はじめに
今回はMixamoの使い方を紹介します。
大量のアニメーション素材を無料でDL出来るサイトです。
さらにWEB上でアニメーションの微調整もできます。
素材集としての機能だけでなく動きの参考資料としても超優秀なツールです。
ぜひご活用ください。
ライセンスについて
Mixamoはロイヤルフリーで個人、商用、非営利で利用可能。
こちらで確認できます。
※『>Mixamoでは、どのような種類の種類のプロジェクトを作成できますか?』の中に書いてます。
使い方
Mixamoにアクセス。
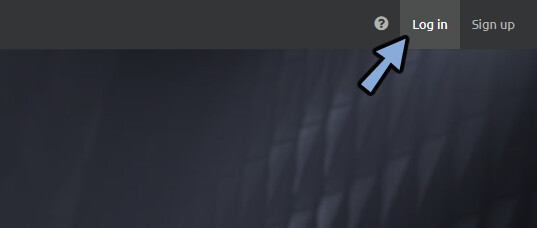
右上のログインを押します。
※Adobe IDが無い方はSign upで作成。(無料)

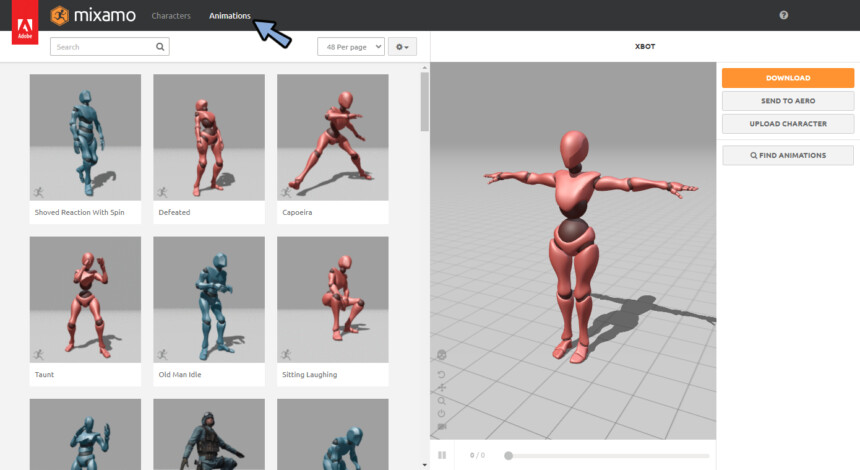
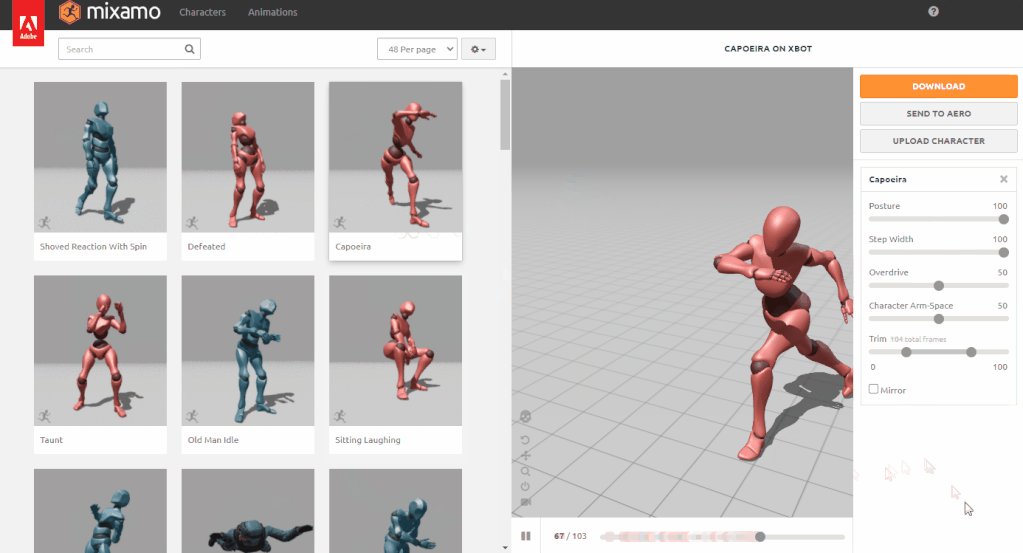
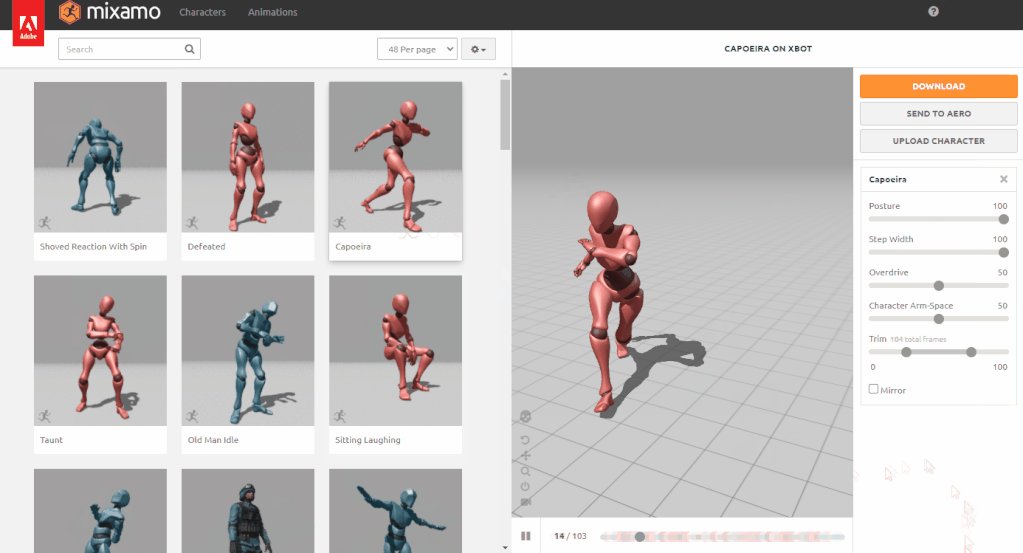
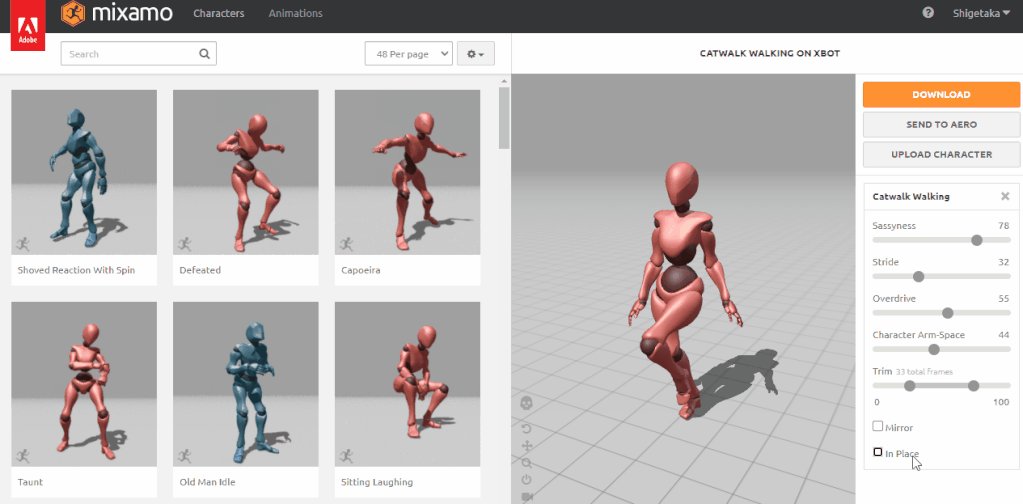
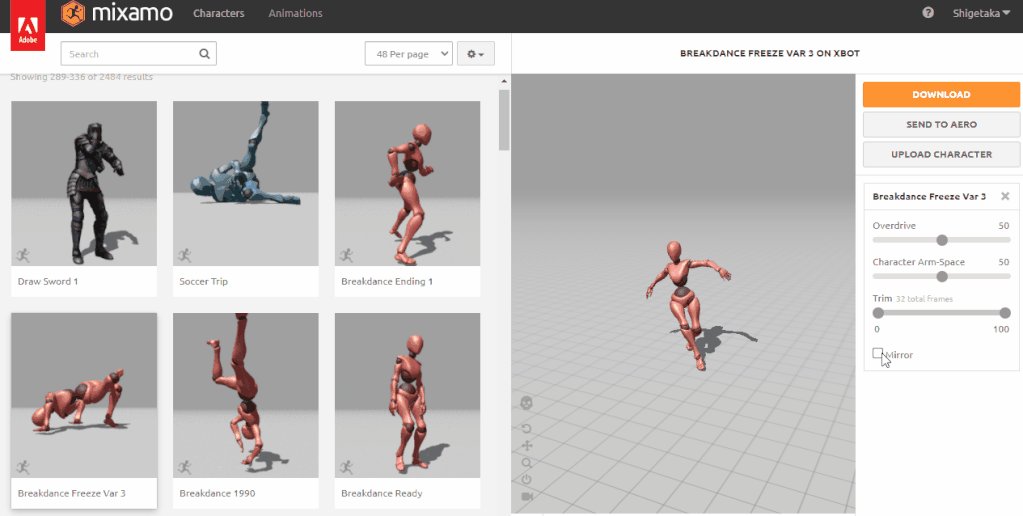
Animationsを押します。

