はじめに
VRChatアバターの表情や口の動きに使用されます。
ここでは単純な立方体を使ってシェイプキーの作り方を紹介します。
シェイプキーの作り方
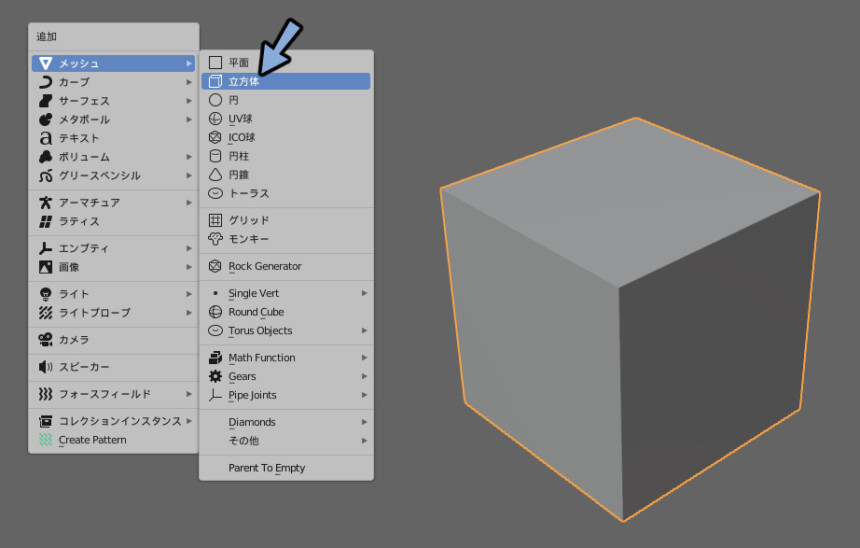
3Dビュー上でShift+Aキー。
メッシュ → 立方体を選択。

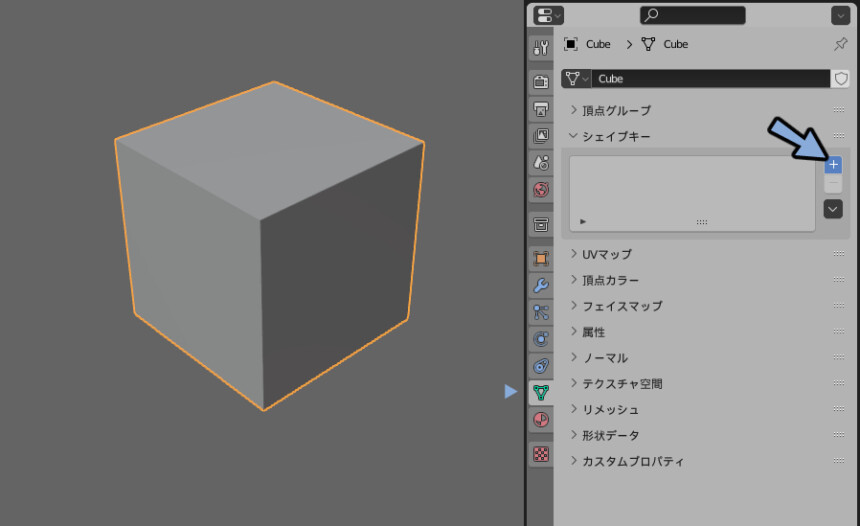
プロパティ→オプジェクトプロパティを選択。
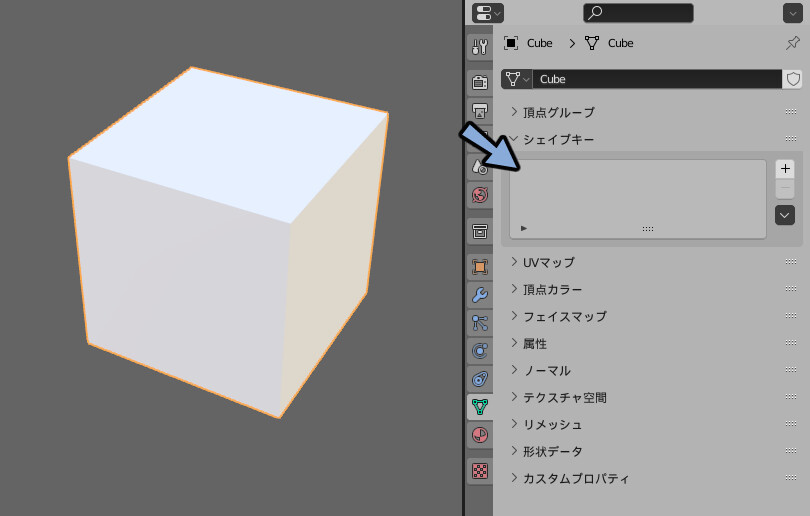
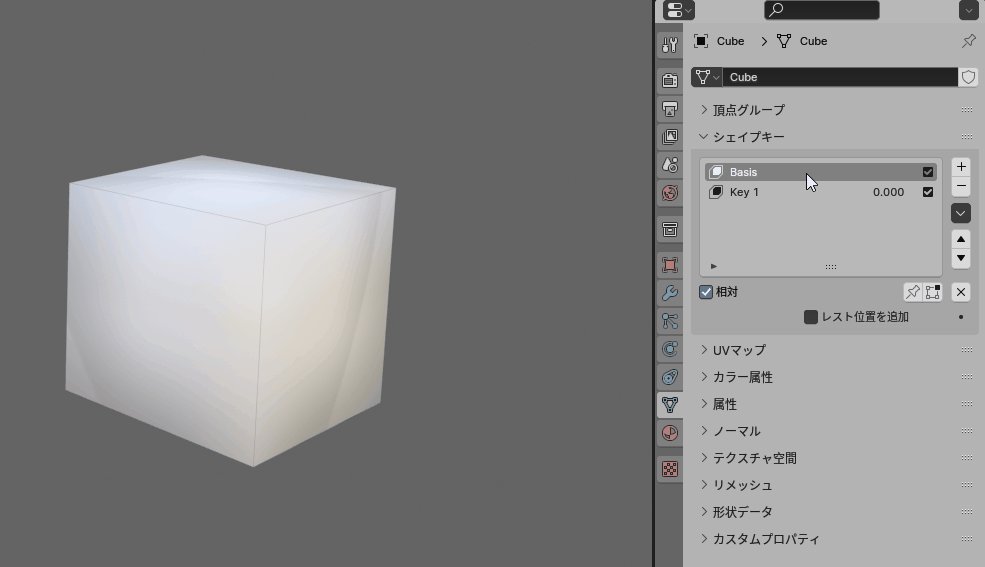
シェイプキーの所を開きます。
+ボタンを押します。

