はじめに
今回は、Power Automate for Desktop(PAD)で、Webのカレンダーフォーマットに日時を入力する方法を解説します。
PADやDiscordの基礎知識などがある事を前提に進めます。
前提知識はこちらをご覧ください。



カレンダー入力の問題点
カレンダー入力の問題点は、一部のWebサイトには「文字入力できないカレンダーフォーマット」がある事です。
部分的に文字で数値入力できない事もあります。

このようなフォーマット問題から日付系の処理はPADの天敵です。
この記事はこの問題への対処法を事例と共にまとめていきます。
Googleフォームへの入力例
こちらの記事より、カレンダー部分だけを抜き取りました。

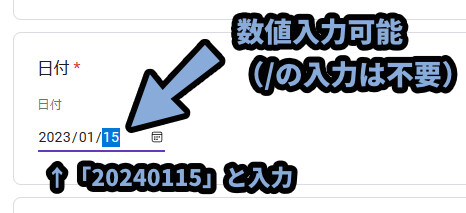
Googleフォームは簡単です。
すべて数値入力できます。
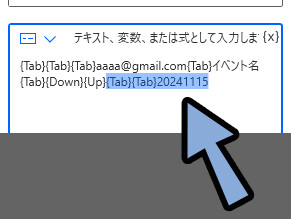
まずは、入力欄にTabキーで推移。

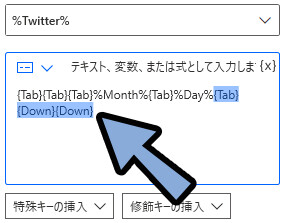
そして、このようなキー入力処理を追加するだけです。
年月日を区切りなど一切なしで入力。

これで、入力できます。

/やEnterやTabキーのような区切りを入れると正しく入らないので注意。
以上が、Googleフォームへの入力例です。
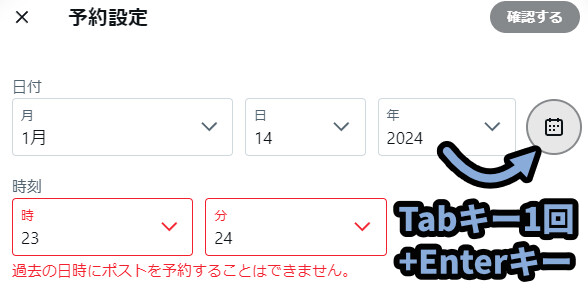
Twitter(X)の予約投稿への入力
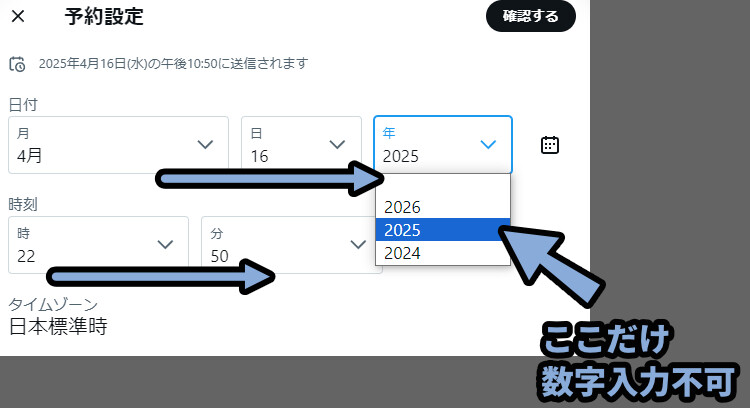
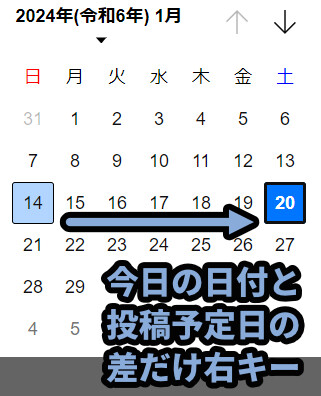
こちらの記事より、カレンダー部分だけを抜き取りました。

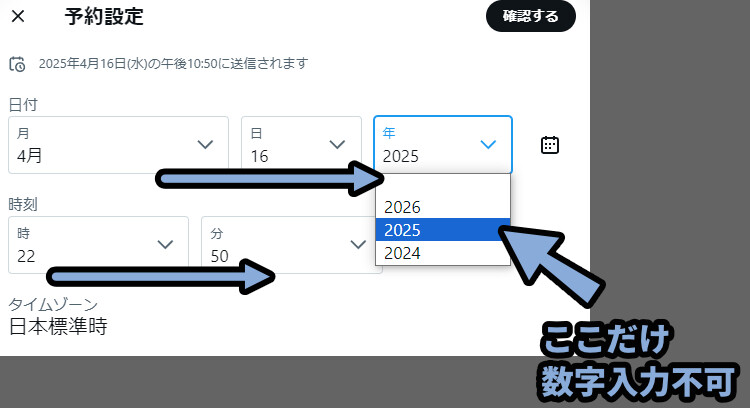
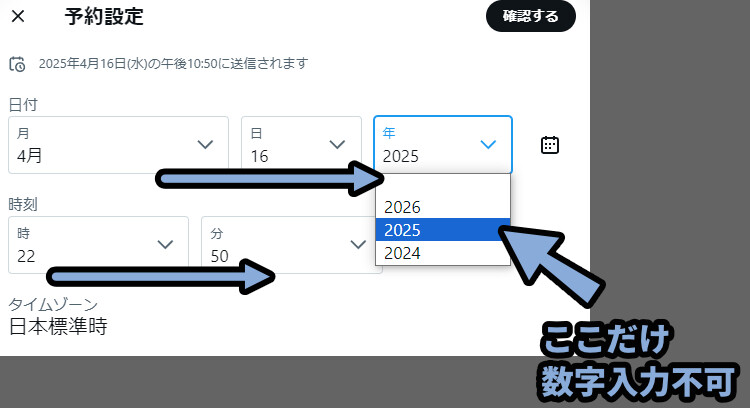
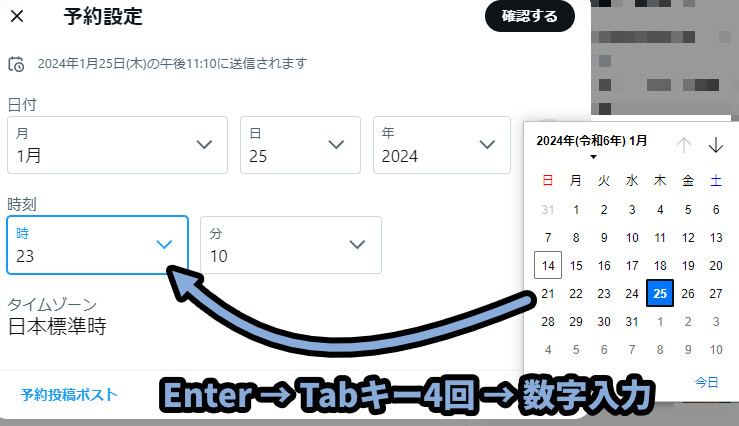
Twitterは”年”以外Tabキー+数値入力で設定可能です。

