はじめに
カーブを使ってリボンのような形状を作る方法を紹介します。
リボン形状の作り方
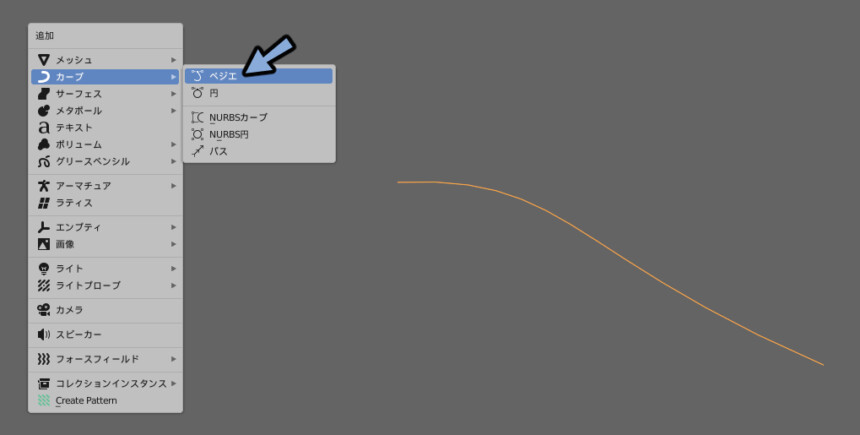
Shift+Aキーでカーブ → ベジェを選択。

