はじめに
今回はVRChatで使えるクリスタルの表現方法を紹介致します。
クリスタル表現にはUnlitWFのGemシェーダーを使います。
UnlitWFシェーダーのダウンロード
UnilitWFシェーダーはこちらのリンクよりDLしてください。
https://github.com/whiteflare/Unlit_WF_ShaderSuite/releases
ライセンスはMIT License ※こちらの下部のReadMeより確認してください。
https://github.com/whiteflare/Unlit_WF_ShaderSuite
MIT Licenseについて
MIT Licenseは下記の2つの条件を満たせばどんな用途でも無料で利用可能です。
・著作権表示
・MITライセンスの全文 or 全文が記載されたページのURLの記載
今回はこちらの一文を何かしらの形で組み込めば有料販売可能です。
Copyright (c) 2018-2021 whiteflare.
Released under the MIT license

※更新の年号は時間の経過で変わる可能性があるので注意してください。
※複数のバージョンがある著作物は最初のバージョンの最初の発行年の表示が必要です。
※なので本来は更新の年号はあってもなくても大丈夫な表記です。
UnlitWFシェーダーの読み込み
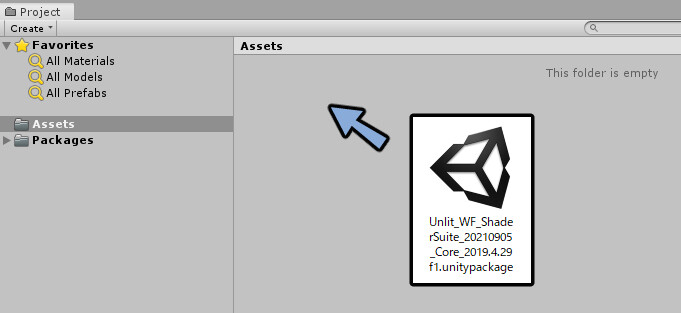
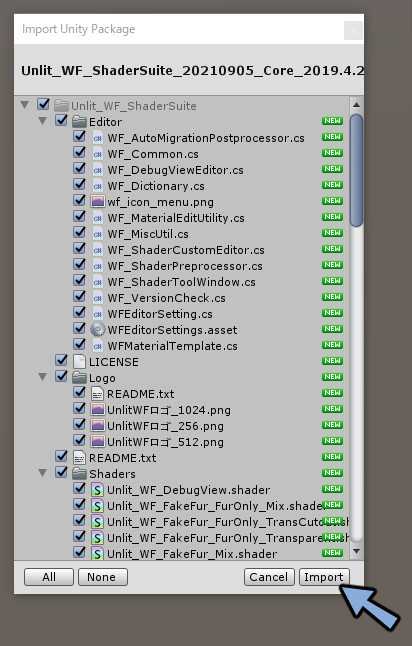
ダウンロードしたシェーダーをProjectの所にドラッグ&ドロップ。
すべてにチェックが入った状態でImportを押します。
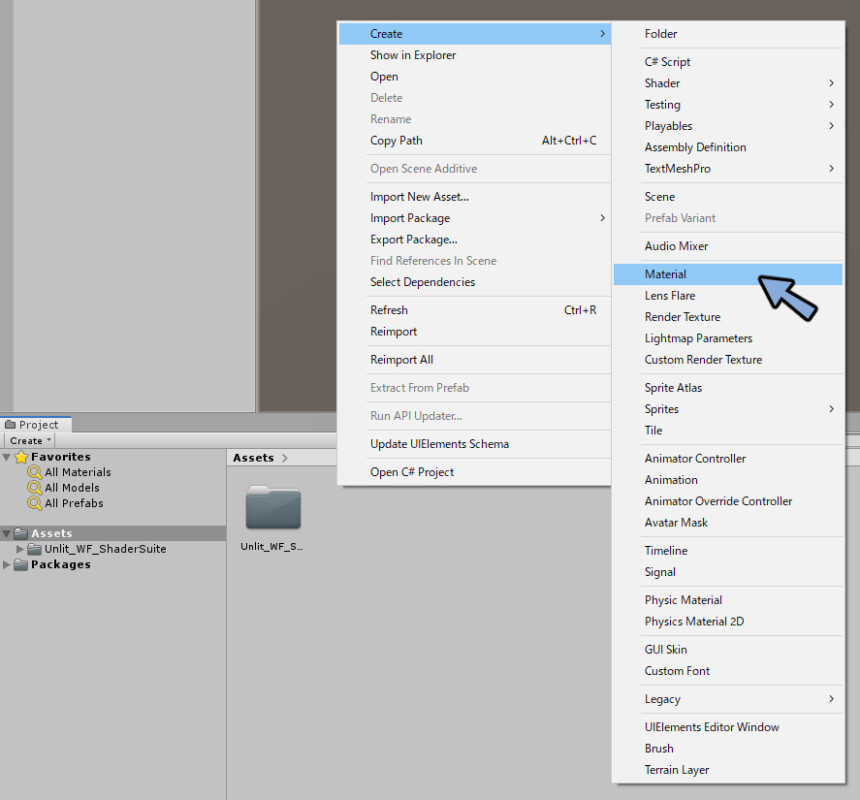
Projectを右クリック して 新規マテリアルを作成。
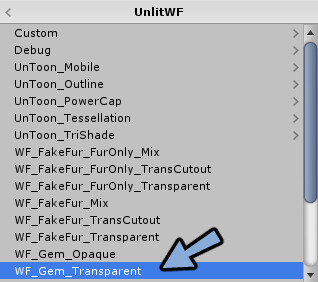
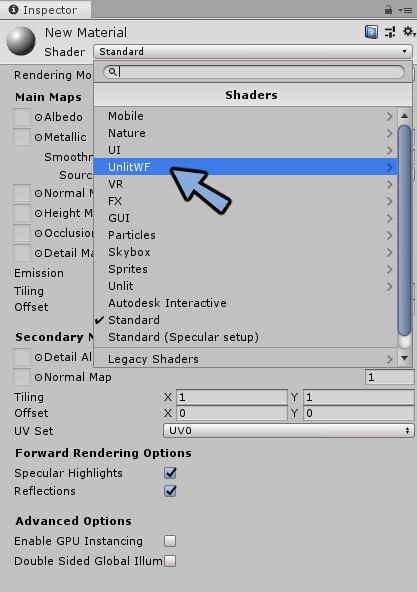
マテリアルを選択してInspectorのShaderを選択しUnlitWFを選択。
WF_Gem_Transparentを選択してシェーダーを変更。

