はじめに
今回はメッシュに沿わせカーブでリボンを作る方法を紹介します。
※この記事は【Blender3.1】カーブをメッシュに添わせる方法の続編になります。
下準備
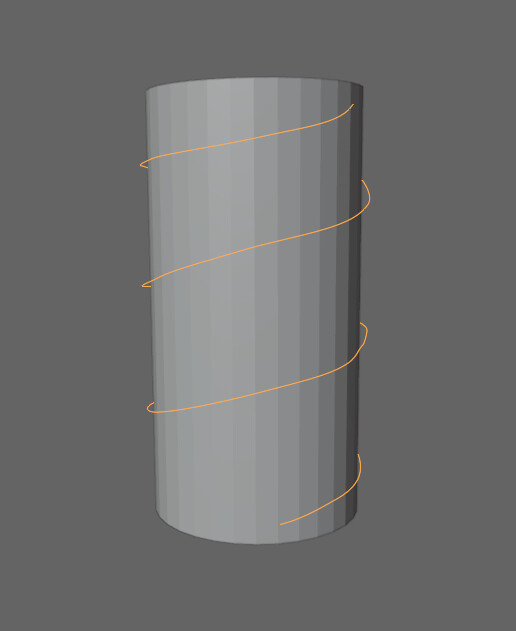
こちらの記事を見てメッシュに沿わせたカーブを作成します。
シュリンクラップと細分化を使えば制作できます。

リボン形状の作成
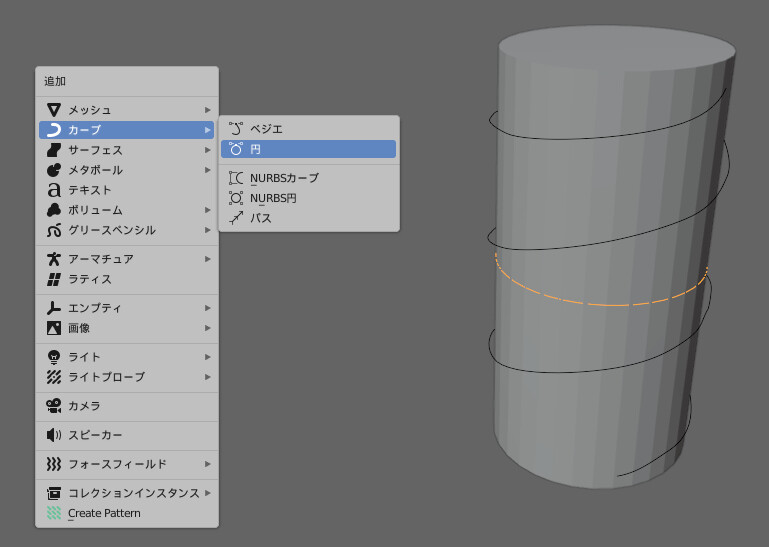
Shift+Aキーで円を作成。


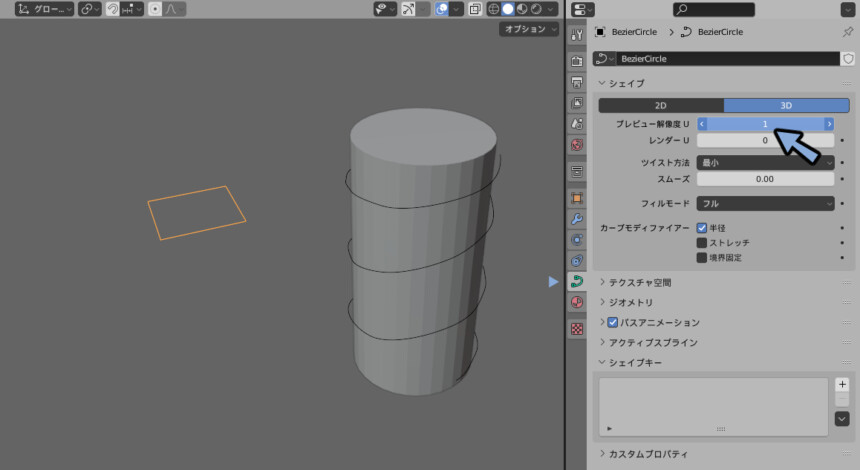
オプジェクトデータプロパティを選択。
シェイプ → プレビュー解像度を1に設定。

