はじめに
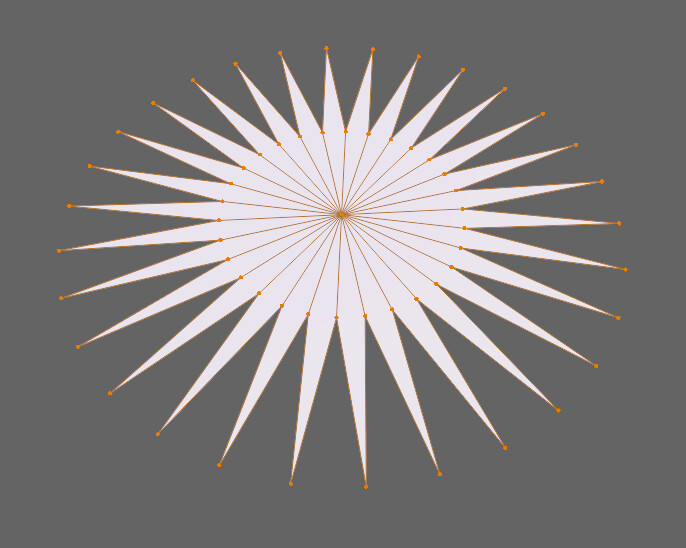
今回はBlenderでこのような星形の形状を作成する方法を紹介します。
形状の作成
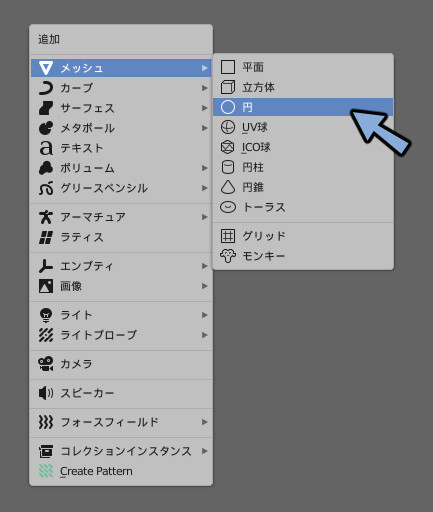
3Dビュー上でShift+Aキーで円を作成します。

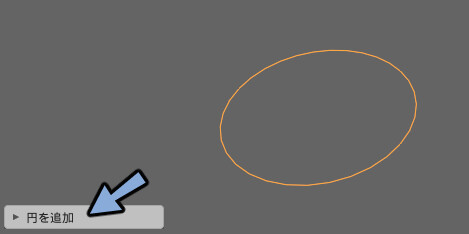
画面左下の ▶ 円を追加 を押します。

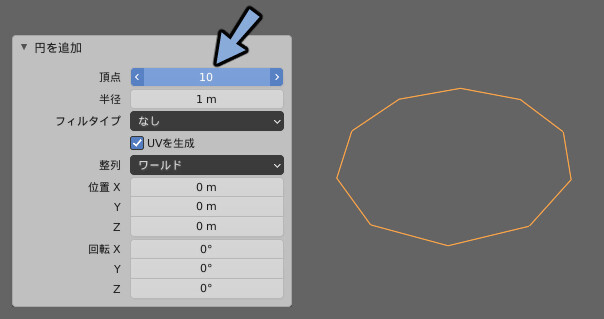
欲しい凸部分×2の頂点数にします。
★の形の場合は突部分が5か所なので5×2の10にします。

