はじめに
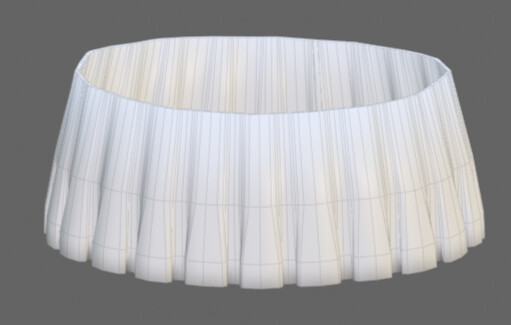
今回はBlenderでフリルのモデリング方法を解説します。
Blenderの基本知識があり、このようなフリルを入れる予定の衣装があることを前提に進めます。

土台の作成
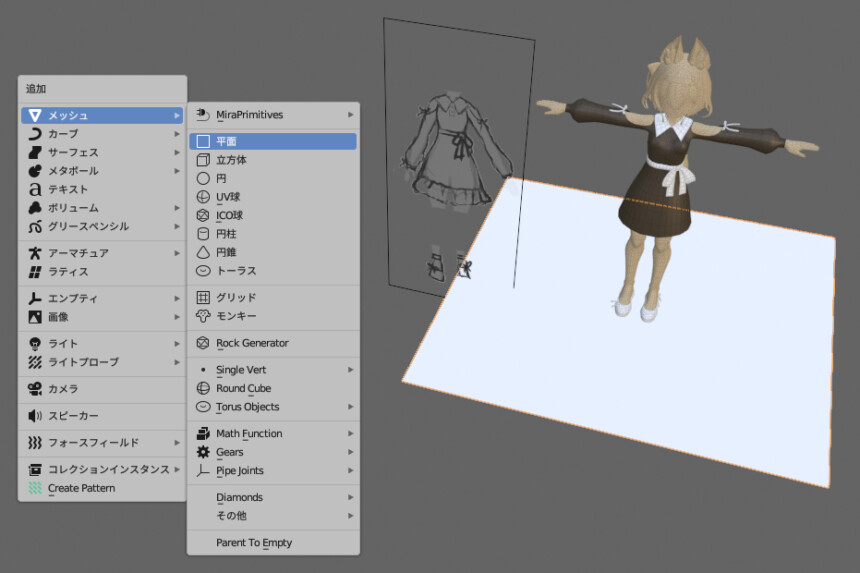
Shift+A→平面を選択。

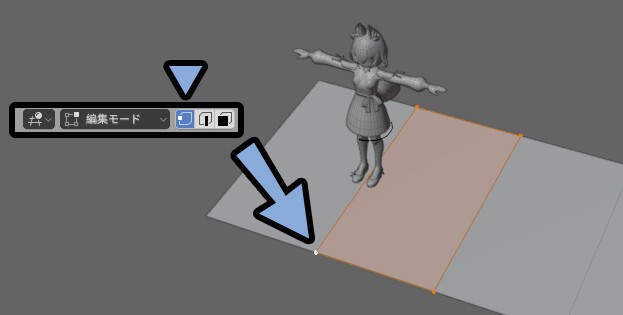
Tabキーで編集モード。
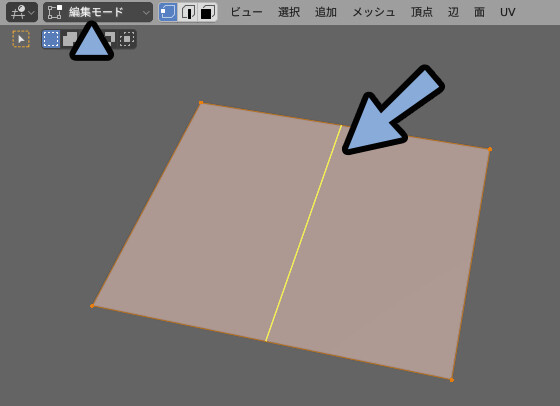
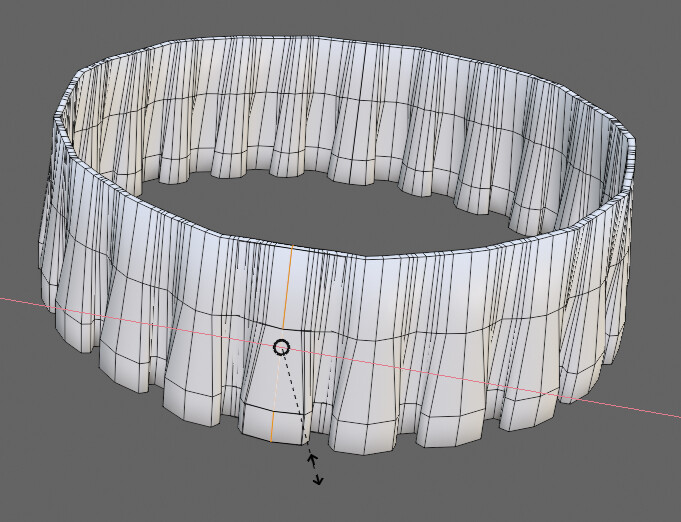
Ctrl+Rキーで中央をループカット。

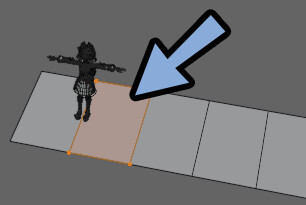
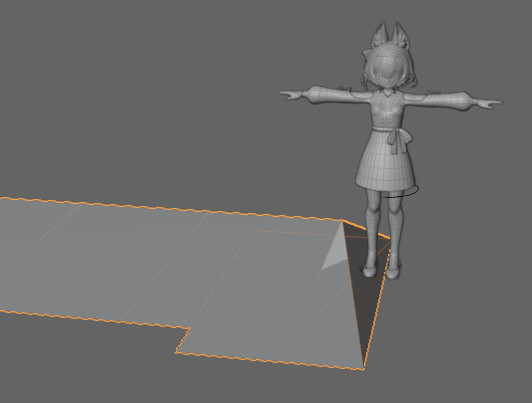
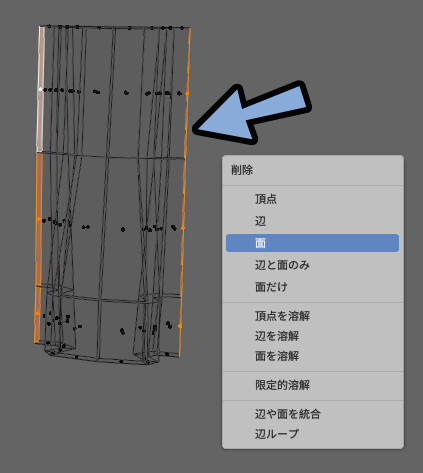
左側の辺を選択。
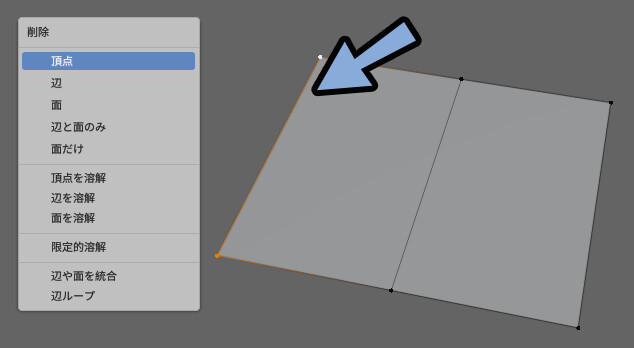
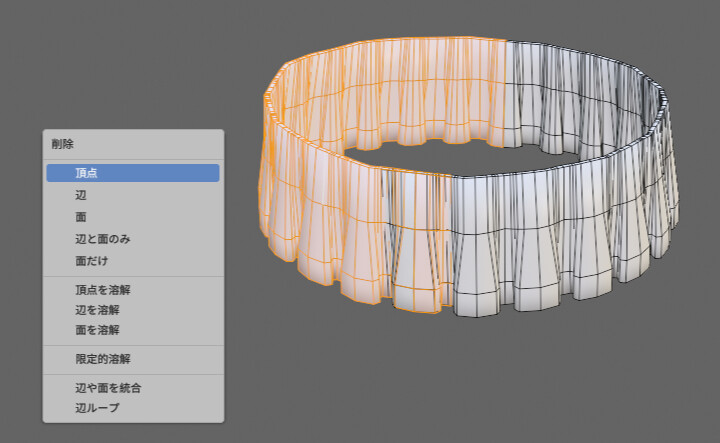
Xキー → 頂点で削除。

