はじめに
今回は、顔の中のパーツの作り方を解説します。
第26回の続きになります。
このようなUV展開済みのキャラクターモデルがある事を前提に進めます。

追記:UVを完全に左右対称にする方法
この記事を作った時に編み出してなかった、UVを完全に左右対処にする方法をまとめました。
こちらを読んでからの方が、綺麗にUV展開+配置できると思います。
後から足した形で申し訳ないですが… こちらもご覧ください。(必須)
UV配置で気にするポイント
UV配置で気にするポイントは下記の3つ
・UVの大きさによるテクスチャ密度の変化
・パーツ分けを行うかどうか
・UVの余白
まず、この3つについて解説します。
テクスチャ密度について
UVは大きさが変わると、使われるテクスチャの密度が変わります。

・UVが大きい
→ 使えるピクルスが多い
→ テクスチャ密度が高い
→ ディティールが表現できる
・UVが小さい
→ 使えるピクルスが少ない
→ テクスチャ密度が低い
→ ディティールが表現できないこれが気にすべき第1のポイントです。
パーツ分けについて
VRChat向けキャラクターモデルの場合、パーツ分けを考える必要があります。

詳細はこちらでまとめてます。
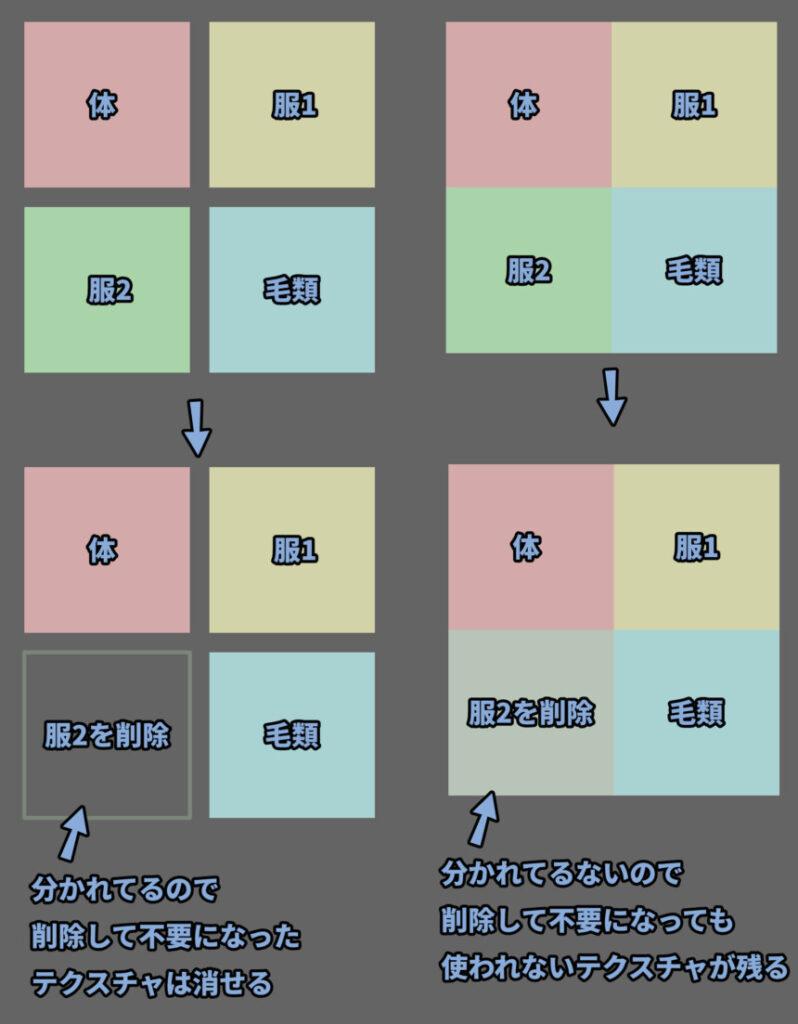
パーツを分けることで、改変に強くなります。
メッシュを削除した際、分かれていれば不要なテクスチャを無くすことができます。

考慮すべきパーツは下記の3つ。
・メッシュのパーツ分け
・テクスチャ & UVのパーツ分け
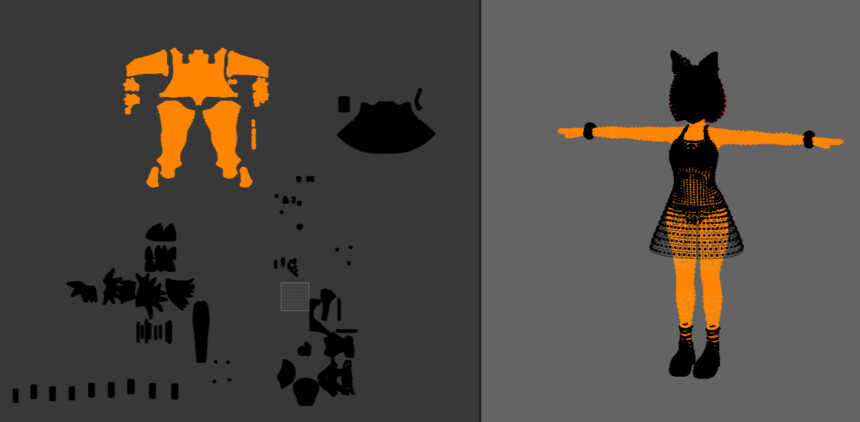
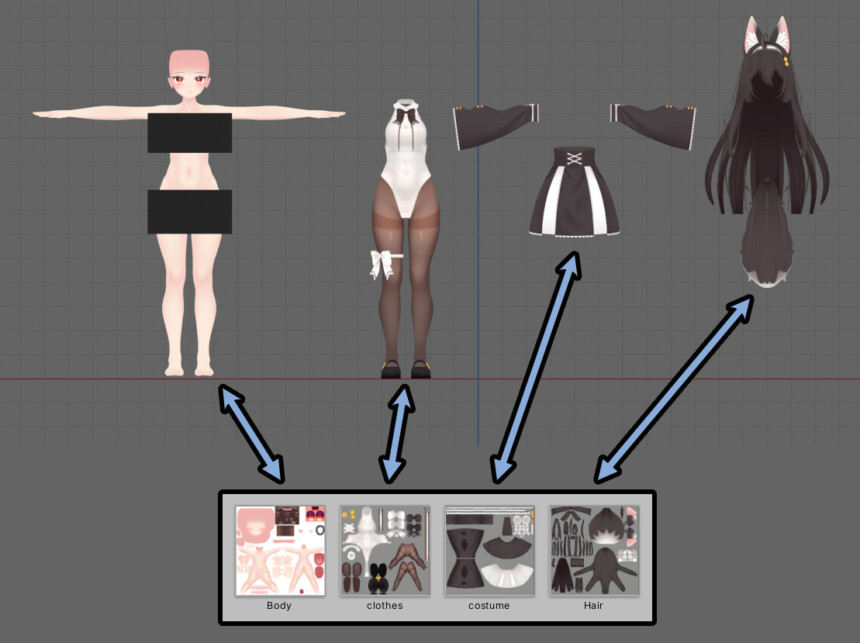
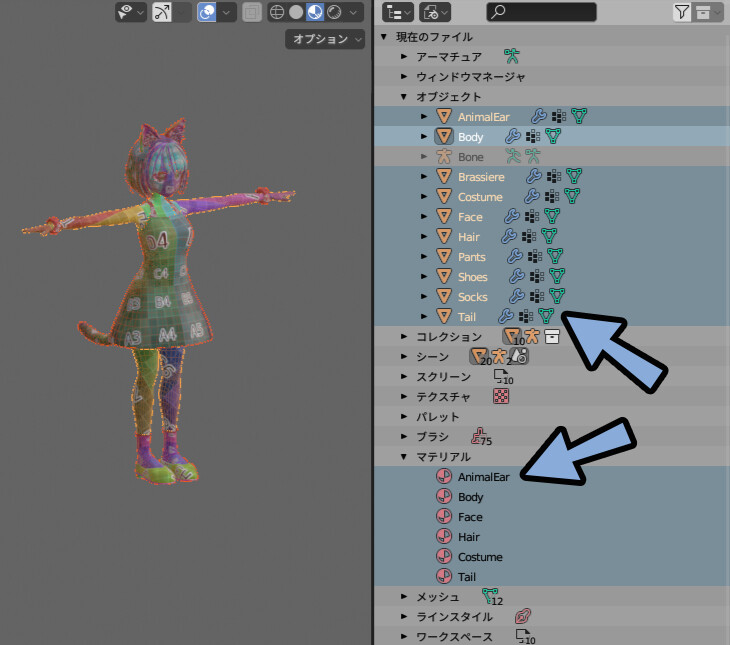
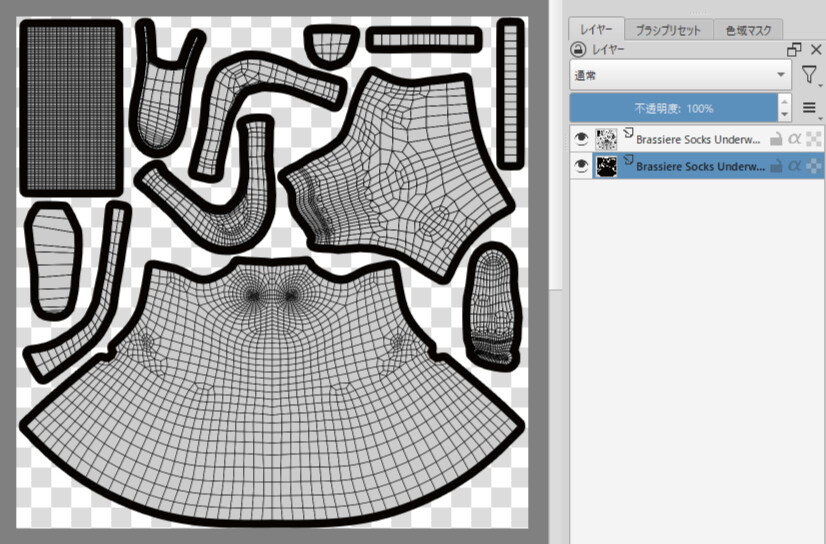
・マテリアルのパーツ分けココアちゃんの場合、テクスチャは下図のように分かれてます。

また、同じテクスチャでもマテリアルを分けてる事があります。
マテリアルを分けると、高負荷なファーや透過シェーダーをピンポイントで使えるようになります。

メッシュはVRChatで改変しやすい作りを意識して分けます。

これが気にすべき第2のポイントです。
UVの余白
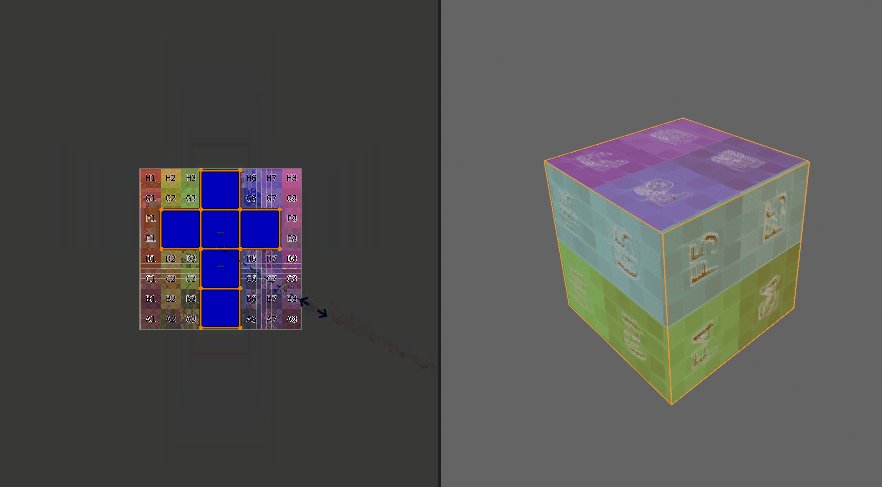
UVは余白の部分を十分にとる必要があります。

フチの大きさ目安はこちら。
色の近いテクスチャ用のUVを置く場合
・256×256px = 2px
・512×512px = 4px
・1024×1024px = 8px
・2048×2048px = 16px
・4096×4096px = 32px
(一般的なフチの大きさ、最小パディング)
色が離れたUVを置き、強いMipマップをかける場合
・256×256px = 4px
・512×512px = 8px
・1024×1024px = 16px
・2048×2048px = 32px
・4096×4096px = 64px
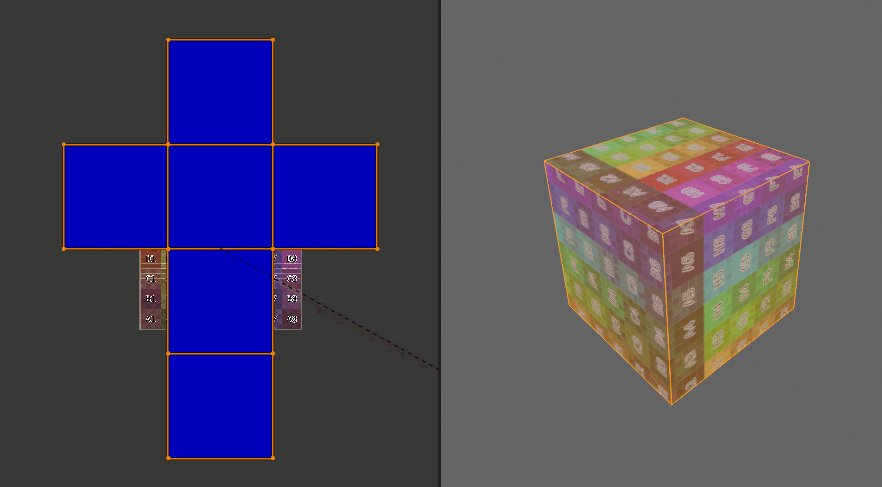
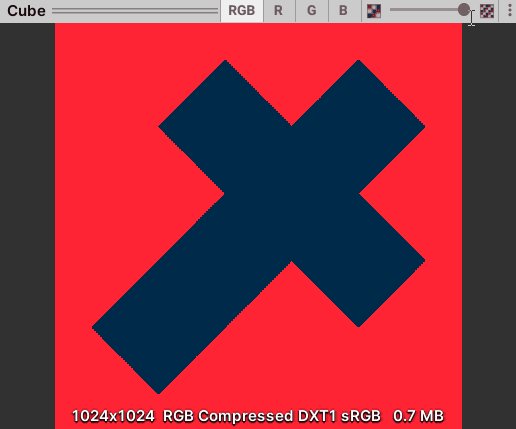
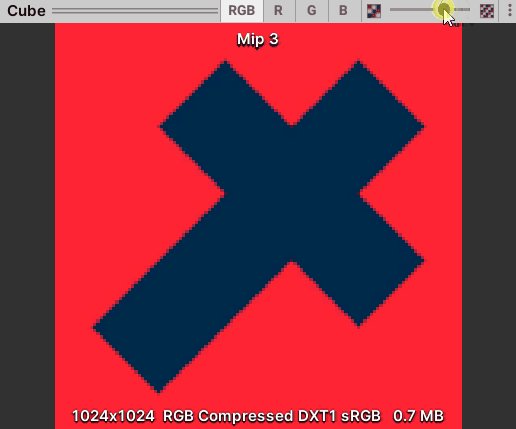
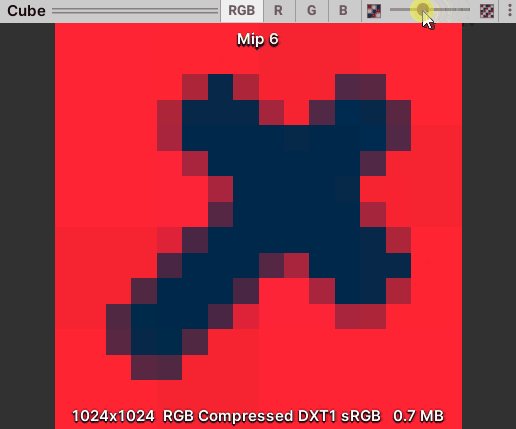
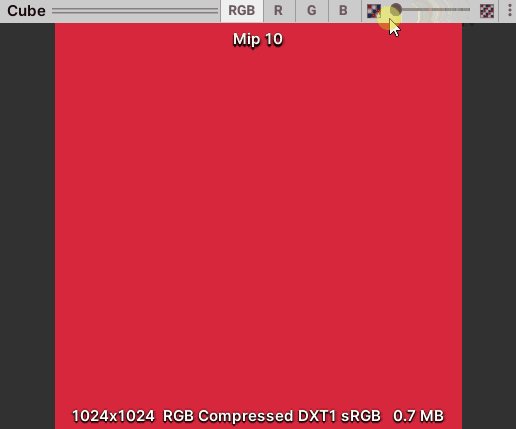
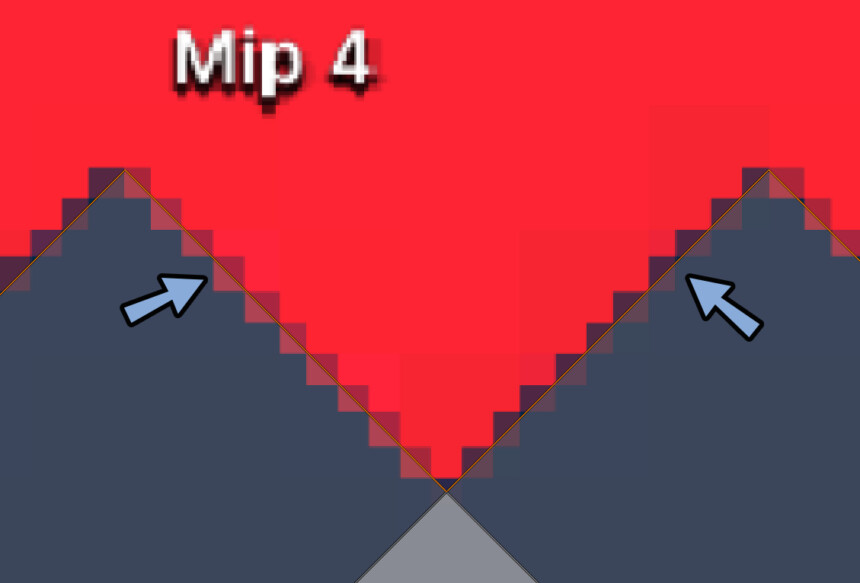
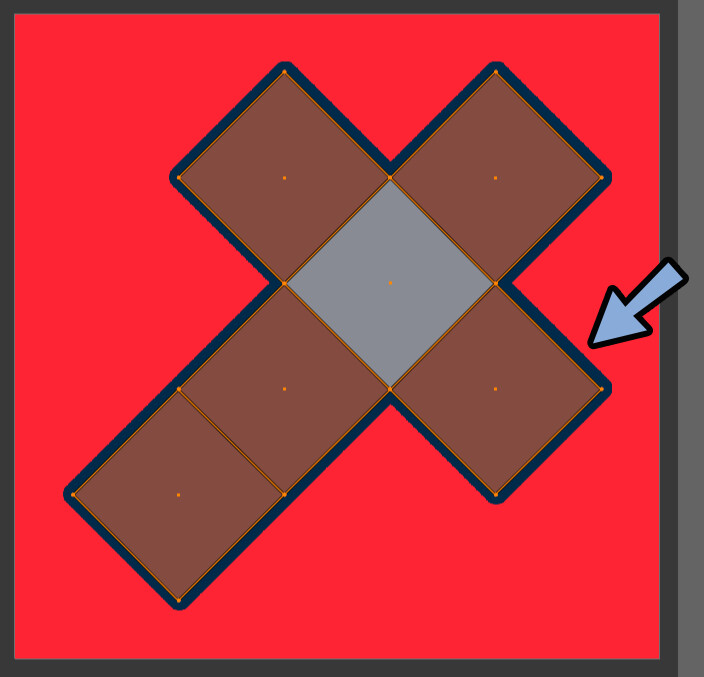
(最小パディングの2倍フチがあると安全)この余白が無いと、Unityで見た際に余白の色が出てくることがあります。

