はじめに
今回は、Blender4.2で3Dビューをそのままレンダリングする方法を紹介します。
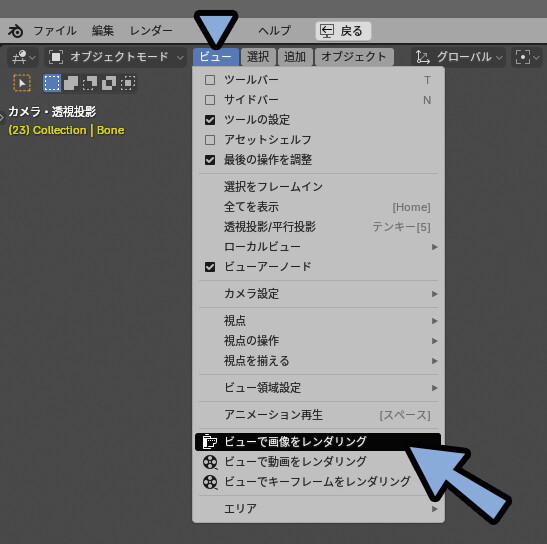
結論だけ言うと3Dビュー → ビュー → 「ビューで画像をレンダリング」です。

↓こちらで作った3Dモデルを元に紹介します。(出版社の許可貰い済み)
モデルの作り方や、マテリアルの設定は本やこちらの記事をご覧ください。

このような、書き出したいモデル+カメラの設定が済んでる状態で進めます。

3Dビューレンダリングが必要になる場面
3Dビューレンダリングが必要になる場面は下記。
・マテリアルプレビューの状態を書き出したい時たとえば、マテリアルプレビューの状態で…
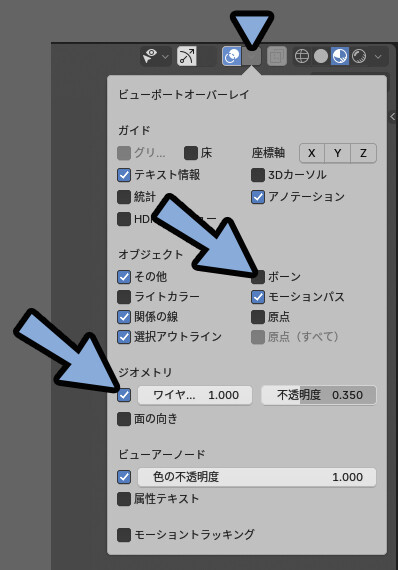
ビューポートオーバーレイで「ボーン」を非表示。
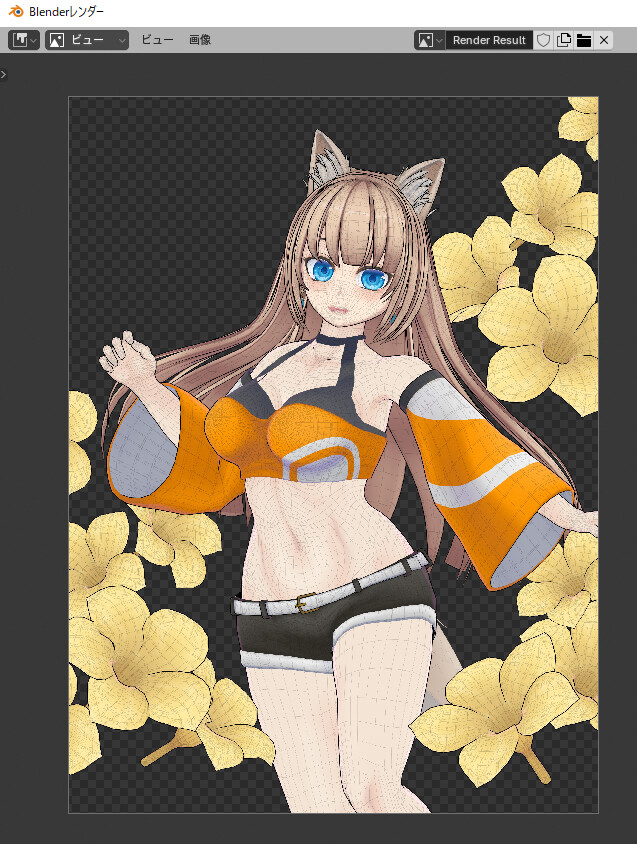
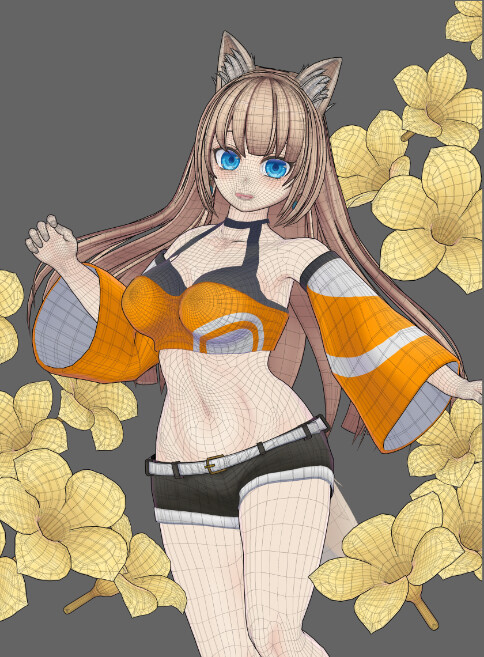
ワイヤーフレームを有効化にした時。

