はじめに
今回は、Blenderの原点の確認と、原点に関する操作方法を解説します。
原点の表示
原点を表示するには、何かしらの形状が必要です。
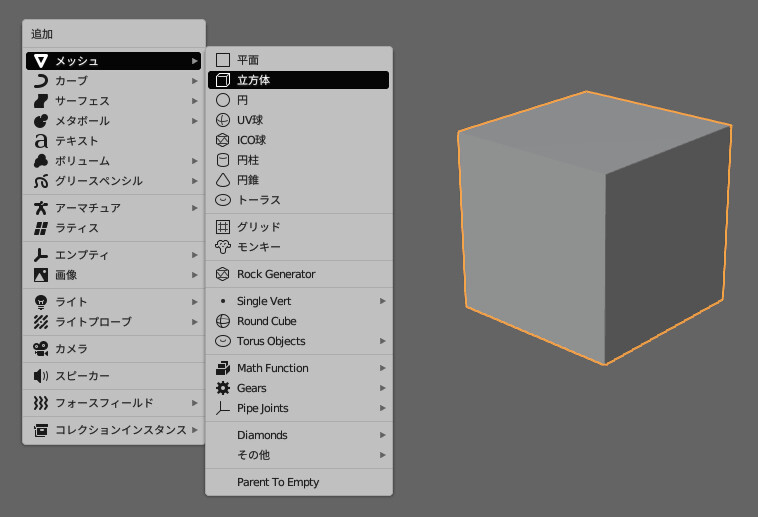
Shift+A → メッシュ → 立方体などを選択して作成。

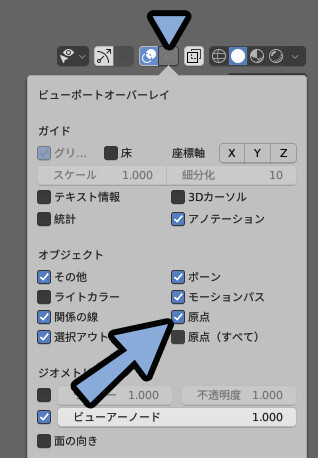
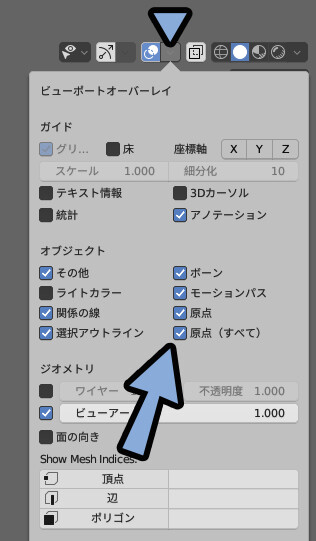
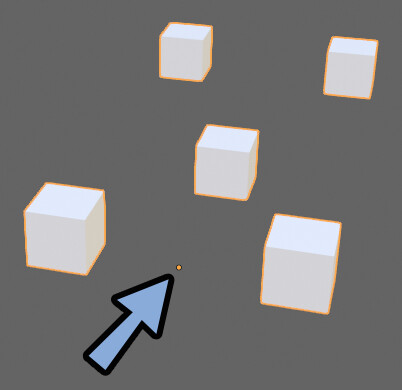
右上の2つの丸ボタン右側にある下矢印を選択。
ビューポートオーバーレイから「原点」を有効化。

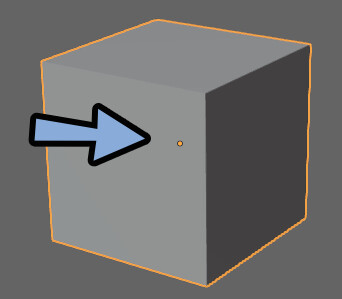
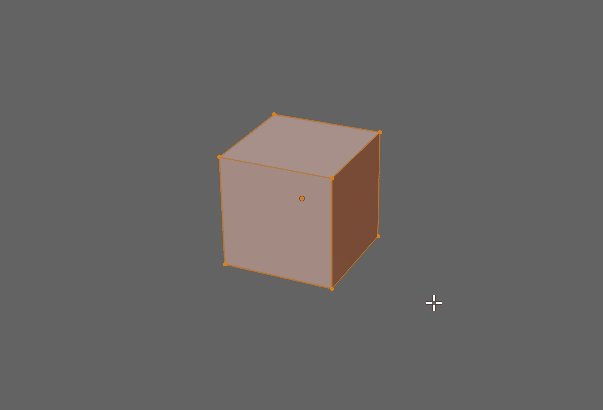
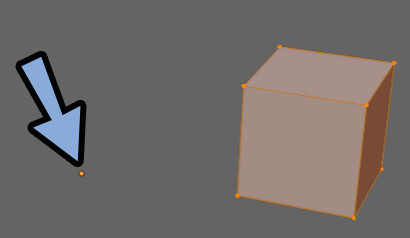
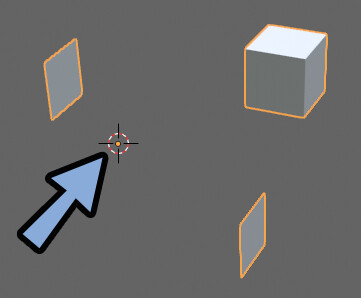
すると、原点が表示されます。

