はじめに
今回はVRChatアバターの歩き動作を設定する方法を解説します。
Playable Layersの『Base Layer』を使います。
VRC Avator DescriptorとPlayable Layersが使えることを前提に進めます。
使い方はこちらをご覧ください。
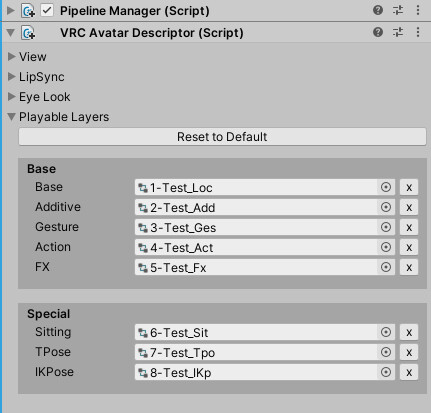
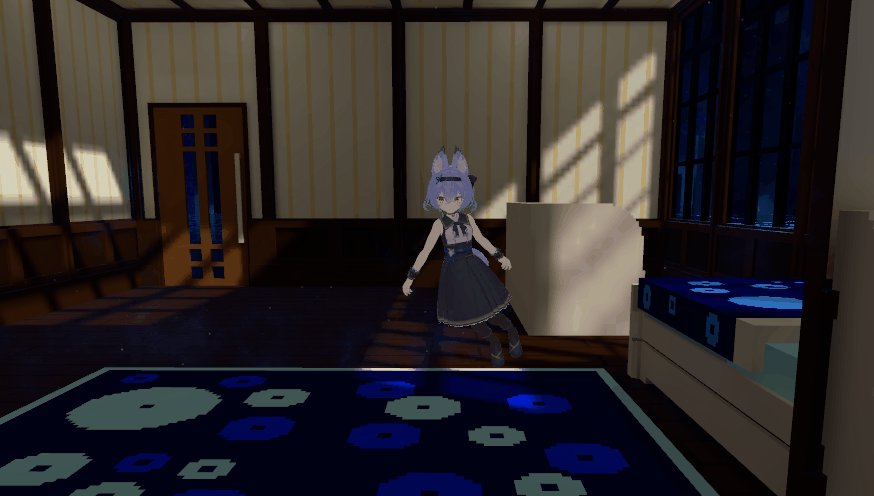
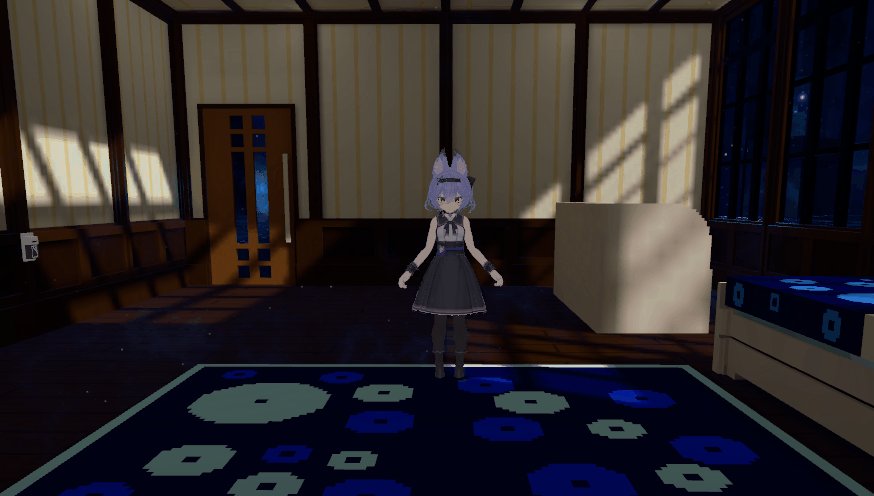
今回はこちらのようにサンプルを複製したものに置き換わった状態で始めます。
こちらの作り方はこちらをご覧ください。

⚠Baseの動作条件(要:事前確認)
Baseの処理はVR機材のトラッキング処理と干渉します。(トラッキングが優先)
なのでBaseで設定しても特定のボーンが動かないという事が起こります。
頑張って設定しても意味が無かったという事にならないために事前に確認してください
・デスクトップモード → 全てのBaseの処理が反映
・3点トラッキング → 顔と手~腕の処理が無効化
・6点フルトラッキング → 全てのBase処理が無効化
デスクトップ or 3点を使う方はBaseを設定する意味があります。
ただし3点の場合、飛び跳ねながら歩くアニメーションを設定しても上手く行きません。
トラッキングにより頭の高さが固定されるからです。
頭と手~腕の位置と回転がトラッキングにより固定されることを留意してください。
そのうえでアニメーションを入れてください。
Baseの基本動作と設定
まず、Base Layersを使う上で必要になる設定と前提知識を紹介します。
Blend Treeの表示
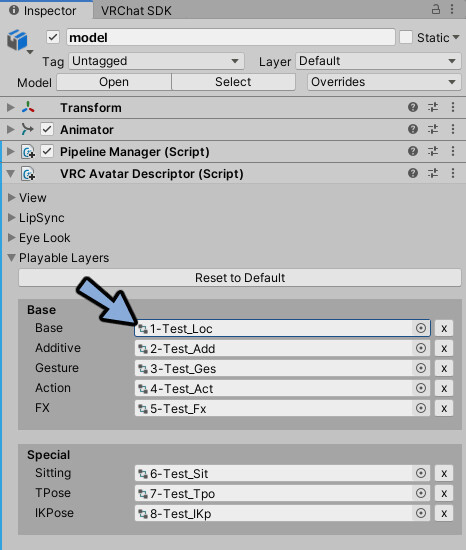
1-Test_Locをクリック。

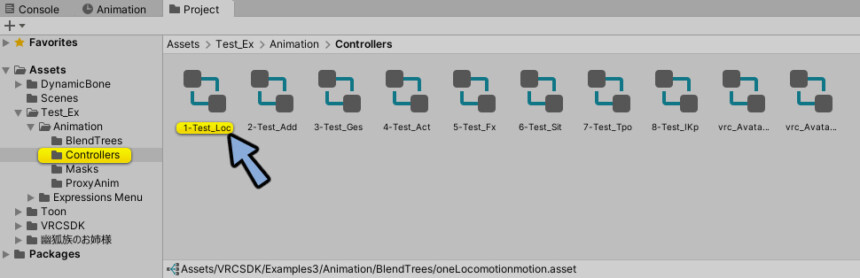
Project上で1-Test_Locをダブルクリック。

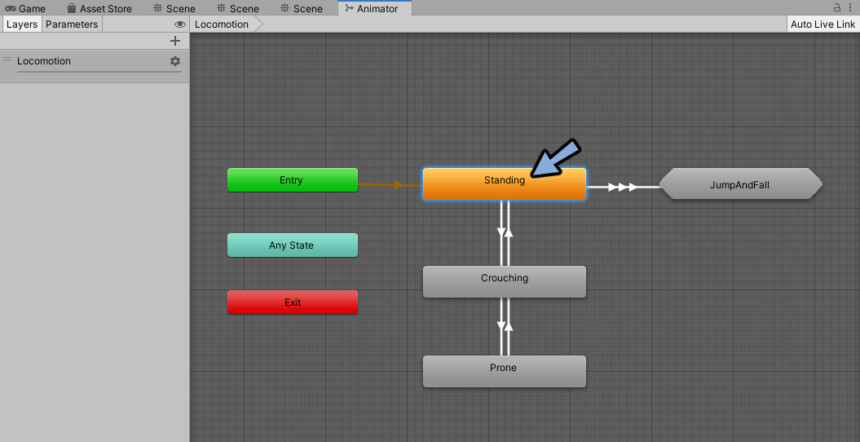
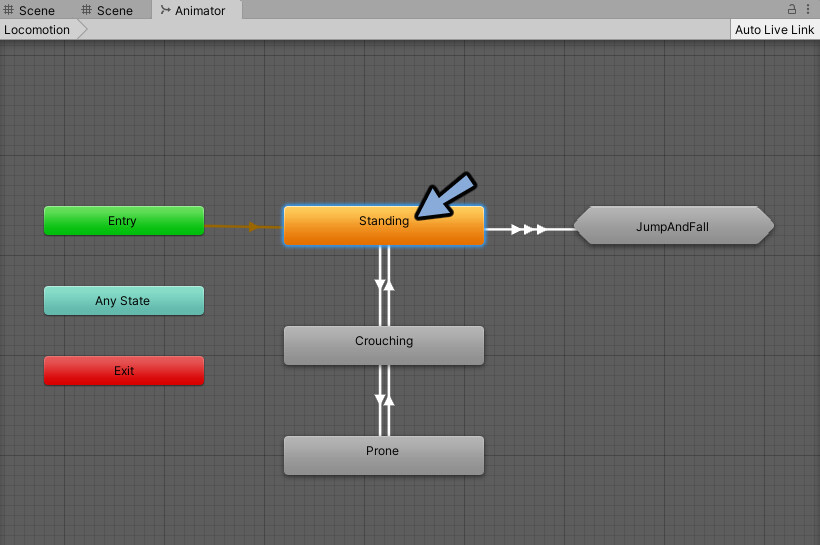
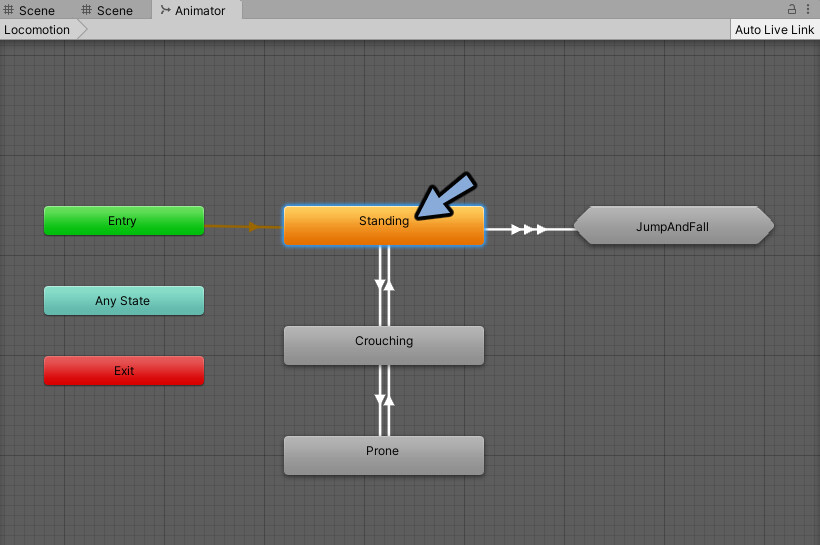
Animatorが開かれます。
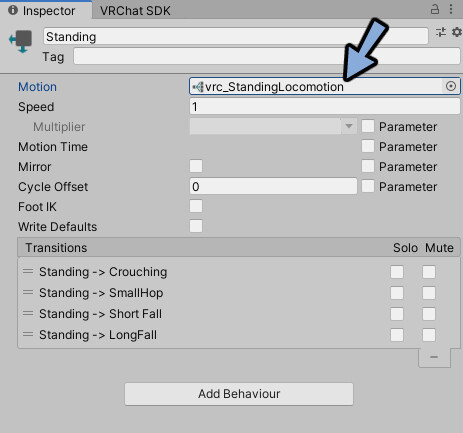
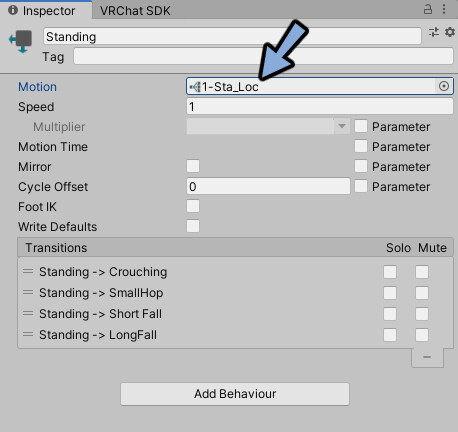
一番上のStandingをクリック。

