はじめに
3DCGのキャラクターモデリングを解説。第4回は目の作成。
↓↓前回↓↓
また、このパートを進めながら顔のモデルも修正してます。
気になった箇所があれば随時修正を加えてください。
既存モデルの観察
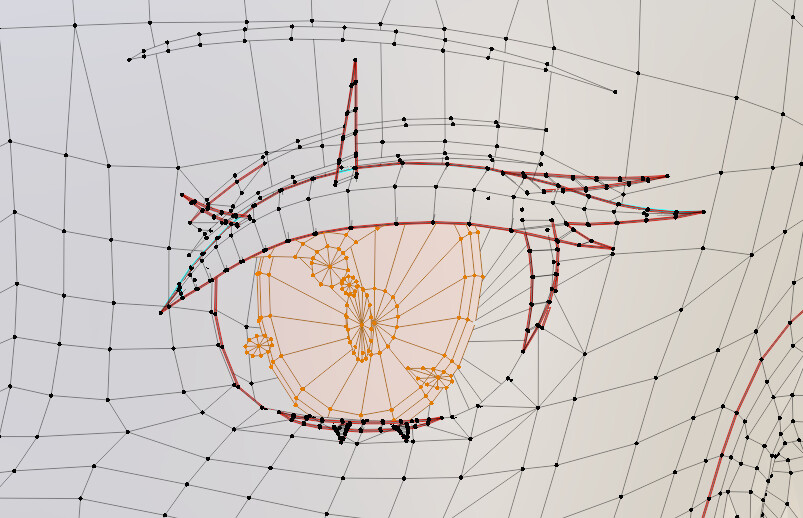
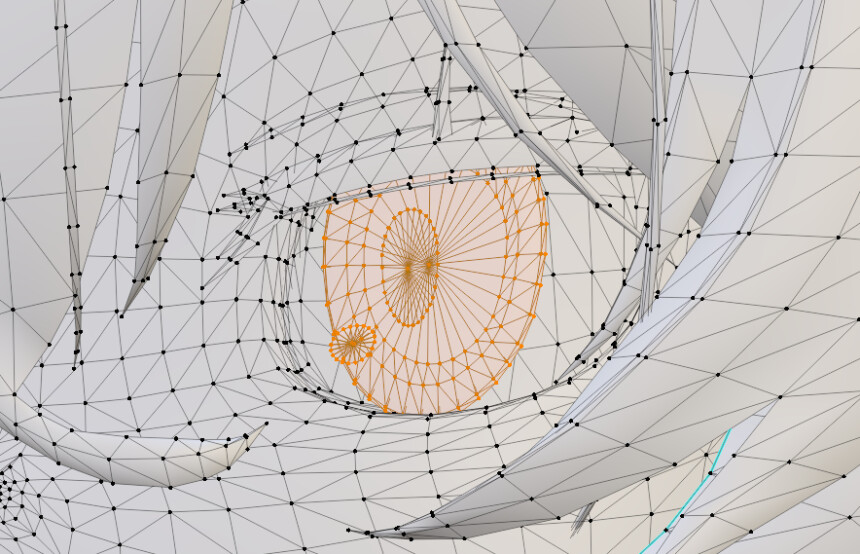
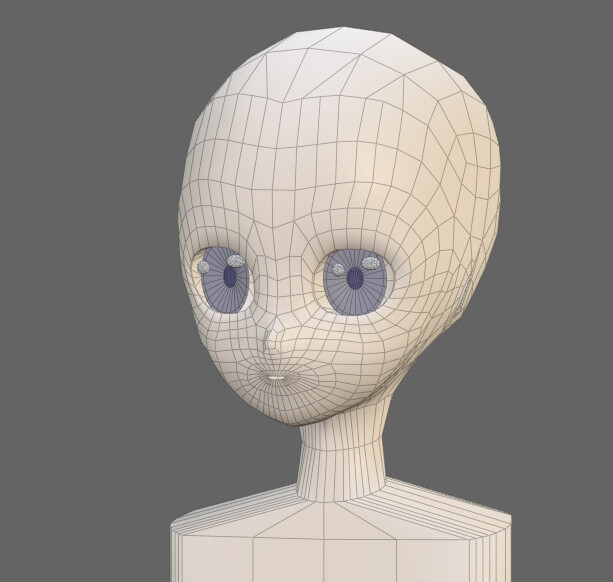
まず既存の参考資料モデルの目を観察します。
・リュージュちゃんの目 32角形(内側のポリゴン省略あり32 → 16角形)
・目のハイライトは球状です。

・ココアちゃんの目 18角形(外側の分割多め)
・目のハイライトは板状です。

・幽狐さんの目 33角形
・目のハイライトは板状です。

全ての目でハイライトや目の中心のパーツが分かれています。
目の土台作成
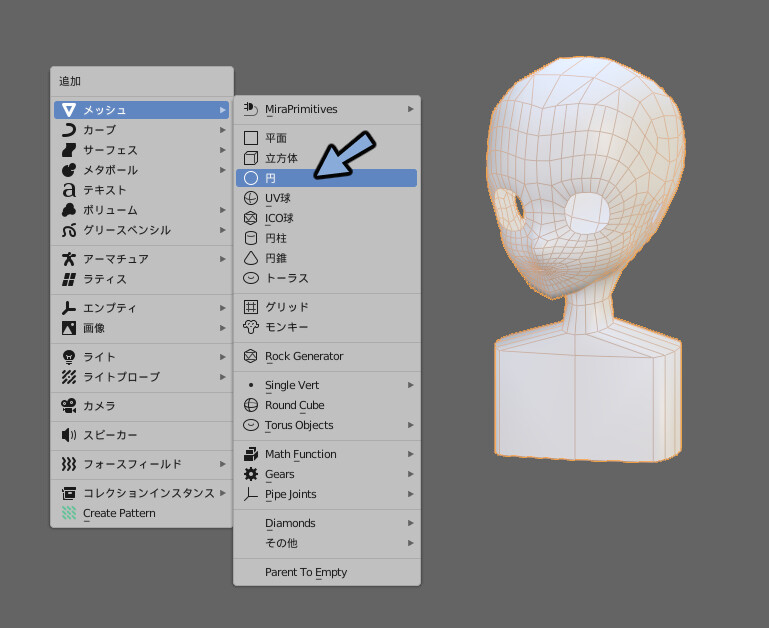
Shift+A → メッシュ → 円を選択。

