はじめに
今回はスイッチでミラーを表示させる方法を紹介します。
Lura’s Switchのミラーを使います。
ワールド作成済みの状態でスタートします。
作り方はこちらをご覧ください。
リンク
ミラースイッチの作成
こちらのページにアクセス。

Lura's Switch【VCC/Persistence】 - QuickBrown Design Studio - BOOTH
VRChat向けにデザインしたスイッチの3Dモデルと、簡易的な機能を内蔵したPrefab集です。SDK2/SDK3、両方に対応しています。 1マテリアルでまとまっているので軽量です。 ・Mirrorスイッチ ・AvatarDirectionalLightスイッチ(5段階) ・PostEffectスイッチ(5段階) ・照...
SDK3の方をダウンロード。

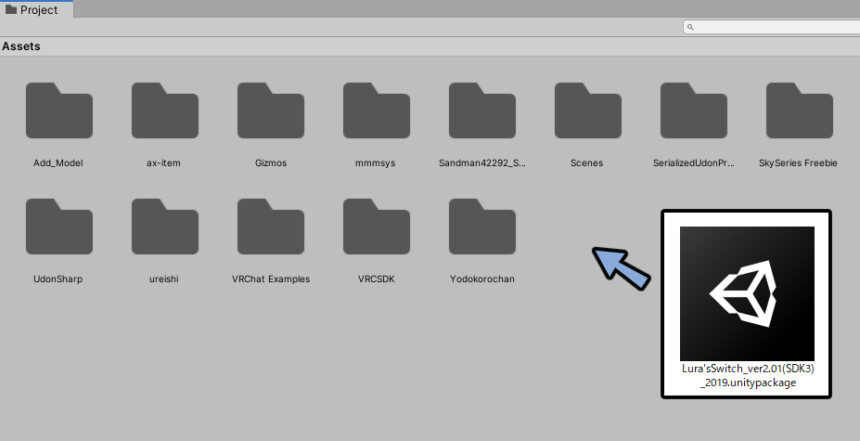
Projectに.unitypackageをドラッグ&ドロップ。

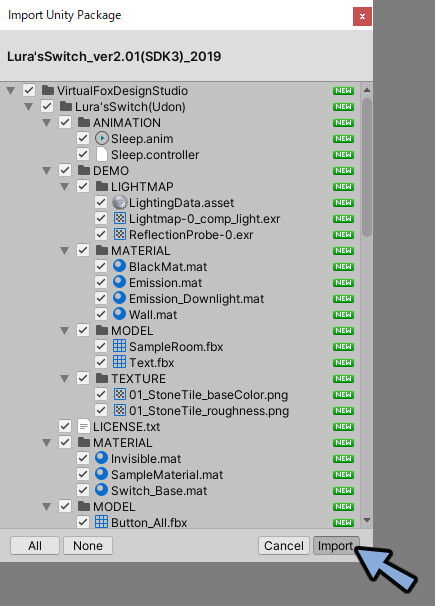
Importを選択。

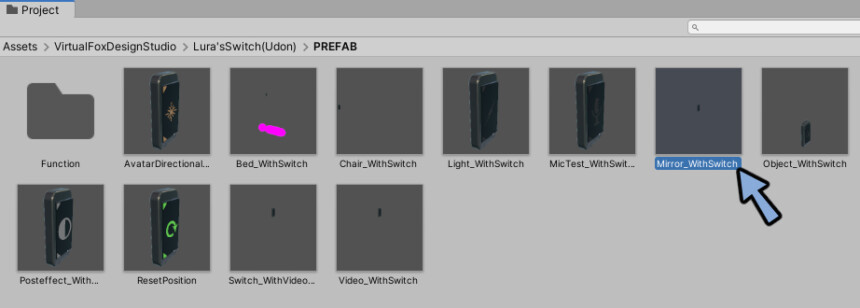
Assets → VirtualFoxDesignStudio → Lura’sSwitch(Udon) → PREFABにアクセス。
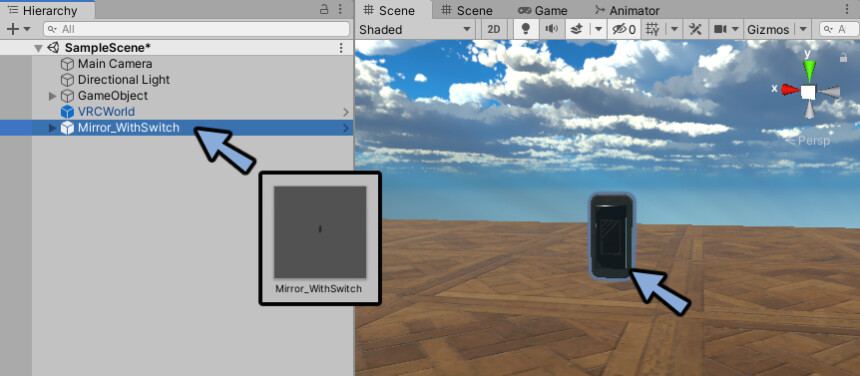
Mirror_WithSwitchを確認。

