はじめに
今回はイラスト風のシェーダーを設定する方法を紹介します。
こちらの2つのシェーダーの使い方を紹介します。
・Toon Shader v4 for Blender EEVEE = 簡単にできるもの
・KiryToonShader = 難しいが細かな設定ができるもの
下準備
Blenderを立ち上げ。
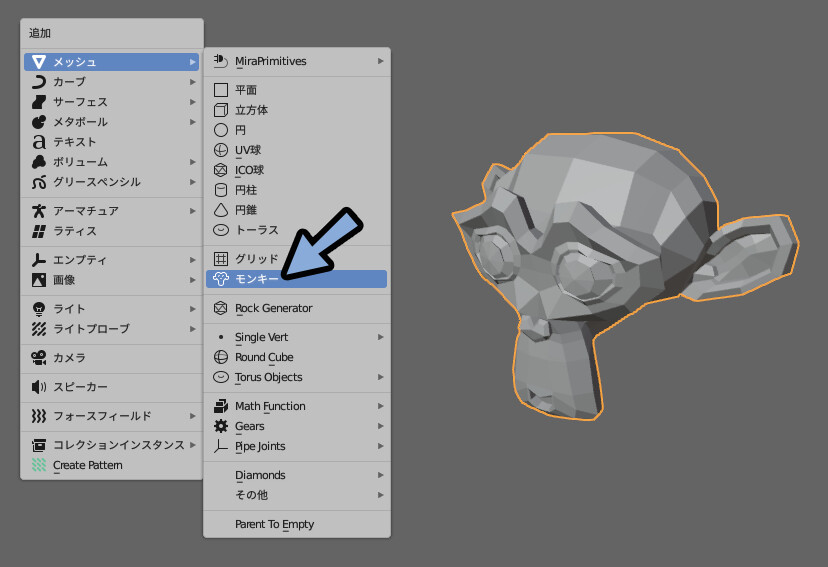
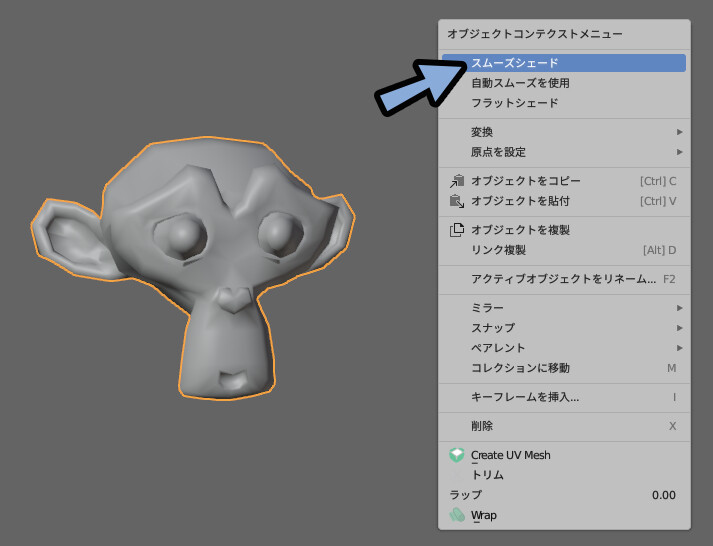
Shift+A → メッシュ → モンキーを選択。

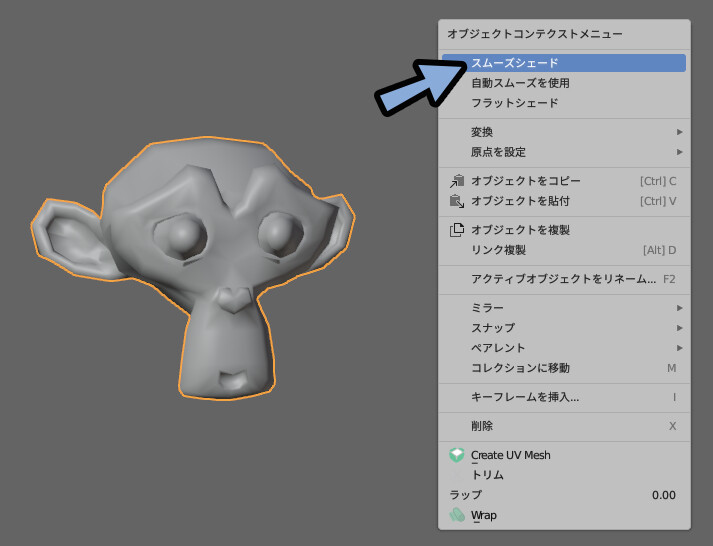
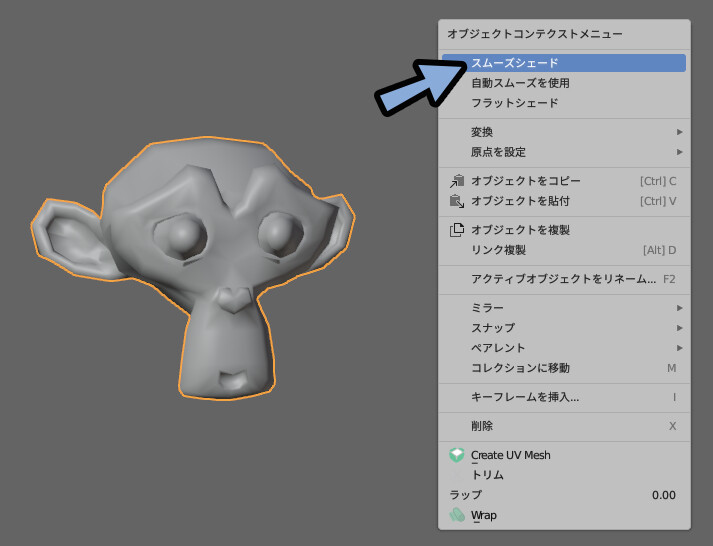
右クリック → スムースシェードを選択。

