はじめに
今回はクイズに正解するとポータルを表示させる方法を紹介します。
クイズとテレポートを組み合わせて作ります。

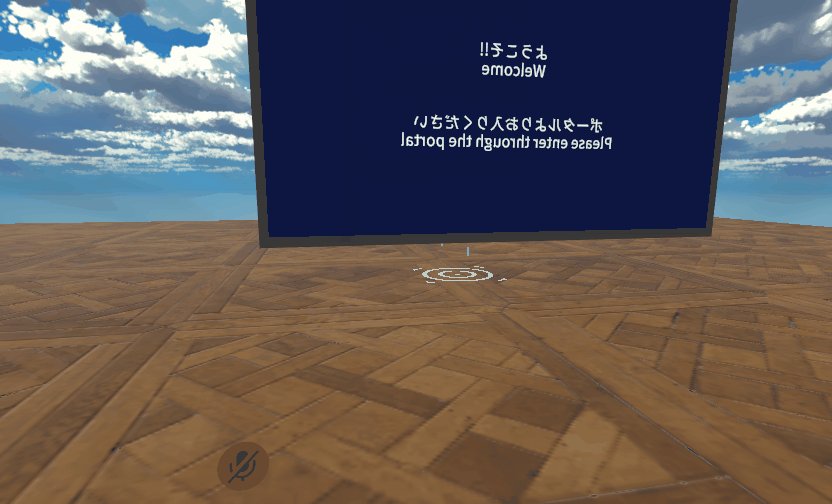
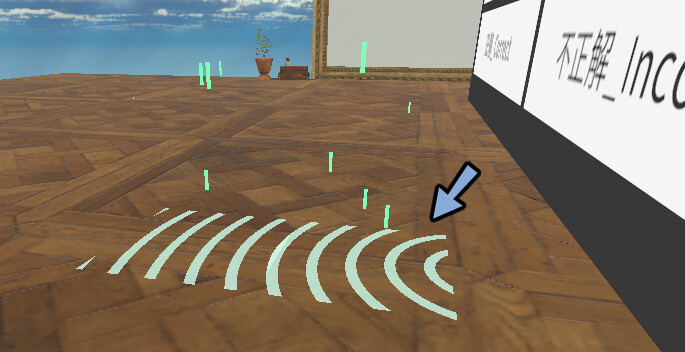
このようなワールドがある事を前提に進めます。

ワールドの作り方はこちらをご覧ください。
クイズの導入
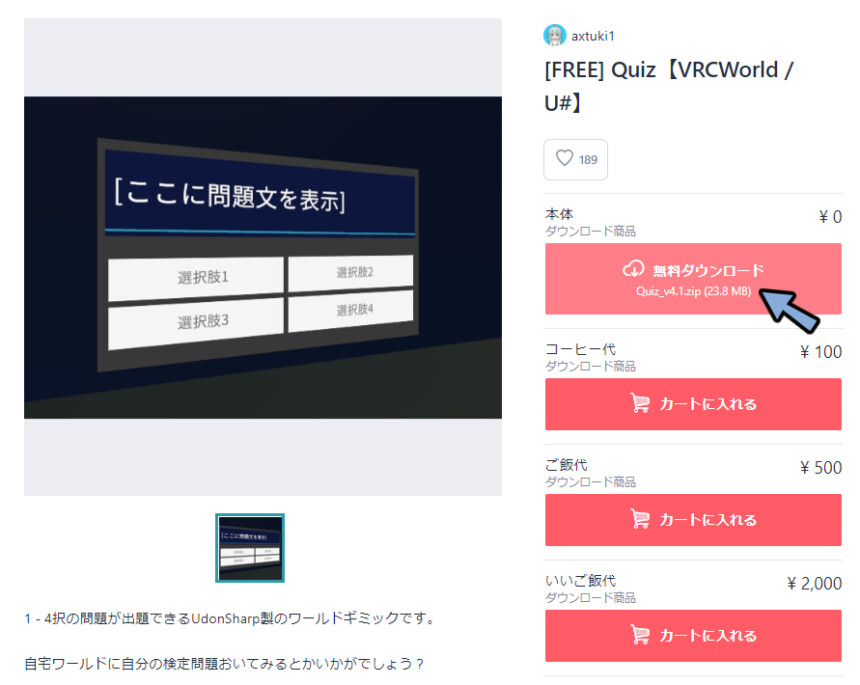
こちらのページにアクセス。

本体の下にある無料ダウンロードを押します。

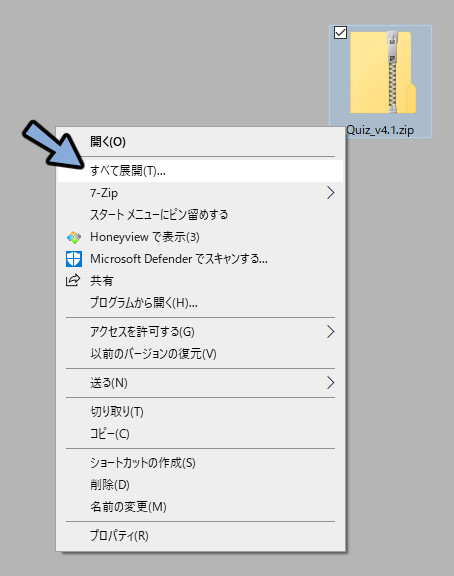
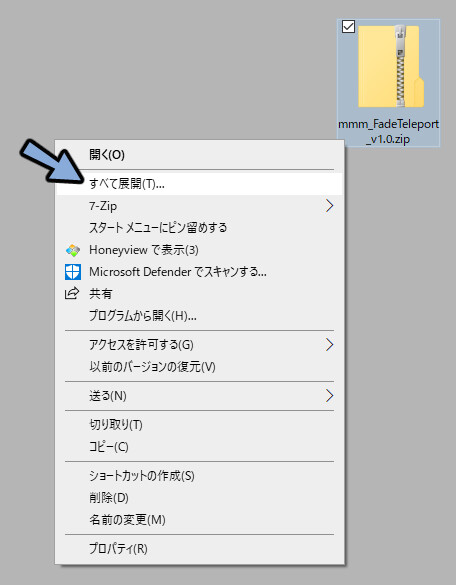
DLした.zipを右クリック → すべて展開を選択。

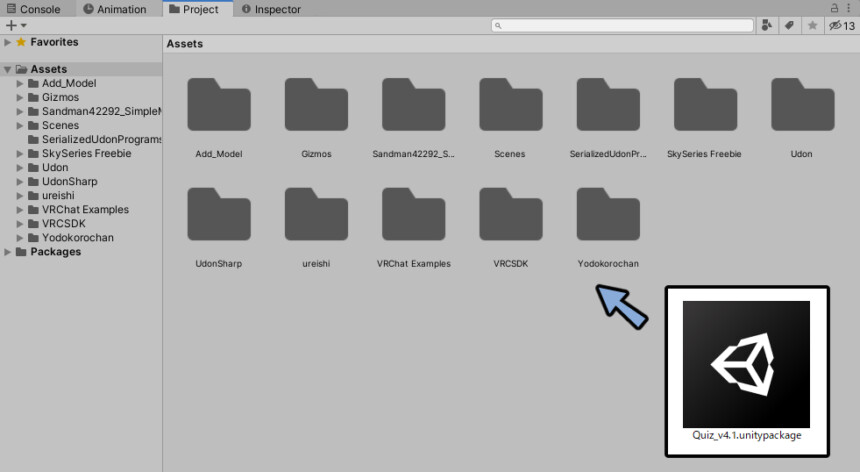
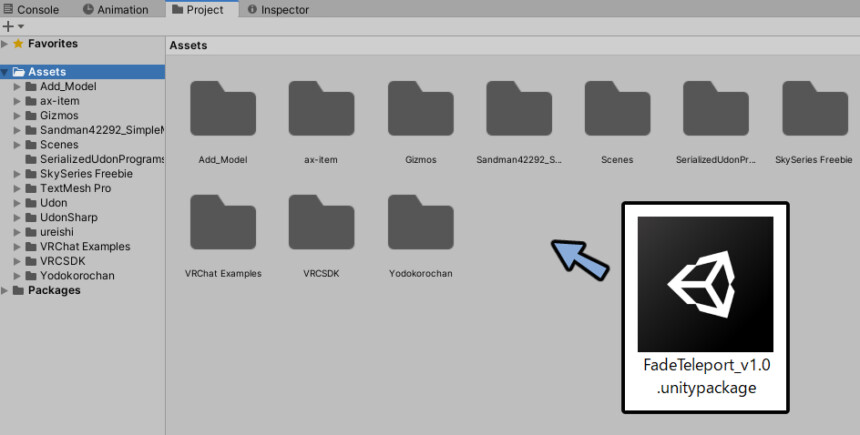
中にある.unitypackageをワールドのProjectにドラッグ&ドロップ。

