はじめに
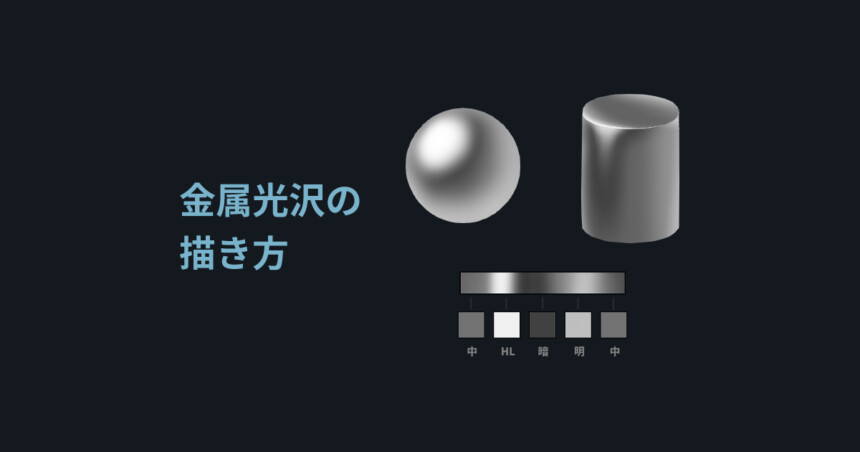
今回は金属の質感を描く上での考え方を紹介します。
ポイント
金属を描く上でのポイントは2つ
・明暗のバランスを崩す
・ハイライトの横に暗い色を置いて対比を作る
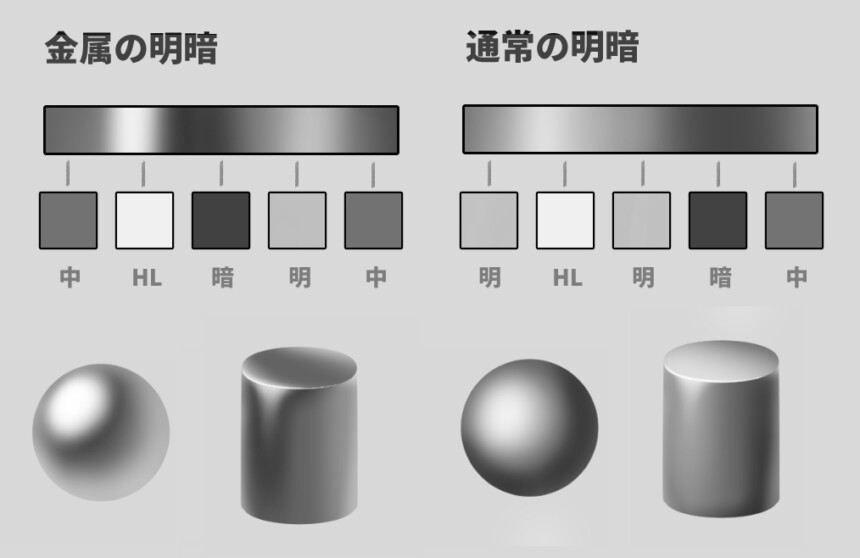
通常の明暗は金属光沢を表現できません。
・コントラストを上げる=ただ強い光が当たってる。
・ハイライトの形を変える=光源の形が違う。
という解釈になります。

ここからはそのコツを元に、初心者でもできる考え方とクリップスタジオを使用した実際の制作過程を紹介していきます。
考え方・コツ
明暗のバランスを崩して明度の対比を作る方法は、美大生などは観察の中で体得します。
ですが、一般の方はなかなかイメージしづらいです。
そこでこのような考え方で描き進めるようにします。
1:明暗の順番を逆に描く
2:ハイライトと環境光を普通に描く