これで、下準備が完了です。
Toon Shader v4 for Blender EEVEE
簡単に設定できるシェーダーから解説します。
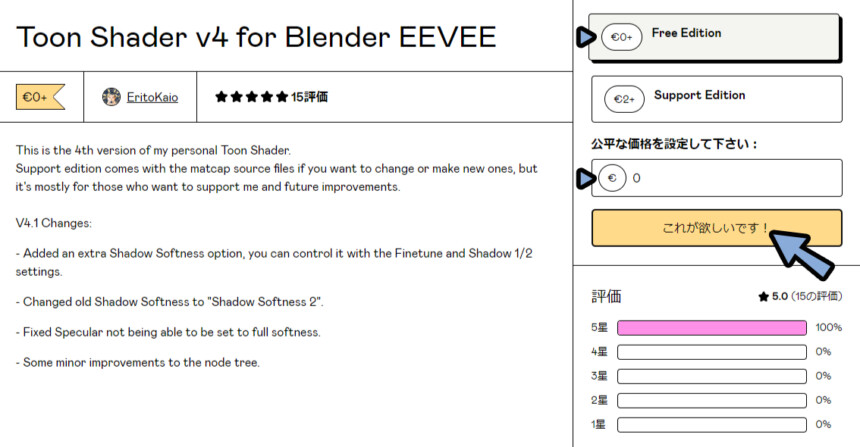
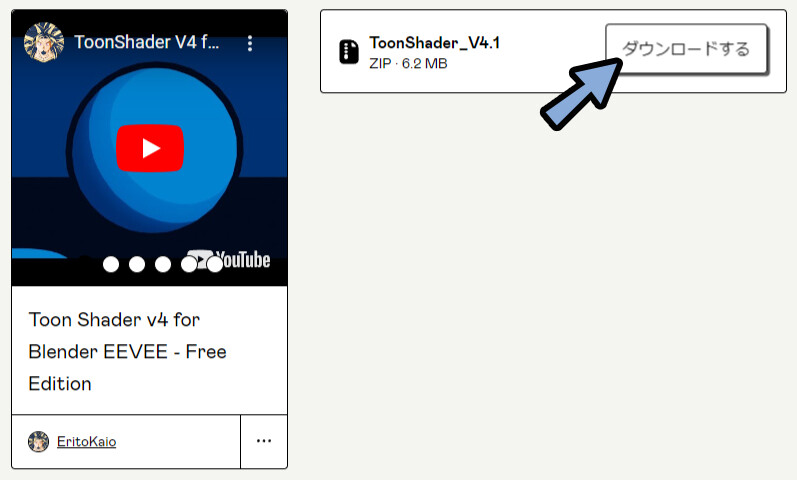
こちらのページにアクセス。

