はじめに
今回はUnreal Engine5で、平面を作成し、マテリアルで色付けする方法を紹介します。
下記の手順で進めます。
→ UE5の起動
→ 平面の作成
→ マテリアル作成
→ マテリアルに色付け
→ マテリアルを平面に割り当て
UE5の起動
Epic Games Launcherをダウンロード。
指示に従ってインストール。
Epic Games Launcherを起動。

UE5をDL。
起動します。

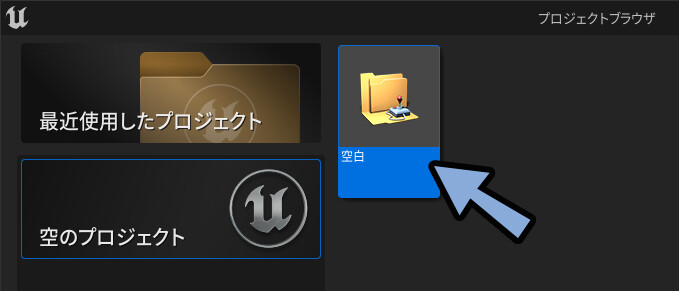
空のプロジェクトを作成。

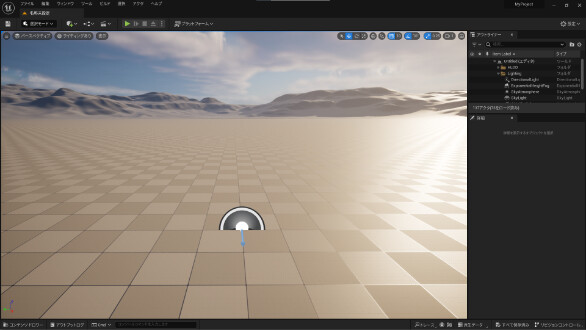
このような画面が出てきます。

これで、UE5の起動が完了です。
平面の作成
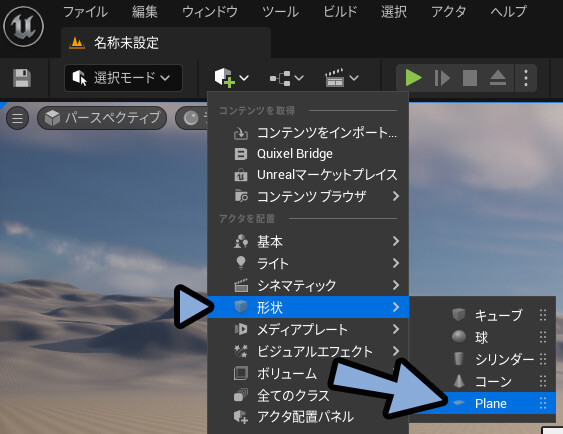
画面左上の「立方体+」をクリック。

