はじめに
今回はVRChatのワールドサムネイルを任意の画像に設定する方法を紹介します。

基本的なワールド制作の知識がある事を前提に進めます。
ワールドの作り方はこちらをご覧ください。
サムネイル素材の作成
任意の画像作成ソフトでサムネイル画像を作ります。
ここではAffinity Designerを使います。
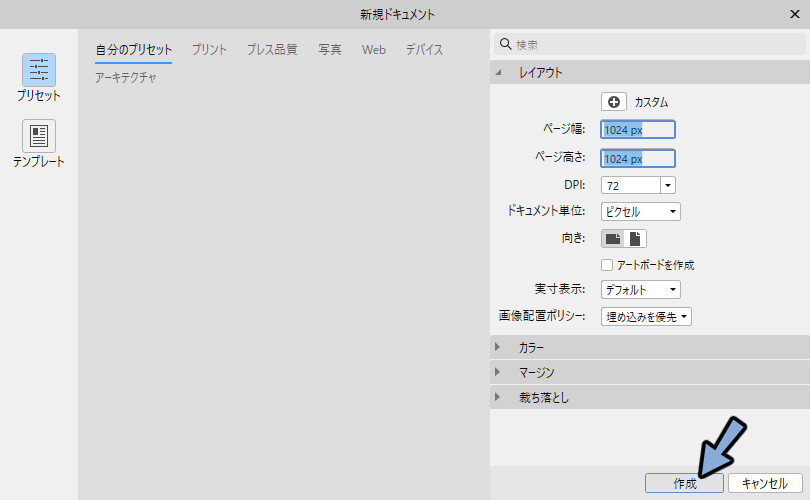
ページの幅と高さを1024pxに設定。
作成を押します。

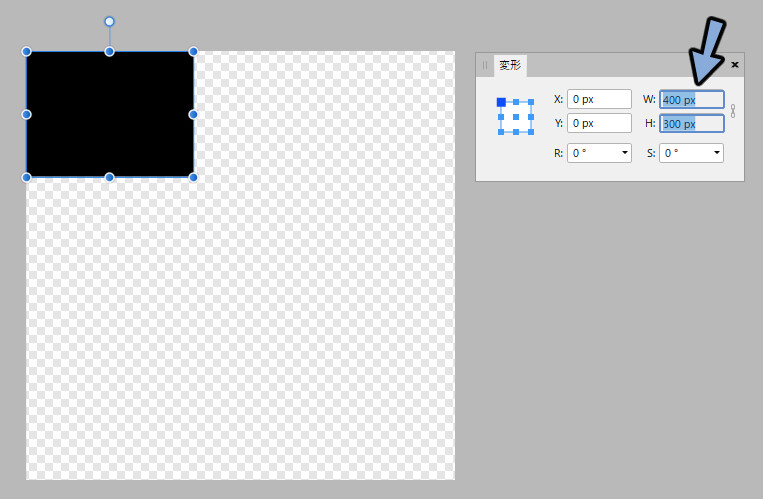
長方形ツールで幅400px、高さ300pxの長方形を作ります。

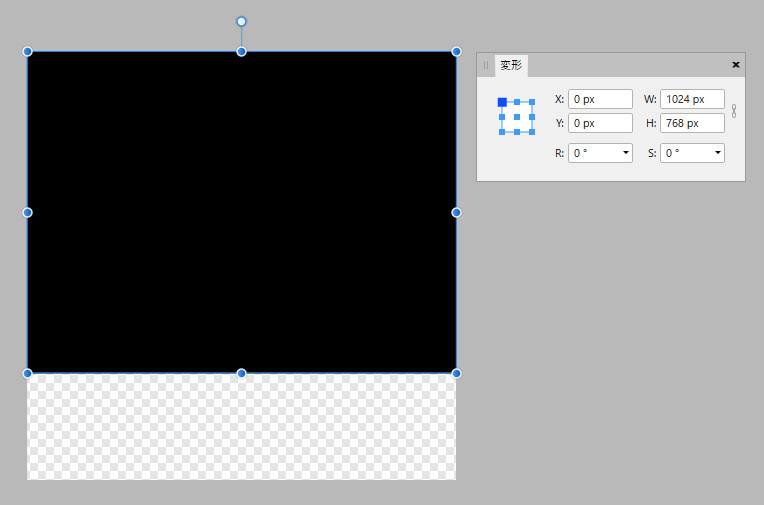
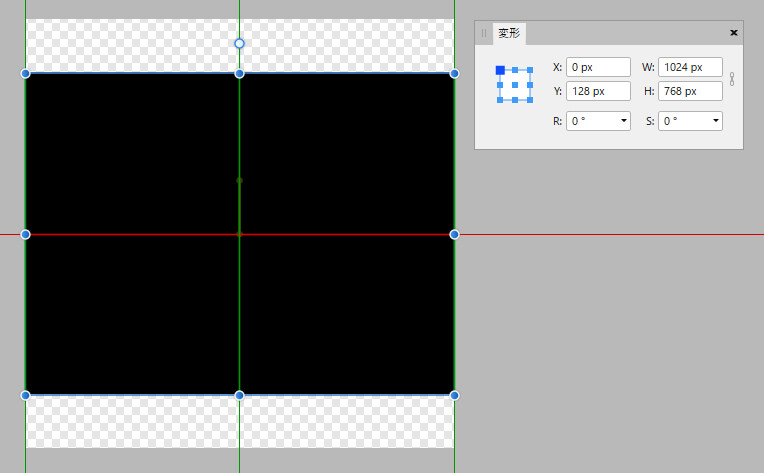
Shiftを押しながら画面端をドラッグ。
横幅を最大まで引き延ばします。

