はじめに
シェイプキーはVRChatアバターの表情や口の動きに使用されます。
ここではその制作の際の注意点を紹介します。
シェイプキーの作り方はこちらをご覧ください。
シェイプキーの注意点
シェイプキーの注意点は4つです。
・シェイプキーを入れた後メッシュを変えない
・モディファイアを先に適用してから使う
・メッシュのズレの確認
・分離とコピーの挙動
こちらを紹介します。
シェイプキーを入れた後メッシュを変えない
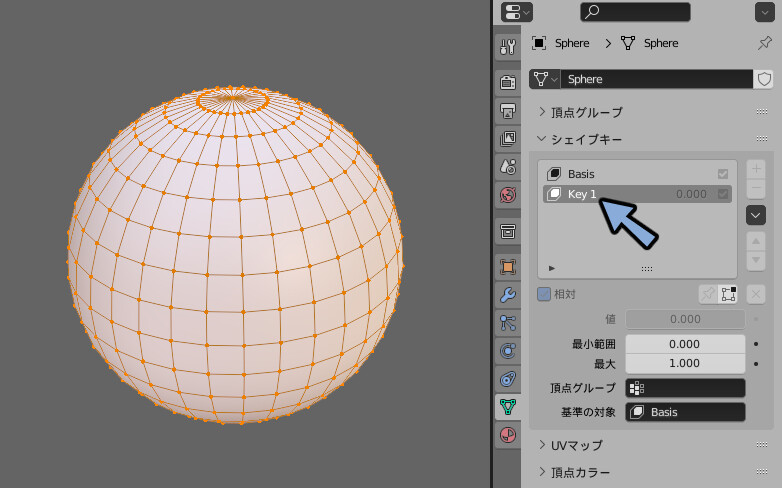
モデルを用意しシェイプキーを入れます。

その後モデルの構造は変えないでください。
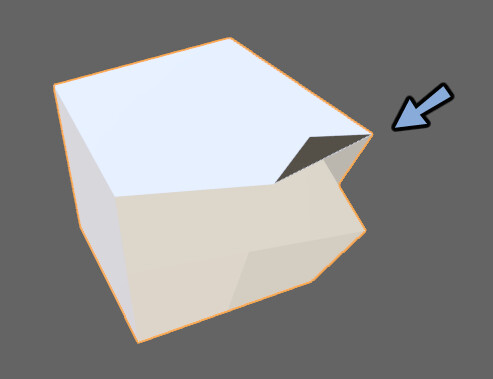
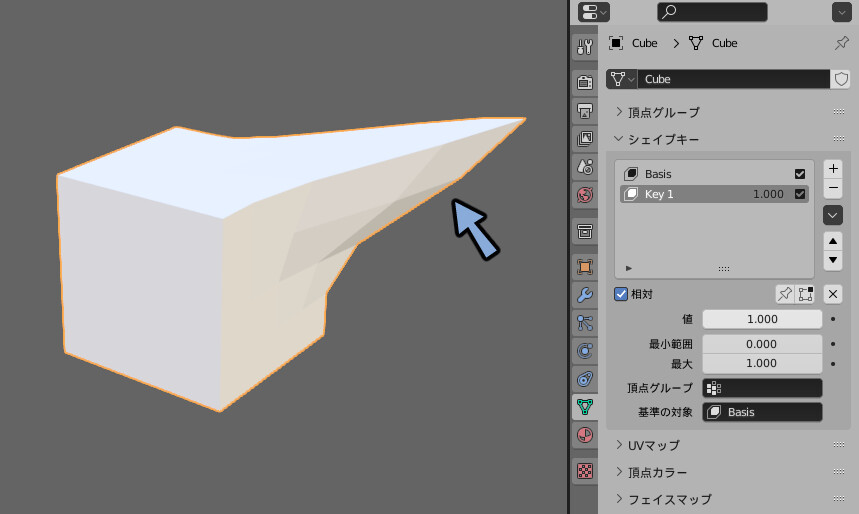
高確率でシェイプキーが崩れます。

