はじめに
今回は音楽の作り方を解説します。
こちらの曲をの作り方を紹介します。
⚠注意点
この曲は初めてDAWでちゃんとした曲を作ったあと、よっとさんにプロジェクトを見てもらってアドバイスをいただきました。
なのでデータ的にやらかしてたり、途中で非常に回り道な操作や謎解説な部分があります。
ちゃんとした解説は…次以降の曲をお待ちください。
また、大きな失敗をいくつかしてます。
その失敗の内容はこちらでまとめてます。
記録的に残してますが、参考にするなら次以降の記事をお待ちください。
曲作り方の流れ
私は下記のような流れで曲を作りました。
1,テーマと方向性の決定(コンセプト)
2,歌詞作成
3,メロディの作成
4,副旋律の作成
5,コードの作成
6,ベースの作成
7,ドラムの作成
8,微調整
テーマの決定
まず、今回はこの「すずきつづみ」ソングコンテスト用に曲を作ります。
テーマが「あお」で自由に作曲。
出す理由:青いから。
ONEちゃんごめん。この子、声が良くて青いんだ…。

テーマからジャンルと音を選ぶ
まず、今回CeVIOのコンペ用なのでボーカル多めにしようと思いました。
そのためにジャンルはPOPSを選択。
さらにテーマ=青だけだと弱いので「失恋ソング」を追加しました。
人が悲しい曲、失恋ソングを聞く理由はオキシトシンという脳内物質が出るからのようです。
オキシトシンはリラックス効果などが期待できます。
なので、リラックスできそうな音、音は強くないような音を選んでいきます。
◆方向性をまとめると…
→ 「あお、失恋ソング」をテーマに優しい、アンビエント系の音を多めにPOPSを作る。
おまけ:PVについて
BlenderとFilmoraで作りました。
つくり方はこちらで解説。
歌詞の作成
歌詞をそれっぽく作ります。
歌詞が無いとメロディが作りにくいので先に歌詞を書きます。
完璧な歌詞でなくて大丈夫です。
思いついたところだけ、先に記録します。
文章のコツ
1文を極限にまで短くする。
以上。
ありとあらゆる問題はこれで解決します。
あとは、このような言葉を入れます。
・コンペ用にテーマを伝える言葉「あお」
・「あお」から連想される言葉
・メッセージ部分、オキシトシンが出そうな言葉
行き詰った時の対処法
「AIのべりすと」の活用がおすすめです。
途中までの歌詞を入れると色々文章を作ってくれます。

2番やメロディの途中のアイデア出しに使いました。
メロディの作成
いいメロディとは何か。
「覚えられる」「口ずさみやすい」と私は解釈してます。
(…調べたらこの2つと言われてただけですが)
・覚えられる=繰り返しを作る
・口ずさみやすさ=実際に口ずさんで作るというわけで、実際に口ずさんでメロディを作ります。
・マイクを繋いで録音。
・歌詞やメロディができてる所は歌う。
・決まって無い所は鼻歌。
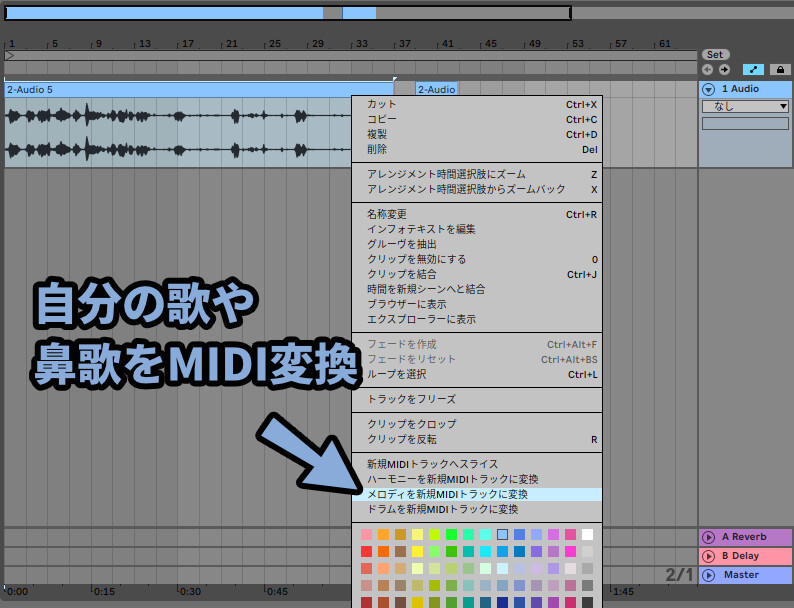
・そして「メロディを新規MIDIトラックに変換」。

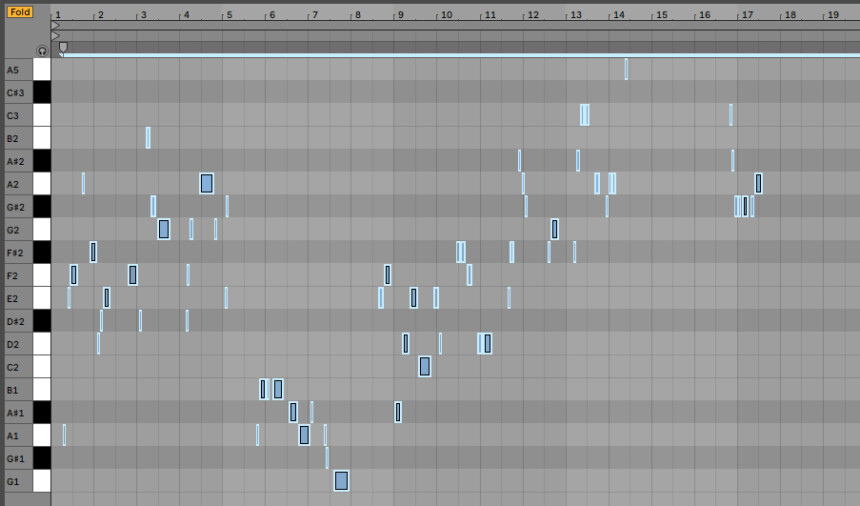
惜しい物ができます。
これを調節します。

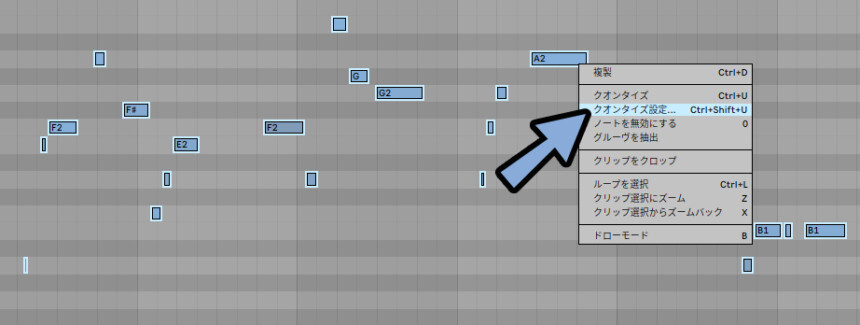
まずCtrl+Aキーで全選択。
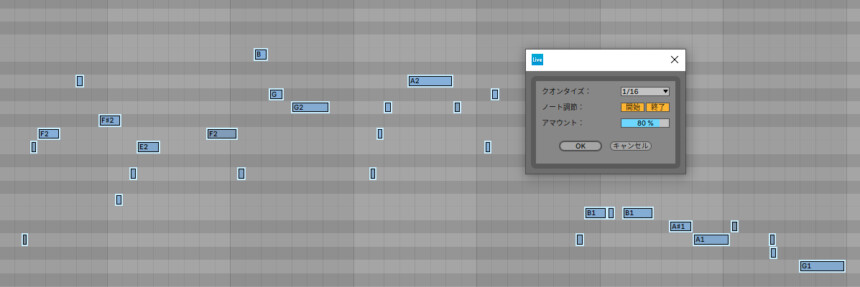
箱を右クリック → クオンタイズ設定…。

80%でズレ感、グルーブ感を残したクオンタイズができます。
※初心者の人は100%クオンタイズしてでAbletonのグルーブを使った方が良いみたいです。

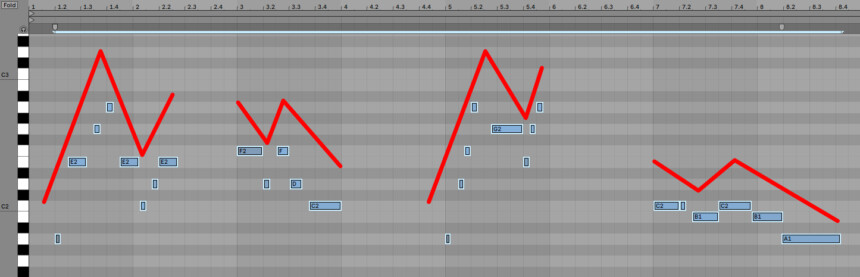
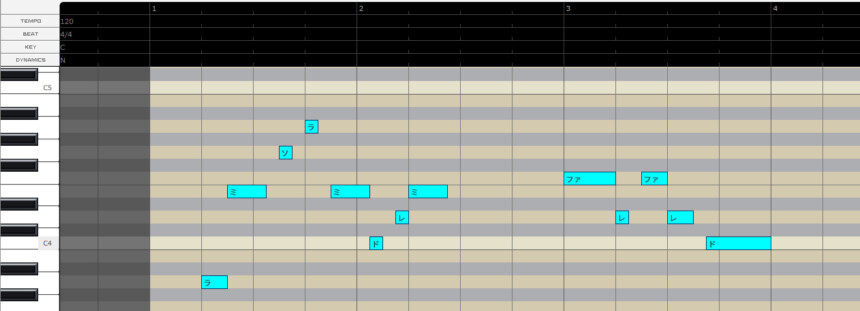
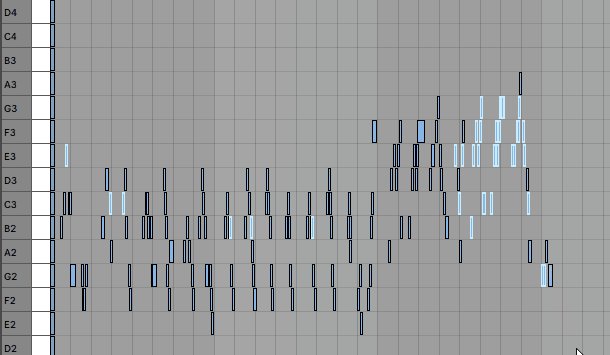
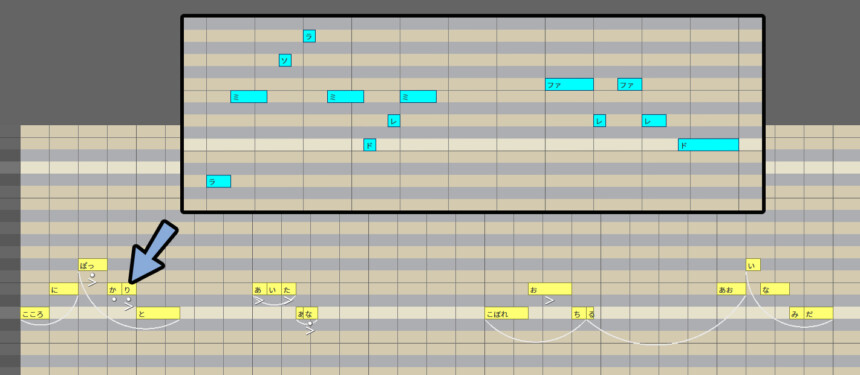
あとは、音の高さの形を意識しながら調節します。
この形を意識すると、覚えられる=繰り返しの要素が達成できます。

あとは、サビ以外はF2~F3、C3~C4で納めるなどをすればサビが表現できます。
(オクターブは変って大丈夫です)

また、サビ以外は音の上下動をなるべく減らして対比を作った方がいいでようす。
※後半で修正しました。

余力があればこちらを意識します。
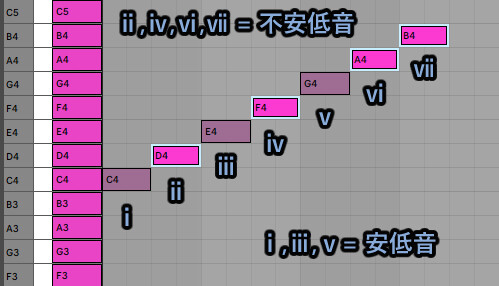
・ⅰ,ⅲ,ⅴの音は安定。
・ⅱ,ⅳ,ⅵ、の音は不安定
・ⅶはやや不安定。
・不安定な音 → 安定で解決。

これでメロディの基本は完成です。
CeVIO AIで歌わせる
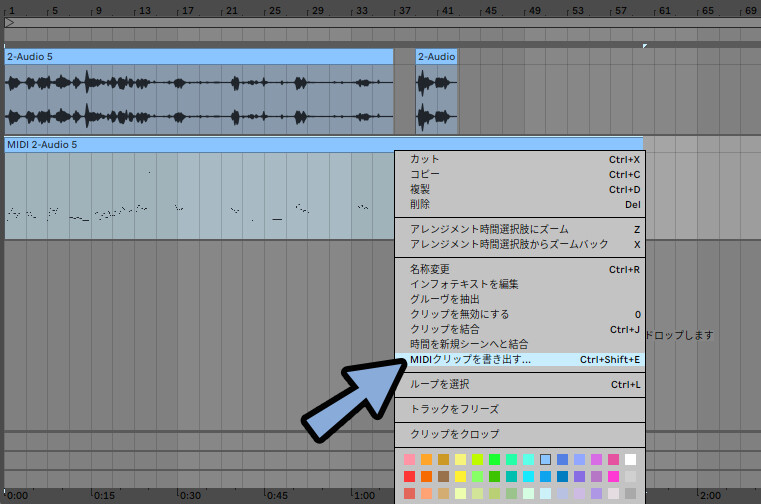
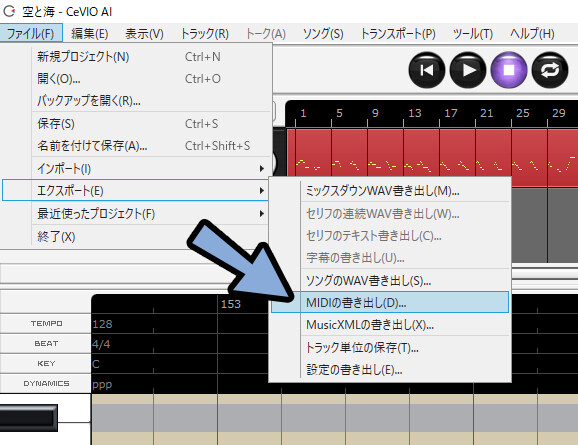
できたMIDIを書き出し。

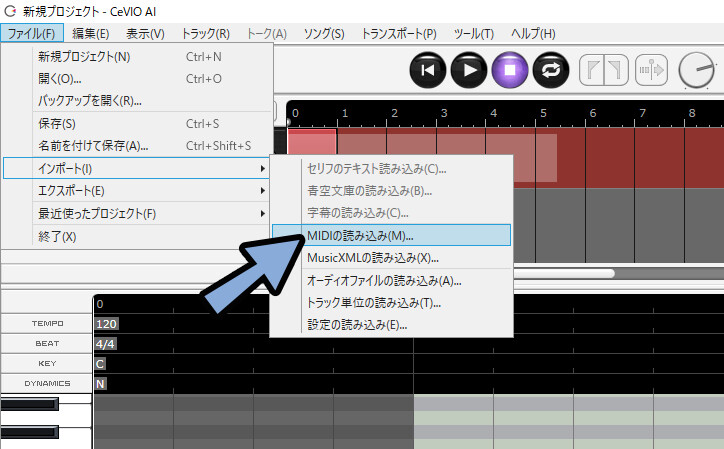
CeVIO AIにMIDIを読み込み。

あとは、頑張って歌わせます。
低い声が暗かったので1オクターブ上げたりして補正。

申し訳ないですが、今の私では解説できるほど使いこなせてません。
CeVIOユーザー互助会の調声のパラメーター記事を見て、試行錯誤して色々触ってました。
もう少し使いこなしてから、次の曲を釣った時に、別記事で使い方を紹介します。

CeVIOで音声を書き出し。
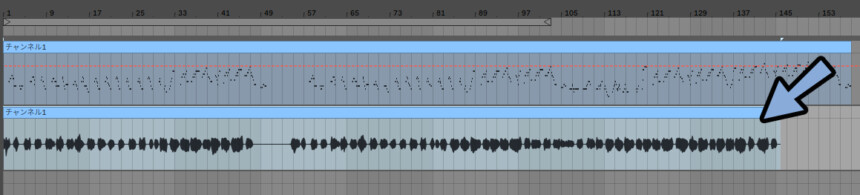
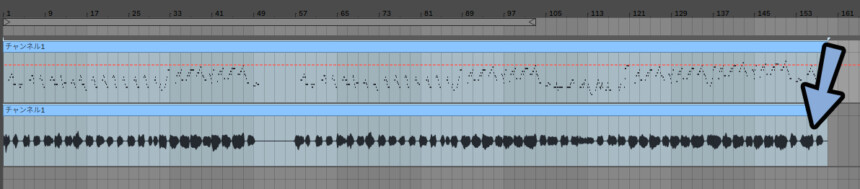
Abletonに再読み込み。

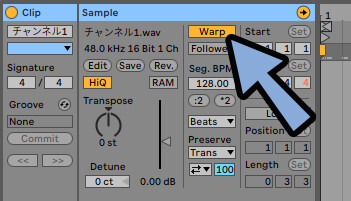
Warpを押して長さ修正。

これでメロディが完成です。

副旋律の作成
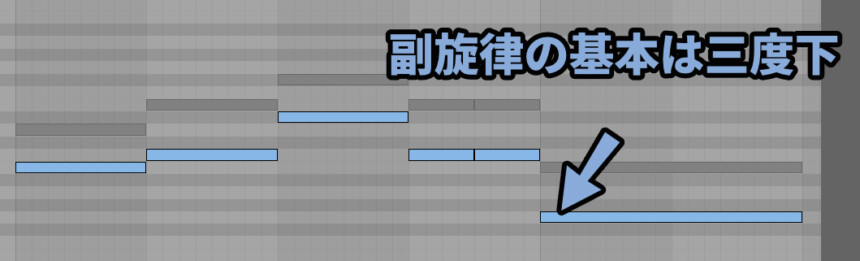
何も考えずにできる副旋律は主旋律の3度下です。
こちらを作ります。
※この記事では多分、操作方法間違っていて、3度下のようなものができあがってます

