はじめに
今回は回転体のUV展開方法を紹介します。
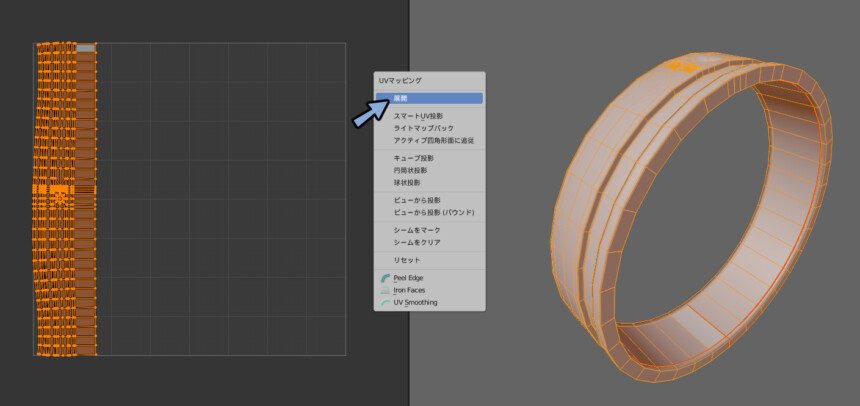
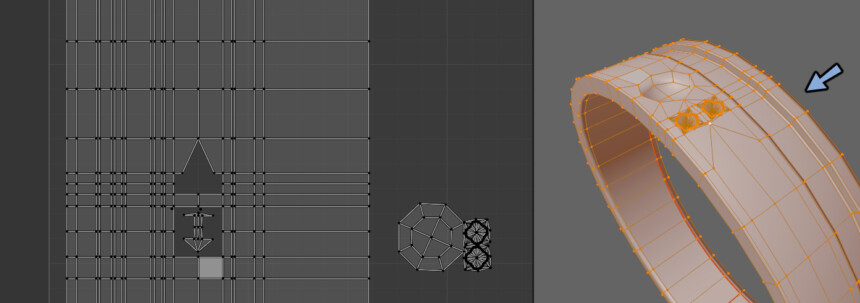
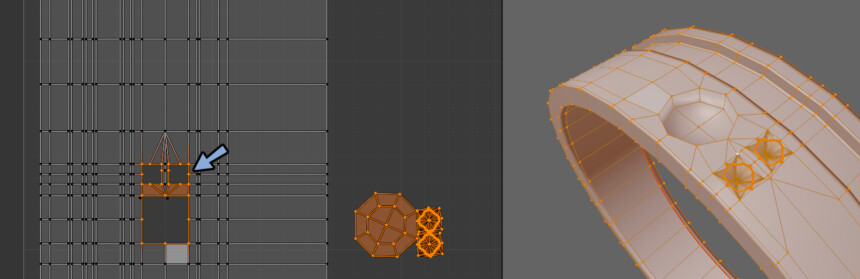
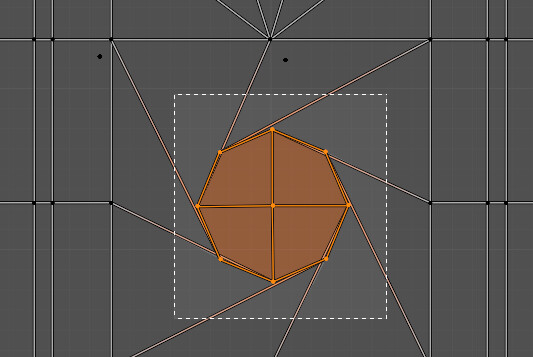
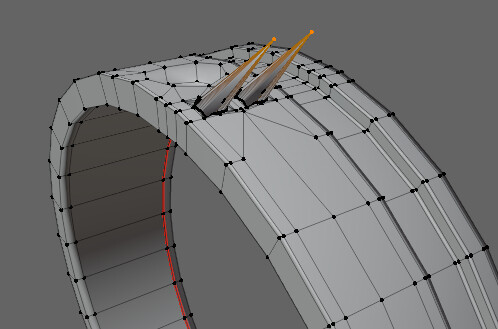
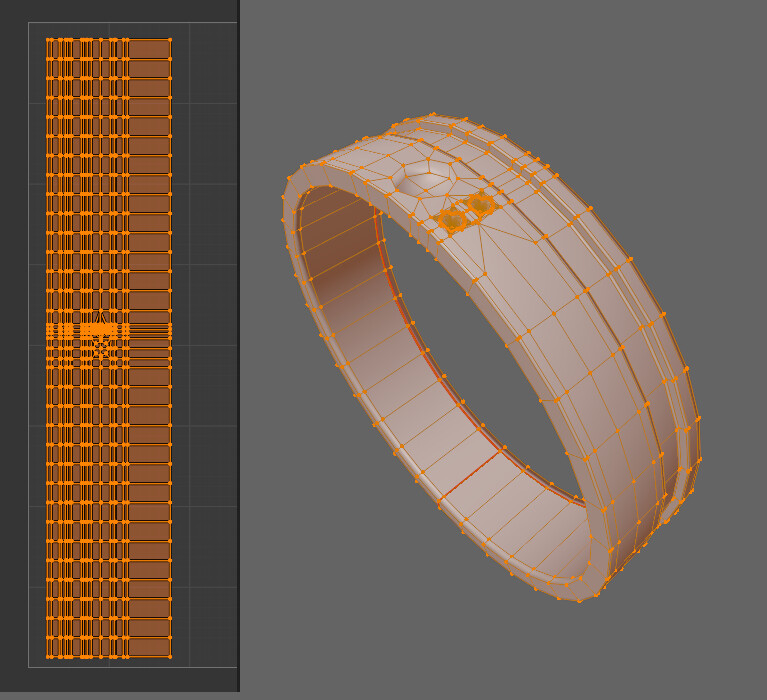
こちらの形状をUV展開します。

