はじめに
今回は、Blender4.2でシェイプキー制作の際にスカルプトを使う方法を紹介します。
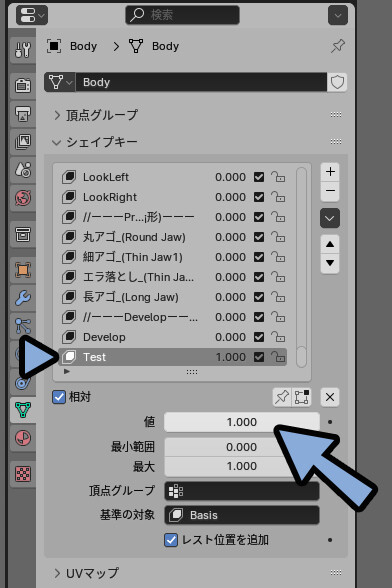
結論だけ言うと、シェイプキーの値を「1.000」の状態にすれば使えます。

こちらを解説していきます。
↓また、モデルはこちらのモデルを使用します。(出版社の許可済み)

私の書いた本の中から、世の中的に困る人が多そうな事で…
ネットで見れる形で置いてた方がいいよねという情報をまとめる環境保全活動の一環。
スカルプトやシェイプキー制作に至るまでの過程などは本か、こちらのような記事をご覧ください。

この記事の内容は旧バージョンも含まれるので…
ショートカットキーが違ったり、私の技術もそこまで体系的にまとまって無かったりします。
読みづらいと思うので、これから始める方は本の方がおすすめ。
通常はシェイプキー制作でスカルプトは動かない
通常は、スカルプトでシェイプキーを編集できません。

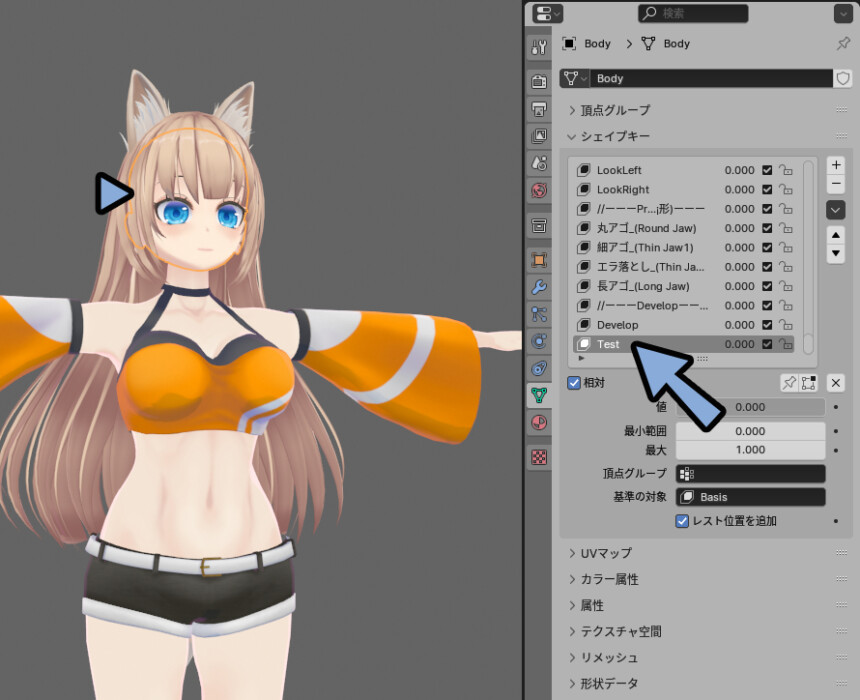
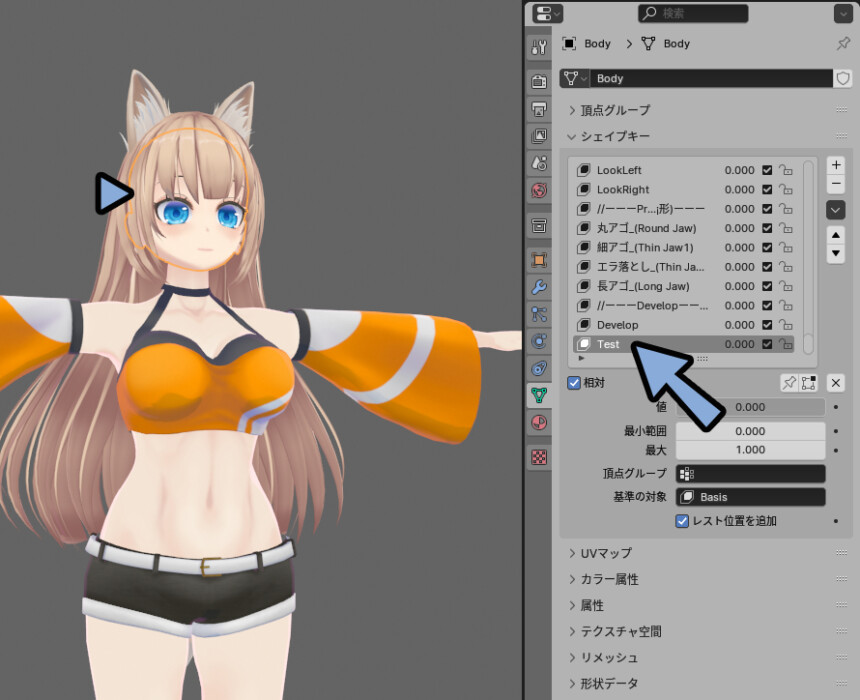
顔のモデルを選択。