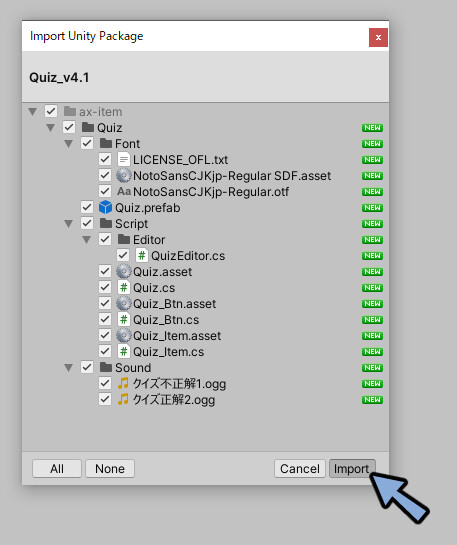
Importを押して読み込み。

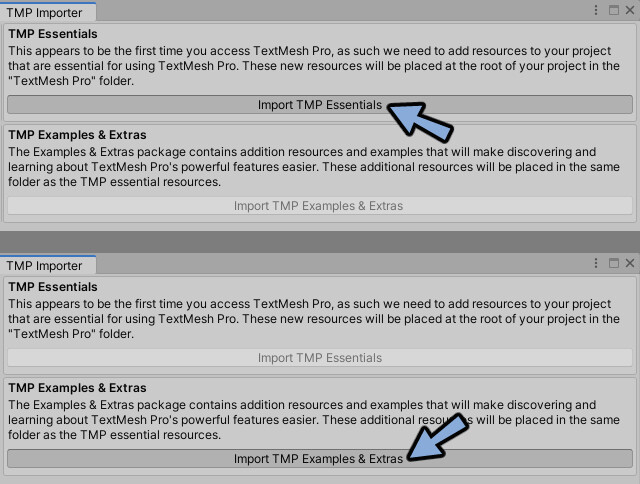
Import TMP Essentials → Import TMP Examples & Extrasの順に選択して必要な機能を読み込み。

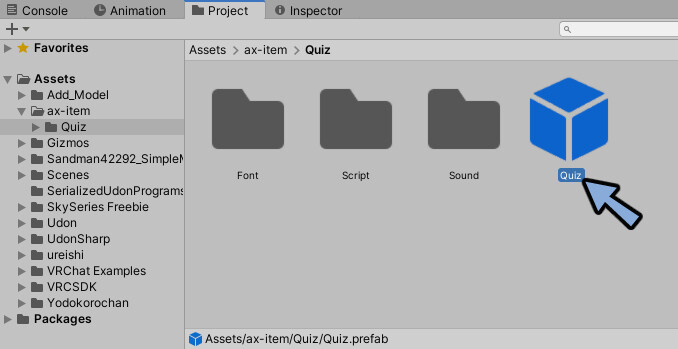
Project → Assets → ax-item → Quizを開きます。
Quiz.prefabがある事を確認。

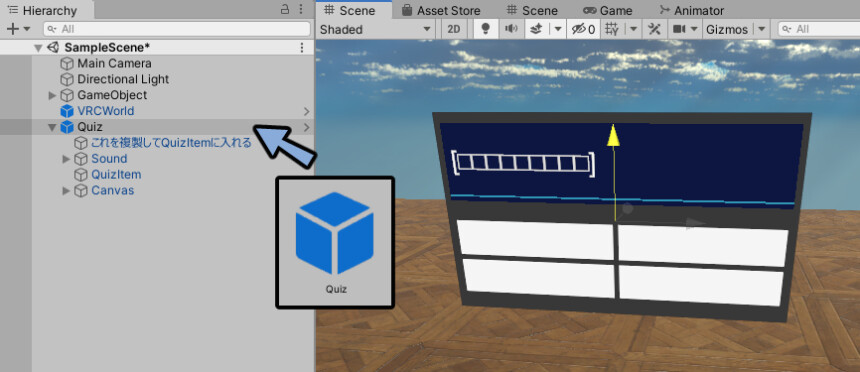
Quiz.prefabをHierarchyにドラッグ&ドロップ。
位置を調整。

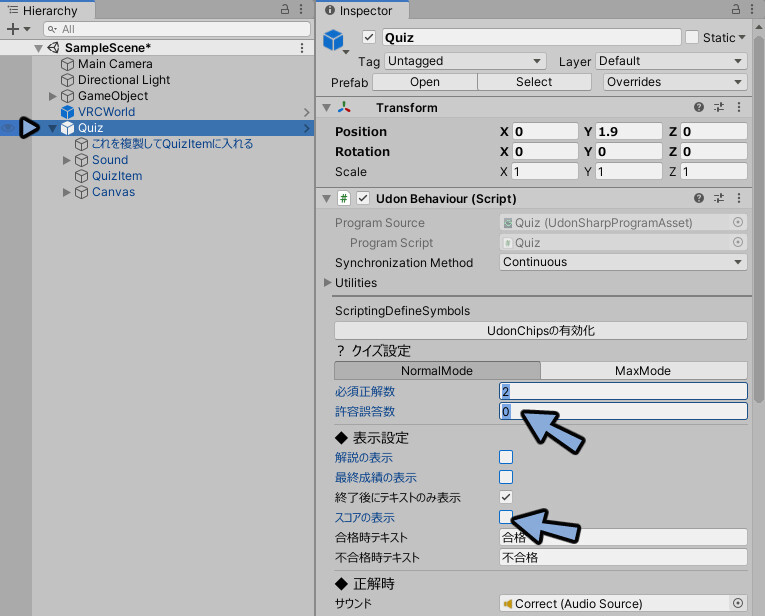
HierarchyのQuizを選択。
Inspectorで下記のように設定
・必須正解数=2
・許容誤答数=0
・解説の表示 → チェックを解除
・最終成績の表示 → チェックを解除
・スコアの表示 → チェックを解除必須正解数は2が主流なので2にしました。
変えたい方は自由に変えてください。

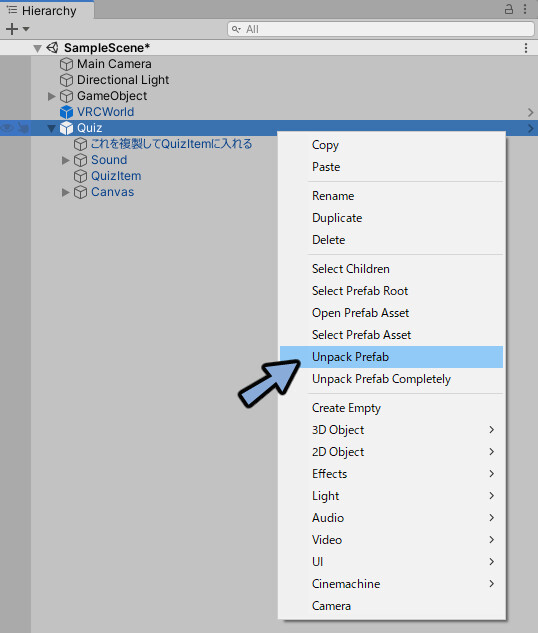
HierarchyでQuizを右クリック。
Unpack Prefabを選択。

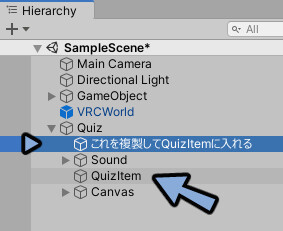
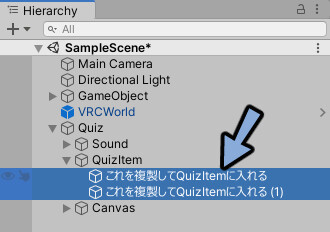
『これを複製してQuizItemに入れる』をQuizItemに入れます。

