はじめに
PADやDiscordの基礎知識などがある事を前提に進めます。
前提知識はこちらをご覧ください。



入力用ページのURLを取得する
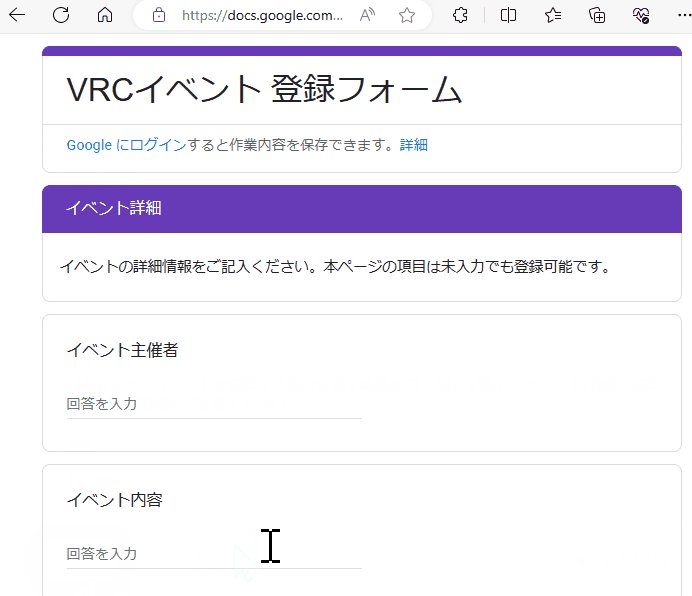
入力用ページは下記。
こちらのURLをコピー。
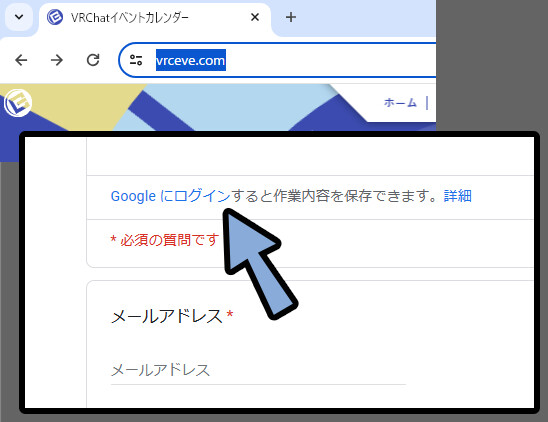
https://docs.google.com/forms/d/e/1FAIpQLSevo0ax6ALIzllRCT7up-3KZkohD3VfG28rcOy8XMqDwRWevQ/viewform?embedded=true&pli=1これは、VRChatイベントカレンダーページからGoogleにログインする → ログイン後表示される「入力専用」のページです。

公式HPだと、入力以外の要素が多くPADとして使いにくいです。
なので、入力専用ページのURLを開くことをおすすめします。
以上が、入力用ページのURLを取得するの解説です。
入力保存への対処法
VRChatイベントカレンダーは「Google」でログインすると作業内容が保存されます。
この「内容の保存」がPADでは逆効果になり、処理が崩れる原因になります。

そこで、下記の2つの方法で対処します。
・普段使わないブラウザーで起動する
・フォームのクリアする処理を入れる普段使わないブラウザーで起動する
これが最も単純かつシンプルな対処法です。
普段使わないブラウザであれば、Googleにログアウトした状態でも不便になりません。

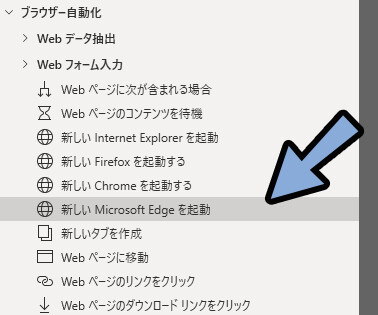
なので、下記の3つブラウザからよく使わないモノを選びます。
・FireFox
・Chrome
・Microsoft Edge
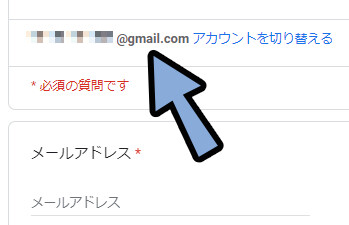
※Internet Explorerはサポート終了してるので除外そして、選択したブラウザでGoogleからログアウト状態に設定。

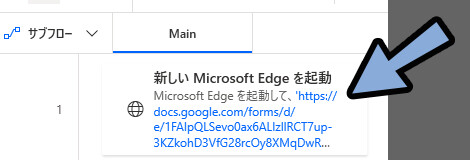
そして選択したブラウザで、先ほど取得したURLを起動する処理をつくります。

【VRChatイベントカレンダー入力専用ページURL】
https://docs.google.com/forms/d/e/1FAIpQLSevo0ax6ALIzllRCT7up-3KZkohD3VfG28rcOy8XMqDwRWevQ/viewform?embedded=true&pli=1これで、ログインしてないので入力情報が保存されません。
なので、入力保存が無効になります。
以上が1つ目の対処法です。
フォームのクリアする
2つ目の対処法はフォームをクリアする処理を入れる方法です。
これは、3つのブラウザ全て使っててGoogleからログアウトできない人向け。

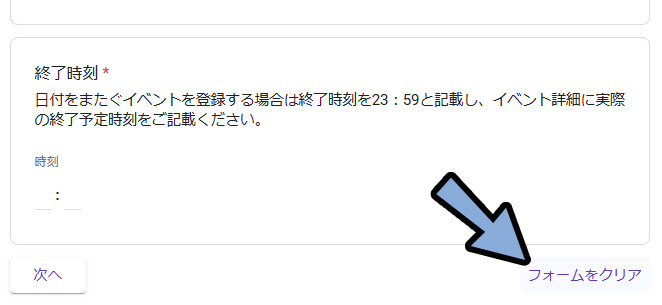
VRChatのイベントカレンダーには、右下にフォームをクリアするボタンがあります。