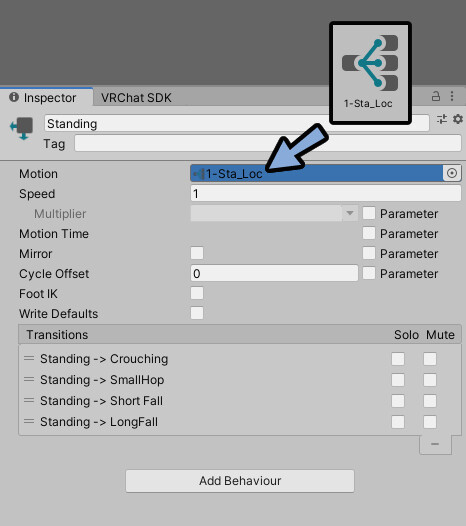
Inspectorを見ます。
Motionの中にあるデータをクリック。

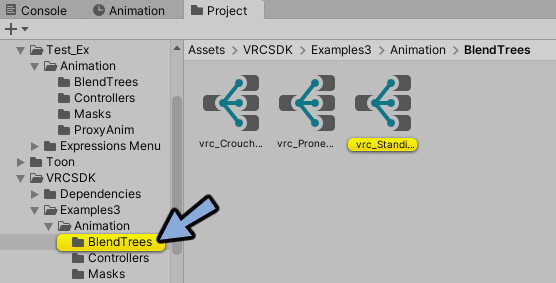
Projectで選択物の階層まで自動で移動。
SDKに最初からあるデータが割り当てられてる事を確認。

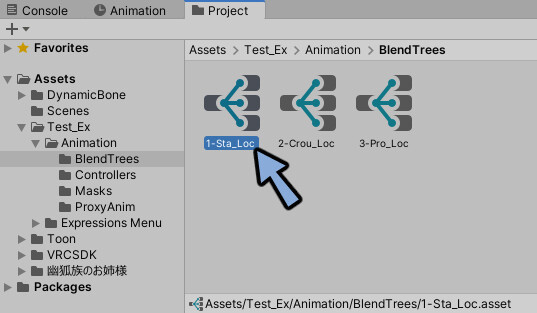
Test_EX → Animation → Blend Treeにアクセス。
3つのBlendTreesのデータが入ってます。
※BlendTreesは複数のモーションを混ぜて自然に繋ぐ機能です。

これでBlend Treeの表示が完了です。
Blend Treeのリネーム
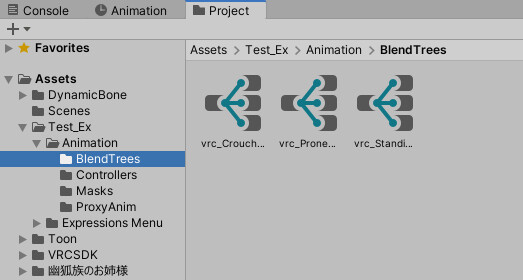
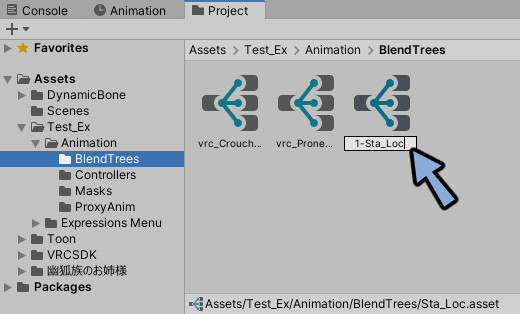
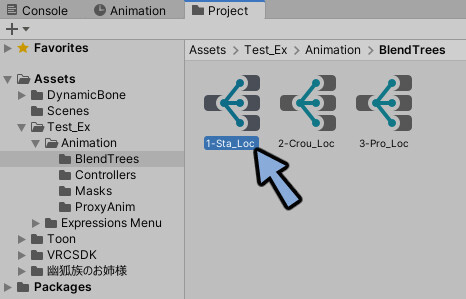
Test_EX → Animation → Blend Treeにアクセス。
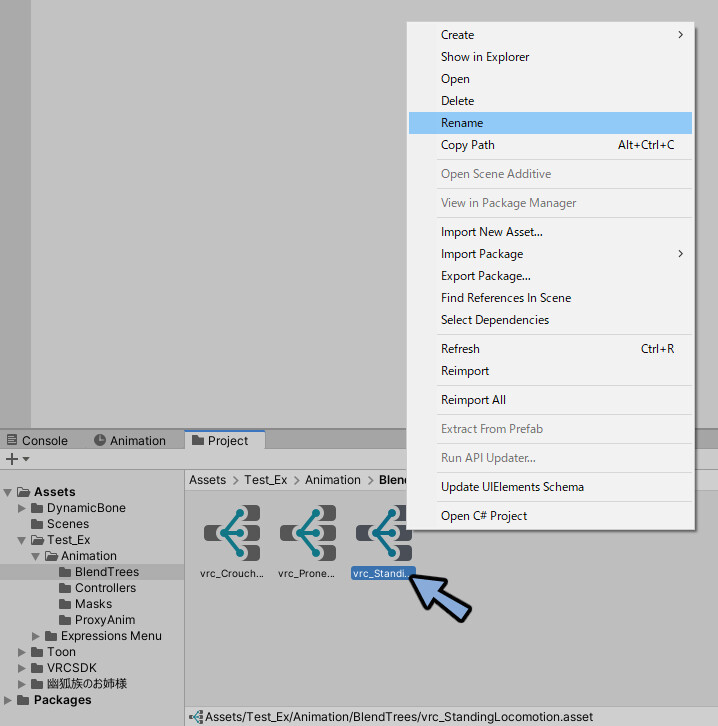
vrc_Standi…を右クリック。
Renameを選択。

1-Sta_Locを入力。
エンターキーで確定。

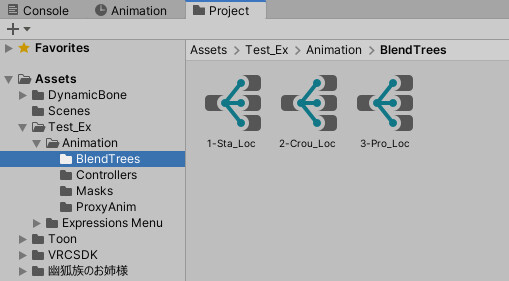
他のBlendTreeも以下のようにリネームしました。
vrc_Crouch… → 2-Crou_Loc
vrc_Prone… → 3-Pro_Loc
vrc_Standi… → 1-Sta_Loc

