はじめに
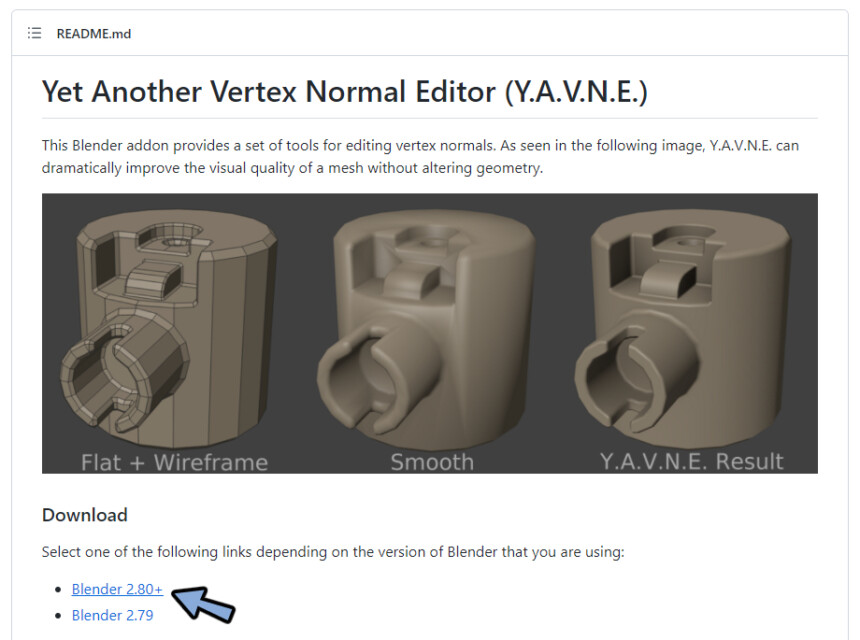
今回はYet Another Vertex Normal Editor (Y.A.V.N.E.)の使い方を紹介します。
これはスムースシェードをかけた際、不自然なったり、意図しない凹凸ができたりする不具合を修正するアドオンです。
モデルの意図しない凹凸や綺麗に入らないスムースシェード、上手く行かない法線編集などでお悩みの方はぜひご活用ください。
すべての機能は紹介しきれないので、ここでは最低限使えるようになることを目指して解説します。