これは、遠くで見た時にテクスチャの解像度を下げる処理が入るのが原因です(MipMap)

解像度を下げる処理の影響でフチの色が出ます。

なので、距離でこの挙動は変わります。

こちらの対策がフチを作る事です。

これで、色混ざり問題が解決します。

詳細はこちらでまとめてます。
これが気にすべき第3のポイントです。
実際にUVを配置する
気にすべきポイントが分かったので、実際にUV配置を行っていきます。
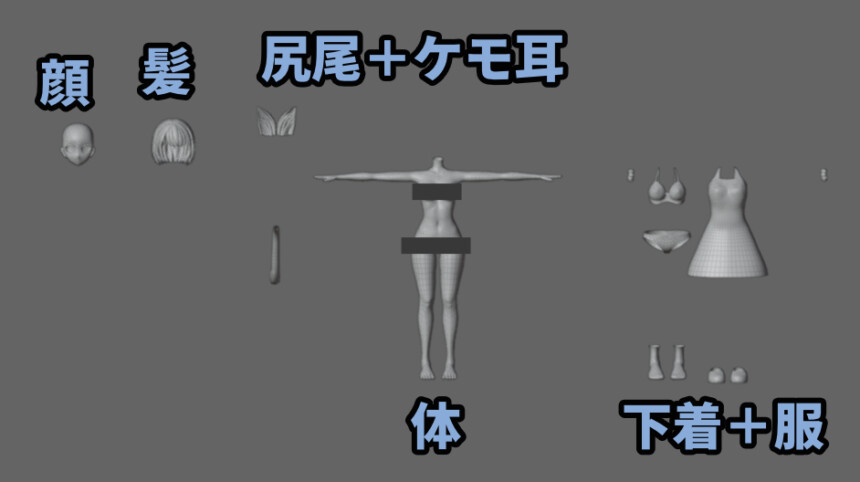
パーツの分け方を計画する
まずパーツ分けの計画をします。
「テクスチャ&UV」「マテリアル」「メッシュ」の3つを計画します。

あくまで計画なので、必ずこれ通りにならなくて大丈夫です。
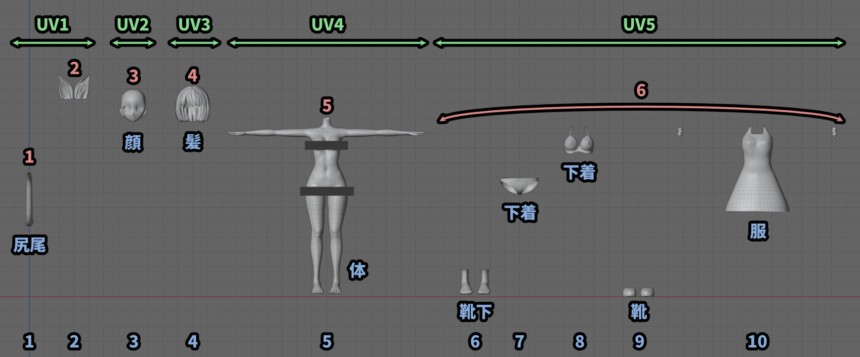
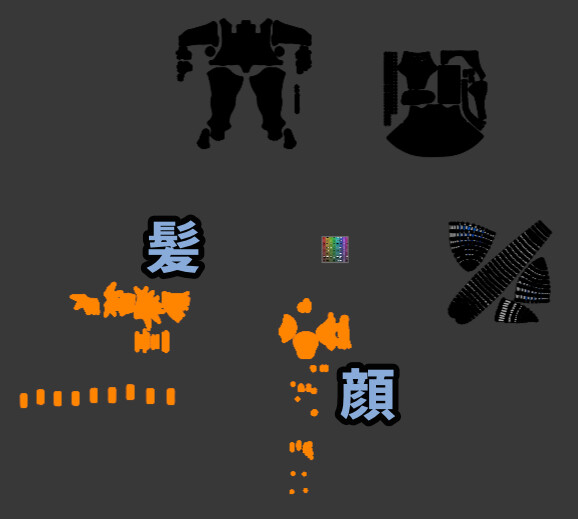
◆テクスチャ&UV
テクスチャの分け方を考えます。
改変した際、大きくパーツを削除しそうなモノをまとめます。
ここでは緑色でUV1~5と表示
(服や下着など、ケモ耳や尻尾など、別のモノに変える場合は丸ごと削除しそうなものを想定してまとめました)
◆マテリアル
基本的にテクスチャ&UVの延長で考えます。
その上で部分的に特殊なシェーダーを使いたい場合分けます。
(尻尾はファーシェーダーを使う予定なので分けるよう計画しました)
◆メッシュ
VRChatで衣装切り換え表示で使う事を想定して分けます。
ここでは青色で表示。
(服、下着、靴などは残りつつも、脱衣差分が作られる事を想定してメッシュ分けしました)
服と下着は… 衣装モデラ―の方がセットで作る事を想定して分けませんでした。
が、分けた方が良かったか、まだ少し悩んでます。
以上が、パーツの分けの計画です。
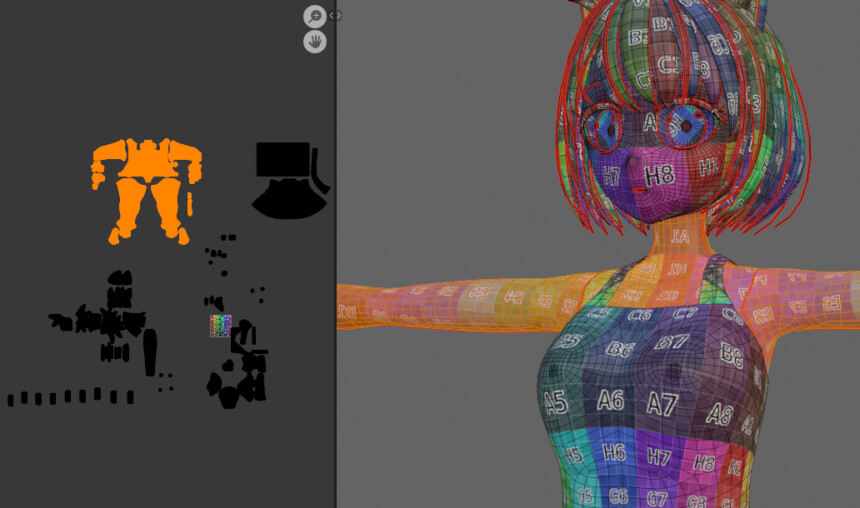
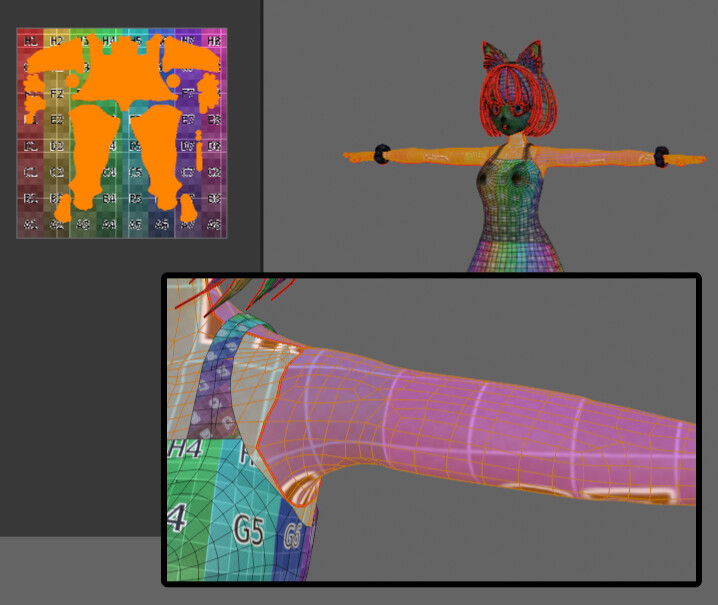
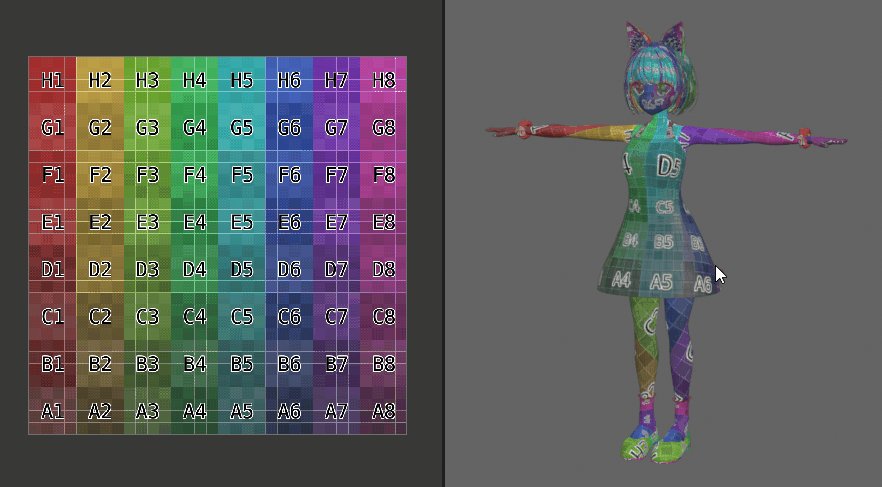
テクスチャ密度を確認できるようにする
次は、テクスチャ密度を確認できるようにします。
まず、UVの大きさを大きめに設定します。
Aキー → Sキーで拡大。

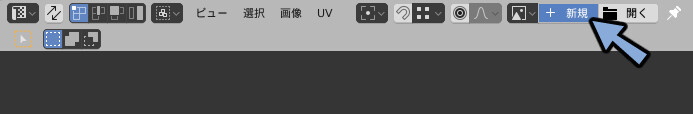
UVエディター上部の+新規を選択。

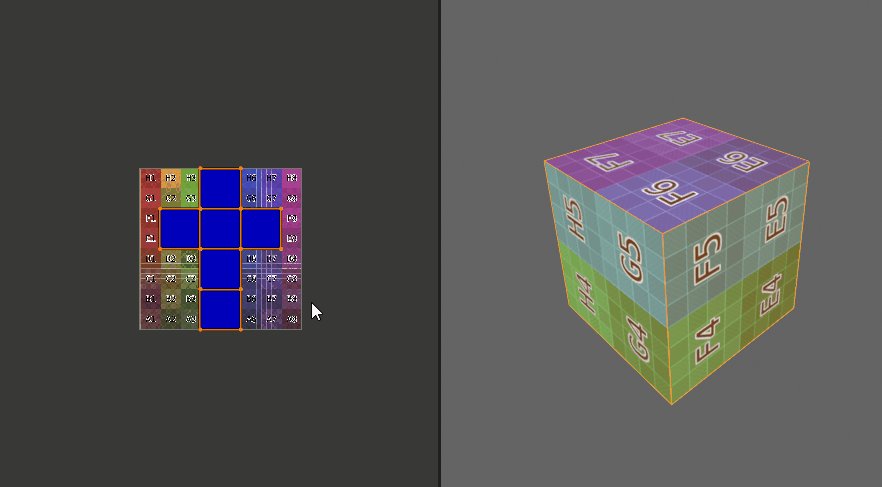
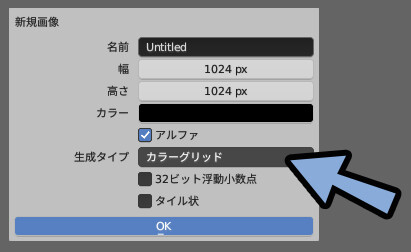
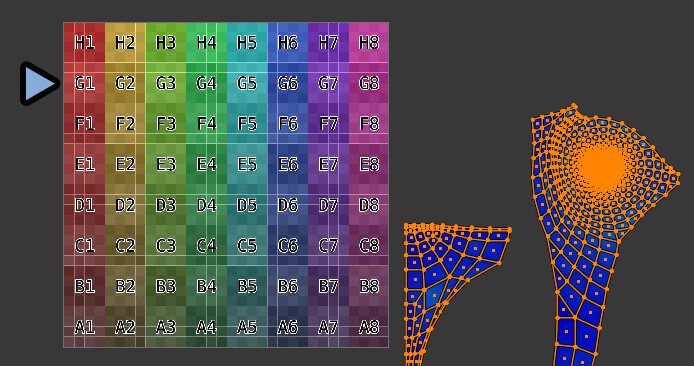
生成タイプをカラーグリッドにしてOKボタンを押します。

すると、テクスチャ密度を確認できる画像が生成されます。
次はこの画像を割当てるためのマテリアルをつくります。

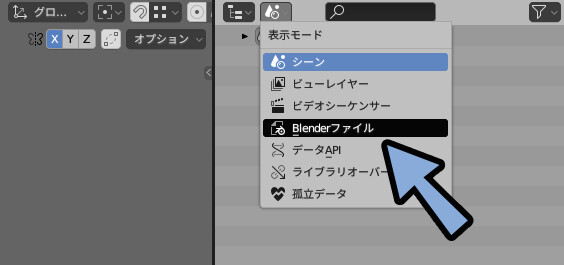
右上にあるアウトライナー → 表示モードを選択。
Blenderファイルに変更。

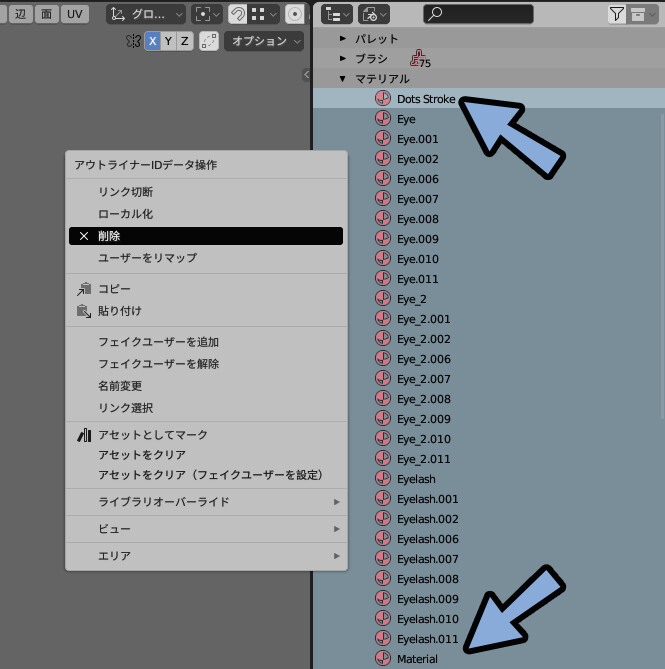
マテリアルを開きます。
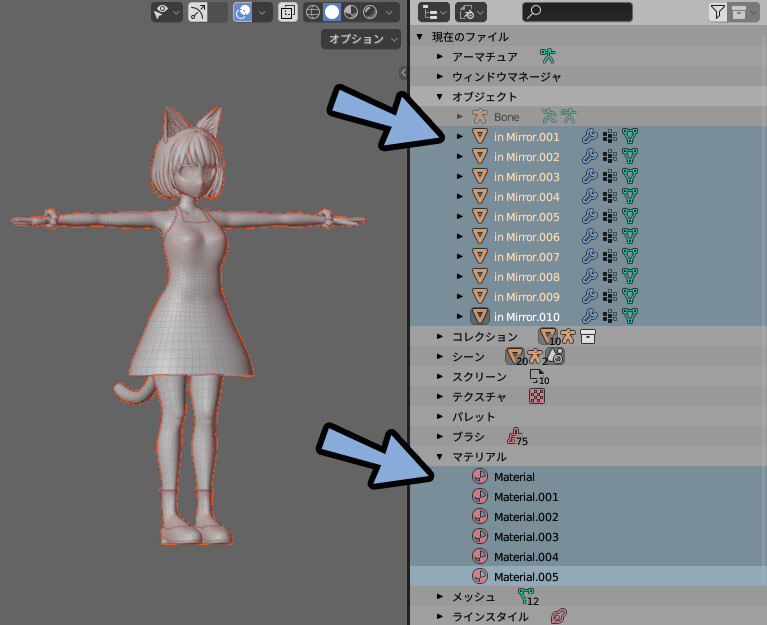
すると、モデリングの際に増えた大量の不要なマテリアルが入ってます。
Shift+クリックで複数選択 → 右クリック → 削除。


マテリアルがあるパーツをコピーペーストすると無限に増えます。
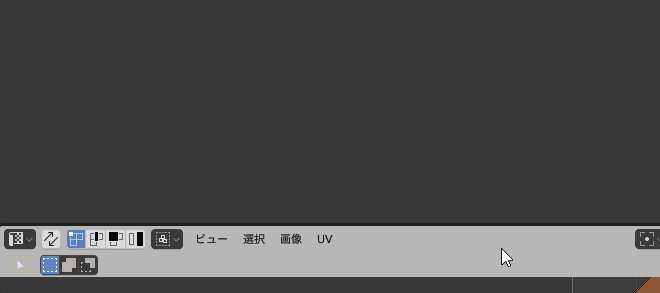
次に、画面下のウインドウを広げます。
端の方をクリックすると、広がります。