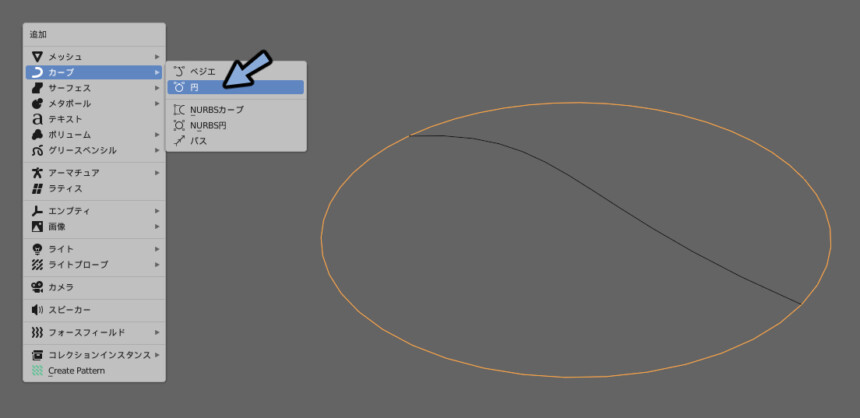
再度Shift+Aキーで円を作成。

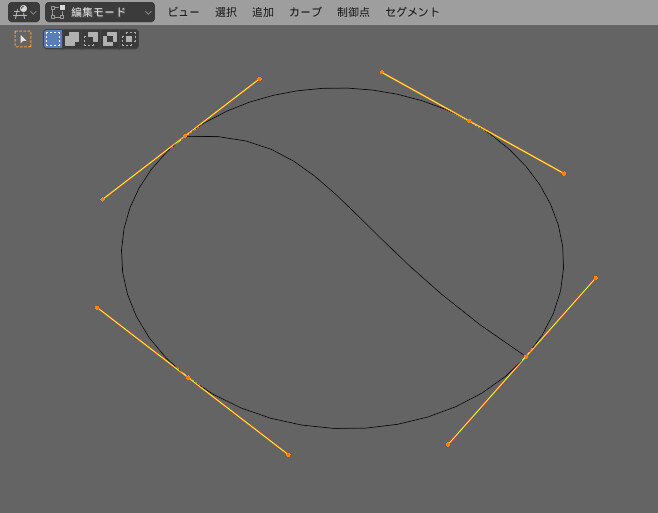
円を選択してTabキーで編集モードに入ります。

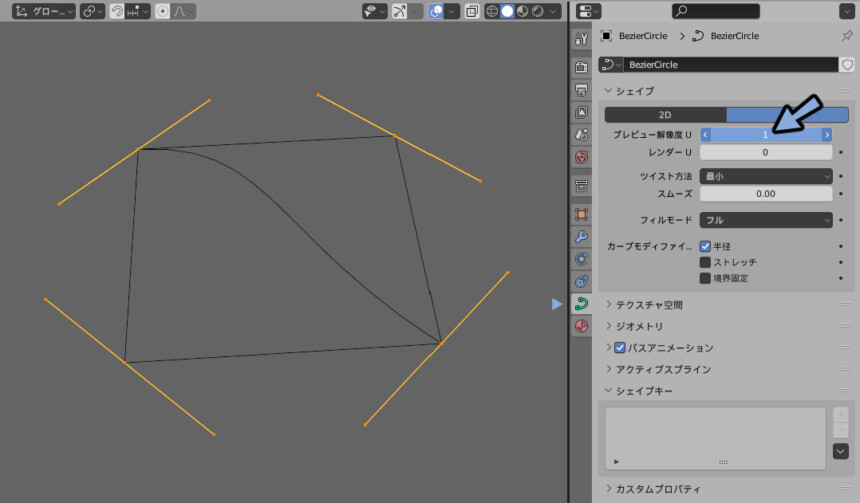
オプジェクトデータプロパティを選択。
プレビュー解像度を1に設定。

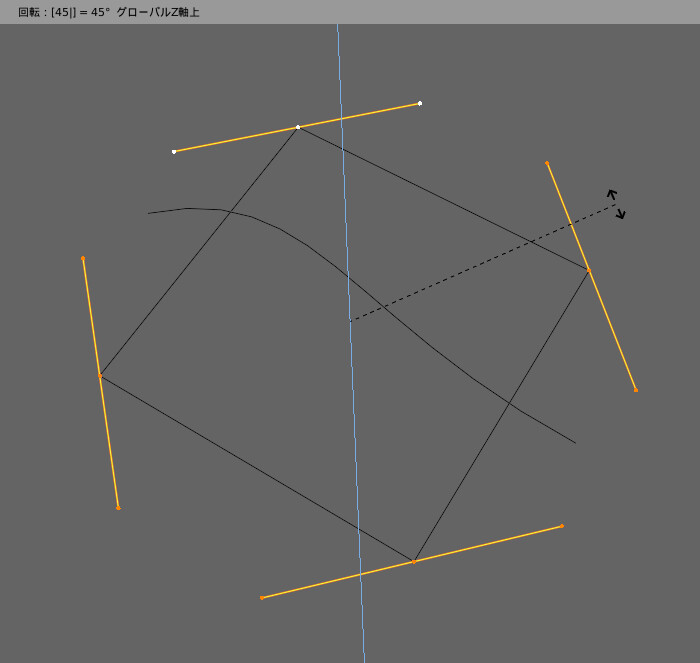
Rキー → Zキー → 45を入力して回転。

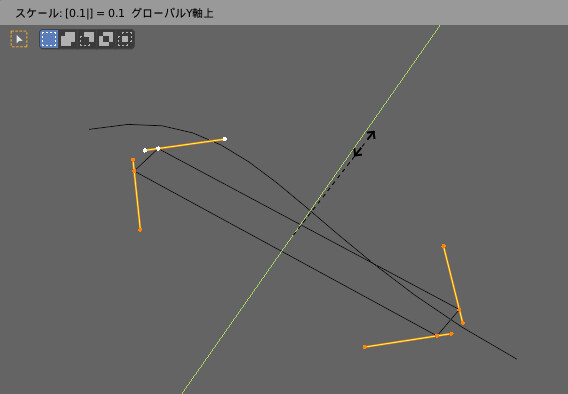
Sキー → Yキー → 0.1で大きさを調整。

Tabキーでオプジェクトモードに戻ります。
ベジェ曲線の方のカーブを選択。

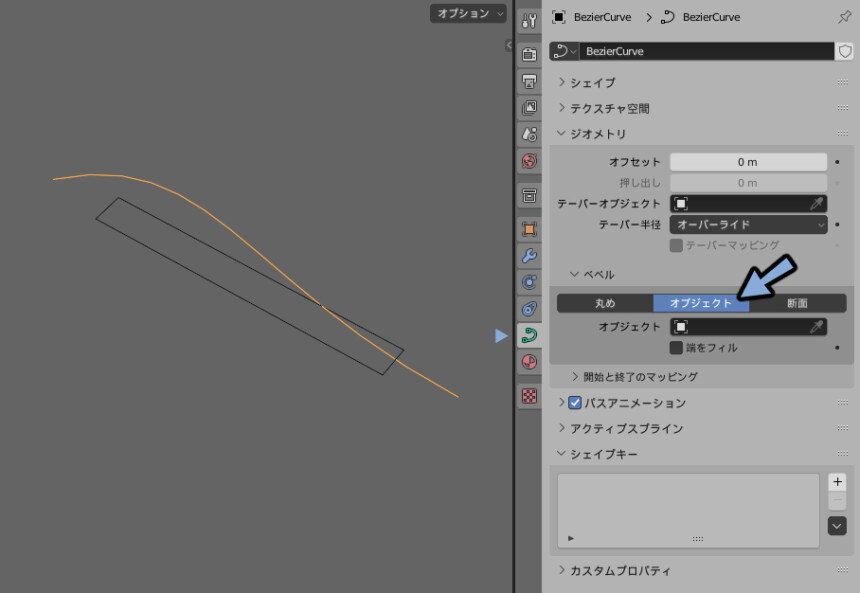
オプジェクトデータプロパティを選択。
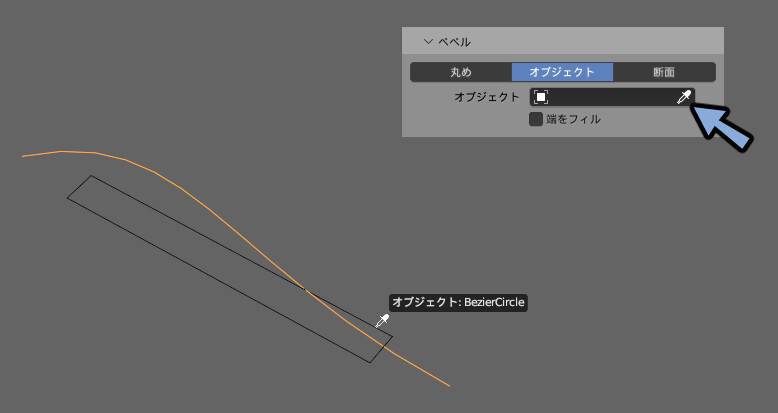
ジオメトリ → ベベル → オプジェクトを選択。