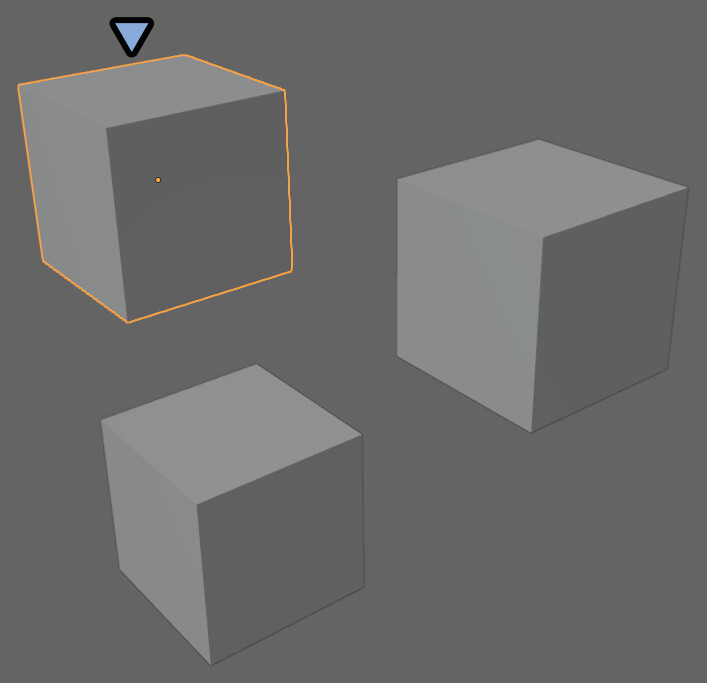
Ctrl+C → Ctrl+Vで立方体を複製。
Gキーで重ならないように移動。
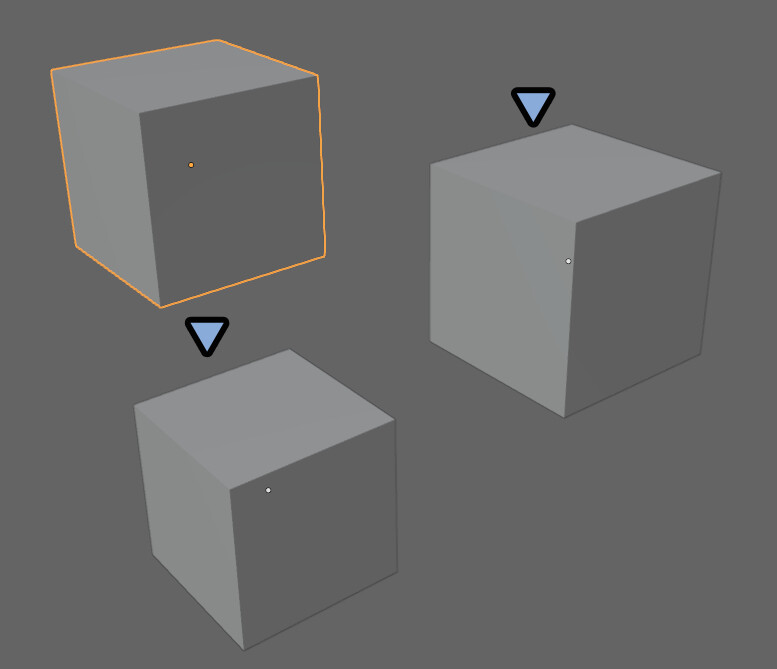
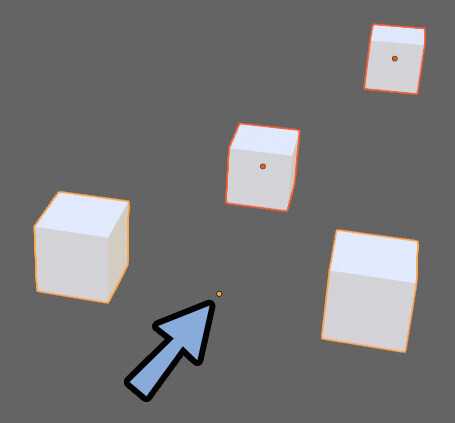
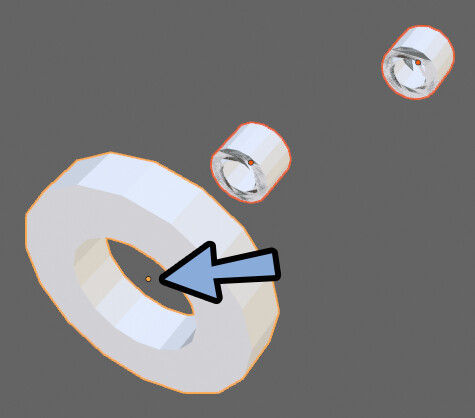
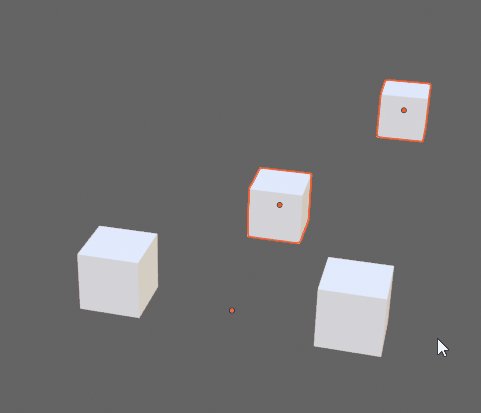
この状態だと、選択したモデルだけ原点が表示されることが分かります。

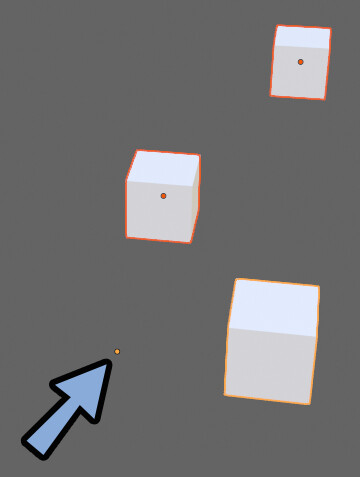
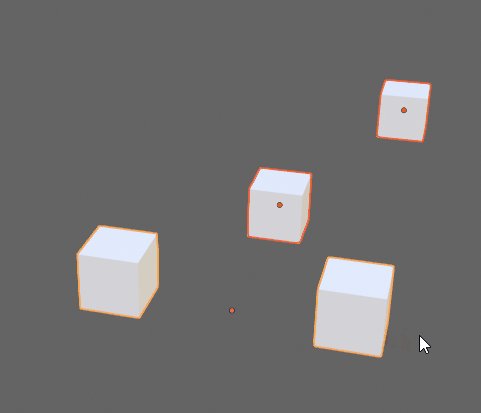
ビューポートオーバーレイから「原点(すべて)」にチェック。