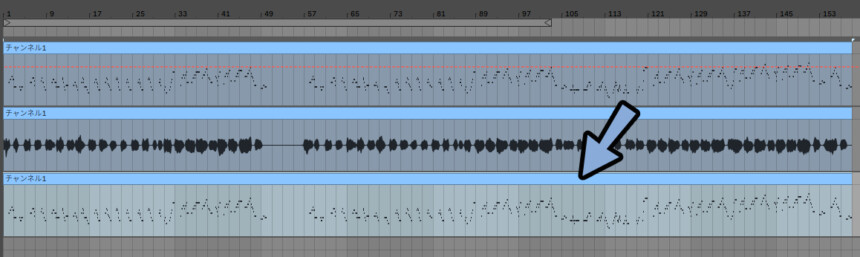
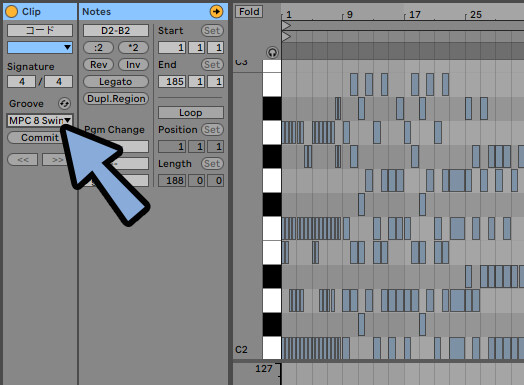
主旋律(メロディ)のMIDIデータを取得します。
CeVIOでいろいろ編集したのでCeVIOでMIDI書き出し。

Abletonに読み込み。

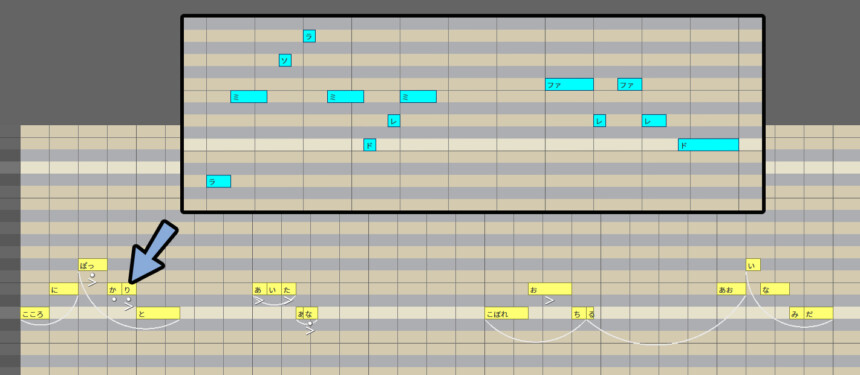
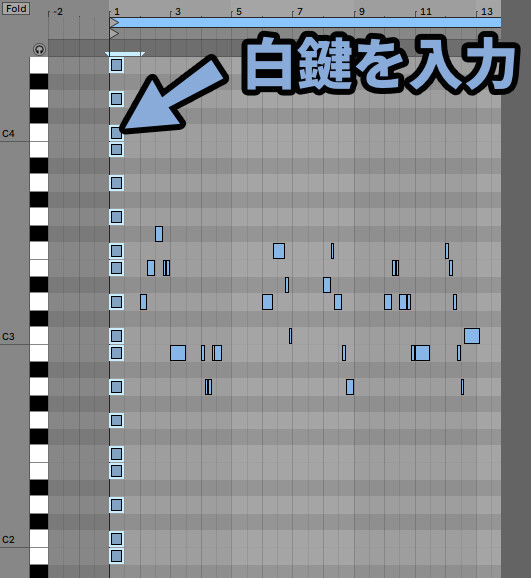
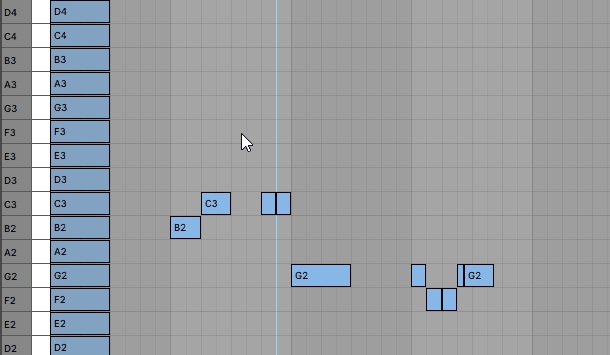
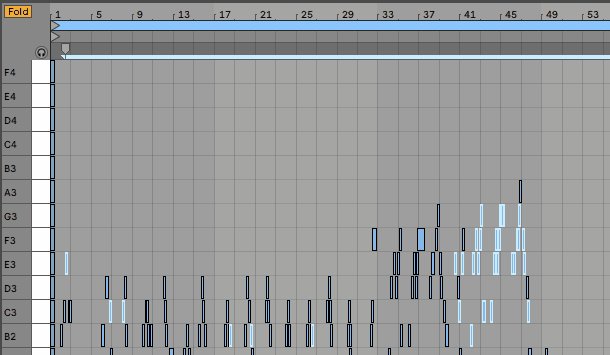
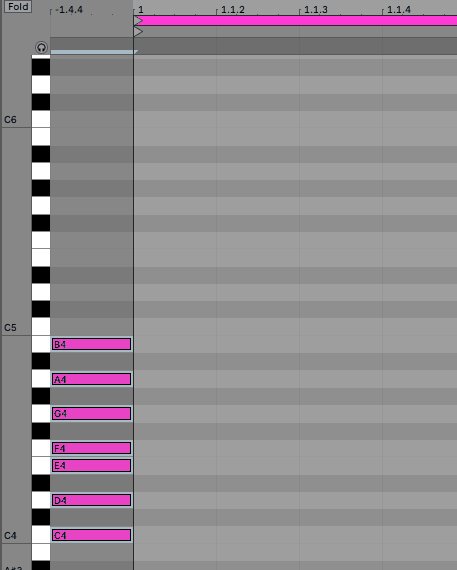
3度下を作るために白鍵を入力。

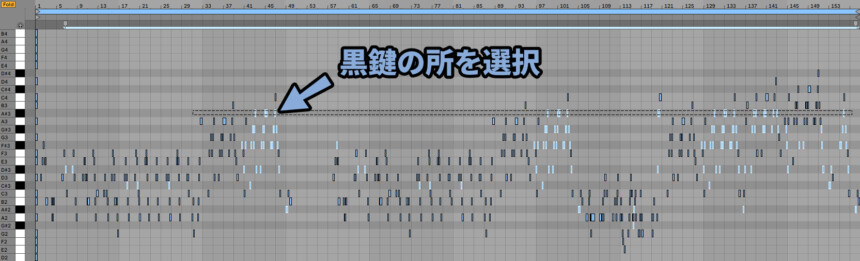
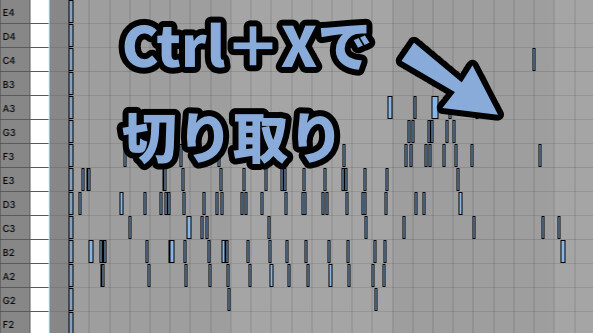
メロディの黒鍵の所を選択。

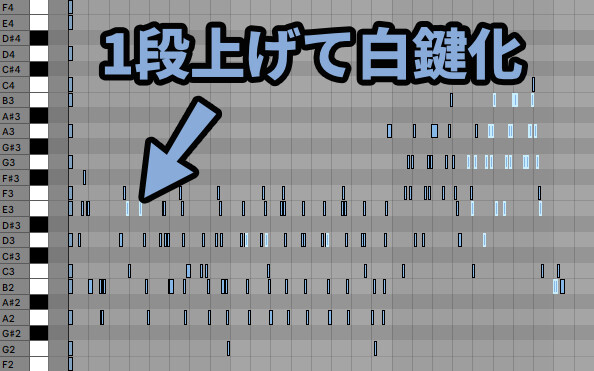
1段上げて白鍵化。

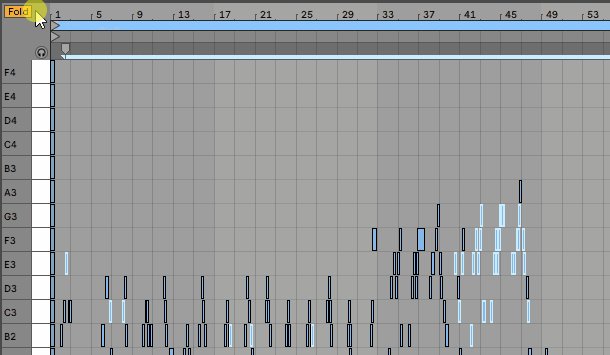
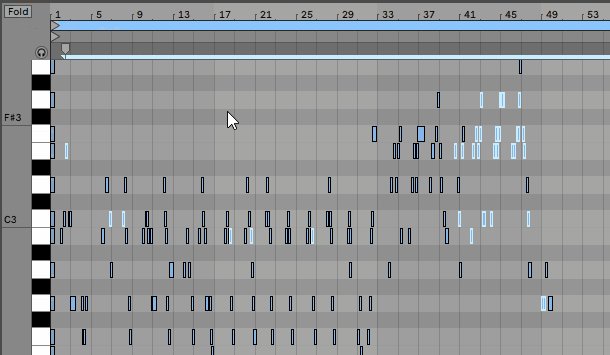
Foldで7音階表示。
元が黒鍵だったところが選択された状態を保ちます。

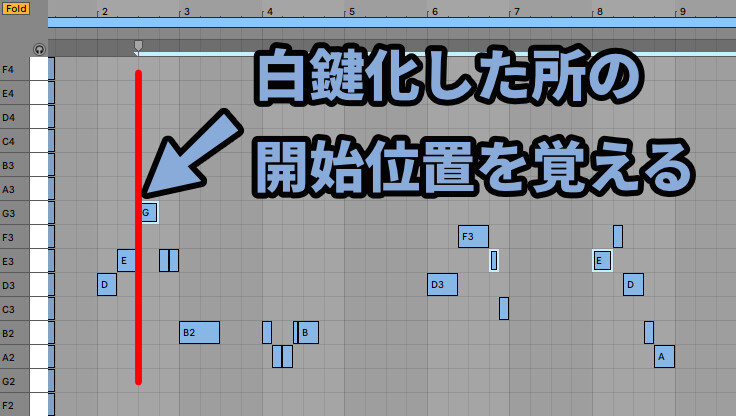
白鍵化した元黒鍵の一番最初の箱の位置を覚えます。

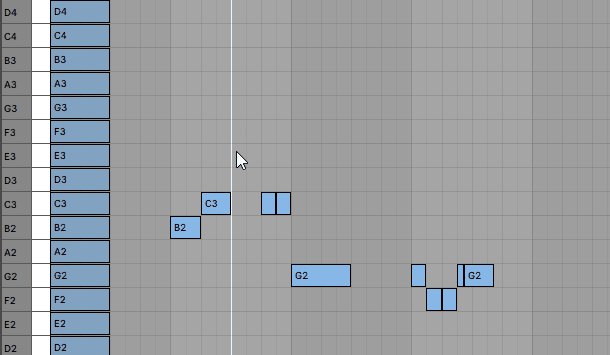
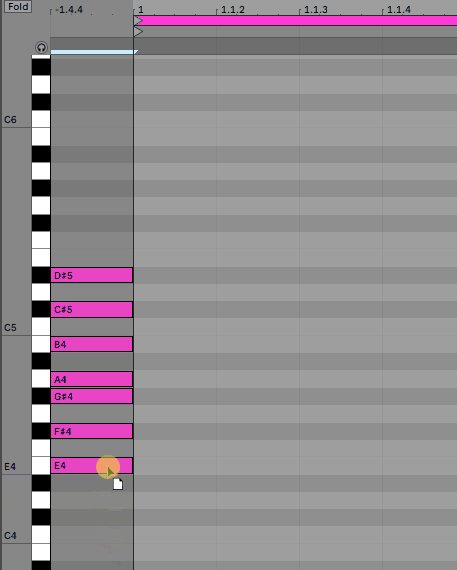
Ctrl+Xで切り取ります。

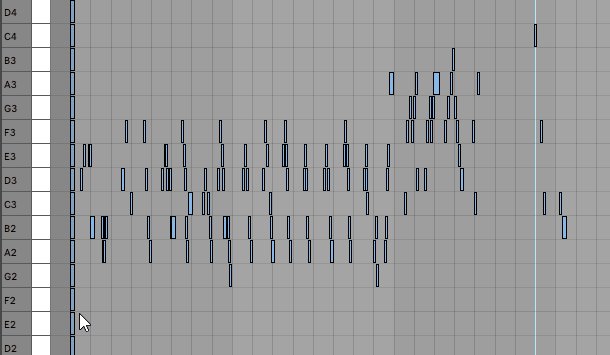
主旋律を選択。
2段下げます。
これで三度下が完成です。

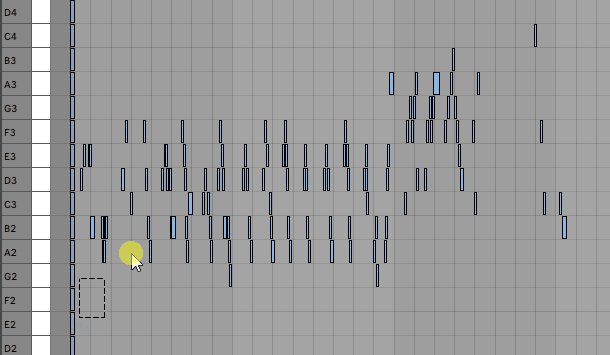
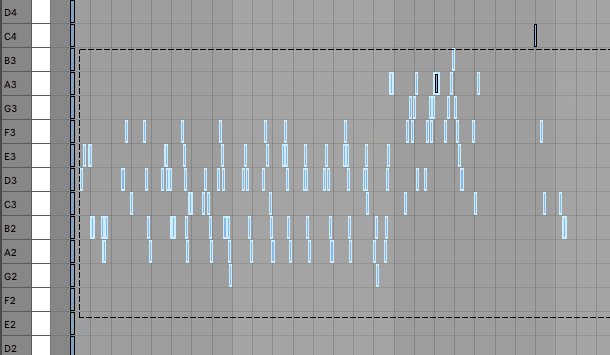
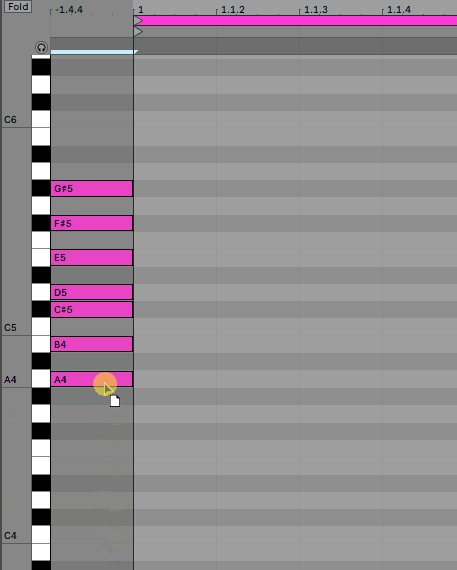
先ほど覚えた元黒鍵の開始位置を選択。
ペーストで貼り付け。
同様に2段下げます。

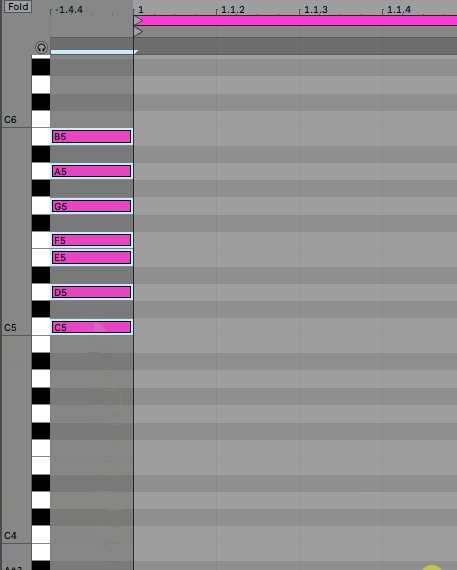
Foldを解除して12音階化。
先ほど12音階で見て1段上げて白鍵化しました。
なので1段下げて戻します。
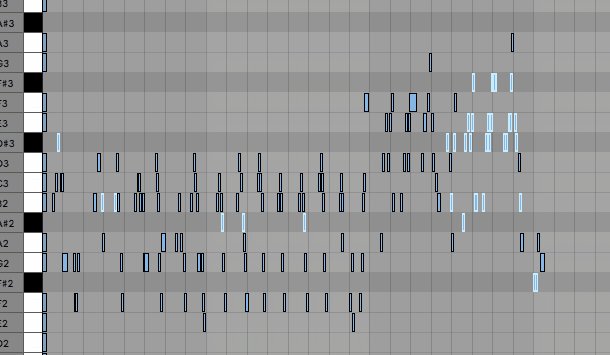
これで3度下のようなものになります。(多分黒鍵の扱い間違ってます)

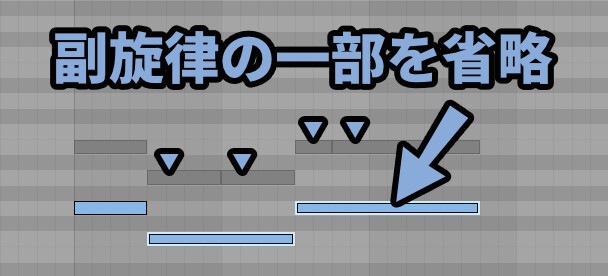
あとは副旋律として聞きにくい場所を修正します。
黒鍵に戻した場所を調節したり、一部の音を省略して聞こえをよくします。