右側のスポイトマークを選択。
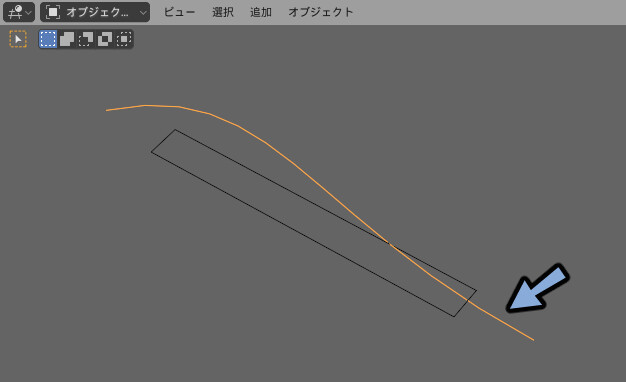
スポイトで長方形のカーブを選択。

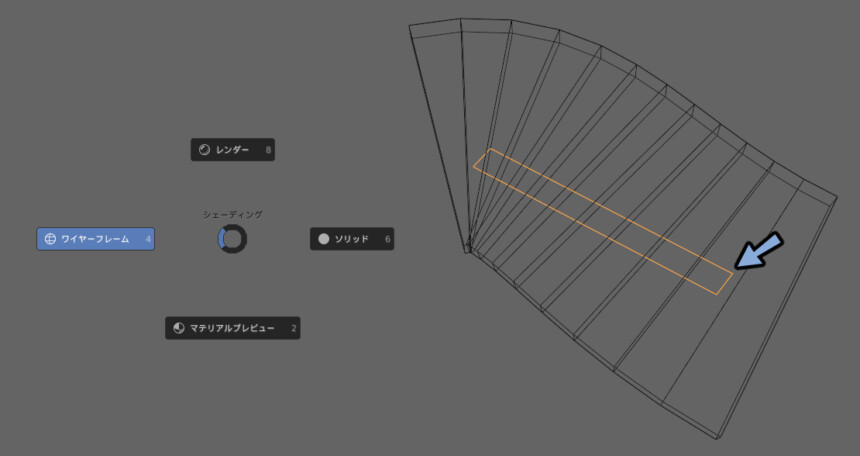
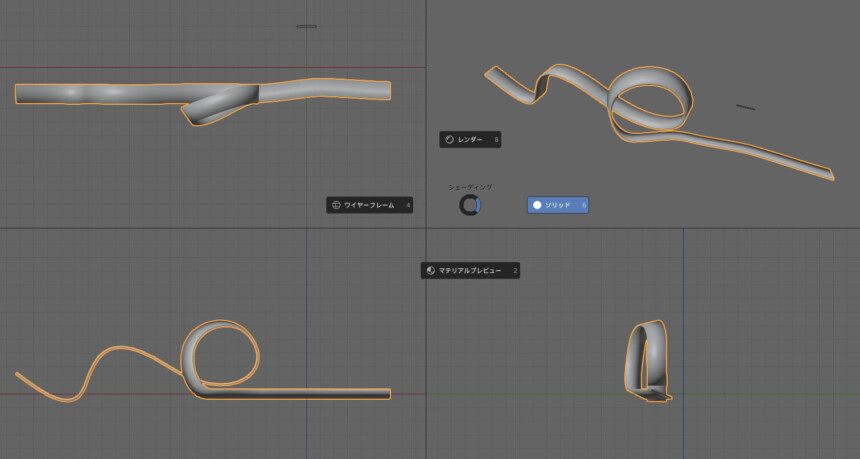
Z→4キーでワイヤーフレーム表示。
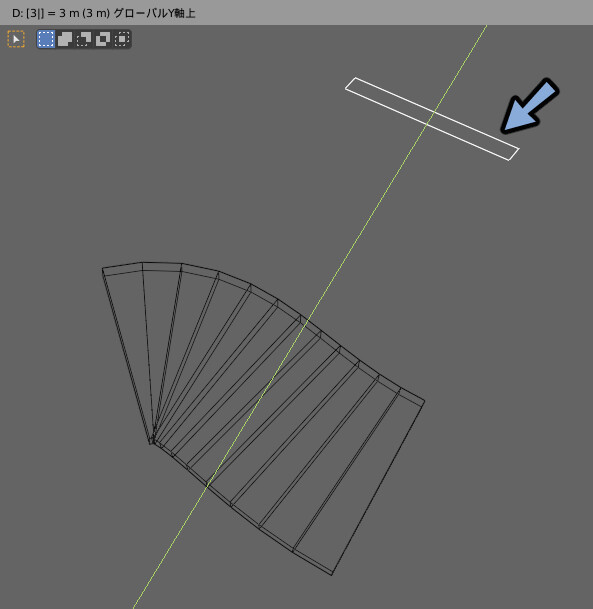
長方形のカーブを選択。

Gキー → Yキー → 3キーなどで見やすい位置に移動。

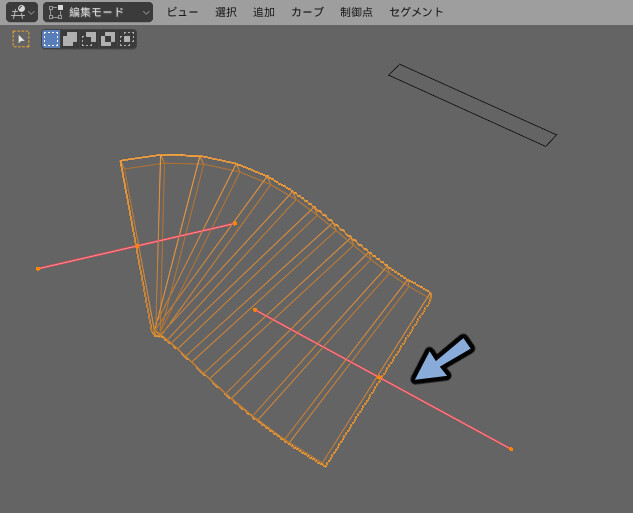
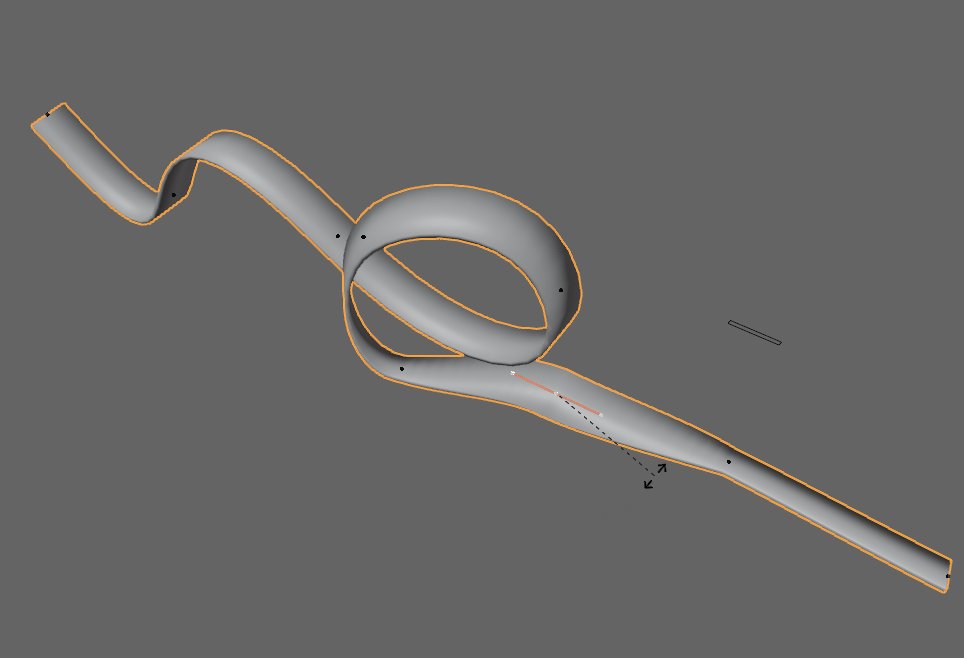
リボンの方カーブを選択。
Tabキーで編集モードに入ります。

