はじめに
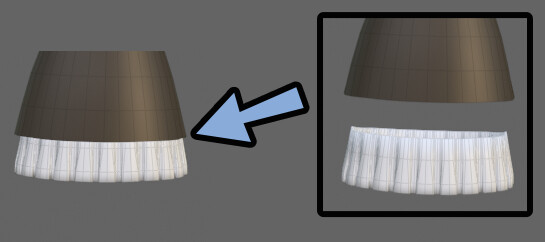
今回は、フリルスカートにウエイトを塗る方法を紹介します。

このような、パーツや面の構造が違うものへのウエイトの塗り方解説です。

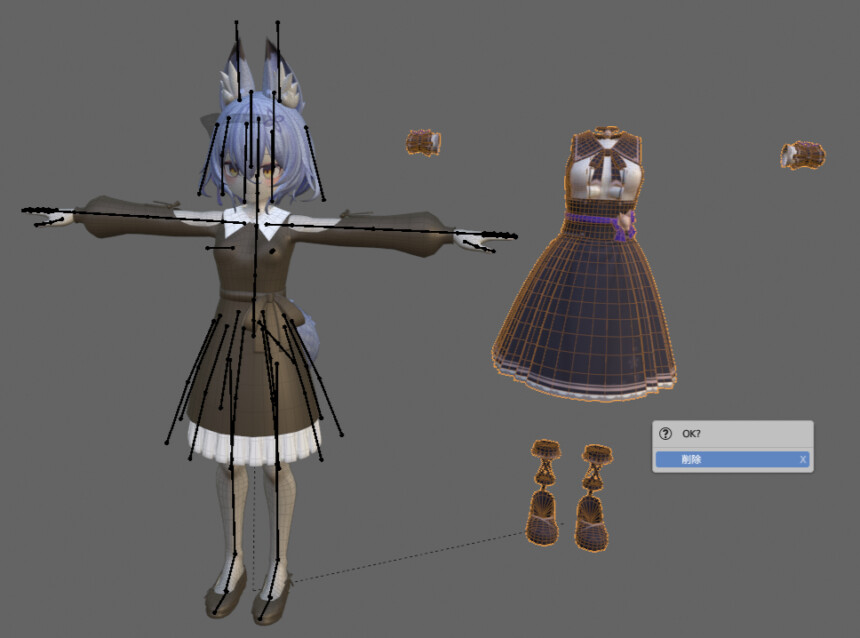
こちらで制作したフリルスカートにウエイトを塗っていきます。
※この記事の続きです。
Blenderの基本知識があることを前提に進めます。
今回やる事の概要
普通の衣装であれば、こちらの方法でウエイトを塗れます。
が、パーツが分かれてる場合、突き抜け等の問題が発生します。

こちらに対処するため、下記の手順で操作を行います。
1,モデル読み込み → ウエイト転送で基本的なウエイト付けを行う
2、単純化した形のスカートを作成 → ウエイトを塗る
3、服から、スカートの部分のメッシュを分ける
4,スカートをフリルの長さまで伸ばす
5、スカートに、単純化したスカートのウエイトを転送
6,フリルに、スカートのウエイトを転送
7,分離した服とスカートをつなぐ
基本的なウエイト付け
この2つの記事を元に、ウエイトをつけます。
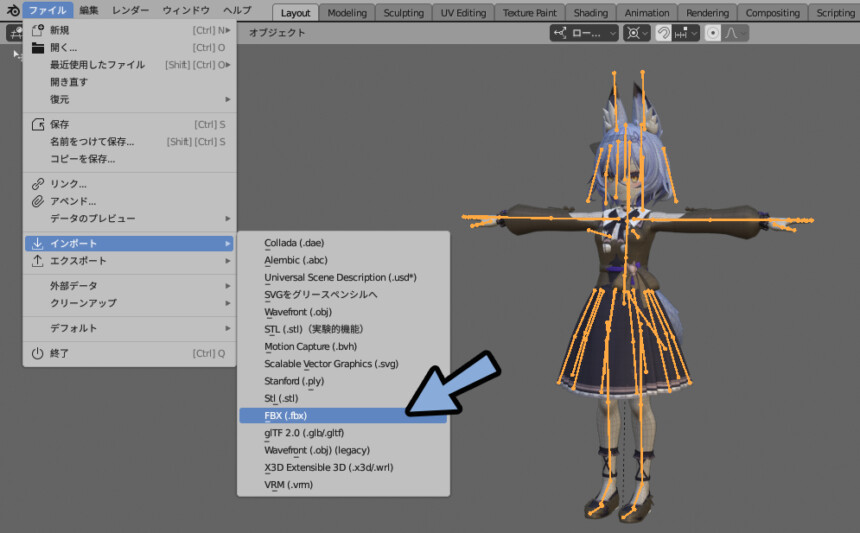
インポートでモデルを読み込み。

