はじめに
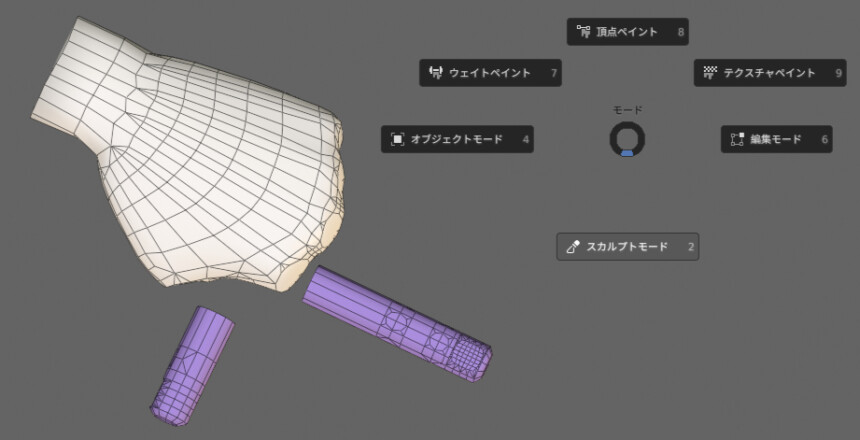
今回は、Blenderで体の作成方法を解説します。
第11回の続きになります。

おさらいも入れて、指だけならこの記事で作れるようにしました。
が、前回の記事の連続で見ることをおすすめします。
前回の記事を見てる方は「指の形を作る(続き)」からご覧ください
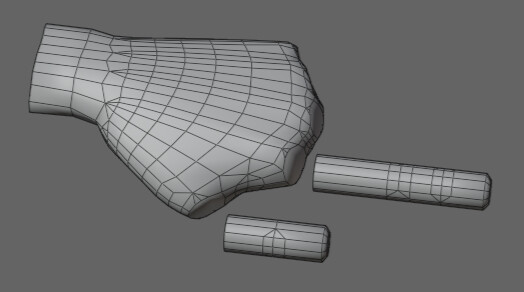
第11回までで、手と指の原形ができた状態になります。

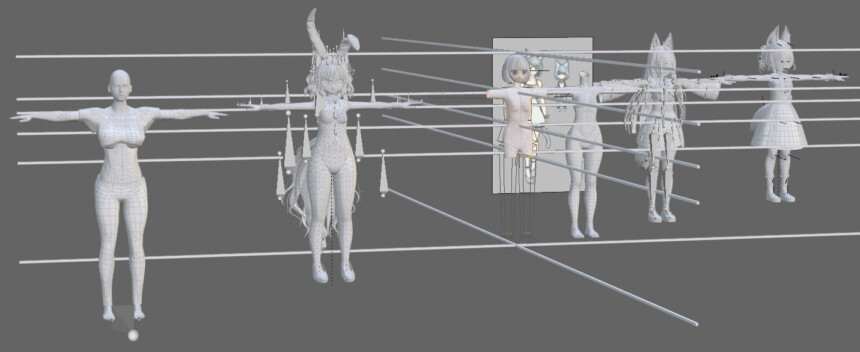
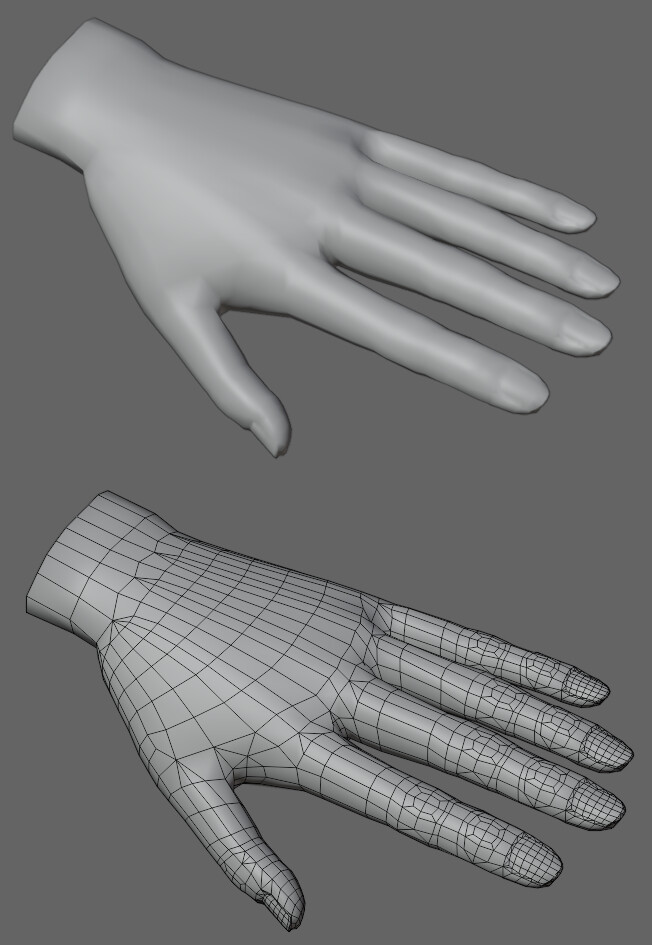
また、下図のような参考資料のモデルなどが読み込まれた状態でスタートします。

参考資料の読み込みや、制作過程はこちらをご覧ください。
既存モデルの観察
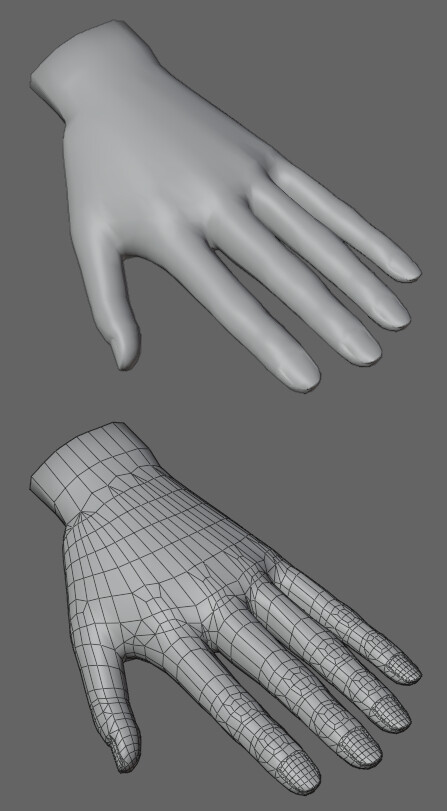
まず、既存のモデルを観察します。
指の観察は前回の記事でも書いたので、軽くおさらいします。
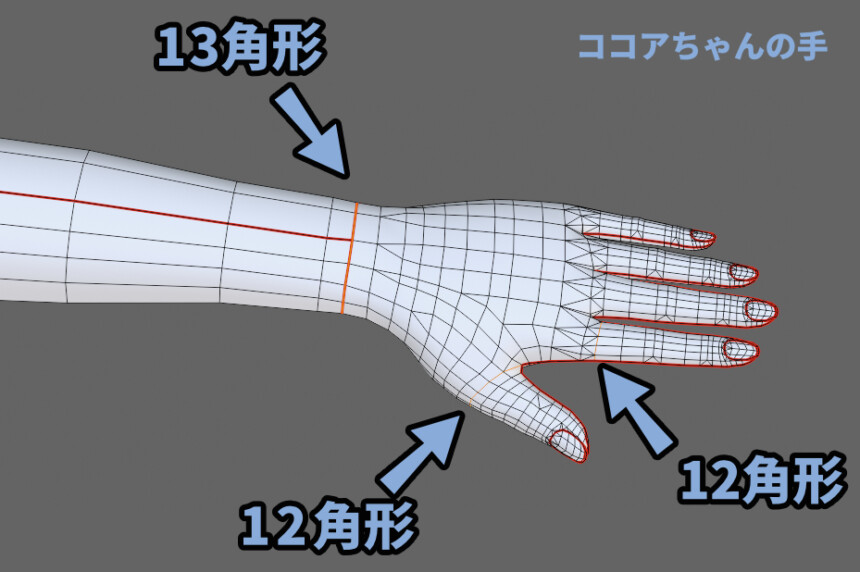
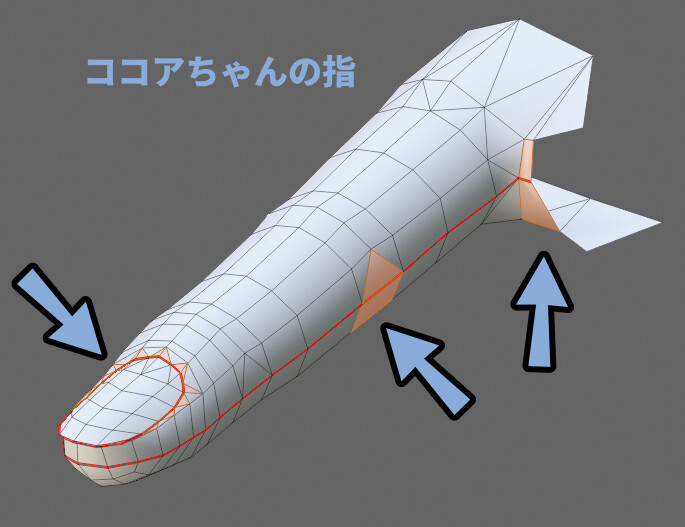
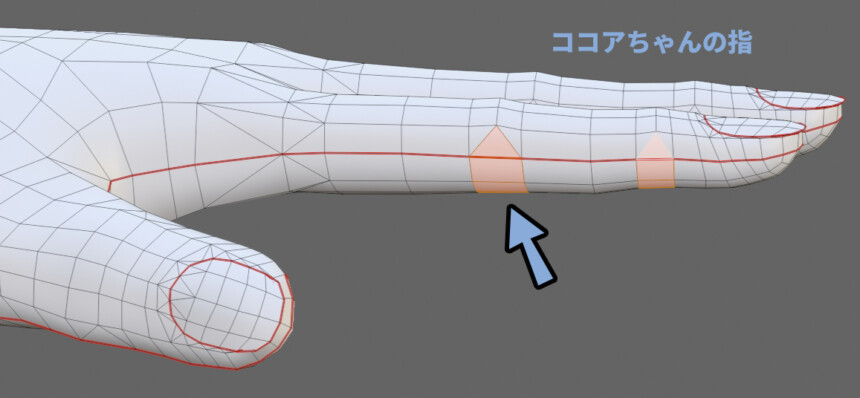
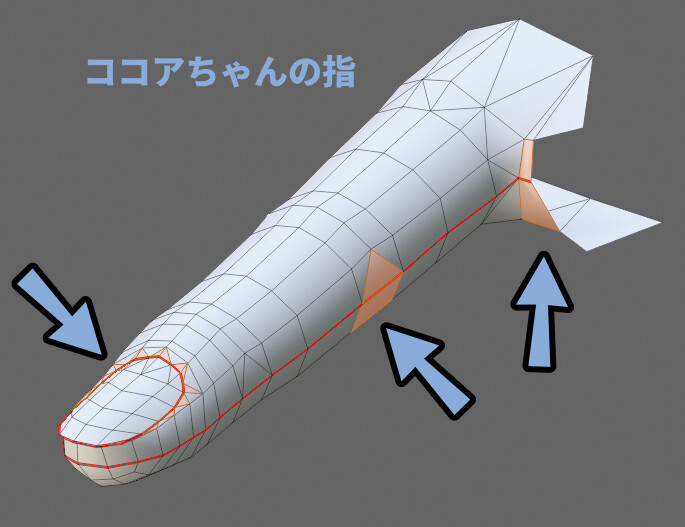
ココアちゃんの指
ココアちゃんの指の頂点数は下記。
・親指 = 12角形
・人差し指 = 12角形

指の構造は下記。
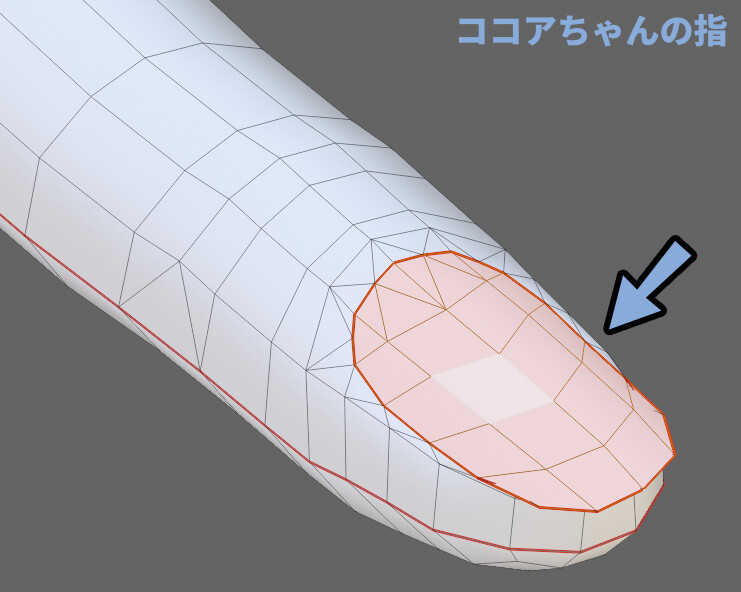
・爪は円形、間は三角ポリゴンでつなぐ
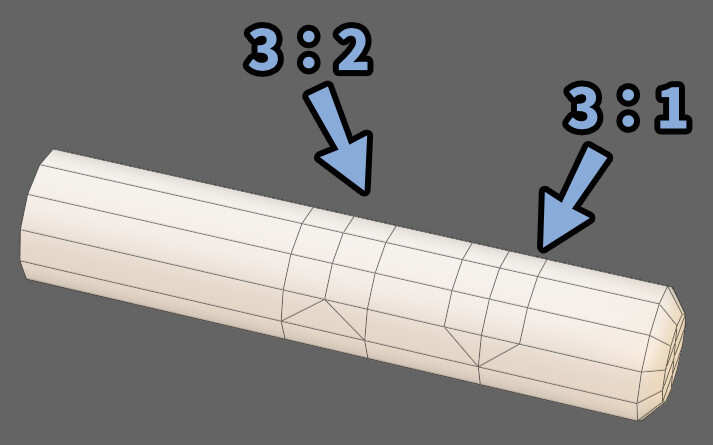
・関節は3:2のメッシュ構成
・水かきは四角ポリゴンが入ってる

指は3:2の作りになってます。

これは、一般的に言われる関節向けの作りです。
詳細はこちらで解説。

ただ、この構造は下記の2つの問題があります。
・大きく曲げると、結局内側はめり込む。
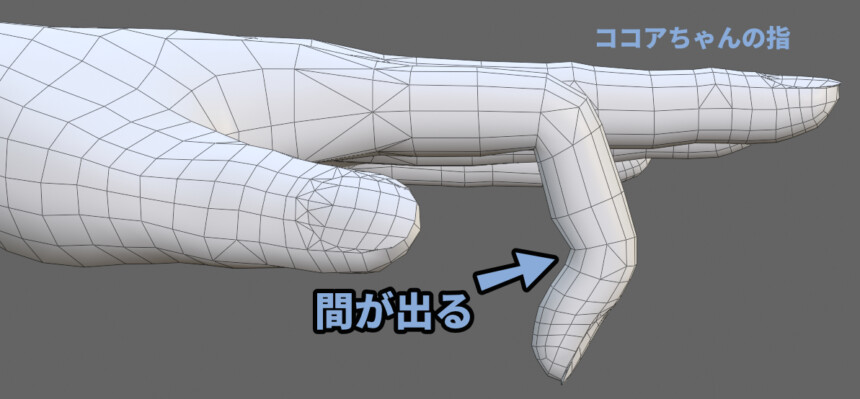
・曲げた際に、間の形が出てしまう
この構造は、曲げるとこのように間の形ができてしまいます。

3:1の幽狐さんの指との比較。
エッジが強くならない代わりに、ちょっと不自然な曲線になることが分かります。

あとは… 爪は円形を三角ポリゴンで繋いだ形になってます。

以上が、ココアちゃんの手です。
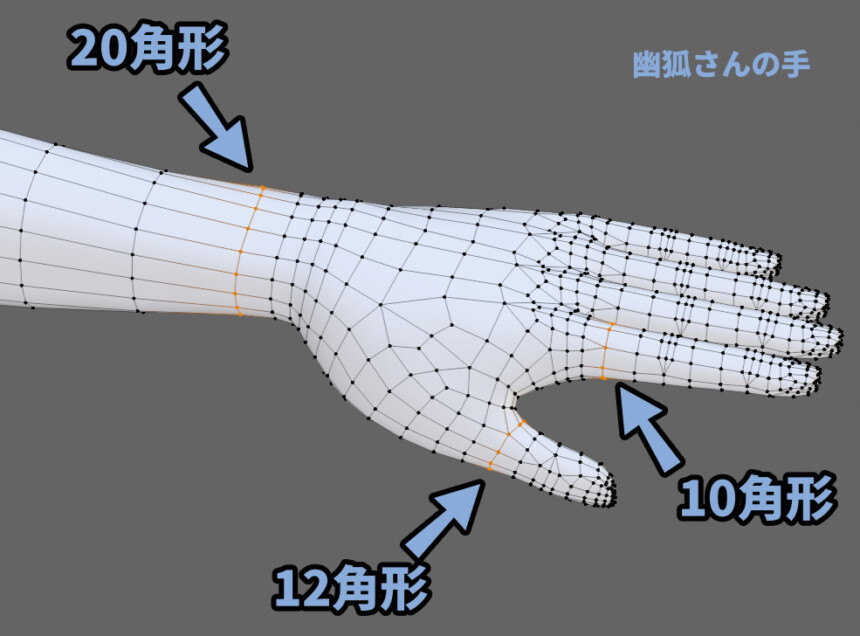
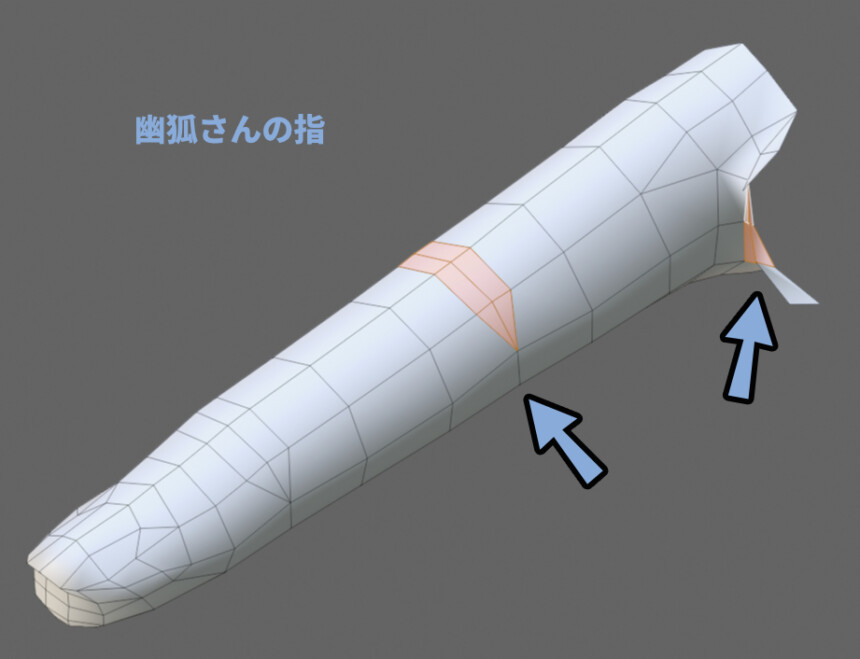
幽狐さんの指
ココアちゃんの指の頂点数は下記。
・親指 = 12角形
・人差し指 = 10角形