そして”年”は投稿日の年であればTabキーで推移 → 下キー2回以上で設定できます。

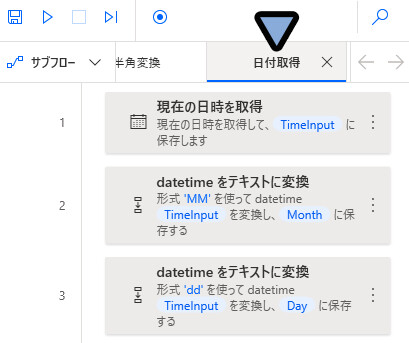
処理的にはこんな感じ。
これで今日の日付を取得できます。

現在の日時を取得 → 変換MMとddで「今日の月+日」を登録。
そして、年は下キー2回で設定できます。

今日の日付を登録したら、Tabキー1回+Enterでカレンダーに推移。

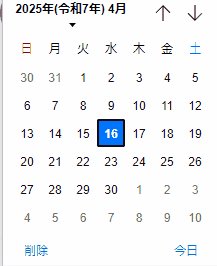
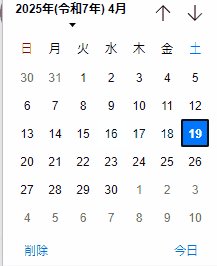
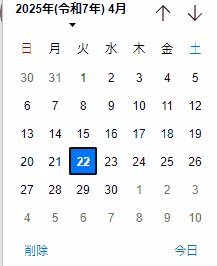
このカレンダーは、既に設定した「月/日/年」をスタート地点にして、右キーで日付を移動できます。

なので、「今日の日付」と「投稿予定日」の差だけ右キーを入力します。
その後、Etnerキーで投稿日を設定できます。

ちなみに、カレンダー+右キーを使う理由は、今日が「12月末」で、予定日は「来年の1月」の場合の年またぎ対策です。

この日付の差分処理は下図のような方法で作れます。

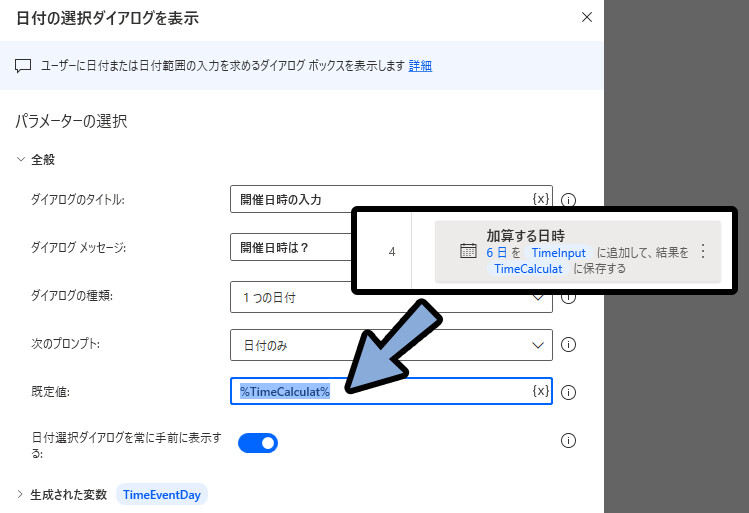
日付選択ダイアログを表示の規定値に「加算する日時」で設定した変数を入力。

すると、予測入力で今日+6日の表示が入ります。
これがあると、かなり操作が楽になるので入れるのをおすすめ。

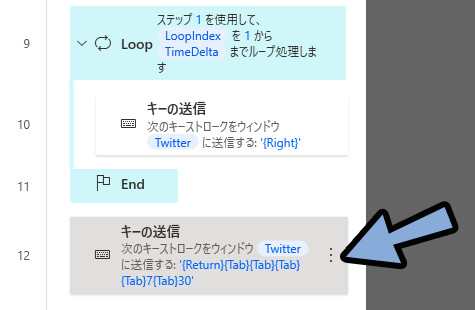
そしたら、Loopを追加。
開始値:と増分:を1に設定
終了を「今日と予定日の差」の変数に設定。(日付の減算で取得)

そして、カレンダーの表示アニメーション1秒待ってから、Loopの中に右キーを入力する処理を追加。

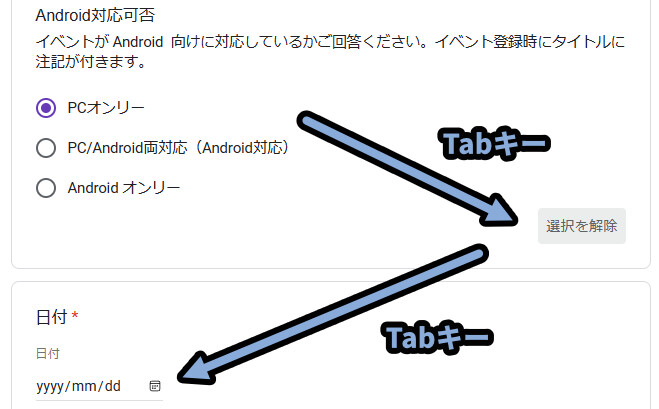
あとはTabキーで推移、数値入力可能。

これを作るだけ。

以上が、Twitter(X)の予約投稿への入力例です。
α版WonderNoteへの入力例
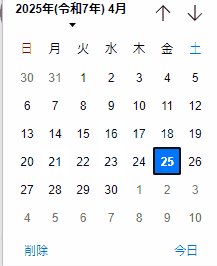
こちらの記事より、カレンダー部分だけを抜き取りました。

WonderNoteとはVRChatのイベントを登録+紹介するWEBサイトです。

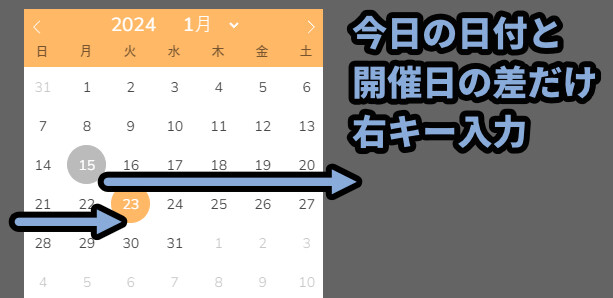
WonderNotは起動後、Tabキー5回押しでカレンダー入力の所に移動できます。
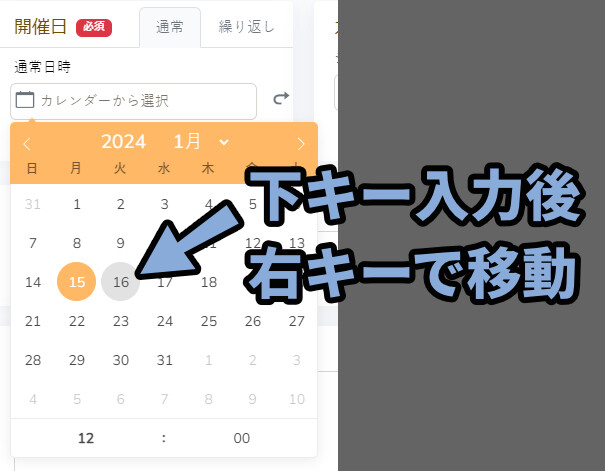
移動するとカレンダーが表示されます。
そして、ここは数値入力不可能です。