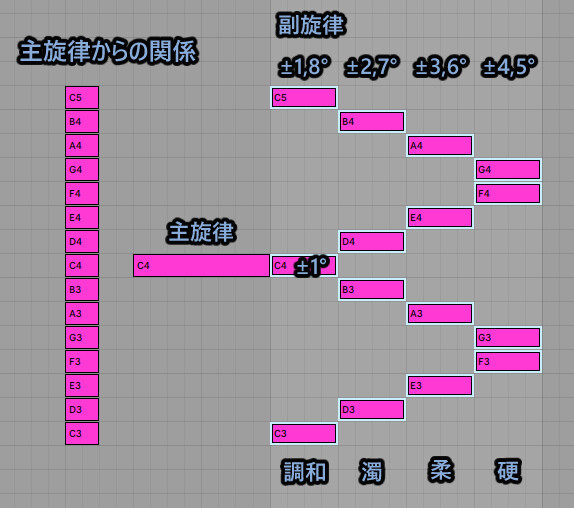
主旋律に対する音の印象にはこのようなものがあります。

3度下が一番使いやすいです。(セオリー)
が、違和感を感じるところや、強調したい所は自由に変えることができます。
・調和=主旋律に影響を与えないもの
・濁り=緊張、不協和音が生まれる組み合わせ
・柔軟=最も使いやすい組み合わせ
・硬い=音の硬さがあるもの。EDMやロックに使うと便利詳細はこちらをご覧ください。
これで副旋律が完成です。
コードの作成
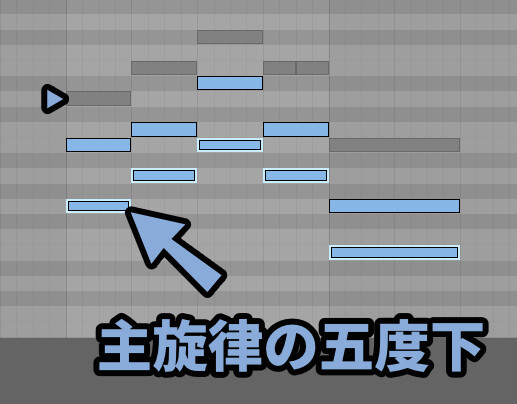
主旋律の五度下をルート音にすると綺麗にできやすいです。
主旋律、副旋律、ルート音。
セオリー通りで行けばこの3つで普通にコードが完成します。

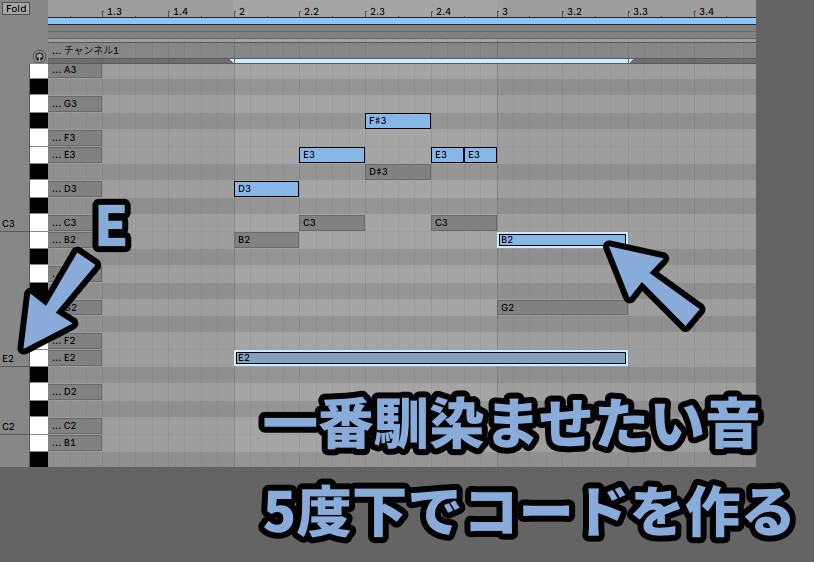
あとは、メロディのどの音から5度下でとるかを決めます。
選択した音は一番馴染むので、目立たなくなります。
また、メロディの構成音から決めるのも1つの手です。

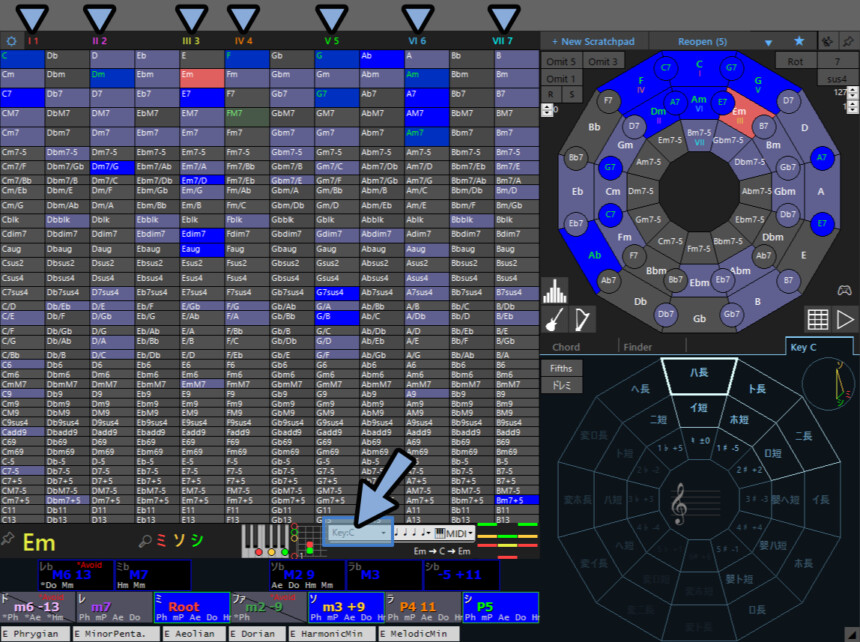
Genkhordを立ち上げます。
導入や操作はこちらで解説。
KeyがCなのを確認。
このⅠ~Ⅶが重要です。

Ⅰ~Ⅶにはそれぞれ「T 安定」「SD やや不安定」「D 不安定」という役割が割り当てられてます。
音楽は「不安定 → 安定」という流れを繰り返して進みます。
主旋律の5度下とT,SD,Dの役割さえ理解できれば、コード理論はほぼ完成です。
・Ⅰ=T
・Ⅱ=SD
・Ⅲ=TでありDでもある
・Ⅳ=SD
・Ⅴ=D
・Ⅵ=T
・Ⅶ=Dこの理論に形を与えていきます。
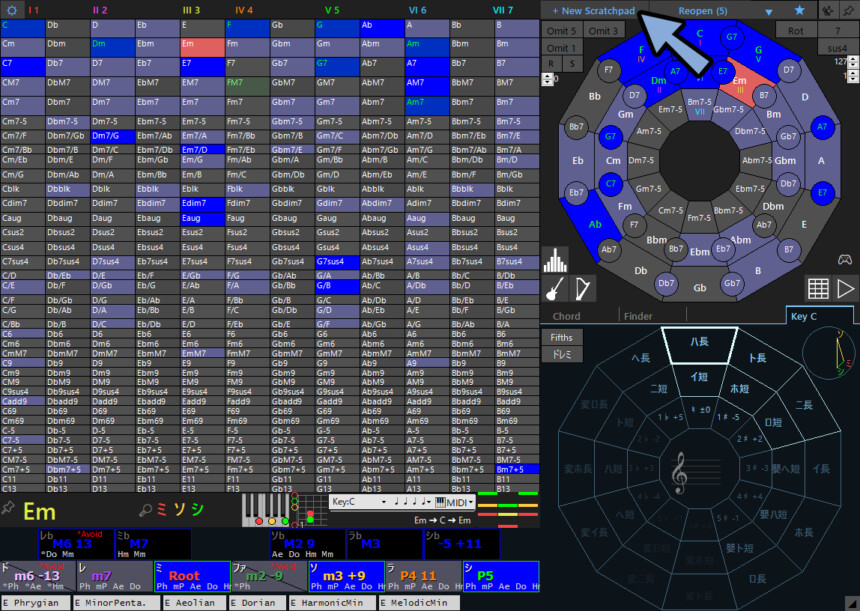
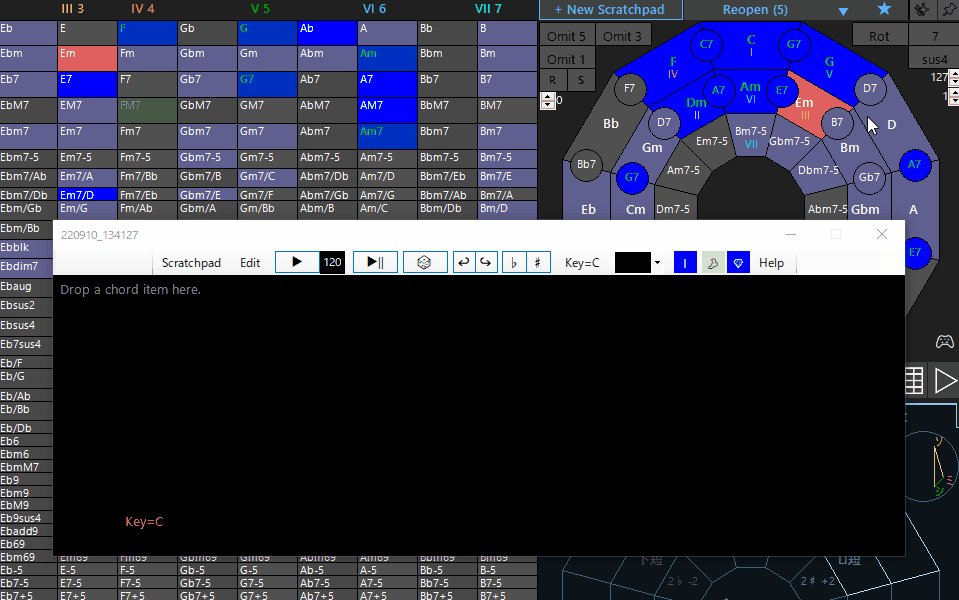
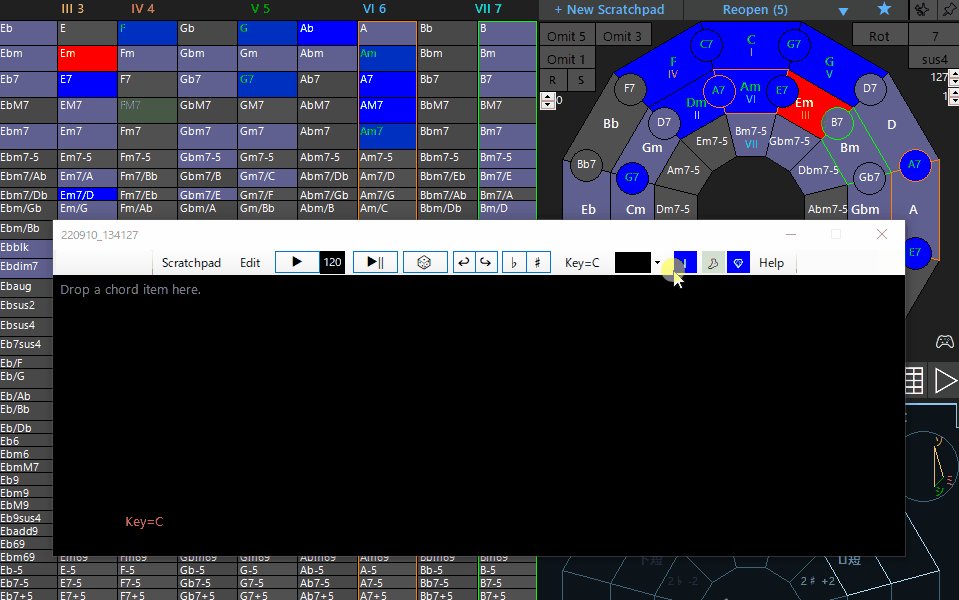
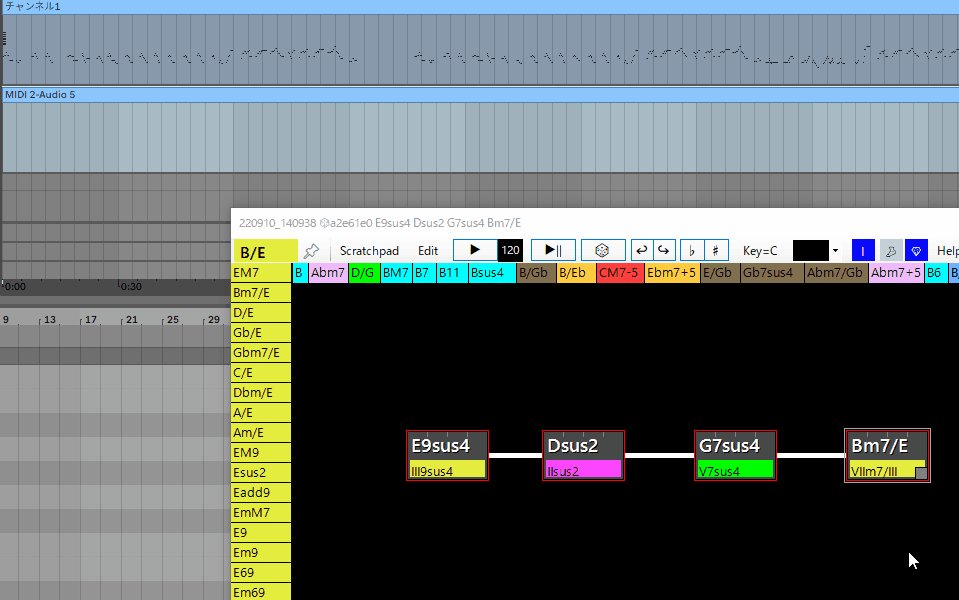
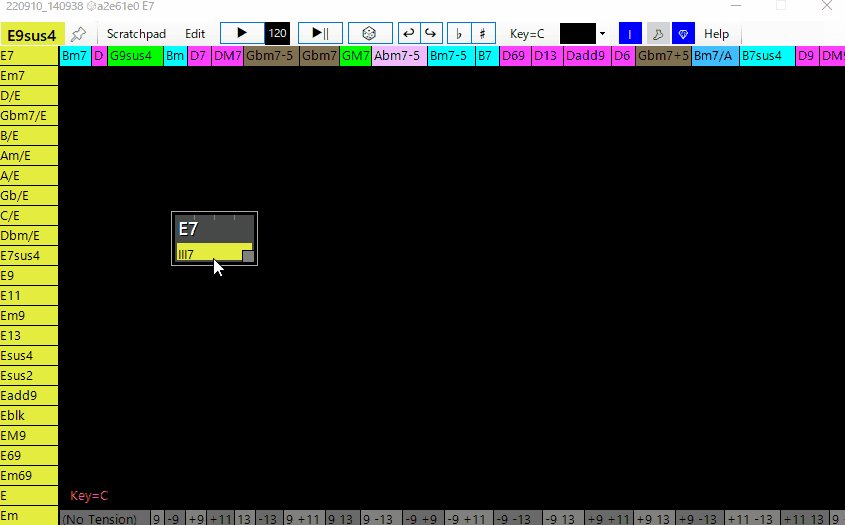
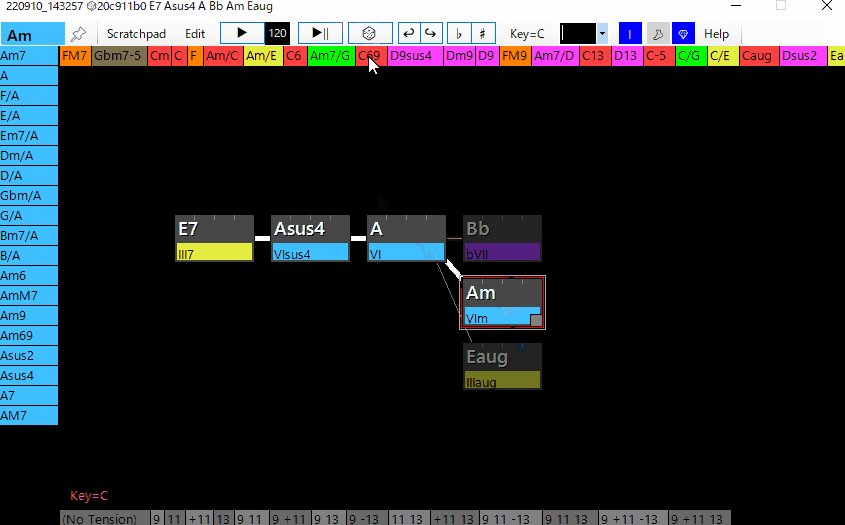
+New Scratchpadを選択。