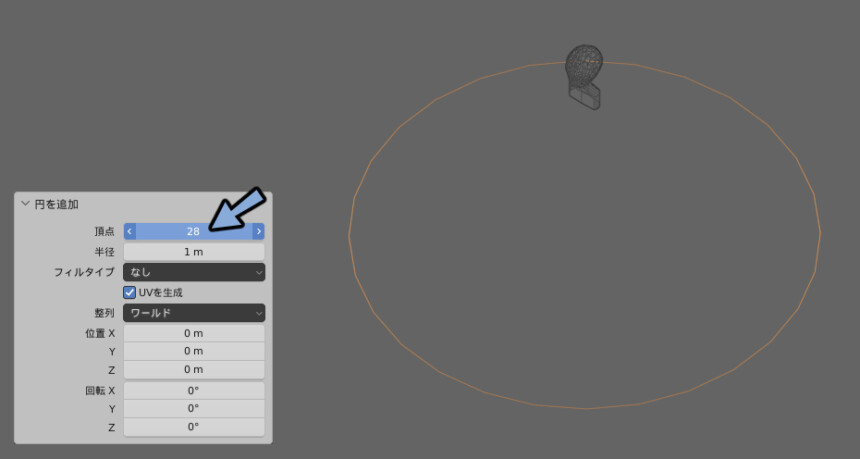
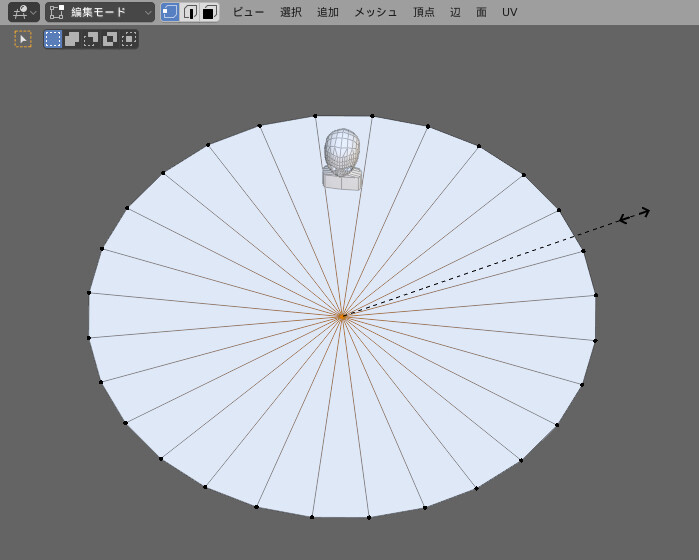
左下のオペレータ―パネルで頂点を28に変更。
先ほど観察した目の頂点数の平均は(32+18+33)÷3=27角形に由来。
奇数は避けたいので28角形にしました。

Eキー → Sキー → 0キーで円を閉じます。
(まだ、マージはしないでください)

Rキー → Xキー → 90で縦方向に90度回転。(⚠まだ90度以外に回転しないください)
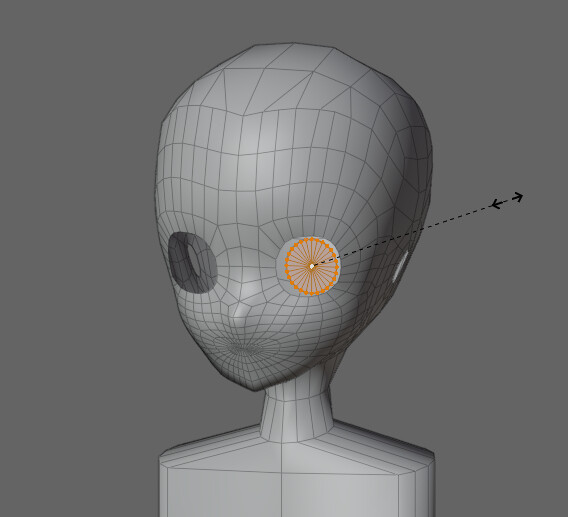
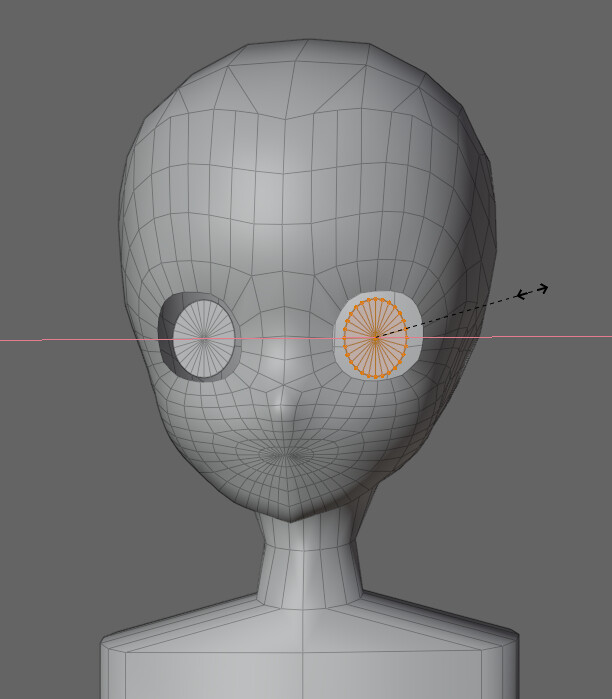
GキーやSキーや円を目の位置に移動。

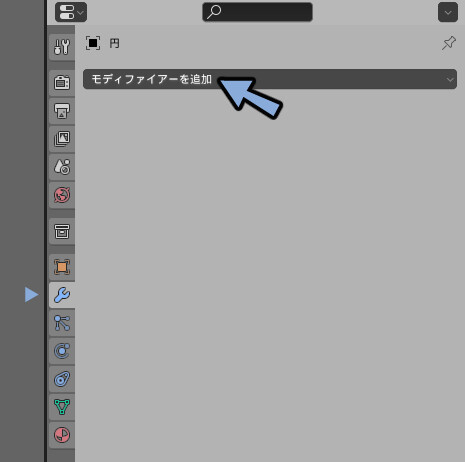
プロパティよりモディファイアプロパティを開きます。
モディファイアを追加を選択。

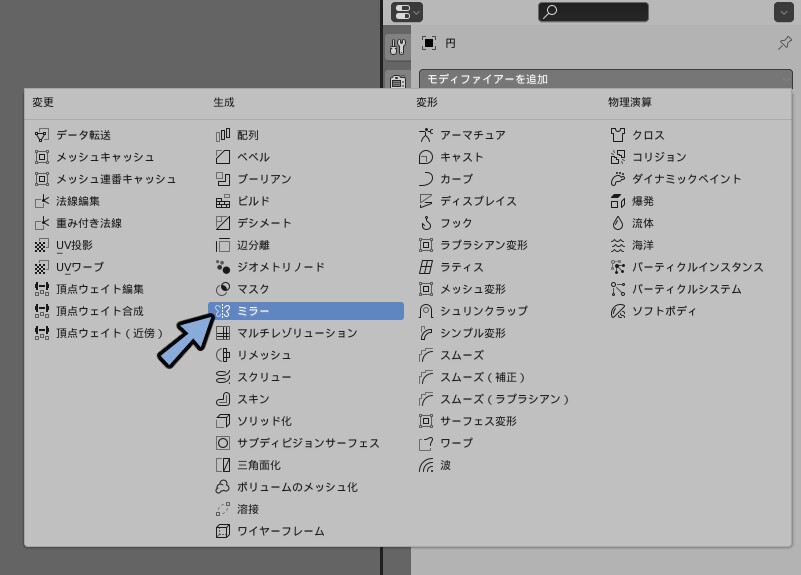
ミラーモディファイアを追加。

これで左右対称になります。
Sキー → Xキーで縦長にします。

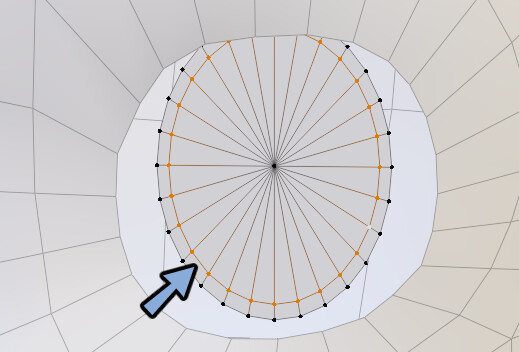
Ctrl+Rキー → マウスを移動して外側にループカット入れます。

Z → 4キーでワイヤーフレーム表示。
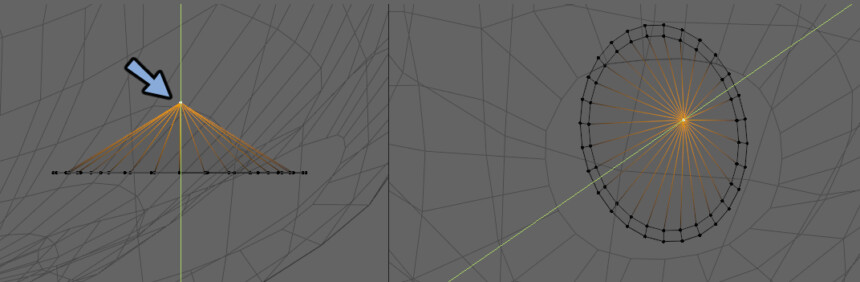
Bキーで円の中央を矩形選択。
Gキー → Yキーで奥側に移動。

