はじめに
今回は、Blenderでキャラモデルにウエイトを塗って動かす方法を解説します。
第22回の続きになります。

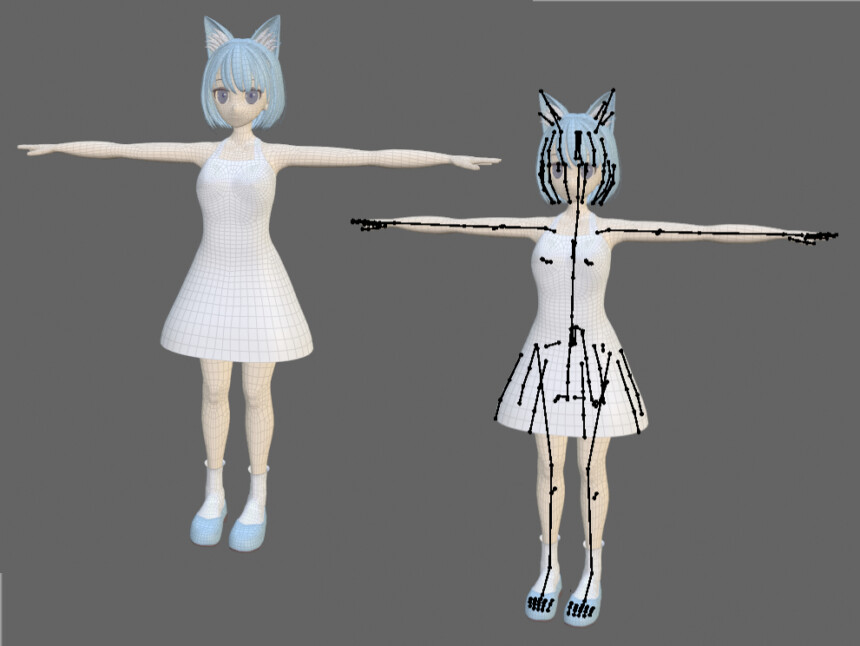
このようなキャラクターのモデルがある状態で進めます。
(素体のウエイト付けまで完了していればOKです)

造形を計画する
まず、現実でのシュシュの作り方を調べます。
リアルシュシュは円筒の形状の中に、ゴム紐を入れて作られてます。
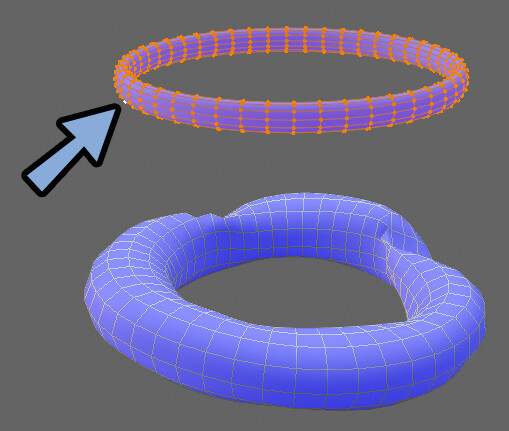
これを3DCGで2つのドーナツ形状を作り再現します。

大きなドーナツ形状に布のシュミレーションを入れます。
さらに、小さいドーナツ形状に衝突判定+縮小のアニメーションを入れます。
すると、下図のような形ができます。

これを調整して、シュシュを作ります。

以上が、造形の計画です。
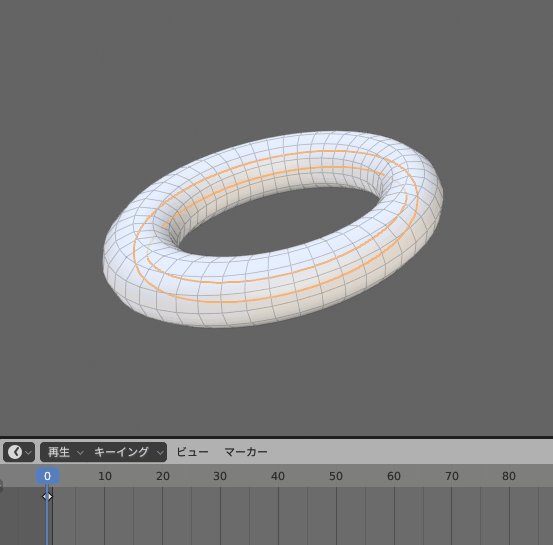
シュシュの原形を作る
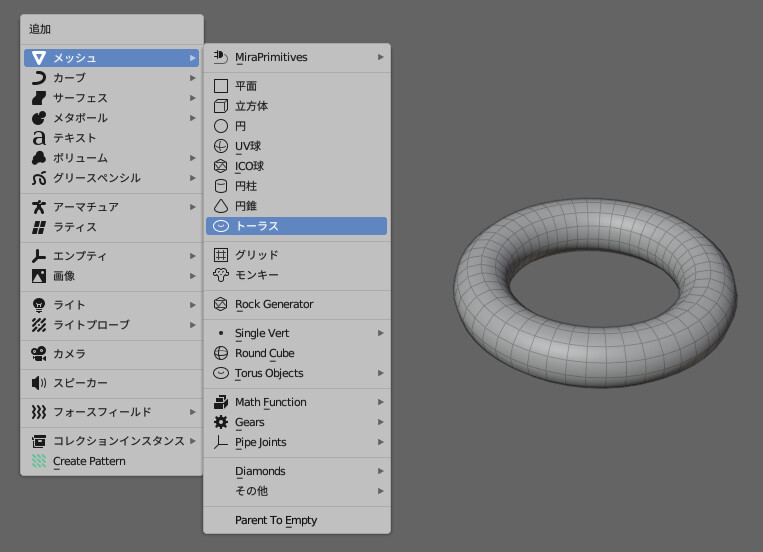
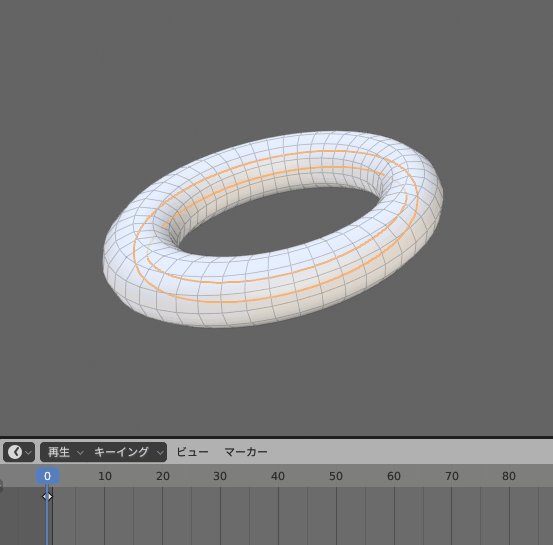
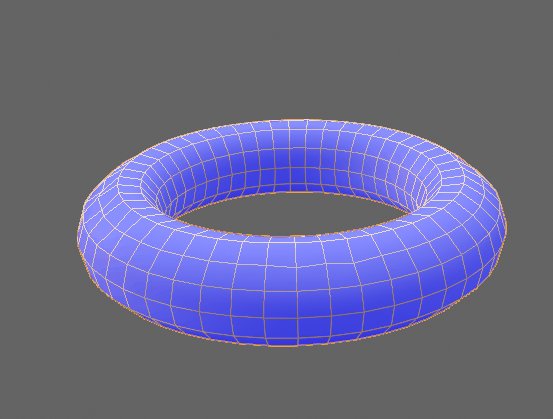
Shift+A → メッシュ → 「トーラス」を作成。
※トーラス=ドーナツ形状という意味です。

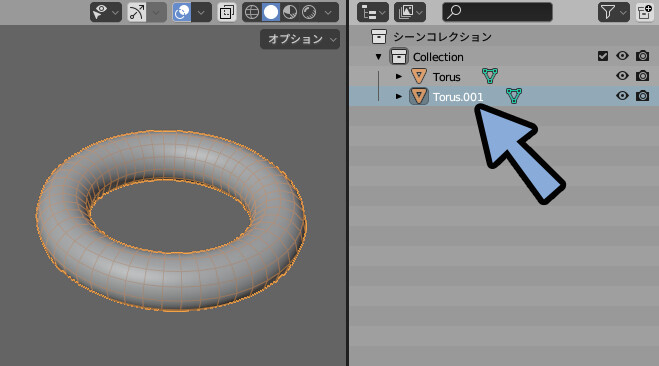
Ctrl+C → Ctrl+Vで複製。
アウトライナーで2つのトーラスができたか確認。