指の構造は下記。
・爪は円形、間は三角ポリゴンでつなぐ、ただ爪用の分割はかなり少ない
・関節は3:1のメッシュ構成
・水かきは四角ポリゴンが入ってるが、小さく分かりにくい形をしている

指の関節が3:1なので、エッジが強く出ます。

以上が、幽狐さんの指です。
指の造形を計画する
事前にどのように指を作るかを簡単に決めます。
“とりあえずの形”を作るためのモノなので、軽く決めるぐらいで大丈夫です。
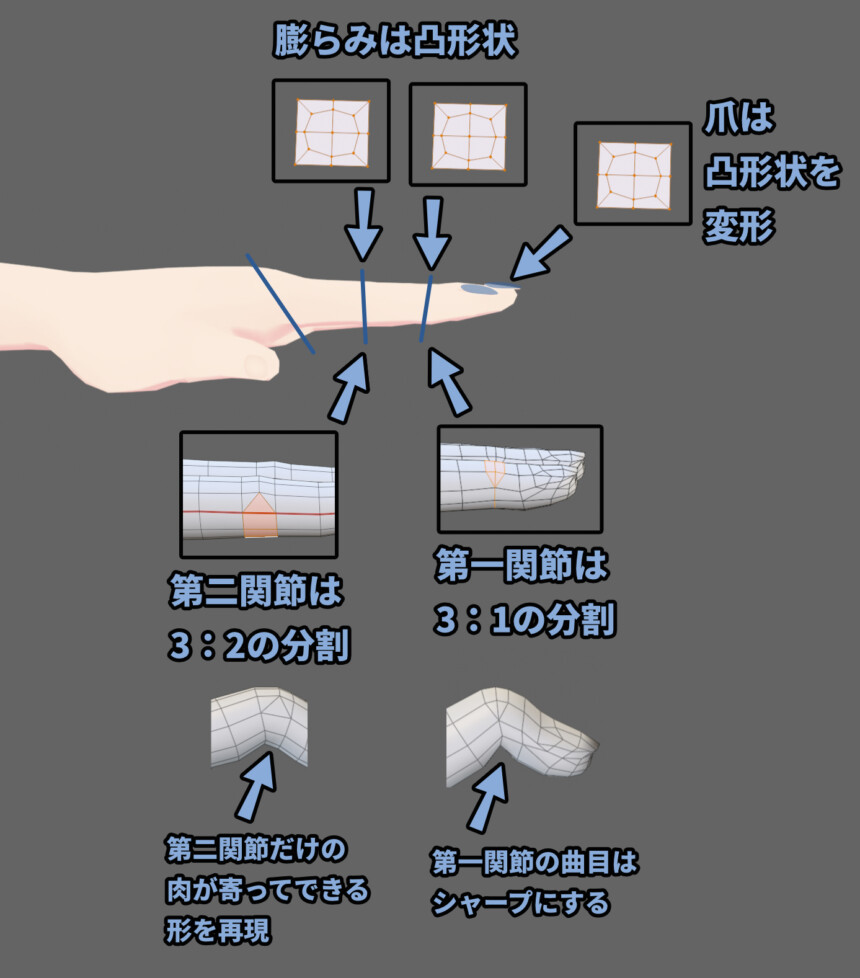
私は下記のように計画しました。
・膨らみは最後に凸形状
・第二関節は3:2で構成
・第一関節は3:1で構成
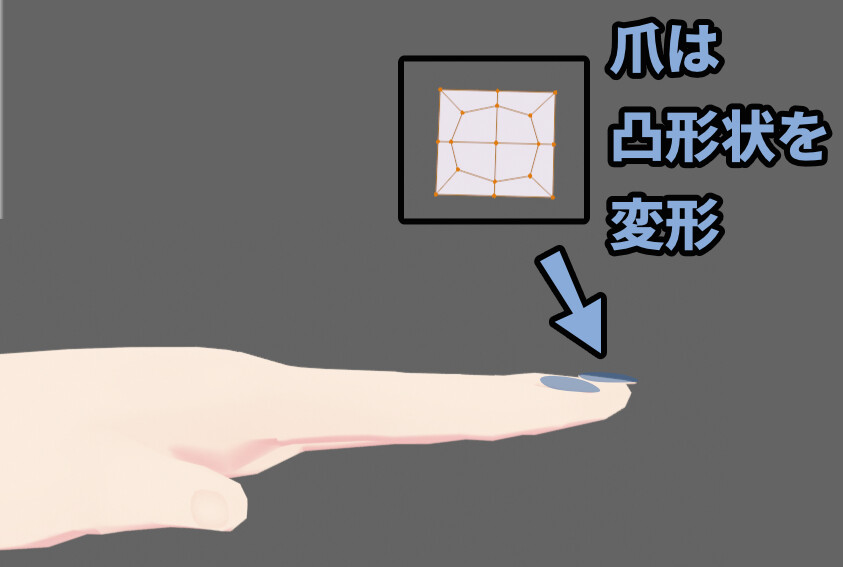
・爪は凸形状を変形
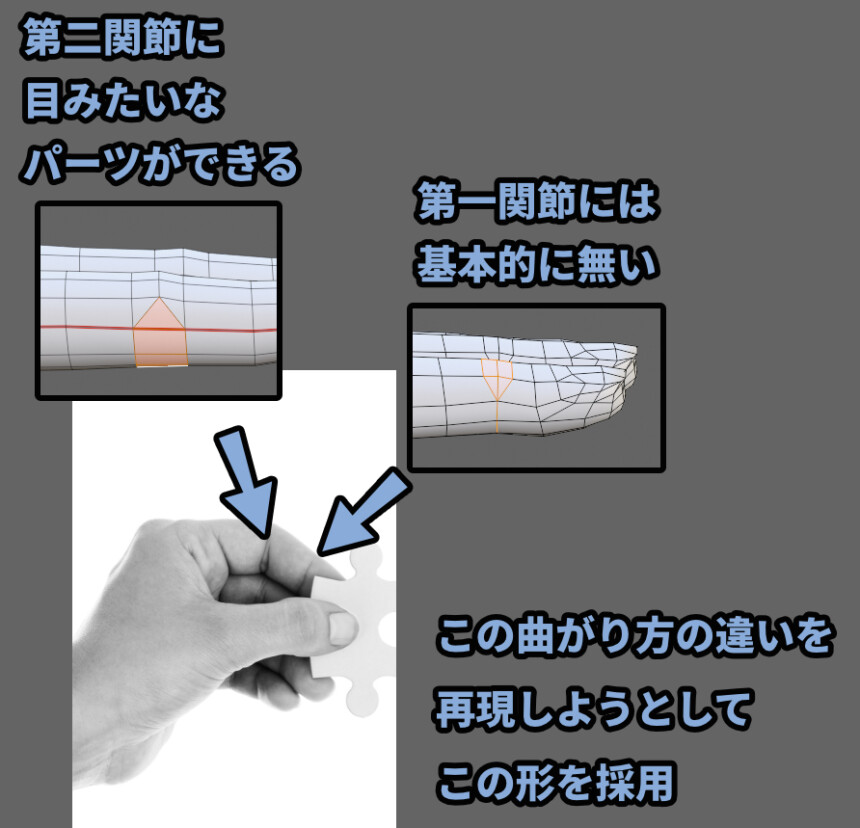
第二関節は曲げると、目みたいなパーツができます。
第一関節は曲げると、普通に曲がります。

分割の構造を変えることで、この違いを表現できると思いこの形にしました。

爪は凸形状のポリ割りを変形させて作ることにしました。

このようにして、超点数を増やして描画します。

以上が造形の計画です。
指の構造を作る(前回のおさらい)

前回と同じ内容ですが、
この記事だけを単発で見に来た人に向けて解説します。
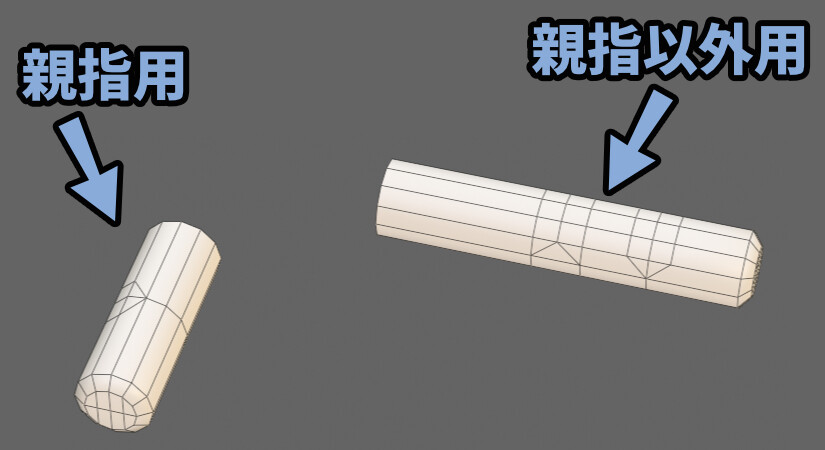
親指と親指以外の2つに分けて構造を作ります。

親指以外は下記のように作ります。
・第二関節が3:2のポリゴン割
・第一関節が3:1のポリゴン割

土台の円柱作成
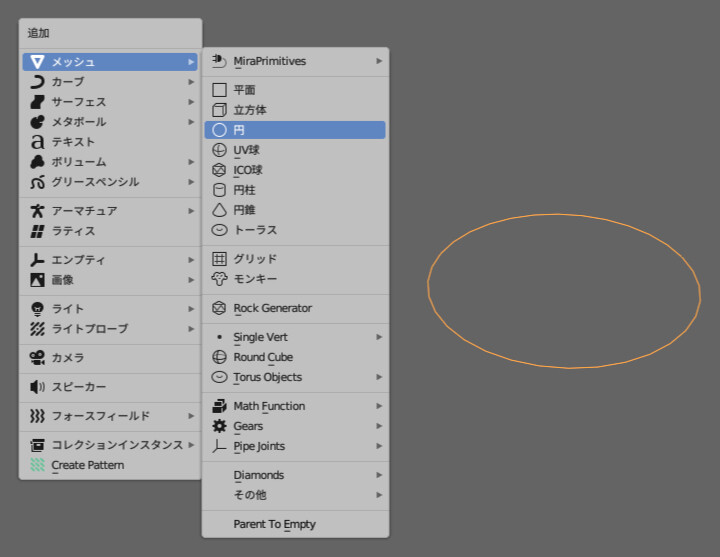
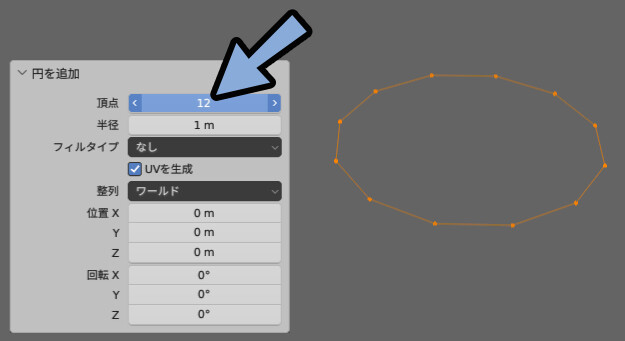
Shift+A → メッシュ → 円を選択。

頂点数を12などにします。
(12は既存のモデルを観察して出した数字です)

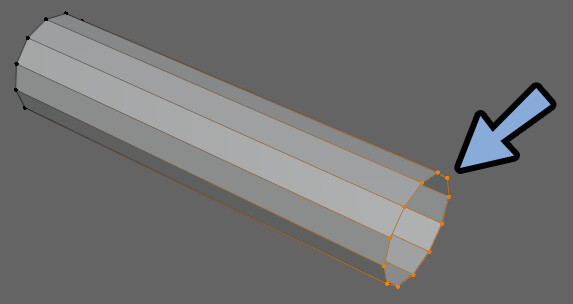
Eキーで押し出して円柱にします。

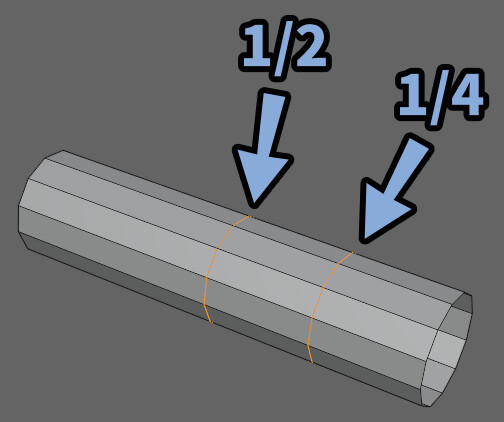
Ctrl+Rでループカット。
1/2 と 1/4の所に分割を入れます。

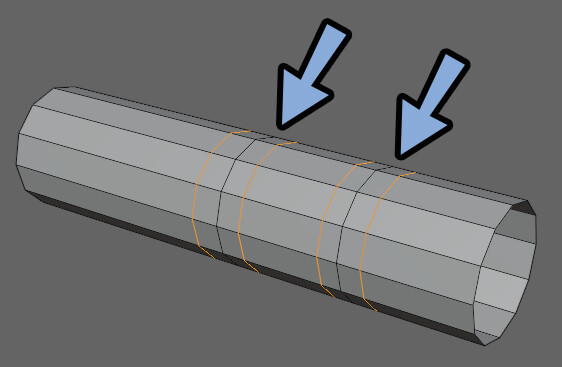
その前後にループカットを入れます。
長さは目測で合わせます。

以上で土台の円柱が完成です。
3:1の関節を作る
前後に作った円の下半分にある辺を選択。
Gキー2回押しで中央へ移動。
もう一方も同じ処理で3:1の構造を作ります。

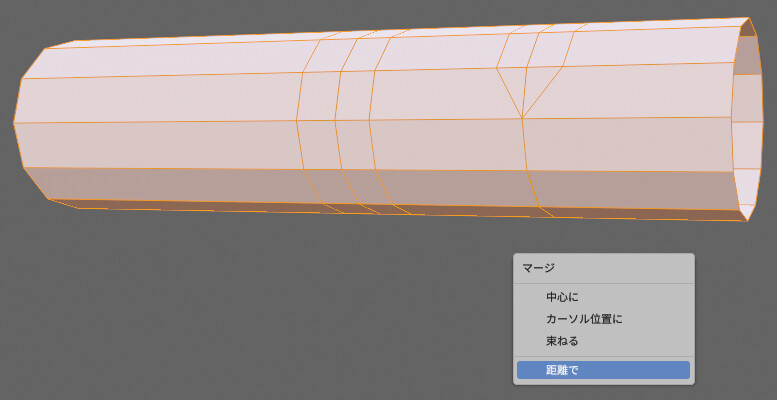
Aキーで全選択。
Mキー → 「距離で」で同一座標にある頂点を結合。

これで3:1の構造が完成です。
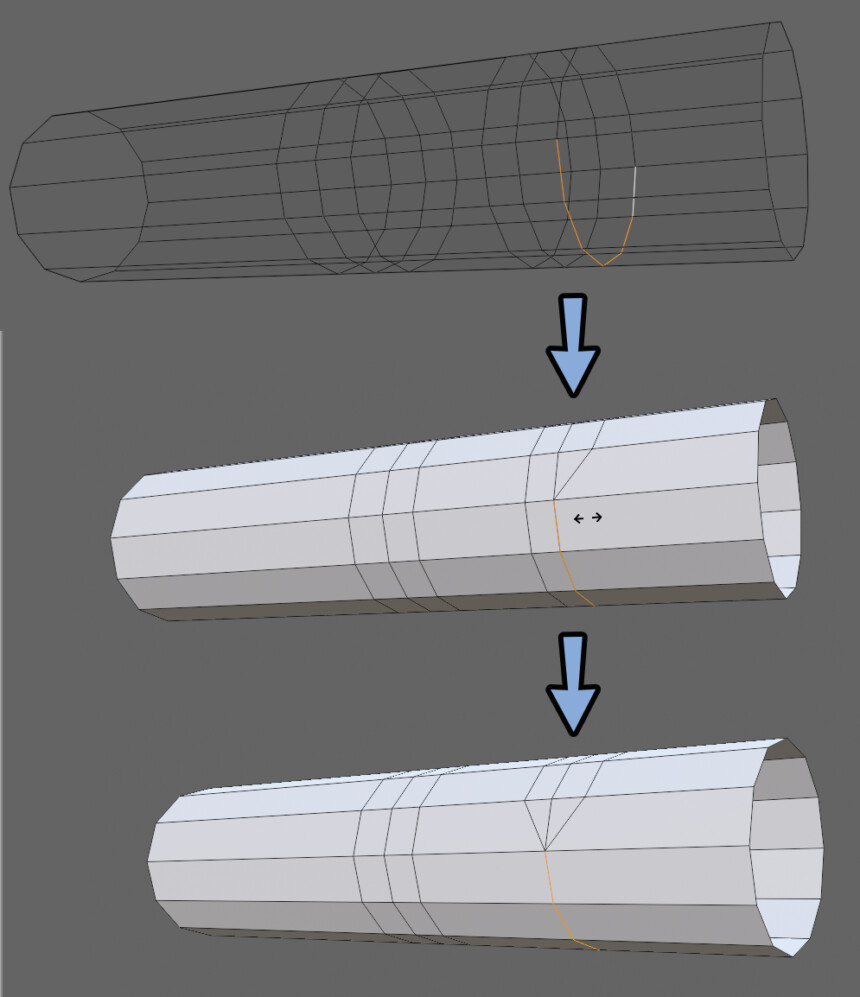
3:2の関節を作る
3:2のポリゴンは、半分から1つ上の所に、Kキーのナイフツールで切込みを入れます。
裏面も同様に切り込みを入れます。
最後に、真ん中の辺を選択 → Xキー → 限定的溶解

これで3:2の構造が完成です。
指先の面貼り
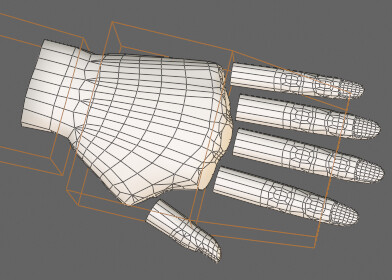
人差し指は下図のように面貼りしました。

