はじめに
今回はKrita5.1を使ったテクスチャの余白とIDマップの作り方を紹介します。
BlenderのUV展開の基本概念があり、UVの書き出しができる前提で進めます。
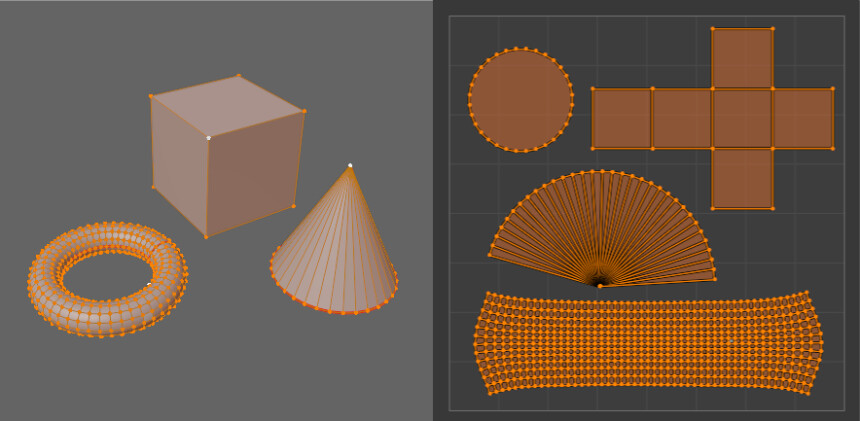
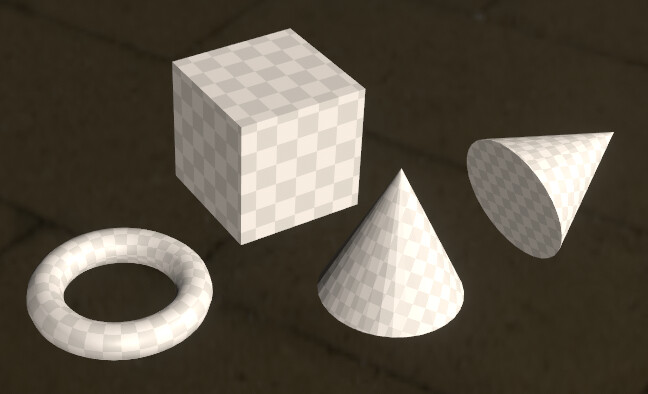
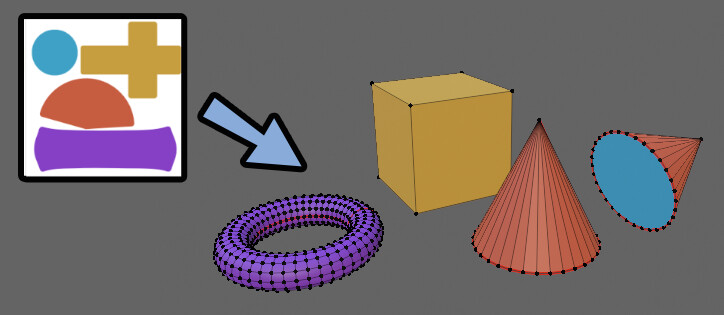
このようなモデルと展開済みのUVがある事を前提に進めます。