導入方法
こちらよりGitHubページにアクセス。
Downloadの所より最新版をDL。

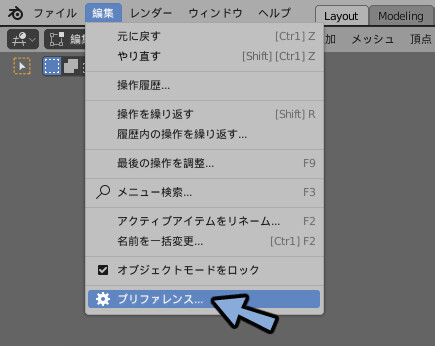
Blenderを開き編集 → プリファレンスを選択。

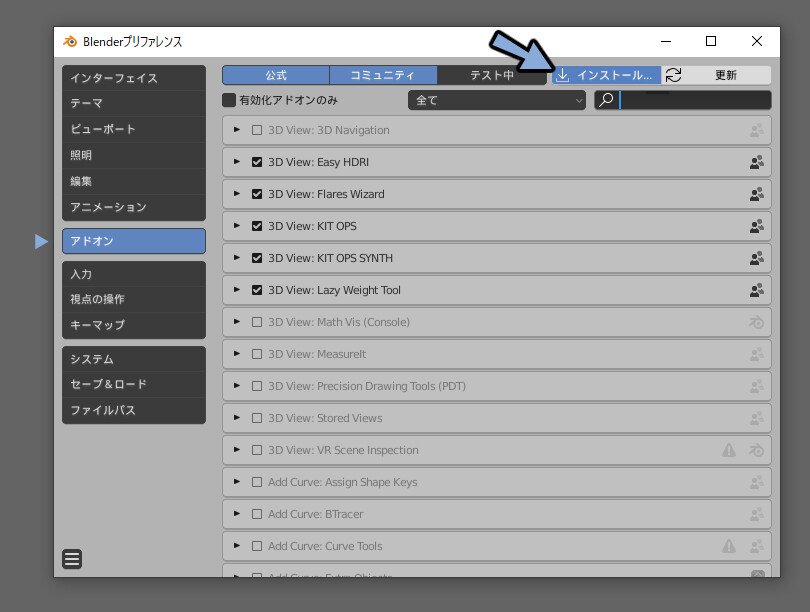
アドオンを選択。
インストールを選択。

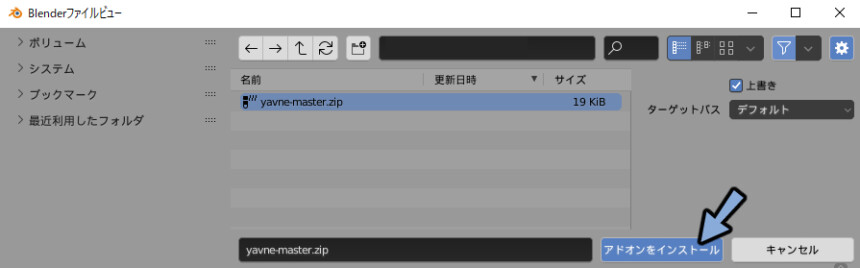
アドオンの.zipがあるファイルを指定。