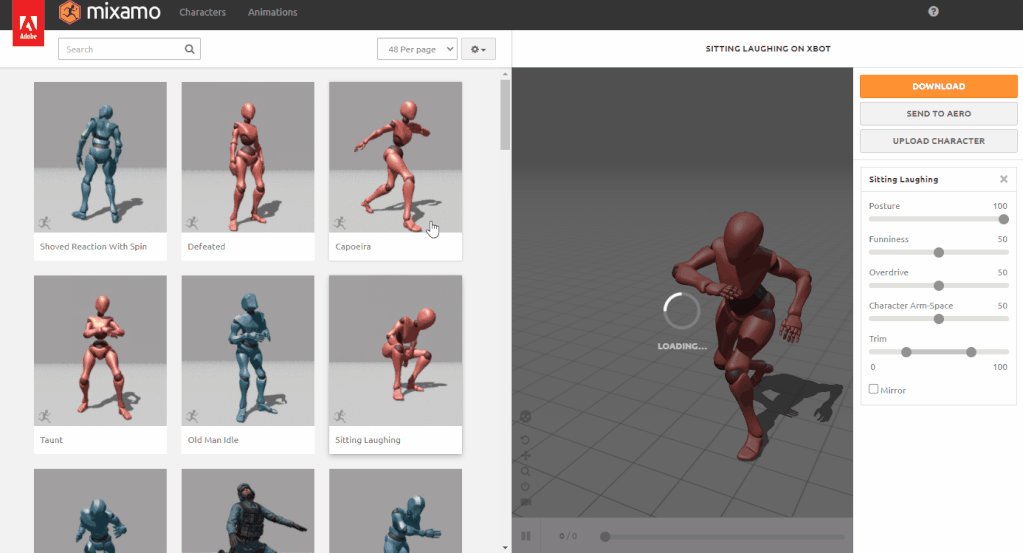
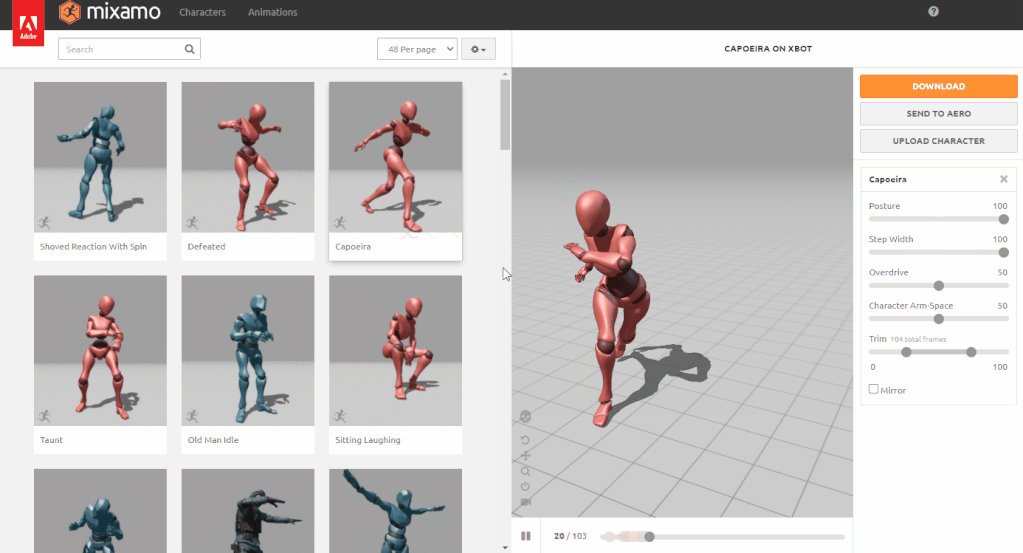
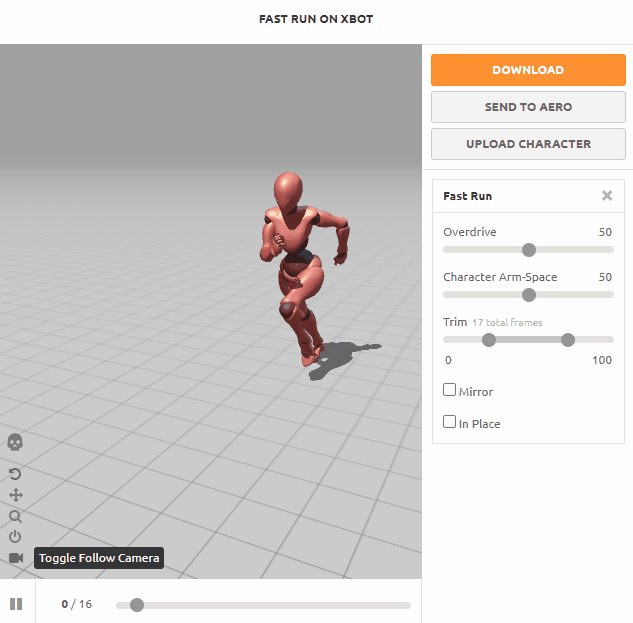
任意のアニメーションを選択するとモデルが動きます。