これで明暗のバランスが崩れて、ハイライトの横に暗い部分が生まれます。
結果、金属らしく見えるポイントを抑えることができます。
作例
Clip Studio Paintを起動。
下地を明るい灰色で塗りつぶし。
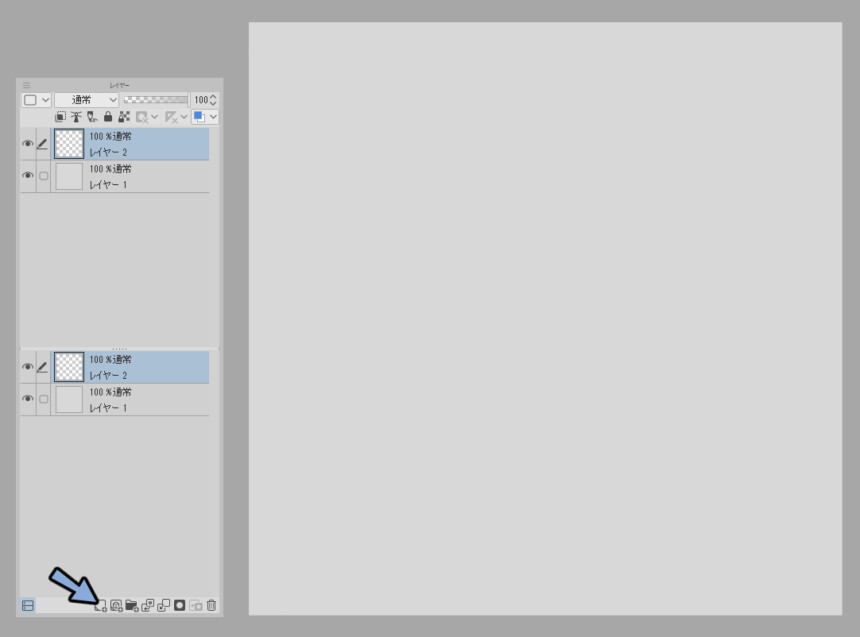
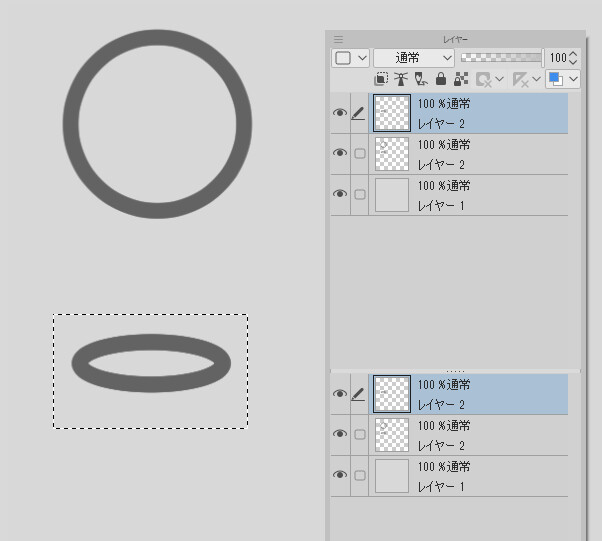
新規レイヤーを作成。