このカレンダーは、下キーを押したあと右キーを押すと日付移動できます。

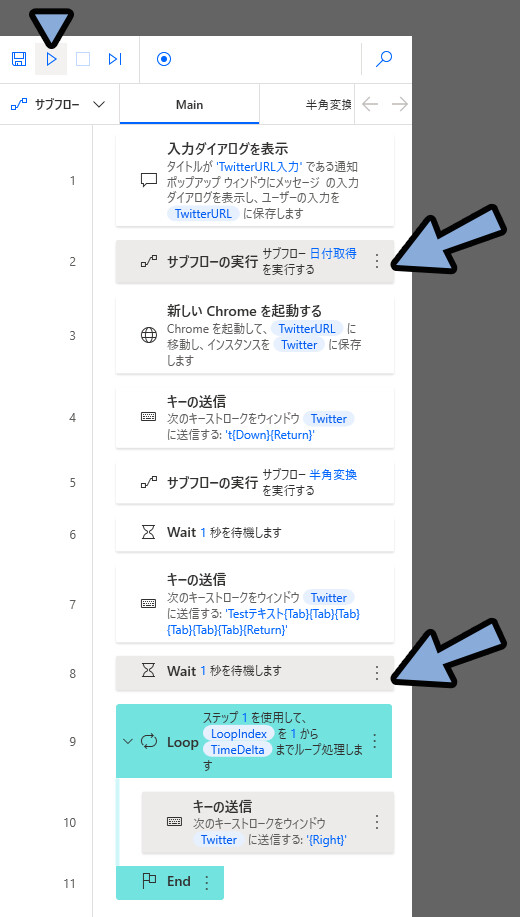
ここまでの処理をキーの送信で追加。
キーの送信先は「ウインドウのインスタンス/ハンドル」に設定。
ウインドウのインスタンスでWonderNoteのブラウザ変数を指定。

あとは「今日の日付」と「イベント開催日」の差を取り、その差だけ右キーを入力。

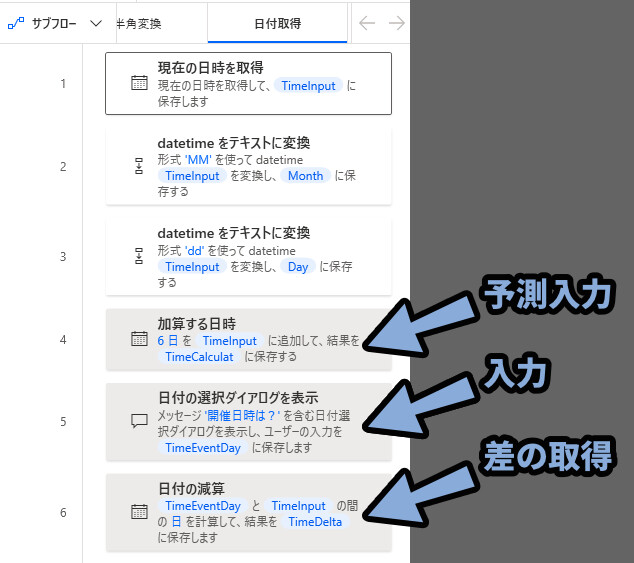
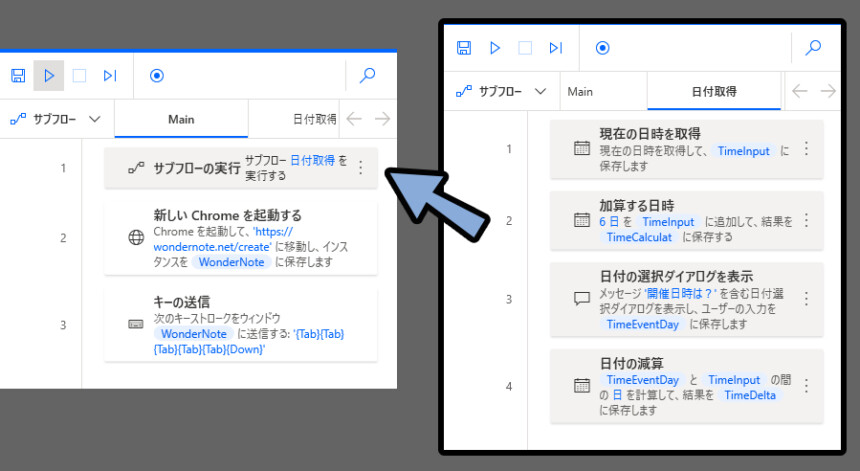
この、差を取る処理は下図のようなフローで作れます。
現在の日時を取得 → 日付の選択で開催日を指定 → 減算で差を表示(単位は日)