これでリネームが完了です。
Blend Treeの再割り当て
Animatorに戻りStandingを選択。

Motionの中に1-Sta_Locをドラッグ&ドロップ。

これでBlend Treeの再割り当てが完了です。
Blend Treeの動作確認
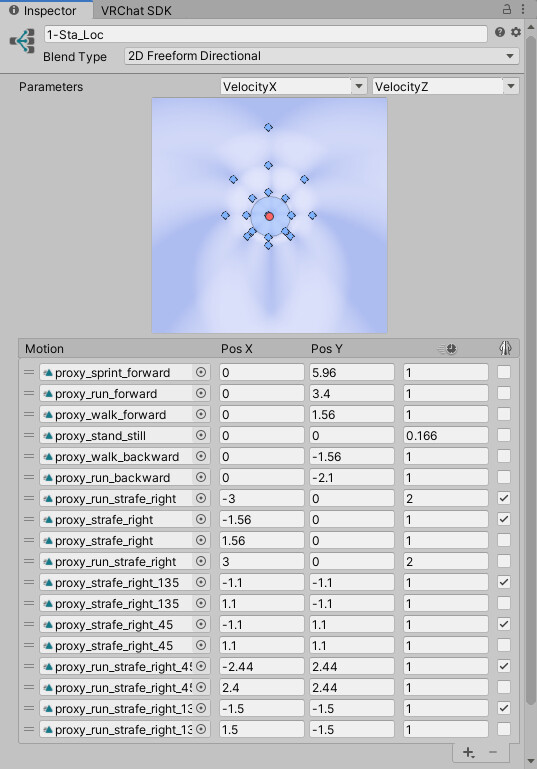
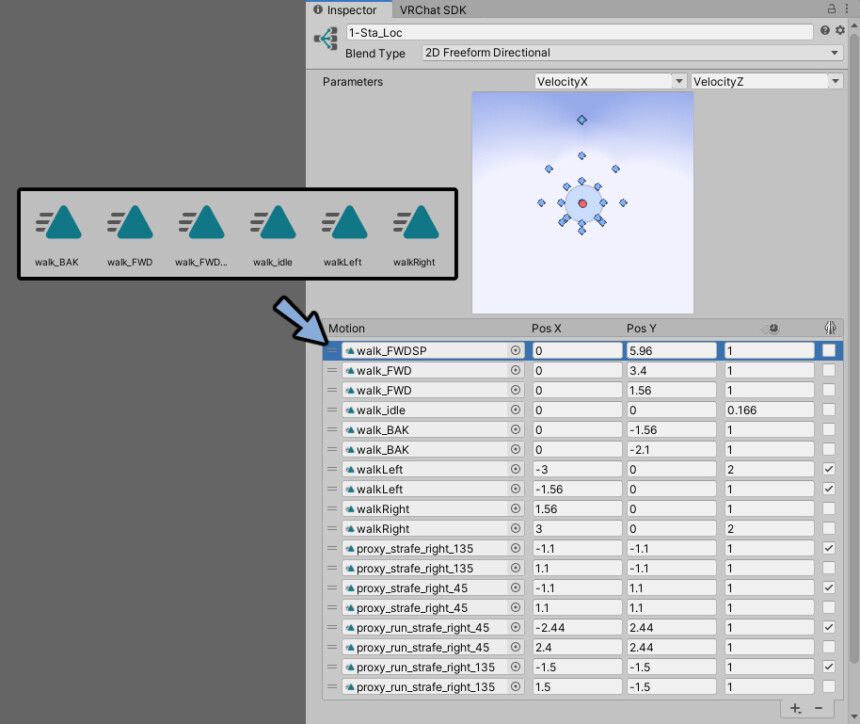
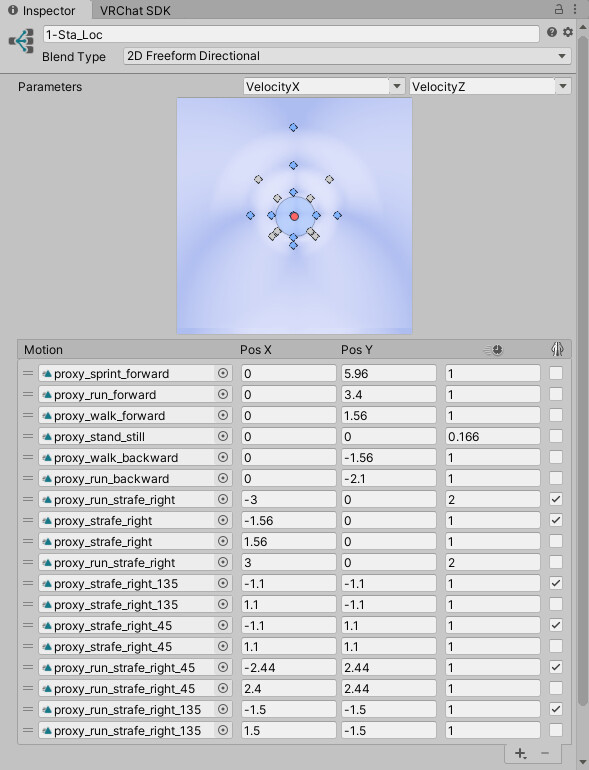
Projectで1-Sta_Locをクリック。

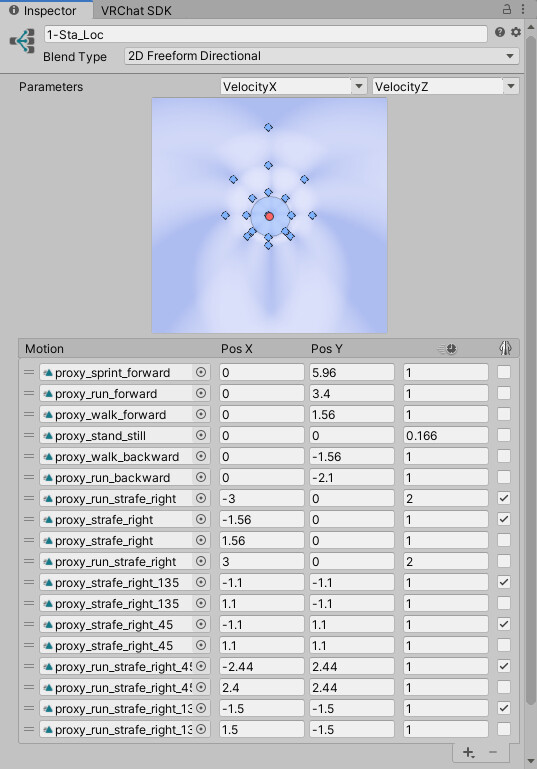
Inspectorを見ます。
ここにあるすべてのアニメーションが合成されてます。
これが立った状態の動作制御です。

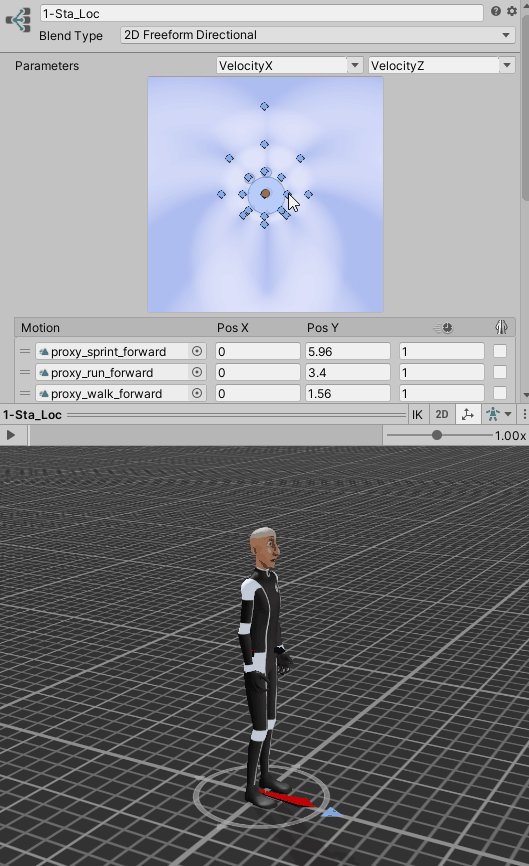
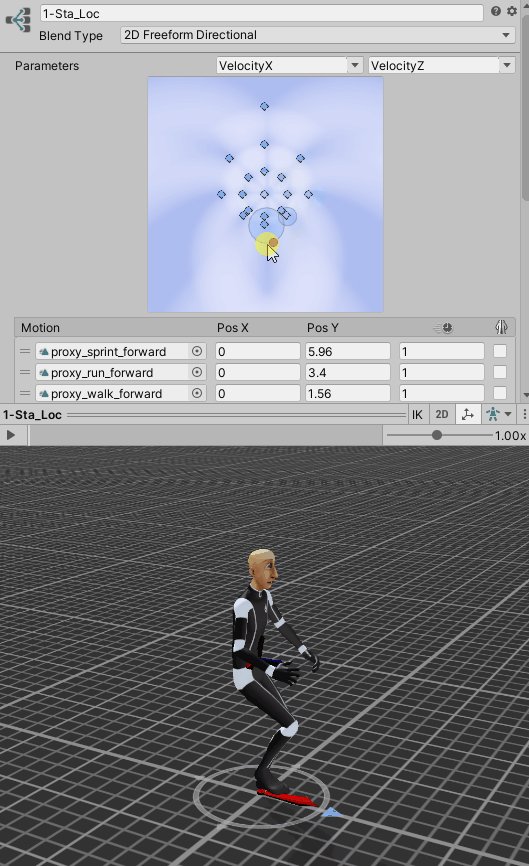
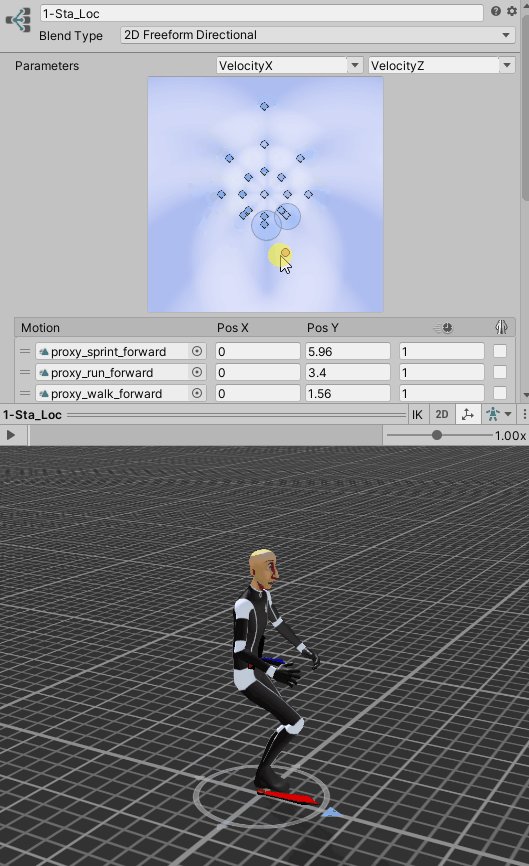
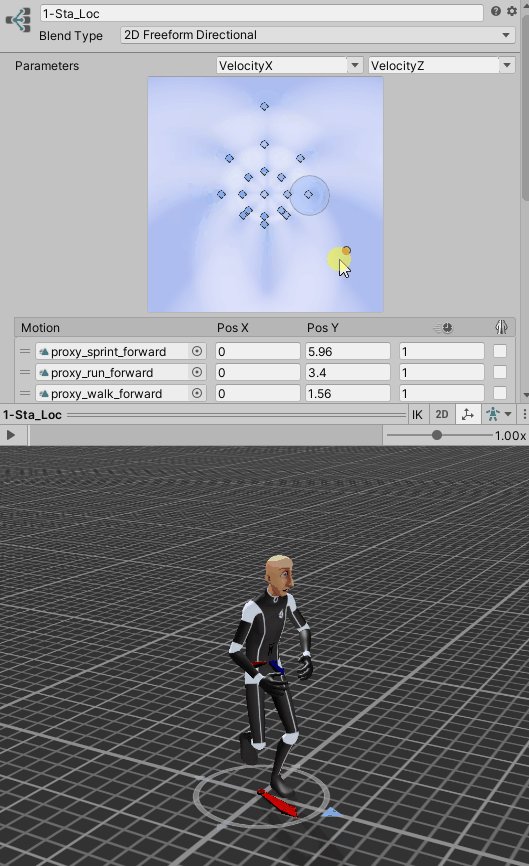
Parametersを動かすとリアルタイムで動きを確認できます。