アドオンをインストールを押します。

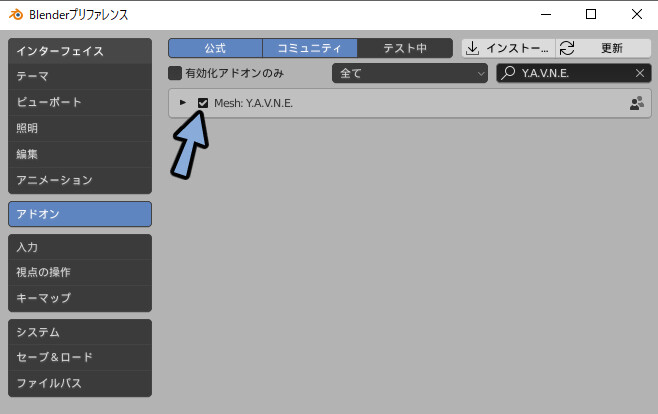
Mesh: Y.A.V.N.E.にチェック。

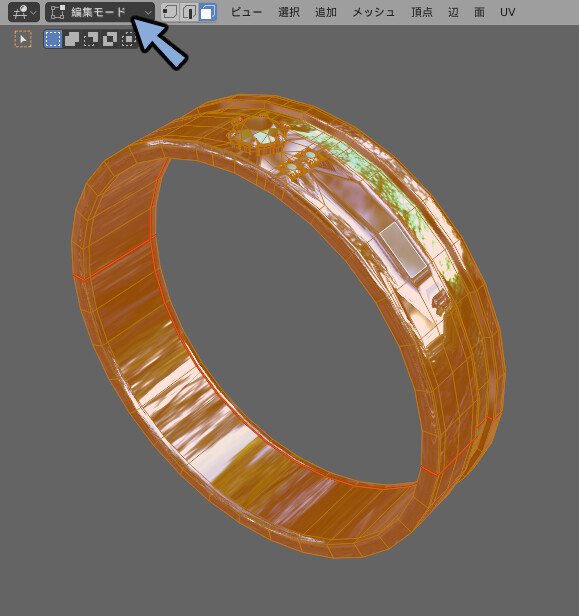
メッシュを選択 → Tabキーで編集モード。

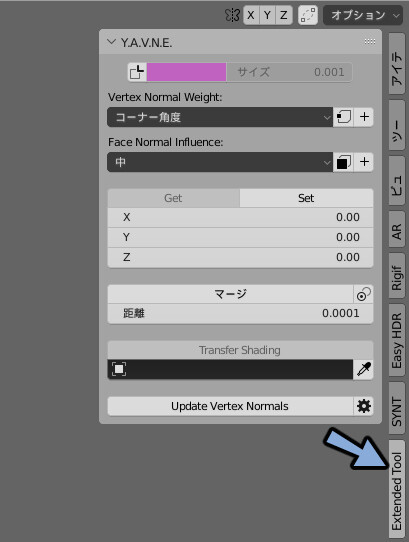
Nキーで右側のウインドウを表示。
Extended Toolを選択。
Y.A.V.N.E.が出てくれば導入が完了です。