前提知識はこちらをご覧ください。
UVの読み込み
任意の形状用意。

BlenderでUV展開。
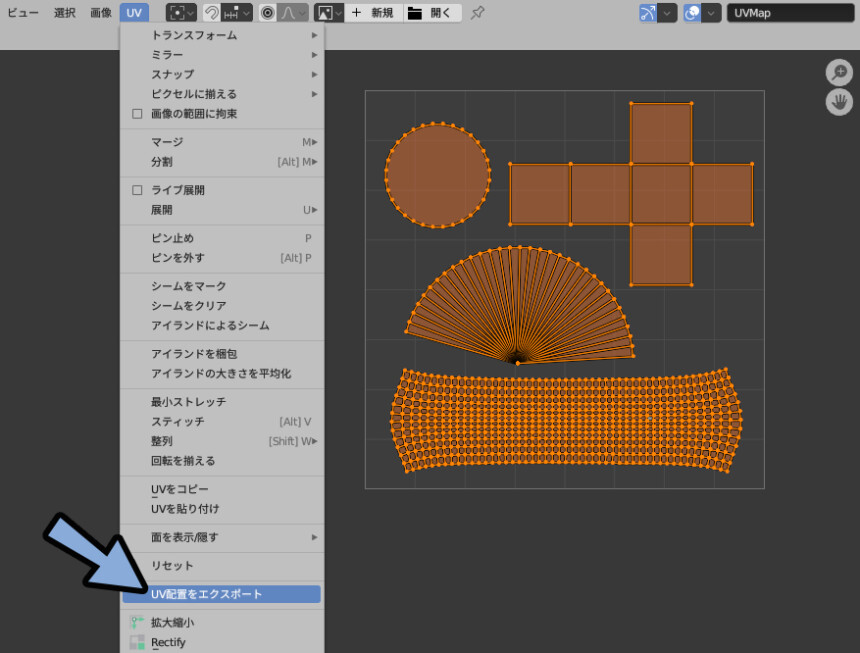
UV → 「UV配置をエクスポート」を選択。

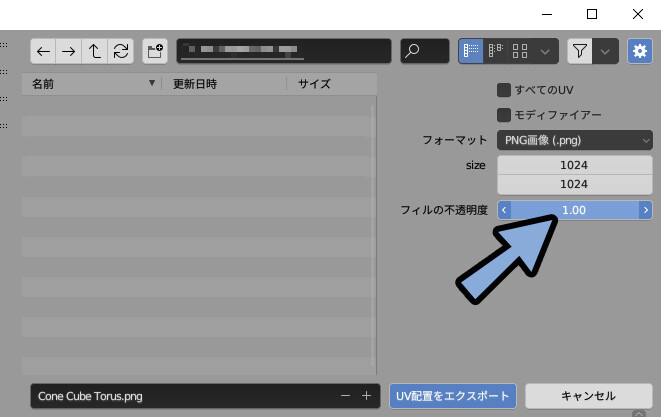
ファイル不透明度を1.00に設定。
UV配置をエクスポート。

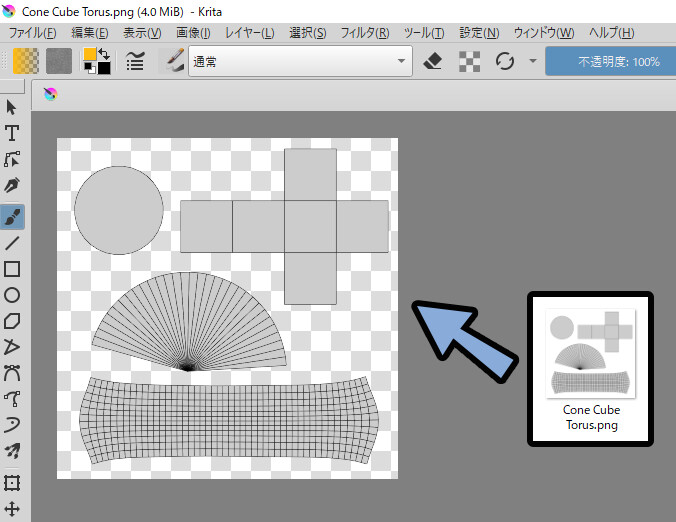
Kritaを立ち上げ。
ドラッグ&ドロップで書き出したUVマップの画像を読み込み。

これで、UVの読み込みが完了です。
フチを作る
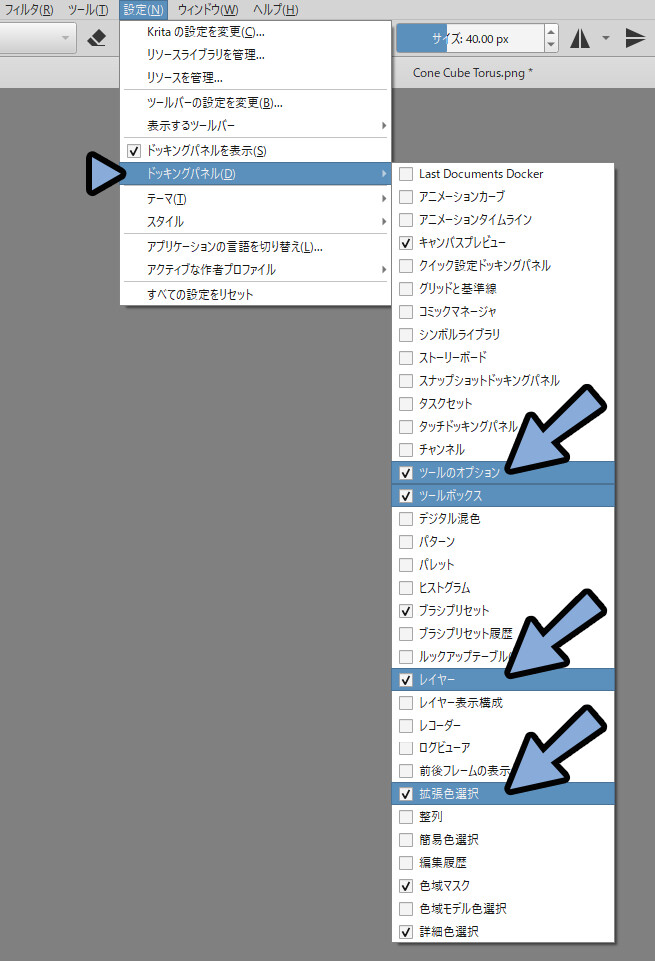
設定 → ドッキングパネルより下記の4つを表示させます。
・ツールオプション
・ツールボックス
・レイヤー
・拡張色選択

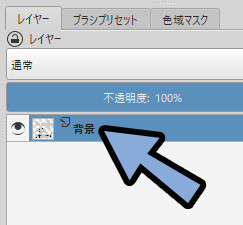
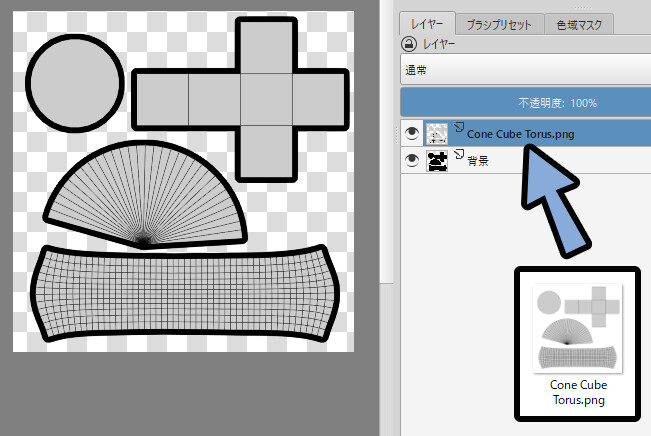
レイヤーより、UVマップの画像を選択。