まずWebサイトを立ち上げ。
そして、フォームクリアのボタン → 確認ボタンを押す。
最後に1度閉じて、再度webを開く。

これで、入力情報を初期化できます。
以上が、2つ目の対処法です。
1ページ目の情報を入力する
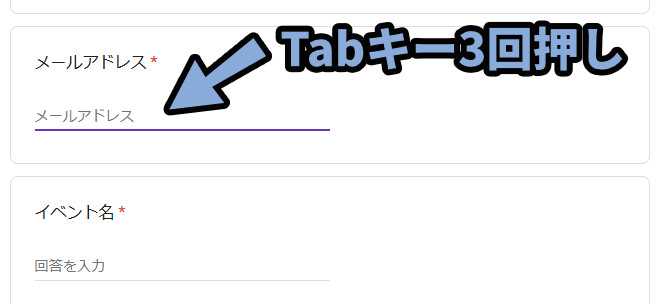
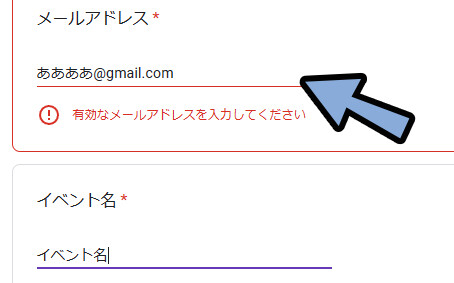
Webページを立ち上げ後、メールアドレス入力欄はTabキー3回押しで選択できます。
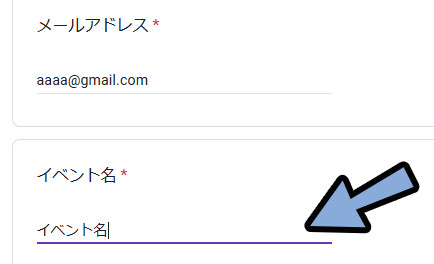
その後、下のイベント名ににTabキー1回で行けます。

なので、キー入力処理を追加。
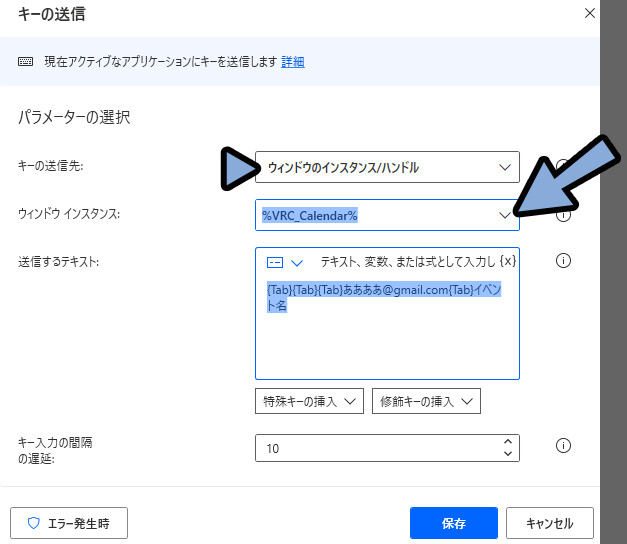
キー送信先を「ウインドウのインスタンス/バンドル」に設定。
ウインドウインスタンスで、開いたWebサイトの変数を設定。
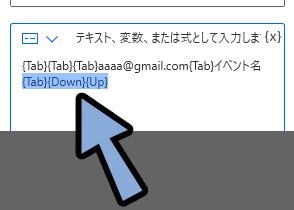
そして、テキストで{Tab}キー3回入力 → メールアドレス → {Tab}→イベント名を設定。

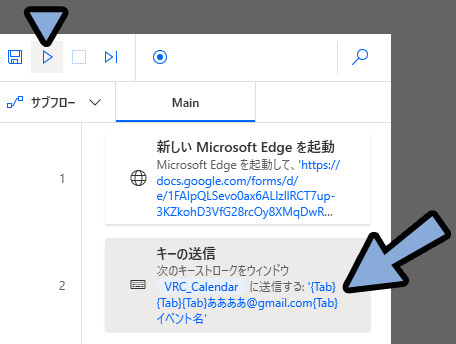
この状態で実行して動作を確認。

これで、メールアドレスとイベント名が入力されます。

メールアドレスは日本語表記だとエラーが出たので、aaaaの英語表記に打ち直しました。

そしたら、次はボタン入力をしていきます。
ボタン情報を入力する
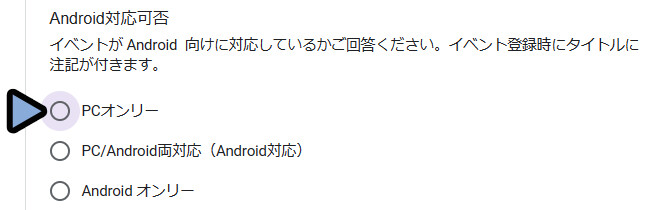
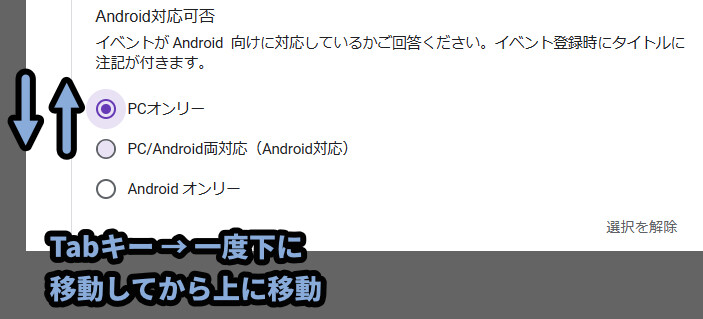
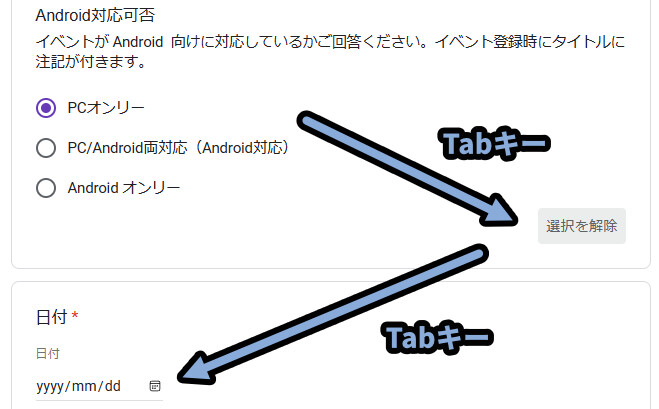
下にあるボタンはTabキーで移動できます。

