はじめに
今回はBlender+FilmoraでMVを作る方法を解説します。
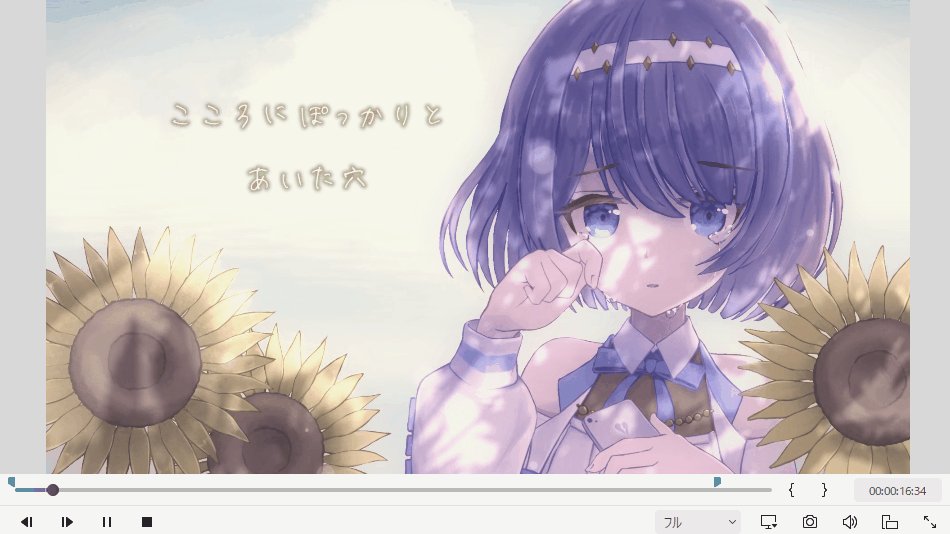
このようなPVを作ります。
Blenderで映像制作
何でも良いですが、元になる動画を作ります。
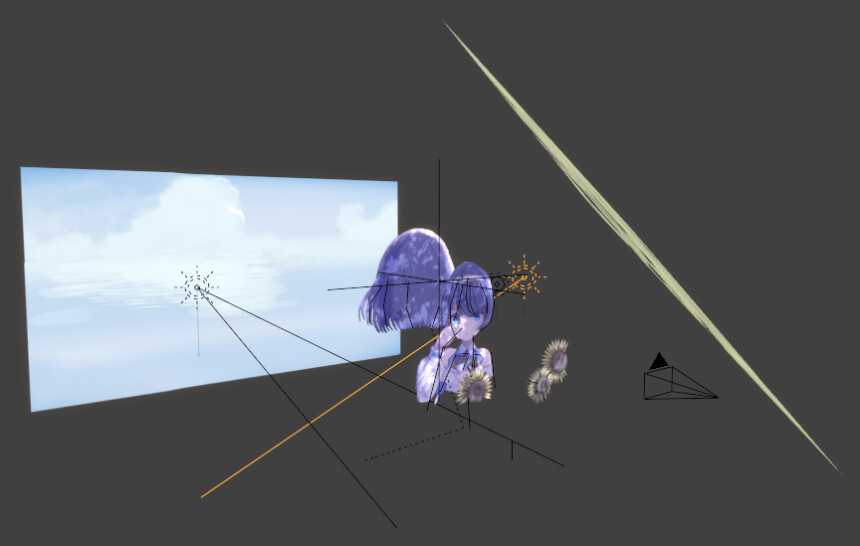
私はこのような動画を作りました。
作り方はこちらで解説。

Blenderは長尺動画を書き出せない
Blenderはパーティクル付き長尺動画を書き出せません。
熱暴走対策、軽量化、色々試しましたが1~2分が限界でした。

こちらで解説したのですが…
色々試しても、Blenderが1~2分ぐらいの映像を書き出すと落ちます。

エラー対策で連番画像で書き出すと、エラー落ちした所でパーティクルの挙動が変わります。
1発での書き出しに関しては正直、お手上げです。

今回はパーティクルを使わなければ大丈夫そうなので、
パーティクルと分けて書き出しました。

キャラの動きは連番画像で書き出し。
こちらの方法で読み込んで映像化。

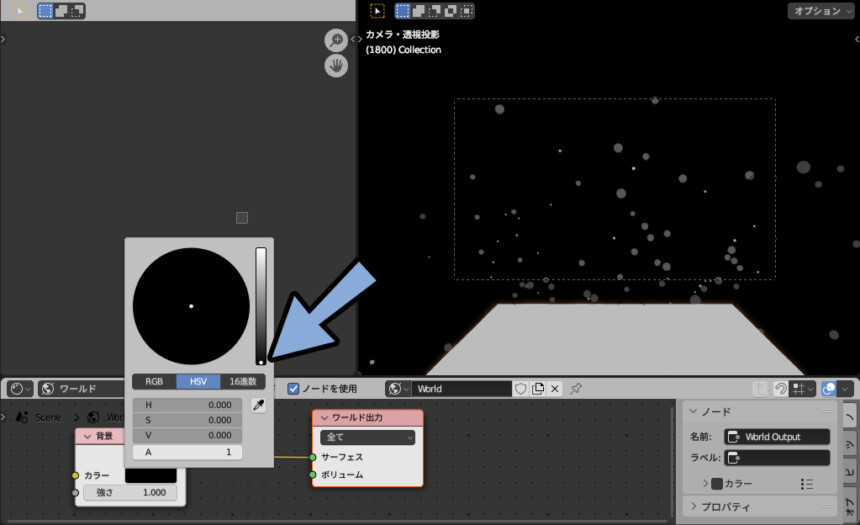
パーティクルの背景を完全な黒に設定。

何故かパーティクルだけにすると1回も落ちること無く映像として書き出せました。
(連続でのレンダリング時間が長いと、廃熱が適切でも落ちるのかなと思います)

こういう日差し表現にこだわらなければ、ループで書き出すことを圧倒的におすすめします。

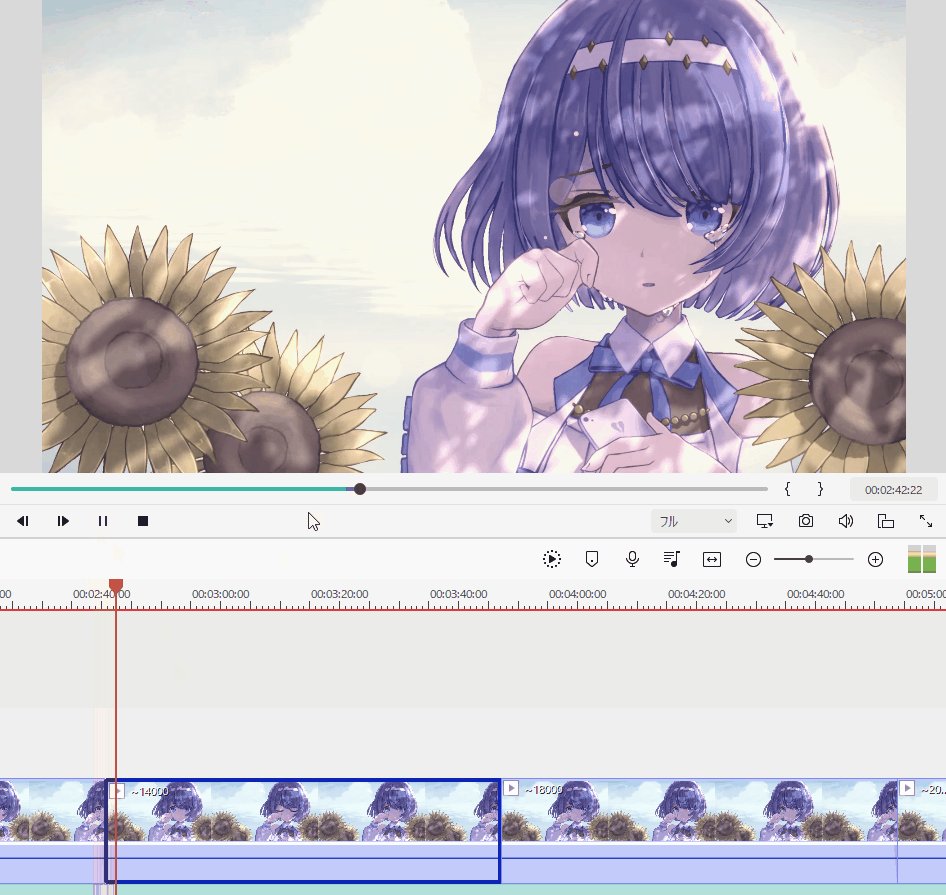
動きの1周期に範囲を絞って書き出し。
ループを使うと180フレームで済みますね!
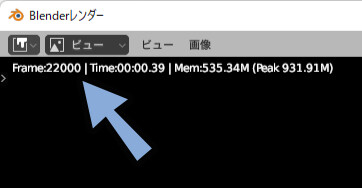
元が22000フレームなので圧倒的にエコ!!

