はじめに
今回はウエイトを部分にだけ塗る方法を紹介します。
下準備
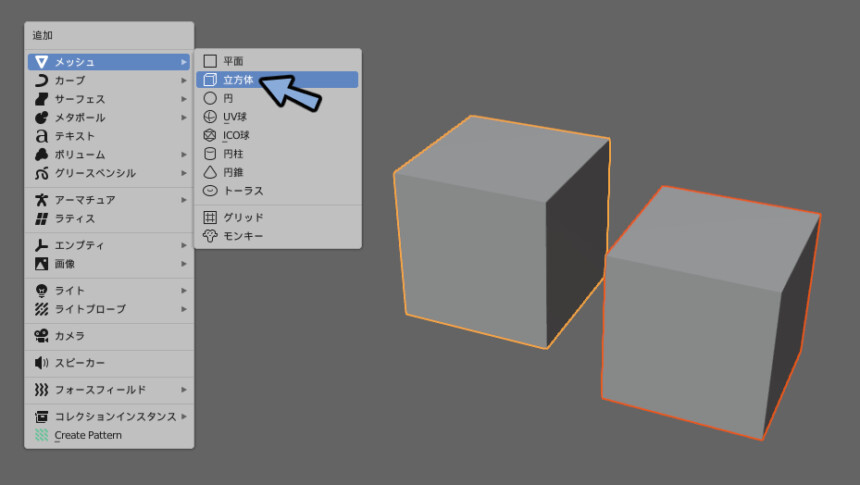
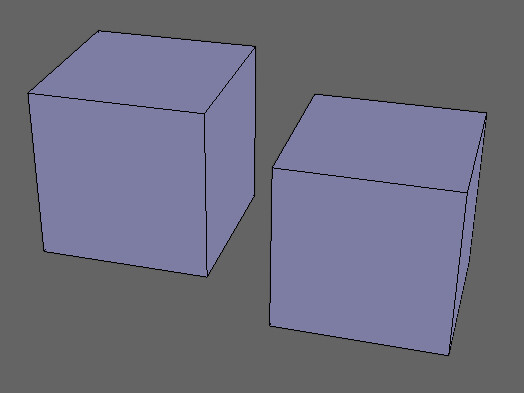
Shift+Aキー → メッシュ → 立方体を選択。
立方体を2つ作成。
片側をGキーで重ならない位置に移動。