そして、下キー → 上キーの順番に押すと、1番上の「PCオンリー」を選択できます。

この処理をキー入力に追加。

これで、ボタン入力が完了です。
カレンダーに日付を入力する
カレンダーには、ボタン入力後、Tabキー2回で行けます。

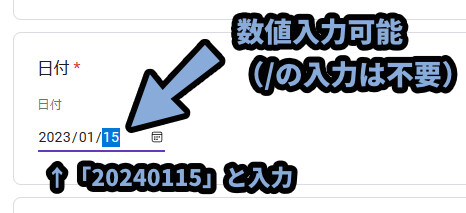
そして、このカレンダーは数値入力が可能です。

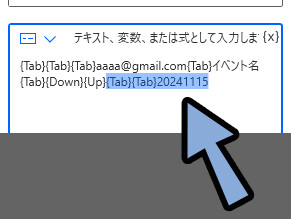
なので、Tabキー2回 → 開催日の入力のテキストを追加。

これで、カレンダーに日付を入力する処理が完了です。
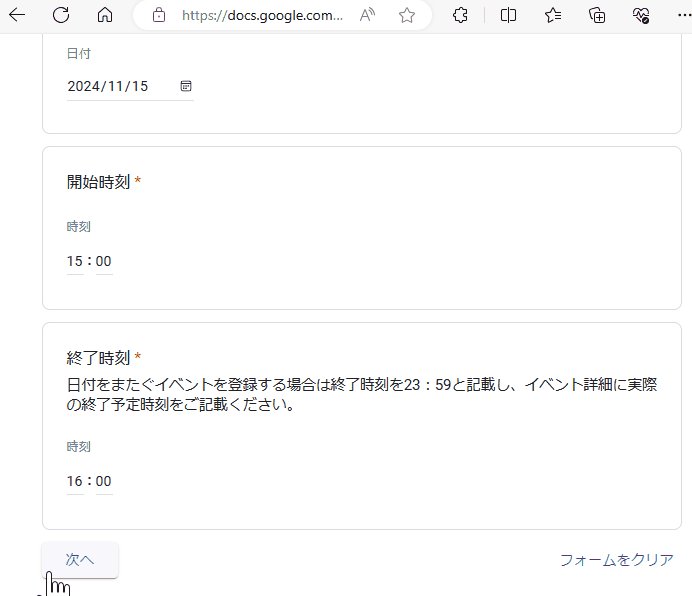
開始と終了時間を入力する
開催時刻はTabキー2回で移動できます。

そして、ここは数値入力可能です。
ただし、2つ条件があります。
・時間 → 分 への移動はTabキーを使う。
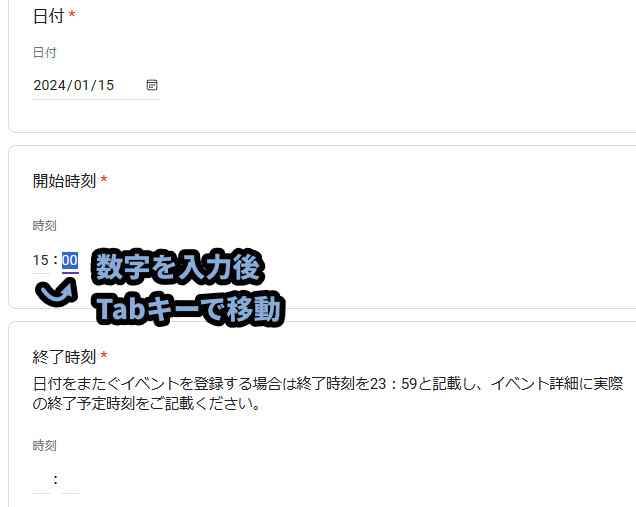
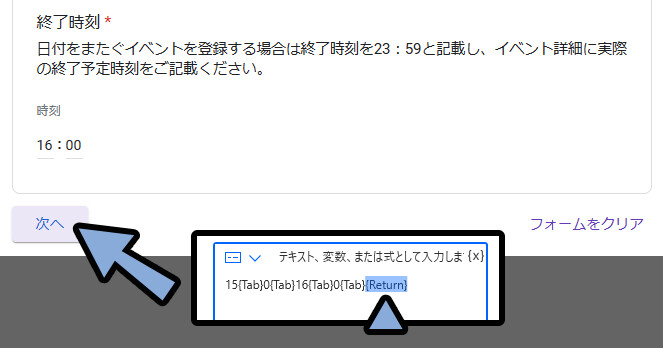
・入力はハードウェアキーとして行う時間は15などに指定した後、Tabキーを押さないと、「分」表示の所に移動しません。