また、切れ目をごまかすという点では映像にカット編集を入れるのもおすすめ。
この映像のような、カットを多用すればBlenderで部分書き出し → 映像編集で繋げれます。
ループ、カット、静止画を使わない長尺動画の書き出しは、見た目以上に難しいので注意。
(この映像の書き出しで1週間ぐらい試行錯誤させられました)
Blenderでの映像制作は1カット1分を目安と考えます。
Filmoraで映像編集
BlenderのVSE機能を使えば、無量完結で映像を作れます。
VSEは映像”編集”なので長編でも書き出せます。
が…VSEは文字関係が弱いです。
ちゃんと作りたいならFilmoraがおすすめ。(買い切り、1万円程度)
長期的に動画を作る予定が無かったり、縁取り文字や字間を気にしないならVSE。
Filmoraは買い切りソフトで妥当な金額と性能をしてます。
・デメリットはカットが分かれたものをまとめてサイズや色変更などができない事。
・部分的にはAdobeより高性能。(無音部分の削除などYoutuberには嬉しい機能が多め)
・テンプレートが豊富(結果、他の人と被る事にもつながりますが…)
素材の読み込み
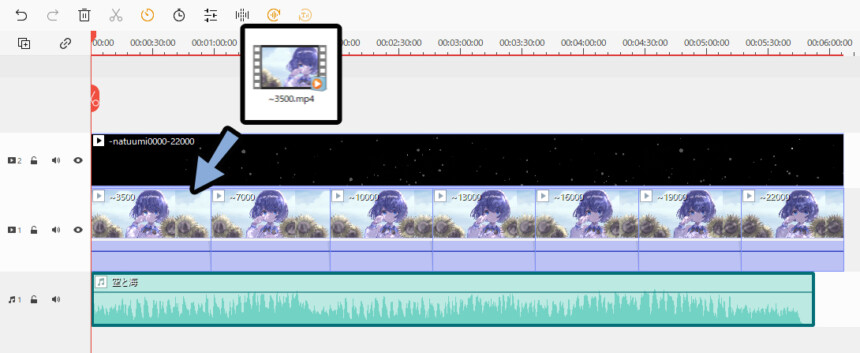
素材はドラッグ&ドロップで読み込めます。
リンク形式なので事前に素材の配置場所を整理し読み込んでください。