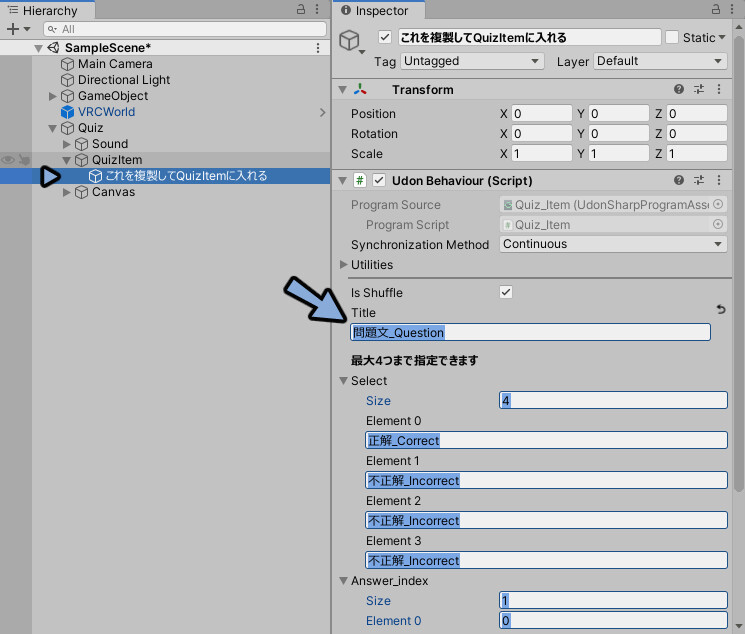
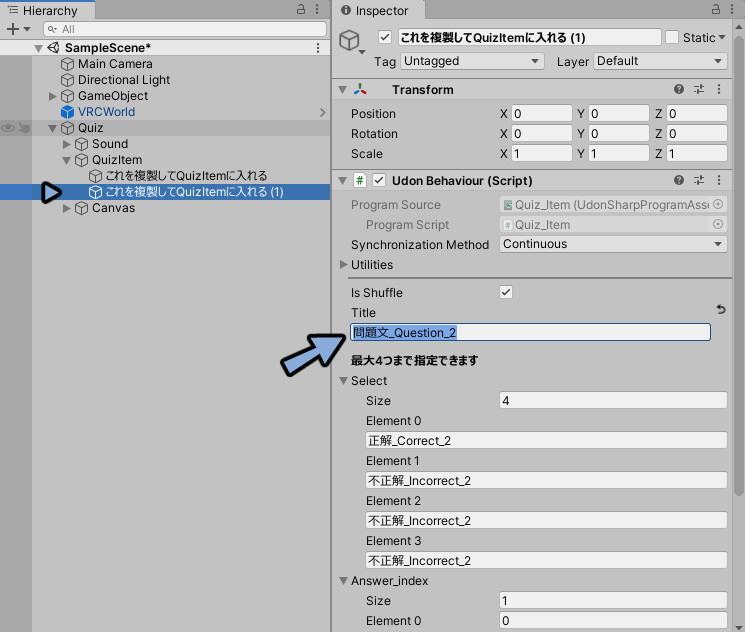
『これを複製してQuizItemに入れる』を選択。
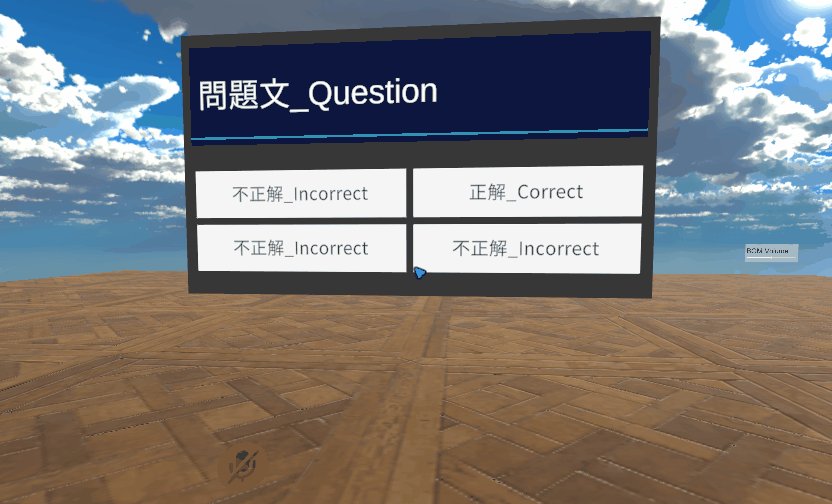
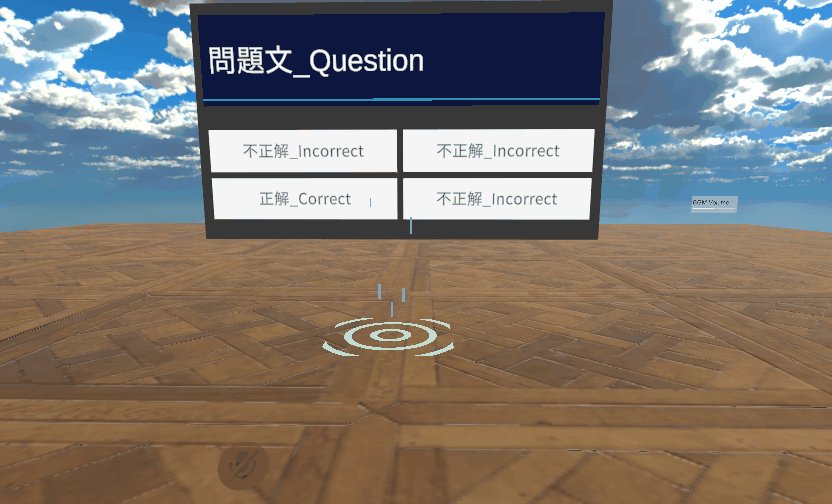
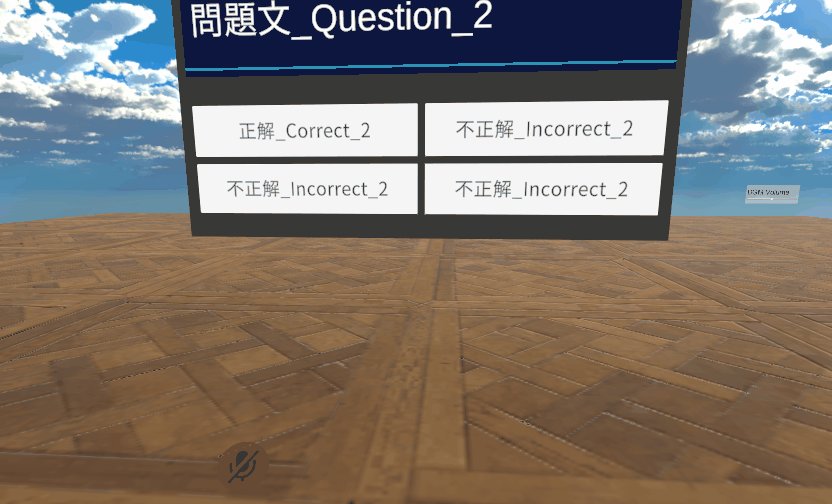
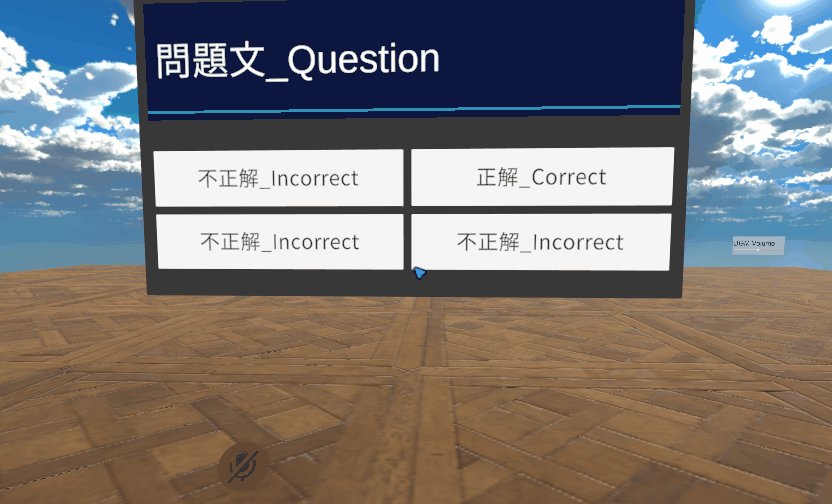
Inspectorより問題文や選択肢を設定。
Answer_indexのSizeを1、Element 0を0に設定。
Element 0の選択肢のみ正しい答えにします。