日付入力に関する詳細はこちらで解説。

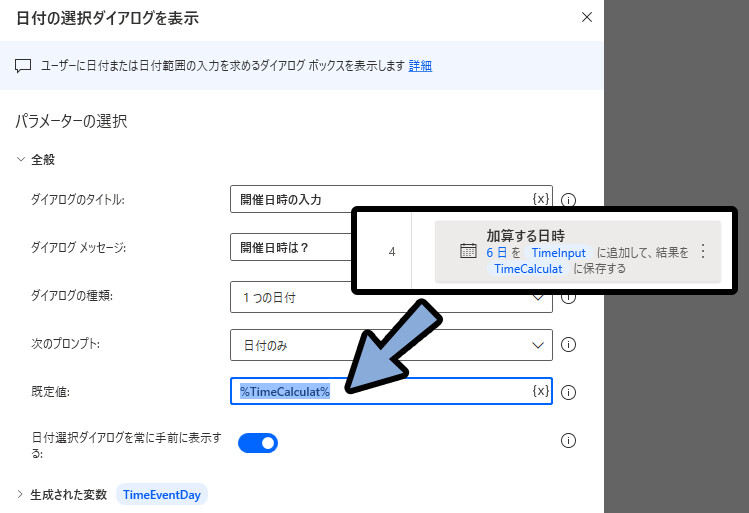
加算する日時は開催日の予測入力用に追加。

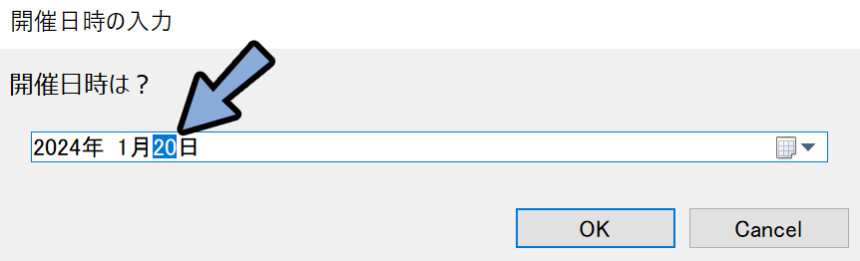
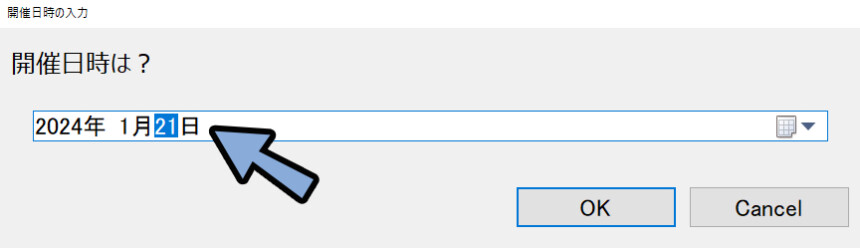
これで、実行すると現在の日付から+6日された曜日がポップアップで出ます。
あとは「OK」を押すか必要に応じて変更するだけ。

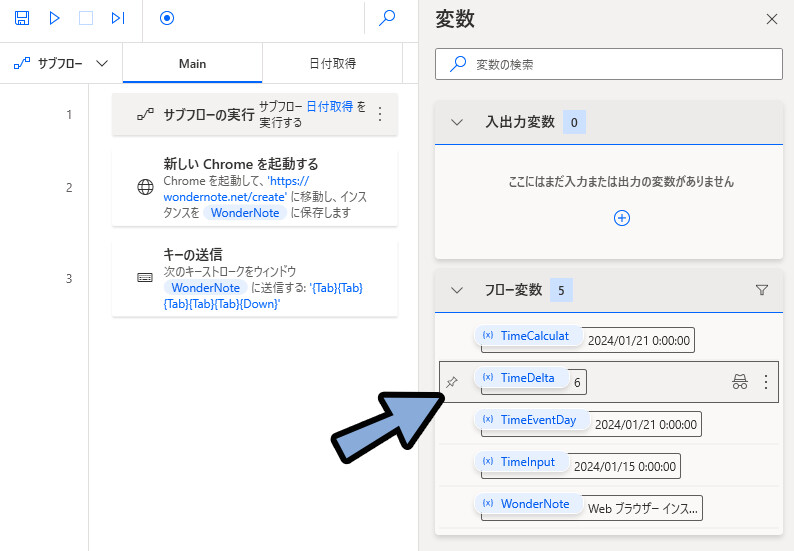
こちらを実行。
すると、「TimeDelta」に今日と開催日までの差分の日が出る事が分かります。

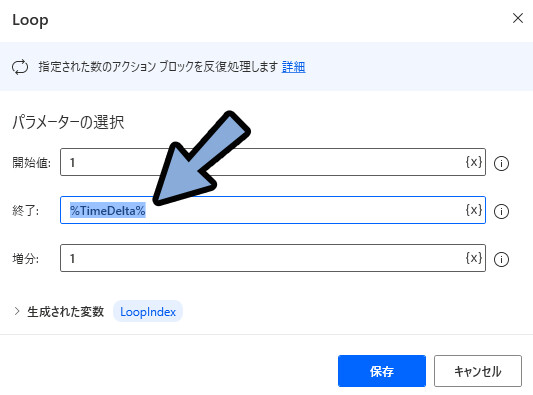
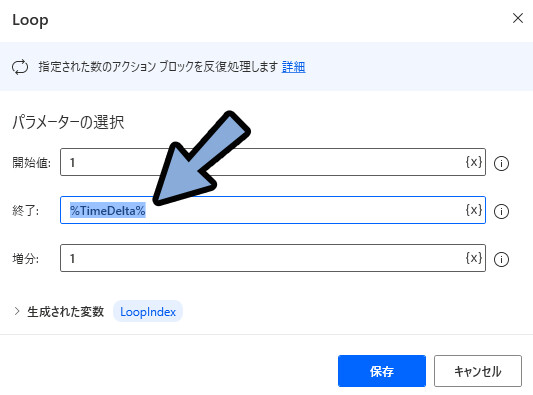
そしたら、Mainフローにループ処理を追加。
開始値:と増分:を1に設定。
終了を「%TimeDelta%」に設定。

あとは、Loopの中に右キー入力を追加。
そして、ループ終了後にEnterキー入力を追加。

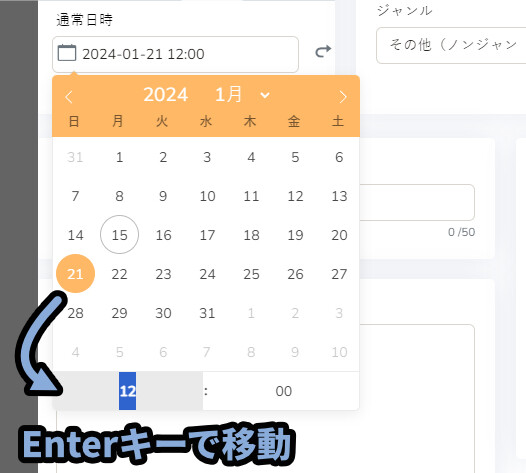
これで、カレンダーで年/月/日が設定できます。
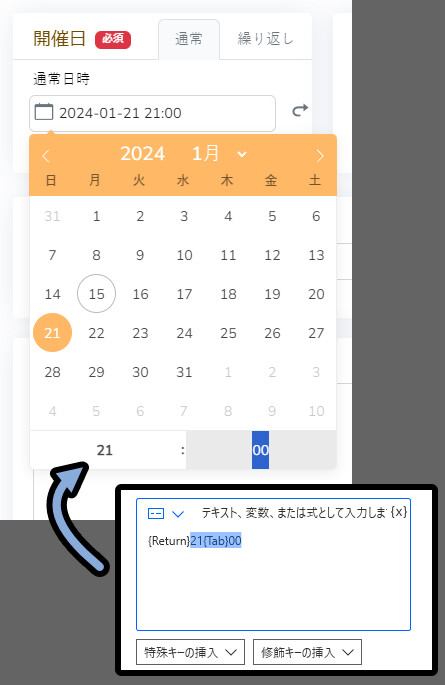
そして、Enterキーで時間入力に移動します。

あと、ここは数値入力が入ります。
なので、普通に入力 → Tabキーで移動 → 入力するだけ。

以上が、アルファ版WonderNoteへの入力例です。
Discordのイベントへの入力例
こちらの記事より、カレンダー部分だけを抜き取りました。

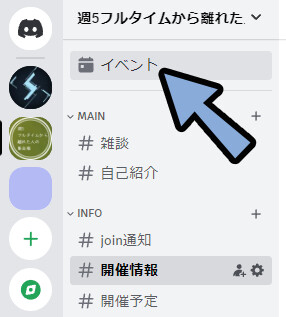
入力方法を考える
Discordのサーバーには「イベント」という機能があります。