Free Editionを選択。
価格に0を入力。
「これが欲しいです!」を選択。

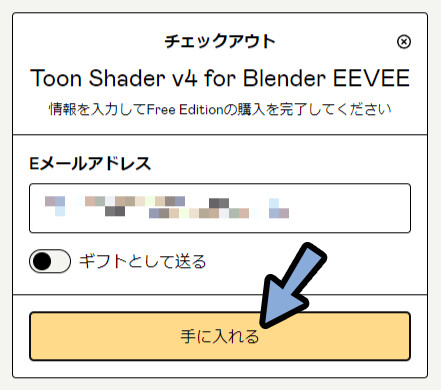
メアドを入力。
「手に入れる」を選択。

コンテンツを表示を選択。

ダウンロードします。

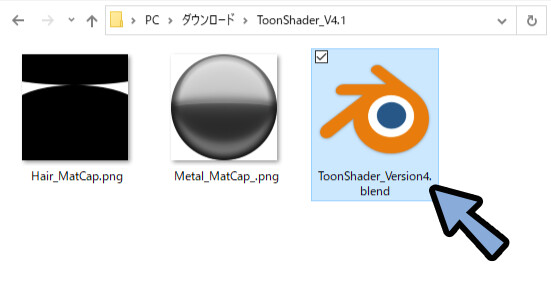
zipを展開。
すると、シェーダーが入ったファイルが出てきます。

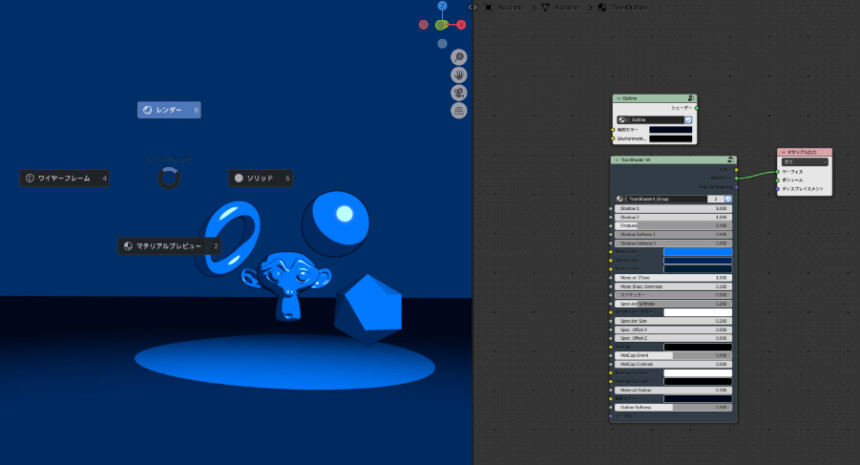
開くとサンプルシーンが見れます。

元のBlenderプロジェクトに戻ります。
このスザンヌがある方です。

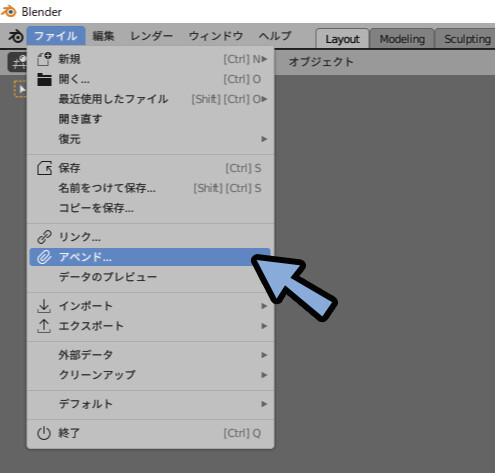
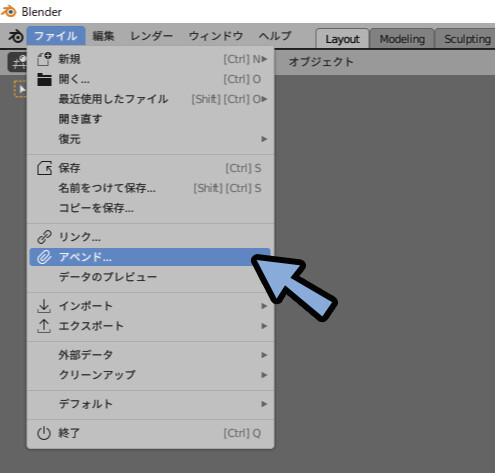
ファイル → アペンド…を選択。

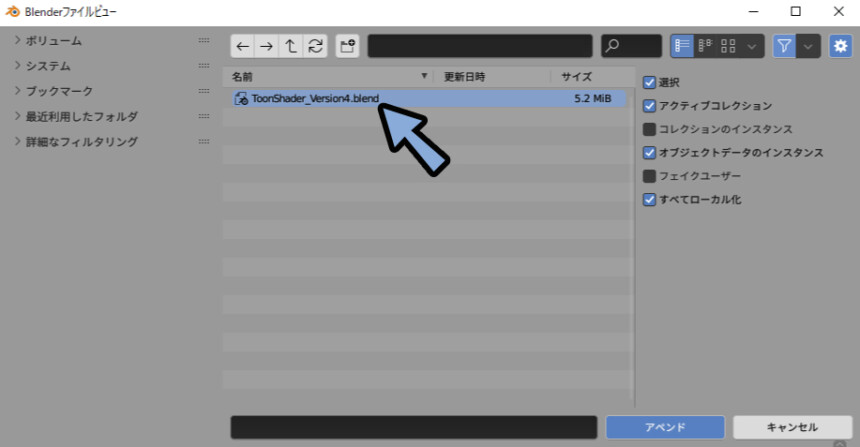
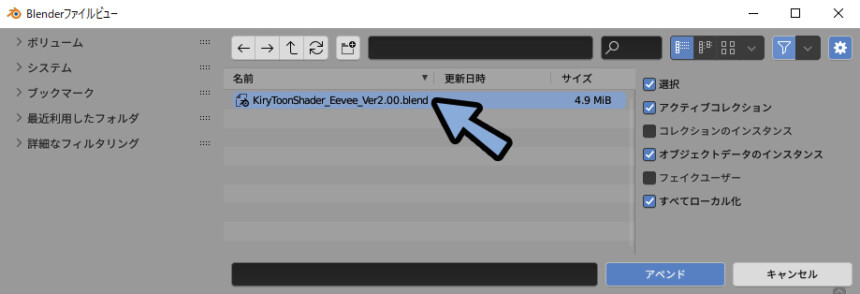
シェーダーのBlenderファイルを選択。