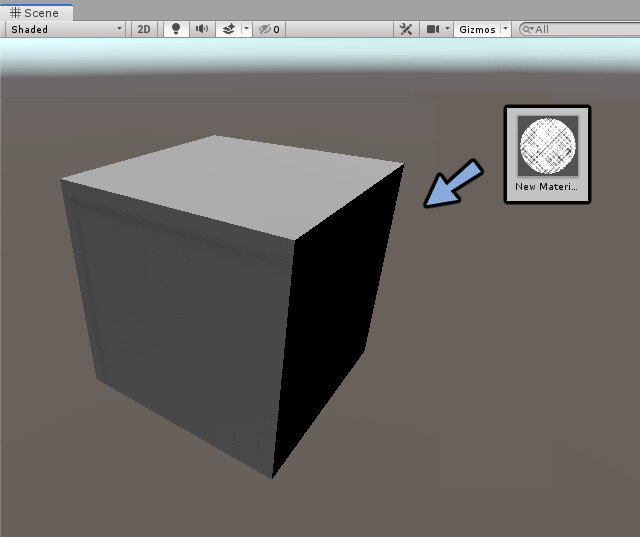
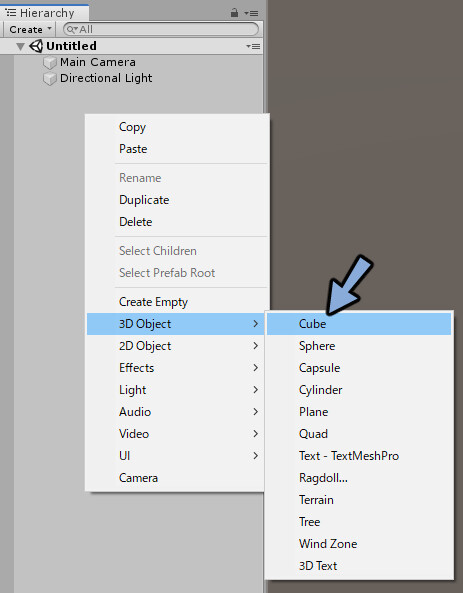
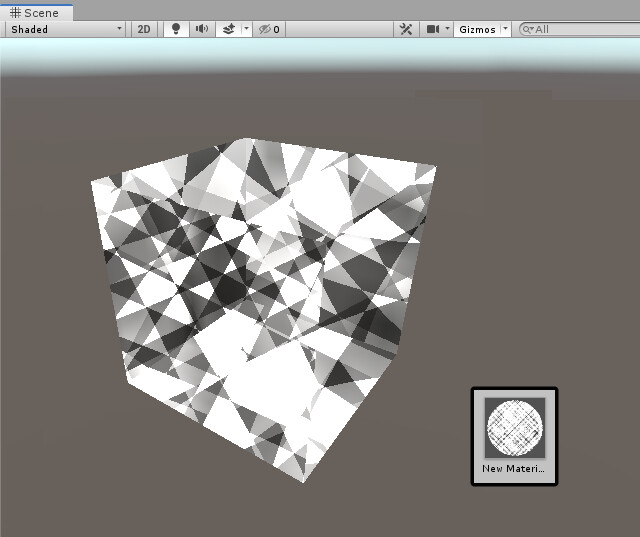
Hierarchyを右クリックしてCubeなどの新規オプジェクトを作成。
マテリアルをSceneのオプジェクトにドラッグ&ドロップで割り当てます。