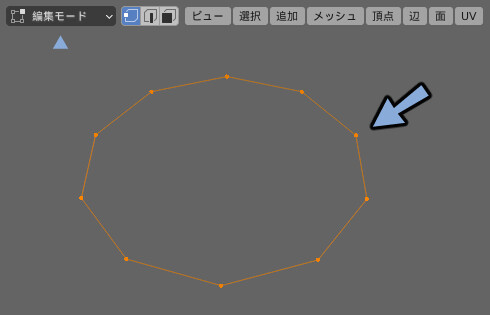
円を選択してTabキーで編集モードに入ります。
この状態でAキーで全選択。

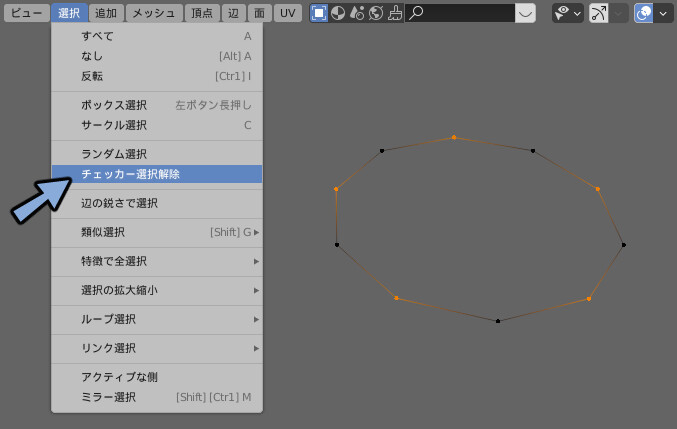
画面上部の選択を押します。
選択→チェッカー選択解除を押します。

この状態でSキーで拡大縮小します。

Aキーで全選択 → Fキーで面貼り。

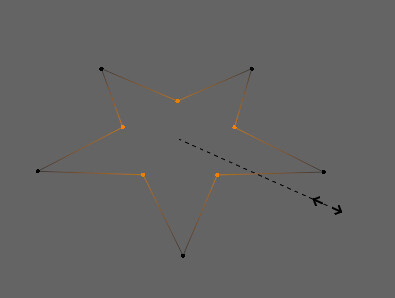
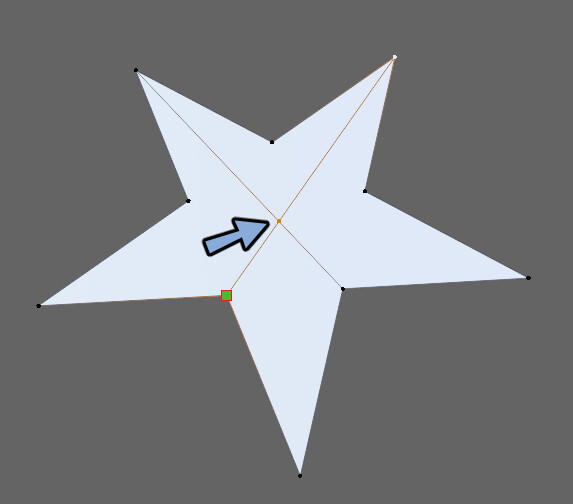
Kキーのナイフツールを使いこのような切込みを入れて中心点を特定。

内側の頂点から中心点に向かって切り込みを入れます。

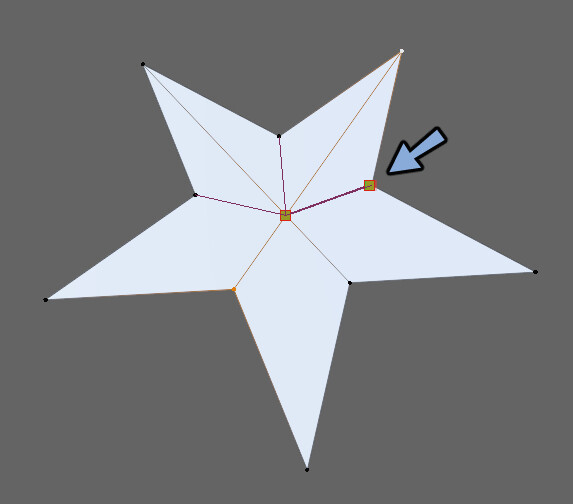
四角ポリゴンにしたい方は2か所の辺を選択してXキーで限定的溶解を選択。
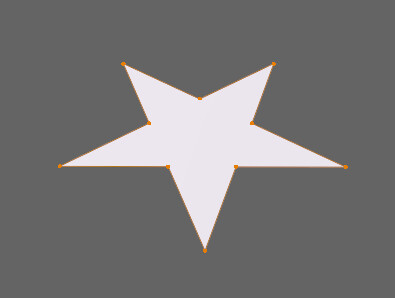
板形状でよい場合はこちらで完成です。