Tabキーで編集モードに入ります。
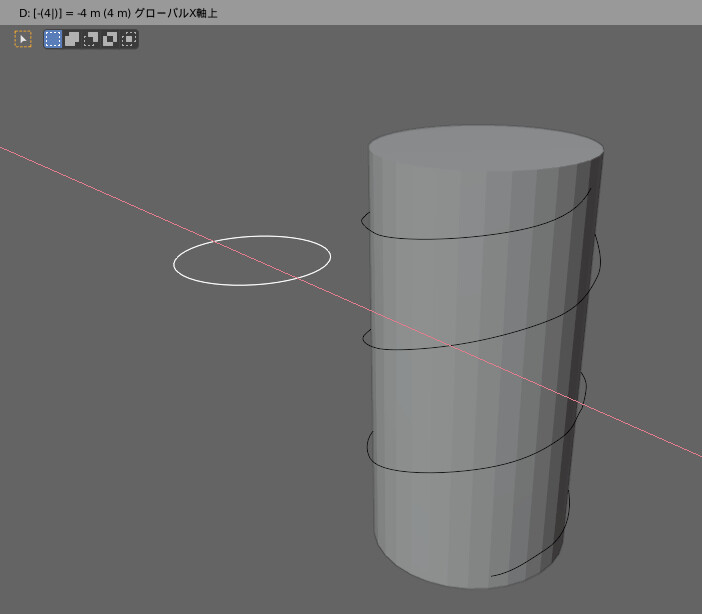
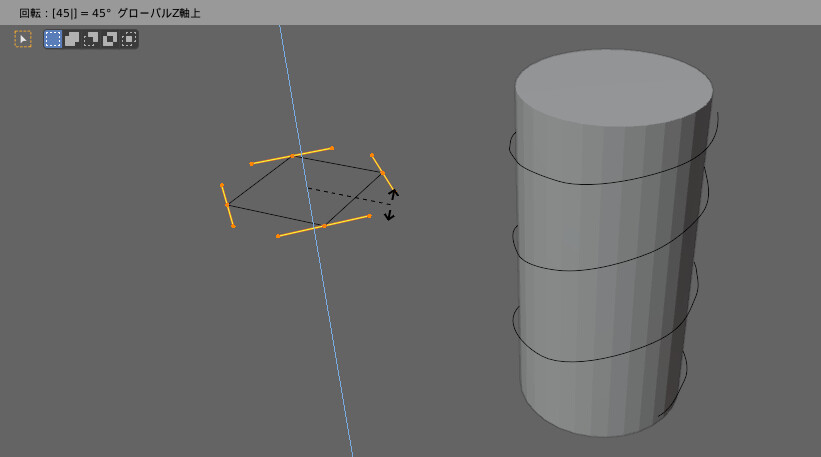
Rキー → Zキー → 45を入力して回転。

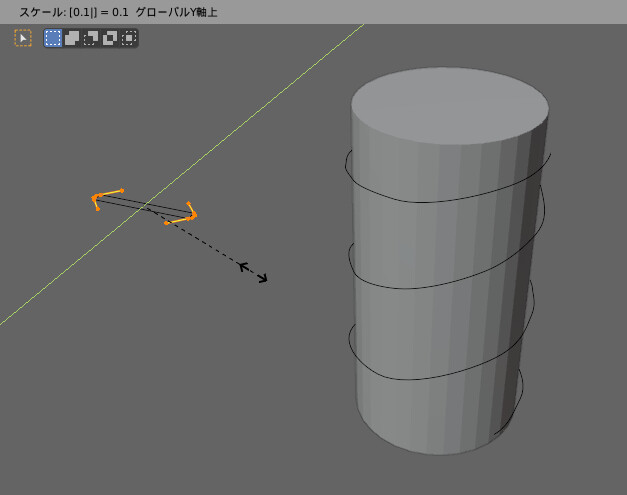
Sキー → Yキー → 0.1などで厚みを調整。

Tabキーでオプジェクトモードに戻ります。
巻き付いたカーブを選択。
オプジェクトデータプロパティを選択。
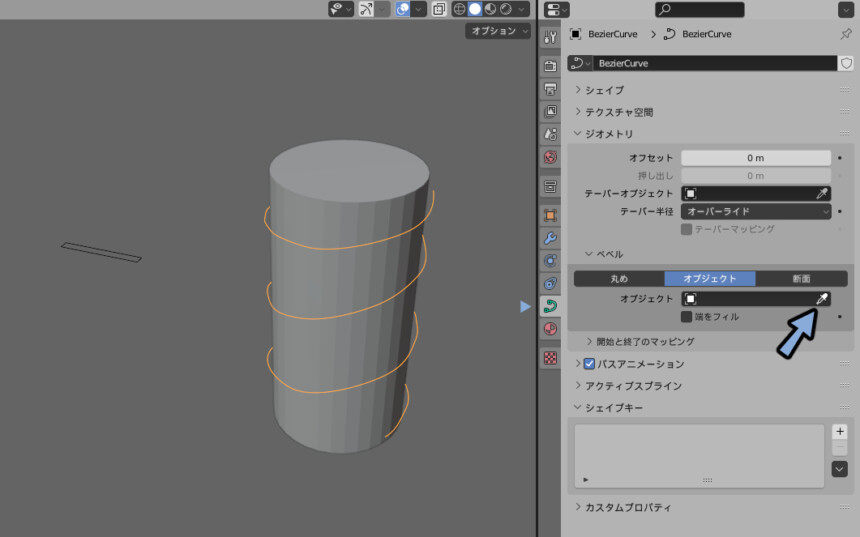
ジオメトリ → ベベル → オプジェクトを選択
スポイトをクリック。

