はじめに
今回は、Blender4.1で配列複製で作った花びらにウエイトを塗る方法を紹介します。
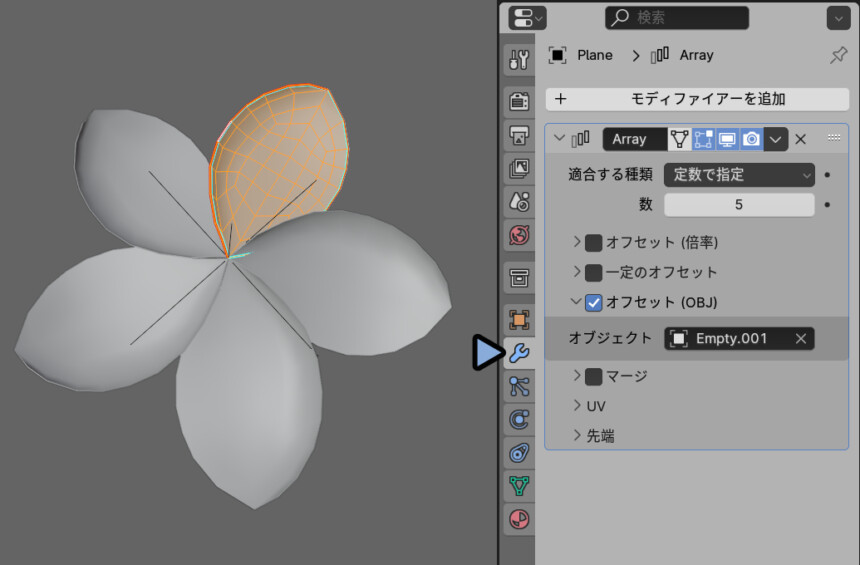
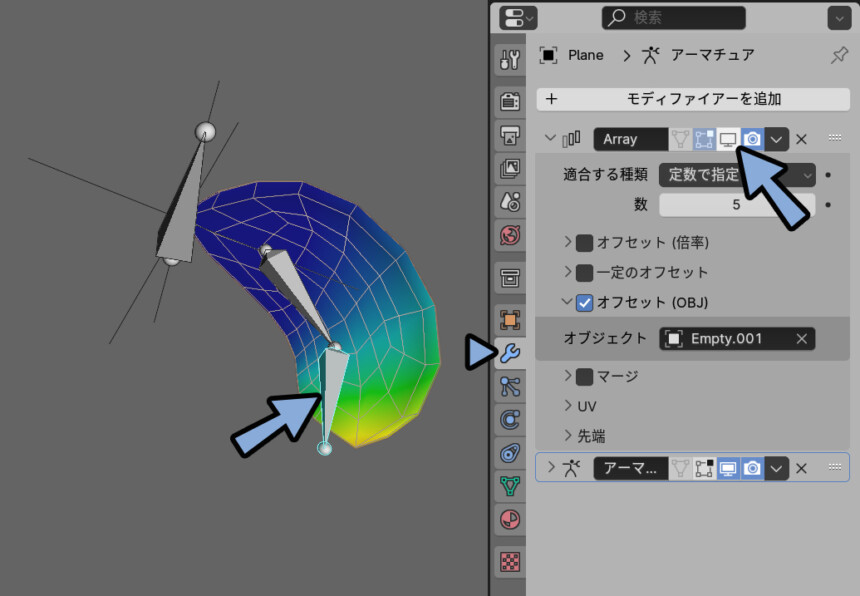
このようなエンプティ+配列複製モディファイアで作った花がある状態で進めます。

花のモデルが用意済みな事を想定して進めます。
花のモデルの作り方はこちらをご覧ください。
ボーンを追加する
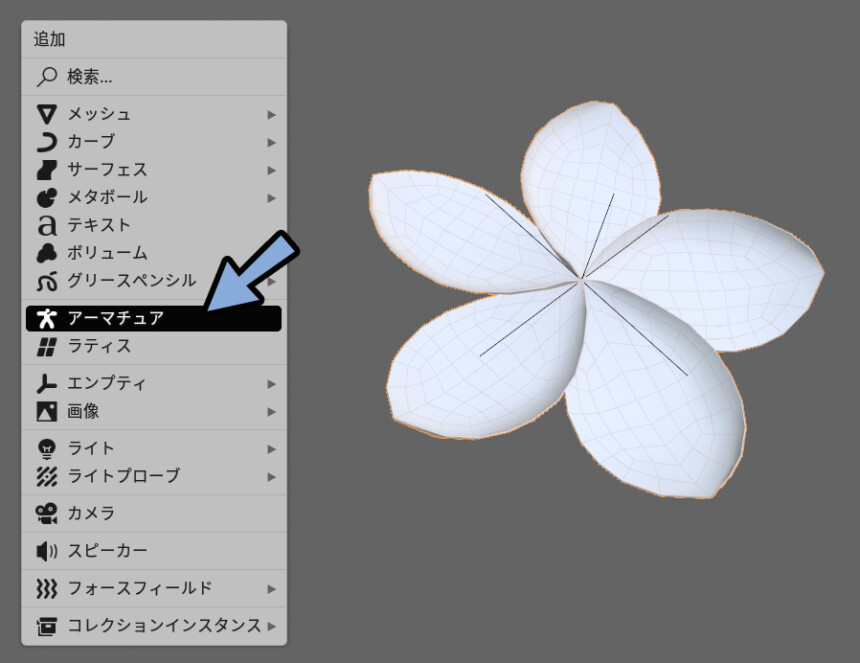
Shift+A → アーマチュアを追加。
(Blender4.0以前の場合はアーマチュア → 「単一ボーン」を選択)

生成されたボーンを選択。
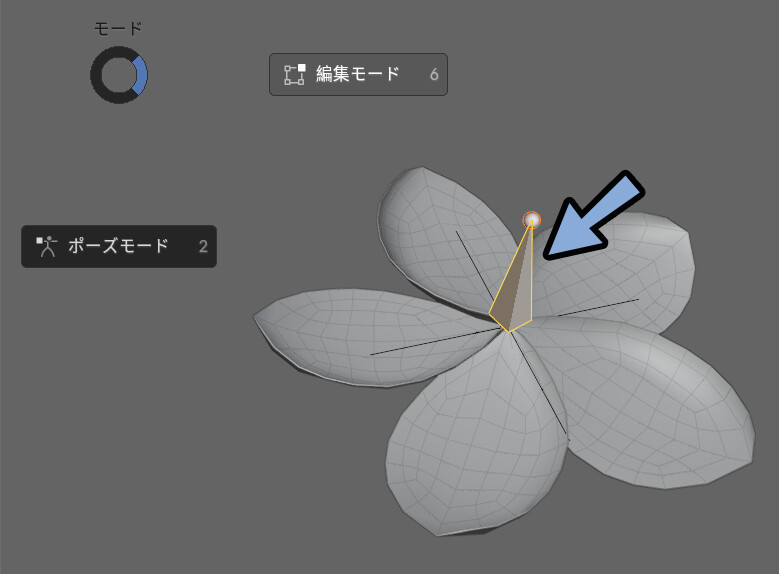
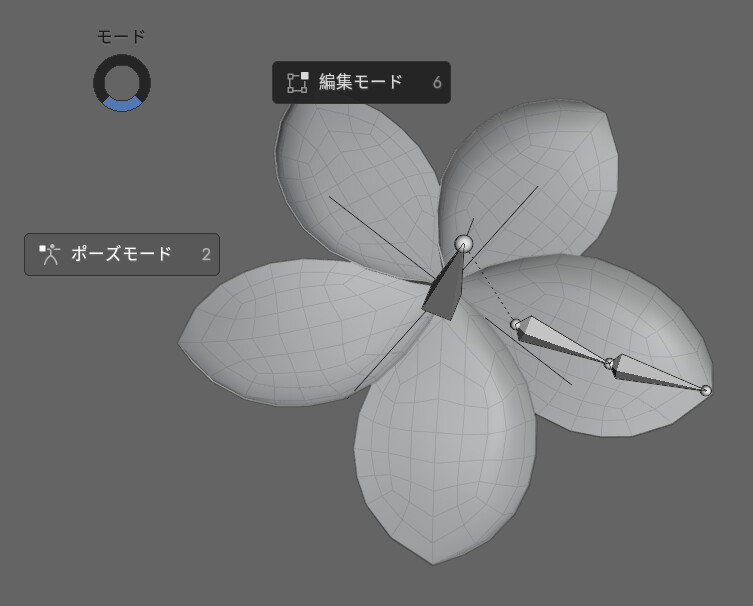
Tabキーまたは、Ctrl+Tab → 6キーで編集モード。

Shift+Dキーで複製、配列複製で作られてない実像があるモデルの所にボーンを移動。
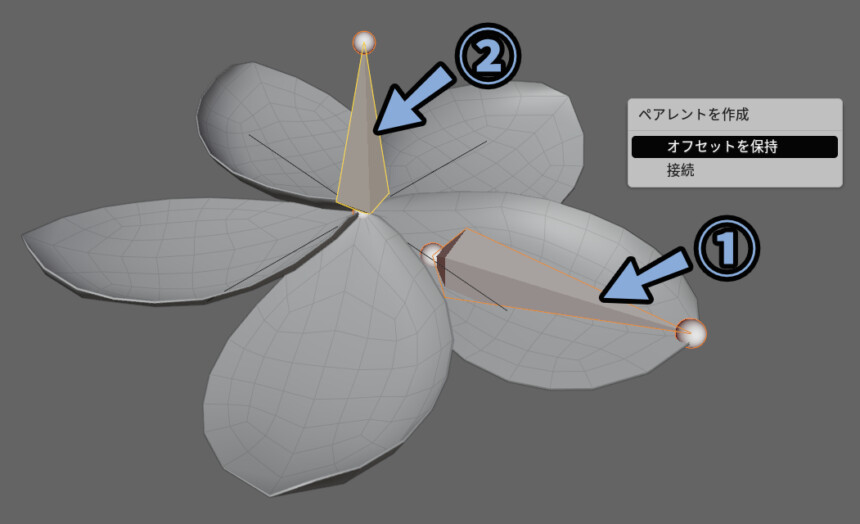
花びらボーン → 土台のボーンの順に選択。
Ctrl+P「オフセットを保持」を実行。