Hierarchyで『これを複製してQuizItemに入れる』を選択。
Ctrl+Dで複製。

新しく問題文や選択肢を設定します。
これを欲しい問題数の数だけ繰り返します。

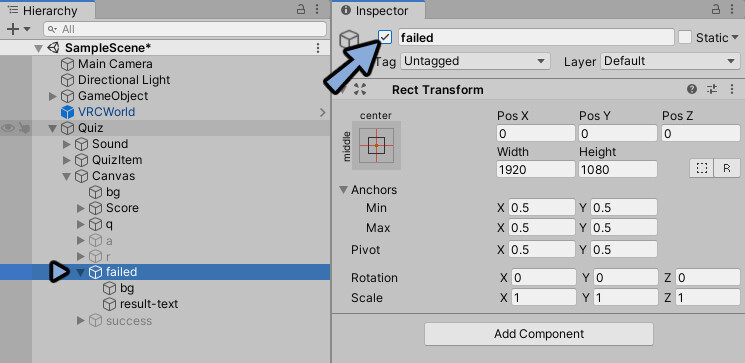
Quizを開きfailedを選択。
チェックを入れて表示を有効化。

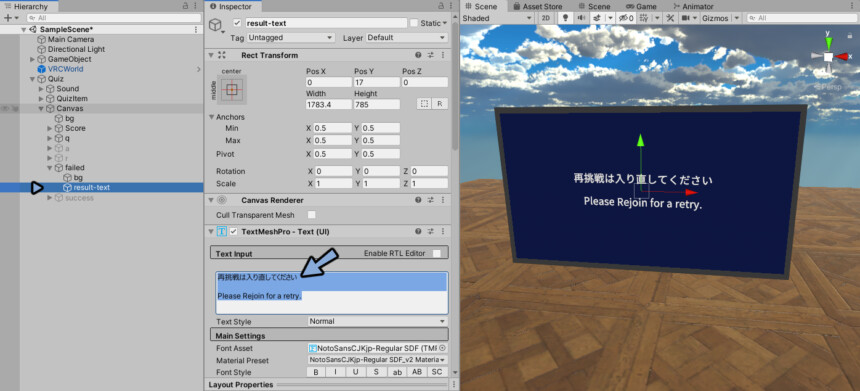
failedの中を開きresult-textを選択。
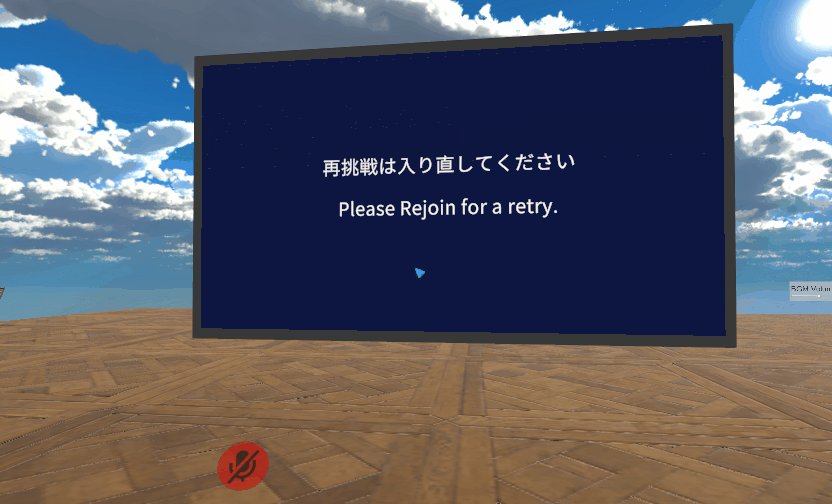
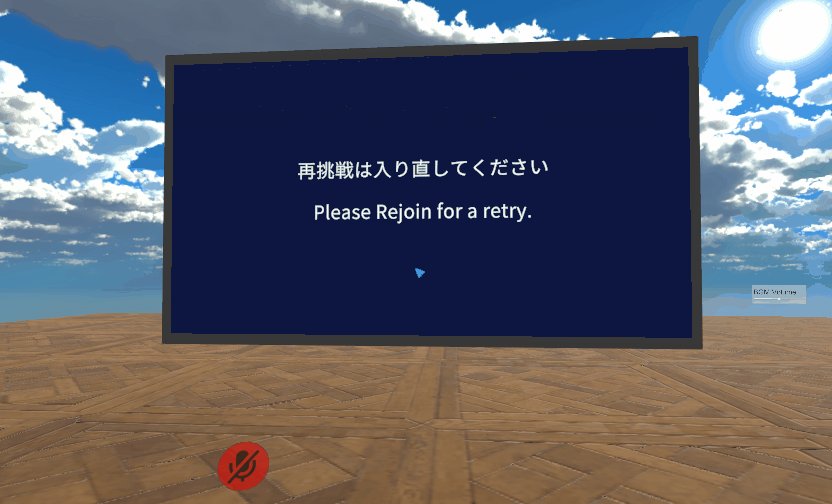
Inspector → TextMeshPro – Textより間違えた場合に表示される文章を入力。
(『再挑戦の際は入りなおしてください』などで大丈夫です)

failedのチェックを外し非表示化。
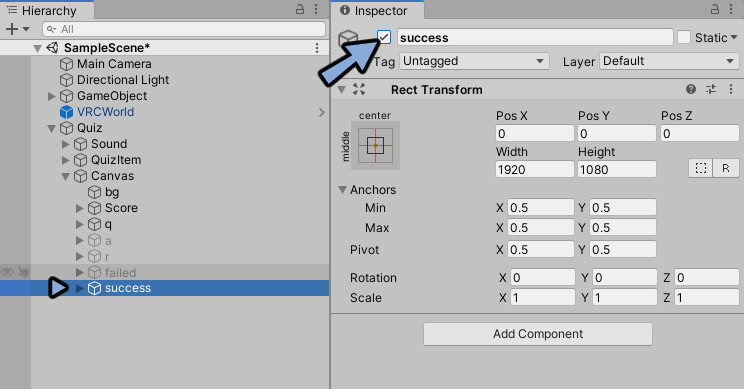
succesを選択 → チェックを入れて表示。

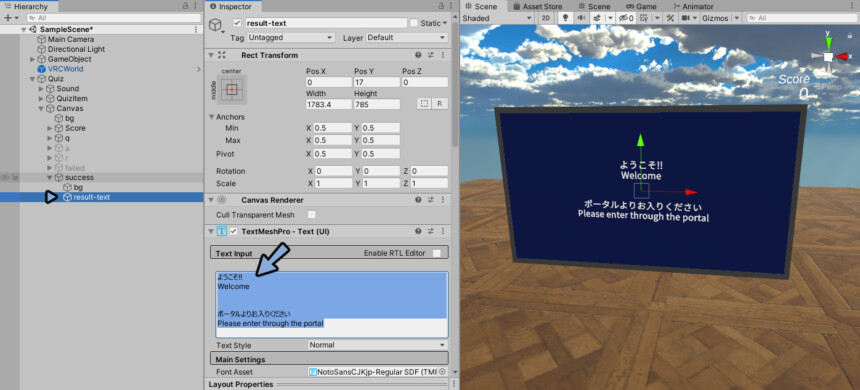
succesの中を開きresult-textを選択。
Inspector → TextMeshPro – Textより正解した場合に表示される文章を入力。

Bulid & Testで動作を確認。

これでクイズの導入が完了です。
テレポートの導入
こちらのページにアクセス。

無料ダウンロードを押します。

DLした.zipを右クリック → すべて展開を選択。

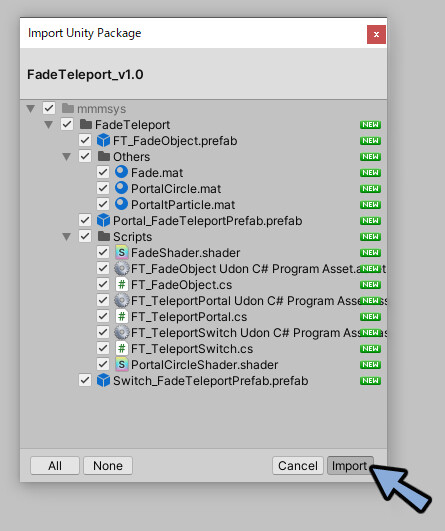
Projectに中にある.unitypackageをドラッグ&ドロップ。

Importを押します。

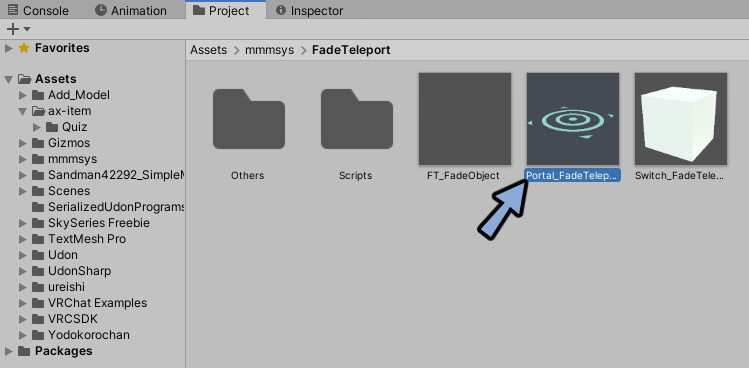
ProjectよりAsstes → mmmsys → FaceTeleportを開きます。
中にあるPortal_FadeTeleportPrefab.Prefabを選択。

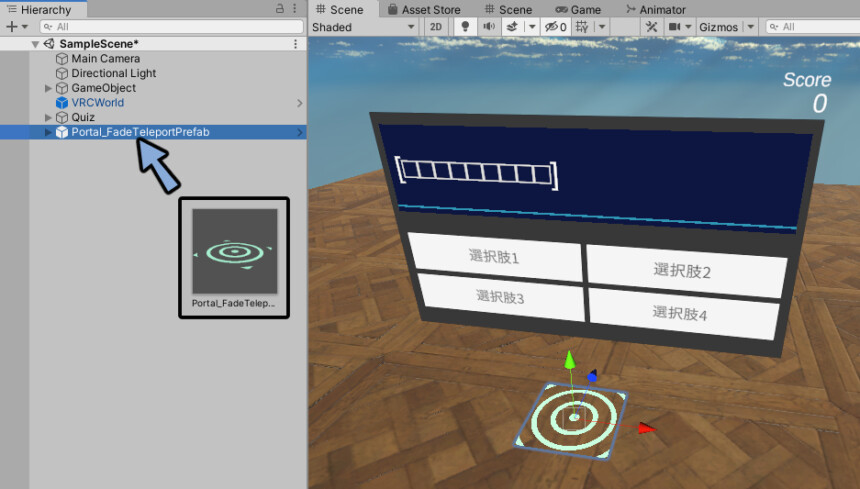
HierarchyにPortal_FadeTeleportPrefab.Prefabをドラッグ&ドロップ。