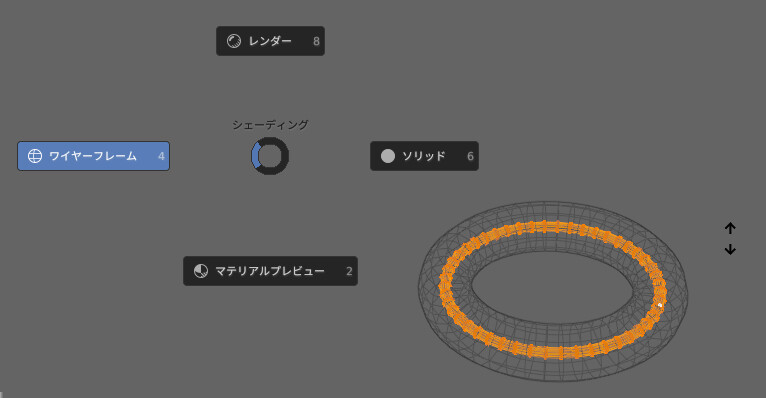
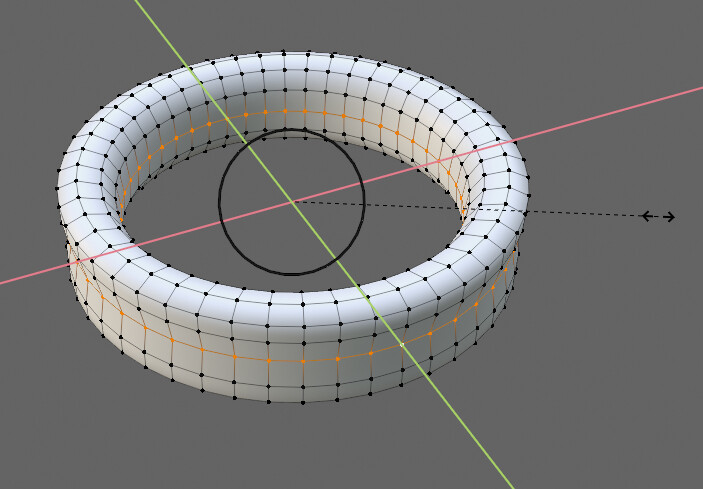
Z → 4キーでワイヤーフレーム表示。
どちらかのトーラスを選択。
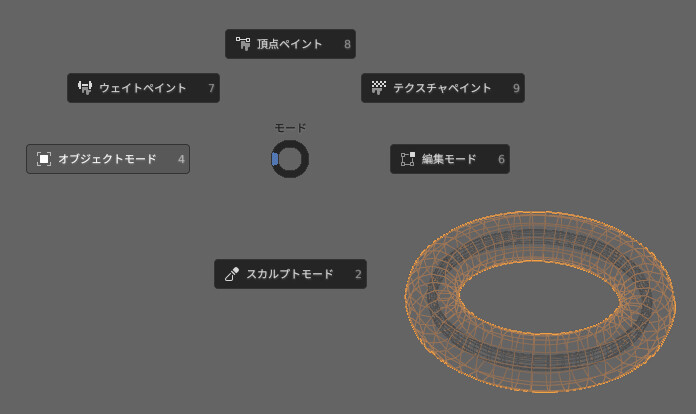
Tabキーで編集モード。
Aキーで全選択。
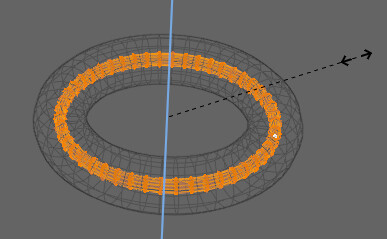
Alt+Sで収縮膨張で細くします。

中に入れるゴムを幅広タイプにしたい場合、Sキー → Zキーで縦方向に伸ばします。


厚みを再現しても結果に影響は… あまりありません。
オプジェクトモードで大きい方のトーラスを選択。

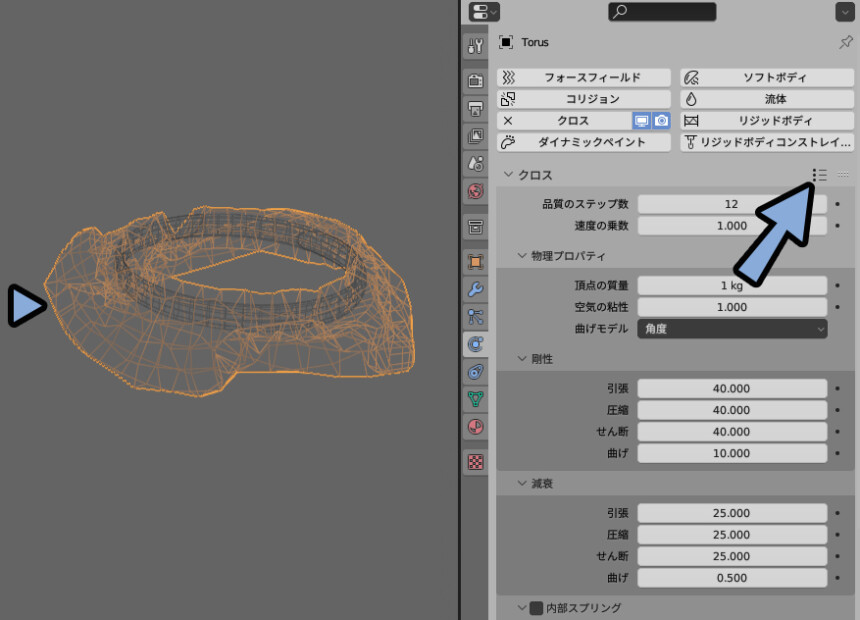
物理演算プロパティ → 「クロス」を選択。

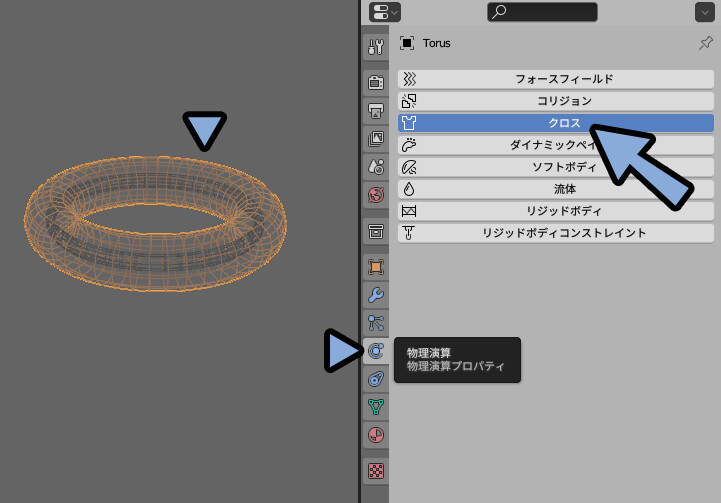
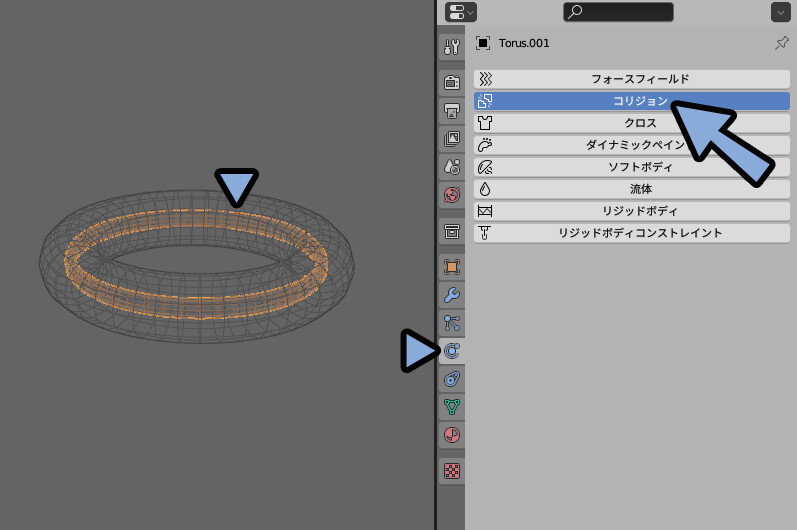
小さい方のトーラスを選択。
物理演算プロパティ → 「コリジョン」を選択。