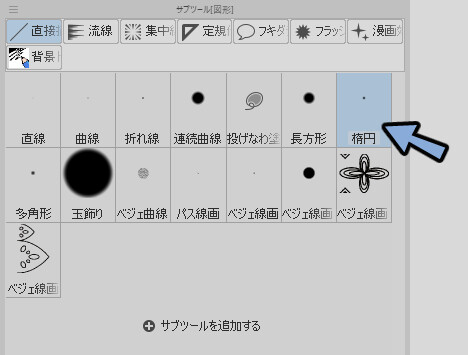
直接描画 → 楕円を選択。

正円と楕円を描きます。

楕円を矩形選択。
Ctrl+C → Ctrl+Vで別レイヤーとして複製。

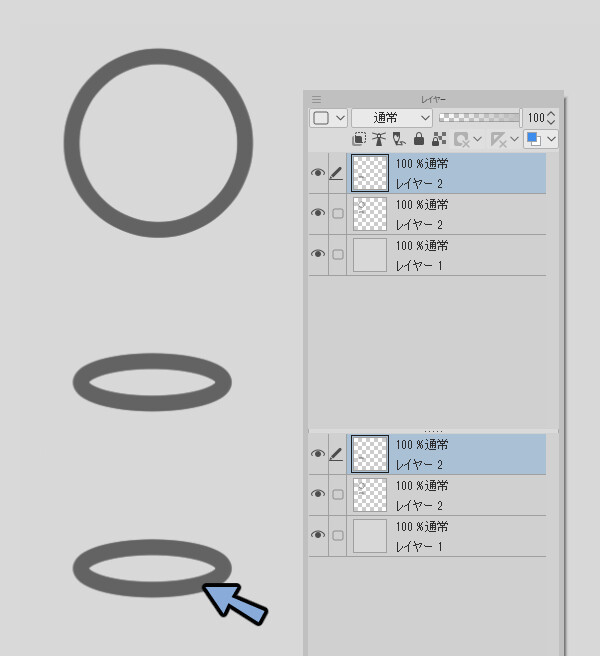
複製した楕円を下に移動。

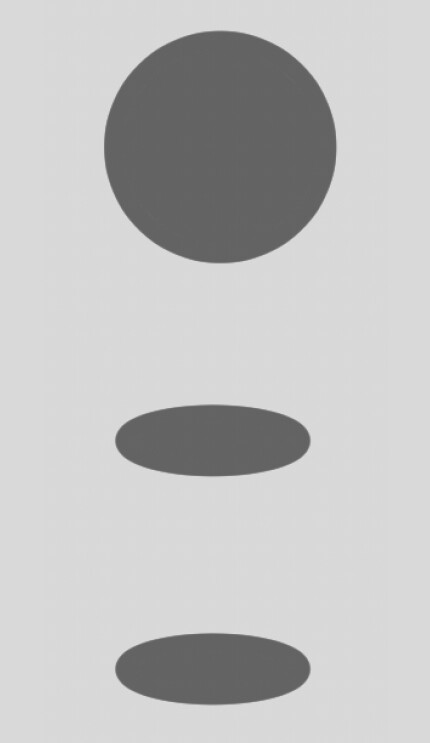
バケツツールで中を塗り潰し。

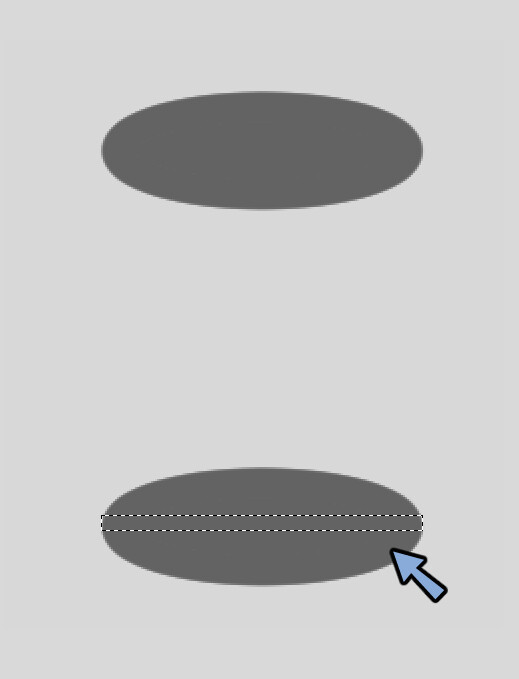
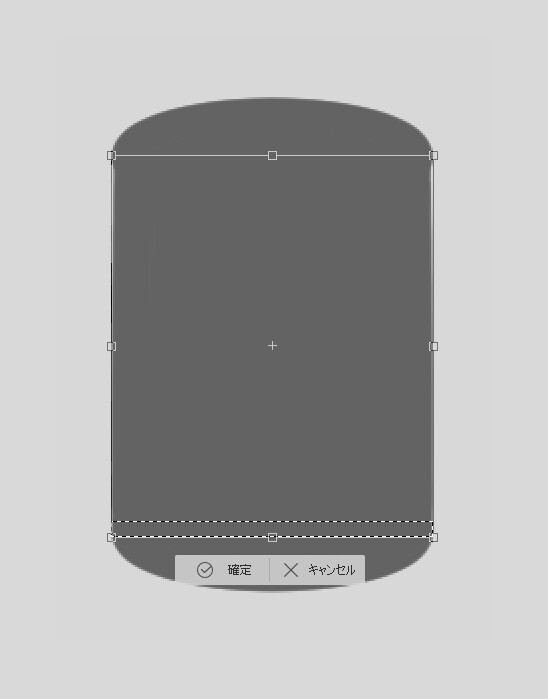
下の楕円の最大幅の位置を矩形選択。