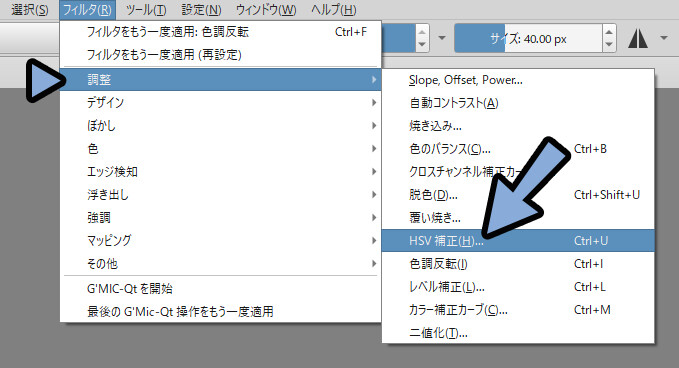
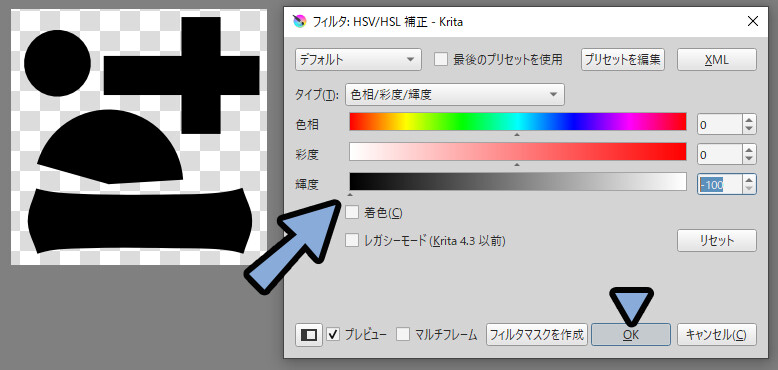
フィルタ → 調整 → HSV補正を選択。

輝度を「-100」に設定。
OKで確定して黒く塗りつぶします。

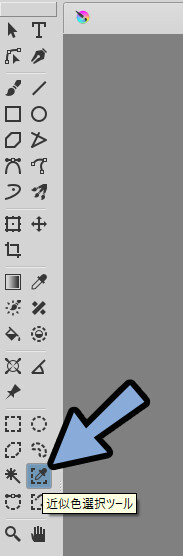
「近似色選択ツール」を選択。

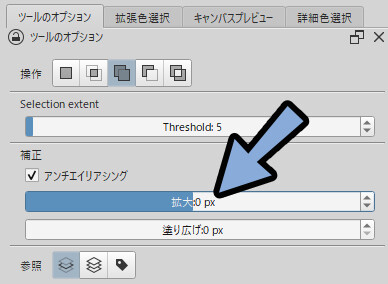
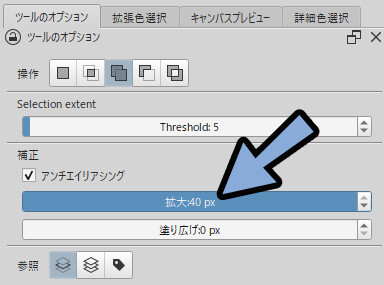
ツールオプションで下記のように設定。
・拡大 = 0px
・塗り広げ = 0px

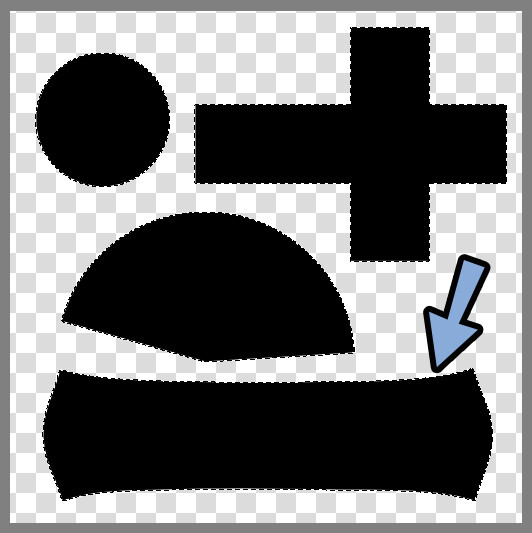
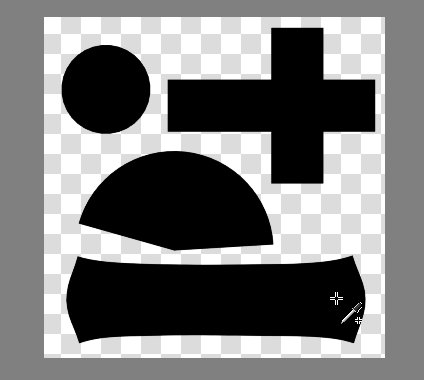
この状態で、黒くなったUVを選択。