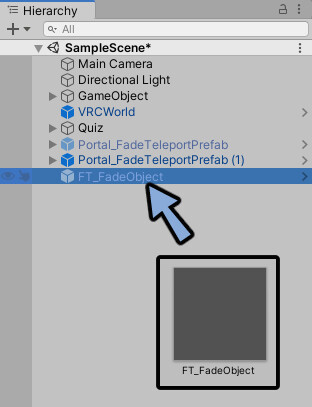
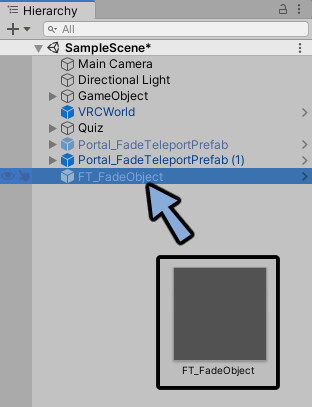
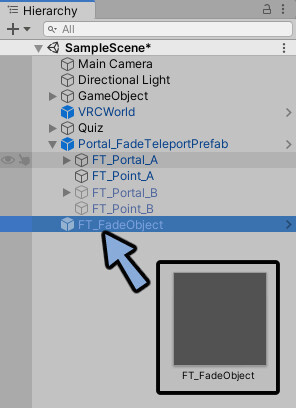
さらにFT_FadeObjectもドラッグ&ドロップ。

Portal_FadeTeleportPrefabを開きます。
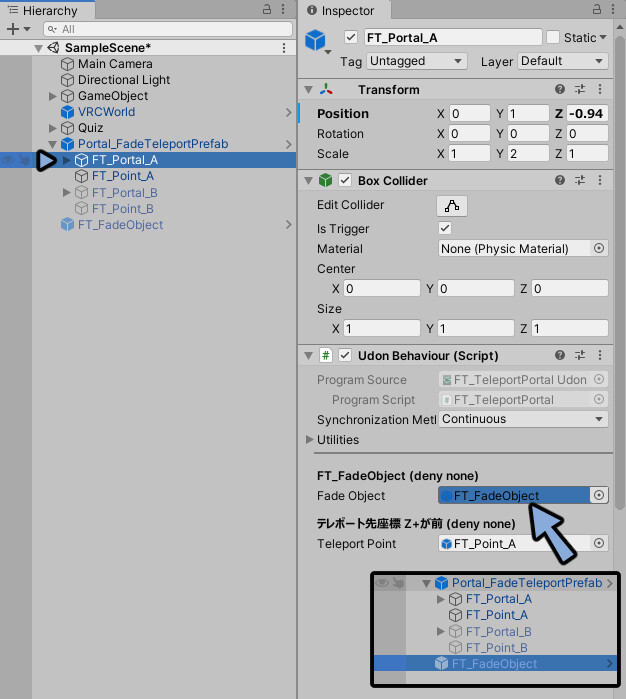
Fade ObjectにFT_FadeObjectを設定。

ここからは双方向か一方向かで行う処理が変わります。
双方向テレポートの場合
Hierarchyで中を開きます。
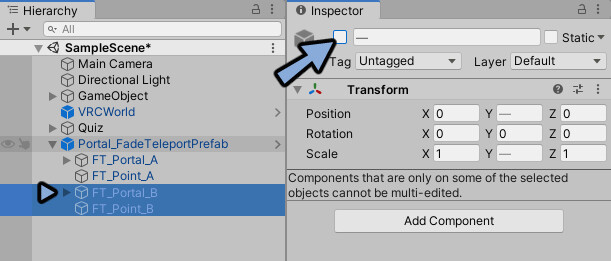
FT_Portal_BとFT_Point_Bを選択。
この2つをまとめて移動させます。

HierarchyにFT_FaceObjectをドラッグ&ドロップ。

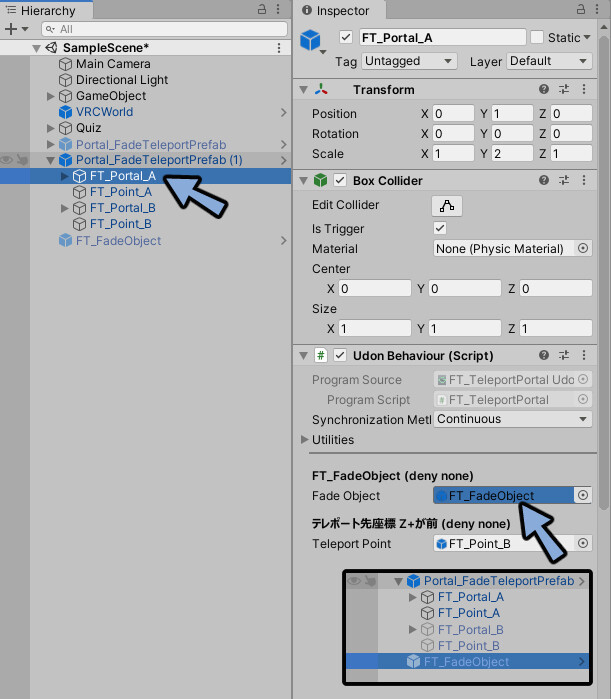
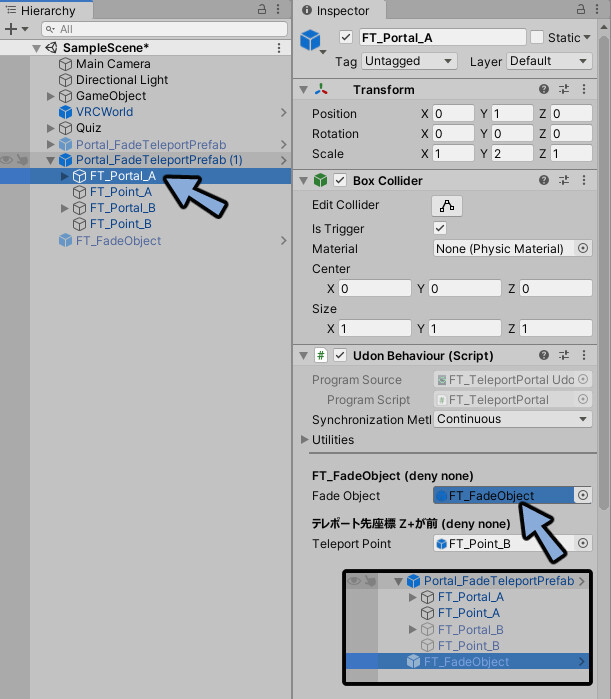
FT_Portal_Aを選択。
Inspector → Face Objectの所にHierarchyのFT_FaceObjectをドラッグ&ドロップで設定。

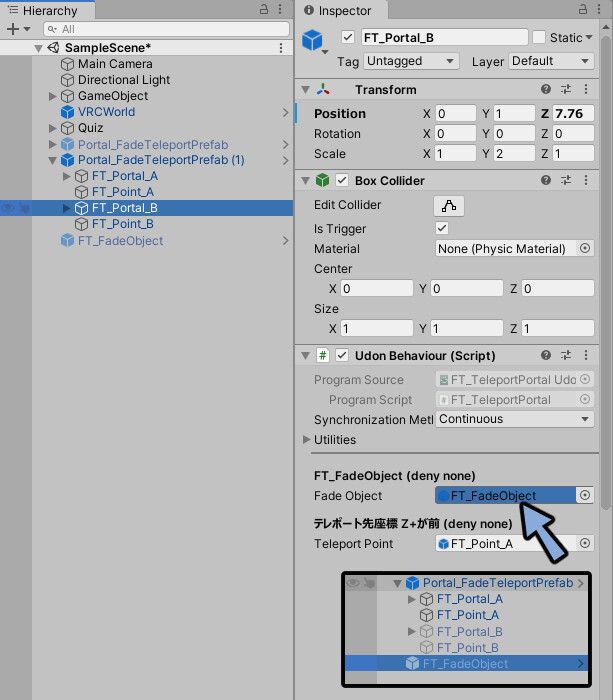
FT_Portal_Bを選択。
同様にFace Objectの所にHierarchyのFT_FaceObjectをドラッグ&ドロップで設定。

以上で設定が完了です。
一方向テレポートの場合
Hierarchyで中を開きます。
一方通行のポータルにしたい場合FT_Portal_BとFT_Point_Bを選択。
Inspectorでチェックを外し非表示にします。