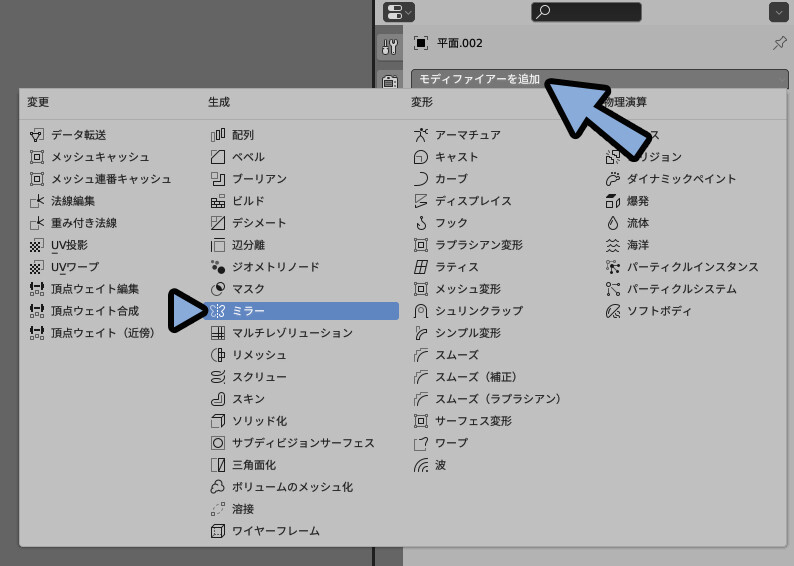
モディファイアブロパティ → モディファイアを追加を選択。

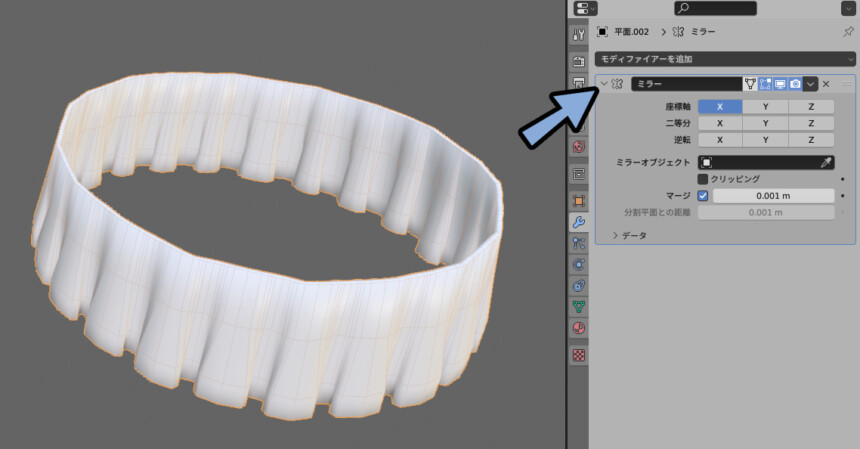
「ミラー」を追加。

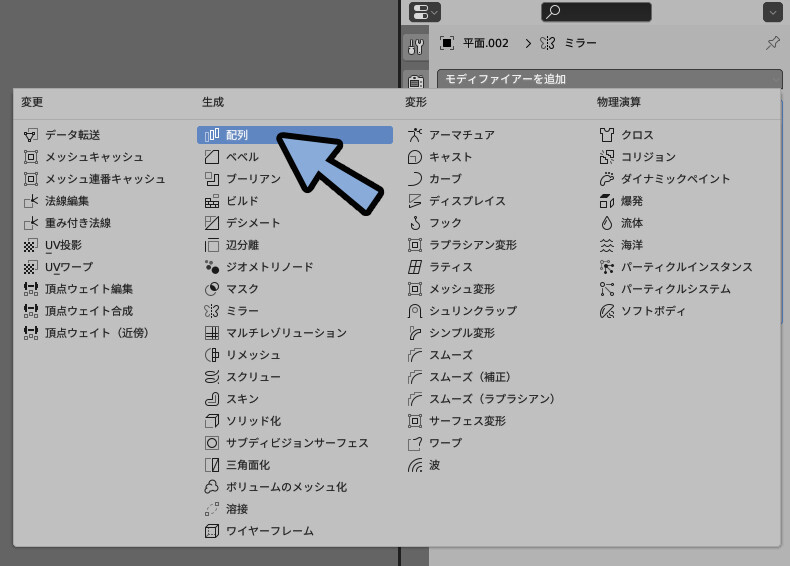
もう一度、モディファイアを追加。
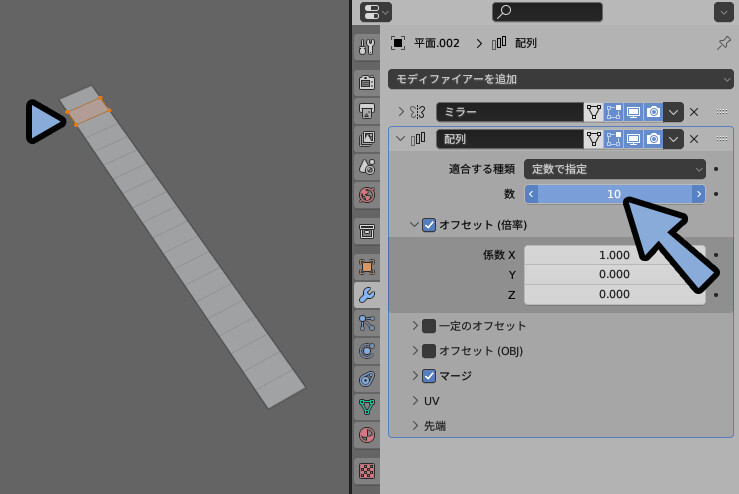
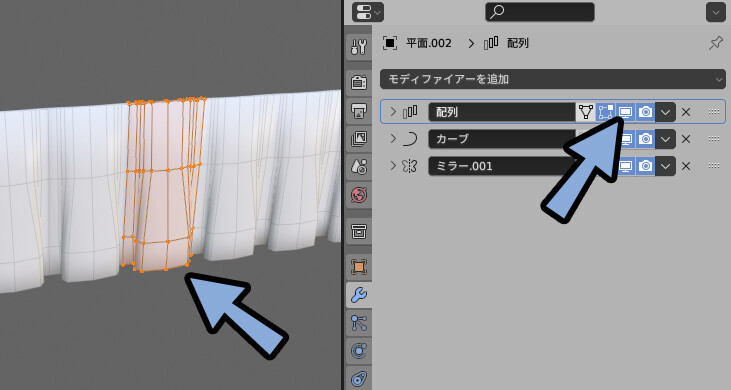
「配列」を追加。

数を10などに設定。

以上で、フリルの土台が完成です。
フリルのラフ作成
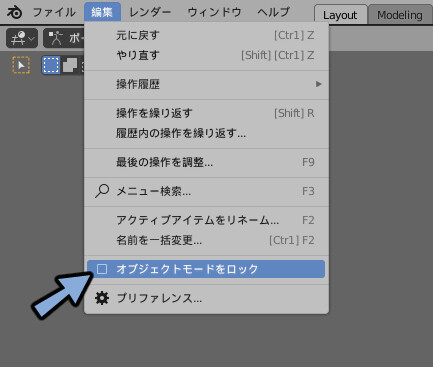
編集 → オプジェクトモードをロックにチェックを解除。

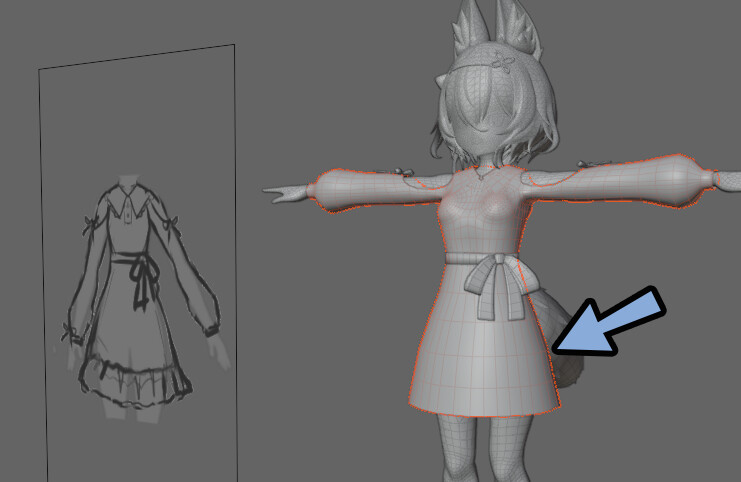
Ctrl+クリックで衣装のモデルを選択。

Tabキー2回押しで編集モード。
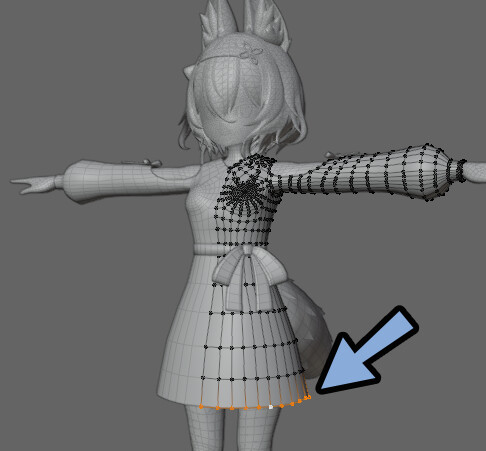
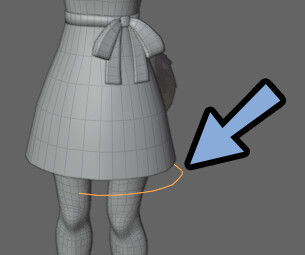
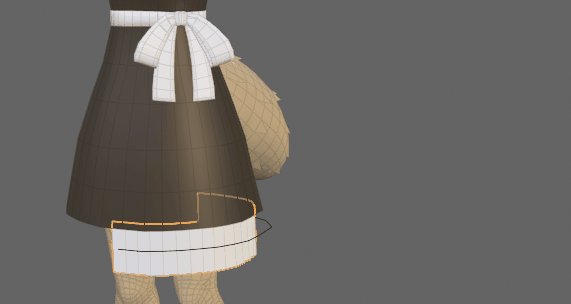
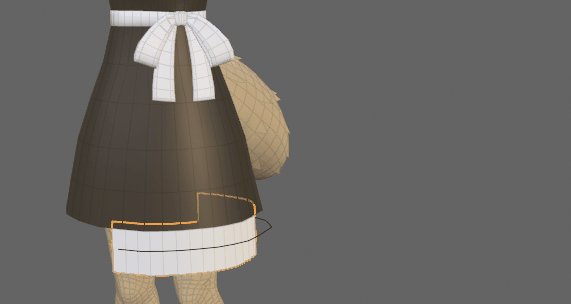
フリルを入れたい所をループ選択。

Eキーで下方向に押し出して、フリルのおよその長さを決めます。
Shift + Alt + Sで自然に広げます。

以上で、フリルのラフが完成です。
ラフからカーブを生成する
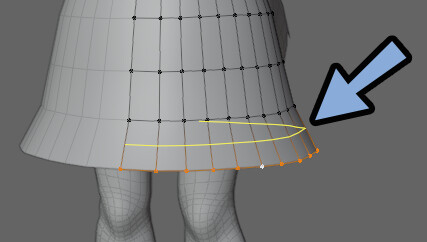
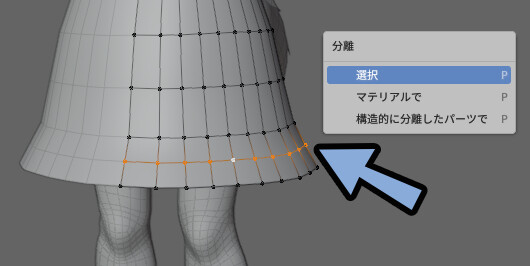
押し出したフリルのラフ部分をCtrl+R → マウスを動かさずクリックでループカット。
※分割数1、係数0.00になればokです。

Pキー → 「選択」で分離。

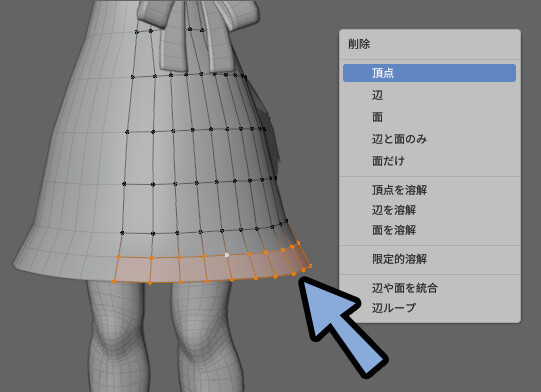
フリルのラフ部分を、Alt+クリックでループ選択。
Xキー → 「頂点」で削除。

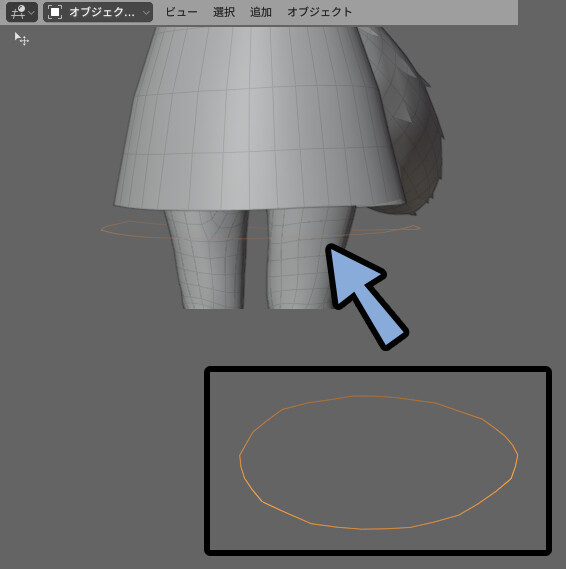
Ctrl+Tab → 4キーでオプジェクトモード。
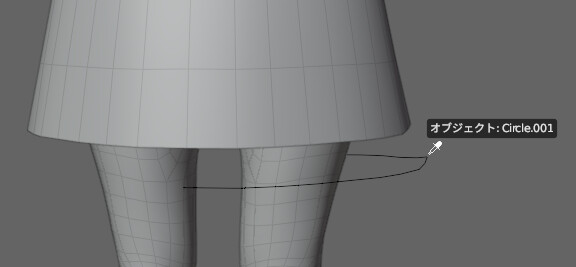
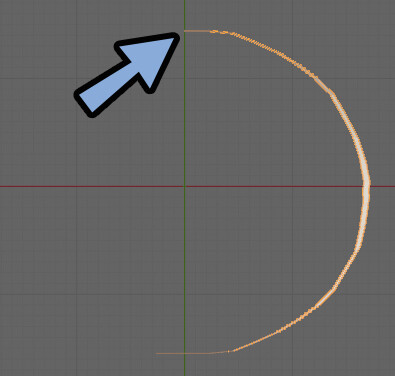
フリルのラフから制作した”円”を選択。

“片側だけ”の状態にします。
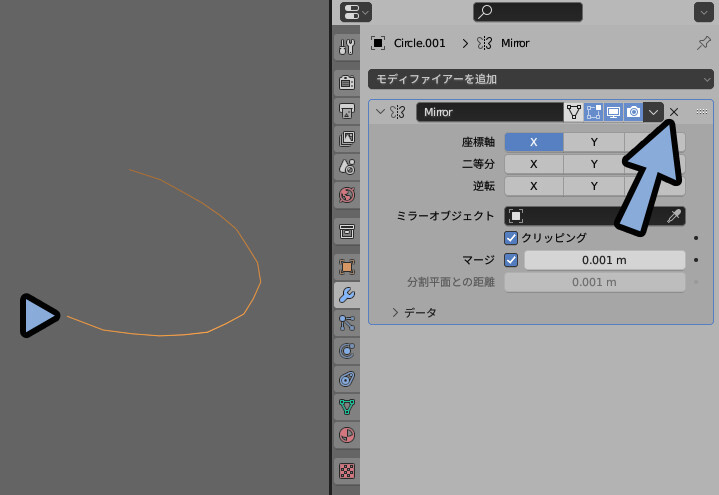
この形状は、ミラーモディファイアを使用して作られてました。
なので、ミラーモディファイアを削除。