回転体や指輪の形の作り方はこちらをご覧ください。
回転体のUV展開
UV展開の考え方は主に3つあります。
詳細はこちらで解説しています。
そのうち回転体で主に使うUV展開の方法はこの2つです。
・ストレッチ0を目指したUV
・短冊状の展開
ストレッチ0を目指したUV
メリット:表面に細かい模様やノイズを入れた時に歪まない。
デメリット:大きな模様や文字を入れる際に歪む。入れにくい。
短冊状の展開
メリット:大きな模様や文字を入れる際に歪まない。
デメリット:表面に細かい模様やノイズを入れると歪む。
使い分け
基本は短冊状の展開を行います。
複雑で小さなパーツだけストレッチ0を目指した展開をすることをおすすめします。
UV展開の方法
基礎的なUV展開
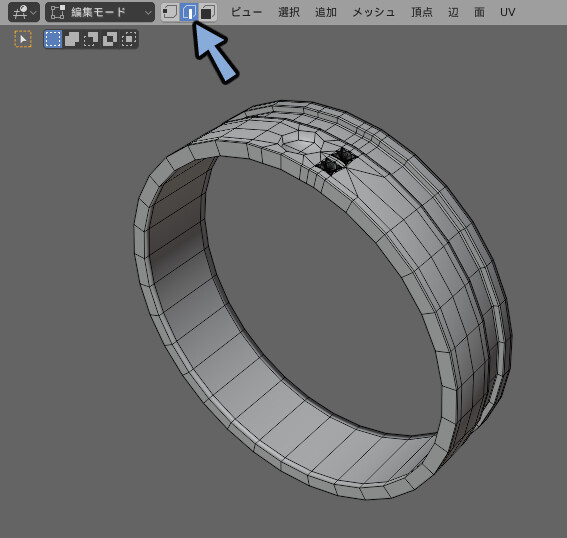
Tabキーで編集モード。
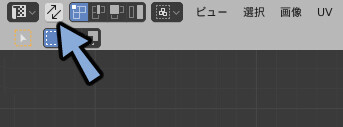
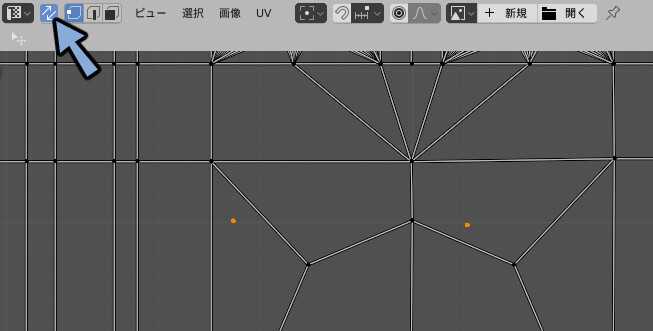
辺選択に切り替え。

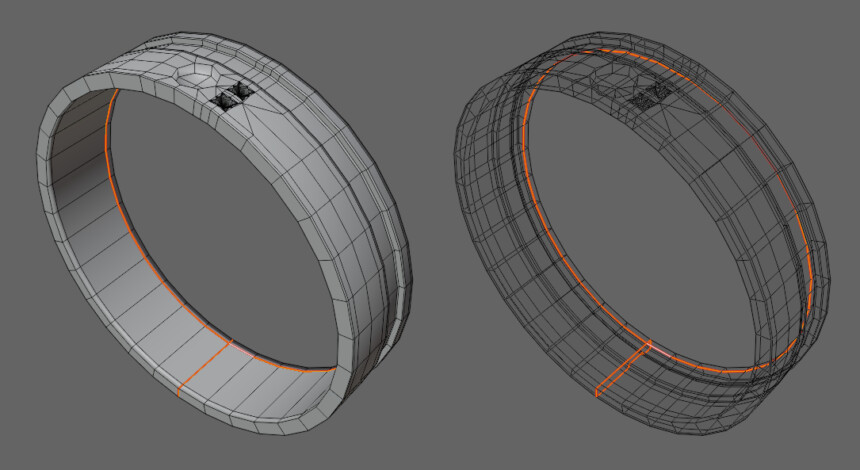
シーム(切れ目)の入れる位置を決めます。
Alt+クリックでループ選択。
できるだけ目立たない内側や下側を選択。