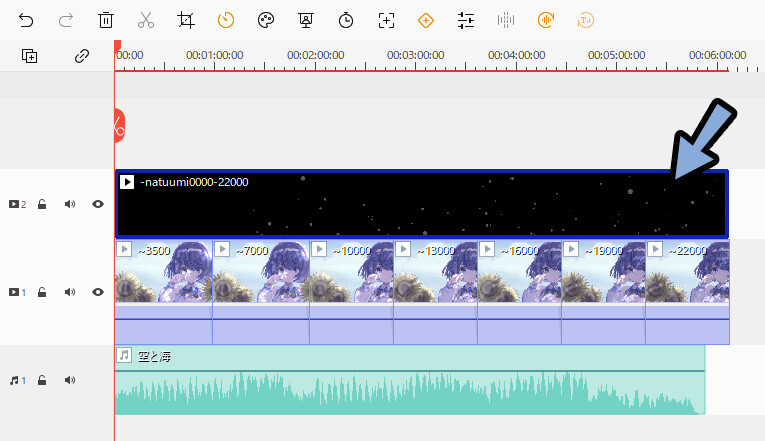
パーティクルの映像合成(黒背景の透過)
パーティクル素材を選択。

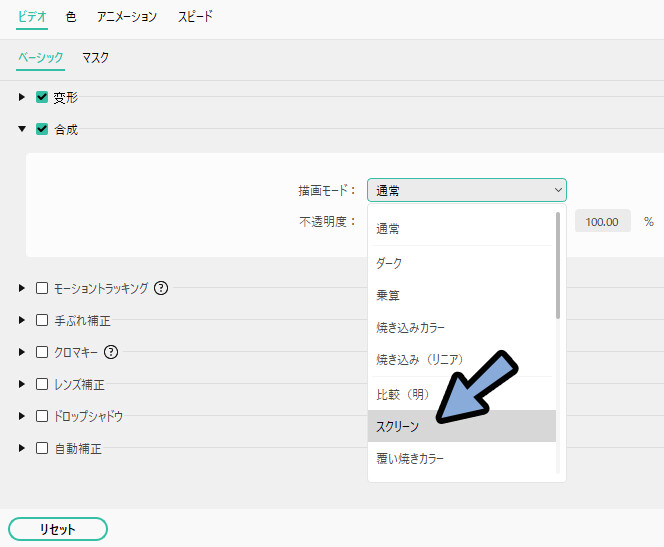
ビデオ → 合成 → 描画モードを「スクリーン」に変更。

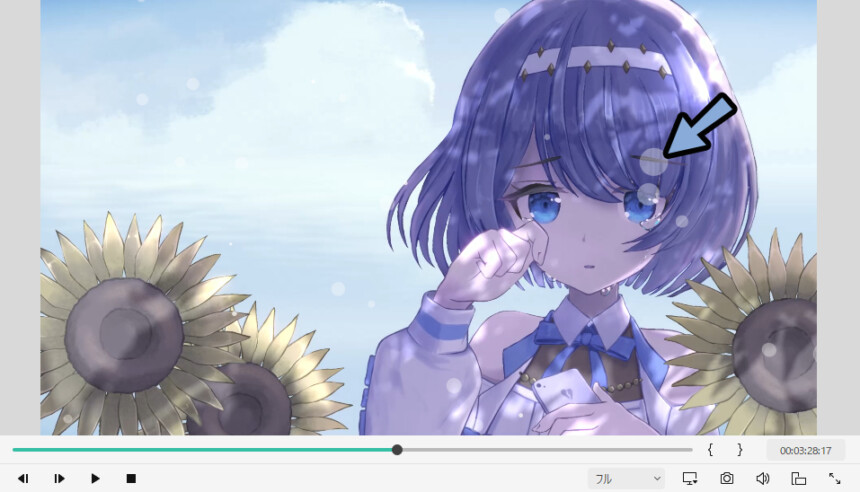
すると、黒い部分を透過させて合成できます。

色の調整
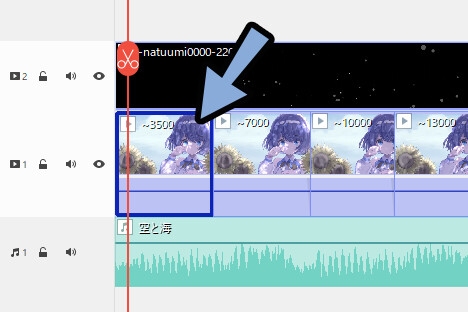
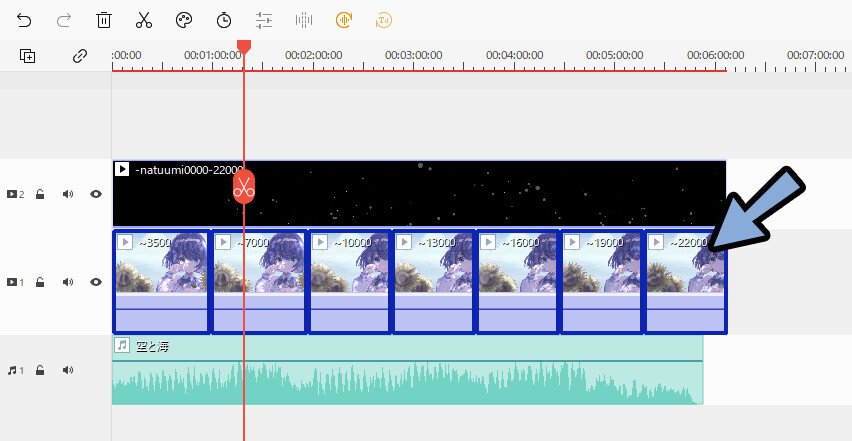
色を変更したい映像を選択。
(Filmoraはまとめて色変更できません)

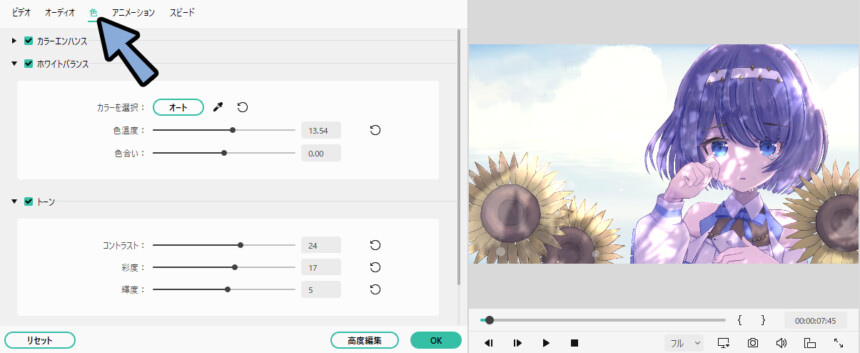
色から細かな色味を調整。

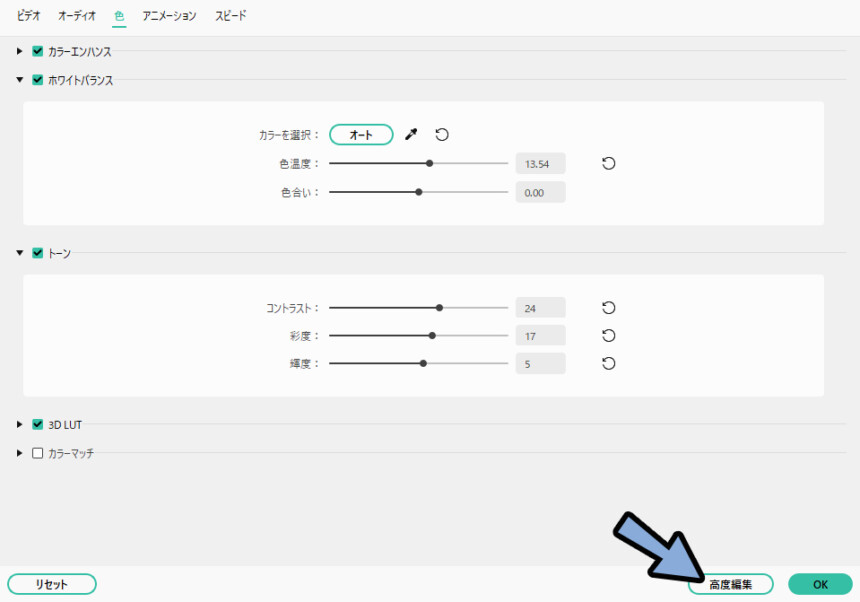
色が決まりましたら、高度編集を選択。

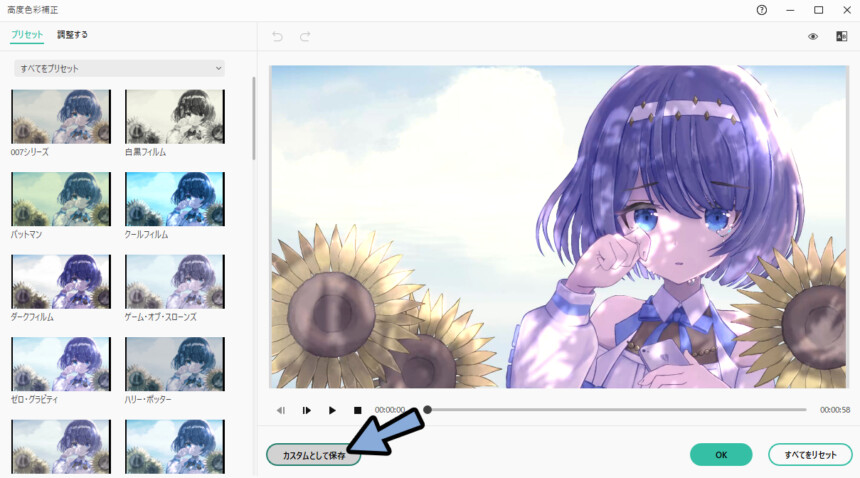
現在の色をカスタムとして保存。

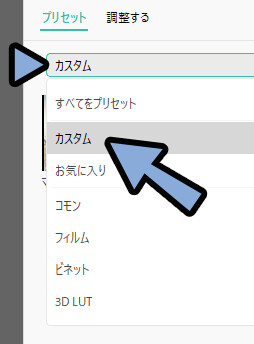
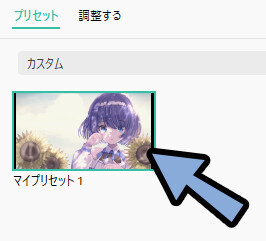
プリセット → カスタムを選択。

