はじめに
今回はKrita5.2でキラキラした十字を描く方法を紹介します。
PRGツクールなどを使った「自作ゲーム用」の「エフェクト素材」を想定して進めます。

普通のイラストではやらないような…
軽量化の処理を行ってます。
Kritaの基本操作はこちらをご覧ください。
また、ペンタブなどの入力デバイスがある事を前提に進めます。
↓私はこちらのペンタブを使ってます。
キラキラ十字を描く
Kritaを立ち上げ。
Ctrl+Nキーで新しい画像を作成。

大きさを2の乗数で設定。
(64、128、256px…など)

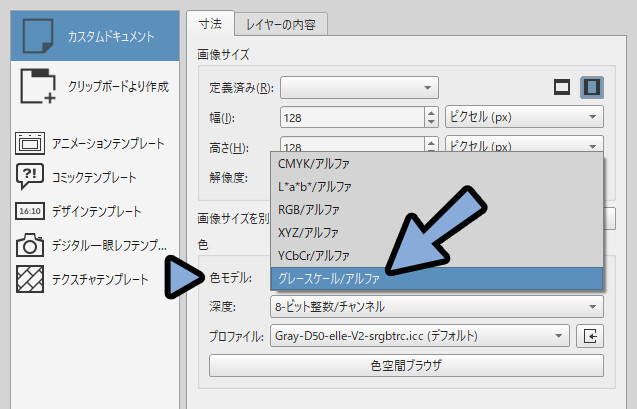
色モデルを「グレースケール / アルファ」に設定。

グレースケールにすることで、同じ色々でも少しだけ容量を減らせます。
・RGBカラー
→ R255,G255,B255 + A255の4通りのデータが入る
→ 一般的な色モデルだが、容量が少し増える
・グレースケール
→ Gy255 + A255の2通りのデータの記録で済む
→ 軽量化できる
ゲームに入れる用の画像を想定したので…
最適化することを想定し「グレースケール」に設定しました。
↓色モデルの詳細はこちらで解説。
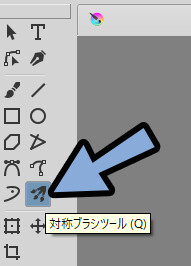
Kritaの対象ブラシツールを選択。

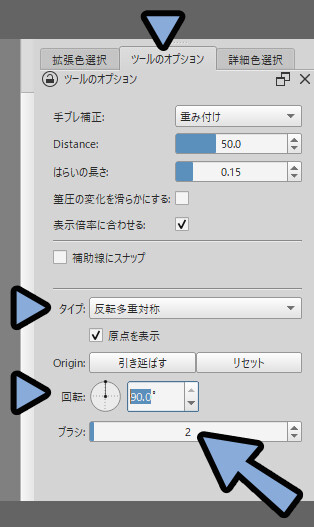
ツールのオプションを開きます。
そして、下記のように設定。
・タイプを「反転多重対称」に設定
・回転を「90.0°」に設定
・ブラシを「2」に設定

ツールオプションなどの要素が無い方は…
設定 → 「ドッキングパネル」から表示してください。
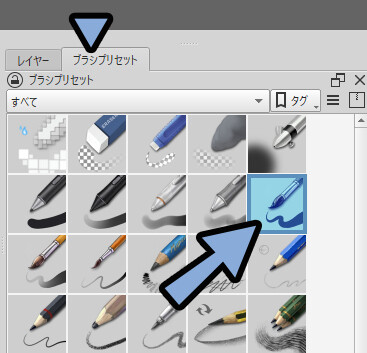
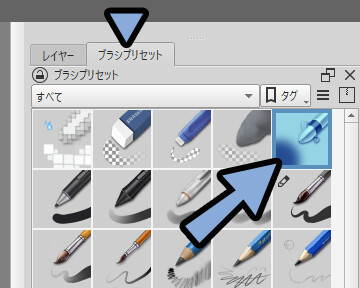
ブラシプリセットから任意のブラシを選択。
(フチがはっきりしたブラシがおすすめ)