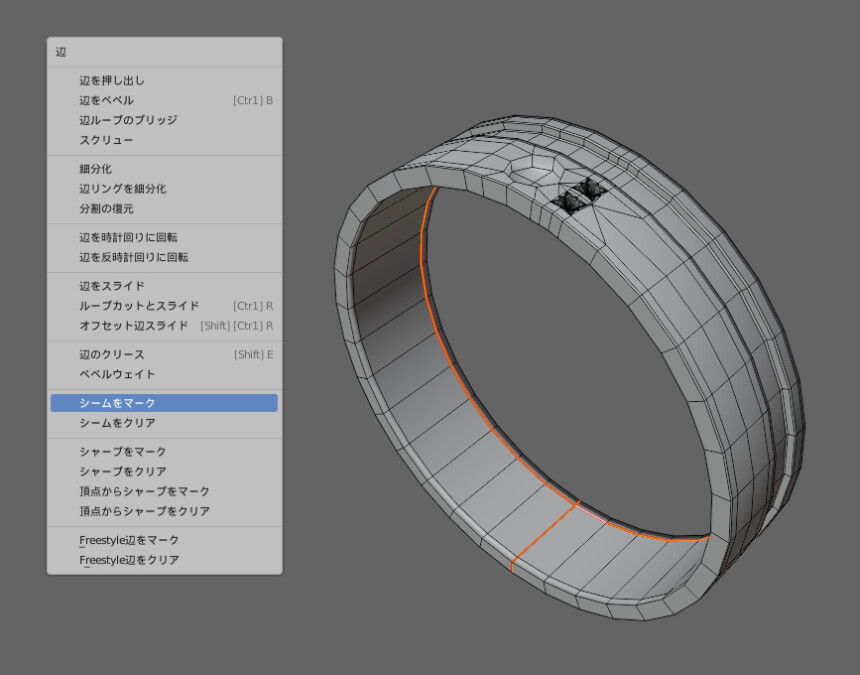
Ctrl+Eキー → シームをマークを選択。

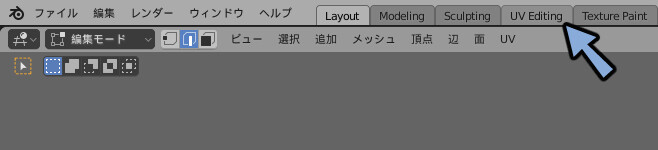
画面上部のUV Editingを選択。

Uキー → 展開でUV展開。

長方形化
Textoolsを導入。
導入方法はこちらをご覧ください。
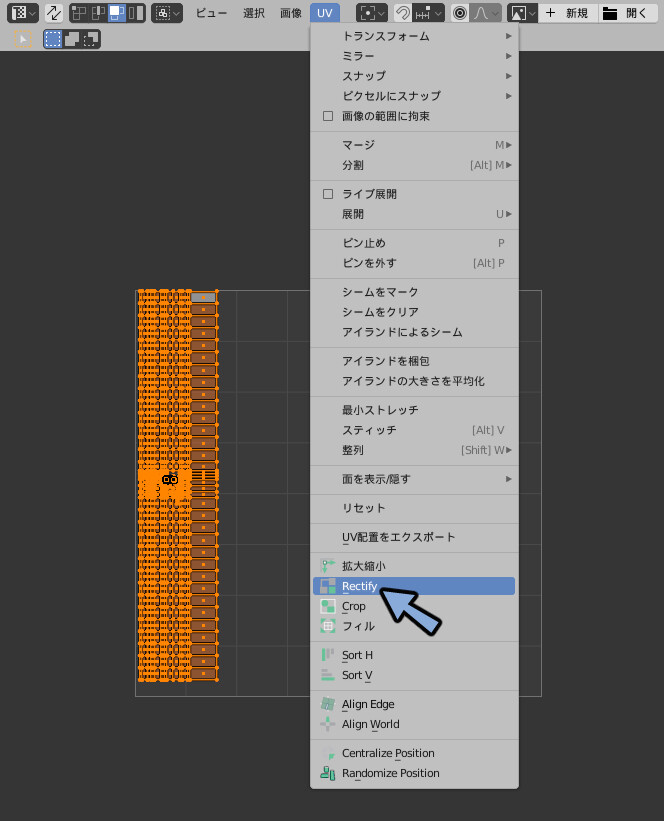
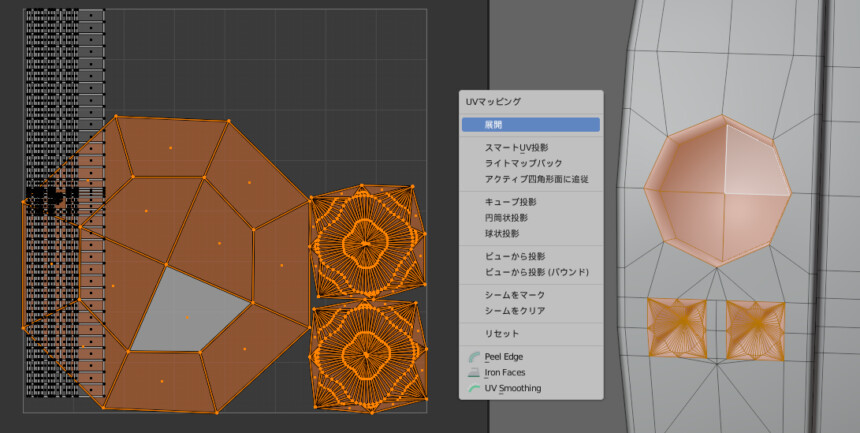
UV→Rectifyを選択。
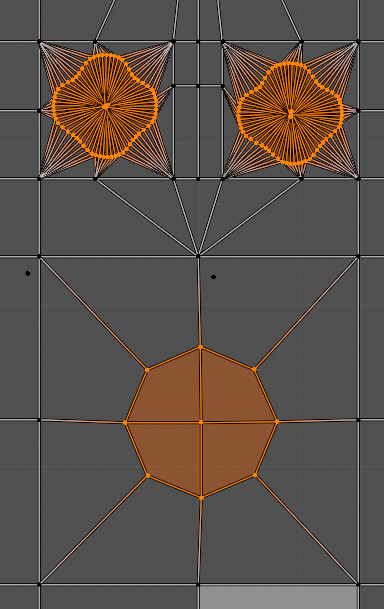
するとUVを長方形化できます。