立体物を作ろうとした場合はKキーでさらに切り込みを入れます。
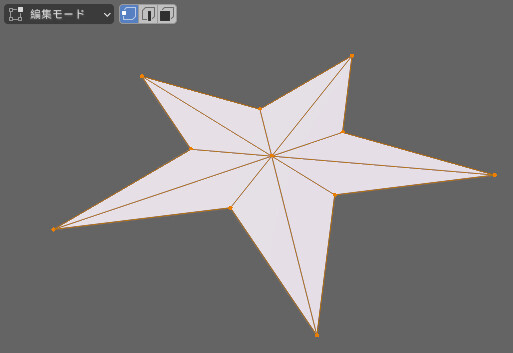
このように切り込みを入れて全て三角ポリゴンにします。

この形状は下手に全て四角ポリゴンにを作ろうとした方が形が汚くなると判断しました。
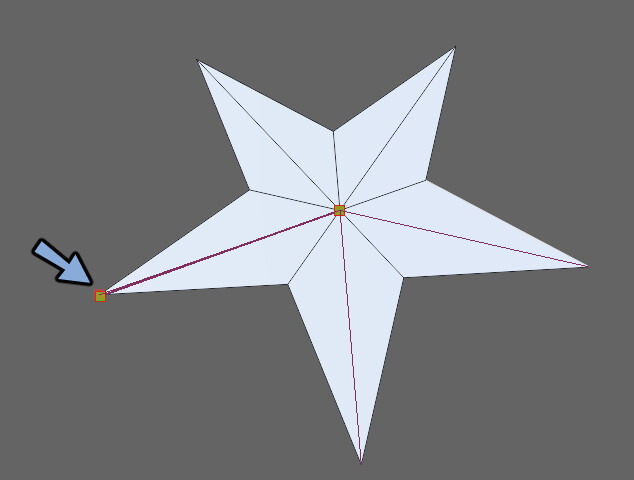
これで星形の形状が完成です。
頂点数が多い星形形状の作成
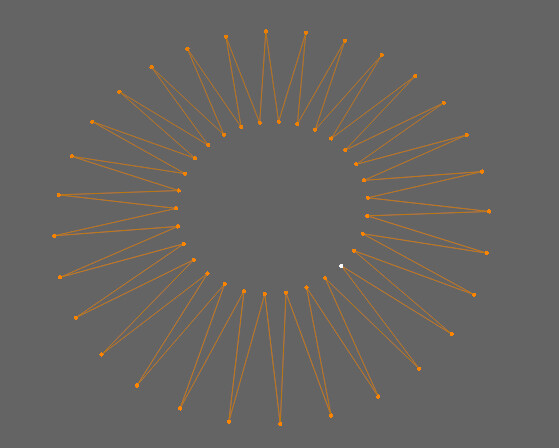
Aキーで頂点を全選択。