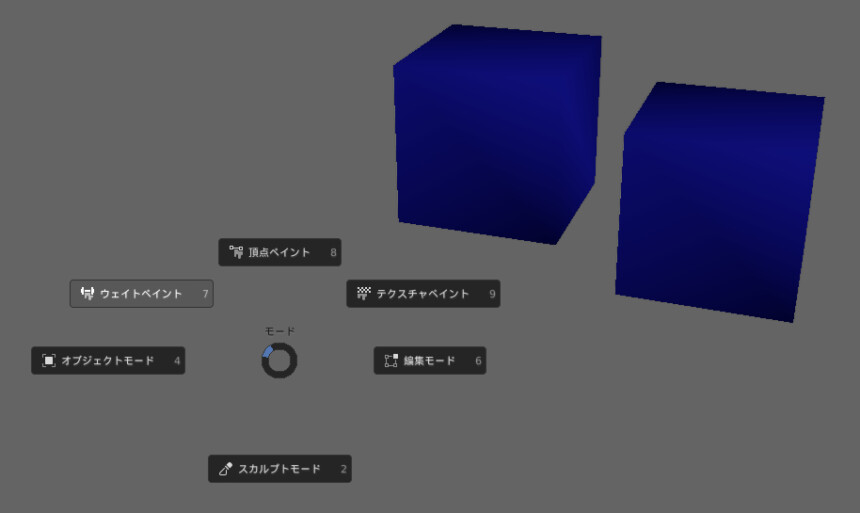
Ctrl+Tab → 7キーでウエイトペイントモードに切り替え。

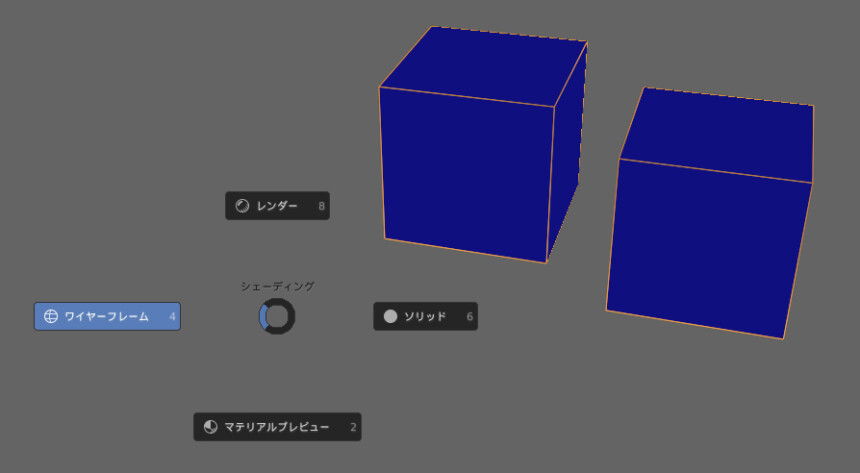
Z → 4キーでワイヤーフレーム表示。

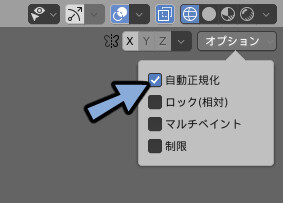
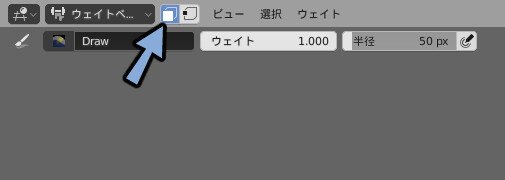
次に画面右上のオプションを押します。
自動正規化にチェックを入れます。

これで下準備が完了です。
部分だけ塗る方法
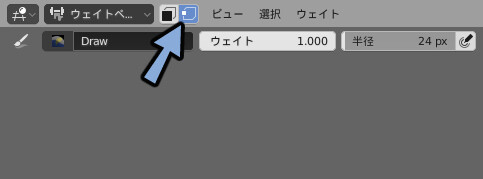
画面左上のペイントマスクを選択します。