メロディとT、SD、Dの関係を見ながらコードの土台の音を決めます。

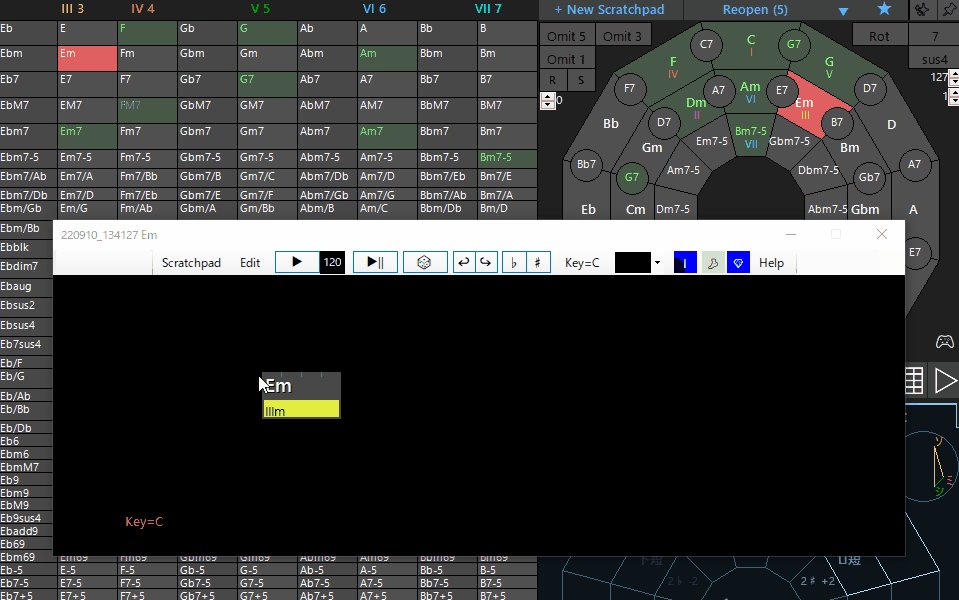
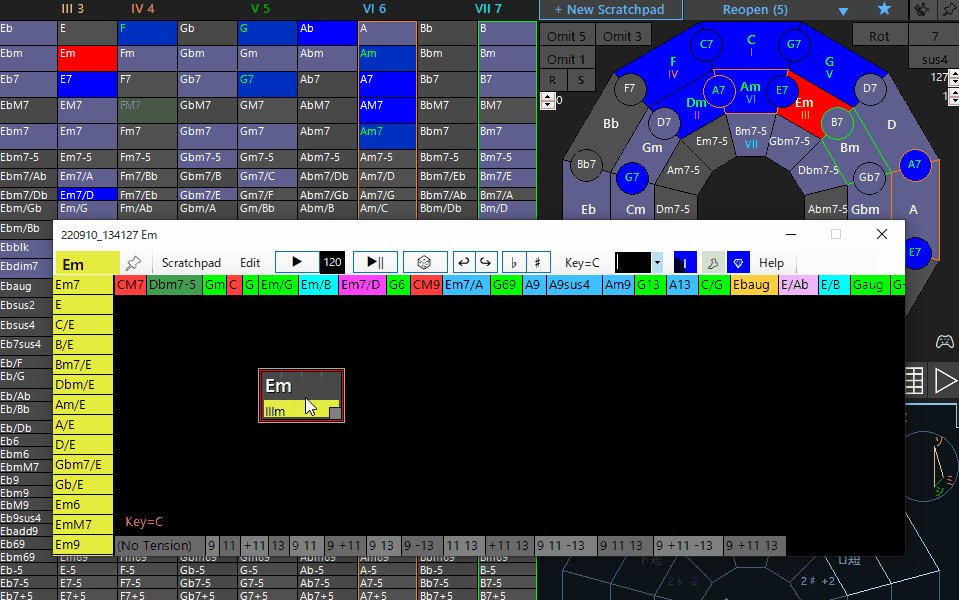
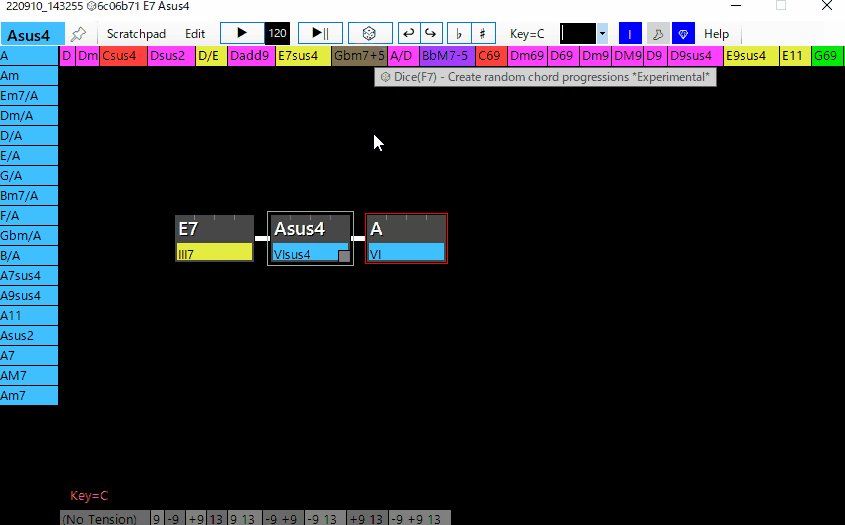
決めたコードをドラッグ&ドロップで入力します。
EmやEに惑わされず、Ⅰ~Ⅶの数字を見て入れてください。

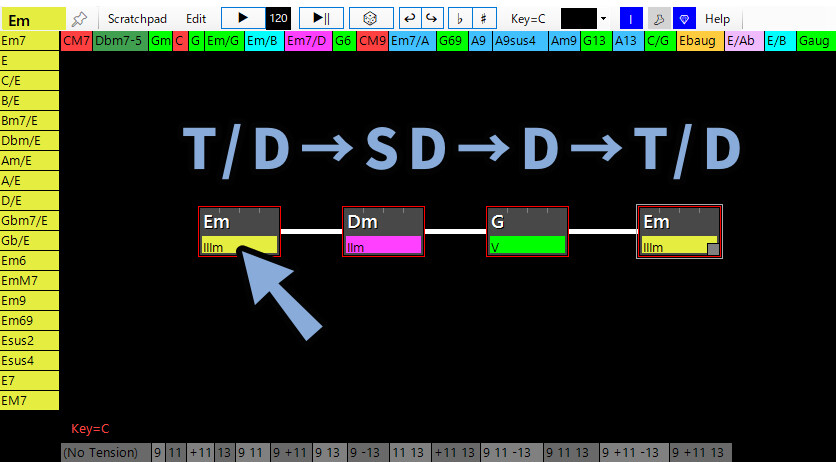
ⅢをTと解釈した場合、T → SD → D → Tになる。
つまり「安定 → やや不安定 → 不安定 → 安定」という一般的な進行です。

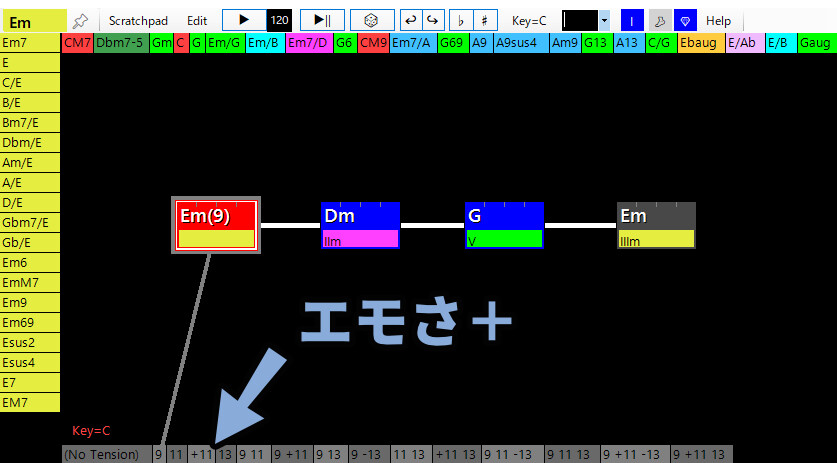
あとは、エモさをプラスする場合はテンションコードに置き換え。
(6、7、9、11、13などの数字が書かれた音)

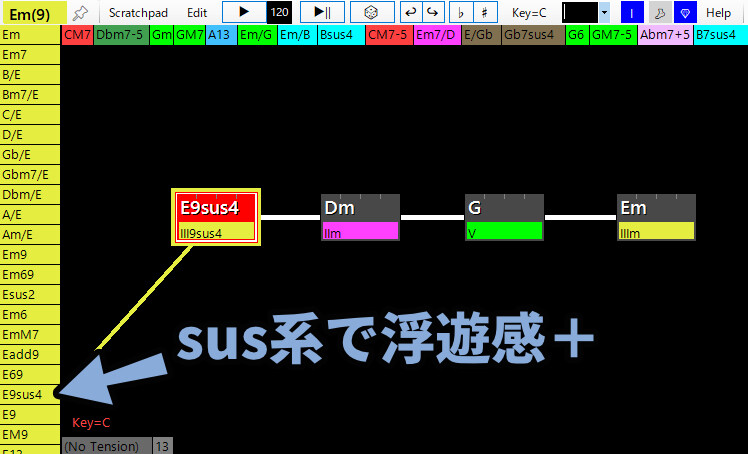
susという表記がある物に変えると浮遊感がでます。

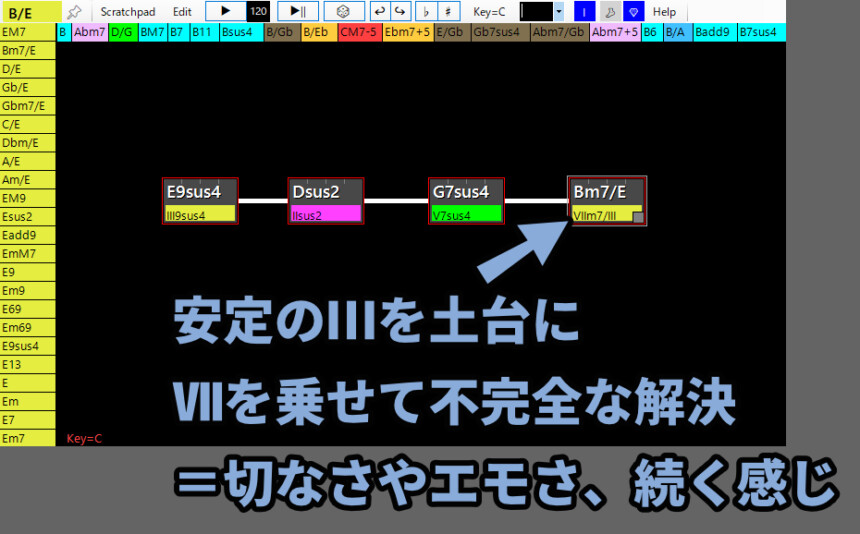
解決が強すぎると、音楽が終了した感じに繋がります。
この場合は安定音の土台に不安定な音を入れます。(分数コード)

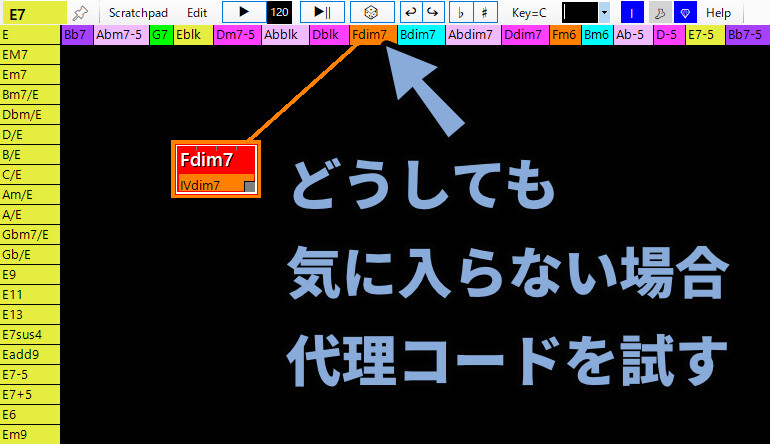
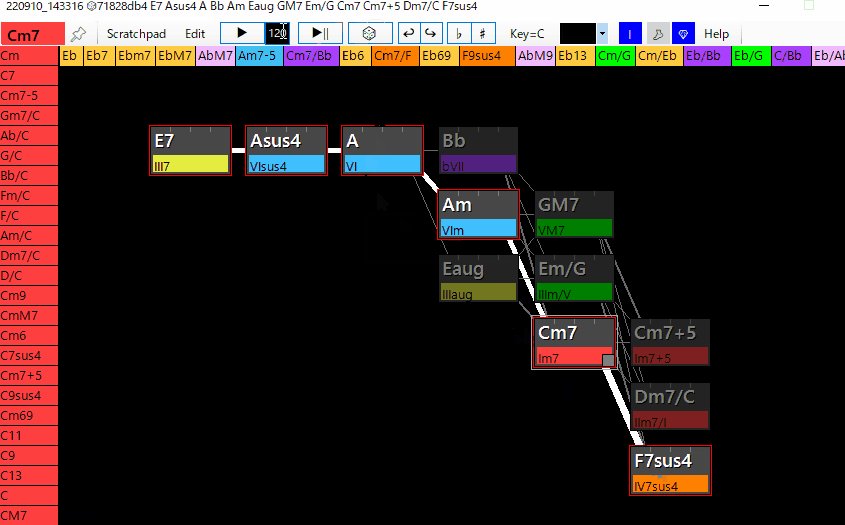
聞いてみて「違うな」と感じた場合は上にある代理コードを試します。

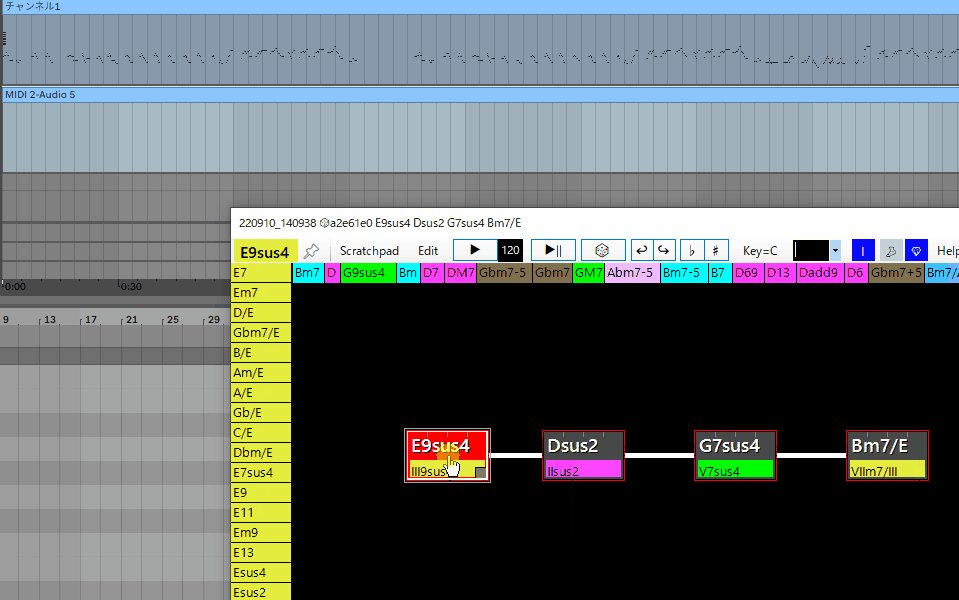
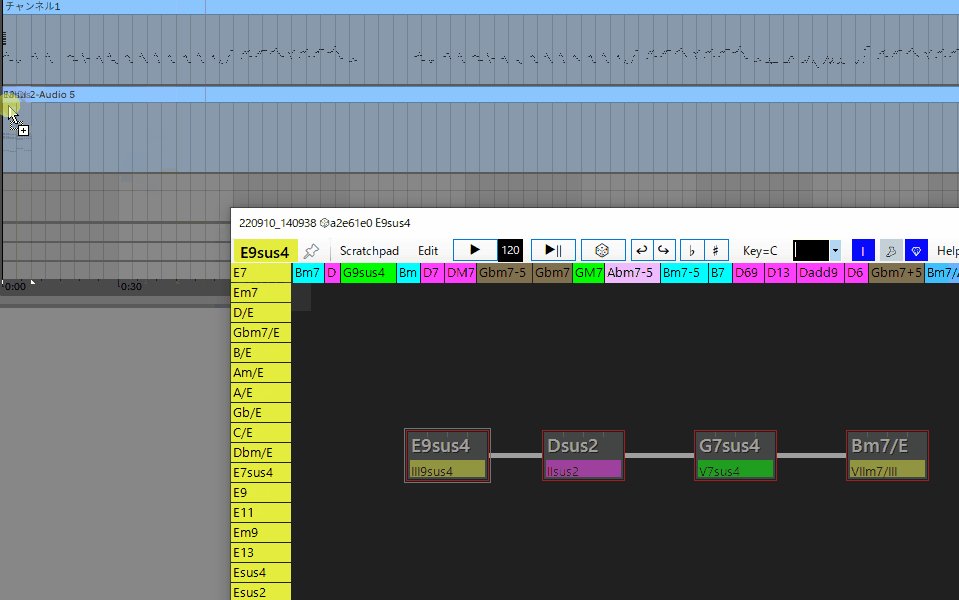
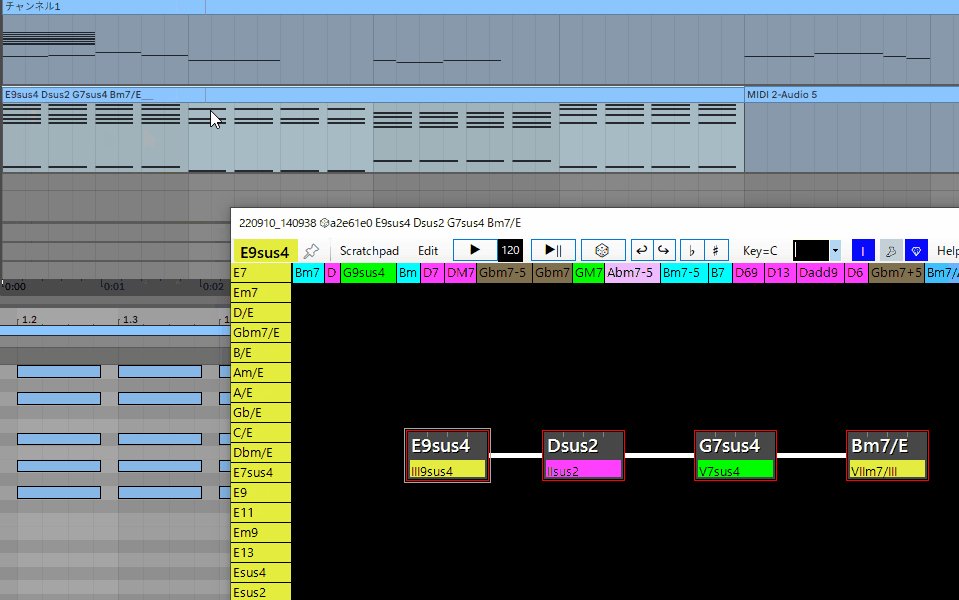
このようにして、出来たコードをドラッグ&ドロップ。
これで打ち込みできます。