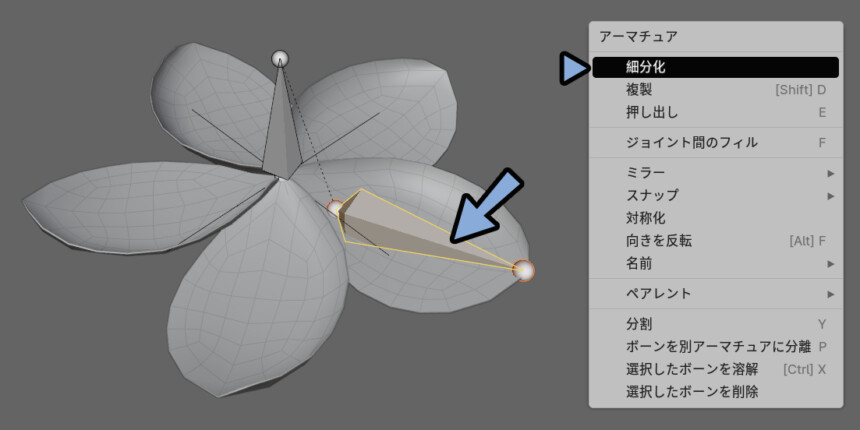
そして、花びらのボーンを選択。
→ 細分化を実行。

Ctrl+Alt+Qキーで四分割表示。
オプジェクトモードで花とエンプティを選択。
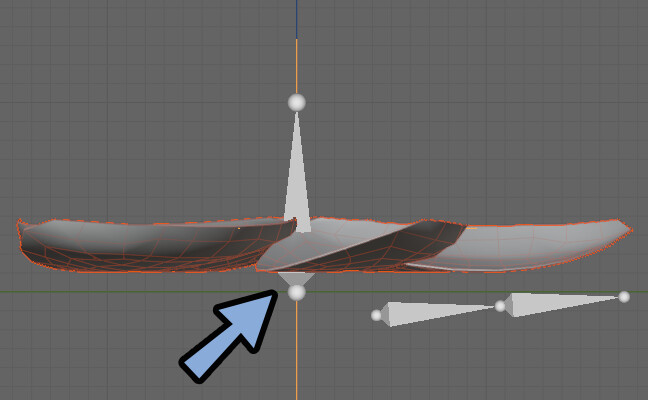
横から見て花のモデルの位置を調整。

その後、ボーンを選択。
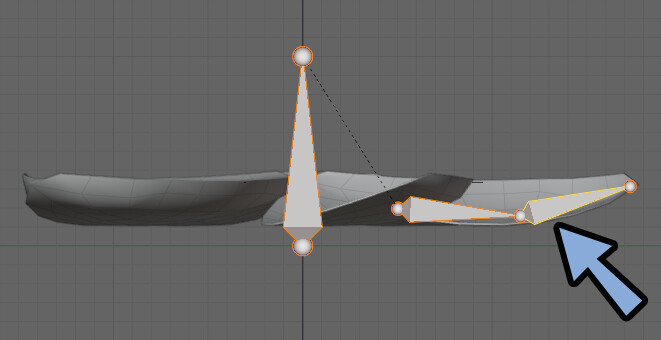
Tabキーで編集モードに入り位置を調整。

以上で、ボーンを追加する処理が完了です。
ボーン+頂点グループの名前を調整する
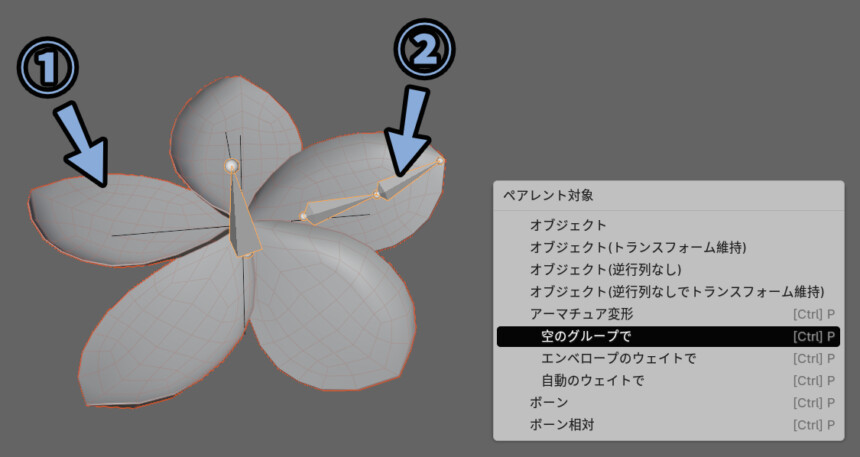
オプジェクトモードで3Dモデル → ボーンの順に選択。
Ctrl+Pキー → 「空のグループで」を実行。

そして、3Dモデルを選択。
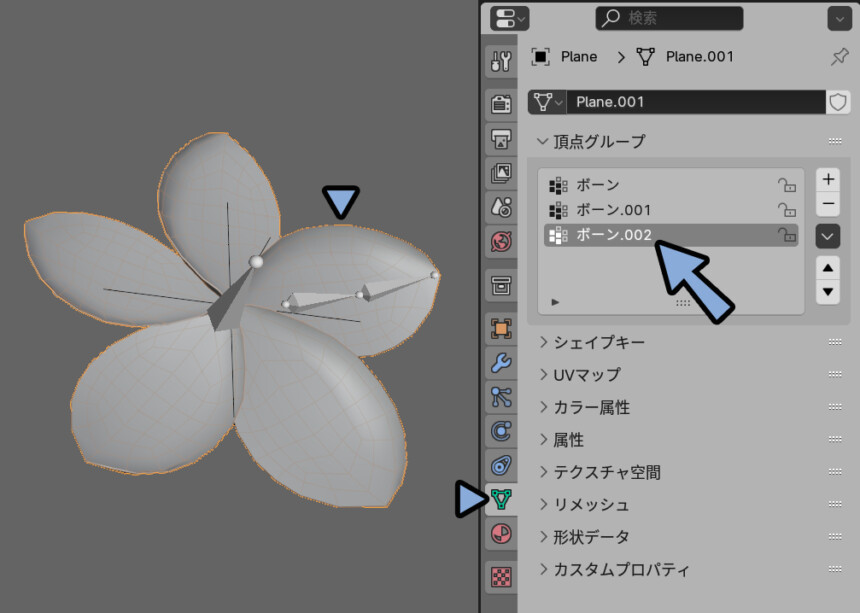
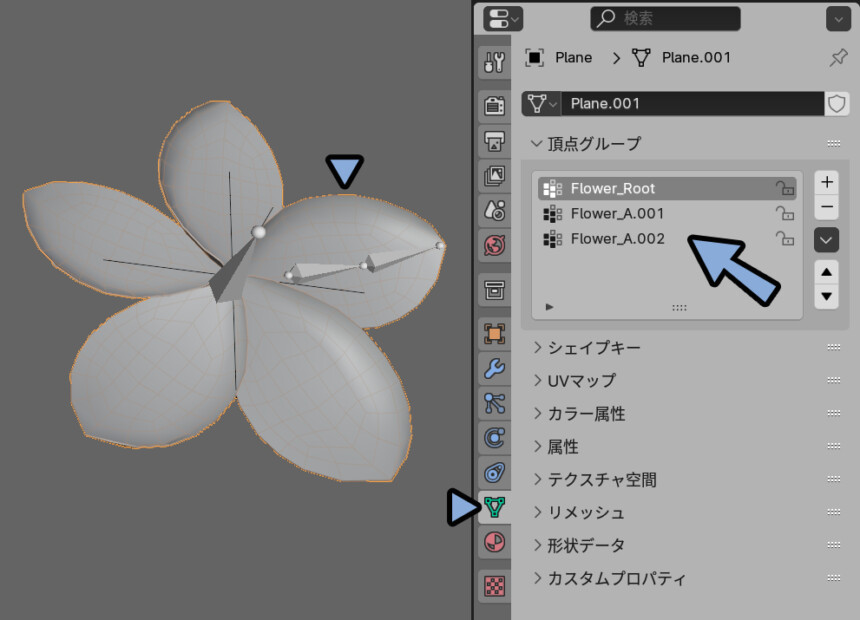
オプジェクトデータプロパティを開きます。
「頂点グループ」を開きます。
すると、ボーンの名前と同じ頂点グループが自動生成されてます。


この「頂点グループ」がボーンの操作に合わせて、どれだけ3Dモデルを動かすかの情報の保存先です。
この概念が後で重要になるので、覚えてください。
そしたら、ボーンを選択 → 編集モード。
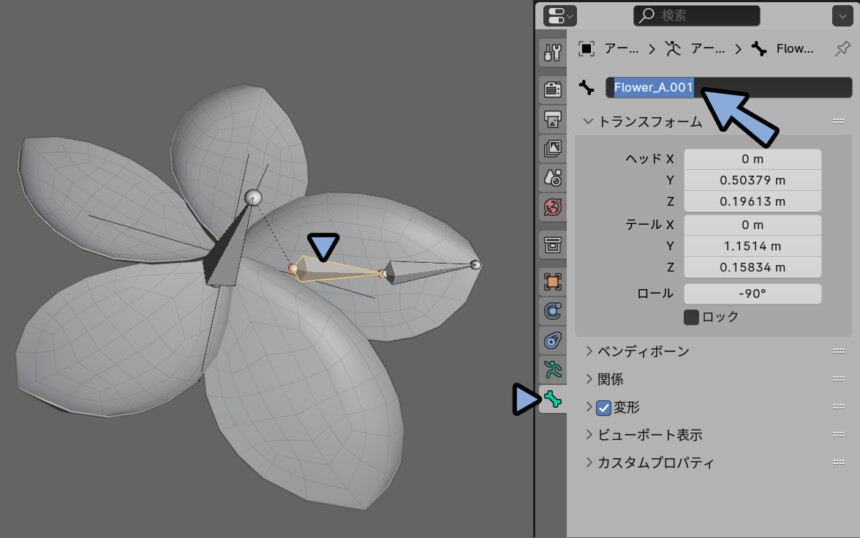
花びらの中心に近い方のボーンを選択。
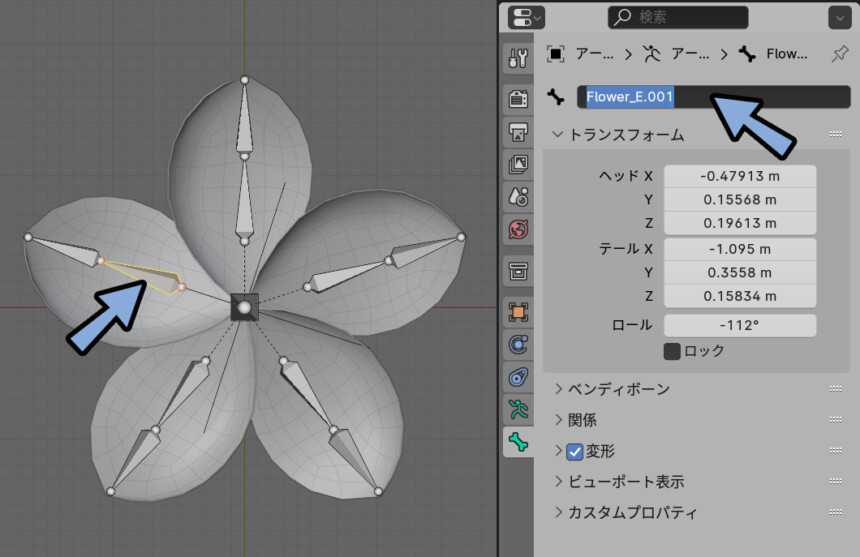
この状態でボーンプロパティを開き、上の所で名前を「Flower_A.001」などに設定。
これで、ボーンの名前が変わります。
この名前をCtrl+Aキーで全選択 → Ctrl+Cでコピー。