HierarchyにMirror_WithSwitchをドラッグ&ドロップ。

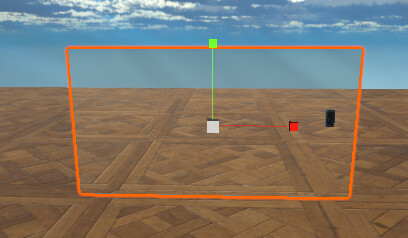
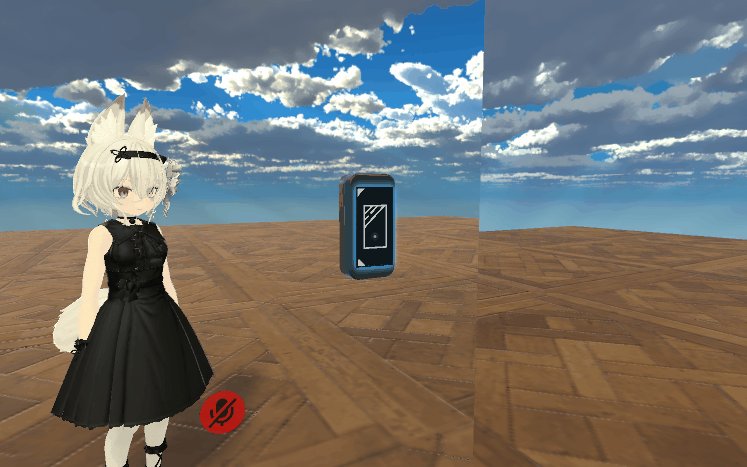
ミラーの位置を動かします。
スイッチ全体を動かす場合は『Mirror_WithSwitch』を動かしてください。
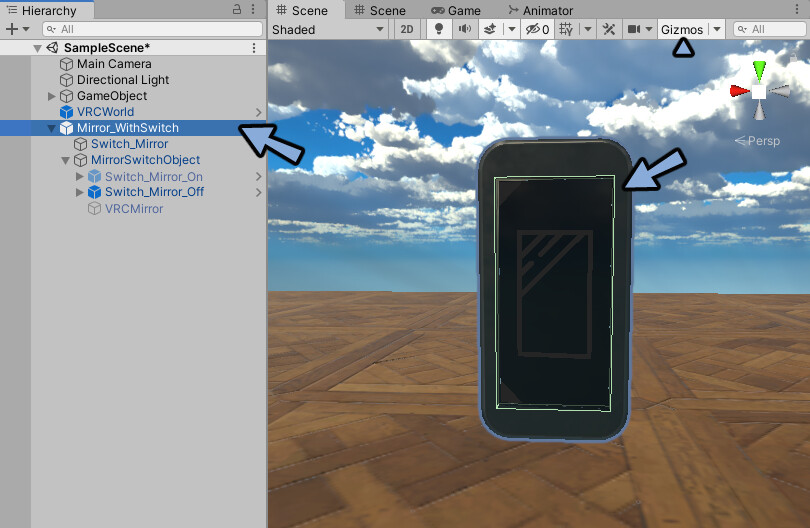
Gizmosでスイッチの衝突判定が見えます。