「形状」→「Plane」を選択。

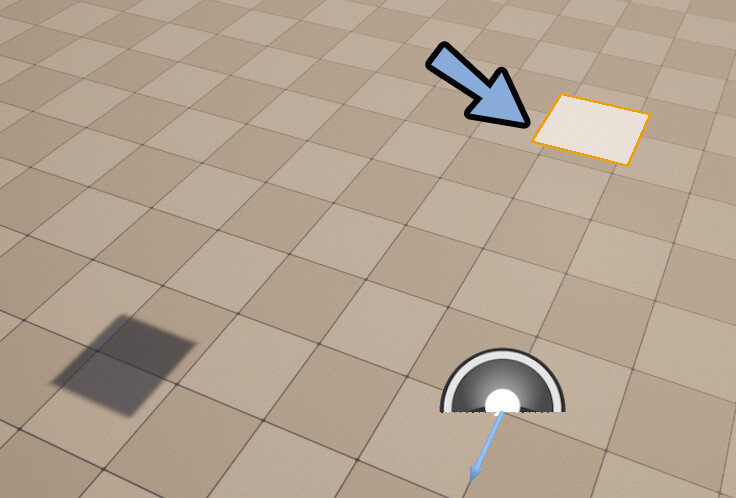
すると、平面が出てきます。

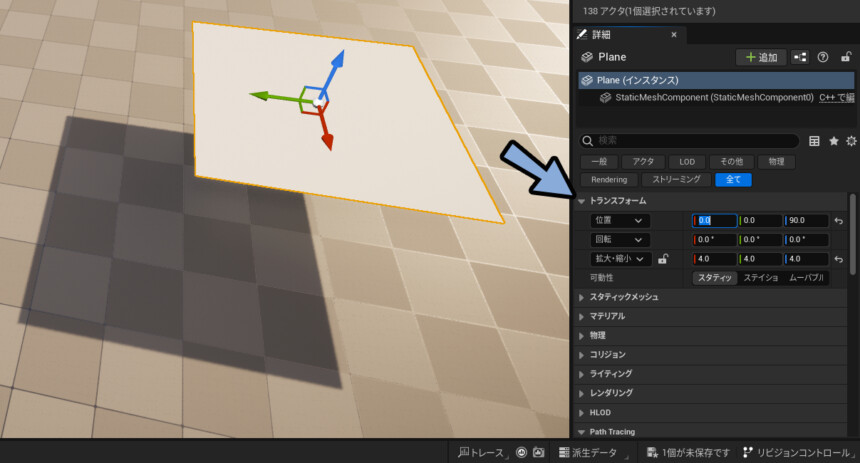
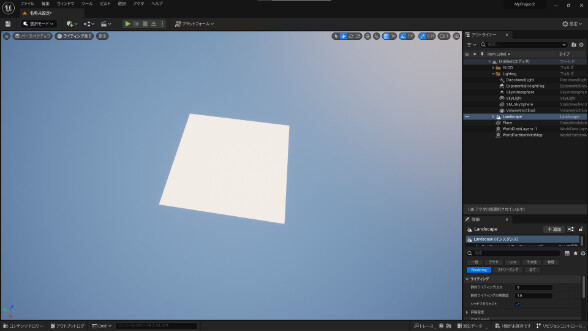
画面右下のトランスフォーで大きさや位置などを調整。