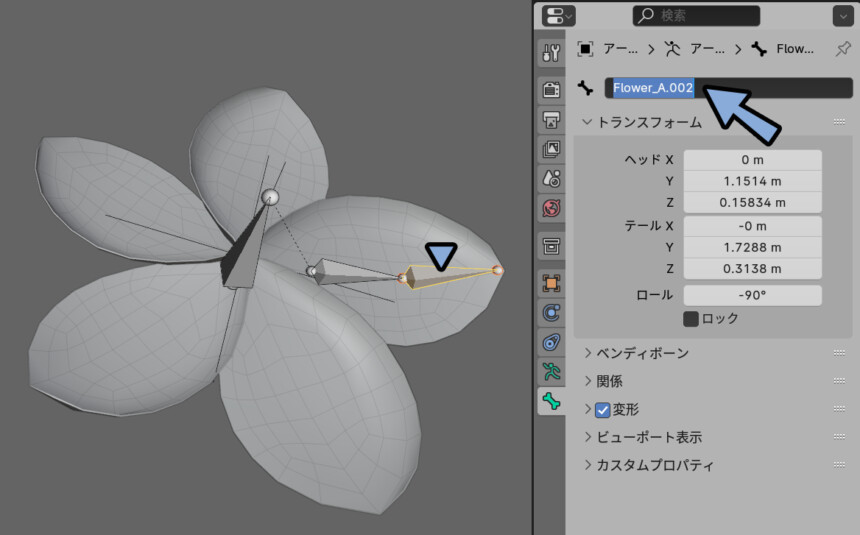
中心から遠い方のボーンを選択。
こちらに名前をCtrl+Vでペースト。
すると.001の部分が自動で.002に置き換わります。

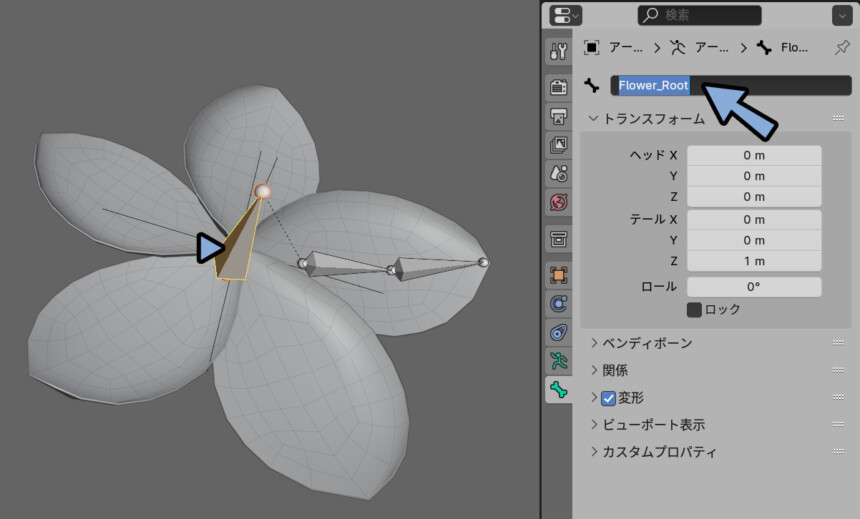
中央のボーンを選択。
こちらは名前を「Flower_Root」などに設定。

3Dモデルを選択。
頂点グループを確認。
ボーン名前を変えると、頂点グループの名前が変わる事が分かります。


「頂点グループ」の名前を変えるとボーンの名前は変わらないので注意。
ボーンと頂点グループの名前が一致しなくなると、ボーンの変形に合わせて3Dモデルが動かなくなります。
以上が、ボーン+頂点グループの名前を整理する工程です。
1枚の花びらにウエイトを塗る
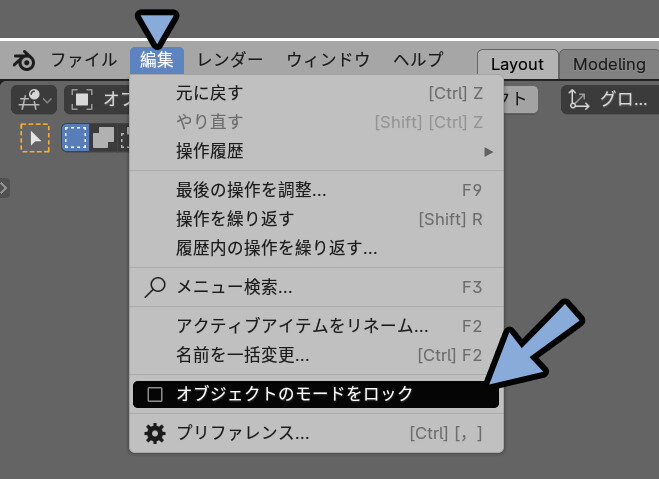
画面左上の編集を選択。
「オプジェクトのモードをロック」のチェックが解除されてるか確認。
チェックが入っていれば選択してチェックを解除。

この状態で3Dモデルを選択。
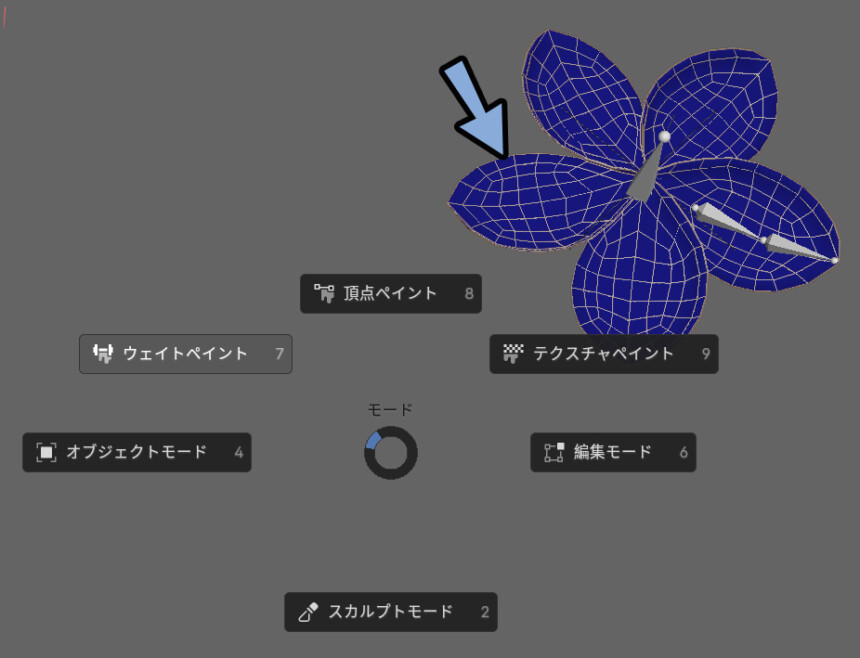
Ctrl+Tab→7キーでウエイトペイントモード。

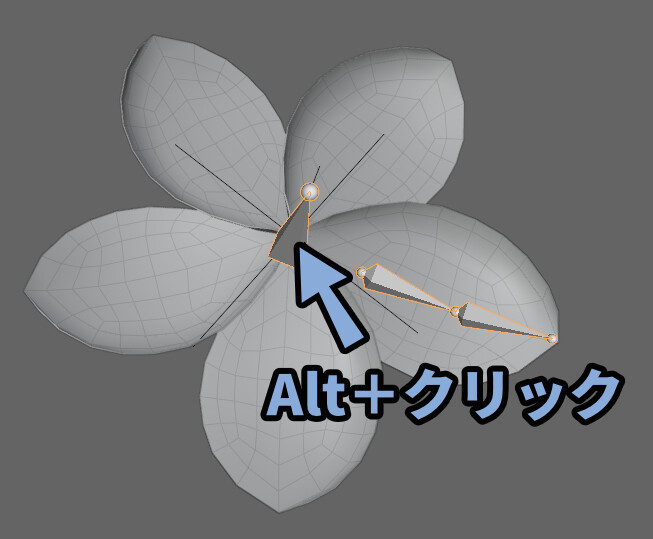
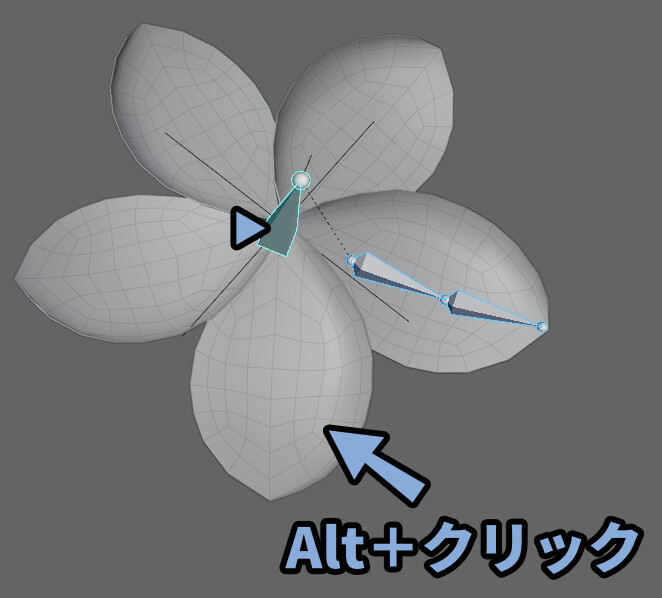
そして、ボーンをAlt+クリック。