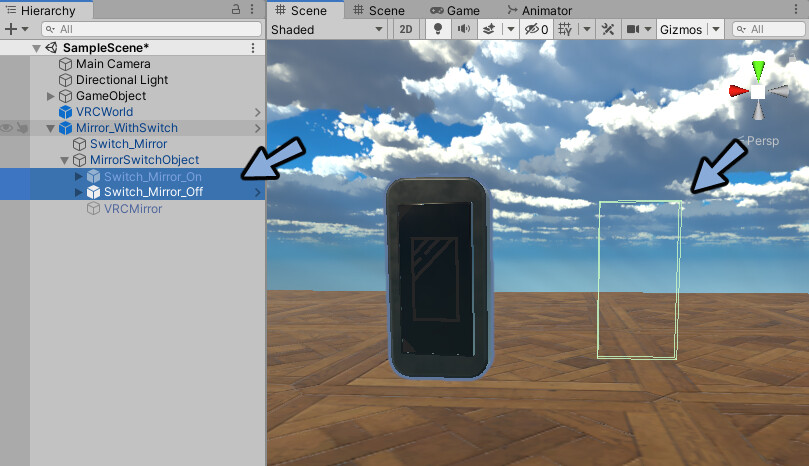
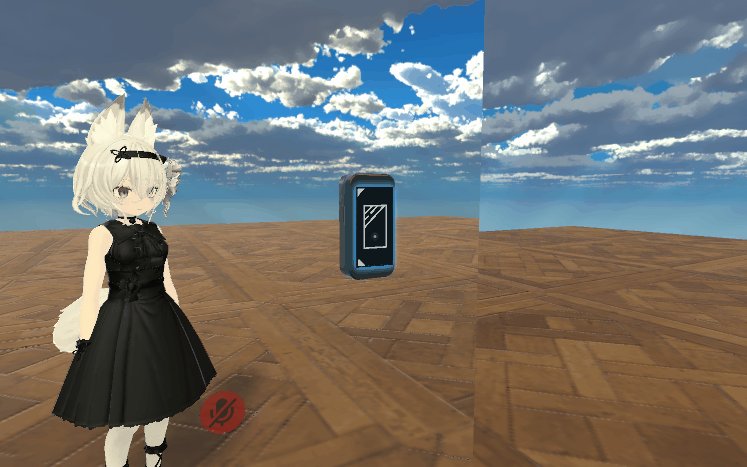
中にあるSwitch_Mirror_On/Offを動かすと衝突判定が離れます。

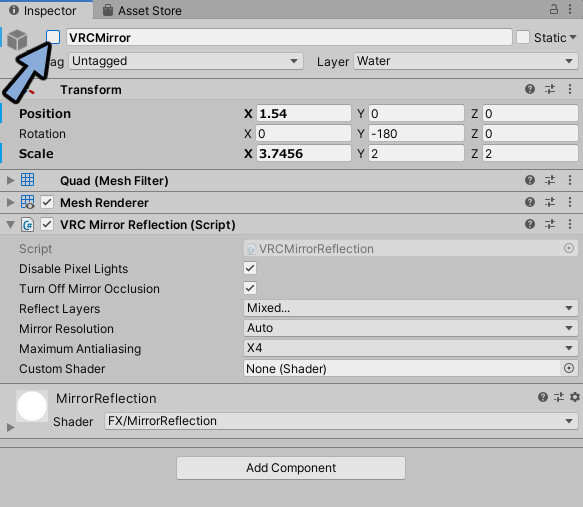
Hierarchyで中身を開きます。
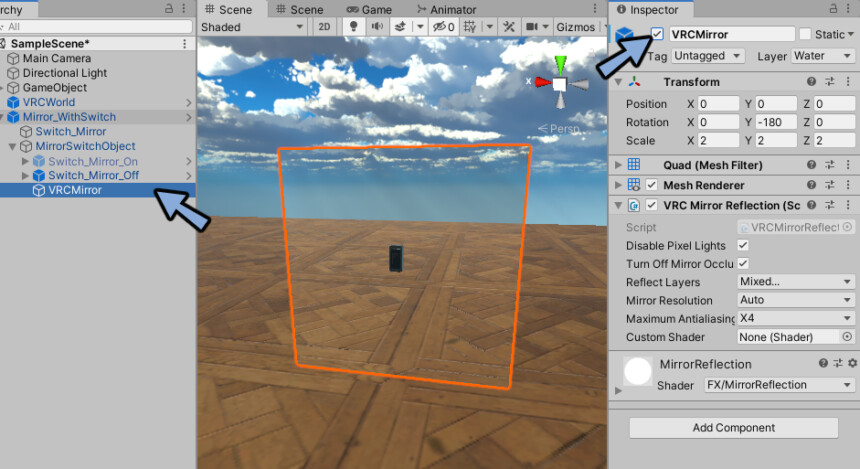
VRCMirrorにチェック。
ミラーを可視化します。