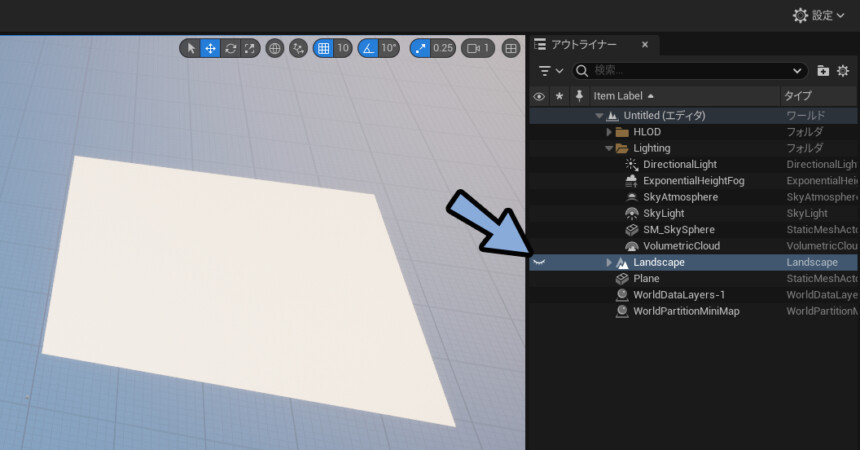
必要であれば、画面右上のアウトライナーで背景を非表示化。

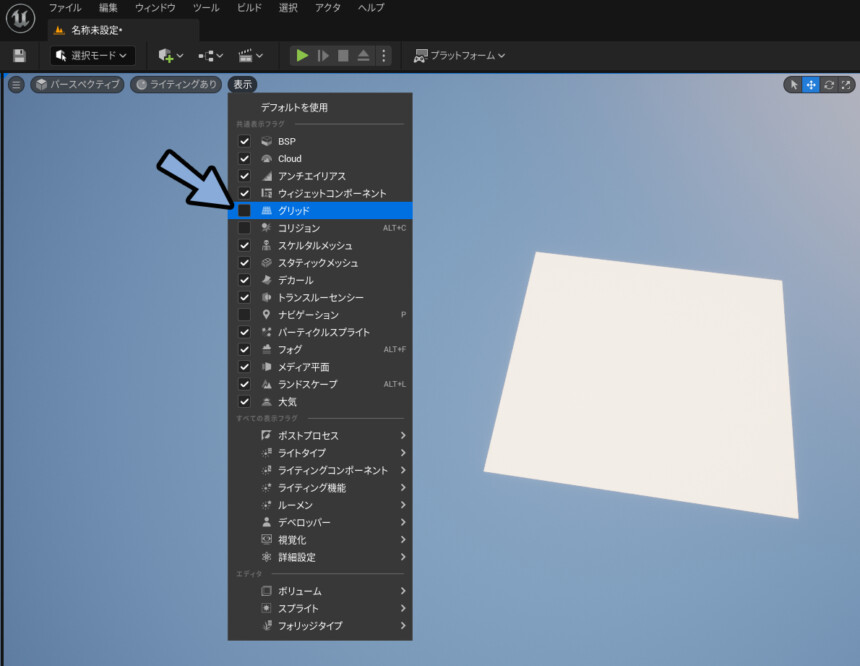
グリッドは3Dビュー左上の「表示」→「グリッド」で非表示化できます。

これで、平面の作成が完了です。

マテリアル作成
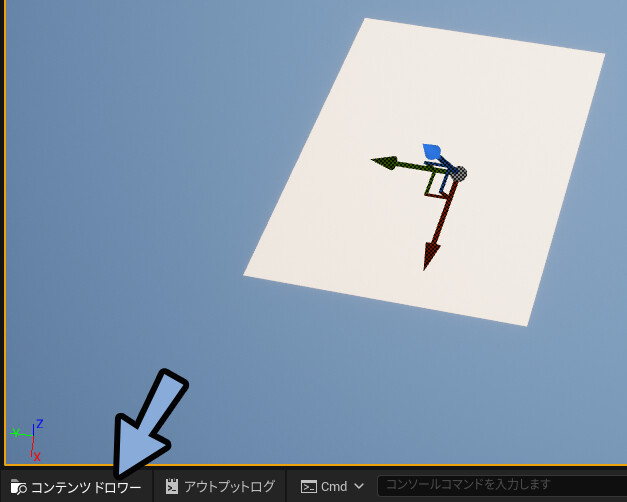