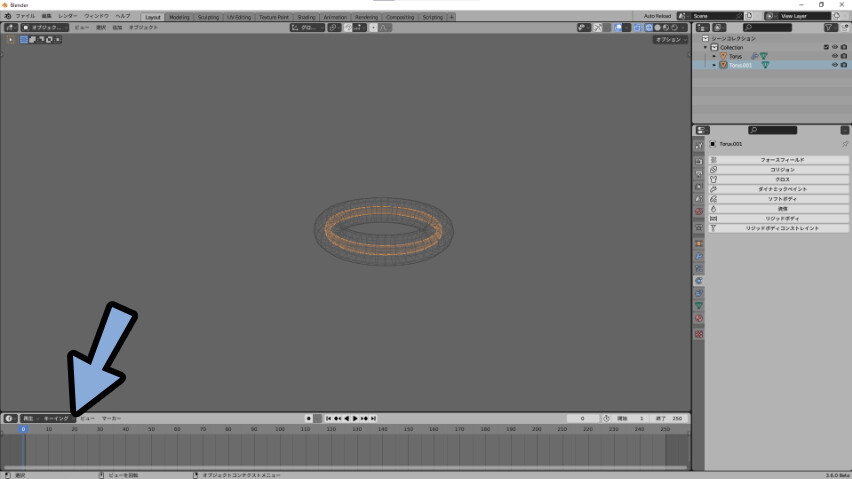
画面下部にタイムラインが表示されてる事を確認。

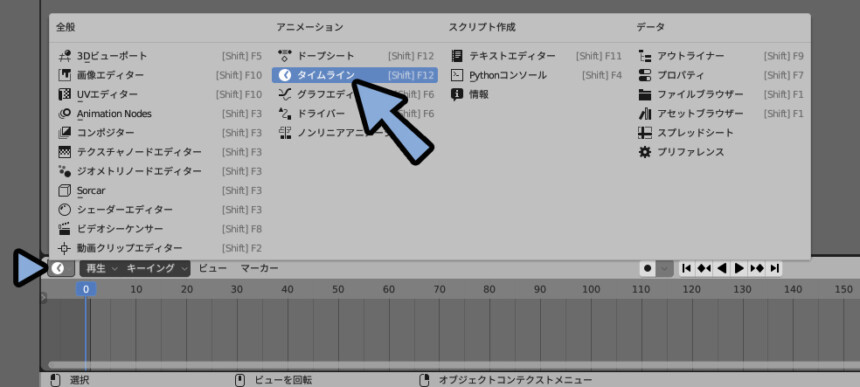
なければ左上のボタンをクリック。
「タイムライン」を選択して表示。

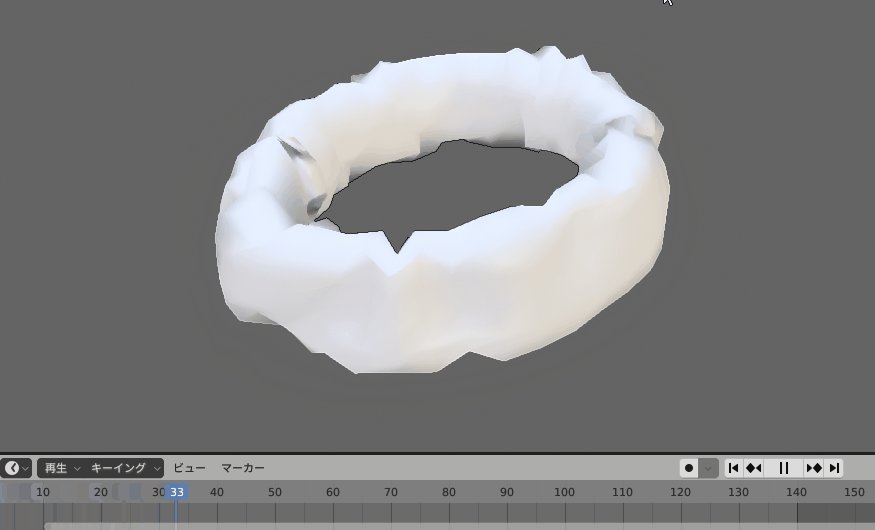
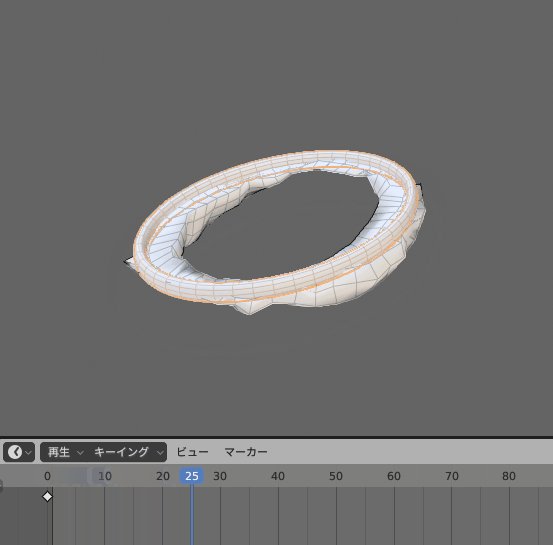
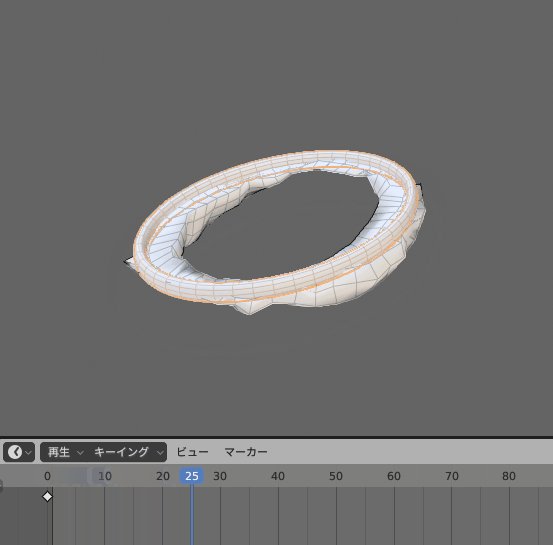
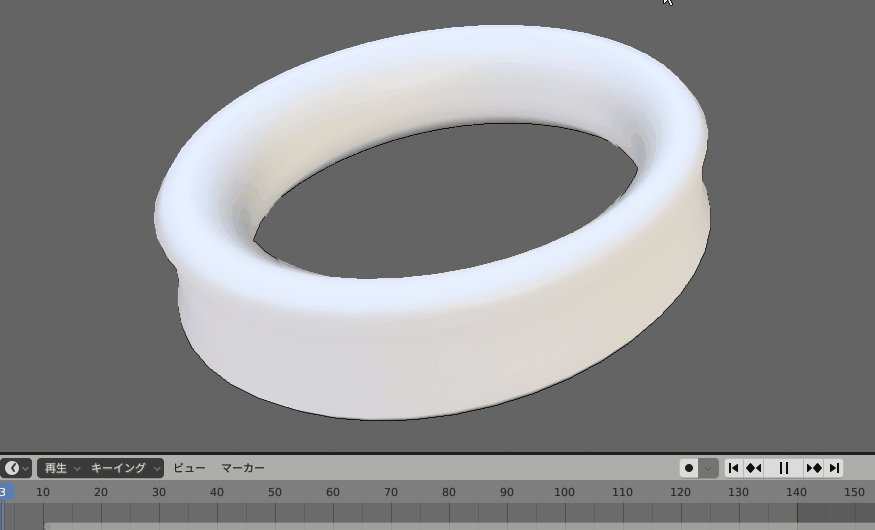
スペースキーで再生。
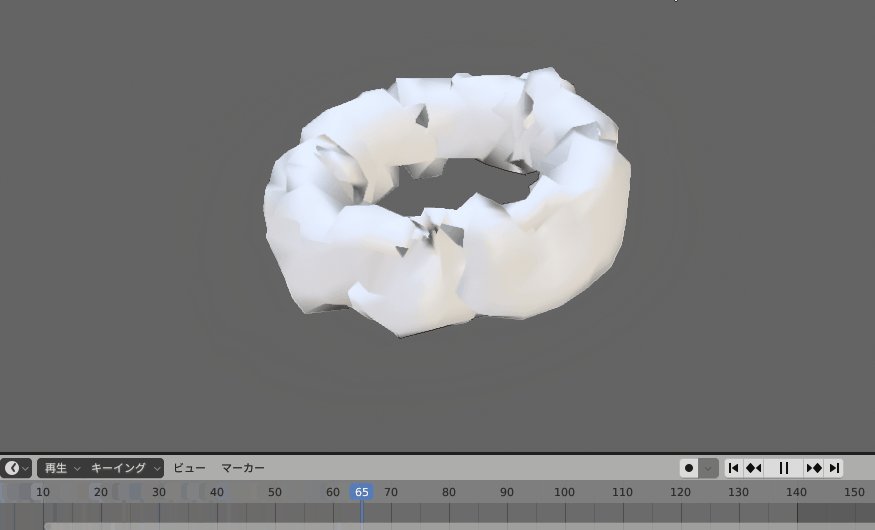
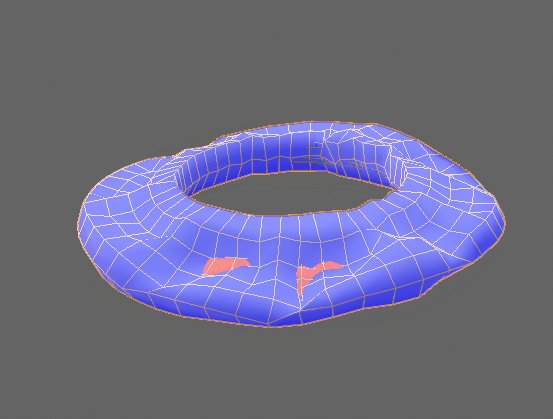
すると、下図のような動きになります。

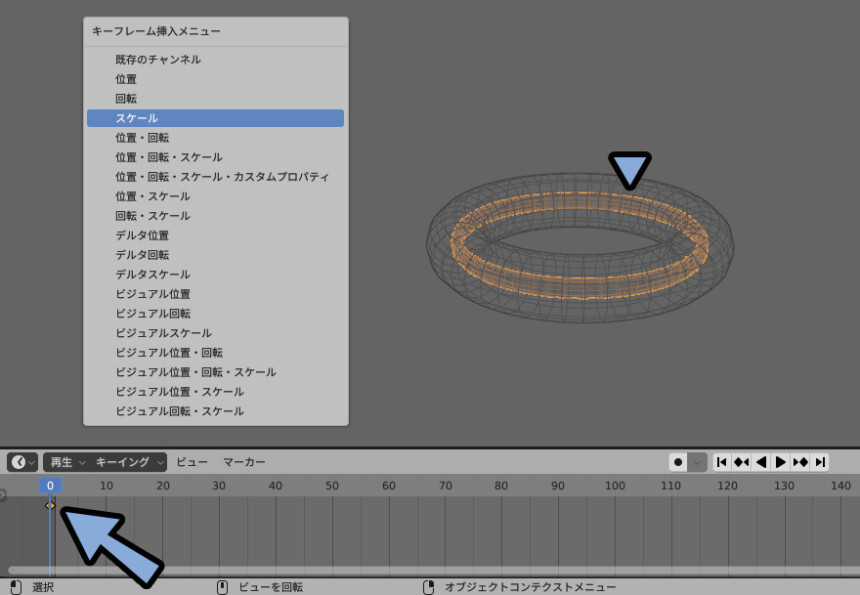
小さいトーラスを選択。
タイムラインを「0」の位置に移動。
Iキー → 「スケール」のキーフレームを入力。(状態の記録情報)

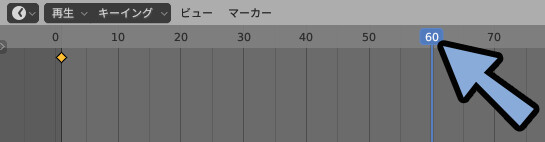
タイムラインを60に移動。
上の数字の所をクリックすると、移動できます。

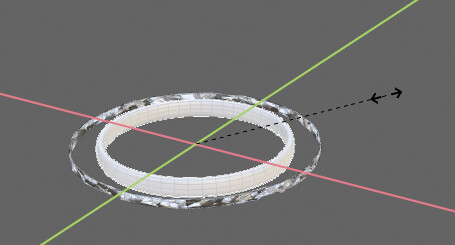
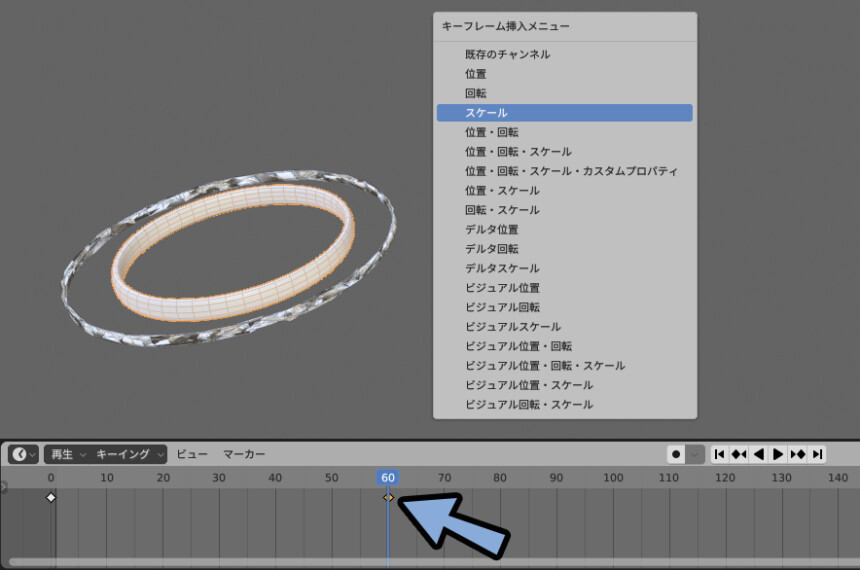
Sキー → Shift+Zキーで上下以外の大きさを変えずに縮小。