これでシェーダーの読み込みが完了です。
UnlitWF/Gemシェーダーの設定
UnlitWF/Gemシェーダーの設定項目は触っていけば理解出来ます。
なので全ては解説しません。
ここでは見た目に大きな影響を与えるキラキラ、色、光沢感の設定方法だけを解説します。
キラキラの設定
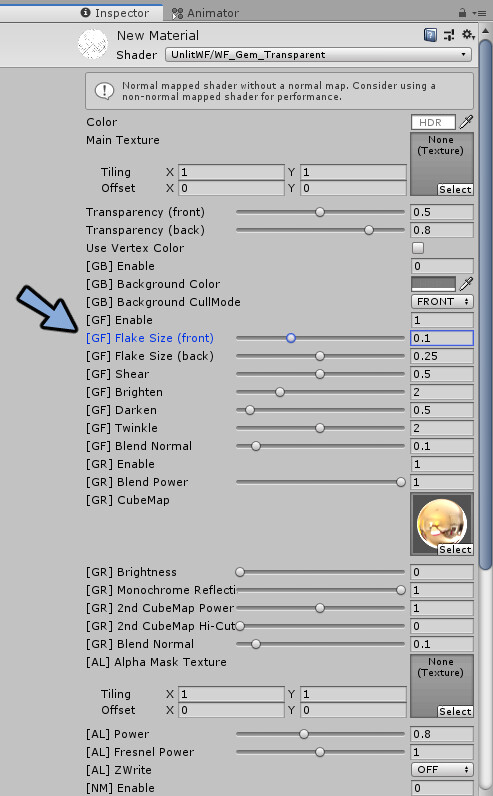
キラキラの大きさはInspectorの [GF]Flake Size (front) と [GF]Flake Size (back) で調節します。