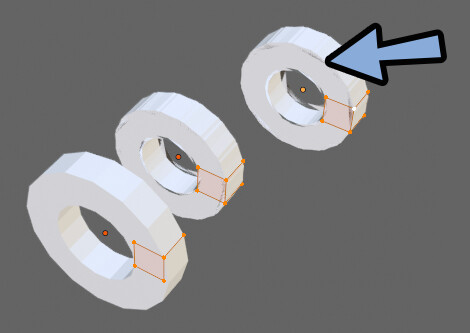
すると、選択して無いモノの原点も表示されます。

以上が、原点の表示方法です。
モデルを動かした時の原点の挙動
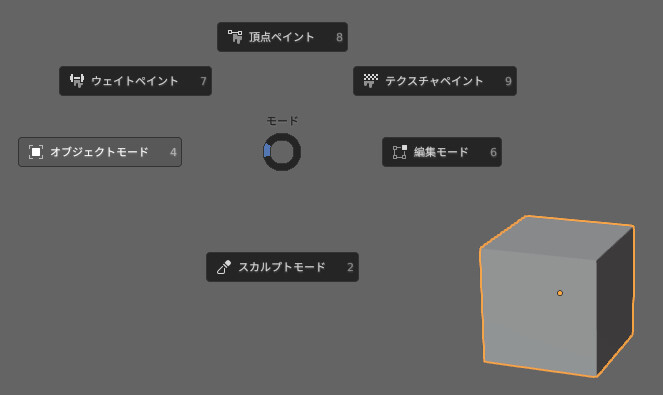
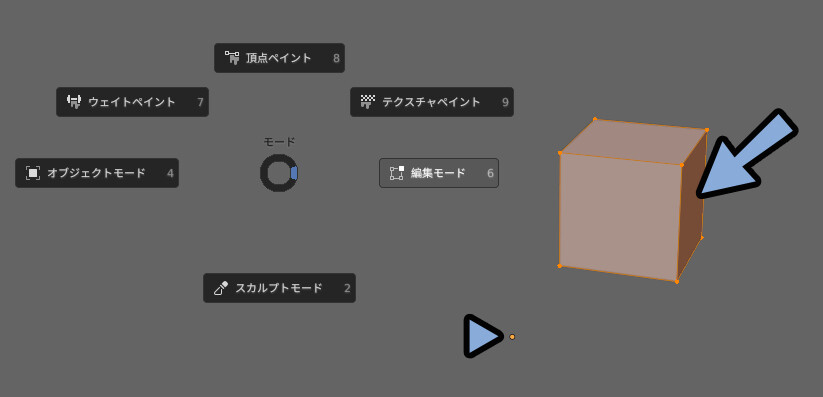
Ctrl+Tab → 4キーでオブジェクトモード。
この状態だと、オプジェクトと原点が一緒に動きます。

オプジェクトモードだと、原点がモデルからズレません。

Ctrl+Tab → 6キーで編集モード。
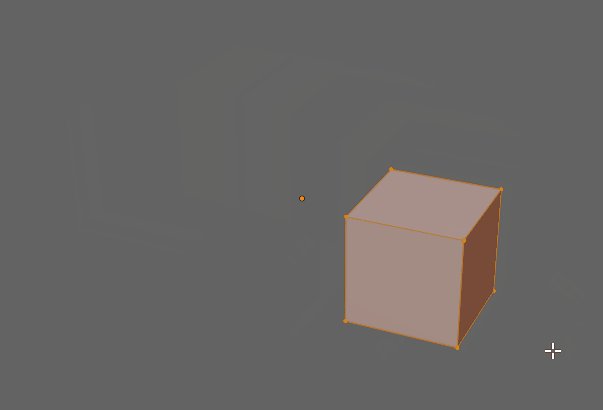
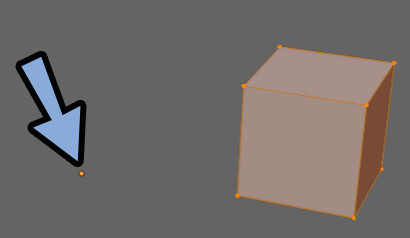
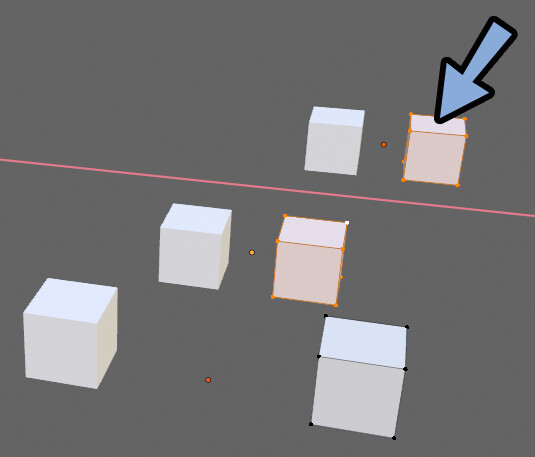
この状態で動かすと、メッシュだけ動きます。