ですが穴の開いた部分やその周辺は上手く展開されません。

穴などの例外の調整
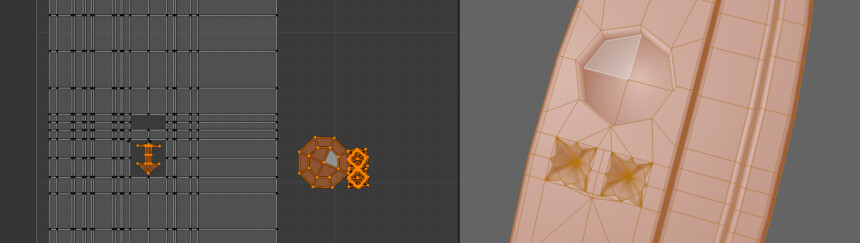
この場合は穴が開いた所の面を選択。
Uキー → 展開でUV展開。

UVの頂点選択に切り替え。

3Dビュー上でAキーですべてのメッシュを選択。
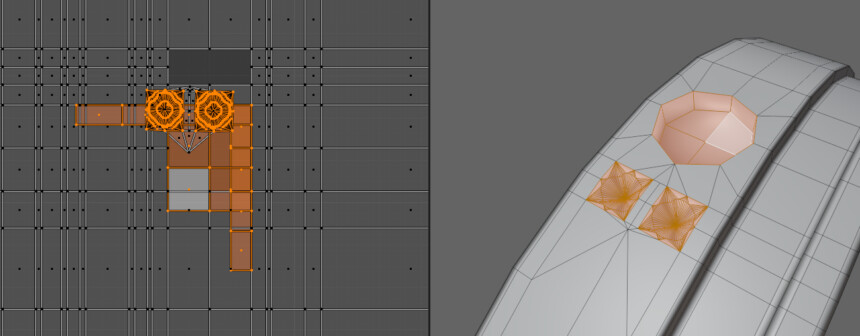
これで非選択のUVを可視化。
Lキーで穴や周りの上手く行かなかったUVを選択。
SキーやGキーで調節用に大きさと位置を整えます。

選択中の頂点を確認する方法
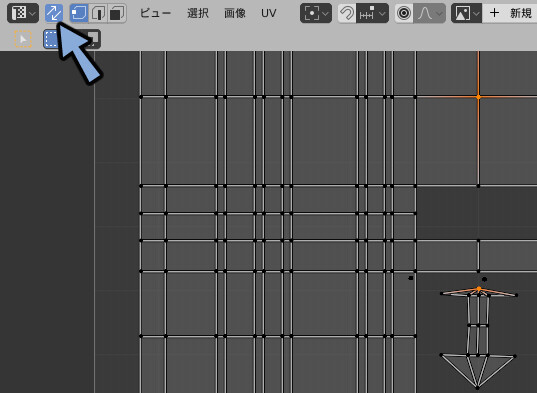
UVの選択を同期にチェックを入れます。
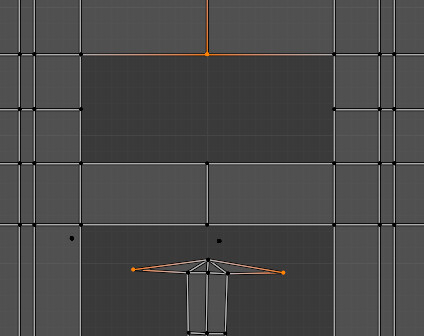
この状態で1つの頂点を選択。
するとどこの頂点を選択してるか確認できます。