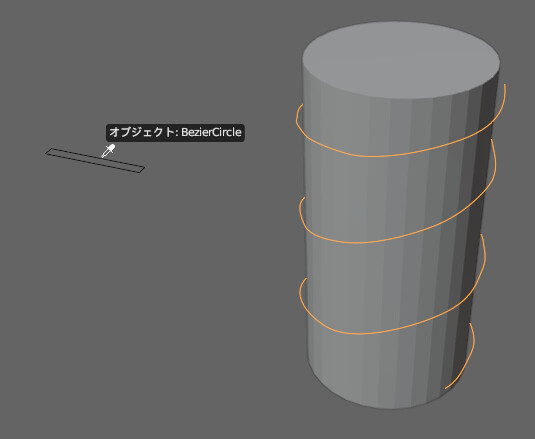
長方形のカーブを選択。

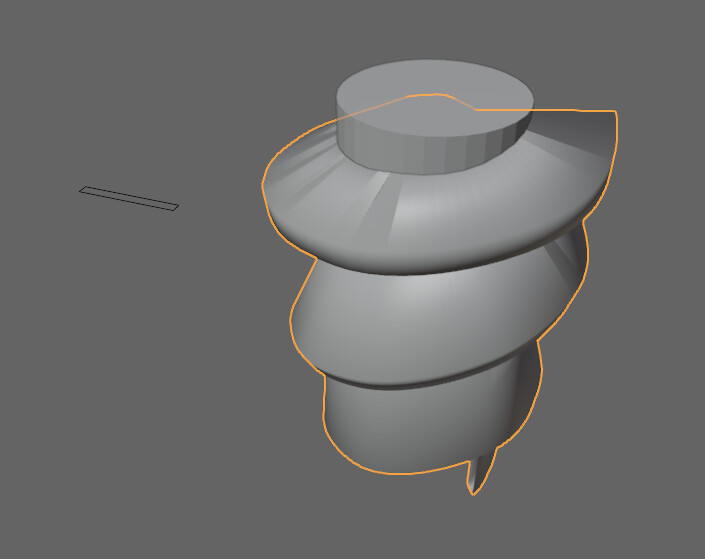
すると、このような形状が現れます。

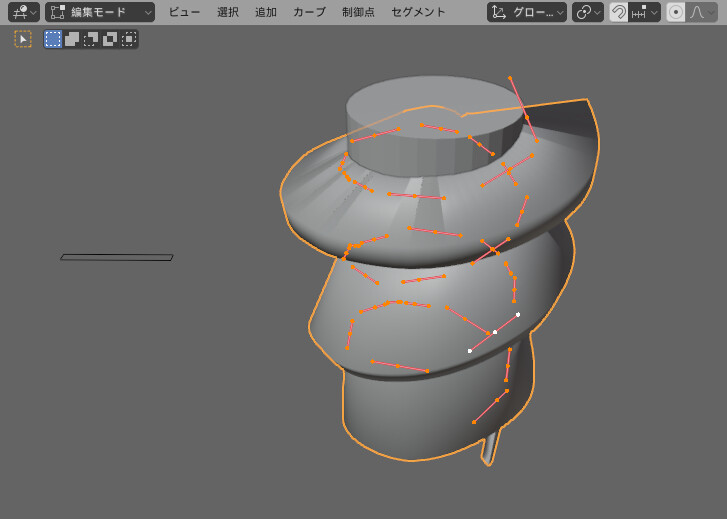
Tabキーで編集モードに入ります。

Alt+Sの収縮/膨張で大きさを調整。

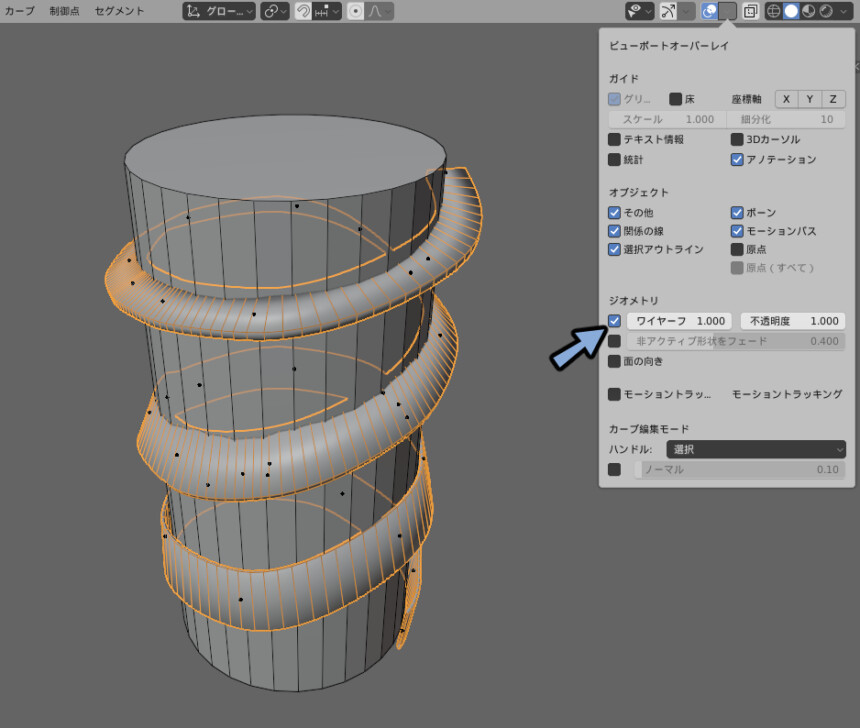