Ctrl+Alt+Qキーで4分割表示。
Z → 6キーでソリッド表示。
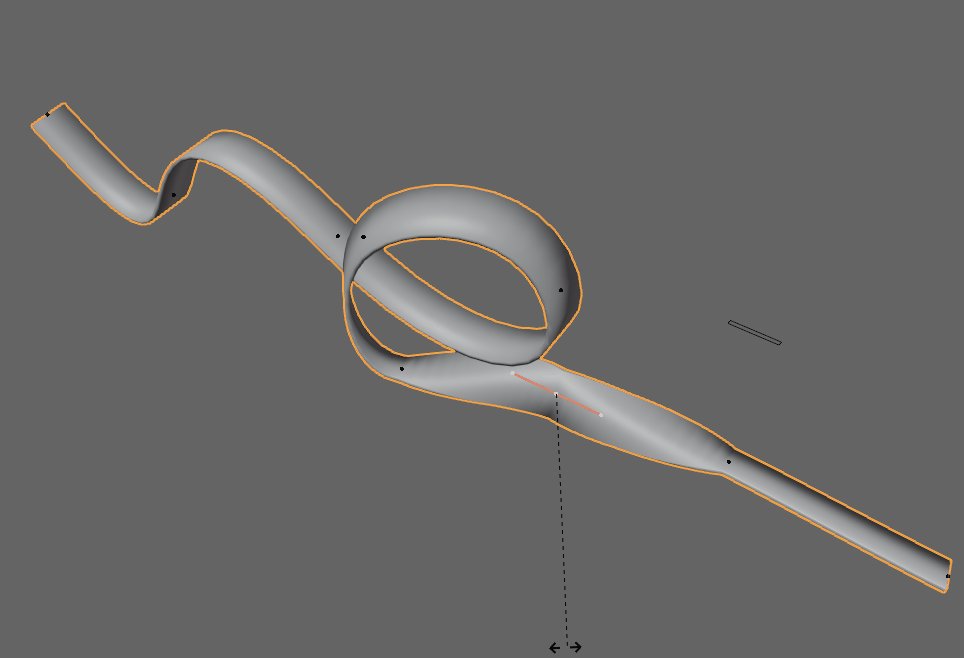
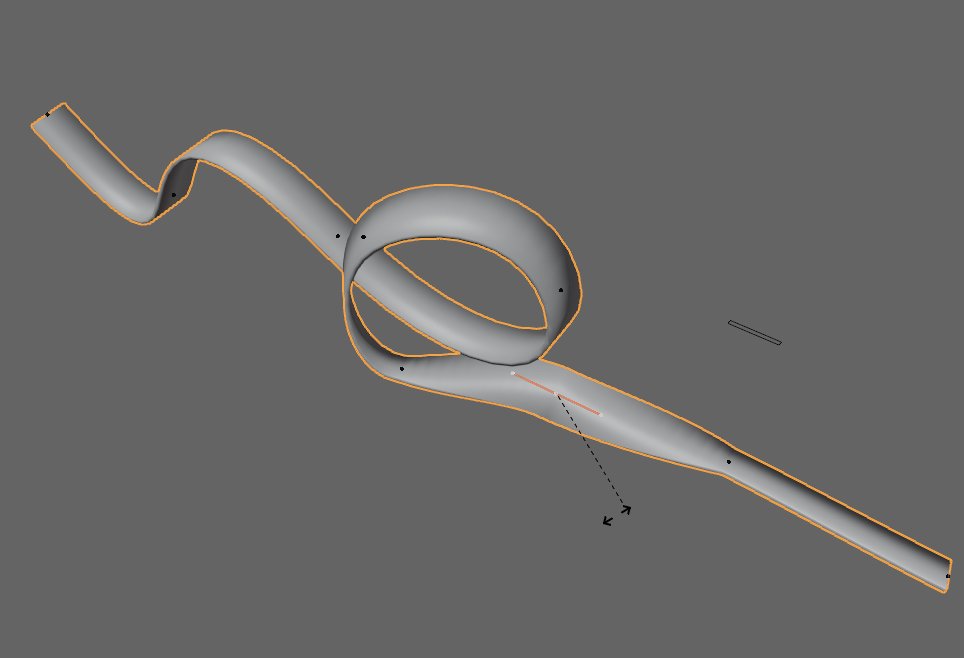
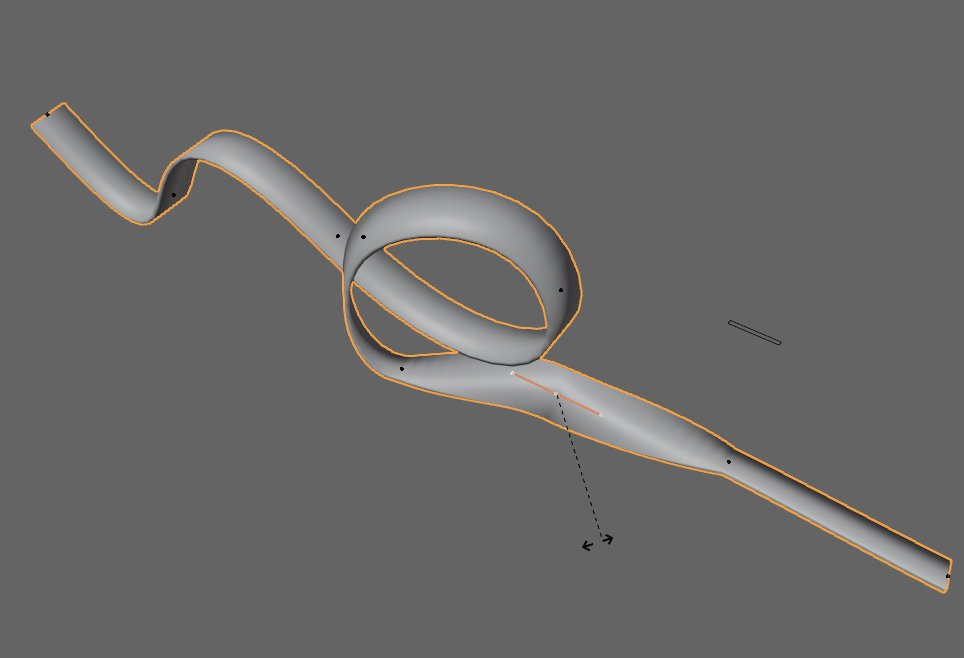
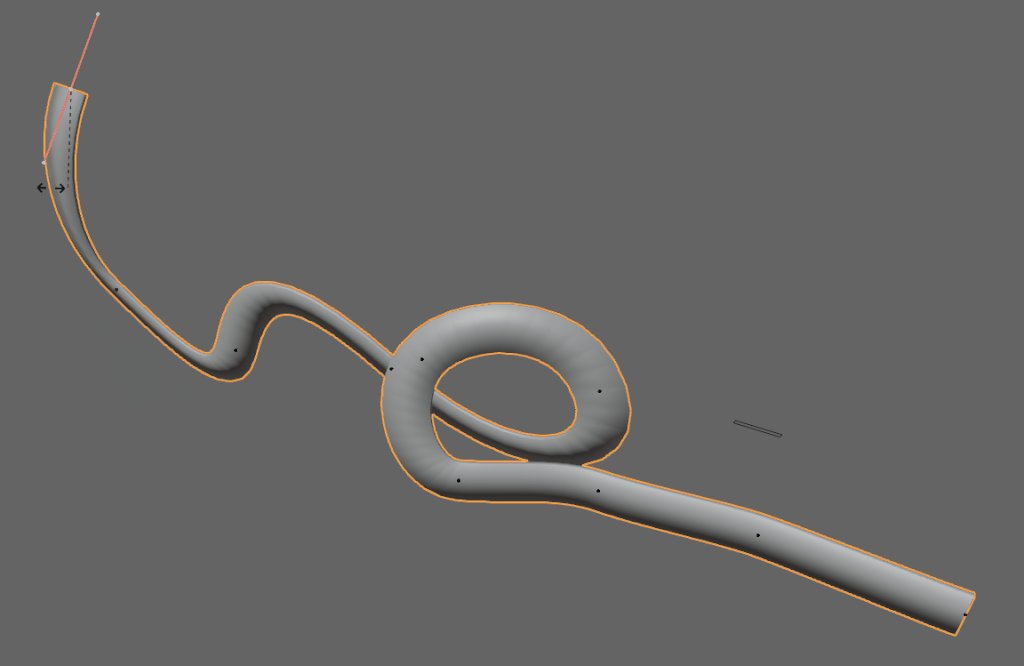