使い方
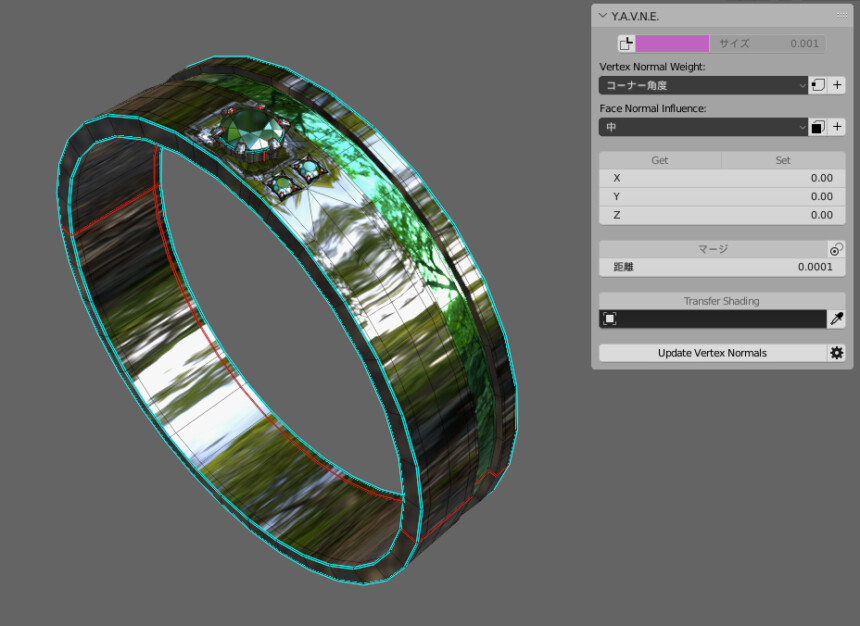
頂点法線の更新
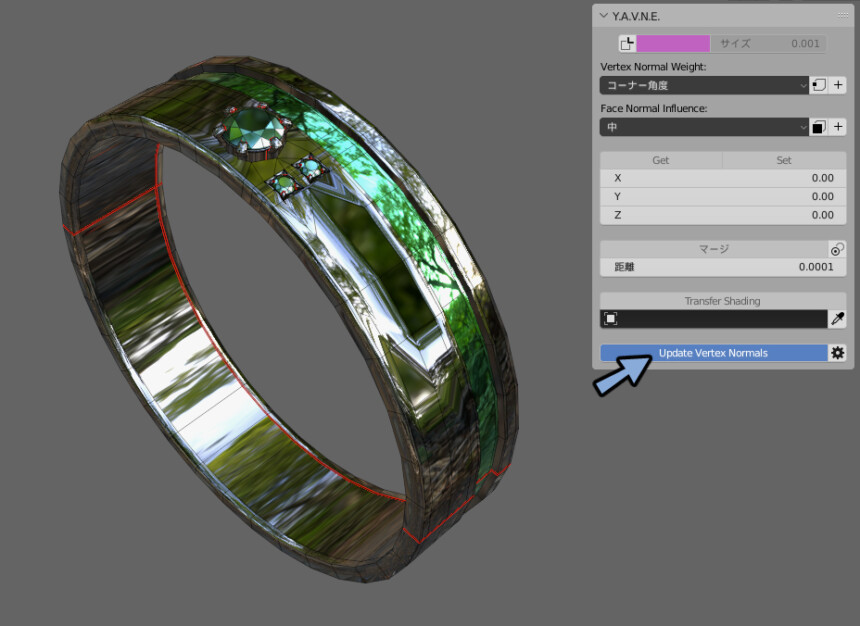
モデルを操作した際など基本的な法線の修正や更新はUpdate Vertex Normalsでできます。

これを押すことで基本的な法線エラーは治ります。

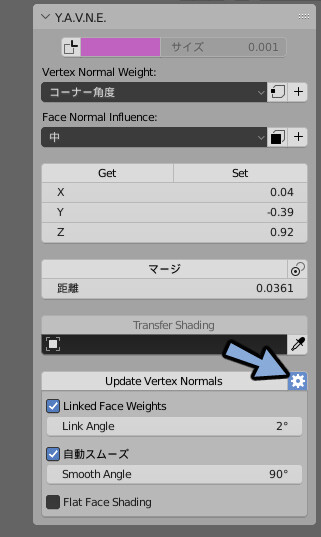
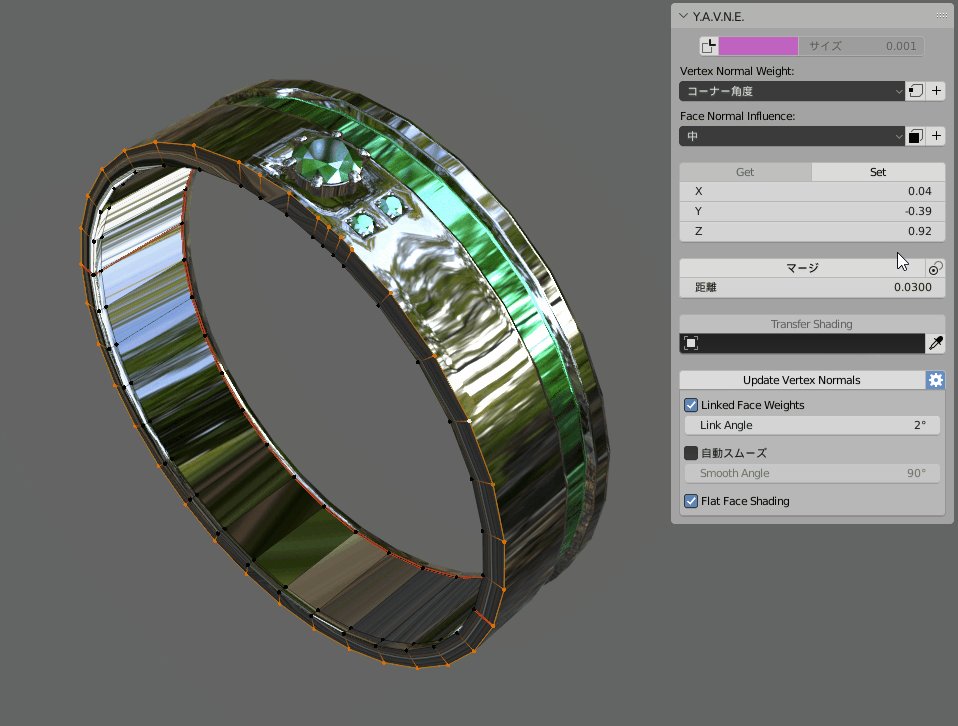