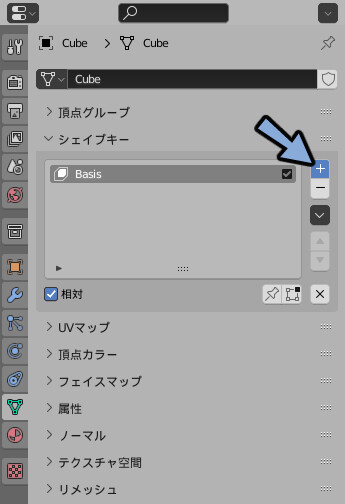
Basisというシェイプキーができます。
もう一度+を押します。

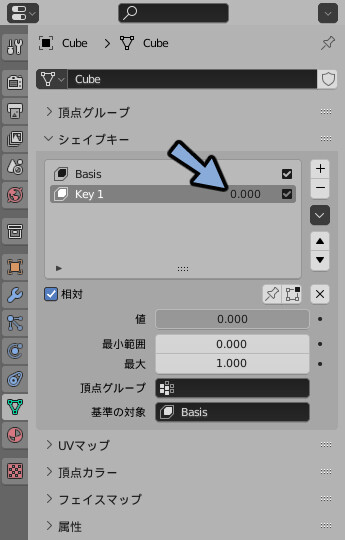
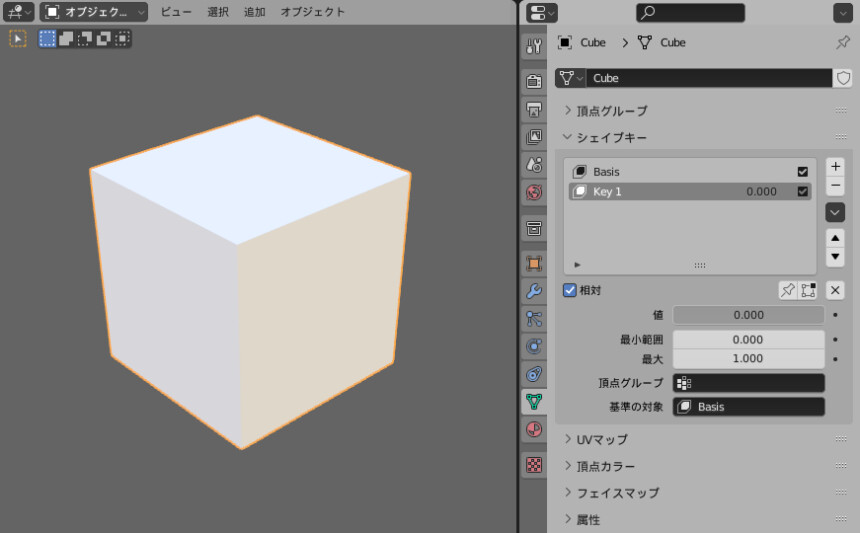
Key 1というシェイプキーができます。
クリックでKey 1を選択。

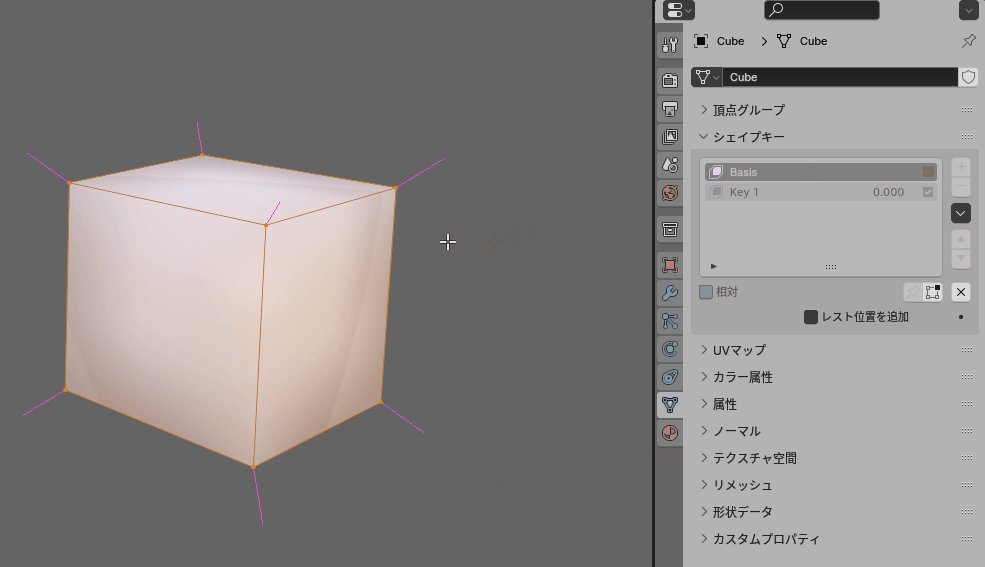
3Dビュー上のオプジェクトを選択。
Tabキーで編集モード。
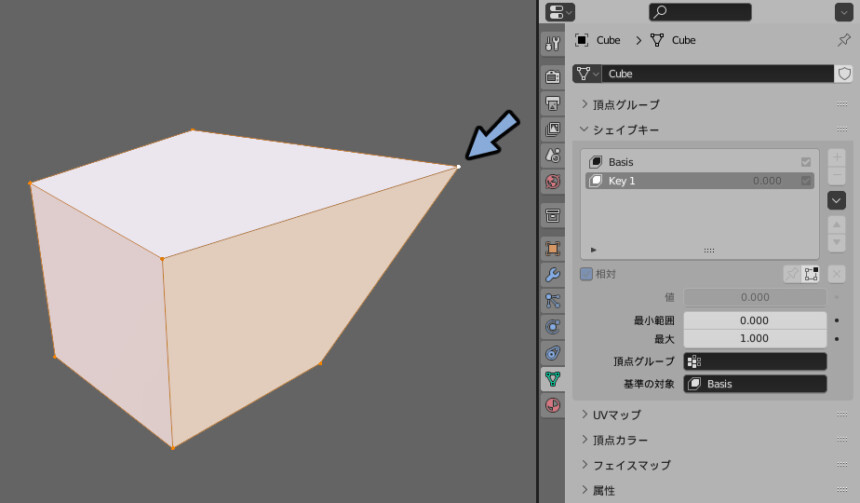
好きな形に編集。