位置を中央に揃えます。

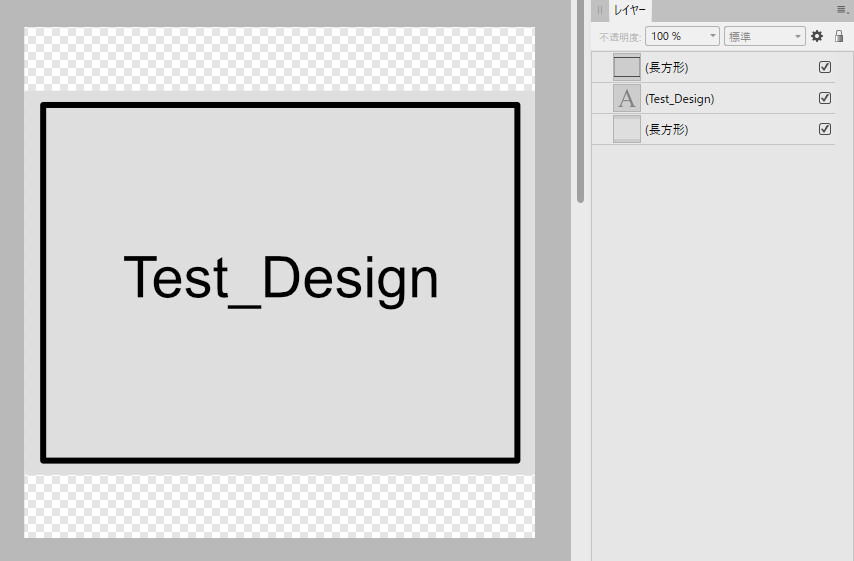
この3:4の枠の中にデザインを作ります。

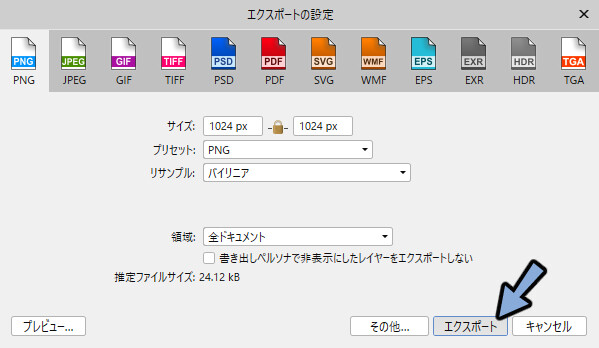
デザインができましたらpng形式でエクスポート。

これでサムネイル素材の作成が完了です。
サムネイル制作の注意点
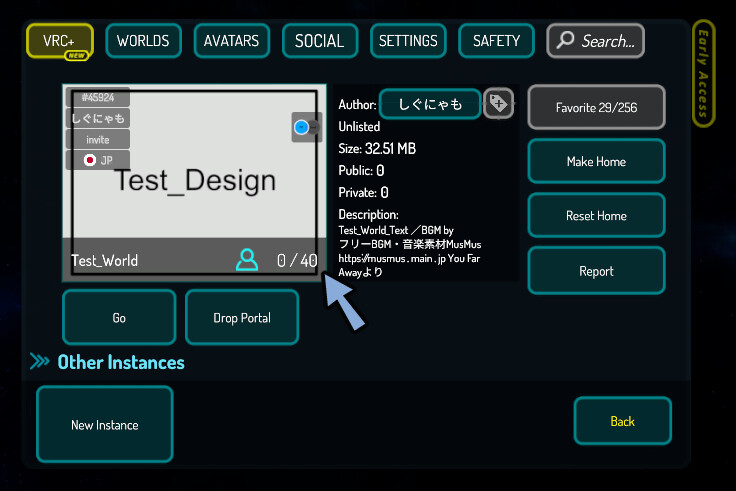
サムネイルは何かしらの情報が上に書かれます。