親指は縦方向の流れを意識して面貼り。
形は多少違って大丈夫です。

以上で、指先の面貼りが完了です。
親指の構造について考える
親指は、「3:2」と「3:1」どちらでも大丈夫です。
あなたの好みの問題になります。

親指の関節にも、他の指の第二関節と同様の「目のような形」ができます。
ただ、とても小さいので「無し」とみなして省略することもできます。

本当に好みの問題です。
私はこれも表現したいので3:2にしました。

以上が、親指の構造についての補足です。
指の形を作る(続き)
親指の構造を前回から変更しました。

この状態から進めていきます。
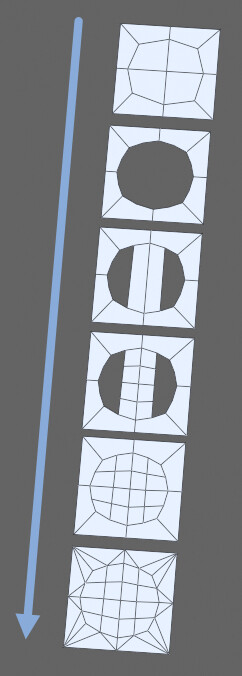
爪部分に凸形状のポリ割を作成
凸形状のポリゴン割を入れるための分割を増やします。
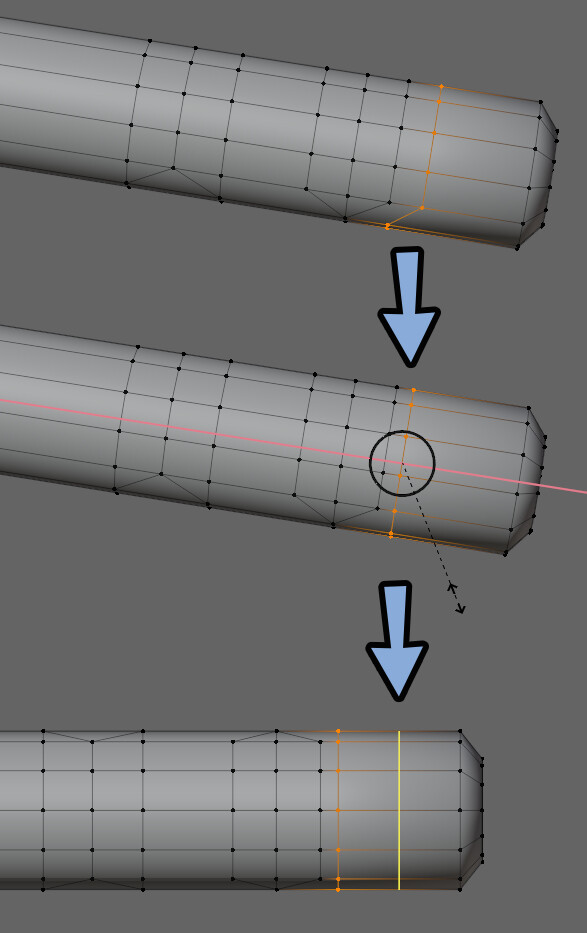
Ctrl+Rでループカット。
Sキー → Xキー → 0キーで形を揃えます。
この状態でもう一度ループカット。

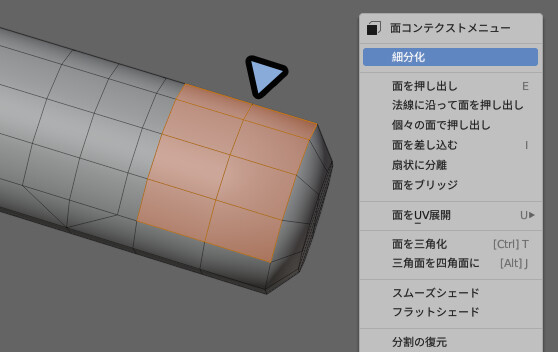
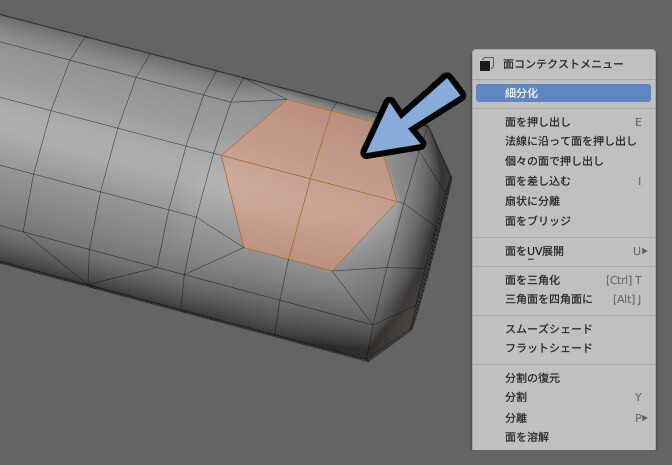
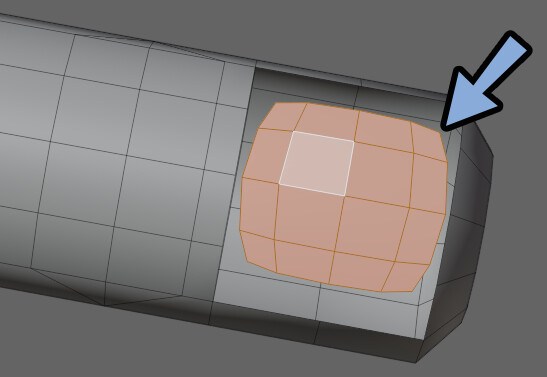
爪にしたい部分を選択。
右クリック → 「細分化」を選択。

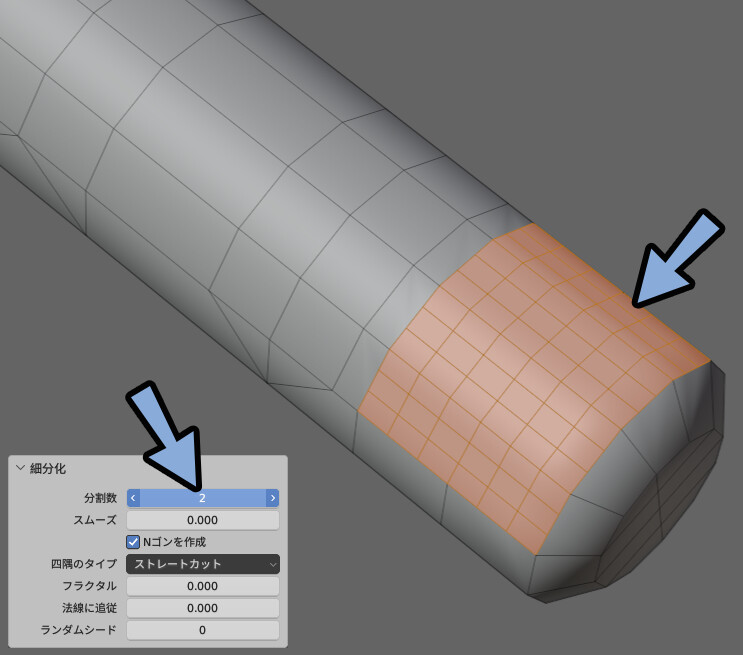
分割数を「2」などに増やします。

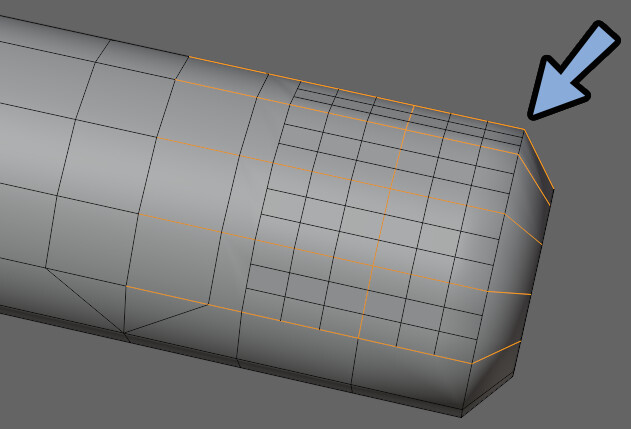
元あった分割を意識し直します。
必要であれば、選択して強調表示します。

Kキーのナイフツールで凸形状のポリゴン割を作ります。
元の分割を意識しながら、増やした分割を活かしてなるべく左右対称に作ります。

凸形状のポリゴン割の土台ができました。

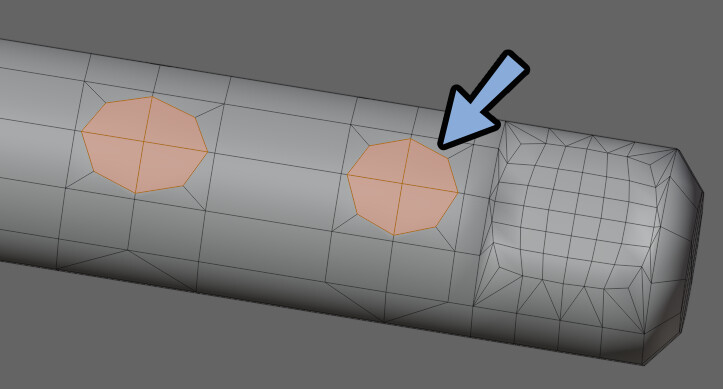
まとめたい面を複数選択。
Xキー → 「限定的溶解」で結合。

すると、面が1つにまとまります。

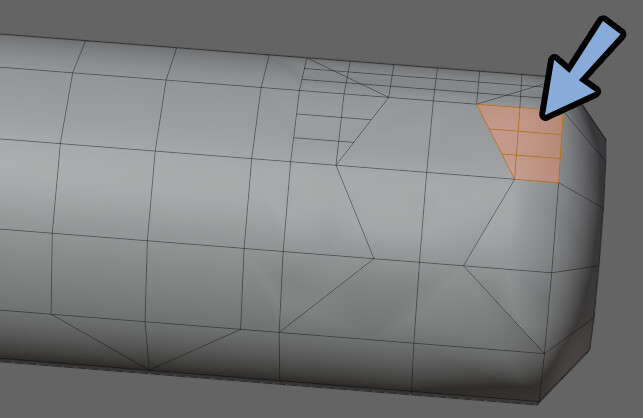
他の面も同様にまとめていきます。

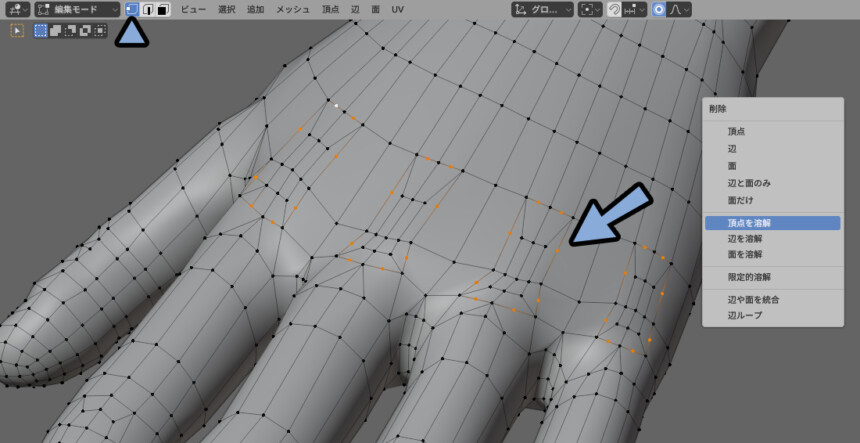
点選択に切り替え。
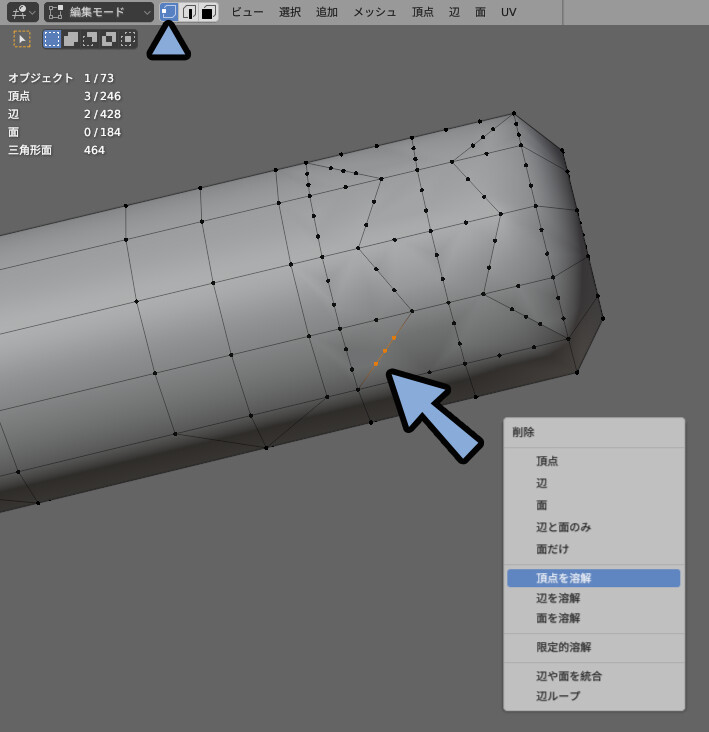
不要な頂点が残ったままなのを確認。
選択 → Xキー → 「頂点を溶解」で削除。

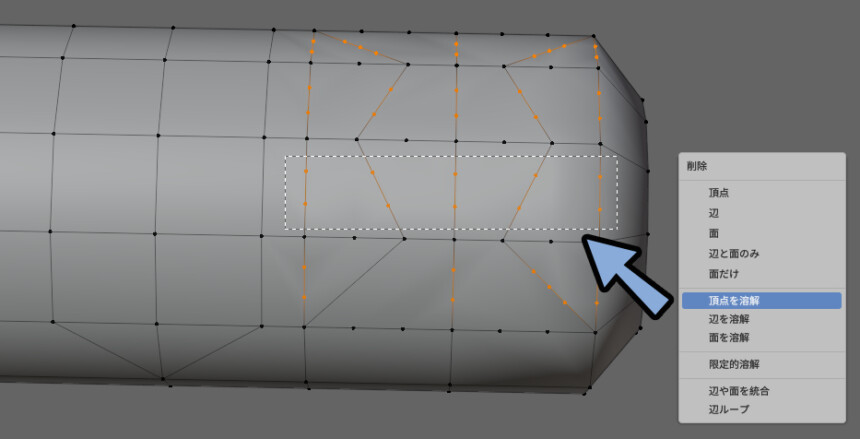
他の頂点も選択して溶解します。
(Bキーの矩形選択を使うと、素早く選択できます。

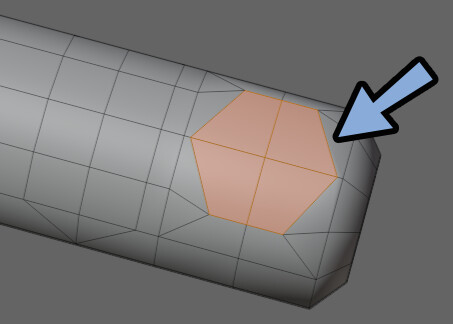
あとは、なるべく左右対称を維持したまま形を調整。

これで、爪部分に凸形状のポリ割が作成完了です。
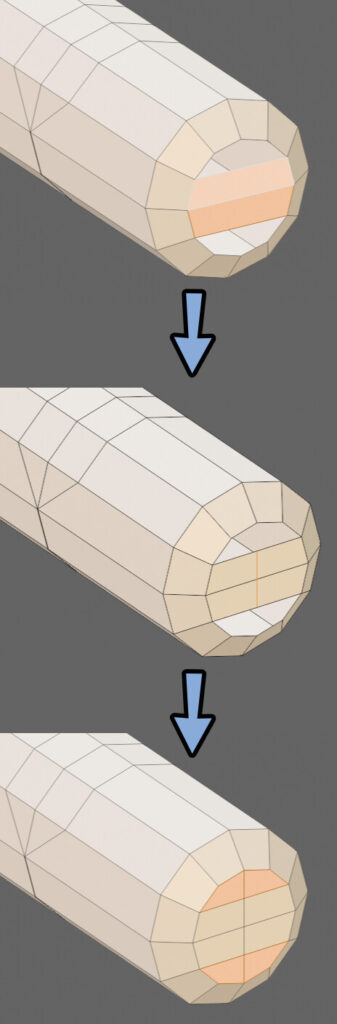
爪の構造作成
制作した凸形状の中心部分を選択。
右クリック → 細分化。

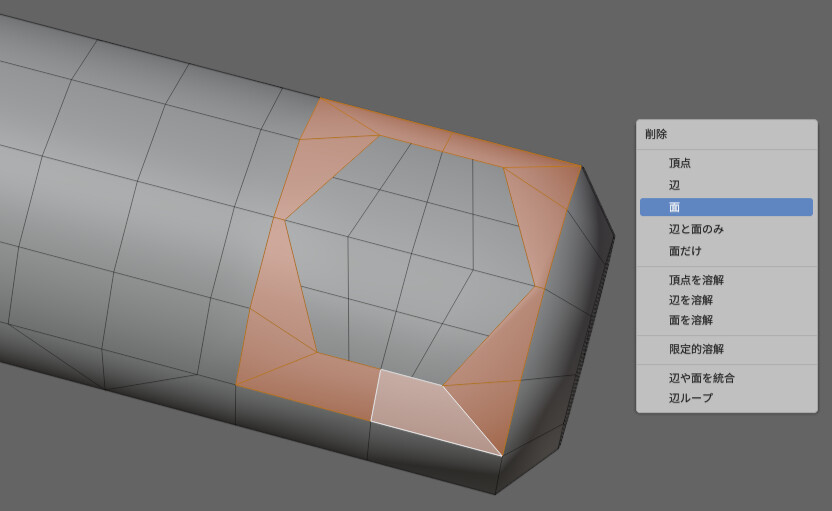
Alt+クリックで周囲のパーツを選択。
Xキー → 「面」で削除。

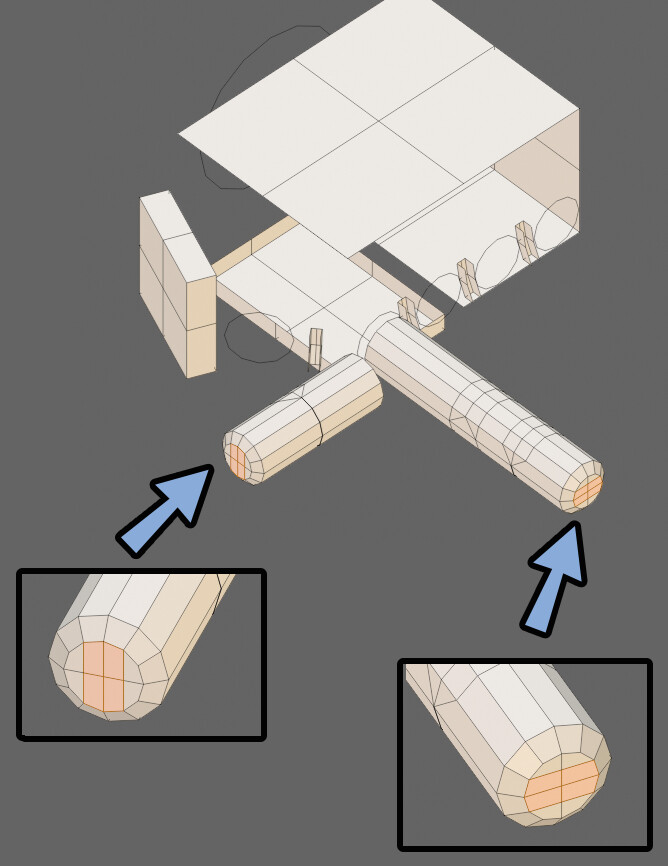
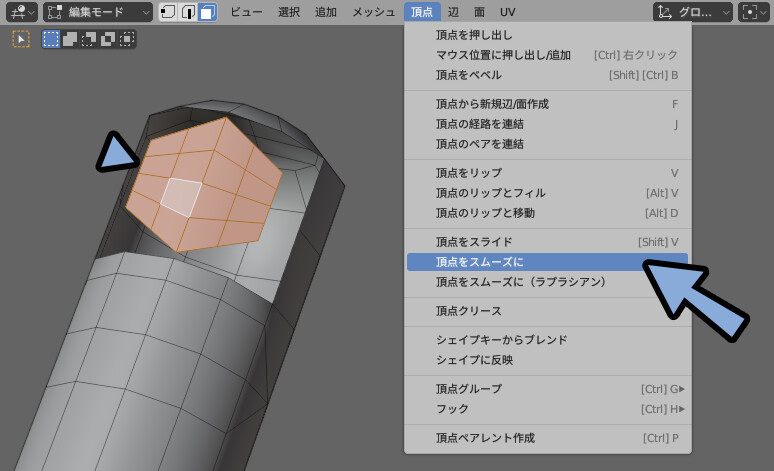
爪になる予定のメッシュを選択。
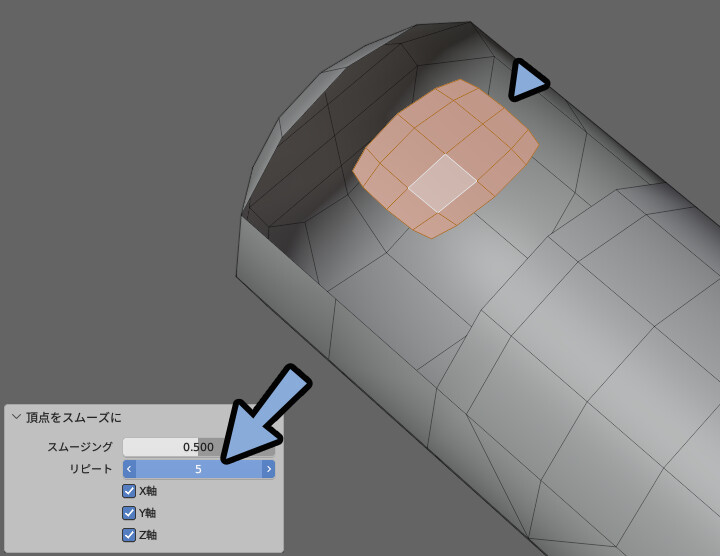
頂点 → 「頂点をスムーズに」で形を成型。