歯車マークを押すことでより細かな設定項目が出てきます。

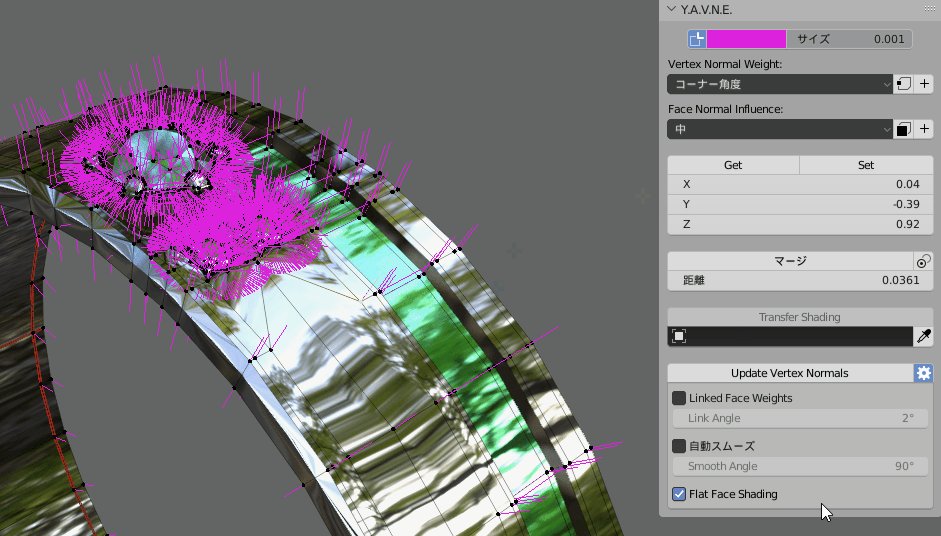
自動スムーズはシャープが入るので解除。
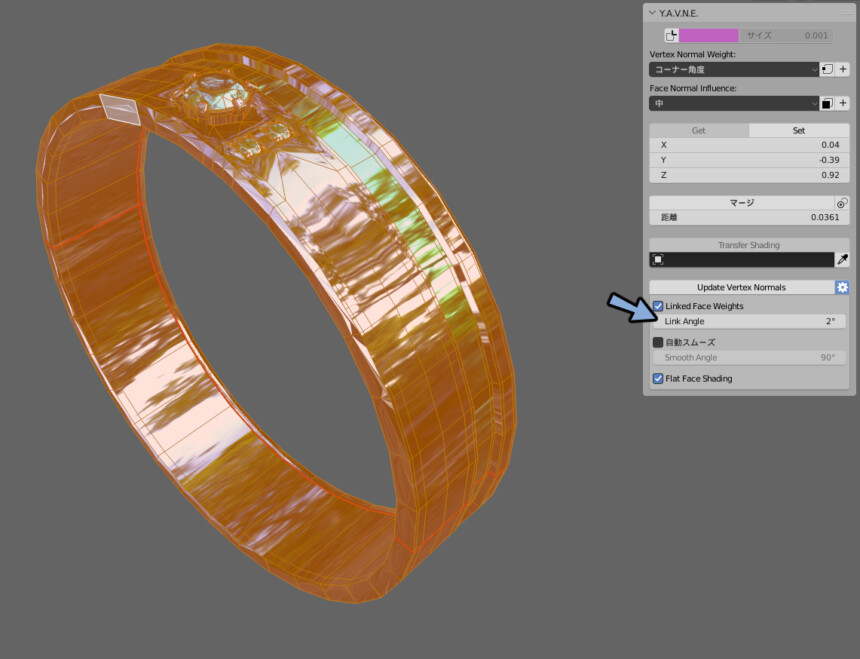
Flat Face Shadingはフラットシェードの面を滑らかに繋ぐ機能なのでON。
あとはLinked Face Weightsで角度によるノーマルのつき方を修正してUpddateする流れになります。