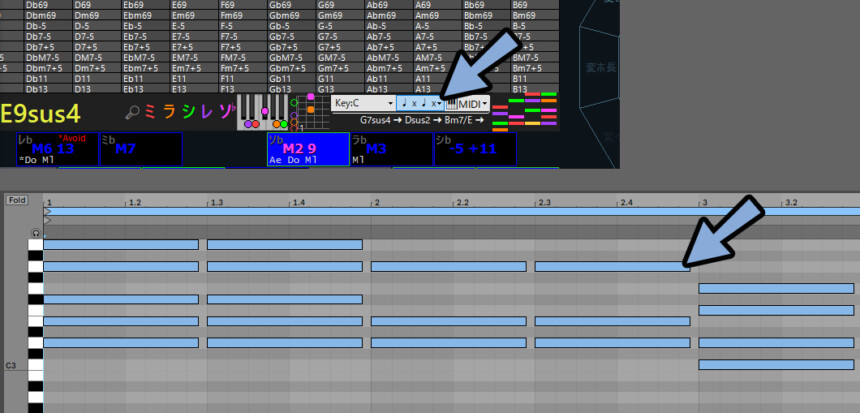
コードの鳴らし方はGeckhordのKey横で設定できます。

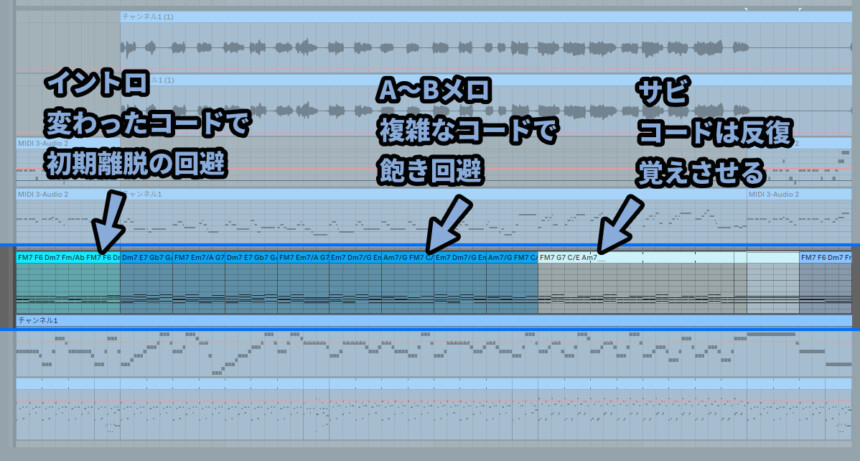
イントロは注意を引き、聞き続けてもらうために少し変わったコードを入力。
A~Bメロは単調なメロディとドラムになるのでコードで飽きを回避。
サビは大きく展開するので比較的簡単なコードにする。これを繰り返して、印象付けを強化。
といった形でコードを組みます。

これでコードが完成です。
吉報:何も考えたくない方へ
ここまでに話を聞いて何も考えたくなくなった方が居ると思います。
そんな方は、これだけ覚えて帰ってください。
New Scratchpadを開いて上のサイコロ押す。
コード生成ガチャができます。

聞いて良い音か判断。
これだけで、それっぽいコードができます。
このあたりは動画で解説してるのでこちらをご覧ください。
ベース作成
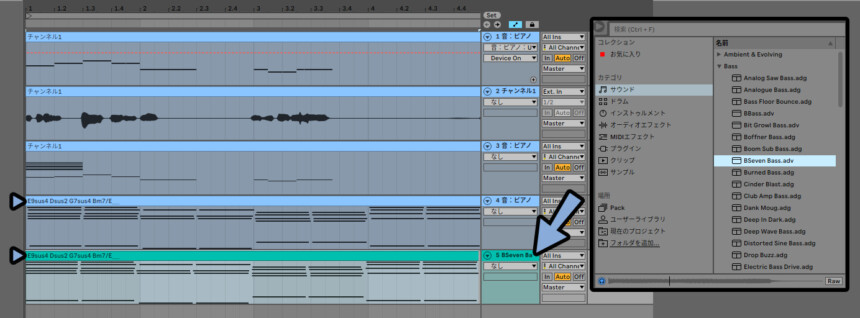
ベースのMIDI音源を追加します。
何でも大丈夫ですが…シンセで作るのがセオリー。
(サウンドから追加すると1つの音源のピッチ変更音になるので良くない。私は知らなかったのでやらかしてます)
複製したらコードの音を複製して割り当てます。

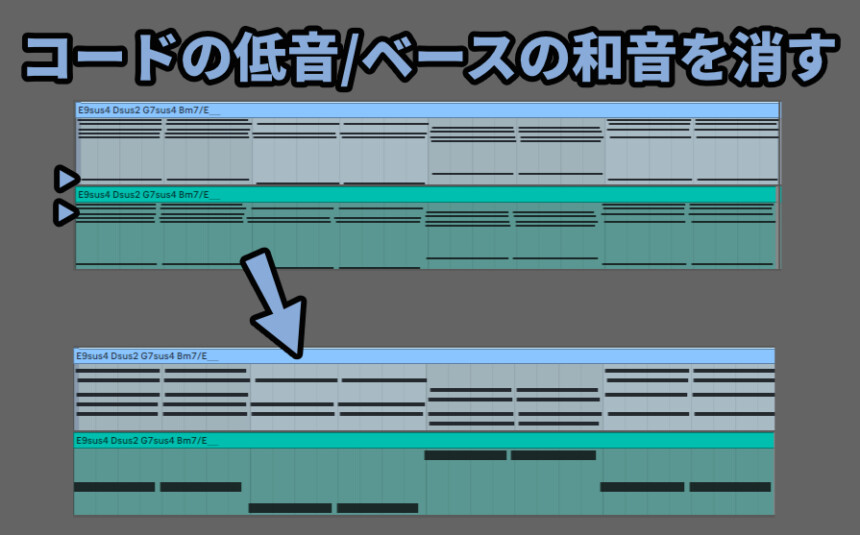
コードの低音部分を削除。
ベースの和音部分を削除します。

短さを調整。
複製。

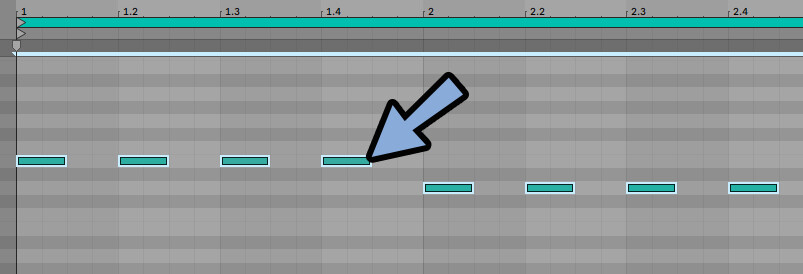
ベースはドラムのように打ち込みます。
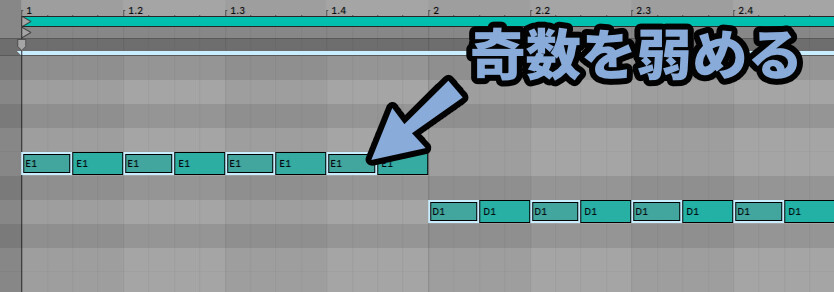
奇数を弱めてアップビート化。

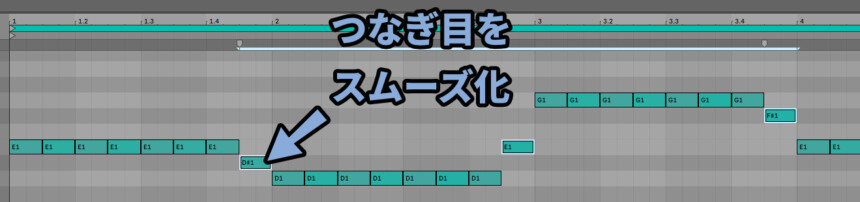
音の変わり目をスムーズ化にします。
ベースはこの処理が大丈夫です。

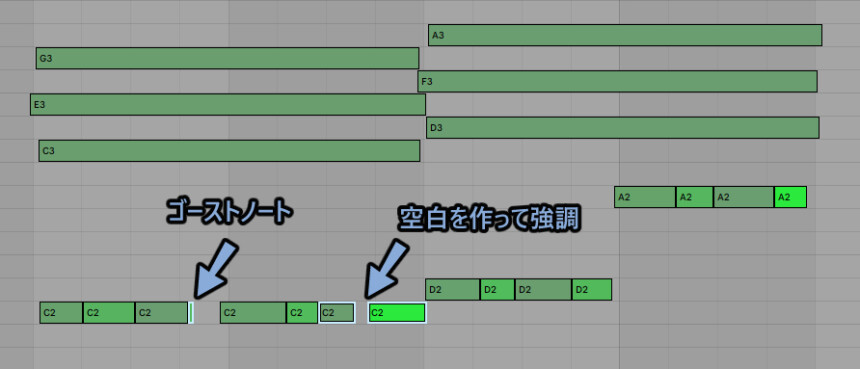
空白を作ったりすると綺麗なベースが作成できます。

詳しくはこちらをご覧ください。
ドラムの作成
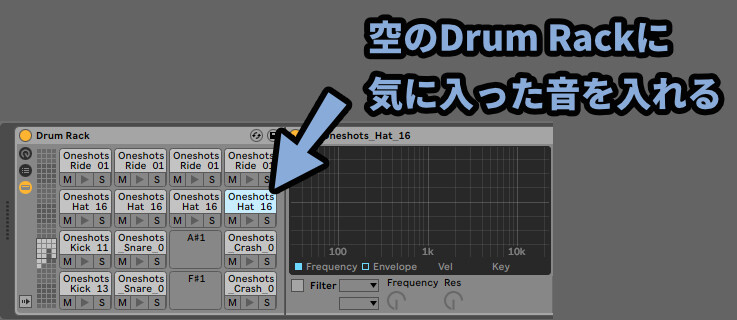
空のドラムラックに好きなハイハット、スネア、キックの音を入れます。
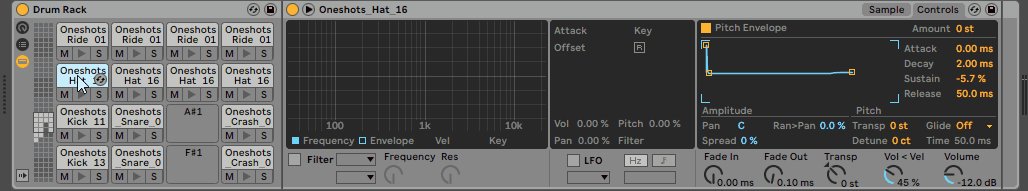
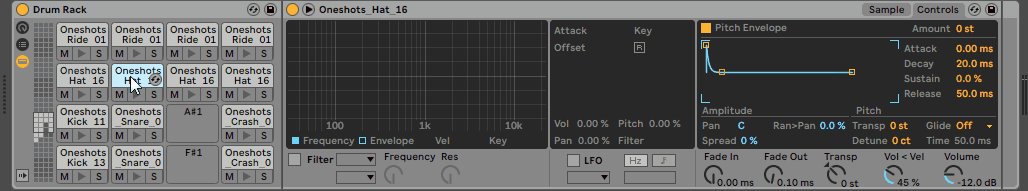
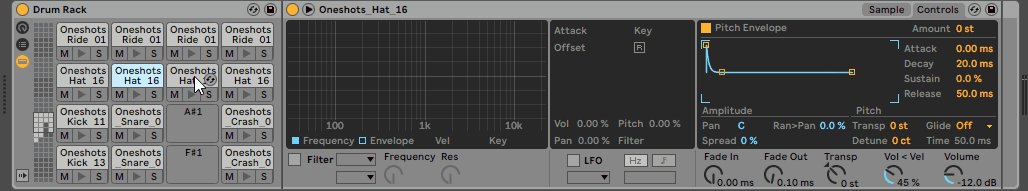
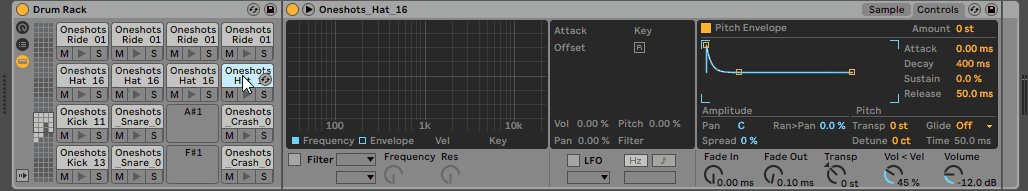
ハイハットはオープンとクローズで同じ音源を4回入れます。

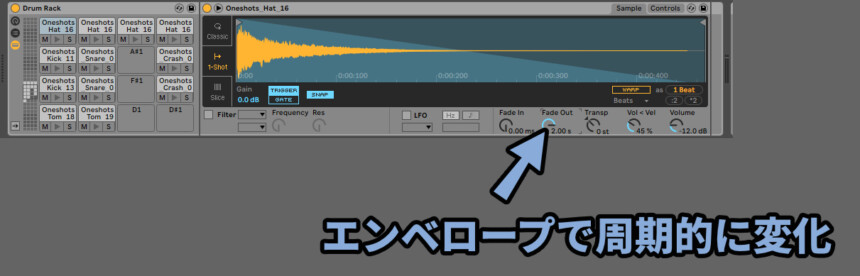
※追記:これは音源を4つ作らなくても、Fade Outやディケイをエンベロープで変化させると再現できるようです。
知らなかったので4つ作ってました。

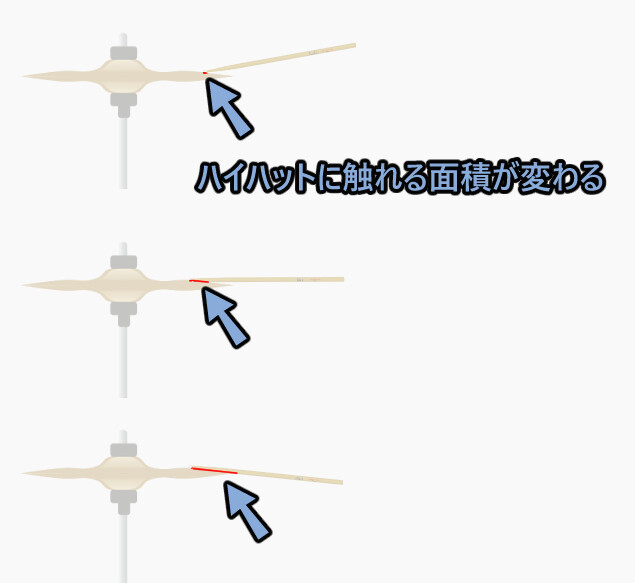
ドラム楽器はスティクの叩く位置で音のなり方が変わります。
特にハイハットの違いが顕著です。

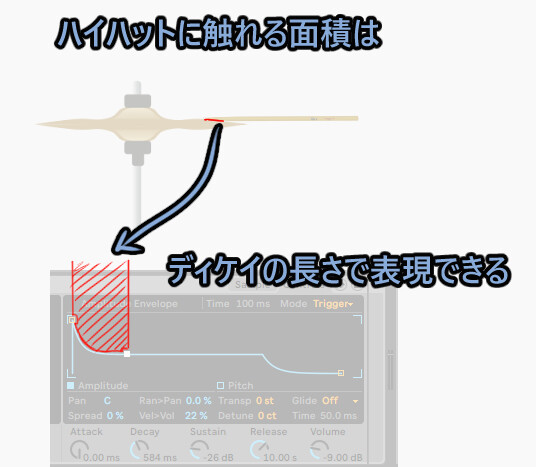
これをディケイを使って再現します。

4つ入れた同じハイハット音源のディケイの長さを変えます。
これで叩き方の違いを表現します。

スネアとキックとシンバルはディケイ変更の効果が弱いので音源自体を変えました。
(スネア=ディケイ長め、キック=ディケイ短めのセオリーがあるのでそれ通りに設定)
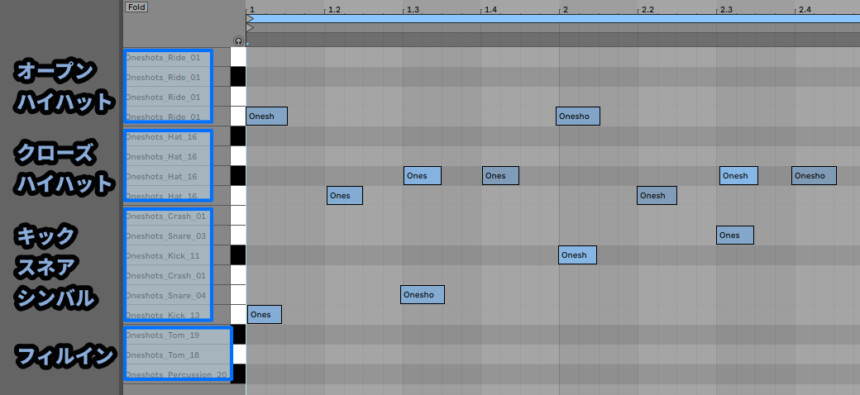
・オープンハイハット×4
・クローズハイハット×4
・キック×2
・スネア×2
・シンバル×2
・フィルイン関係×多数あとは、リズムパターンを入力します。

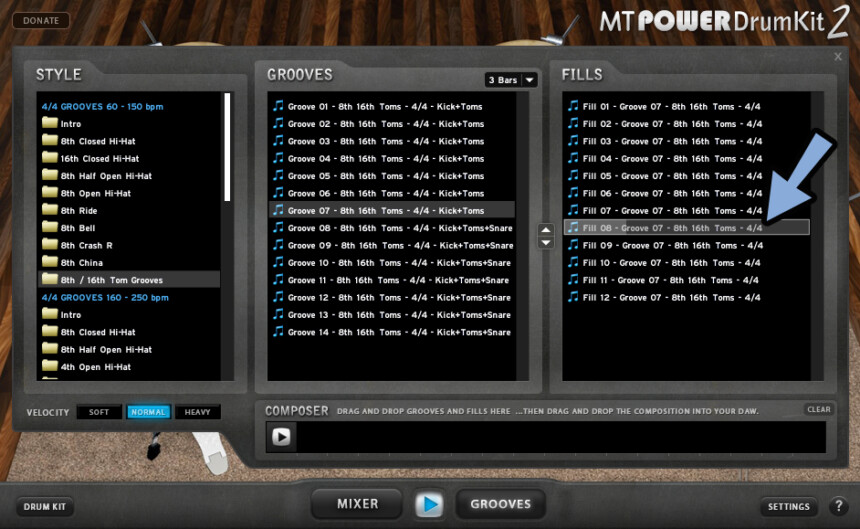
MT POWER DrumKit2を開くとリズムやフィルインパターンを取得できます。