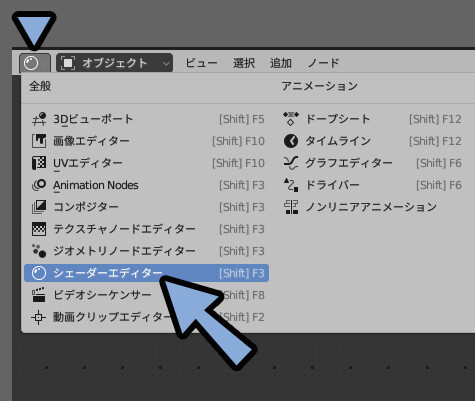
左上のボタン → シェーダーエディターを選択。

+新規で、新しいマテリアルを作ります。

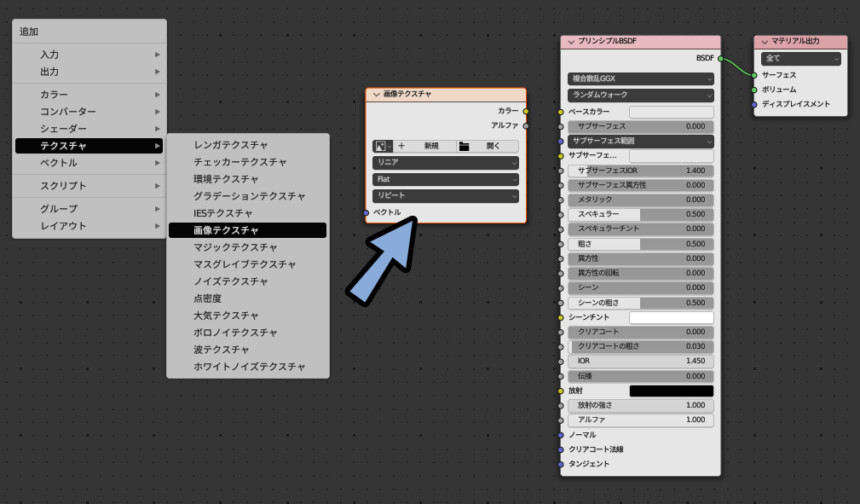
Shift+A → テクスチャ → 「画像テクスチャ」を選択。

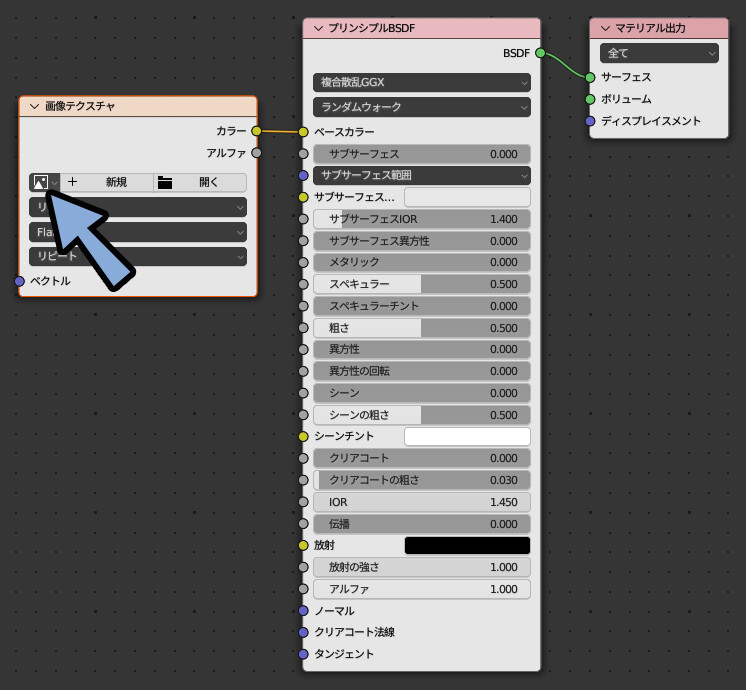
カラーとベースカラーを繋げます。
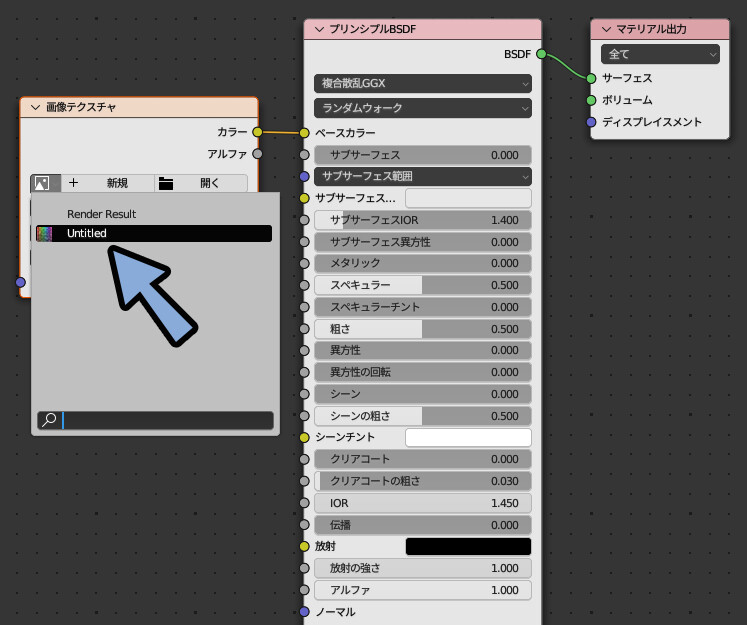
画像テクスチャの +新規 左にある「画像マーク」をクリック。

制作したカラーグリッドを選択して読み込み。

すると1つだけマテリアルが割り当てられます。
そしたらAキーで全選択 → Shift+クリックでマテリアルが割り当てられたメッシュを最後に選択。
Ctrl+Lで「マテリアルをリンク」を実行。

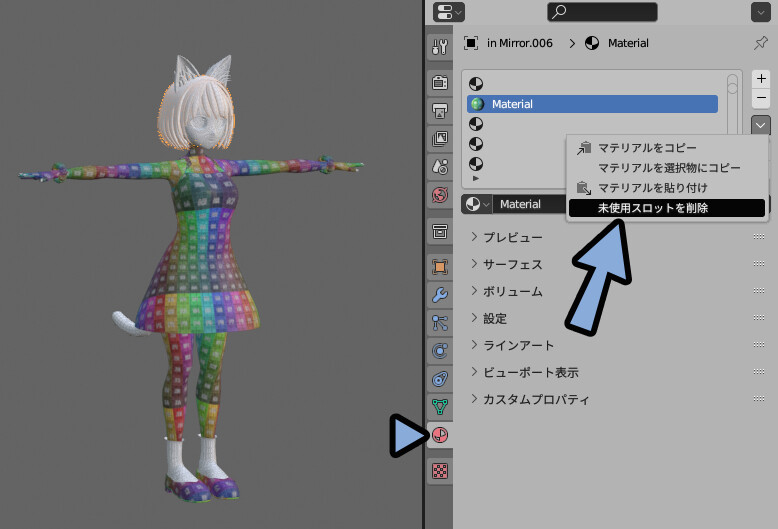
もしくは、マテリアルプロパティを開きます。
ここで不要なマテリアルスロットを削除。

そして1つのマテリアルスロットを残します。(すべて消えた場合は+ボタンで作成)
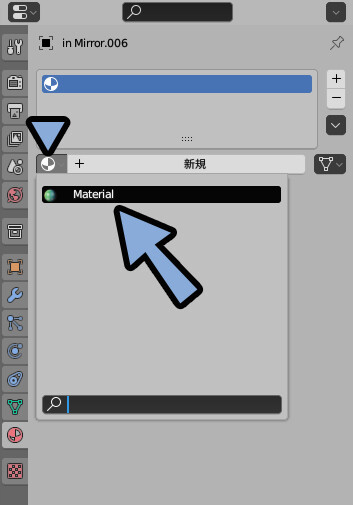
画像が設定されたマテリアルを読み込み。

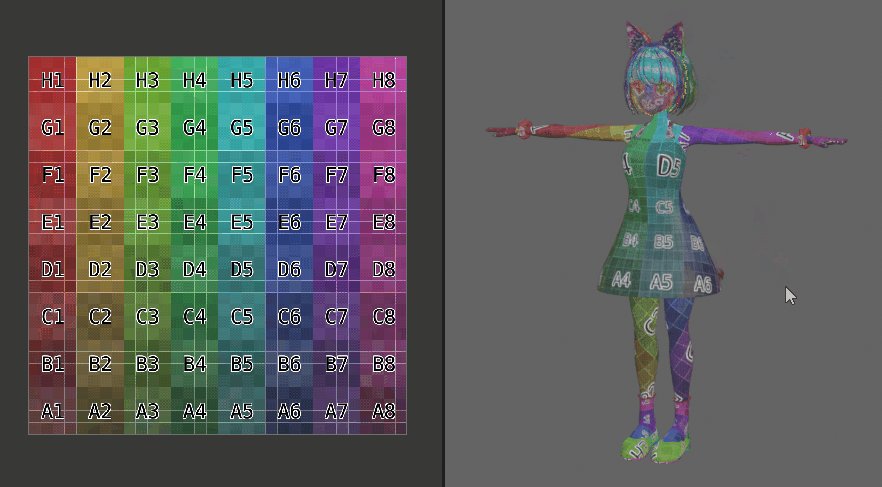
これで、モデル全体にマテリアルを割当てます。

以上でテクスチャ密度を確認できるようになりました。

パーツのUVを並べる
まず、UVのパーツ分け方を決まます。

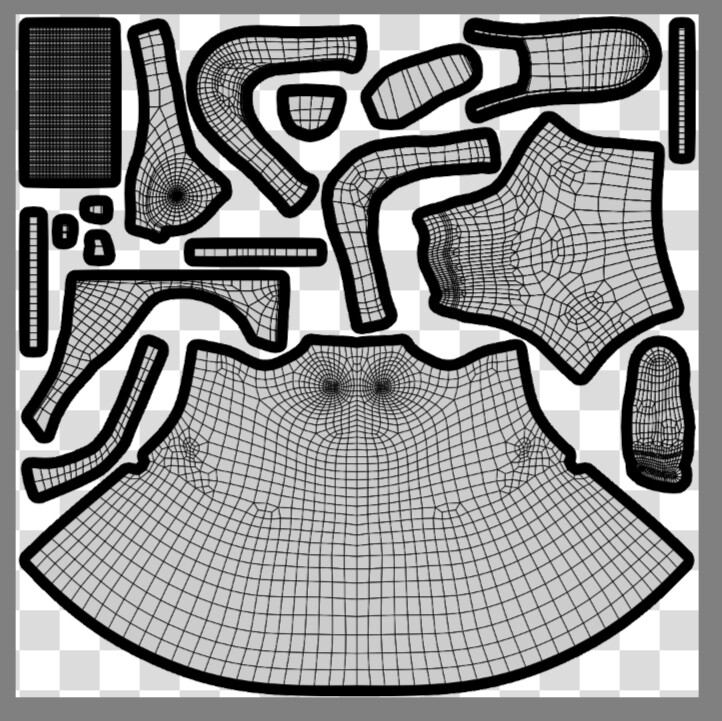
そのパーツ分けに合わせておおまかにUVの配置をまとめて整理します。

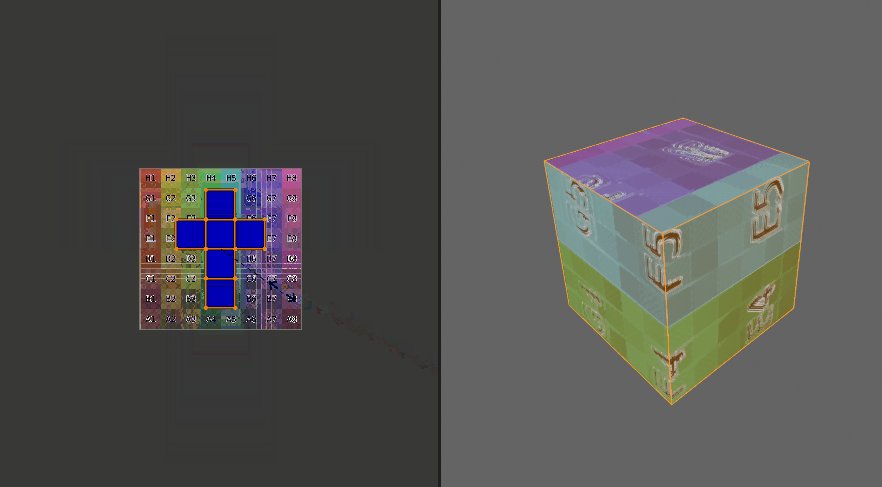
UV展開時は大きなUVにしてました。
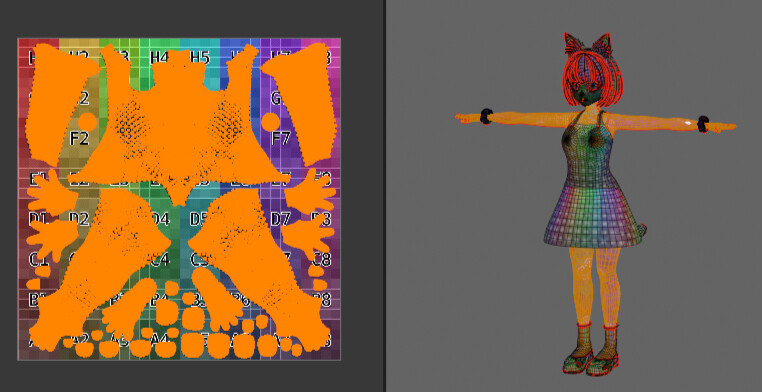
なので、テクスチャ密度が高い状態になってます。

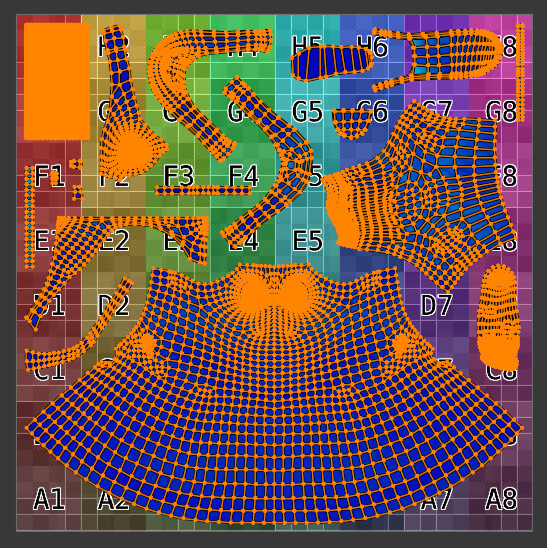
が、UV書き出しの枠内に収めると小さくなります。
そして、テクスチャ密度が下がります。

あとは、画像の枠内にUVを並べるだけです。
余白は気持ち、多めにとってください。

この時点で細かい調整は不要です。
あとで、フチを表示させて微調整します。
UVを並べるコツ
UVを並べるだけです。
と言われても、困ると思うので簡単なコツ、考え方を紹介します。
紹介する考え方は下記の3つです。
・大きいパーツから配置する
・細く長いモノは斜めすると1.4倍お得
・余ったらスペースに別のUVを入れる大きいパーツから配置する
まず、メッシュの大きさとUVの大きさを合わせます。
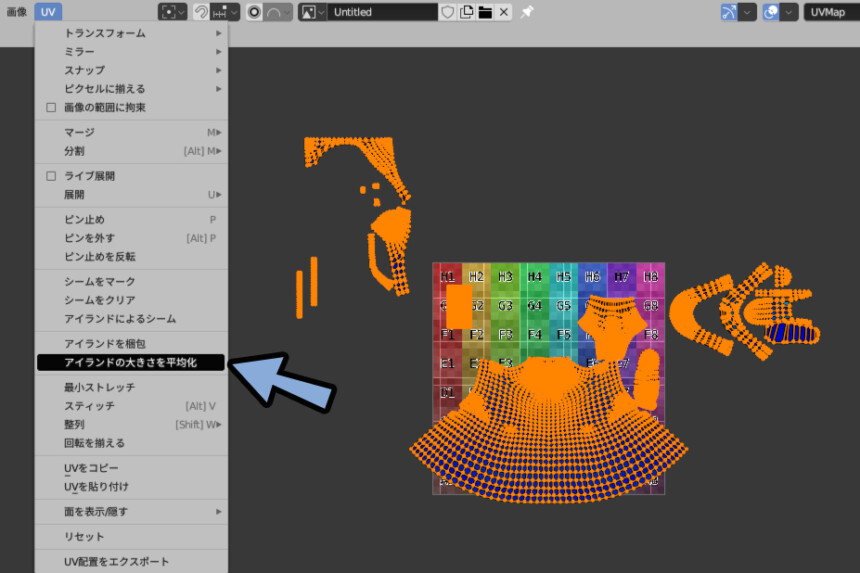
パーツ分けしたメッシュを選択。
UV → 「アイランドの大きさを平均化」を選択。

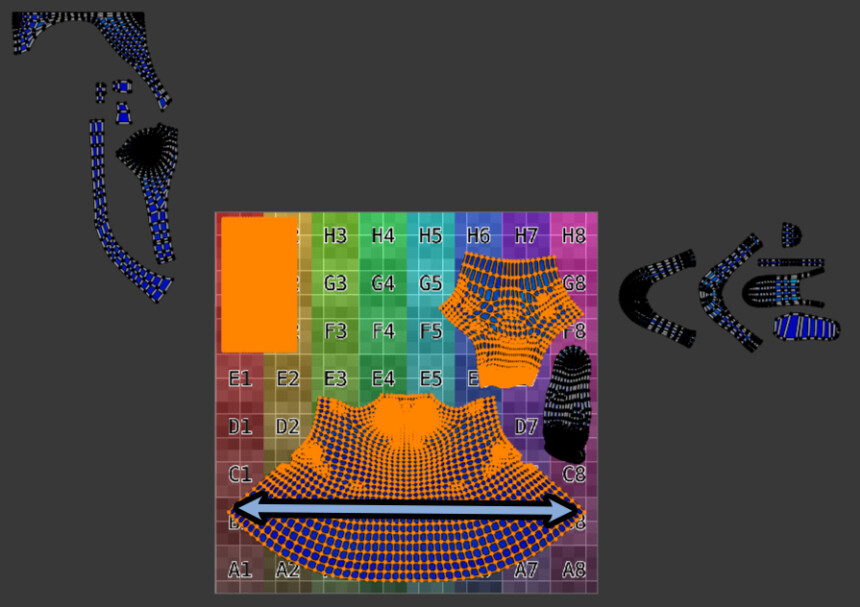
この状態で、UVは大きいパーツから配置します。
この服の場合は、ワンピースの横が一番長いのでまずこれを配置します。
全体を縮小 → ワンピースを配置。