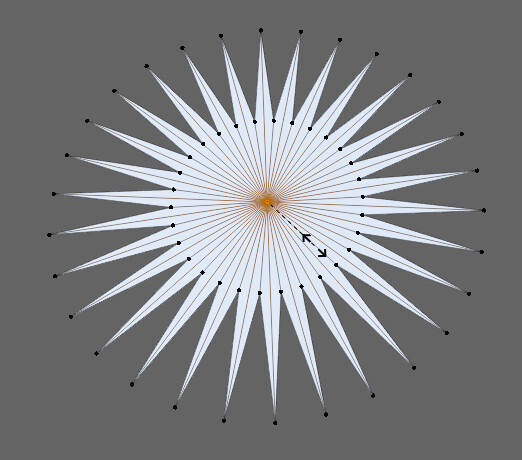
Eキー → Sキー → 0キーで中心にすべての頂点を集めて中点を出します。

Aキーで全頂点選択。
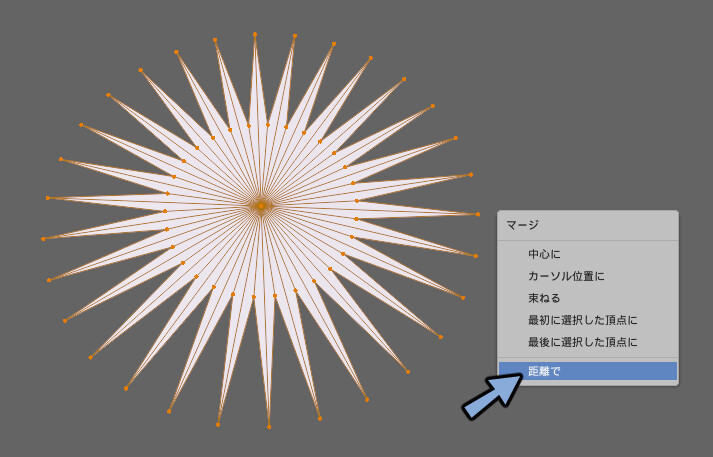
Mキー → 距離で で頂点を結合。
三角ポリゴンで良い場合はこれで完成です。

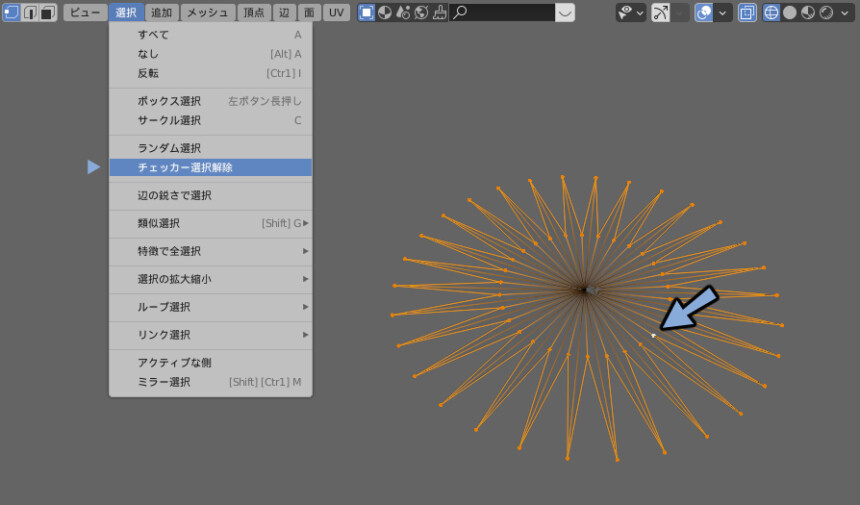
四角ポリゴンにする場合は内側の頂点Alt+クリックでループ選択。
この状態でチェッカー選択解除。

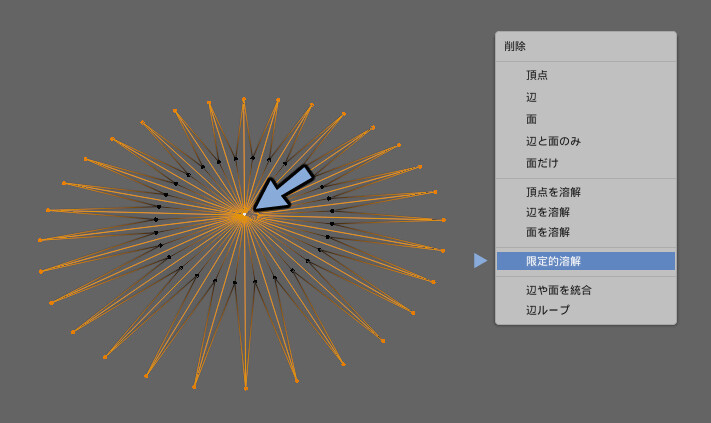
Shift+クリックで真ん中の頂点を選択。
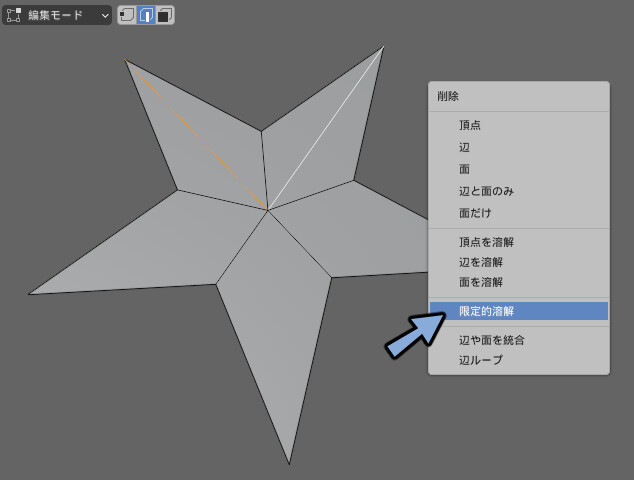
Xキー → 限定的溶解を押します。

