はじめに
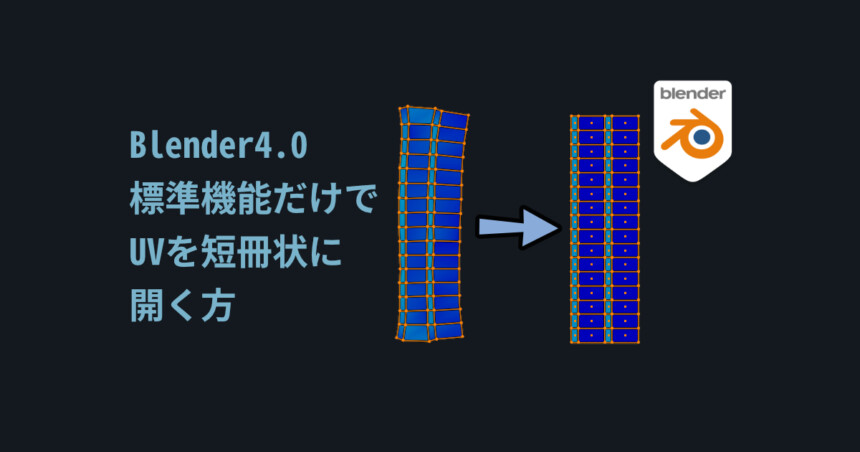
今回は、Blender4.0で標準機能だけでUVを短冊状に開く方を紹介します。

UV展開の基本操作ができる事を前提に進めます。
↓前提知識はこちらをご覧ください。
下準備
まずモデルから、手動で矩形化するUVをつくります。
既にモデルがある方は飛ばして大丈夫です。
Blenderを立ち上げ。
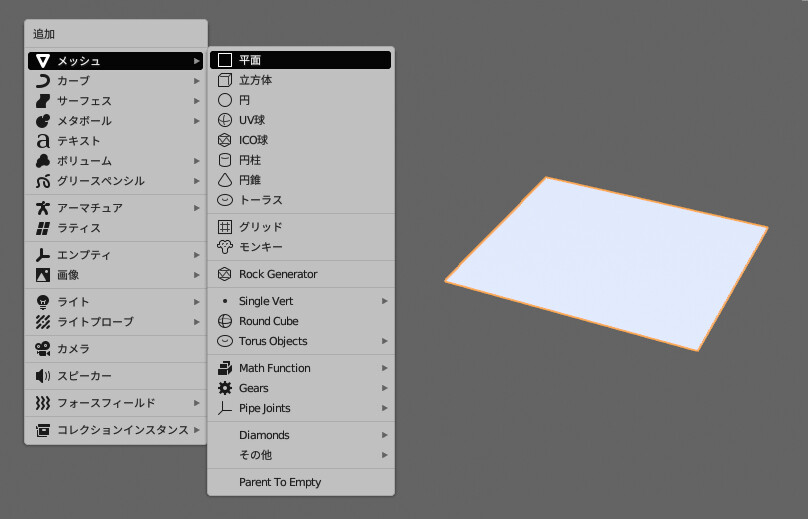
Shift+A → メッシュ → 「平面」を作成。

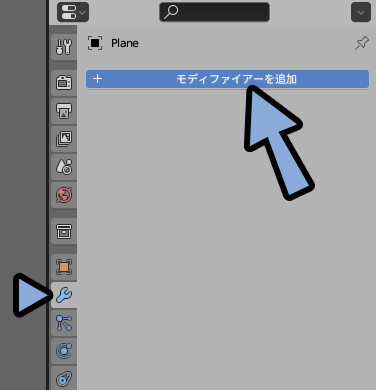
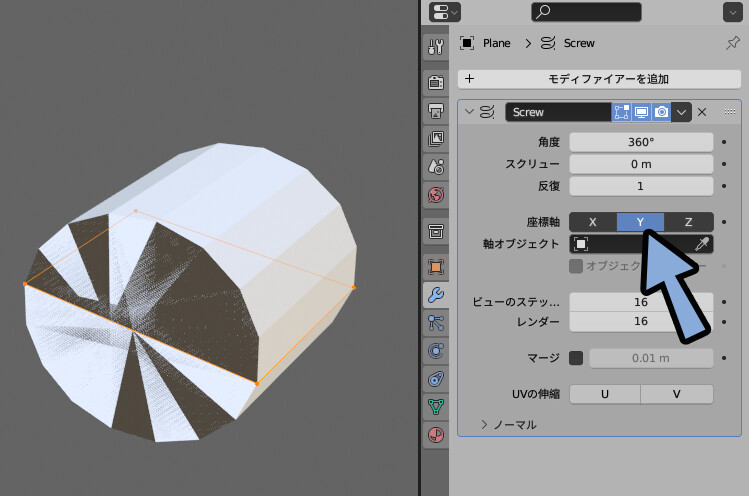
モディファイアプロパティ → 「モディファイアーを追加」を選択。