またVRChatのプレビューでは表示される比率が変わり上と下が切れる事があります。

全てが表示される場所もあります。
なのでトリミングや負荷情報を想定して文字の位置をずらすと不自然な仕上がりになります。

おすすめは大事な情報はできるだけ中央に集めることです。
画像の端に枠を付けたり下側に重要な情報を入れる事は避けてください。
サムネイル素材の導入
Unityを立ち上げ。
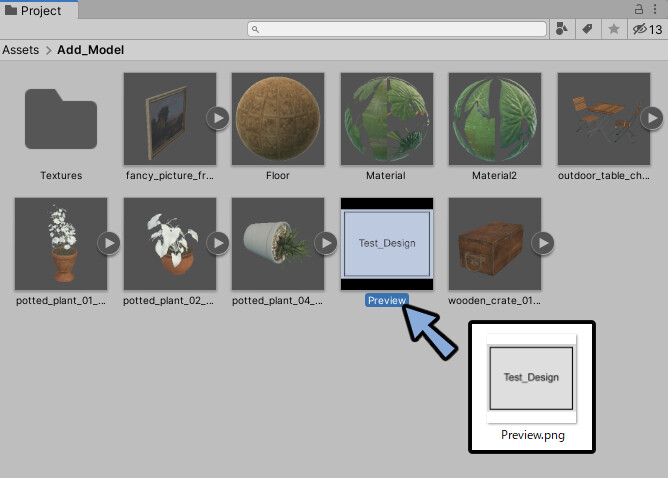
書き出した.pngの素材をドラッグ&ドロップ。

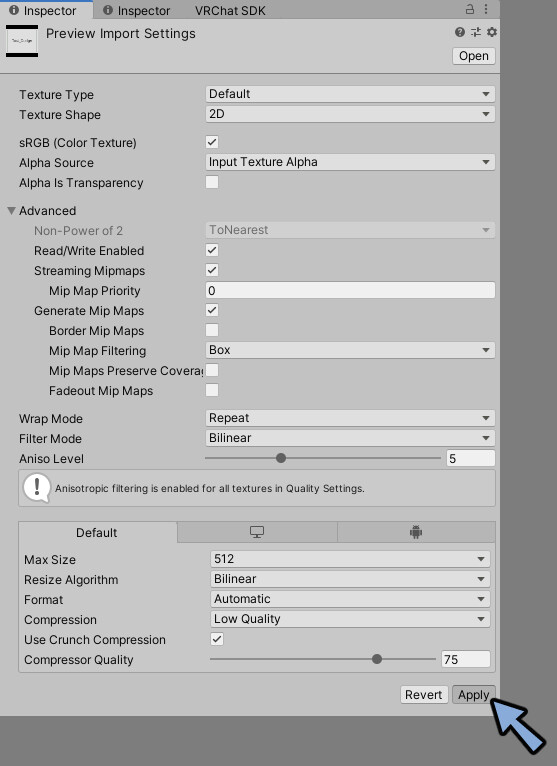
読み込んだ画像のInspectorを下図のように設定。(任意)
Applyを押します。