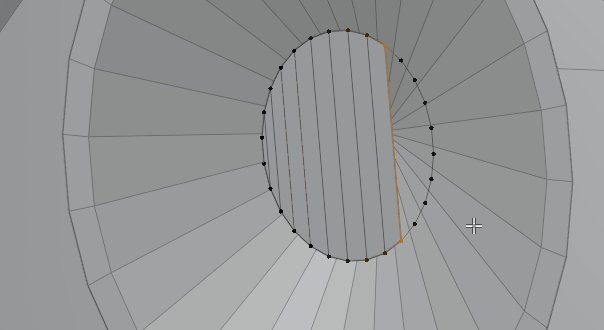
Ctrl+Rでループカットを入れます。

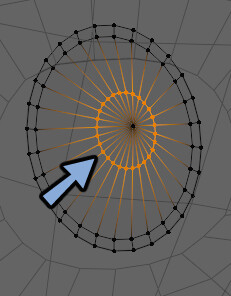
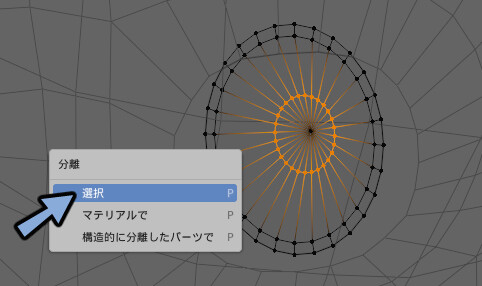
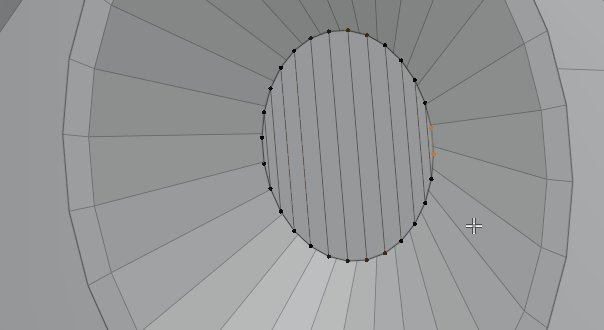
追加したループカットの円を選択した状態にします。
Pキー → 選択 で形状を分離します。

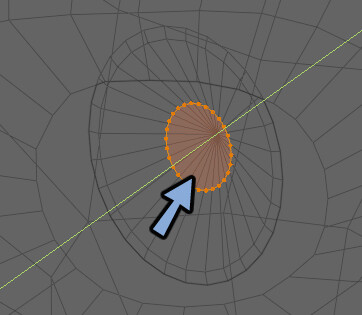
Tabキーでオプジェクトモードに戻り分離した円を選択。
もう一度Tabキーで編集モードに入ります。
Gキー → Yキー → マウスを移動して円を前方に移動。

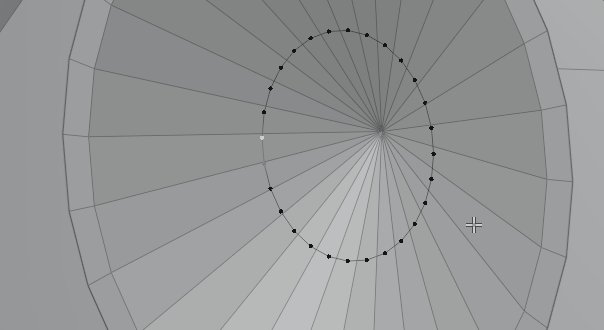
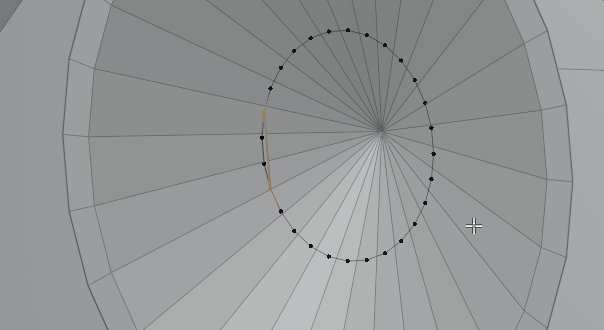
左端の2つの頂点を選択。
Fキーを長押しで面を張ります。

Tabキーでオプジェクトモードに戻ります。
Shift+クリックで『追加した目のパーツ』 → 『元の目』の順に選択。
Ctrl+Jでオプジェクトを統合。

Tabキーで編集モード。
Rキー → Zキーで回転。
目を外側に向けます。

Tabキーでオプジェクトモードに戻ります。
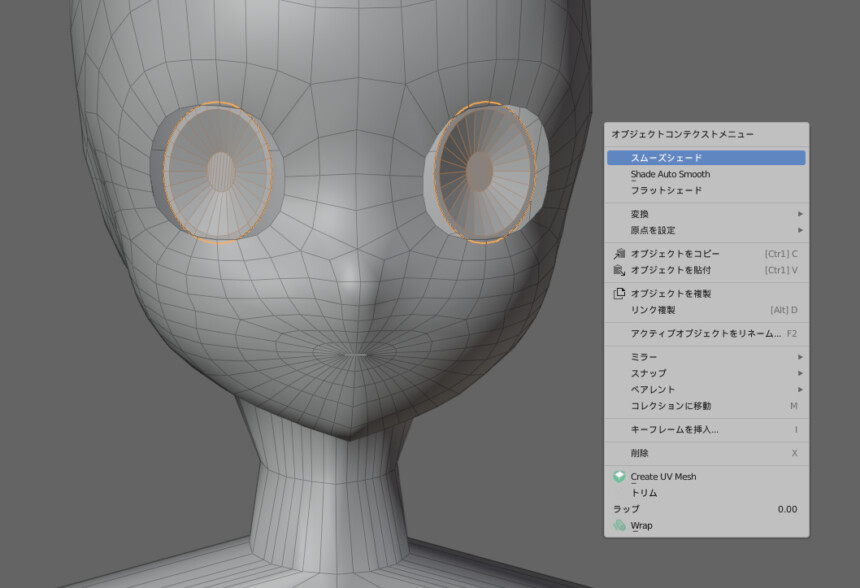
右クリック → スムースシェードを選択。

これで目の土台作成が完了です。
目の仮ハイライト作成
形を確認しやすいように仮のハイライトを作ります。
完璧なハイライトはもっと後の工程に追加します。
(ウエイトを塗り終わり、目の中のパーツや表情を追加する段階で追加予定)
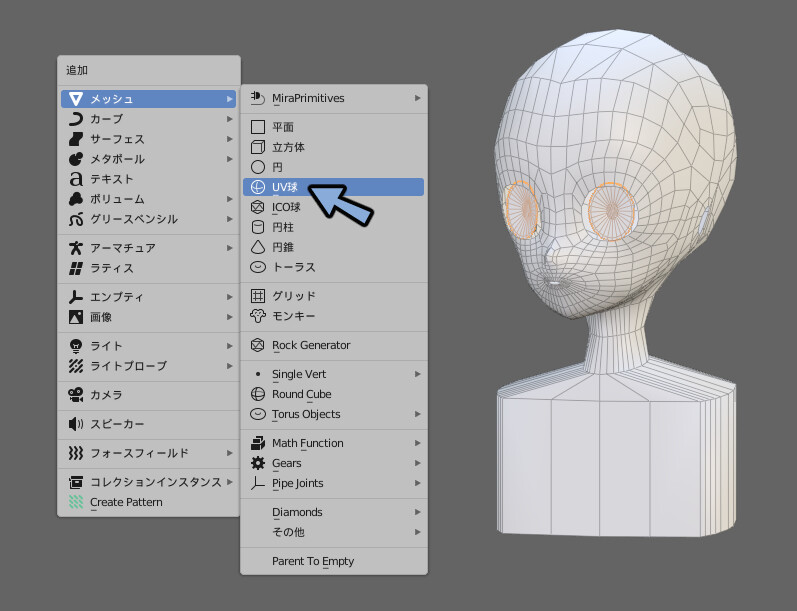
Shift+A → メッシュ → UV球を作成。
(リュージュちゃんを参考にする場合は球、他のモデルを参考にする場合は円、私は球派なので球)

