はじめに
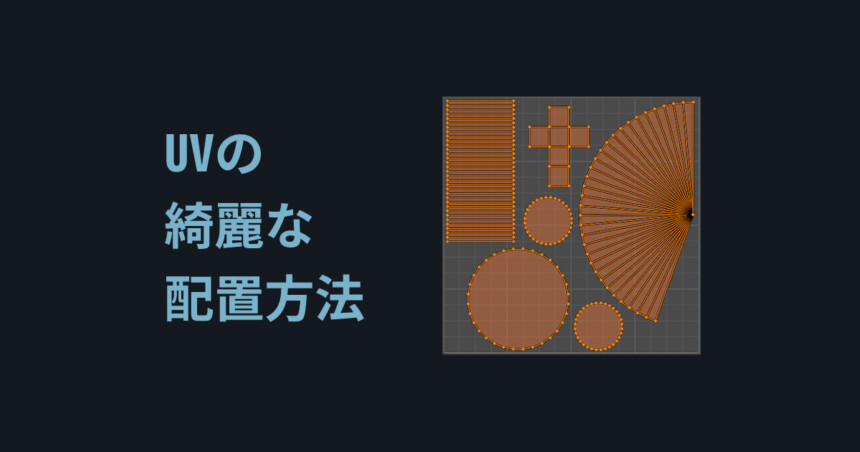
今回はUVの綺麗な配置方法を紹介します。
UVを綺麗に配置する上でのポイントは3つです。
- 大きいUVから配置
- パーツの読みやすさを優先
- 4角形のブロックで分ける
この3つについて紹介します。
大きいUVから配置
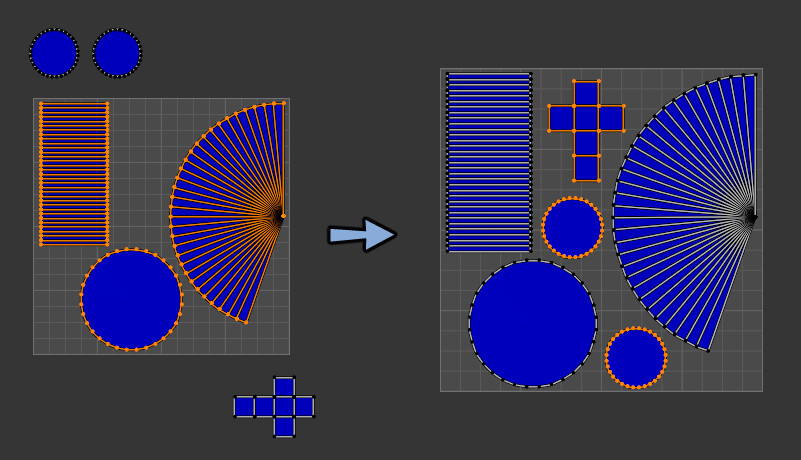
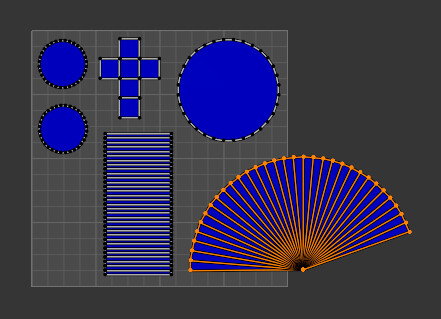
大きいUVから配置します。
するときれいに並べる事ができます。

小さいパーツから並べる事は避けてください。
最後に大きいパーツが入らないという事が発生します。

パーツの読みやすさを優先
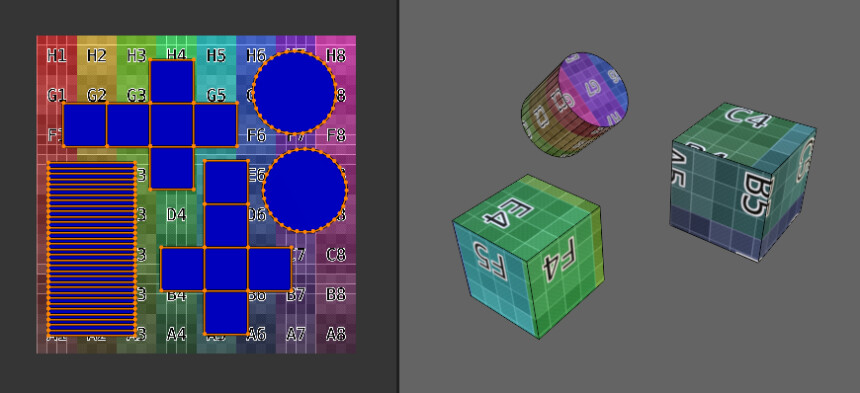
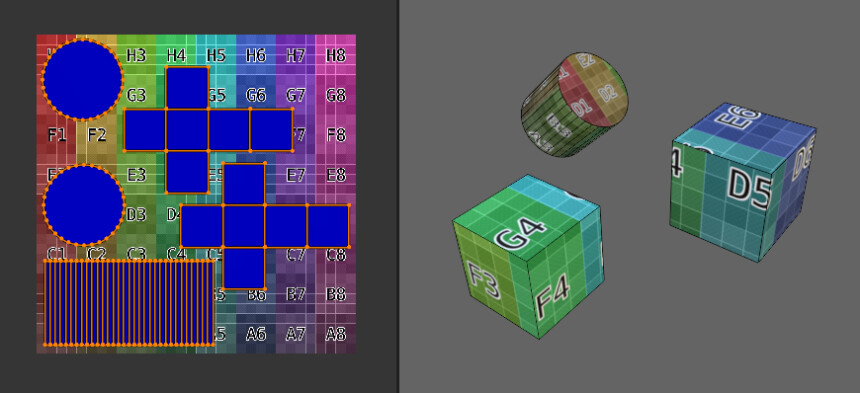
UVの向きが不揃いだとテクスチャを描く作業が進めづらいです。

隙間ができたりUVの面積が小さくなってもUVの見やすさを優先します。
面やパーツの流れや向きをそろえると見やすくなります。

2つの立方体のF4とD5の文字が同じ方向になってる事を確認してください。
4角形のブロックで分ける
キャラモデルの場合このようなブロックを意識してUVを配置します。
すると編集がしやすく綺麗なUVを並べられます。

分割の仕方や位置は自由です。
モデルに合わせて調節してください。
まとめ
UVの綺麗な配置方法を紹介しました。
こちらの記事を参考にしてUV配置のコツをつかみ制作にお役立てください。



コメント