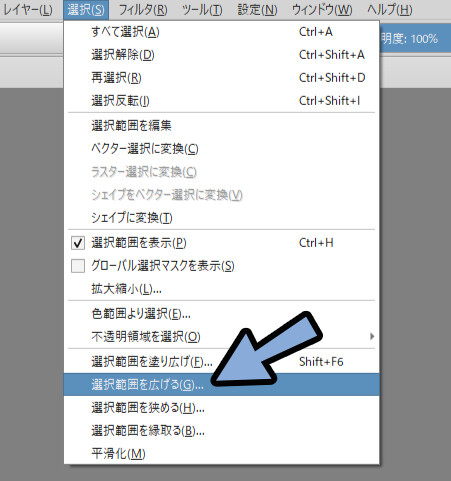
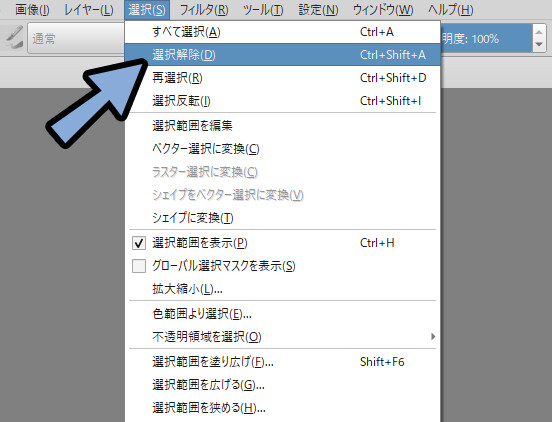
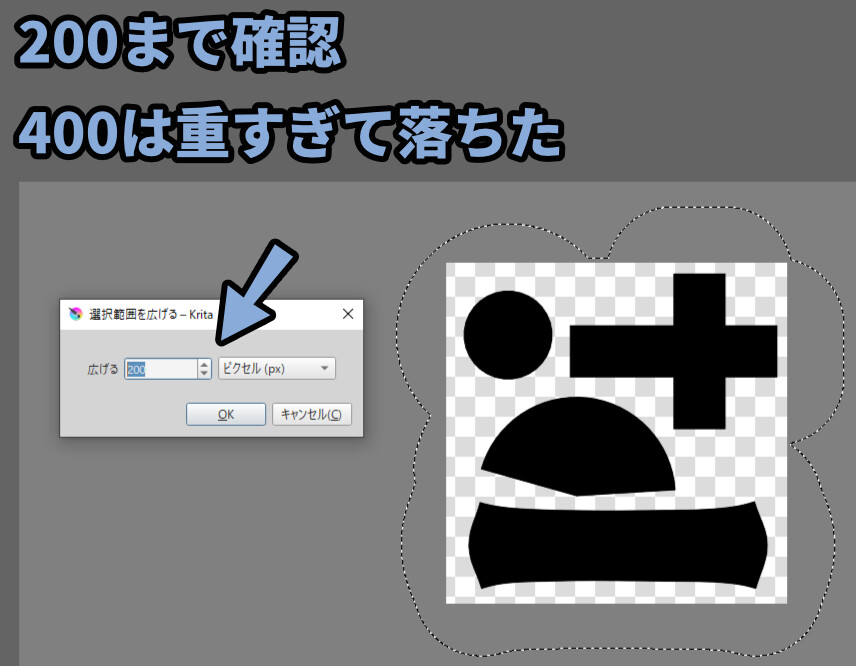
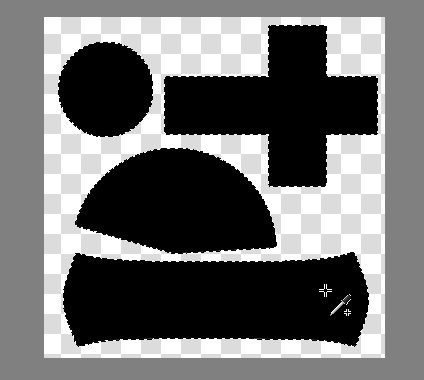
選択 → 「選択範囲を広げる」をクリック。

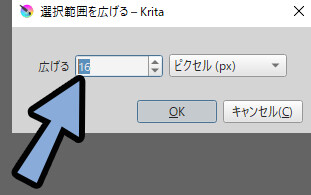
ここで、必要なフチの大きさを入力。

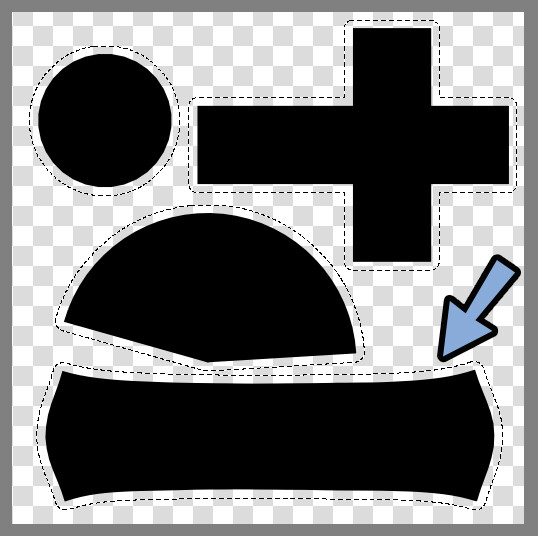
すると、選択範囲が広がります。

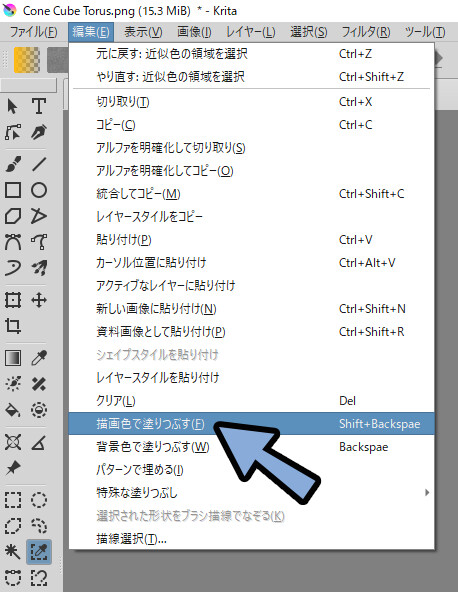
編集 → 描画色 or 背景色で塗りつぶします。

これで、フチを含めたUVの大きさで塗りつぶすことができます。

塗りつぶし後は、選択 → 選択解除。

確認用に、使用したUVテクスチャを再読み込み。(この操作は不要)
すると、フチができたことが分かります。

以上が、Kritaのフチ取りです。
Kritaのフチ取り機能比較
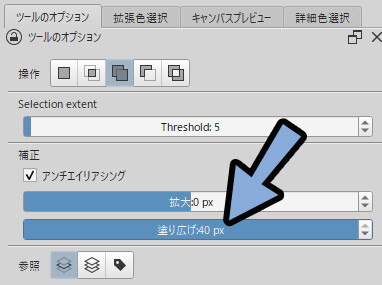
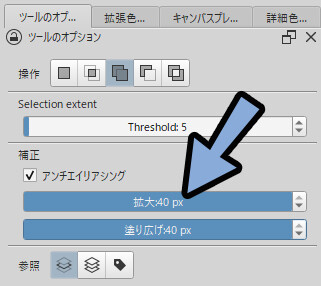
ツールオプションの「拡大」や「塗り広げ」でもフチはとれます。
が、ツールオプションのデメリットは最大40pxが限界な事。