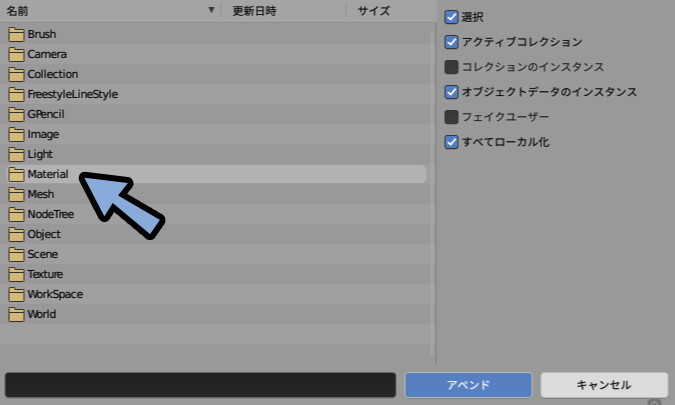
マテリアルを開きます。

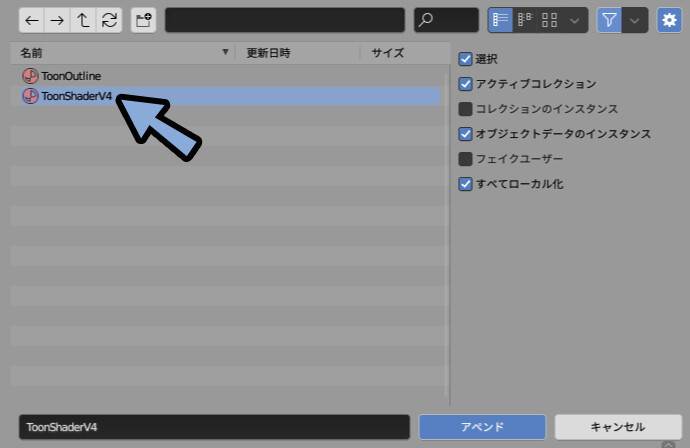
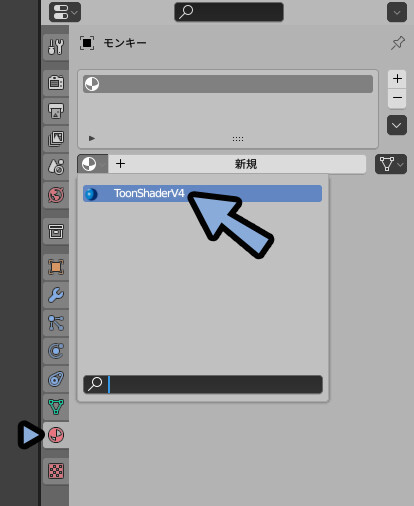
中にあるシェーダー(マテリアル)を選択。