ここから、調整した色味を読み込みます。

残りの映像全てにこれを割り当て、色を変更。

以上が、色の調整です。
文字入れ
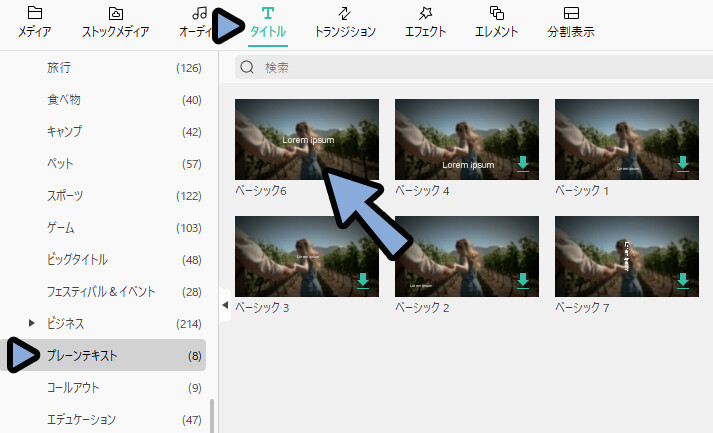
ライムライン上の何もない所をクリック。

タイトル → プレーンテキスト → ベーシック6などを選択。

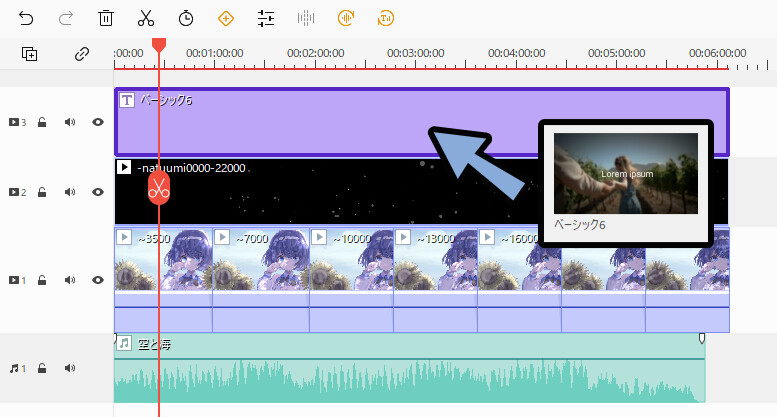
入れたい文字のテンプレートをドラッグ&ドロップ。

これを選択。
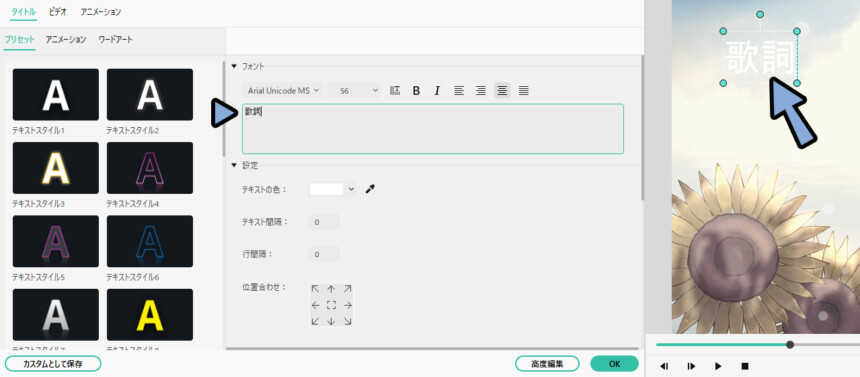
動画やフォントの所から文字を入れて文字を入れます。

これで文字入れが完了です。
文字の縁取り、色変更
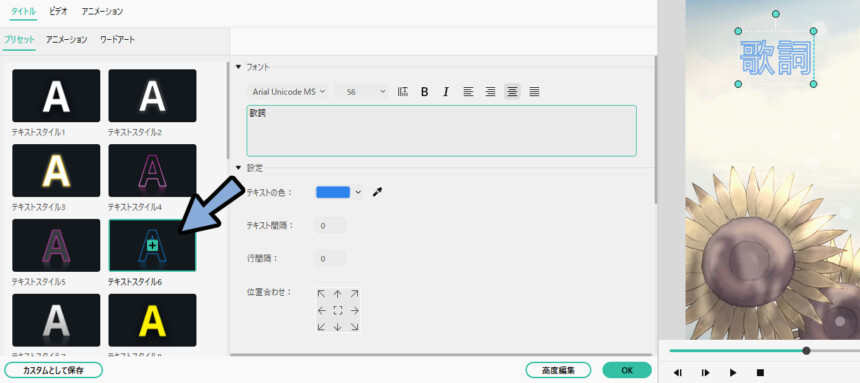
テキストスタイルを押すと、フチが出ます。

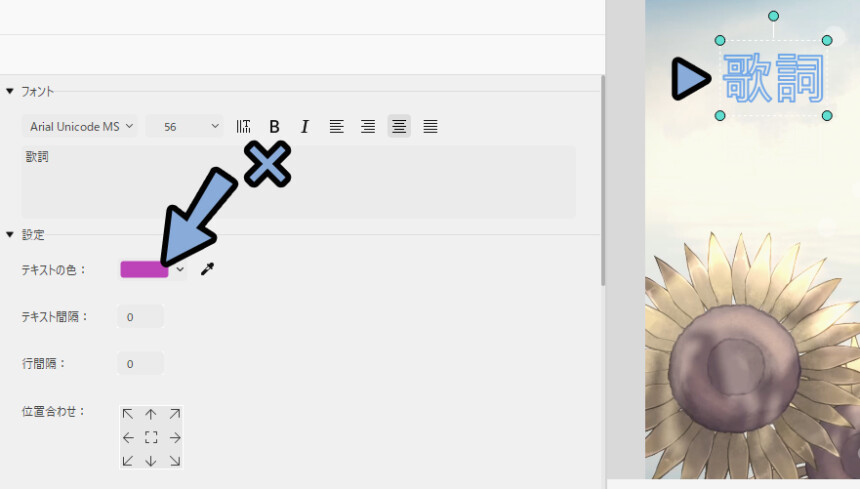
テキストの色を変更すると…フチの色は変わりません。

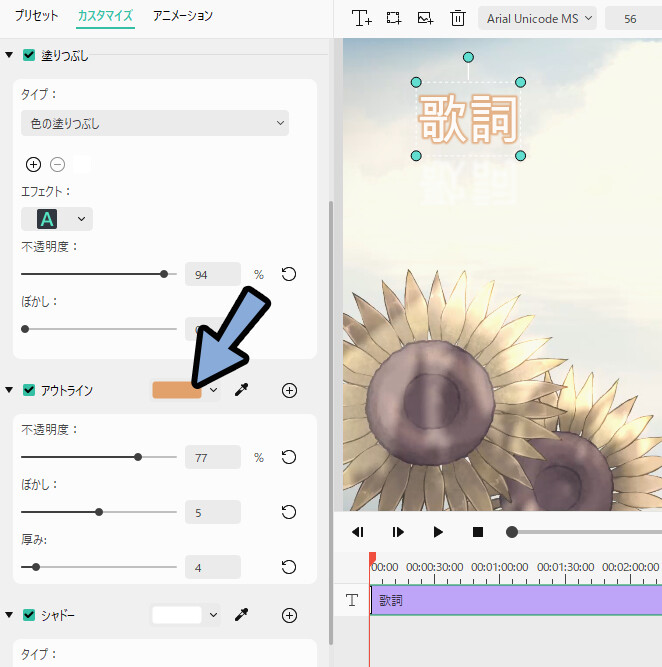
高度編集を選択。

ここで色を変えると、文字やフチの色が変わります。

以上が文字の縁取りや色変更です。
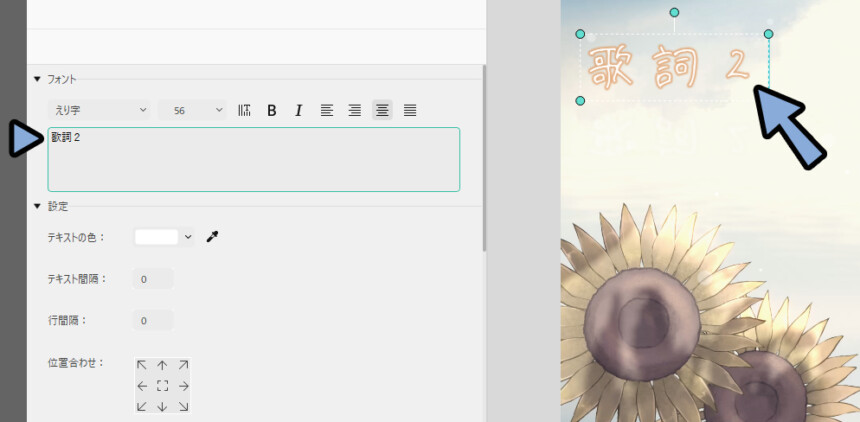
フォント
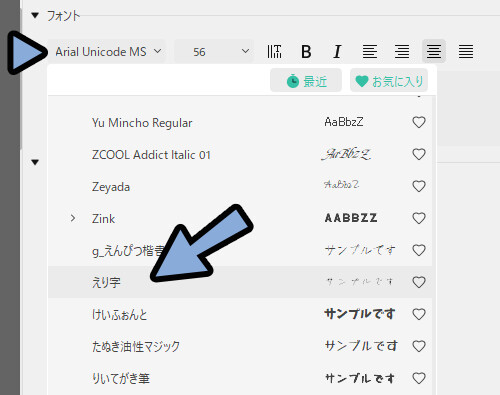
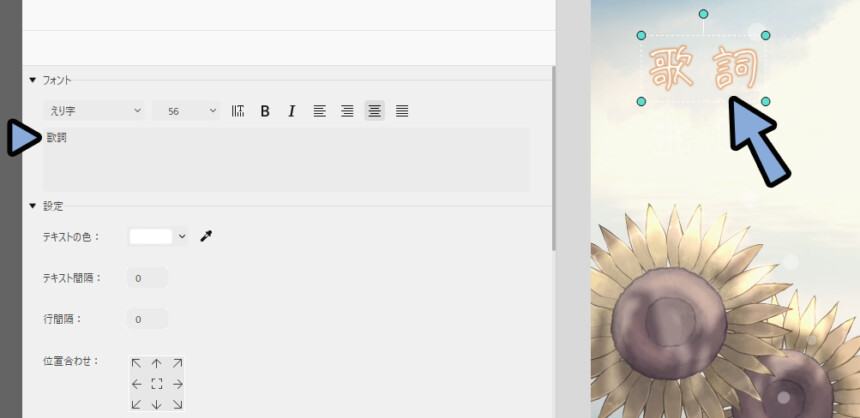
フォントの所で変更できます。