サムネイル制作ツールを導入します。
こちらのページにアクセス。
無料ダウンロードをクリック。

.zipファイルを展開。

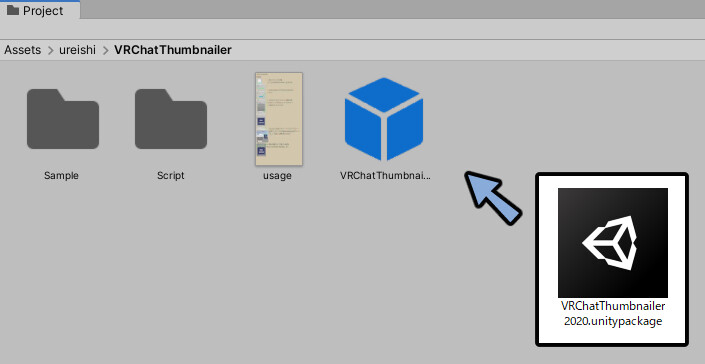
中にある.unitypackageをProjectにドラッグ&ドロップ。

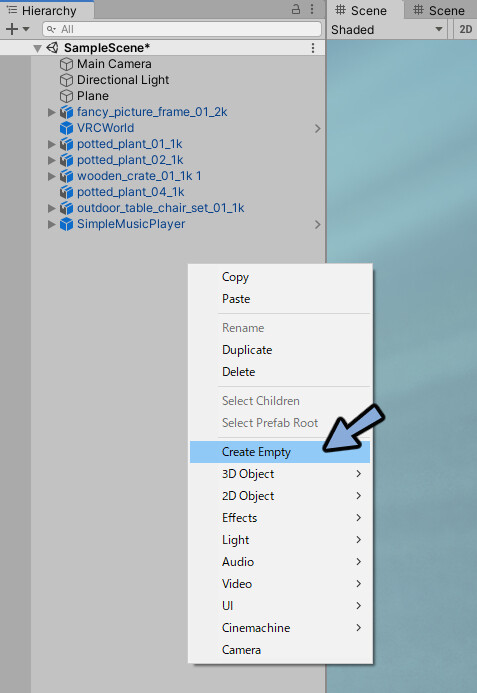
Hierarchyを右クリック → Create Emptyを選択。

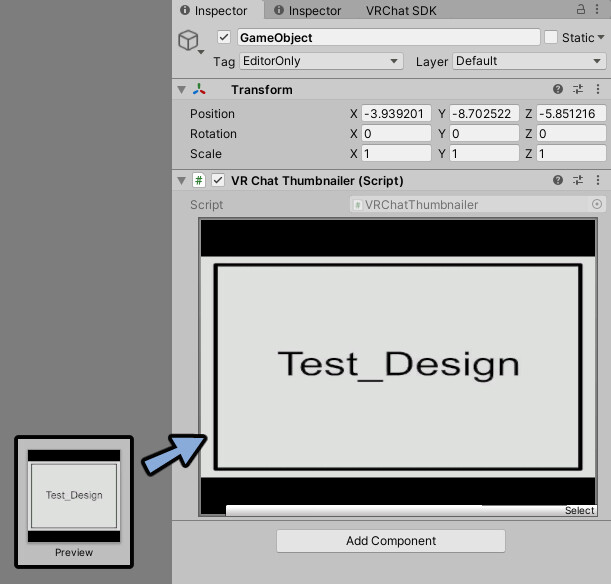
制作したEmptyのInspectorを確認。
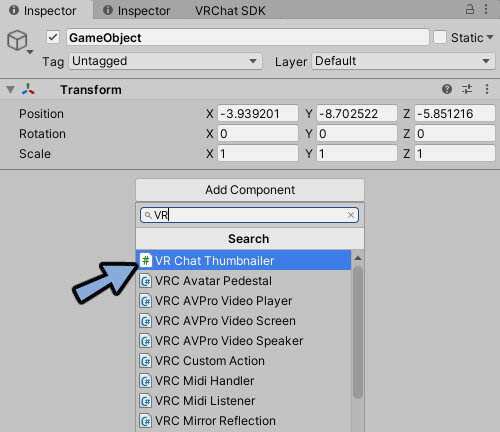
Add Componentをクリック。
検索欄にVRと打ち込み。
VR Chat Thumbnailerを選択。