元のBlender画面に戻ります。
マテリアルを割り当てたいモデルを選択。
マテリアルプロパティ → マテリアルボタンからマテリアルを割り当て。

Z → 8キーでレンダー表示。
すると… 微妙な仕上がりになります。

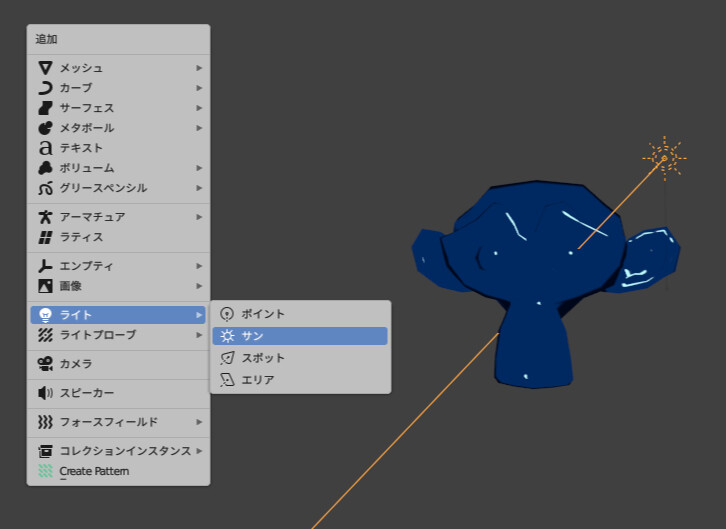
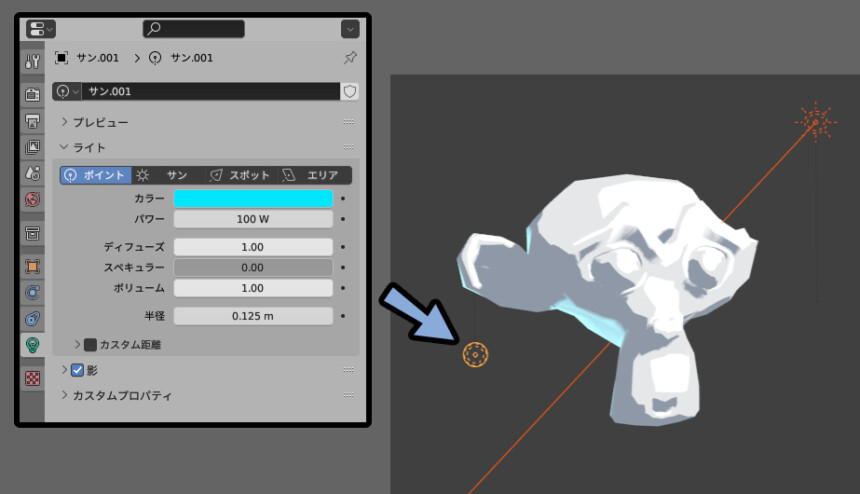
Shift+A → ライト → サンを追加。
すると、光沢が出ます。

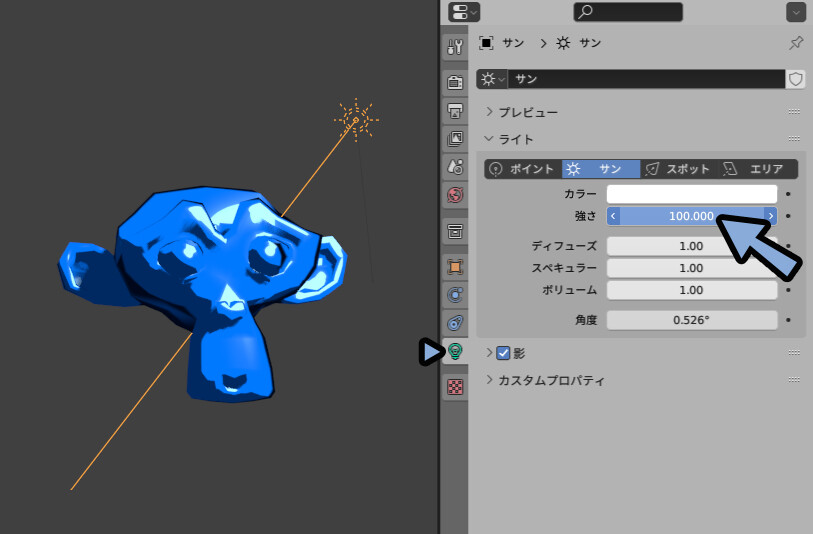
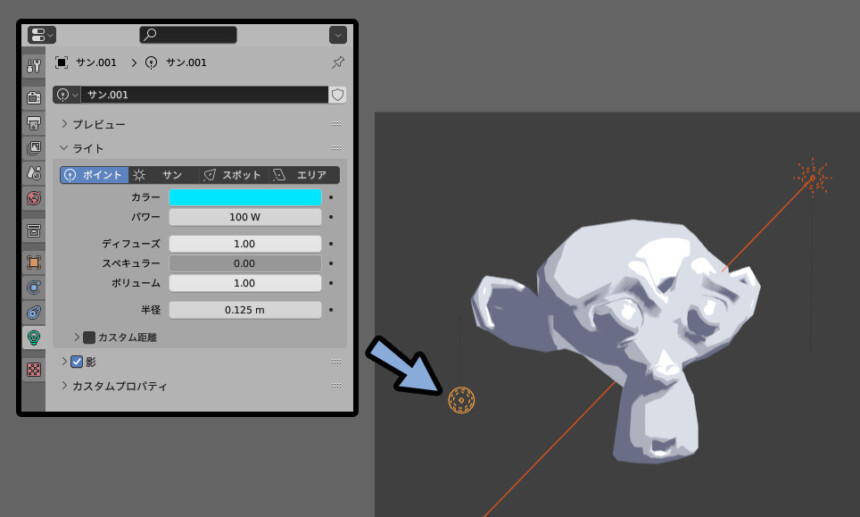
オプジェクトデータプロパティを開きます。
強さを100などに設定。
これで、綺麗な影を表現できます。