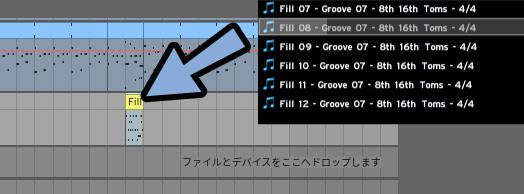
ここから気に入ったものをドラッグ&ドロップで読み込み。

中にあるMIDIをコピーして自分のドラムラックに張り付け。

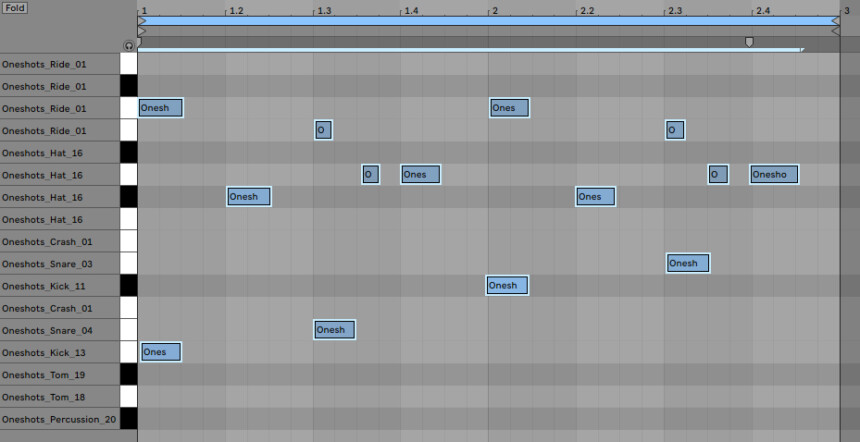
配置などを修正。
このように改造して使えばドラムが完成です。

キー変更
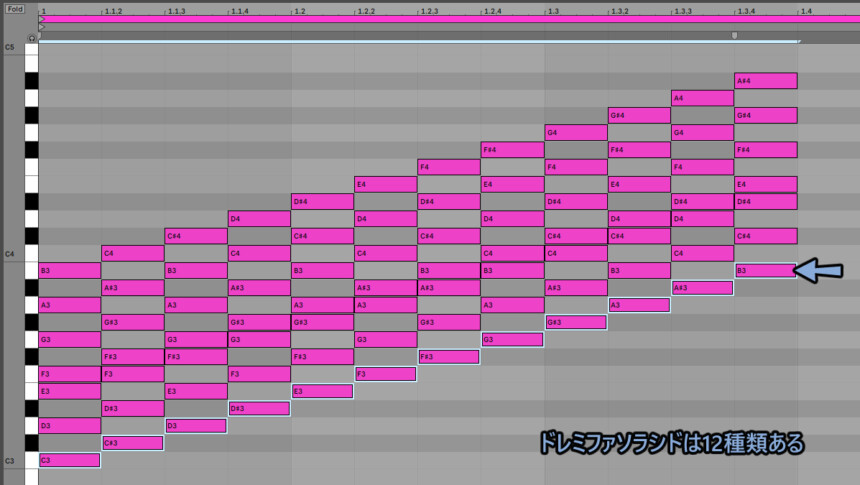
ドレミファソラシドの7音階を12音階で見てスライドさせます。
これが移調(全体のキー変更)です。ハ長調から1つずつ上がってます。

これで12個のドレミファソラシド(Key)を表現できます。

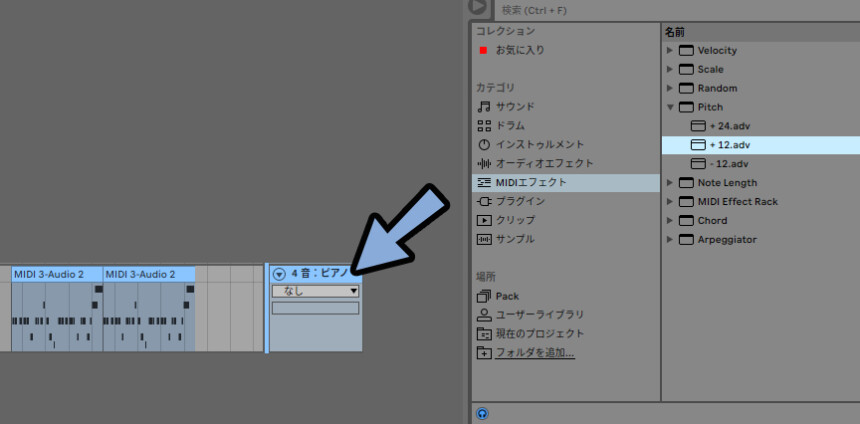
このキー変更はMIDIエフェクトのPitchで表現できます。
ハ長調が7音階以外の音が黒鍵で表示され分かりやすいです。
なので、短調などを使わない限り、ハ長調で作ってPitchでキーを変えることをお勧めします。

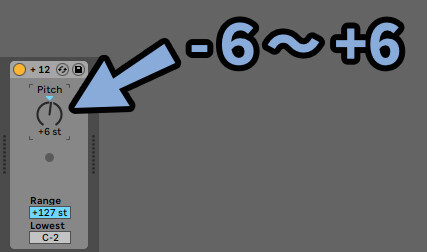
-6~+6に振ると12個のKeyすべて表現できます。

後は…12通りなので聞いて一番しっくりくるものを選びます。
転調
転調という曲の一部でキーを変える技があります。
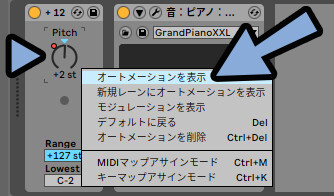
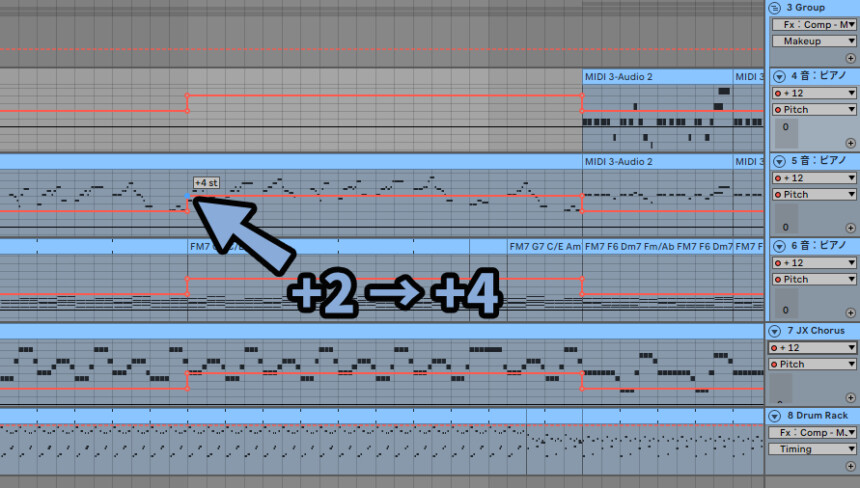
これはPitchのオートメーションを表示。

転調したい所のピッチを変える。
これで再現できます。
ハ長調から+2 → +4なので、ニ長調 → ヘ長調に転調してます。
KeyC+2= D、 +4=E。(#Cなどが含まれることに注意)

転調は曲の展開で調を変えると変化が多すぎて別の曲になります。
大サビなどの長い繰り返しの中で使う事がおすすめ。
転調用のコード作成
弱い転調は何もしなくても綺麗にできます。(平行調、同主調、半音転調など)
Pitchを±2以上変える場合、コードなどで補強しないと綺麗にできません。
なので、Pitch +2 → +4の所、つまり「D長調 → E長調」の転調の落差を補強します。
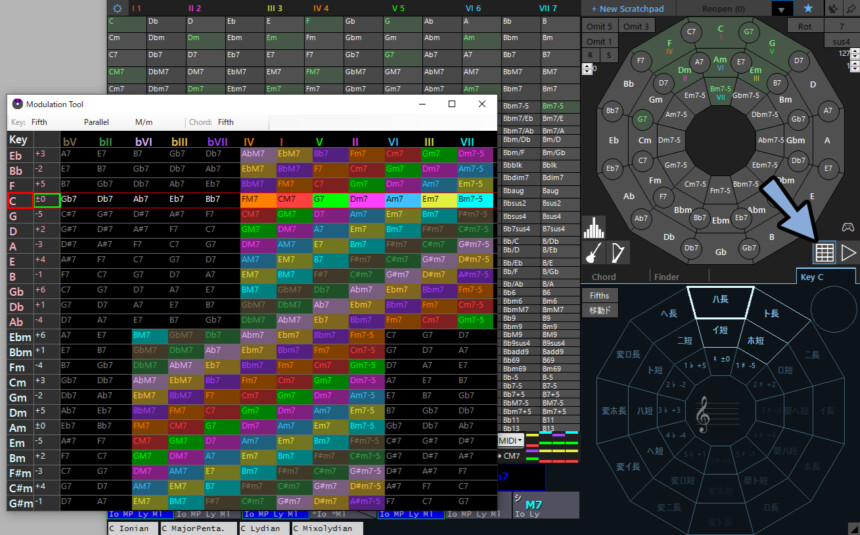
ここでも役立つのがGenkhord。
右下の転調ツールを選択して立ち上げ。

左側で転調元と転調先を指定します。
すると、転調の際におすすめなコード進行が出てきます。
私はC長調で作ってPicthで移調してるのでC → 2を選択してます。

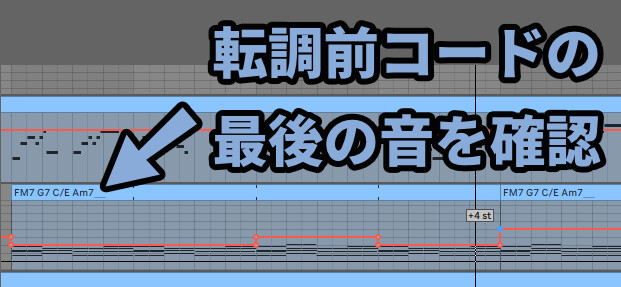
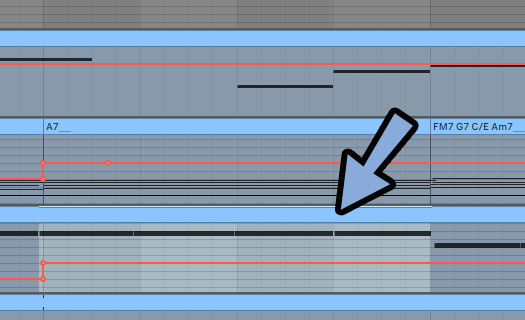
Abletonに戻り、転調の最後のコード音を確認。
FM7 → G7 → C/E → Am7を繰り返してるので「Am7」です。
(正確に言うとAm7にPitch+2したもの)

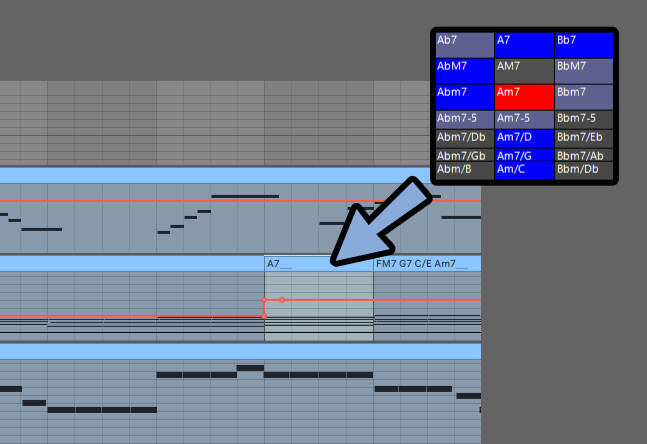
転調後の緑を±0の位置に設定。
最後の音を押すとおすすめの転調先が出てきます。
今回は、運よく+2の位置に「A7」があったのでそれを使います。

転調後のコードをA7に差し替え。

それに合わせてベースなども調整。

これで転調用のコード生成が完了です。
短調への転調
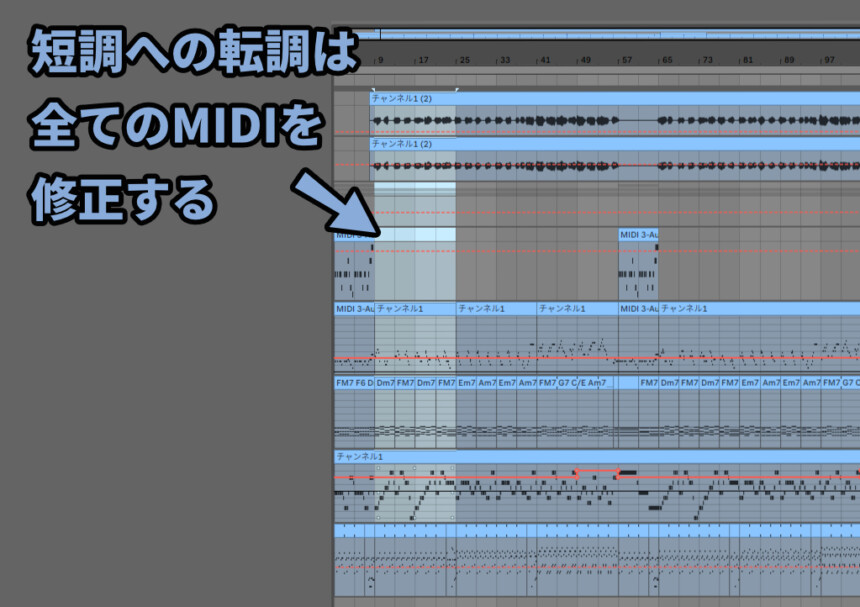
短調と長調は構成してる音が異なります。
なので、短調に転調する場合は全てのMIDIを修正する必要があります。

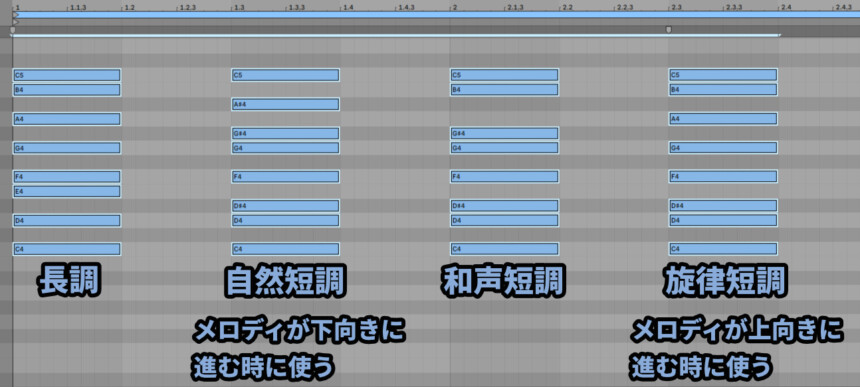
そして短調も3種類あります。
旋律の流れが下に向かう時は自然短調、上に向かう時は旋律短調を使います。

まず自然短調に置き換えます。
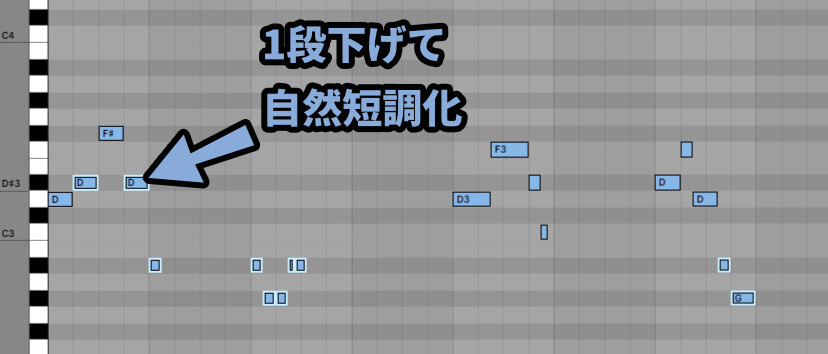
3と6と7番目の音を選択(Key=Cの場合、E、A、B)

12音階で見て1段下げて自然短調化。

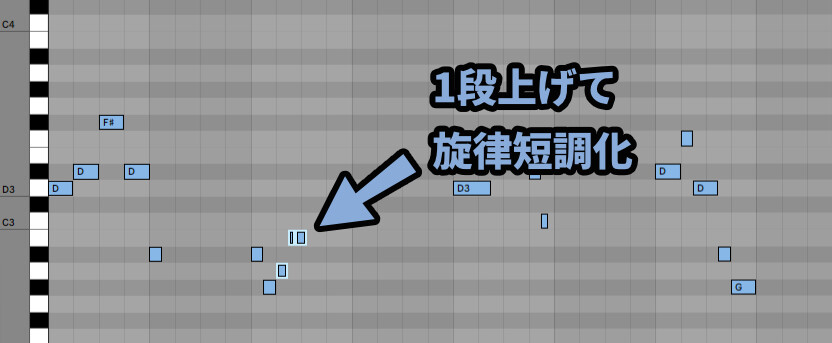
次に旋律短調に置き換えます。
先ほど下げた中から、「6」と「7」番目の音を選択(Key=Cの場合、A、B)

12音階で見て1段上げます。
これで旋律短調化できます。

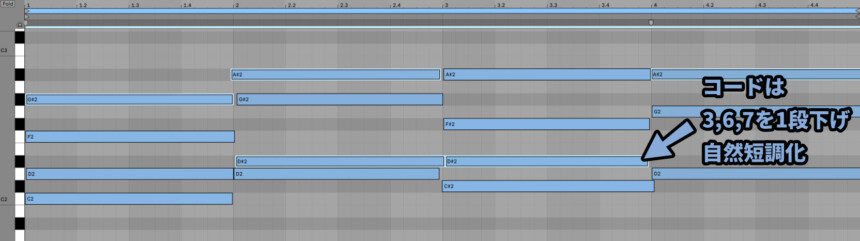
コードは転回などがされているので上や下への流れは弱いです。
なので、3,6,7を下げて自然短調のままにします。

