はじめに
今回はBlenderで法線マップを設定する方法を紹介します。
法線マップの用意
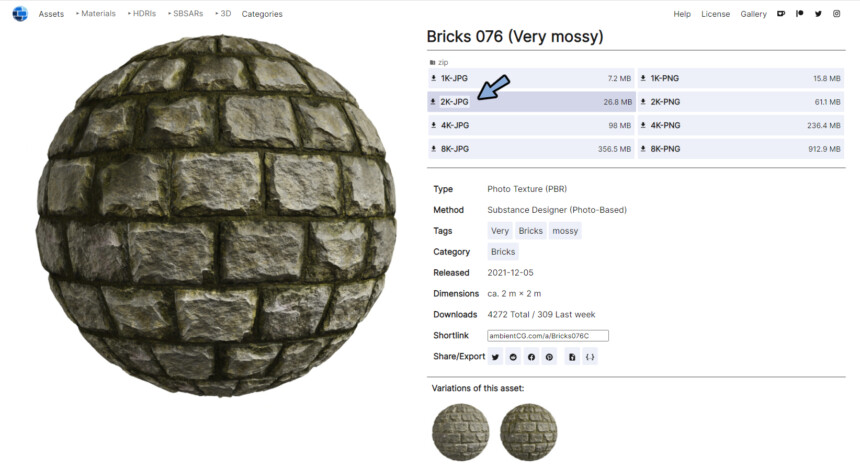
anbientcgなどで素材をDLします。
こちらよりアクセス → 2K-JPGを選択。