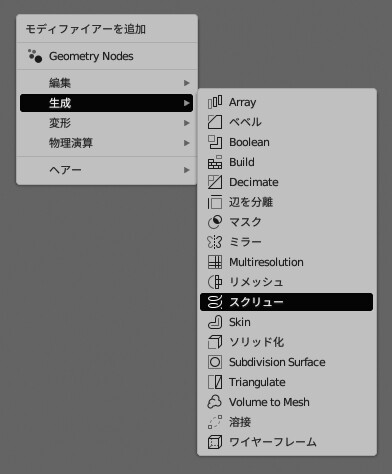
生成 → 「スクリュー」を選択。

座標軸を調整。

Tabキーで編集モード。
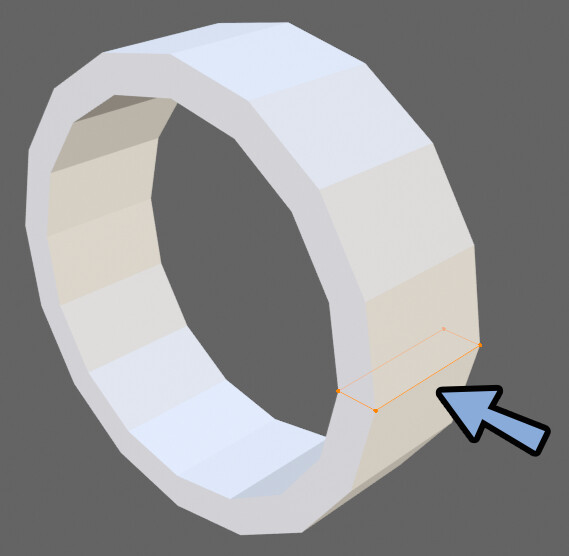
平面を操作して指輪状にします。

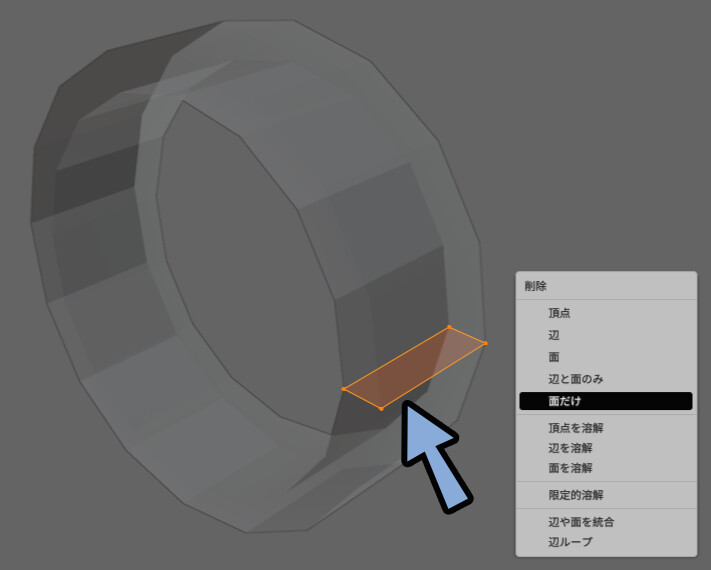
Xキー → 「面だけ」で中にある面を削除。