あとは、これを元にUVを配置します。
裏側など目立たないパーツは、必要に応じてUVの大きさを上げテクスチャ密度を下げます。

以上が1つ目のコツです。
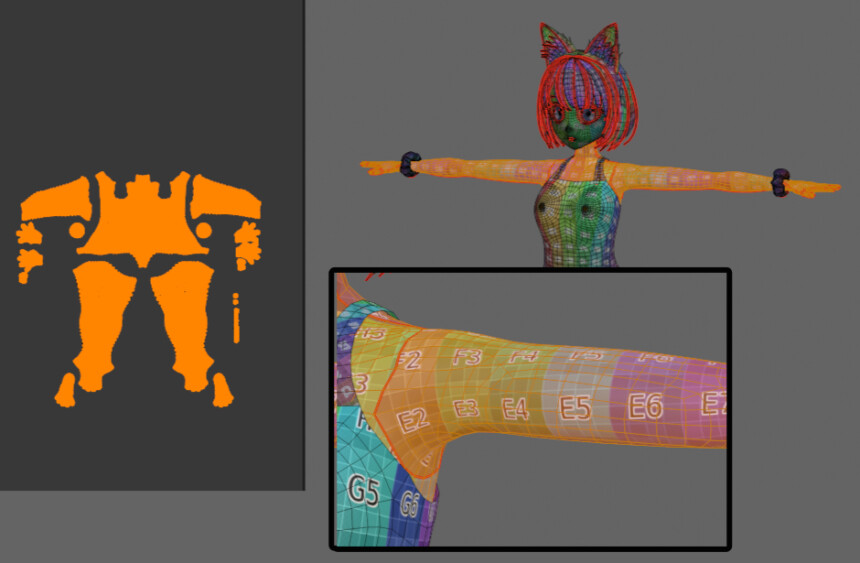
細く長いモノは斜めすると1.4倍お得
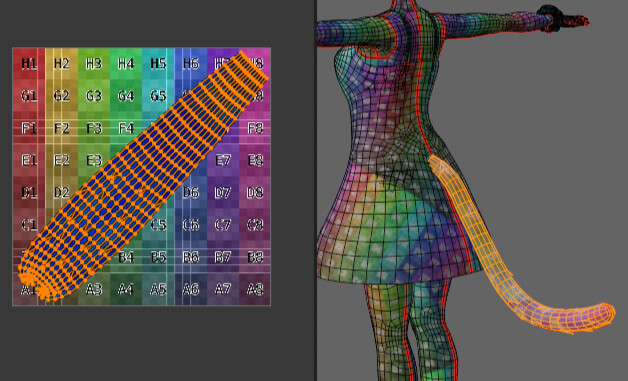
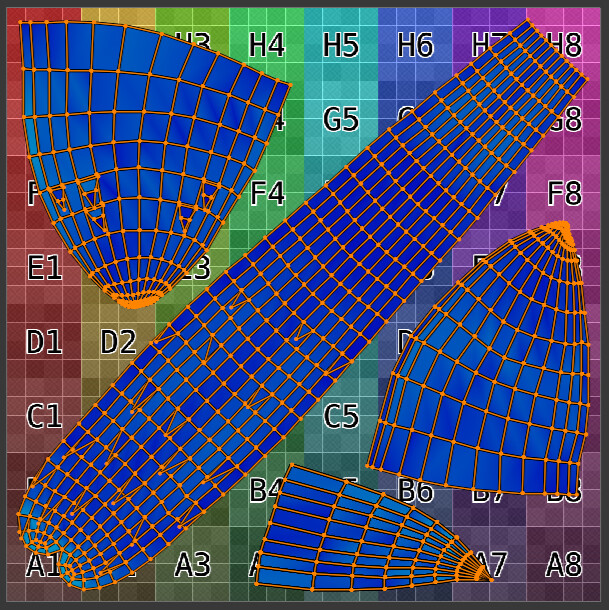
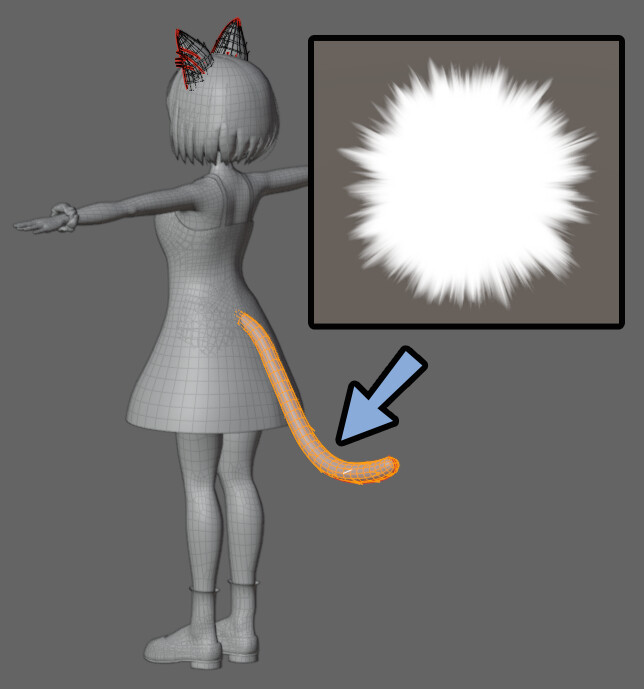
尻尾は長い形状です。
このような長いモノは斜めに配置すると1.4倍大きくできます。

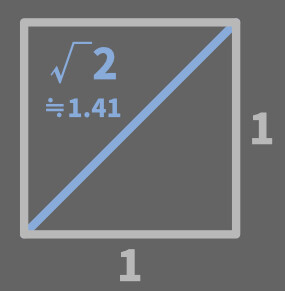
正方形に斜め線を引いてできるのは直角二等辺三角形です。
この形は1:1:√2の法則が成り立ちます。(詳細)
√2 ≒ 1.41なので、ななめにする方がおよそ1.4倍お得になります。


ただ、これは理論上の値です。
実際はUVの形や太さで変わります。
また、考え方の1つとして向きを優先してあえて水平垂直に置くのもアリです。

画像はXとYの2次元情報です。
なので、斜め線より縦線の方がギザギザ感を減らして綺麗に表現できます。
(ただ、テクスチャ密度が下がるのでどっちもどっちです。

個人的なおすすめ使い分けは下記。
・普通の補足て長いUV → 斜め置けないか検討する
・矩形状にした細くて長いUV → 基本は水平垂直に置く以上が2つ目のコツです。
余ったらスペースに別のUVを入れる
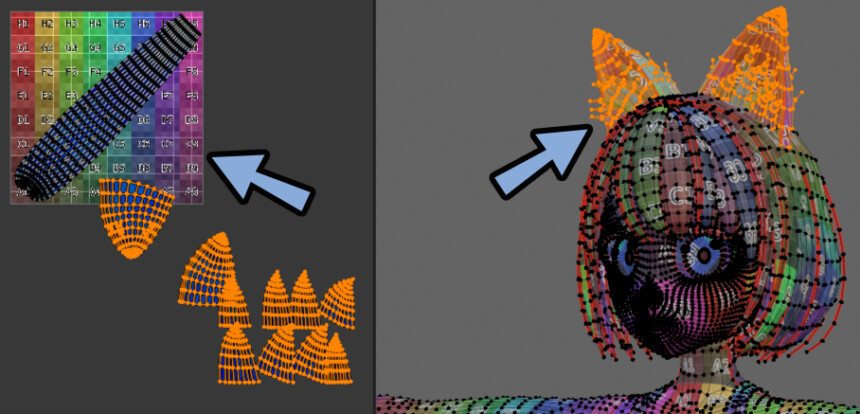
実は、元々の計画では尻尾とケモミミのUVは分ける予定でした。
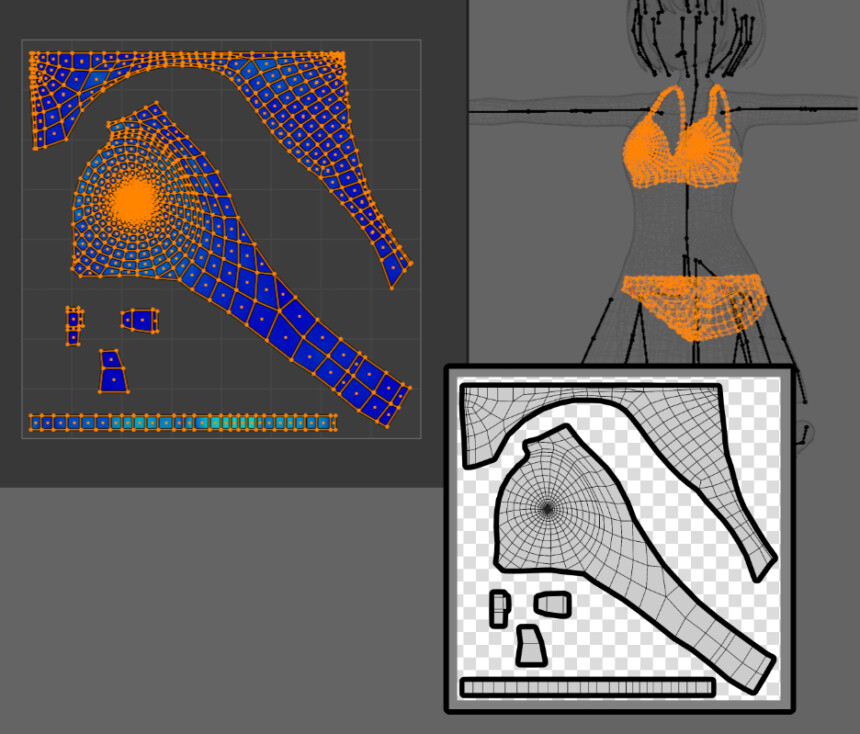
が、尻尾のUVだけだと大きな隙間が発生しました。
なので、この余ったスペースにケモミミのUVを入れます。

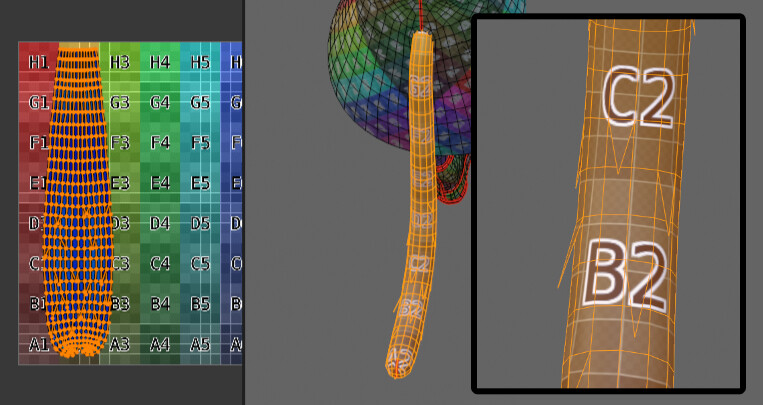
ケモミミの毛は間違って矩形状のUVを消してしまってました。
なのでUVを開きなおし、同じ位置の頂点を複数選択 → S → 0キーで1か所にまとめます。

このように、ケモ耳と尻尾のUVを合わせました。
ややテクスチャ密度が減りますが、余ったスペース的にはこちらがお得です。

以上がUVを配置する上での3つのコツです。
UVの余白を確認+再調整する
UVを全選択。
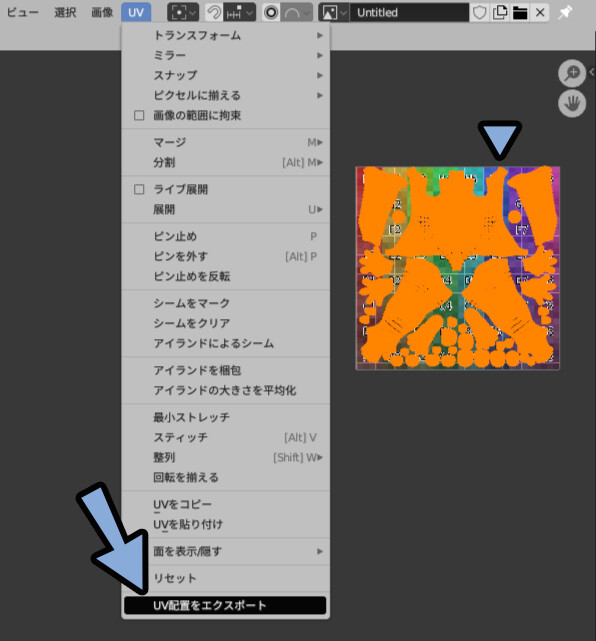
UV → 「UV配置をエクスポート」を選択。

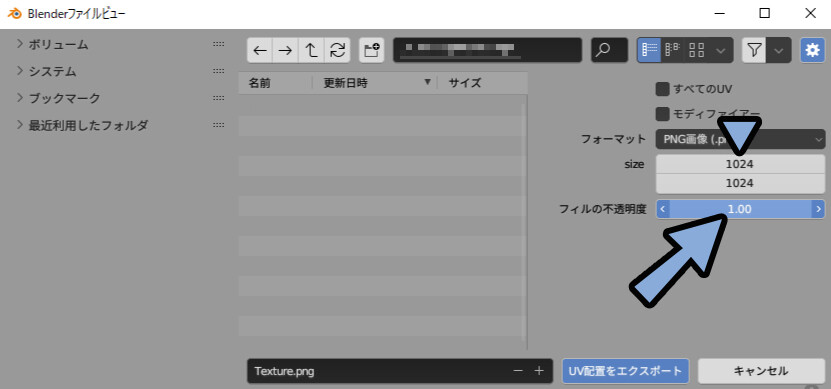
フィルの不透明度を1.00に設定。
sizeを1024などに設定。

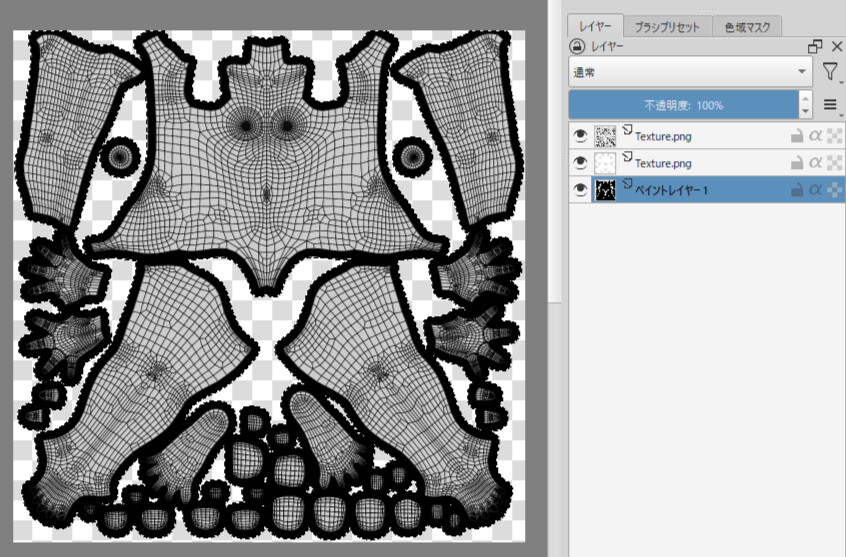
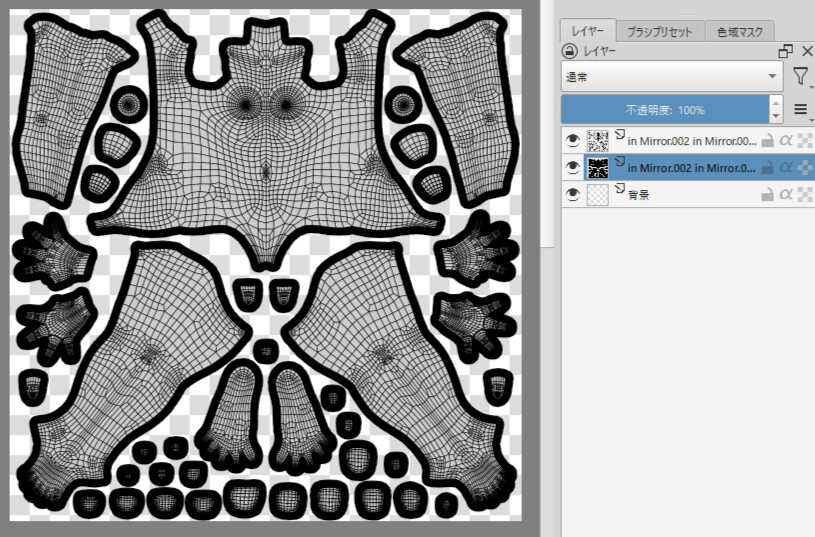
この状態で任意のペイントソフトに読み込み。
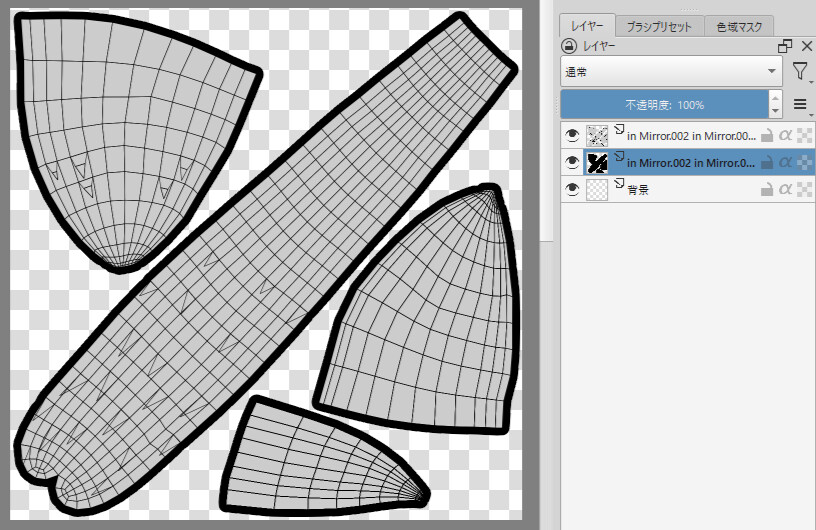
縁を作る処理をいれて、余白を確認します。