Iキー → 「スケール」のキーフレームを入力。

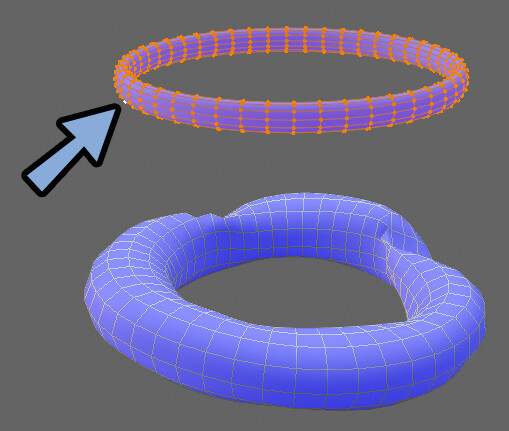
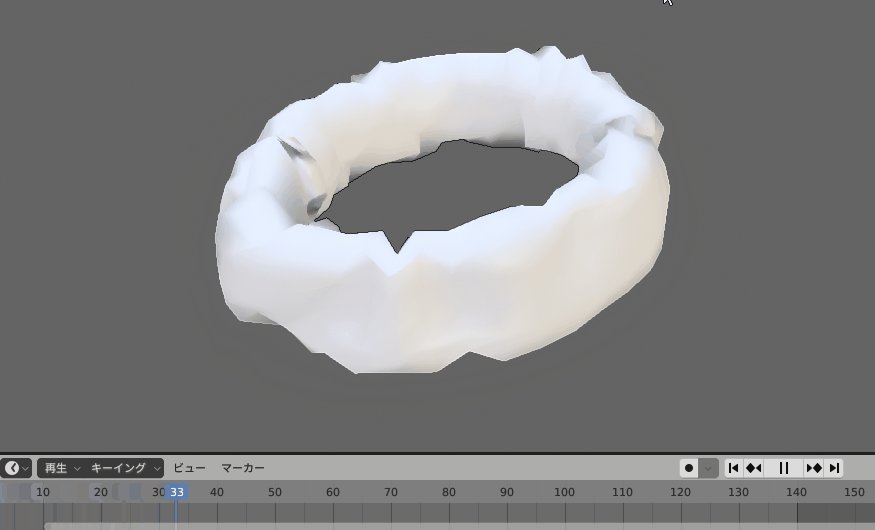
次に、面が入り込むバグを修正します。

これは、面の向きの問題です。
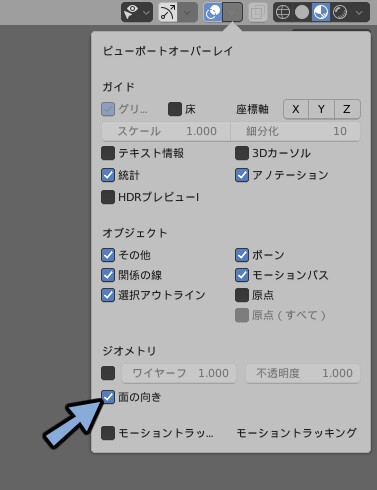
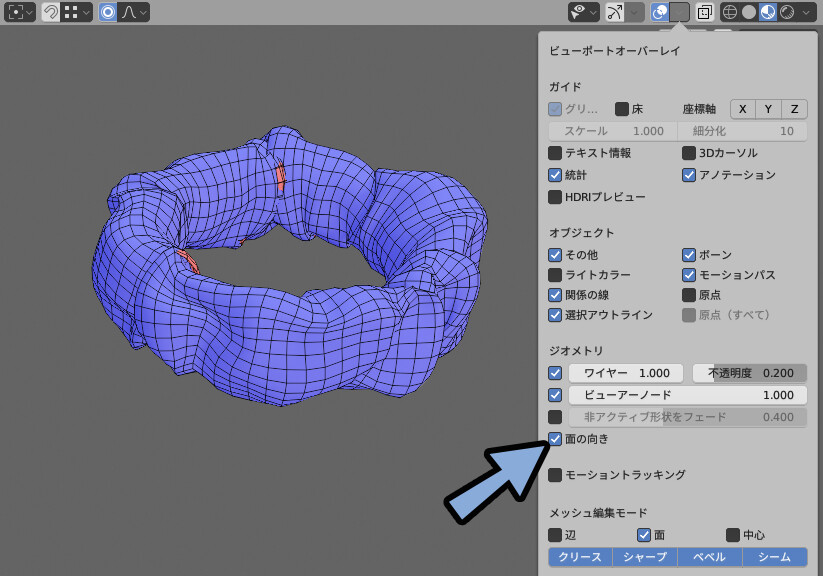
ビューポートオーバーレイで面の向きのを選択。

Shift+Nキーなどで面の向きを修正。
2つとも青くなるようにします。
これで、治ります。

あとは、クロスのパラメーター設定は難しいです。
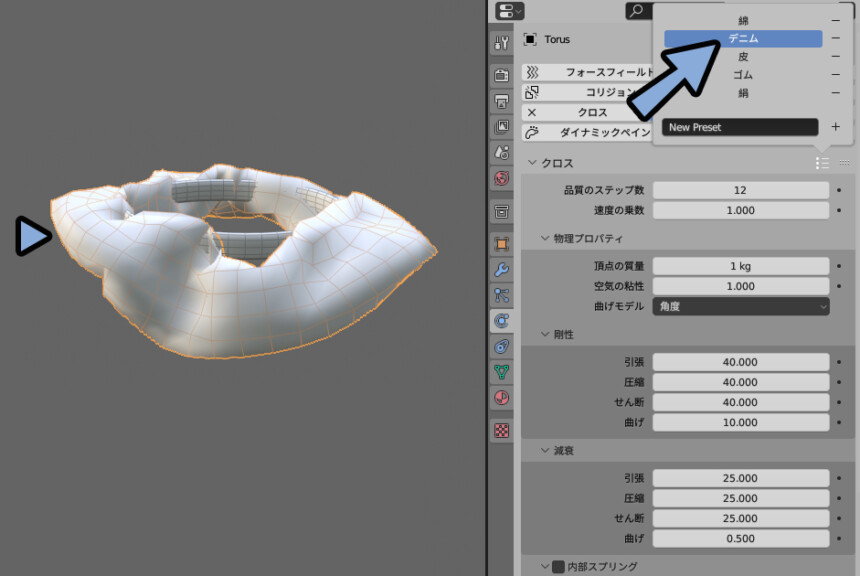
そこで右上にあるプリセットを使います。