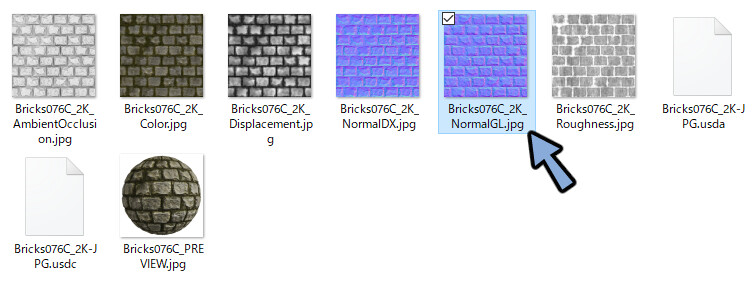
ダウンロードしたZIPを展開。
NormalGLを選択。

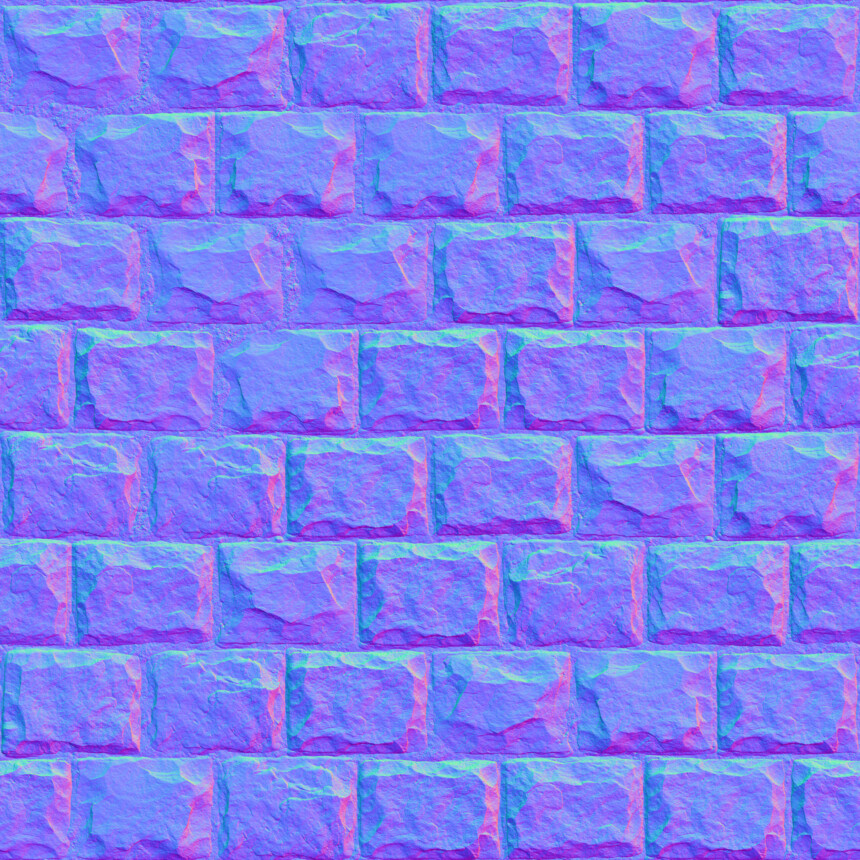
すると法線マップの画像が出てきます。

もし手描きした素材を使いたい場合はKritaを使います。
凹凸をグレースケールで描きこちらの方法で変換してください。
Blenderでの設定
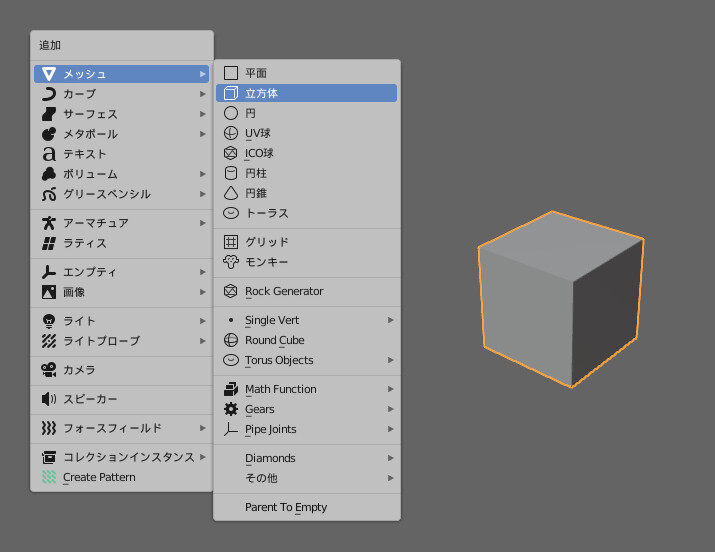
Shift+A → メッシュ → 立方体を選択。