リピートの数を増やし、滑らかにします。

その後、全体を拡大縮小して大きさを調整。

そしたら、多角形を作って良いので面を埋めます。
下図のように面貼りしてください。

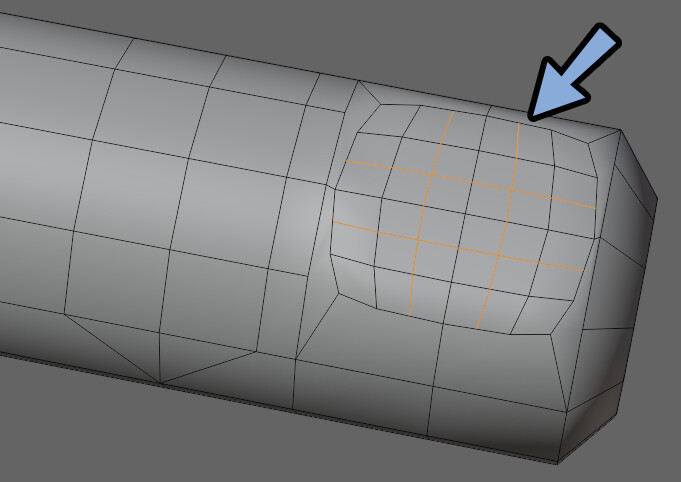
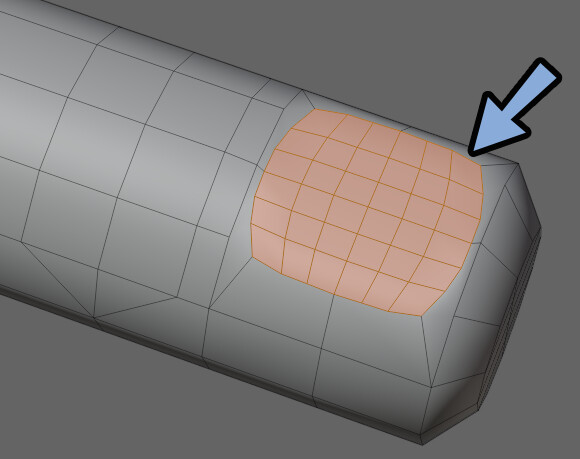
爪部分のポリゴンを増やします。
Ctrl+Rでループカット。

このように、造形に使えるポリゴン数を増やします。


通常のキャラモデルなら、ちょっと多過ぎですが…
撫で文化のあるVRChatは「手」が重要になります。
なので、多めの分割数にしました。
あとは、増やした分割に合わせて外側のメッシュも調整。

多角形になってる所を、Kキーのナイフツールを使って三角ポリゴンにします。

分割の仕方は違いますが…
考え方は、ココアちゃんの指構造と同じです。

以上で、爪の構造作成が完了です。
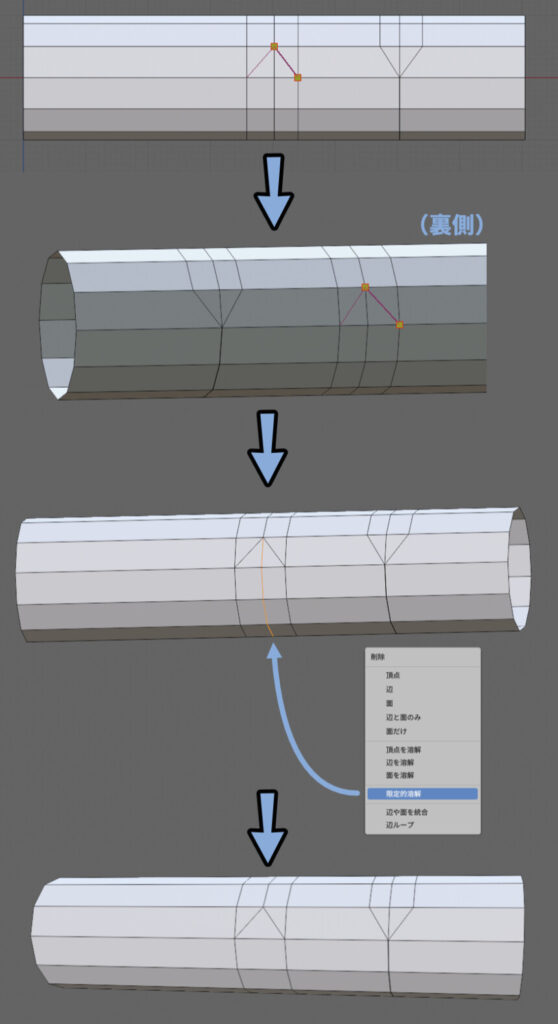
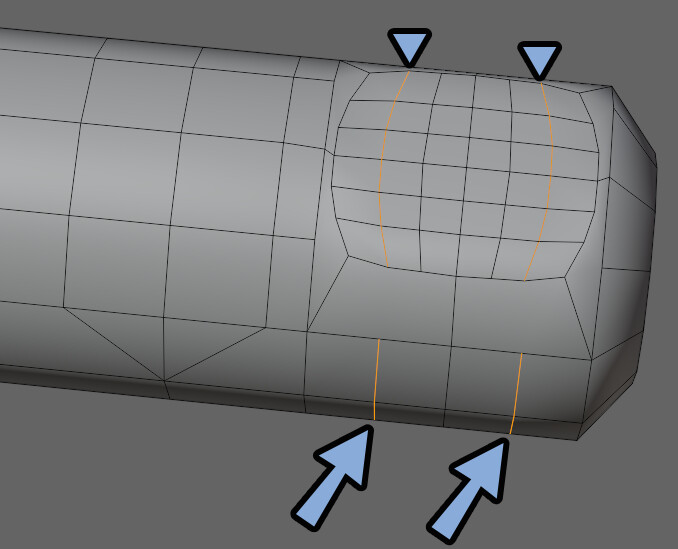
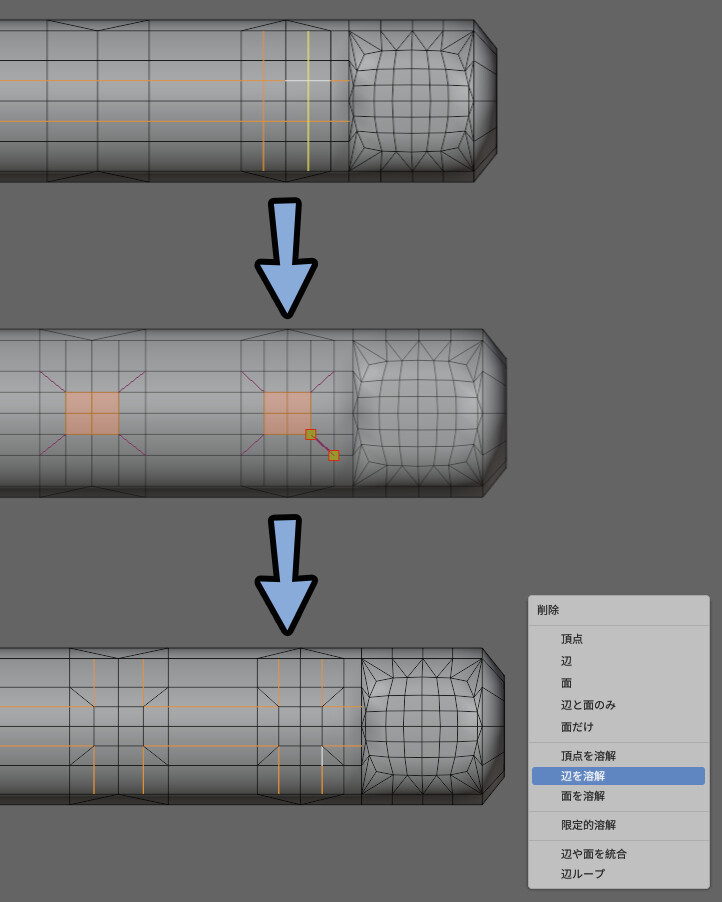
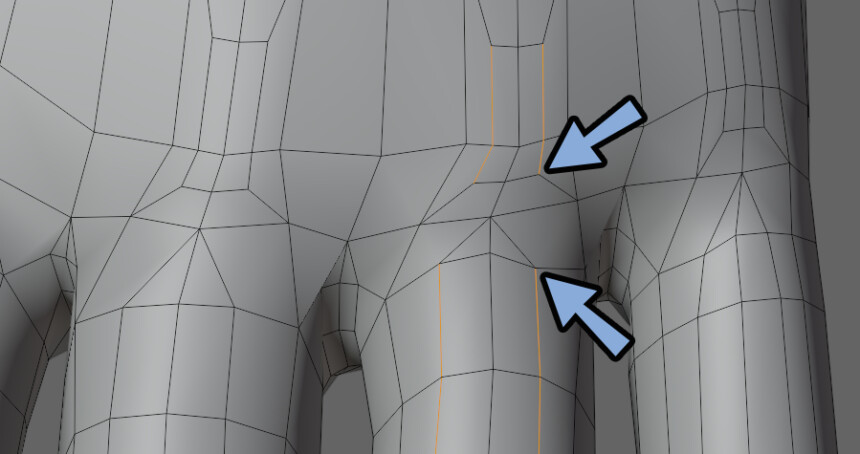
関節部分に凸形状のポリ割り作成
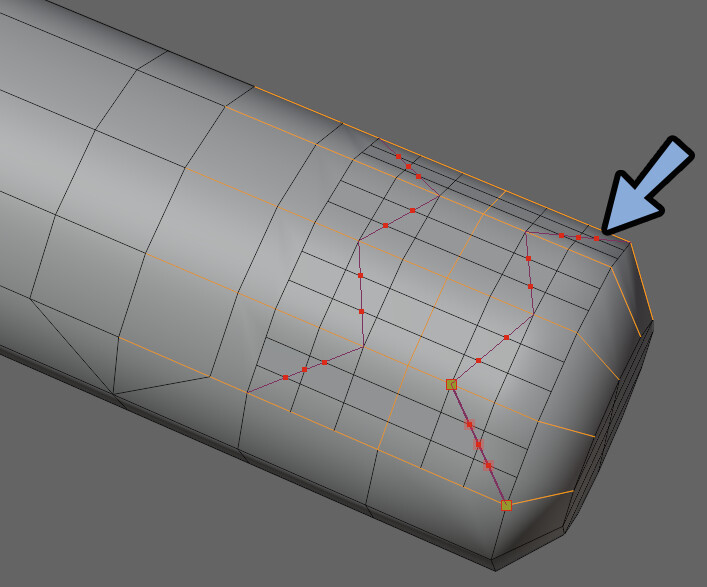
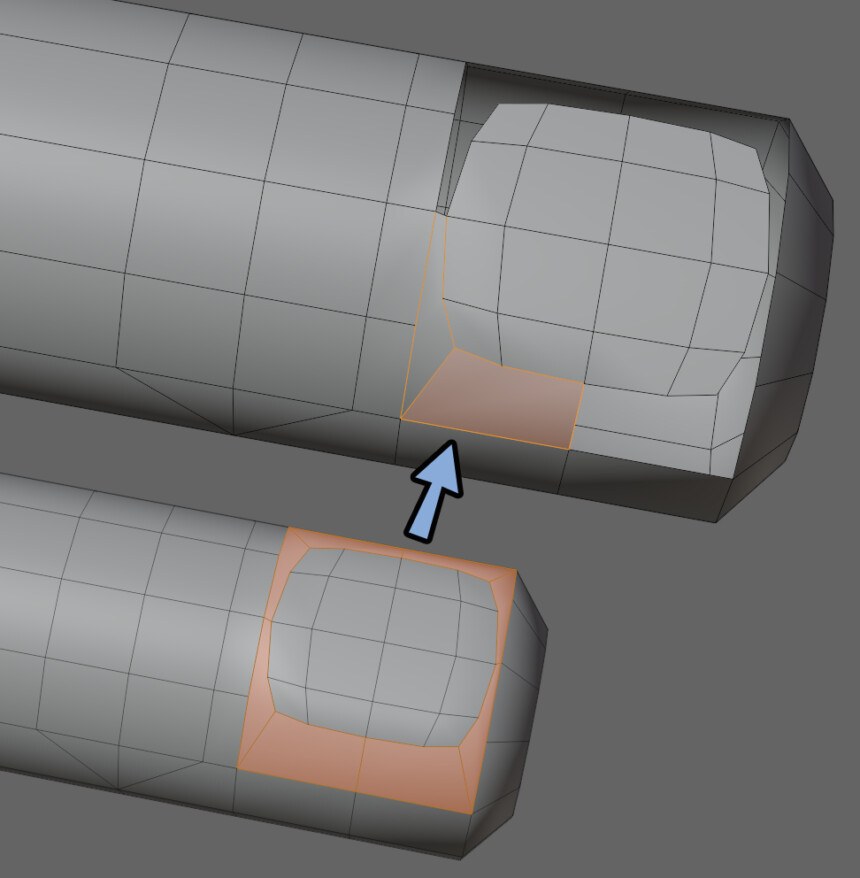
上から見た第一、第二関節の部分に凸形状のポリゴン割を作ります。
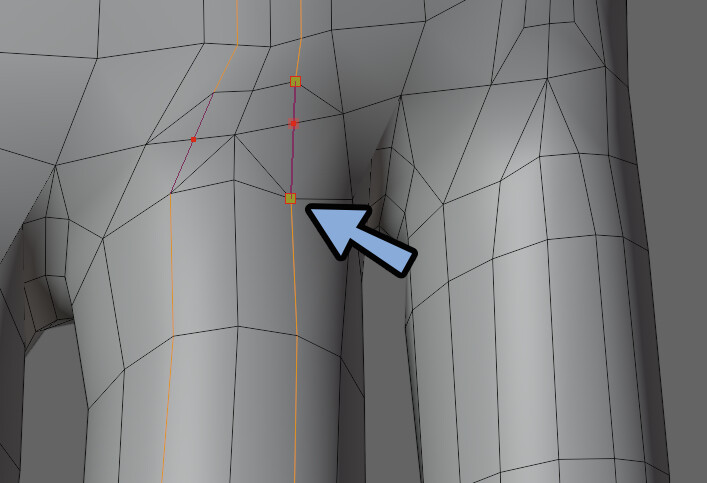
下図のように、Ctrl+Rでループカット。
Kキーのナイフツールで切り込みを入れます。
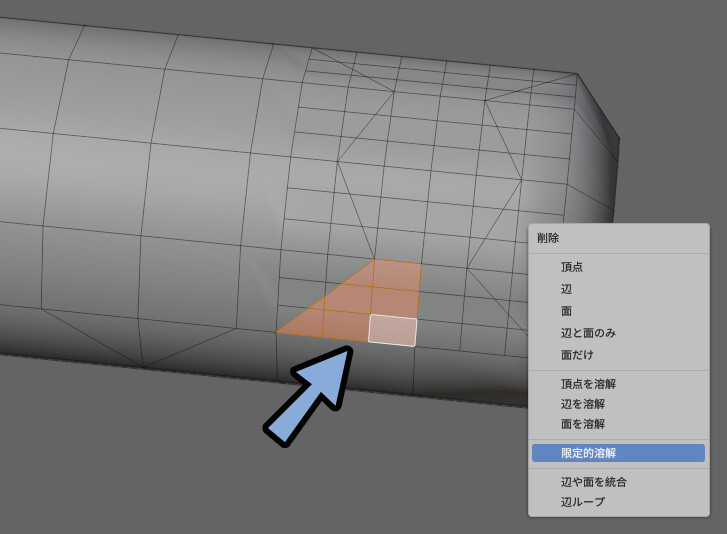
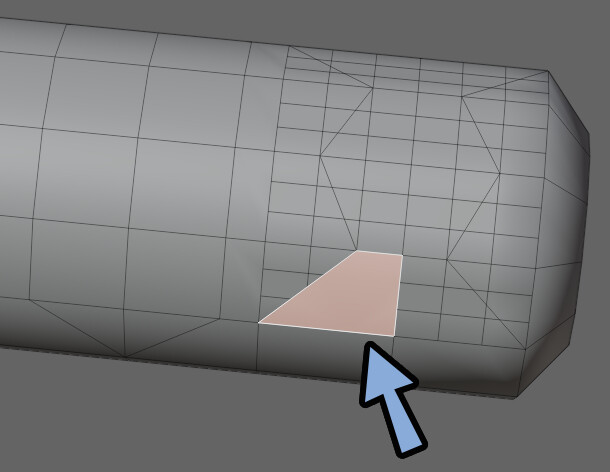
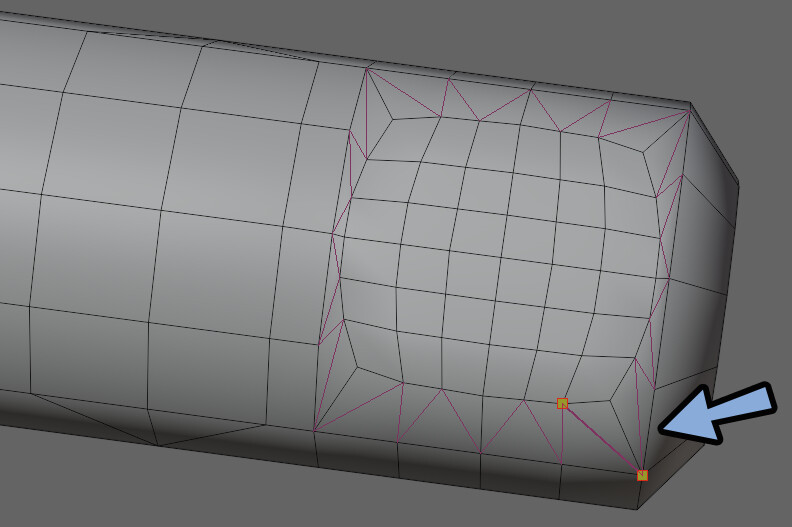
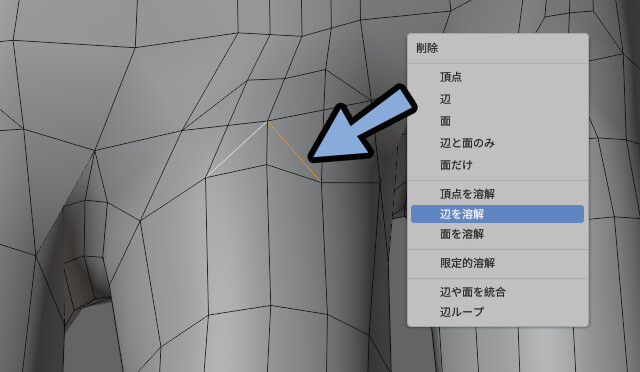
最後に、不要な辺を選択 → Xキー → 辺を溶解。