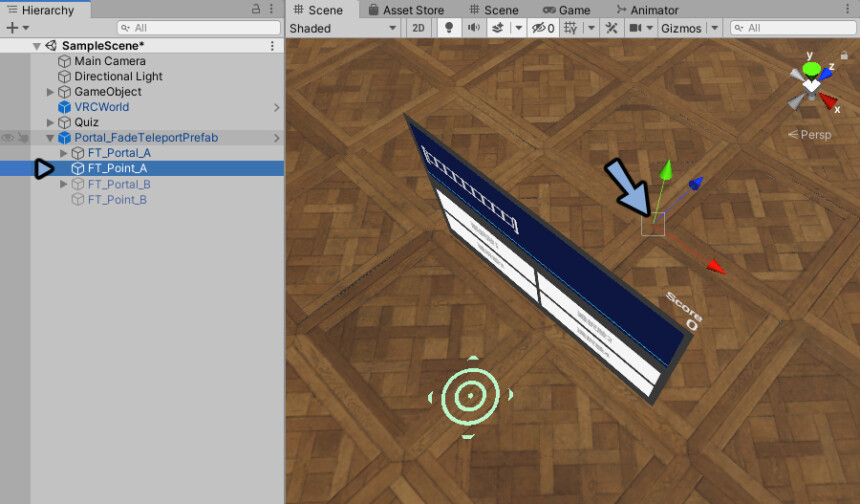
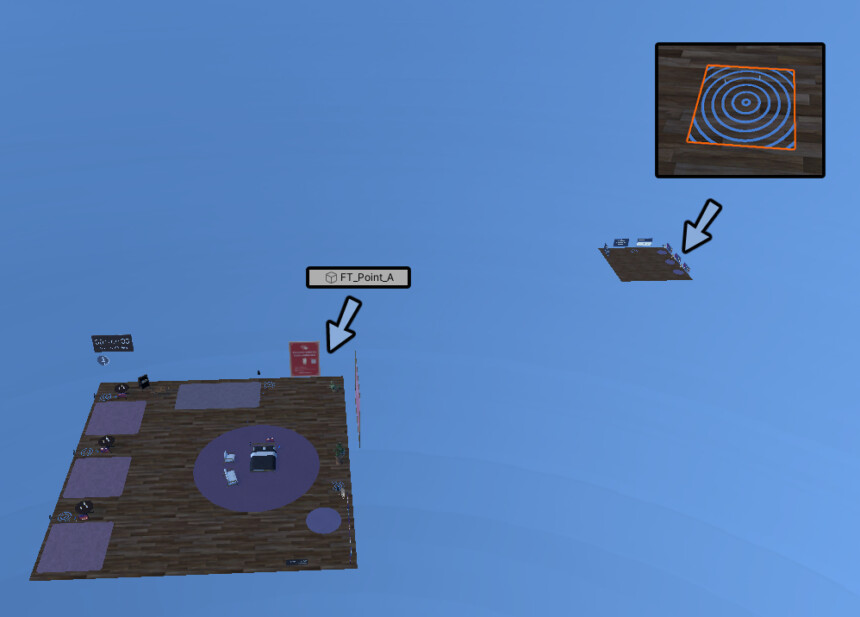
FT_Point_Aを選択します。
テレポートしたい位置に移動させます。

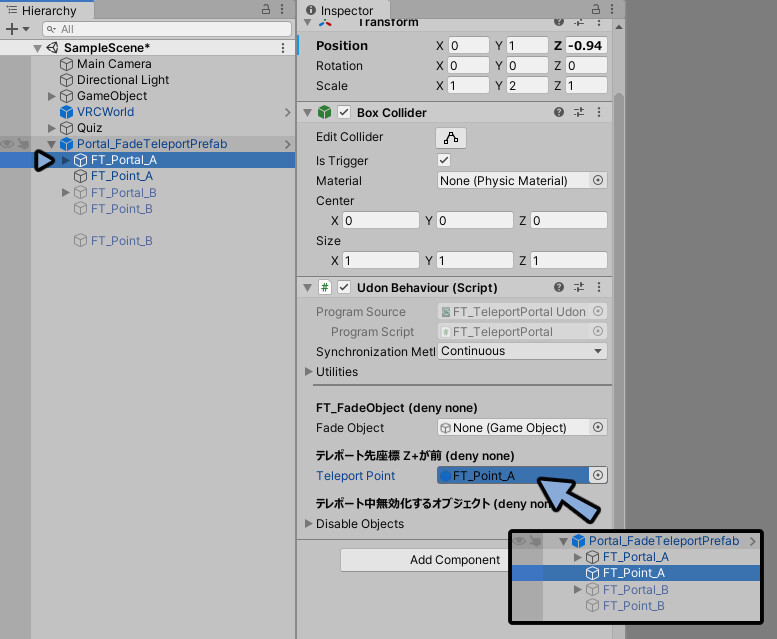
FT_Portal_Aを選択。
InspectorでTeleport Pointを確認。
HierarchyよりFT_Point_Aをドラッグ&ドロップで割り当て。

HierarchyにFT_FaceObjectをドラッグ&ドロップ。

FT_Portal_Aを選択。
Inspector → Face Objectの所にHierarchyのFT_FaceObjectをドラッグ&ドロップで設定。

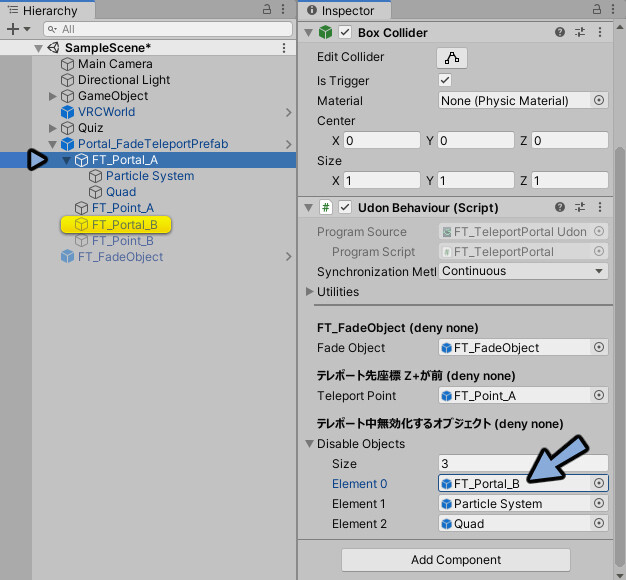
Disable Objectを開きます。
Element 0の所にFT_Portal_Bが設定されています。

この状態だと一度ポータルを入った際にFT_Portal_Bが表示される不具合が起こります。

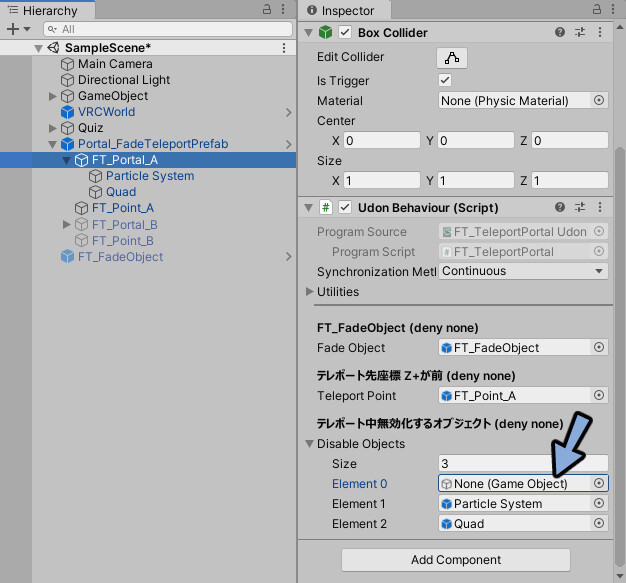
Element 0の中身を選択。
BackSpaceキーを押してNoneにします。

以上で設定が完了です。
ポータル表示不具合の修正
ポータルの表示には問題が起こることがあります。
2つ以上配置したり、特定の位置から見ると表示が崩れます。

こちらを調整します。

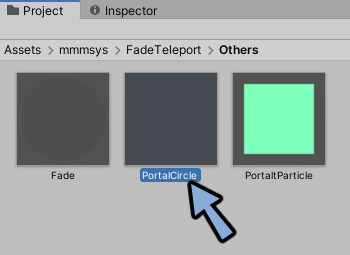
ProjectよりAssets → mmmsys → FaceTeleport → Othersを開きます。
PortalCircleを選択。

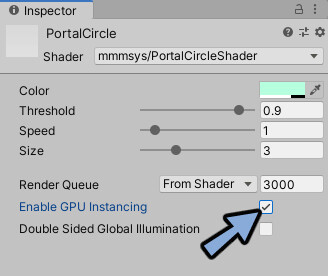
Inspectorを確認。
Enable GPU Instancingにチェックを入れます。