Ctrl+Tab→2キーでポーズモード。

そして、ポーズモードの状態で3DモデルをAlt+クリック。

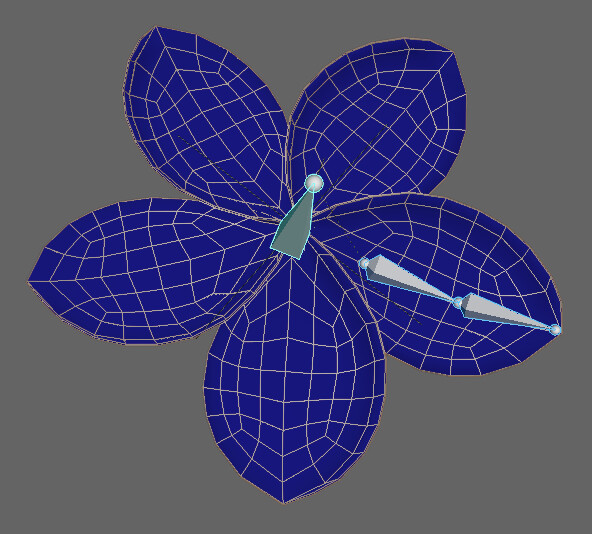
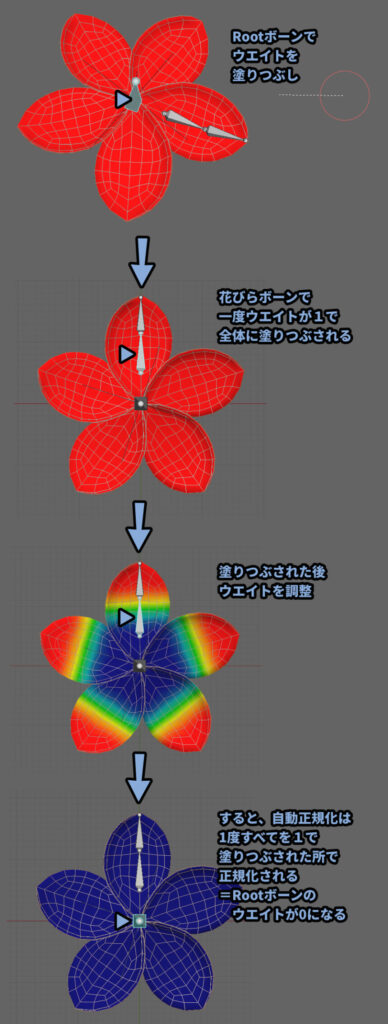
すると、下図のような状態になります。

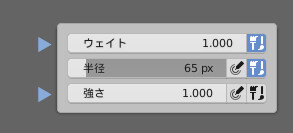
そしたら、右クリック → 「ウエイト」と「強さ」の値を1に設定。

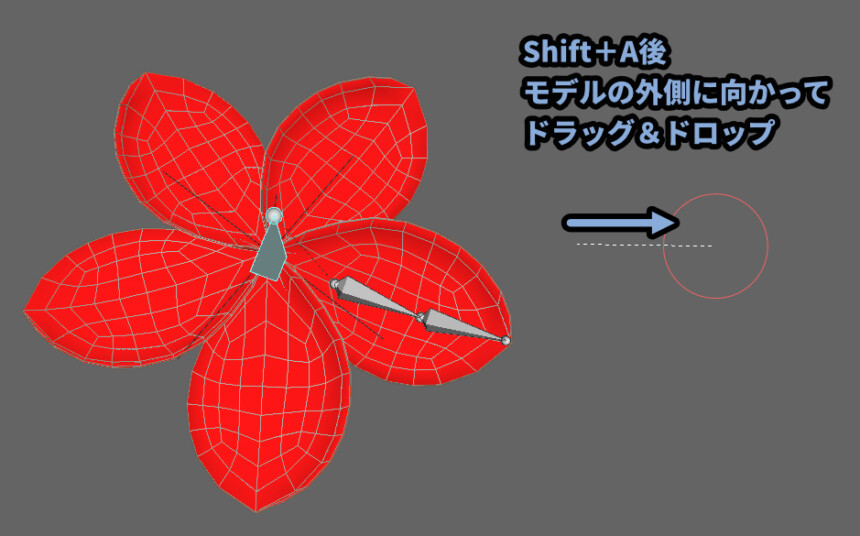
この状態で、真ん中のボーンをAlt+クリックで選択。
Shift+Aキー → モデルの外側をクリック → クリックを離さず、よりモデルの外側に向かってマウスを移動。
これで、全体に1のウエイトが塗れます。

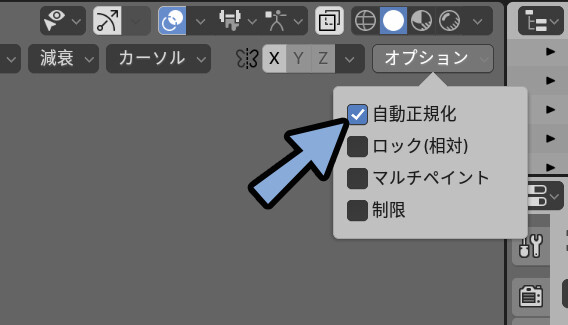
そしたら、右上の「自動正規化」を有効化。

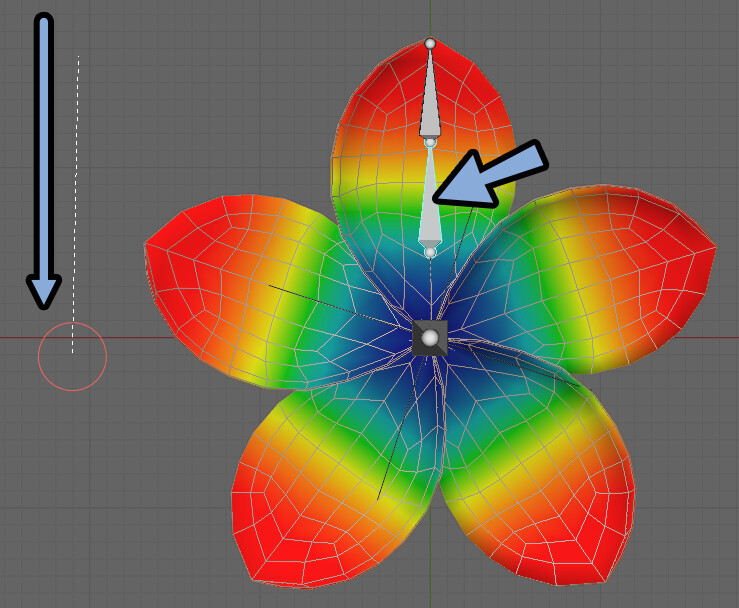
花びらの根元のボーンを選択。
Shift+A → クリックで外から内に向かってマウスを移動。
これで、花びらのウエイトが塗れます。

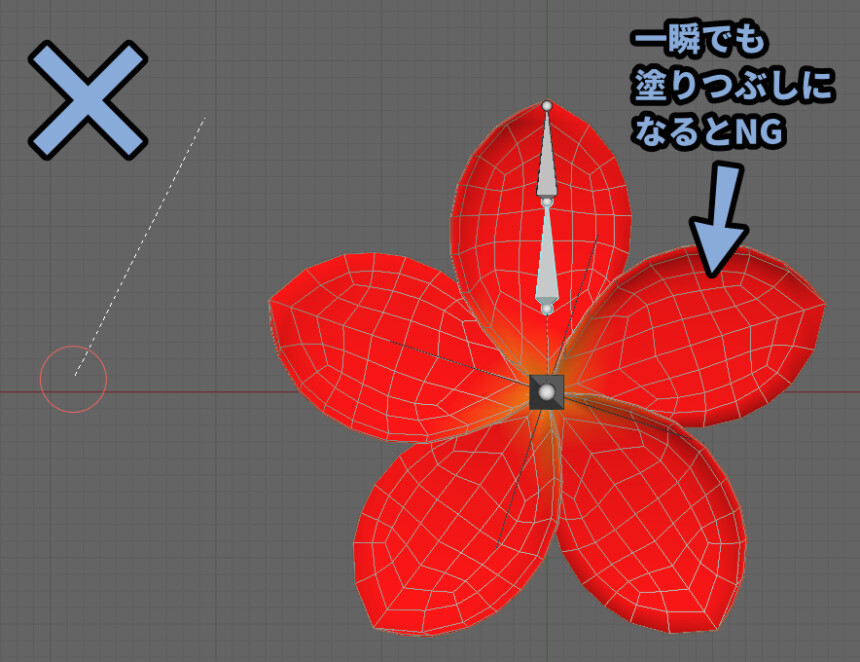
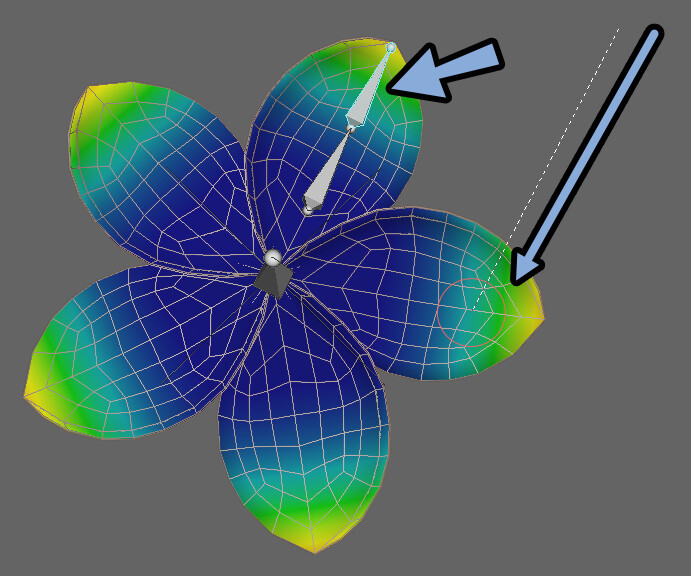
操作中、1度でもウエイトが塗りつぶされるとウエイトが崩れるので注意。