既存の衣装を削除し、体とボーンを残します。

あとは、ウエイト転送でウエイトを塗ります。

以上が、基本的なウエイト付けです。
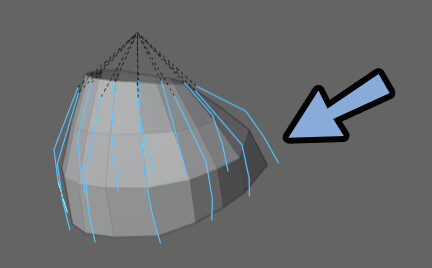
単純化したスカート作成
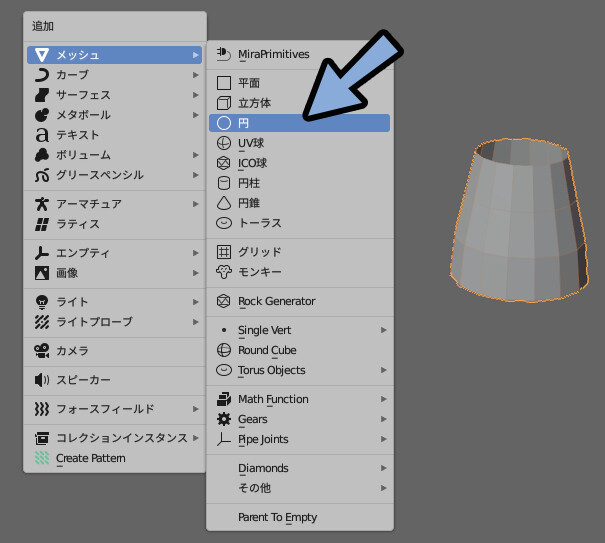
Shift+A → メッシュ → 円を製作。
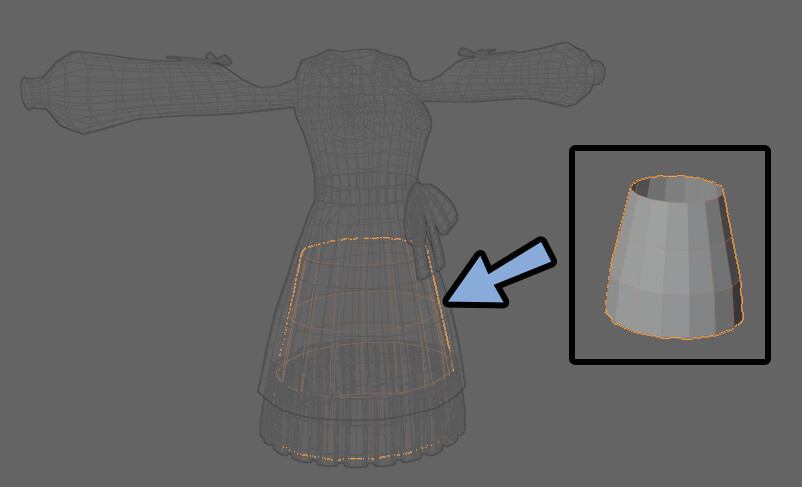
Eキーで押し出して単純化したスカートを作ります。

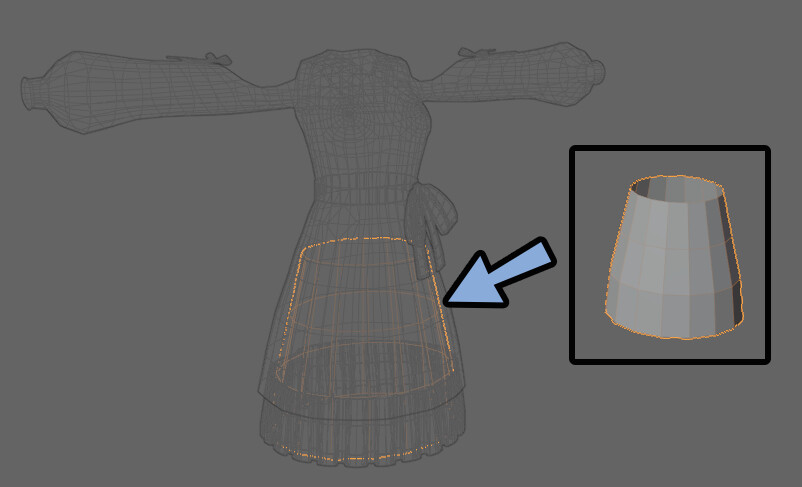
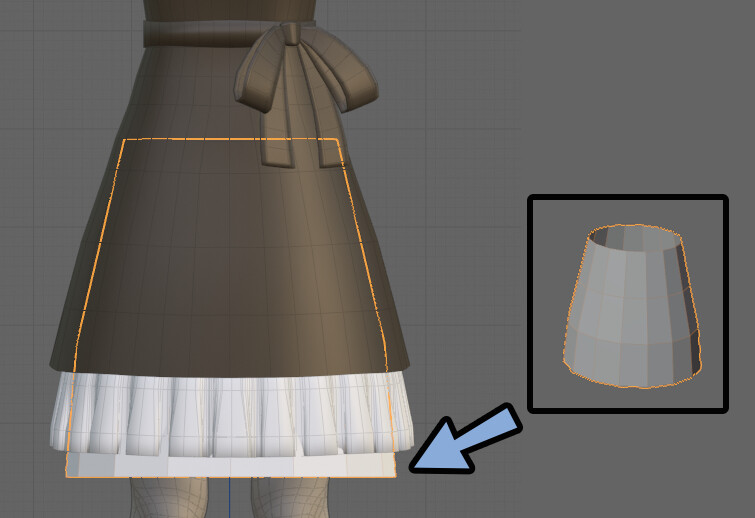
これを、スカートの中に入れます。

