はじめに
今回はBlender3.1でループアニメーションを作る方法を紹介します。
ver3.1の新機能、Action Frame Rangeを使います。
これを使う事でループアニメーションの終了地点に自動でキーフレームが打たれるようになります。
アニメーションの作り方
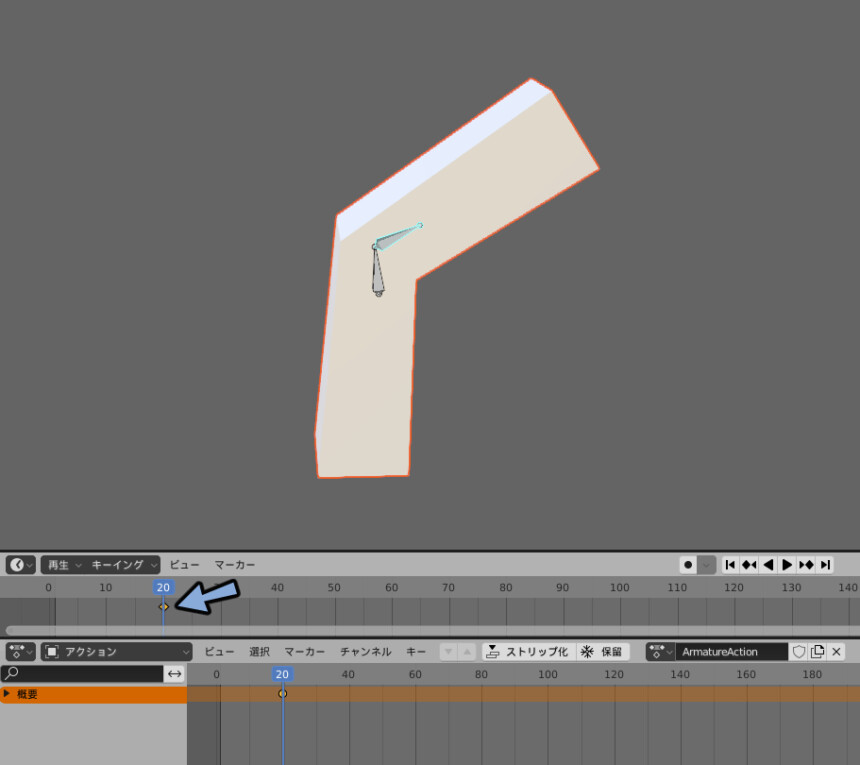
Blenderを立ち上げモデルとアーマチュアを入れます。
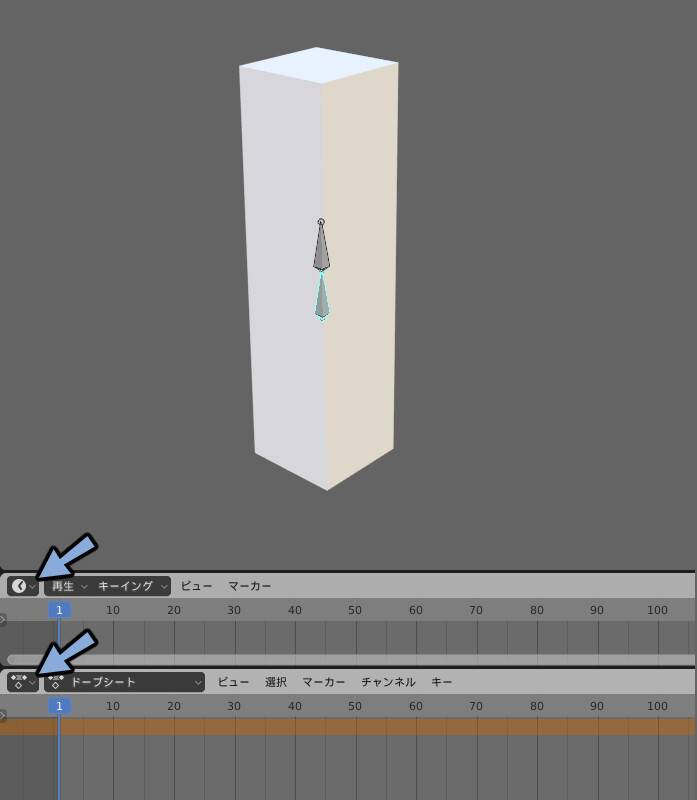
ウインドウの分割を増やしタイムラインとドーフシートを表示。