自動正規化はウエイトを塗る過程に入ります。
なので、下図のような操作になるとウエイトが崩れます。

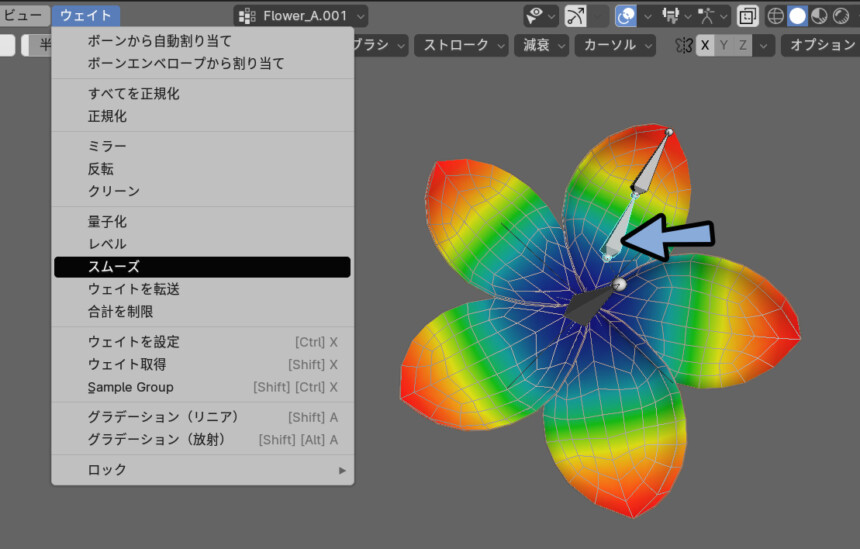
あとは、ボーンを選択。
ウエイト → 「スムーズ」などを使って調整。

2つ目の花びらボーンにも同様の手順でウエイトを設定。

あとは配列モディファイアを非表示化。
この状態でボーン選択、Rキーなどの回転を使い、動きを確認。
確認ができましら、ボーンを全選択 → Alt+Rキーで回転をリセット。

これで、1枚の花びらにウエイトを塗る処理が完了です。
ボーンを花びらの数だけ増やす
3Dモデルを選択。
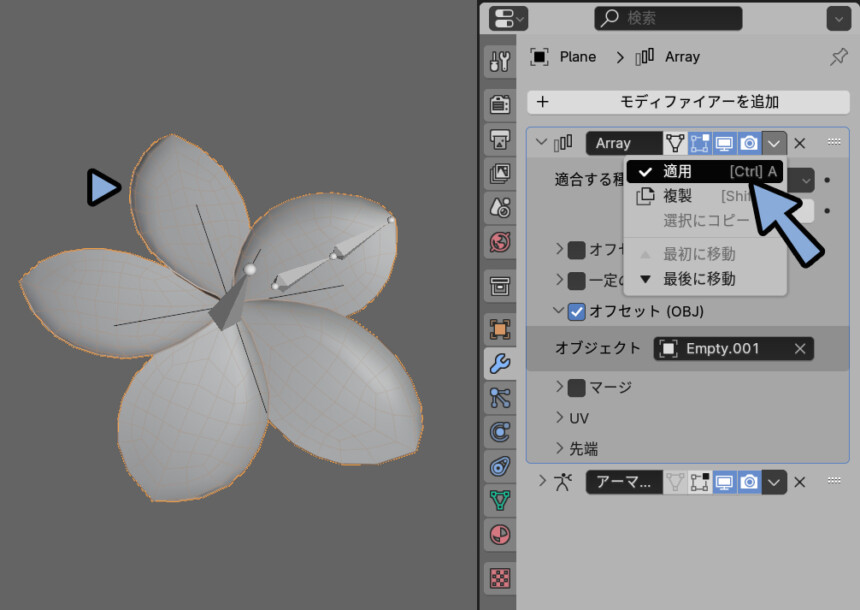
モディファイアプロパティから配列複製の上にマウスを移動。
Ctrl+Aキーで適用。

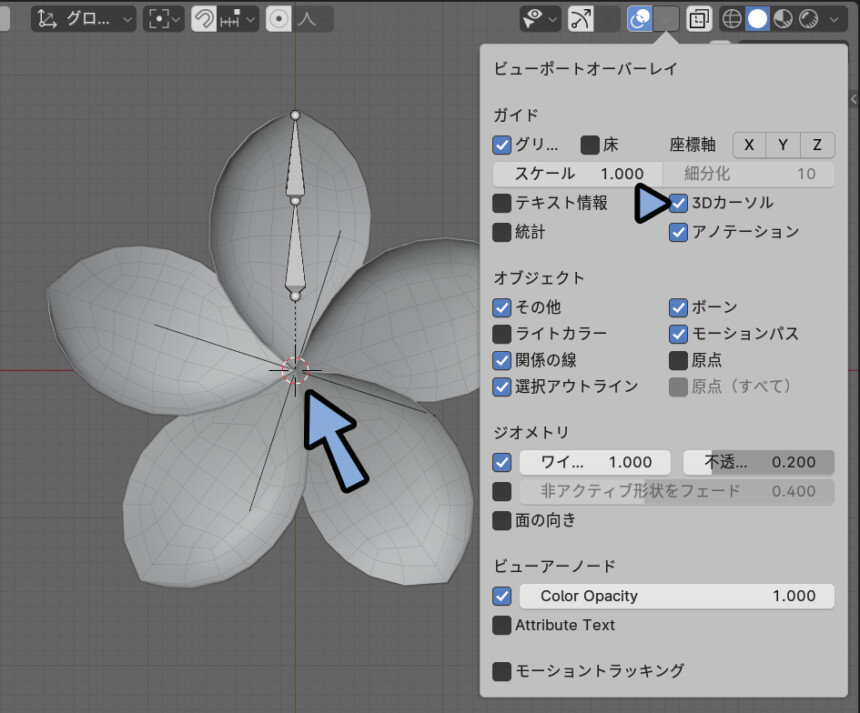
ビューポートオーバーレ→ 3Dカーソルを表示。
3DカーソルがワールドのXYZ=「0,0,0」にあることを確認。

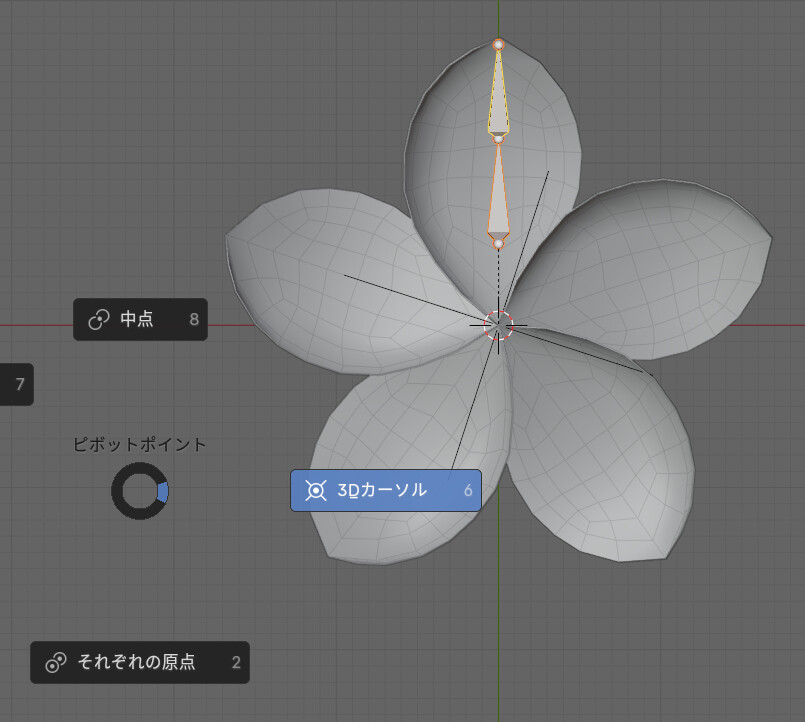
右下にある「>。.る」キー → 6キーでピボットポイントを「3Dカーソル」に設定。

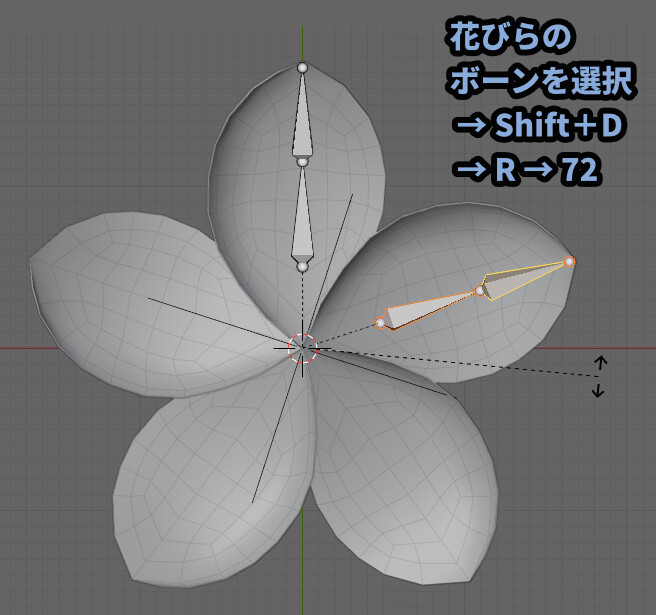
この状態で花びらのボーンを選択。
Tabキーで編集モード。
Shift+Dキーで複製。
R → X → 72(円の360°÷花びらの枚数5=72)を入力。
花びらの形に合わせたボーンを増やします。