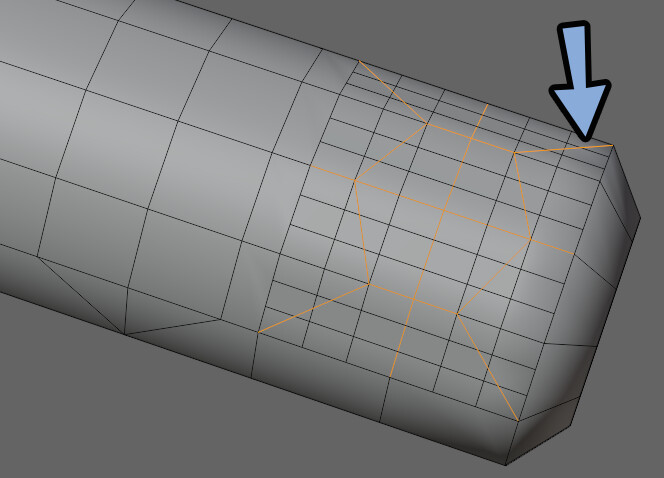
形を微調整。

これで、関節部分に凸形状のポリ割り作成が完了です。
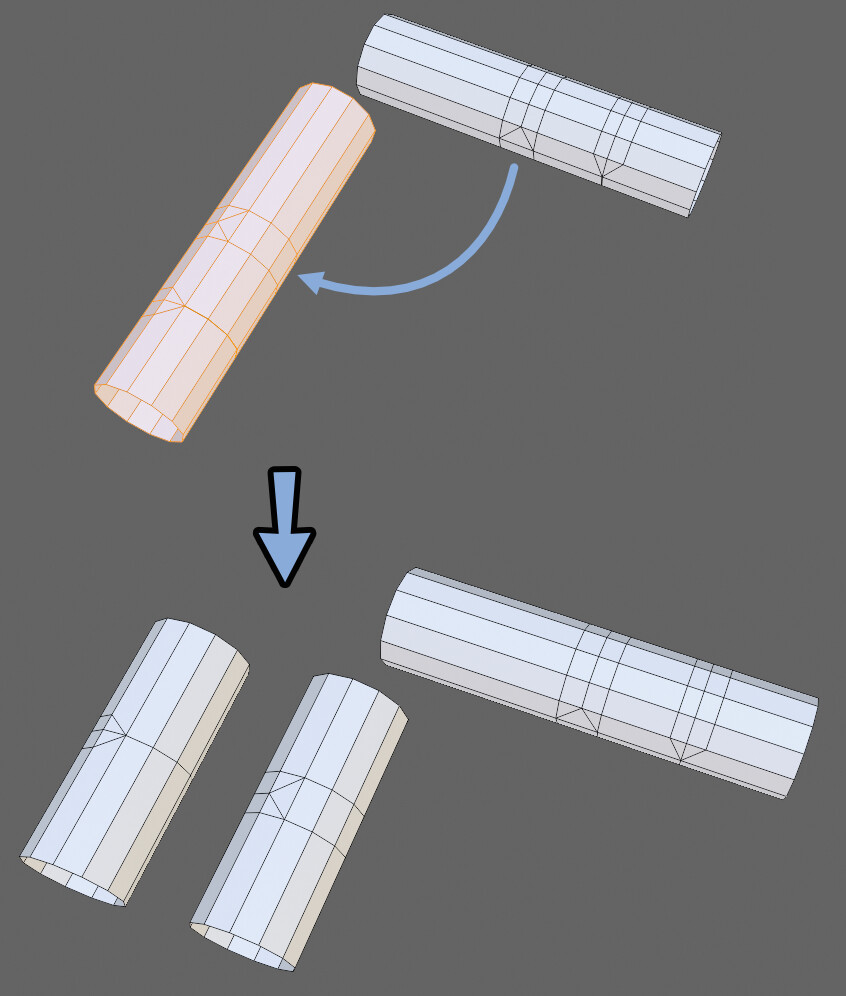
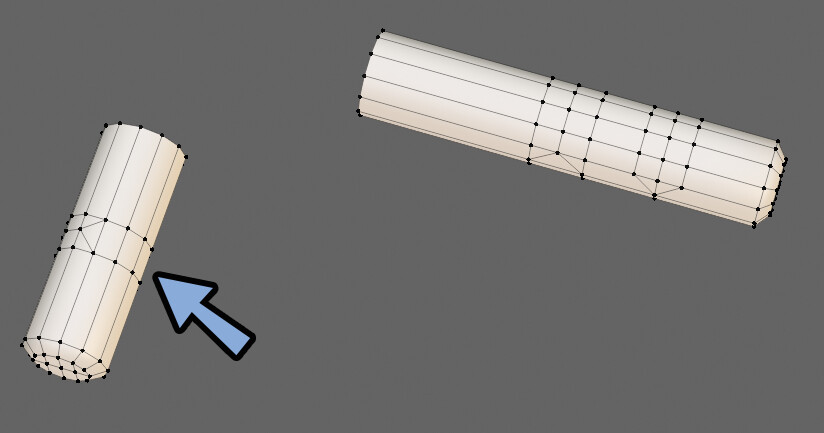
人差し指の構造を親指に移植
指の構造が思ったより手間だったので、親指の構造はコピーして移植します。
Shift+Dで複製 → Gキーで移動 → Rキーで回転して配置。
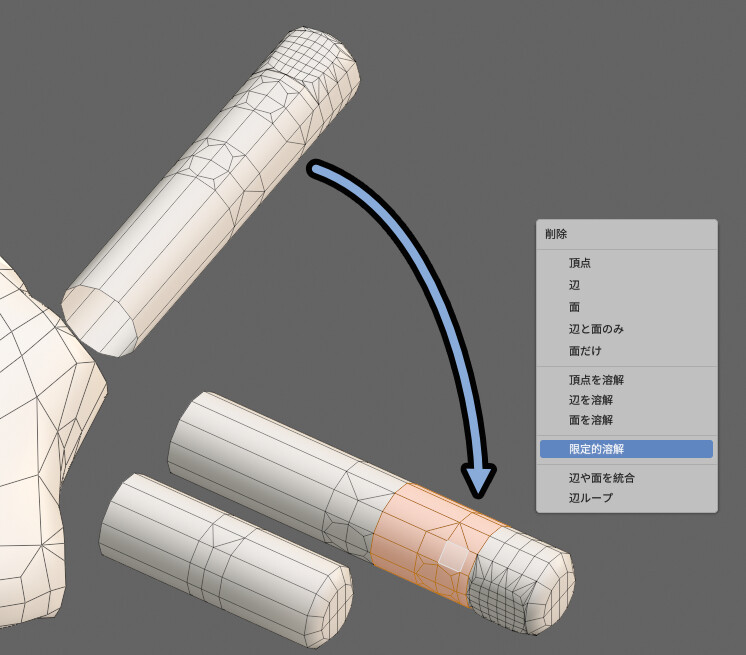
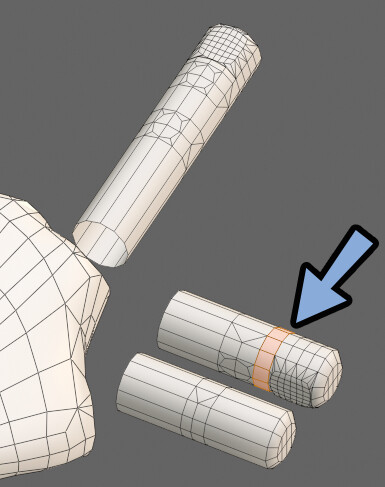
第一関節の分割を選択 → Xキー → 「限定的溶解」などを使い削除。

これで、第一関節の構造を消せます。
あとは大きさを調整。

これで、人差し指の構造を親指に移植する処理が完了です。
指の形を作る
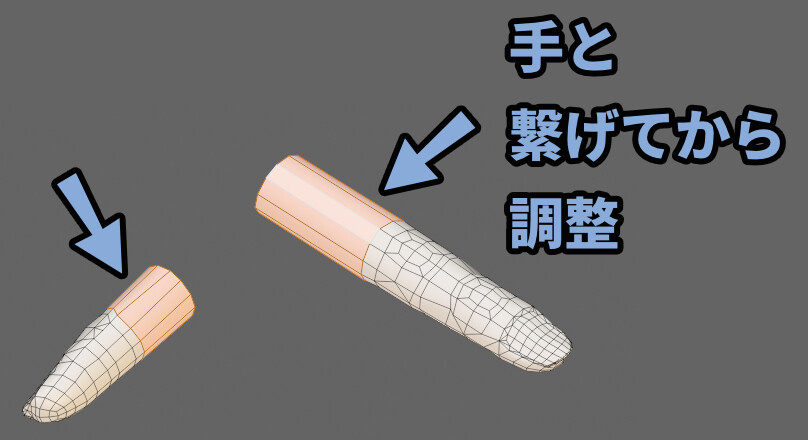
指の形を調整していきます。
この時の注意点は、手との接点にある面はまだ調整しな事。
繋げた際に再度大きく調整し直すことになります。

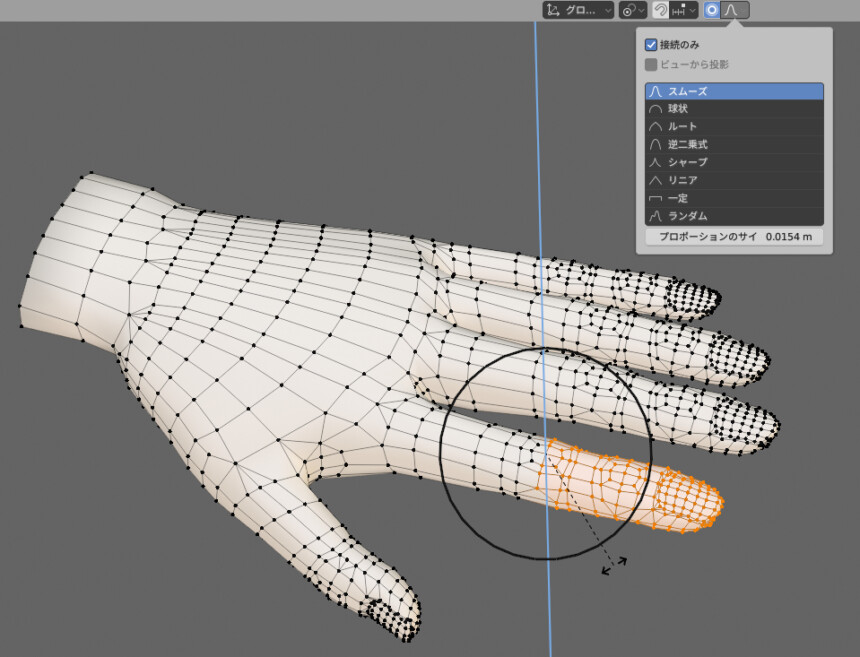
頂点選択+プロポーショナル変形などと使って形を整えます。
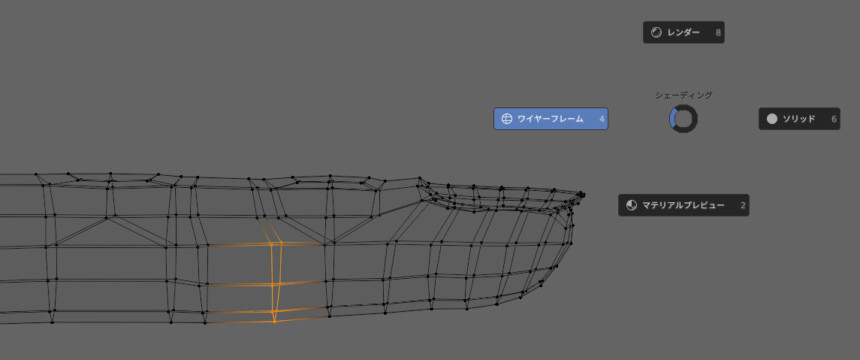
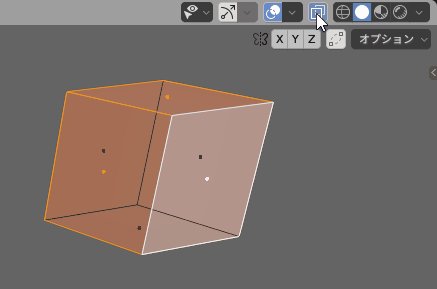
Zキー → ワイヤーフレーム表示で裏面も一緒に選択。
あとは普通に動かすのがおすすめ。(Gキー、Sキー、Rキーなど)

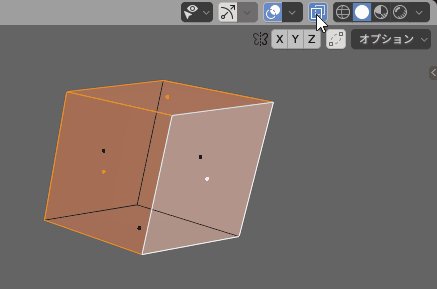
裏面が見えない場合は、3Dビュー右上の「2つの四角ボタン」で表示。

プロポーショナル変形の使い方は、こちらで解説。
スカルプトでも形を整えれます。
が、指単位で左右対称できない問題が合ったりするので、この場合は使いにくいです。

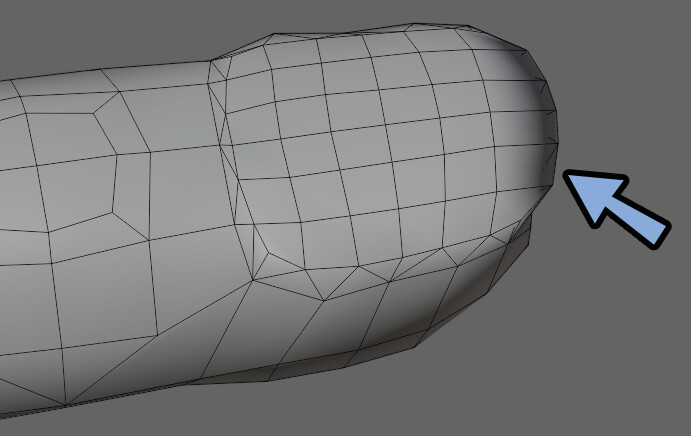
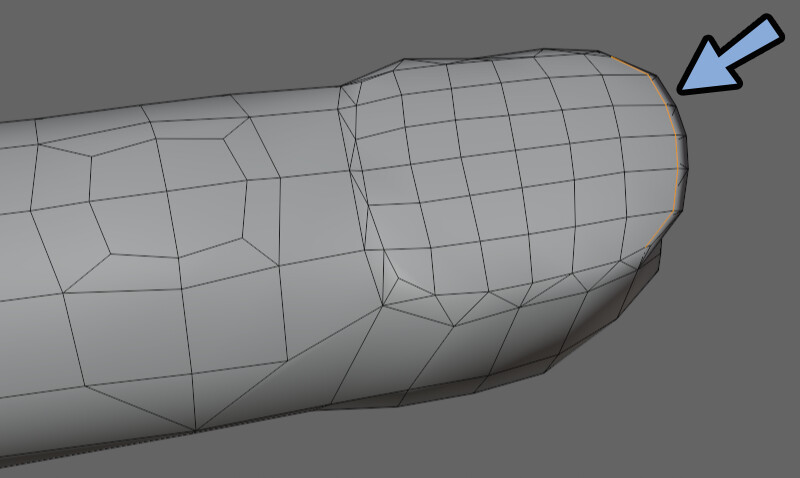
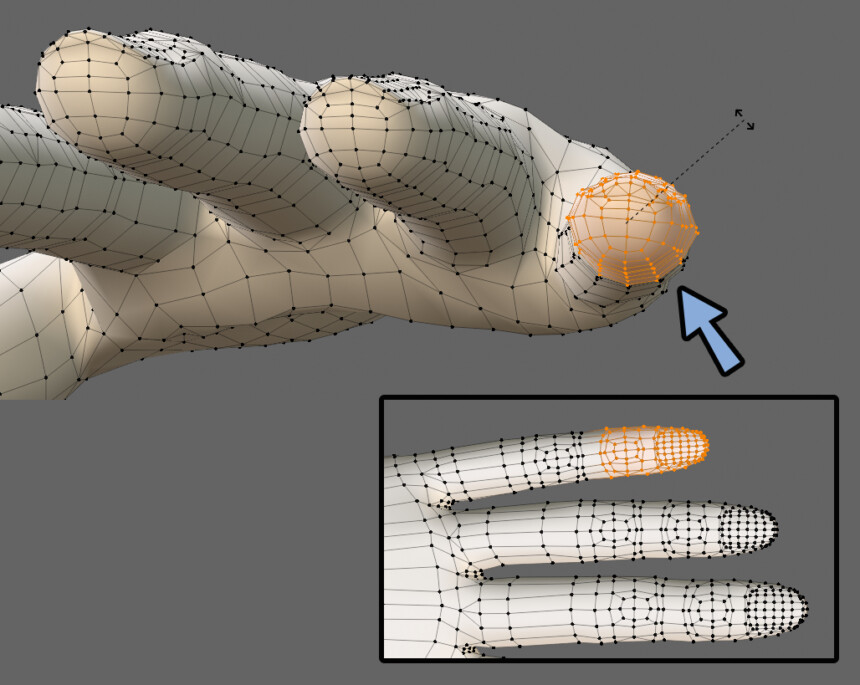
爪の細部は分割数が少なく、必要以上に丸みのある陰影になってました。