塗り広げも同様に40pxが上限。

なので、ここでは40+40px =最大80pxのフチしか作れません。

選択範囲を広げるは「200px」まで動作を確認しました。
それ以上も動かせると思いますが… こちらのマシンスペックが不足して落ちました。

また、フチの形も「選択範囲を広げる」が一番綺麗です。
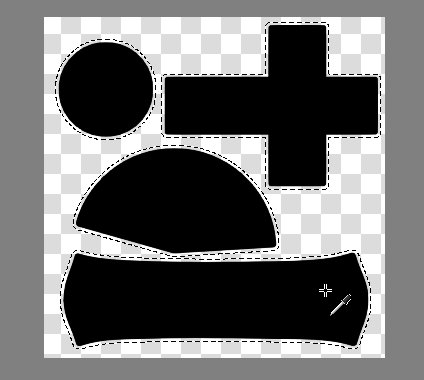
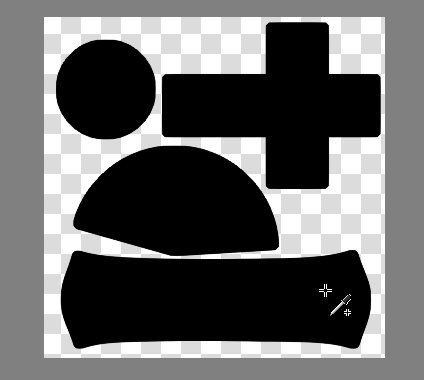
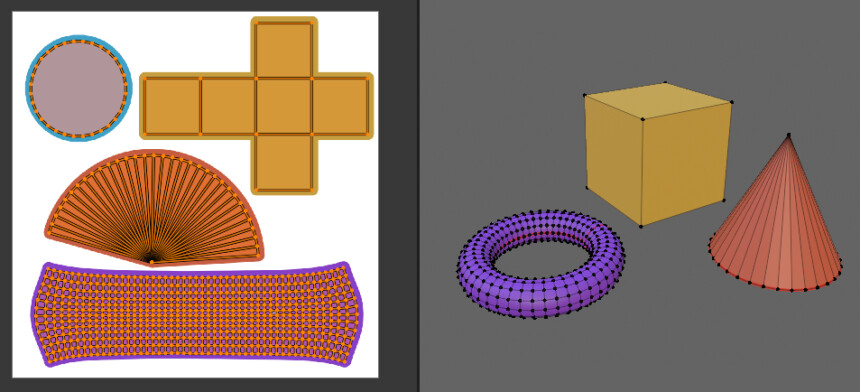
ここに、比較用に別の方法で作ったフチの素材を読み込ませました。

こちらのツールで制作したフチの素材です。
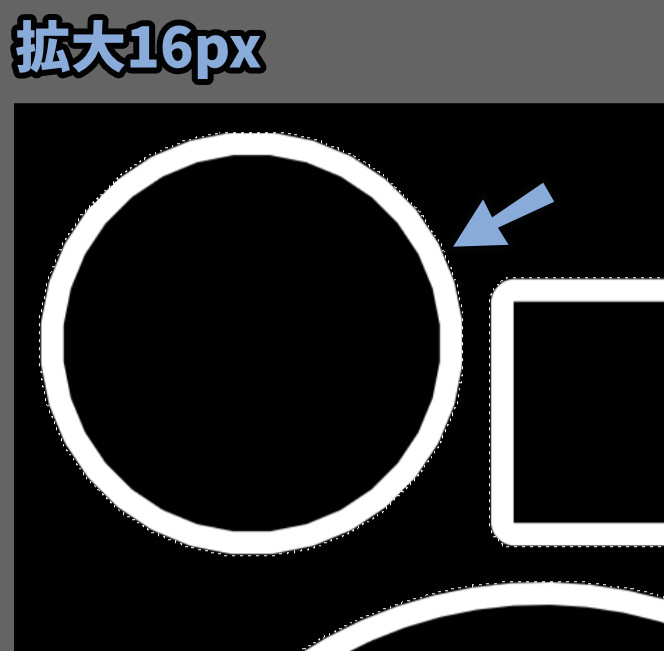
ツールオプションの拡大は、手軽に一番綺麗なフチを作れます。
が、最大40pxなのがデメリット。

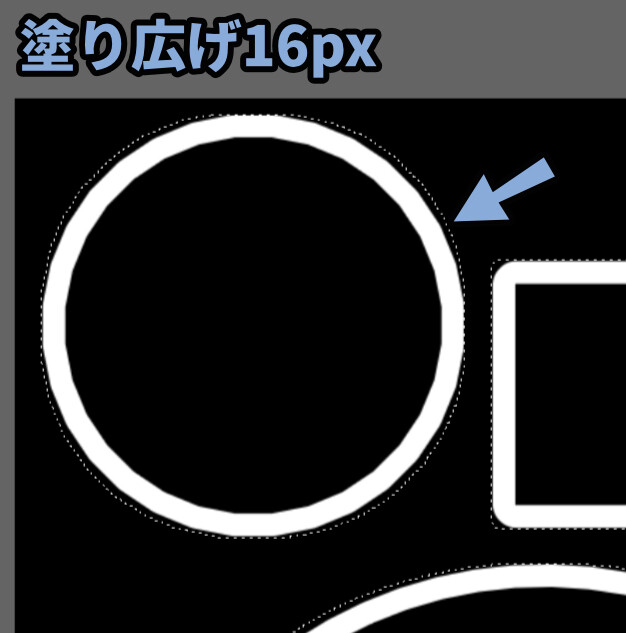
塗り広げは、微妙に挙動が異なります。
大きくなるので良いのですが… 不自然と言えば不自然です。