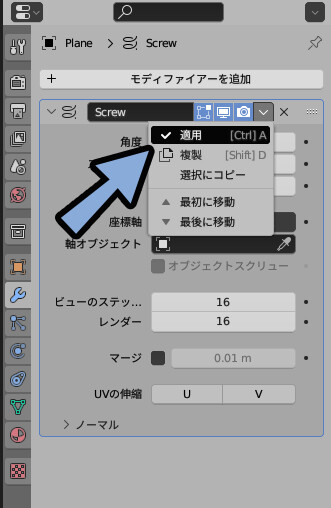
スクリューモディファイア上にマウスを移動。
Ctrl+A → 「適用」を選択。

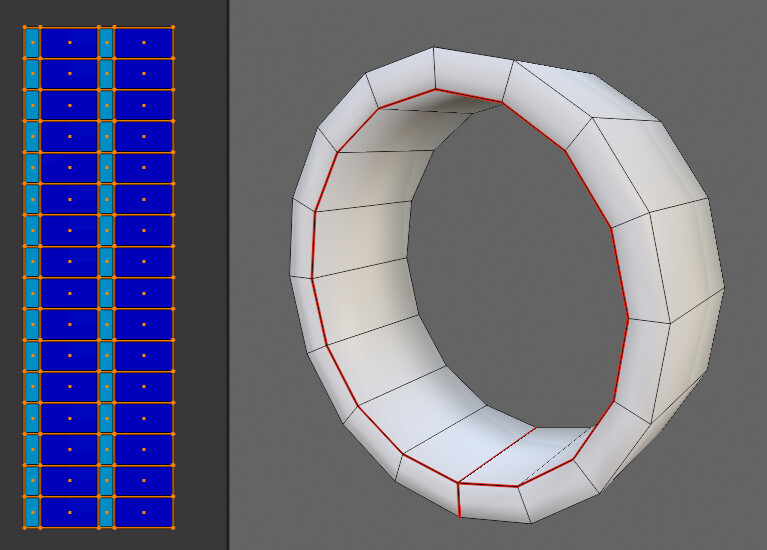
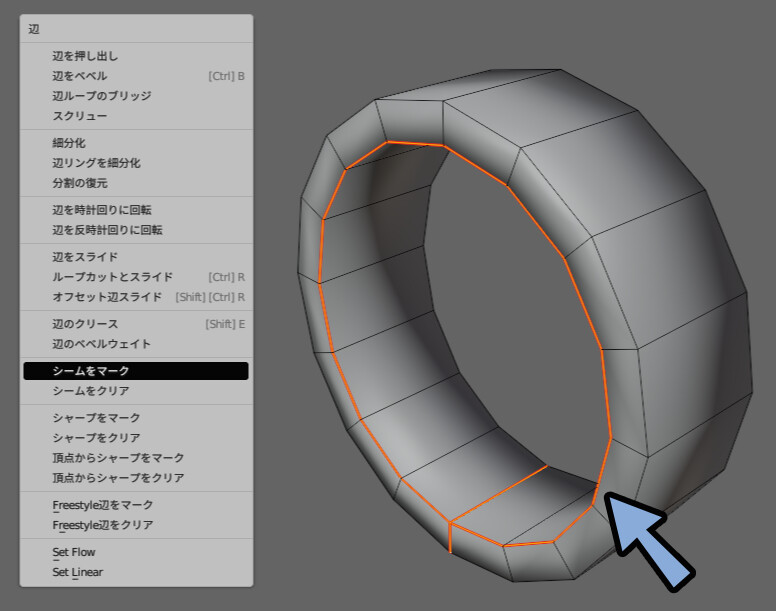
Alt+クリックで下図のように辺を選択。
Ctrl+E → 「シームをマーク」を選択。
このシームが立体を平面に展開するための切れ目です。