16:00と入力すると、「時間」の枠に「16:00」と入力されます。
そして「分」の所に「:00」の入力が入りません。
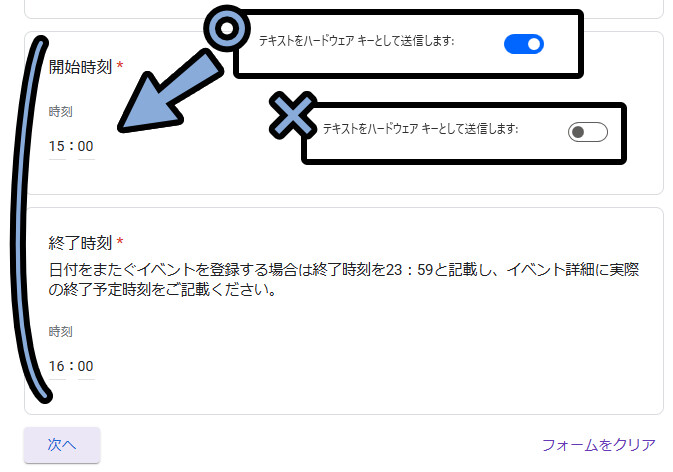
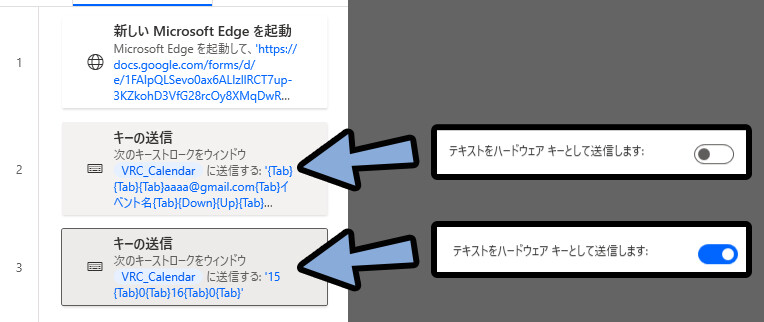
そして、ハードウェアキーとして入力しないと、上手くいかず文字が崩れます。

なので、キー入力を新たに追加。
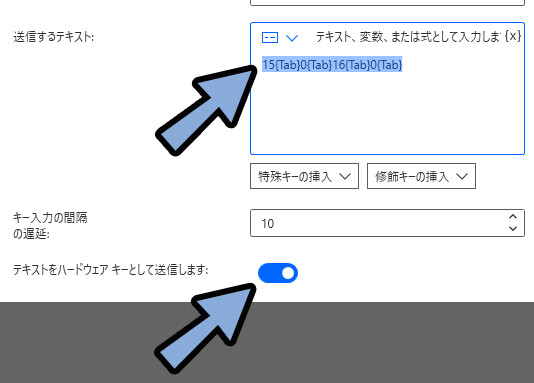
ハードウェアキーとして入力を有効化。
そして、15→Tab→00のような形で入力してください。

↓このように、キー入力を分けるのがポイント。

あとは、Tabキーで移動。
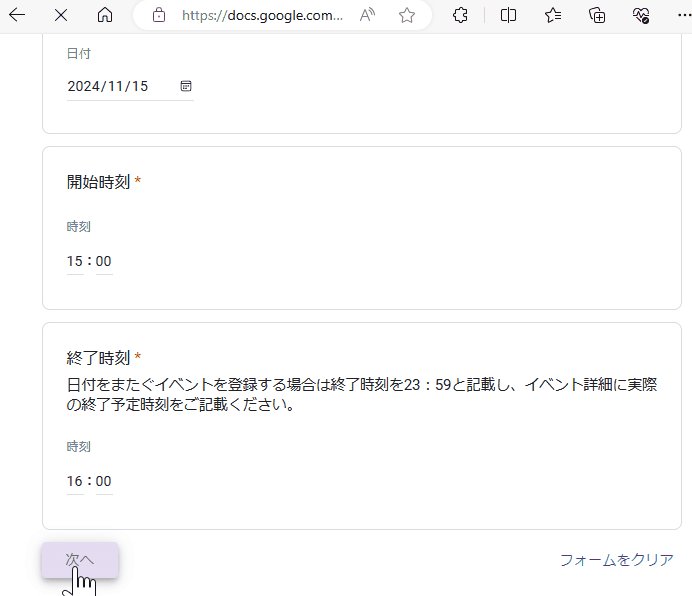
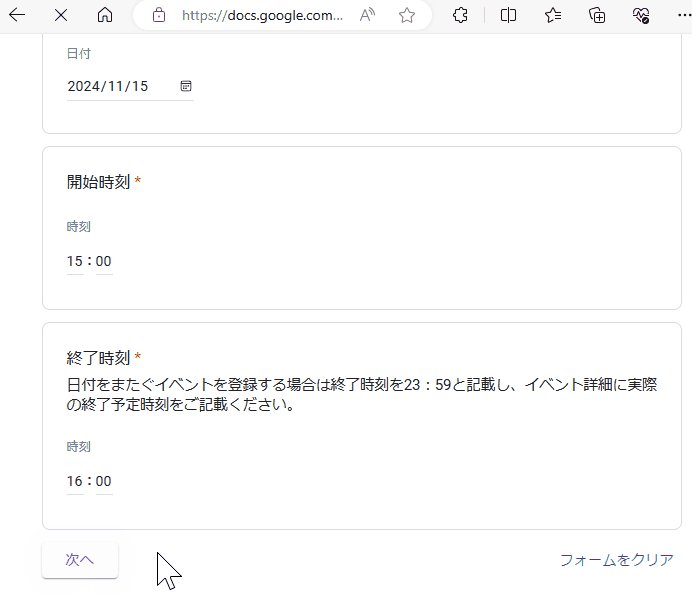
Enterキーで「次へ」を選択。

これで、1ページ目の入力が完了です。
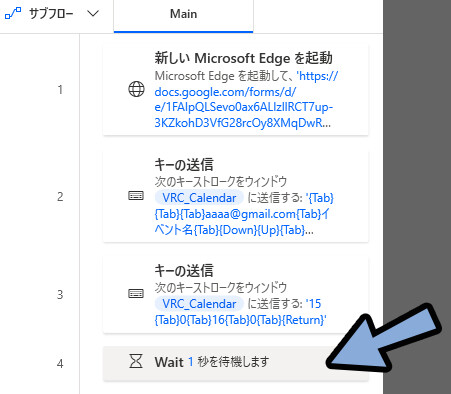
2ページ目の情報を入力する
まず、「次へ」を押した後の2ページ目への推移にはタイムラグが発生します。