編集モードで動かすと、原点がズレます。

この原点のズレはBlenderを使う上でよく問題になるので注意してください。

以上が、モデルを動かした時の原点の挙動です。
適用系操作による原点の挙動
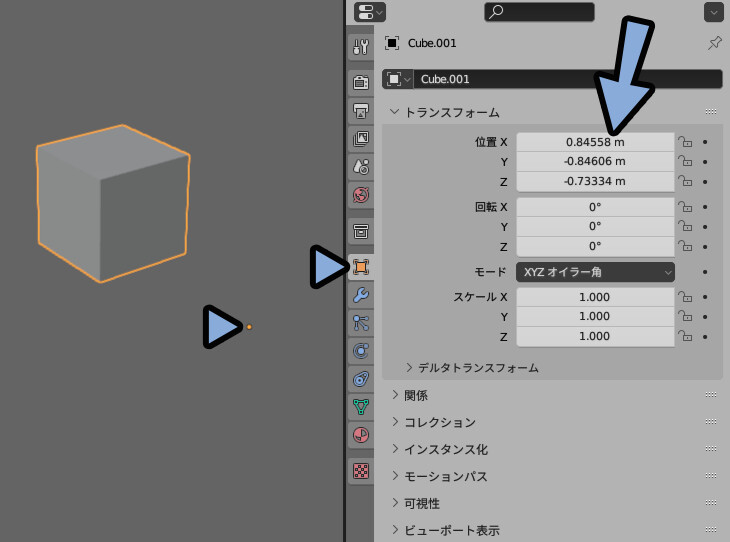
モデルはオプジェクトモードで動かすと、トランスフォームの値が変わります。
これはデータ的にあまり綺麗でなく、仕上げ段階では値が整理されます。
この値の整理に使われるのが、適用系の操作です。

オブジェクトモードでモデルを選択。
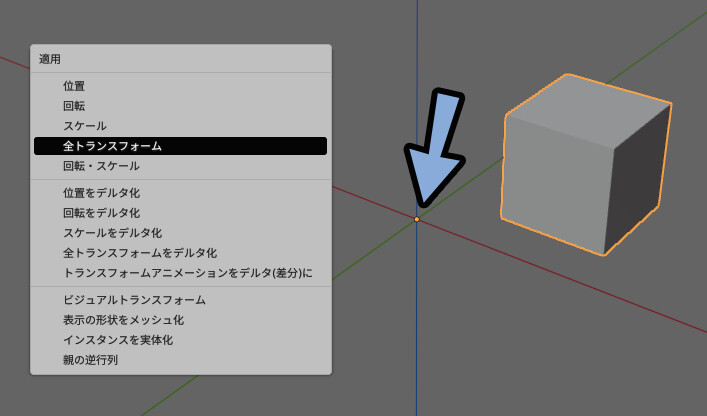
Ctrl+Aキー → 「全トランスフォーム」で値を整理できます。

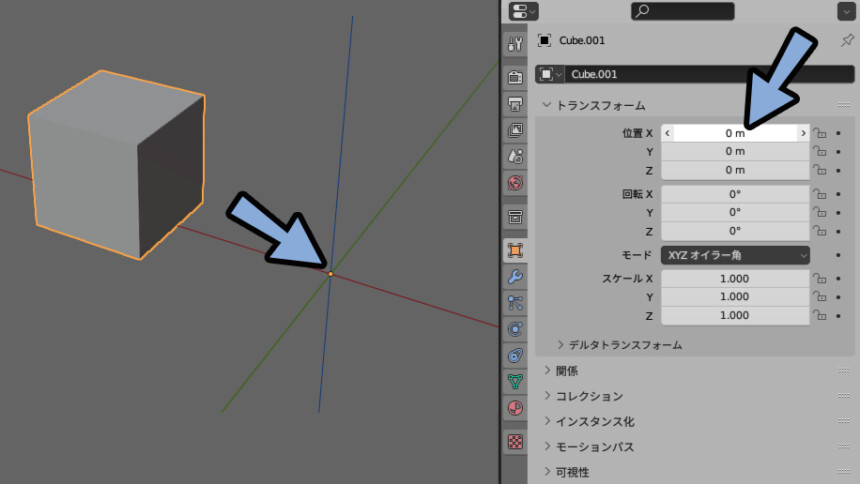
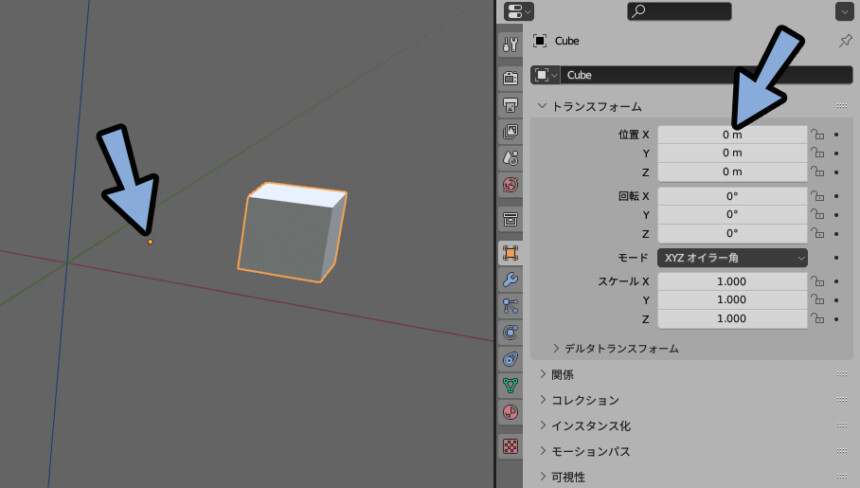
トランスフォームを見ると、位置、回転が0,スケールが1になったことが確認できます。
これが、適用系の操作です。