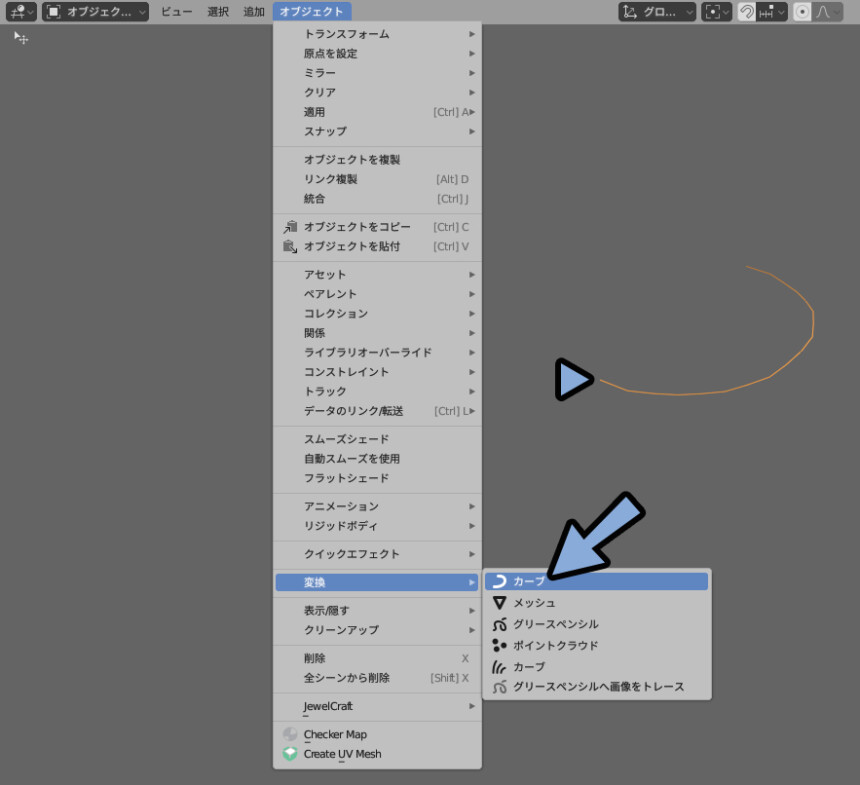
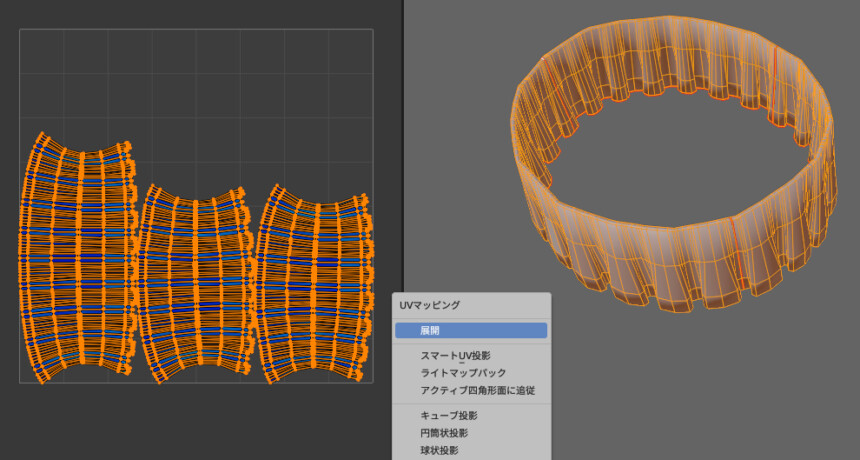
オプジェクト → 変換 → カーブを選択。

これで、ラフからカーブを生成できました。

フリルの土台をカーブに巻き付ける
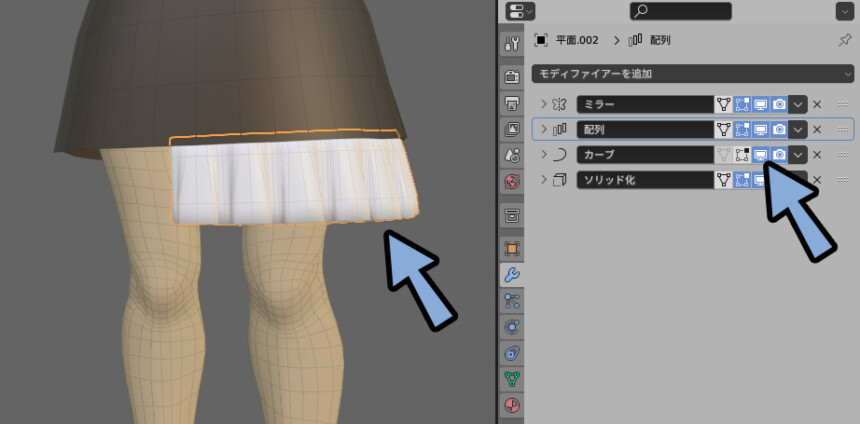
最初に制作した、平面の土台を選択。

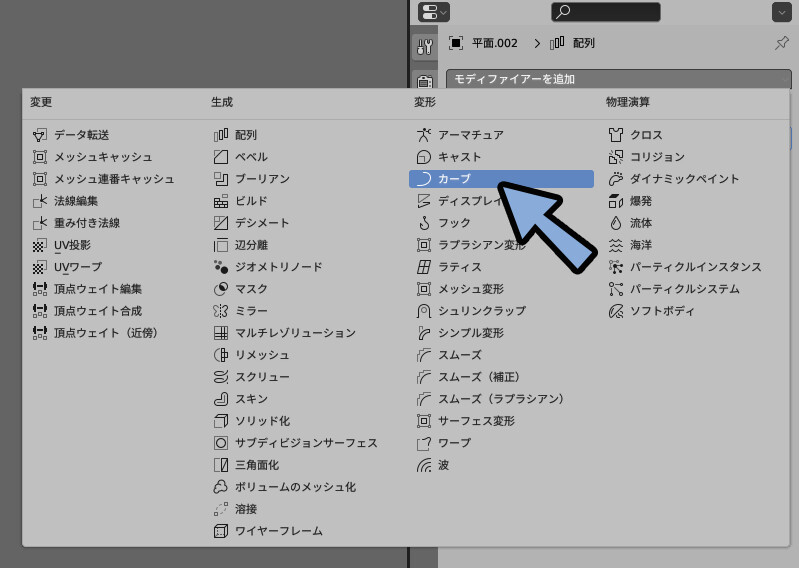
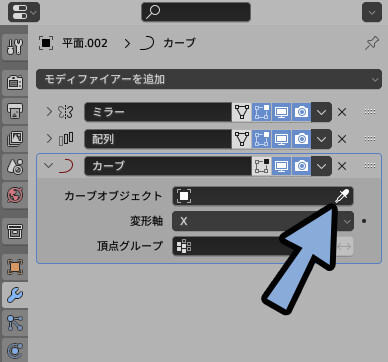
モディファイアを追加 → カーブを選択。

カーブオブジェクトの「スポイトマーク」をクリック。

スポイトで、ラフから制作したカーブを選択。

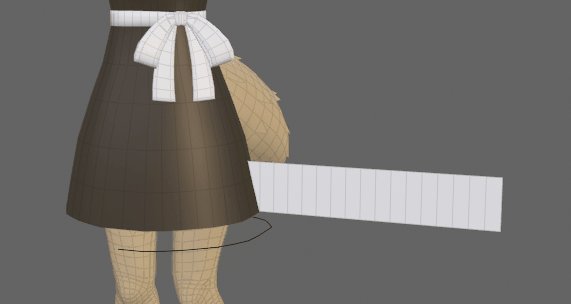
すると、平面がカーブに巻き付きます。
形が悪いので調整します。

Tabキーで編集モード。
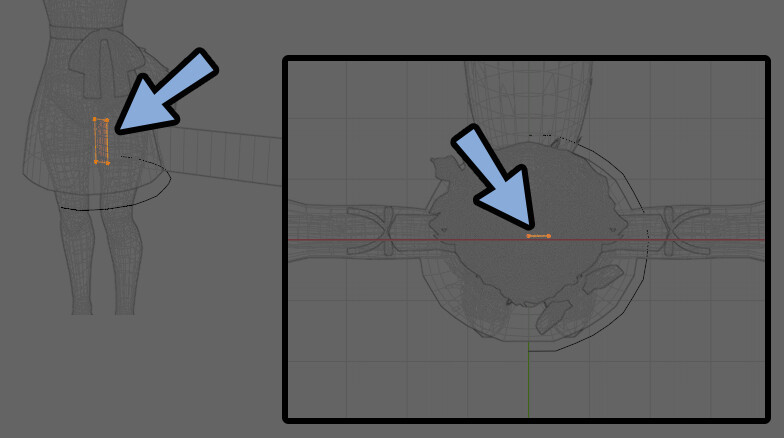
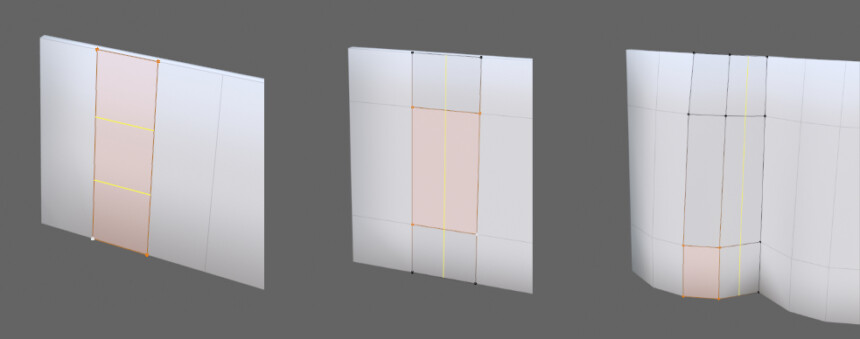
頂点選択モードにして、手前の頂点を一番最後に選択。

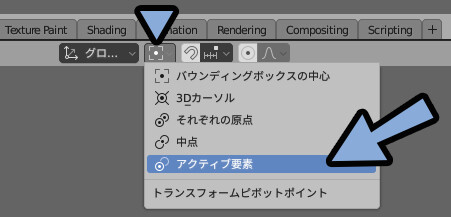
画面上部のトランスフォームピボットポイントを「アクティブの要素」に設定。

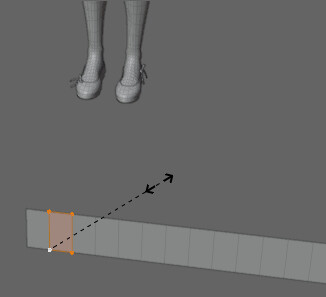
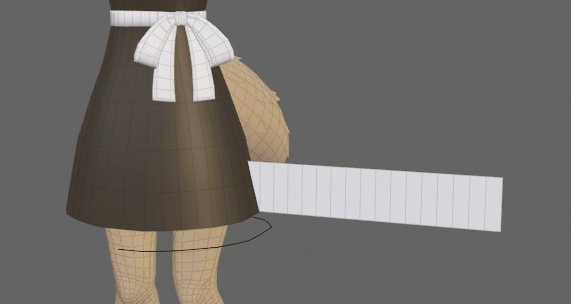
R → X → 90で回転、Sキー → マウスを移動で縮小。
すると、左右対称形を崩さずに操作できます。

Tabキーでオプジェクトモード。
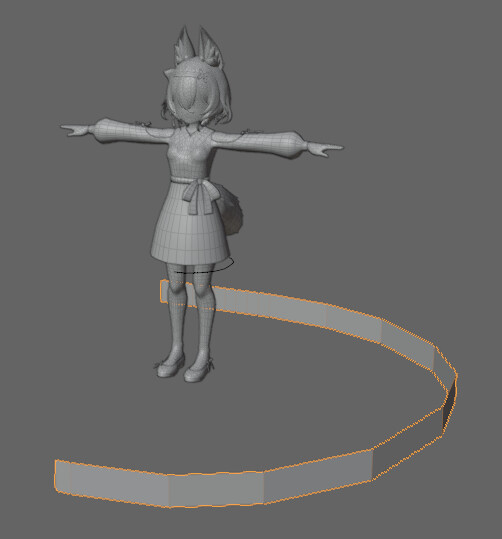
すると、フリルのカーブに近づいたことが分かります。