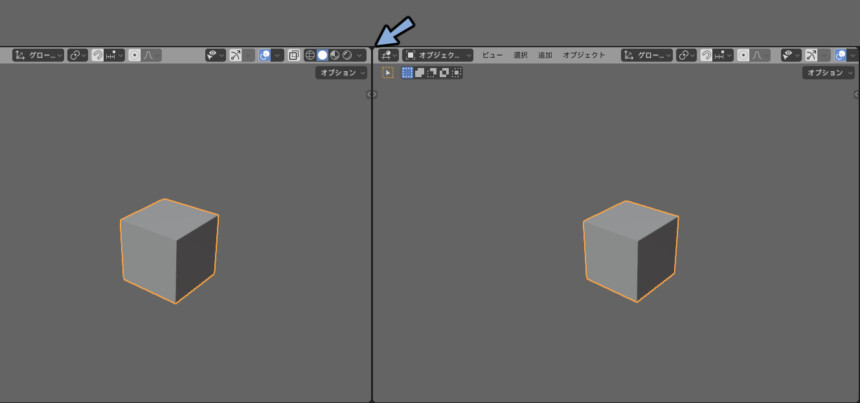
ウインドウの端を選択。
ウインドウの分割を増やします。

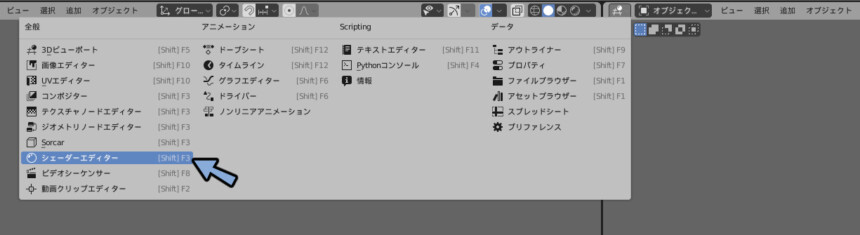
増やしたウインドウの左上のボタンを選択。
シェーダーエディターを選択。

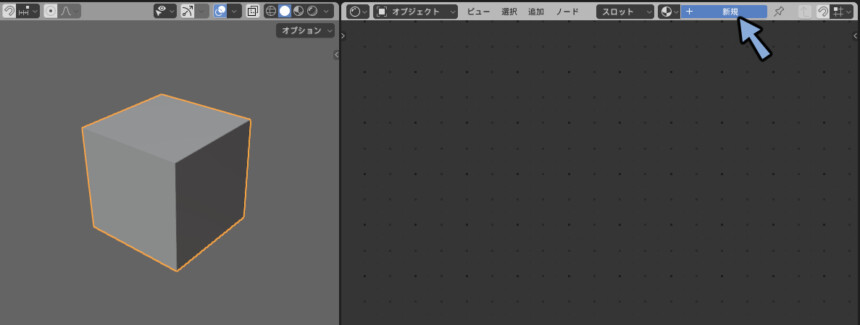
立方体が選択されてる事を確認。
シェーダーエディター上部の+新規を押します。