モデルを動かす基本操作はこちらをご覧ください。
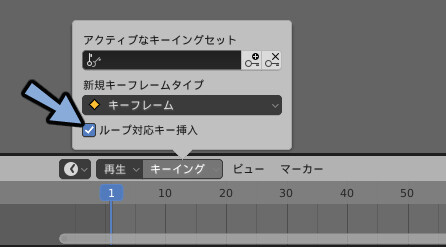
タイムラインのキーイングを選択。
ループ対応キー挿入を選択。

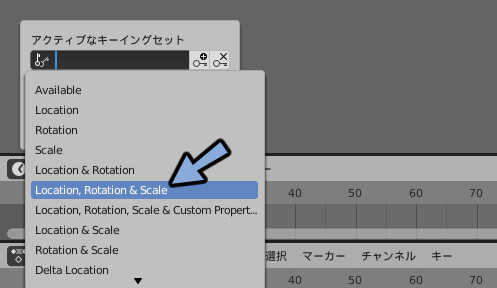
アクティブなキーイングセットを選択。
Location, Rotation & Scaleを押します。(位置,回転,拡大縮小)

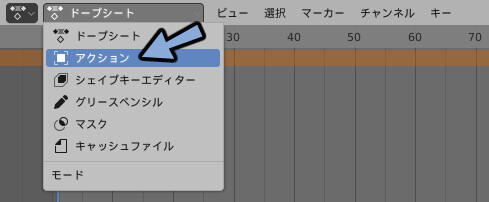
ドーフシートの中のドーフシートをクリック。
アクションに切り替え。

タイムラインを移動しIキーでキーフレーム挿入。
自動で位置、回転、拡大縮小のキーが打たれます。

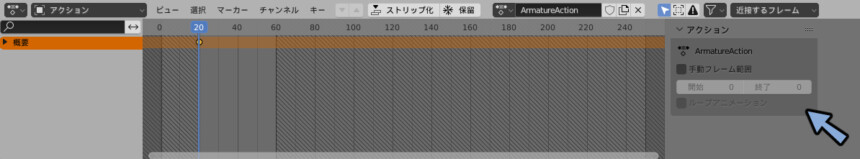
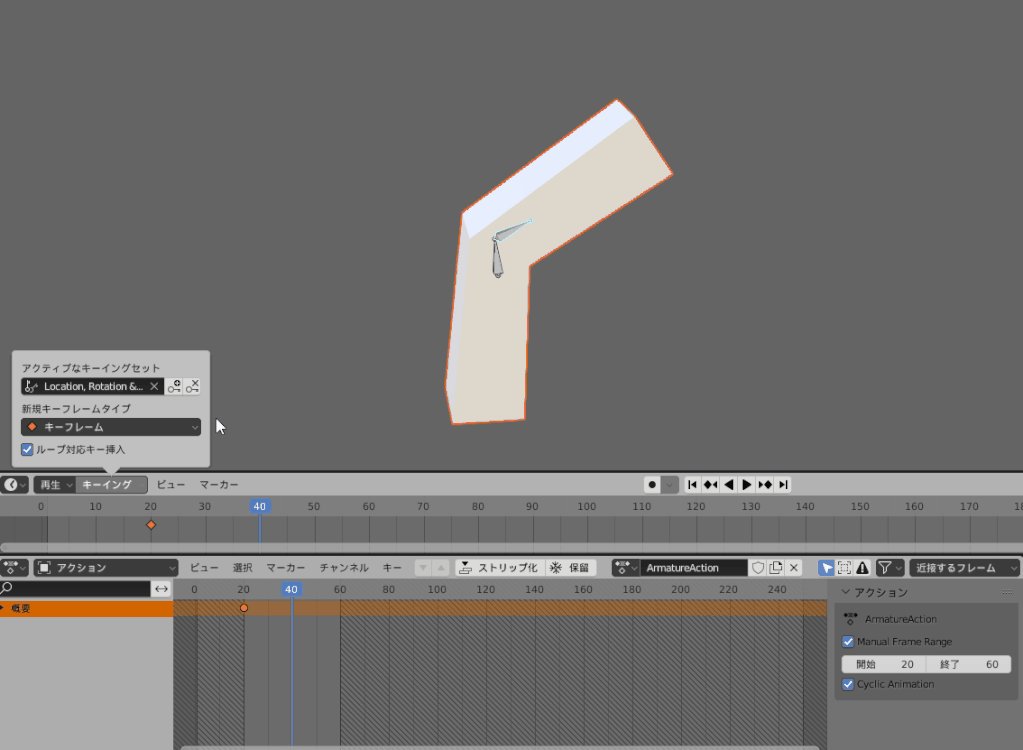
ドーフシート上でNキー。
するとBlender3.1の新機能 Action Frame Range のUIが出てきます。