上下ともに、少しはみ出すぐらいが理想です。

あとは、スカート用のボーンを作成or調整。
スカートの分割の位置にボーンを合わせるなどの工夫をしてください。

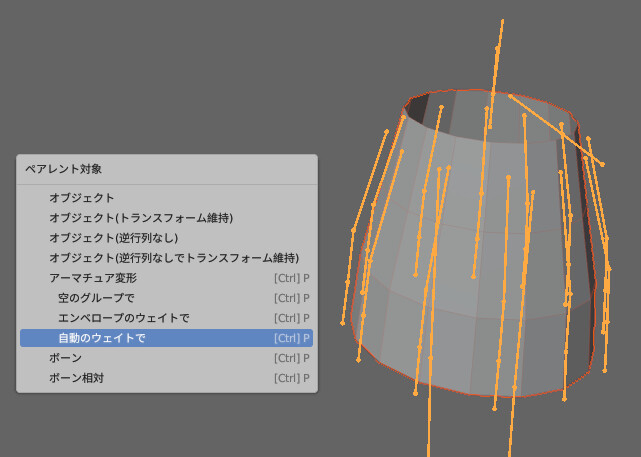
Ctrl+Pで「自動ウエイト」などを使いウエイトを塗ります。

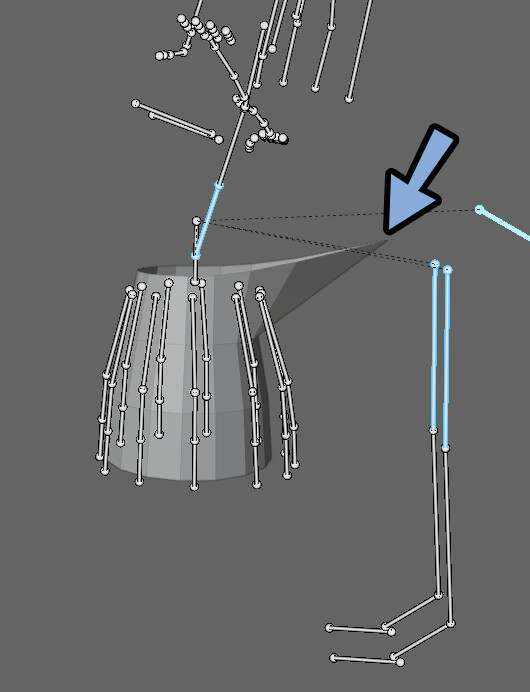
スカート以外のボーンを動かしてバグを確認。

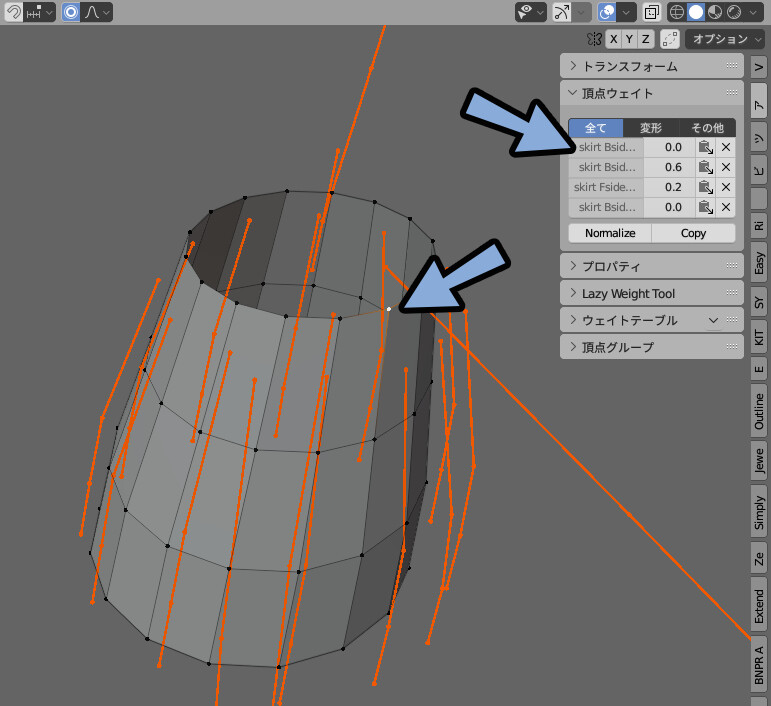
意図しないウエイトがある場合、Tabキーで編集モード。
Nキー → アイテム → 頂点ウエイトの所で不要なウエイトを削除。
「Nomalize」を押して確定します、。