Ctrl+Rでループカット。
爪の先端の方に分割を増やすと治ります。

これは、頂点法線の影響です。
頂点法線は、頂点が持つ明暗の見え方に影響を与える情報です。

スムーズシェードを入れた場合、1頂点に頂点法線が1つだけになります。
なので分割数が少ないと、表現できない陰影があります。
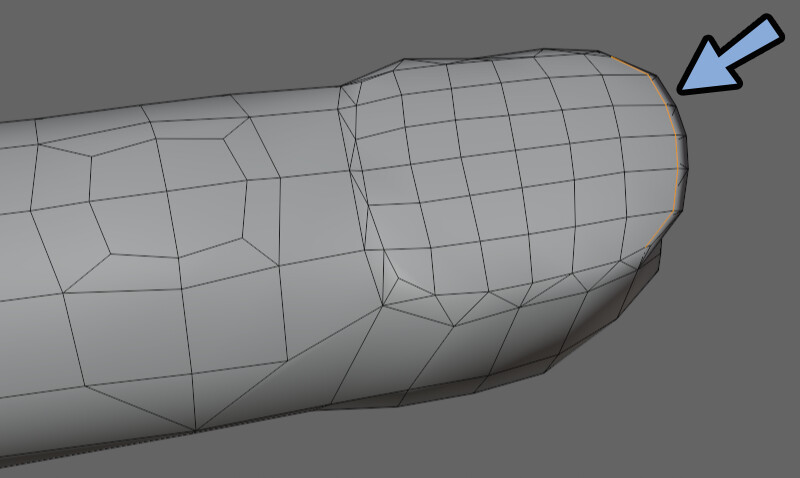
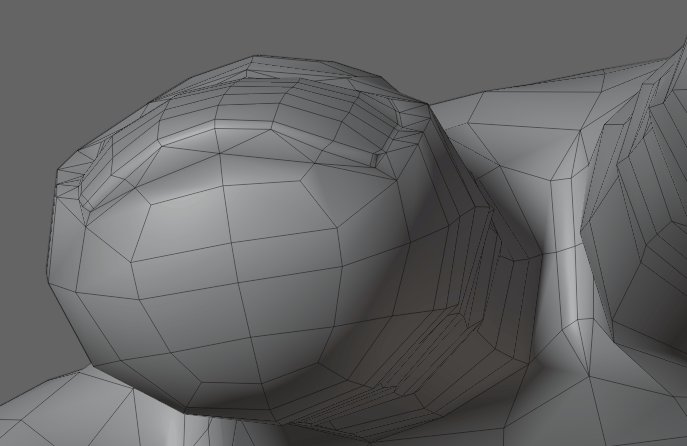
※↓この図の場合、直角にしたい面が必要以上に滑らかになってます。

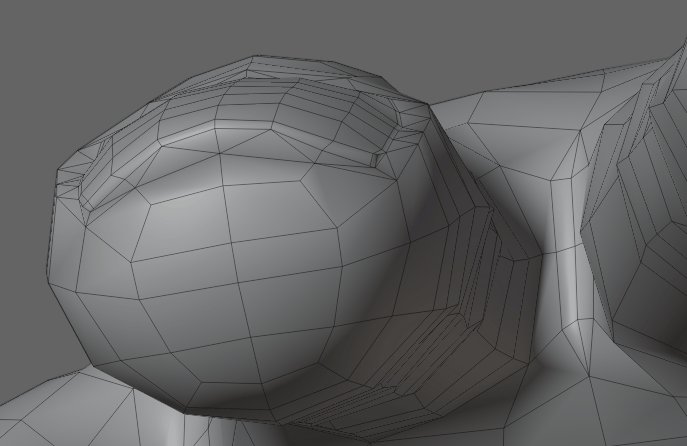
これは、分割数を増やすことで表現できます。

爪の陰影が治ったのも同じ仕組みです。

頂点法線の詳細はこちらで解説。
あとは、造形に必要な分割をCtrl+Rで増やします。
参考資料を見ながら、指の形を調整。

参考資料は、既存のモデルやこちらの本などを使います。
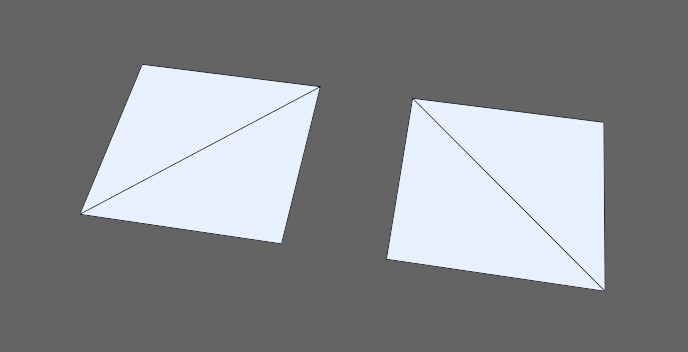
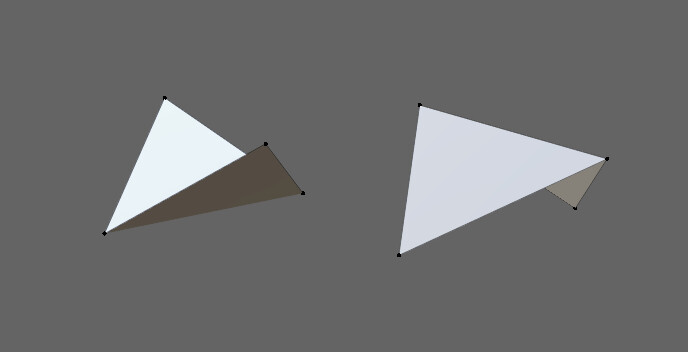
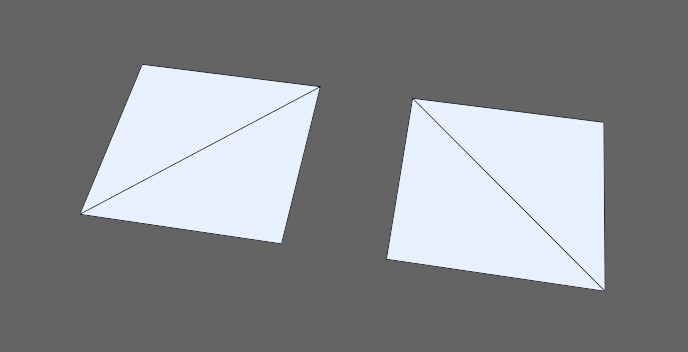
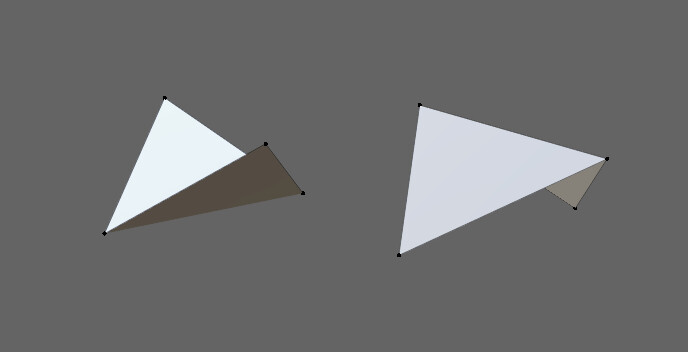
四角ポリゴンは、PC上で三角ポリゴンに変換されて表示されてます。

その時の面の解釈が2通りあり、解釈の向き次第で思った陰影にならない事があります。

平面的な四角形ならいいですが…
現実は立体的な四角形です。
なので、この解釈の向きで形が大きく変わることがあります。

不自然な形や陰影ができる箇所があれば、Kキーのナイフツールで三角面化。
そして、三角面の解釈方向を固定します。

詳細はこちらで解説。
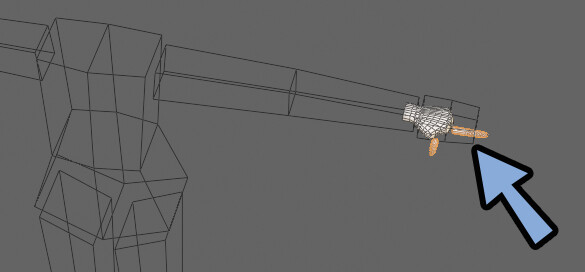
親指は、思っていたより整形が手間なので指を複製して移植しました。
少し構造や大きさを調整して配置。

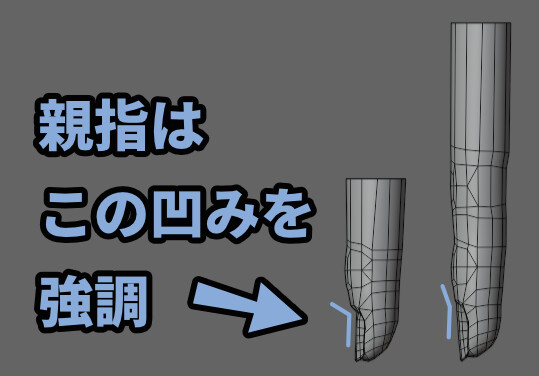
あとは、親指は爪部分の凹みを強調します。

これで、指の形を作る処理が完了です。
断面をみて、より細かく指を調整
必要であれば、断面図を見て形を成型します。
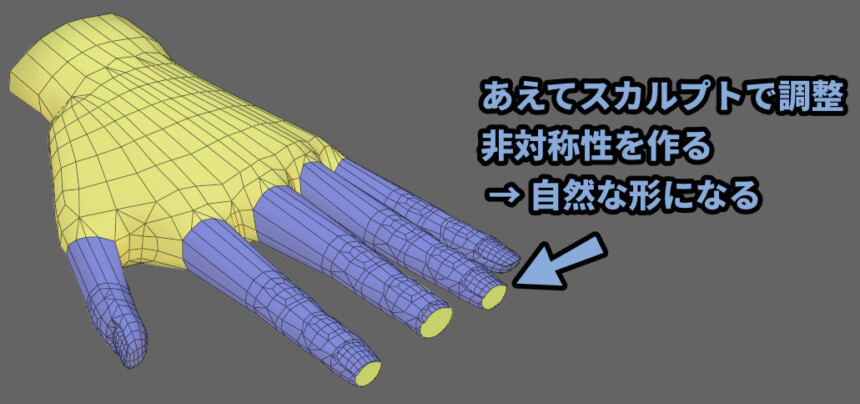
ここでは、スカルプトを使って形を調整しました。

自分の得意な調整方法で大丈夫です。

スカルプトは指を左右対称に整形に向いてないと書きました。
が、前の工程で大枠の形ができていて少し調整するだけならアリな使い方です。
スカルプトで対称性を少しだけ崩すと、自然な形を表現できます。
断面図は、こちらの参考資料などに描いてます。
断面図の表示方法はこちらで解説。
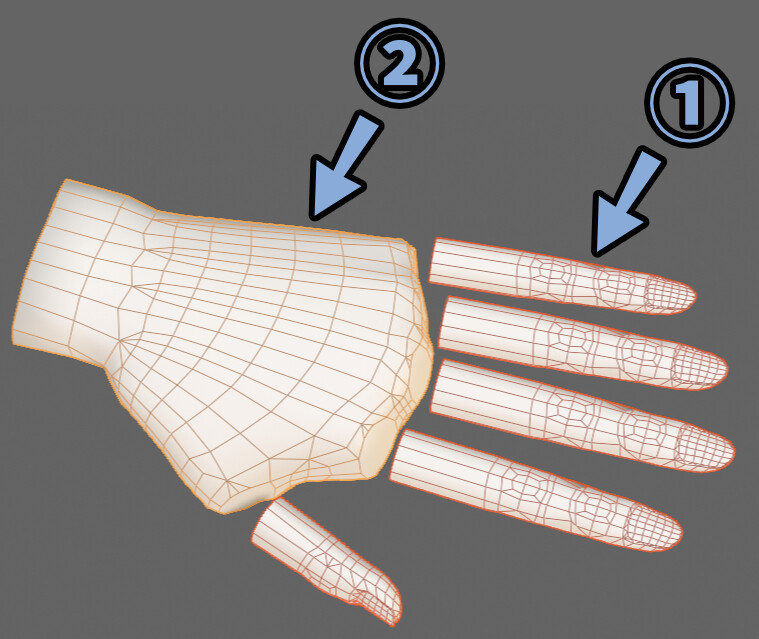
手と指をつなぐ
ラフのガイドを表示。
大まかな位置や大きさを合わせます。

※こちらで作ったものから、面だけを消したものです。
(続編として見てる方向け)
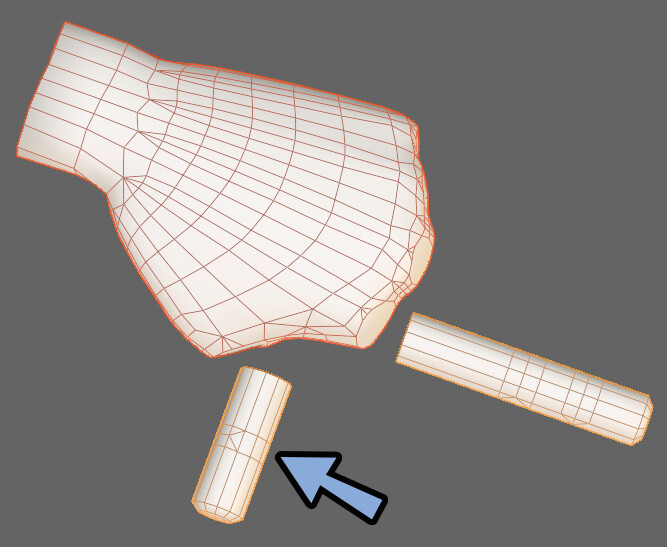
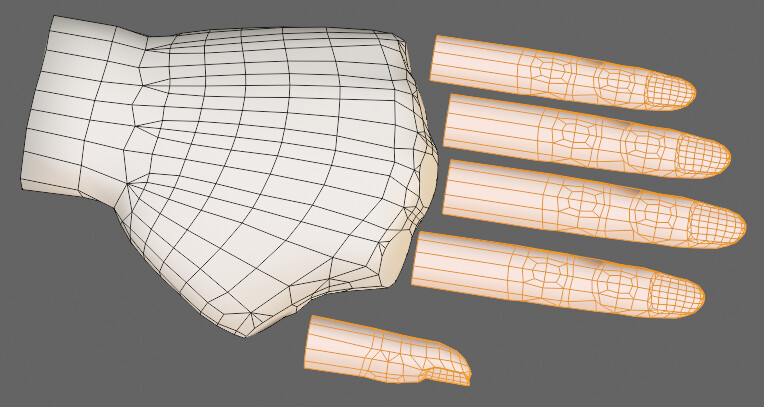
人差し指を複製。

ここから、手と指をつなぐ処理を行っていきます。
指を配置する
ガイドの形を意識しながら、指を配置します。

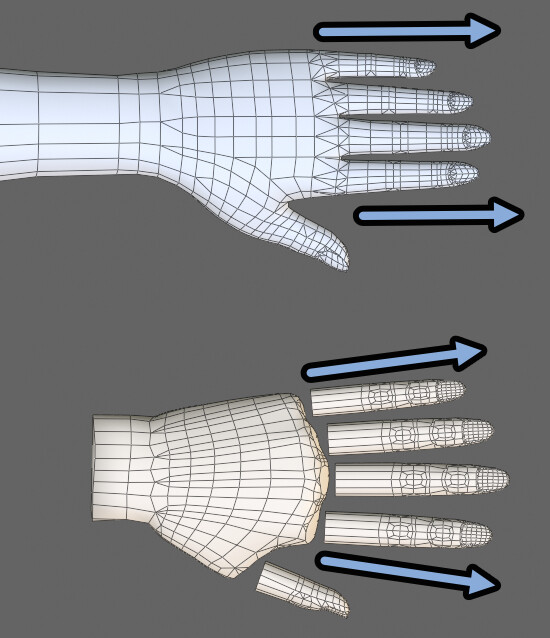
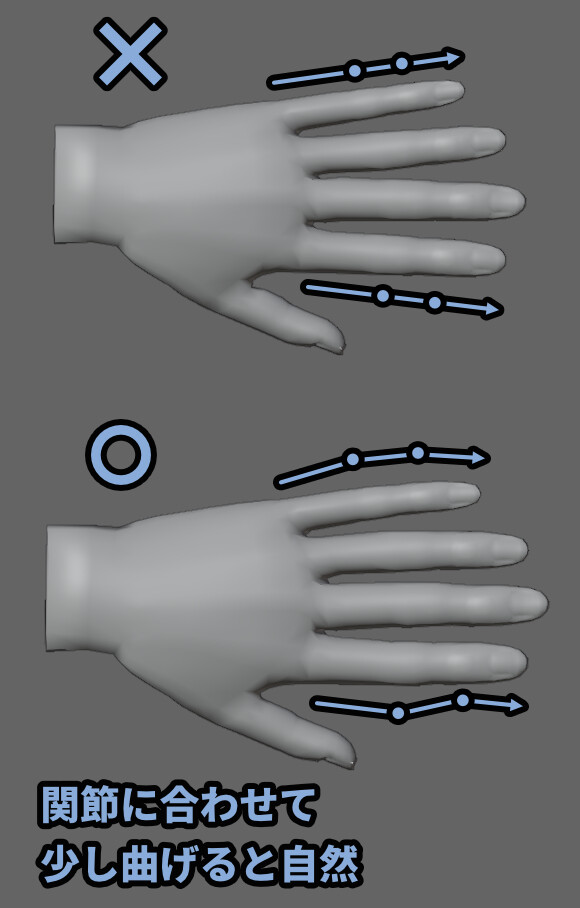
VRChat向けモデルを作る場合のコツは、少し放射状に配置する事。

VRChatの場合、指は基本開かず「曲がる」しか動作しません。
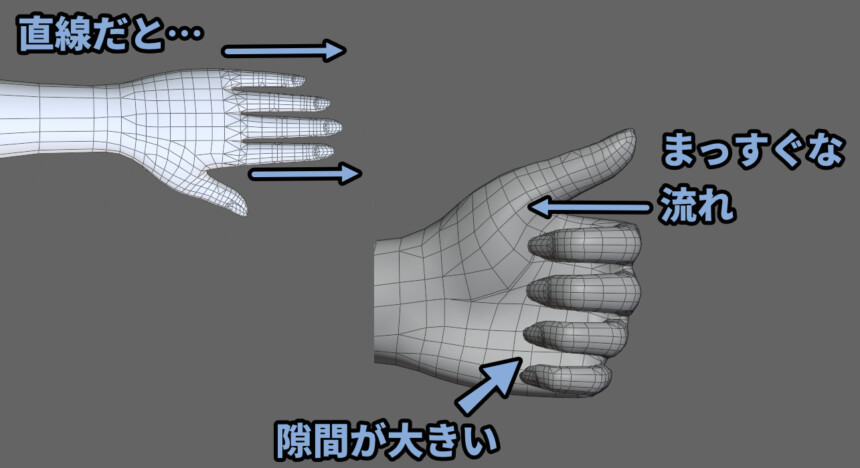
なので、直線で作った場合、握るとまっすぐな流れで隙間が大きくなります。