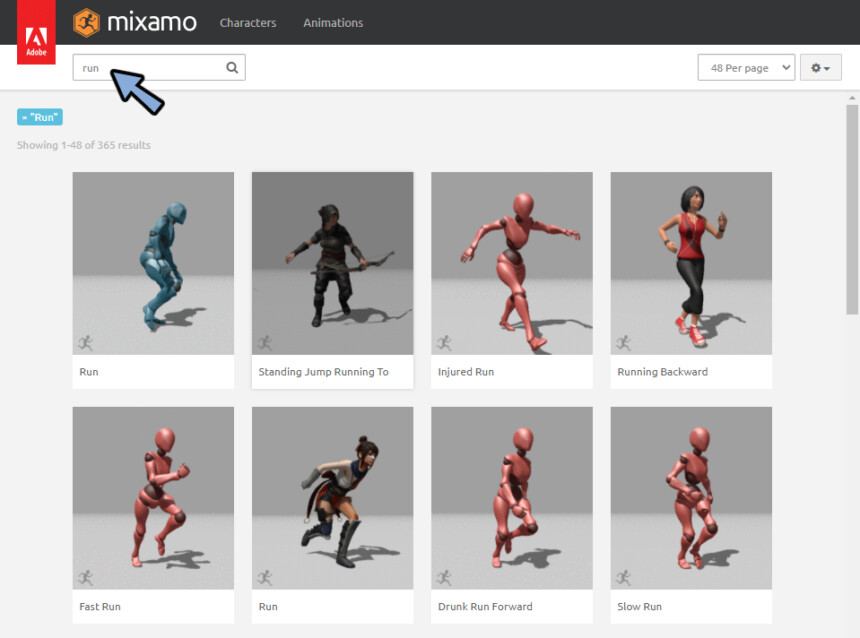
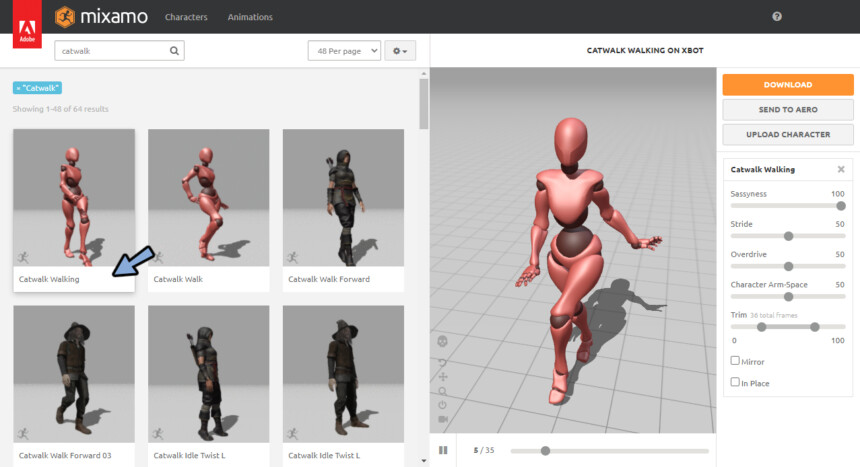
検索欄で英語で検索すると欲しい動きが手に入ります。