Build & Testで動作確認。

これでポータル表示不具合の修正が完了です。
クイズとポータルを組み合わせる
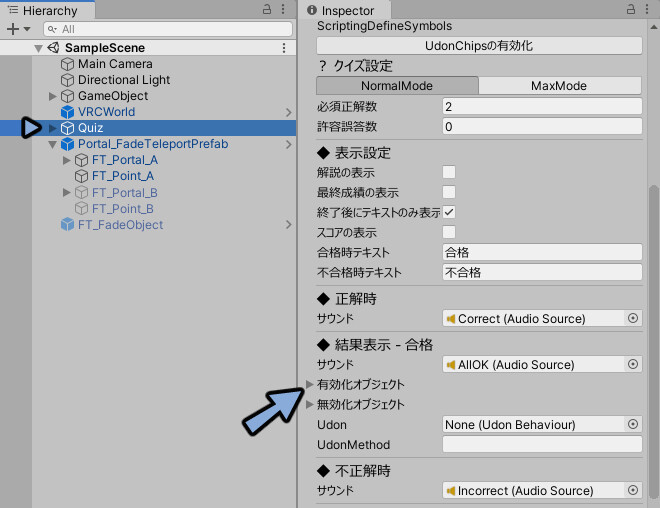
HierarchyよりQuizを選択。
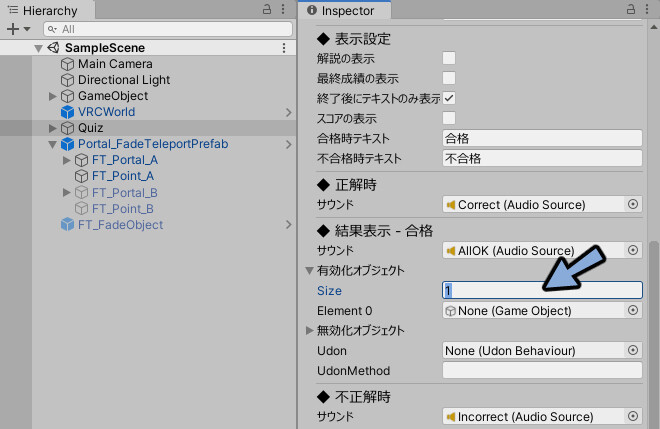
“◆結果表示 – 合格下の”有効化オプジェクトの▶を押して開きます。

Sizeを1に設定。

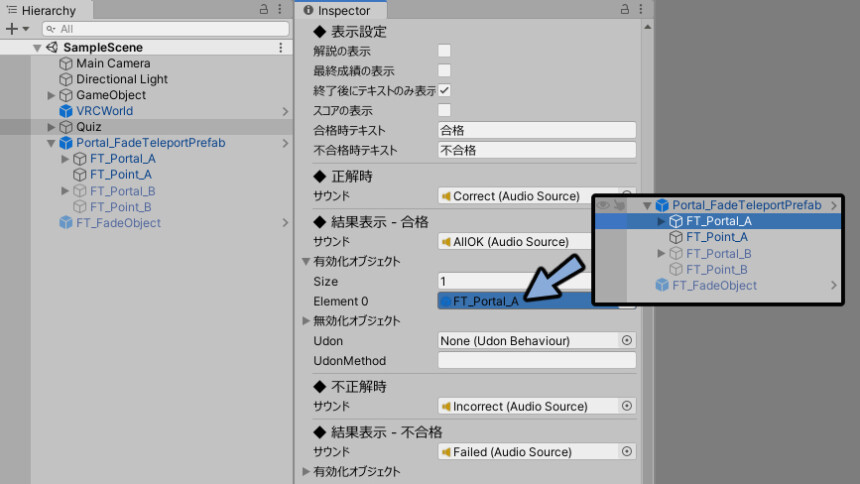
HierarchyよりFT_Portal_Aをドラッグ&ドロップで割り当て。

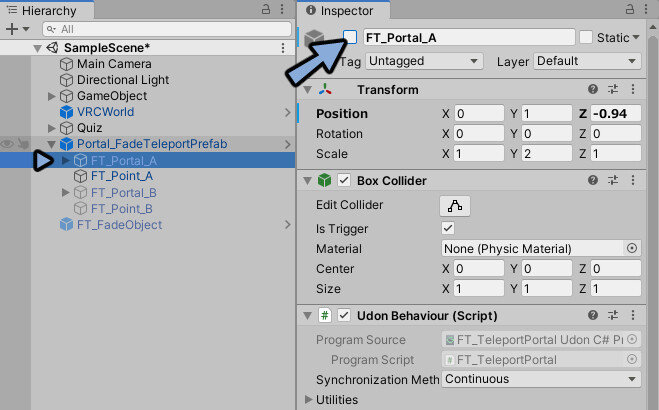
FT_Portal_Aを選択。
チェックを外し初期状態で非表示にします。

これでクイズに正解するとポータルが表示されるようになりました。

不正解の場合は表示されません。

あとはPortalとPointを離れた位置に配置。

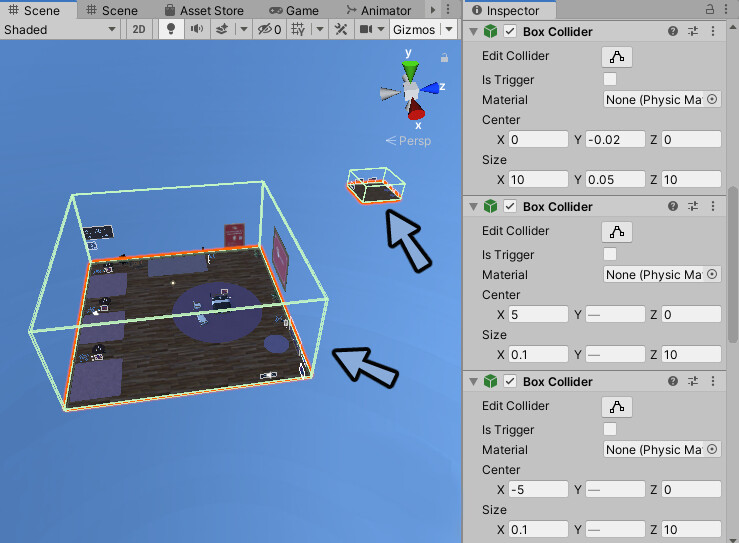
Box Colliderを設定して浮遊ツールなどで出られないようにします。

以上でクイズに正解した人しか入れない設定が完了です。
より細かなポータルの設定
ここからはポータルデザイン調整の方法を紹介します。
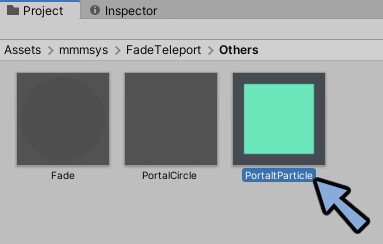
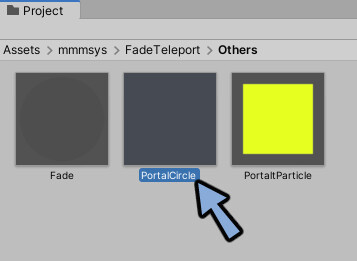
Project → Asstes → mmmsys → FadeTeleport → Othersを開きます。
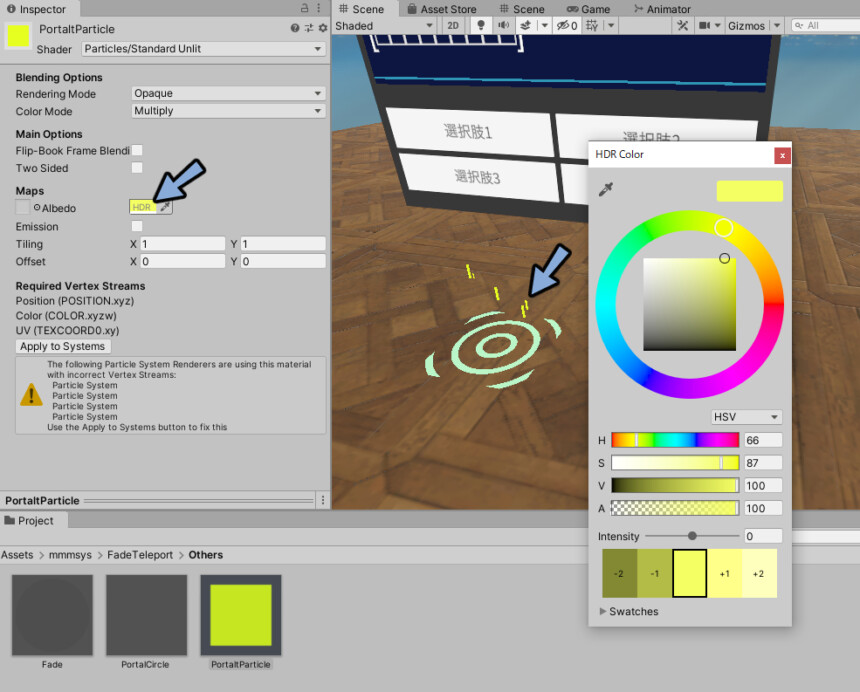
PortaltParticleを選択。