今回は「デニム」にしました。
名前は気にせず、挙動を見て決めてください。

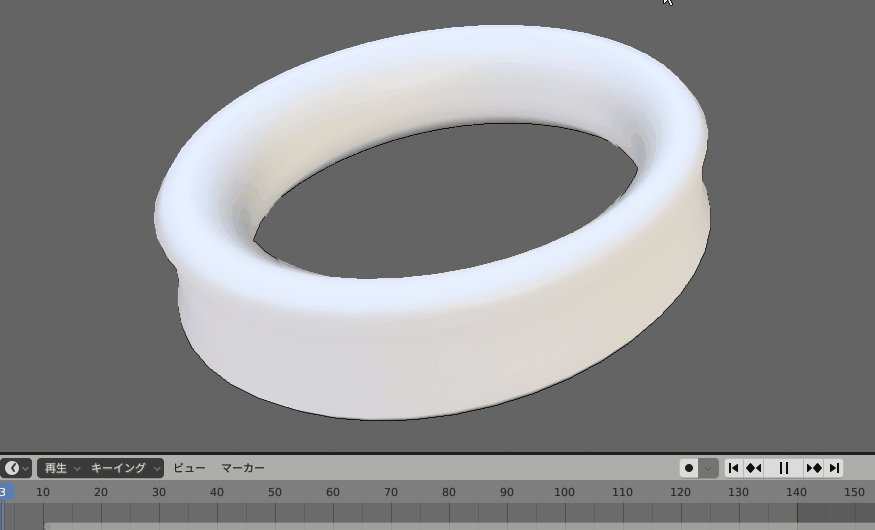
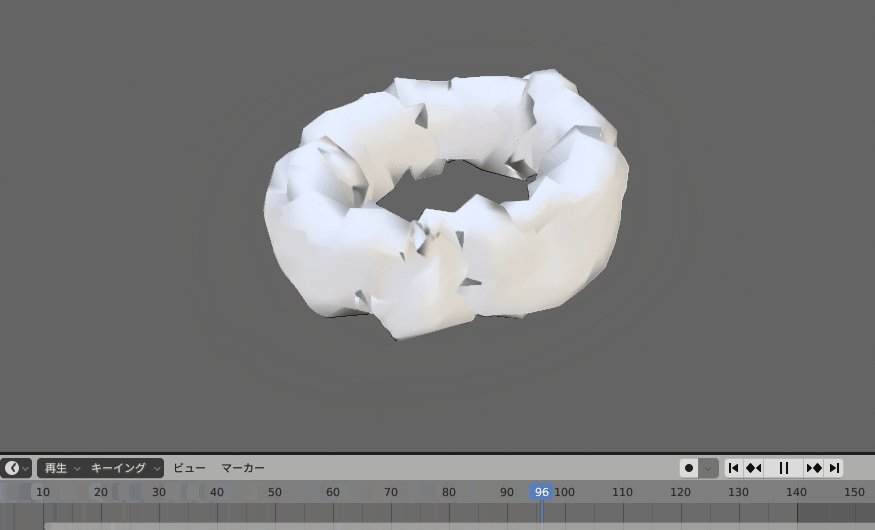
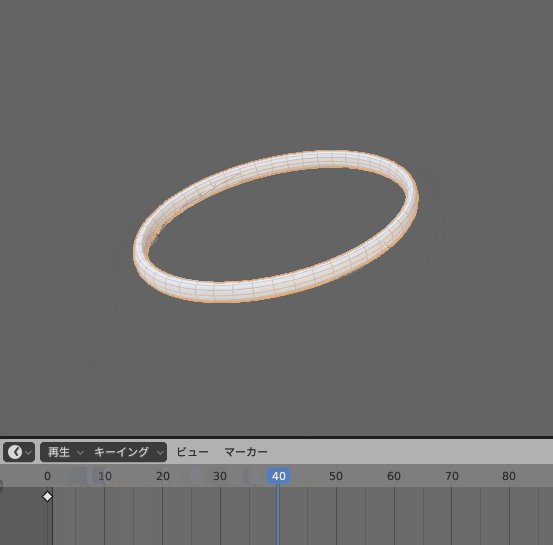
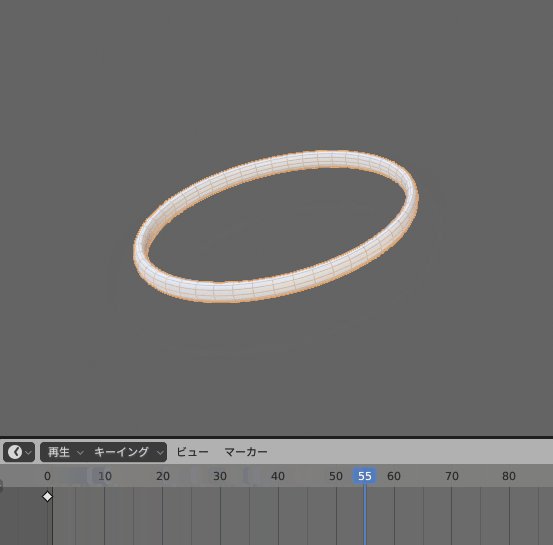
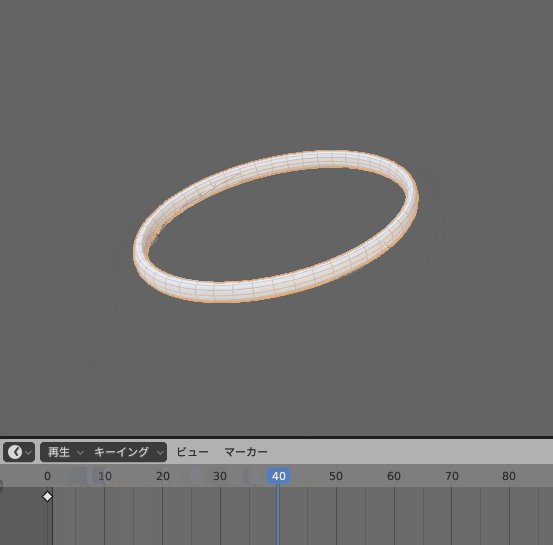
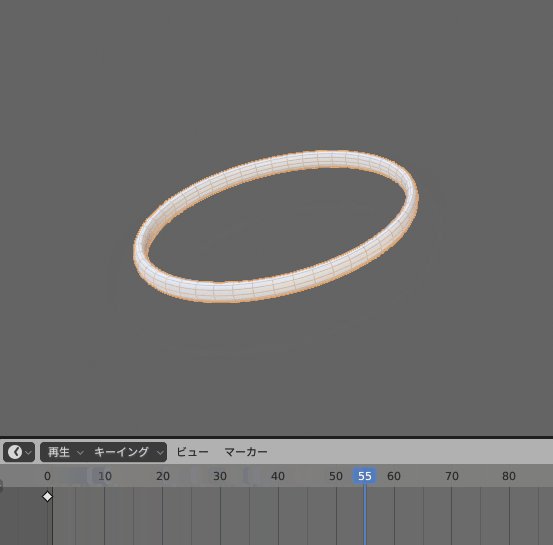
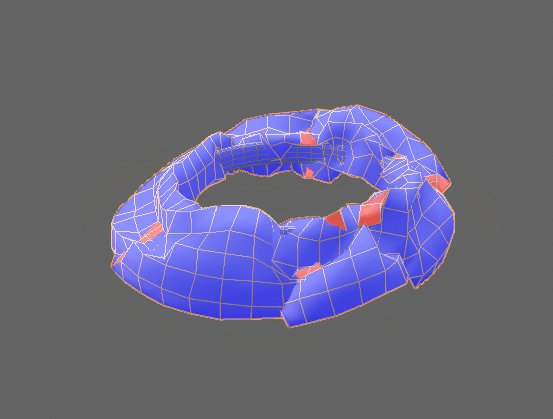
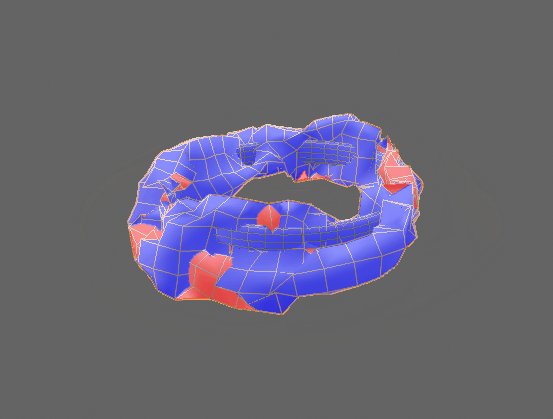
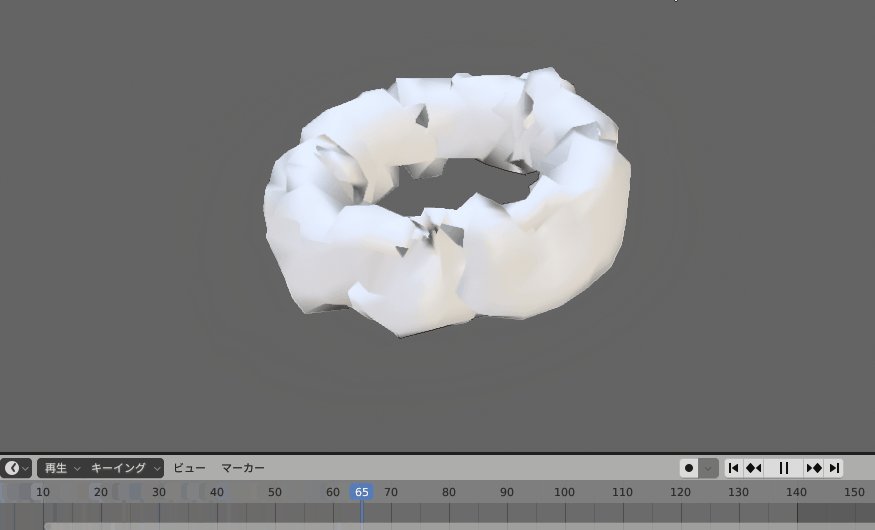
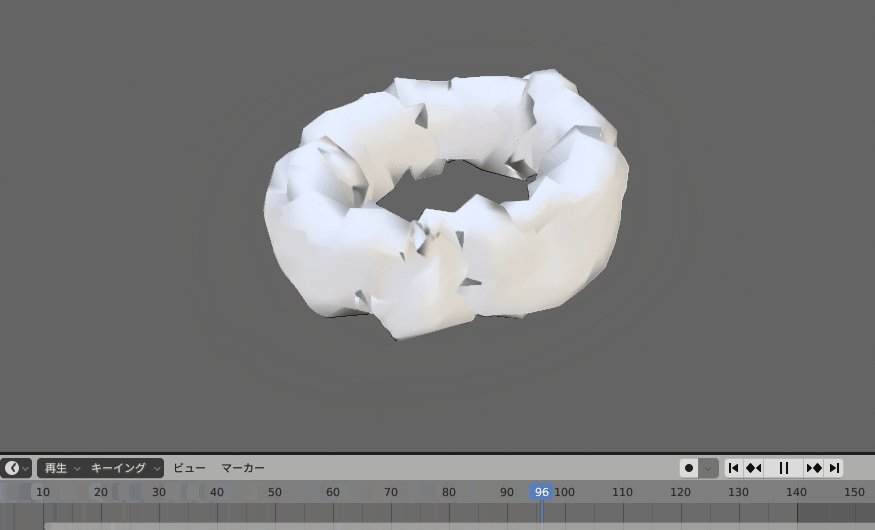
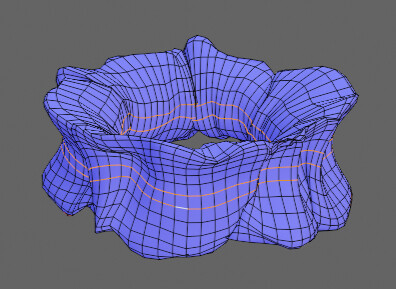
この状態で再生。
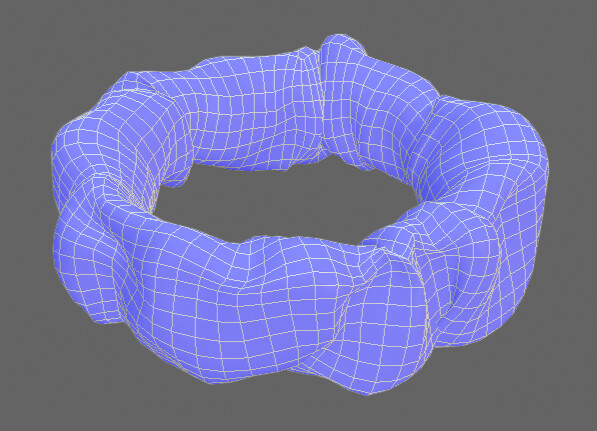
すると、シュシュの形ができます。
赤くなってるのは面が突き抜けた部分です。

あとは、外側のトーラス形状の形を調整します。

パラメーターや布の形を調整。
シュシュらしい形にします。

これで、シュシュの原形が完成です。

メッシュ化して調整する
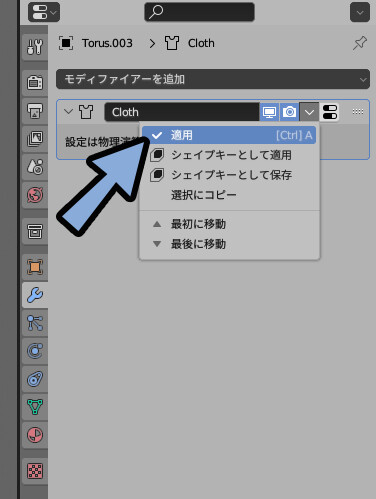
大きい方のトーラス形状を選択。
モディファイアプロパティ → 「Cloth」を適応。