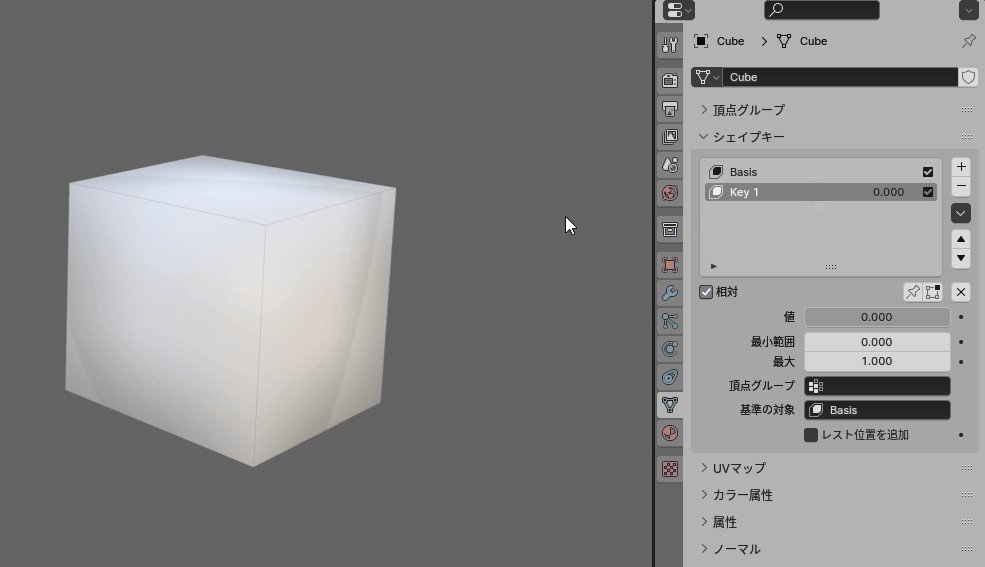
Tabキーでオプジェクトモードに戻ります。
すると形が元に戻ります。

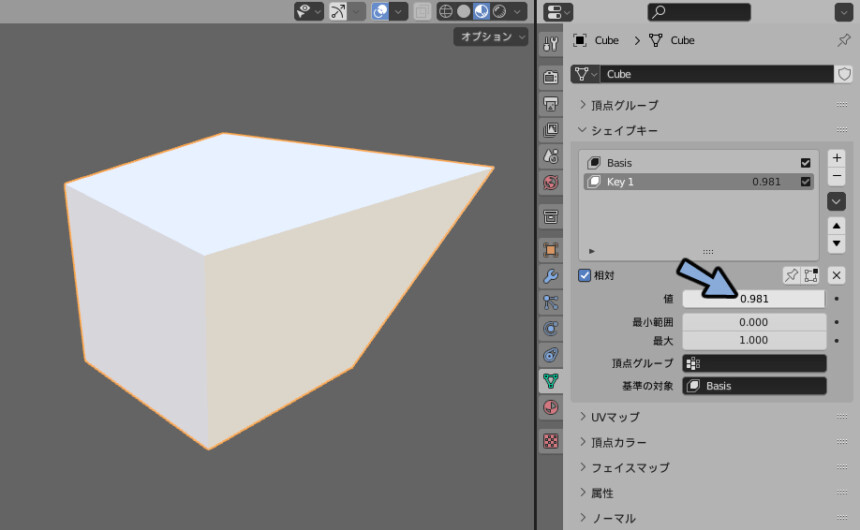
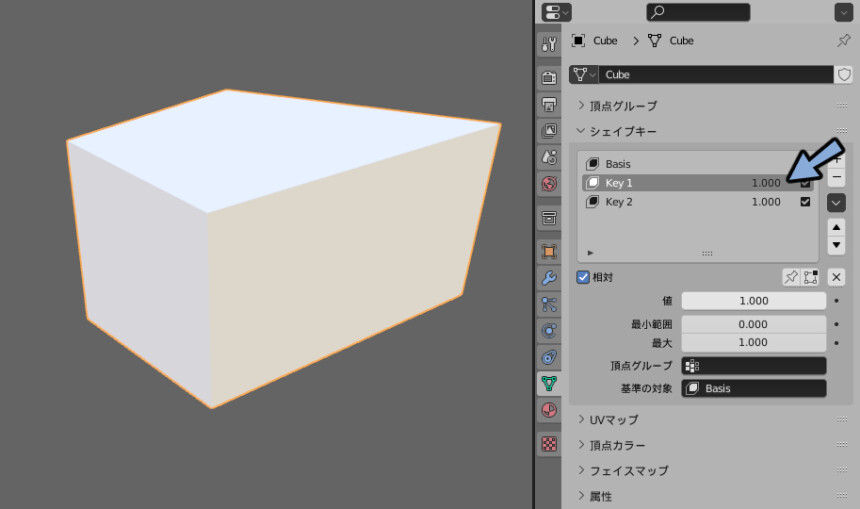
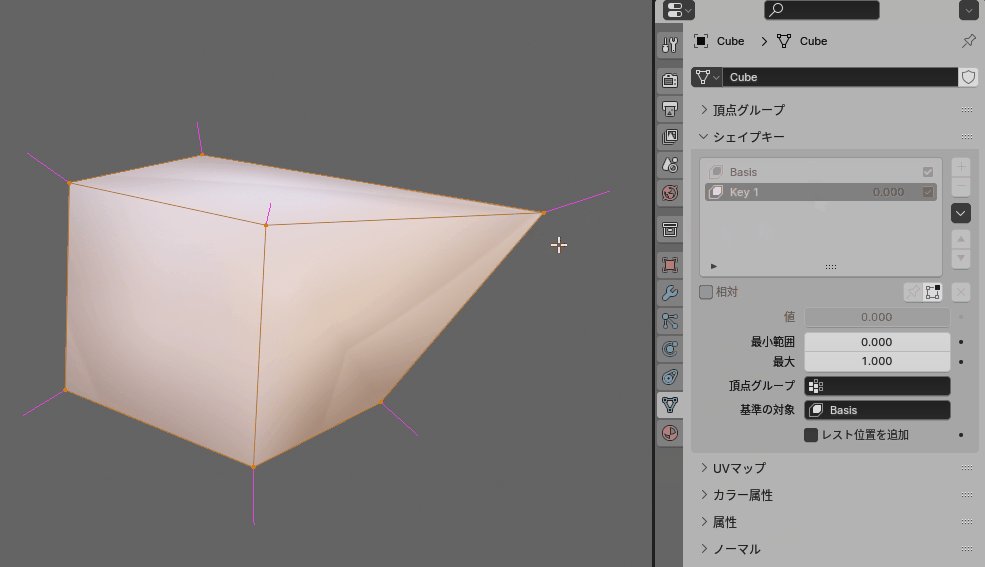
key 1を選択して値の数字を操作します。
するとメッシュが編集した形になります。
これがシェイプキーです。