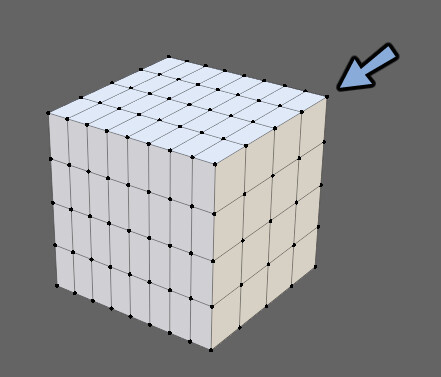
特に分割の変更や頂点の増減は危険です。

俗にいう爆発が起こります。

なのでシェイプキーを使う場合はモデルを完成させてから付けます。
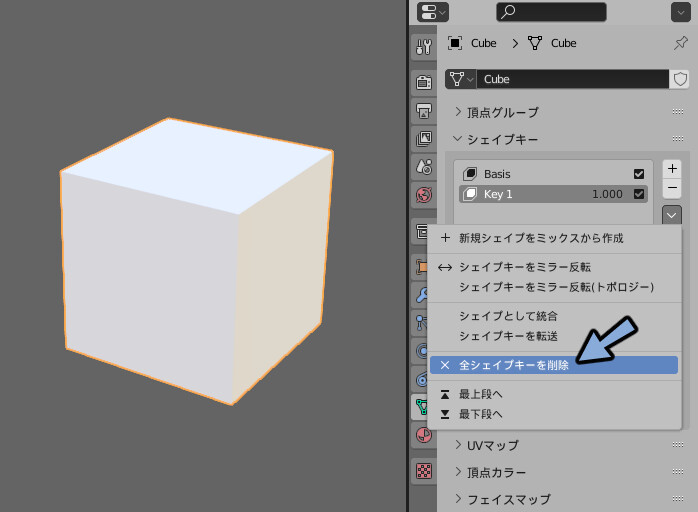
シェイプキーをつけた後メッシュを編集したい場合は全てのシェイプキーを削除。

そしてメッシュを編集。

1からシェイプキーを登録しなおす必要があります。

モディファイアを先に適用してから使う
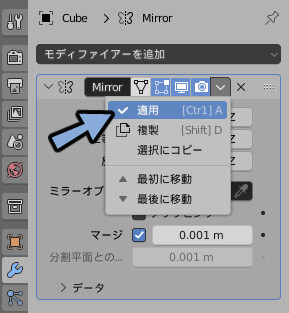
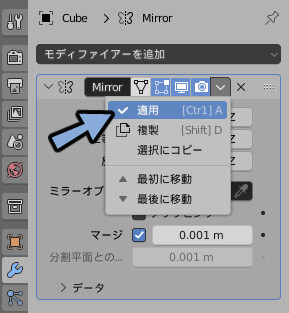
ミラーモディファイアなどを使用た場合は先に適用します。
後から適用するとメッシュへの変更の1つとなり不具合が起こる事があります。

モディファイア上にマウスを移動。Ctrl+A。

適用後にシェイプキーを作ります。
これで不具合が起こりにくくなります。

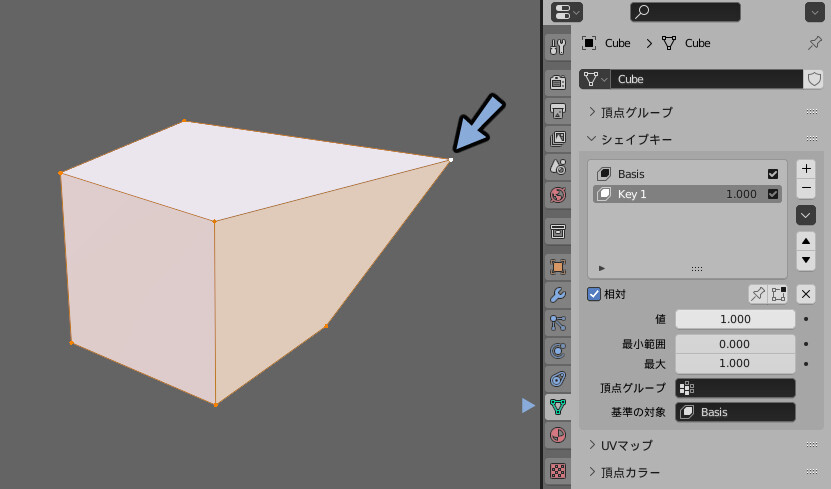
左右対称形の修正
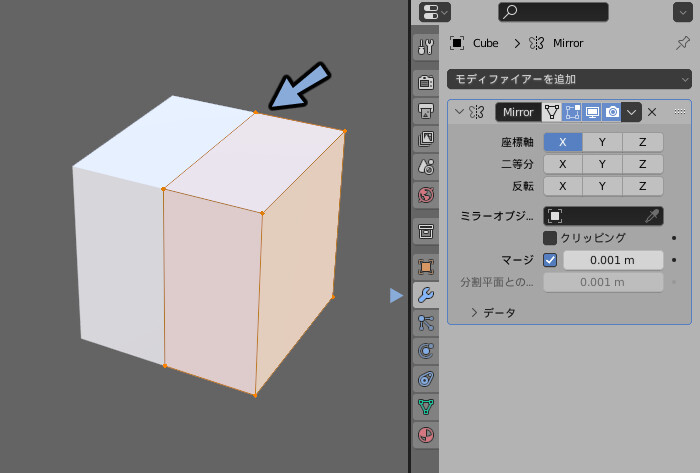
ミラーモディファイアは適用してからシェイプキーを作ります。