中にある小さいトーラス形状を削除。
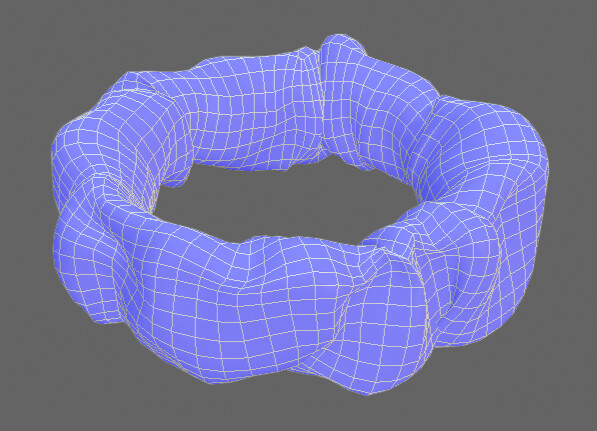
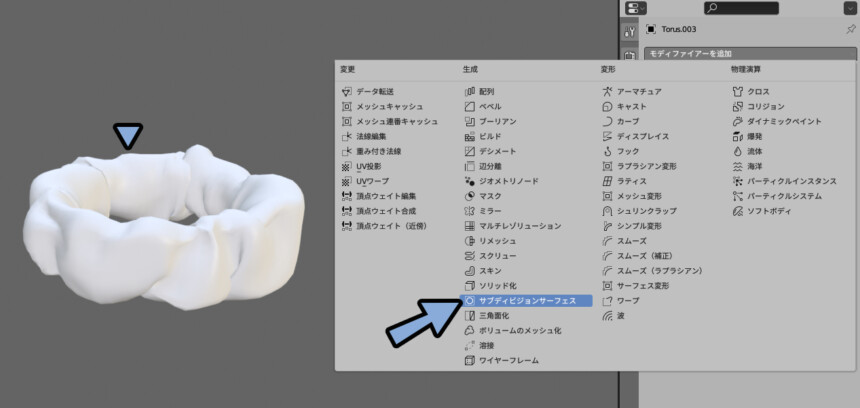
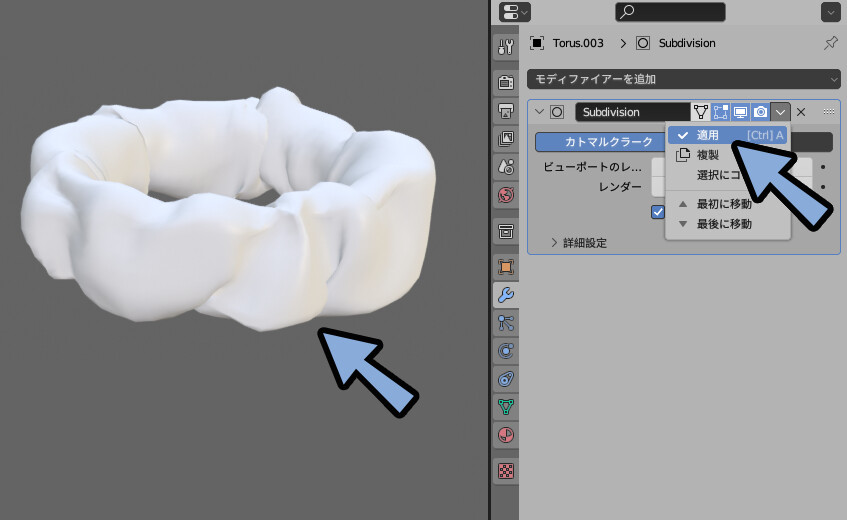
大きい方のトーラスにモディファイアプロパティ → 「サブディビジョンサーフェース」を追加。

サブディビジョンを適用。
分割数が増えますが、形がスムーズになります。

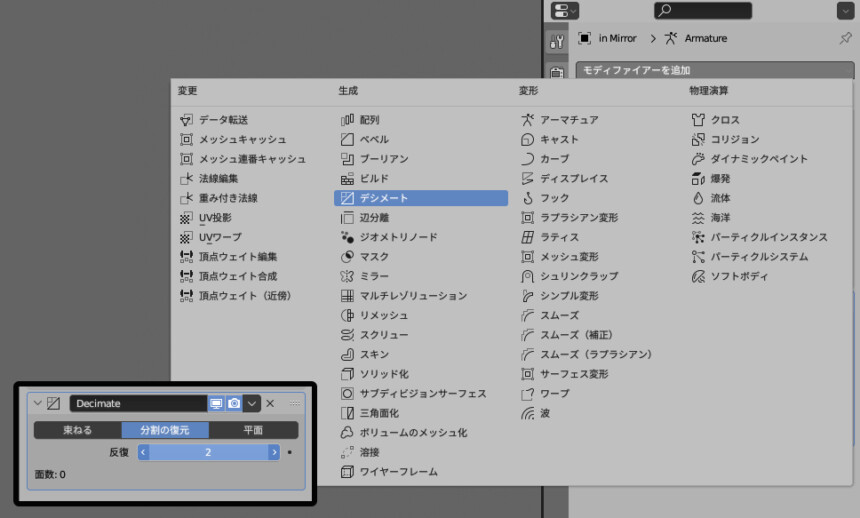
ポリゴン数が増えたことが気になる方はデシメート。
分割の復元 → 反復を「2」に設定して調整してください。

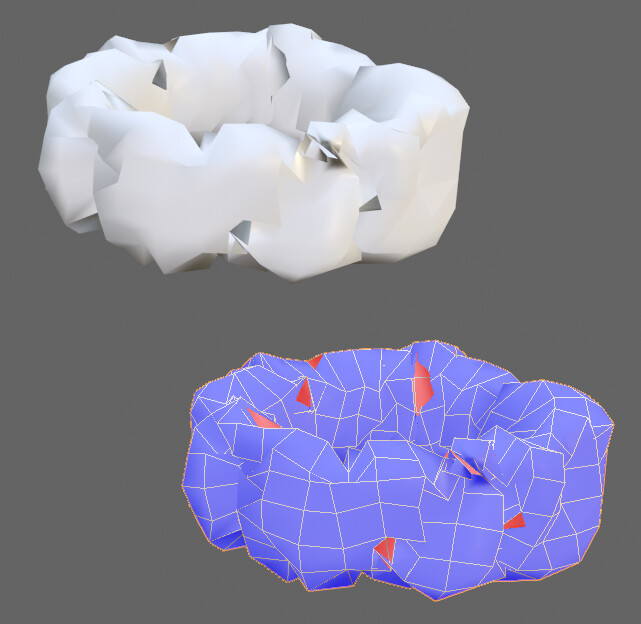
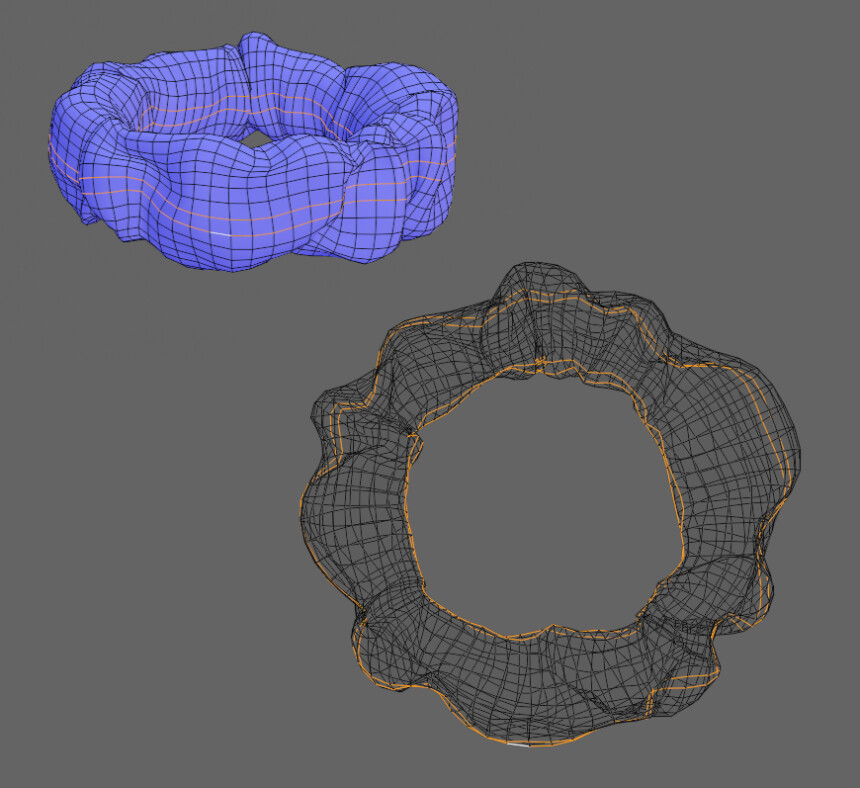
面の向きを表示。
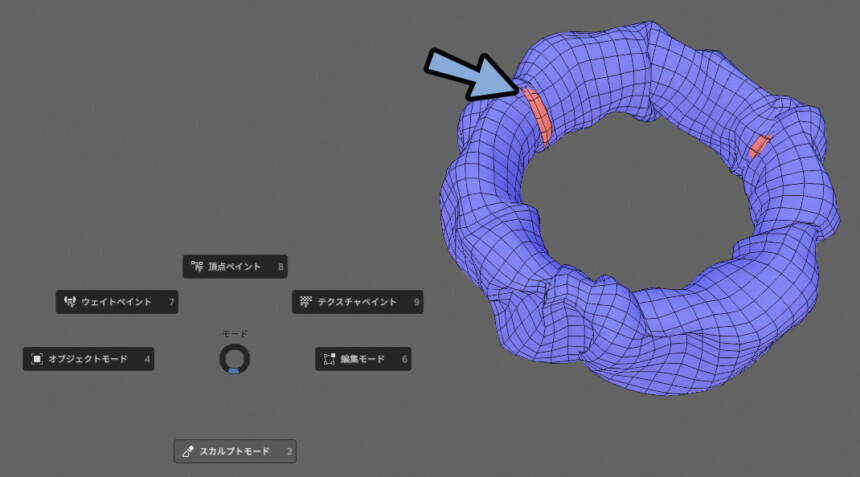
突き抜けて裏側が見栄て赤くなった面を確認。