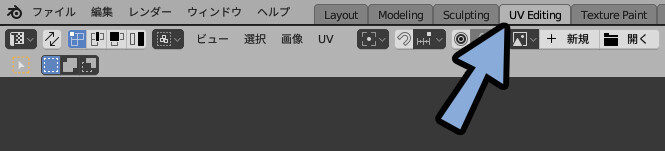
画面上部の「UV Edithing」を選択。

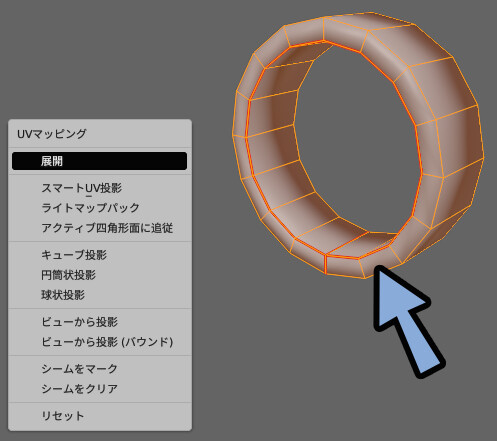
Aキーで全選択。
Uキー → 「展開」でUV展開。

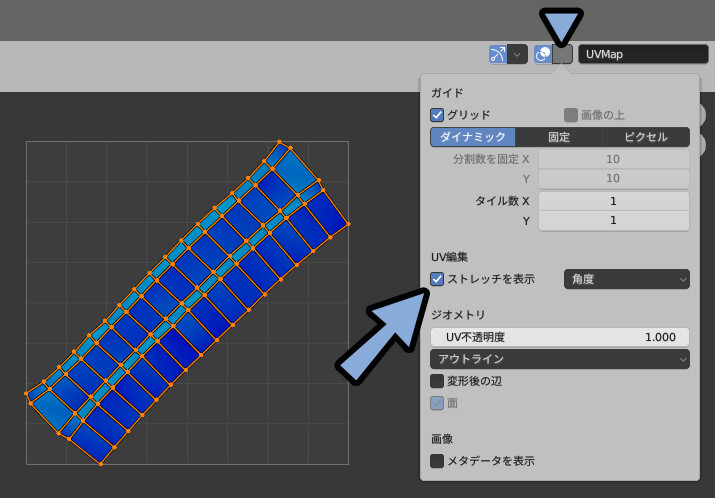
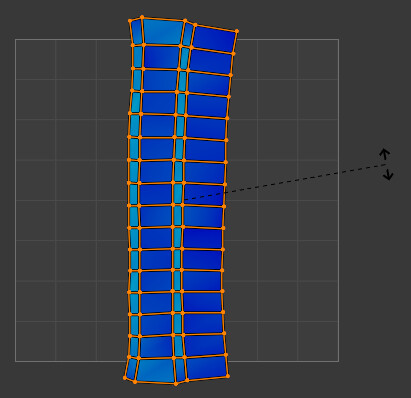
UVエディターの “ガイド” を表示。
ストレッチを表示にチェックを入れます。