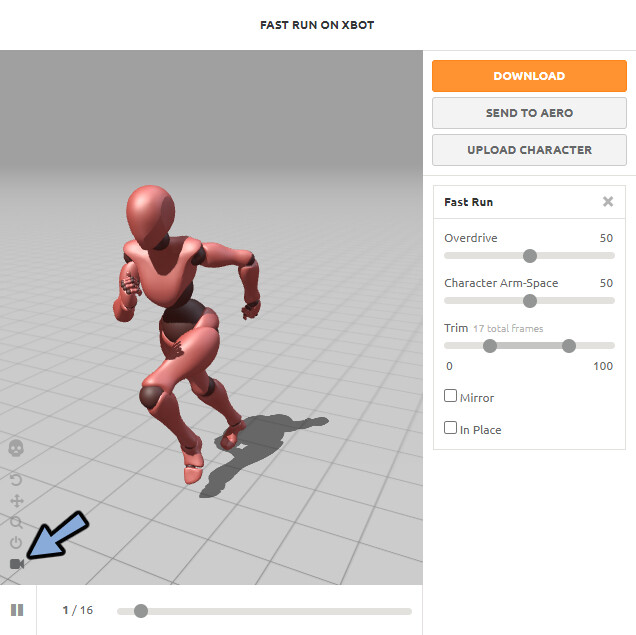
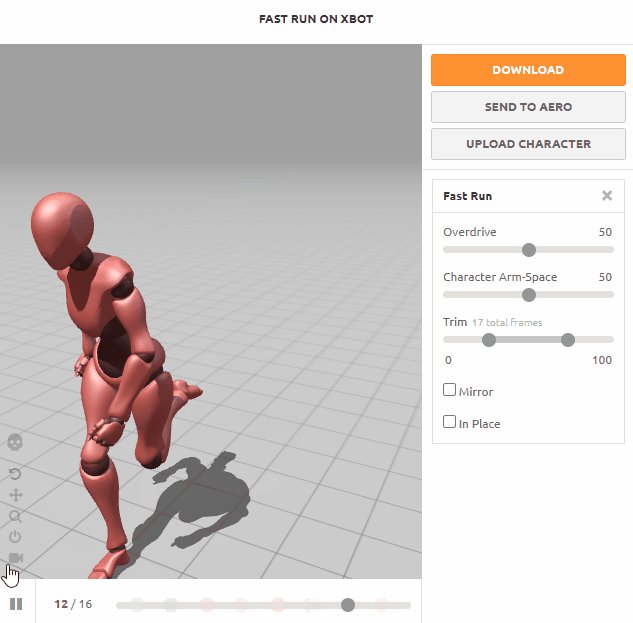
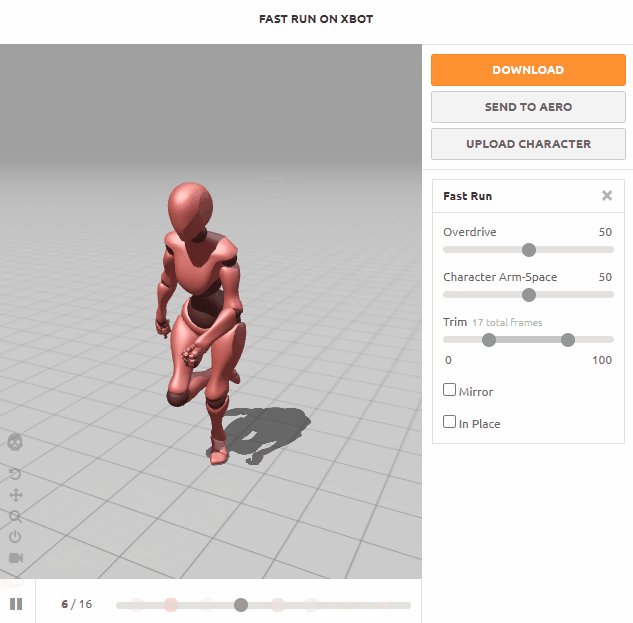
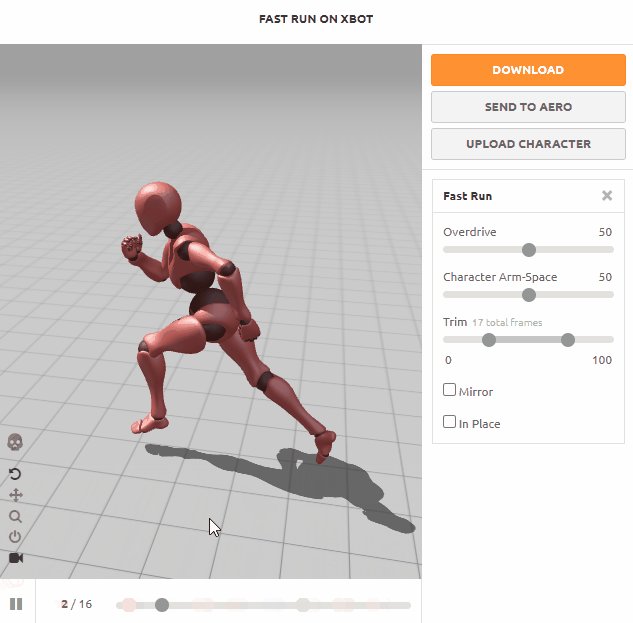
左下のカメラボタンで動きを追従できます。