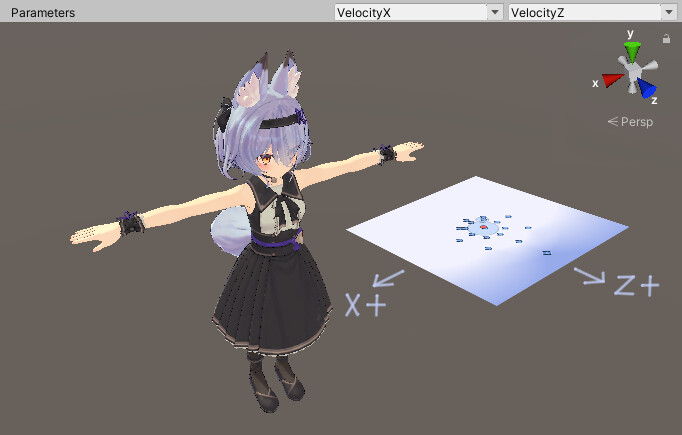
向きはこのようなイメージです。

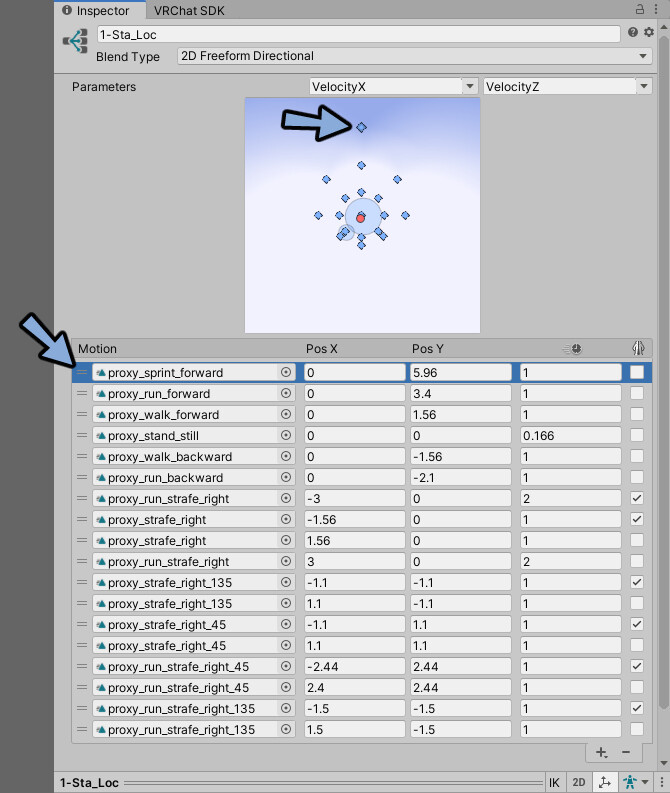
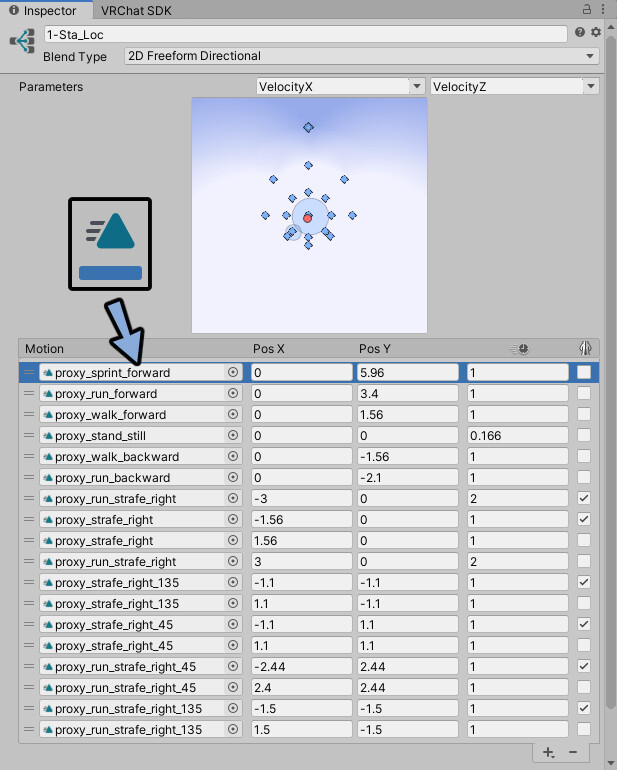
Motion横の二本線を押します。
すると、どのアニメーションが何処に対応してるかが確認できます。

これでBlend Treeの動作確認が完了です。
アニメーションの確認
割り当てられたアニメーションを確認します。
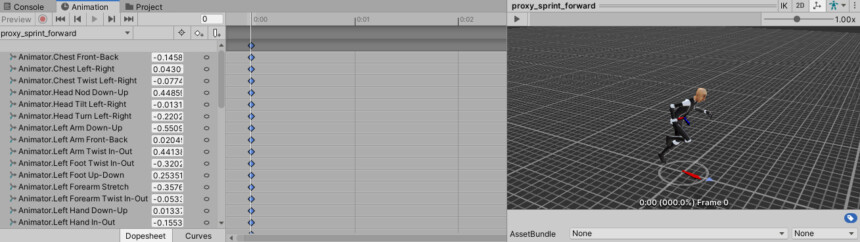
Motionの中にアニメーションをクリック。

Project上で割り当てたアニメーションが強調表示されます。
強調表示されたアニメーションをクリック。

するとAnimationでキーフレームが確認できます。

これで割り当てられたアニメーションの確認が完了です。
Blend TreeのInspectorに戻る
ProjectのBlendTreesに戻ります。
AnimatorでStandingをクリック。

Inspectorを確認。
Motionの1-Sta_Locをクリック。

Projectで強調表示されたBlendTreeを選択。

Inspectorを見ます。
これでBlend TreeのInspectorに戻ることができます。

これでBaseの基本動作の紹介と設定が完了です。
動きの差し替え
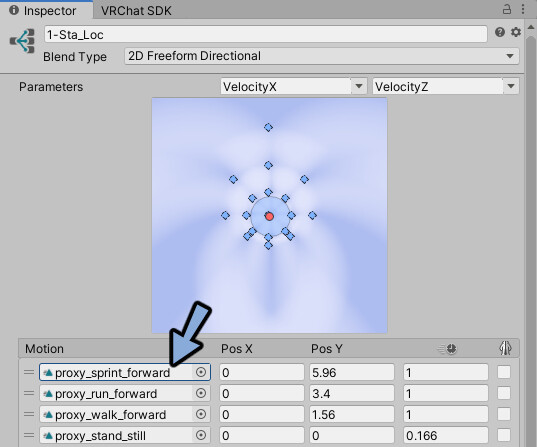
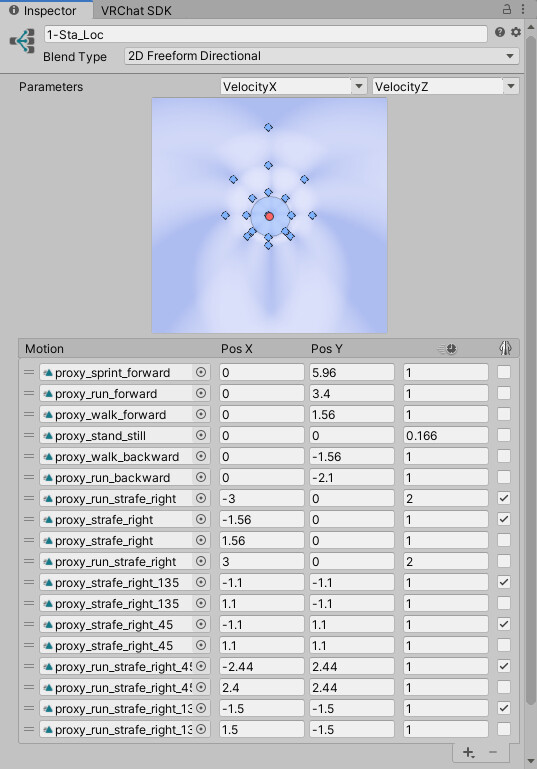
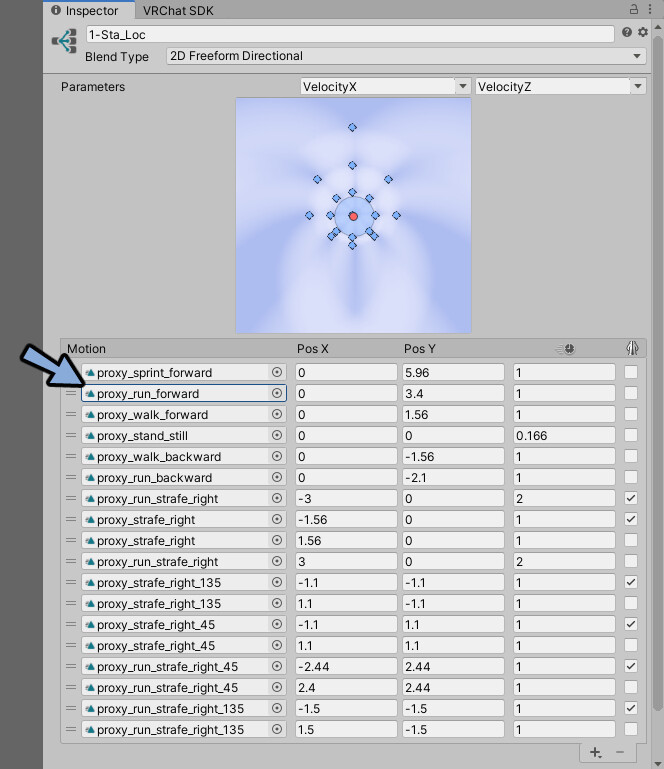
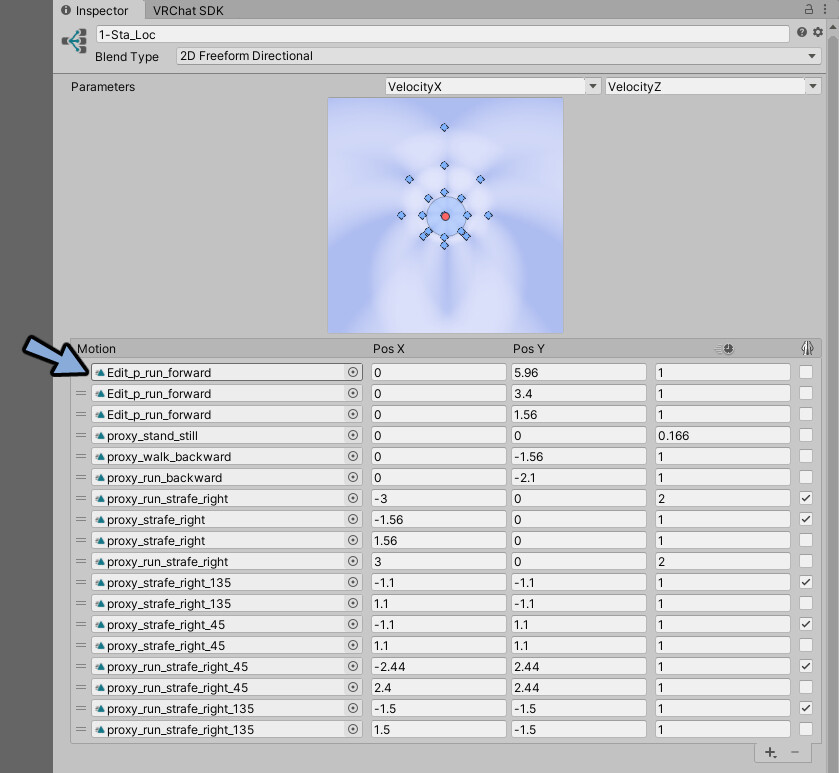
Blend TreeのInspectorを見ます。
ここのアニメーションを差し替える事で立ってる状態の動作を制御することができます。