ここのカレンダー「2045/01/01」のような数値入力ができません。
なので、ちょっと頑張って特殊な方法で入力になります。


ネタ晴らしをすると、TabキーやEnterキーでカレンダーの表示や選択を調整。
そして、方向キーを使って曜日を指定します。
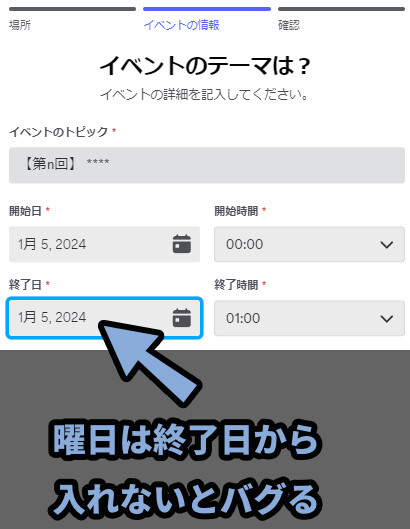
まず、Discordの仕様の問題で…
カレンダーフォーマットは「終了日」から入力しないとバグります。

なので、終了日 → 開始日の順に入れます。
この2つの入力が終わった後に開始と終了時間を入れます。

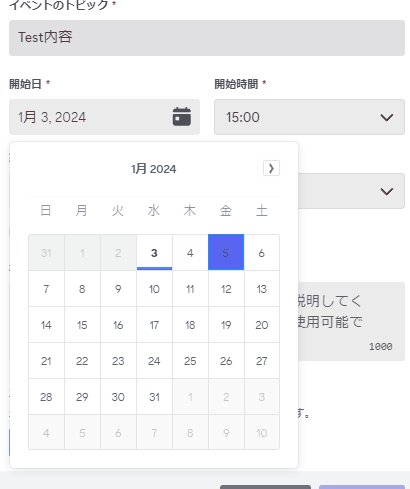
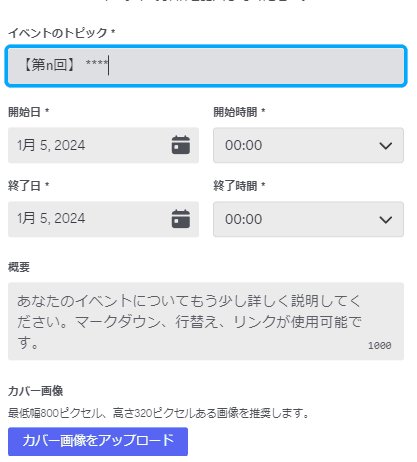
そして、カレンダーを入力するために…
まず、色々キー入力の操作を試して動きを観察します。
【動作の観察記録】
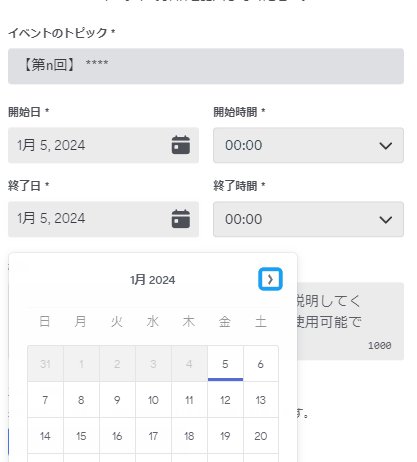
・Discordはイベントトピック入力後、Tabキー4回押しで終了日の所に行ける
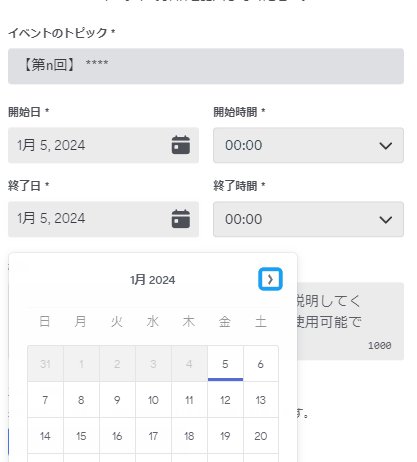
・この状態でEnterキーを押すとカレンダーを開ける
・カレンダーを開いた状態で1度Tabキーを入力すると日付選択モードに入る
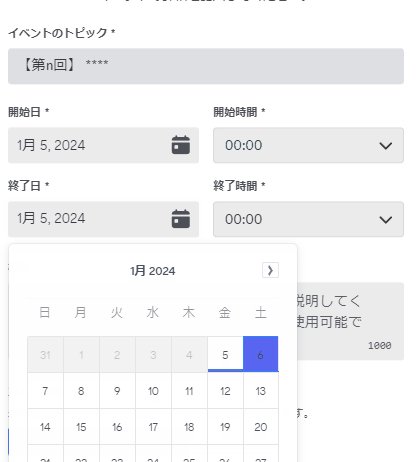
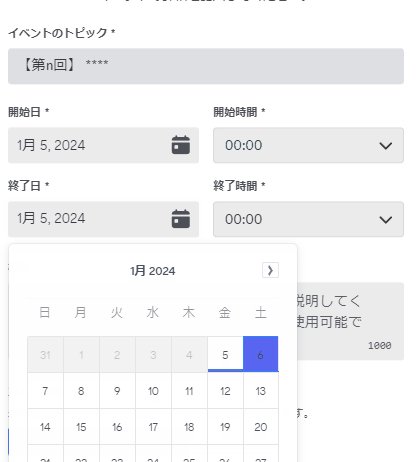
・日付選択モードで「右矢印」キーを入力すると日付を動かせる
・日付を動かした後は「Enterキー」で確定できる
・確定すると、その曜日の情報が登録されるこれで分かった事は、トピック入力後Tabキー4回 → Enterキーでカレンダーを開ける。
そして、開いたカレンダーはTabキーを押したあと、方向キーで曜日に変化を加えれる事。
最後にEnterキーを押せばその曜日で確定できる事=カレンダーの曜日を入力できる事です。