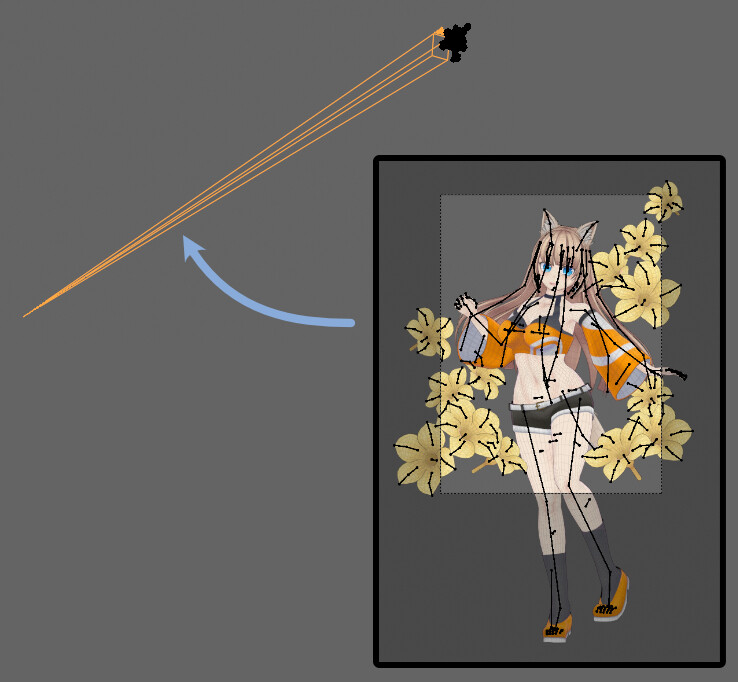
↓のような画像が必要になった場合…

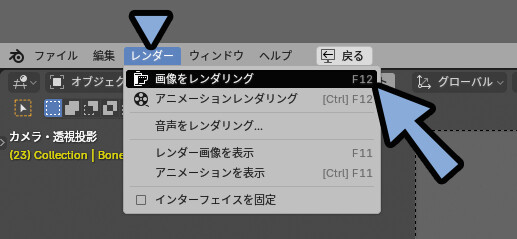
F12キーでレンダリングすると…

このように、ワイヤーフレームの表示が消えます。

このような場面で、3Dビューをそのままレンダリングする技術が必要になります。
3Dビューをそのままレンダリングする方法
まず、カメラを選択。
Ctrl+0キーでカメラビューに入った状態にします。


カメラビューに入って無い状態でもビューをそのままレンダリングできます。
ただ、扱いが難しいので、カメラを使う事をおすすめします。
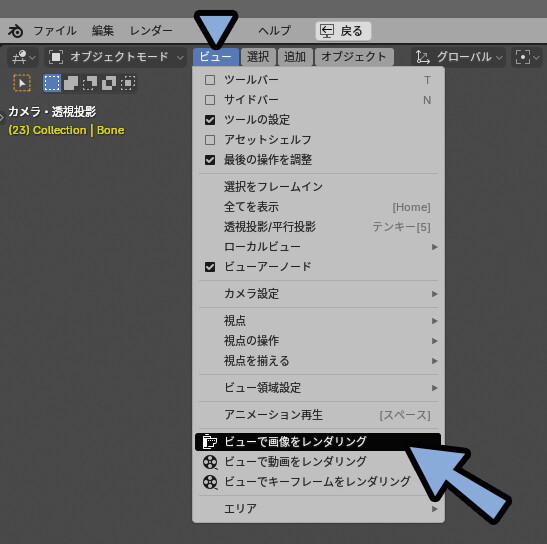
この状態でビュー → 「ビューで画像をレンダリング」を選択。