これを頼りに手動で修正してきます。
2つが同じ位置に出る場合は重なってます。

確認が終わりましたらUVの選択を同期にチェックを外します。

頂点を重ねる方法
3Dビュー上でAキーで全選択。
非選択のUVを表示。

先ほど確認した形を元に頂点を選択。
Gキー → Xキー → 0.01などの数値入力で移動。

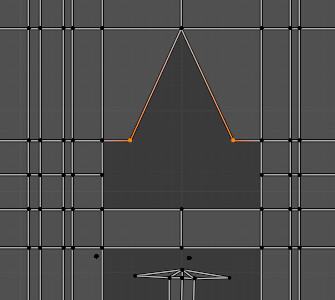
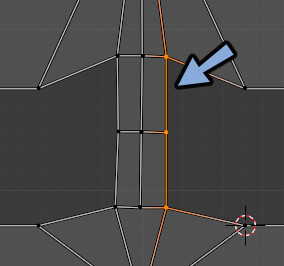
短冊状の方から調整したい頂点を選択。
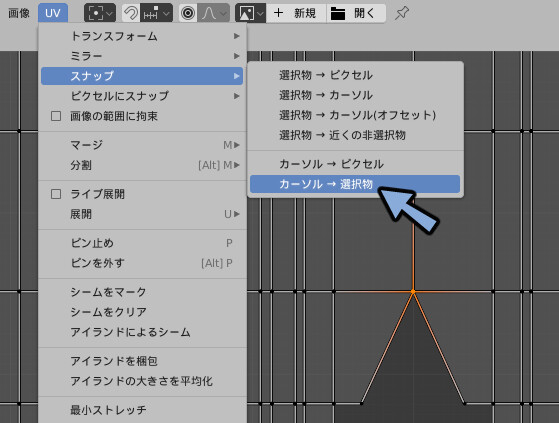
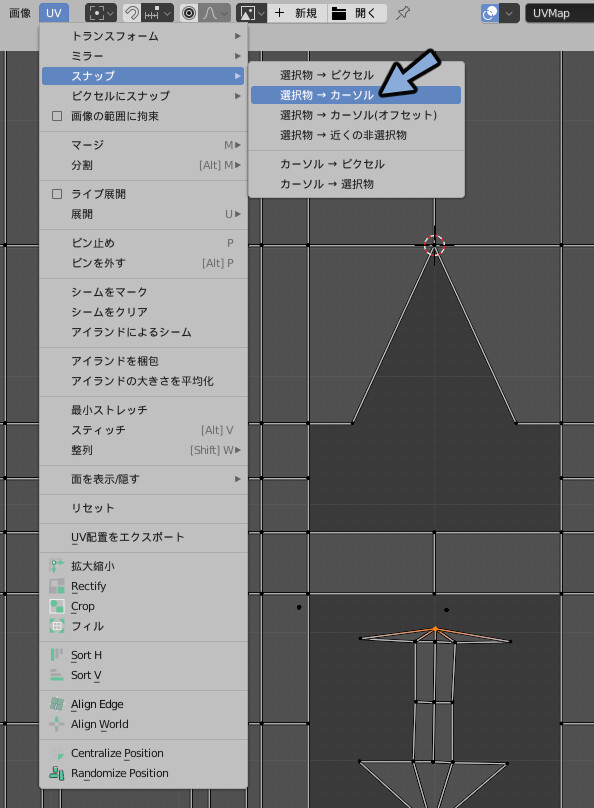
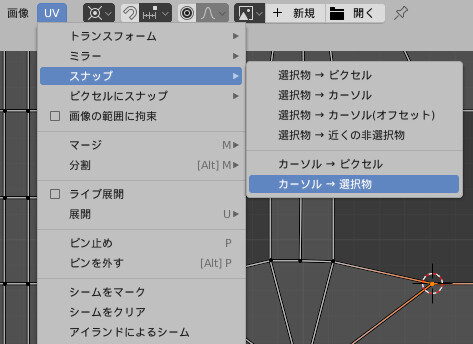
UV → スナップ → “カーソル→選択物”を選択。

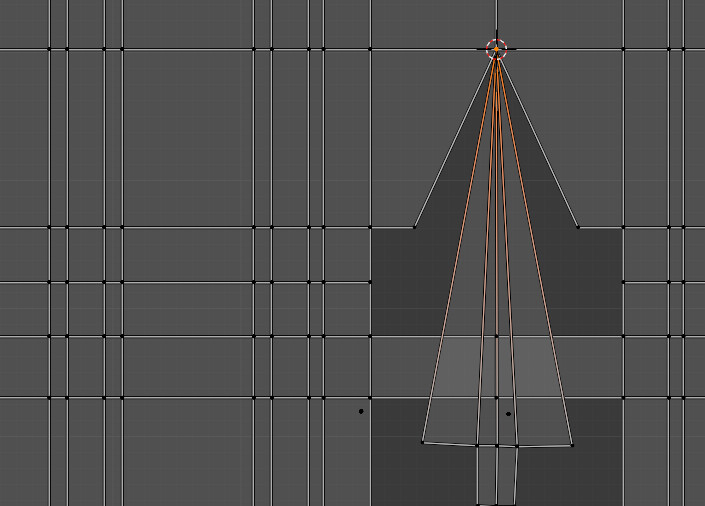
浮いてしまった方の調整したい頂点を選択。
UV → スナップ → “選択物→カーソル”を選択。