これで、単純化したスカートにウエイトを塗ることができます。

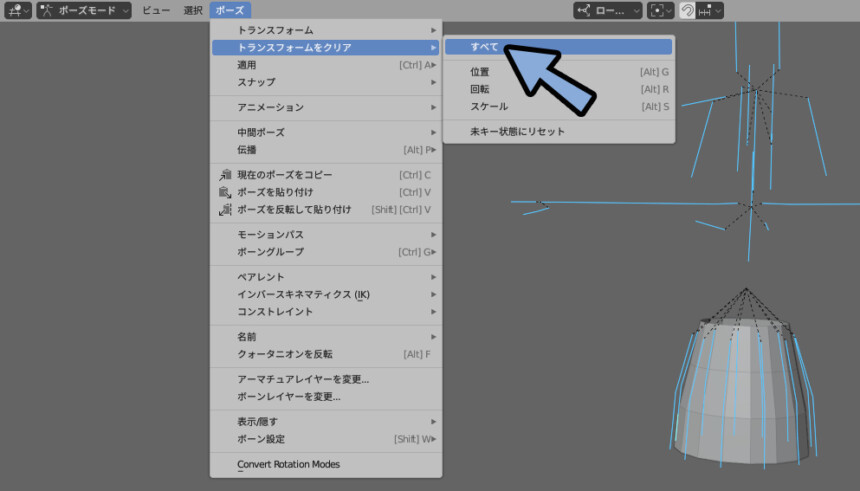
あとは、ポーズ → トランスフォームをクリア → 全てでボーンの向きを初期化します。

以上が、単純化したスカート作成の工程です。
服からスカートを分ける
Tabキーで編集モード。
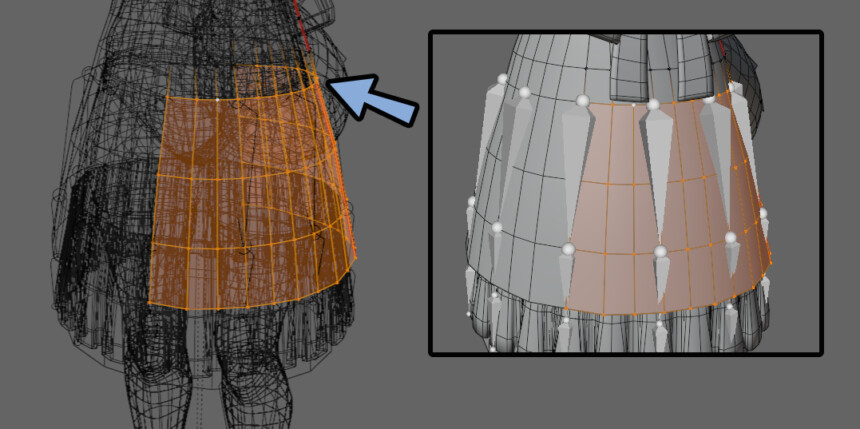
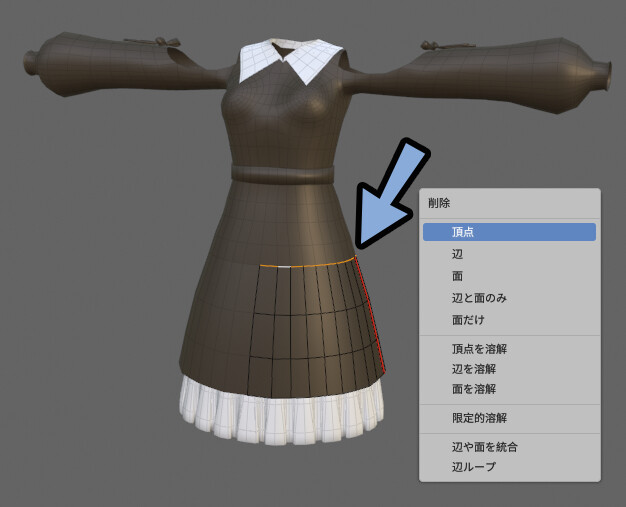
スカート部分のメッシュを選択。
場所は、ボーンの付け根より下の部分です。