さらに、Gキーで位置などを調整。

Tabキーでオプジェクトモードで形を確認。
末端の部分が、だいたい左右対称の軸に重なるぐらいの大きさにします。

これで、フリルの土台をカーブに巻き付ける工程が完了です。

フリルの形を作る
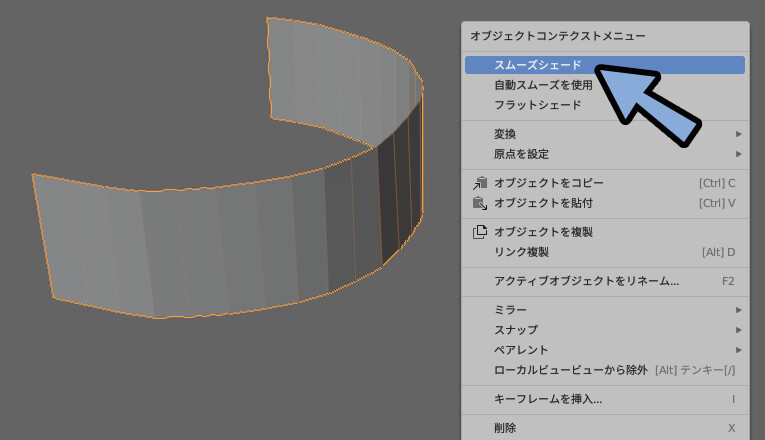
オプジェクトモードで平面を右クリック。
「スムーズシェード」を選択。

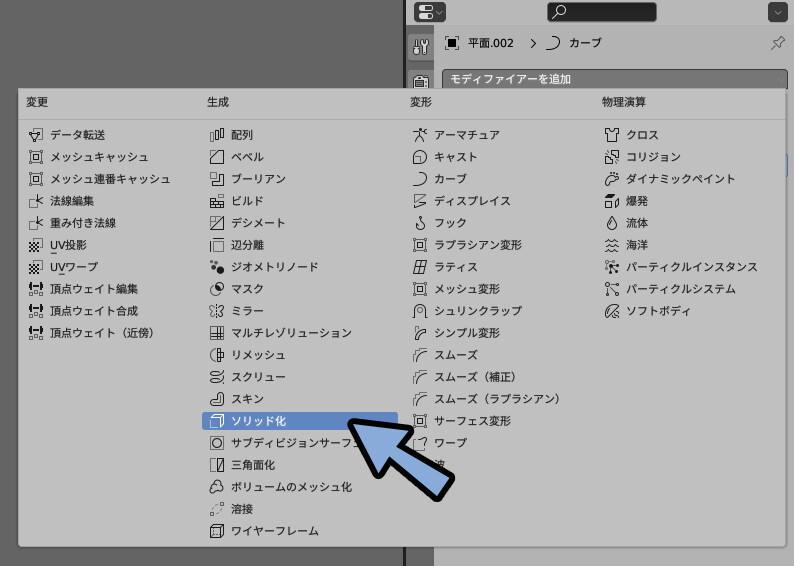
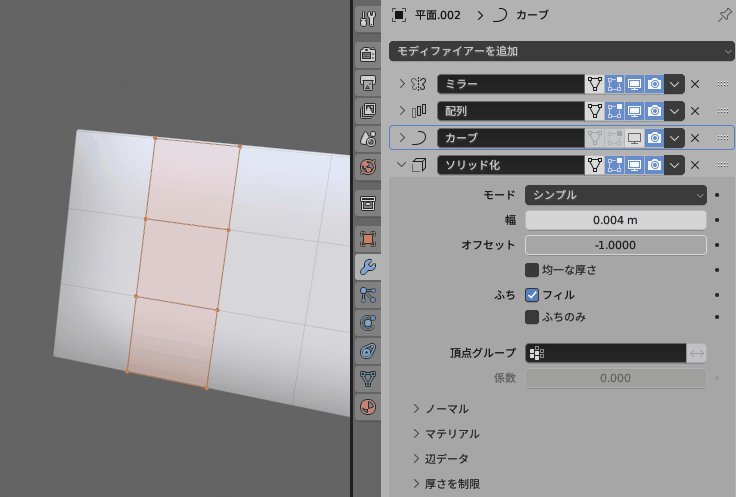
モディファイア → ソリッド化を追加。

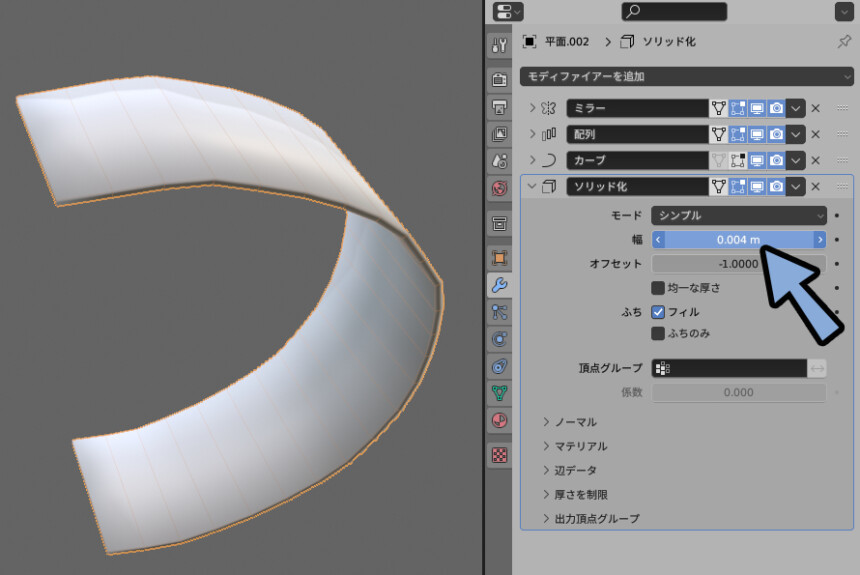
幅を0.004などにし、ちょうどいい厚みを作ります。
(裏面が見えるシェーダーを使う + ポリゴン数削減を狙う場合、この処理は不要です。)

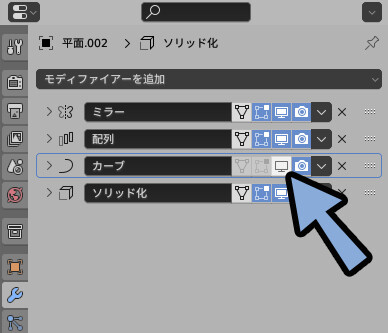
カーブモディファイアの液晶ボタンをオフにします。

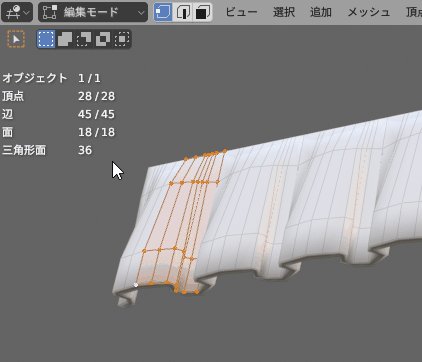
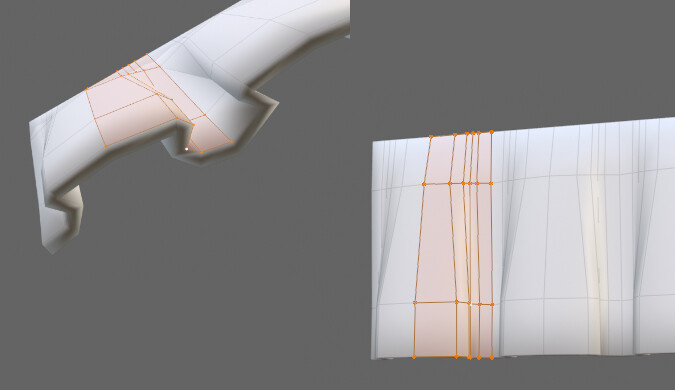
この状態で、Ctrl+Rのループカットなどを使い、形を作っていきます。

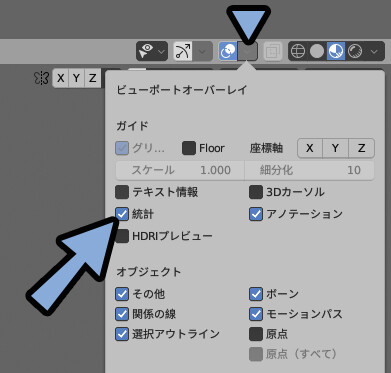
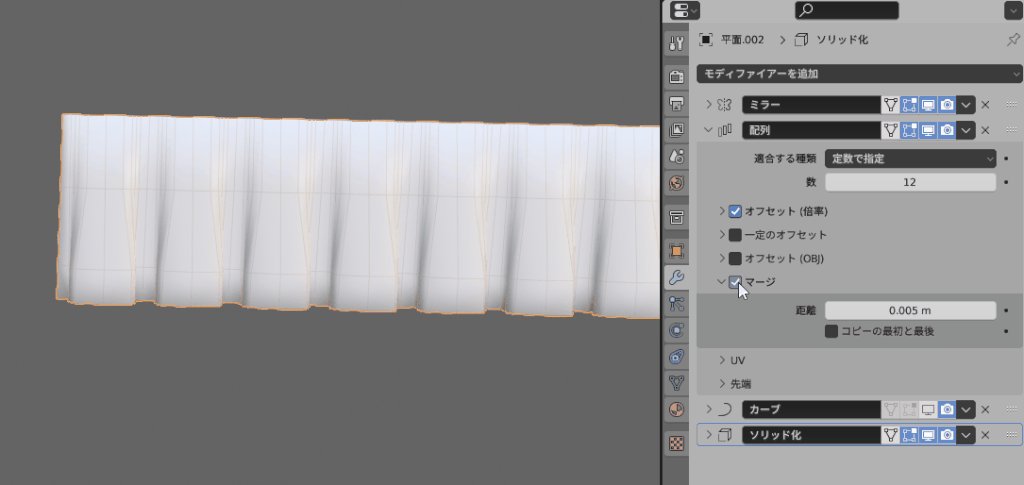
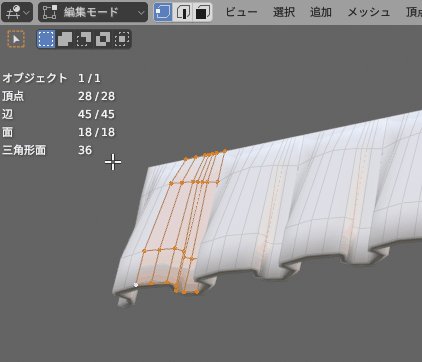
ビューポートオーバーレイの「統計」にチェックを入れます。