これで下準備、手動で矩形化するUVの用意が完了です。
UVを短冊状にする方法
Aキーで全選択 → Lキーで回転。
水平か垂直のいずれか形になるよう回転させます。

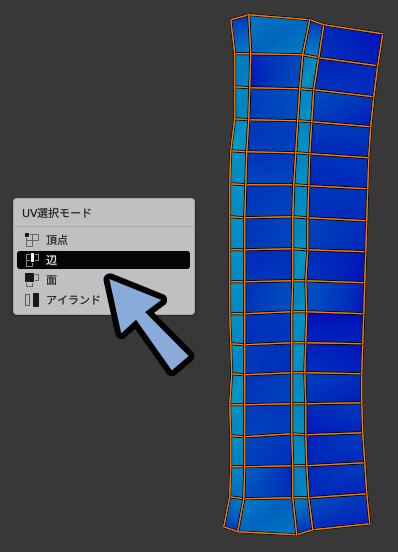
Ctrl+Tab → 「辺」を選択。

この中から、1つの長方形を作るという儀式をします。
全ての角が90度の長方形を作る儀式が、手動でUVを短冊状にするためにどうしても必要です。

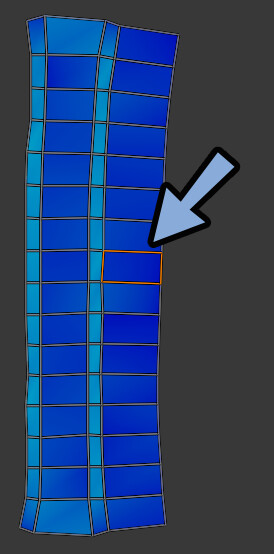
Alt+Aキーで全選択解除。
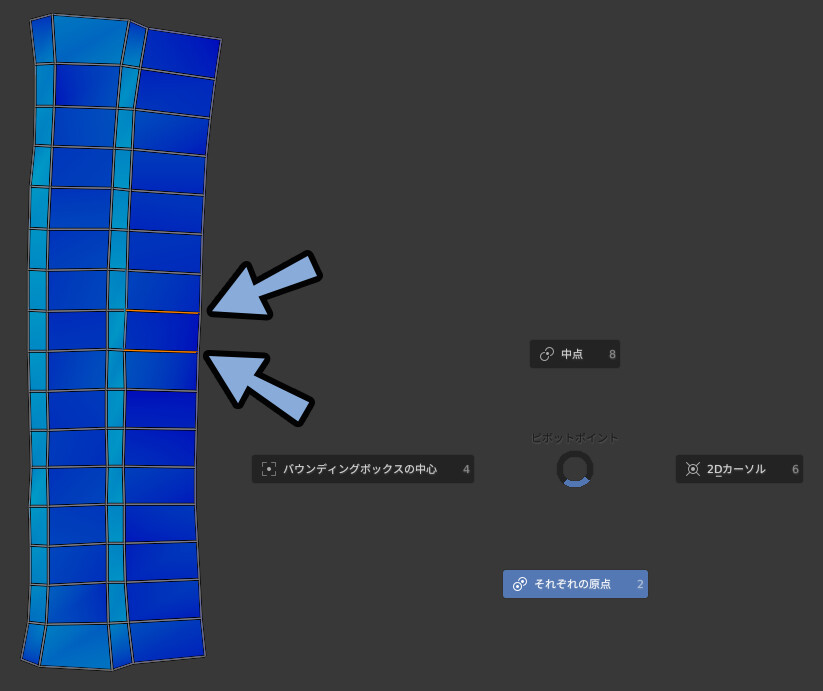
Shift+クリックで上下の辺を選択。
「>。.る」キー → 「それぞれの原点」を選択。

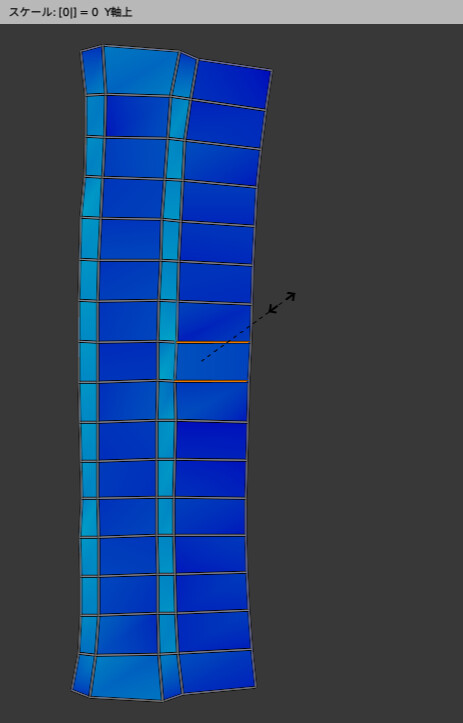
この状態でSキー → Yキー → 0キーを選択。
すると、上下の辺を作れます。

同じ処理を左右で繰り返します。
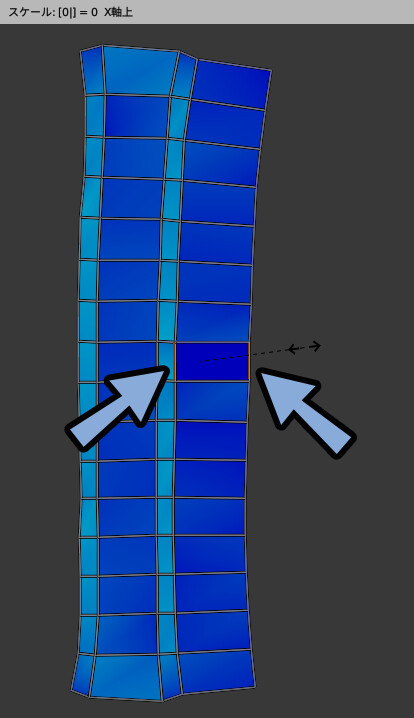
左右の辺を選択。
Sキー → Xキー → 0キー。
これで長方形が完成しました。