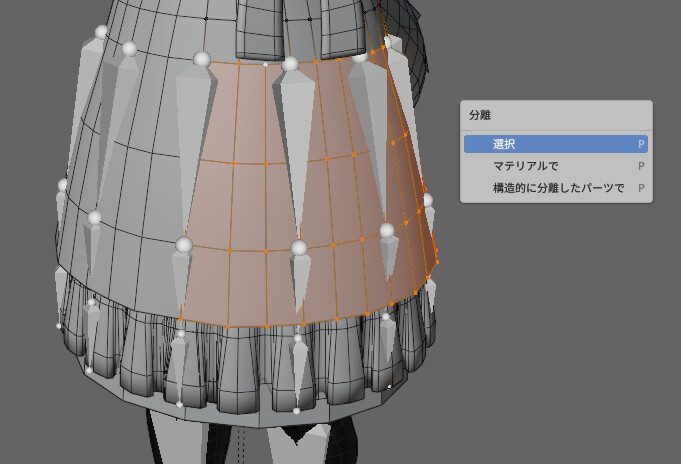
Pキー → 「分離」を選択。

これで、服からスカートを分ける工程が完了です。
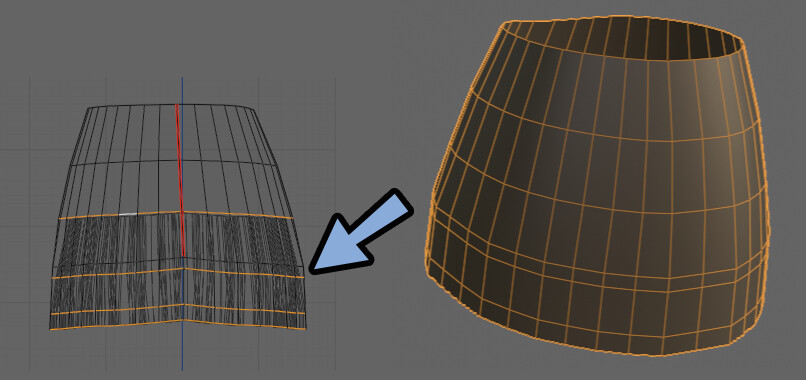
スカートをフリルの長さまで伸ばす
分離したスカートをウエイト転送用に編集します。

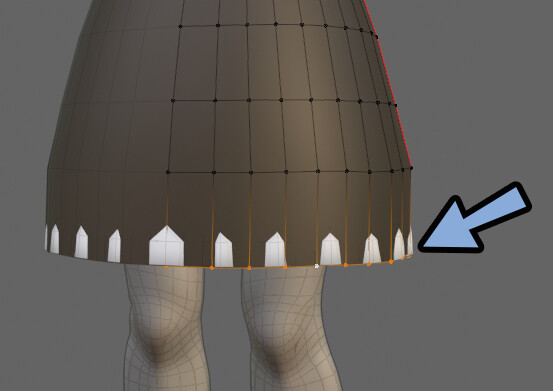
下部分の辺をAlt+クリックでループ選択。
Eキー → Zキー → 下方向に押し出し。
フリルの長さに合わせます。

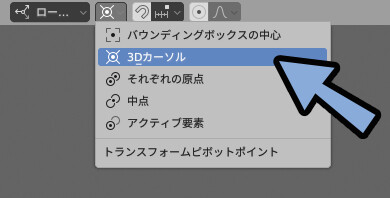
画面上部のトランスフォームピボットポイントを「3Dカーソル」に設定。

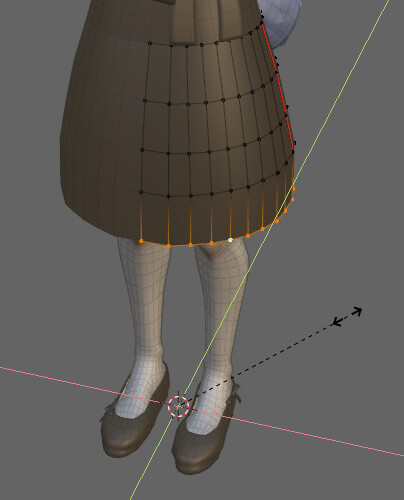
Shift+C → 3Dカーソルを原点に移動。
Sキー → Shift+Zキー → フリルの大きさに合わせて広げます。

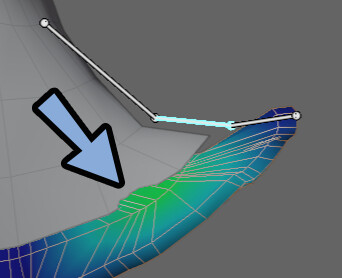
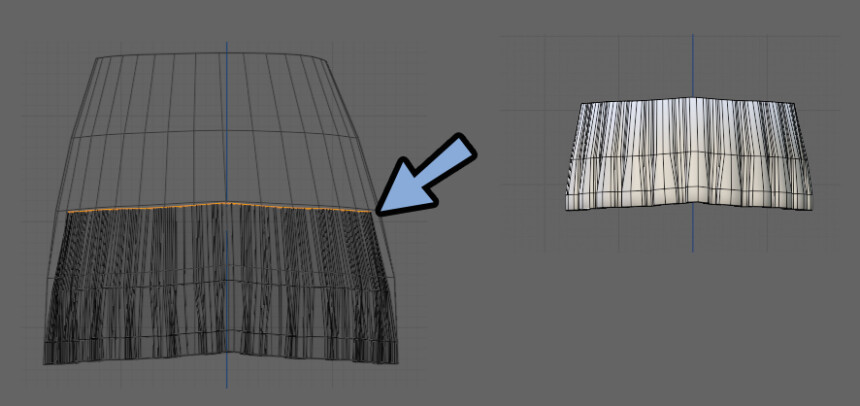
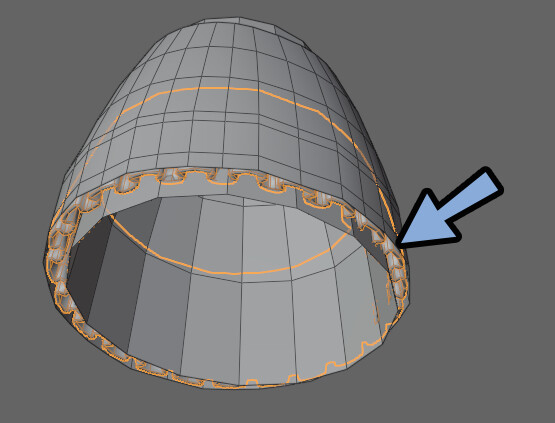
あとは、フリルの形状の上部をスカートの分割に合わせます。