これを繰り返し、ボーンを作ったら名前を1つ1つ変えていきます。
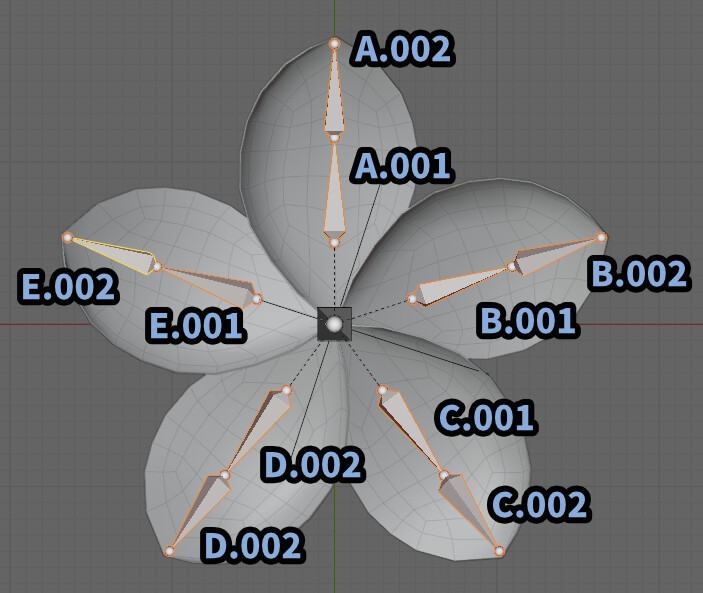
名前は「Flower_A~E.001~.002」のように設定。

名前はこちらのように設定しました。
※Flower_A.001の「A.001」の所だけ表記。

これで、ボーンを花びらの数だけ増やす処理が完了です。
花びらを一度分けてウエイトを仕上げる
まず、現状をまとめます。
・ウエイトは配列モディファイア適応前に塗った
・3つのボーンと1枚の花びらでウエイトを塗った後、配列モディファイアを適用した
・なので、1つのボーンに5枚の花びらのウエイトが乗っている
・そして、頂点グループはウエイトを塗った時の3ボーン分しかないこの状態になっていればOK。

そしたら花びらの3Dモデルを選択。
Tabキーで編集モード。
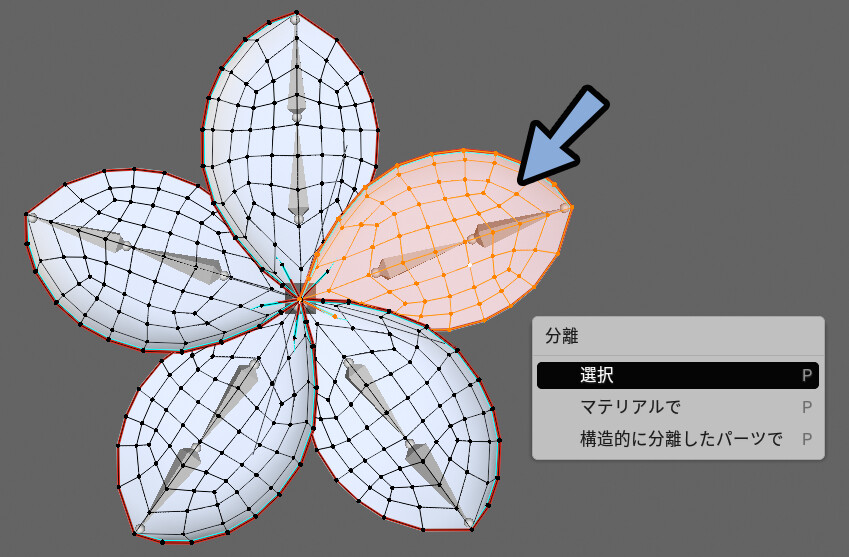
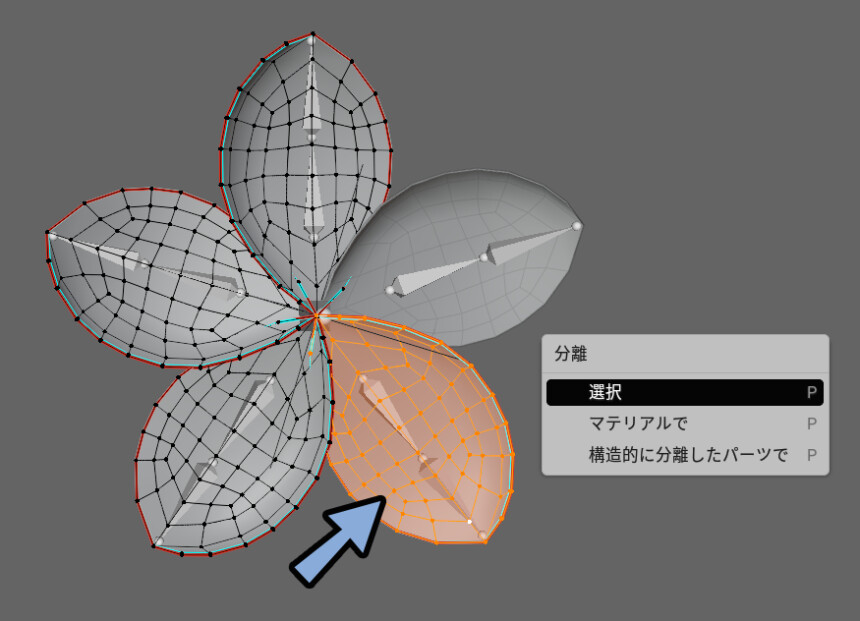
Lキーでリンク選択し、花びらの裏表をセットで1枚選択。
選択後Pキー → 「選択」で分離。

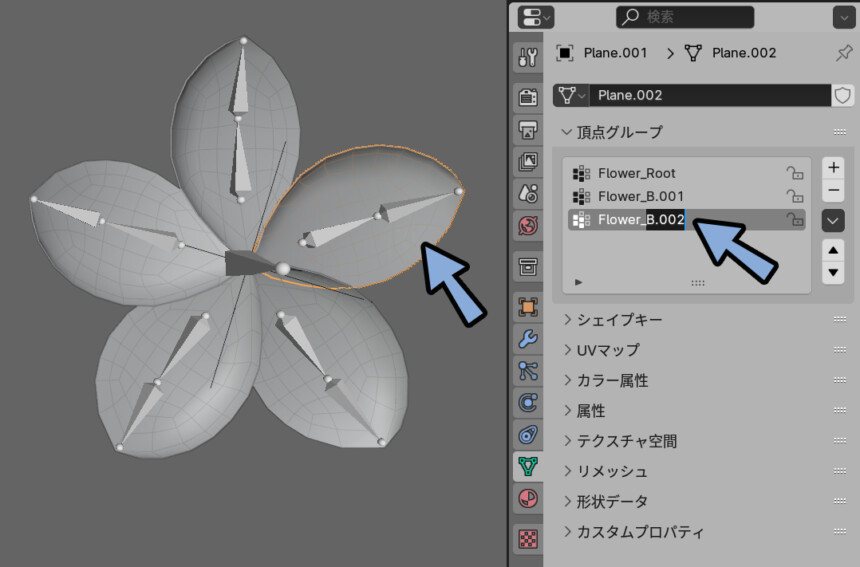
分離した花びらを選択。
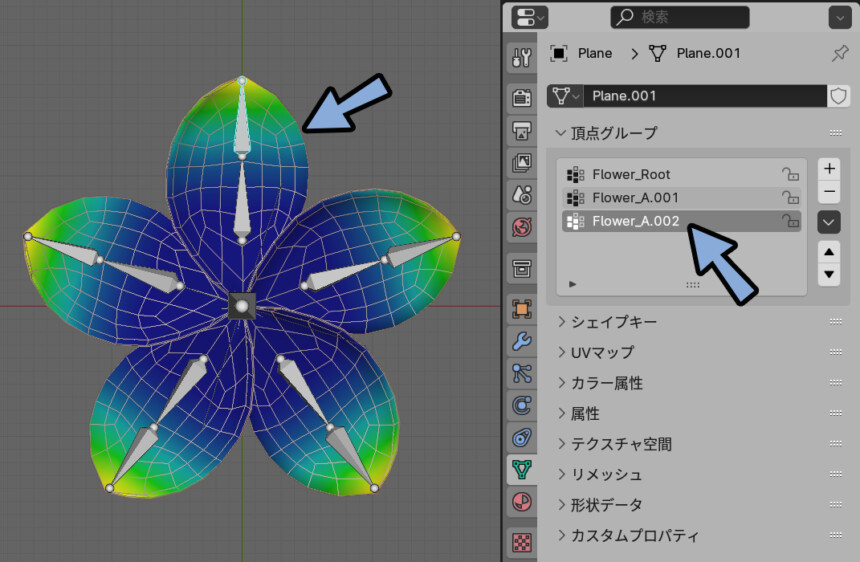
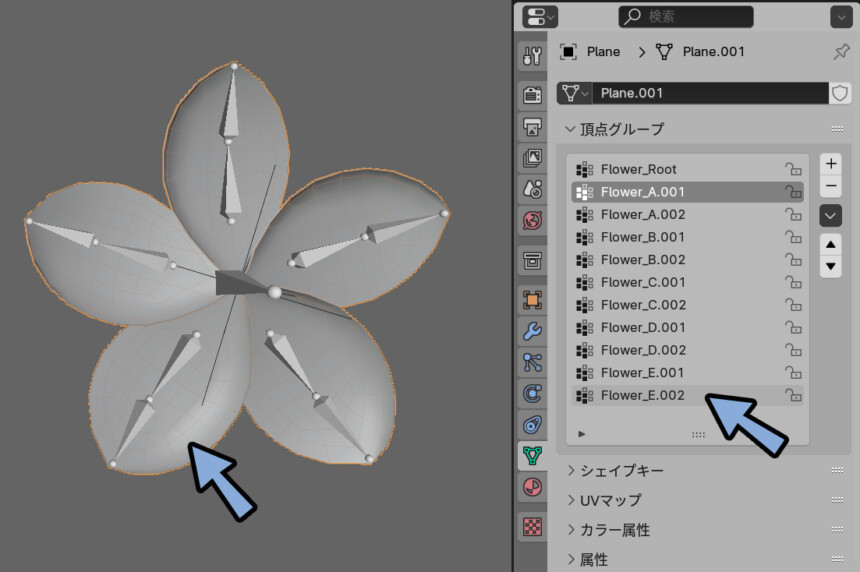
オプジェクトデータプロパティ → 頂点グループを開きます。
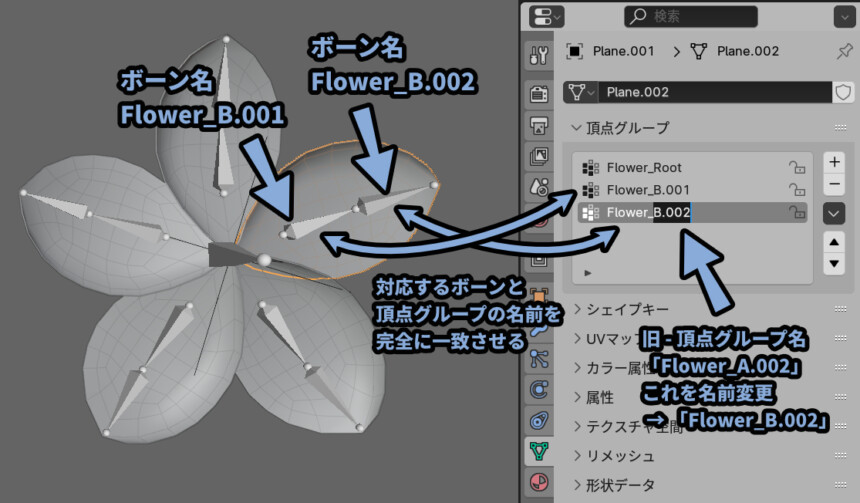
そして、先ほど設定した “対応するボーンの名前” に合わせた頂点グループの名前に変更。