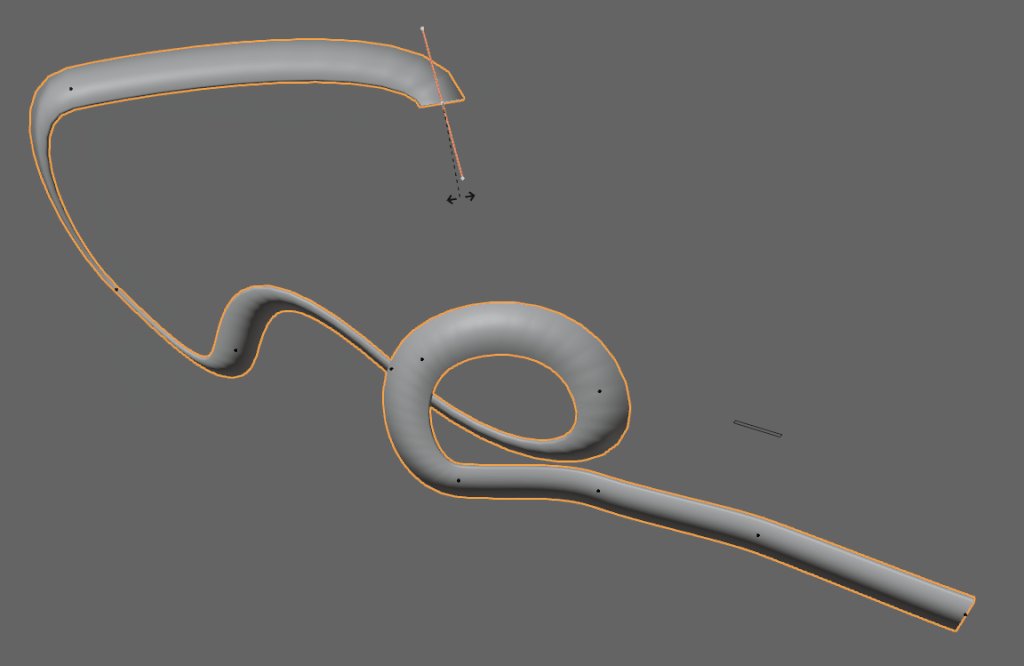
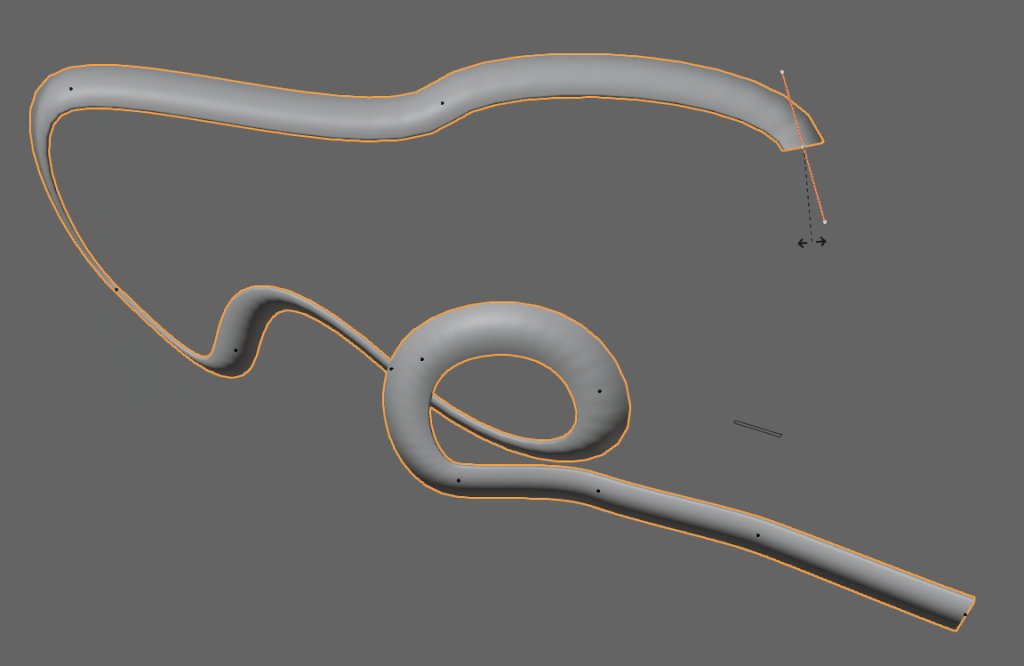
1つの頂点を選択 → Eキーで押し出し。
1つの頂点を選択 → Rキーで回転。
1つの頂点を選択 → Gキーで移動。
1つの頂点を選択 → Sキーで拡大縮小。
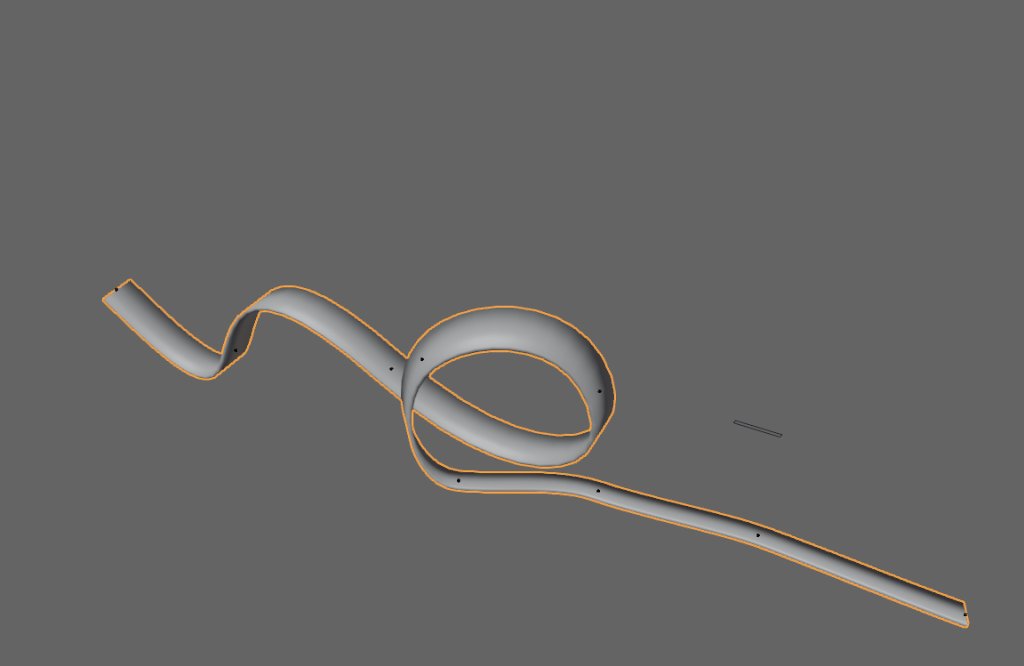
などを使い形を整えます。