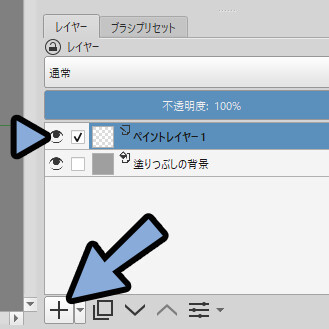
新規ペイントレイヤーを作成。

描画画面で右クリック → 色を白色に設定。

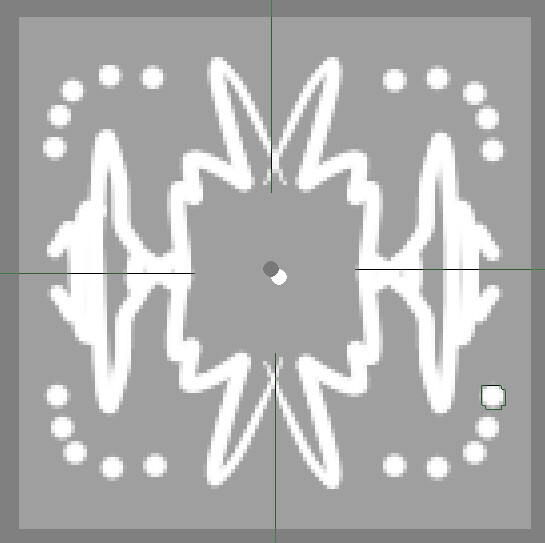
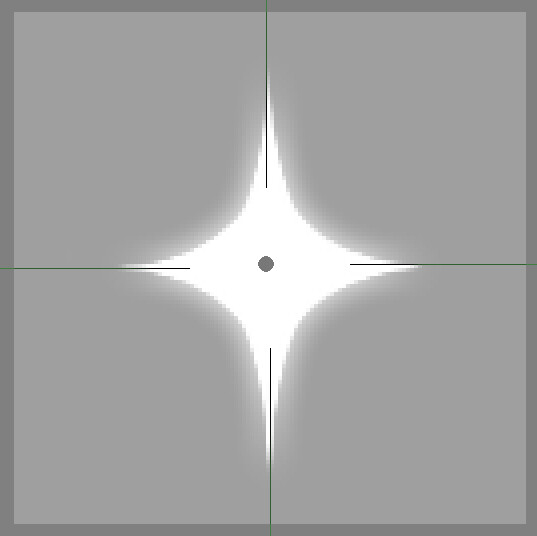
この状態で描くと…
対象ブラシツールの効果で上下左右対称に描けます。