Ctrl+Iキーでマスクを反転します。

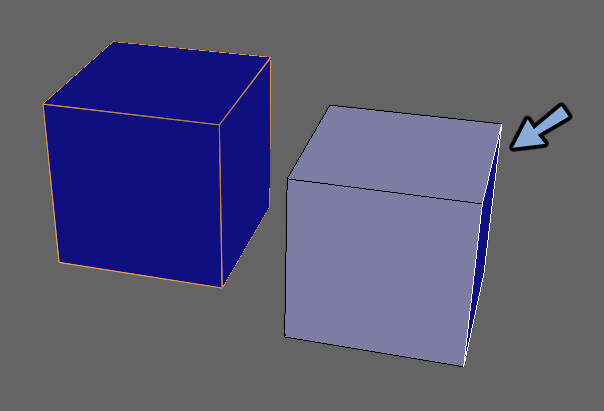
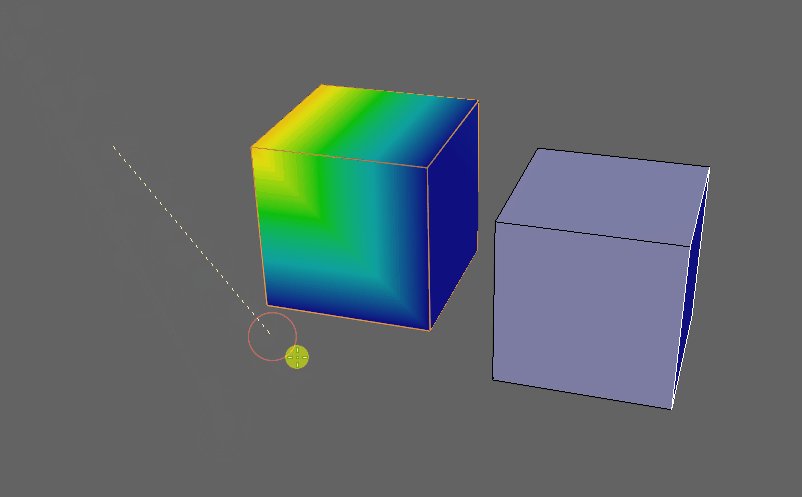
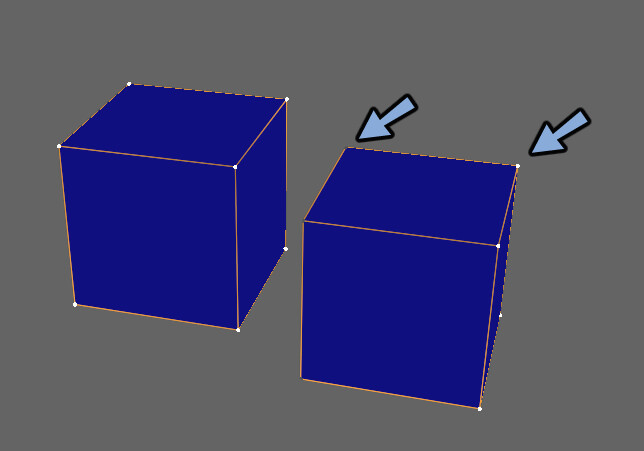
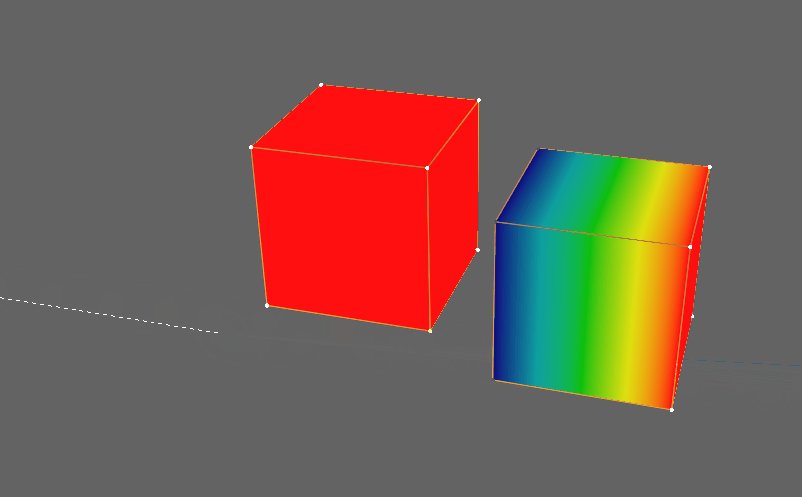
ウエイトを塗りたい面を選択します。
・Ctrl+クリックで1つの面選択
・Lキーでリンク選択
・Bキーで矩形選択
・Cキー+クリック→Enterキーでサークル選択
・Shift+任意の選択方法で選択解除
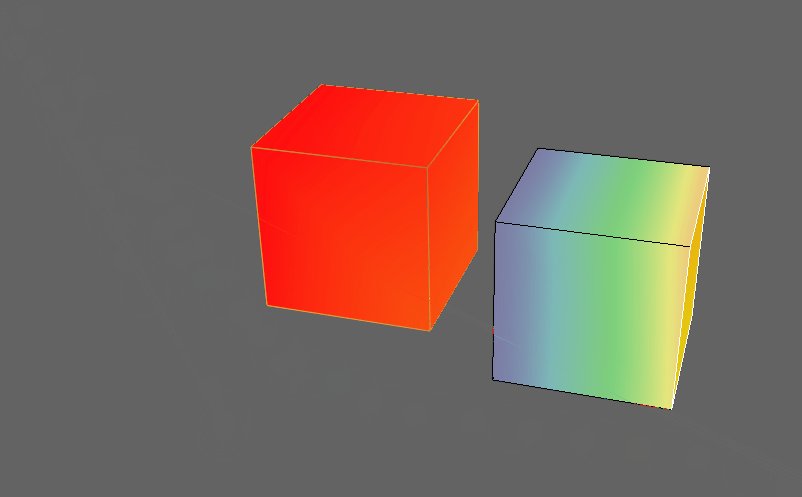
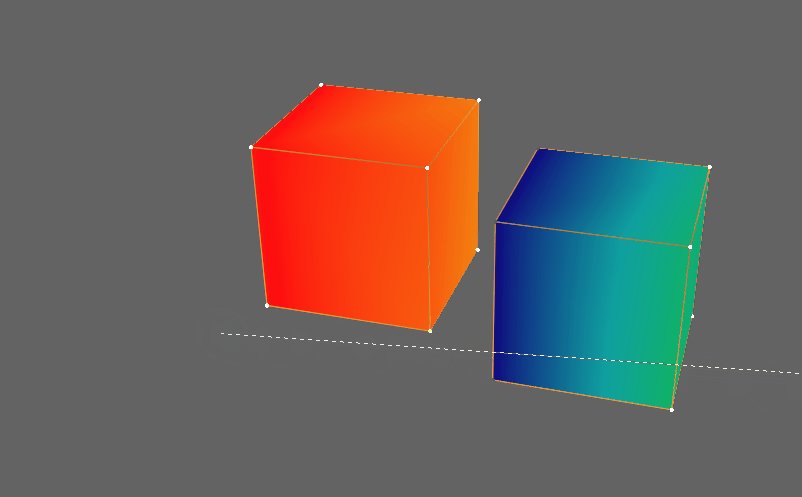
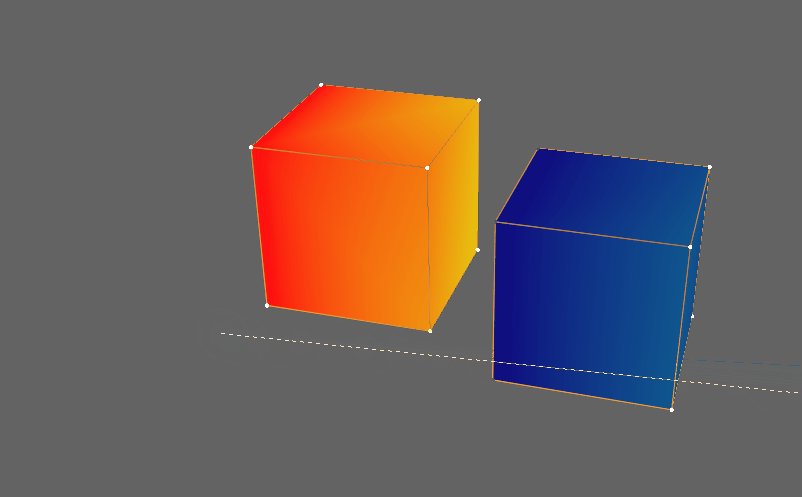
選択が終わりましたら任意の方法でウエイトを塗ります。
これで部分だけ塗る事ができます。