それっぽく見えますが微妙にかゆい所に届かない時がある機能です。
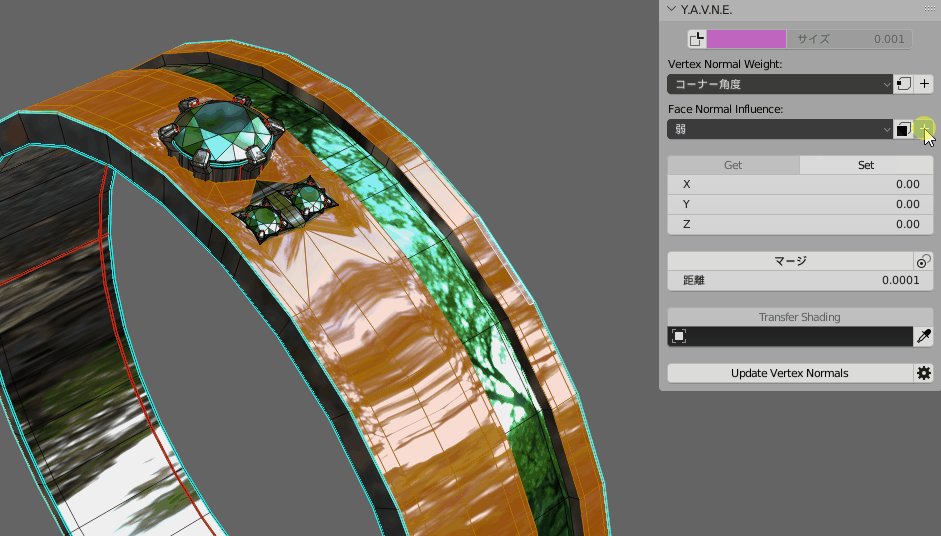
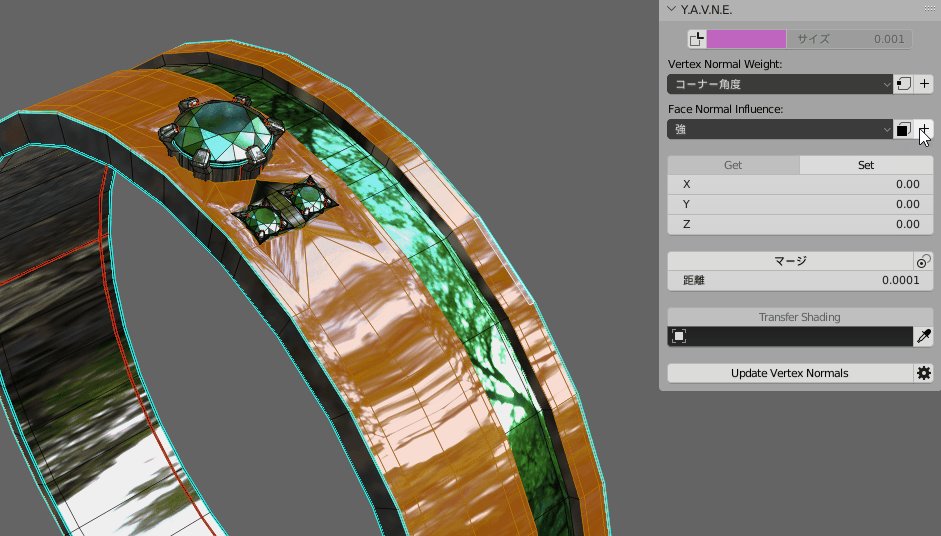
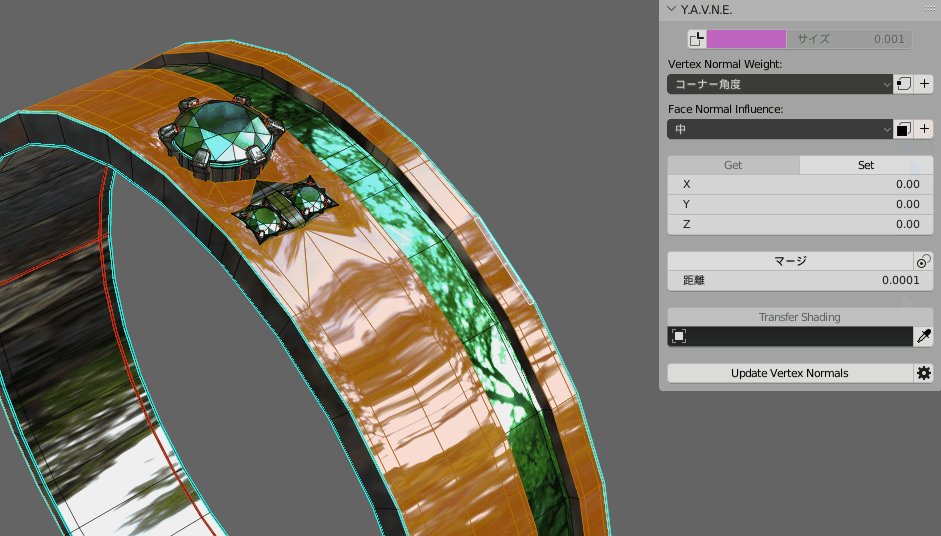
頂点ごとの見え方の調整
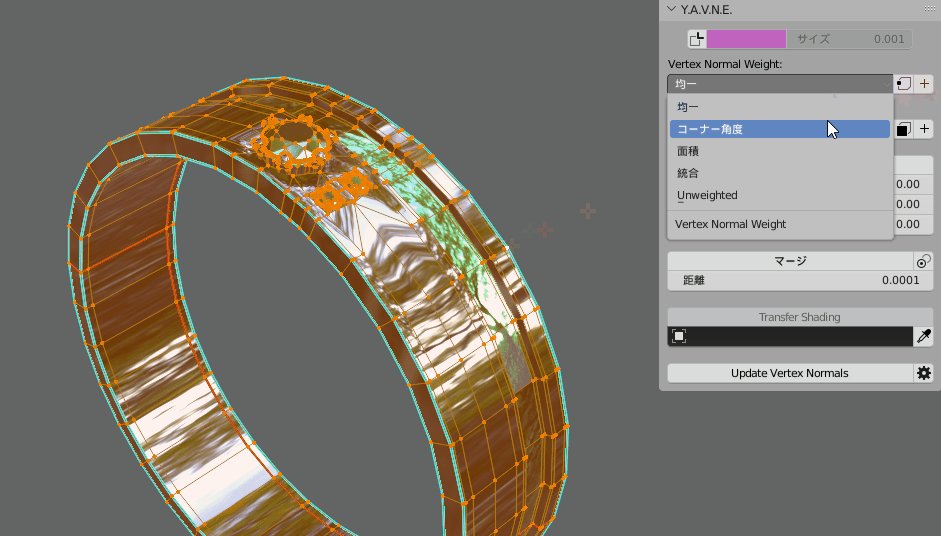
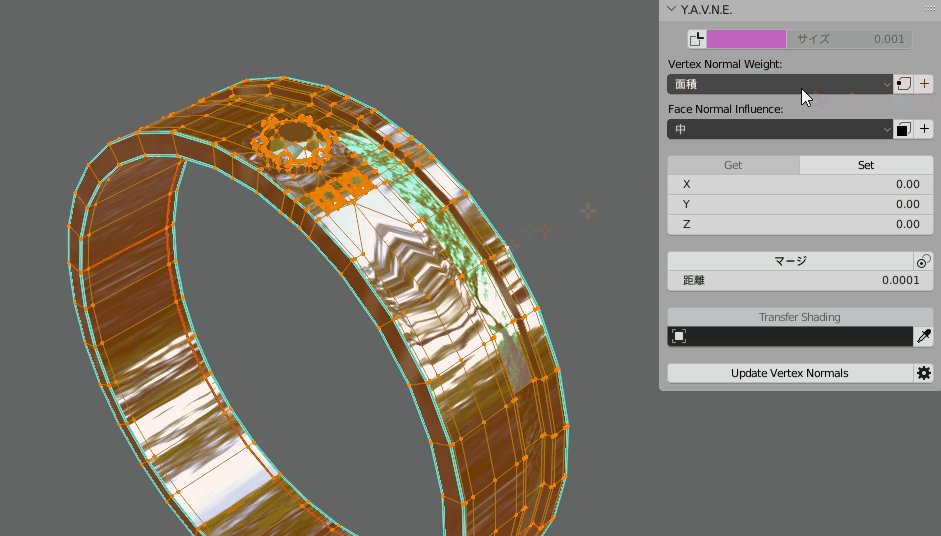