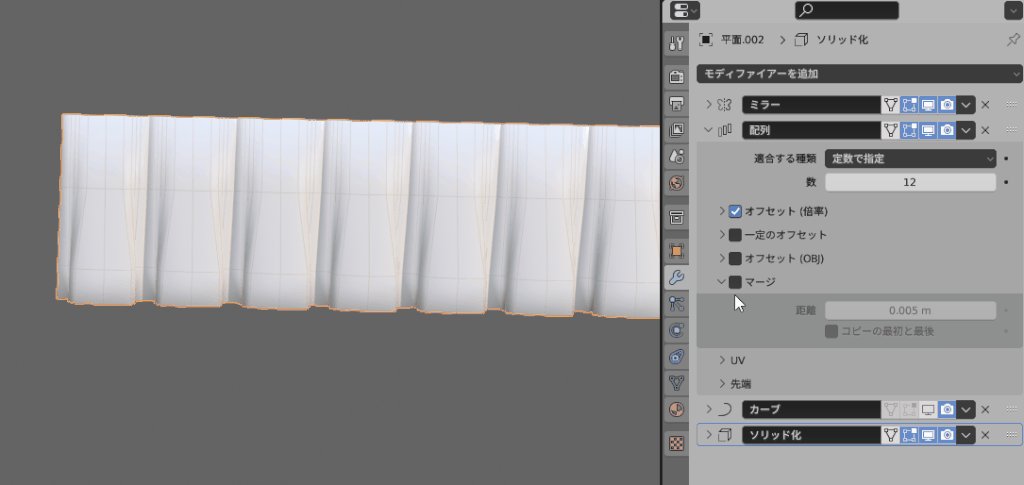
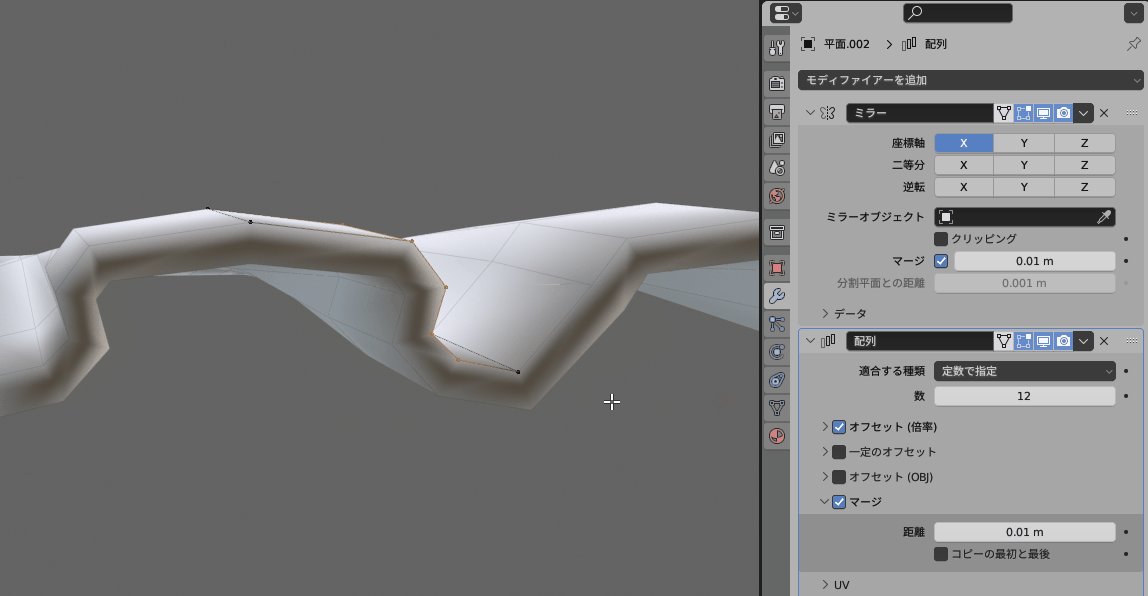
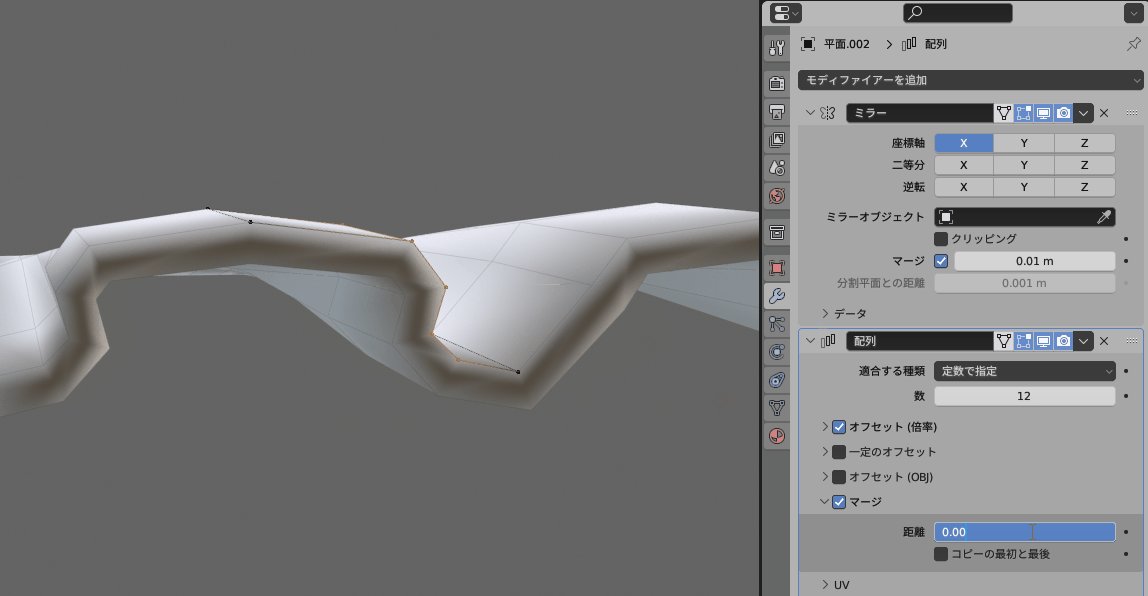
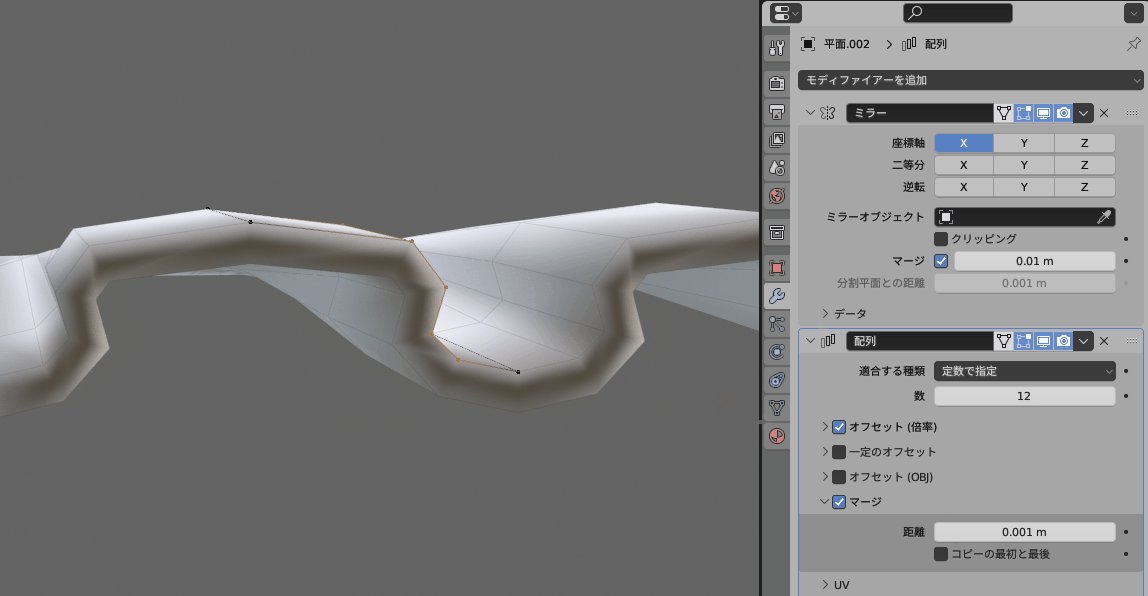
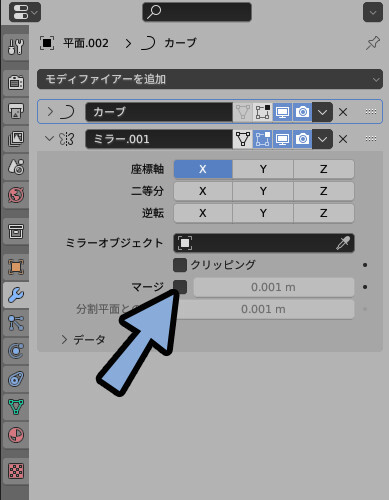
配列のマージを有効化すると、自然に繋ぐことができます。

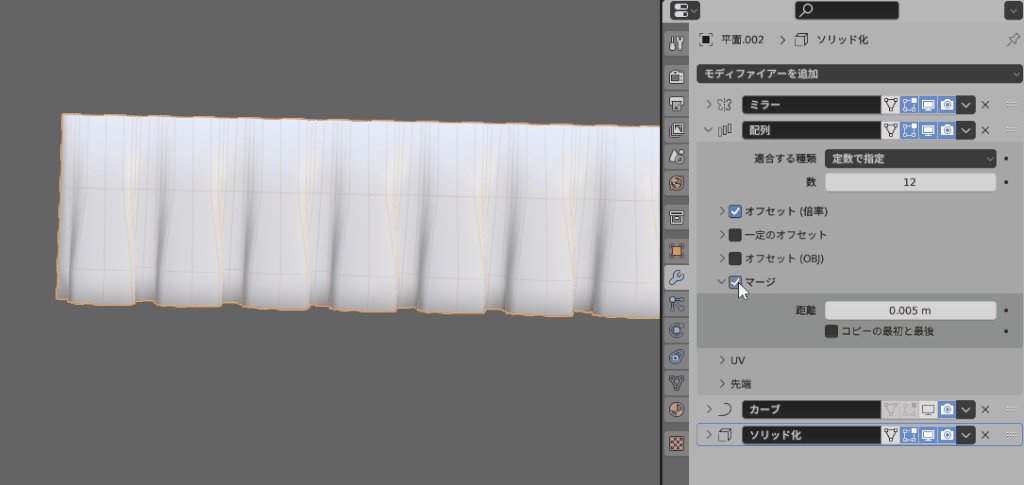
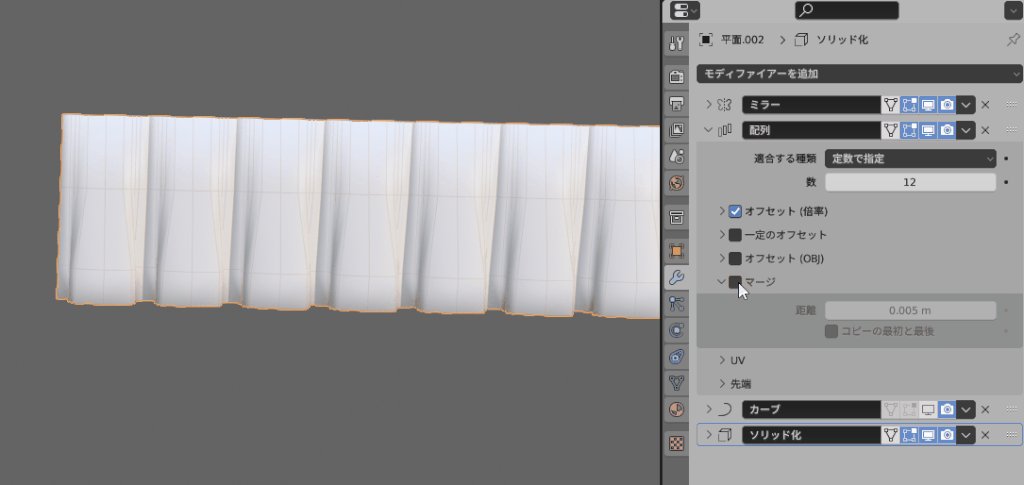
必要以上に繋がってしまう場合は、マージの中の「距離」を調整。

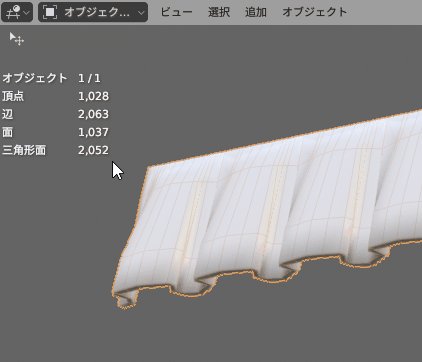
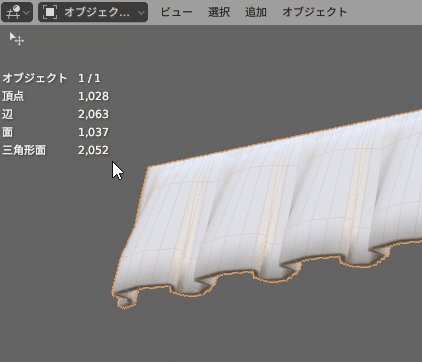
画面左上の三角形面でポリゴン数を確認します。
確認はオブジェクトモードで行ってください。
・編集モード = 編集中のポリゴン数
・オプジェクトモード = 全てのモディファイア適応後のポリゴン数