キャラの表情などははこれを応用して作られてます。

複数のシェイプキーの操作
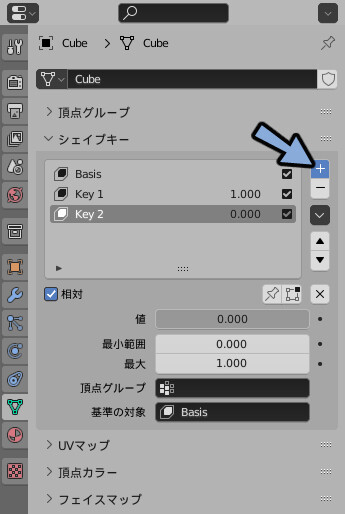
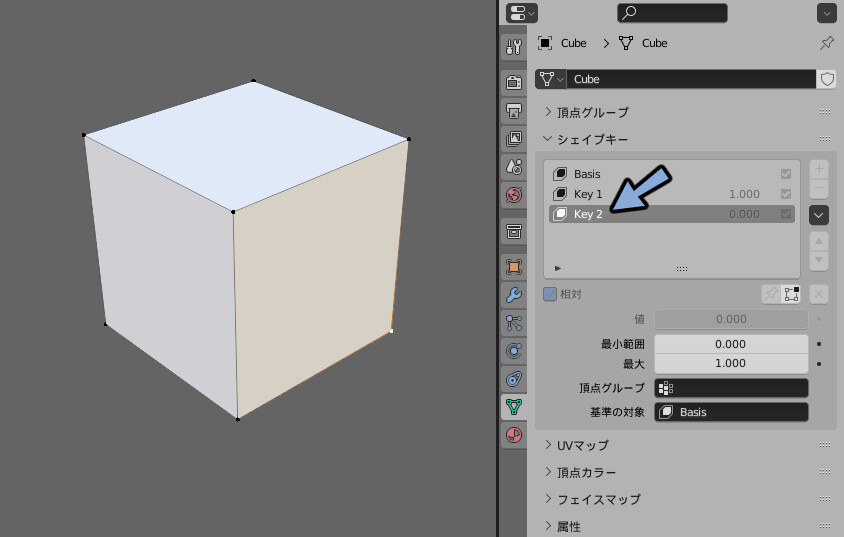
+ボタンを押すことでシェイプキーを増やせます。