私のPVでは「えり字」というフォントを使いました。
(無料、商業利用可能、個人なら報告不要、法人なら要報告)

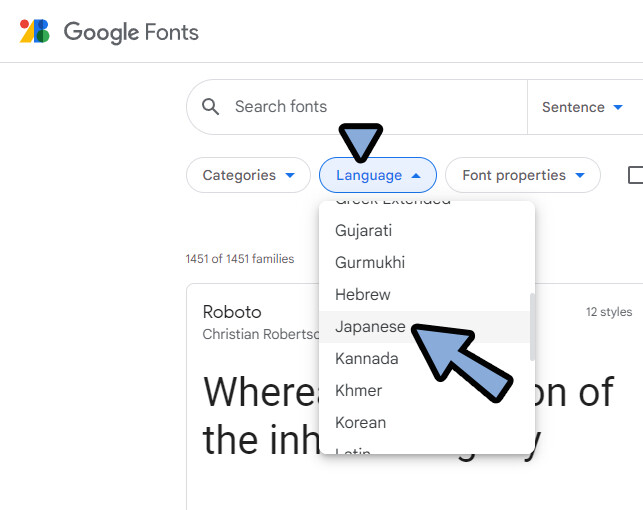
おすすめのフォント探しサイトはGoogleフォントです。

Language → Japaneseを選択。

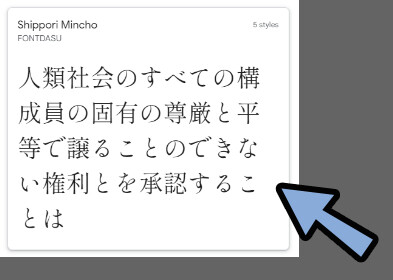
気に入ったフォントをクリック。

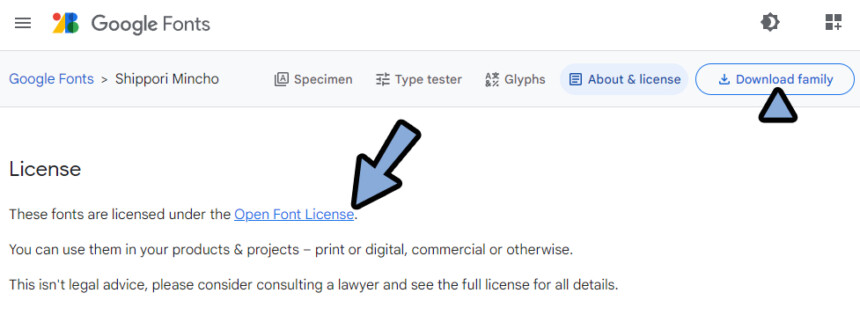
About & licenseを選択。

Licenseを確認。
「Open Font License.」と書かれてたらDownload familyを選択して導入。

Open Font License.はMV用途では、基本自由に使えます。
◆Open Font License.概要
・データを含めなければ、自由に商業利用可能。クレジット表記は任意。
・データを含める場合は「ライセンス情報と著作権者情報」を必ず含める
◆データについて
・データを含める=動画、画像、デザインなどの画像としての書き出し。
・データを含める=ゲーム、アプリ、他人に渡すなど。以上でフォントの変更が完了です。
テロップ文字変更
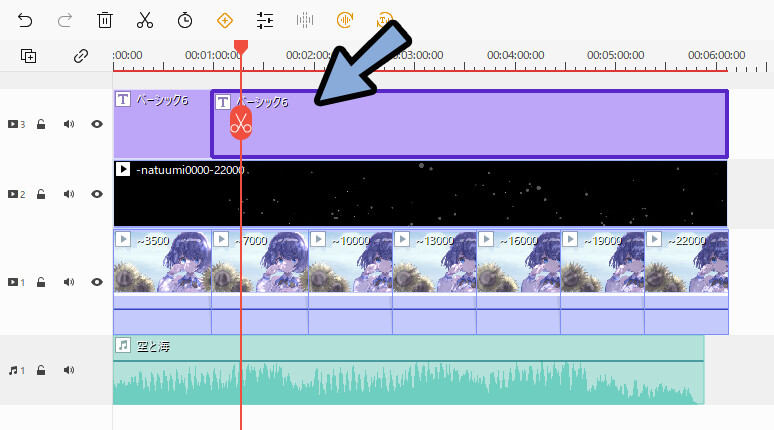
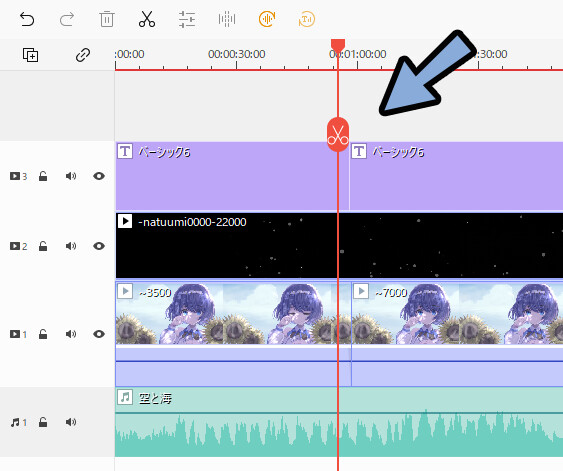
テロップのバーを選択。
Ctrl+Bで分割。

画面の所で文字をクリック。
好きな文字を入力すると差し変わります。

以上で文字の変更が完了です。
字間調整
文字の間を調節すると、綺麗に見えます。
詳しく知りたい方はカーニングなどで検索。
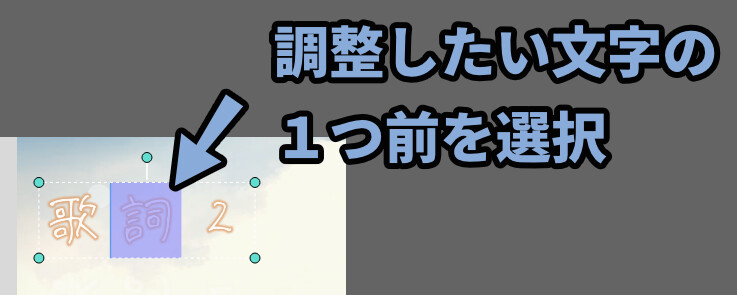
ここでは、例として歌”詞2” の間を調整を調整します。