後で、ミラーを入れて左右対称にするので…
ポリゴン数は、今出てる2倍ぐらいになると思って進めてください。
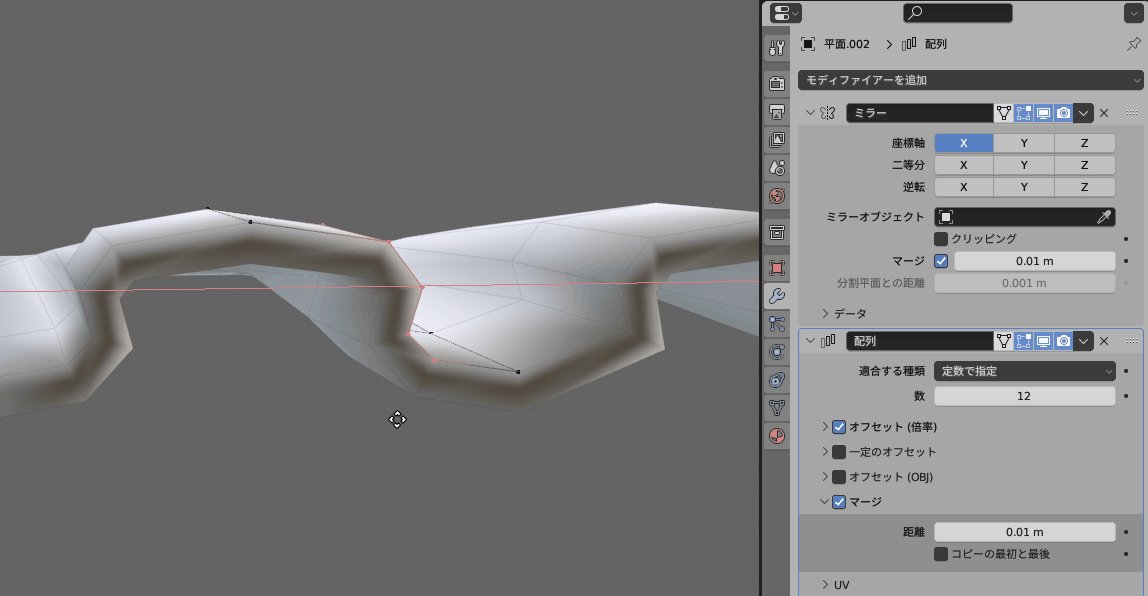
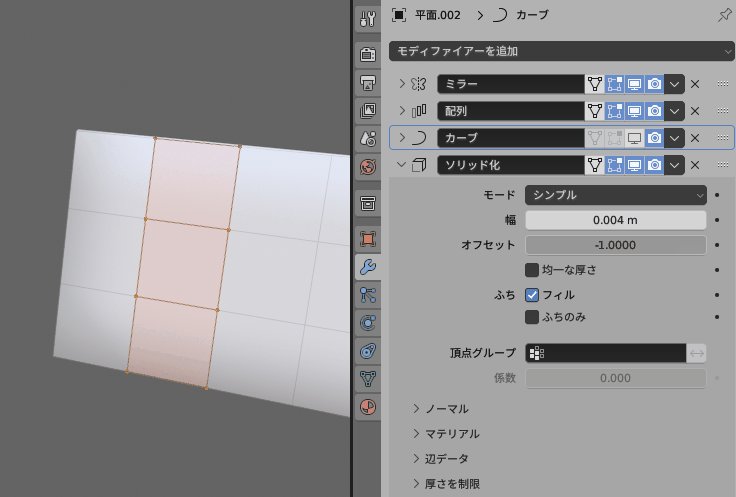
オフセットを操作すると、厚みをつける方向を設定できます。

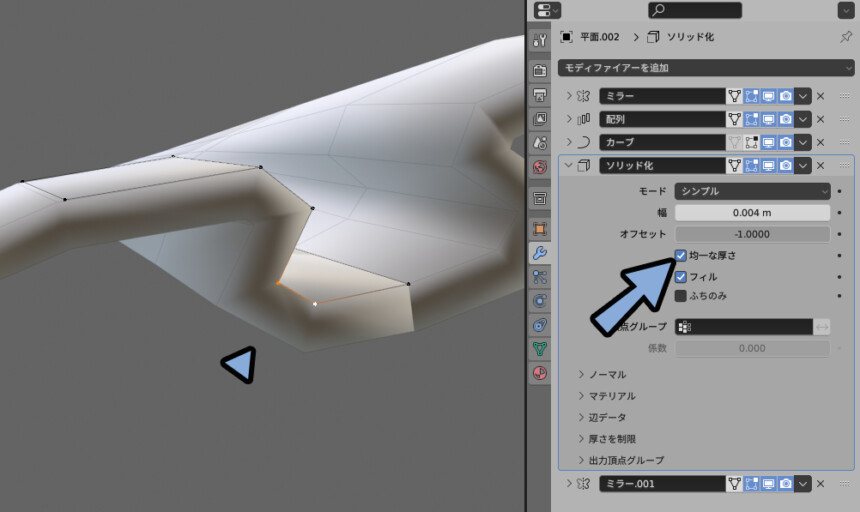
厚みの形は、ソリッド化の「均一な厚さ」にチェックを入れると、少し自然になります。

これらを使って、フリルの形を作っていきます。

カーブの表示を戻して確認。
問題が無ければ、ミラーで左右対称にします。

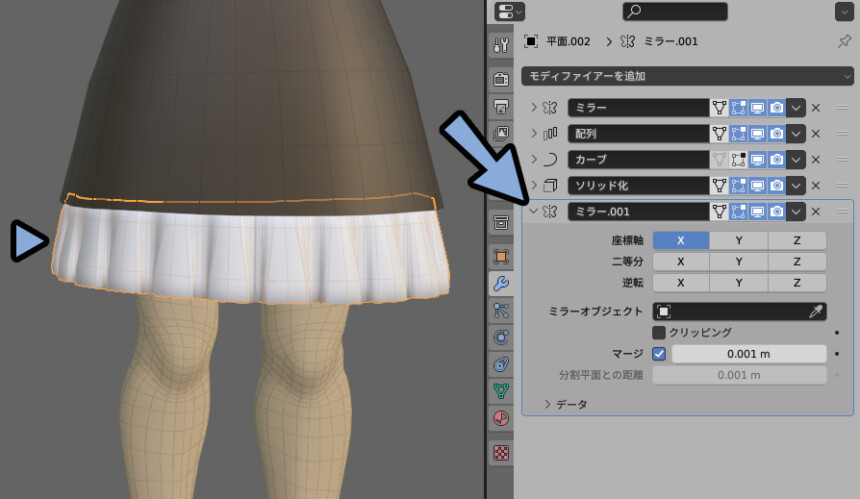
一番最後に、ミラーを追加。
これで左右対称になりました。

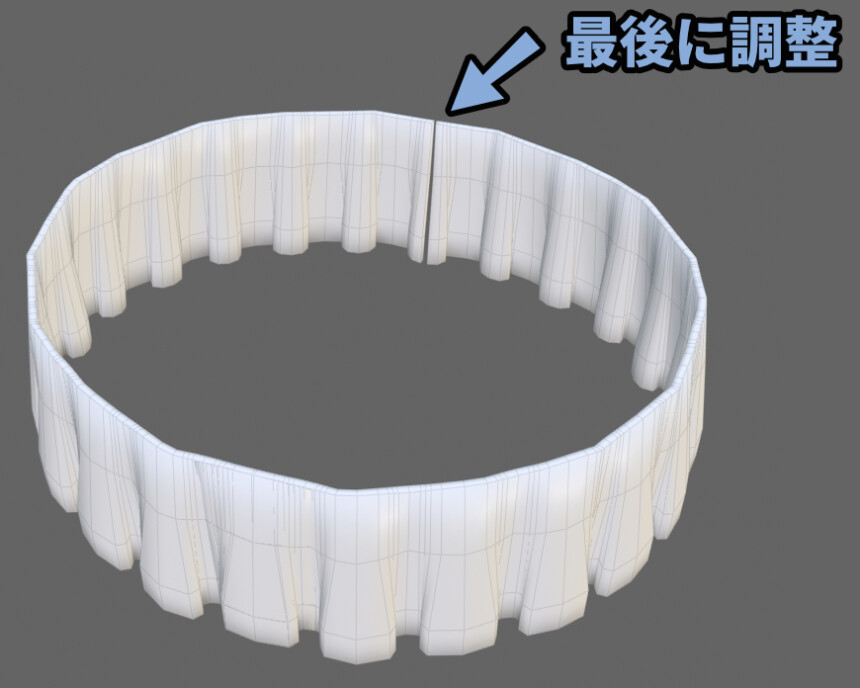
前の接点は重なってて大丈夫です。
後ろの接点は少し離しておきます。
こちらは、後で調整します。

これで、フリルの形を作る工程が完了です。
モディファイアを一部適用する
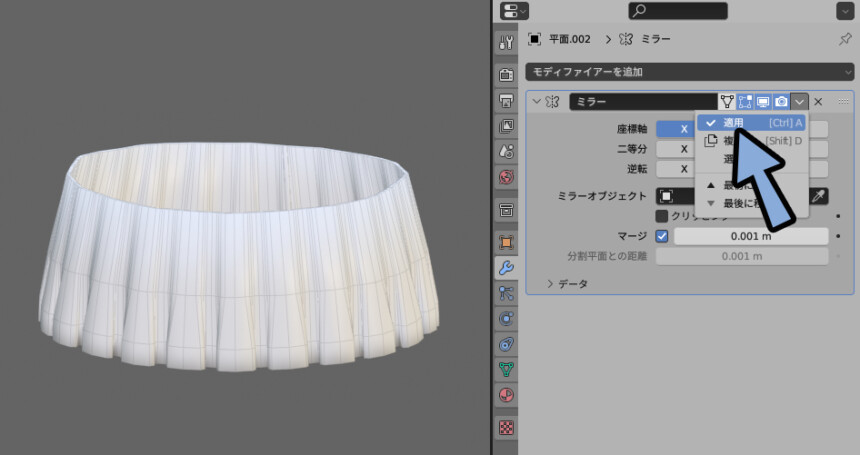
ポリゴン化するために、まず「最初に入れたミラー」と「ソリッド化」を適応します。
戻せない処理になるので、バックアップを取ります。
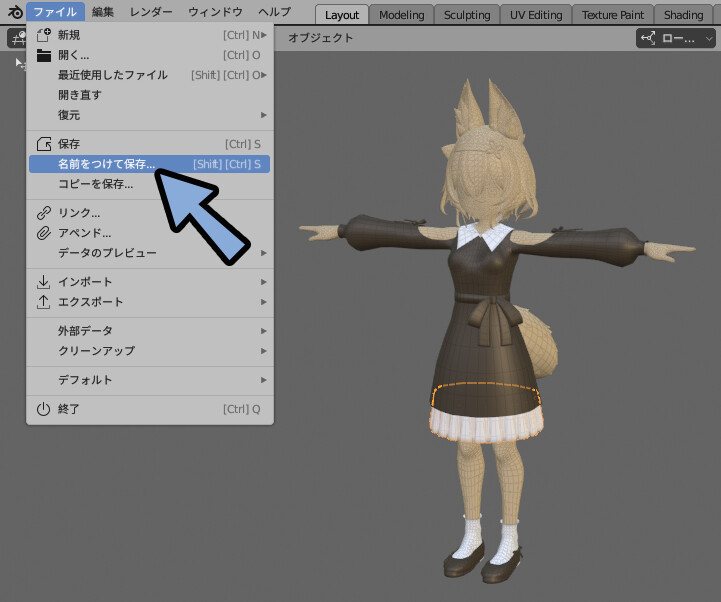
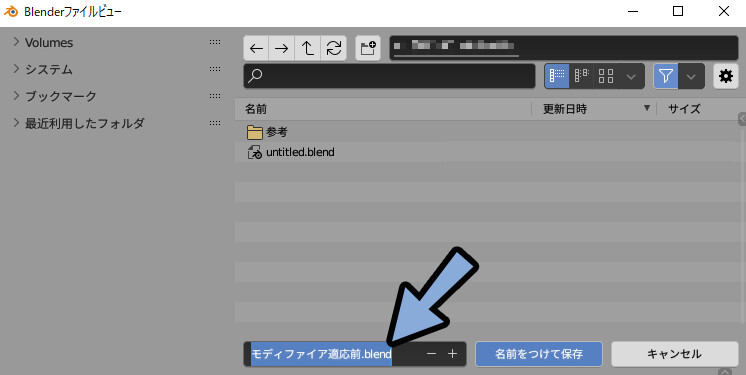
Ctrl+Shift+Sで別名保存。