基本、適用系の操作はこれを使います。
デルタ化との違い
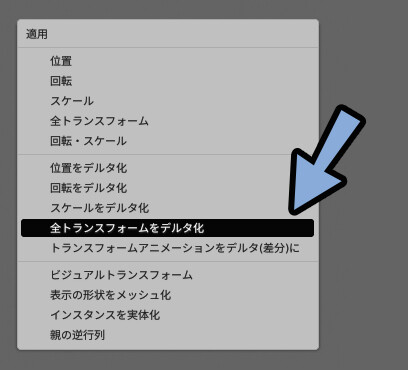
似たような機能に「全トランスフォームをデルタ化」があります。
Ctrl+Aキーの適用から使えます。

これを使うと、原点の位置を変えずにトランスフォームの値を整理できます。
ただ、これは基本使いません。


厳密には違いますが…
考え方は原点 = トランスフォームの値と覚えて大丈夫です。
(この2つのを分けれる事を、この記事をまとめる時に初めて知りました)
原点の設定系の操作について
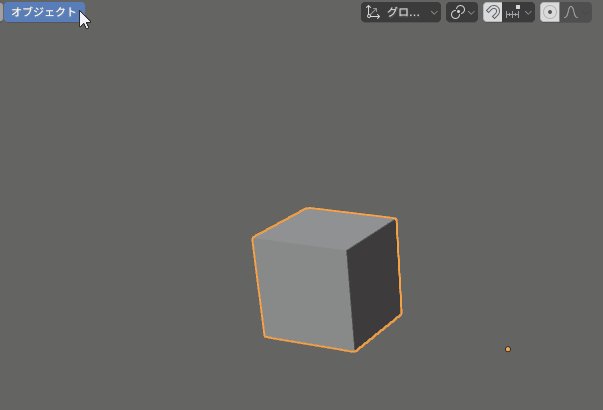
オブジェクト → 「原点を設定」を使うとより原点を細かく制御できます。

これは、メッシュからズレた原点をメッシュの中央に戻す時に必要になります。

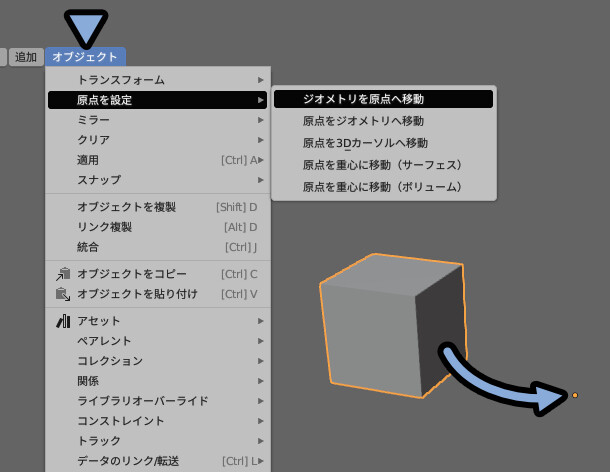
ジオメトリを原点へ移動
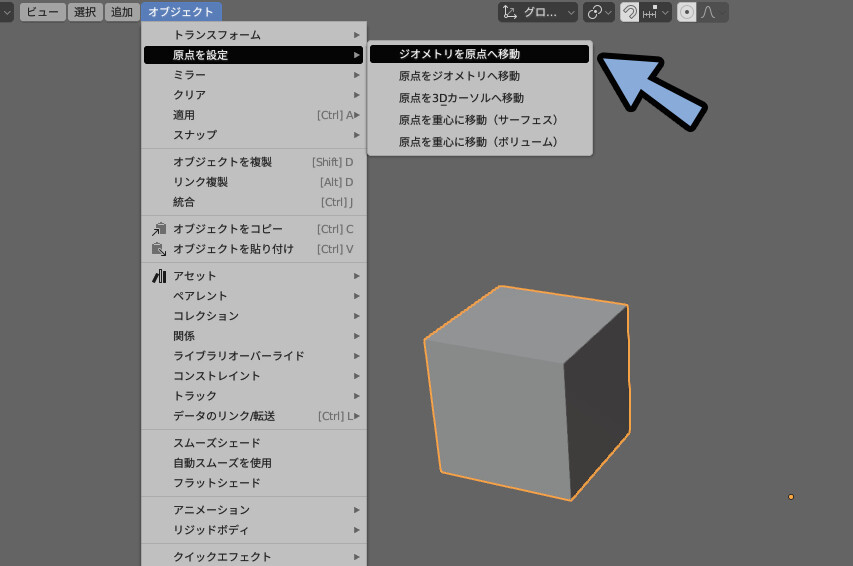
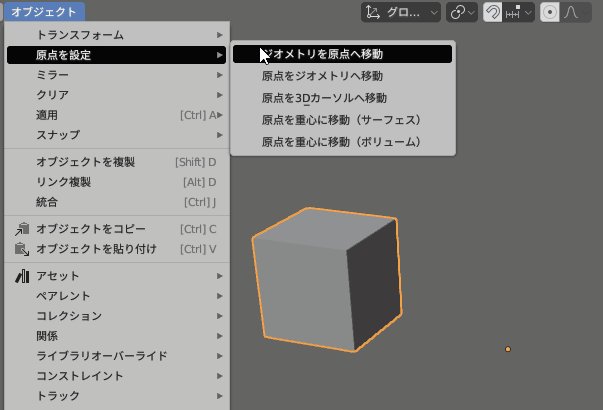
オブジェクト → 原点を設定 → ジオメトリを原点へ移動を選択。
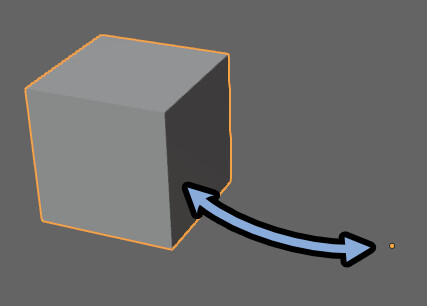
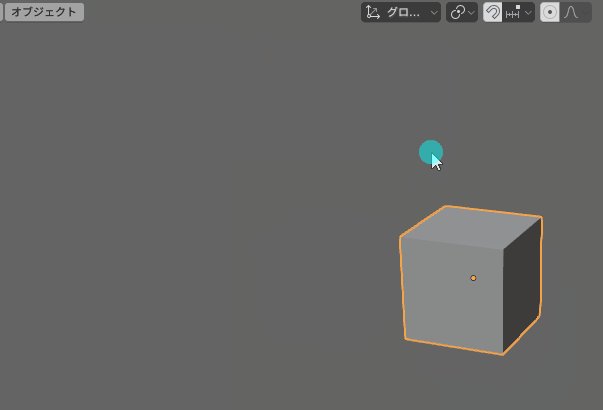
すると、メッシュを原点の方に移動できます。