“ボーンの名前と完全に同じ” になるよう、頂点グループに手打ちで名前変更を加えてください。
また「.001」と「.002」の番号は変更前のモノに合わせてください。

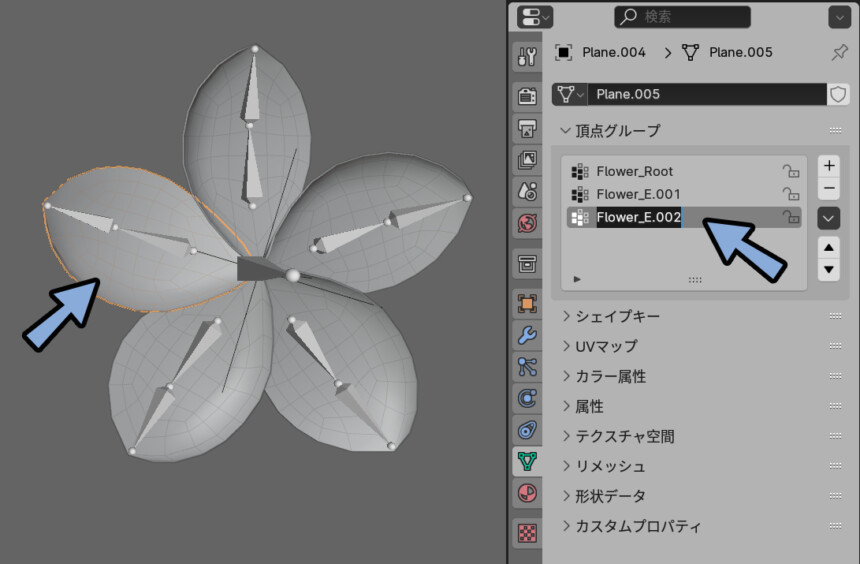
そしたら、次の花びらも同様の処理を行います。
Lキーで花びらを “裏表” 合わせて選択。
Pキーで分離。
これを、すべての花びらの枚数分繰り返します。

B~Eまでの、全ての花びらで頂点グループの名前変更ができれば次に進みます。

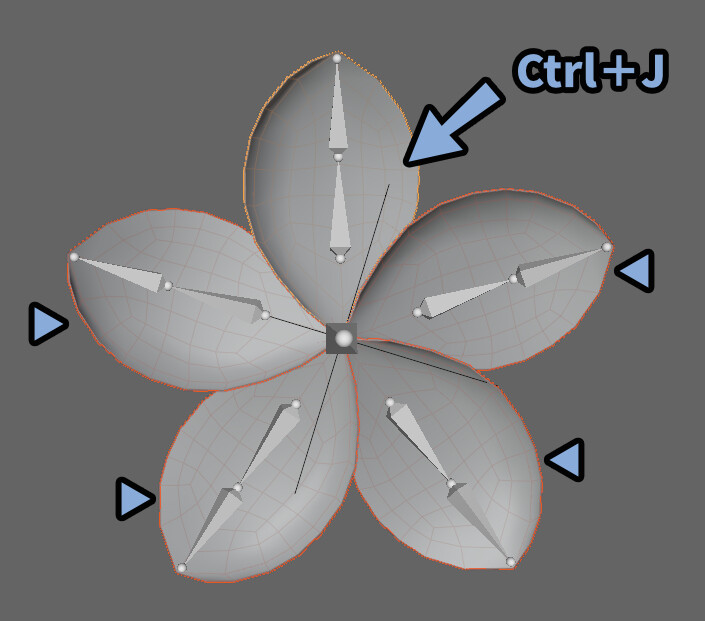
頂点グループ名の修正が終われば、分離した花びらの3Dモデルを選択。
Ctrl+Jキーで統合。

すると、分離して名前を変更した頂点グループは統合されません。
そして、頂点グループはボーンの動きに対してどれだけ3Dモデルを動かすかという “ウエイト” の情報が入ってる場所です。
なので、これで花びらのウエイト情報が5枚の花びらボーンに合わせて分離できます。

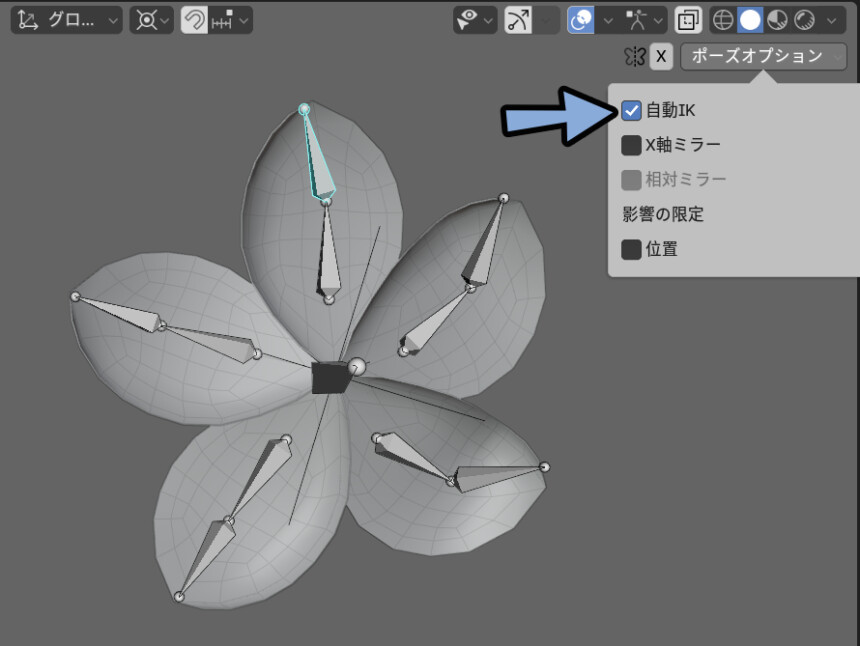
そしたら、ボーンを選択 → Ctrl+Tabキーでポーズモード。
右上のポーズオプション → 「自動IK」を有効化。
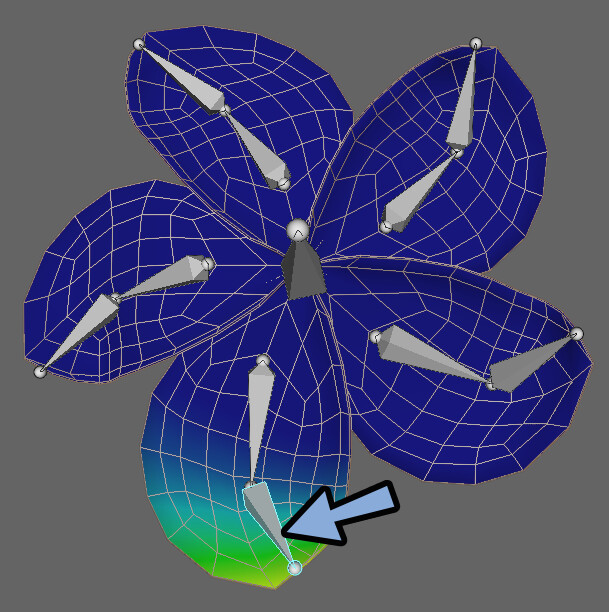
先端のボーンを選択 → Gキーで移動し動作を確認。

5つのボーンの名前に合わせて、頂点グループの名前を変更してウエイト情報を分かれたので…
5つのボーンそれぞれにウエイト情報が分離し、個別に動くようになりました。

以上が、花びらを一度分けてウエイトを仕上げる工程です。
これで、配列複製で作った花びらにウエイトを塗る処理は完了です。
おまけ1:ボーンのロールを調整する
ボーンには向き、ロール情報があります。
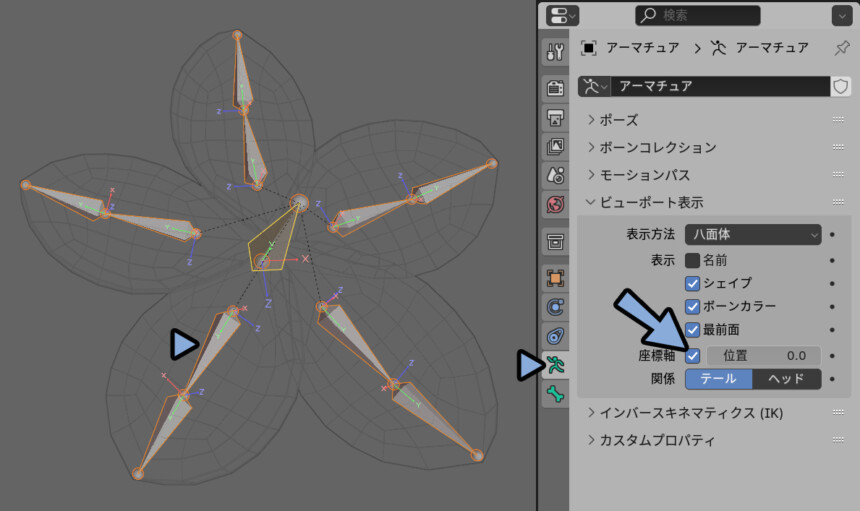
これはボーンを選択 → オプジェクトデータプロパティ → 「ビューポート表示」を展開。
座標軸にチェックを入れると確認できます。