編集 → 変形 → 拡大・縮小・回転で上方向に伸ばして楕円型を作ります。

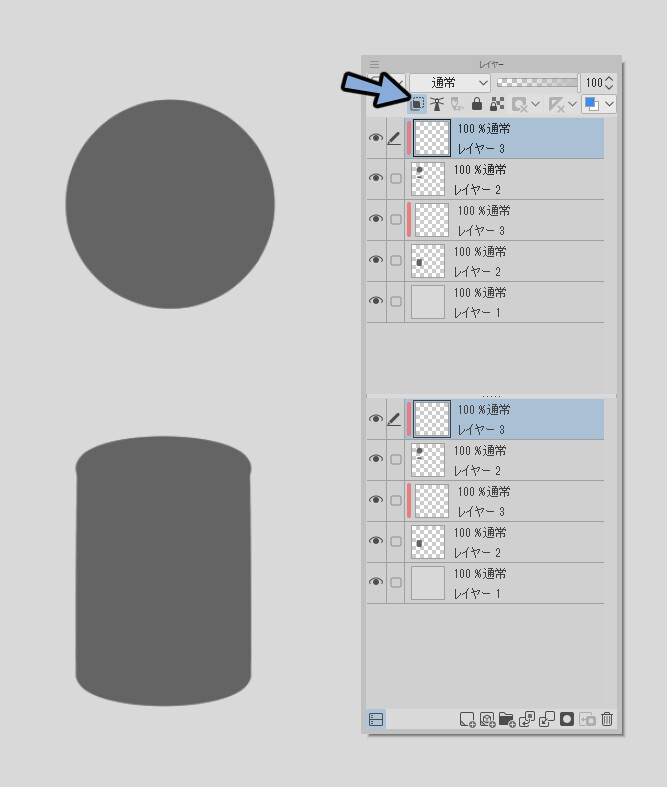
正円と楕円レイヤーと円錐の下部分のレイヤー上に新規レイヤーを作成。
それぞれクリッピングマスク。

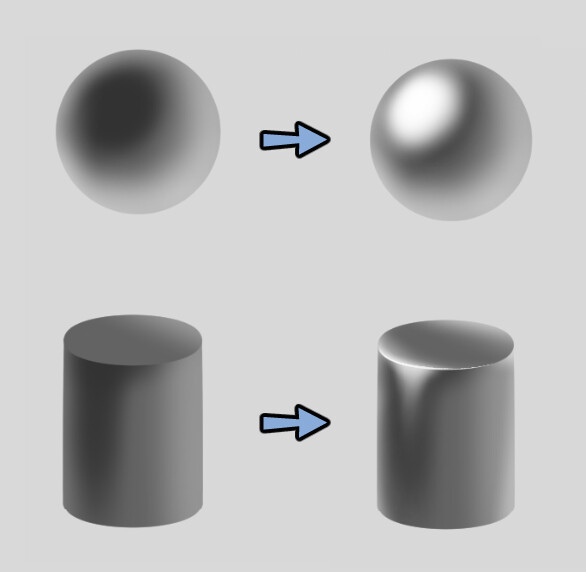
クリッピングマスクに明暗を描いて行きます。

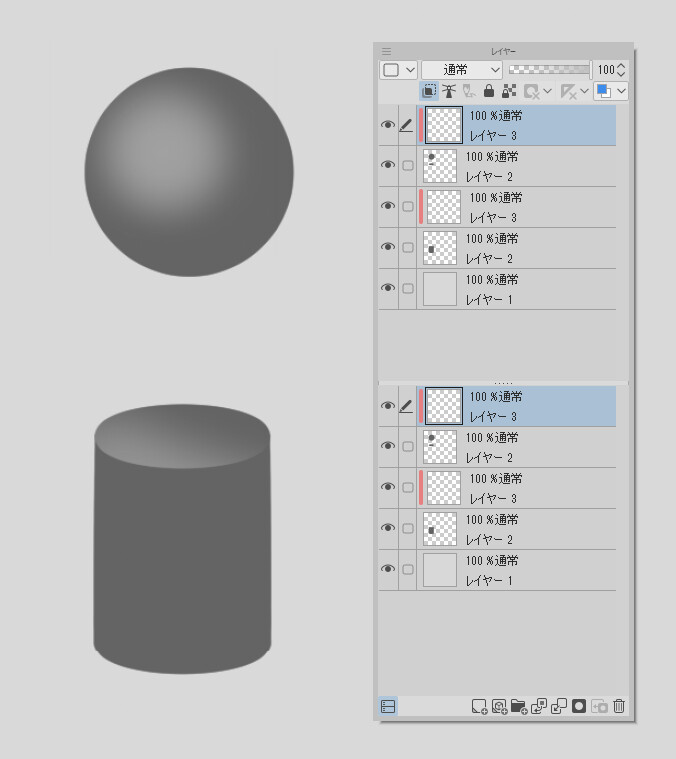
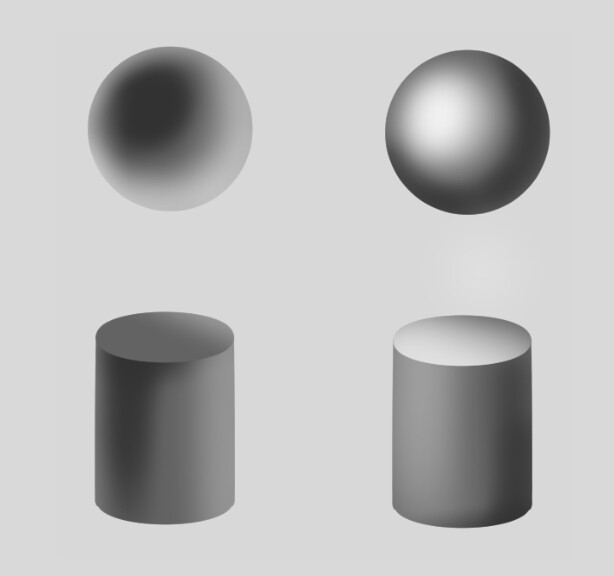
まずは通常暗くなる部分をエアブラシで明るく描画。
(右側には比較用に通常の明暗の図を描いてます)