このような挙動になります。

以上が、ジオメトリを原点に移動です。
原点をジオメトリへ移動(+重心に移動)
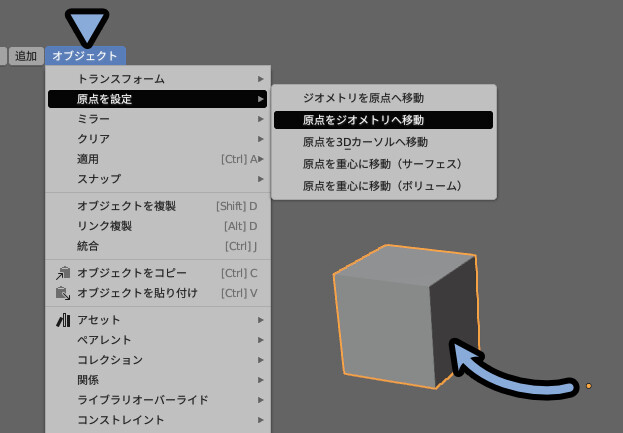
オブジェクト → 原点を設定 → 原点をジオメトリへ移動を選択。
すると、原点をメッシュの方に移動できます。

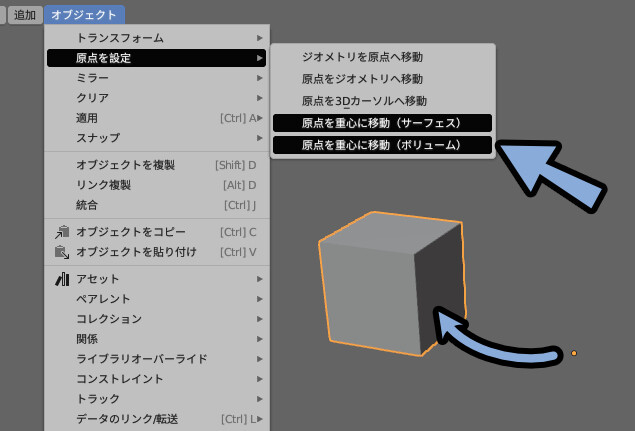
原点を重心に移動を使うと、似たような挙動を再現できます。

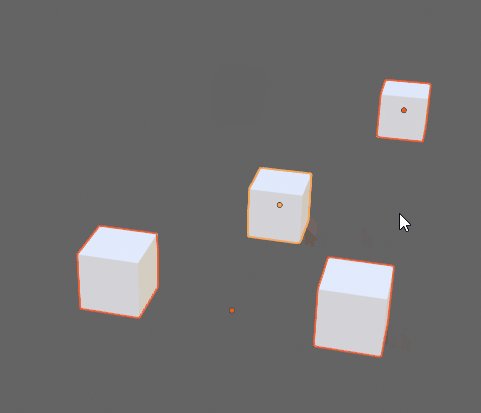
この3つは、複数のメッシュがある状態で挙動が変わります。

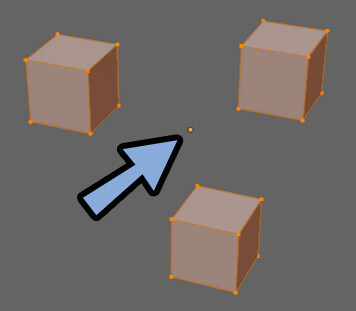
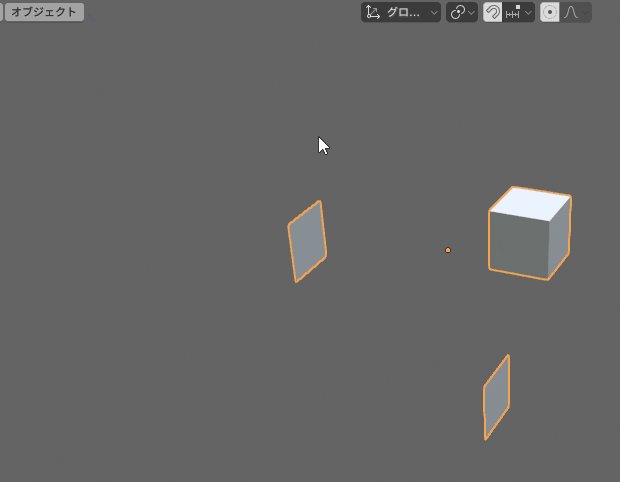
頂点を削除して、下図のような形にしました。
この状態にすると、違いがよく分かります。

この3つは中央の位置の取り方が変わります。

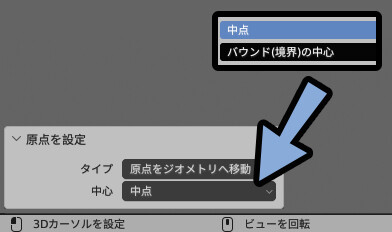
また、左下にある中心(中点 / バウンド(境界)の中心)でも挙動が若干変わります。