追加されたComponentにProjectの画像素材をドラッグ&ドロップ。

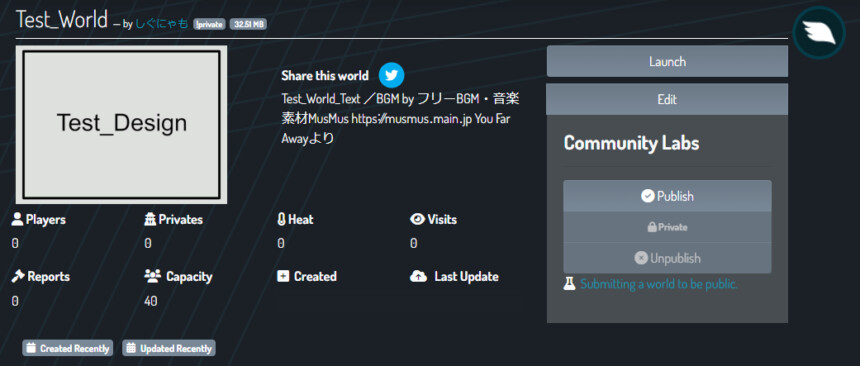
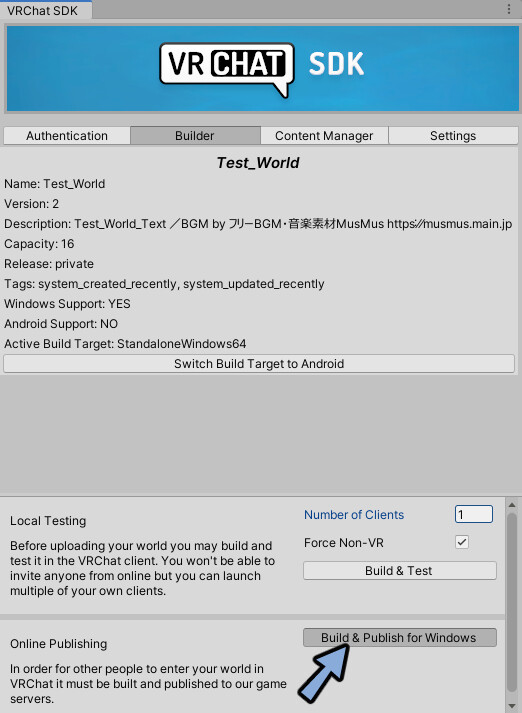
この状態でワールドをVRChatにアップロード。

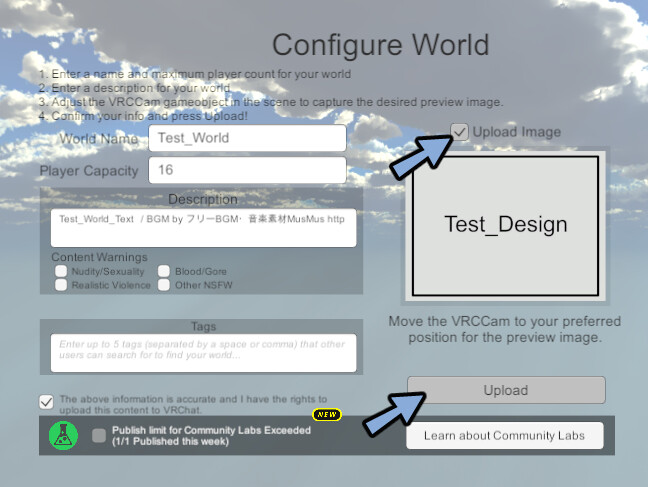
Upload Imageにチェック。
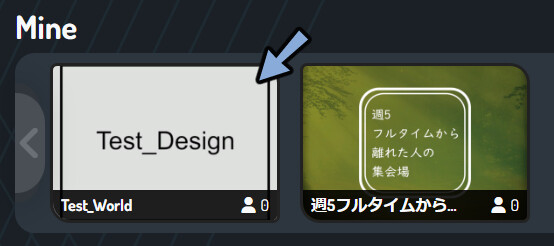
するとプレビューが置き換わります。
これでUploadを押します。

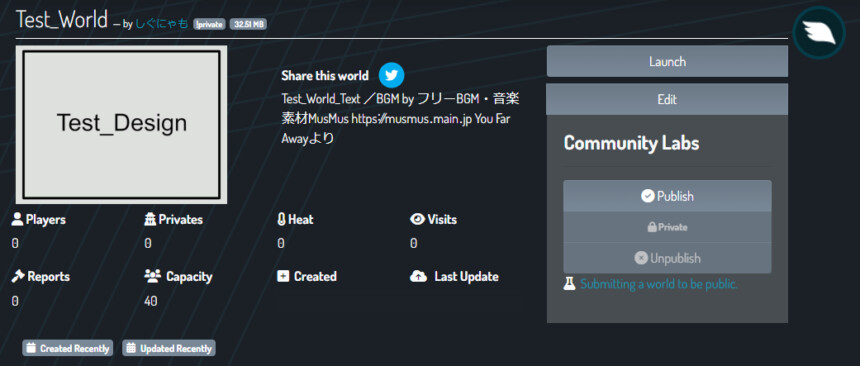
これでワールドサムネイルの差し替えが完了です。

反映には少し時間がかかります。
お待ちください。
まとめ
今回はVRChatワールドのサムネイルを差し替える方法を紹介しました。
他にもワールド関係の知識をまとめてます。
ぜひこちらもご覧ください。






コメント