Motionの中身
上から順に解説します。
・前に凄く走る
・前に走る
・前に歩く
・停止状態
・後に歩く
・後に走る
・左に走る
・左に歩く
・右に歩く
・右に走る
・左斜め後ろに歩く
・右斜め後ろに歩く
・左斜め前に歩く
・右斜め前に歩く
・左斜め前に走る
・右斜め前に走る
・左斜め後ろに走る
・右斜め後ろに走るこちらに合わせて編集したいアニメーションを編集してください。

中身についての補足
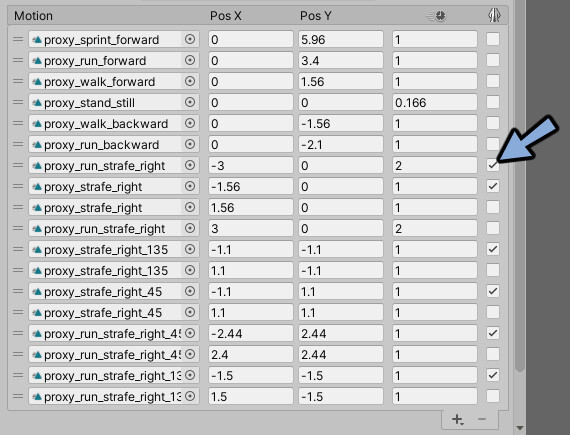
右側のチェックはアニメーションの左右反転を意味します。

なのでアニメーション名に(Right=右)でも左の場合があります。
『アニメーションの左右反転』と『数値が-などの反対の数』であれば左です。

順番は自由に変えれます。
気になる方は左側の二本線をドラッグ&ドロップ。
好きな順番に整列し直してください。

アニメーションの用意
アニメーションの素材は2つの方法で用意できます。
・アニメーション素材をDL
・自力でアニメーション作成
この2つの詳細はこちらをご覧ください。
【VRChat】おすすめアニメーション+DL先紹介
【Unity】アニメーションの作り方
ここでは必要最低限の編集や簡易的な方法を使って紹介します。
DLした素材への差し替え
BOOTHなどでアニメーションの素材をDLします。
Mixamoなどの素材は構造が違うので上手く動作しません。
VRChat向けのアニメーションをDLすることをおすすめします。
こちらのページにアクセス。
無料ダウンロードを押してDL。

.zipを解凍。
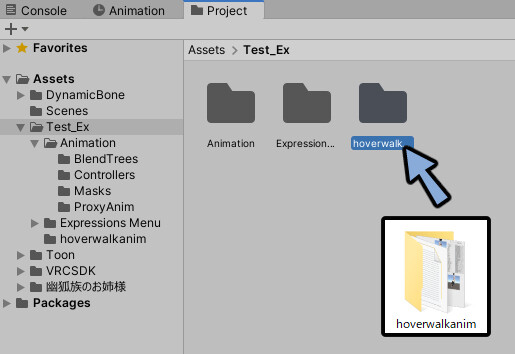
Test_Exの中にファイルをドラッグ&ドロップ。

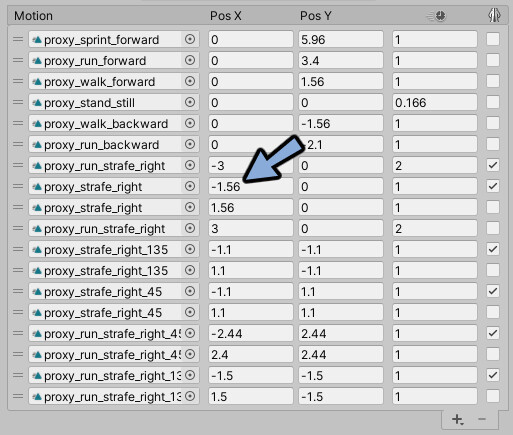
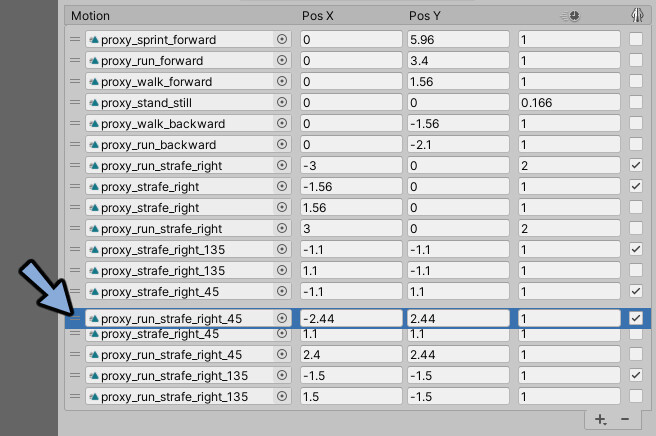
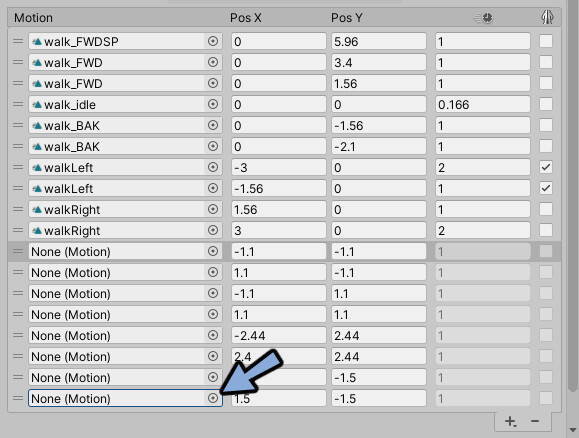
中にあるアニメーションファイルを下図のように配置。