ただ、微妙な違いなのでこの3つを使い分ける事はほぼ無いです。
基本は「ジオメトリを原点へ移動」を使います。
これだけ覚えておけば、okです。
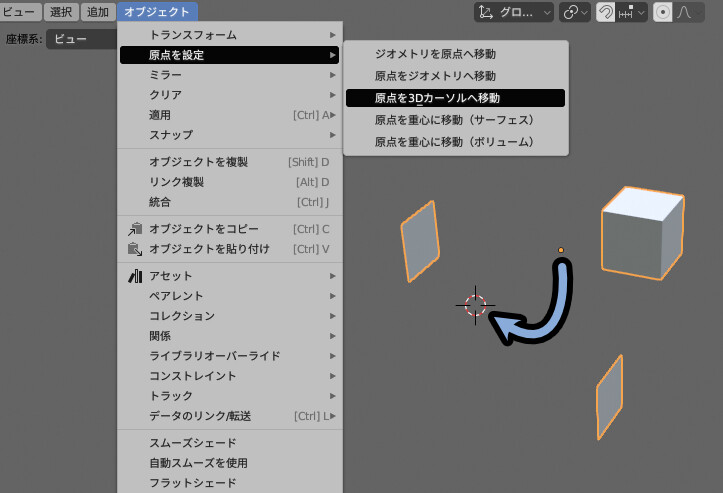
原点を3Dカーソルへ移動
オブジェクト → 原点を設定 → 原点をジオメトリへ移動を選択。
すると、原点を3Dカーソルの位置に移動できます。

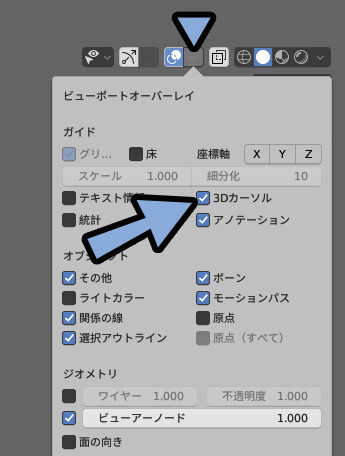
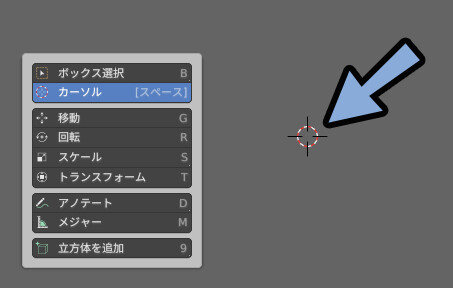
3Dカーソルはビューポートオーバーレイ → 「3Dカーソル」で表示できます。

Shift+スペース → スペースキーを使うと、マウスクリックで移動できます。

これで、3Dカーソルの位置に原点を移動できます。

3Dカーソルのより細かな操作はこちらで解説。
原点の活用方法、原点が重要な理由
原点はデータ上のモデル中央位置を表します。
データ的には、メッシュの中央ではなく原点の位置がモデルの中央になります。

このデータ上の中央は、Blenderのあらゆる場所で重要になります。
特にモディファイアの影響が分かりやすいので、そちらで影響を紹介します。
例として、下図のようなモデルを用意しました。

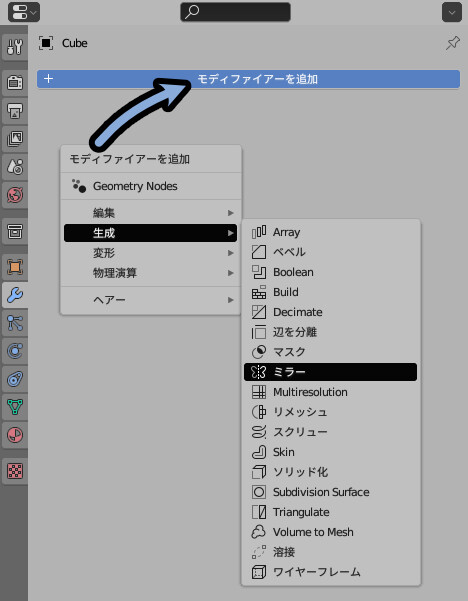
モディファイアプロパティ → モディファイアを追加。
生成 → 「ミラー」を追加。