向きを気にする方は、Tabキーで編集モード。
Aキーでボーンを全選択。
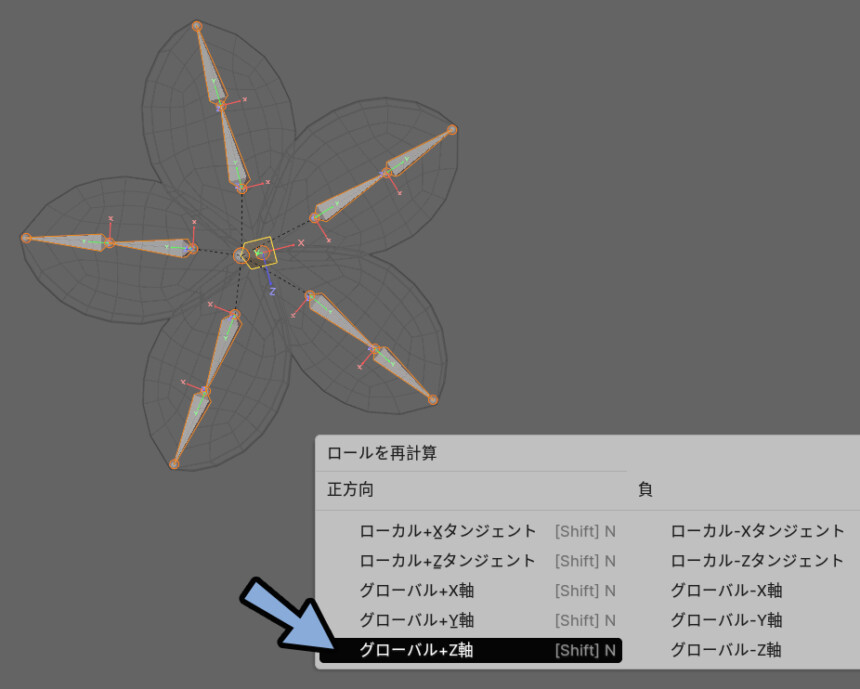
Shift+N → 「グローバル+Z軸」などで向きを修正してください。

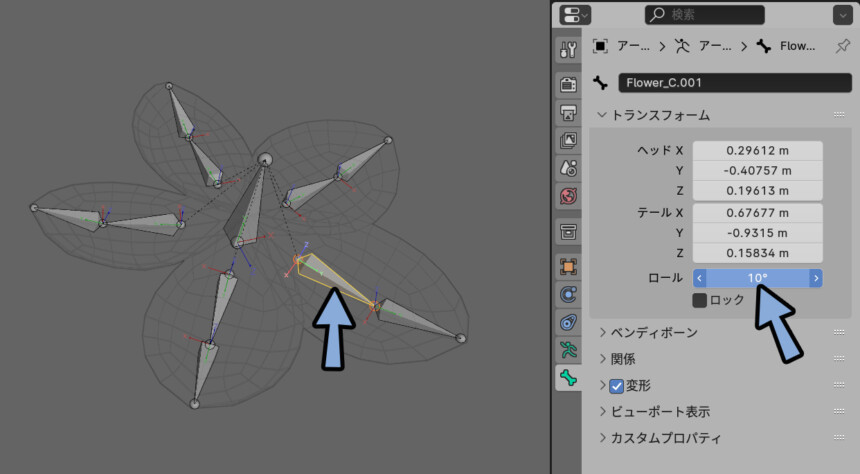
また個別に「n°」単位で調整したい方は…
1つのボーンを選択 → ボーンプロパティ → トランスフォーム → ロールで調整。


基本、Shift+N → 「グローバル+Z軸」で調整した形で大丈夫と思います。
何かトラブルがあったら「ロール」を確認。
以上が、ボーンのロールを調整する方法です。
おまけ2:先にモディファイアを適用してしまった場合
この記事を見る前に配列モディファイアを適用してしまった方へ。
「自動ウエイト」ガチャですが… 先に適用しててもウエイトを綺麗に事ができます。
ーーーーー
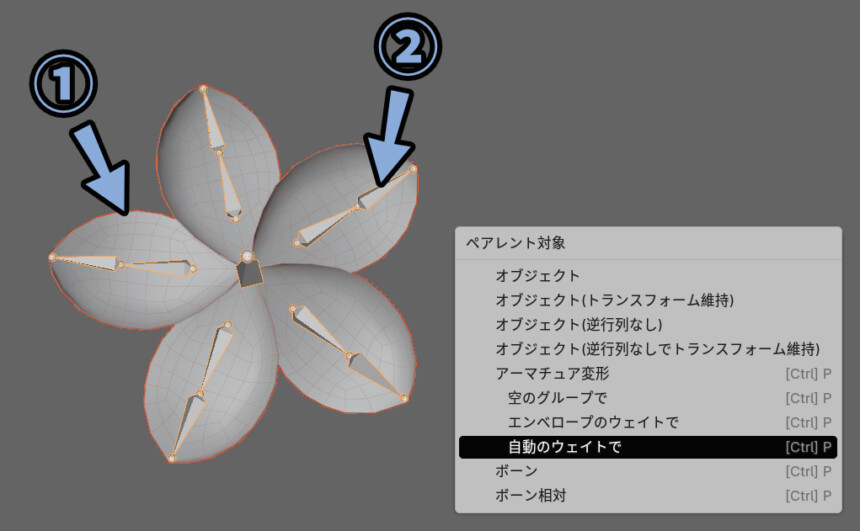
3Dモデル → ボーンの順に選択。
Ctrl+P → 「自動ウエイトで」を実行。
これで5枚分の花びらにウエイトを塗れます。

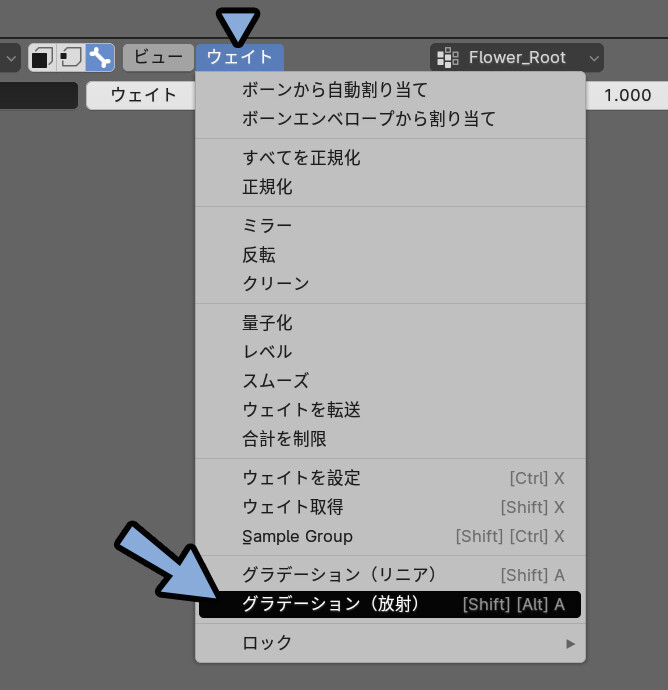
その後、ウエイト → 「グラデーション(放射)」を選択。

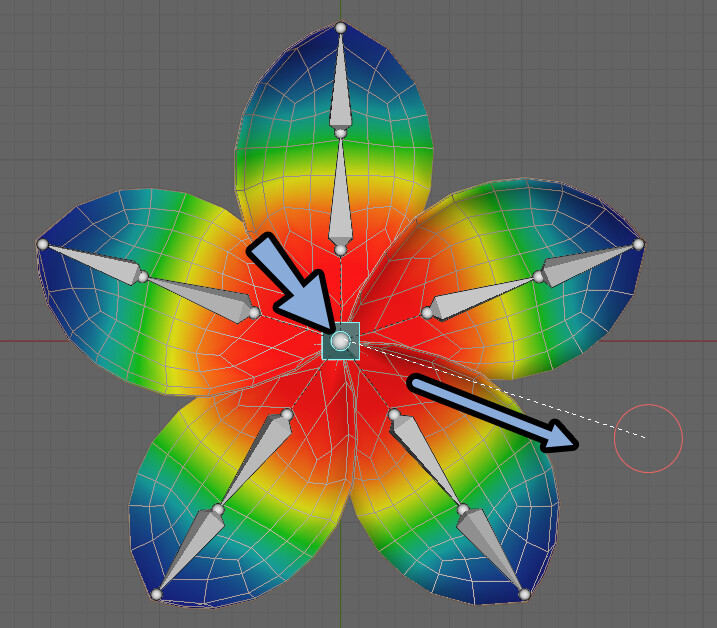
中央のボーンを選択し、できるだけ中央をクリック。
→ 放射グラデーションで全体のウエイトを調整。

自由度は低いですが、この方法でも花びらにウエイトを塗る事ができます。
以上が、先にモディファイアを適用してしまった場合の対処法です。
まとめ
今回は、Blender4.1で複数枚の花びらに綺麗にウエイトを塗る方法を紹介しました。
・配列複製の適用前に花びら1枚用のボーンを作成してウエイトを塗る
・ウエイトを塗った後、花びらの配列複製を適用
・配列複製適用後、花びらを1枚づつオプジェクト分離
・ボーンを花びら分複製し、名前を調整
・分離した花びらオプジェクトを選択 → 頂点グループの名前を対応するボーンの名前に変更
・ウエイトの情報は頂点グループに入る
・頂点グループの変更は手入力で1つ1つ行う
・全ての頂点グループの名前を変更後、花びらモデルを選択 → Ctrl+Jキーで統合
・これで、頂点グループが花びらのボーン分分かれる
・ボーンと頂点グループの名前が合っていれば、ウエイトが分離して動く
また、他にもBlenderについて解説してます。
ぜひ、こちらもご覧ください。






コメント