名前は「モディファイア適応前」などにします。
ちなみに、今のファイル名が「untitled」です。

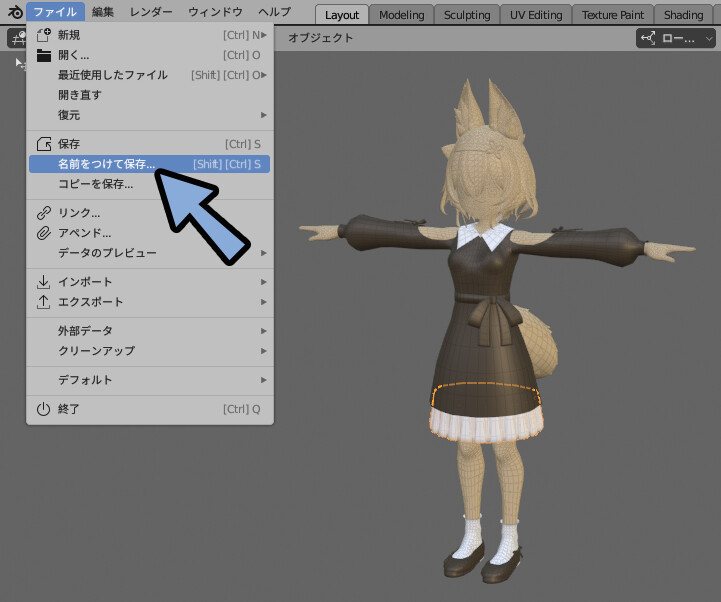
もう一度、Ctrl+Shift+Sで別名保存。

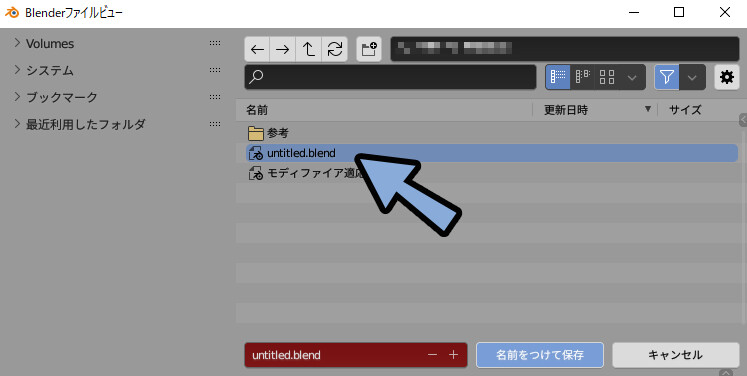
最初に編集していたファイルを選択。(ここでは、「untitled」です)
タイトルが赤い状態で「名前を付けて保存」すると、上書き処理になります。

画面上部で、untitledが編集されてる事を確認。
これで、「モディファイア適応前」というバックアップができました。

ソリッド化モディファイアを上から2番目に配置。
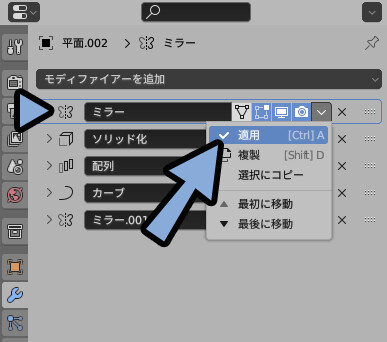
上にある「ミラー」と「ソリッド化」をCtrl+Aで適用します。

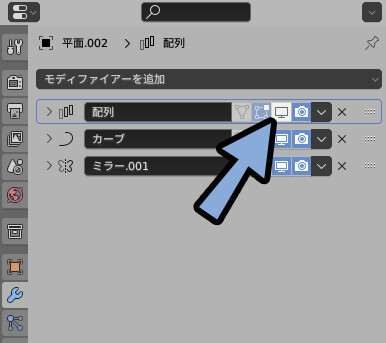
配列の表示をオフにします。

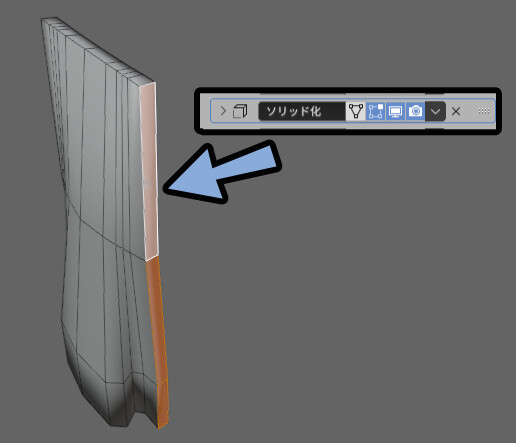
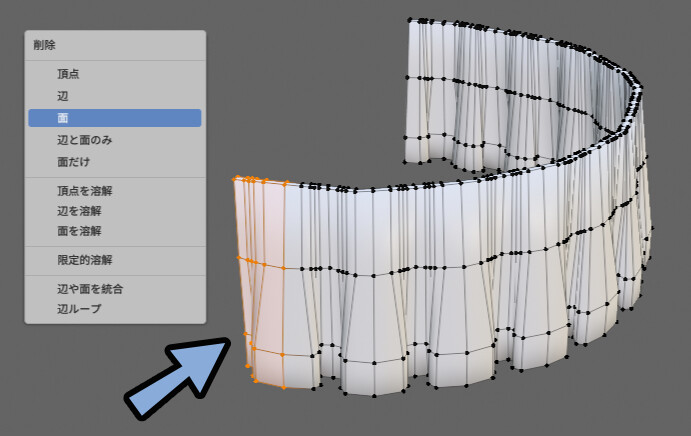
厚みによって生成された、横にある面を選択。

Xキー → 面で削除。

配列の表示を戻します。

これで、モディファイアを一部適用する工程が完了です。
UVを事前に開く
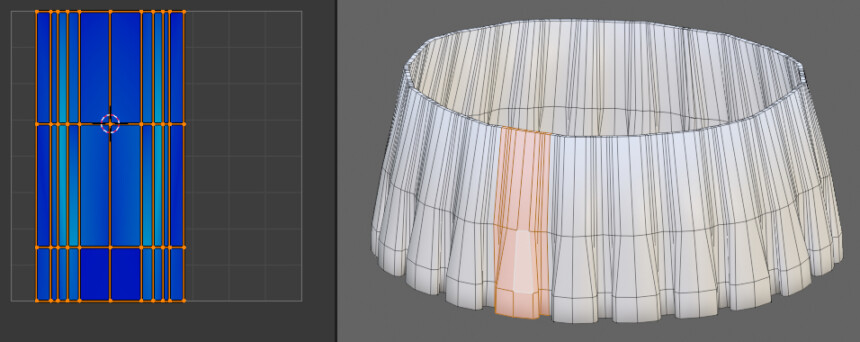
配列モディファイアを使ってるので、先にUVを開きます。
画面上部あで「UV Editing」を選択。

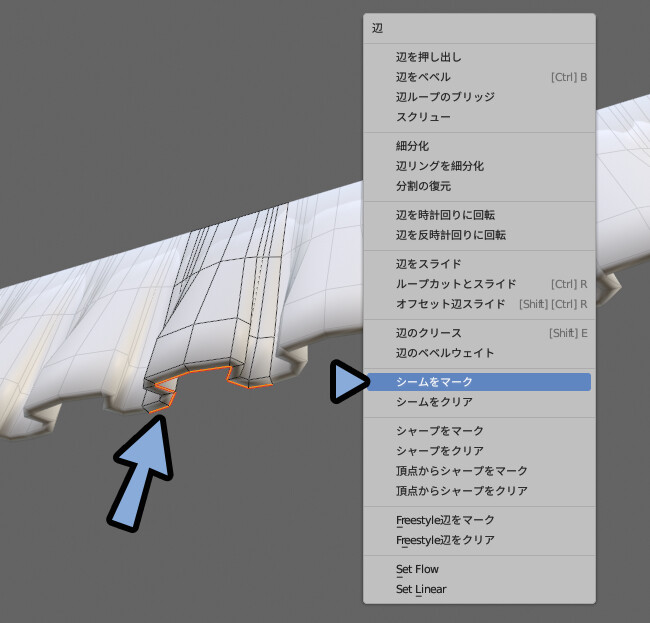
Alt+クリックで下の辺をループ選択。
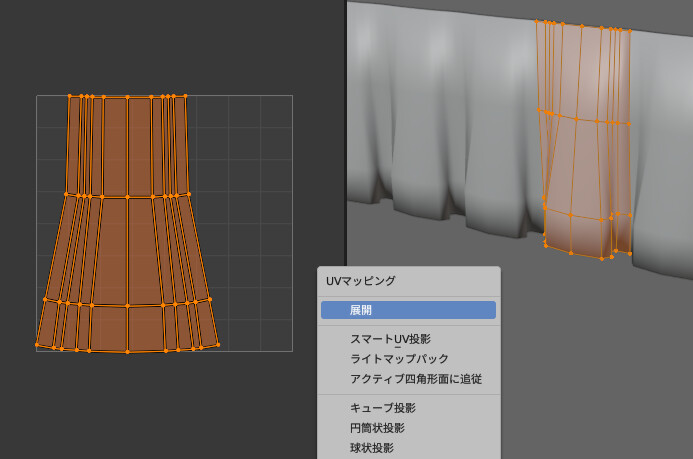
Ctrl+E → 「シームをマーク」

Uキー → 「展開」
これで、フリルのUVを開くことができます。

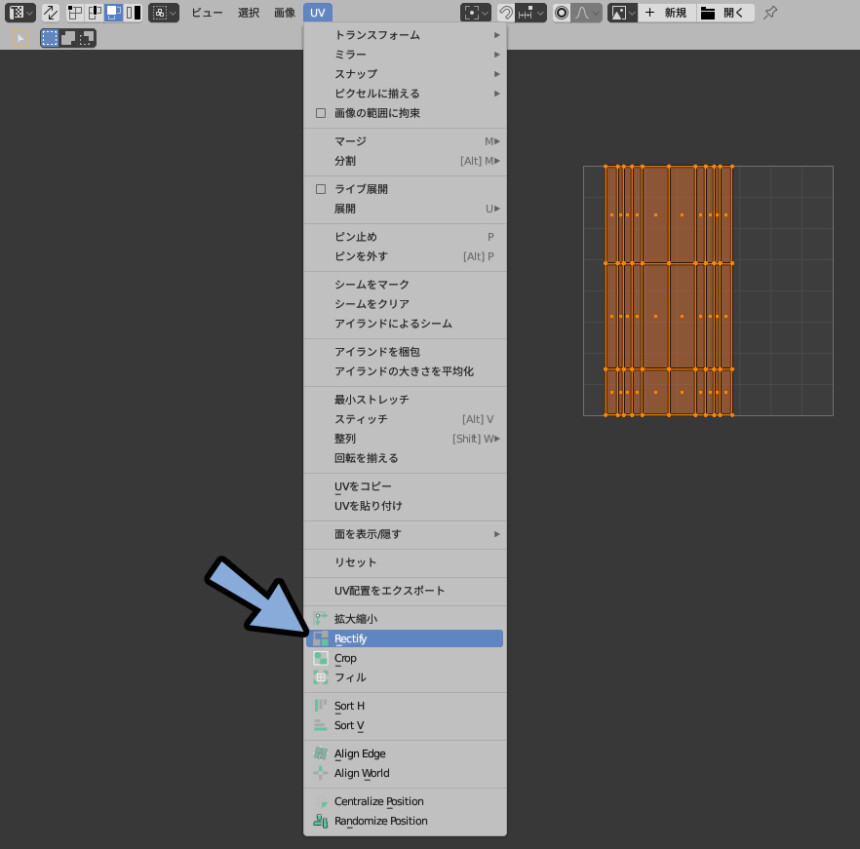
あとは… Textoolなどを入れて短冊状にしたい方は短冊状にします。

短冊状にするツール。
TexToolsの使い方はこちらで解説。
ちなみに、ここでUVを開かないと… あとでUVが大変な事になります。
配列複製を使った場合は、さきにUVを開くよう心掛けてください。