字間を調整したい文字の1つ前を選択。

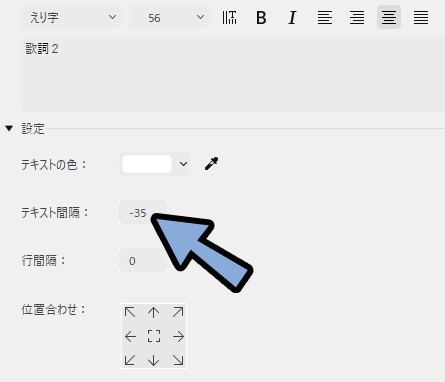
テキストの間隔を操作。

すると1文字単位で字間を調節できます。

えり字だと「っ」の後が空きやすい傾向がありました。
開くポイントはフォントによって異なります。

使用するフォントを見ながら調節します。
これで字間調整の説明が完了です。
徐々に文字の切り替える
現状、テロップがぶつ切りで出てきます。
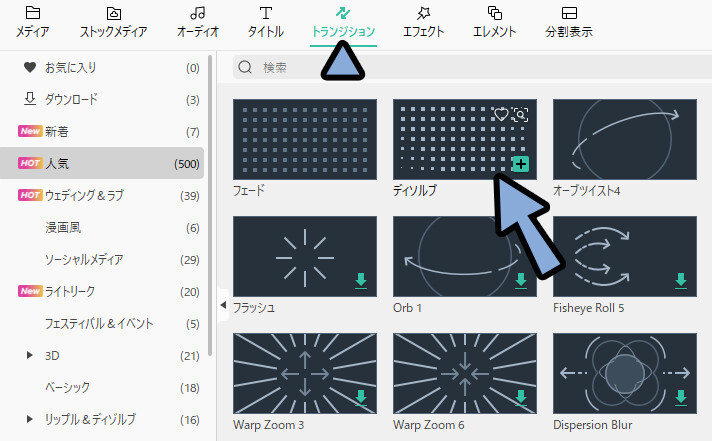
なので、まずタイムラインで何もない所を選択。

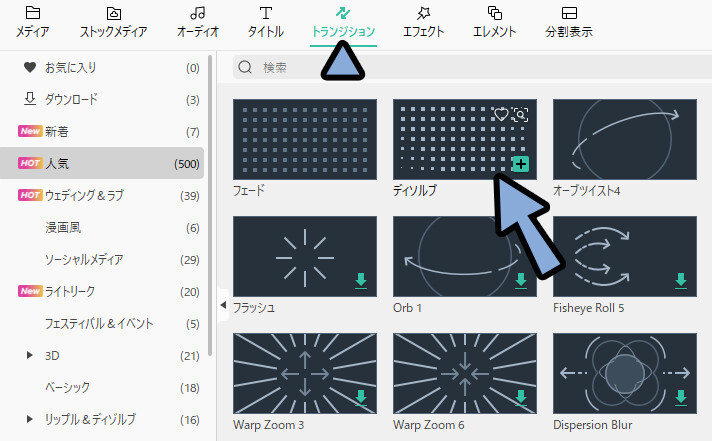
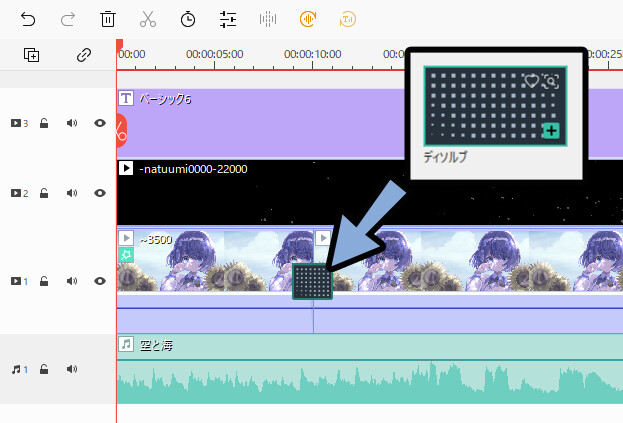
トランジション → ディゾブルを探します。

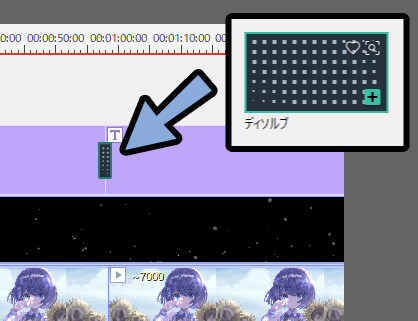
ディゾルブを文字の切れ目にドラッグ&ドロップ。

すると、徐々に文字の切り替えることができます。

開始部分にぼかしを入れる
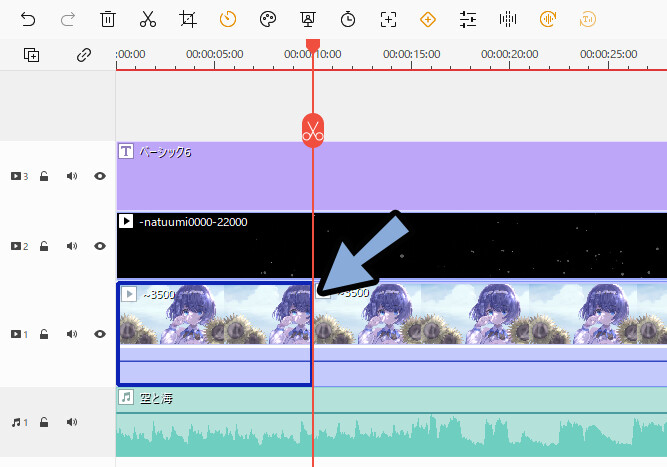
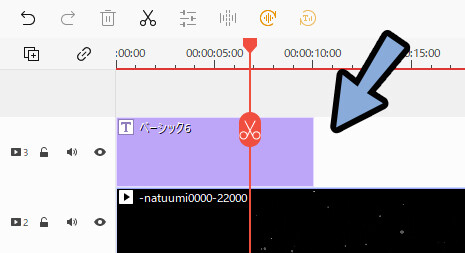
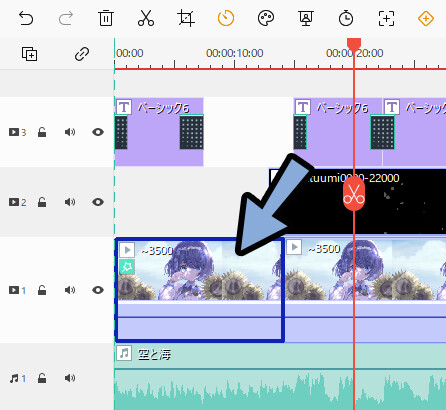
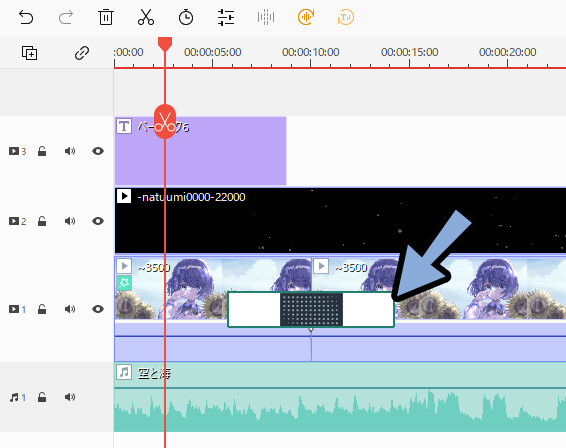
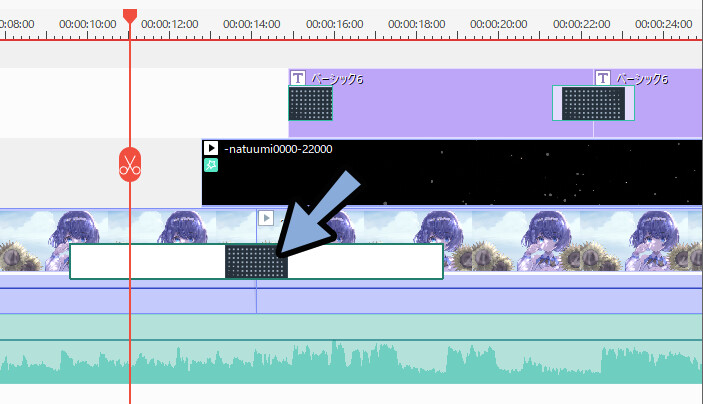
ぼかしを入れたい場所にカットを入れます。