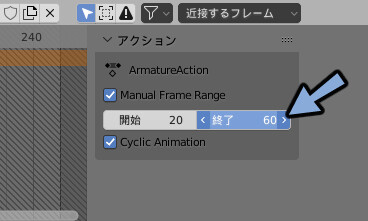
Manual Freame Rangeにチェック。
Cyclic Animationにチェック。
終了位置を60等に指定。

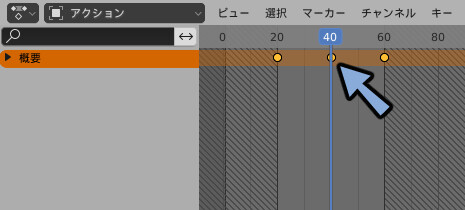
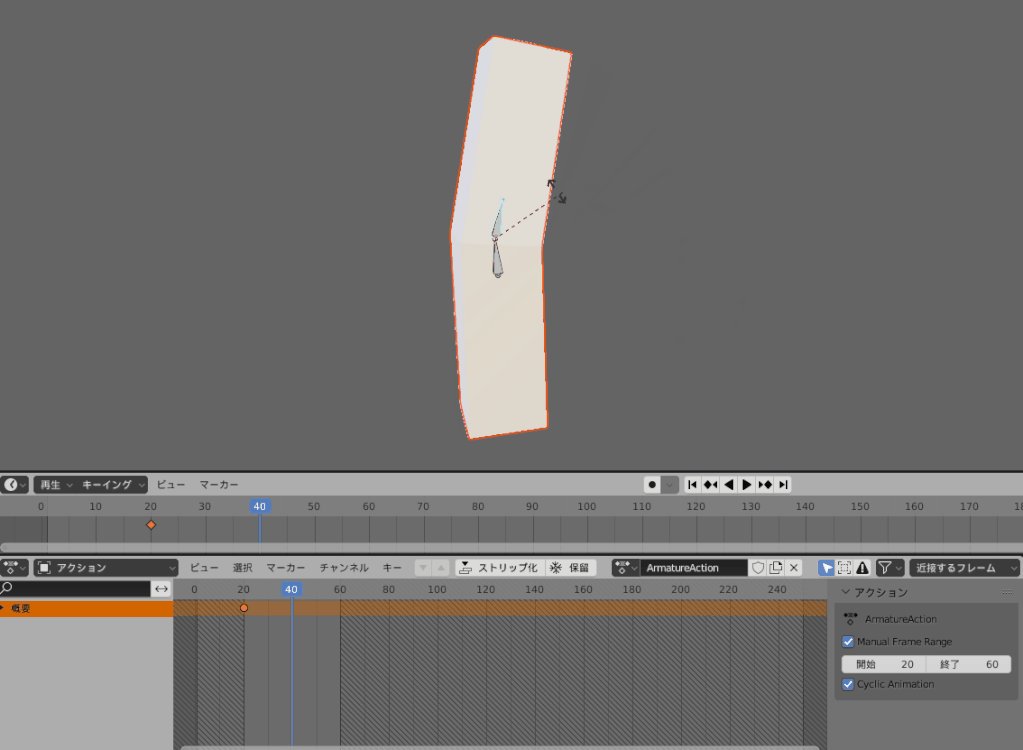
キーフレームを開始~終了の間の位置に移動。
変形を入れてIキーでキーフレームを打ちます。
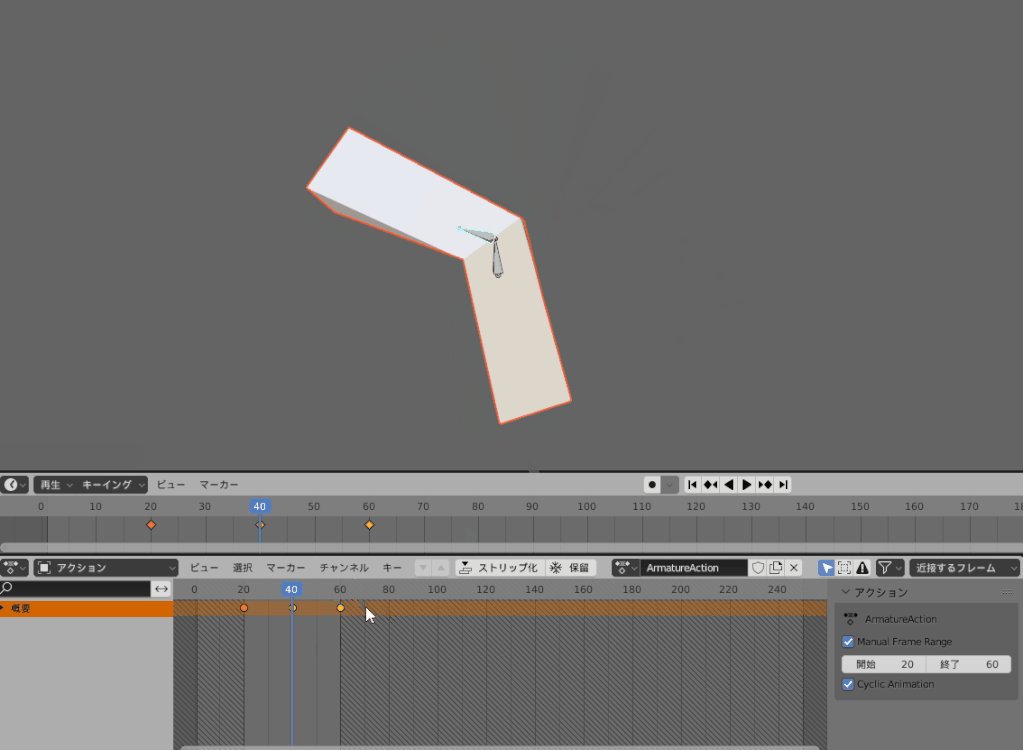
すると自動で終了フレームのキーが作成されループ化されます。