1つの頂点を選択 → Ctrl+Tキーでねじれます。

ねじれの向きは押し出しや回転で変わってしまします。
なので、先にカーブの形を整えてから最後にCtrl+Tキーでねじれの向きを調節してください。

気に入った形になりましたらTabキーでオプジェクトモードに戻ります。
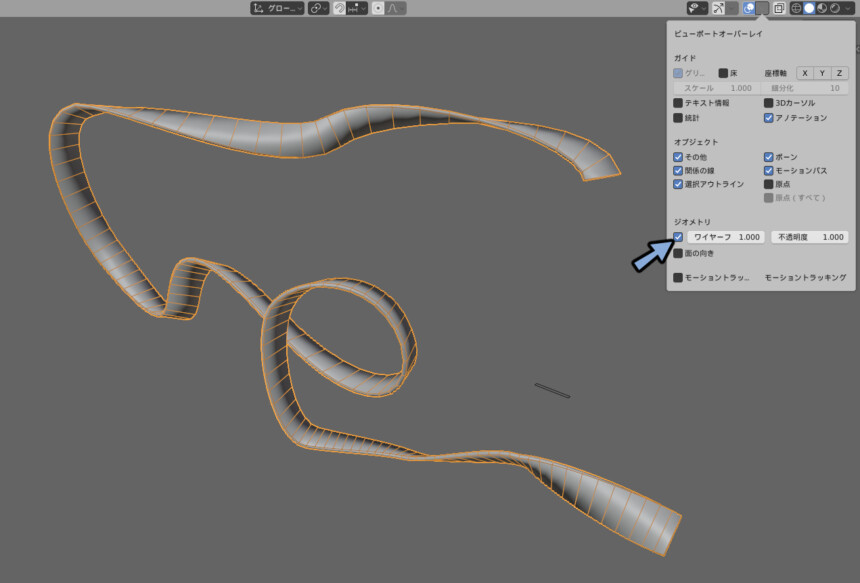
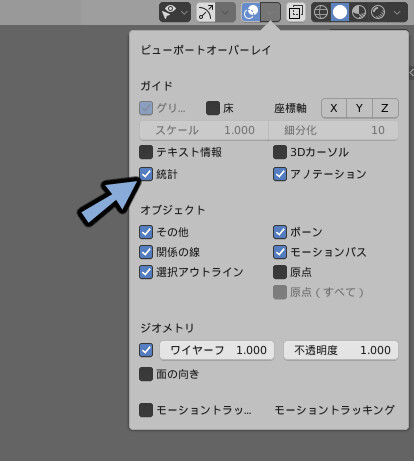
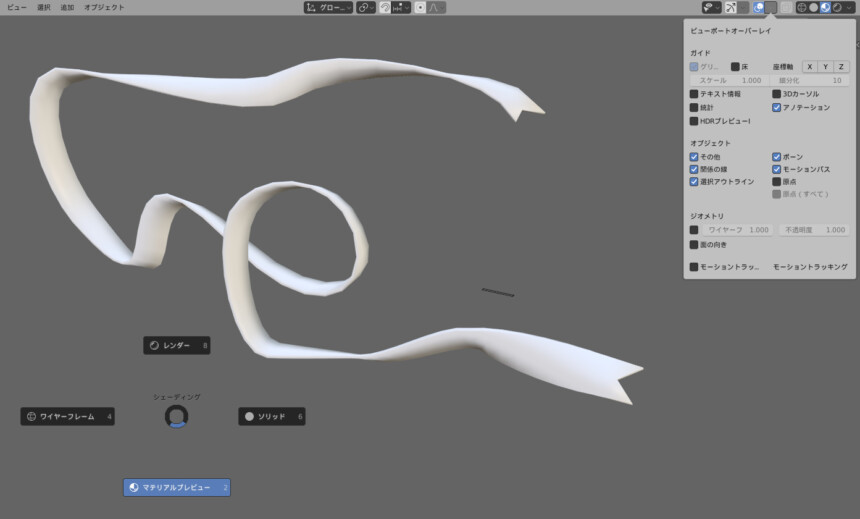
そして画面右上の2つの丸マーク横の下矢印を選択。