これで、下図の.gifのような操作ができます。

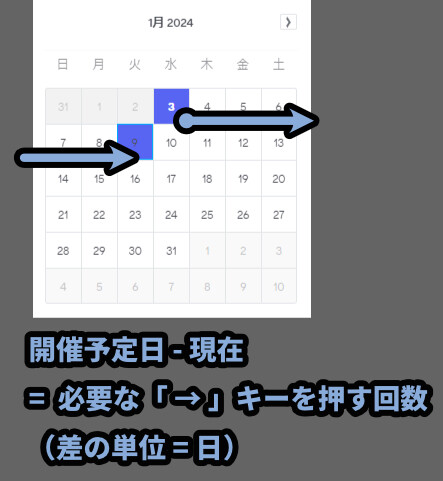
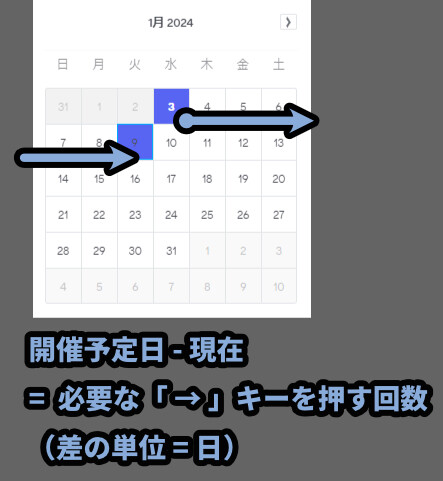
そして、この方法で開催日を入力をするには今日~開催日時の日数情報が必要です。
この日数情報があれば「右矢印」を押して日付をズラす回数を決めれます。

以上が、入力方法を考える工程です。
次は、この情報を取得する方法を紹介します。
今日~開催日までの日数を取得する
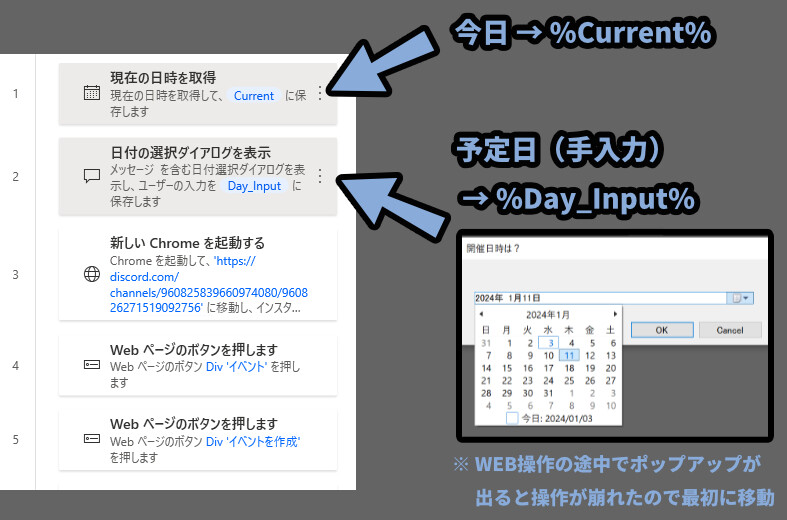
「現在の日時」と「日付の選択ダイアログを表示」を一番上に追加。
これで、「今の時間」と「開催予定日」の情報を入手します。

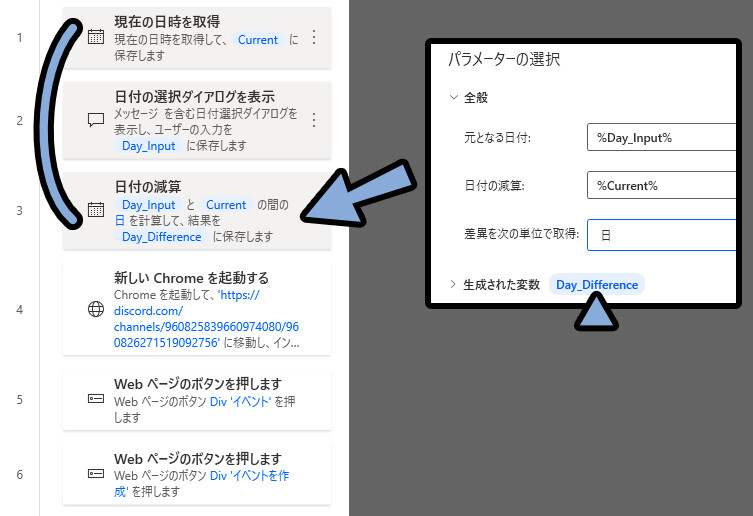
その下に「日付の減算」を追加。
そして、下記のように設定。
・元となる日付 → 「開催予定日(変数で指定)」
・日付の減算 → 「現在の日付(変数で指定)」
・単位 → 「日」
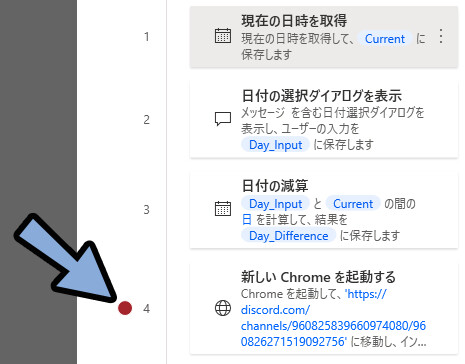
あとは、「日付の減算」の下にある処理で数字の左側をクリック。
赤い丸が表示させ、ここで処理が一時的に止まるように設定。
この状態で「現在の日付を取得」をクリック。
→ Alt+F5キーで「1」から実行。

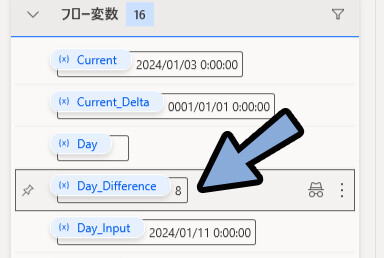
すると、変数で今日から開催予定日までの差が表示されます。(数字だけで表示)

これで、今日~開催日までの日数を取得する処理が完成です。
入力時間による日付ズレに対処する
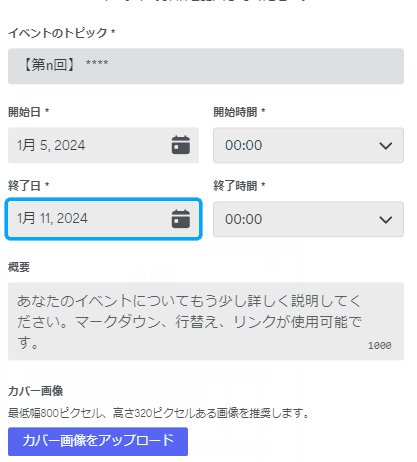
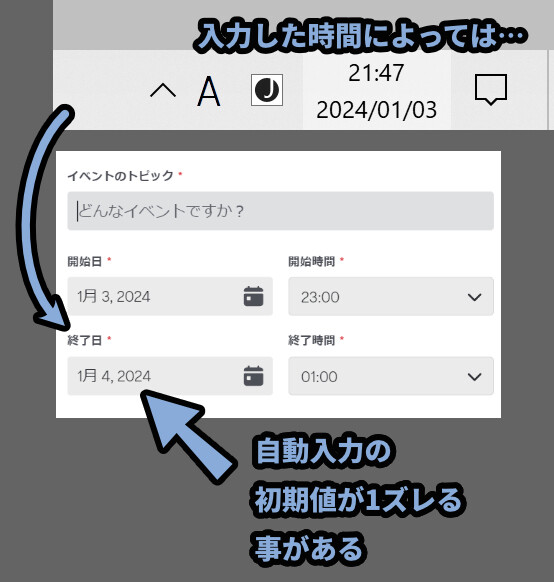
Discordは親切心でイベントを登録したタイミングで開始日と終了日が自動入力されます。
そして、入力時間によっては開始や終了日時が “今日” から1日ズレます。
なので、この「日付ズレ」にこちらに対処します。