走りなどの明後日の方向に行く動きに便利な機能です。

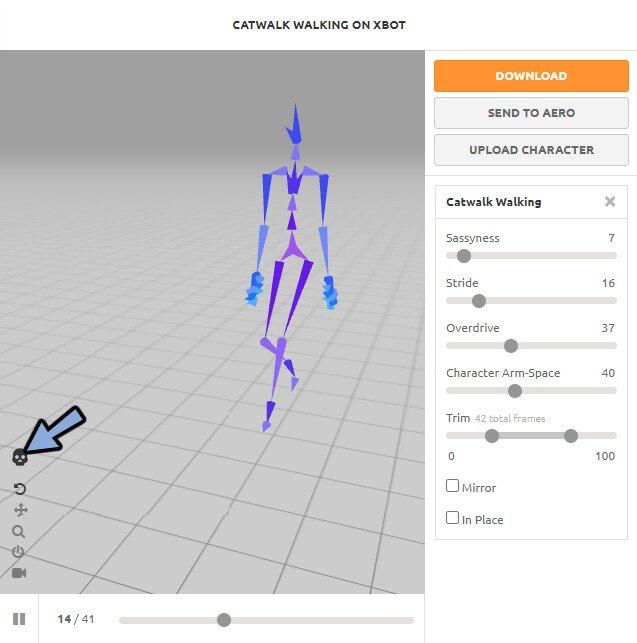
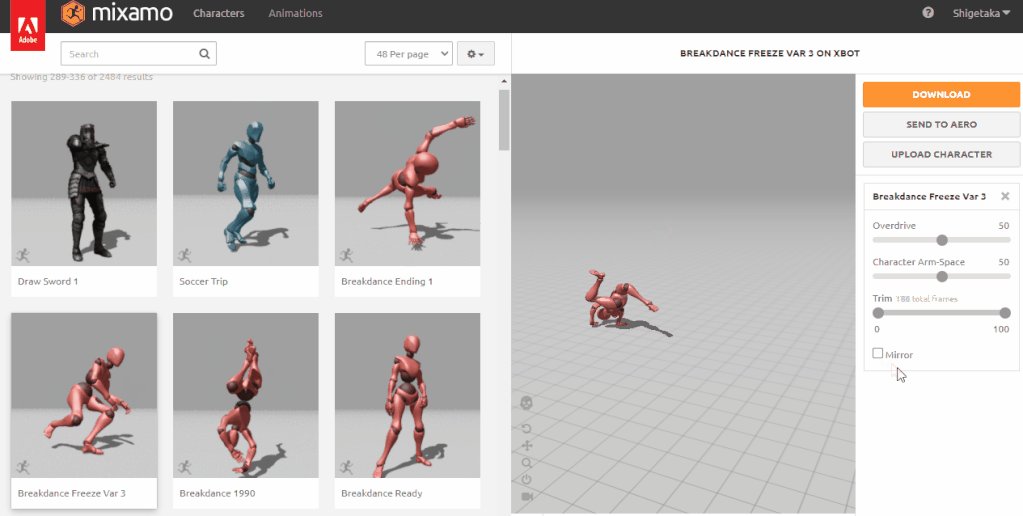
ドクロマークでボーンだけの表示に切り替え。