この2つの数字が小さいとキラキラの中に規則性を感じて不自然な仕上がりになります。

個人的には大きめの数字を設定して自然なキラキラを表現する事をおすすめします。

色の設定
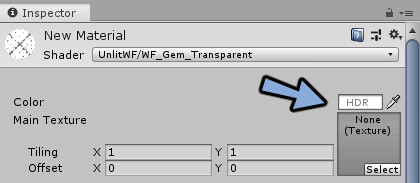
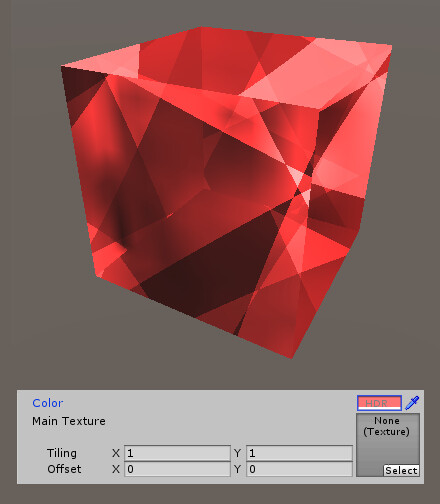
色はInspectorのColorもしくはMain Textureで変更できます。

Colorを赤色に設定するとこのように赤くなります。

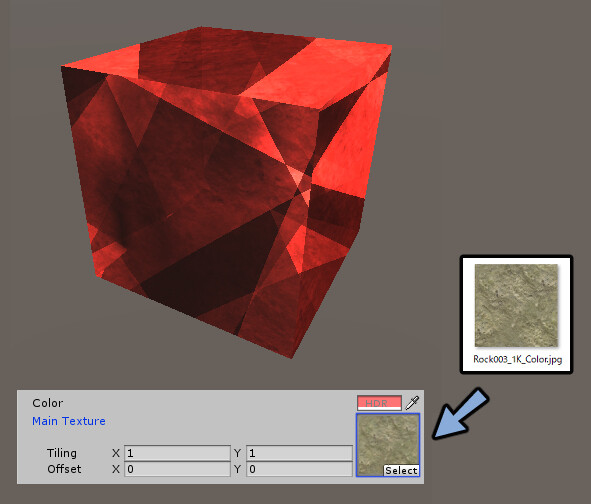
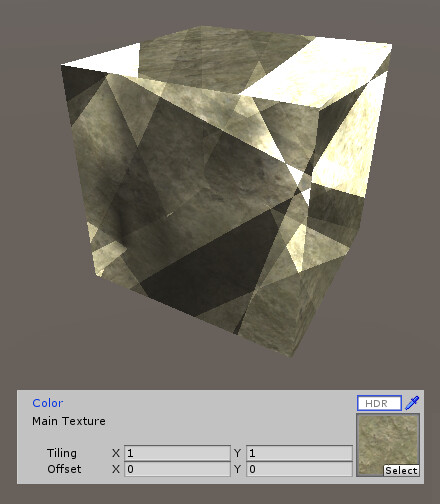
さらにMain Textureにこのような岩のテクスチャを読み込むと色が乗算されて合成されます。
※素材はAmbient CG様のRock 003を使用。
https://ambientcg.com/view?id=Rock003