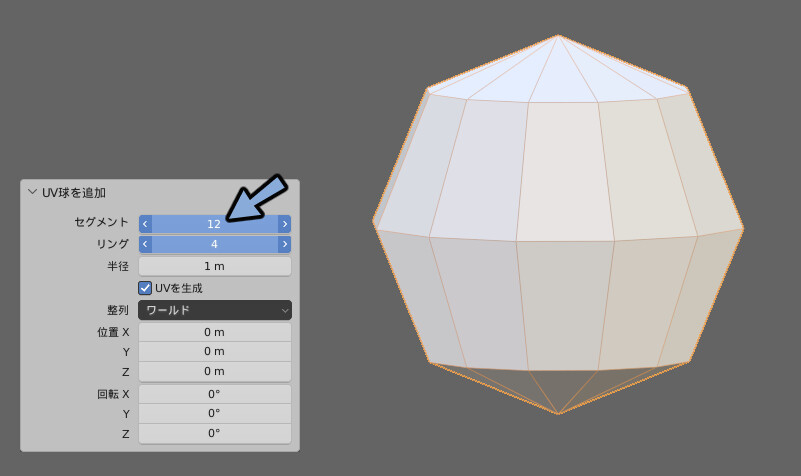
オペレータ―パネルで形を調整します。
(セグメント=12、リング=4にしました)

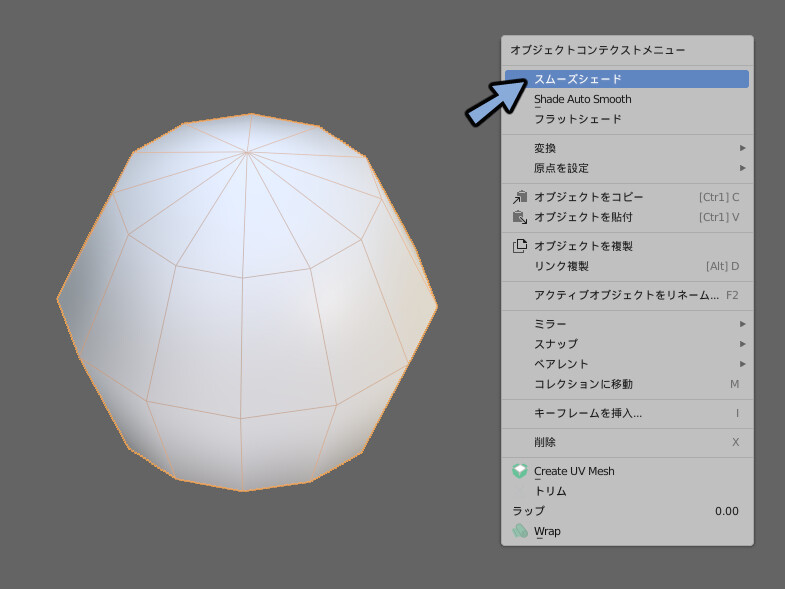
右クリック → スムーズシェードを選択。

Rキー → Zキー → 90で縦方向に回転。
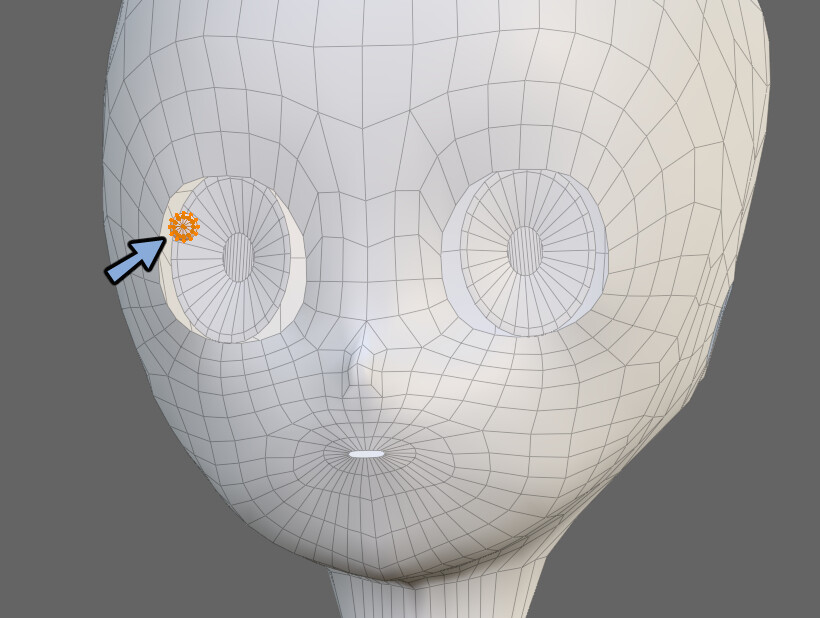
目のハイライトの位置に移動します。
(この段階では90度以外の回転を入れないでください)