そこで、Waitで「1」秒待つ処理を入れます。

そして、Tabキーと日本語入力を組みあわせて、主催者や内容説明の文章を入れます。

ここは、ハードウェアキーとして入力のチェックを外してください。

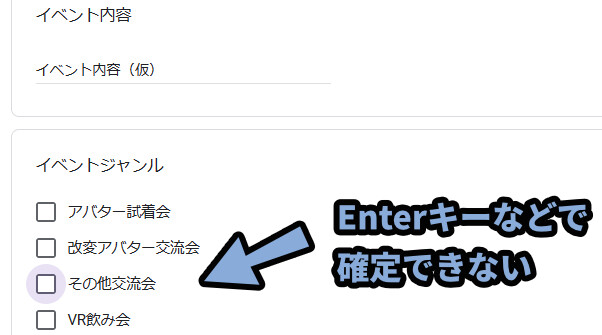
チェックボックスを選択する
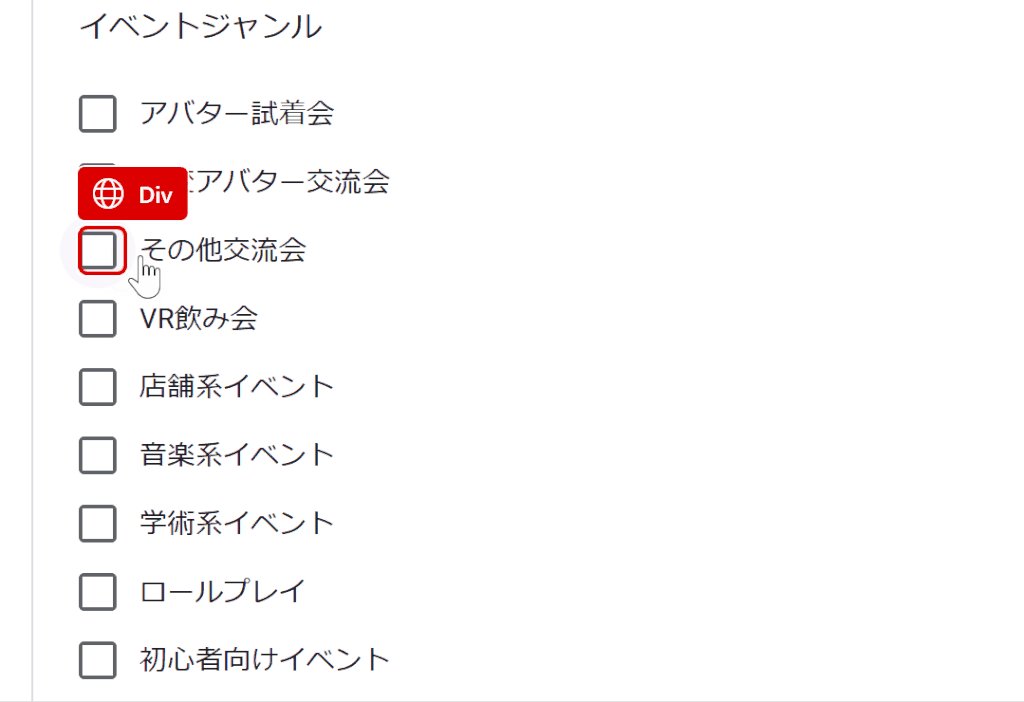
そしたら次はチェックボックスのボタンを押します。
ここはTabキーで移動はできますが、Enterキーなどを押しても確定はできません。

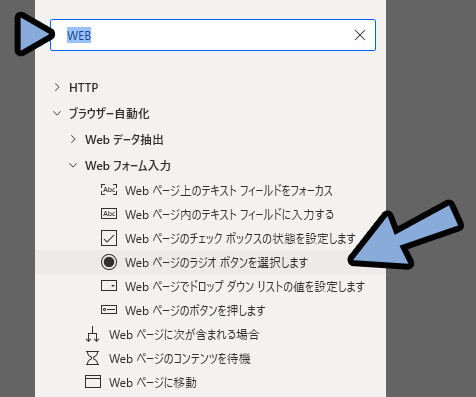
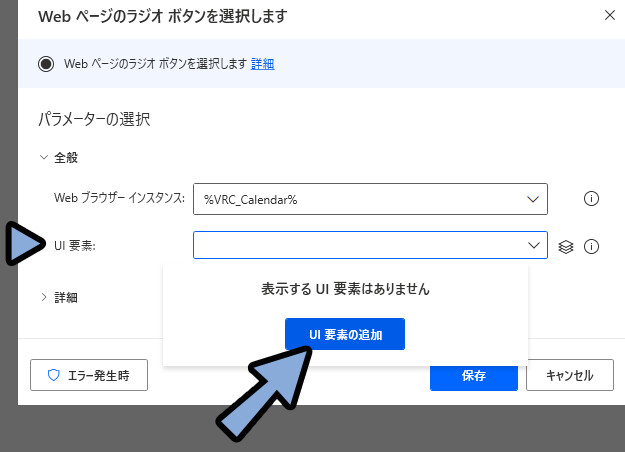
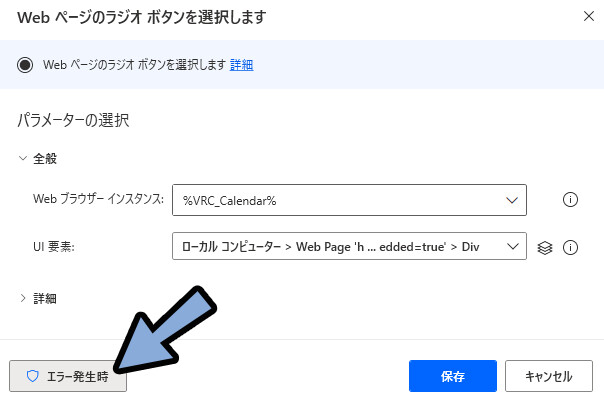
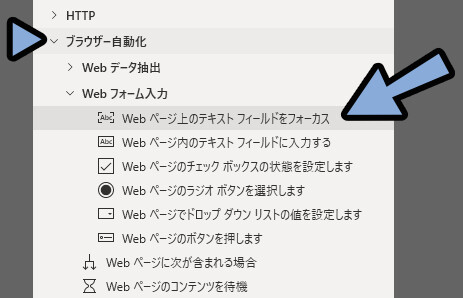
なので、Webボタン選択を追加。