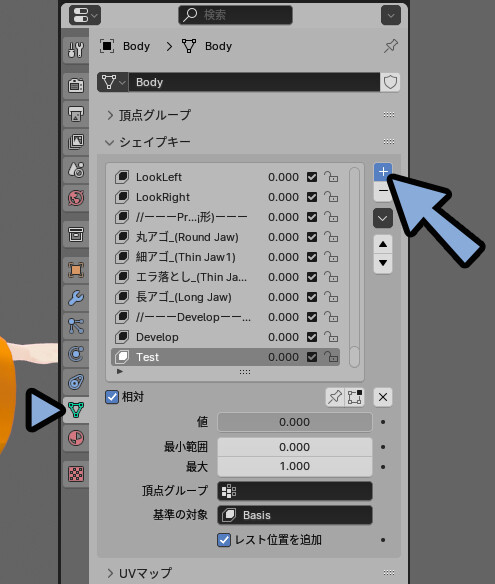
シェイプキーを追加。(Test)

このシェイプキーを選択。

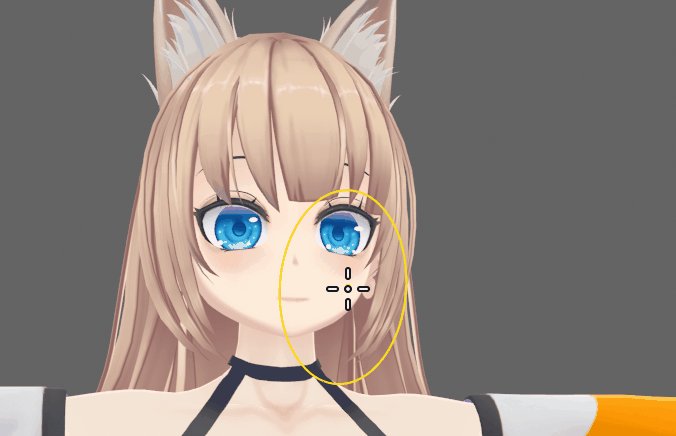
Ctrl+Tab → 2キーでスカルプトモード。

この状態でスカルプトを使うと… 動作しなくなります。

以上が、通常はシェイプキー制作でスカルプトは動かない事の解説です。

シェイプキー制作でスカルプトを使う方法
では、どうすればシェイプキー編集でスカルプトが動くのか?
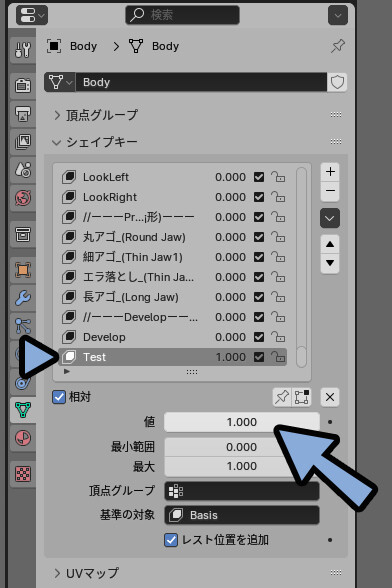
まず、編集したいシェイプキーを選択した状態にします。