画面左下の「コンテンツドロワー」をクリック。

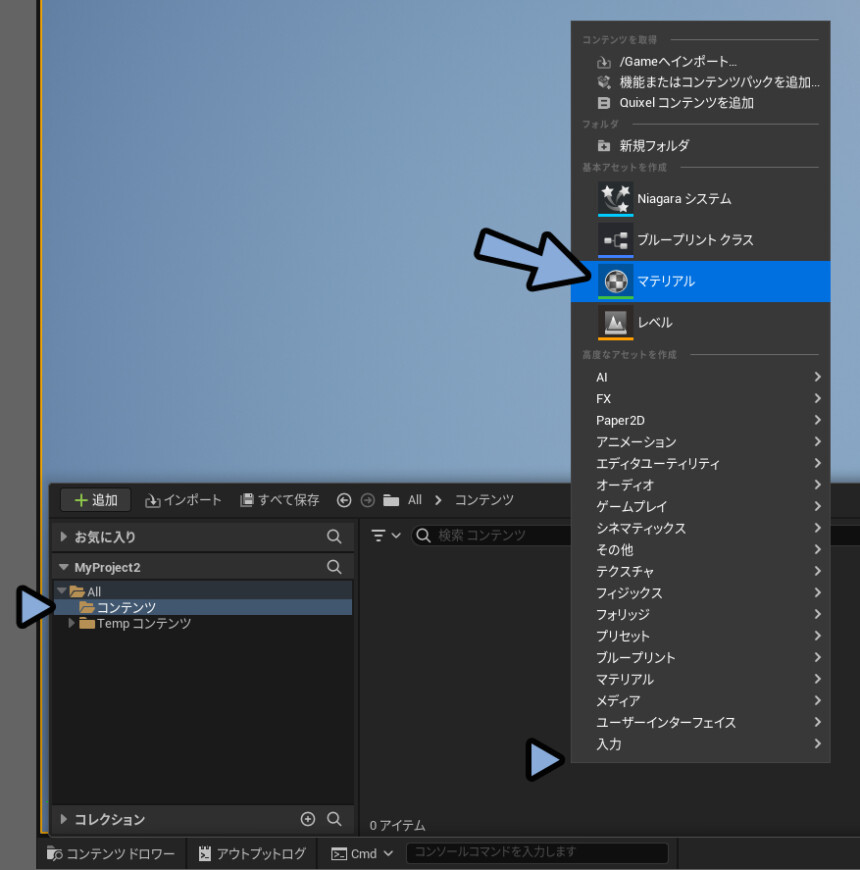
コンテンツの中を右クリック。
「マテリアル」を選択。

すると、マテリアルが出てきます。

これで、マテリアル作成が完了です。
マテリアルに色付け
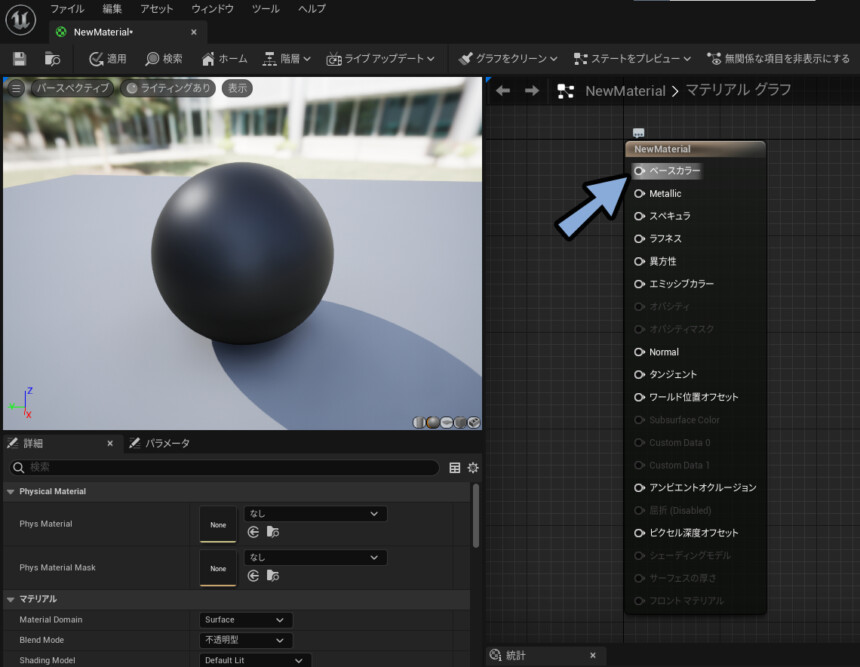
マテリアルをダブルクリック。