残りの4つのボタンはカメラ操作です。

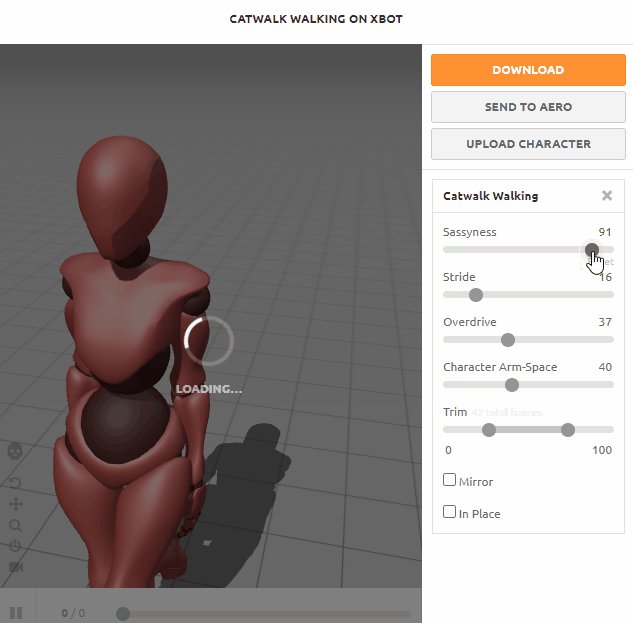
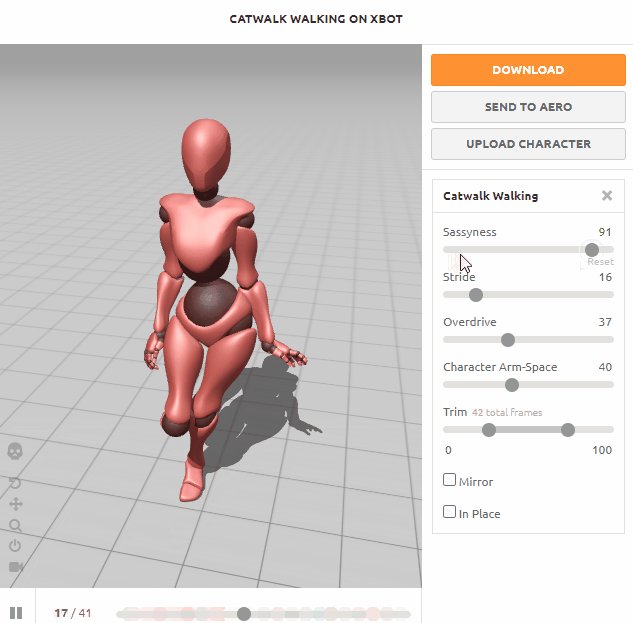
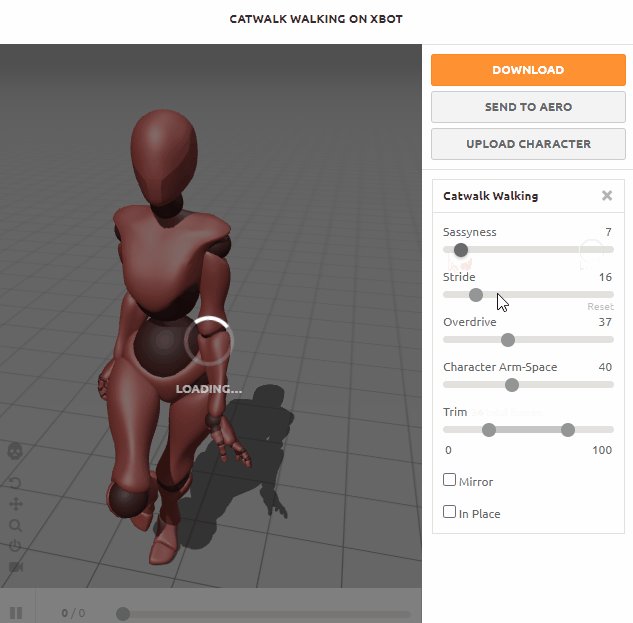
動きの調整
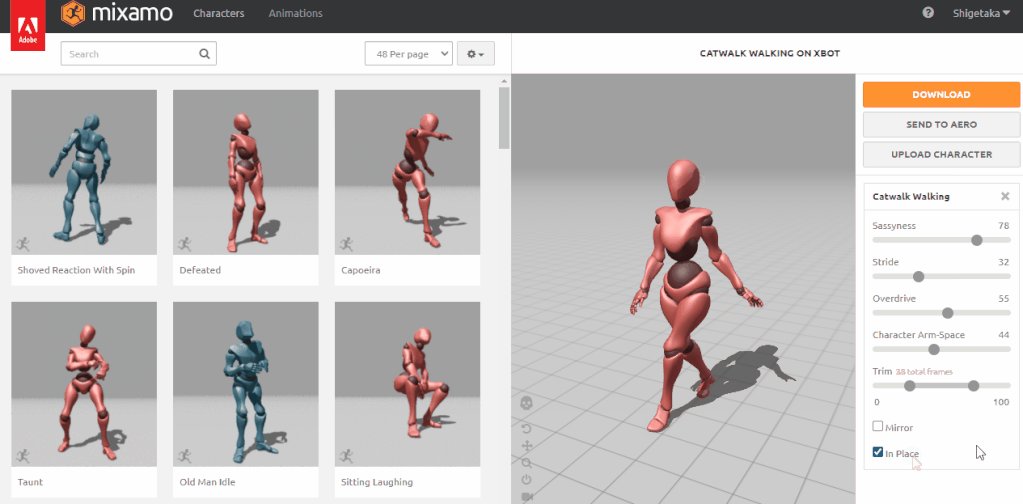
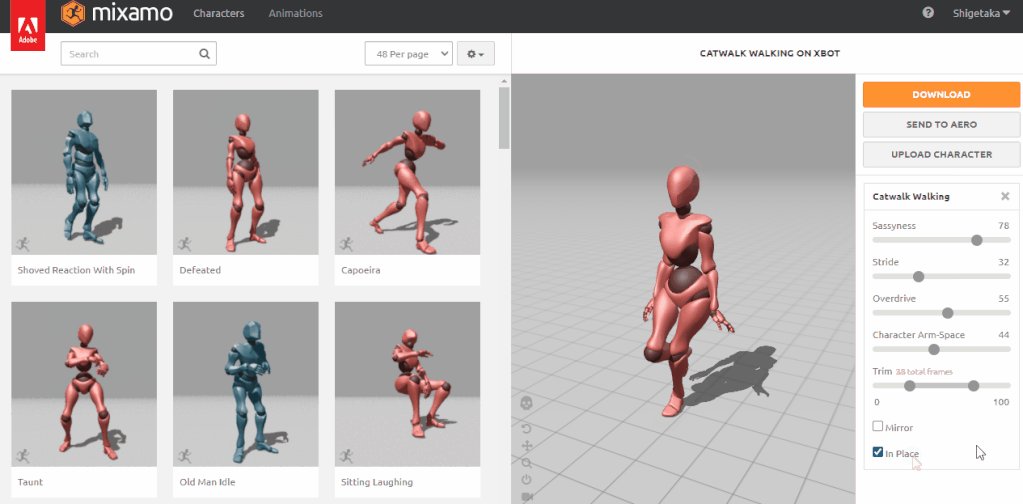
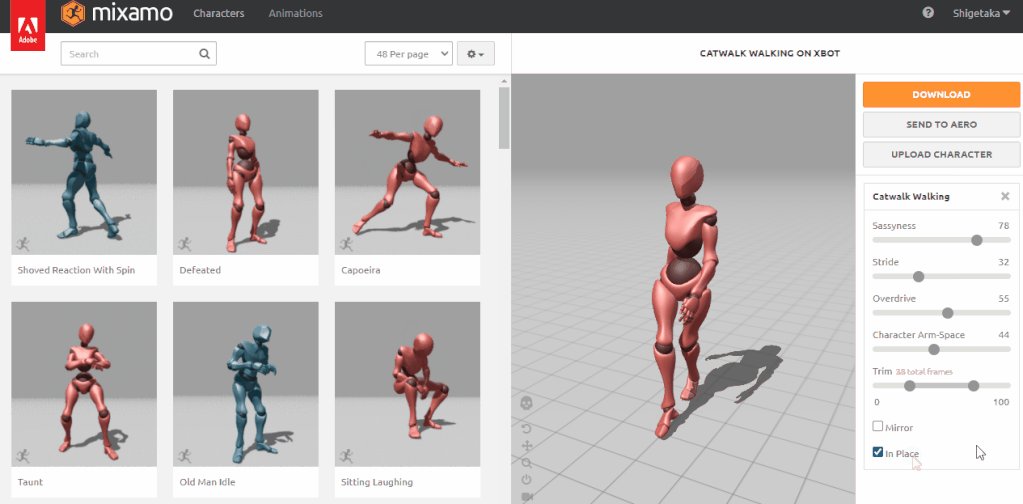
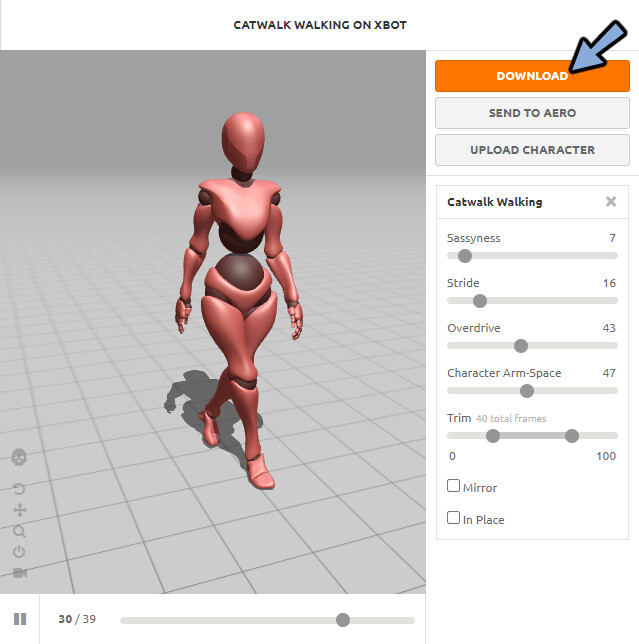
Cat walkで検索すると女性らしい歩きが出てきます。