スカートの伸ばした部分も、フリルの分割に合わせてループカットを入れます。
分割をなるべく合わせる事が突き抜け対策で重要になります。

以上で、スカートをフリルの長さまで伸ばす工程が完了です。
スカートにウエイトを転送
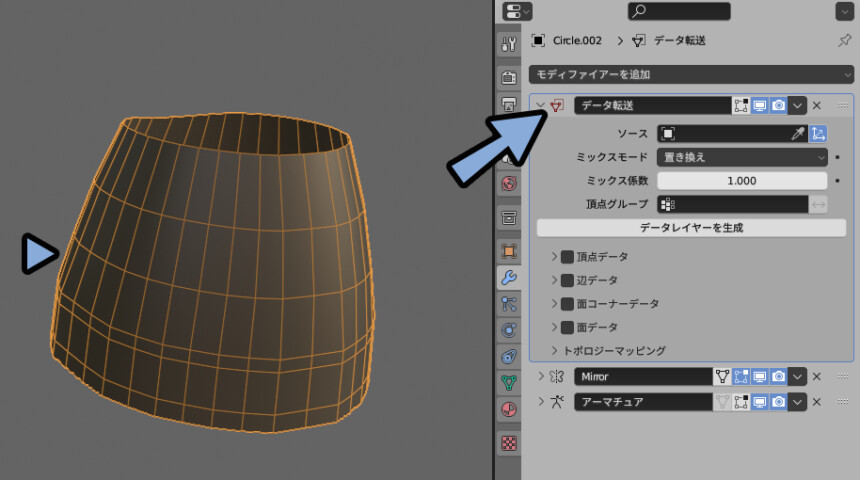
スカートを選択。
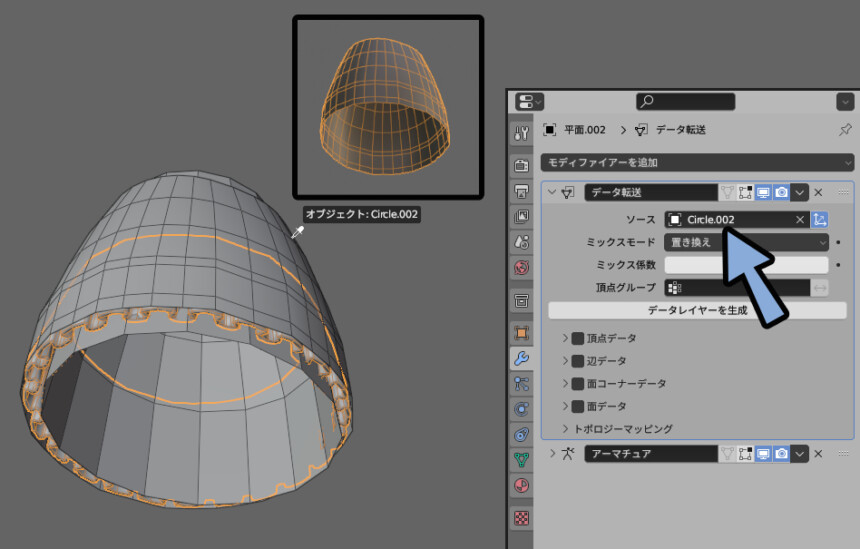
データ転送モディファイアを追加。