ビューポートオーバーレイでワイヤーフレーム表示を有効化。

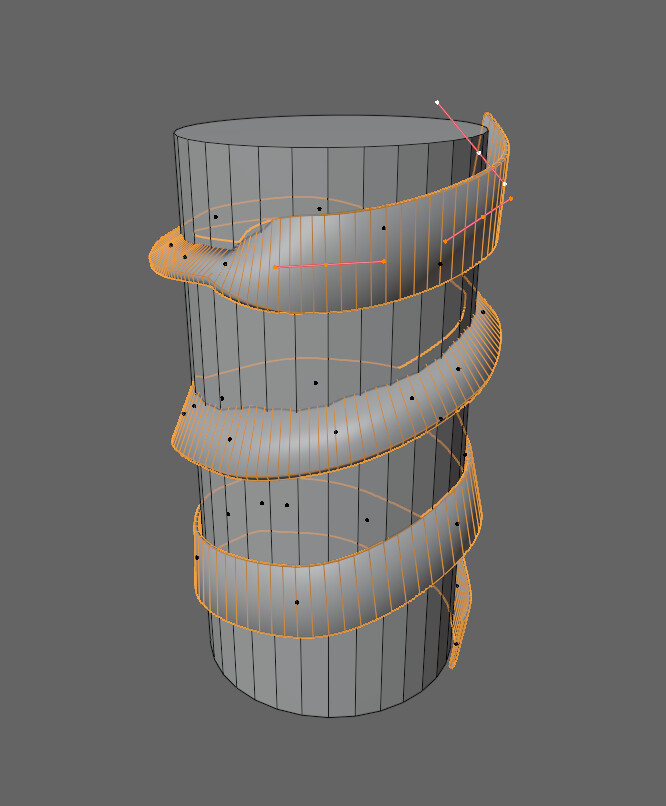
Ctrl+Tでカーブの傾きを調整。
少し手間ですが1つ1つ調整していきます。

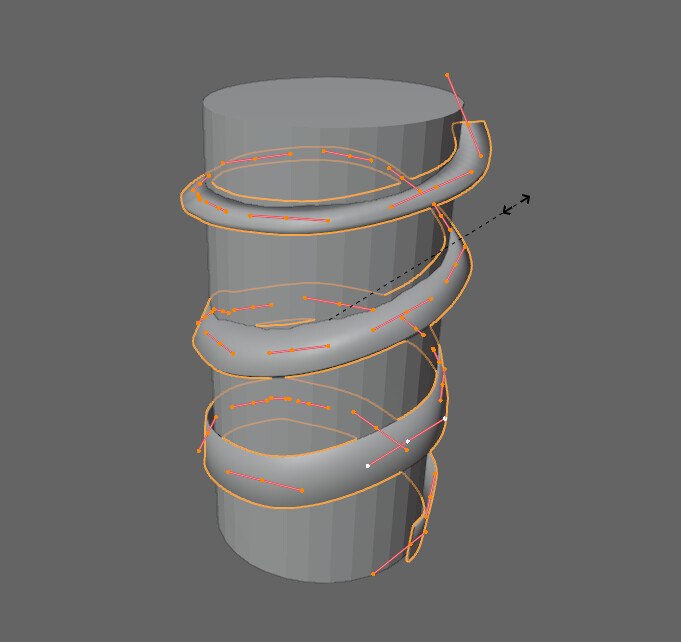
制御点が密集した場所はメッシュも密集します。
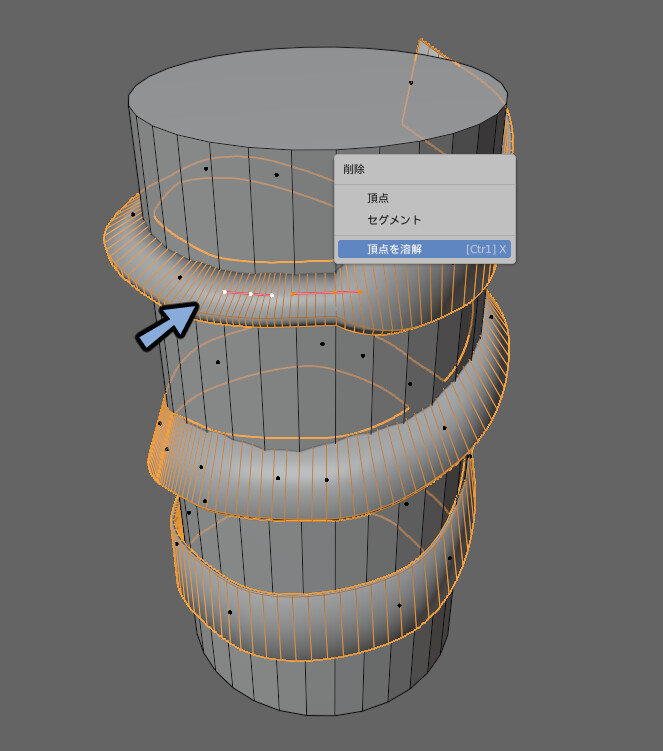
なので制御点を選択 → Xキー → 頂点を溶解で間引きます。