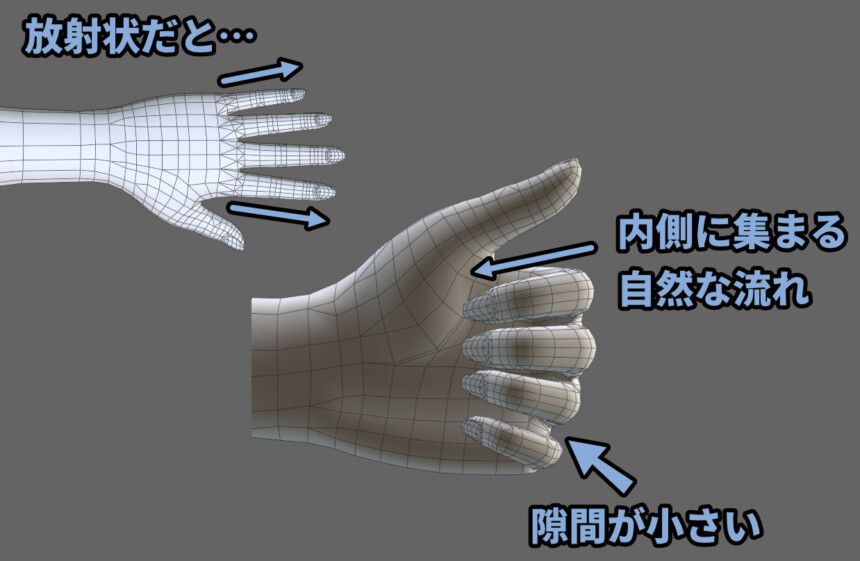
少し放射状にすると、曲げた際に指が手の内側に集まります。
この方が自然です。
なので、放射状にします。

Shift+クリックで「指 → 手」の順に選択。
Ctrl+Jで結合。

これで、指の配置が完了です。
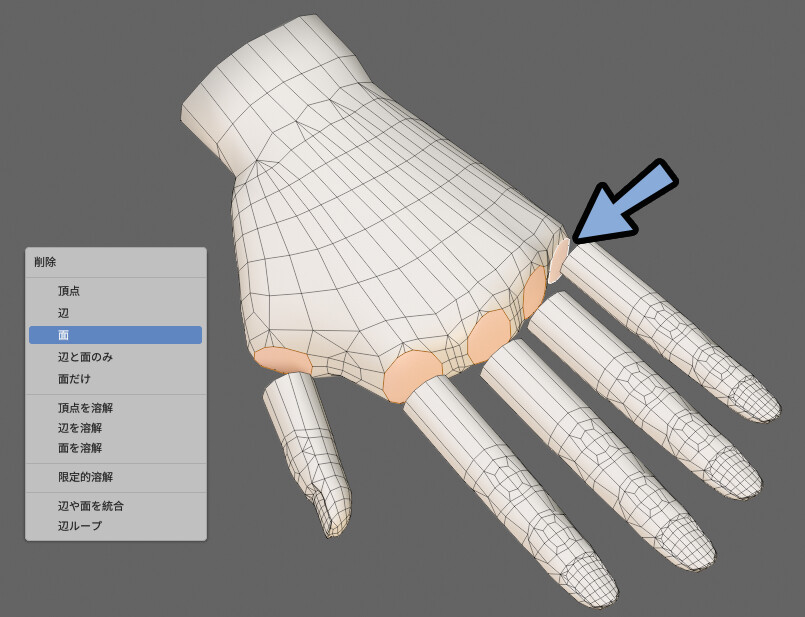
指と手をつなぐ
切断面にある多角形を選択。
Xキー → 「面」で削除。

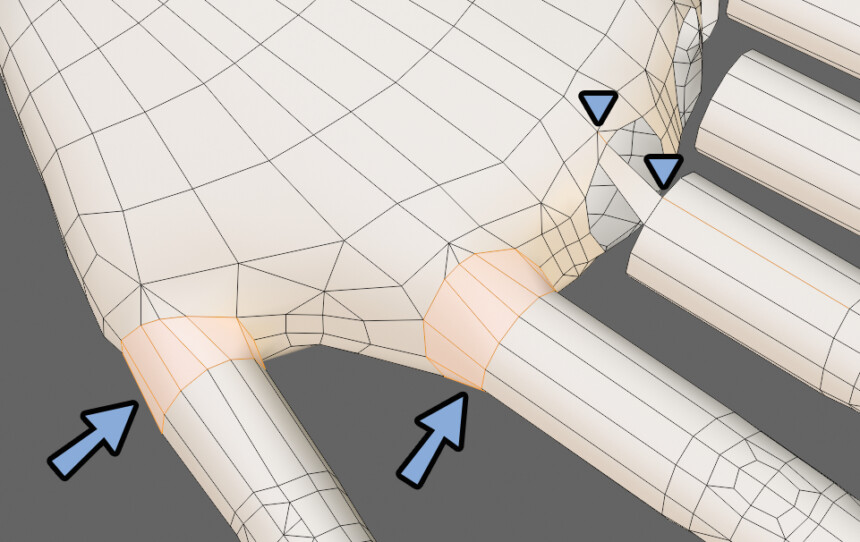
繋ぎたい部分を選択 → Fキーで面貼り。
手と指が構造的にねじれないように注意しながら面貼りしてください。
(手と指の一番上にある辺が揃っていれば、大概はなんとかなります)

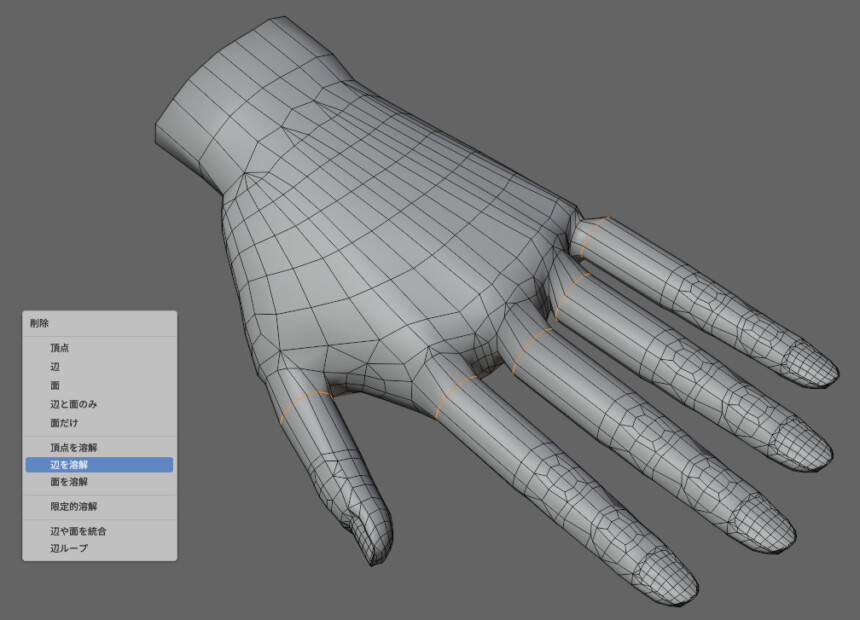
接続後、Alt+クリックで指にあった辺をループ選択。
Xキー → 「辺を溶解」で削除。

これで、指と手をつなぐ処理が完了です。
接続箇所の造形調整
接続した部分の造形を調整します。

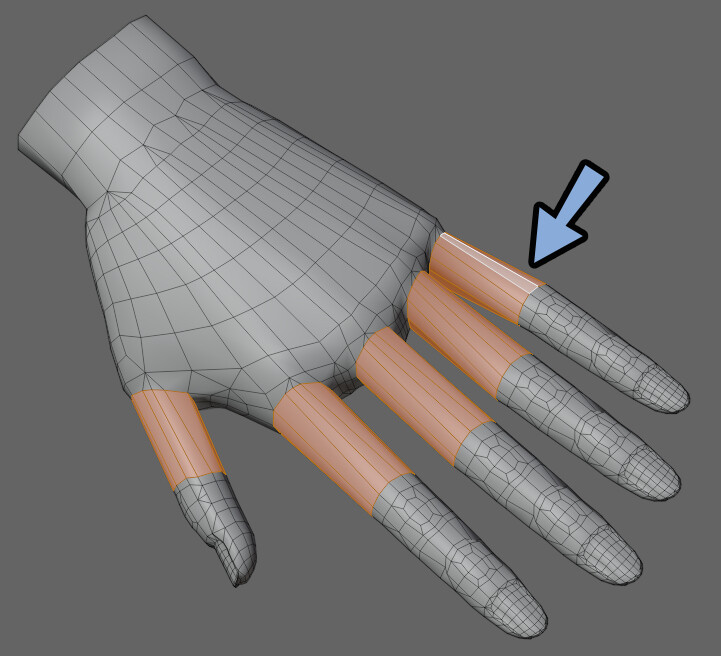
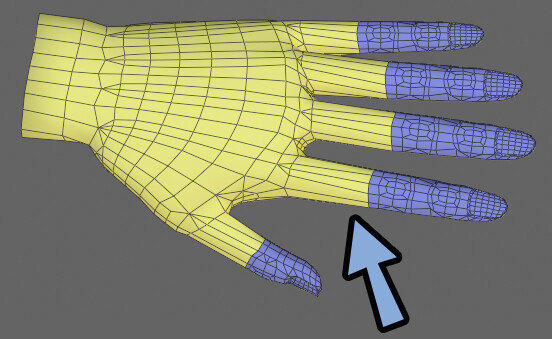
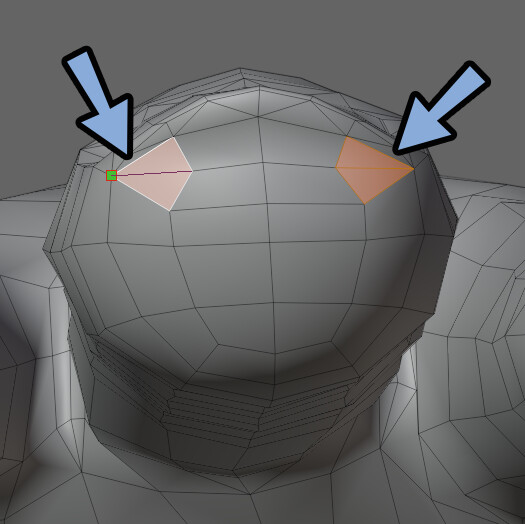
スカルプトを使う場合、手と指の色が分かれます。
ちょっと、黄色い部分が必要以上に大きくなってます。

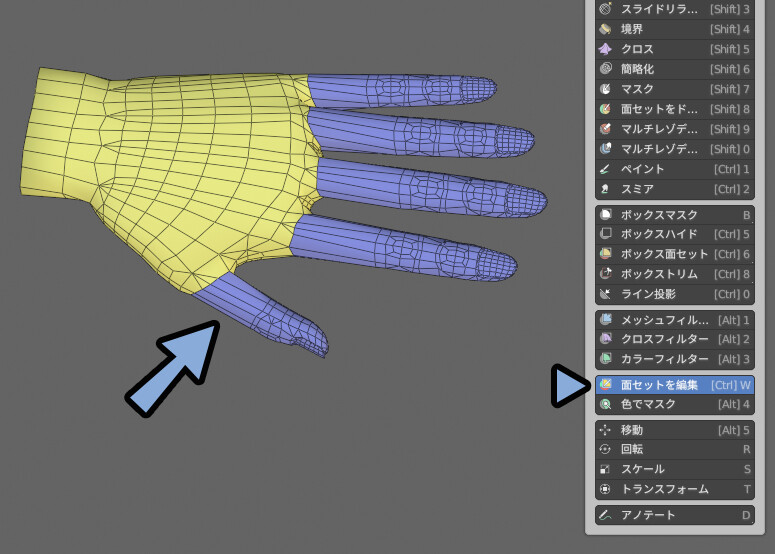
この色はスカルプト状態でShift+スペース → 「面セットを編集」を選択。
指の紫色の部分をクリックすると、調整できます。

あとは、任意の方法で指の造形を整えます。
・頂点+プロポーショナル編集 = 指全体の形を調整する時向け
・スカルプト = 指の細部や断面を見ながらの調整向け

資料を見ながら、ループカットで分割を増やして調整してください。
以上で接続箇所の造形調整が完了です。

指の骨ズレを表現
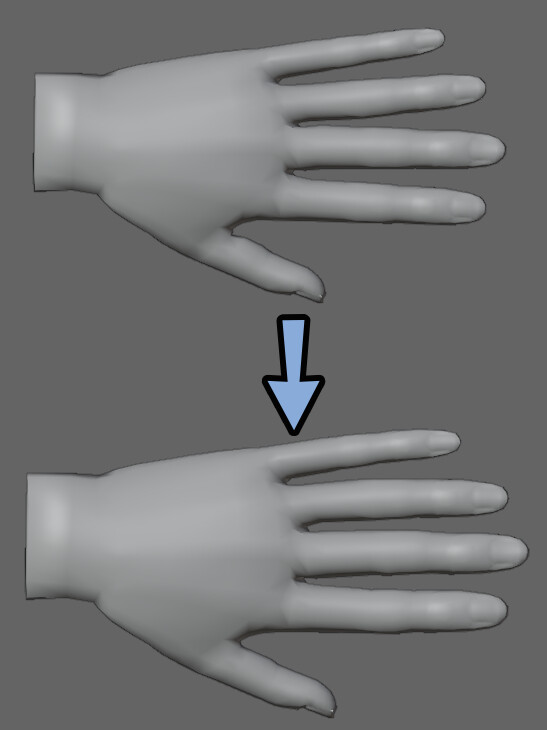
骨は連続してまっすぐ生えません。
人によって個体差がありますが、少し左右にズレます。

これを表現すると、より自然な手になります。

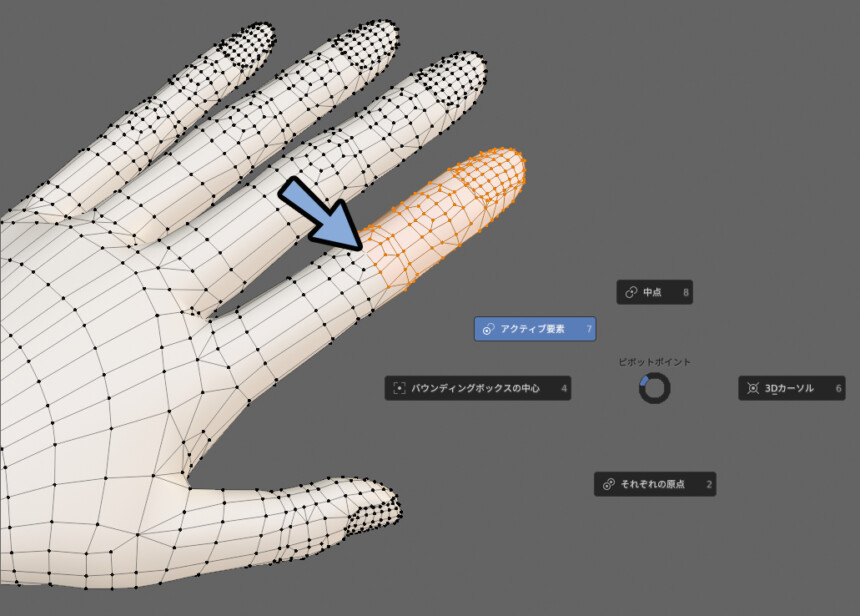
設定方法は、関節部分から先を選択。
「頂点選択モード」で凸形状のポリゴン割の凸にある一番上の頂点を選択。
>キー → 7キーでピボットポイントを「アクティブの要素」に設定

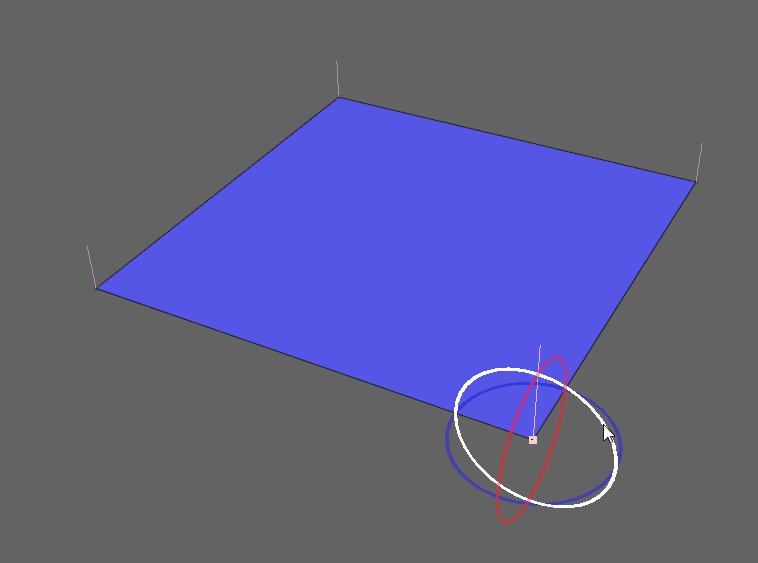
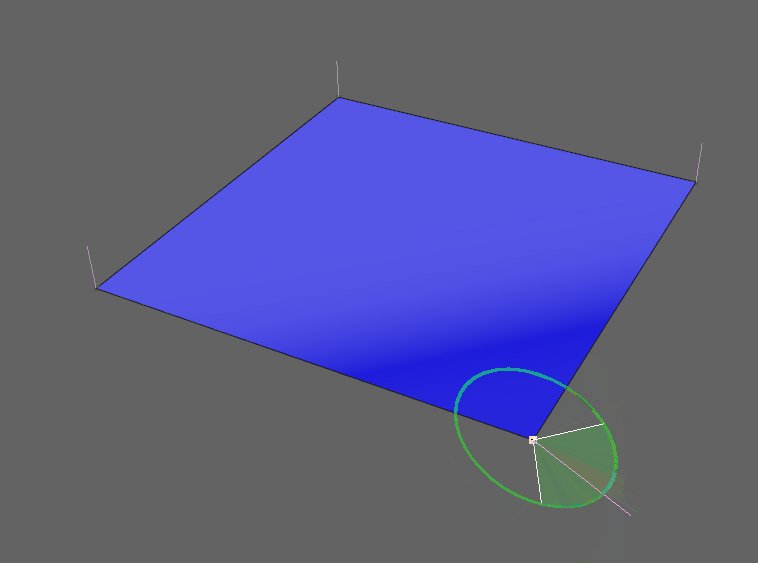
この状態でプロポーショナル編集を入れて回転。
これで、骨ズレを表現できます。