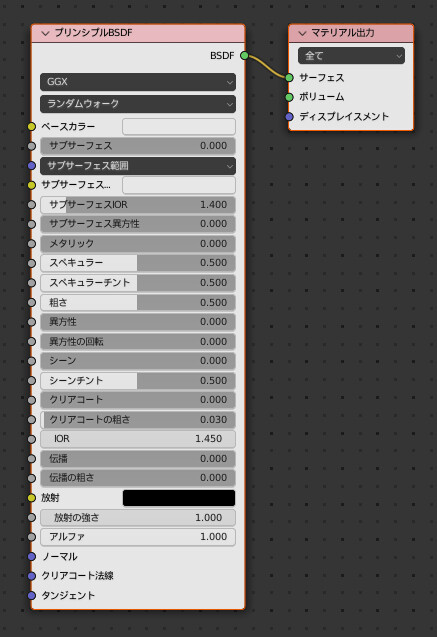
するとこのようなノードが出てきます。

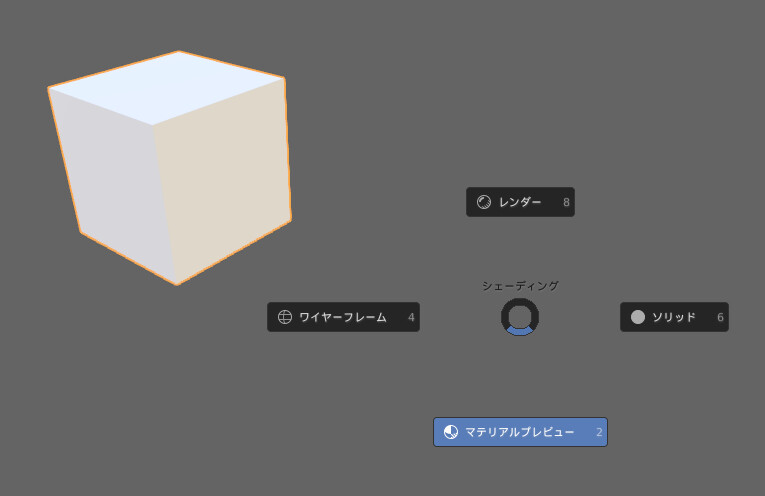
3Dビュー上にマウスを移動。
Z → 2キー → マテリアルプレビューを選択。

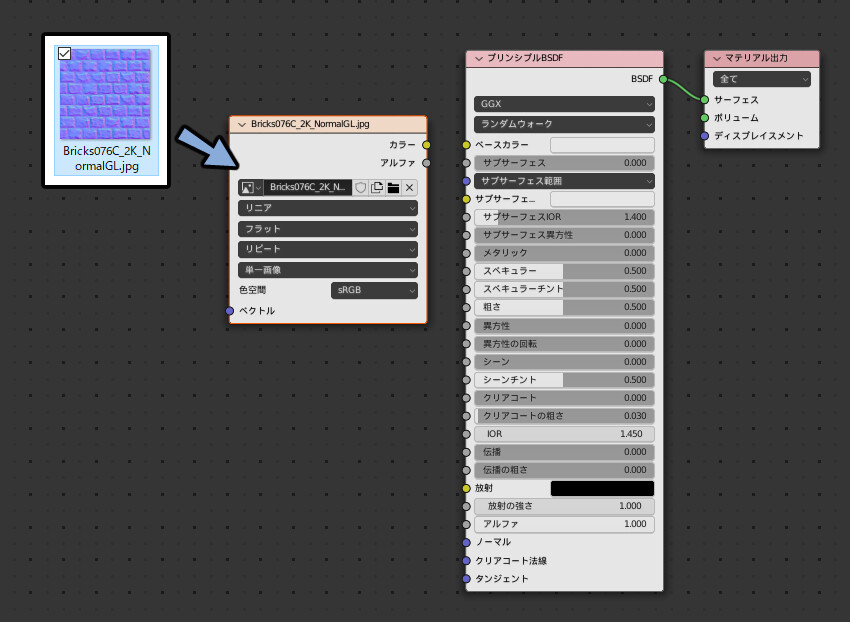
シェーダーエディターに法線マップの素材を読み込み。
ドラッグ&ドロップで読み込めます。