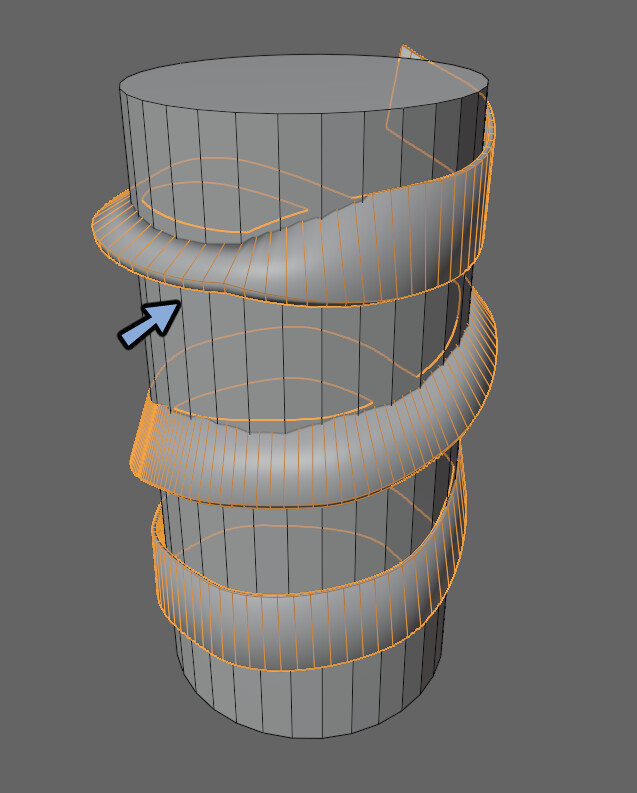
するとメッシュの密度が整います。

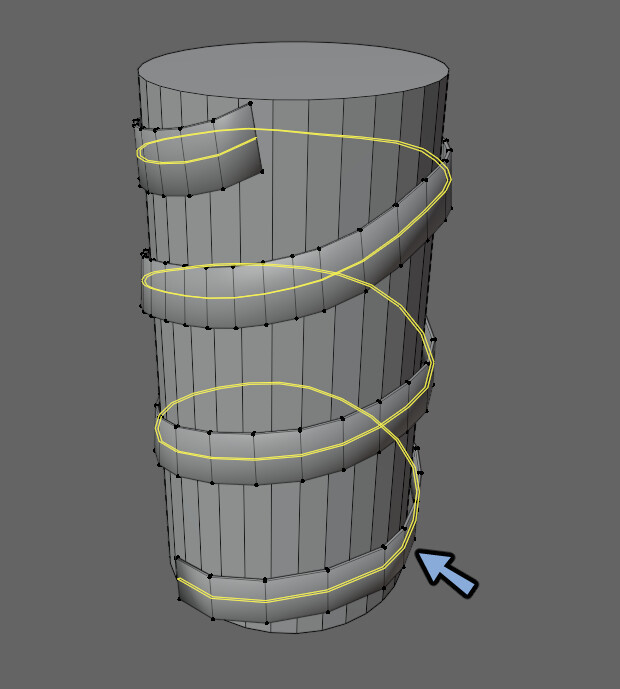
このような操作を繰り返しメッシュにリボンを巻き付けます。

Tabキーでオプジェクトモードに戻ります。
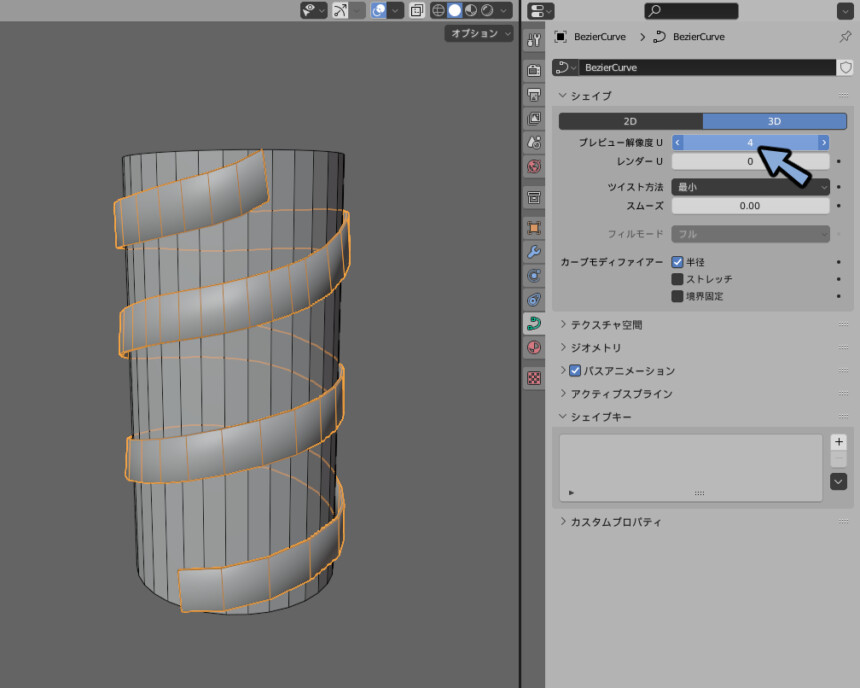
オプジェクトデータプロパティの中のプレビュー解像度でメッシュ数を調整。