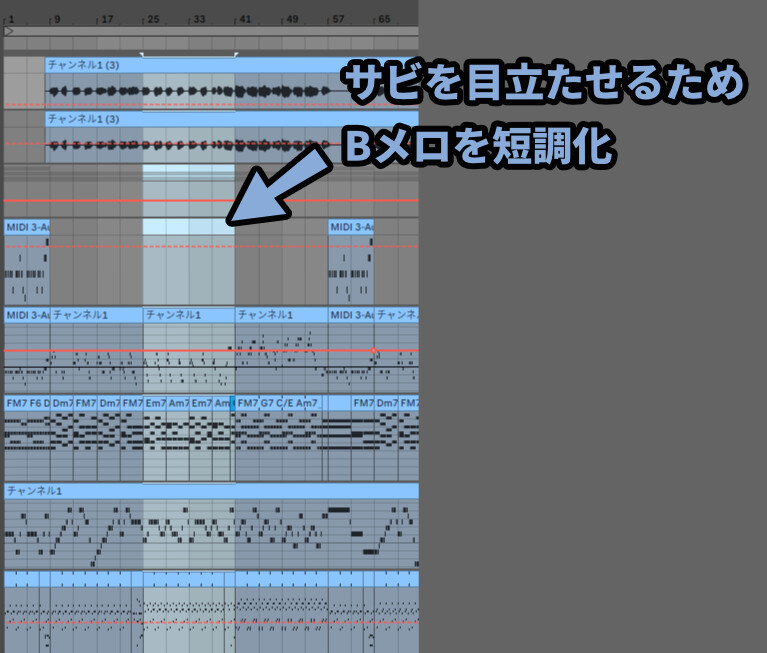
サビを目立たせるためにBメロを短調にする、などの使い方がおすすめ。

以上が短調への転調です。
微調整
微調整で行う事は下記。
・音質調整
・エフェクトで声の揺らぎ再現
・パン振り
・その他の処理や修正
音質調整
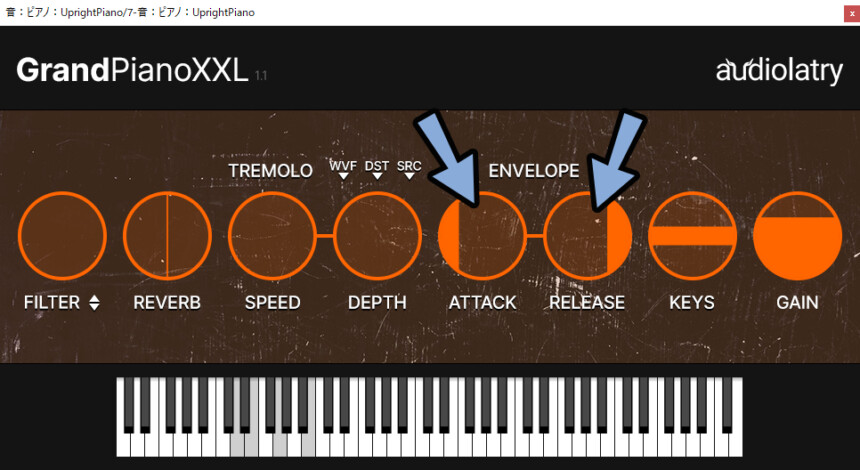
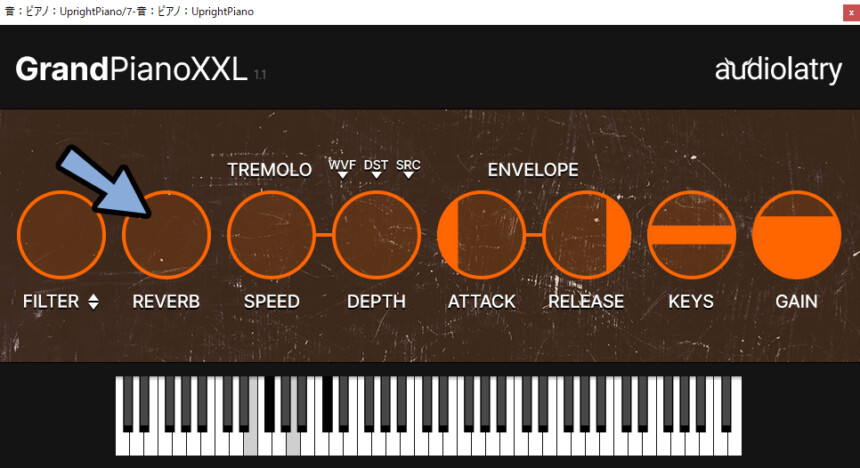
まず、既存音源のアタックとリリースを調整します。
音楽に音が合わない時は音源よりもまずこの2つを調整。

リバーブは最後にかけるので切ります。

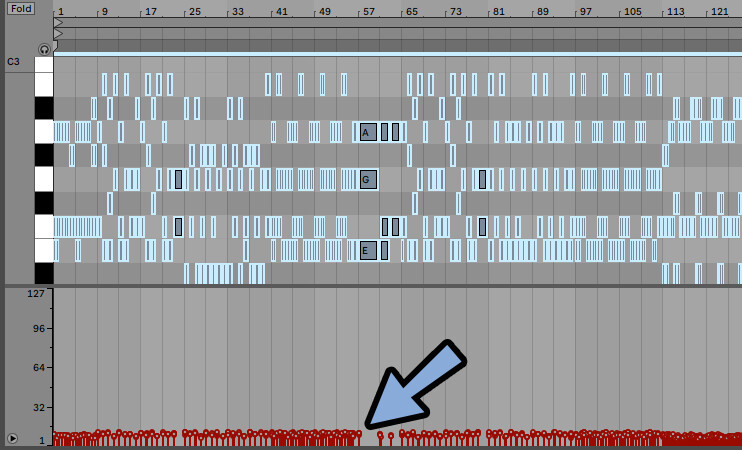
つぎに、コード、副旋律系のピアノのベロシティーを下げます。
16以下が目安。(60を超えるとやけくそ感が出ます)
ベロシティーが変わると再生される音源が変わり、目立つピアノ音源が出てきてしまうようです。

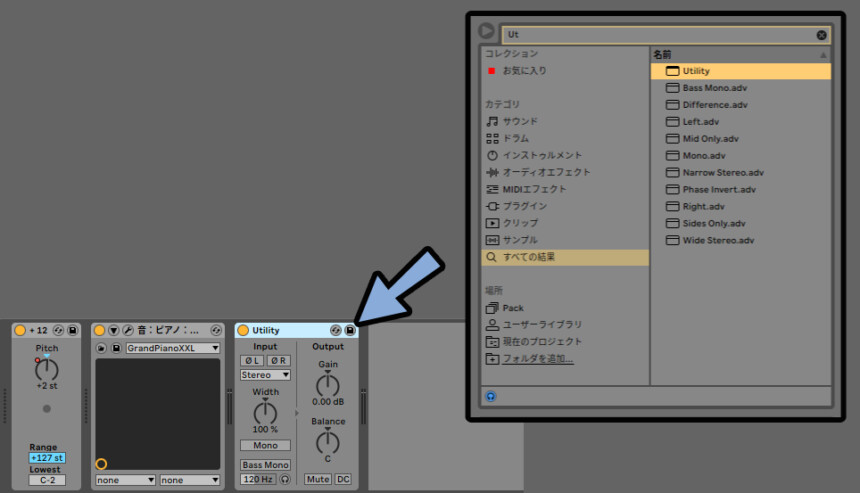
音量はCtrl+F → Utilityで調整。
エフェクトとして指し、Gainで調整します。

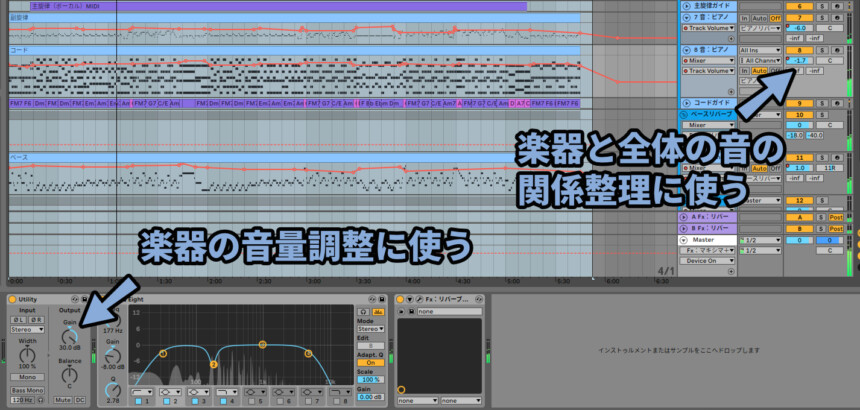
UtiliyのGainは楽器の音量調整に使います。
ベロシティーを下げ、Gainを上げることでやさしいピアノ音が聞こえます。
また、右側にある音量は楽器と全体の音の関係整理に使います。
ピアノ音が目立つ場合は下げたりという調整と使い分けます。
あとは気になったら音量調整を行います。

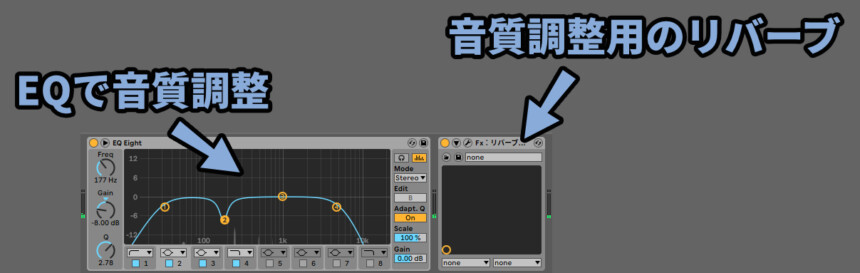
次に音を調整するエフェクトを入れます。
EQで音質調整、不可聴域(20Hz以下、20000Hz以上は消さない方が良いみたいです)
聞こえなくても倍音として影響を与え、音にキャラクター感が残るようです。
ボーカルは消さない(喉の振動などが可聴域外)、それ以外はベースとぶつかる、聞こえが悪い場合は緩やかなカーブで消す。

エフェクトを使って音を作ります。
サチュエーターにfreeTILTを使用。少しだけ入れて声に温かみ+。
ボーカルには微妙な音の揺らぎを作るため微弱なAuto Panを入れました。
(※画像はヨットさんアドバイス前に組んだエフェクト)

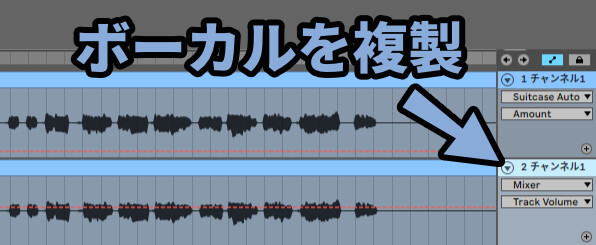
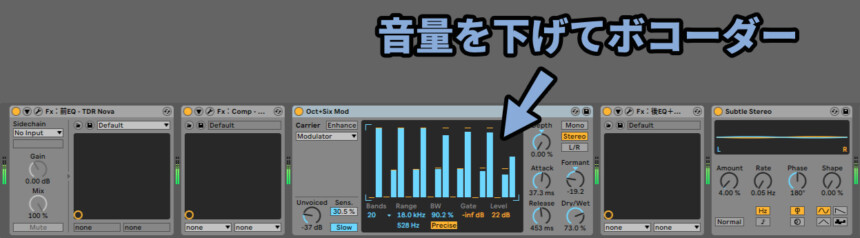
さらに、ボーカルを複製。

音量を下げてボコーダーを入れます。
ハモリ的な感じで哀愁ある少しレトロ感を出そうとしてこの処理を入れました。

以上が音質調整です。
A,B,で空間リバーブ
部屋の広さを表現するリバーブはマスターに刺してはいけません。
考え方は合ってますが…
ドラムはリバーブが弱い方が綺麗、ピアノは強めといったかかり具合の調整ができません。
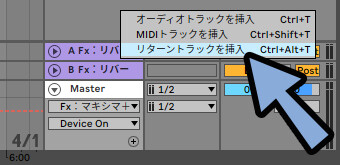
そこで出てくるのがAとBのリターントラックです。
消した方はCtrl+Alt+Tで再生成。

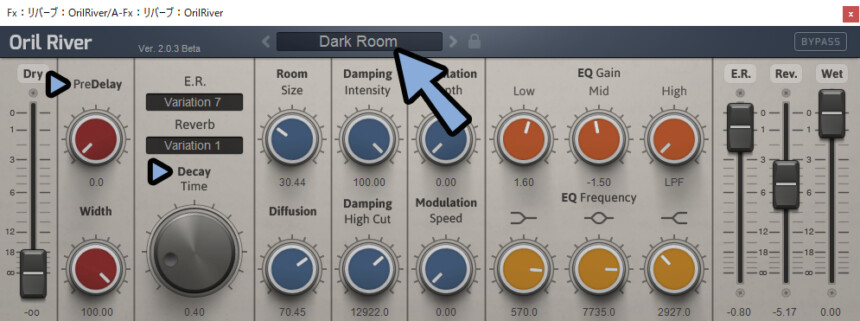
Aにショートリバーブ、Bにロングリバーブを入れます。
プリセット名で言うとA=Room系、B=Hall系。
あとは、PreDelay(リバーブの初音ズレで聞こえやすさにつながる)とDecay(長さ)を調整。
それ以外は分からない場合そのままでokのようです。

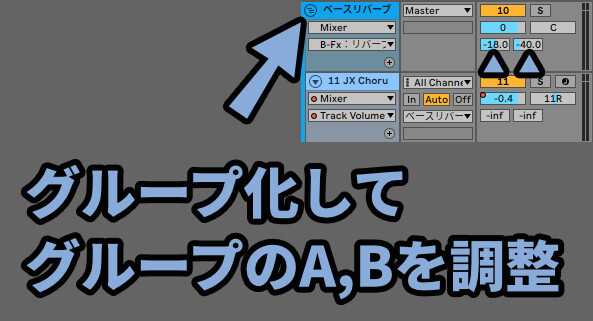
あとは、同じ楽器の物をグループ化。楽器が1つでもグループ化。
そして、右側の2つの数字でAとBの値=リバーブのかかり具合を調整します。

これで強弱をつけながら、全体の空間感を制御するA,B,リバーブが完成です。
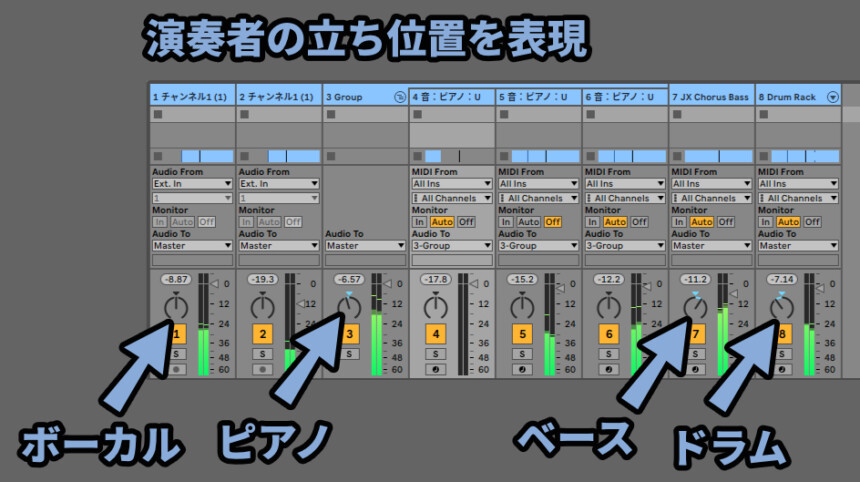
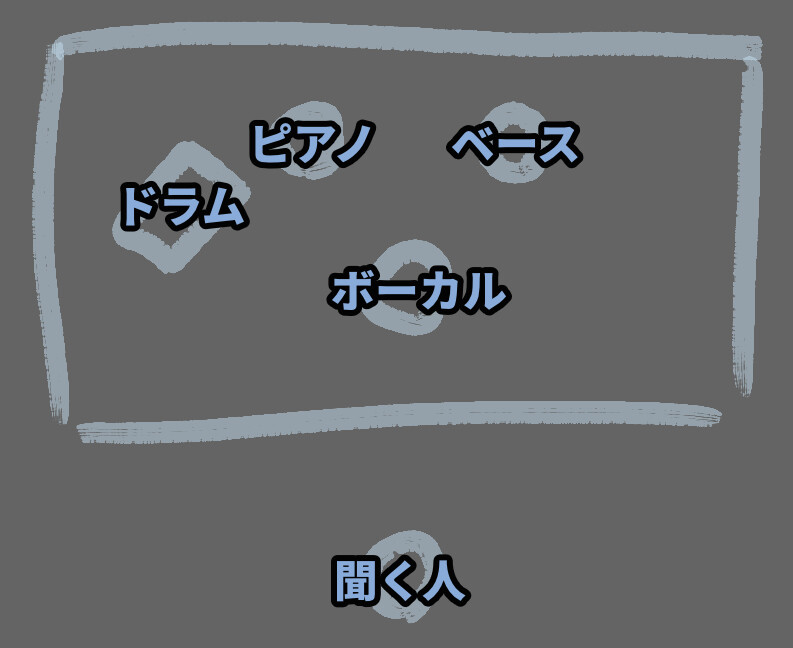
パン振り
わずかにL,R,に音を振り、演奏者の立ち位置を再現します。