するとKey 2のシェイプキーが作成されます。
3Dビュー上でオプジェクトを選択。
Tabキーで編集モードに入ると元の立方体に戻ります。

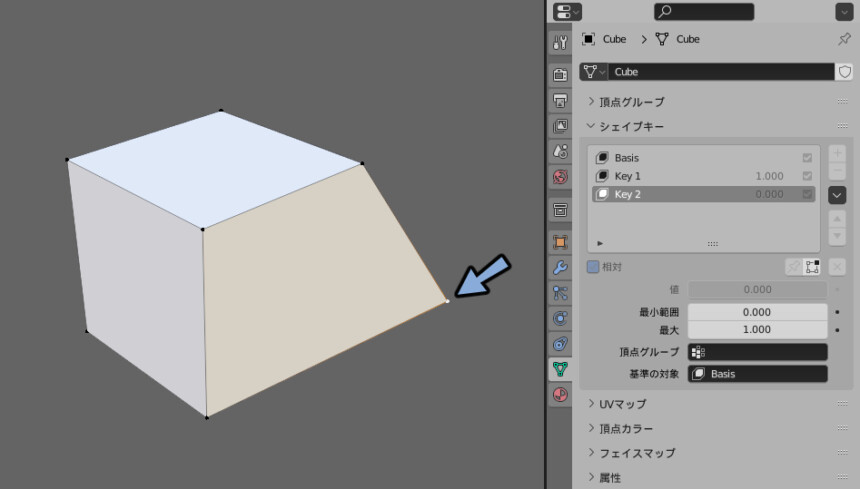
この状態で好きな形に頂点を編集します。

Tabキーでオプジェクトモードに戻ると形が戻ります。
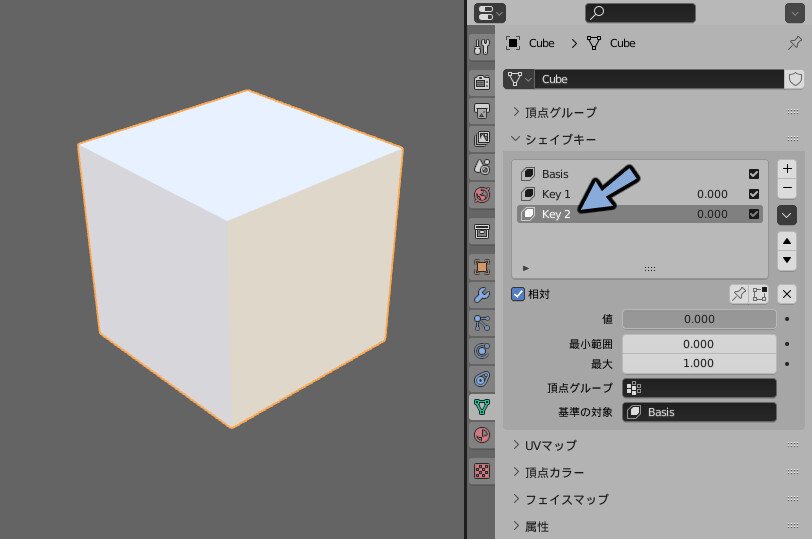
Key 2を選択。

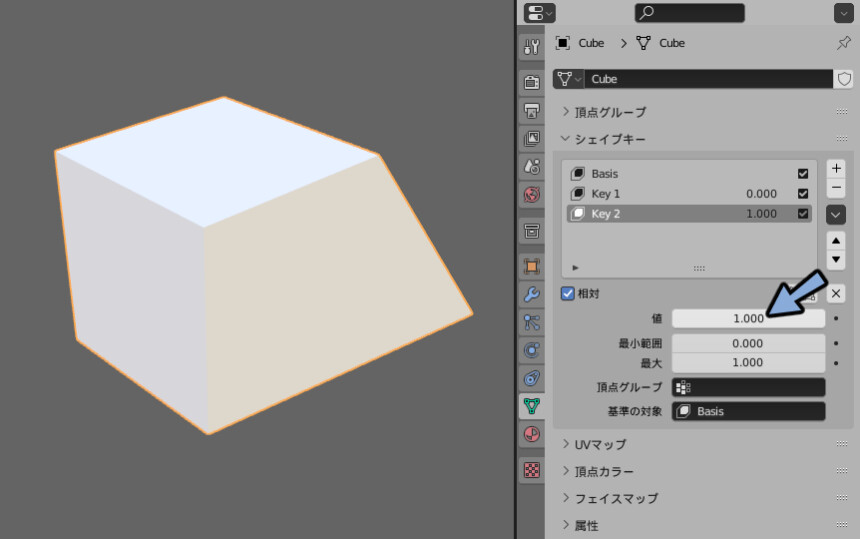
値を1.000に変更。
すると2つ目のシェイプキーが制作されたことが確認できます。

2つのシェイプキーは合わせて使うことができます。

シェイプキーの削除
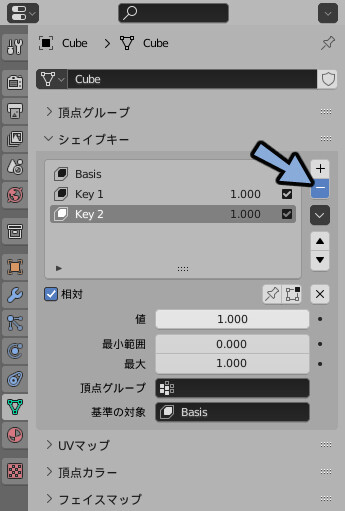
削除したいキーを選択。
ーボタンを押します。

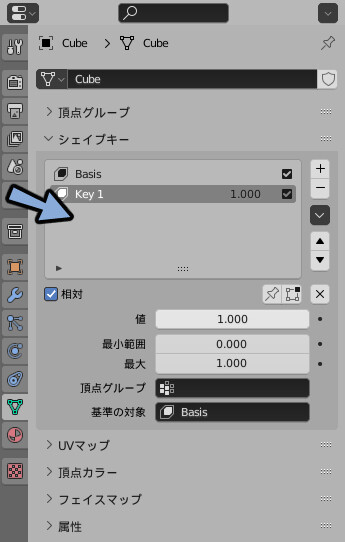
するとそのキーが削除されます。

一括削除
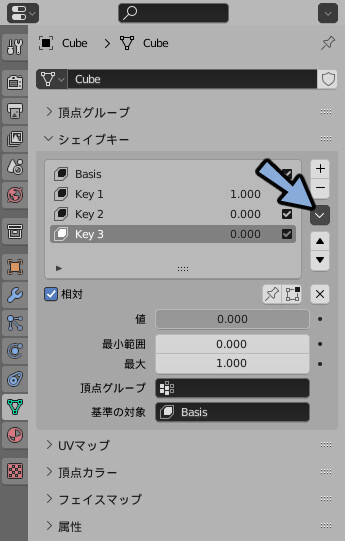
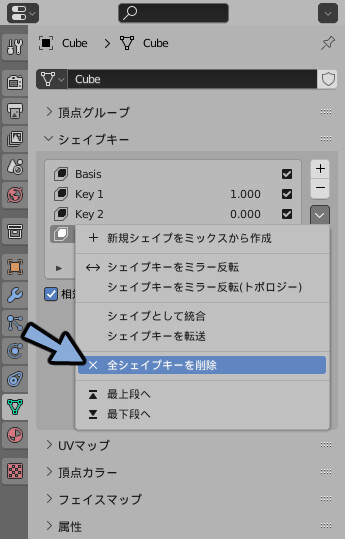
複数のキーを一度に削除するには下矢印を押します。