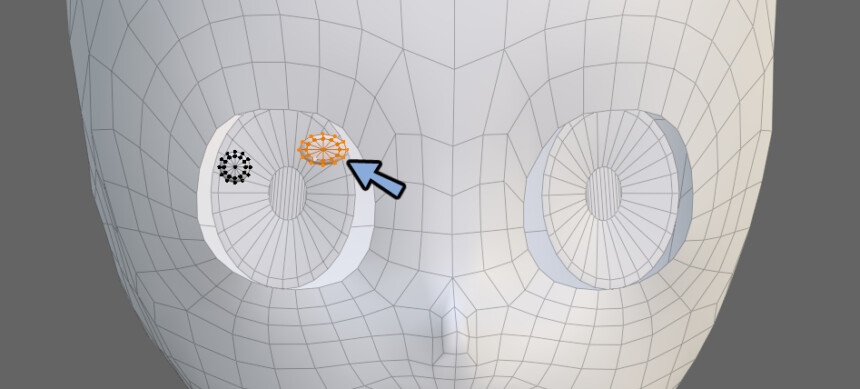
Shift+Dでハイライトを複製して移動。
Sキー → Xキーで横向きに拡大。

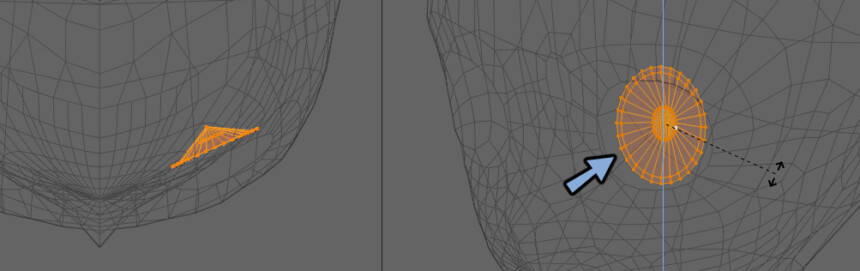
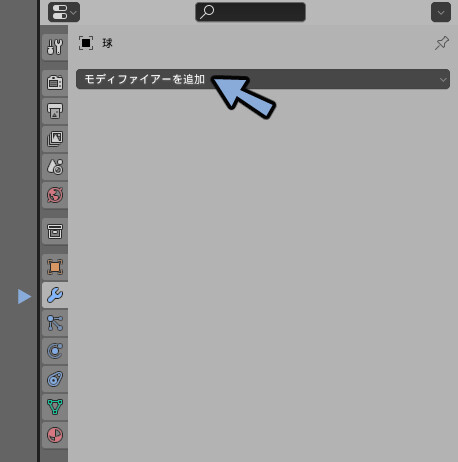
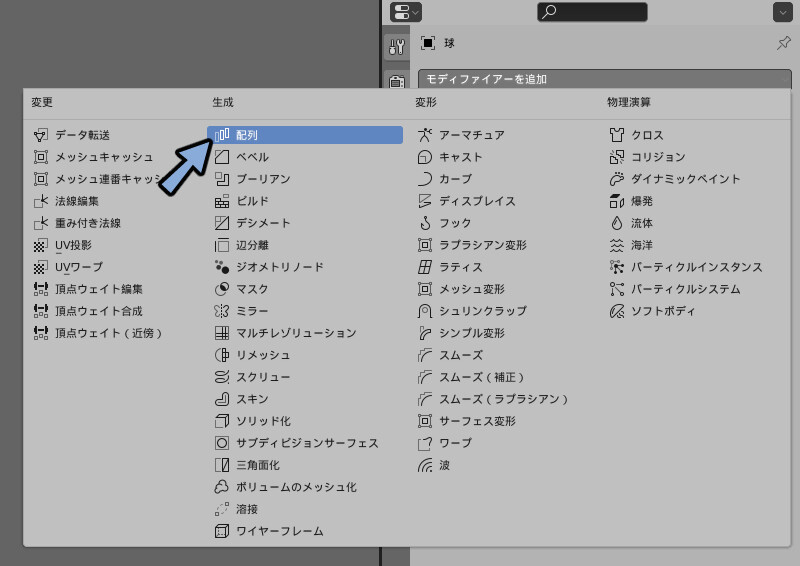
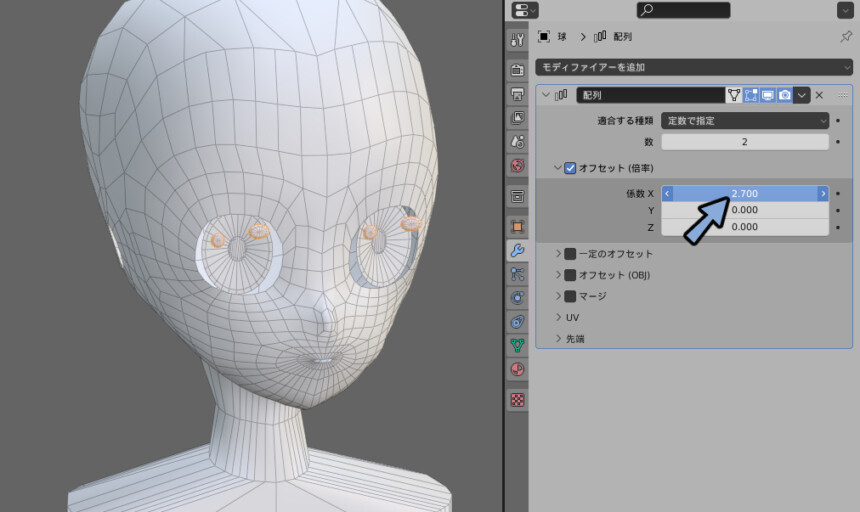
モディファイアープロパティ → モディファイアーを追加を選択。

配列を追加。

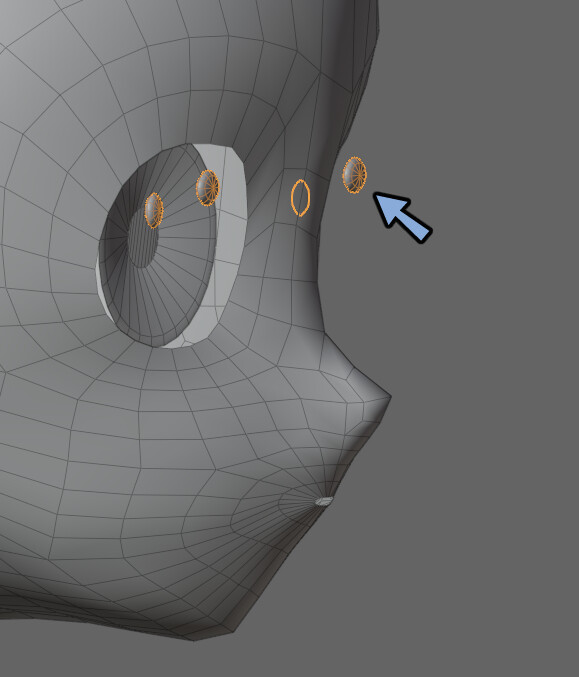
係数Xの値を調整してもう片方の目にもハイライトを追加。

ハイライトが浮いて不自然な部分もあります。
こちらはもっと後の工程で修正します。
(目のパーツを追加する際)

これで目の仮ハイライト作成が完了です。
目の内側を作成
目の内側を制作します。
目の縁を置く方向に押し出し → 中身のポリゴン数を削減します。
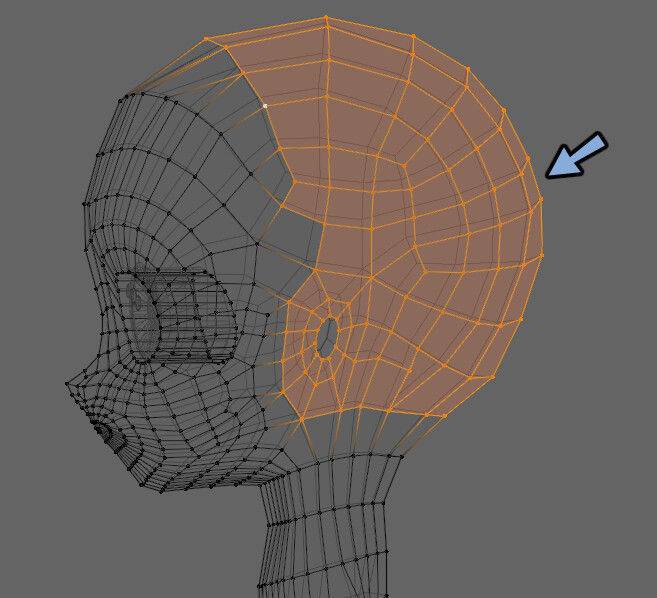
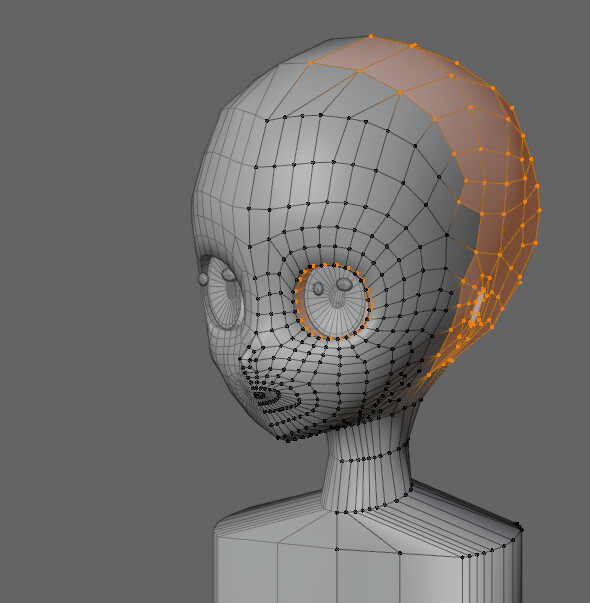
顔のメッシュを選択 → Tabキーで編集モード。
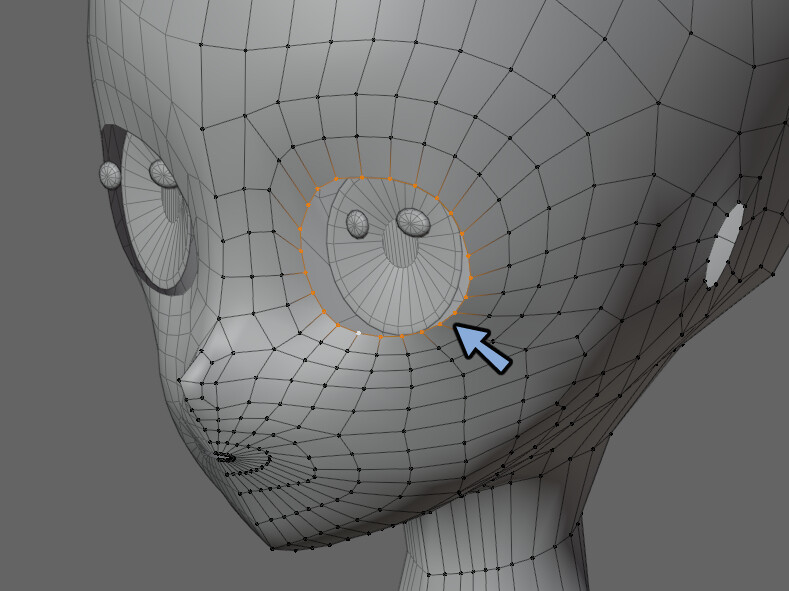
Alt+クリックでループ選択。