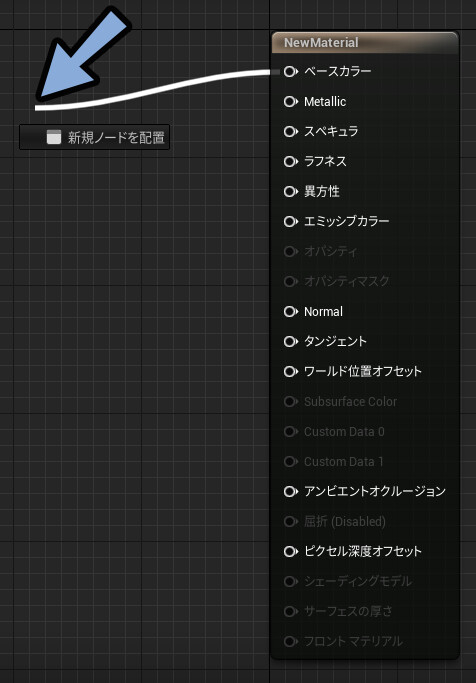
ベースカラーの左にある黒い点をクリック。

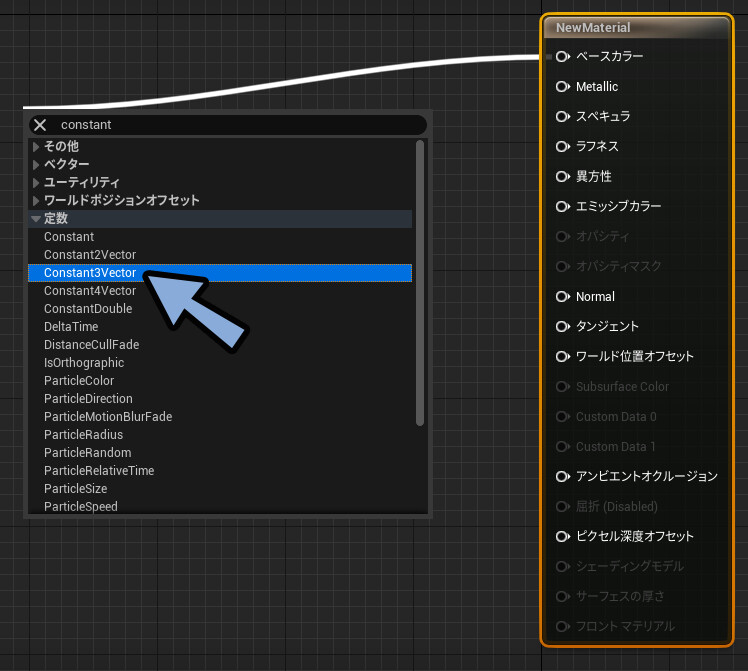
左側にドラッグ&ドロップして、新規ノードを配置。

「定数」→「Constant3Vector」を選択。

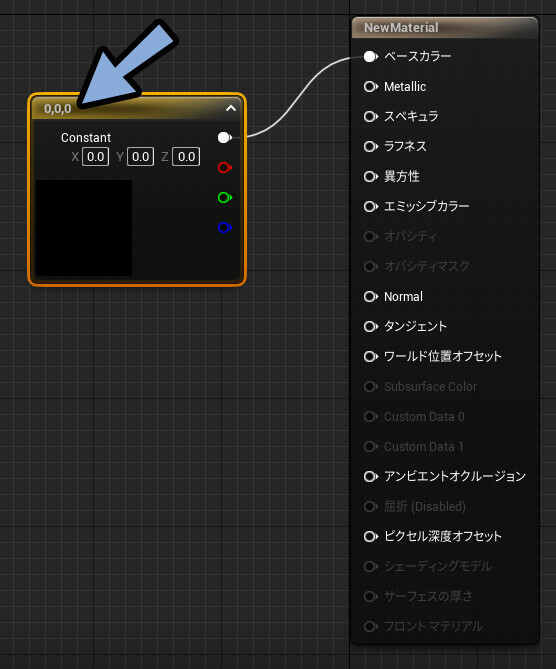
出てきた「0,0,0,」をクリックして選択。

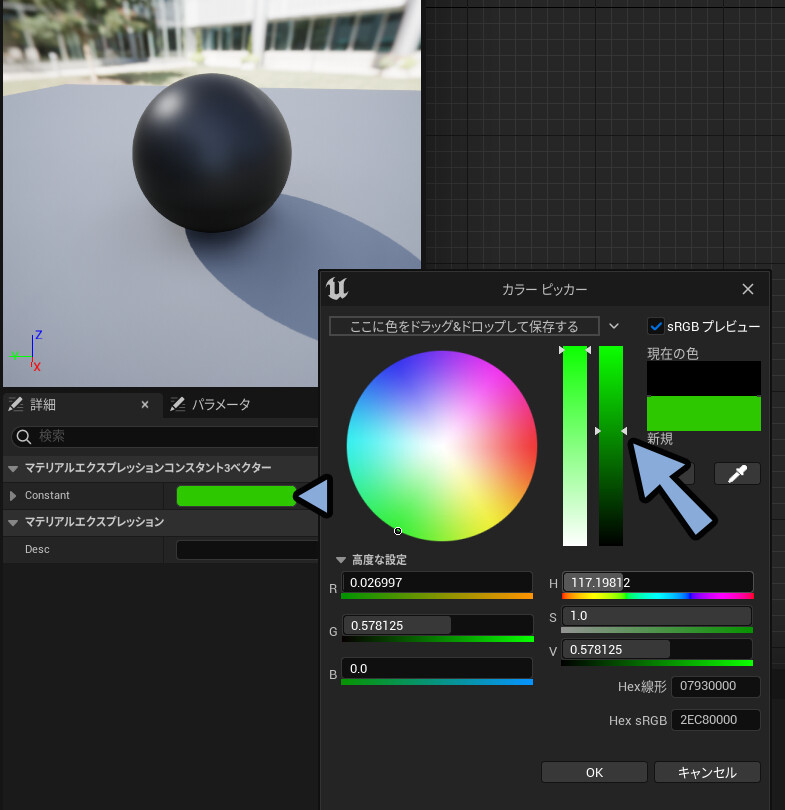