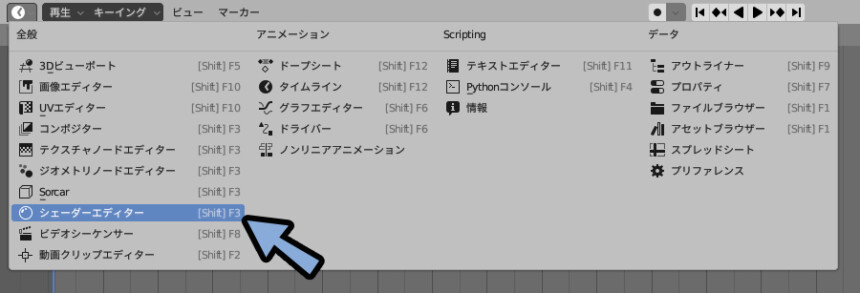
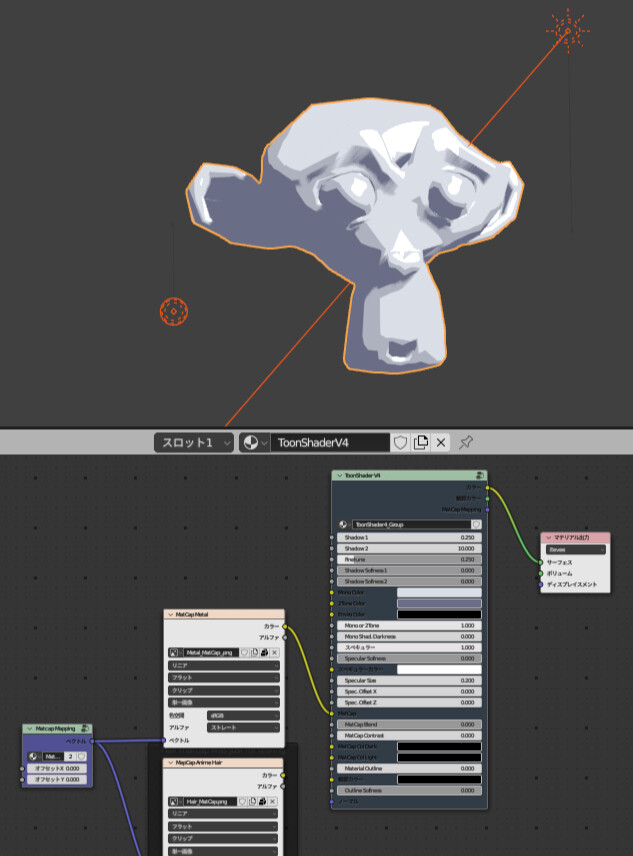
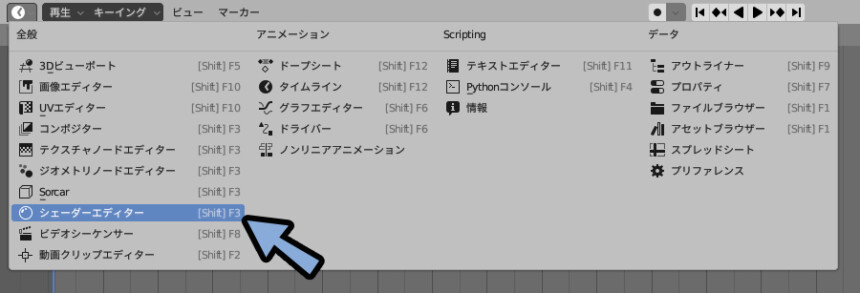
UIの分割を増やし、シェーダーエディターを開きます。

ここでシェーダーの設定を触ると色などを変更できます。

Toon Shader v4 for Blender EEVEEの場合、光源の色が反映されません。
この問題を解決するのが、次紹介する「KiryToonShader」です。

操作しやすく、分かりやすいシェーダ。
Toon Shader v4 for Blender EEVEEの使い方解説はここまでになります。
KiryToonShader
難しいが細かな設定ができるシェーダーを解説します。
こちらのページにアクセス。

ダウンロードをクリック。

zipを展開し、Blenderファイルを開きます。

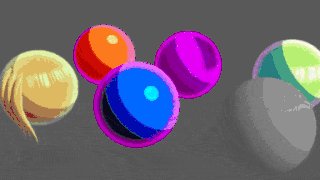
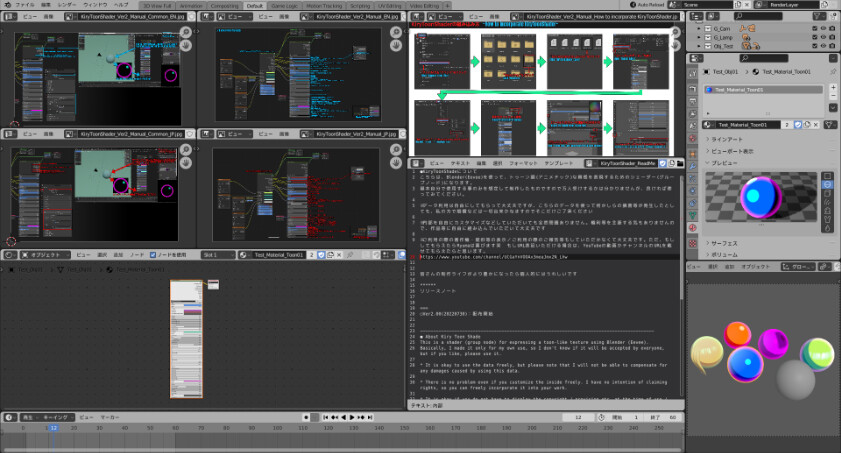
すると…沼のような使い方説明が出てきます。