Eキー → Yキーで目の奥方向に押し出し。

顔の後ろのパーツを選択。
Hキーで非表示。

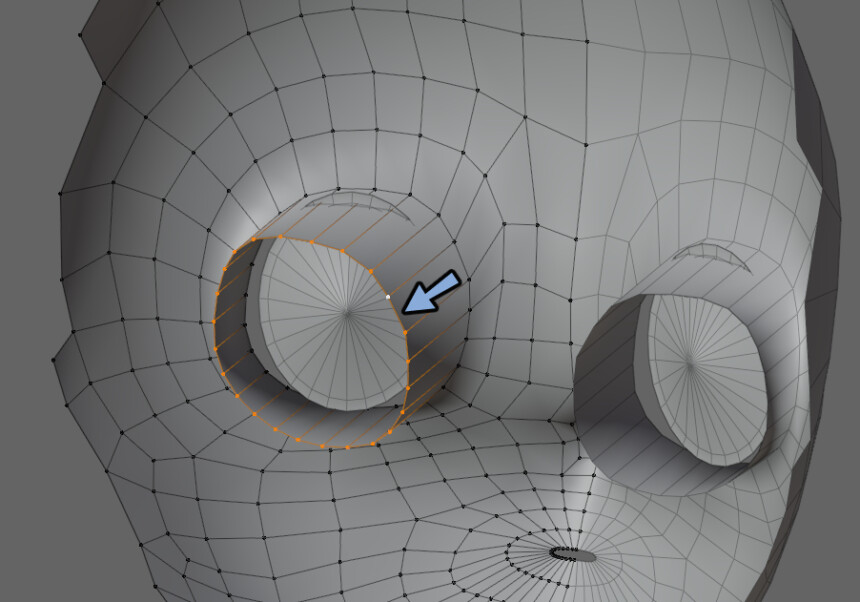
顔の中から目のパーツを見ます。
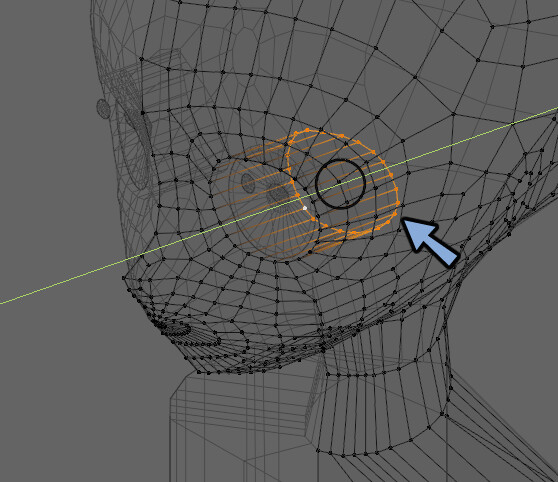
Alt+クリックで先ほど押し出した目のパーツを選択。