左下の「詳細」→「Constant」の所で色を設定。
「OK」で確定。

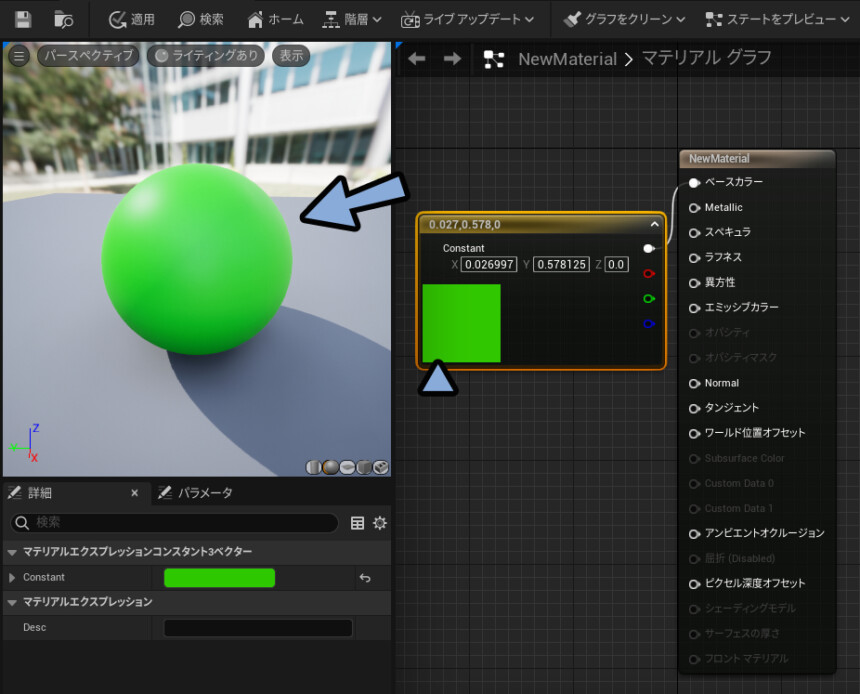
すると、マテリアルの色が変わります。

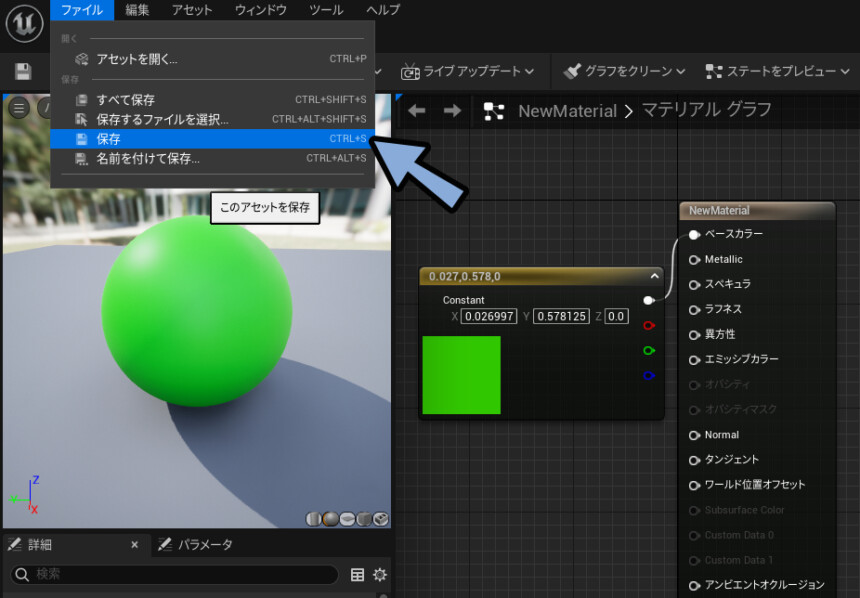
Ctrl + Sキーで保存。

これで、マテリアルへの色付けが完了です。
マテリアルを平面に割り当て
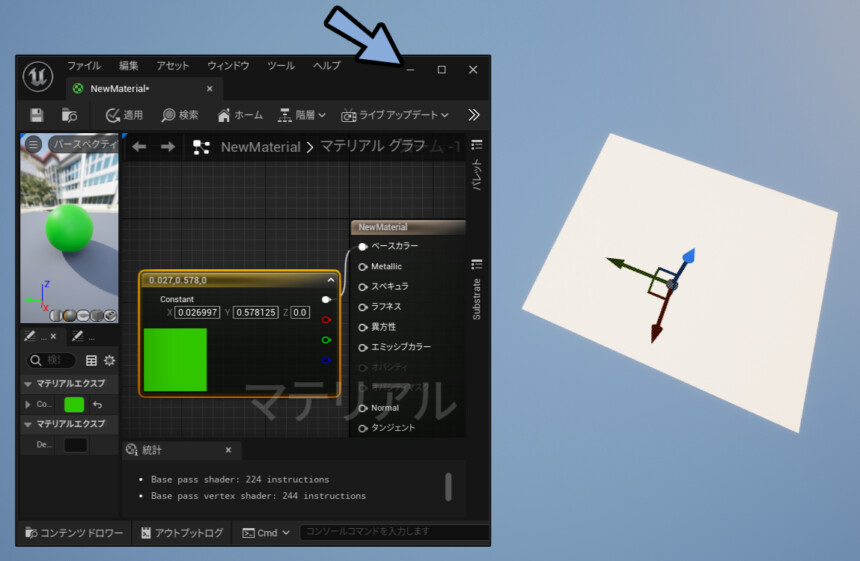
マテリアル編集画面を最小化などで閉じて、元のUE5の画面に戻ります。