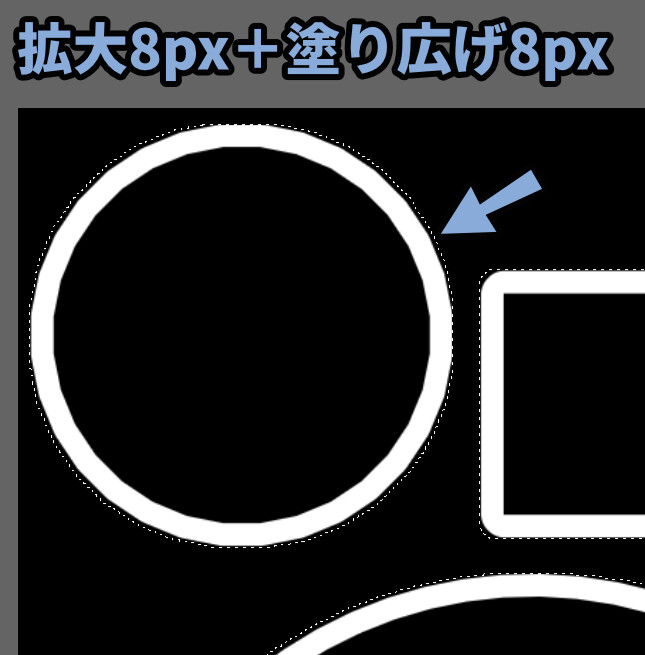
拡大+塗り広げを半々に設定。
ちょっといびつな形になります。

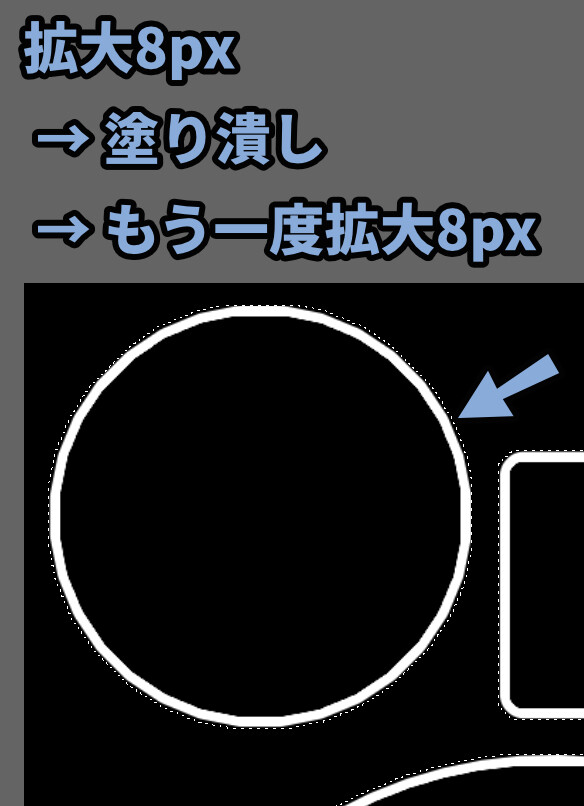
8pxで拡大 → 塗りつぶし → もう一度8pxで拡大 → 塗りつぶしの操作を行いました。

こちらの選択範囲は…
悪くないですが、少しAffinity Photoのモノからズレます。

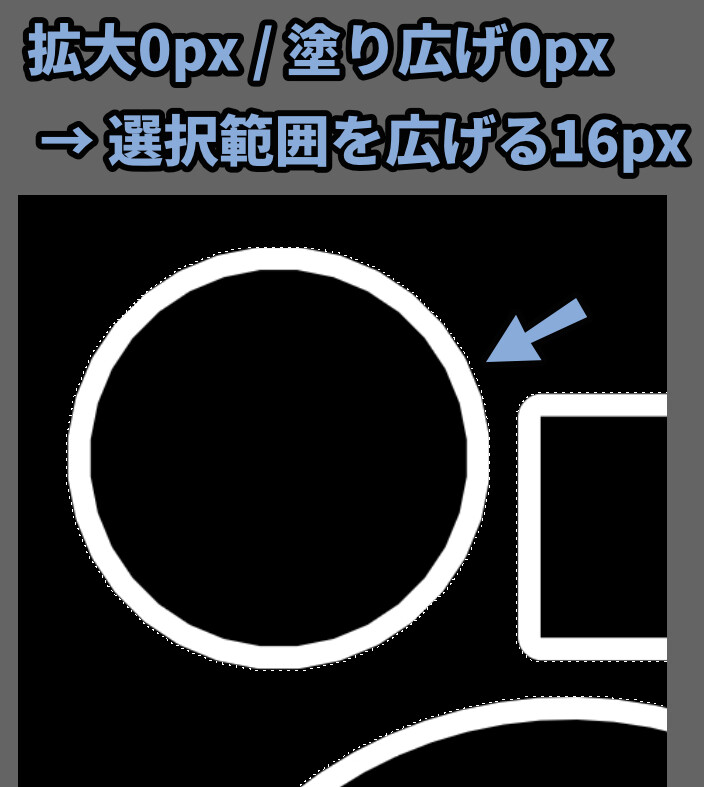
拡大0px、塗り広げ0px。
選択単位を広げるで16px。
おそらく、40px以上をつくるならこの方法が一番綺麗です。