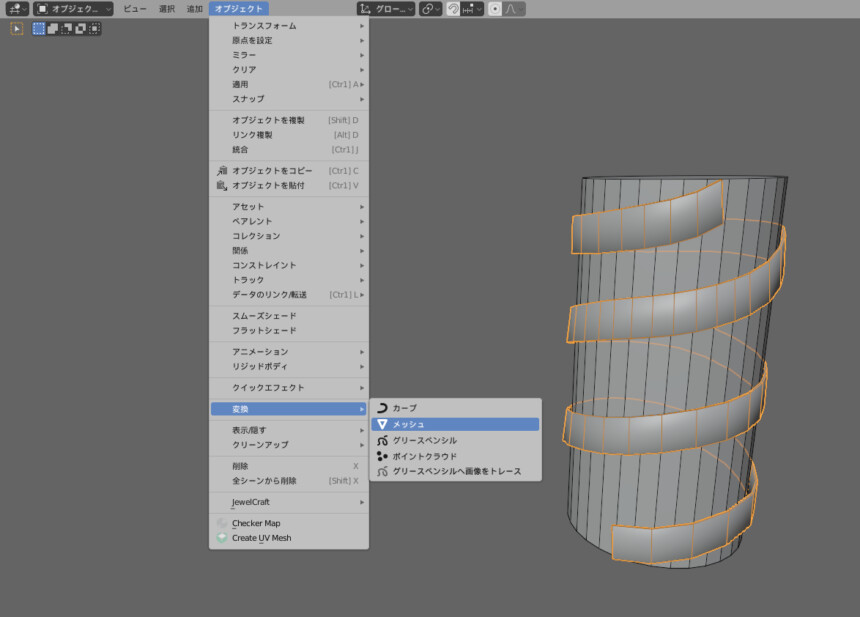
オプジェクト → 変換 → メッシュでメッシュに変換。

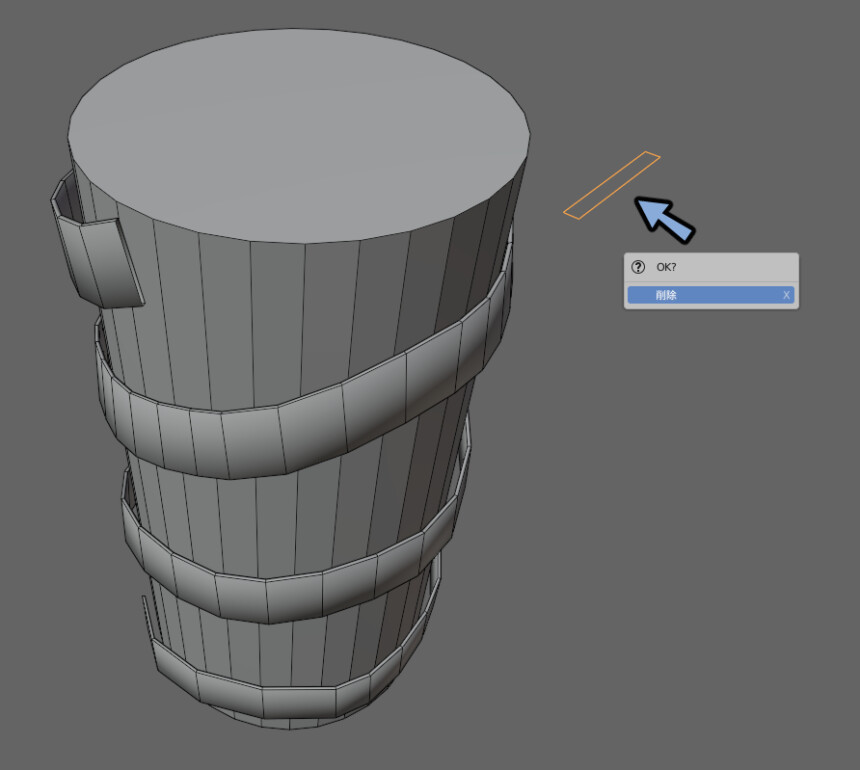
長方形のカーブを選択。
Xキーで削除。

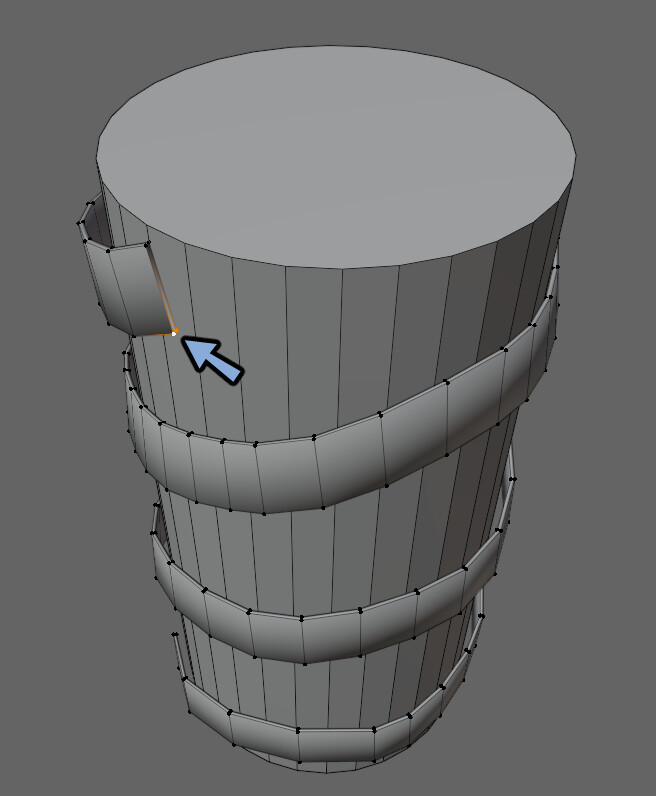
リボン形状を選択。
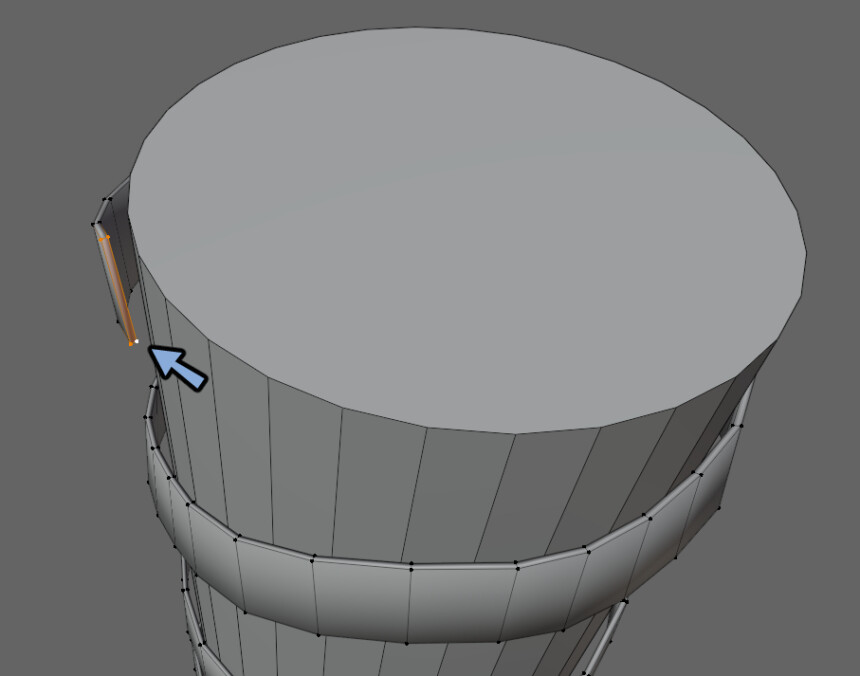
上か下の切れ目の端の2頂点を選択。