これで、3Dビューで見た状態をそのまま書き出せます。

以上が、3Dビューをそのままレンダリングする方法です。
画像を書き出す方法
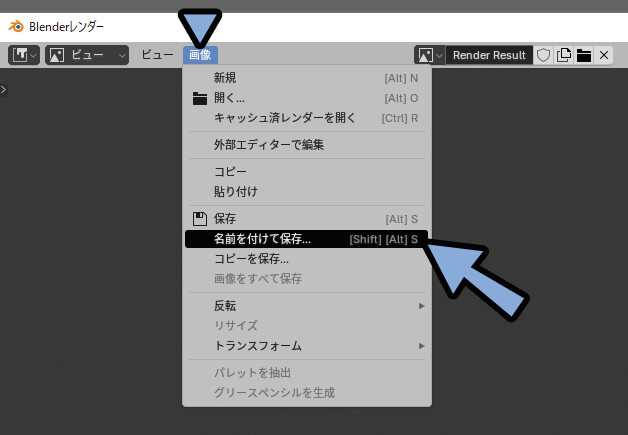
画像をレンダリングしたら、画像 → 「名前を付けて保存」を選択。

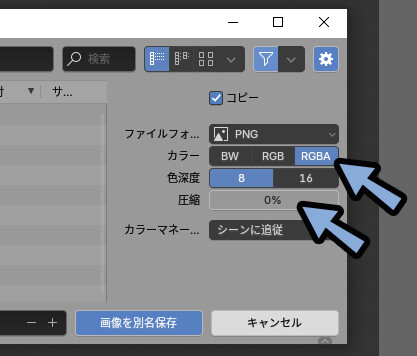
フォーマットを.pngに設定。
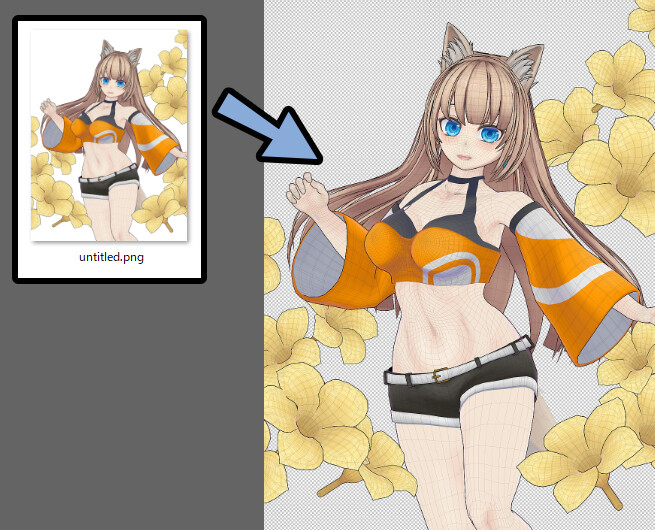
背景に透過情報がある場合はカラーを「RGBA」に設定。
圧縮を0%などに設定。

これで、画像を書き出せます。

ちなみに、背景の透過は…
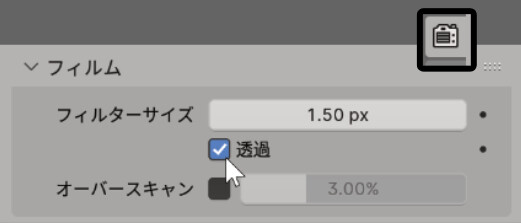
レンダープロパティからフィルムを開き → 「透過」のチェックを入れて有効化でできます。

以上が、画像を書き出す方法です。

まとめ
今回は、Blender4.2で3Dビューをそのままレンダリングする方法を紹介しました。
・3Dビュー → ビュー → 「ビューで画像をレンダリング」で書き出し可能
・マテリアルプレビューなどでワイヤーフレームを表示した画像を書きしたい場面で役立つ
・画像の書き出しは、レンダリング後に画像 → 「名前を付けて保存」で可能
また、他にも3DCGについて解説してます。



ぜひ、こちらもご覧ください。



コメント