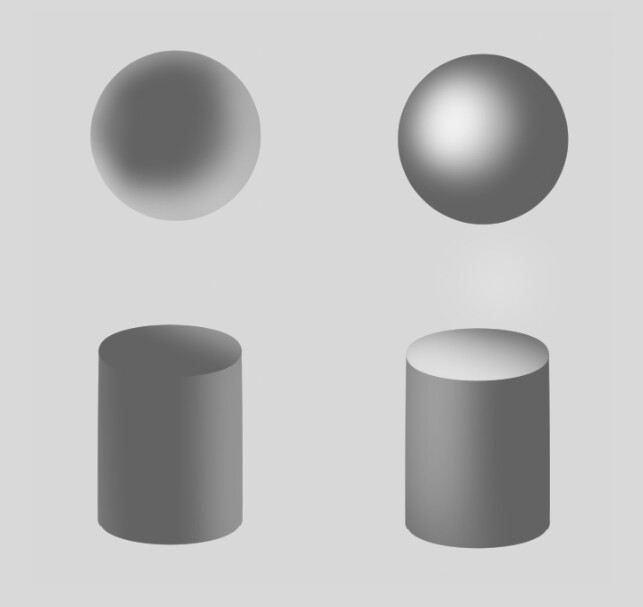
暗い色を追加して立体感を上げます。

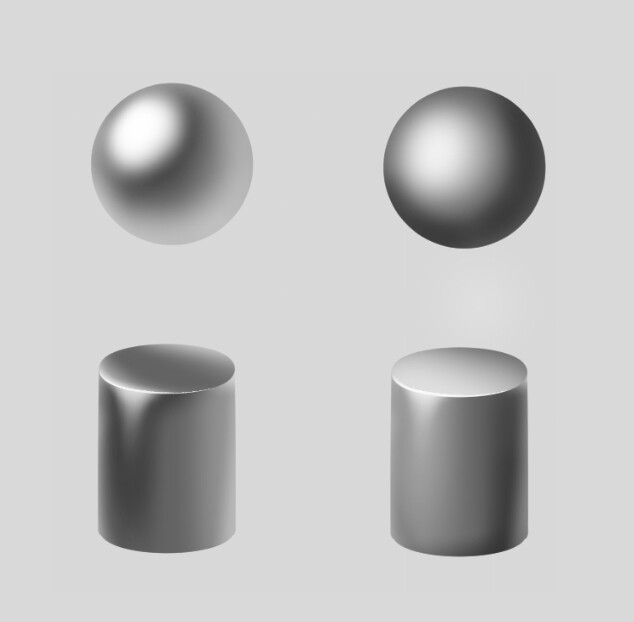
ハイライトと環境工を正しい位置に描画。
これで金属光沢の表現が完成です。

まとめ
今回は金属光沢を描く方法と考え方を紹介しました。
またこちらをVRChatを想定してUnityのUTS2.0を使って表現する方法も解説してます。
ぜひご覧ください。

おすすめ参考資料



コメント