タイムラインの何もない所を選択。

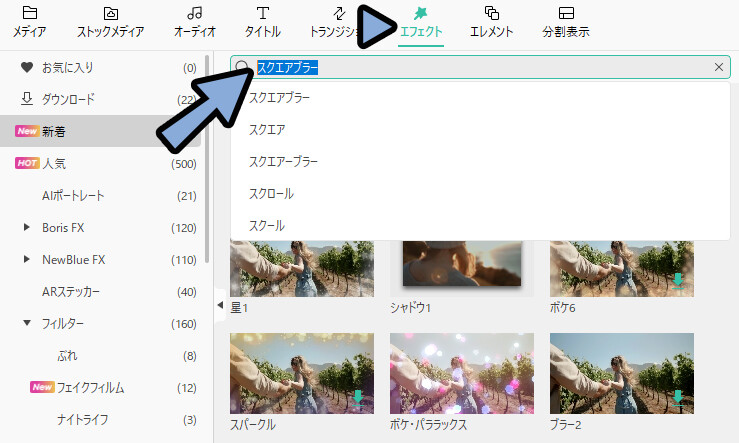
エフェクト → スクエアブラーを選択。

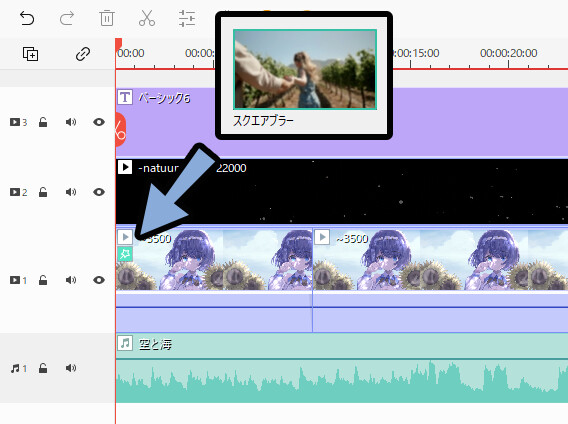
スクエアブラーを分割した前の方にドラッグ&ドロップ。

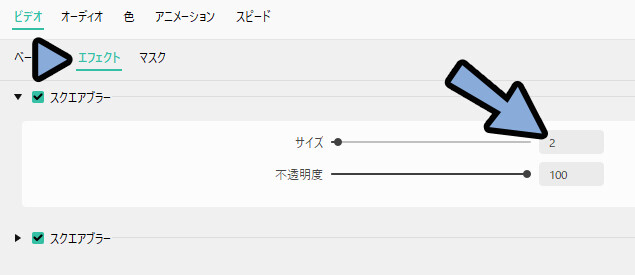
エフェクトがある動画を選択。

ビデオ → エフェクトからサイズでボケ具合を調整。

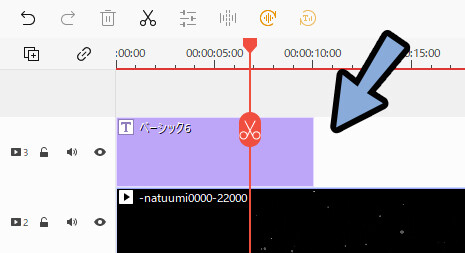
タイムラインの何もない所を選択。

トランジション → ディゾルブを用意。

ぼかしがある動画とない動画の間に入れます。

端の方をクリック → ドラッグして変化のかかり方を調整。

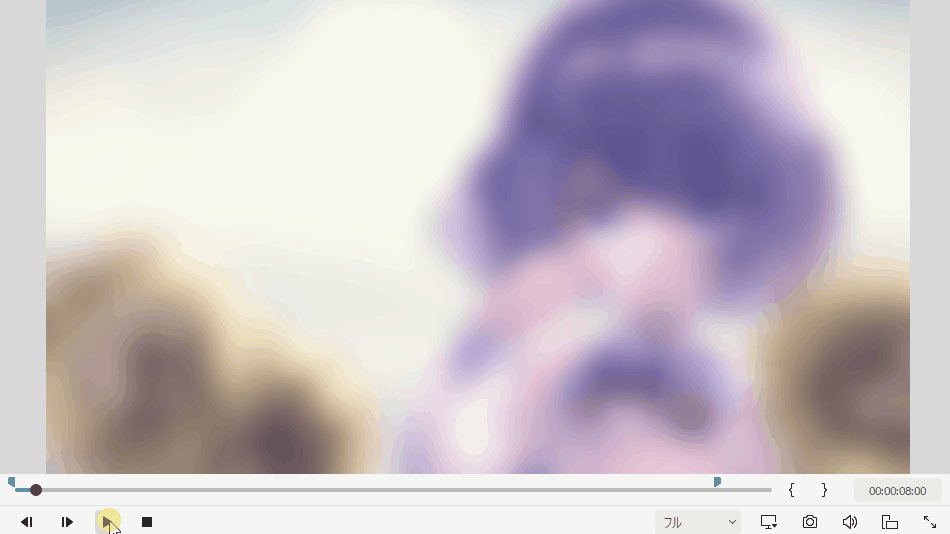
ぼかしを入れた動画をディゾルブで繋ぐと…
切り替わり部分で動画が止まります。

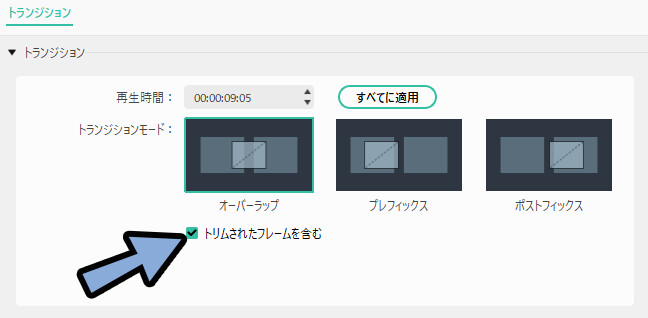
ディゾルブを選択。

「トリムされたフレームを含める」にチェックを入れます。

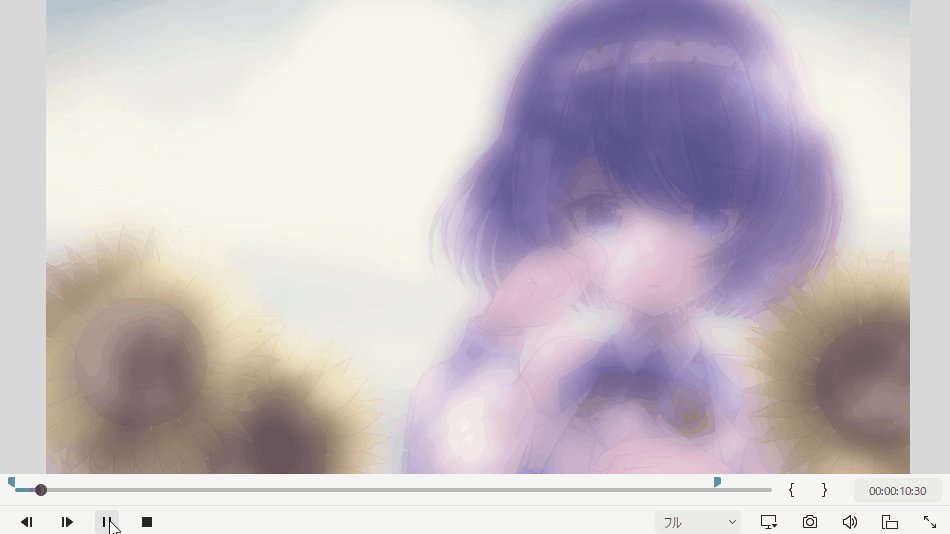
すると、動画が止まらなくなります。

以上がぼかしからスタートする方法です。
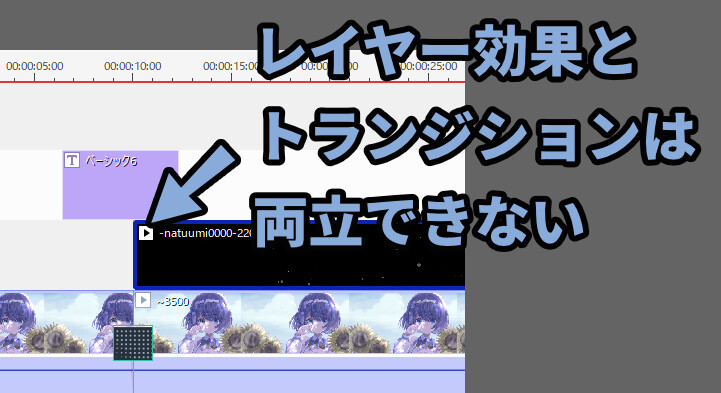
レイヤー効果とトランジションは両立できない
レイヤー効果とトランジションは両立できません。
ディゾルブを入れると黒い背景が出てきてしまいます。