以上が、Kritaのフチ取り機能比較です。
IDマップを作る
IDマップとは何か
色や質感を塗り分けたい場所を指定するテクスチャです。
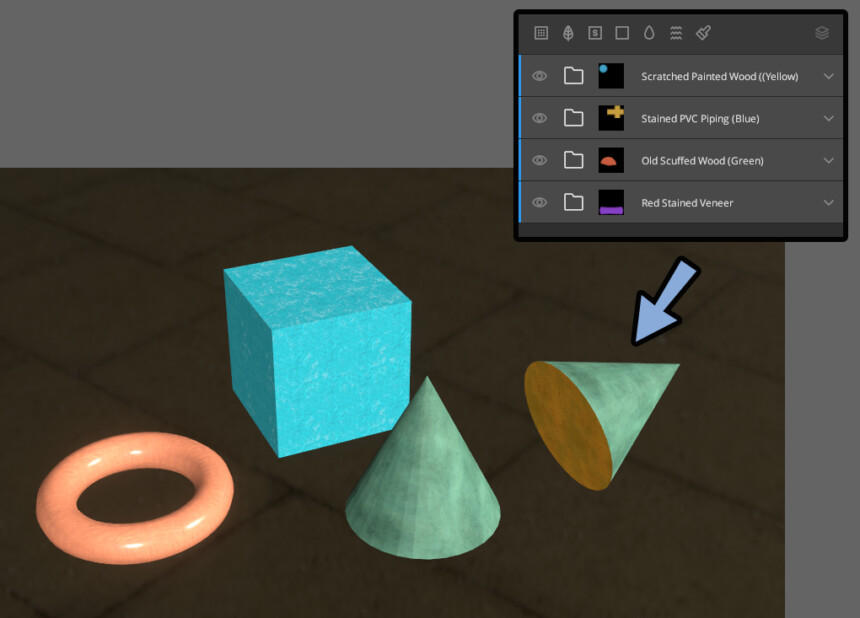
Substance PainterやQuixel Mixerなどの3Dテクスチャペイントツールで使われます。

この色分けを使ってマスクし、色や質感を塗り分けることができます。

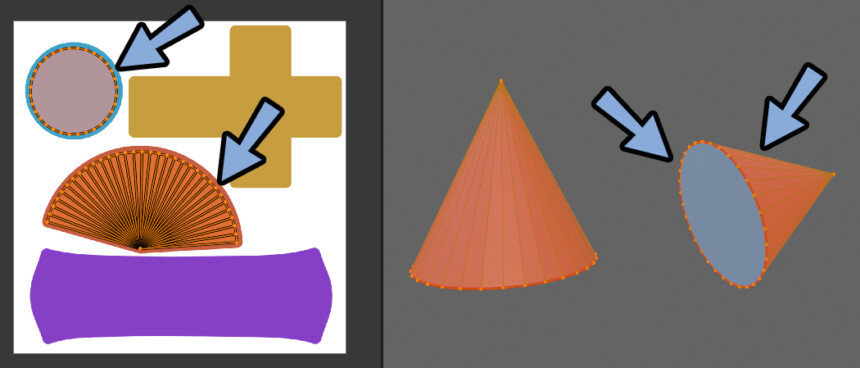
UVと色の対応はこのようになってます。

円錐形の底面とそれ以外はIDの色が分かれてます。
なので、同じ形状でも違った色や質感になります。

このような塗り分けの指定を行う、画像素材がIDマップです。
IDマップの作り方
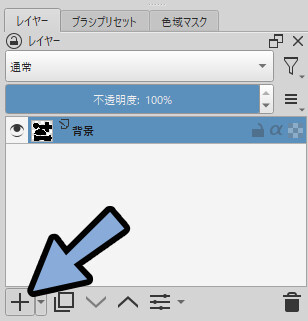
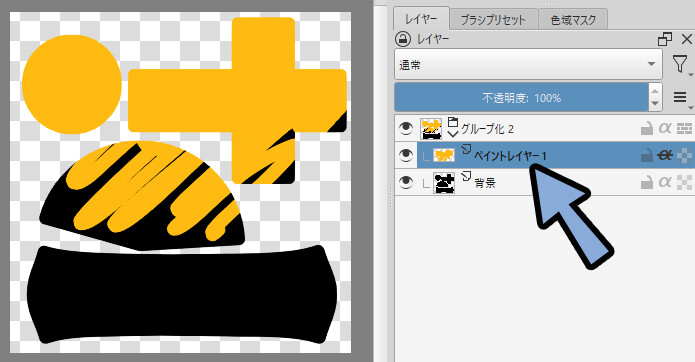
レイヤー左下の「+」ボタンを選択。
新規ペイントレイヤーを作成。