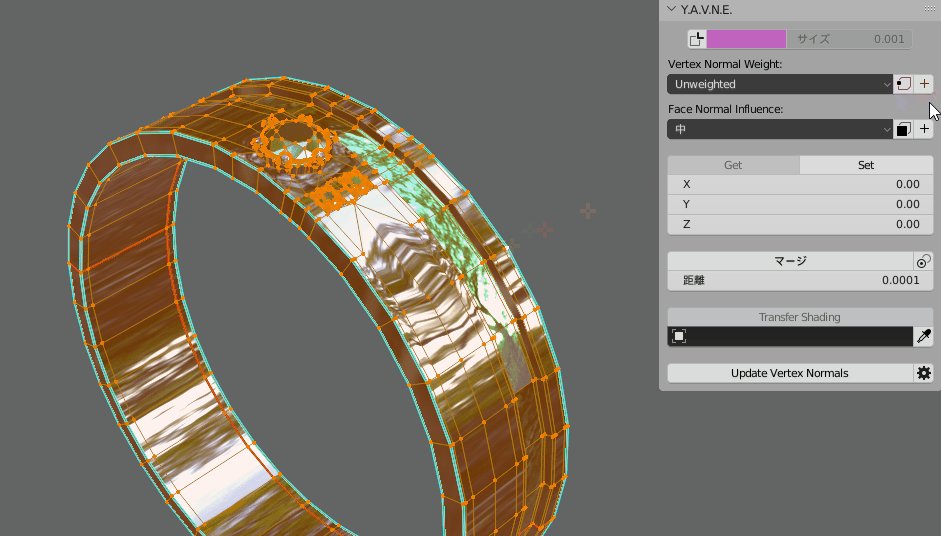
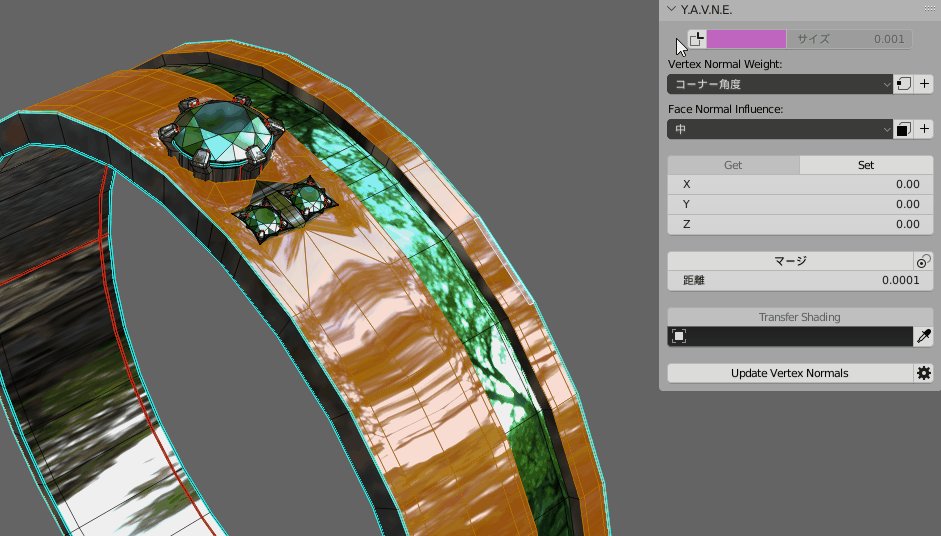
Vertex Normal WeightとFace Normal Influenceを変更 → +ボタンを押す事で見え方を調整できます。
詳細は公式GitHubに書かれてますが、5×3通りなので使いながら感覚で覚える方が早いと思います。


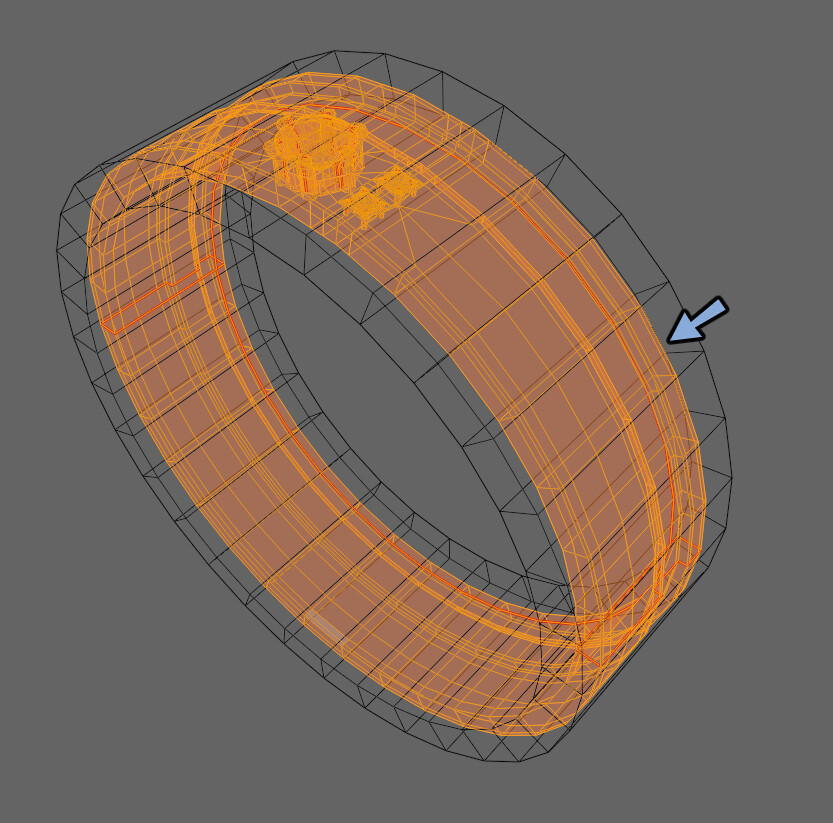
