はじめに
今回は垂直面に明暗が綺麗に入らない理由と対処法を紹介します。
この問題は基本的な形状では起こりません。
金属光沢のような光沢をMatcapなどで表現しようとした際に起こります。
ジュエリーやアクセサリーをモデリングしたい方はぜひご覧ください。
垂直面に明暗が綺麗に入らない理由
ポリゴンの分割数が少なく、1つの面で急激な頂点法線の変化が発生すると明暗が綺麗に出ません。
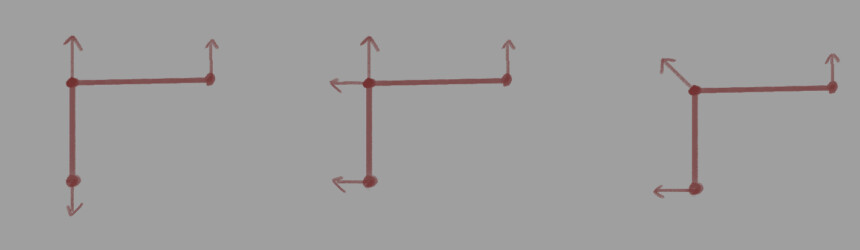
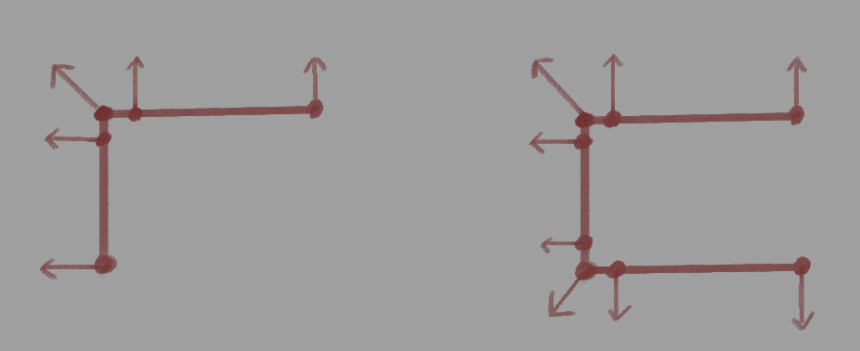
このような頂点法線を想定します。

すると面の表面の見え方は以下の2択になります
・フラットシェードのような急激な面変化
・滑らかすぎるシェーディング

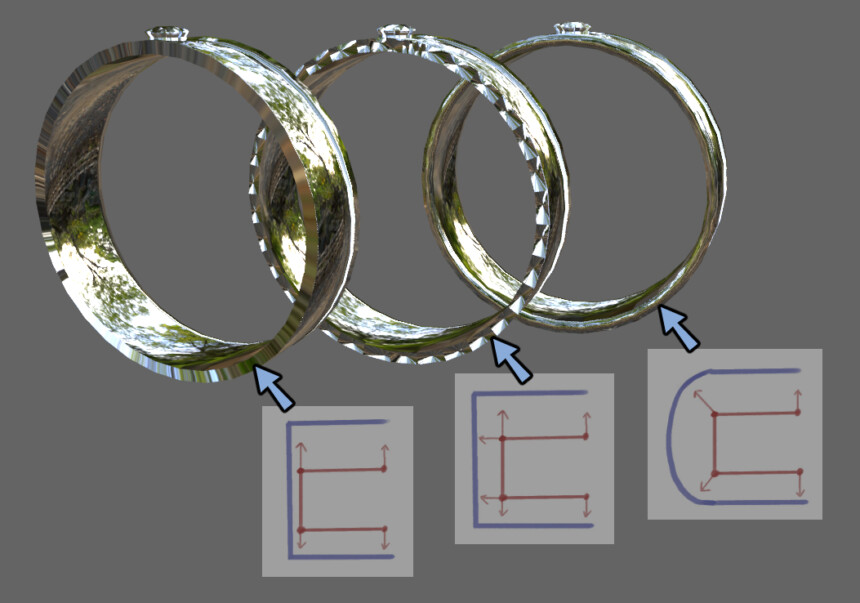
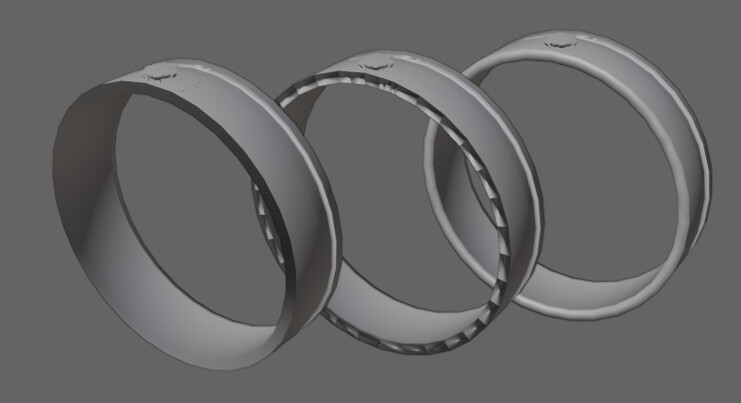
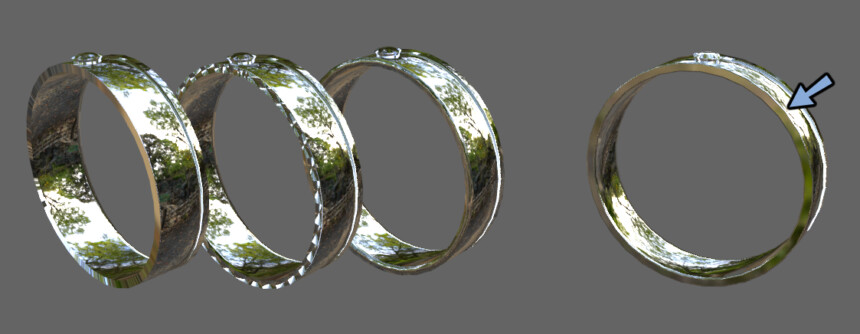
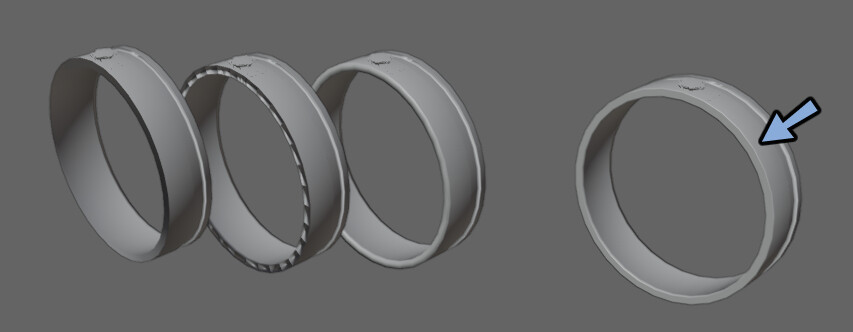
指輪のような形状だとこのようになります。