Discord君の親切心が仇になったパターン。
まずDiscordの動作を観察します。
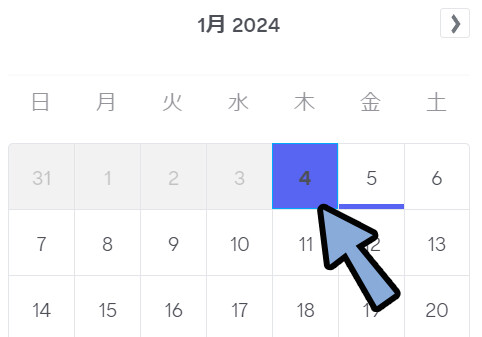
「←」キーで日付を戻れることを確認。
そして、日付は現在日より過去に行かない事も確認。

そして、Discordのカレンダーは日付の移動が無いと「Enter」キーで確定できない事も確認。

ここから至った結論は下記。
・「右矢印」で1度日付をズラす
・1日ズレた日付を「Enter」キーで確定
・もう一度カレンダーを開きなおす
・「左矢印」を2回以上入力する(保険で3~5回キー入力があると安心)
・すると、過去の日付には進めないので余分な左矢印の入力は無効になる
・これで、確実入力した "今日の日付" を設定できる
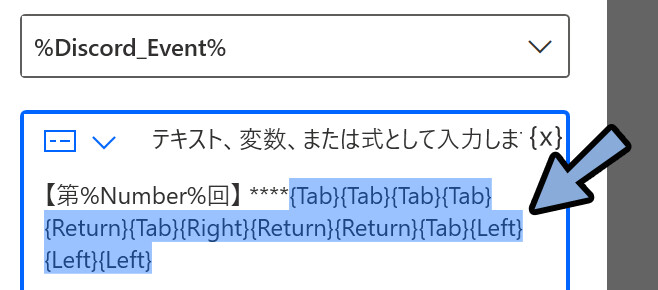
・あとは、23:59分のような紛らわしい時間にPADを動作させないこれを処理として書くと↓のようになります。

これで、確実に「今日」の日付から処理をスタートできます。

以上が、入力時間による日付ズレに対処法です。
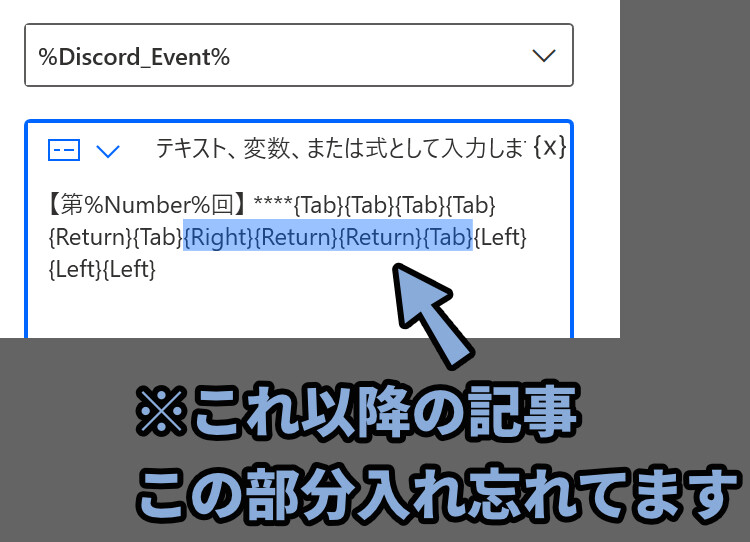
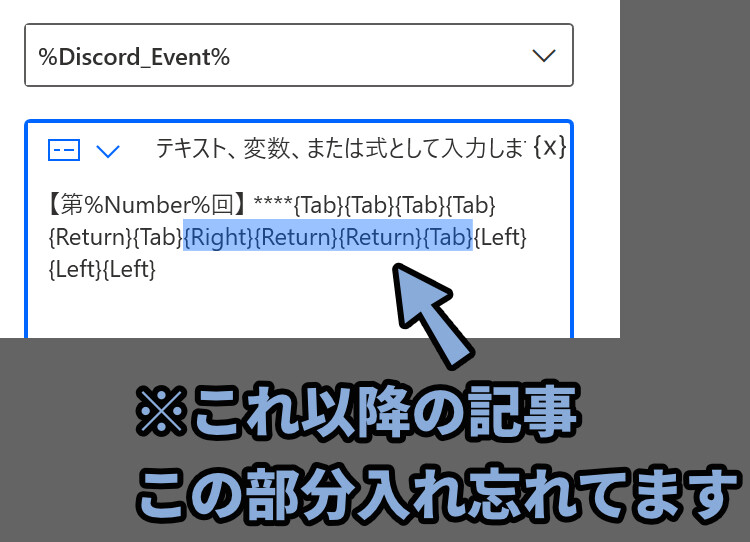
//ーーーーー
※同じ日付だと確定できない事は後から気づきました。

なので、これ以降の記事では日付を1日進めて確定する処理が抜けてます。


よく見ると、ミスってるので注意してください。
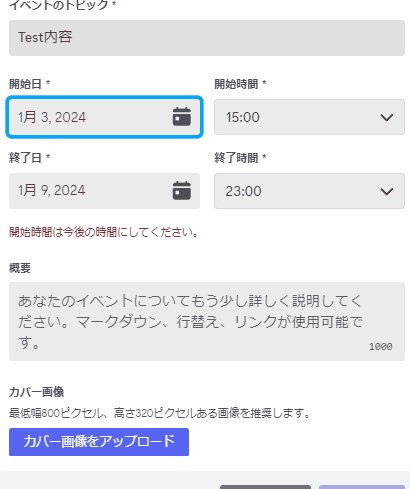
カレンダーで終了日を指定する
次は、現在の曜日~開催日までの曜日の差の数だけ「→」キーを押す処理を作ります。