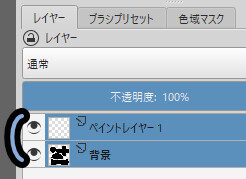
Shift+クリックで、UVの画像+ペイントレイヤーを複数選択。

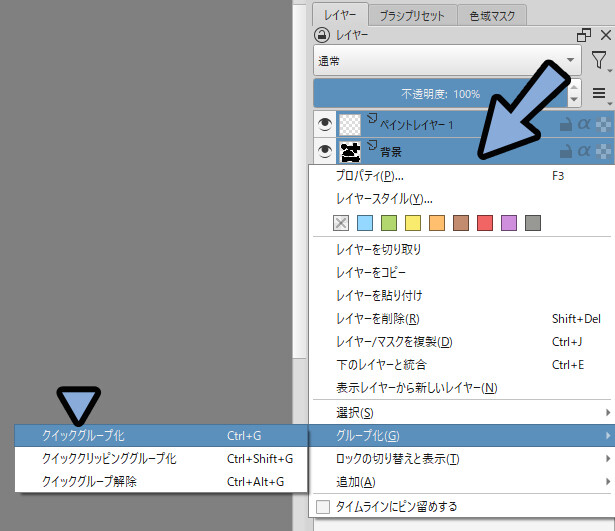
右クリック → グループ化 → クリックグループ化を実行。

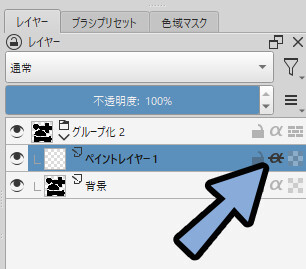
ペイントレイヤーの「a 」ボタンをクリック。

拡張色選択、もしくはブラシ状態で右クリック。
任意の色を選択。

この状態で、ペイントレイヤーに描画。
すると、下のレイヤーでマスクされた状態で色を塗れます。

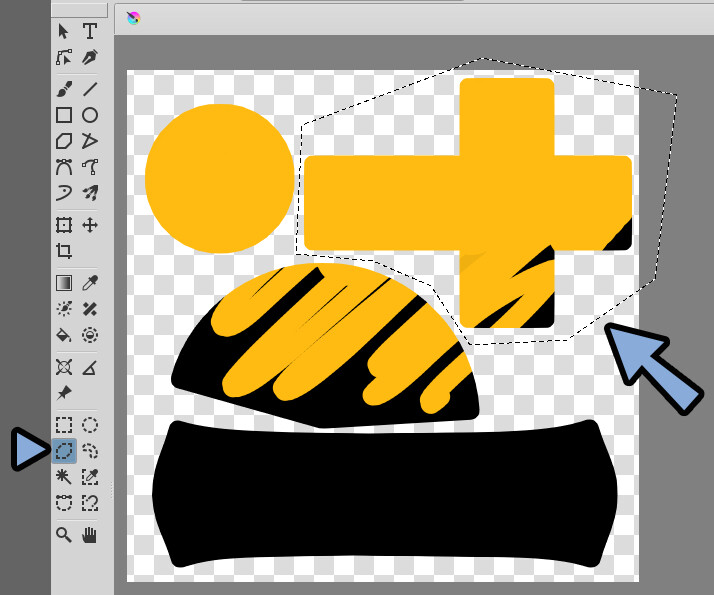
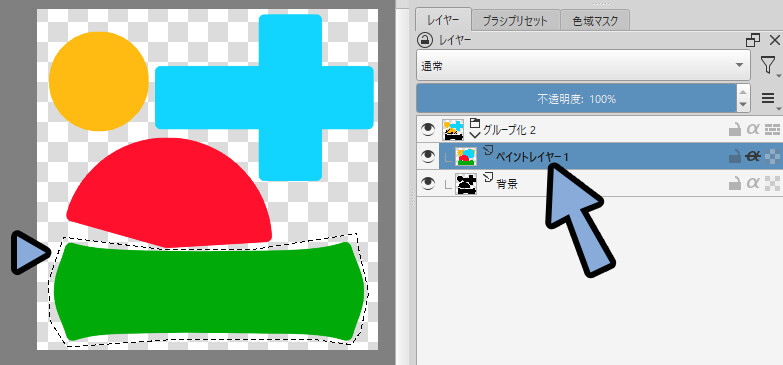
多角形選択ツールで、色を塗り分けたい所を囲みます。

この状態で色を変えて描画。

これを繰り返すことで、IDマップの色分けができます。

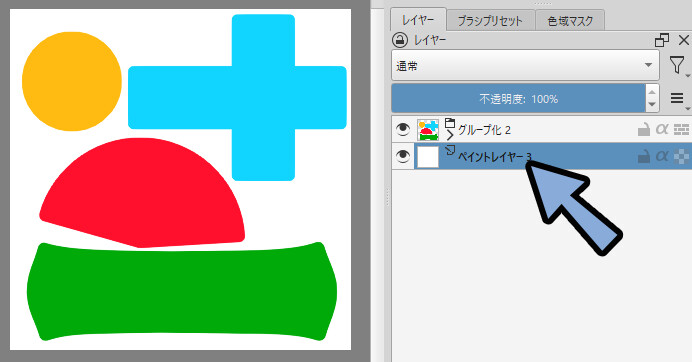
あとは、一番下に白く塗りつぶしたレイヤーを追加。

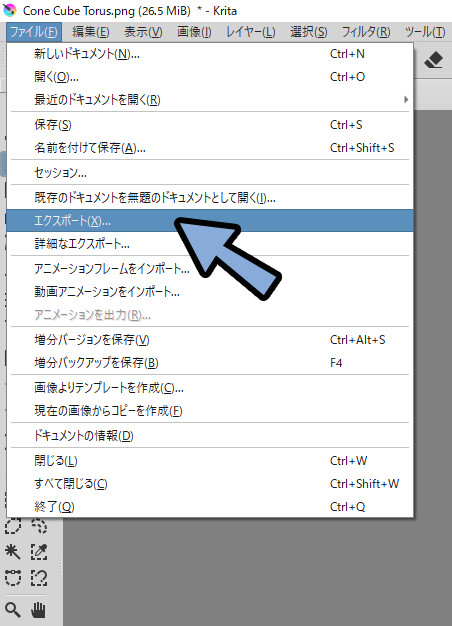
ファイル → エクスポートを選択。

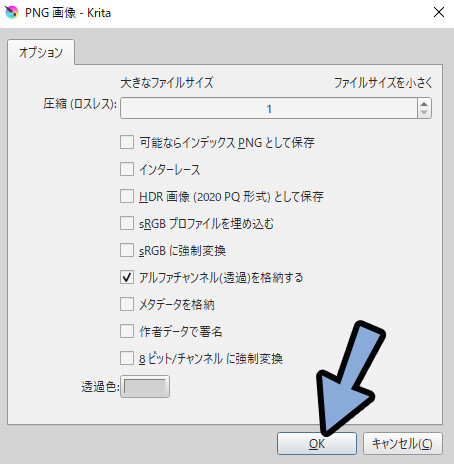
.pngなどで保存します。

これで、IDマップが完成です。
まとめ
今回は、Krita5.1でテクスチャのフチ取りとIDマップを作る方法を紹介しました。
・フチはUVの画像を黒く塗りつぶし → 選択 → 選択範囲を広げるで制作可能
・色分けはレイヤーでグループ化 → 「a」ボタンでクリッピングマスクで色塗り
・フチに関しては「選択範囲を広げる」が一番自由度が高く綺麗な方法
また、ほかにも3DCGについて解説してます。
ぜひ、こちらもご覧ください。








コメント