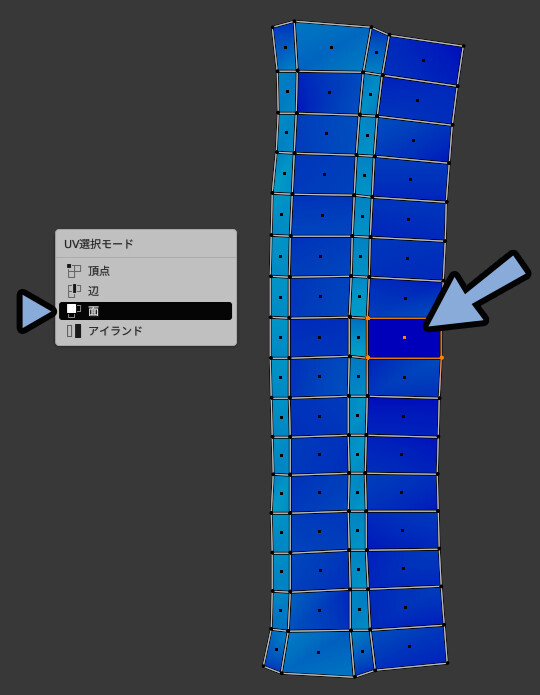
そしたら、Ctrl+Tab → 「面」を選択。
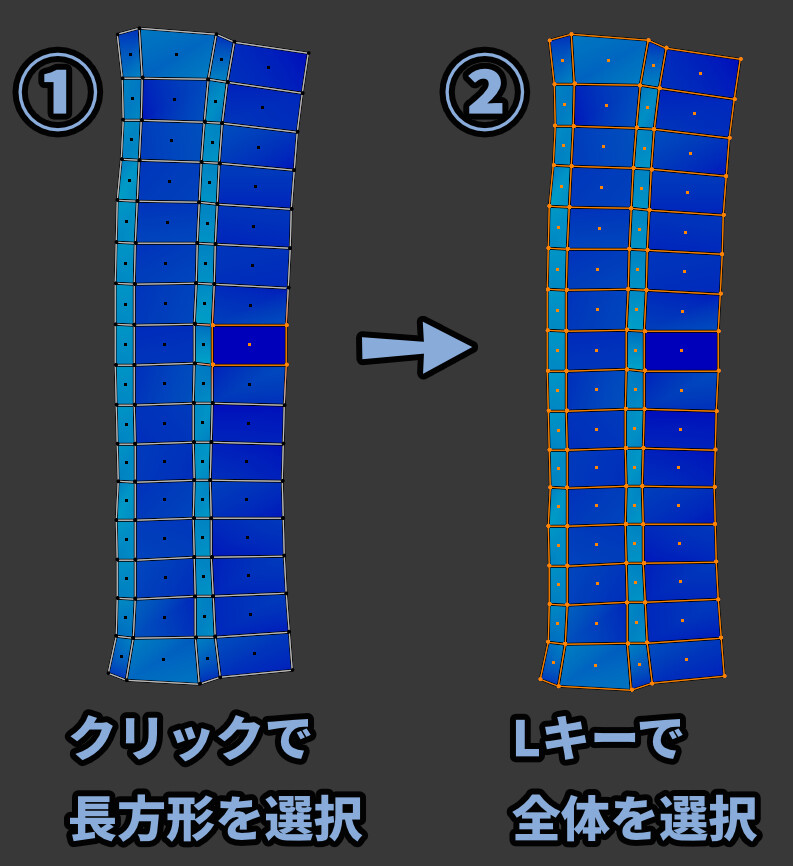
長方形にした面を選択。

この面を選択した状態をキープ。
そのままLキーで全体をリンク選択。
この処理の順番が重要になります。

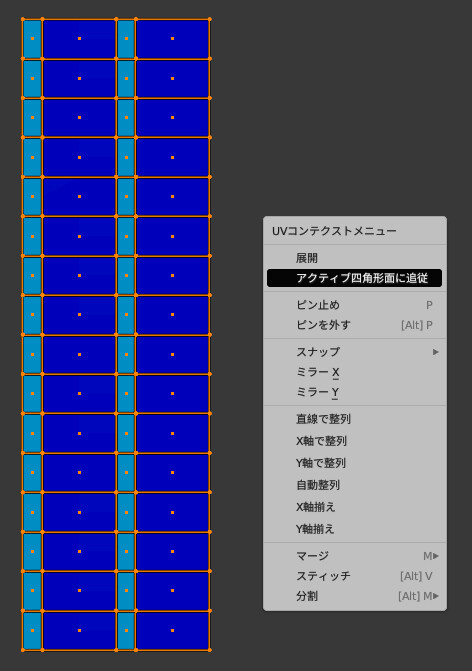
Uキー → 「アクティブ四角形面に追従」を選択。
すると、UVが短冊状になります。