インスタンスでWebの変数を設定。
UI要素 →UI要素を追加を選択。

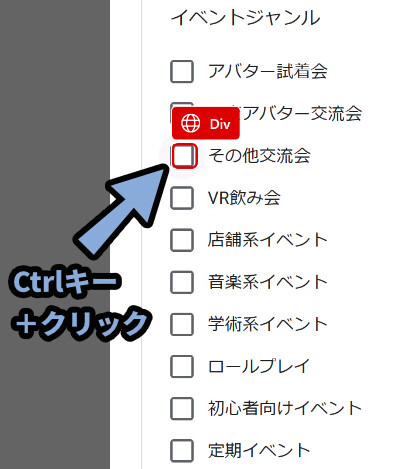
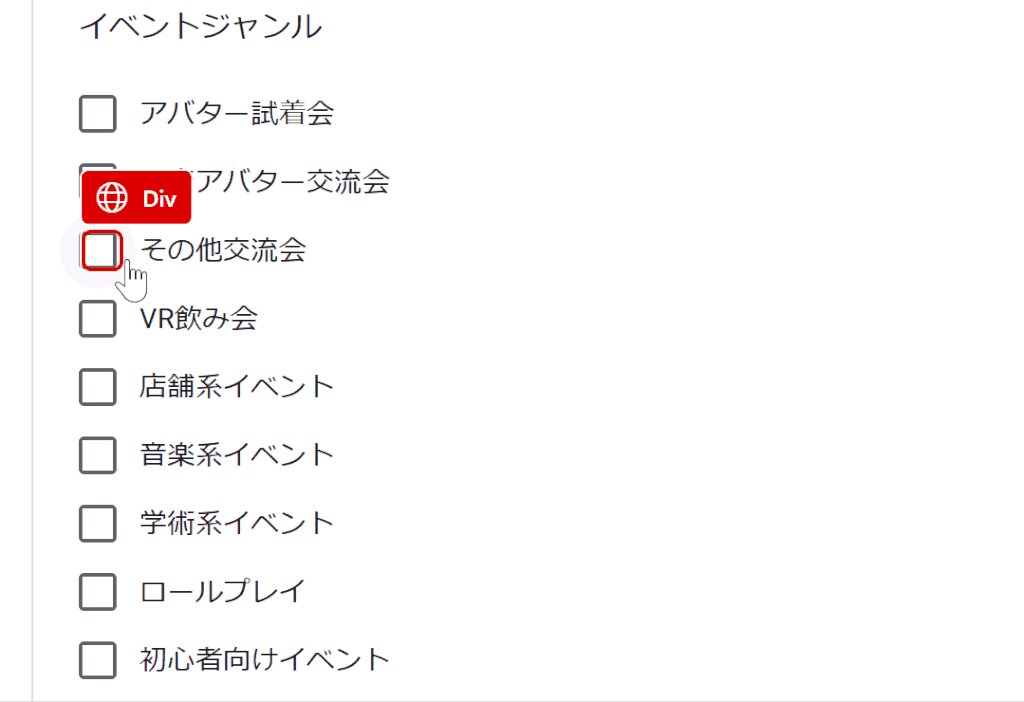
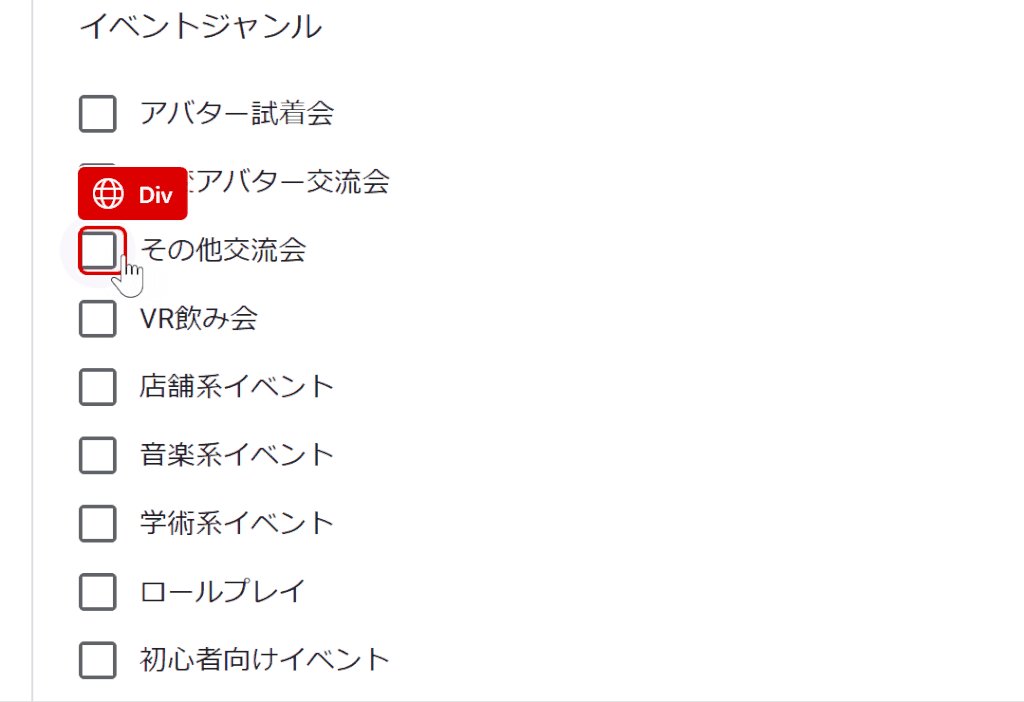
Ctrl+クリックで、押したしボタンを選択。