テクスチャそのままの色を出したい場合はColorを白色に設定してください。

これで基本的な色設定が完了です。
あとはBackgrund ColorやCubeMapやAlpha Mask Textureを設定すればより細かな表現ができます。
光沢感の設定
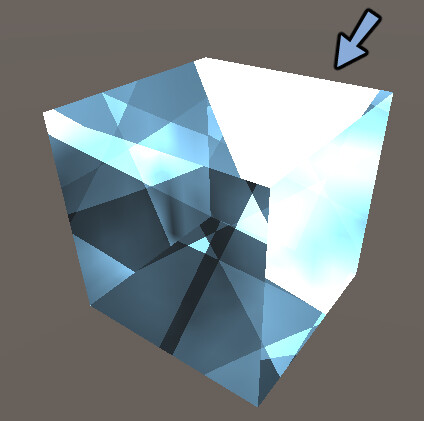
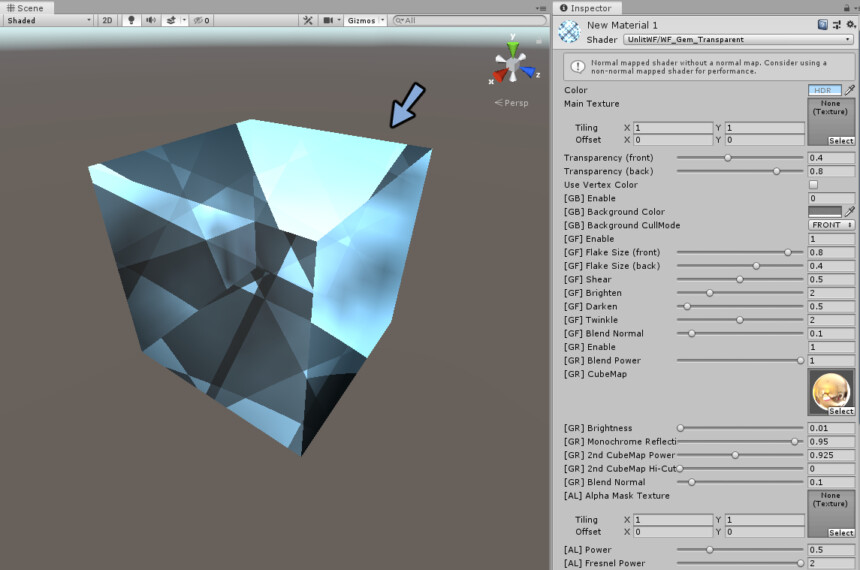
色と角度を変更しました。
この状態で見ると光沢感が強すぎて上部が完全に真っ白で不自然です。

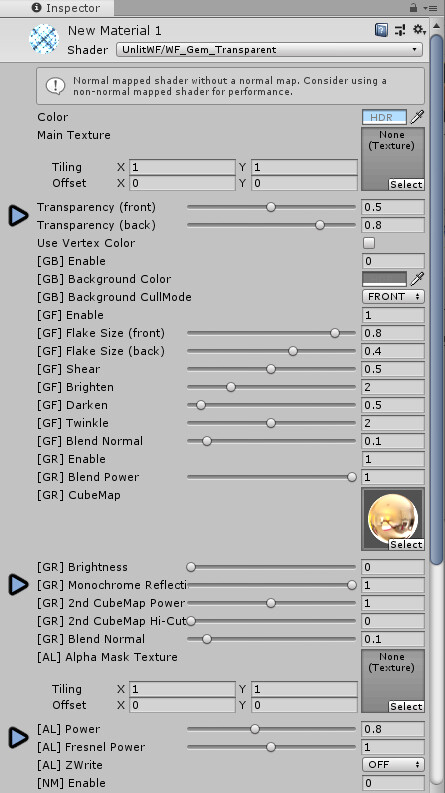
なのでInspectorの下記の個所を調節して光沢感を変えます。
- Transparency (front)
- Transparency (back)
- [GR]Brightness
- [GR]Monochrome Reflection
- [GR]2nd CubeMap Power
- [GR]2nd CubeMap Hi-Cut Filter
- [AL]Power
- [AL]Fresnel Power

この8つの項目を全体的に触りバランスを見ながら光沢感を調整します。
このように設定に変更すると上部のハイライトの白飛びを抑え自然な光沢感にする事ができます。

キラキラ、色、光沢感、この3つさえ設定できればほとんどの物は作れると思います。
よりリアルな表現を目指す方はCubeMapやNormalなどを設定してください。
まとめ
今回はVRChatで使えるクリスタルの表現方法としてUnlitWFのGemシェーダーとその使い方を紹介しました。
UnlitWFのGemシェーダーはVRChatで利用可能なのでキラキラしたものを作りたい方はこちらをお試しください。









コメント