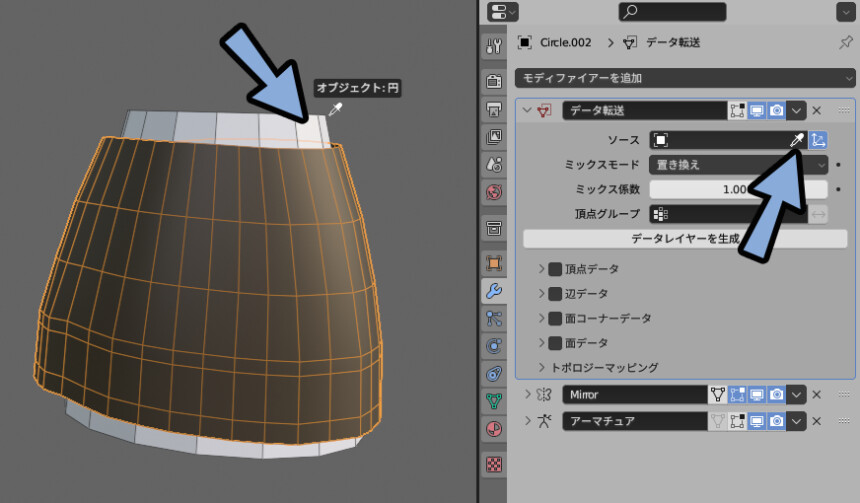
ソースのスポイトで、単純化したスカートのメッシュを選択。

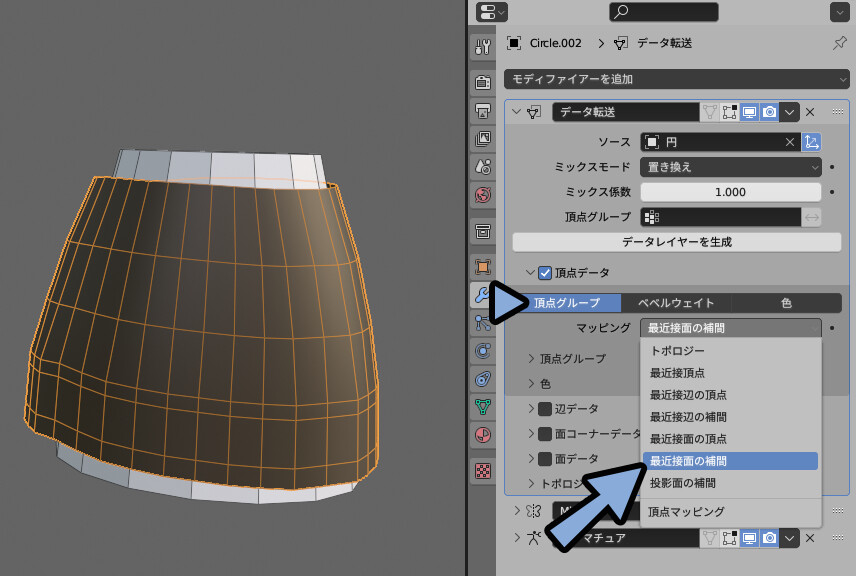
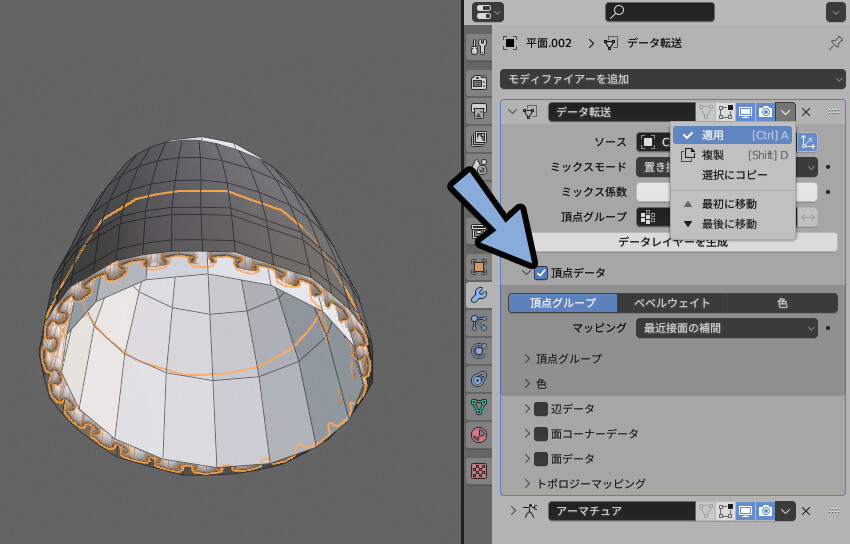
頂点データにチェック。
頂点グループ → マッピング → 最接近面の補間に設定。