微妙にあたり所が悪いと、後で選択されないことがあるので注意。


当たり所の良し悪しは…
動かしてみると分かります。
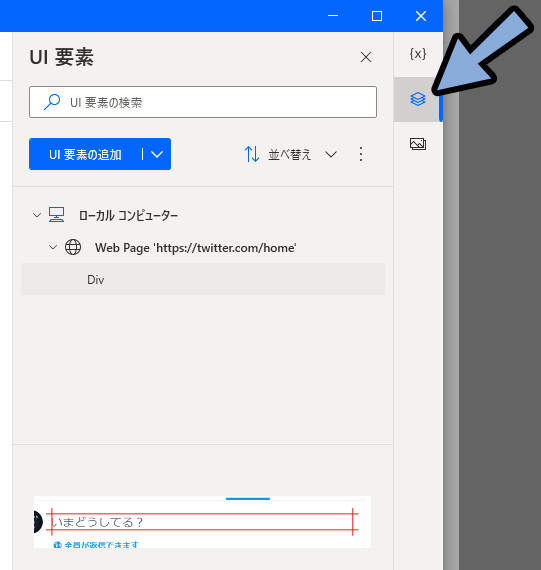
もし動かなかった場合は、右上の所で「UI要素」を表示。
一度削除して再取得などを行って調整してください。

そして、UI要素関連は不安定です。
昨日動いても、今日は動かないという事が平気で起こります。
なので、動かなかった時のための処理を入れます。
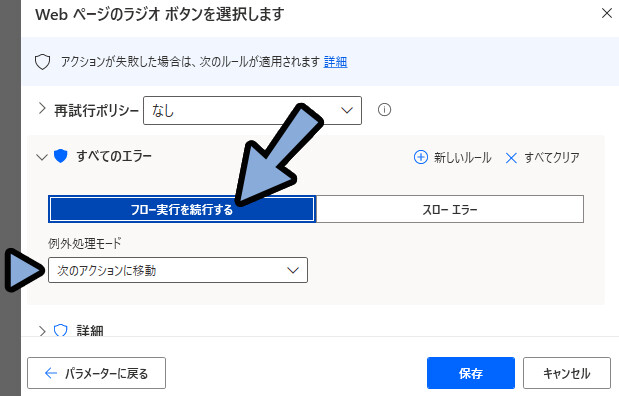
右下の「エラー発生時」を選択。

「フロー続行を継続する」を選択。
これでもし、この部分が上手く入力できなくても、処理が止まらなくなります。

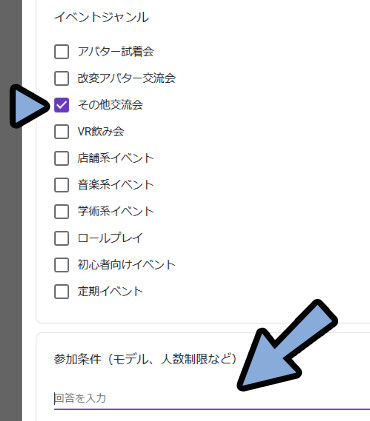
チェックボックスより下のテキストを入力する
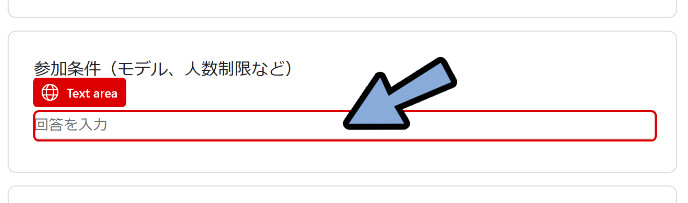
そしたら、チェックボックス下のテキスト入力処理を作ります。