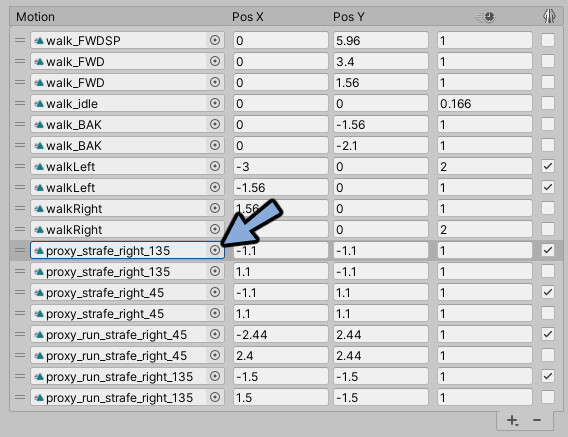
135や45の数値があるものは右側の二重丸を押します。

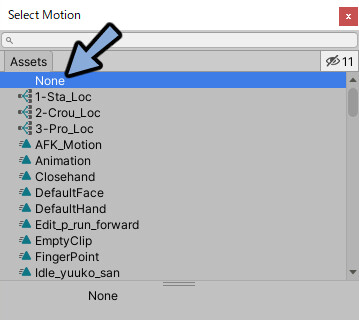
表示されたウインドウを確認。
バーを上に移動しNoneを選択。

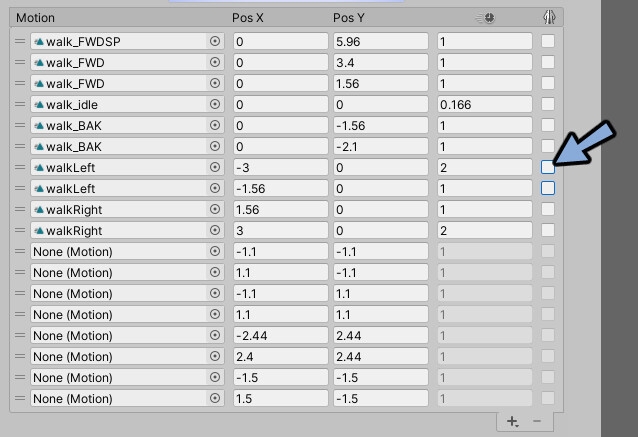
数字が入った物を全てNoneに変更。

Leftを割り当てた場合はミラーのチェックを解除。
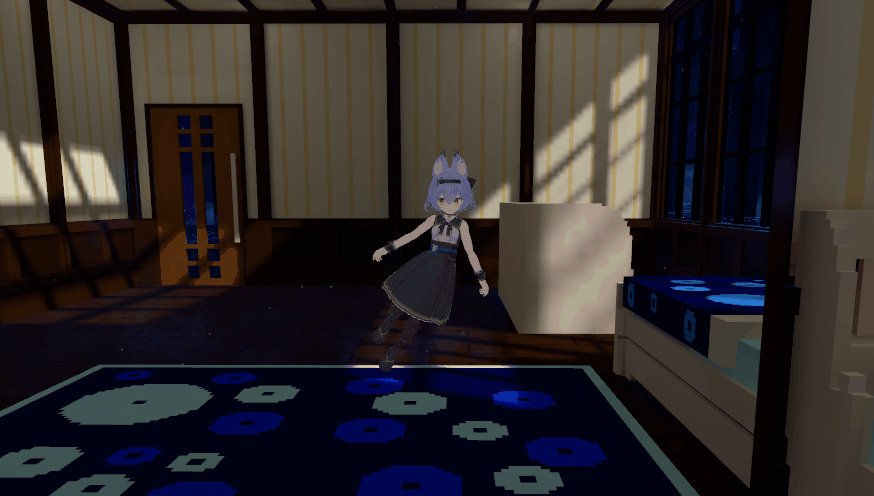
この状態でVRChatにアバターをアップロード。

これでDLしたアニメーションへの差し替えが完了です。

アニメーションの編集+差し替え
ここからは猛者向けのやり方です。
InspectorでMotionのアニメーション名を確認。

名前は下記の通りです。
proxy_sprint_forward
proxy_run_forward
proxy_walk_forward
proxy_stand_still
proxy_walk_backward
proxy_run_backward
proxy_run_strafe_right
proxy_strafe_right
proxy_strafe_right
proxy_run_strafe_right
proxy_strafe_right_135
proxy_strafe_right_135
proxy_strafe_right_45
proxy_strafe_right_45mm
proxy_run_strafe_right_45
proxy_run_strafe_right_45
proxy_run_strafe_right_135
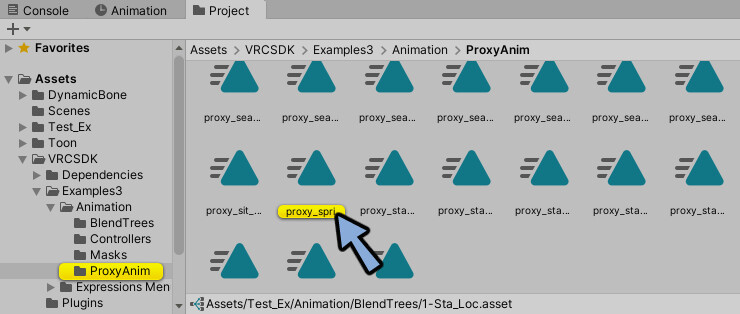
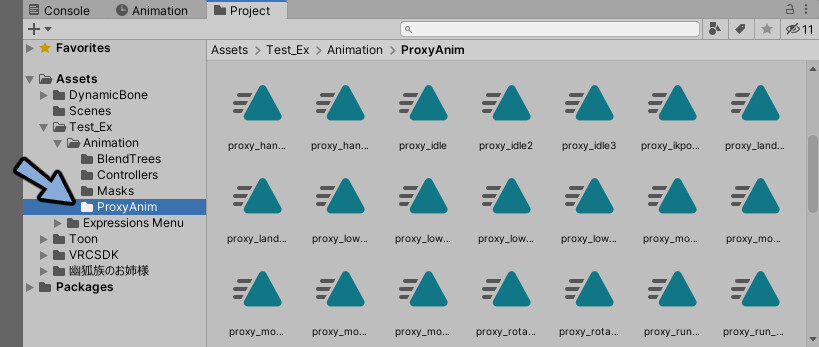
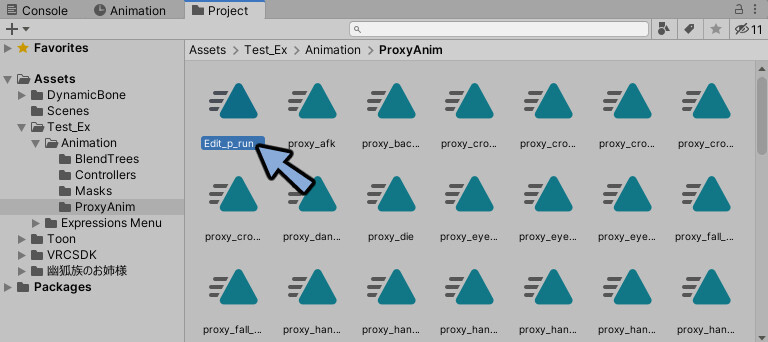
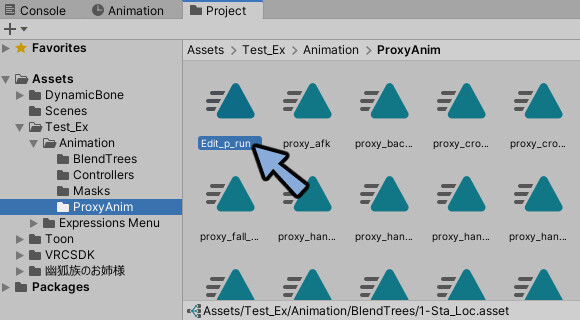
proxy_run_strafe_right_135Test_Ex → Animation → ProxyAnimにアクセス。

検索欄に変更したいアニメーションを打ち込み。
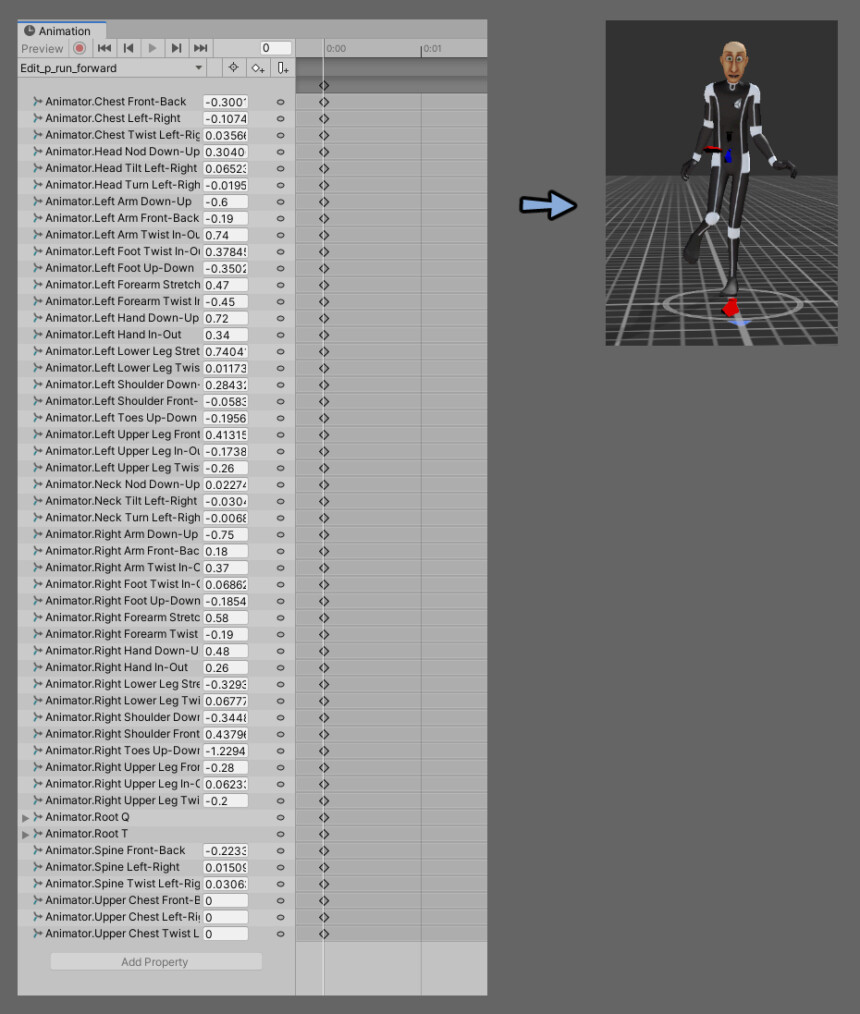
今回はproxy_run_forwardを変更します。