全シェイプキーを削除を押します。

これですべてのシェイプキーが削除されます。

シェイプキーの名前変更
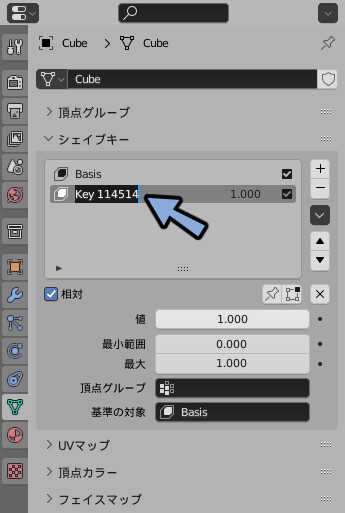
シェイプキーの名前をダブルクリック。
ここで好きな名前に変更することができます。

日本語の名前を入れると不具合の原因になる可能性があります。
なので英語のアルファベット+数字を使った名前にしてください。
シェイプキーと頂点法線の関係について
頂点には陰影の見え方を制御する「頂点法線」の情報があります。
↓詳細はこちら。
この頂点法線はシェイプキーでは変化を記録出来ません。
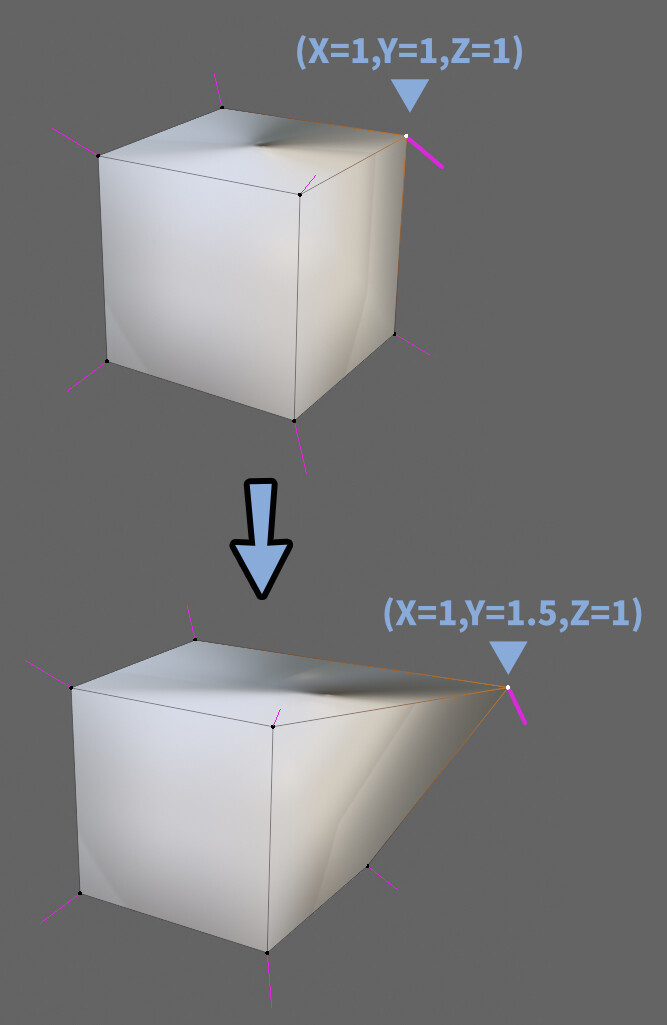
シェイプキーで、できる事は “位置” 情報の変更と記録だけです。