ビューポートオーバーレイの中のワイヤーフレームにチェックを入れます。

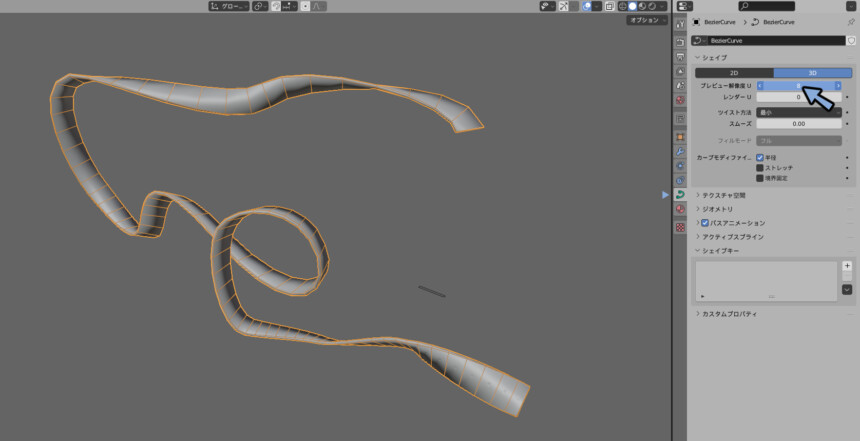
オプジェクトデータプロパティを選択。
プレビュー解像度を調整してリボンの細かさを調整。

ビューポートオーバーレイの中の統計にチェック。

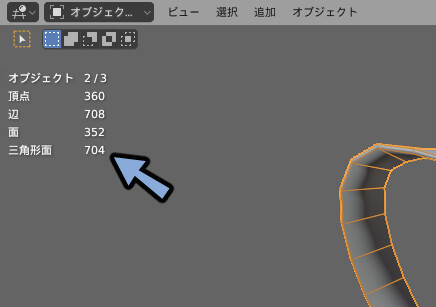
3Dビュー左上の三角形面でポリゴン数を確認しながら調整。

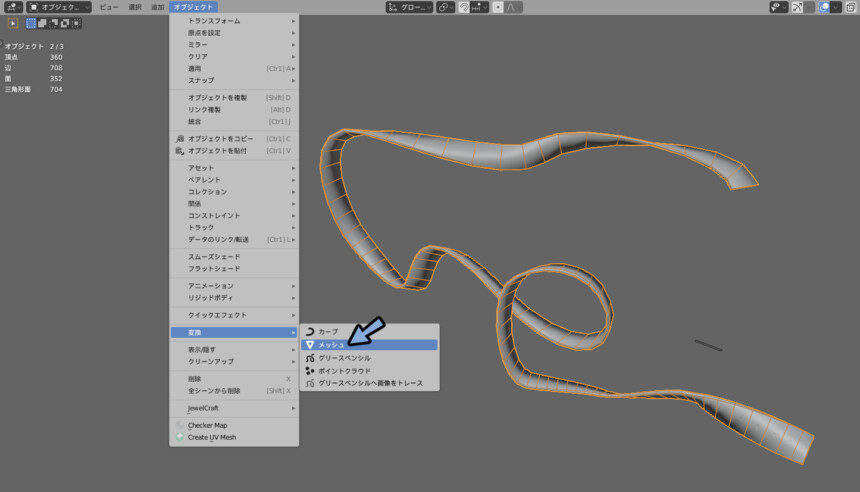
気に入った形と分割になりましたらオプジェクト → 変換 → メッシュを選択。

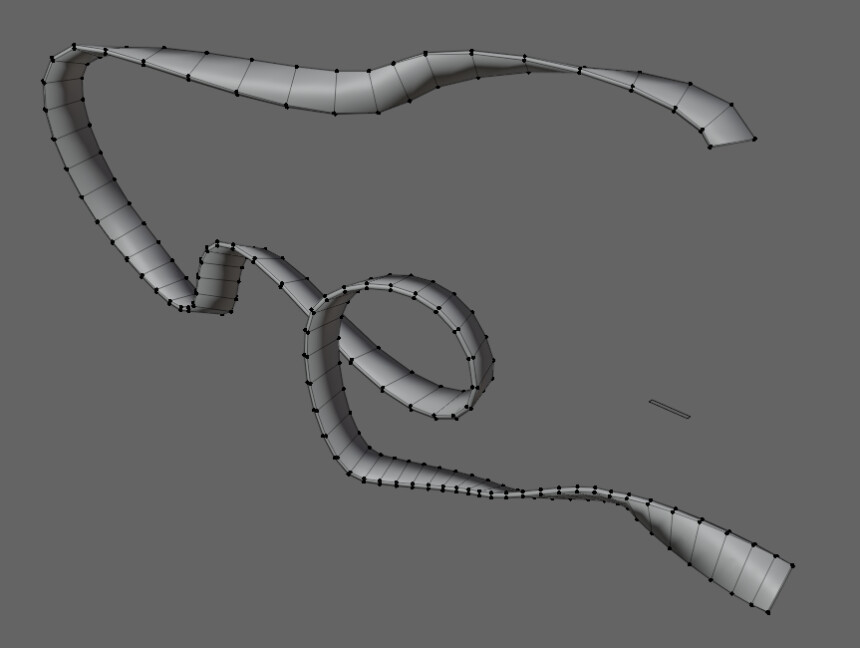
Tabキーで編集モードに入るとカーブがメッシュに置き換わったことが確認できます。

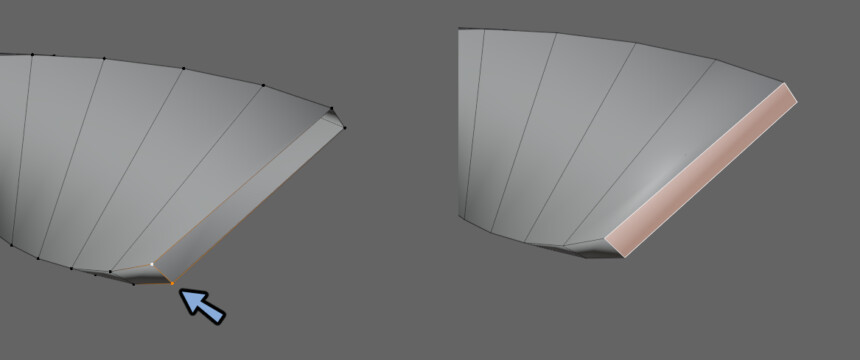
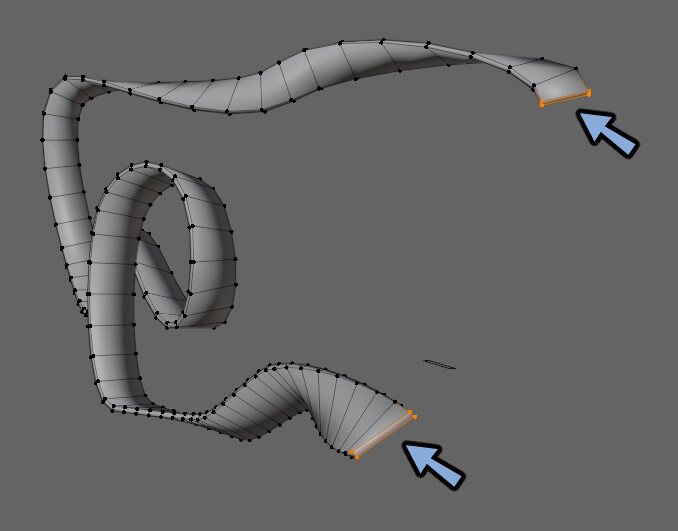
リボン端にある片側の辺を選択。
Fキーで面を張ります。