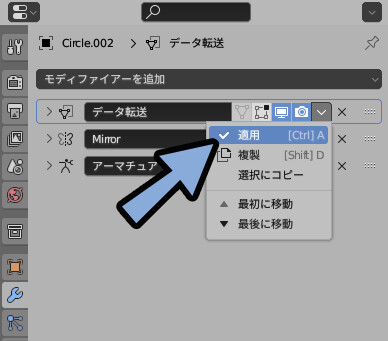
Ctrl+Aで適用。

これで、スカートにウエイトを転送する工程が完了です。
フリルにウエイトを転送
フリルのモデルを選択。

データ転送モディファイアを追加。
→ ソースでスカートのメッシュを選択。

頂点データ → 頂点グループ → 最接近面の補間を設定。
Ctrl+Aで適用。
これで、フリルにウエイトを転送します。

あとは、中にある単純化したスカートを削除。
もしくは、Hキーで非表示。

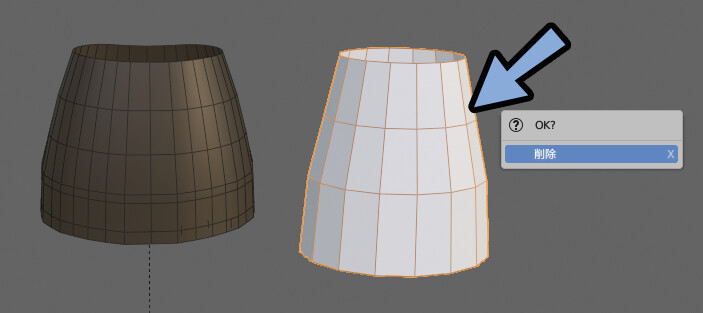
スカート部分の伸ばしたメッシュを削除。

ボーンを動かして確認。

これで、フリルにウエイトを転送する処理が完了です。
分離した服とスカートをつなぐ
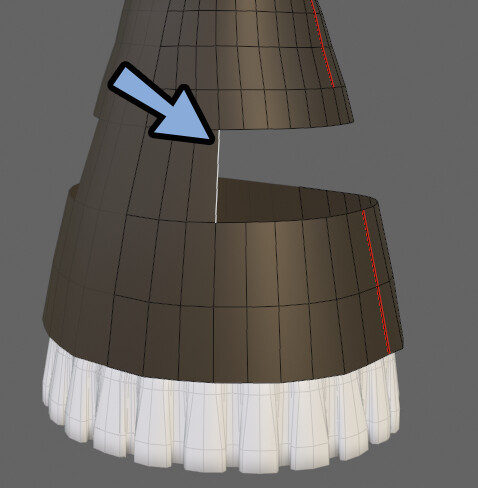
分離した服とスカートをつなぎます。

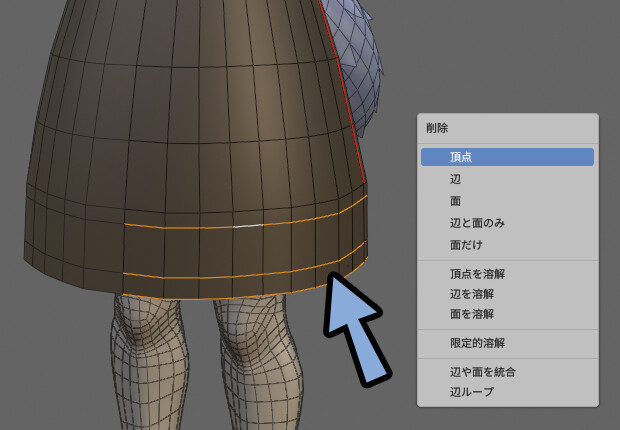
まず、スカート部分の上の辺を選択。
Xキーで削除。

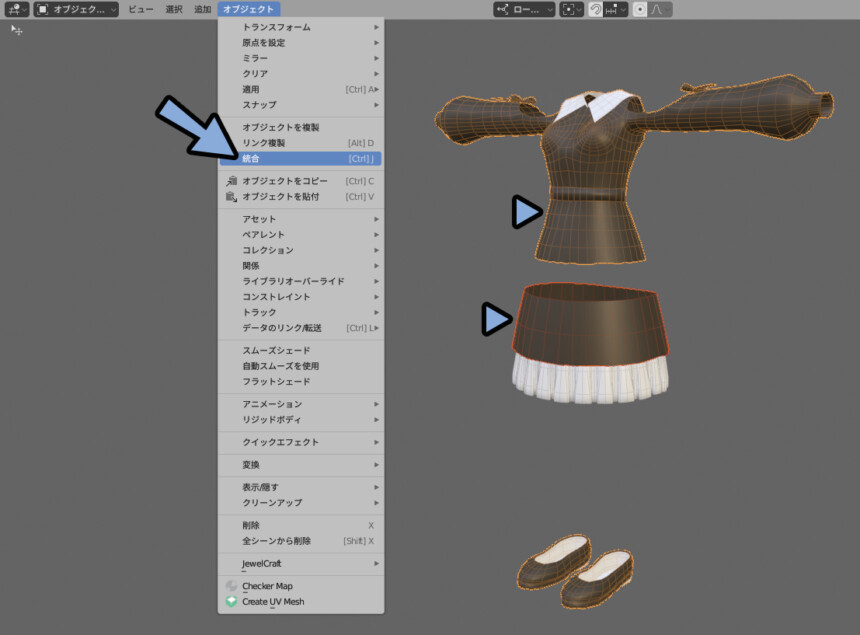
Shift+クリックでスカート → 服の順に選択。
Ctrl+Jで統合。

上下の辺を選択。
Fキーで間の辺を埋めるようにつなげます。

動かして動作確認。

さらに、UnityでVRChat用の揺れ物ボーンを入れて動かしました。

これで、フリルスカートにウエイトを塗る工程が完了です。
まとめ
今回は、フリルスカートにウエイトを塗る方法を紹介しました。
・基本は素体からウエイト転送
・スカート部分のパーツを分ける
・スカートをフリルの分割に合わせてメッシュ調整
・単純化スカートしたメッシュを用意し、それにウエイトを塗る
・スカートに単純化したメッシュのウエイトを転送
・フリルにスカートのウエイトを転送
・分離したパーツなどを繋げて調整
また、他にもBlenderについて解説してます。
ぜひ、こちらもご覧ください。









コメント