↓ペイントソフトを使いフチを作る方法はこちらで解説。
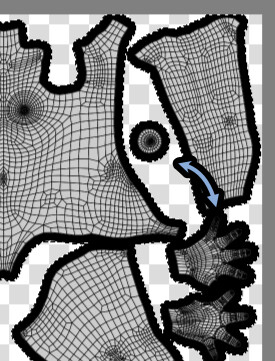
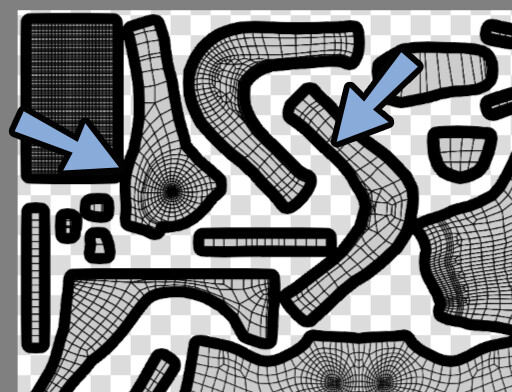
フチの形を見ながら問題を確認。
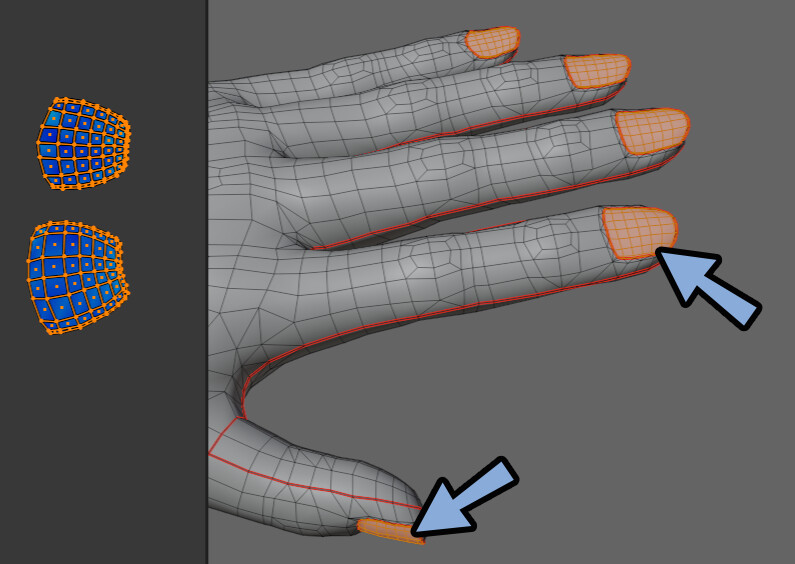
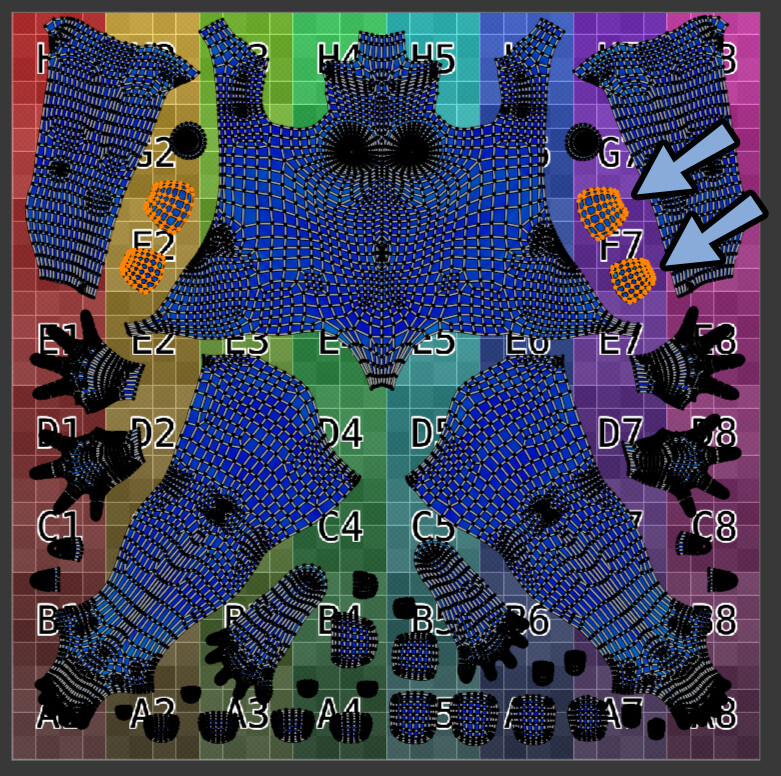
爪のUVが小さすぎて見えない事が分かりました。
そして、この爪をUVの余白に入れれそうな場所があるのでそこに入れます。

UV展開 → 調整。
親指の爪とそれ以外で分けました。

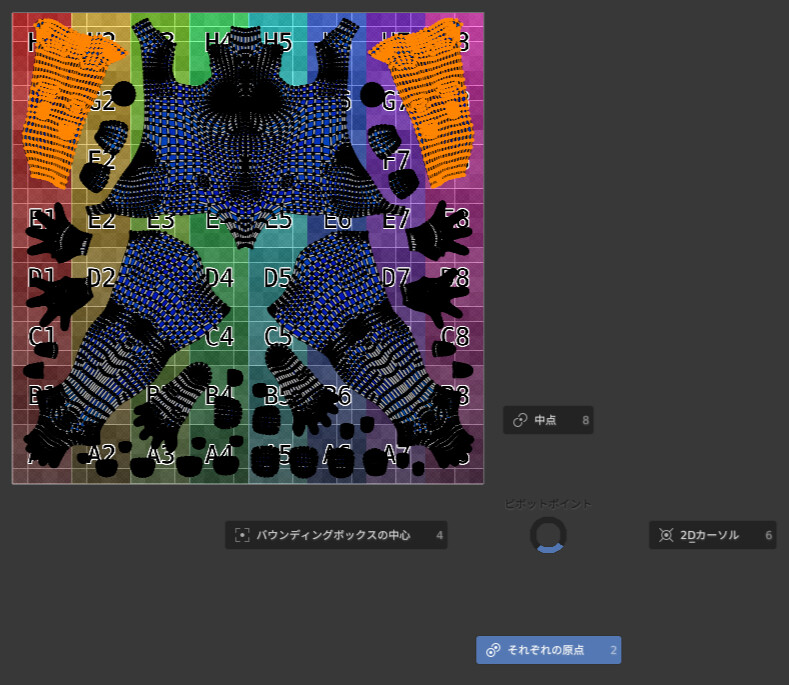
こちらを配置。

他にも、フチを見ながらUV配置を調整。

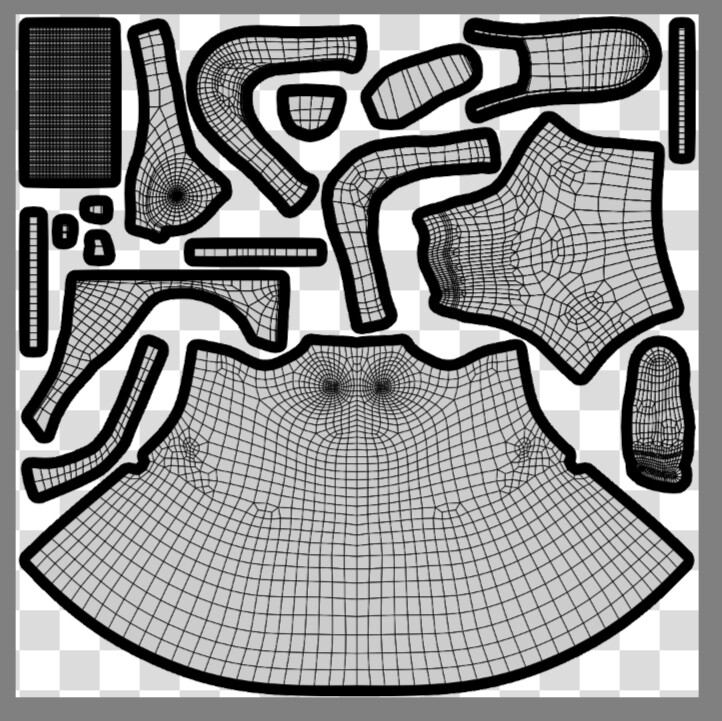
この状態で再書き出し。

フチを作り、形を確認。
これでUVの配置が完了です。

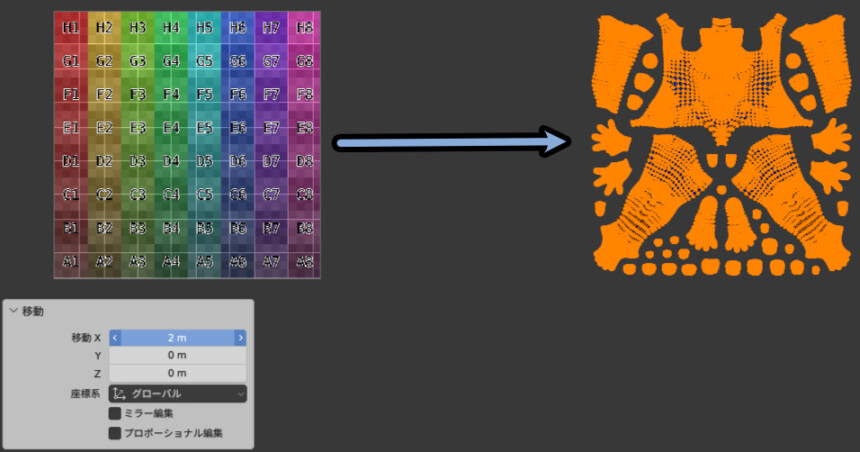
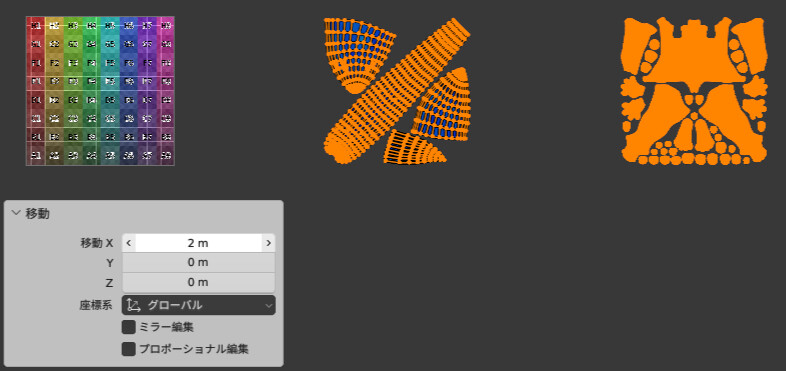
そしたら、後の作業がしやすいように全選択 Gキー → Xキー → 2で移動。

この処理を繰り返し、他のUVも調整します。

やる事は同じです。

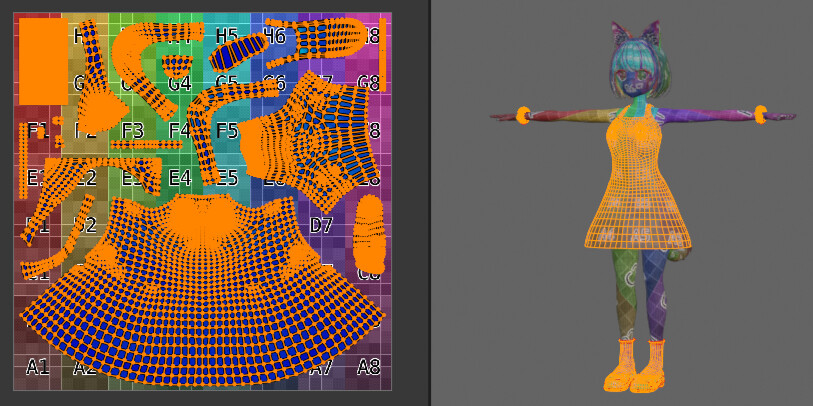
作ったら、全体を+2で移動。

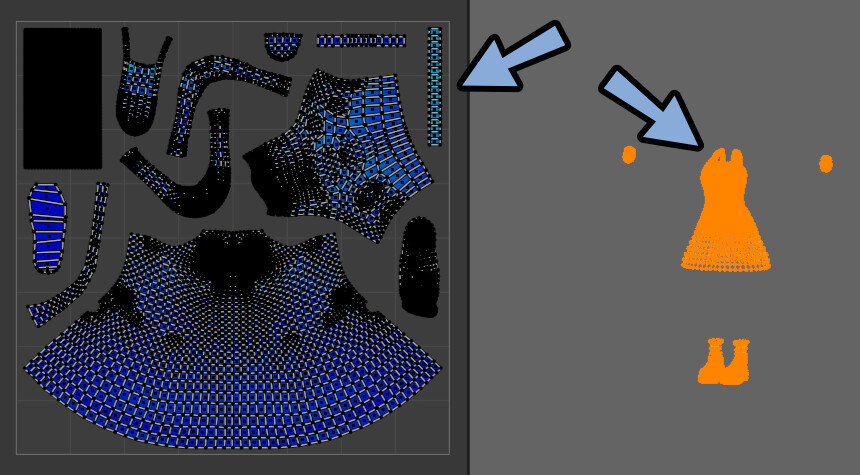
服などもUV配置。

こんな感じの、密な場所を、他の粗な所で打ち消せないか検討。

打ち消せそうなら、位置を調整 → 縁を作成して様子を確認。

この方法で、それぞれのUV配置を完成させていきます。

以上が、UVの余白を確認+再調整する方法です。

データ整理
そしたら、ここでデータ整理を行います。
まずUVマップの名前を調整します。

「UVの選択を同期」を有効化。
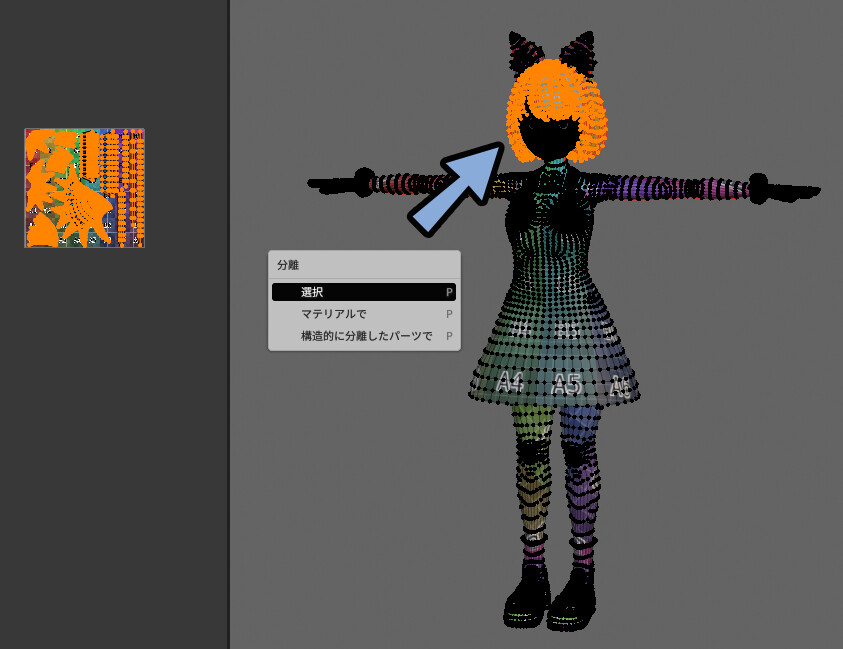
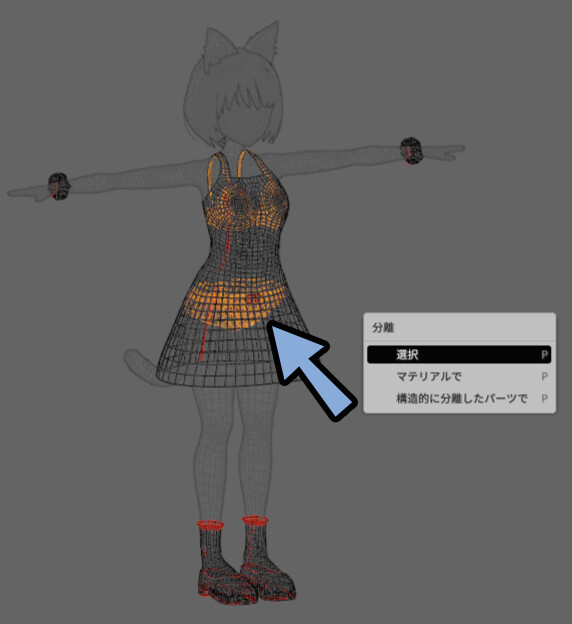
そして、1つのUVの塊を選択。