頂点法線は頂点の移動量に合わせて自動的に変化します。
これしか、頂点法線(陰影)に変化を与える方法がありません。

Blenderは頂点を編集すると、自動で頂点法線の向きが変わります。

Alt+Nキーで行えるような頂点法線の調整は行えません。
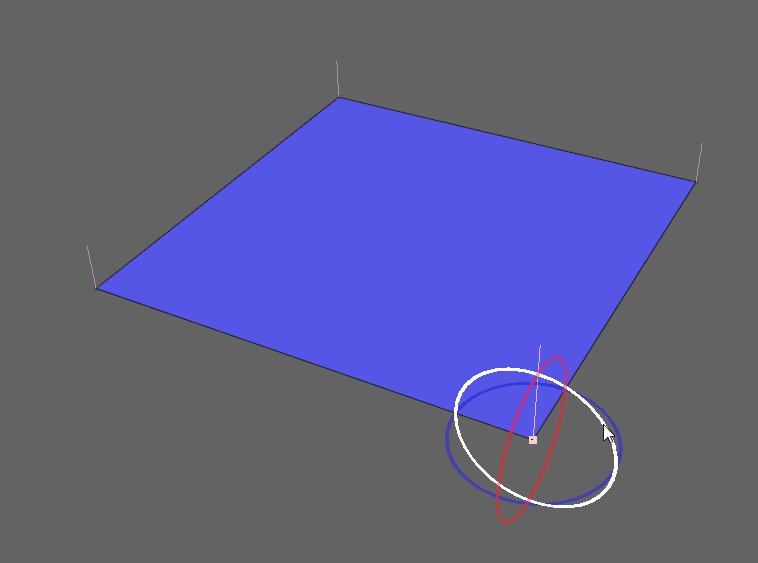
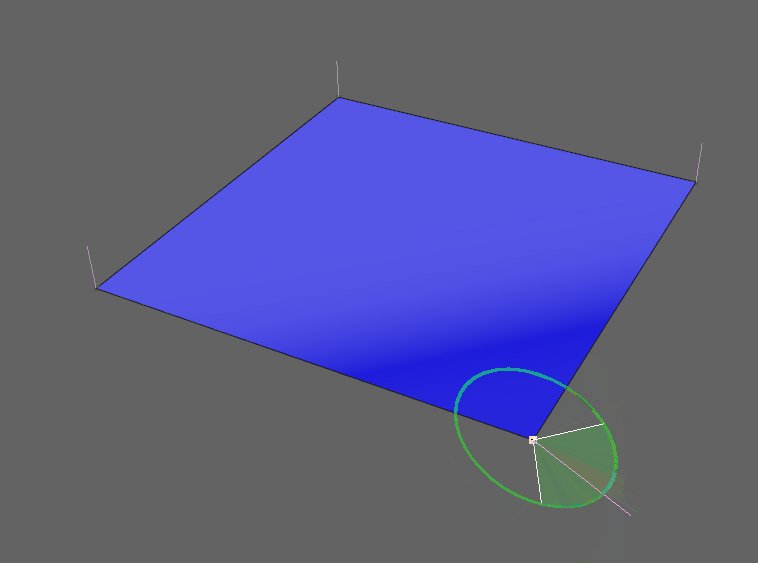
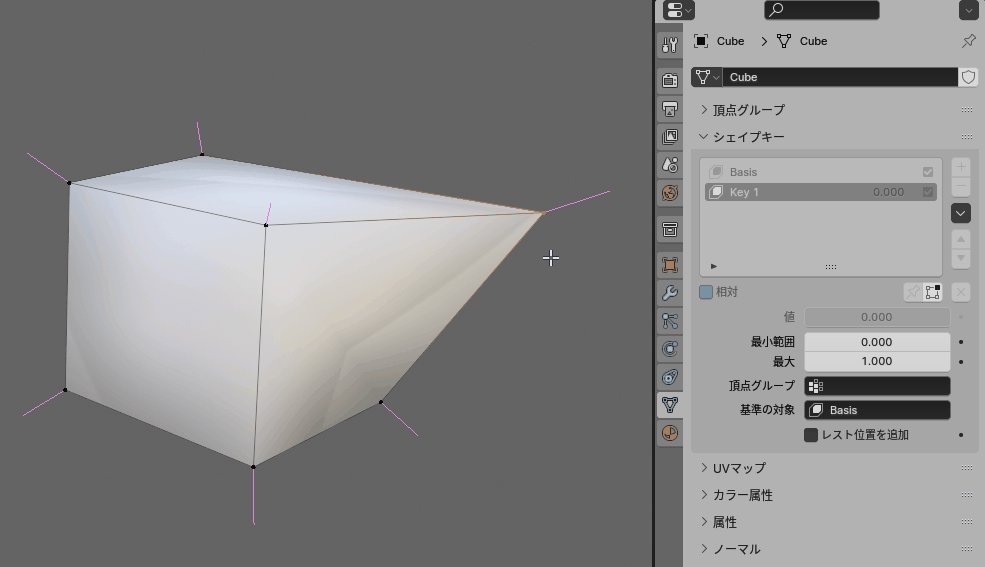
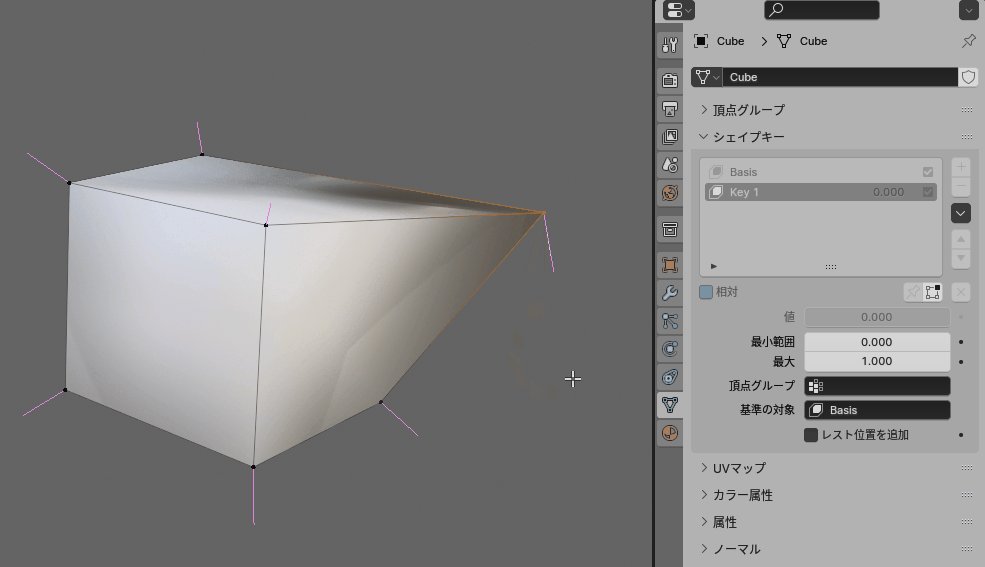
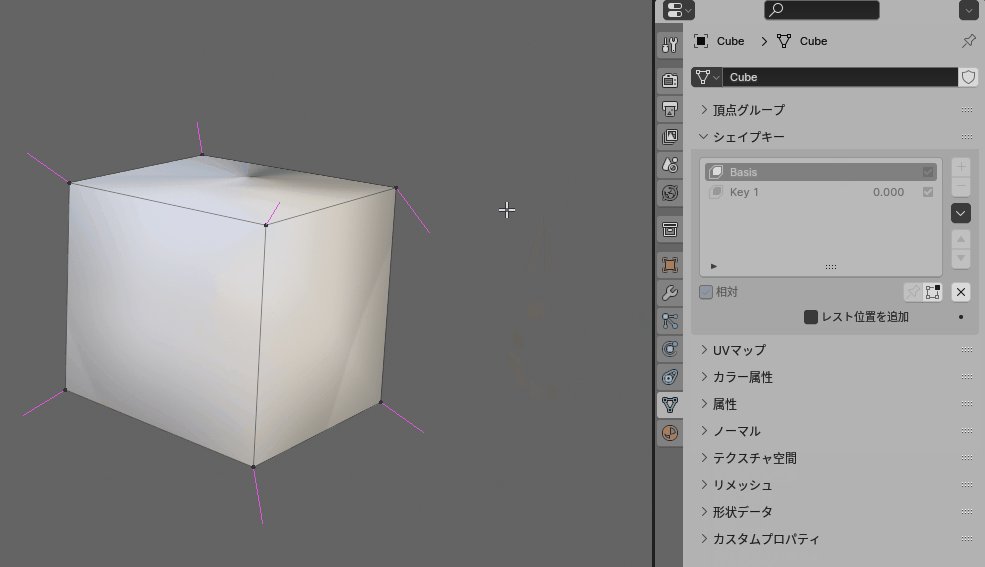
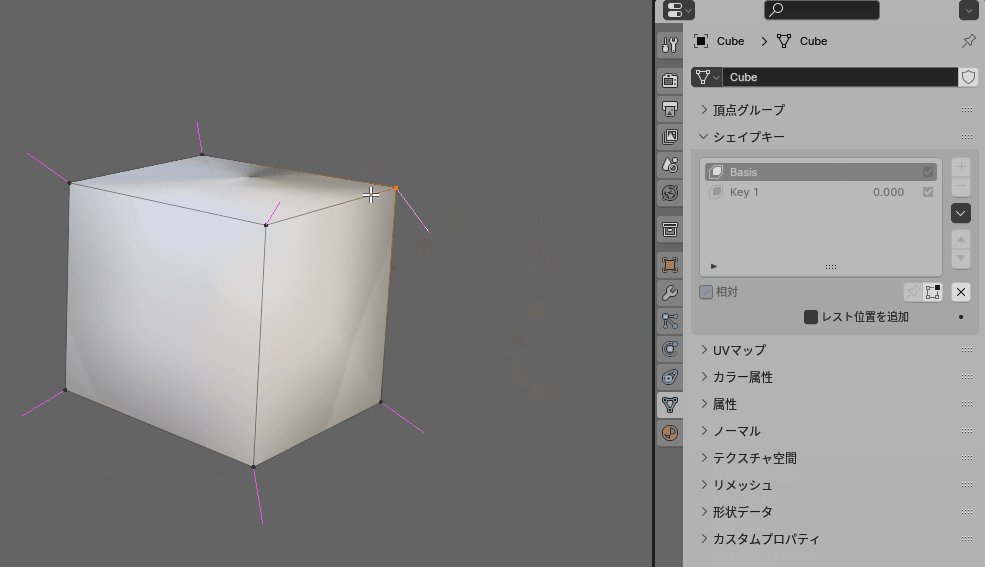
例として、下図の.gif動画のようなモデルを用意しました。