スカルプトモードを使って赤い部分を修正します。

主に下記の2つのブラシを使って修正します。
・Shift+クリックのスムーズブラシ
・Iキーのインフレートブラシ(膨らます効果)

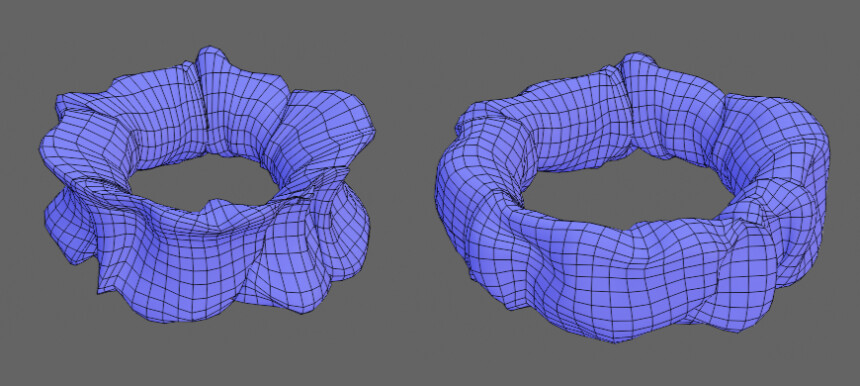
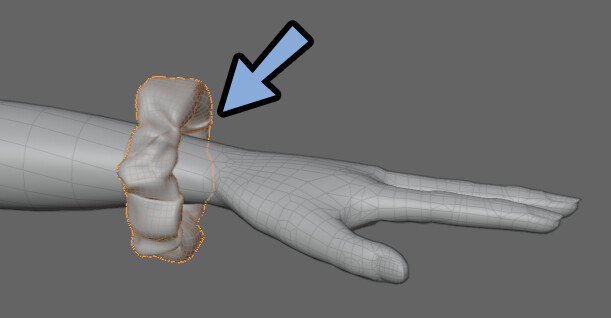
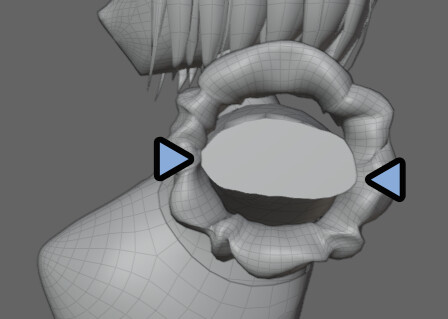
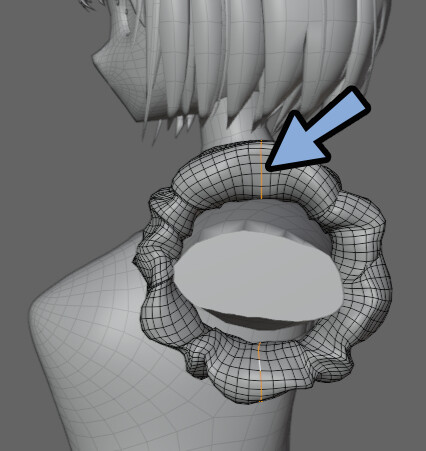
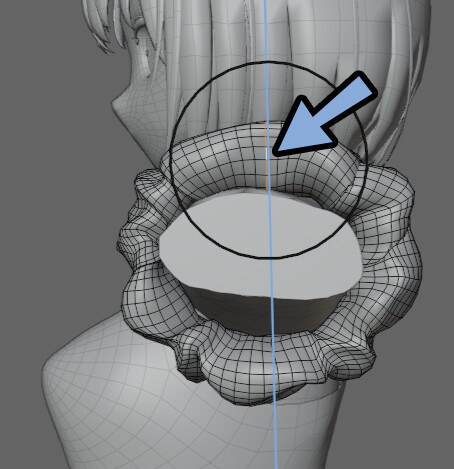
側面をへこませる
左のような形にしたい場合、これ以降の処理を行います。
右側で横れば、このままで大丈夫です。

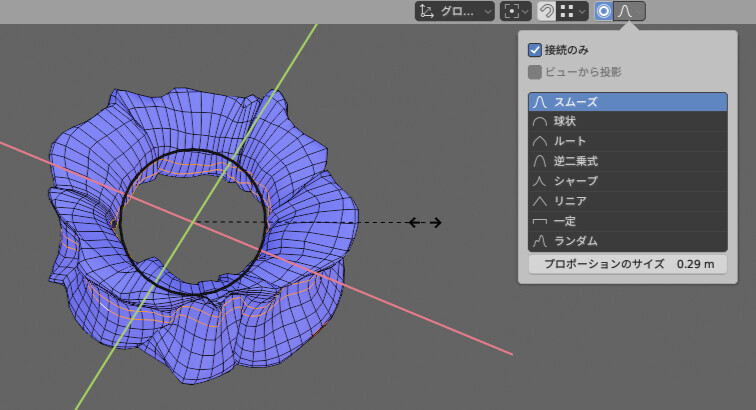
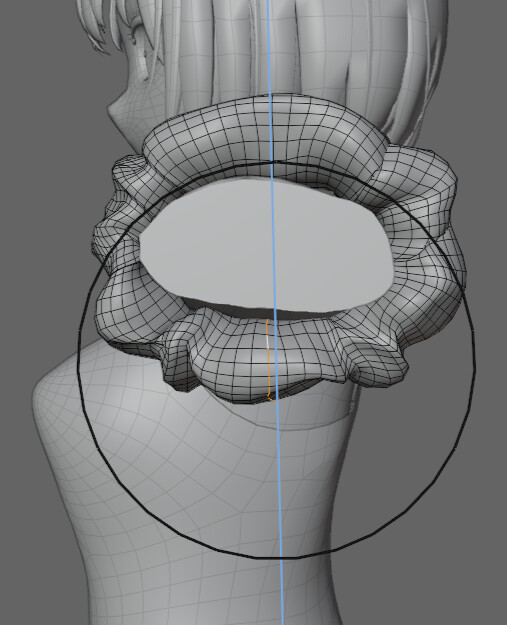
Alt+クリックで、シュシュの側面の外と内側の辺をループ選択。