ですが、キャラクターモデルの場合、左右対称の編集が必要です。
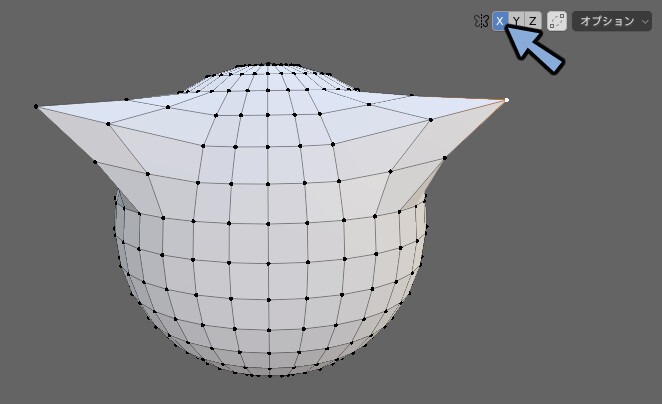
なので右上のXボタンを押して対象化して編集することになります。

この時、メッシュが少しでも左右非対称だと不具合が発生します。
上手く行かない時はこれを疑ってください。

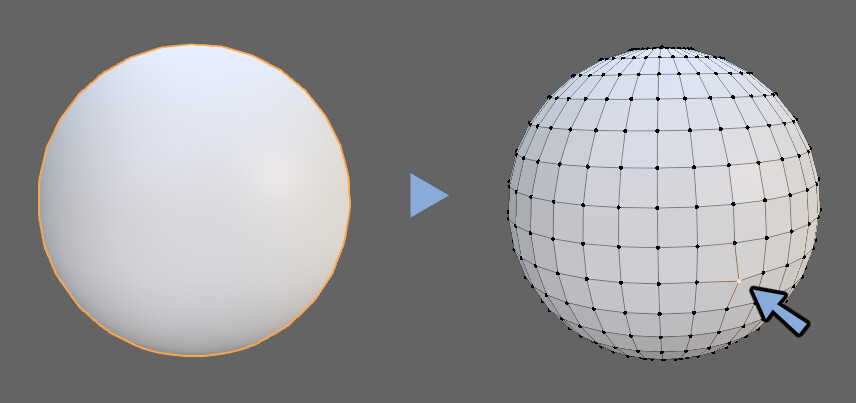
左右対称と思っても微妙にズレてる場合があります。
微妙なズレはスムースシェードがかかってると気付けません。