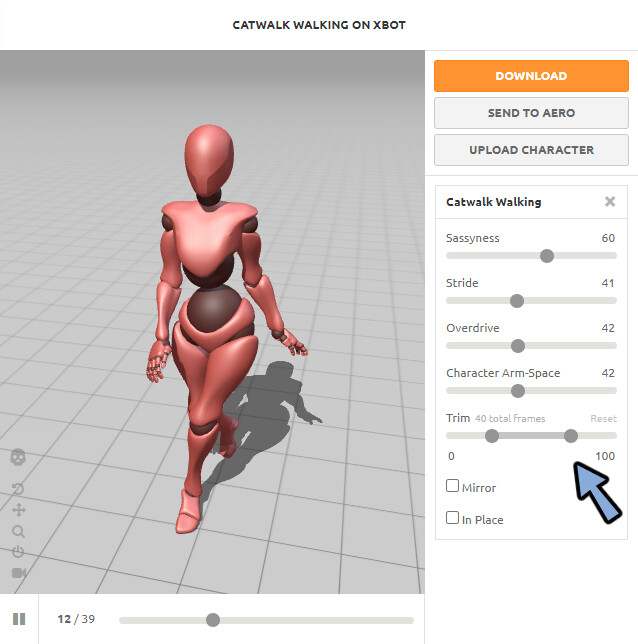
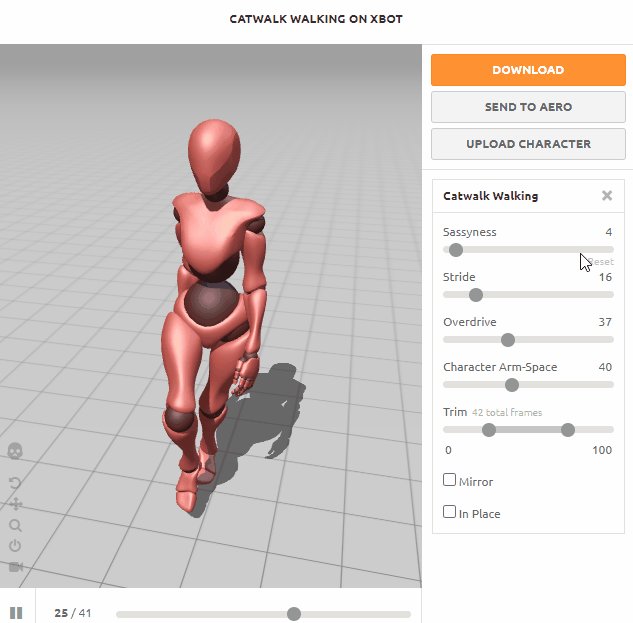
右側のパラメーターで動きを微調節できます。

このように大きく印象を変える事も可能です。

In Placeを押すとその場で歩きます。
VRChatの素材として使う場合に便利です。

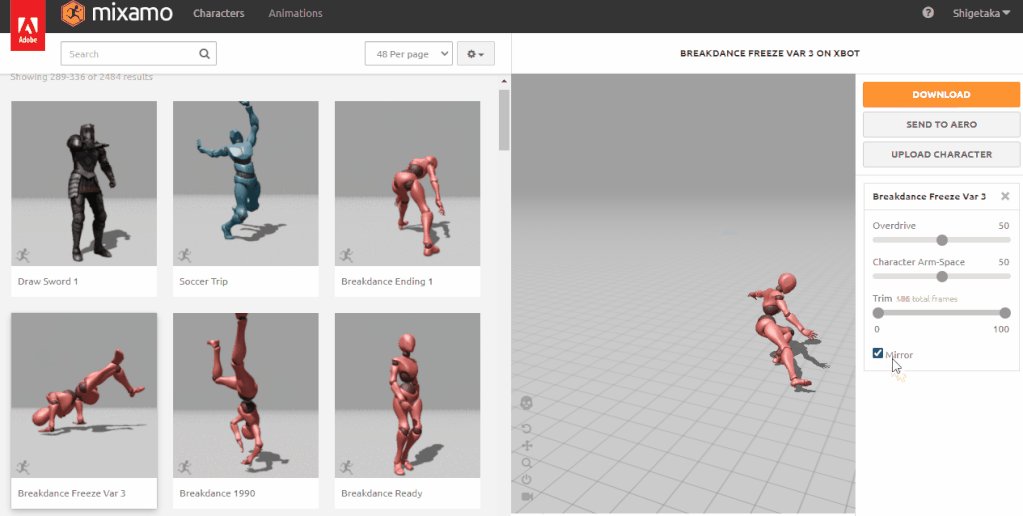
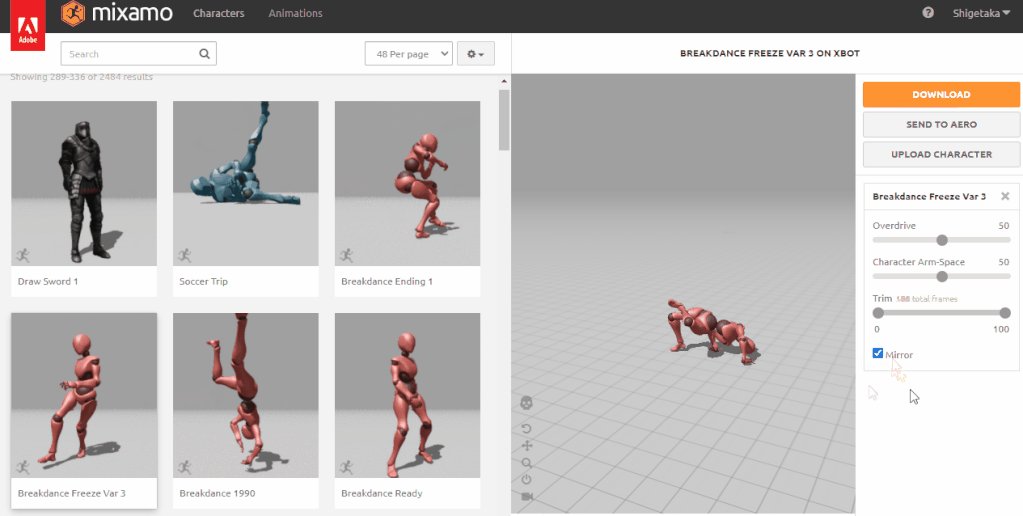
Mirrorを押すと動きを左右反転できます。