3Dビュー上にマウスを移動。
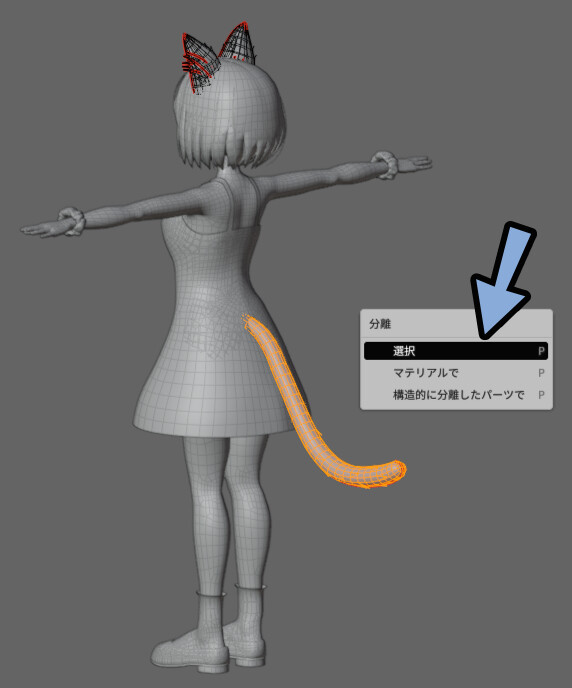
選択 → Pキーで分離。

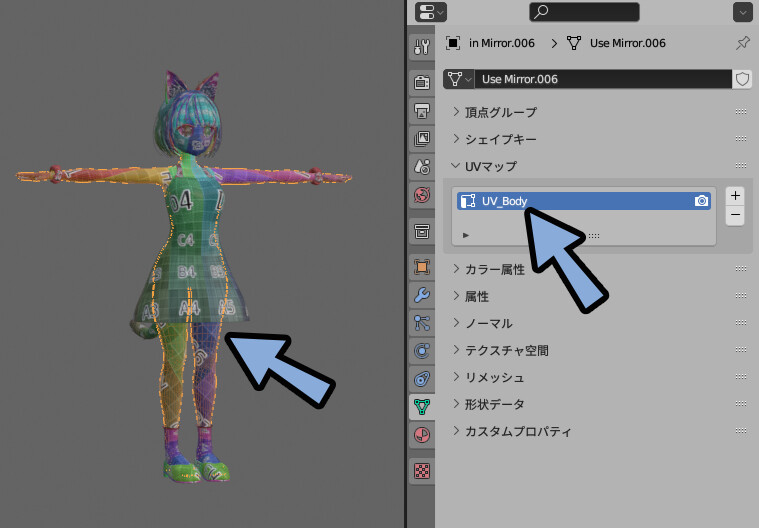
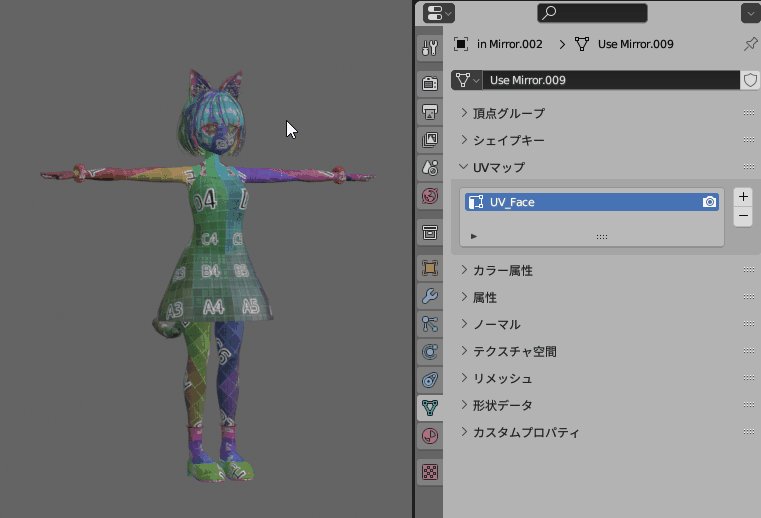
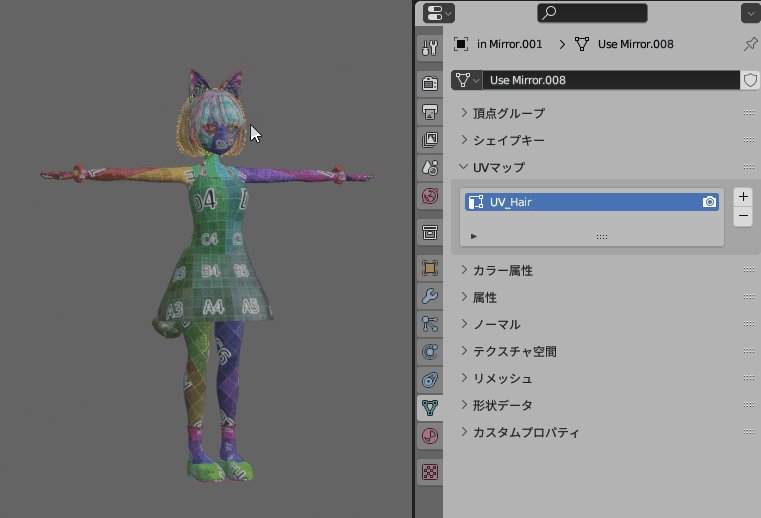
この方法を使って、UVの数だけモデルを分けます。

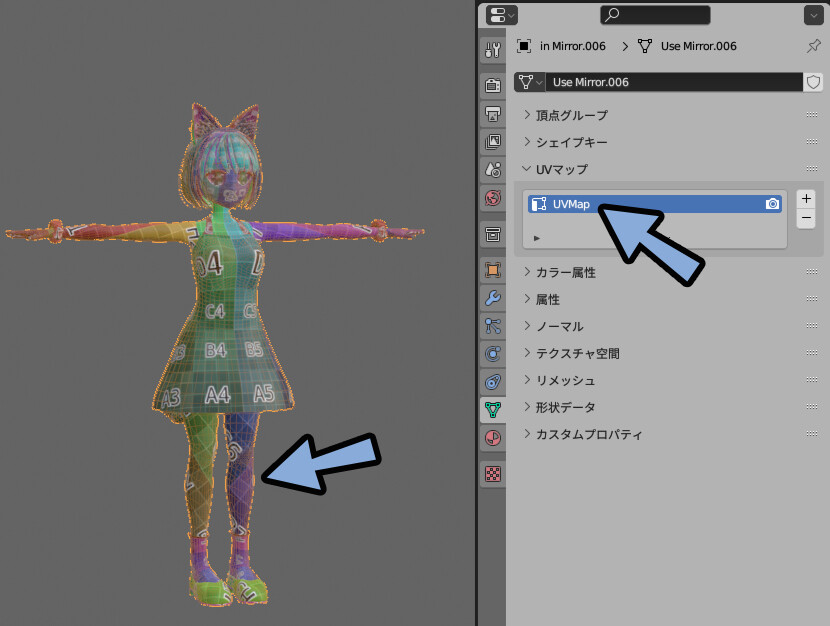
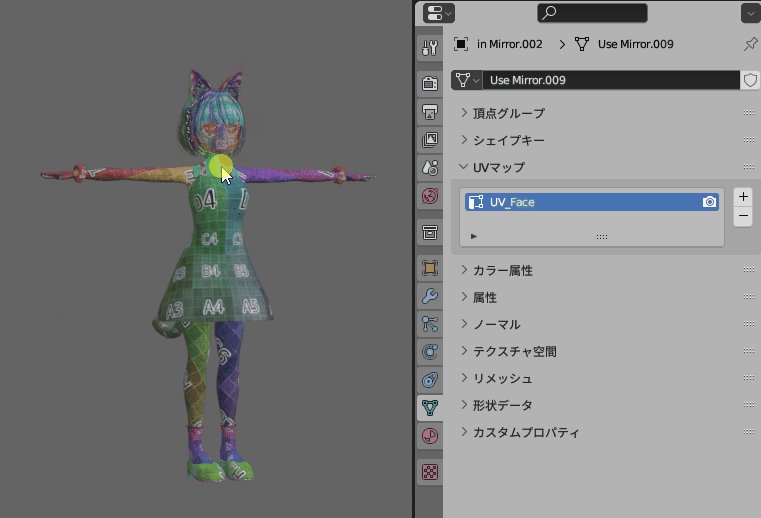
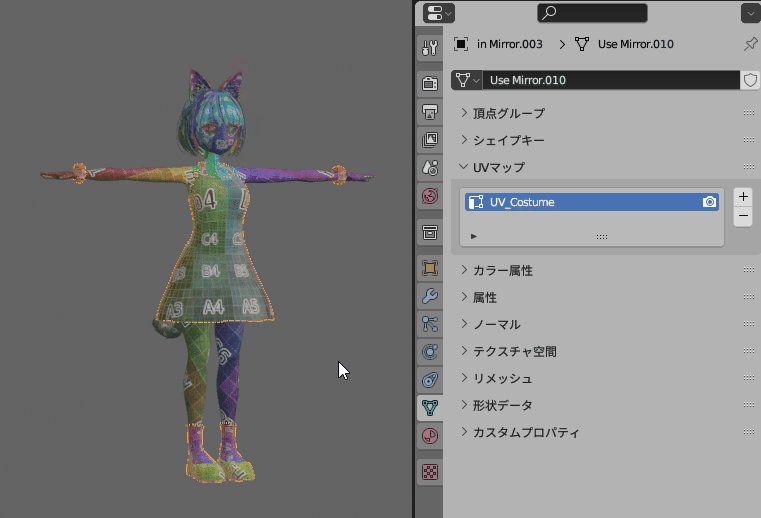
そして、ここでは「UV_Body」のようにUVの名前変えれます。

が、これは… できれば変えない方が良いです。

後で分かりましたが…
UVの名前が「UV Map」でないと動かないツールがあります。
TRI Toonなどがその例です。
↓はUVの名前が「UV Map」でないと動きません。

↓この頃の私は、UVの名前を変えない方が良い事を知らないので、全部の名前を変えてます。

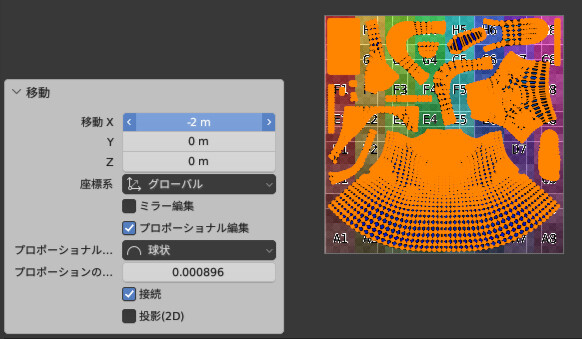
そしたら、他のUVを「-2×移動量」で移動。
適切な位置に置きます。

このような手順でUVの位置を調整。

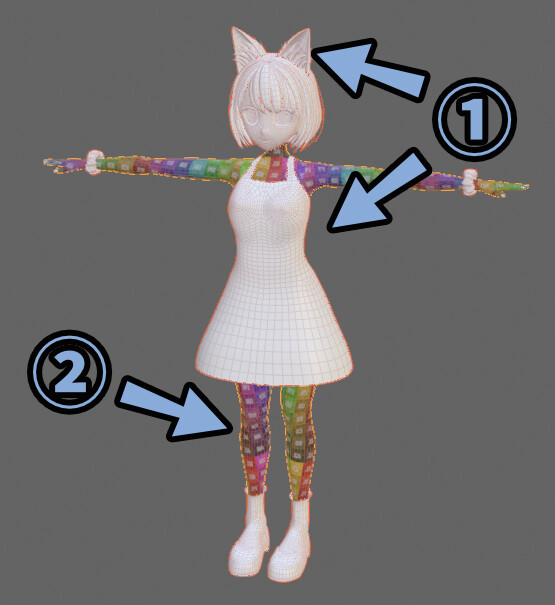
これで6つのUVが正しく配置されます。

あとは、マテリアルをモデルの数だけ分けます。

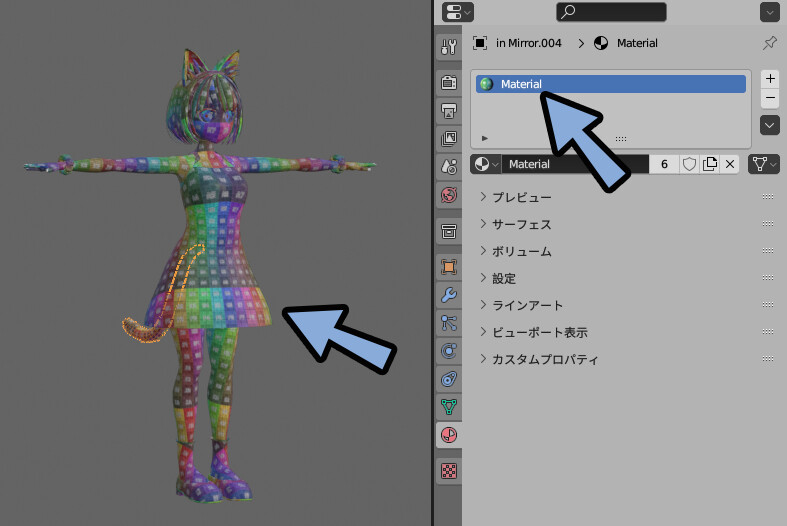
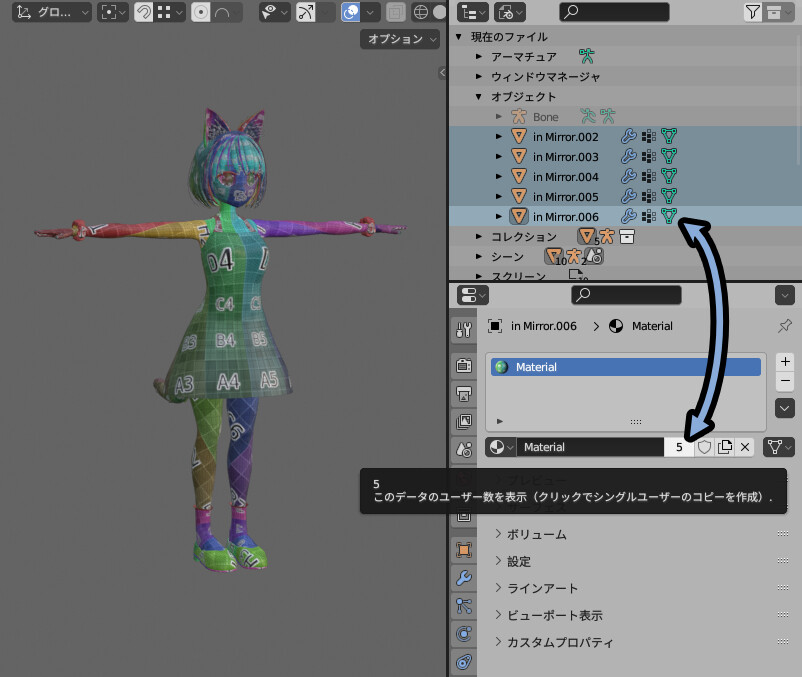
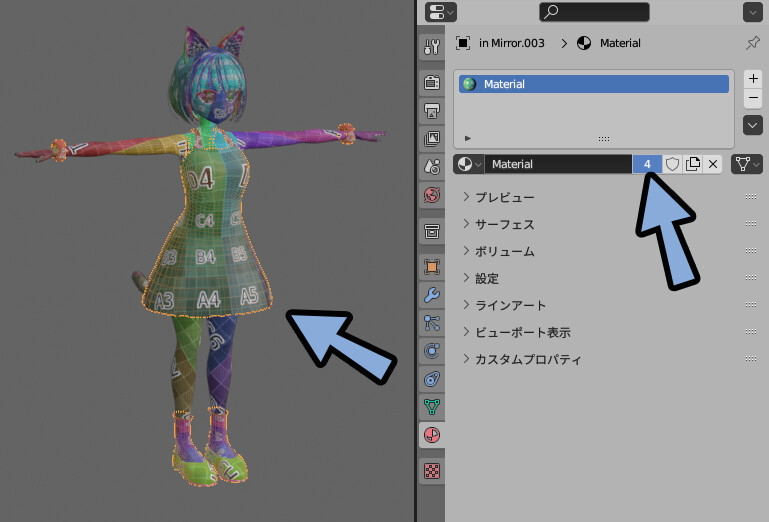
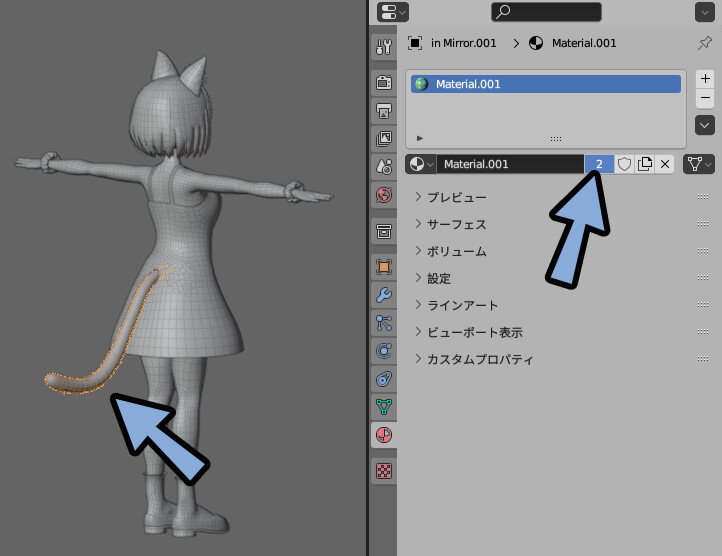
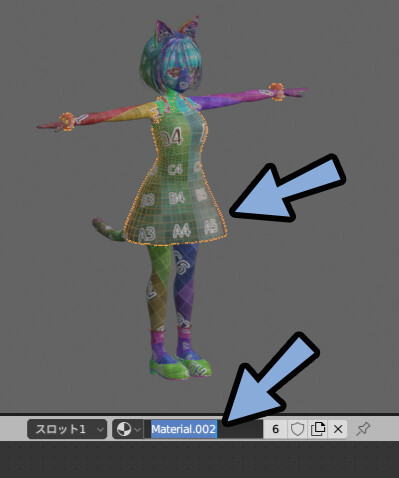
モデルを選択。マテリアルプロパティの所からマテリアルの数字を確認。
(ちなみにここの数字は、他のモデルに割り当てられた数になってます。