すると、原点の位置で左右対称になります。

他のモデルのメッシュだけを移動。
すると、メッシュではなく原点がモデルの中央と参照されて変化が発生したことが分かります。

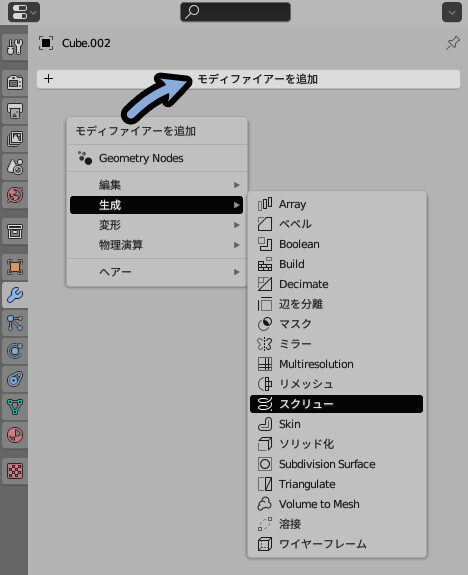
他のモディファイアでも動作を確認。
例として「スクリュー」を追加。

こちらも、原点を参照して変化が発生します。

こちらも、モデルを動かすと違いがよく分かります。

以上が、原点の活用方法、原点が重要な理由です。

うっかり原点がズレて、モディファイアが思うように動かない事があります。
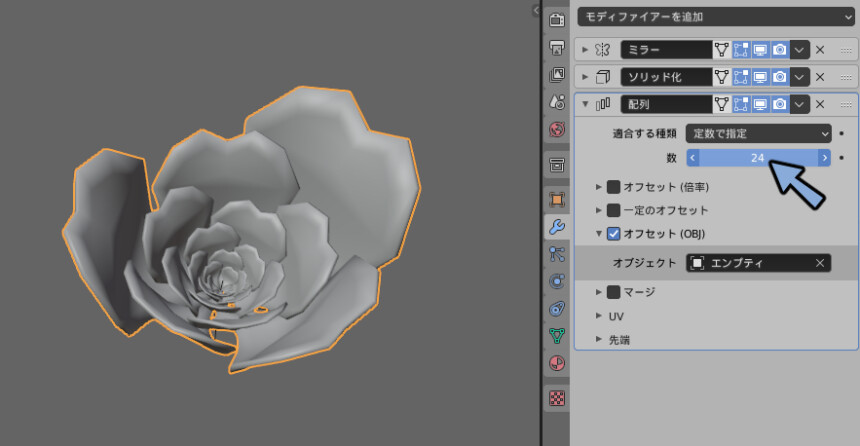
特に、こちらのバラのような回転を使った配列複製を使う際に、原点が重要になります。

薔薇の作り方はこちらで解説。
Ctrl+Jで結合したときの原点位置について
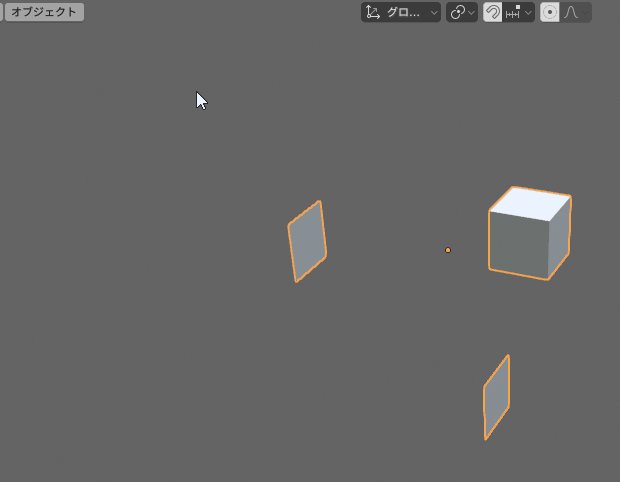
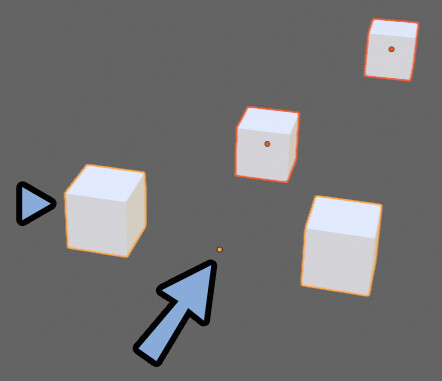
複数のモデルを選択。
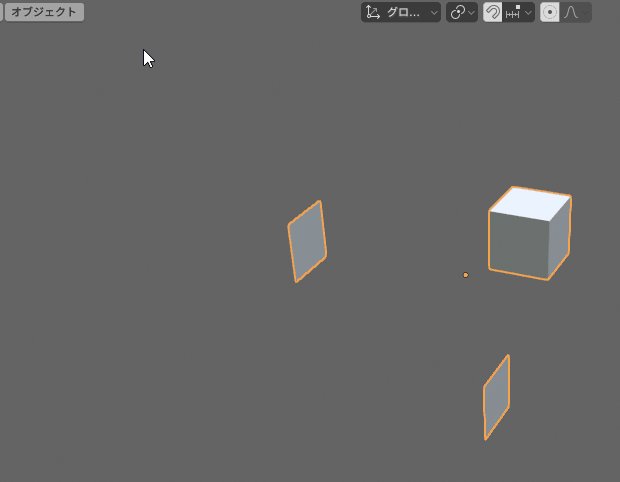
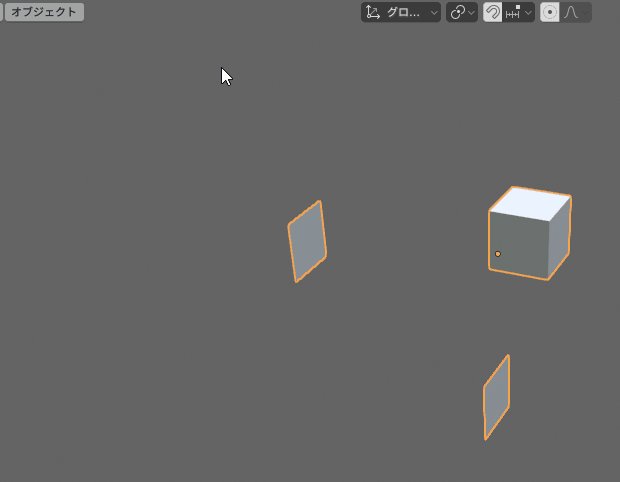
Ctrl+Jキーでモデルを統合できます。

モデルを統合すると、一番最後に選択したモデルの原点位置が採用されます。
他の原点は削除されます。

Gifで表すと、このような動作になります。

以上が、Ctrl+Jで統合した時の原点位置の挙動です。
まとめ
今回は、3Dカーソルの操作方法を紹介しました。
・原点はビューポートオーバーレイから表示可能
・原点はデータ上のモデル中央位置を表し、モディファイアの挙動に影響を与える
・オブジェクトモードでモデルを動かすと、原点も一緒に動く
・編集モードでモデルを動かすと、メッシュと原点がズレる
・メッシュからズレた原点は、オプジェクト → 原点を設定の操作で元に戻せる
・Ctrl+Aキー → 「全トランスフォーム」の適用で原点位置が0,0,0の位置に移動する
・Ctrl+Jで複数モデルを統合した場合、最後に選択したモデルの原点が残る
また、他にもBlenderについて解説してます。
ぜひ、こちらもご覧ください。







コメント