すると綺麗に位置が揃います。

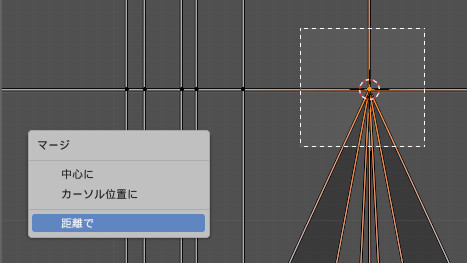
Bキーで2つの重なったUVを矩形選択。
Mキー → 距離でで結合。

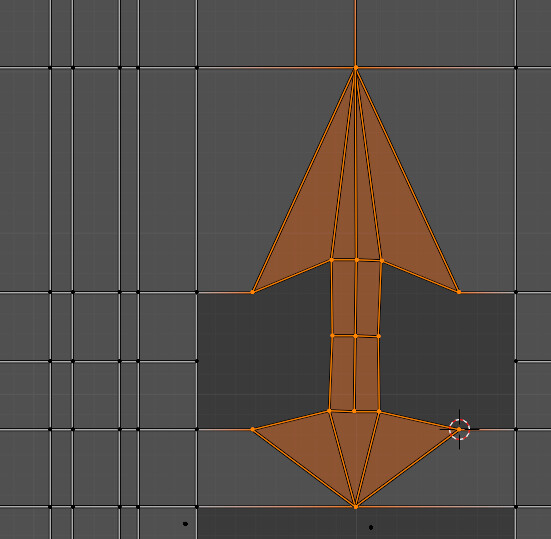
この処理を繰り返して浮いたUVを繋げます。

頂点の整列方法
つなげたパーツの頂点を選択。
Sキー → Xキー → 0キーで整列。

つなげる前の形に合わせたい場合はその形の位置に3Dカーソルを移動。
頂点を選択してからUV → スナップ → “カーソル→選択物”を選択。

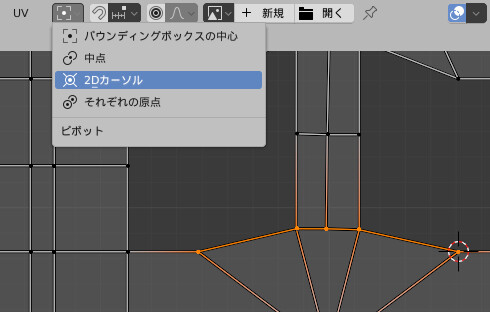
ピボットを選択 → 2Dカーソルに変更。

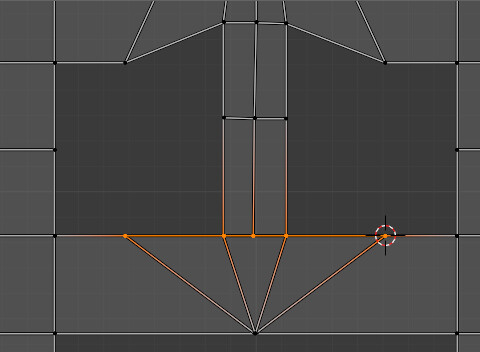
Sキー → Yキー → 0キーで整列できます。

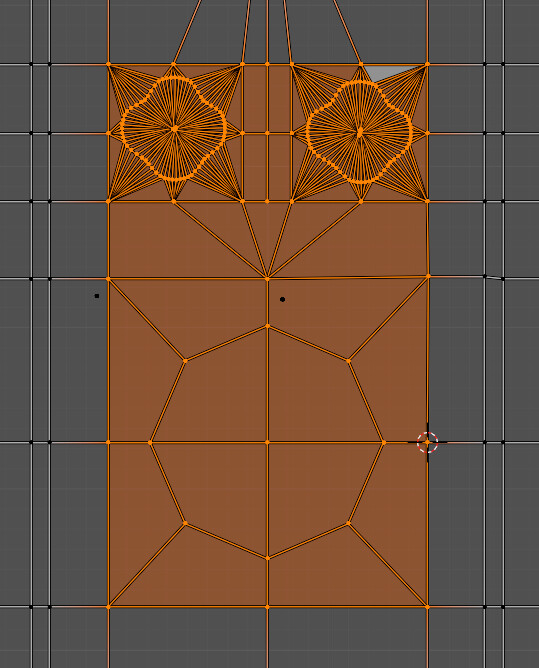
このようなテクニックを使い形を作ります。

溝の形状を埋め込む方法
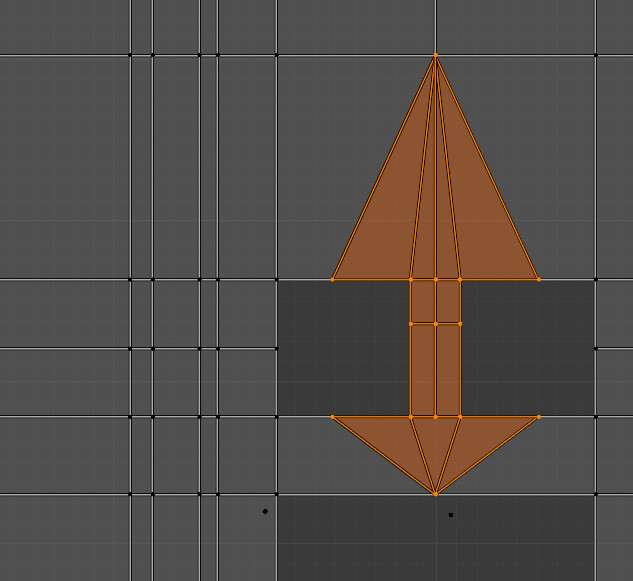
UVの穴がモデルの凹みの形に対応します。
なのでここに凹みの部分のUVを移植します。