Inspectorを確認。
Albedoでパーティクルの色を変えれます。

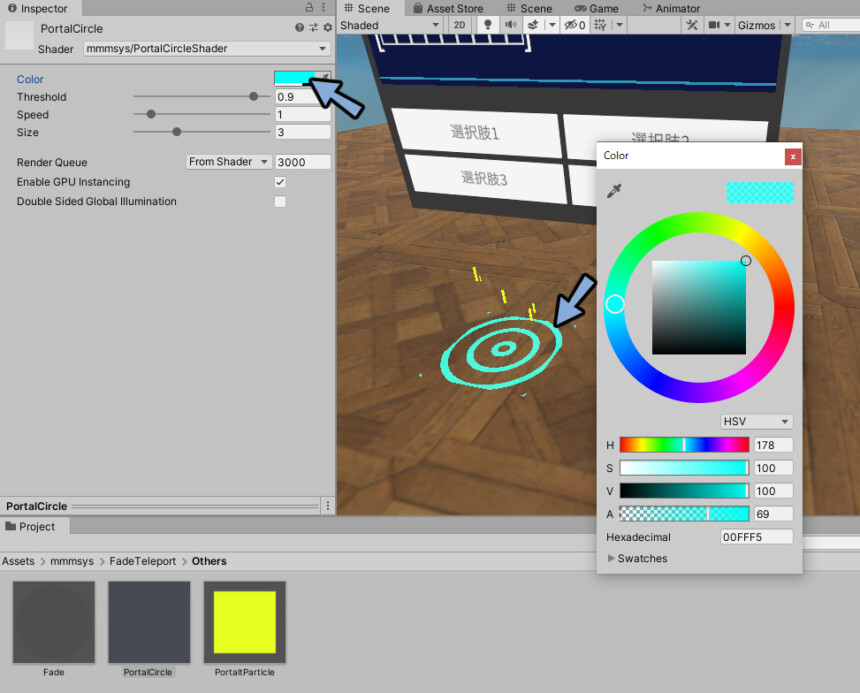
PortalCircleを選択。

Colorでポータルの色を変えれます。

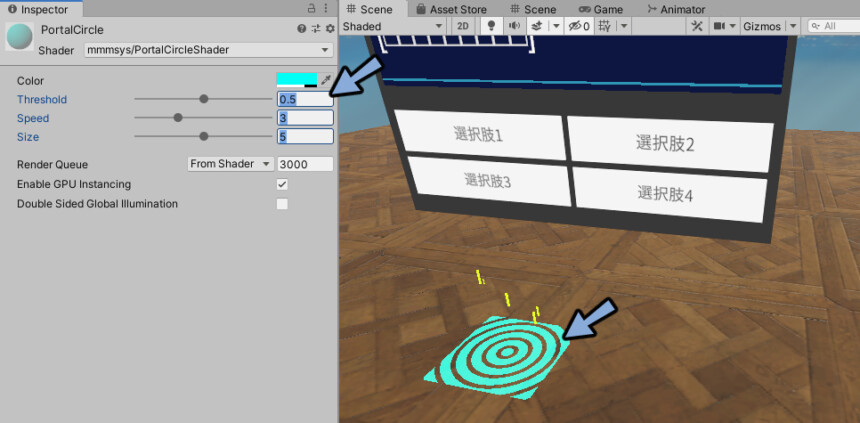
Threshold、Speed、Sizeでポータルの形を変えれます。

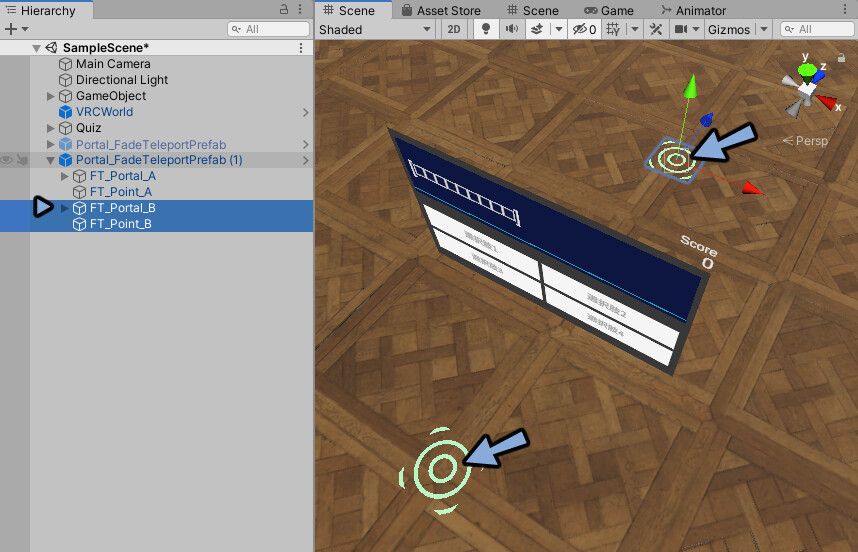
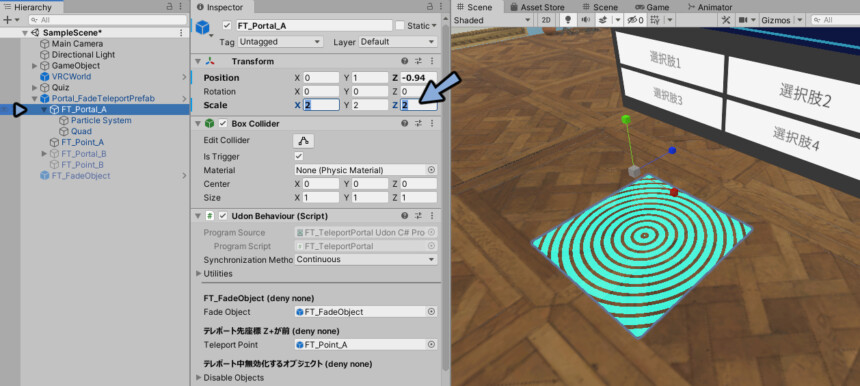
HierarchyでFT_Portal_Aを選択。
InspectorでScaleのXとZの値を調整。
するとポータルの大きさを変えれます。

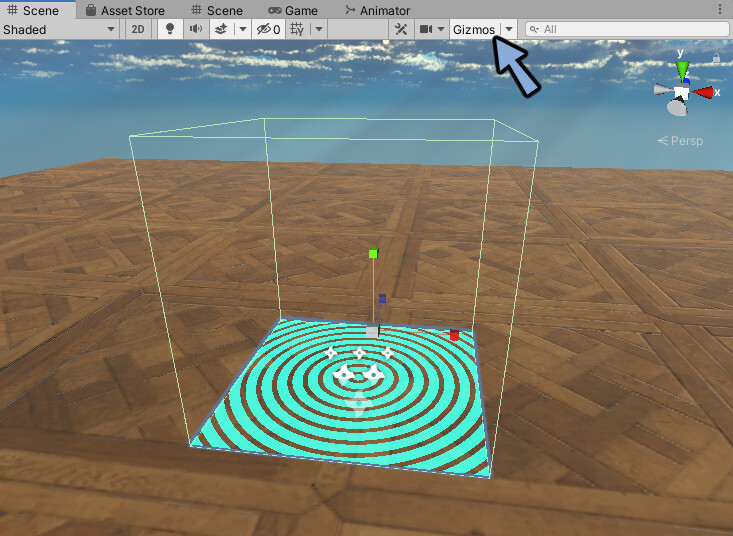
ポータルの有効範囲はGizmosで確認できます。

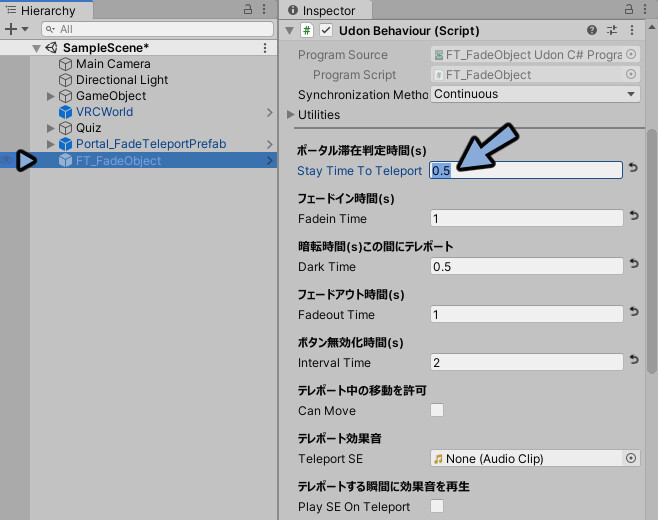
FT_FacceObjectを選択。
ここでポータルのフェード時間などを細かく設定できます。

以上でクイズに正解するとポータルを表示させる方法の解説が完了です。
まとめ
今回はクイズに正解するとポータルを表示させる方法を紹介しました。
これは[FREE] Quiz【VRCWorld / U#】と【フェード暗転】やさしいテレポート【VRCSDK3 / U#】の組み合わせで実現できます。
また、頭上にタグ表示させる方法なども解説しています。
ぜひこちらもご覧ください。





コメント