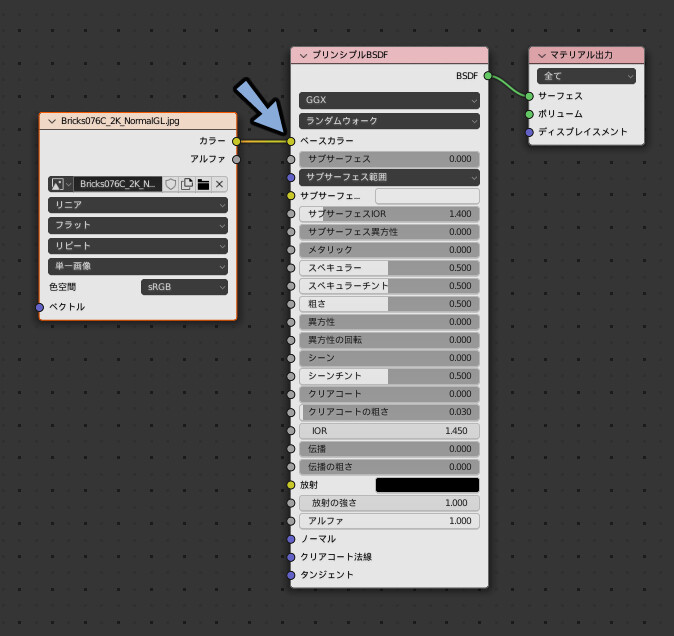
カラーとベースカラーを繋ぎます。

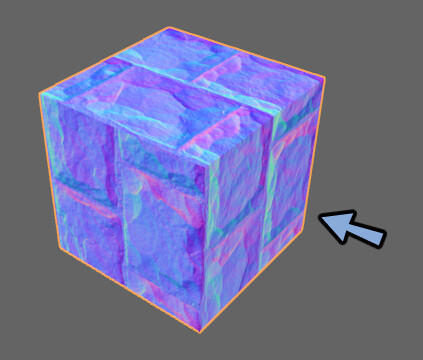
すると法線マップが割り当てられる位置が確認できます。

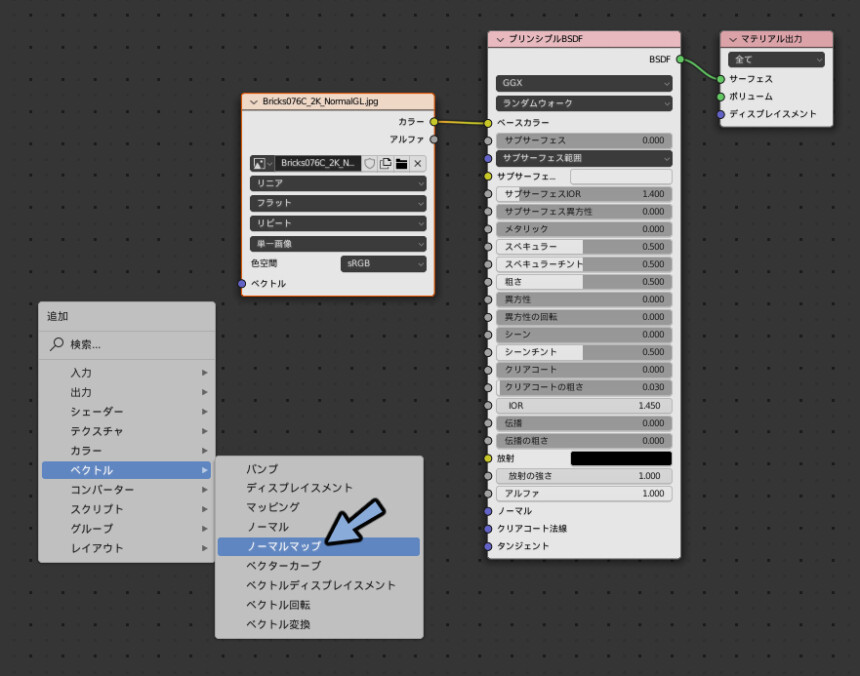
シェーダーエディター上でShift+A。
ベクトル → ノーマルマップを選択。

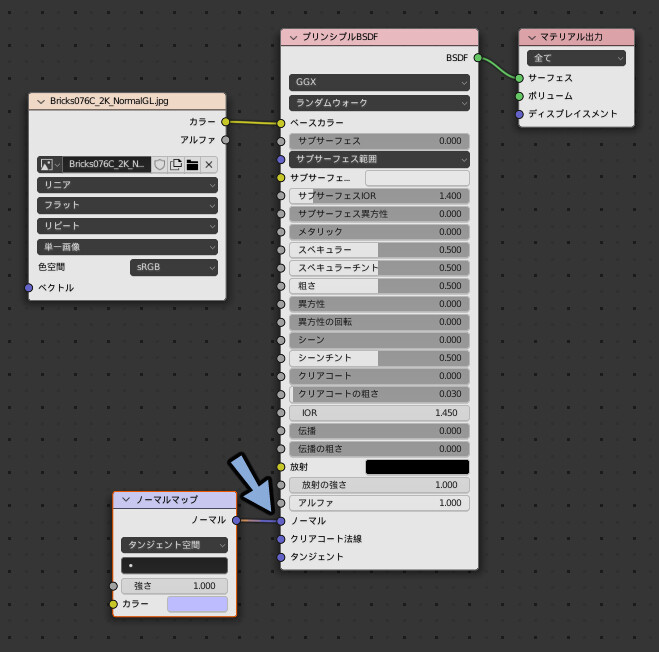
ノーマルとノーマルを繋ぎます。

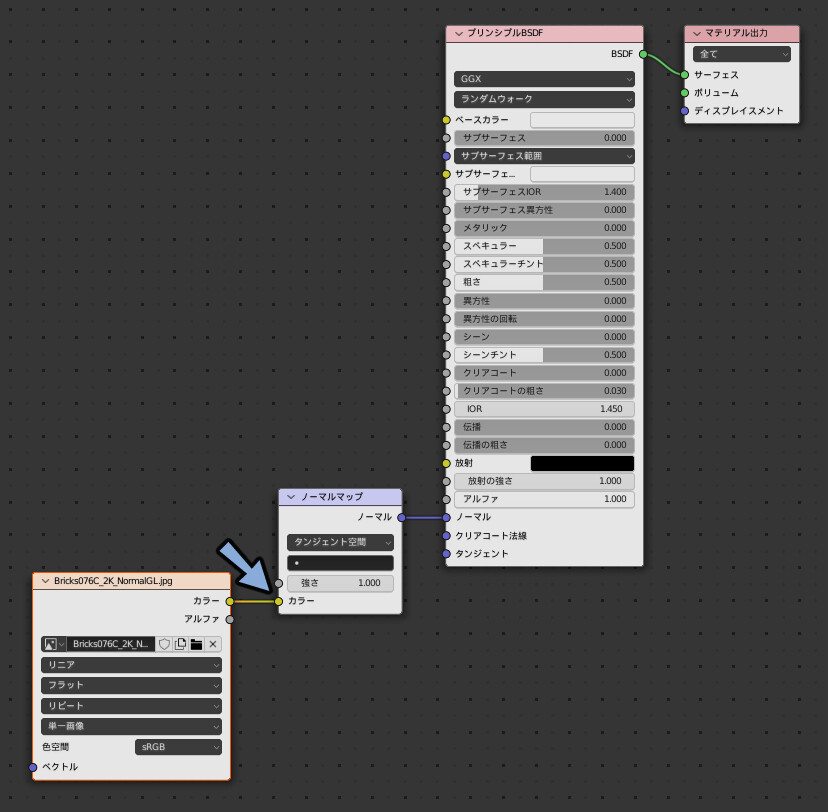
法線マップの画像を移動。
画像素材のカラーとノーマルマップのカラーを繋ぎます。

これでBlenderで法線マップを設定することができます。

法線マップの調整
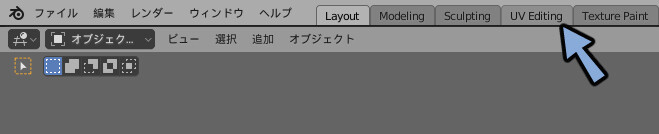