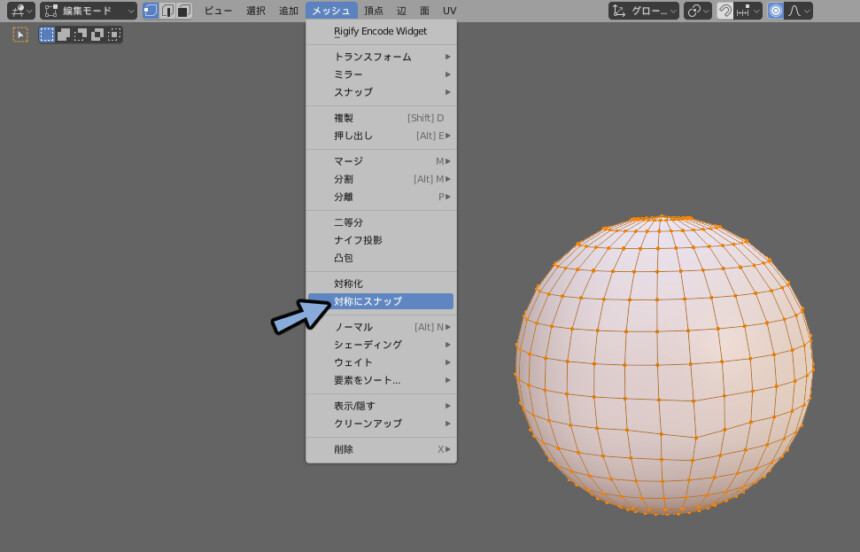
なので一度メッシュ → 対称にスナップを選択。

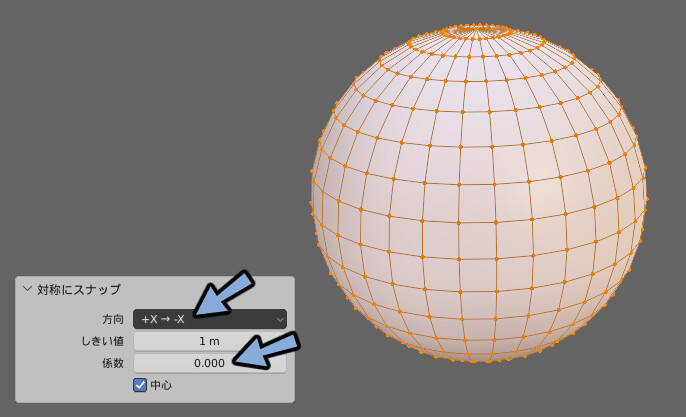
方向と係数を操作して完璧な左右対称にしてください。

分離の挙動
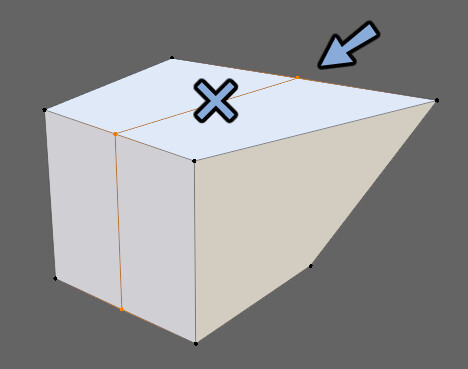
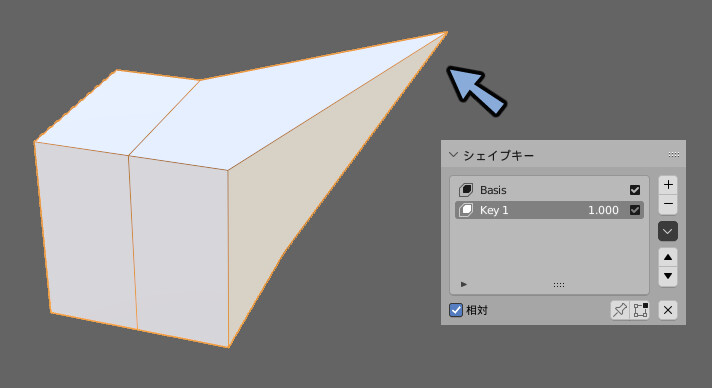
シェイプキーが入ったモデルを用意。
※シェイプキーでメッシュは動かしてません。