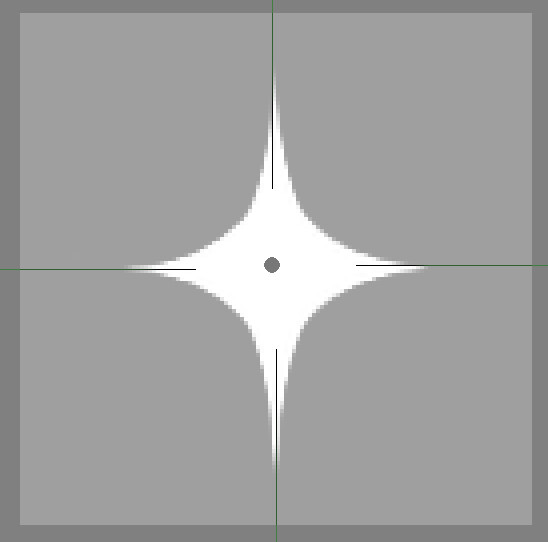
あとは… ペンタブを使ってキラキラ十字の形を描画

これで、キラキラ十字を描く処理が完了です。
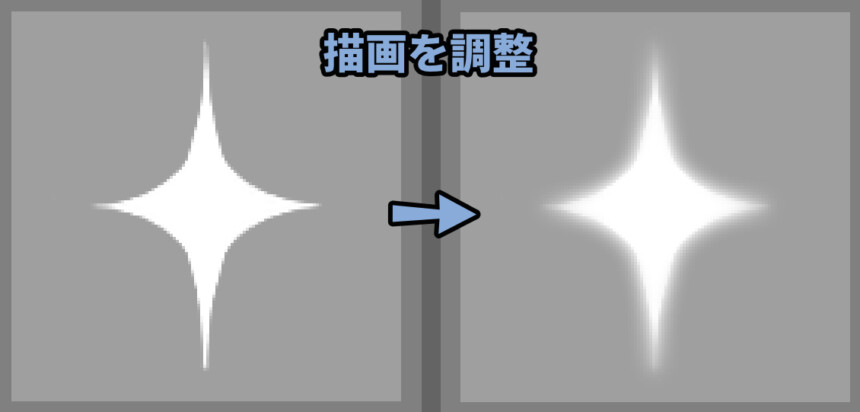
ぼかして光らせる
キラキラ十字が描けたら、ぼかして光らせます。
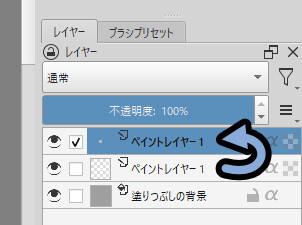
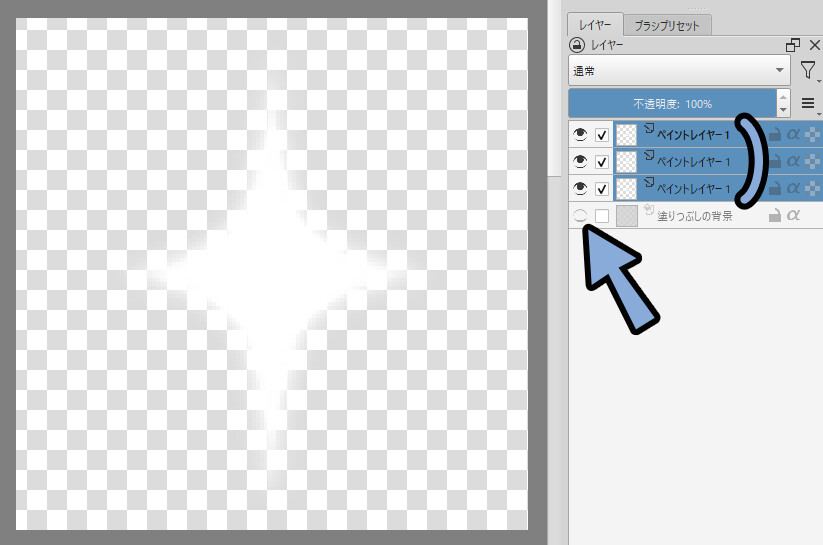
まず描画したレイヤーを選択。
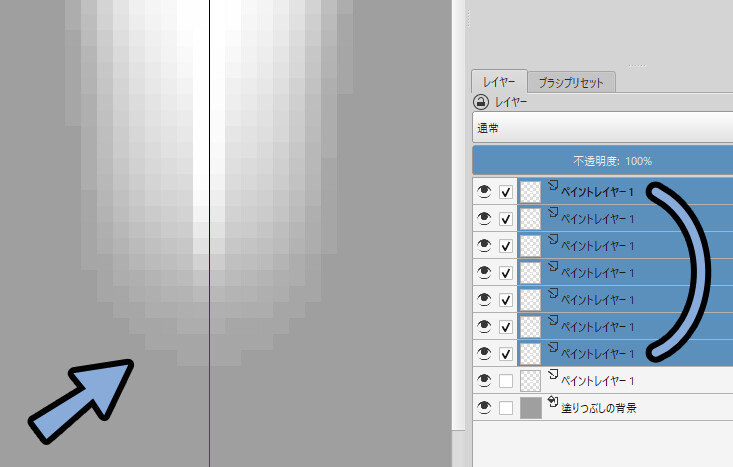
Ctrl+C → Ctrl+Vキーで複製。
上のレイヤーをクリックで選択した状態にします。(青色になればok)