以上が、UVを事前に開く肯定です。
ミラー形状の接点を整える
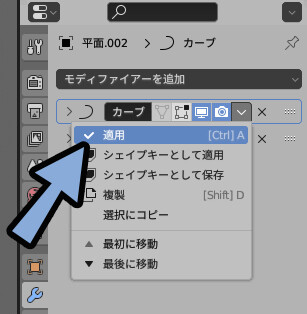
UVが開き終わったら、全てのモディファイアを適応します。

最後にミラーを適応する際、マージのチェックを外してください。

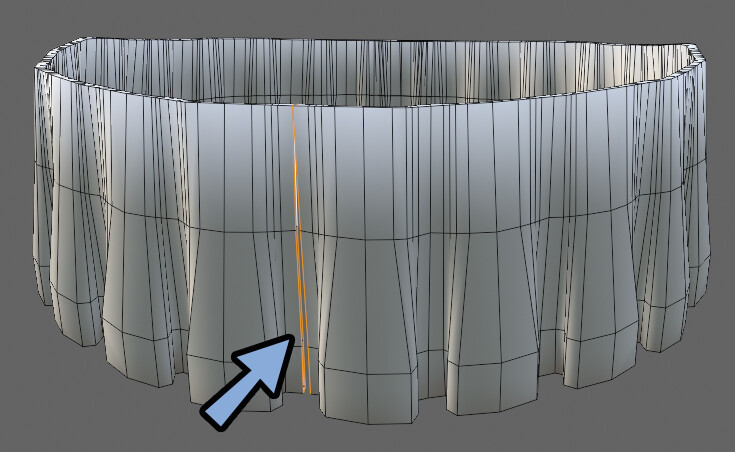
そして、まず、フリルスカートの後ろ側の接点を調整します。
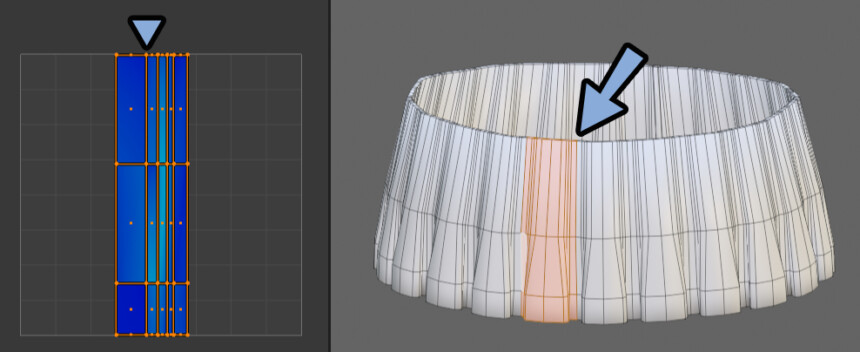
Alt+クリックで後ろの辺をループ選択。

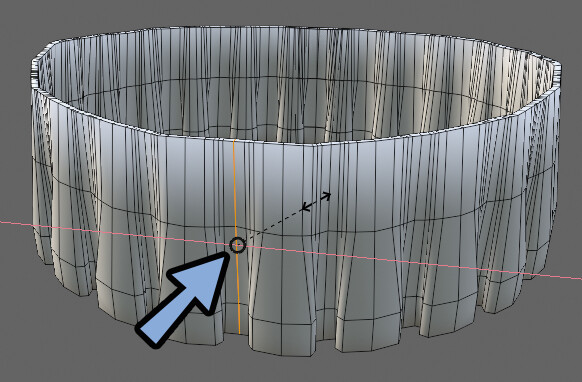
Sキー → Xキー → 0キーで中央にまとめます。

次に、手前の中央の部分をループ選択で選択。

Sキー → Xキー → 0キーで中央にまとめます。

Lキーで片側をループ選択。
Xキー → 頂点で削除。

残ったメッシュから対称軸を超えた部分を選択。
Xキー → 面などで削除。

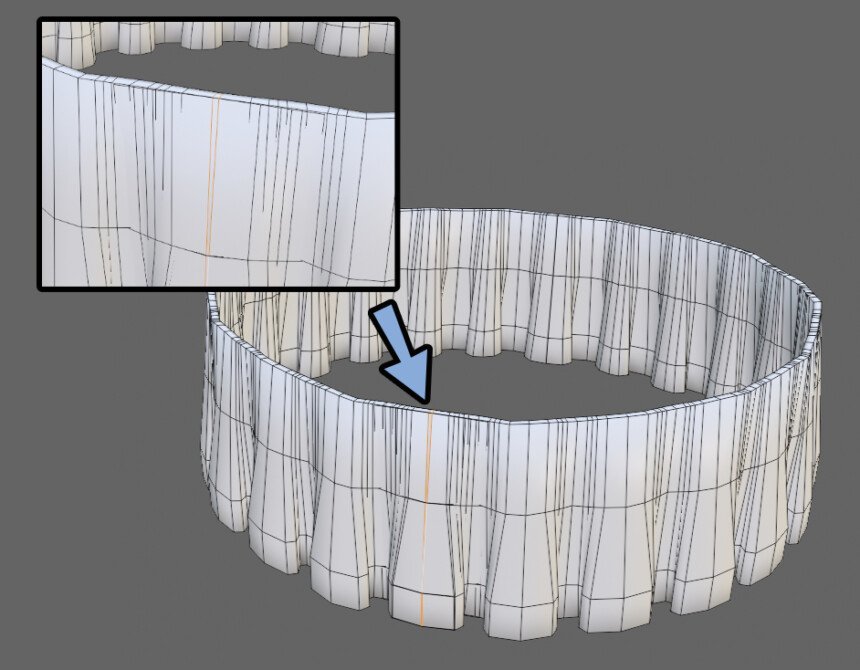
この状態でミラーモディファイアを追加。

形を調整。

これで、ミラー形状の接点を整える処理が完了です。
手前のUVを調整する
ミラーモディファイを適応します。

すると…。
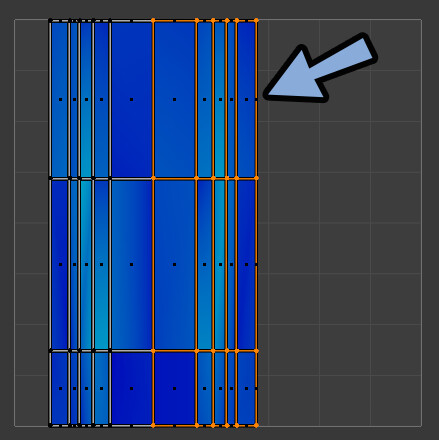
手前のUVが重なった状態になります。

これが本来のUVの形でした。
こちらに修正していきます。

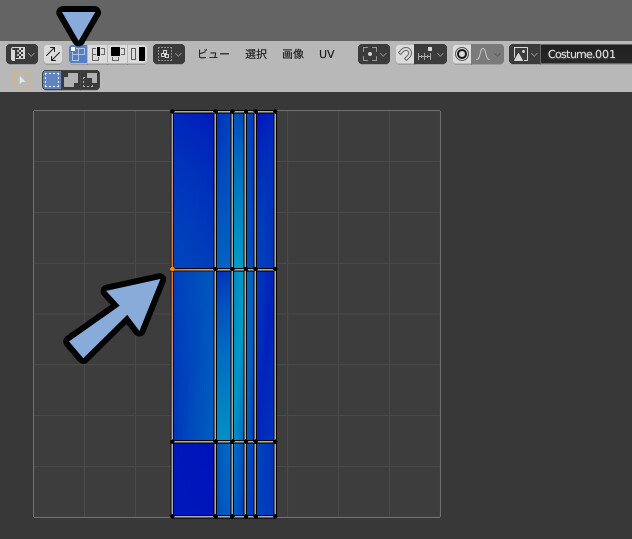
UV画面で、頂点選択モード。
対称軸の頂点を1つ選択。(どこでも大丈夫です)

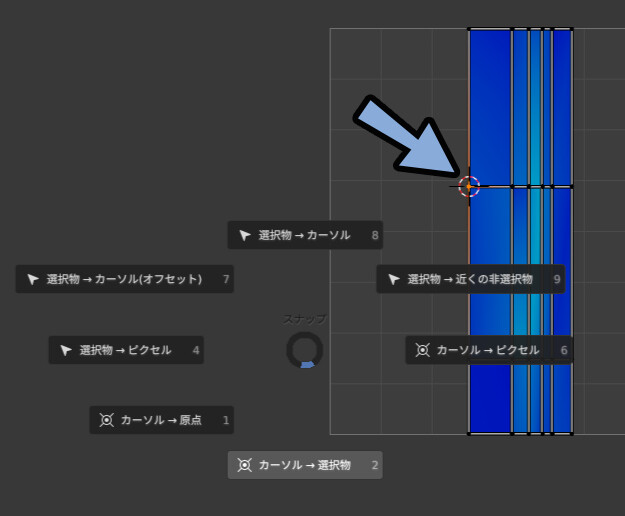
Shift+S → 2キーでカーソルを選択部分に移動。

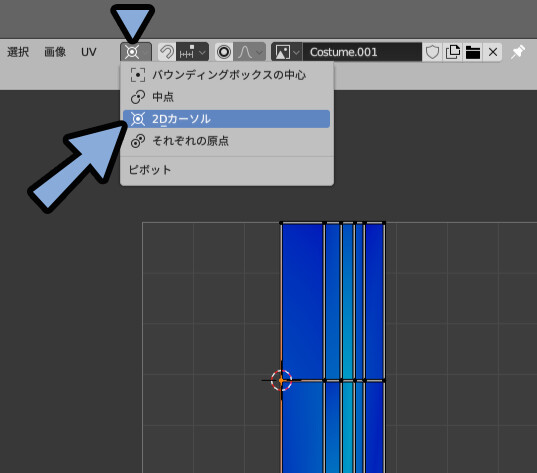
ピボット → 「2Dカーソル」を選択。

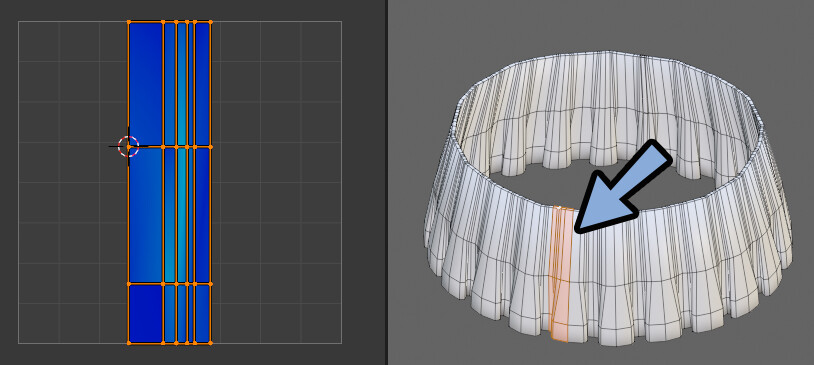
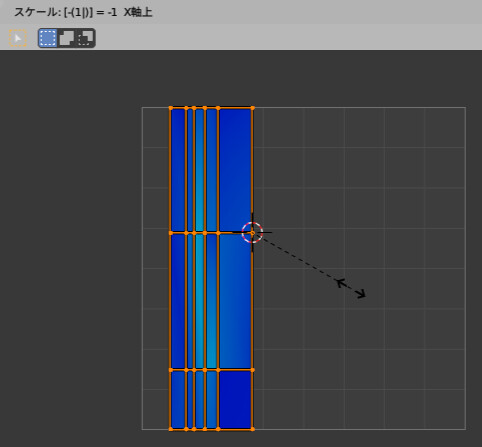
本来、UVが左側になってほしかった部分を選択。

Sキー → Xキー → -1キーで左右反転。

これで、手前のUVの修正ができます。

以上で、フリルのモデリングが完成です。

続きの、このスカートにウエイトを塗る方法はこちらをご覧ください。
まとめ
今回は、フリルの作り方を紹介しました。
・平面にミラー+厚み付け+配列複製で土台を作る
・スカートの延長で、フリルの長さだけ決めたメッシュを形を作る
・ループカット → 分離で辺を抜き出し、カーブに変換
・カーブモディファイアを追加し、配列複製した平面をカーブ添わせる
・この状態でフリルを成型
・UV展開後にモディファイア適用
・あとは、用途に合わせて微調整
また、他にもBlenderについて解説してます。
ぜひ、こちらもご覧ください。








コメント