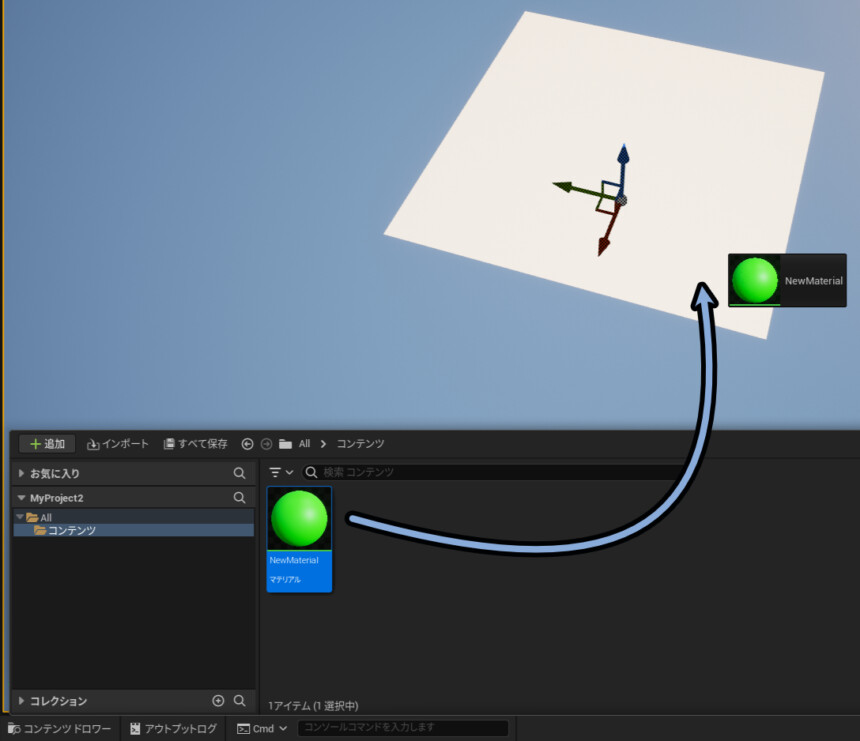
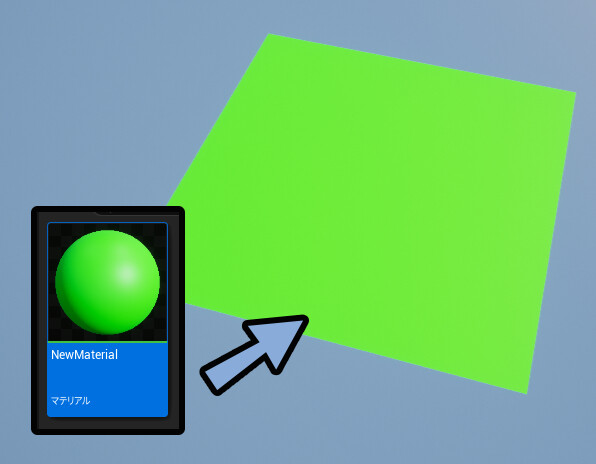
コンテンツドロワーのマテリアルを平面にドラッグ&ドロップ。

これで、マテリアルの割り当てが完了です。

まとめ
今回は、UE5で平面を作成しマテリアルで色を割り当てる方法を紹介しました。
・平面は「立方体+」ボタンで作成。
・マテリアルは「コンテンツドロワー」を右クリックで作成
・色付けは「Constant3Vector」で行う
・割り当てはマテリアルをドラッグ&ドロップ
また他にもUE5について解説してます。


ぜひ、こちらもご覧ください。



コメント