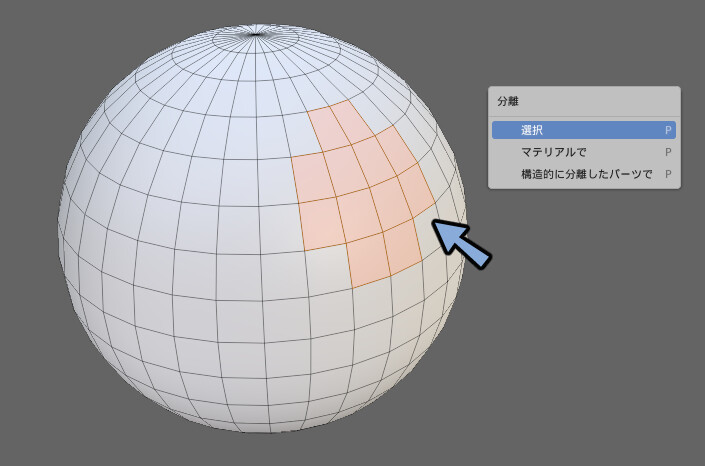
特定の面を選択。
Pキーで分離。

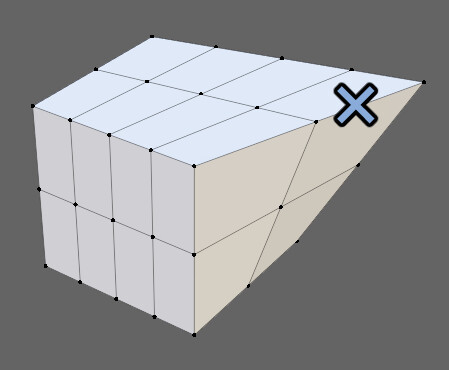
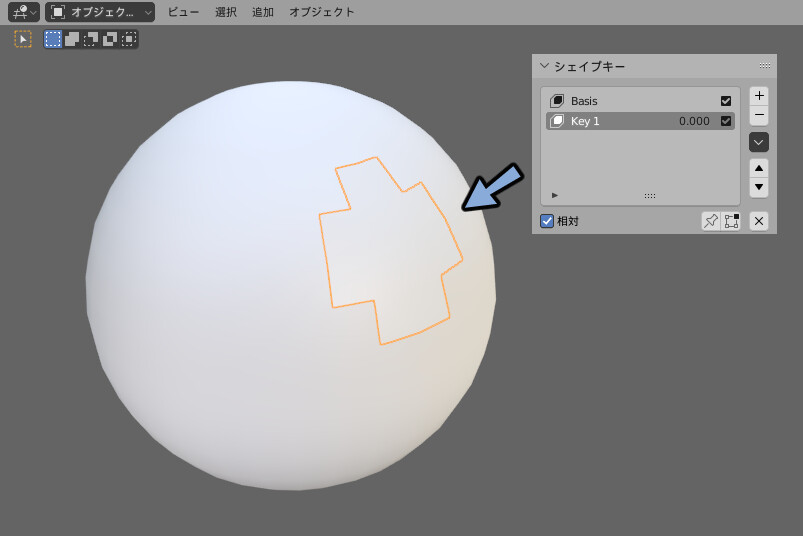
するとシェイプキーが残った状態で複製されて分割されます。
これが意図しない動作の原因になります。
顔から体をセットで作り、シェイプキー作成の為に顔と胴体でパーツを分けた時によく起こります。

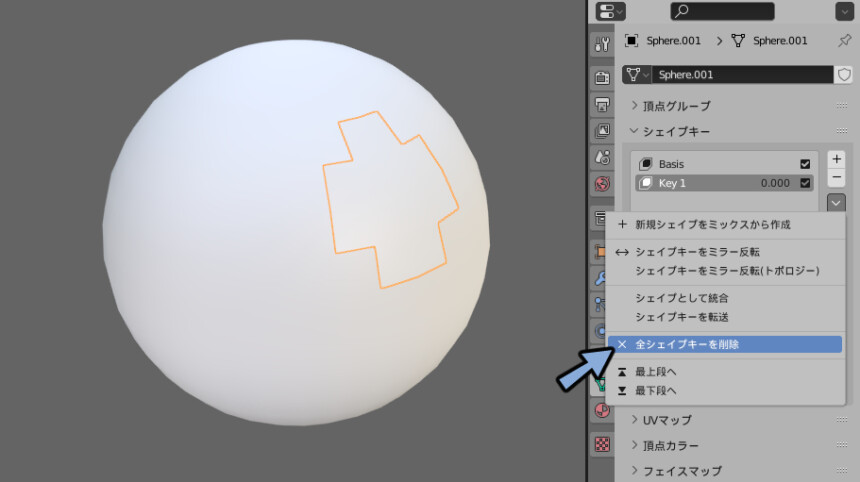
不要なシェイプキーは削除します。

以上がシェイプキー作成での注意点です。
まとめ
シェイプキー制作の注意点について紹介しました。
その他のシェイプキー関連の内容はこちらで紹介。
【Unity】シェイプキーの使い方
【Blender3.1】シェイプキーの便利技
【Blender3.1】シェイプキーを左右で分けて対称化する方法
またシェイプキーを使ってVRChatモデルの表情を編集する方法も解説中。
ぜひこちらもご覧ください。








コメント