そして、Ctrl+Tab → 2キーでスカルプトモードに入り…

編集したいシェイプキーの値を「1.000」に設定。
この設定が重要です。

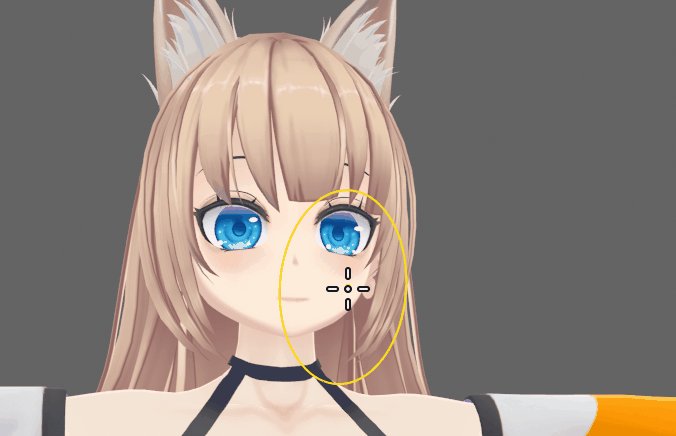
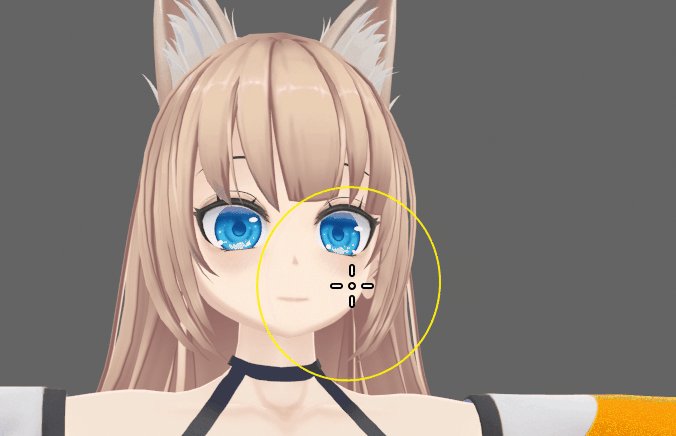
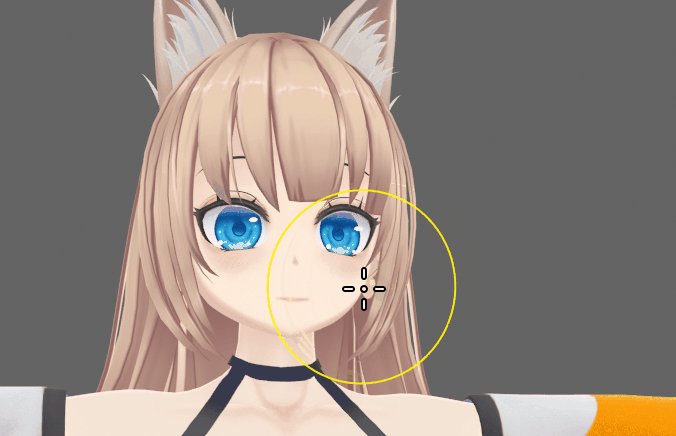
この状態で、スカルプトで操作すると…
シェイプキーをスカルプトで編集できます。

以上が、シェイプキー制作でスカルプトを使う方法です。
まとめ
今回は、Blender4.2でシェイプキー制作の際にスカルプトを使う方法を紹介しました。
・通常の状態では、シェイプキー制作でスカルプトは使えない
・スカルプトを使う場合は、シェイプキーの値を1.000に設定する
・シェイプキーの値が1.000の状態だと、スカルプトで編集できる
また、他にも3DCGについて解説してます。



ぜひ、こちらもご覧ください。




コメント