プロポーショナル編集を入れて、Sキー → Shift+Zキーで縮小。

これで、側面をへこませることができます。

腕に装着する
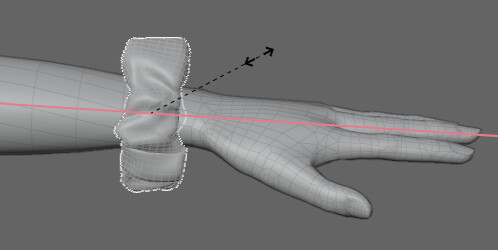
Sキー → Gキーで手首の所に移動。

大きさは手の横の厚みで合わせます。

幅をSキー → Zキーで増やします。

Altクリックでシュシュ上か下の辺をループ選択。

プロポーショナル変形で手首の形に合わせます。

下側も同様に調整。

Shift+クリックでシュシュ → 体の順に選択。

この体のメッシュはミラーモディファイアで片側だけ作られてます。

なので、体を後で選択して適用するとシュシュが左右対称に複製されます。

以上で、装着する処理が完了です。
腕といっしょに動かす
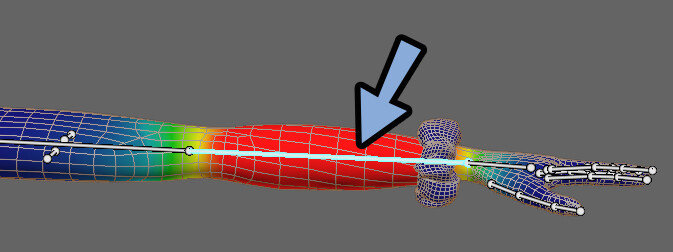
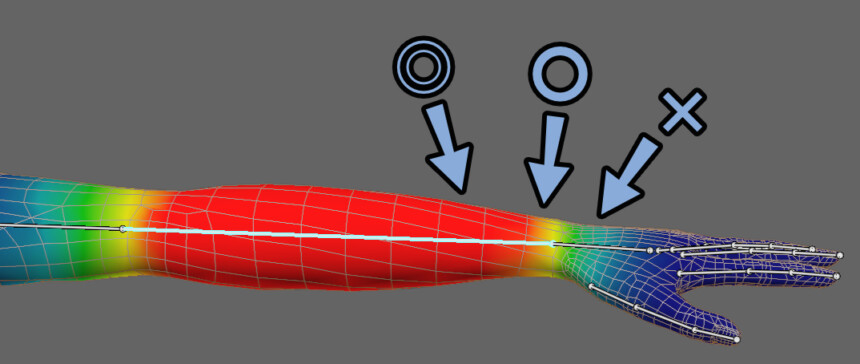
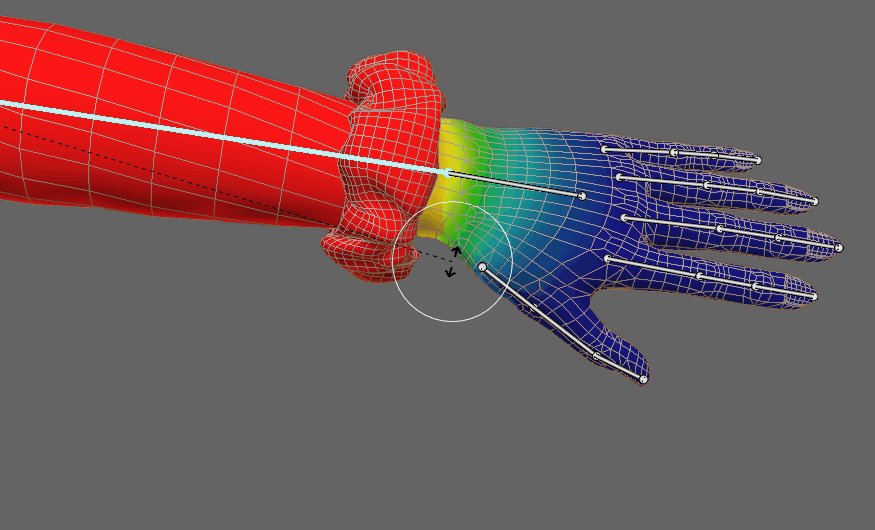
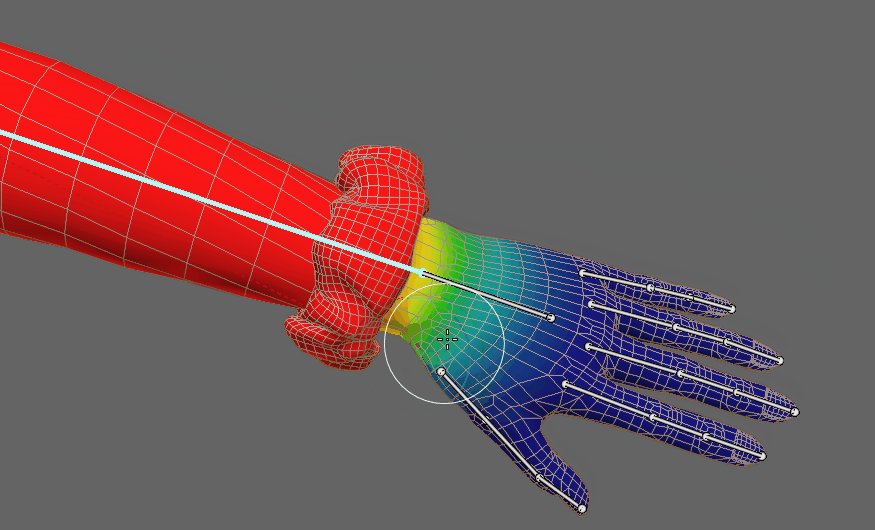
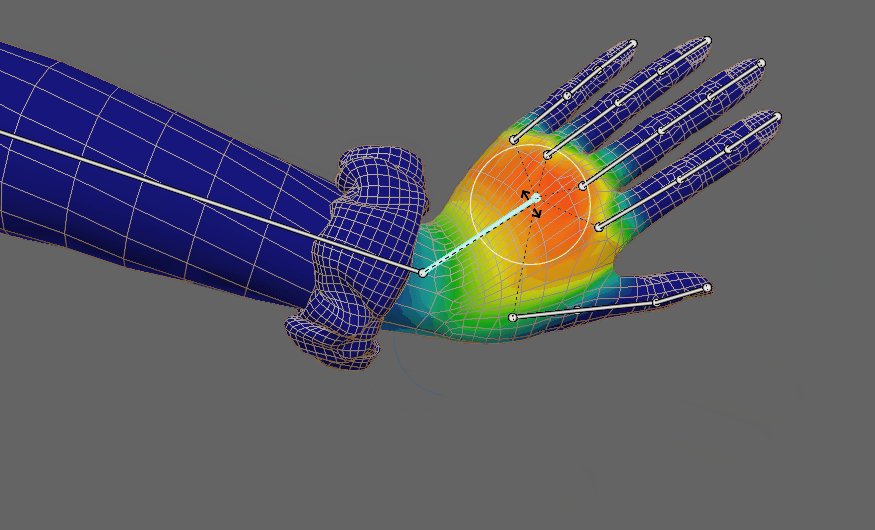
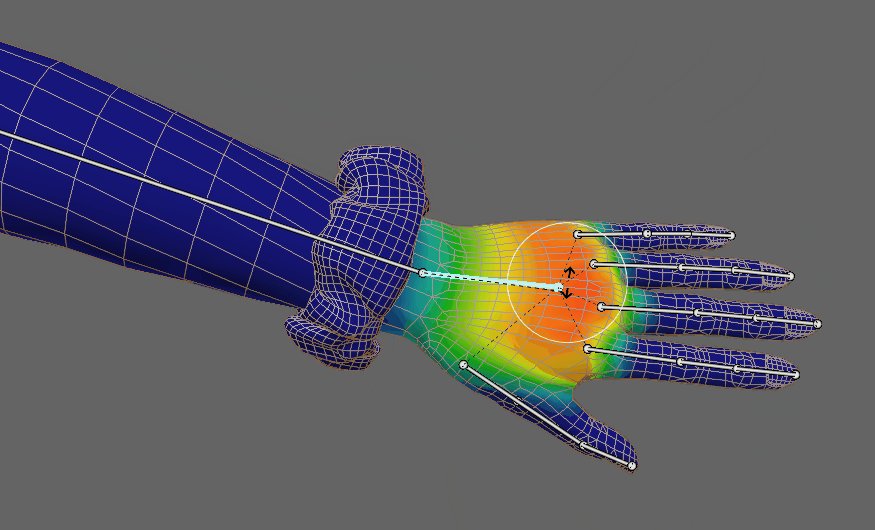
手のウエイトを確認。
シュシュを配置する場所を再度検討します。

赤くなってる所は100%装着OKな所。
黄色ぐらいの所は、装着可能ですが突き抜けなどに注意。
青~緑は避けた方が良いです。

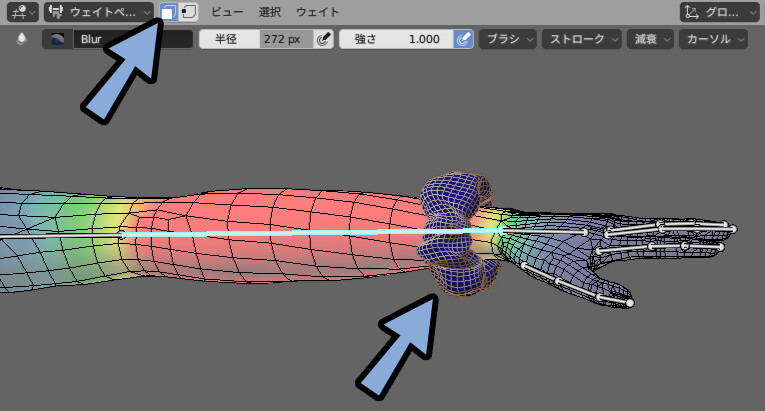
大丈夫そうであれば、面マスク。
Alt+Aで全選択解除。
Lキーでシュシュをリンク選択。

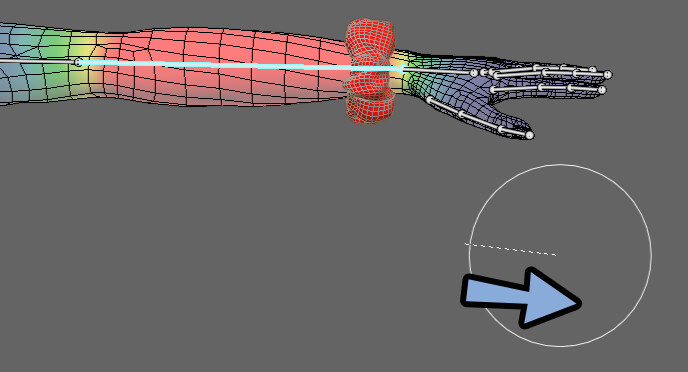
Alt+クリックでシュシュが無い方にグラデーションウエイト。
1の値で塗りつぶします。

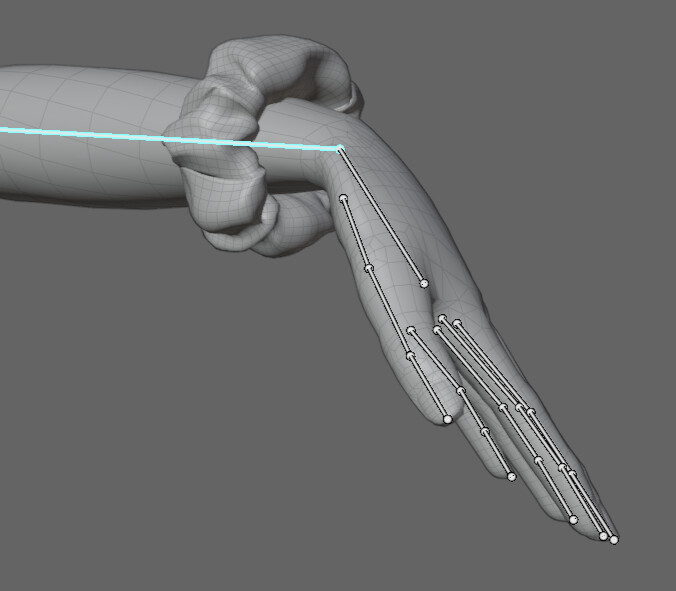
軽くボーンを動かして動作確認。

問題が無ければ、腕と一緒に動かす処理が完了です。

以上が、シュシュのモデリングです。
まとめ
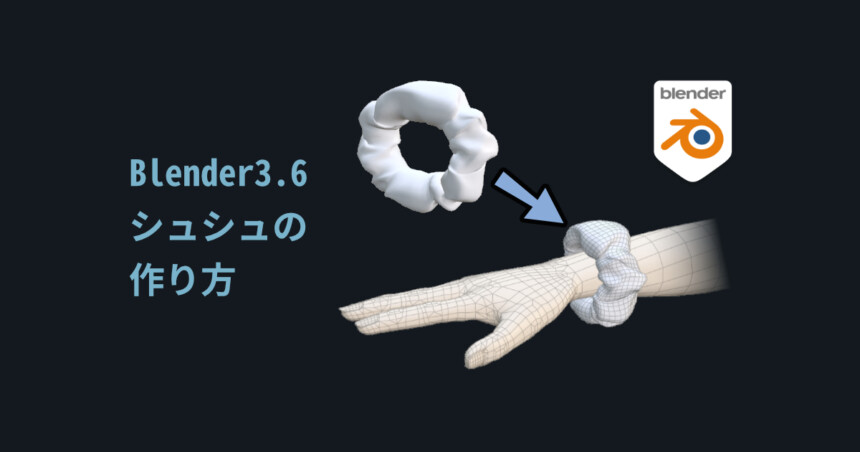
今回はシュシュの作り方を紹介しました。
・クロスシュミレーションを使ってシュシュの原形を作成
・幅が違う2つのトーラス形状を用意
・幅が大きい方にクロスシュミレーションを入れる
・幅が小さい方にコリジョンと収縮アニメーションを入れる
・あとはスカルプトで調整
↓次回↓
また、ほかにも3DCGについて解説してます。
ぜひ、こちらもご覧ください。






コメント