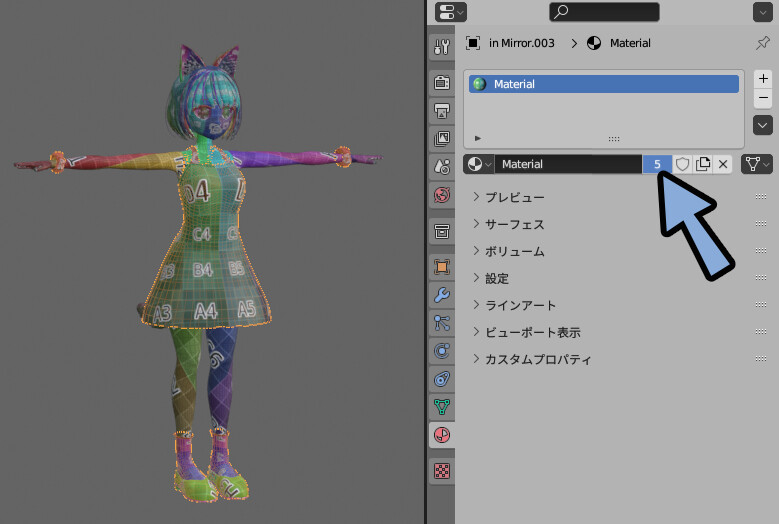
この、マテリアルの数字を選択。

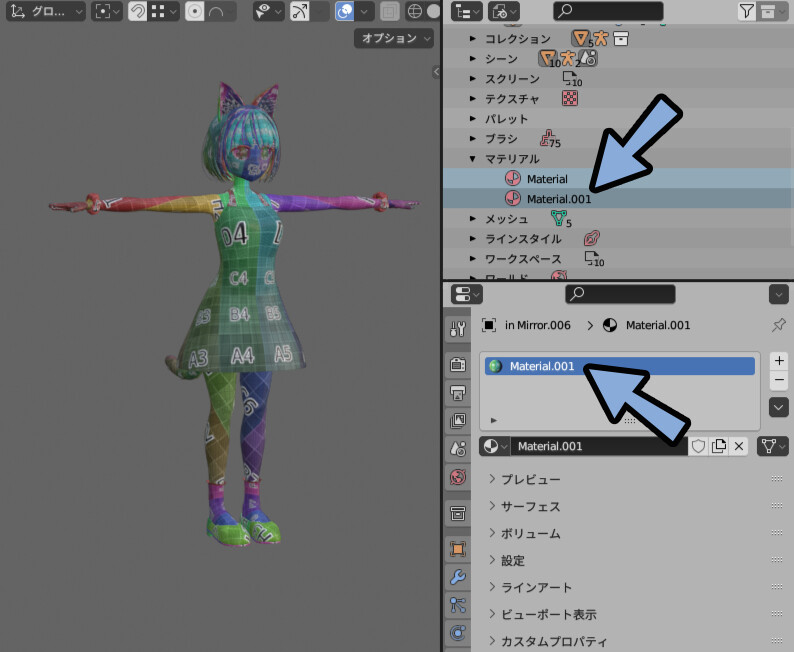
すると、マテリアルが分かれます。

これを繰り返して、マテリアルをモデルの数だけ分けます。

他のモデルでも同じ処理を入れていきます。

2つ目以降は.002のように数字が増えていきます。

尻尾+ケモ耳はUVを共有してますが… 使うシェーダーを分ける予定です。

尻尾だけファーシェーダーを使います。

なので、こちらを選択 → Pキーで分離。

マテリアル数を増やします。

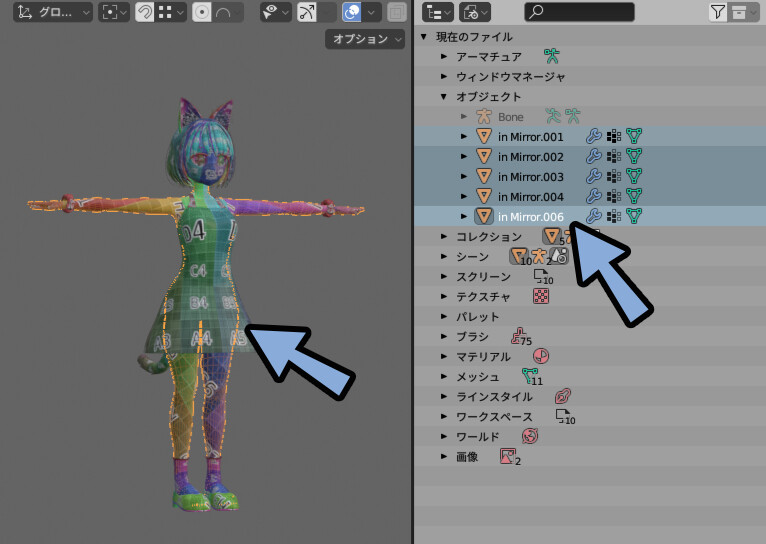
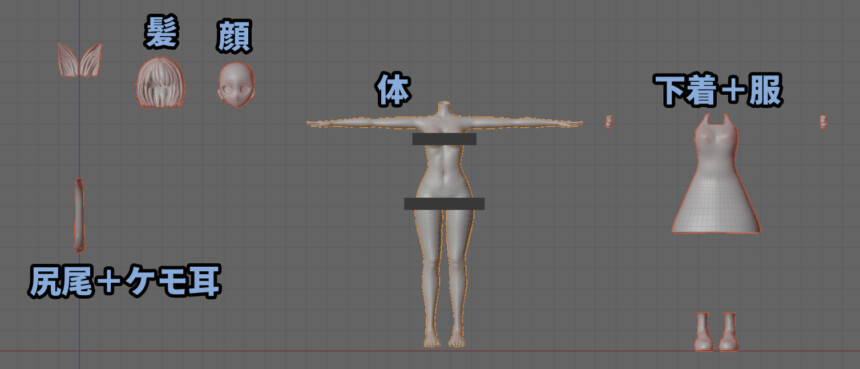
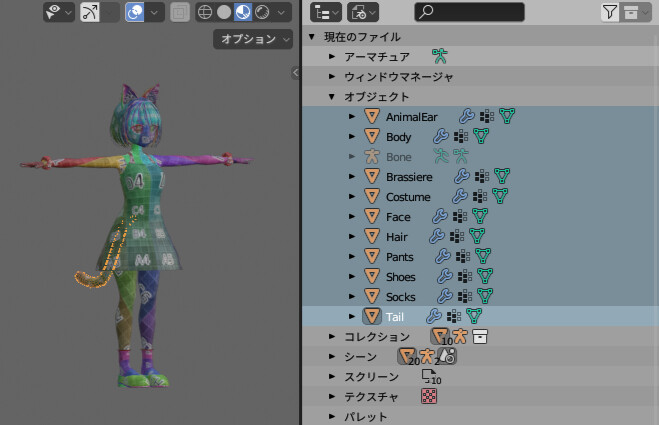
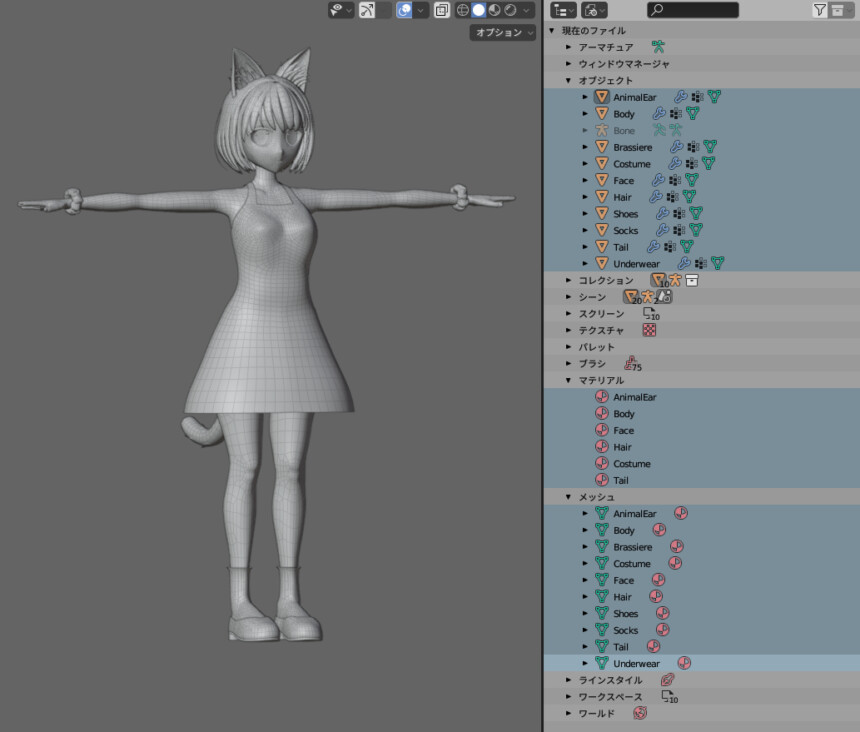
そして、事前に計画したような「UV、マテリアル、オプジェクト」の構成にします。

あとは、この名前を分かりやすいモノに変えるだけです。

モデルの名前は下図のように設定しました。


ちなみに、名前は英語表示が良いです。
日本語などを入れると、英語のプログラムで動かした際にエラーが発生する原因になる事があります。
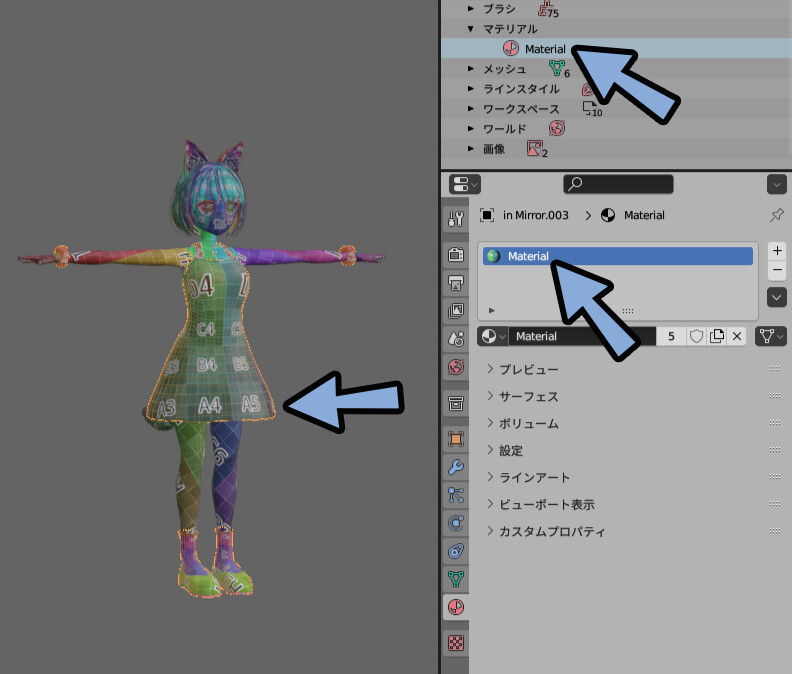
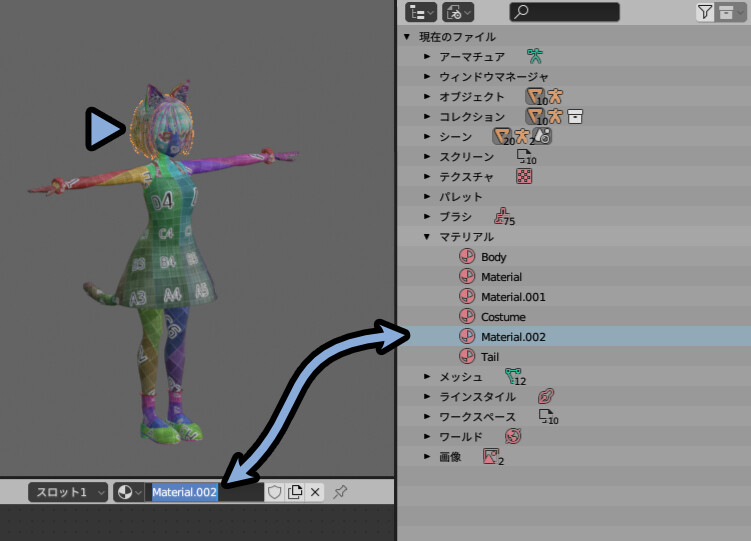
マテリアルの名前は、オプジェクトを選択すると分かります。
下にシェーダーエディターがある場合はそこで名前を変えれます。

これで、マテリアルの名前を変えることができます。

こちらを使って名前を設定。

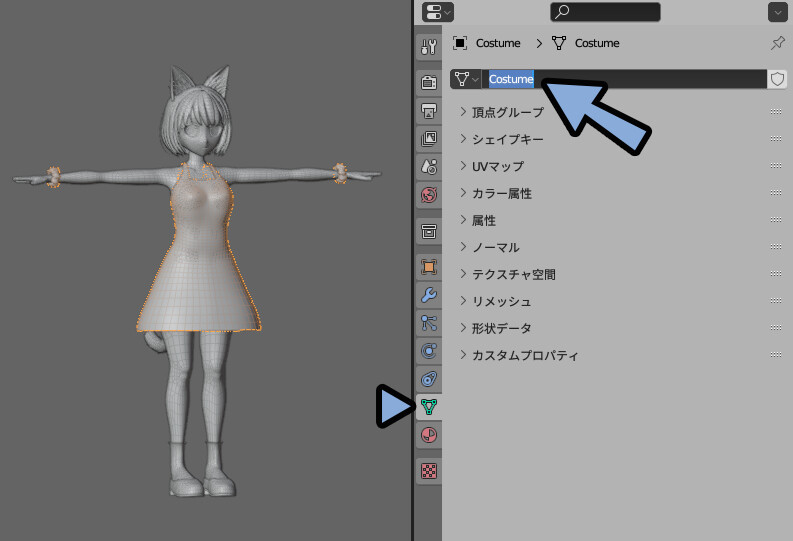
さらに、メッシュの中には3Dモデルの情報が入ってます。
こちらも名前を変更。

3Dモデルを選択 → オプジェクトデータプロパティ → 上の所でメッシュの名前を変えれます。

こんな感じで、名前が変わります。

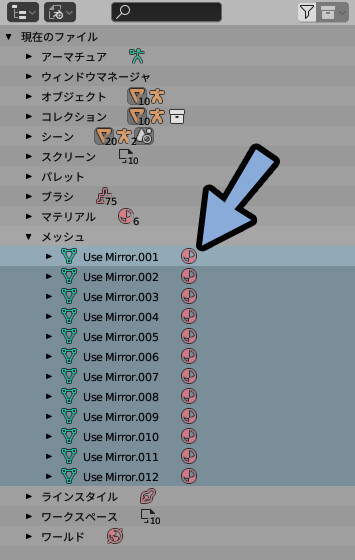
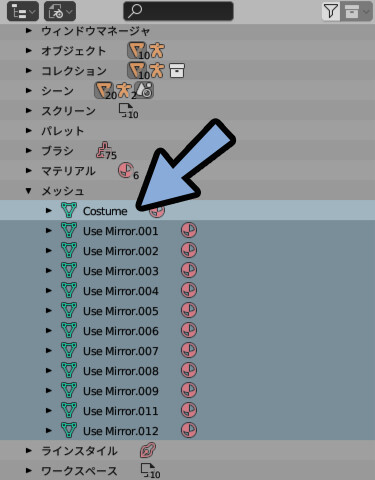
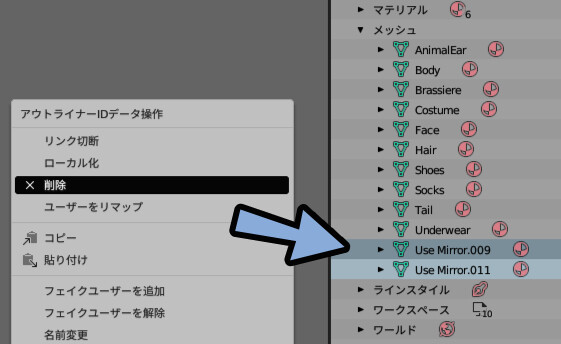
すべての名前を変えると… 名前が変わらず残るモノが出てくることがあります。
こちらは消して大丈夫です。


オプジェクト = メッシュ+マテリアルなどの全体のデータ。
メッシュ = 純粋なポリゴン、頂点の位置データの記録。
なので… オプジェクトの消し方が悪いと、メッシュの情報だけ内部に残る事があります。
名前が変わらなかったメッシュデータはコレなので消してok。
オプジェクト、マテリアル、メッシュの名前を適切な名前になるよう調整。

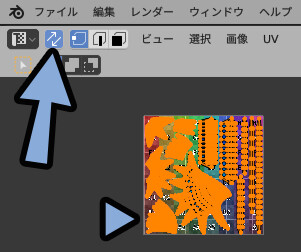
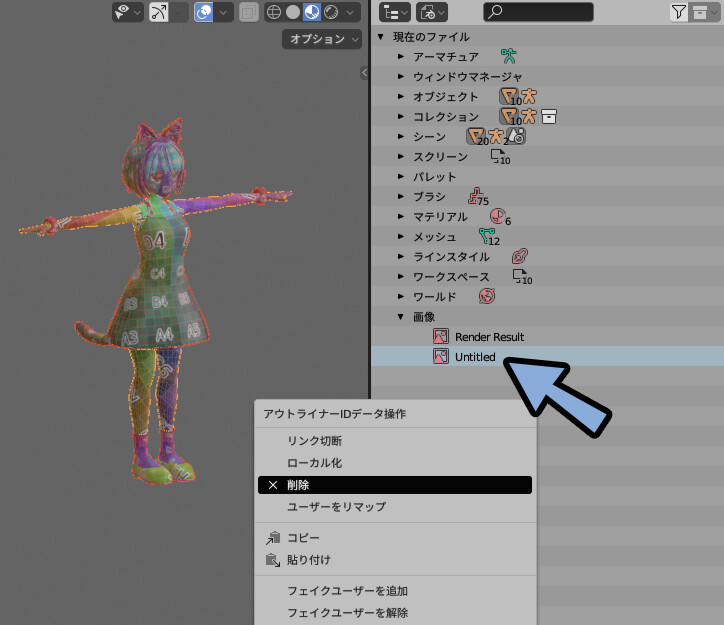
あとは、画像を開き、UVチェック用の画像を右クリックで削除。

すると、画像の色入力が無くなったので黒くなります。

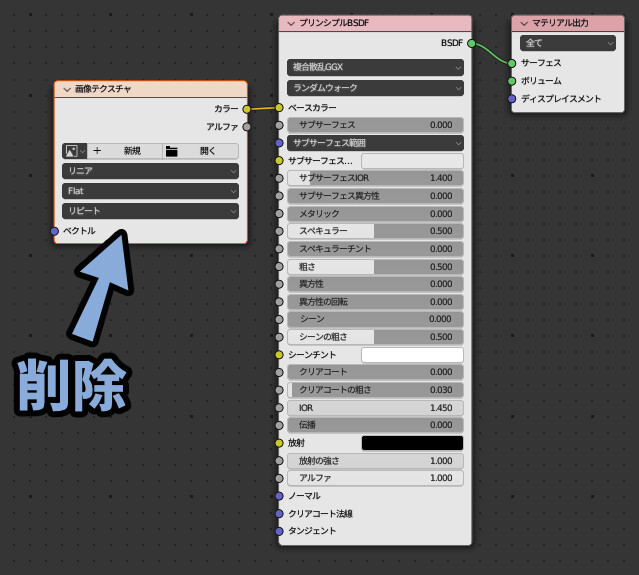
これは、マテリアルの画像テクスチャを消せば治ります。


あとで、テクスチャを描いたものを差し込むので…
消さなくてもokです。
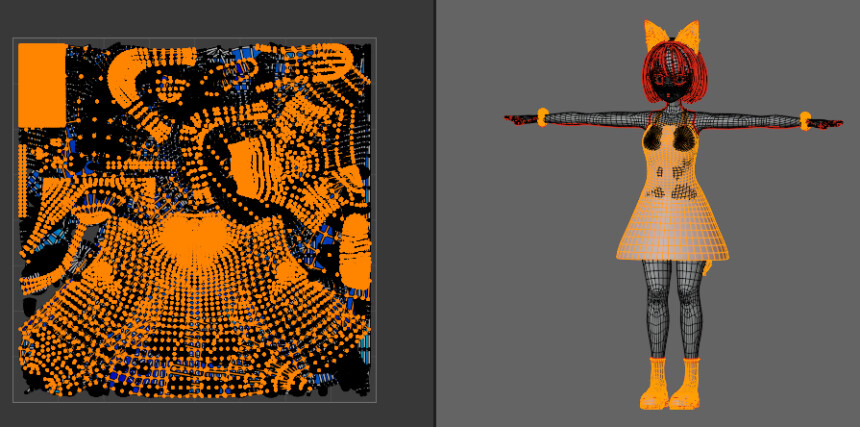
あとは、全体を軽く見ておかしな点が無いか確認。