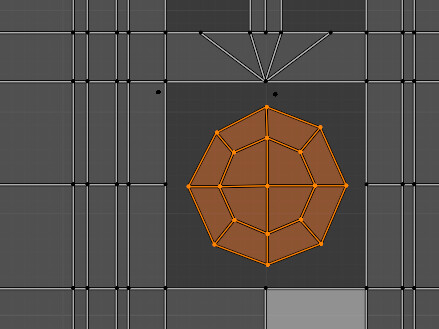
まず穴の位置にUVを移動。
SキーやGキーで形を調整。

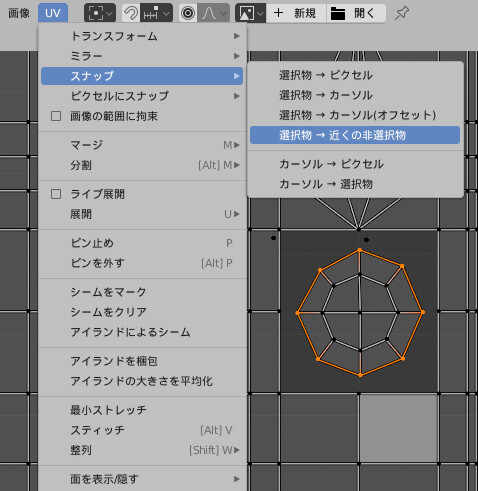
Alt+クリックでUVの外側をループ選択。
UV → スナップ → “選択物→近くの非選択物”を選択。

これで外側のUVに接続されます。
あとはBキー → ドラッグ&ドロップで内側の形を矩形選択。

Rキーで回転。

目視で形を合わせます。
これでUVの埋め込みが完了です。

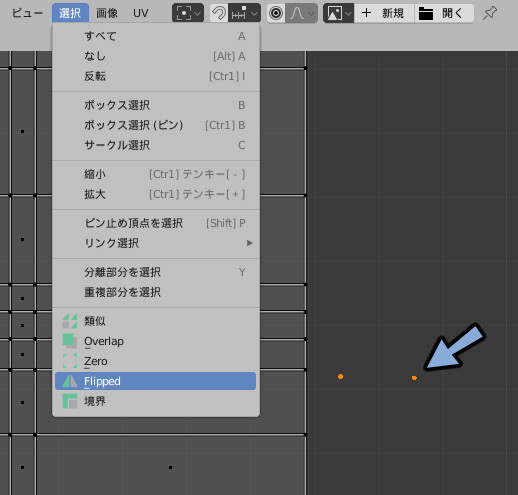
バクの確認
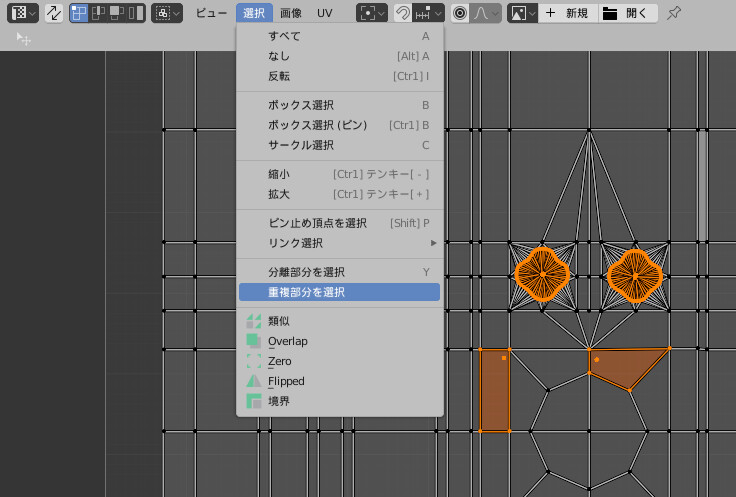
選択 → 重複部分を選択を押します。
すると高確率で不具合が起こってるUVが確認できます。