両側の切れ目に面を張ります。

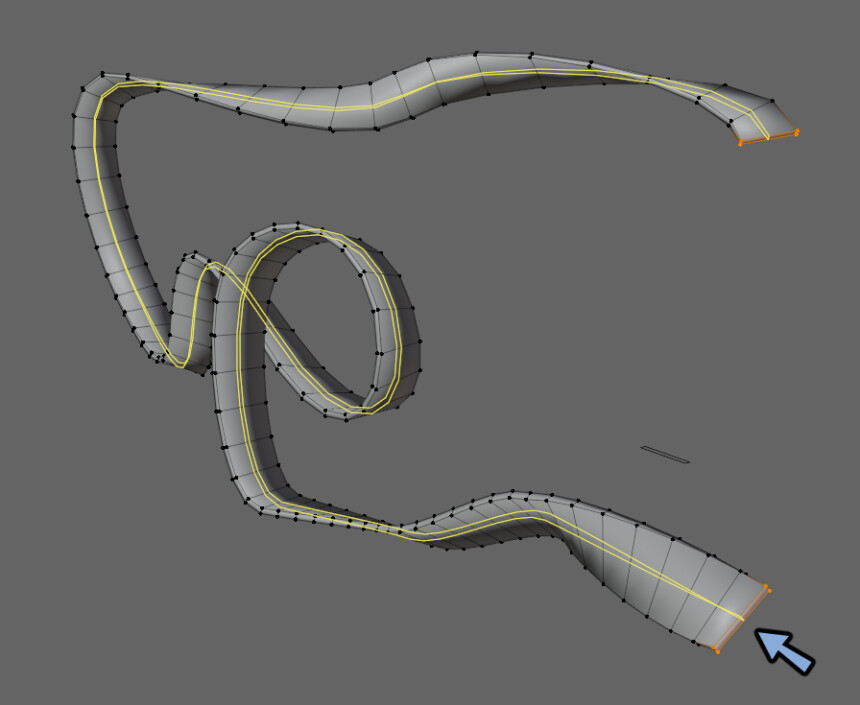
Ctrl+Rでループカット。

Z→4キーでワイヤーフレーム表示。
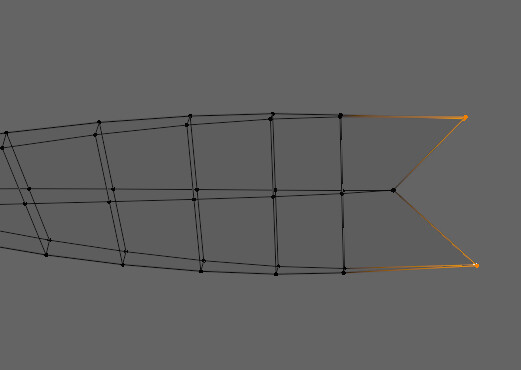
両端の辺を選択。
なるべく平行に見える位置に視点を移動。
Gキーで横に移動して整形。

Z → 2キーでマテリアルプレビュー。
ビューポートオーバーレイより不必要な表示の解除。

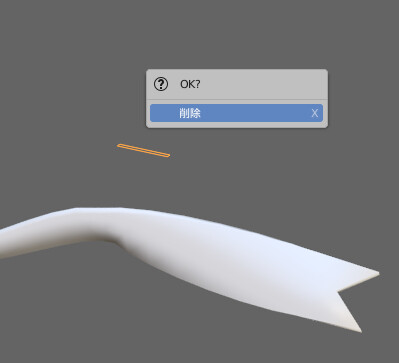
リボンを生成する時に作った長方形のカーブを選択。
Xキーで削除。

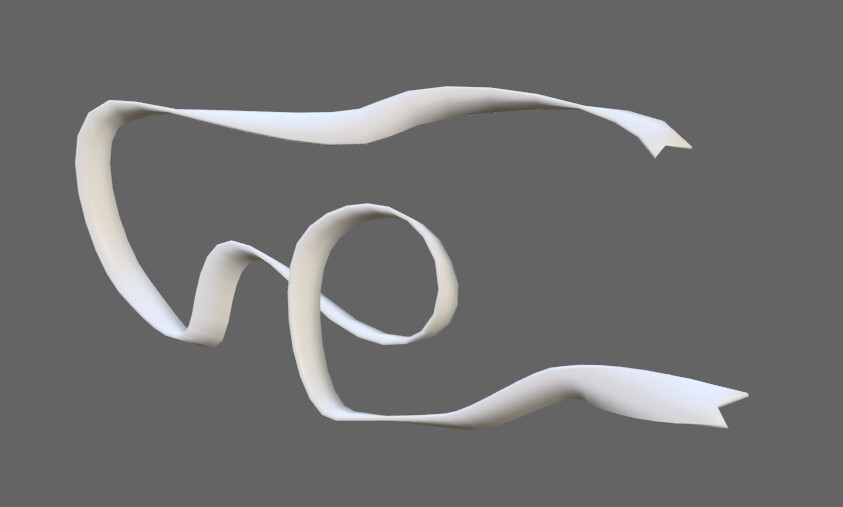
これでリボンの形状が完成です。

まとめ
カーブを使ったリボンの形状の作り方を紹介しました。
円筒などにカーブを巻き付ける方法はこちらで解説。
さらに、リボンのUV展開の方法についてはこちらで解説してます。
よりクォリティの高いリボンを作りたい方は有料アドオンのSimply Warp Proの使い方をご覧ください。







コメント