これで四角ポリゴンになりました。

他にも様々な面の組み方があると思うので用途に合わせて調節してください。
厚みの作成
編集モードでAキーで全選択。

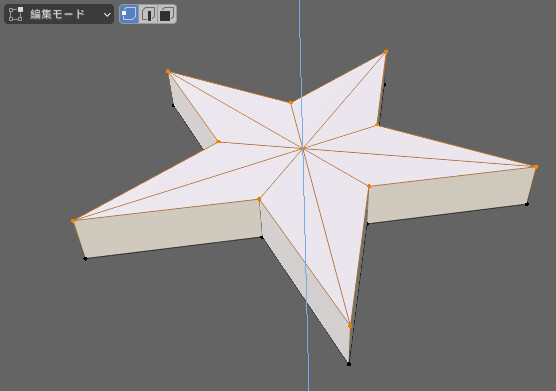
Eキー → Zキーで厚みをつけます。
板形状であればこれで完成です。

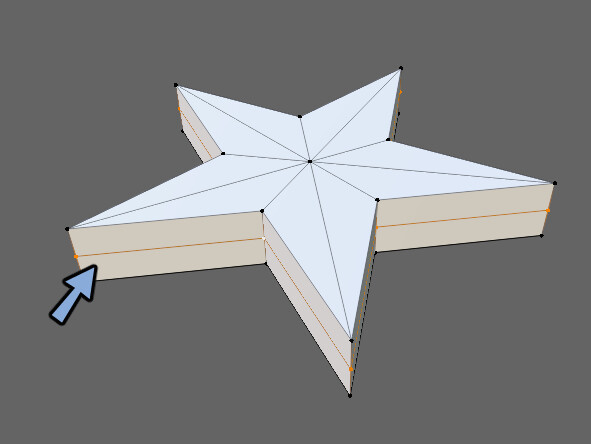
Ctrl+Rキーで真ん中にループカットを入れます。
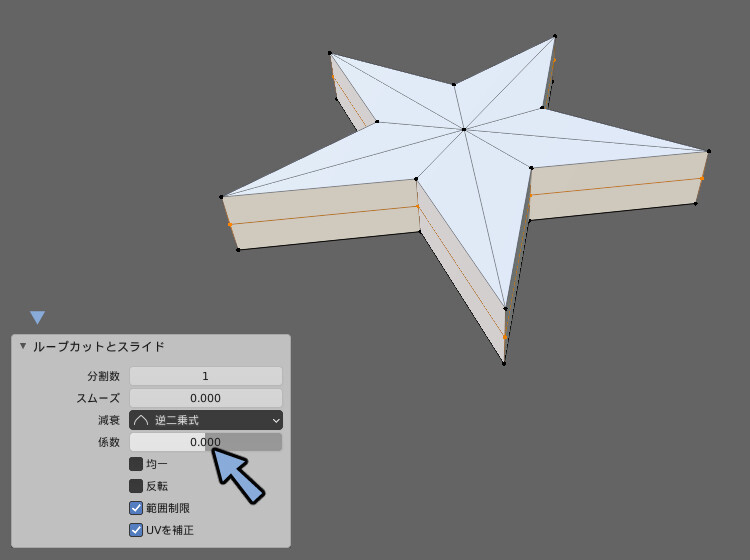
係数を動かさないように、確定の際はマウス位置を固定して2回クリックするのがポイント。