ここでは、これらを無視して設定していきます。
元のスザンヌがあったBlenderプロジェクトに戻ります。

ファイル → アペンド…を選択。

DLしたBlenderファイルを選択。

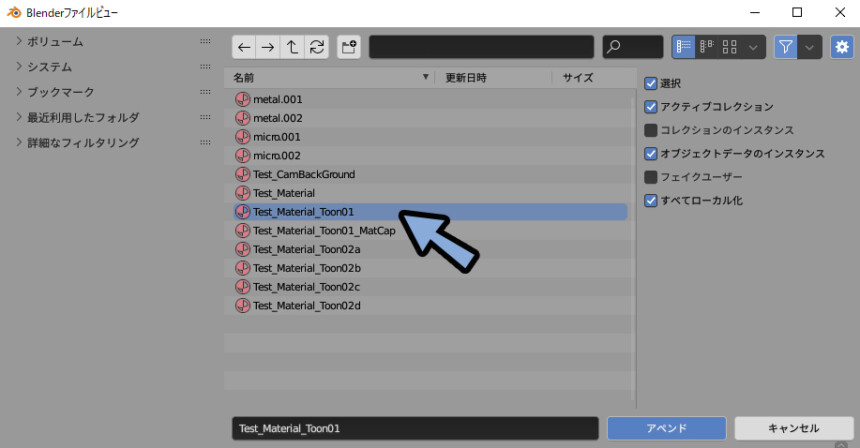
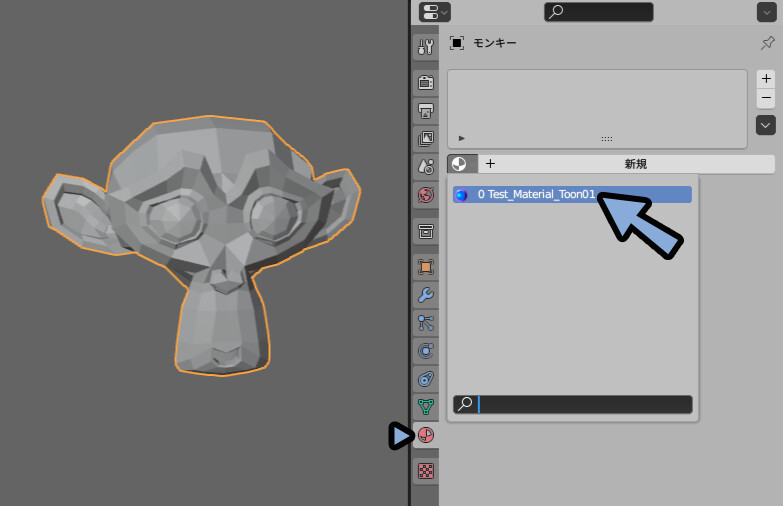
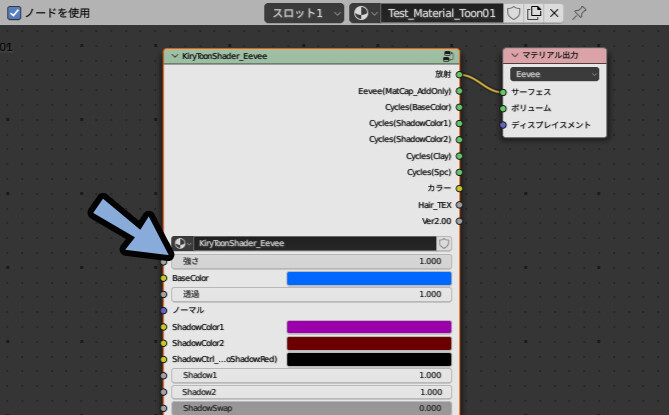
中にあるマテリアルから、Test_Material_Tooon1を選択。