ここはTabキーで移動できますが… 将来ジャンルの枠が増えそうなので、Webの「フォーカス」を使うことにしました。

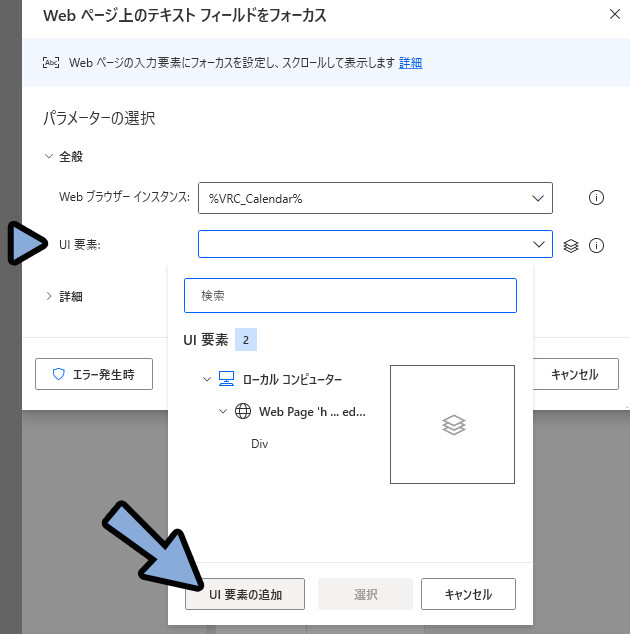
UI要素 → UI要素の追加を選択。

そして、テキスト入力欄をCtrl+クリック。
これで、入力欄を選択できます。

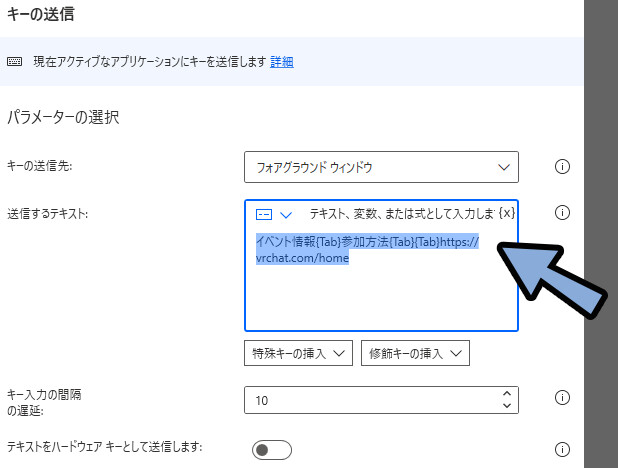
あとは、キーの送信 → テキスト + Tabキー移動処理を追加。

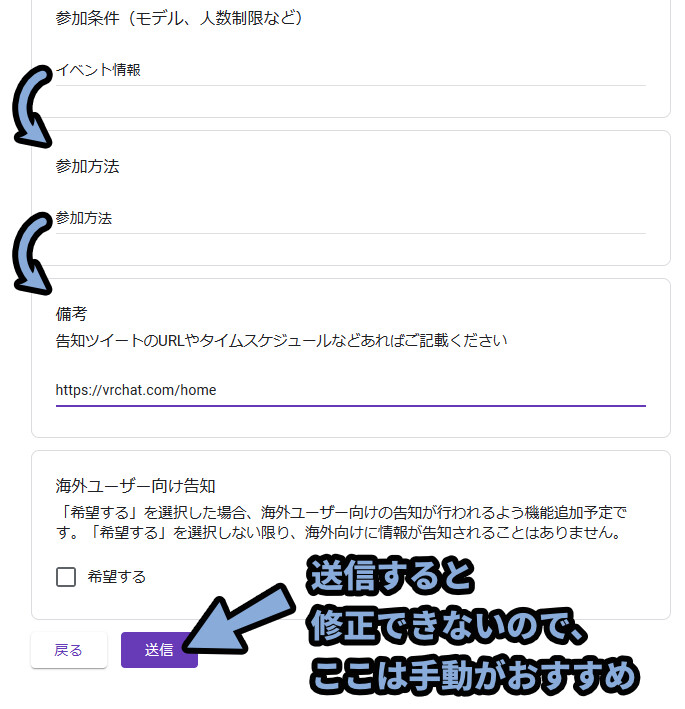
これで、チェックボックス下の全ての情報が入力できます。
送信も自動化できますが… VRChatイベントカレンダーは送信すると後で修正できません。
なので、ここは自動化せず確認してから押すのがおすすめ。

これで、PADを使ったVRChatイベントカレンダーの自動入力が完了です。
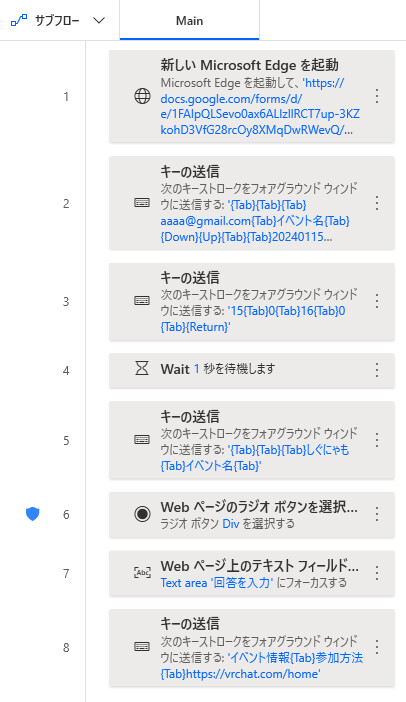
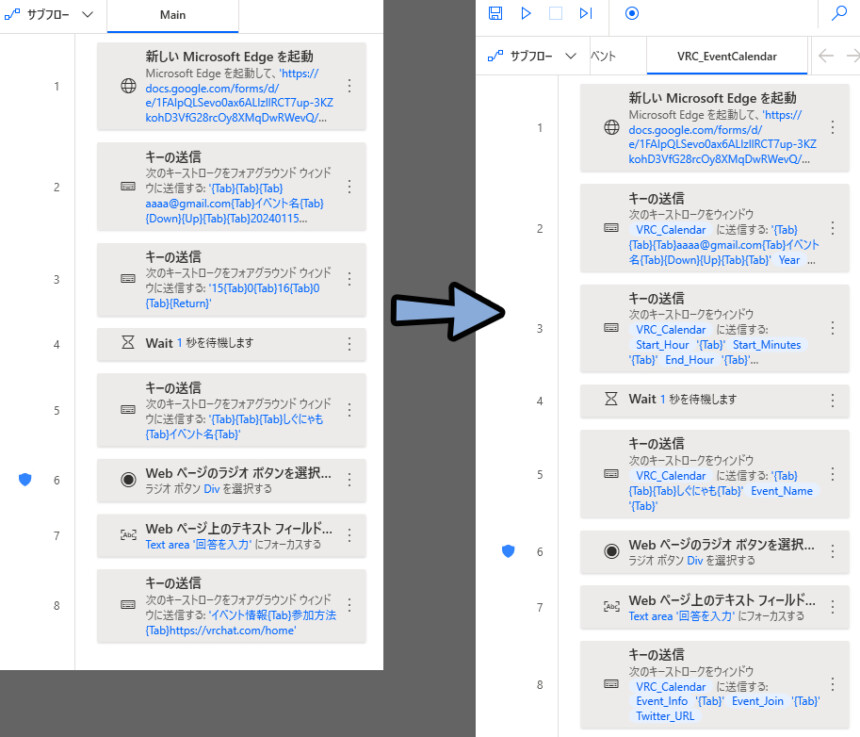
おまけ1:処理の全体像
カレンダーへの入力だけなら、下図の処理でできます。

おまけ2:サブフローや変数などを調整して使いやすくる
あとは、必要に応じてサブフローや変数を使って使いやすくしてください。

↓のような記事のノウハウを使うと、日付を変数として入れれて便利です。

1つの例ですが、こんな感じに変数で入力しました。
これで、他のサイトへの入力も変数で行えて修正などに強い作りになります。

まとめ
今回は、Power Automate for DesktopでVRChatイベントカレンダーの入力を自動化する方法を紹介しました。
・PAD処理は、イベント登録専用ページを使う
・Googleアカウントにログインしてると入力が保存されてエラーが出る
・なので、Googleアカウントでログインしてない普段使わないブラウザで起動する
・フォームは基本、Tabキーで移動 → キー送信で入力可能
・日時や時間の入力だけ少し癖があるので注意
・イベントジャンルはキー入力できないので「Webボタン選択」を使う
・UI要素取得系の処理はバグりやすいので注意
また、他にもPAD関連の情報を発信してます。



ぜひ、こちらもご覧ください。




コメント