指を正面から見て、少しだけ回転してズラすとより自然になります。

以上で、指の骨ズレを表現が完了です。
手の甲に凸形状のポリゴン割を入れる
手の甲に凸形状のポリゴン割を入れます。
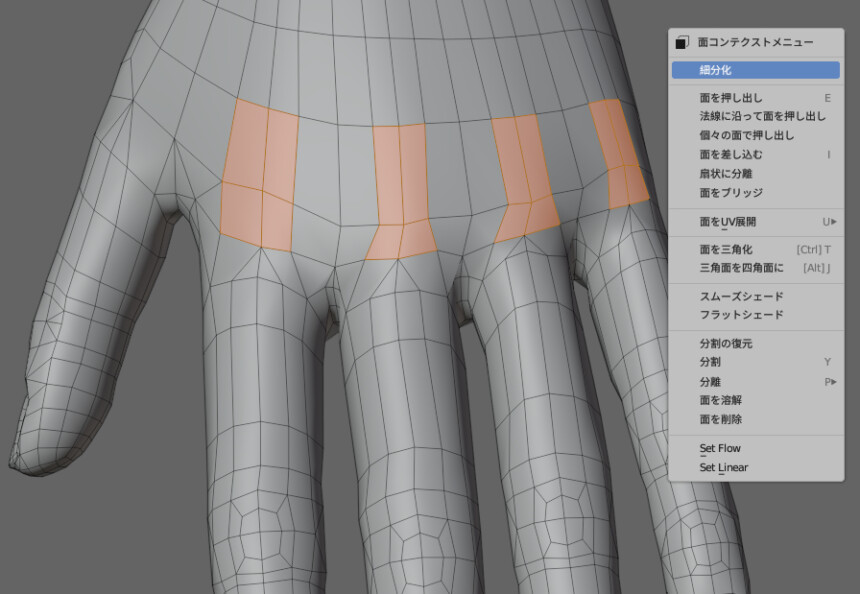
“田”の字状にポリゴンを選択。
右クリック → 細分化

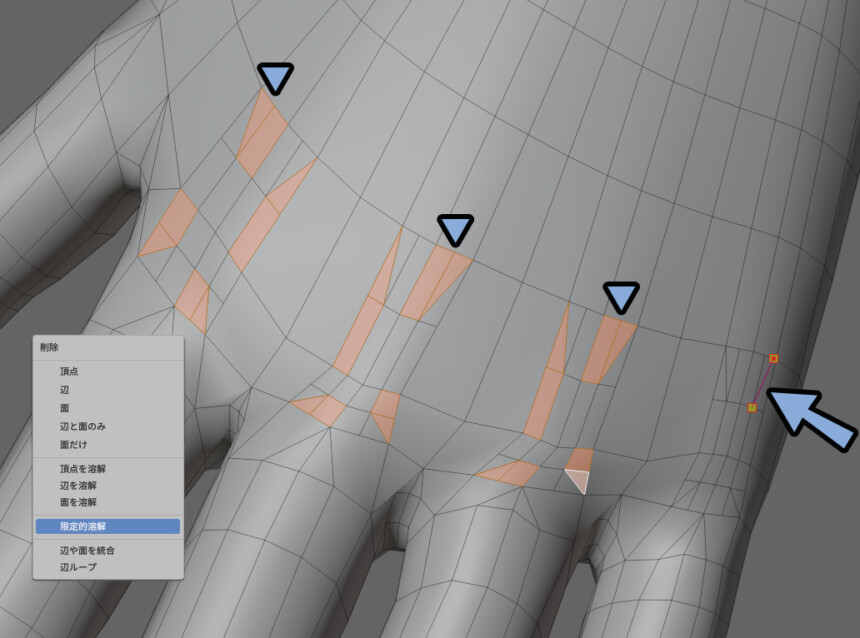
Kキーのナイフツールでカット。
不要な面を溶解。
凸形状のポリゴン割の土台を作ります。

さらに不要な頂点を溶解で削除。

これで、手の甲に凸形状のポリゴン割を入れる処理が完了です。
あとは、スカルプトなどで凹凸の形を調整してください。
より細かな調整(オーバースペック気味)
ここからは、普通のモデルではやらないような細かい調整を行っていきます。

VRChat向けを想定してるので、
手をかなり作り込みました。
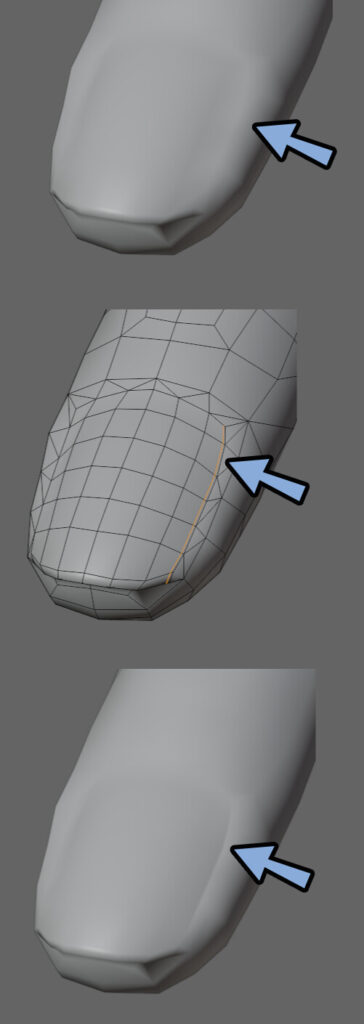
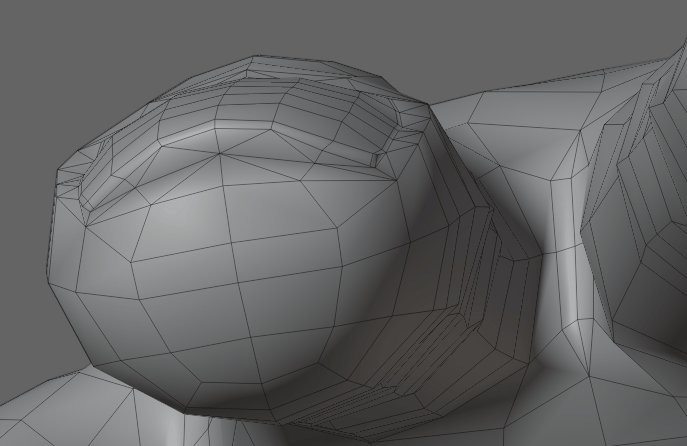
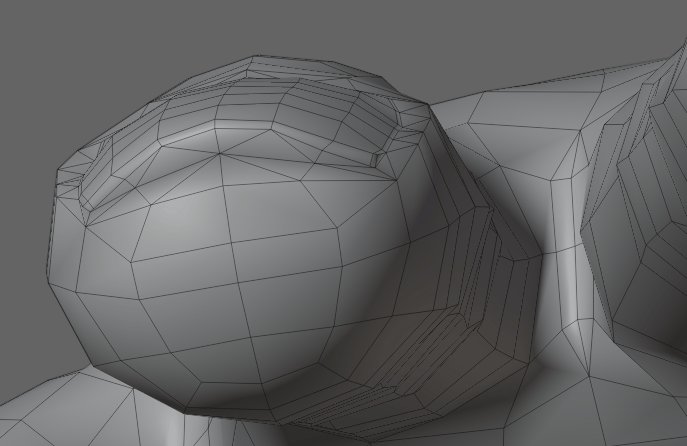
爪の端にループカットを入れて明暗調整
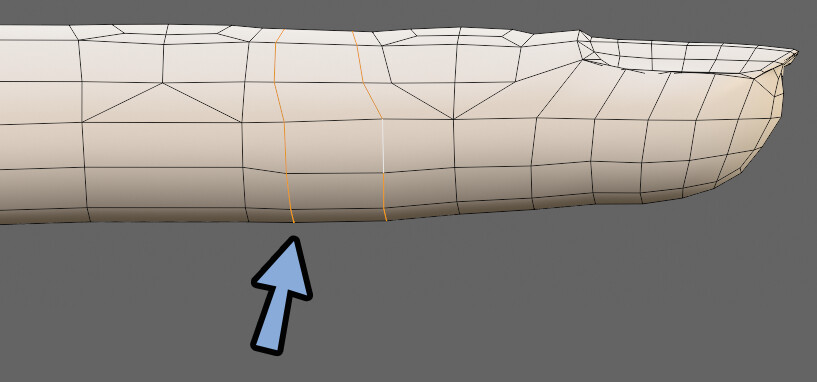
爪の左右が必要以上に滑らかになってます。
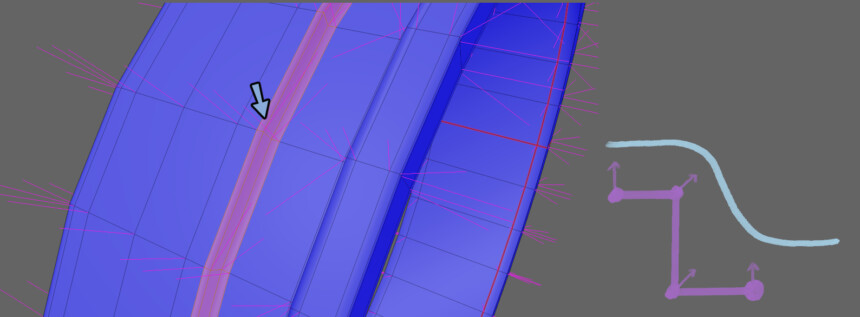
これを、Ctrl+R → 「0.8」などの数値入力を使ったループカットで分割を増やし調整します。
すると、頂点+頂点法線が増えます。
そして、明暗の表現力が上がり、シャープな陰影が表示されます。


追加した頂点があまりにも近すぎると、距離でマージした際に消えるので注意。
気になる方は、Aキーで全選択 → Mキー → 「距離で」を使用し、
間違って頂点が消えないか確認してください。
以上で、爪の端にループカットを入れて明暗調整が完了です。
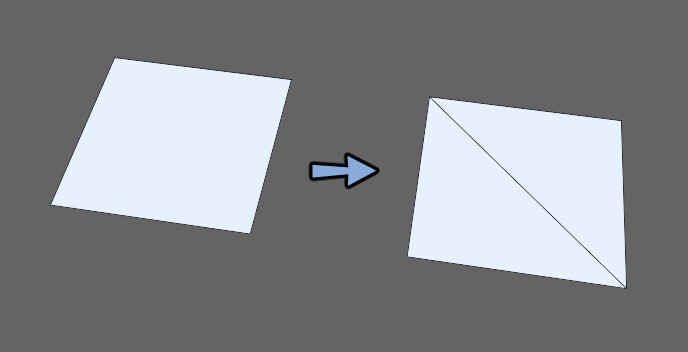
四角面をカットし、三角面の解釈を決める
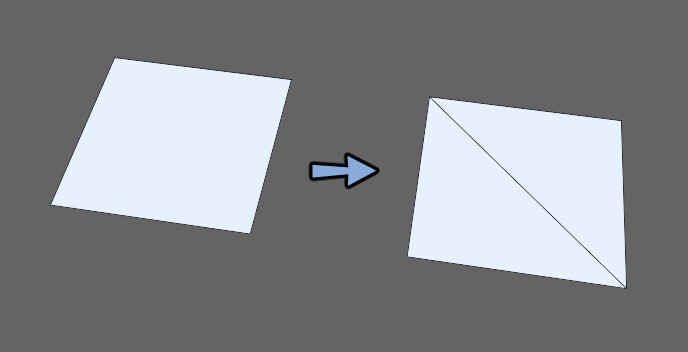
四角ポリゴンは、PC上で一度3角ポリゴンに変換されて計算されてます。

その際の向きの解釈が2通りあります。

立体的な四角面の場合、この解釈の向きで陰影の形が変わります。

そこで、Kキーのナイフツールを使用し三角面化。
すると、三角面の解釈が決まり、陰影の向きを制御できます。

これで、明暗の見え方が変わります。

面全体を確認。
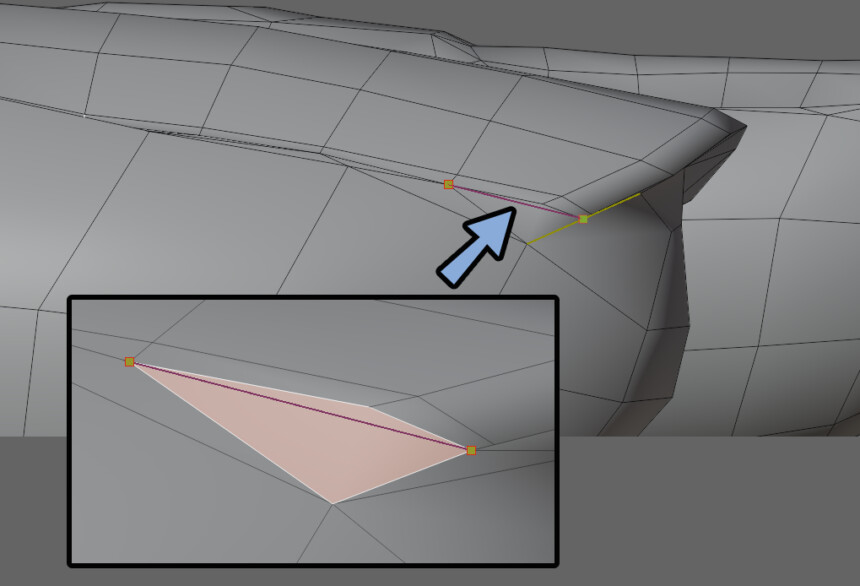
立体的な四角面で見え方の違和感が気になる場所に切り込みを入れて調整します。

このような、少しいびつな面が三角面の解釈を決めるかを検討するポイント。

以上が、四角面をカットし、三角面の解釈を決める処理です。
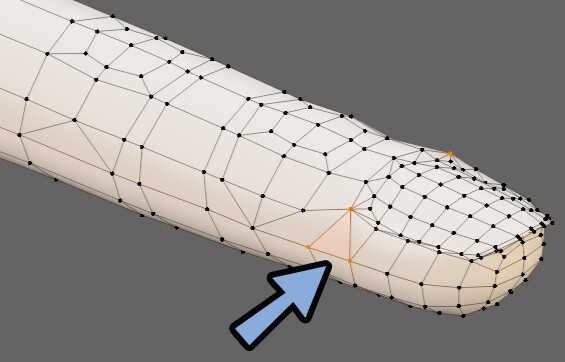
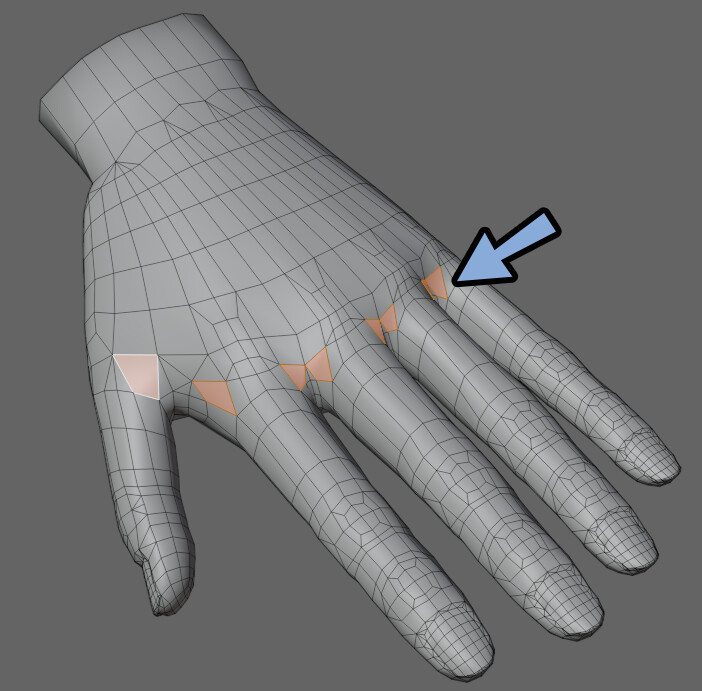
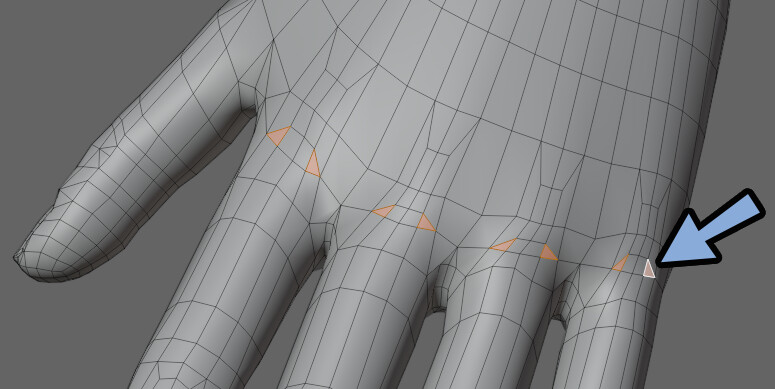
気になる面の流れがあれば修正する
指は三角面で辻褄を合わせて接続してます。
そして、その上に凸形状のポリゴン割が入ってます。
ここは… 見た感じ繋げた方が綺麗な明暗が出そうです。

なので、Kキーのナイフツールでカット。
繋げたい箇所を繋げます。

この処理によって生じた、不要な辺などを溶解して削除します。

ちょっと不自然な三角面ができましたが…
陰影はこちらの方が綺麗なので、このままにします。

他にも、手全体を確認。
気になった不自然な流れ、面張りのミスなどがあれば修正します。

これで、指の作成が完了です。
まとめ
今回は、Blender3.6で指の作り方を解説しました。
・基本、関節の内側の分割を減らし、外側の分割を増やす
・関節の頂点数は「3:2」や「3:1」あたりが一般的
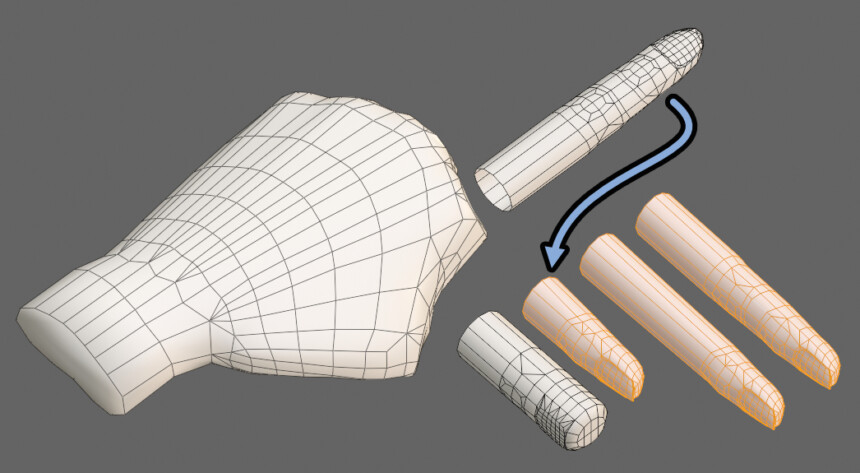
・指は人差し指をベースに作り、それを複製+調整して5本の指にする
・陰影表現が上手くいかない場合、ループカットや三角面化で調整
・最後に、参考資料を見て形をを調整
↓次回↓

また、ほかにも3DCGについて解説してます。
ぜひ、こちらもご覧ください。












コメント