Fキーで面貼り。

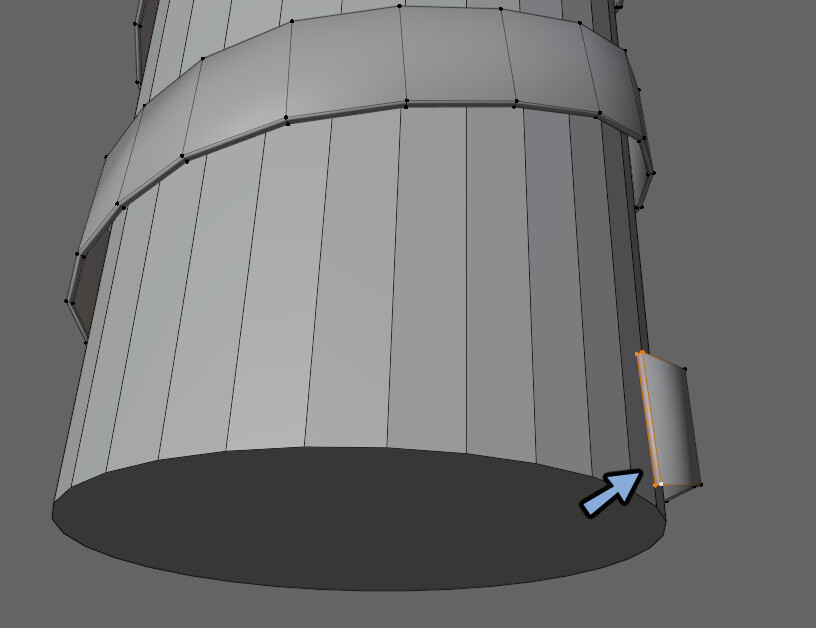
下の方も同様に面を張ります。

Ctrl+Rでループカット。

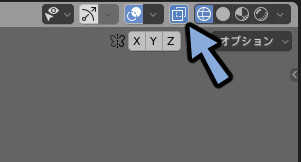
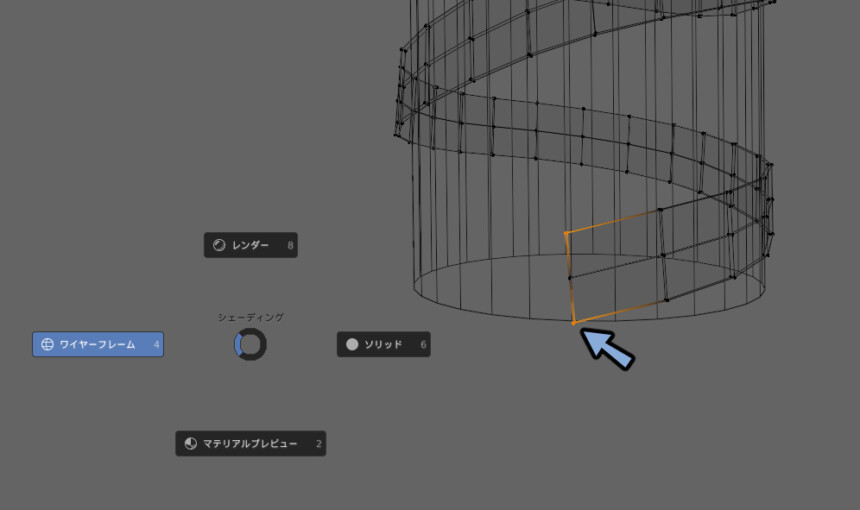
画面右上の透過表示の切り替えをオンに設定。

Z → 4キーでワイヤーフレーム表示。
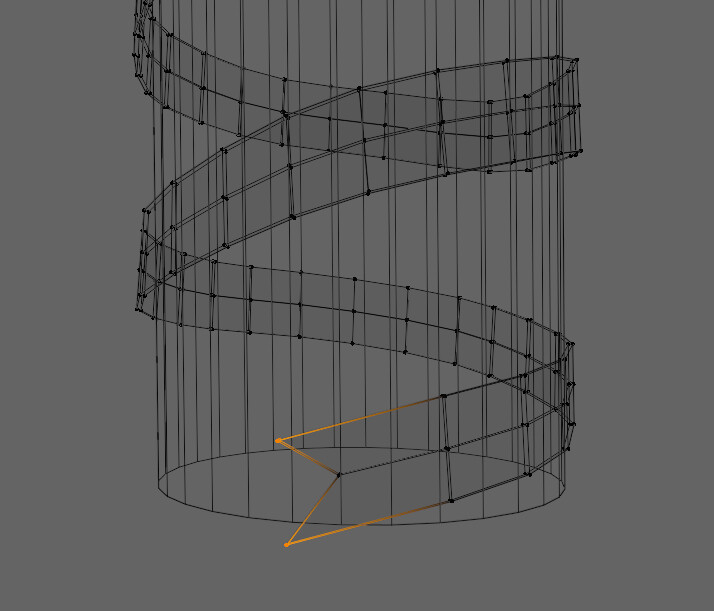
端の上下の頂点を選択。
なるべく視線と平行な位置になるようにビューを移動。