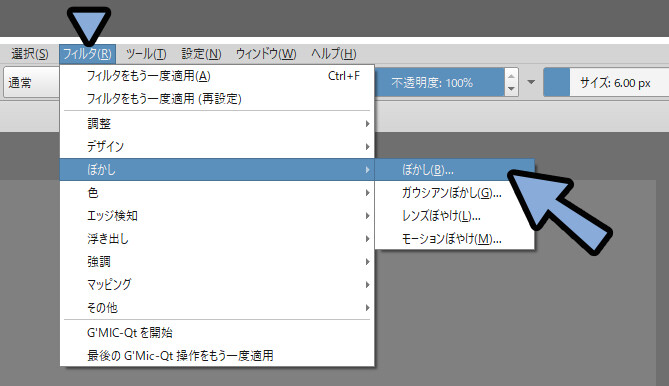
フィルタ → ぼかし → 「ぼかし(B)…」などを選択。

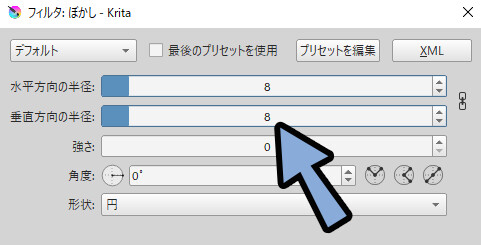
水平と垂直の半径を調整してぼかします。

これで、光ってるように見えます。

あとは、アップして切れ目が画像の端に当たって無いか確認。

必要であればぼかしたレイヤーを大量複製して様子を見ます。

あとは、エアブラシを選択。

元のキラキラ十字のフチの描画を削ったりして馴染ませます。

さらに、私はぼかし → 「ガウスぼかし」をつかったモノも作って重ねました。
(この2つは微妙に挙動が異なります)

これで、ぼかして光らせる処理が完了です。
.png形式で画像を書き出す
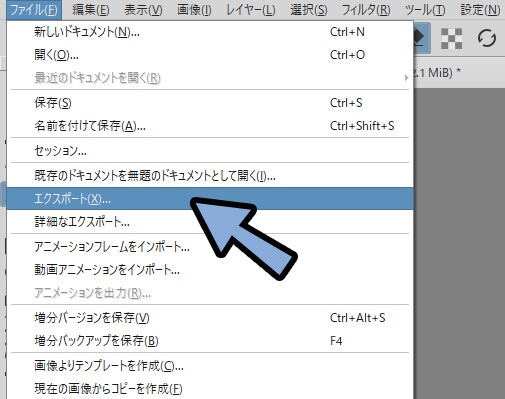
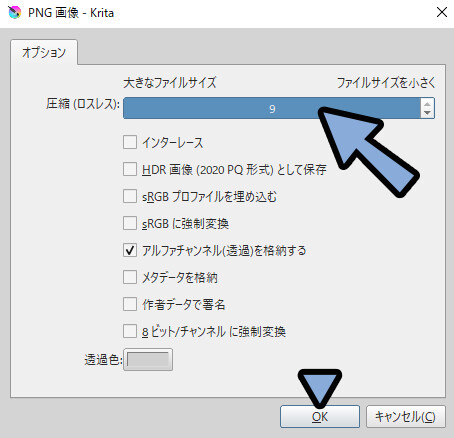
画像ができたらファイル → エクスポートを選択。

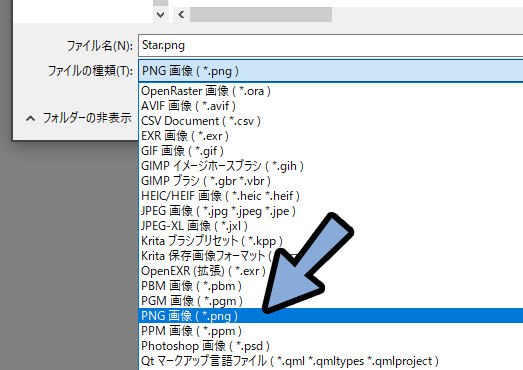
ここで任意の名前を設定。
ファイルの種類を「.png」に設定。
この状態で保存。

今回の設定はゲーム用のデータなので圧縮を最大の「9」にしてみました。
OKで確定。

非常にシンプルな画像なので… 圧縮9でも劣化は目立ちません。

以上が、Krita5.2でキラキラした十字を描く方法です。
まとめ
今回は、Krita5.2でキラキラした十字を描く方法を紹介しました。
・対象ブラシツールを使えば上下左右対称に描画できる
・あとはペンタブなどで普通に描画
・ぼかし機能を使うと発光してるように見せれる
・あとはエアブラシなどで削って描画を調整
また、他にもKritaやエフェクトグラフィックス関係の事を紹介してます。

ぜひ、こちらもご覧ください。







コメント