‘ProxyAnim’をクリック。

表示されたボーンを確認。
右クリック → Renameを選択。

名前をEdit_p_run_forwardに変更。

検索欄の文字を削除。
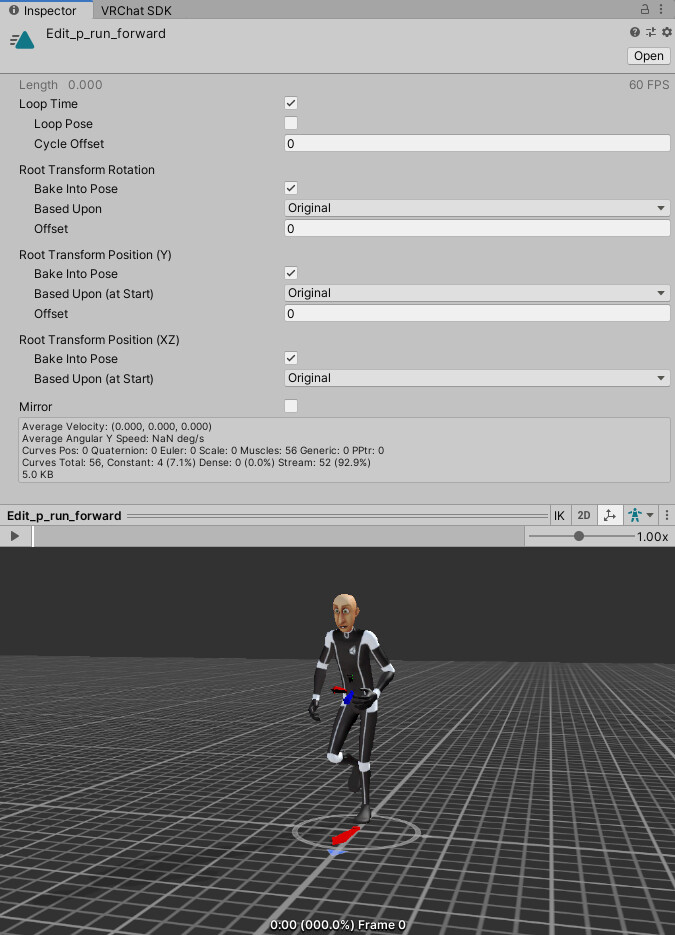
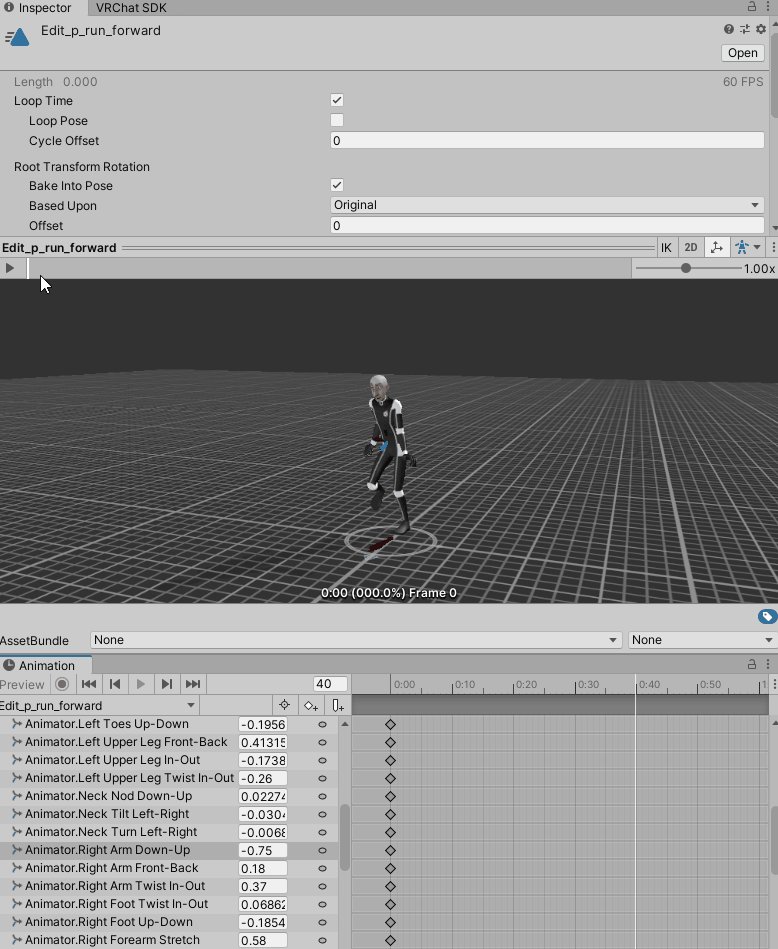
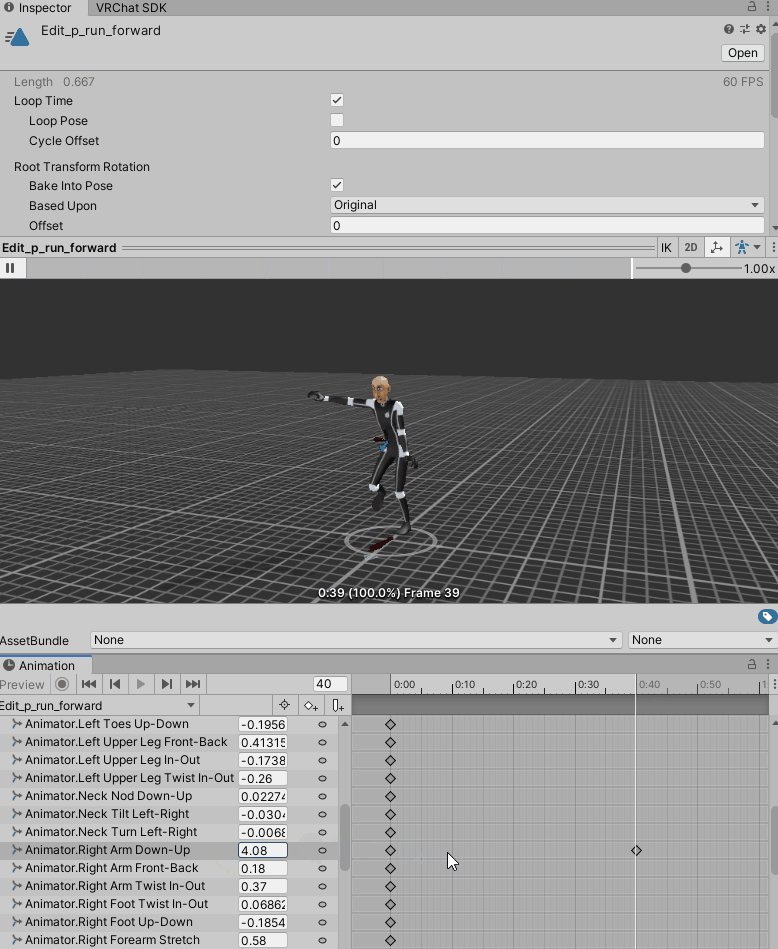
先ほど名前を変更したアニメーションをダブルクリック。

Inspectorを見ます。
おじさんがいます。

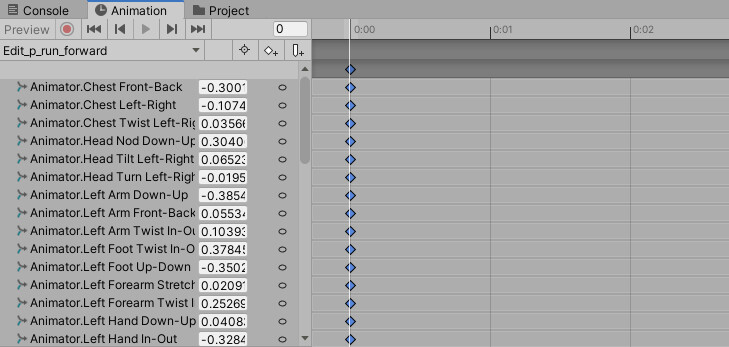
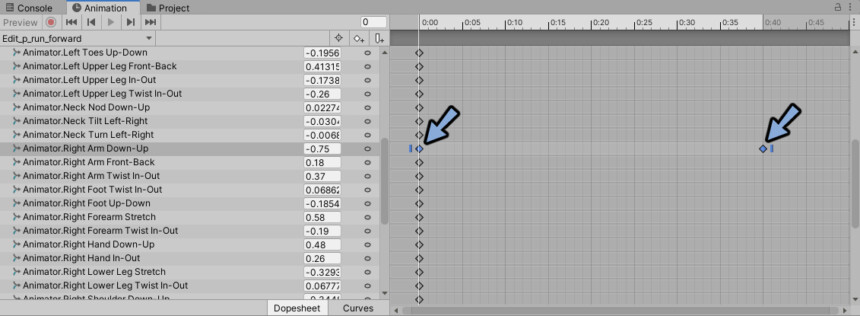
Animationを見ます。
キーフレームが打たれています。