聞く人に対しての立ち位置を作るイメージです。

正直、やってなくても分からないレベルのこだわりポイント。
グルーブを入れる
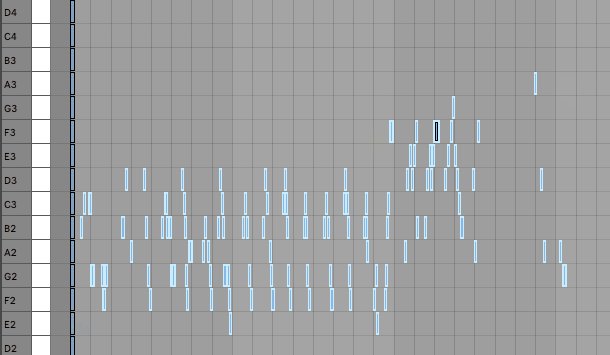
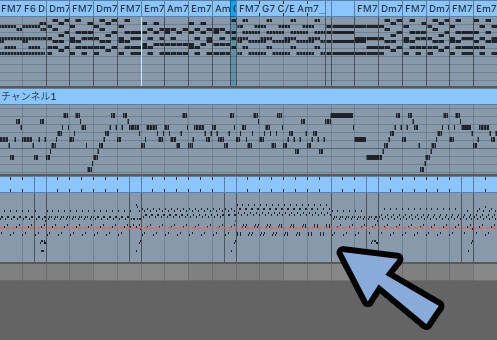
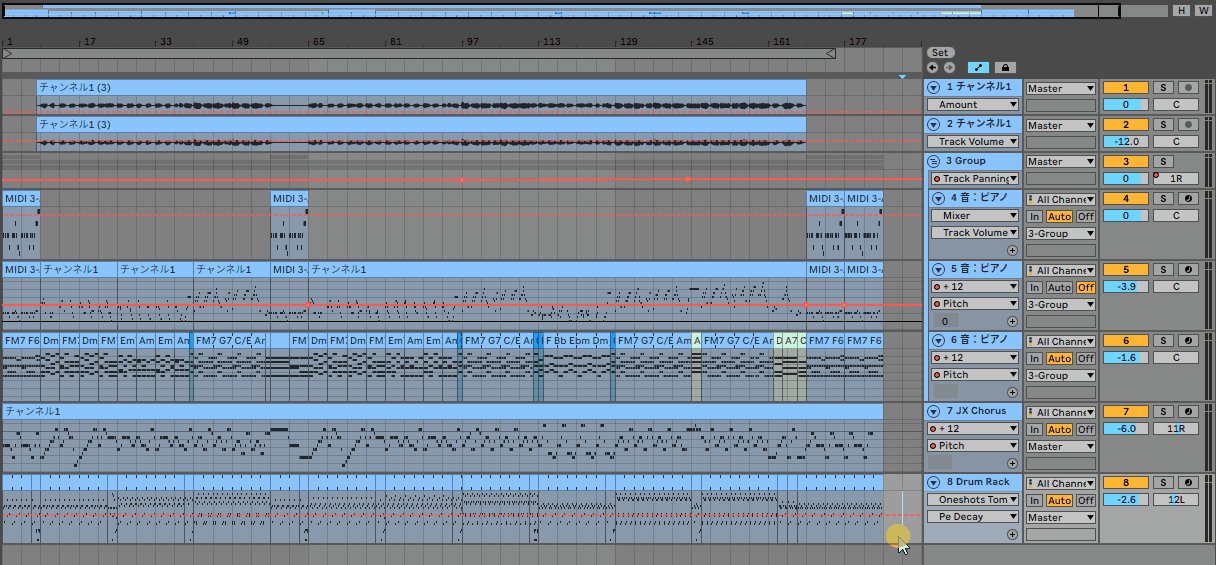
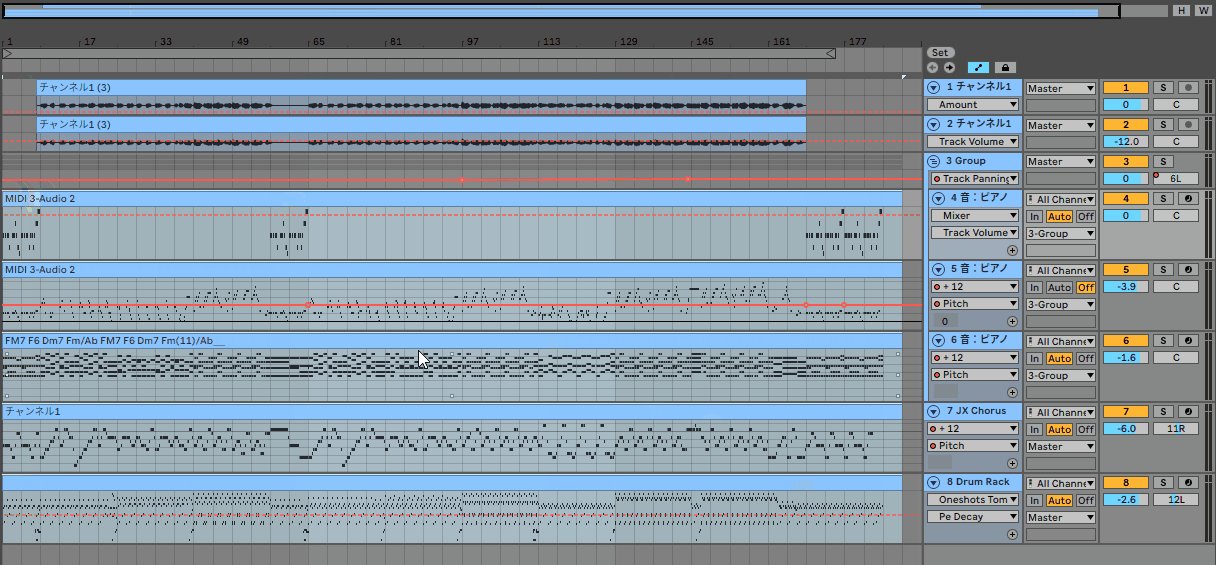
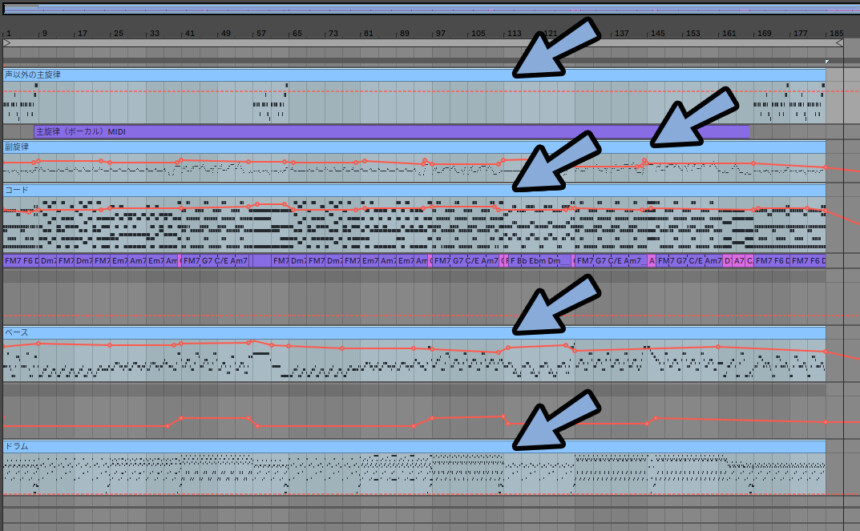
Abletonで繰り返しなどを使いMIDIを組んでいくとこのような形になります。
これではグルーブが入れにくいです。

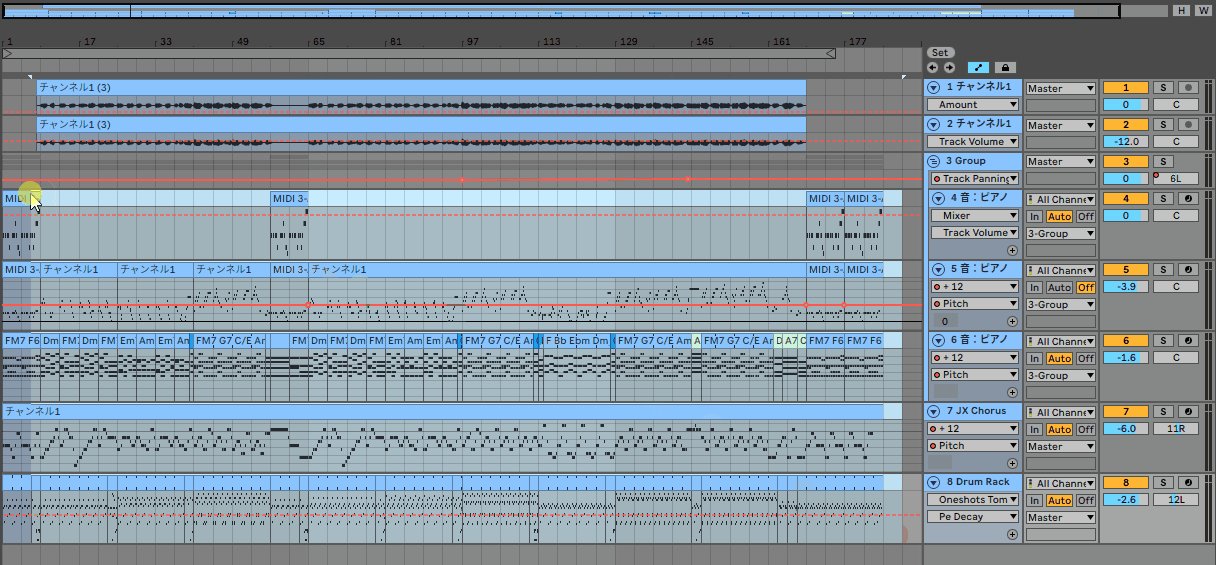
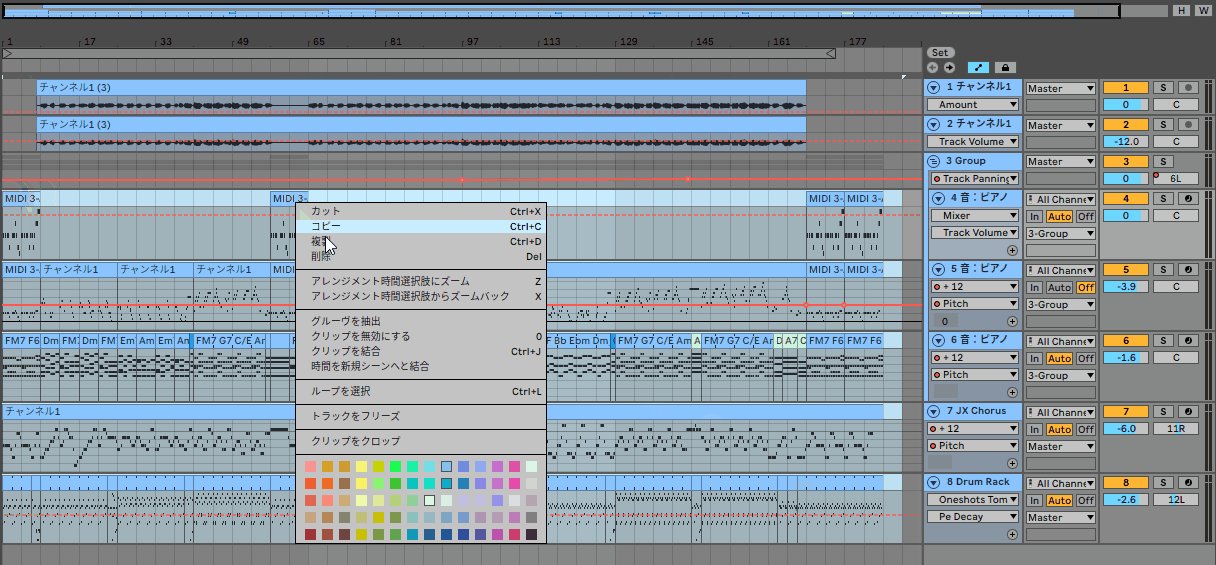
なので、Audio以外の全てのMIDIを選択。
Ctrl+Jで結合。

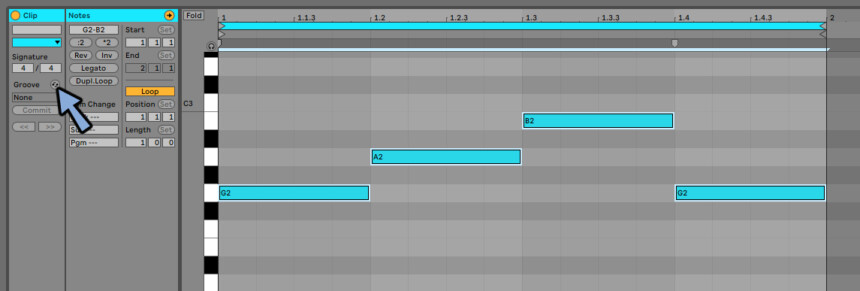
Grooveの所に任意のグルーブを入れます。
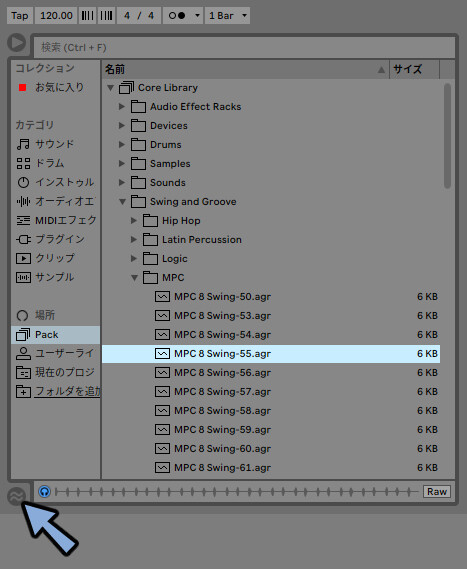
Clip → Groove横の回転矢印を選択。

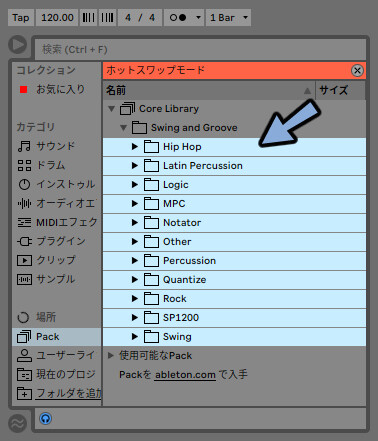
するとグルーブのテンプレートが出てきます。

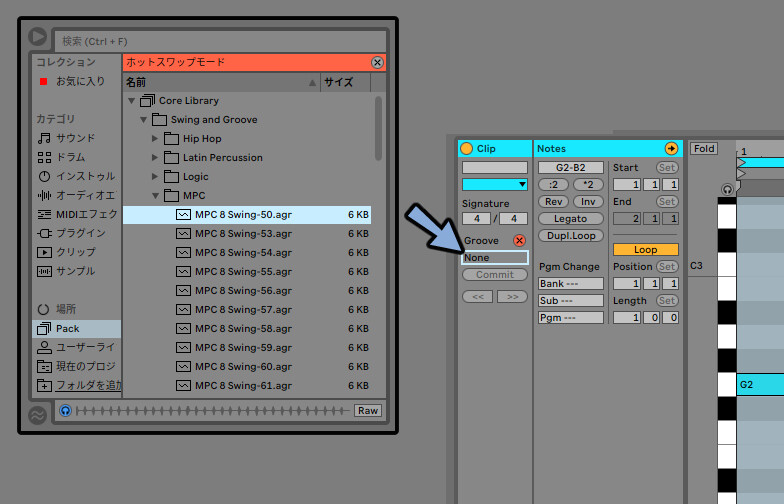
好きな物をドラッグ&ドロップでいれます。
(特にこだわりが無ければMPC系)

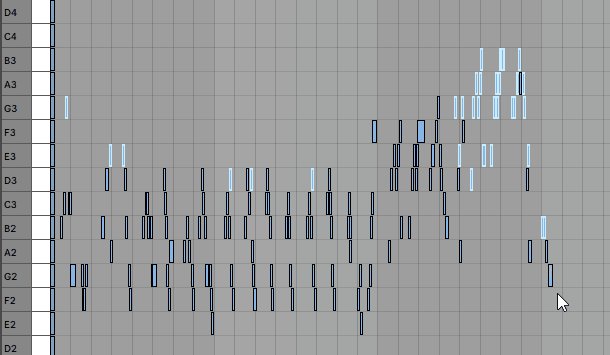
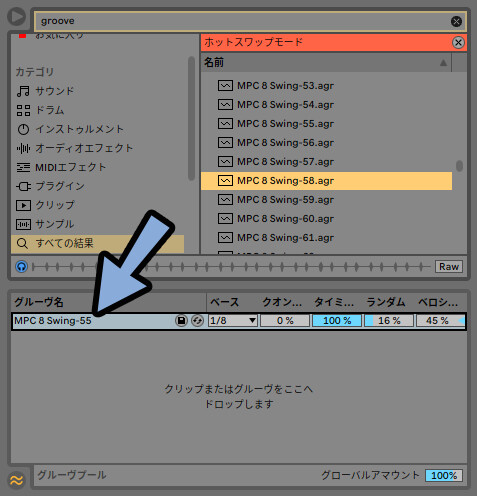
このような表示になればグルーブが入ってます。

これを全てのMIDIに割り当てます。
すると、全てが同じズレ方をするようで、曲全体の歪み的な、グルーブが完成します。

グルーブ変更は左下の波線を選択。

グルーブが表示されるのでドラッグ&ドロップで差し替えると変更できます。

これでグルーブが完成です。
コードの鳴らし方調整
コードは鳴らし方で個性が出ます。
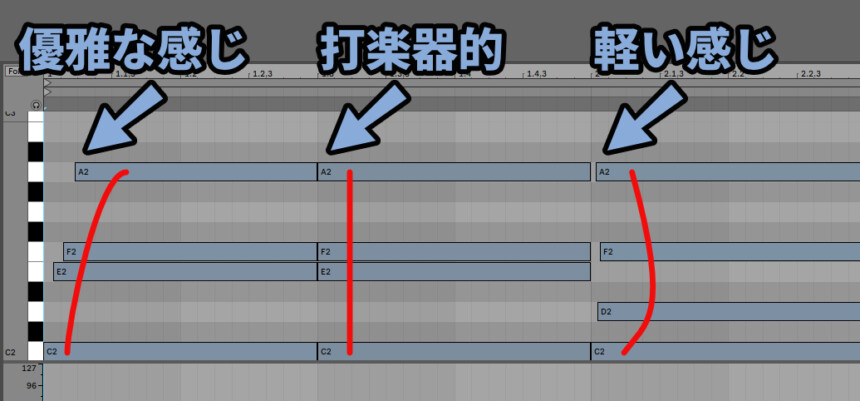
持論ですがこのように鳴らすと印象が変わります。

全部そろえた音は非常に打楽器的な強さがあります。
奇数小節のコードにズレを作り、軽さや優雅さを表現しました。
偶数は打楽器的な、揃えた鳴らし方で整ってる感やリズム感を表現。
後は…気になったところを気が済むまで直せば、いったん曲が完成です。
人に聞いてもらう
作った曲が正しく伝わるか実験します。
最初でも書きましたが、完成した曲を一度よっとさんに聞いてもらいフィードバックを頂きました。
VRChatのDTMユーザーが集まるイベント(Sound Geek)でプレゼンする流れで聞いてもらうことになりました。

まずメロディ着地してない、Aメロ,Bメロを動きが大きくサビが目立って聞こえないといういう声をいただきました。
なので、安定音ⅰに回帰する構造+上下動を弱めました。

そして…マスタリング全般、グルーブがランダム化しすぎでズレに聞こえるや、エフェクトなどのもっといい使い方があるなどのご指摘を頂きました。
そしてプロジェクトを見てもらうことになりました。
そこで、下記のブログのようなことを教わりました。
その内容を元に、後から記事を書き直したのが今回の記事になります。
結果、今回まとまって記事になりませんでしたが… 非常にありがたかったです。
次回はちゃんと体系立てた記事にしたい。











コメント