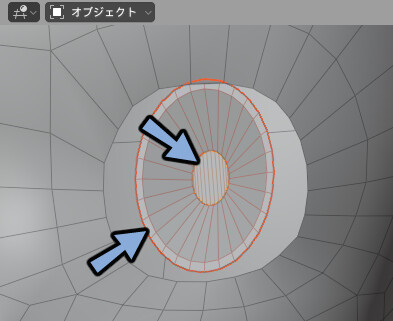
Eキー → Sキー → 0キーで押し出して閉じます。

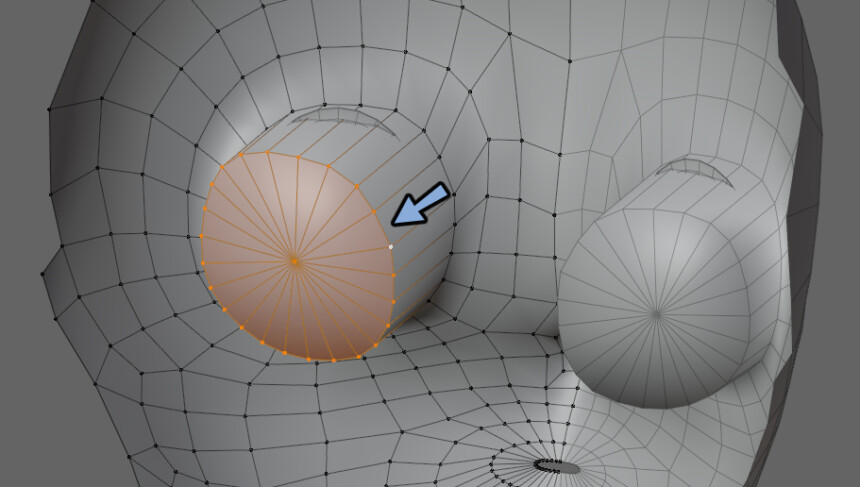
Ctrl+Rでループカット。
目の内側に厚みを作ります。

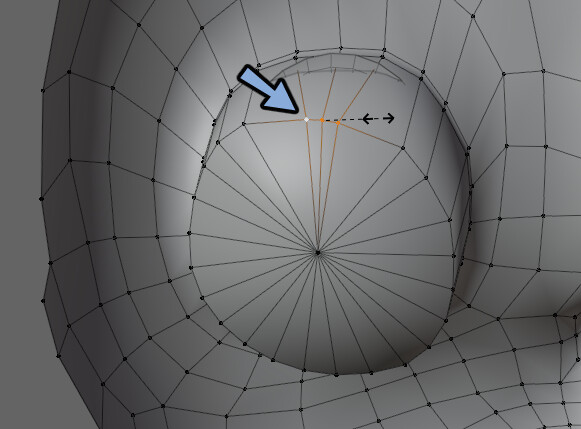
目の内側から“3つの”頂点を選択。
Sキー → 0キーで位置を揃えます。

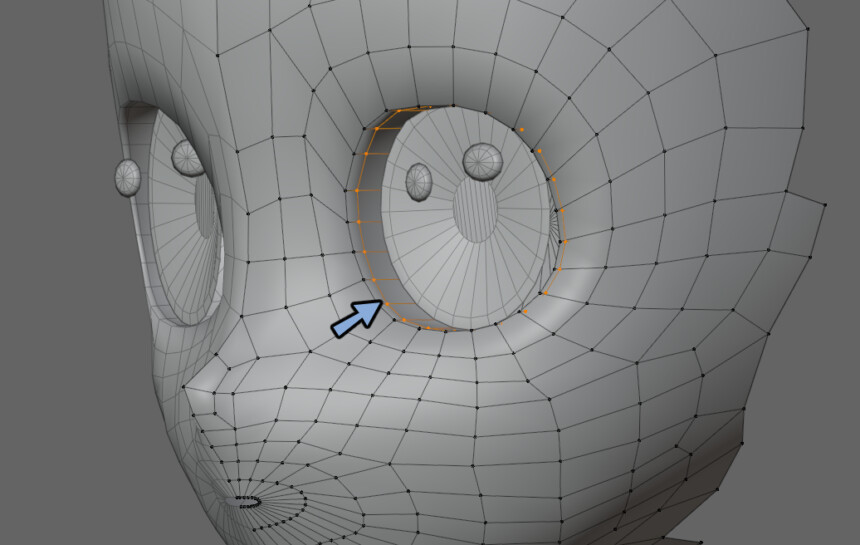
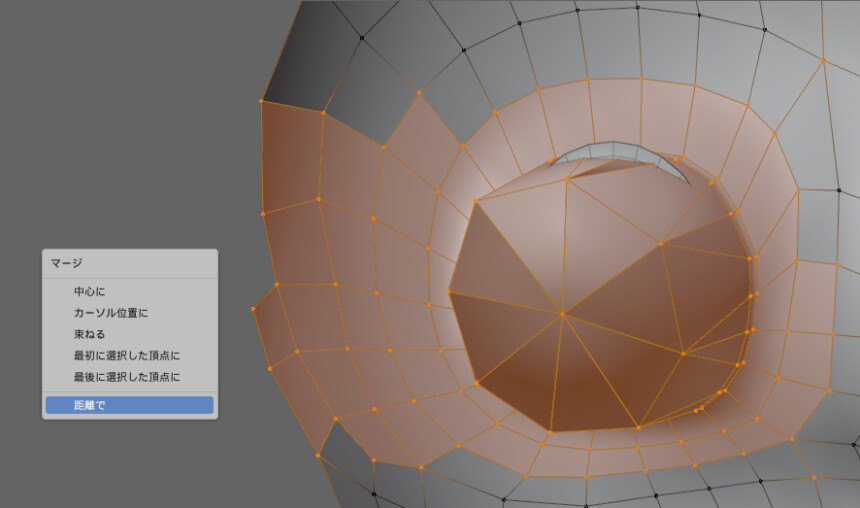
Bキーで目の内側を選択。
Mキー → 距離でマージ。

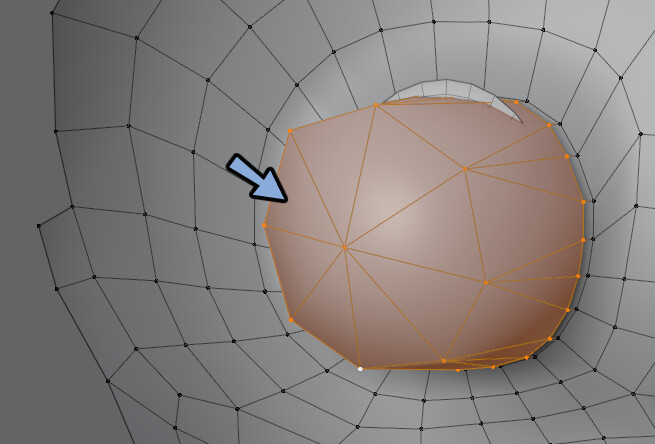
これでポリゴン数を削減できます。

Alt+Hキーで先ほど非表示にしたメッシュを表示。

これで目の内側を作成が完了です。
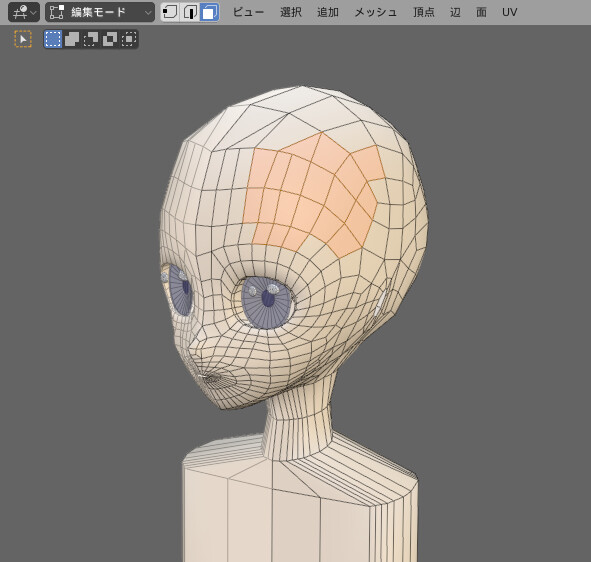
マテリアルで仮配色
制作過程の確認用にマテリアルで仮配色を行います。
これは面に1色だけを割り当てる機能方法です。
仕上げの際に追加したマテリアルを消してテクスチャで色を作り直します。
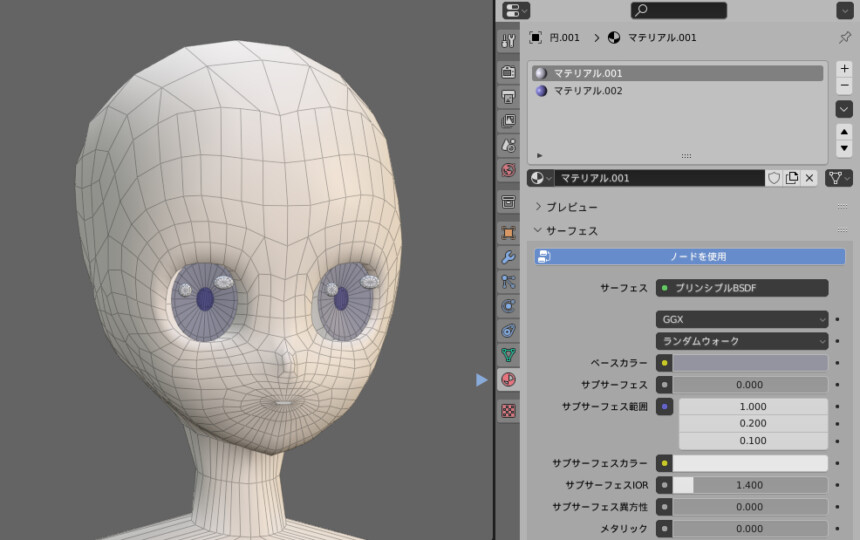
マテリアルプロパティでマテリアルを追加します。

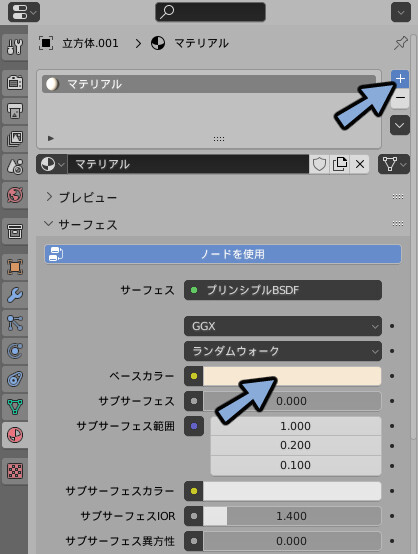
マテリアルプロパティ → マテリアルの+ボタンを押すとマテリアルが増えます。
+新規でマテリアルを追加できます。
マテリアルカラーで色を変えれます。