頂点で選択
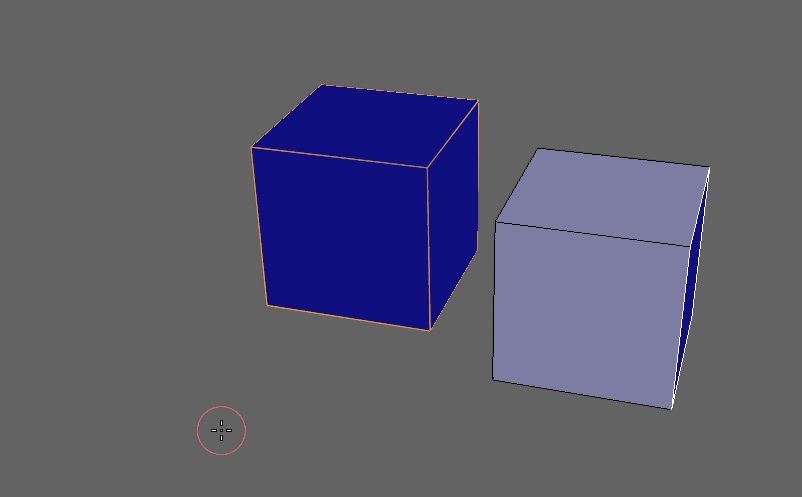
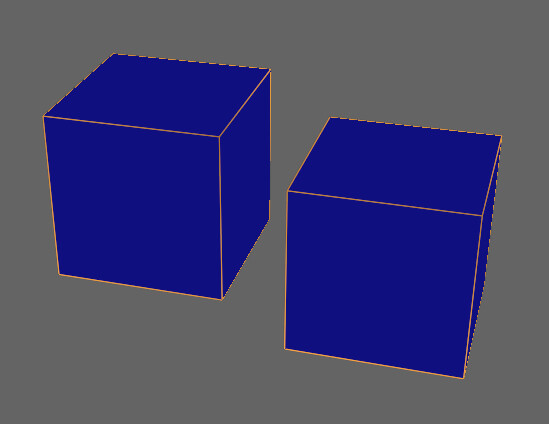
ペイントマスク横の頂点で選択を押します。
これも同じ効果が得られます。

マスクがかかってない頂点が白色。
マスクがかかった頂点が黒色で表示されます。

これでウエイトを塗ると同様にマスク効果が得られます。
時と場合に応じて見やすい方を使ってください。

全選択&全選択解除
全選択はAキー。

全選択解除はAlt+Aキー。

まとめ
ウエイトを部分にだけ塗る方法を紹介しました。
ウエイトペイントの方法についての全容はこちらで解説中。




コメント