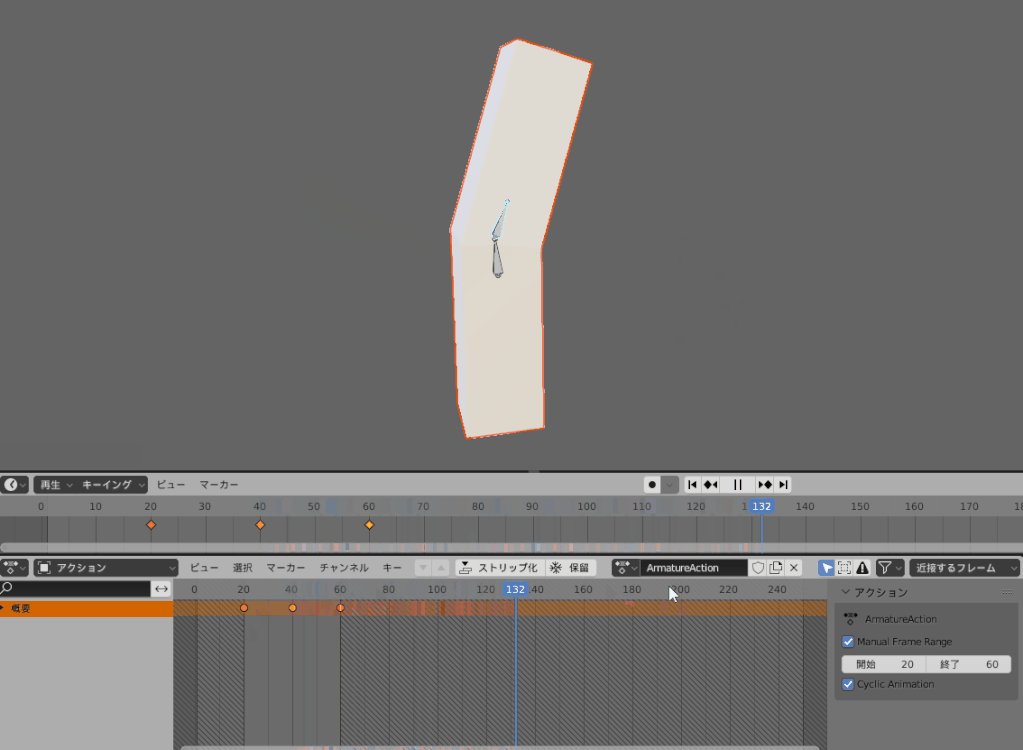
Gifで見るとこのような挙動です。
これでループアニメーションの作成が完了です。

注意点
注意点は2つあります。
・キーフレームを打ってからキーイングを設定しても動かない事
・Unityなどのループアニメーション設定がONにならない事
キーフレームを打ってからキーイングを設定しても動かない
この機能はキーフレームを自動で増やす機能です。
なのでこの機能をOFFの状態でキーを打ち、そのあとONにしても動きません。
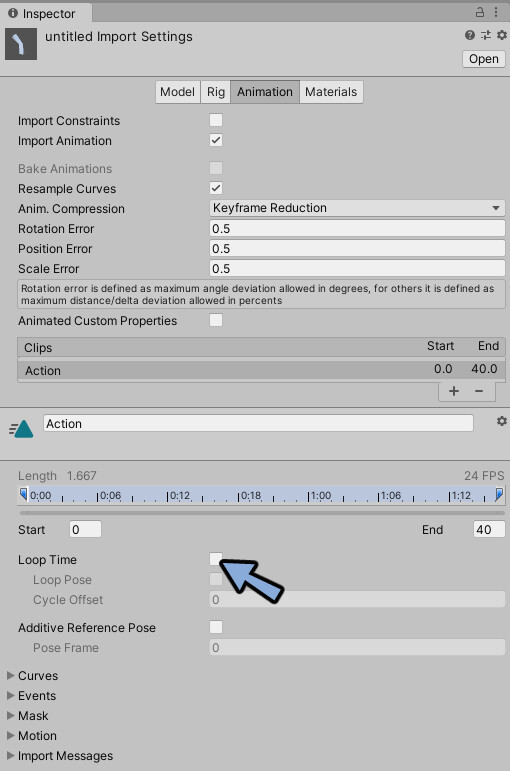
Unityなどのループアニメーション設定がONにならない事
ループにチェックを入れた状態でfbx形式のモデルでアニメーションを書き出し。
それをUnityに読み込んでもLoop Timeにチェックが入りません。

この機能はBlenderの中で完結する機能です。
Unityなどで使う際は手動でループを再設定してください。
まとめ
今回はBlender3.1の新機能でループアニメーションを作る方法を紹介しました。
作ったアニメーションの書き出し方についてはこちらで解説中。
またver3.1のアップデート内容はこちらにまとめました。
ぜひこちらもご覧ください。





コメント