もしマウスを動かしてしまった方は画面左下の▼ループカットとスライドを押します。
そこの係数の所に0と打ち込み 0.000 にします。

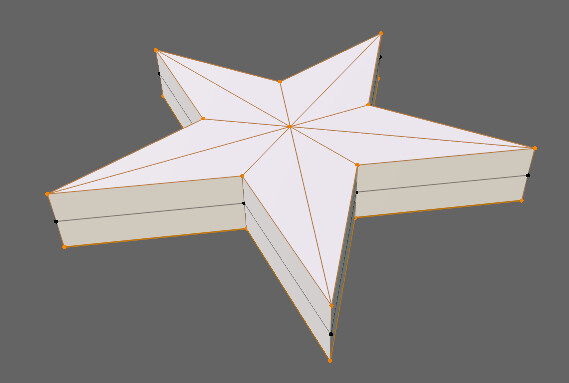
Ctrl+Iキーで選択を反転します。

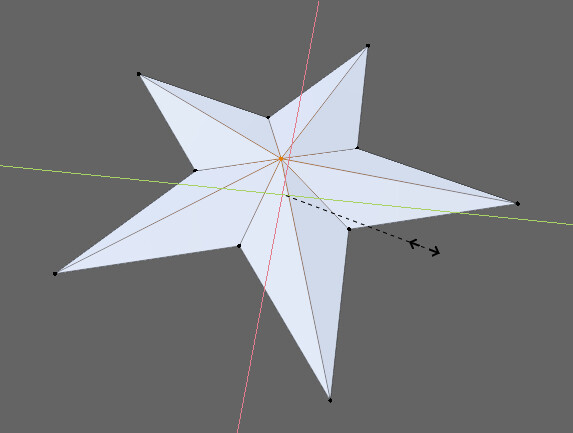
Sキー → Shift+Zキー → 0キーで頂点を中心に集めます。

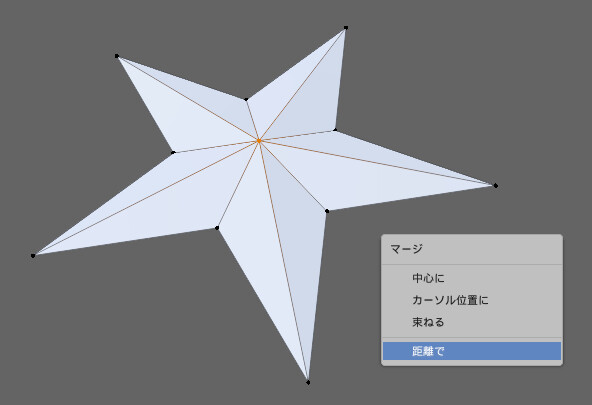
Mキー → 距離で を選択して頂点を結合すれば星形形状の立体化が完了です。

UV展開
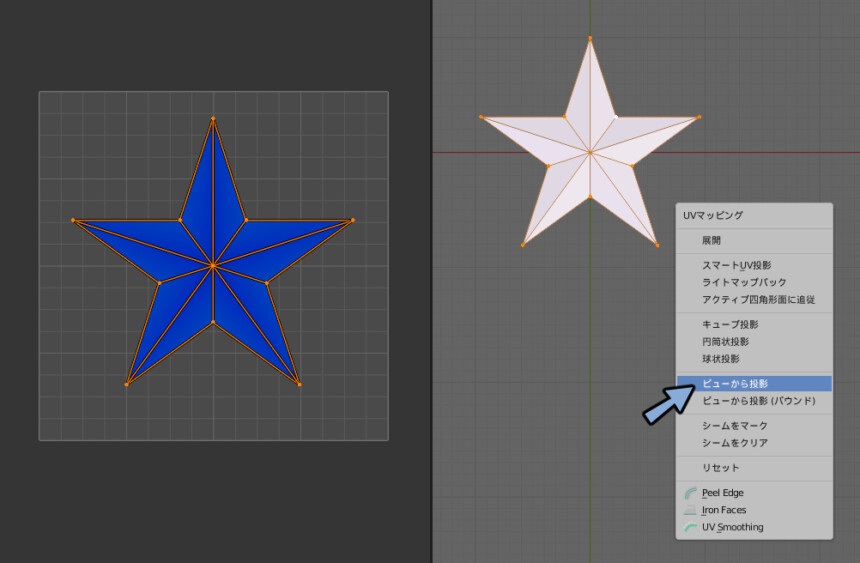
7キーで上面図で見て、Uキーでビューからの投影。
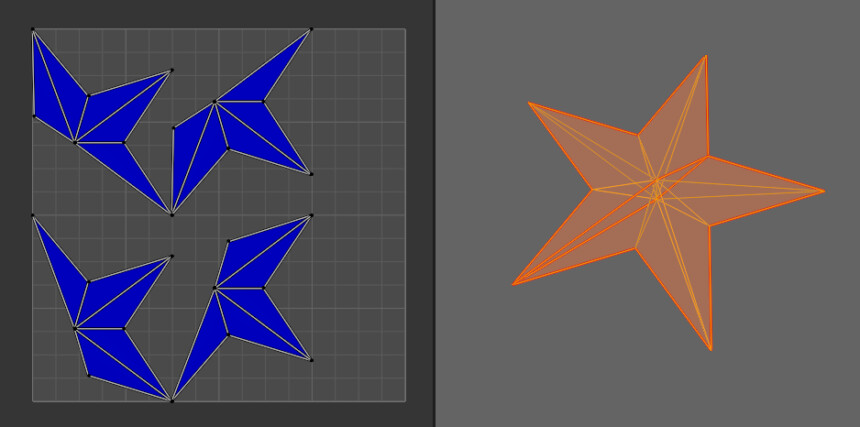
少し歪みますがこのUV展開が一番分かりやすくて速いです。