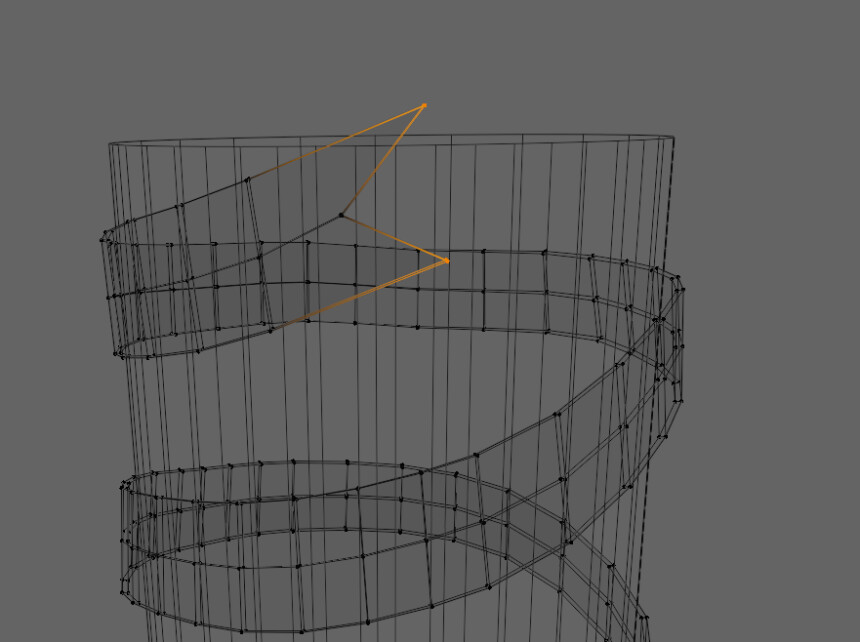
Gキーで移動してリボンの形を作成。

上側も同じ処理を加えます。

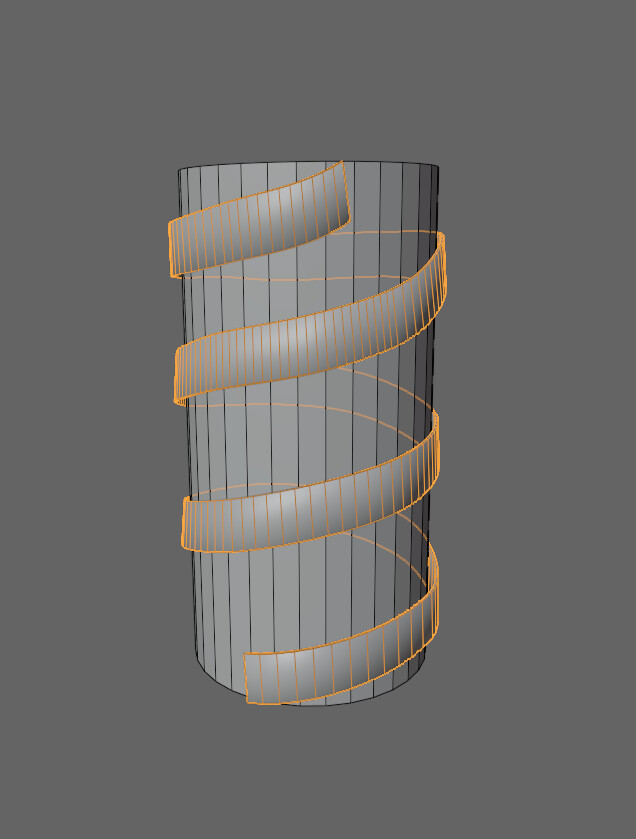
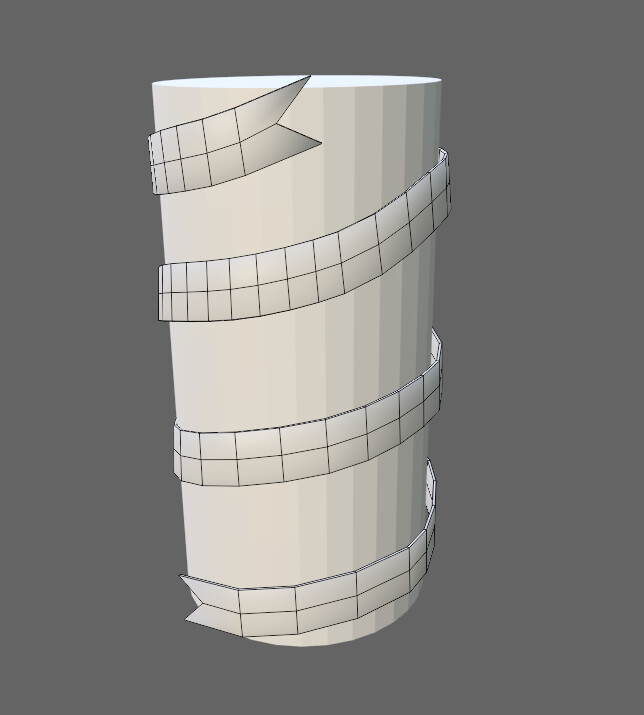
Z → 2キー でマテリアルプレビューに切り替え。
これでメッシュに沿わせたリボンの形状が完成です。

まとめ
カーブを使ったリボンの形状の作り方を紹介しました。
リボンのUV展開の方法についてはこちらで解説してます。
さらにクォリティの高いリボンを作りたい方は有料アドオンのSimply Warp Proの使い方をご覧ください。
Simply Warp Proを使う事で1つ1つカーブを手動で調節する手間が軽減されます。






コメント