これが垂直面に明暗が綺麗に入らない原因です。

ソリッドで見るとこのようなってます。

対処法
頂点数を増やして適切な頂点法線を設定することで対処できます。
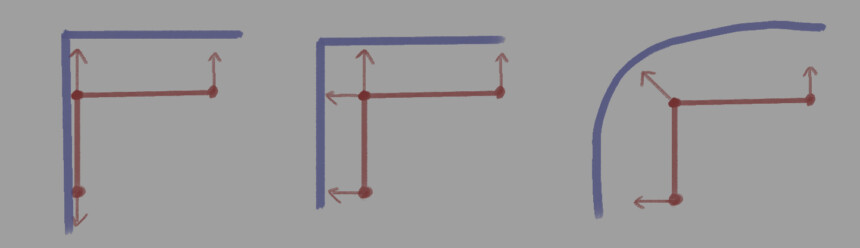
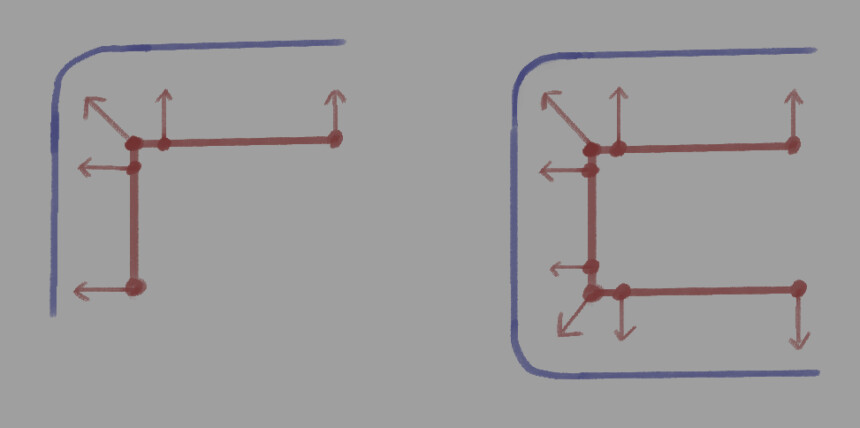
このような頂点法線を設定します。

するとこのように角丸の綺麗なスムースシェードができます。

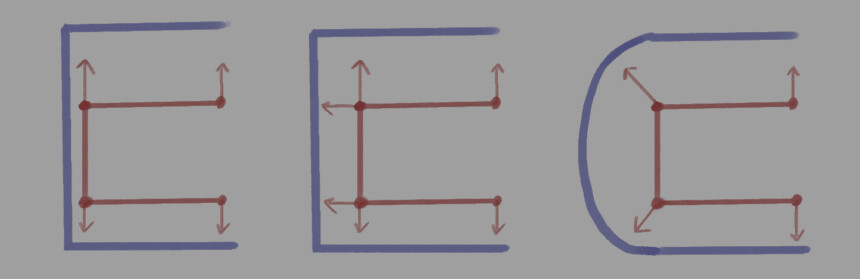
このように頂点を増やし頂点法線を設定します。

すると綺麗な垂直面の明暗ができます。

フラットシェードで見るとこのようになります。

これで修正が完了です。
具体的な頂点法線の編集方法はこちらをご覧ください。
まとめ
90度の面にスムースシェードの影が綺麗に入らない理由とその対処法を紹介しました。
VRChat向けの指輪のメイキングの全体はこちらで公開中。
ぜひこちらもご覧ください。





コメント