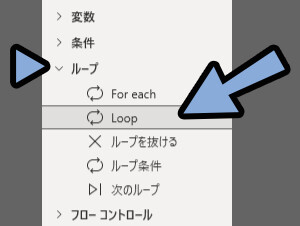
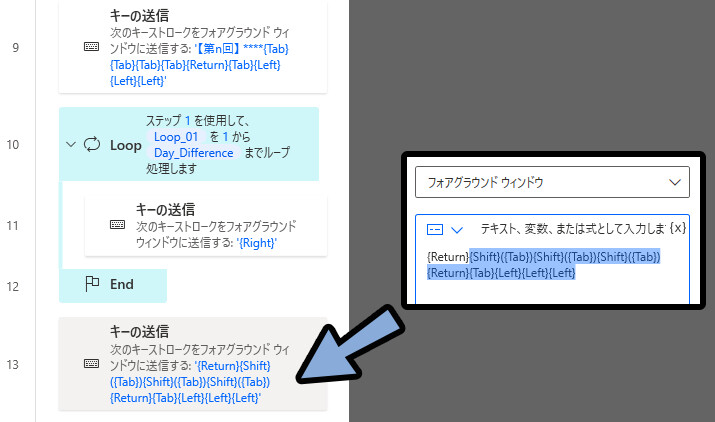
これは、ループ → 「Loop」を使うと作れます。

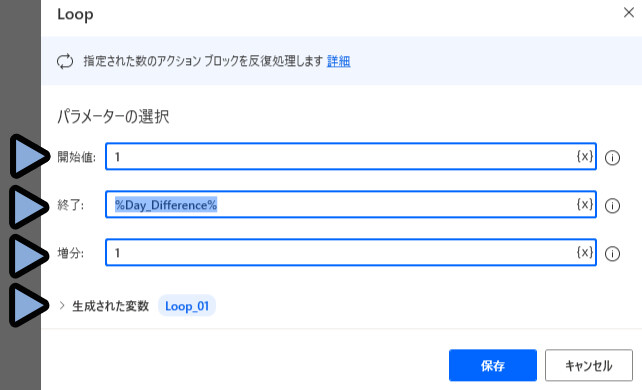
Loopの開始値と増分を「1」に設定。
そして終了で、日付の減算ので取得した「日付のズレ変数」を設定。
あとは、Loopの変数名も適当に設定。

これで開始値1からループ処理が1回行われるごとに+1される。
開始値「1」から → 「+1」 → 「+1」→ 「+1」
これを繰り返して「終了:」の値になれば処理が止まるようになります。
プログラミング的に書くなら…
for (i = 1; i <= Day_Difference%; i++)
をやってます。
分からなければ、この値をそのままコピーでOK。
いつか分かる時がきます。
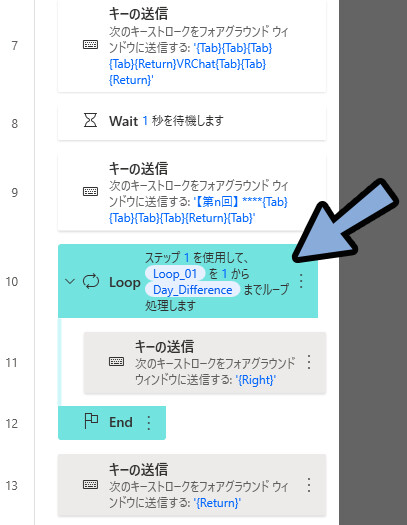
あとは、ループ処理内に「→」キー入力を追加。
そしてループ後に「Enter」キー入力を追加。

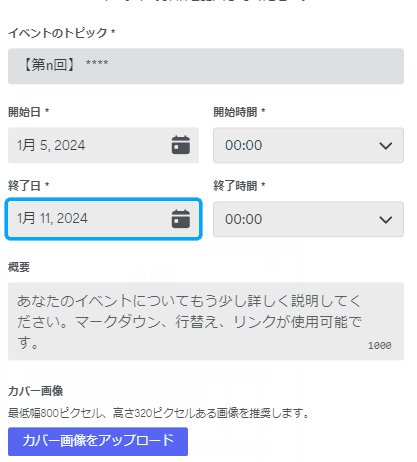
これで、終了日を指定できます。
あとは、カレンダーには表示アニメーションが入ってます。
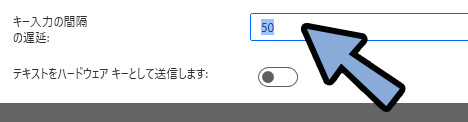
そしてたまに、キー入力が速すぎて、このアニメーションの再生を超えて処理が崩れることがあります。

なので、キー入力の間隔の遅延を「50」などの少し大きめに設定してください。

以上で、終了日の入力が完成です。
カレンダーで開催日を指定する
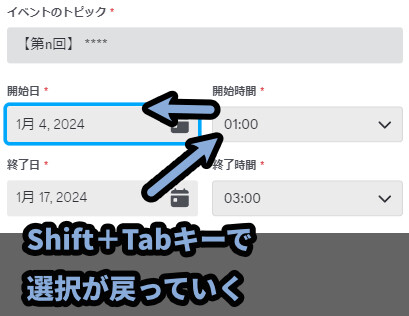
開催日は終了日とほぼ同じ方法で入れれます。
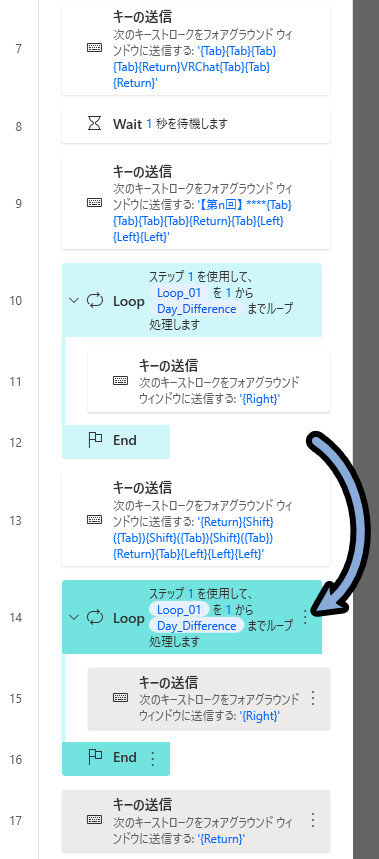
1つ違うとすれば、Shift+Tabキーで選択を逆方向に動かす必要がある事です。

Shift+Tabキーの入力は{Shift}({Tab})で設定できます。
これを入れて、あとは終了日と同じ処理をつくるだけです。

※ここも1回カレンダーを1日進めて確定するという処理の表記が抜けてるので注意。

あとは、ループ条件や中の処理は同じです。
なので、Shift+クリックで「Loop」~「End」を複数選択。
Ctrl+C → Ctrl+Vで複製 → ドラッグ&ドロップで移動。

以上が、Discordイベントへの入力例です。
まとめ
今回は、Power Automate for DesktopでWebのカレンダーフォーマットに日時を入力する方法を紹介しました。
・カレンダーフォーマットには日時を数値入力できないモノがある
・数値入力できるモノはTabキーで入力欄を移動しながら、数値をキー入力
・カレンダーが出るタイプのモノは日付を矢印キーで操作する
・カレンダーで「今日の日付」と「開催予定日」の差の数だけ右キー入力すると曜日指定できる
・あとは、各WEBサイトの挙動をよく観察しながら、それに合わせて操作を設定
また、他にもPAD関連の情報を発信してます。



ぜひ、こちらもご覧ください。




コメント