素材のダウンロード
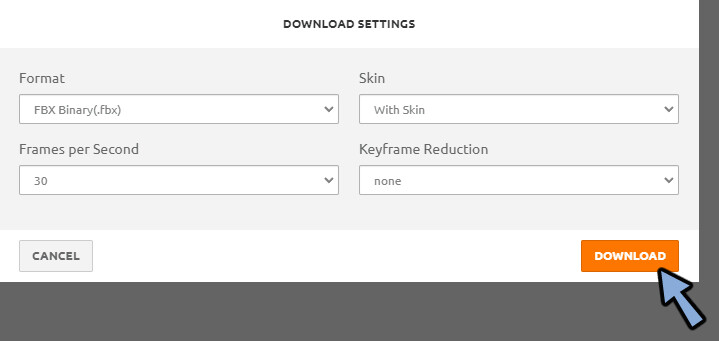
画面右上のDownloadボタンを押します。

任意の設定でダウンロード。
基本的にそのままで大丈夫です。

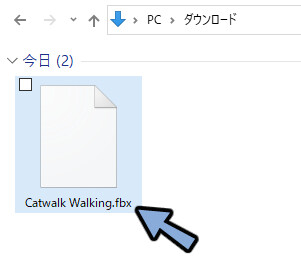
すると.fbxファイルが手に入ります。

これで素材のDLが完了です。
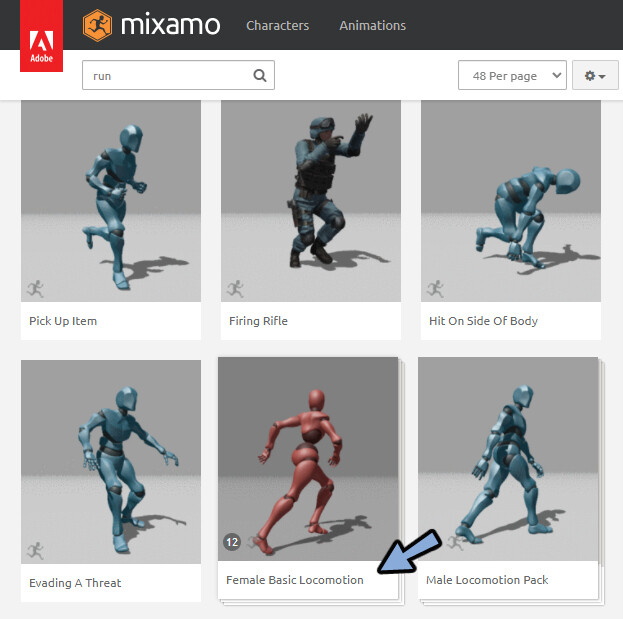
Pack系素材について
Mixamoには複数の素材がまとまったPackがあります。

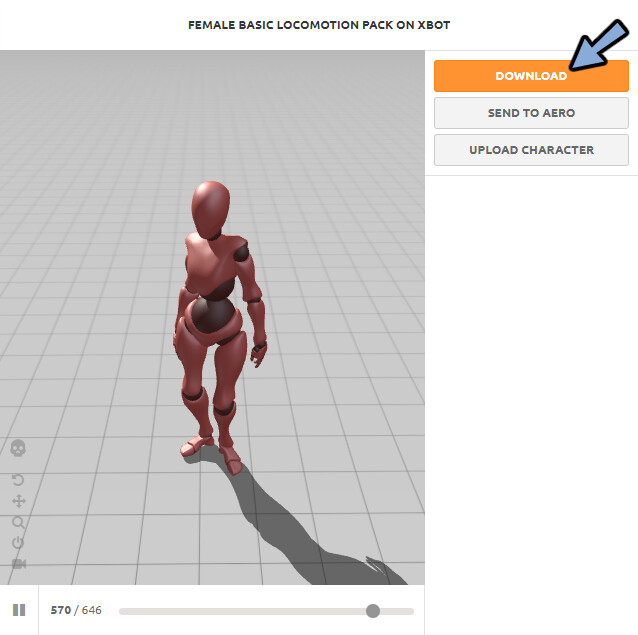
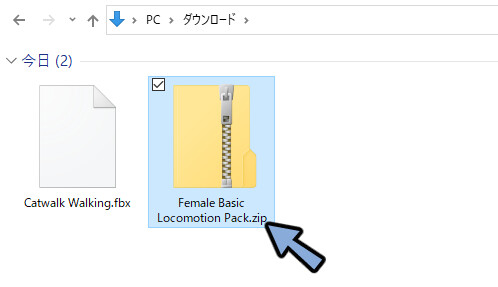
Downloadを押します。

すると.zipとして書き出されます。

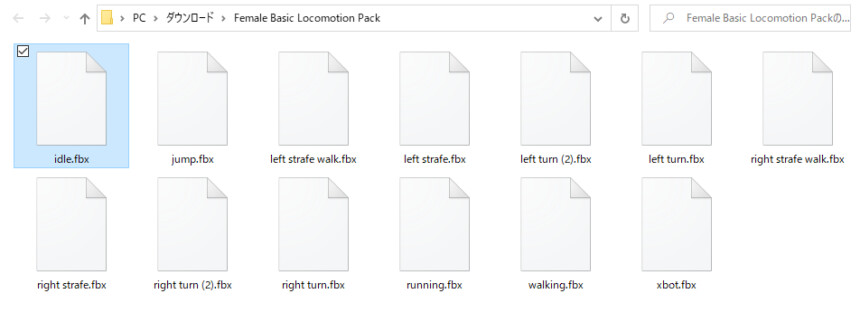
開くと素材が分離した.fbxとして手に入ります。

1つ1つ動きは微調節できません。
複数素材を1回1回入れないといけないのであまりおすすめしません。
興味がある方は使ってみてください。
まとめ
今回はMixamoの使い方について紹介しました。
この素材をUnityでHumanoid化する方法についてはこちらで解説。
ぜひこちらもご覧ください。




コメント