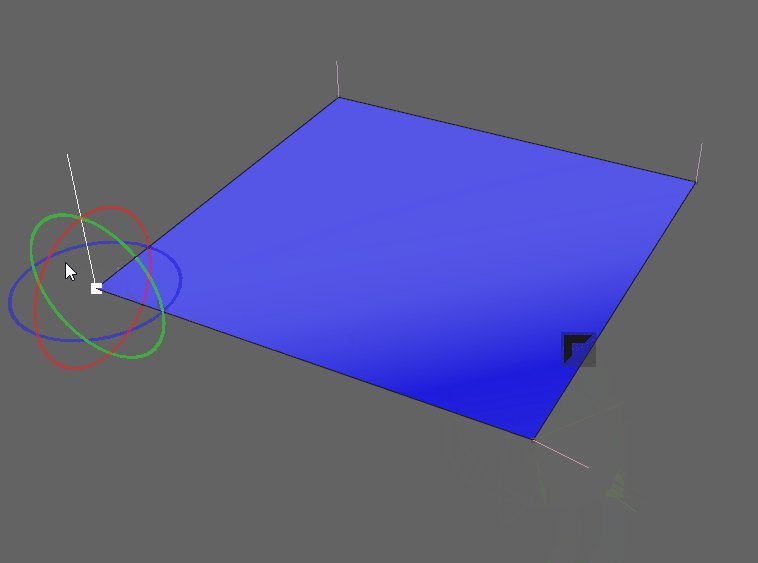
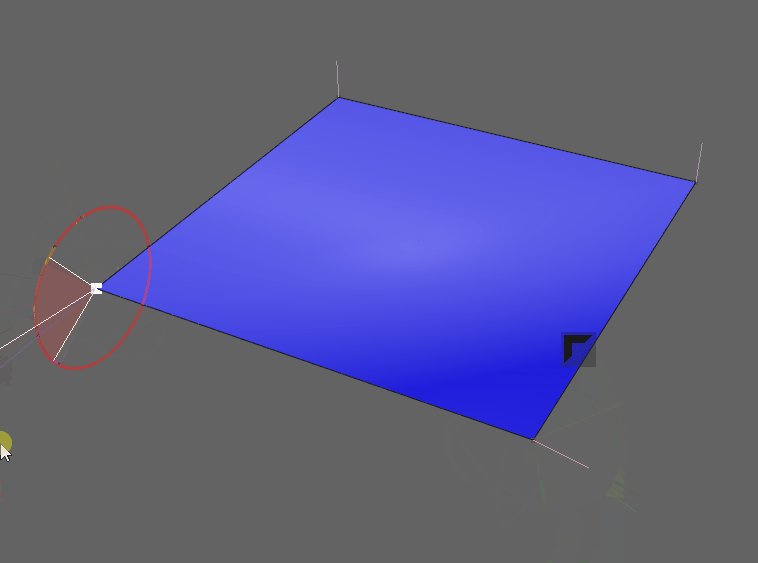
Key 1を選択した状態で、、Alt+Nキー → ターゲットの方へを使って頂点法線を編集。
すると、この “頂点法線” の差分は記録されず、Basisの頂点法線にまで変更が入ります。

なので将来、顔の表情を作った際に陰影が崩れます。
これは仕方ないので許容されてます。

↓詳細はこちら
以上が、シェイプキーと頂点法線の関係の解説です。
まとめ
今回はシェイプキーの使い方について解説しました。
その他のシェイプキーの操作はこちらで解説中。
こちらもご覧ください。
【Unity】シェイプキーの使い方
【Blender3.1】シェイプキー制作の注意点
【Blender3.1】シェイプキーの便利技
【Blender3.1】シェイプキーを左右で分けて対称化する方法
またシェイプキーを使ってVRChatモデルの表情を編集する方法も解説中。
ぜひこちらもご覧ください。










コメント