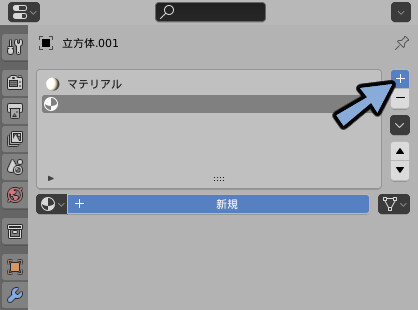
もう一度+ボタン → +新規を押します。
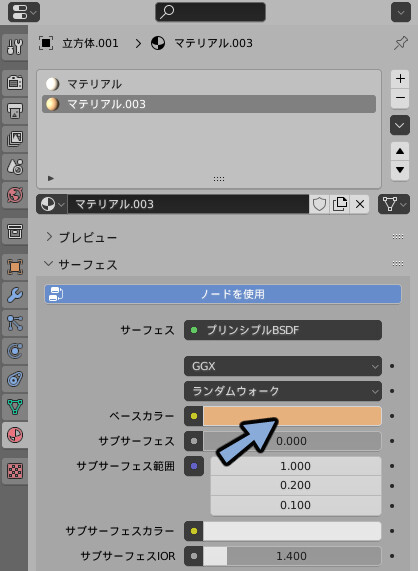
すると2つ目のマテリアルを追加できます。

2つ目のマテリアルで別の色を設定しました。

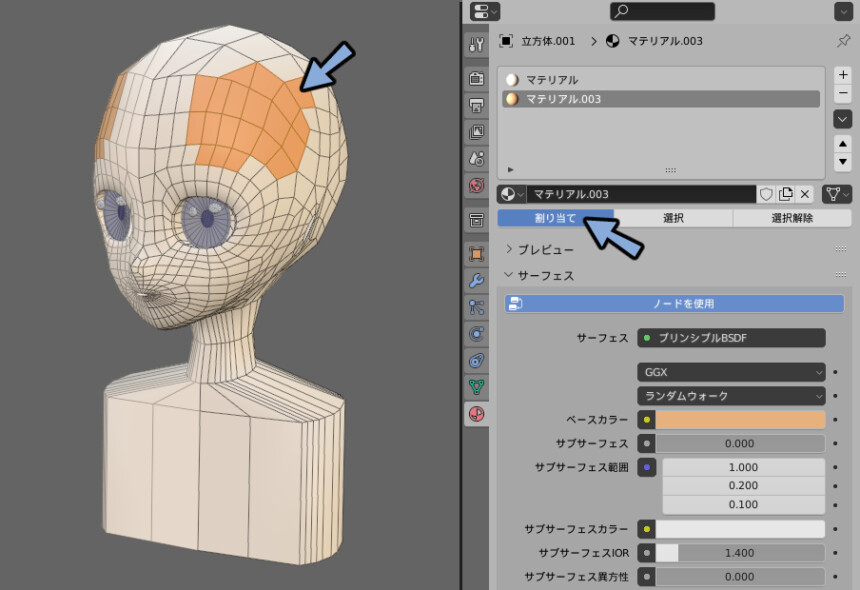
編集モードで色を変えたい所を面選択。

マテリアルを選択して“割り当て”を押します。
すると選択した面だけ色を変えることができます。

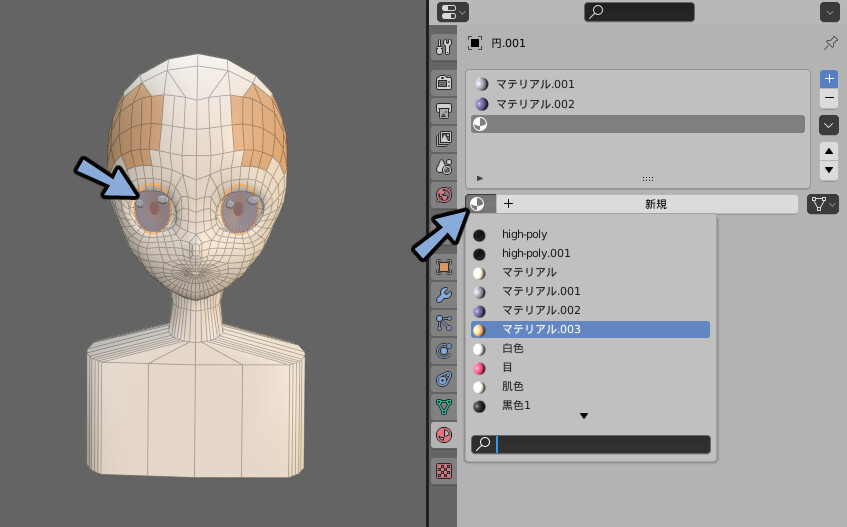
別オプジェクトに同じマテリアルカラーを追加する場合、
+ボタン → +新規の左にあるマテリアルボタン → 追加したいマテリアルを選択。

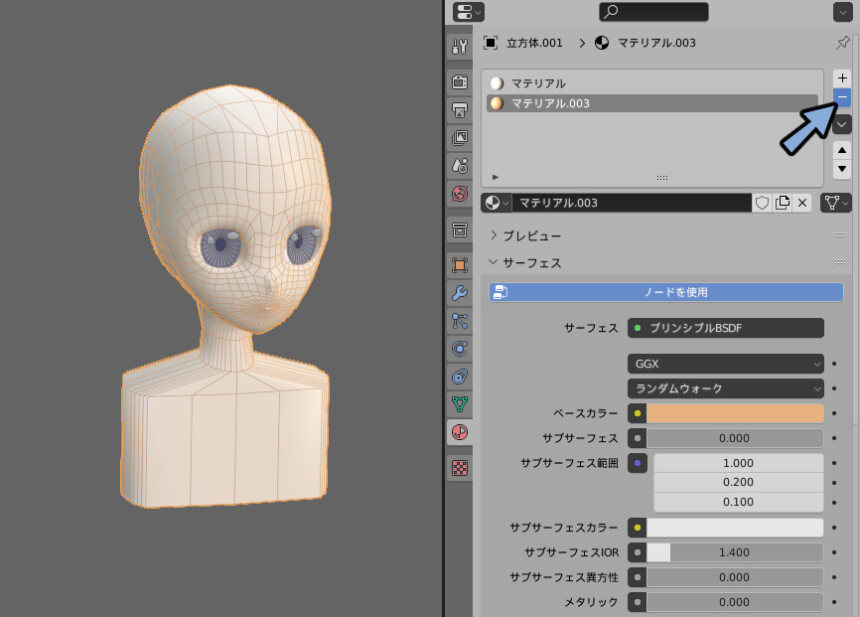
マテリアルはーボタンで消せます。

肌や目の色を分かりやすい色にしてください。

これでマテリアルを使った仮配色が完了です。
まとめ
目の作り方について解説しました。
・円をベースにして目を作る。
・目は外側に回転させる。
・ハイライトは球派と円派がある。
・より細かなディティールはボーンやウエイト作業が終わってから作成。
次回はまつ毛と眉毛を作ります。
↓↓3Dキャラモデル制作05 – まつ毛と眉毛の作り方↓↓
ーーーーー
↓↓おすすめ参考資料。
体以降のパーツ制作はほぼこの本が必須になります。
この本に描かれている、体の断面図が3DCG制作に物凄く役立ちます。
私の方でも情報発信予定ですが… 待てない方はこちらなどを見てください。





コメント