UVの島からはみ出た部分は。Filppedなどを選択すると発見できる事があります。

このような方法を使いUVのバグを見つけてください。
UVとモデルの位置関係の確認方法
UVの選択を同期にチェック。
確認したいUVを選択。

3Dビュー上でGキーで大きめに移動。
するとどこのUVか確認できます。
確認ができましたらCtrl+Zで戻ってください。

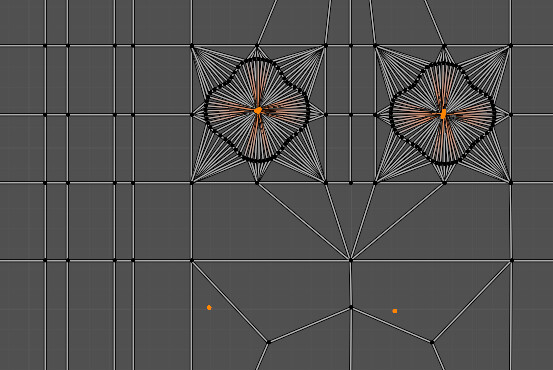
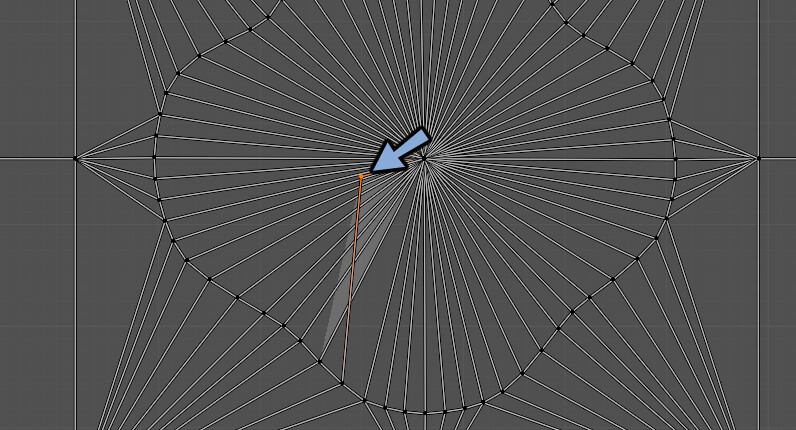
今回はここの集合点が上手く行ってないエラーという事が確認出来ました。

よく見ると重なってないのでBキーで矩形選択。
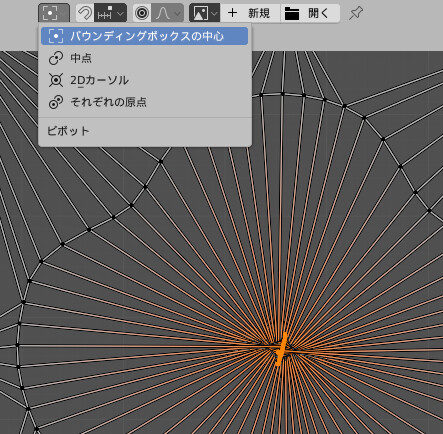
ピボットをバウンディングボックスの中心に変更。

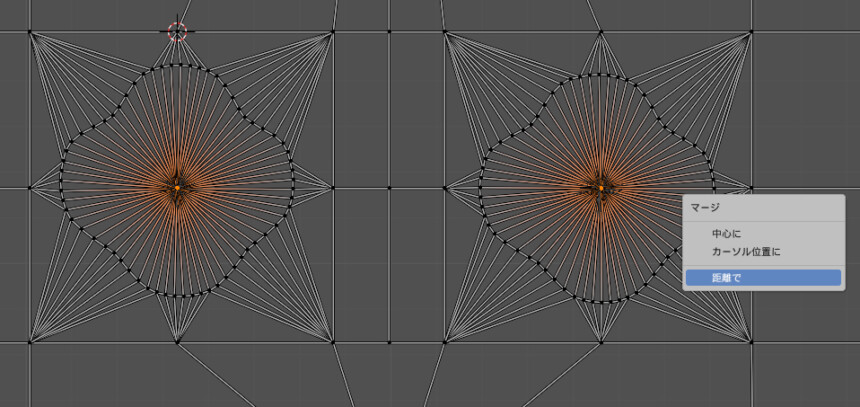
Sキー → 0キーで位置を揃えて配置を微調整。
Mキー → 距離でを選択。

これでうまく結合されない場合は3Dモデルの方を見直してください。

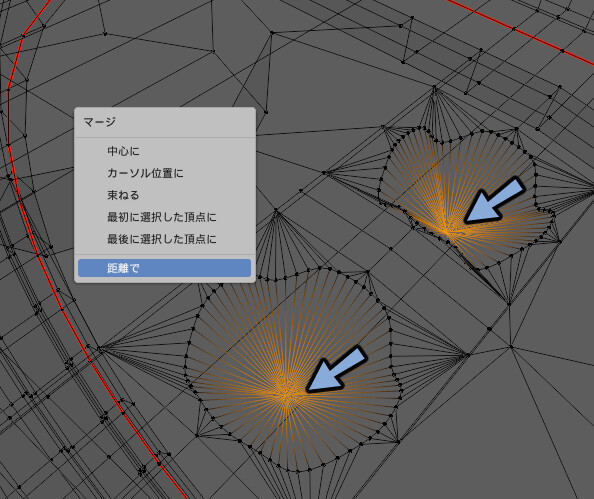
確認した所ここの溝の頂点が2重に重なってる事が分かりました。
なので重なった頂点ごと選択 → 距離でで結合して修正しました。

これでUV展開が完了です。

UVの配置方法についてはこちらをご覧ください。
まとめ
今回は円柱形状のUV展開の方法を紹介しました。
この指輪に宝石などの分離したオプジェクトを統合して形にしたい場合はこちらをご覧ください。
VRChat向けの指輪のメイキングの全体はこちらで公開中。










コメント