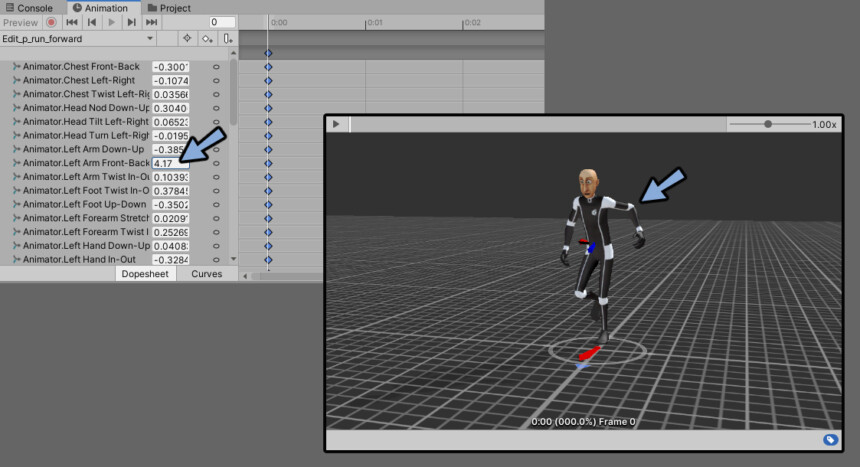
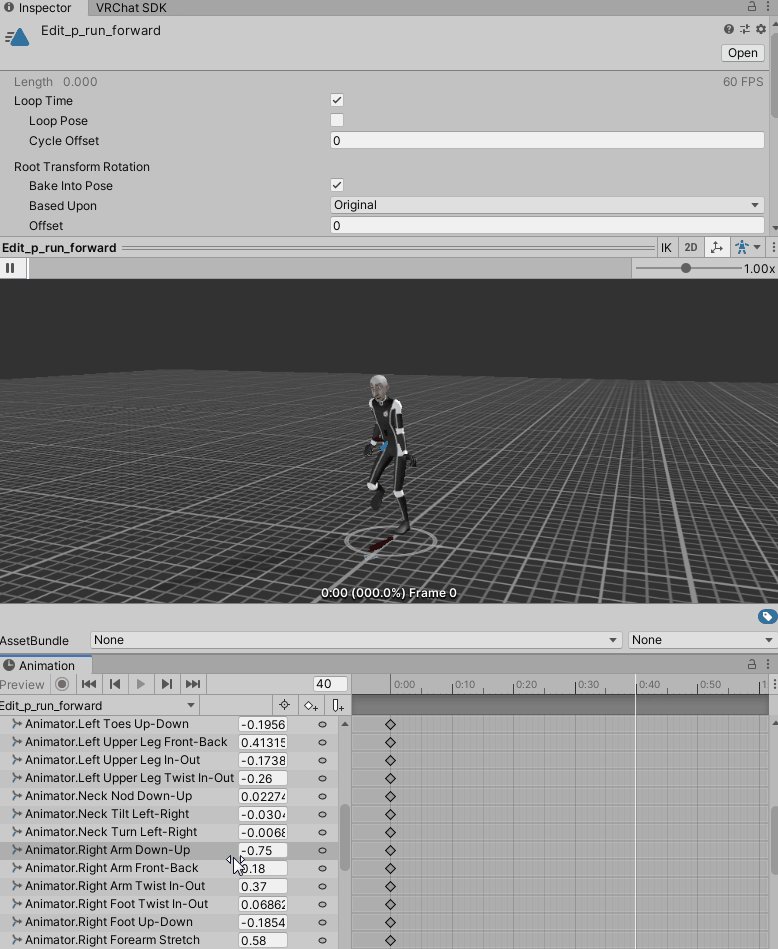
Animationのキーフレームを制御します。
するとInspectorに出てるおじさんのポーズが変わります。

これを使って頑張ってポーズを整えます。

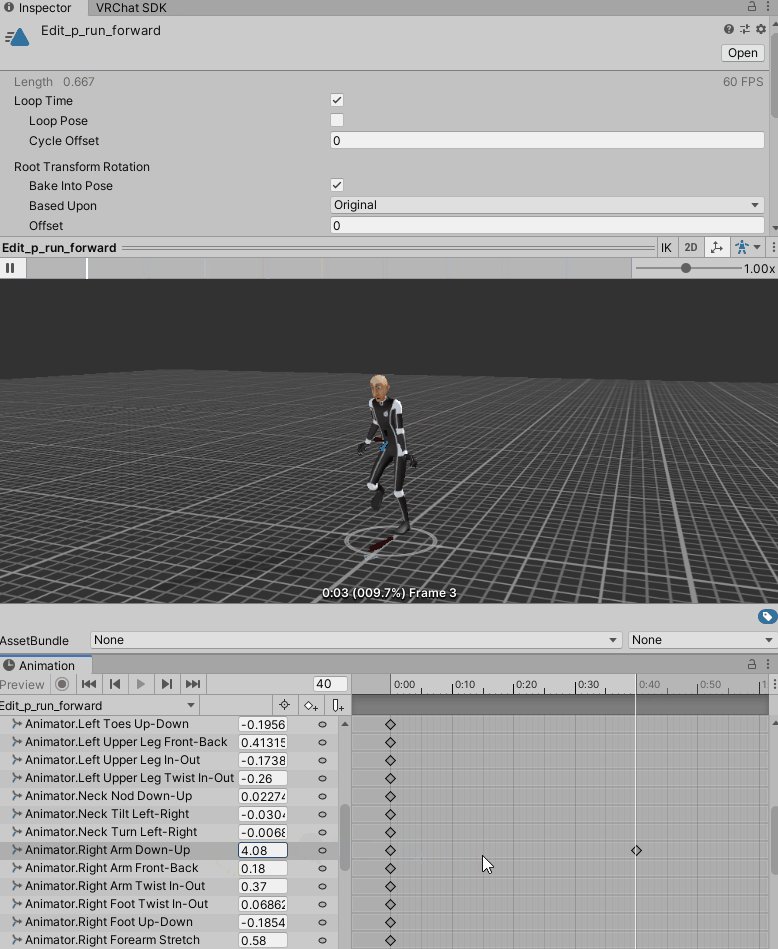
1フレームだけだと動きのポーズが固定されます。
ホバーアニメーションならこれで大丈夫です。

動かしたい場合は時間軸を操作してアニメーションを付けてください。

Inspectorの再生ボタンを押すことで動きを確認できます。
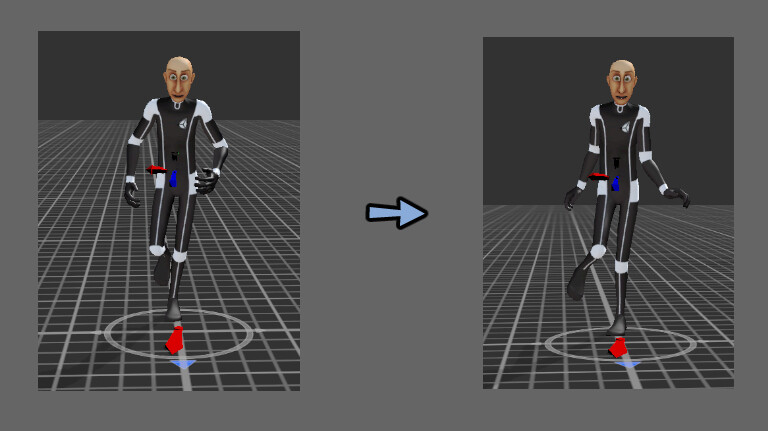
大変なのでここでは腕が回るアニメーションだけ付けます。

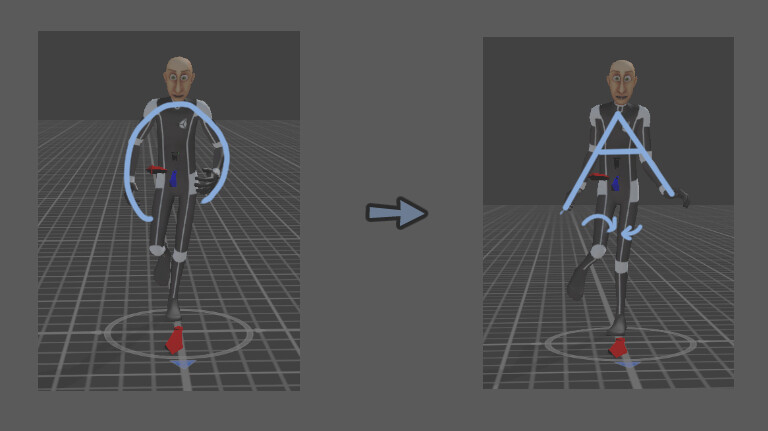
動きを付ける上でのヒントはシルエットです。
C字のシルエットは格ゲーに多い男性的なポーズになります。
AやS字のシルエットを取り入れると女性的なポーズになります。


アニメーションができましたらTest_Ex → Animation → BlendTreesにアクセス。
1-Sta_Locをクリック。

Inspectorを見ます。
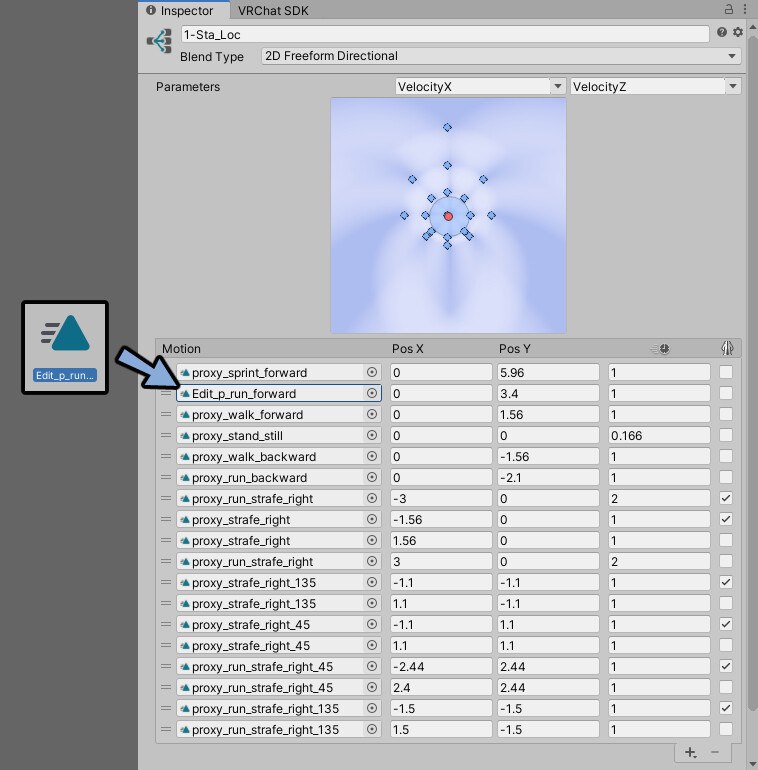
置き換えたいアニメーションを確認。

Test_Ex → Animation → ProxyAnimにアクセス。
制作したアニメーションを確認。

Blend TreeのInspectorで置き換えたい所にドラッグ&ドロップ。

また今回は動作確認用に上3つの前への移動処理にも割り当てました。

この状態でVRChatにアップロード。
アニメーションが置き換わったことが確認できます。

以上でアニメーションの置き換えが完了です。
ちゃんとしたアニメーションを作りたい方はこちらを参考にしてアニメーションを付けてください。
まとめ
今回はアバターの歩き動作の設定方法を紹介しました。
Base Layerは他にも”しゃがみ”と”伏せ”の設定ができます。
その方法はこちらで解説。

ぜひこちらもご覧ください。








コメント