画面上部のUV Editingを選択。

3Dビュー上で立方体を選択。
Tabキーで編集モード。
Aキーで全選択。

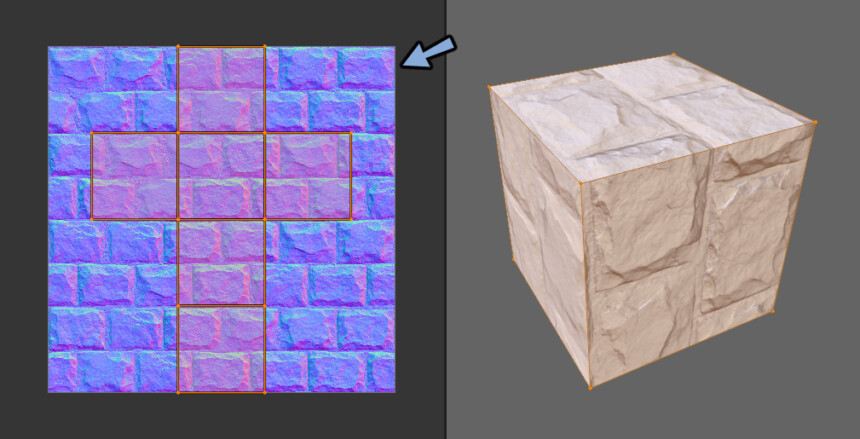
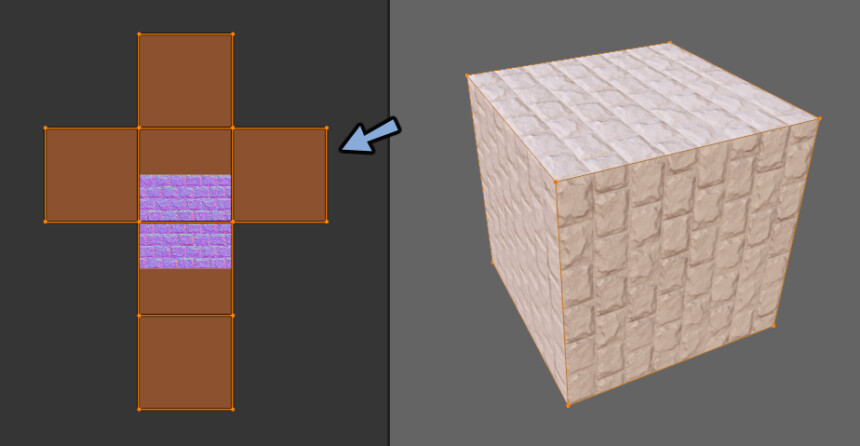
UVエディターを見るとUVがこのように割り当てられてる事が確認できます。

このUVを編集することで法線マップの割り当てられ方を調整することができます。

まとめ
今回はBlenderでの法線マップの設定方法について紹介しました。
シェーダーエディターでノードを組むことで設定できます。
最後に紹介したUVの扱いについては指輪の作例で解説してます。
ぜひこちらもご覧ください。
【Blender3.1】回転体のUV展開方法(指輪)
【Blender3.1】回転体のUV配置方法(指輪)






コメント