左下のオペレータ―パネルを確認。
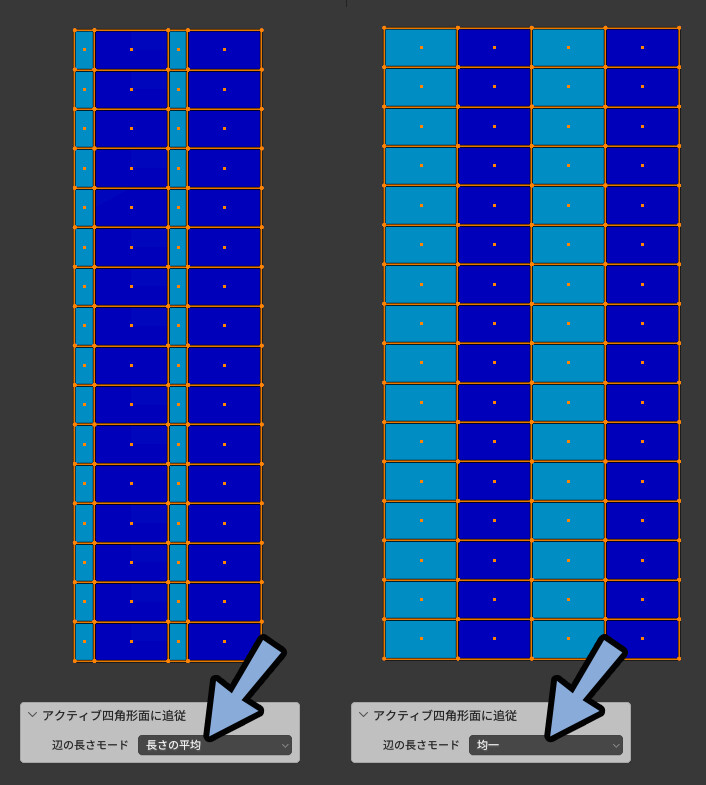
意図した形に合わせて辺の長さモードを調整します。
・「長さの平均」にするとメッシュの大きさに合わせてUVの大きさが変わります
・「均一」にするとUVの幅が全て等しくなります
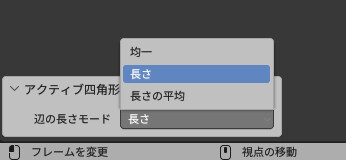
もう一つ “長さ” があります。
こちらは基本使いません。(UVが分離する or 長さの平均と同じ挙動になります)

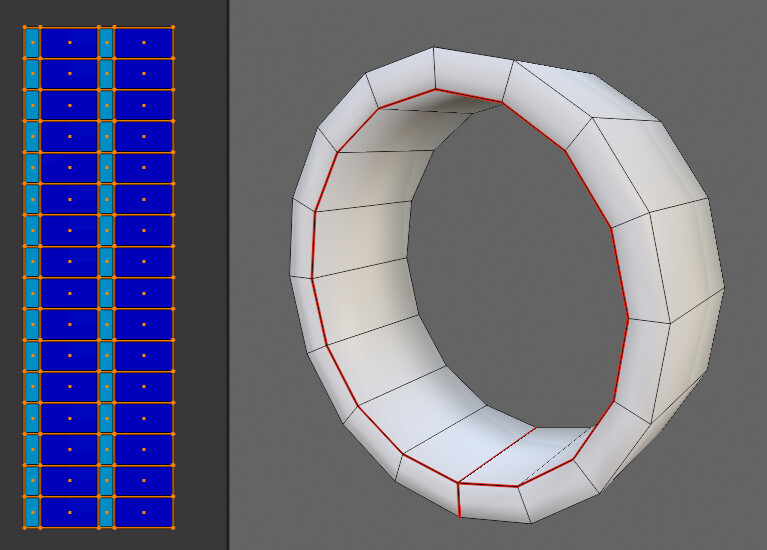
これで、標準機能だけで矩形状のUVを開く処理が完了です。

まとめ
今回はBlenderの標準機能だけでUVを短冊状に開く方を紹介しました。
・短冊状にするにはまず1つ、全ての角が90度の長方形のUVを作る
・長方形は辺を選択 → Sキー → XかYキー → 0キーで作れる
・作った長方形を選択 → その後、Lキーで全体をリンク選択
・Uキー → アクティブ四角形面に追従を使うと矩形状になる
・辺の長さモードでメッシュの形に合わせる or 等しい幅にする設定が可能
また、他にもBlenderについて解説してます。
ぜひ、こちらもご覧ください。






コメント