位置や大きさを調節します。

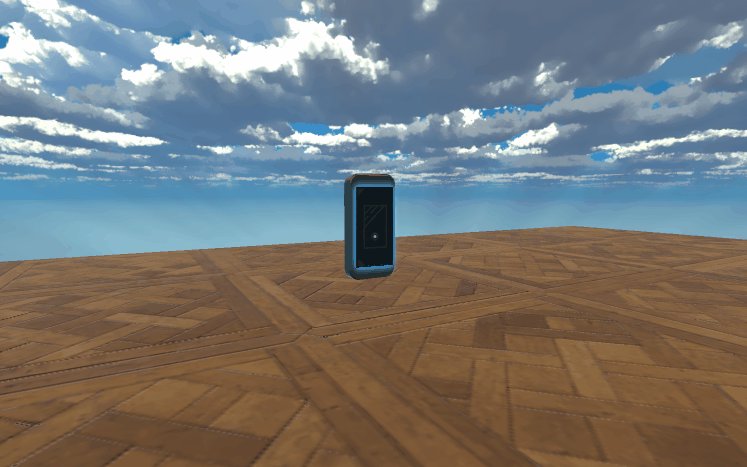
ミラーのチェックを解除。
非表示の状態に戻します。

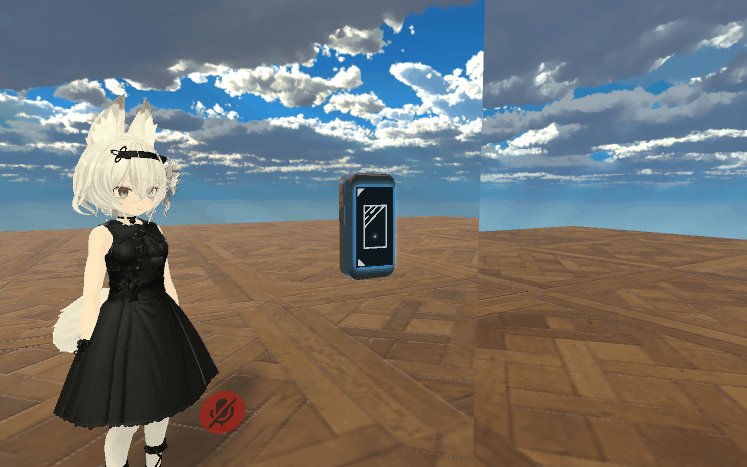
この状態でVRChatにアップロード。
スイッチを押すとミラーのオン/オフを切り替えれます。

おまけ:ObjectのON/OFFを切り替え
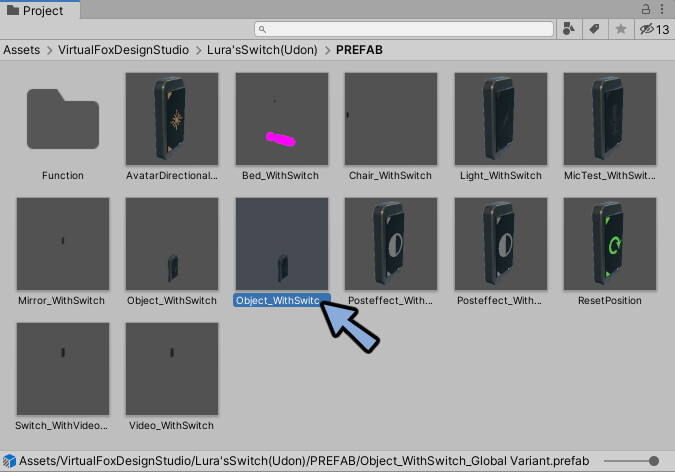
ミラーではなくObjectのON/OFFを切り替えたい場合は『Object_WithSwitch_Global Variant』を使ってください。

まとめ
今回はLura’s Switchを使ったミラースイッチの作り方を紹介しました。
他にもVRChatのワールド制作に役立つノウハウを公開中。
ぜひこちらもご覧ください。
リンク






コメント