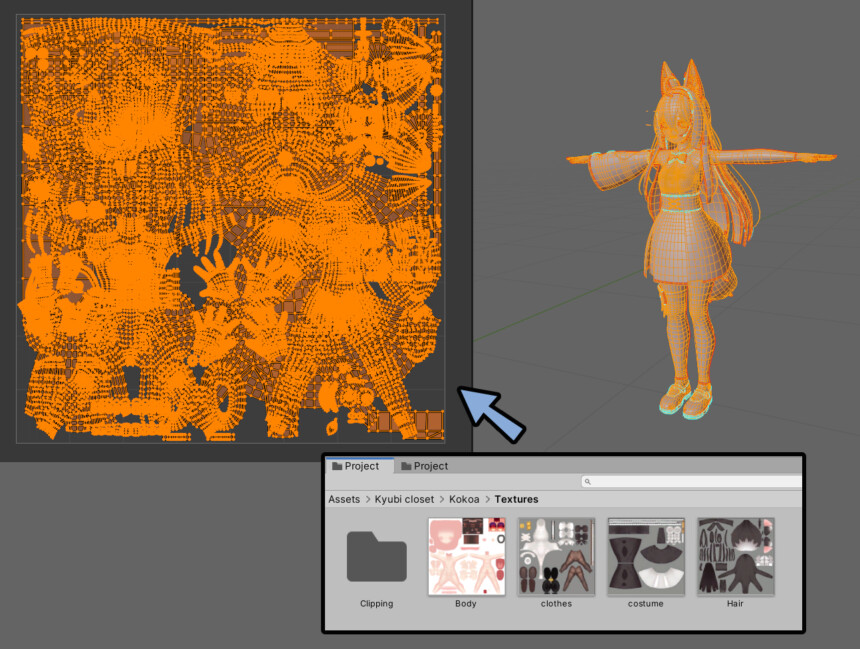
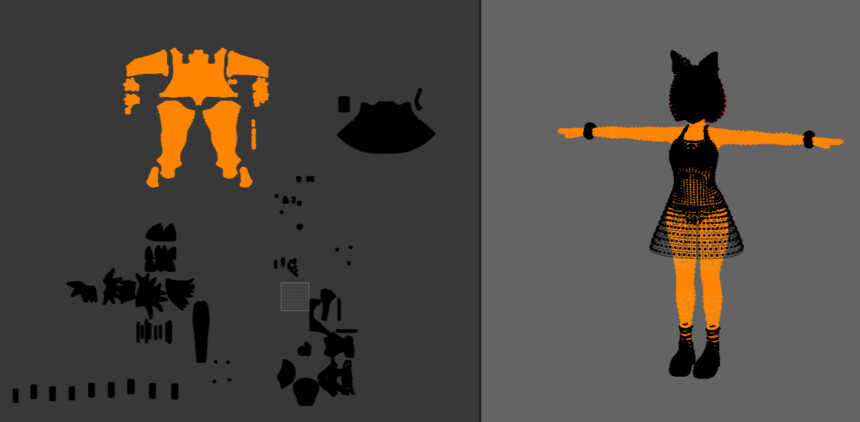
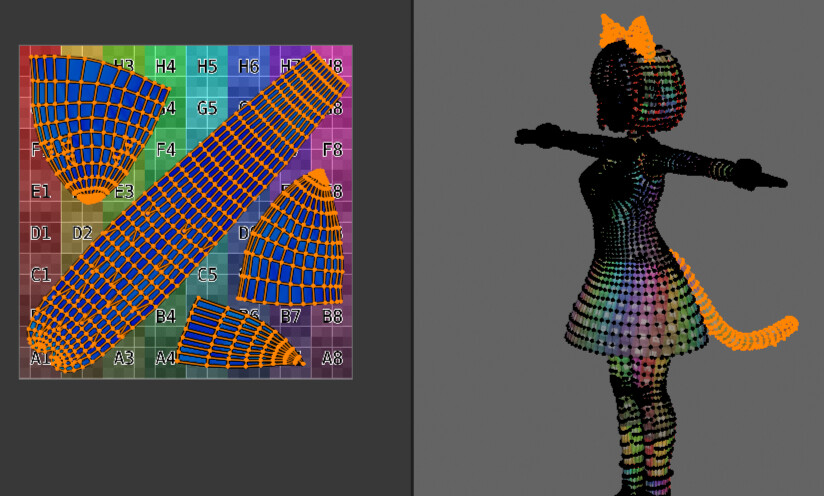
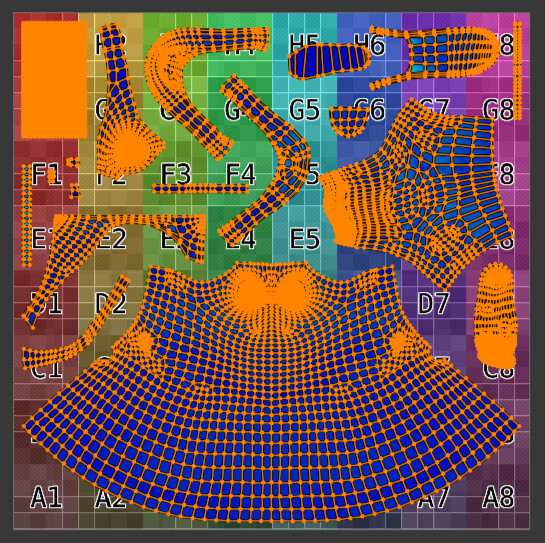
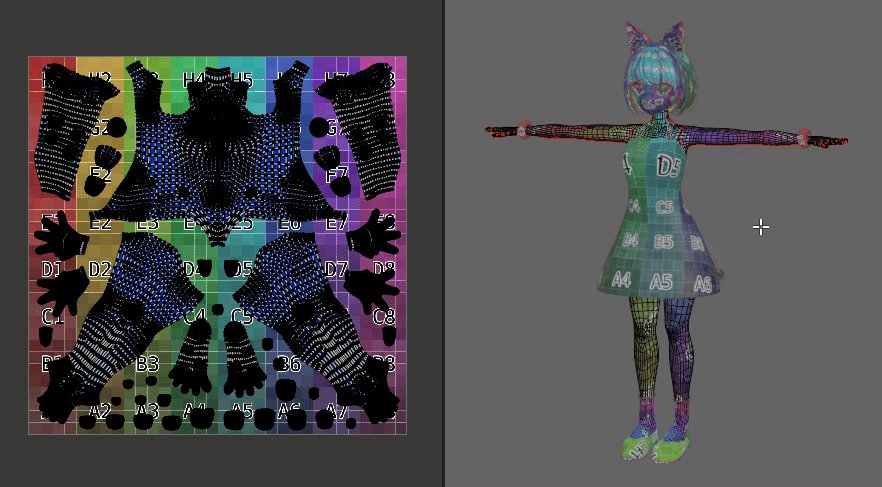
UVは重なってるので、一気に表示すると下図のようになります。

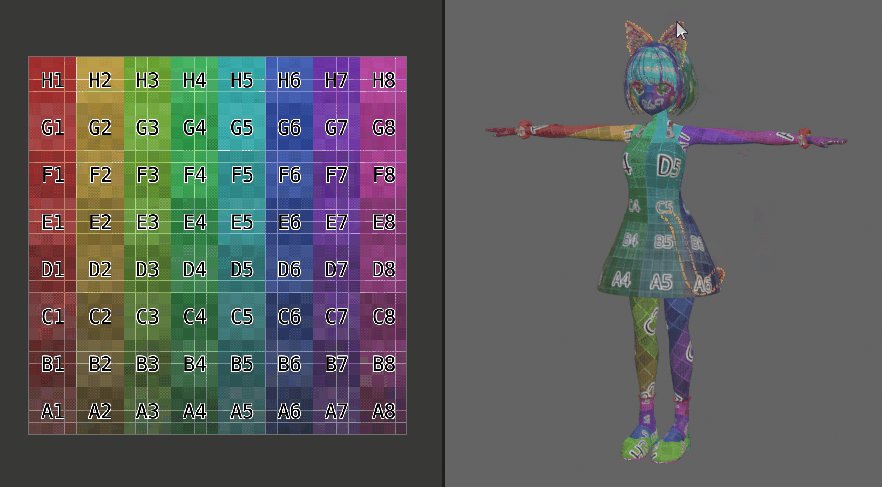
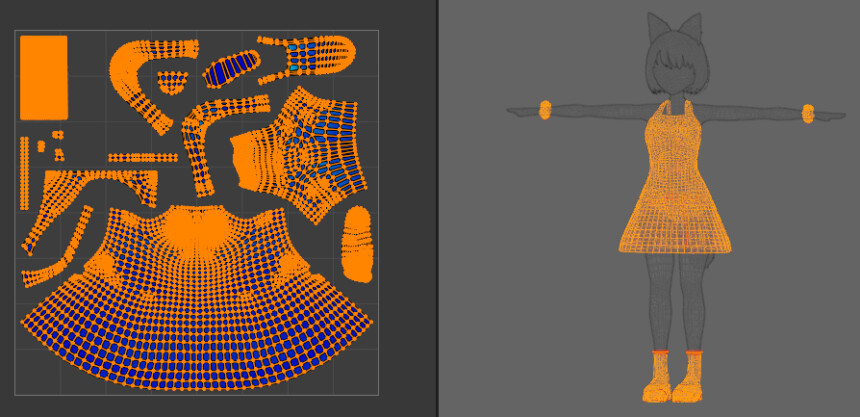
オプジェクトを分けて選択すれば、正しい形になってる事が分かります。

これで、データの整理が完了です。
おまけ:テクスチャを描く前ならUVを修正可能
テクスチャを描く前ならUVを修正可能です。
数日置いて、UVを見返して「衣装モデラーは下着は作らない人もいるのでは?」と思いました。
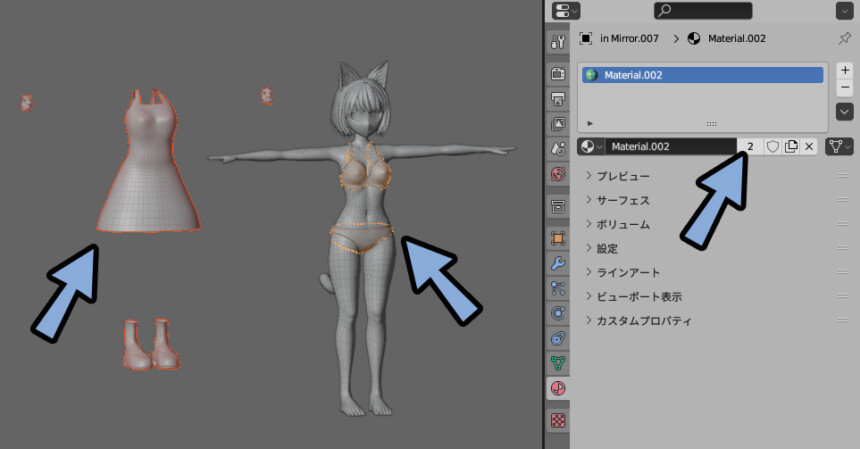
なので、下着と服のUVを分ける修正をしました。

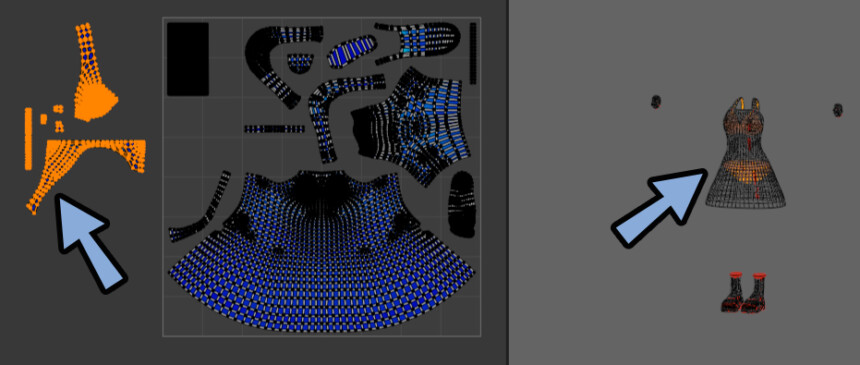
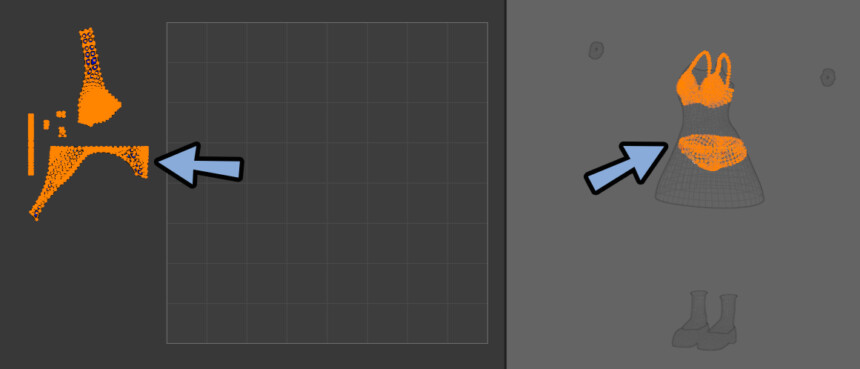
そしたら、服のUVを配置し直します。

余白も含めて再調整。

次に下着のUVを再配置します。

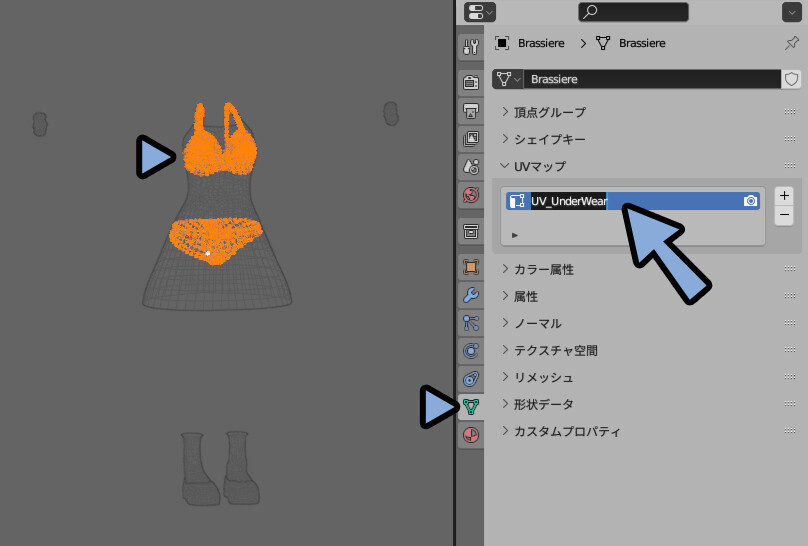
まず、下着のモデルを選択。
UV名を「UV_UnderWear」などに変更。

そしたら、余白を考慮しUVを再配置。
これで、UVの修正が完了です。

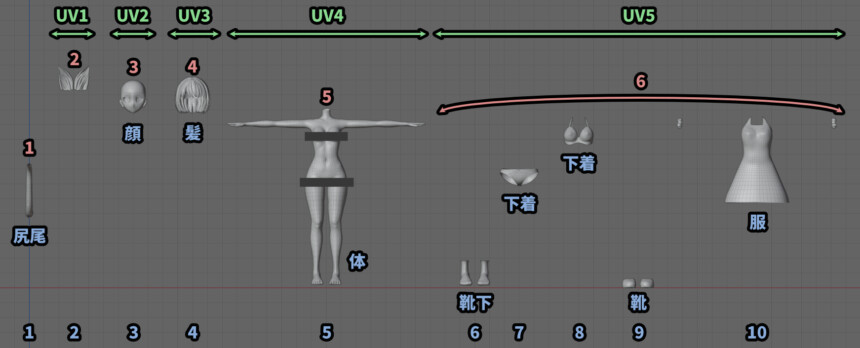
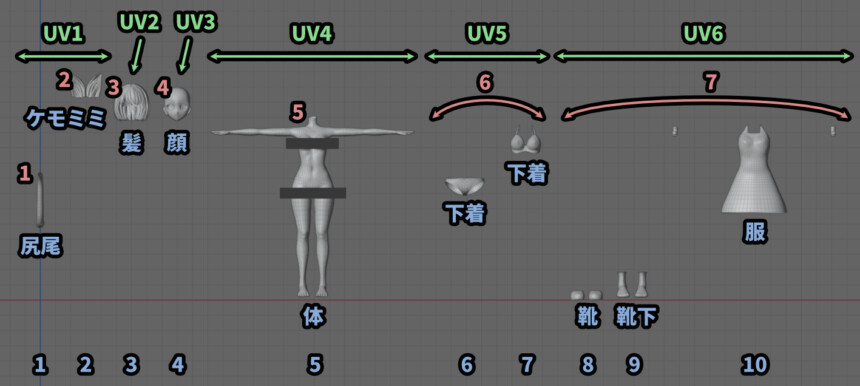
最終的に、下図のような構造になりました。
・緑 = UV+テクスチャ数
・赤 = マテリアル数
・青 = メッシュ数

以上でUVの配置が完了です。
まとめ
今回は、UVの配置方法を紹介しました。
・UVを配置する際は「テクスチャ密度」と「余白」を意識する
・パーツを分ける場合は、事前にどのような分け方にするか計画する
・テクスチャ密度を確認するためにカラーグリッドのテクスチャを使う
・コツは大きいモノから配置する事
・テクスチャを描く前ならUV配置の修正が可能
↓次回↓
また、ほかにも3DCGについて解説してます。
ぜひ、こちらもご覧ください。













コメント