マテリアルを割り当てたいモデルを選択。
マテリアルプロパティ → マテリアルボタンからマテリアルを割り当て。

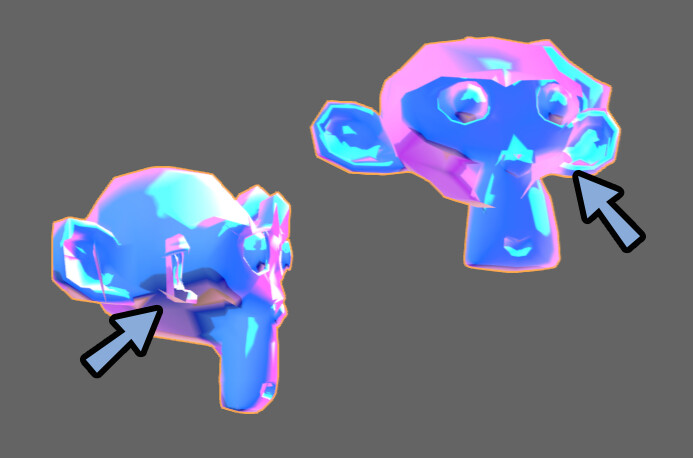
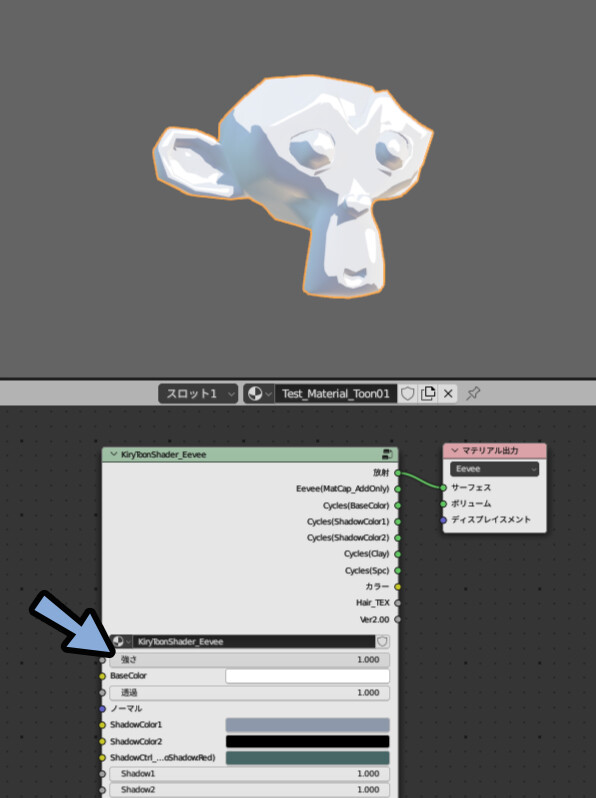
すると、後ろが透けて見えます。

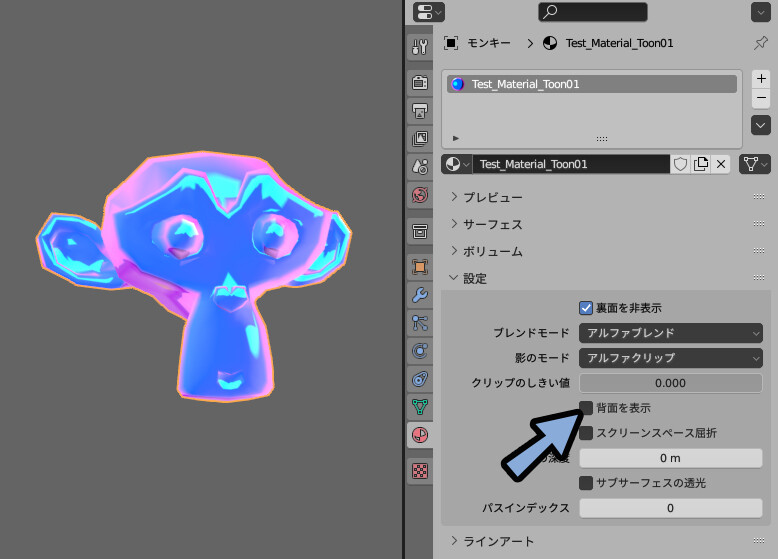
これは、マテリアル → 設定 → 背面を表示 のチェックを外すと治ります。

UIの分割を増やし、シェーダーエディターを開きます。

ここでマテリアルの設定が行えます。

色などを変えるとこのようになります。

KiryToonShaderの場合、光源の色が反映されます。

少し難しいですが、見た目にこだわりたい場合はおすすめ。
ちなみに、細かなパラメーターなどの設定はKiryToonShaderの作者さんがYoutubeで紹介してます。
こちらをご覧ください。
まとめ
今回はBlenderでイラスト風のシェーダを設定する方法について紹介しました。
・簡単なのが、Toon Shader v4 for Blender EEVEE
・難しいが細かく設定できるのが、KiryToonShader
・シェーダーの読み込みはアペンド → マテリアルを選択
という事を紹介しました。
また、線画を出す上でおすすめのツール、グリースペンシルを3Dに書く方法なども解説してます。
ぜひ、こちらもご覧ください。





コメント