どうしてもストレッチが気になる場合はこのようにシームを入れて展開するという形になります。

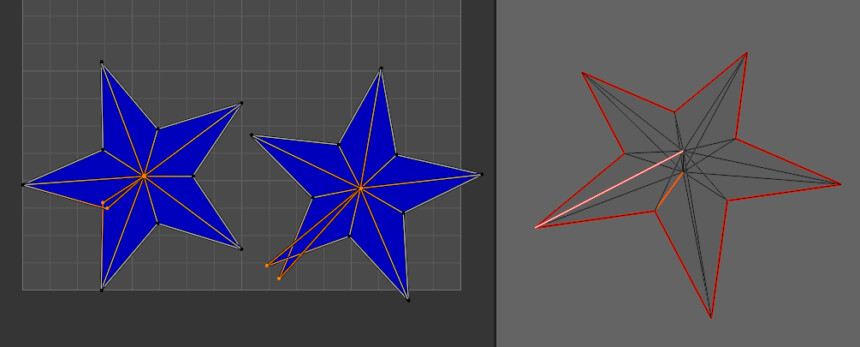
1か所だけシームを入れた場合はこのようにUVが重なってしまいます。

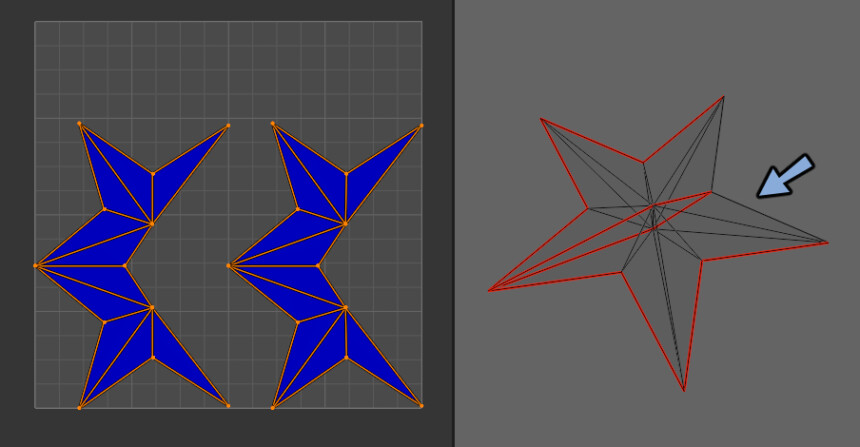
端の2か所のシームを外すなどの工夫はできますが、
ストレッチ0を目指すと、初見で見やすく認識できる形にはなりません。

UV展開の開き方についてはこちらをご覧ください。

まとめ
星形の形状の作り方を紹介しました。
少し工夫が必要ですが作り方を覚えれば簡単に作れます。
参考になりましたら幸いです。



コメント