なのでぼかし → ゆっくり戻す処理ができません。

今回のパーティクル映像は…開始部分が何も無し → 動画が進むにつれて徐々に発生でした。
そこで、パーティクル動画の開始位置を調節して対処しました。
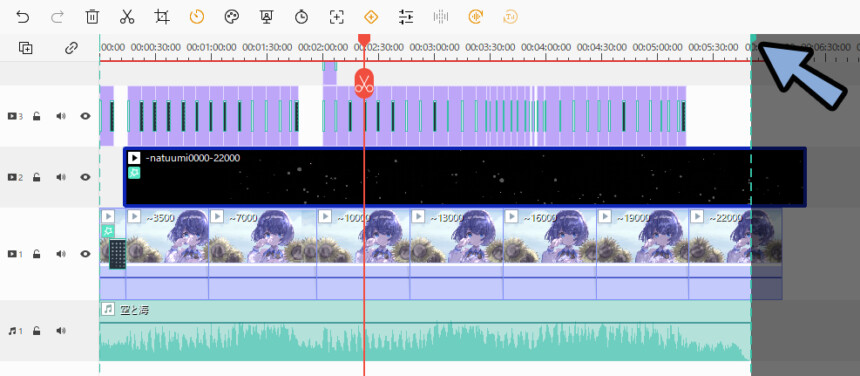
書き出し
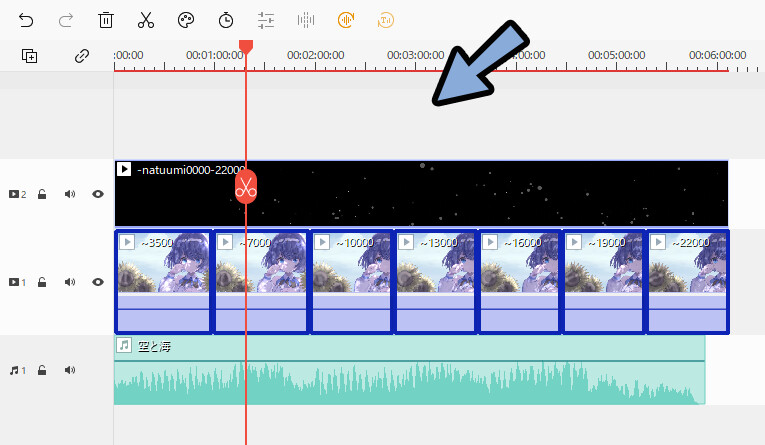
動画の終点を決めます。(Oキー)
必要な方は始点も決めます。( Iキー)

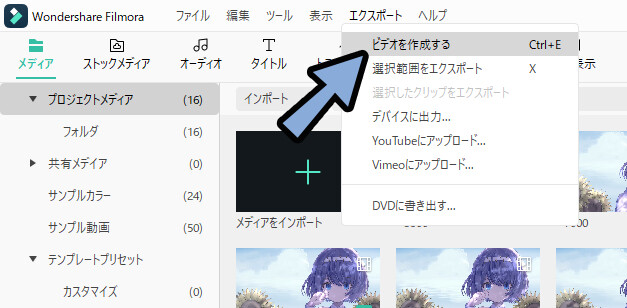
エクスポート → ビデオを作成するで書き出し。

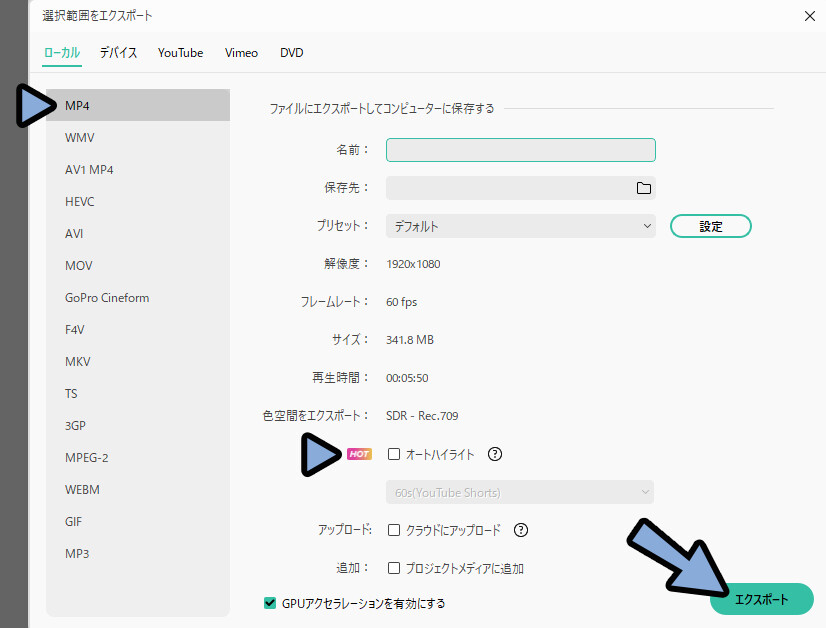
拡張子を選択(MP4が一般的)
オートハイライトのチェックを外します。
名前と保存先を指定してエクスポート。

これでMVの作成が完了です。
まとめ
今回はBlenderとFilmoraでMVを作る方法を紹介しました。
◆Blender(映像制作)まとめ
・Blenderでの映像制作は1カット1~2分が目安。
・2~3分以上の映像は書き出すと落ちる
・長いカットを書き出す場合はpngの連番画像で書き出し。
◆Filmora(映像編集)まとめ
・文字色などはまとめて変更できない
・テロップのデザインなどは最初に決めて全体に伸ばして分割
・別の素材に色味を割り当てたい場合はプリセットを保存して割り当て
・フォント選びはGoogleフォントがおすすめ
という事を紹介しました。
その他、必要な個所を目次から振り返ってください。
また、他にもこの曲の作り方はこちらでまとめてます。

ぜひこちらもご覧ください。




コメント