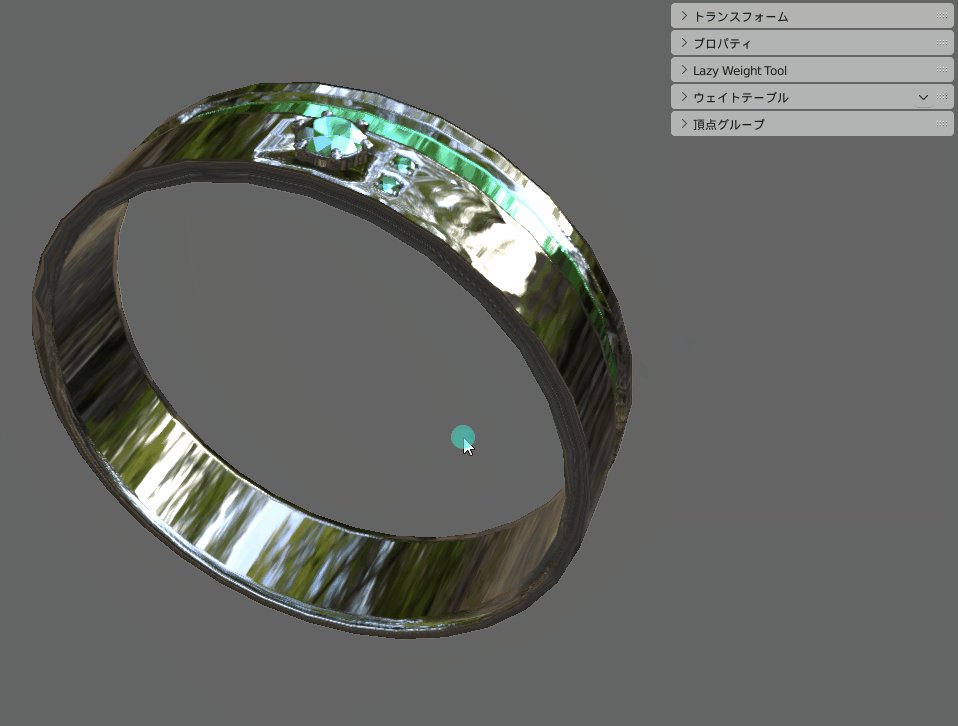
別メッシュのシェーディング移植
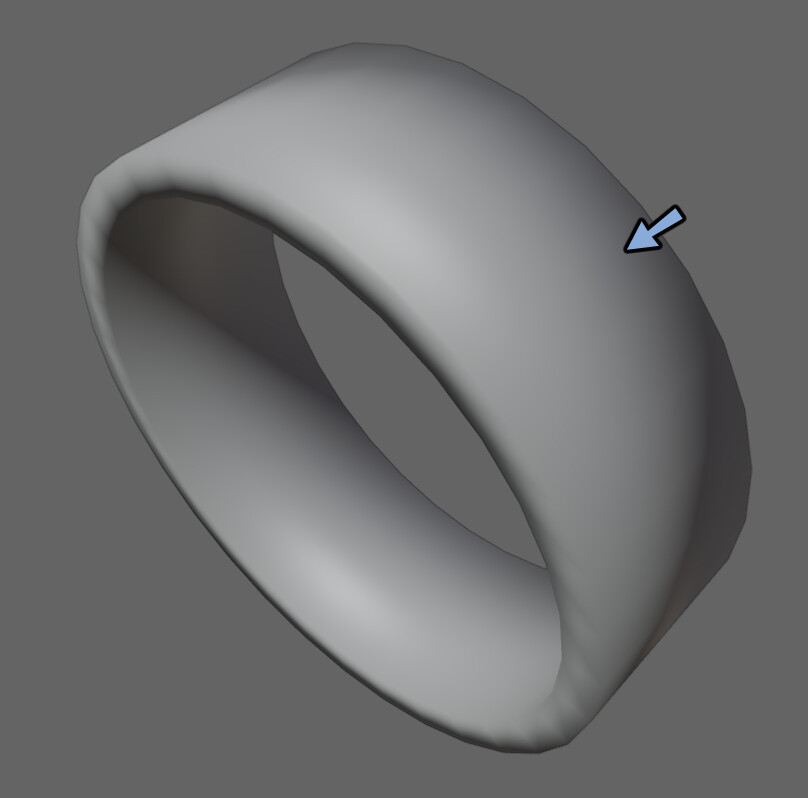
外側に1周り大きな穴の開いた円筒を用意します。
元のモデルを選択。Tabキーで編集モード。

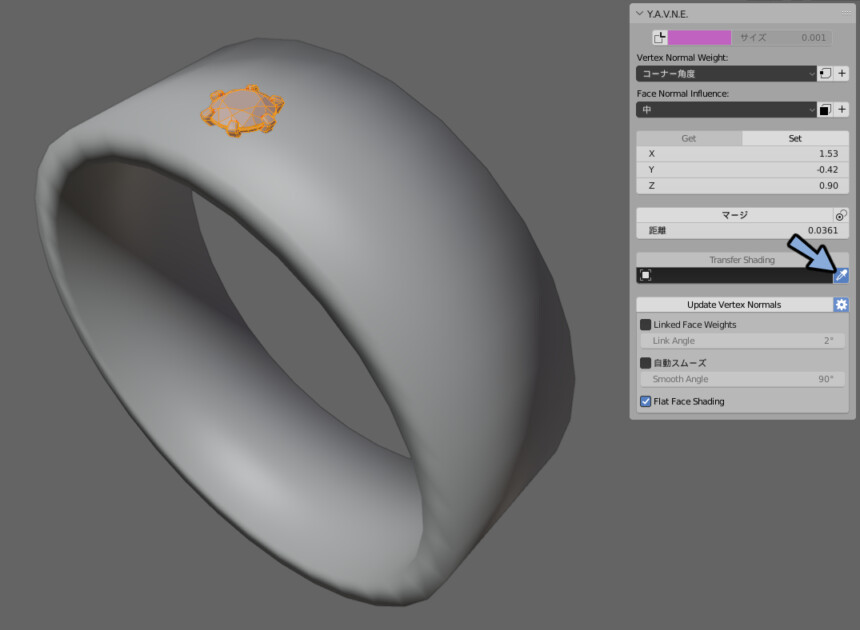
Transfer Shadingの下にあるスポイトボタンを押します。

スポイトで外側の穴の開いた円柱を選択します。

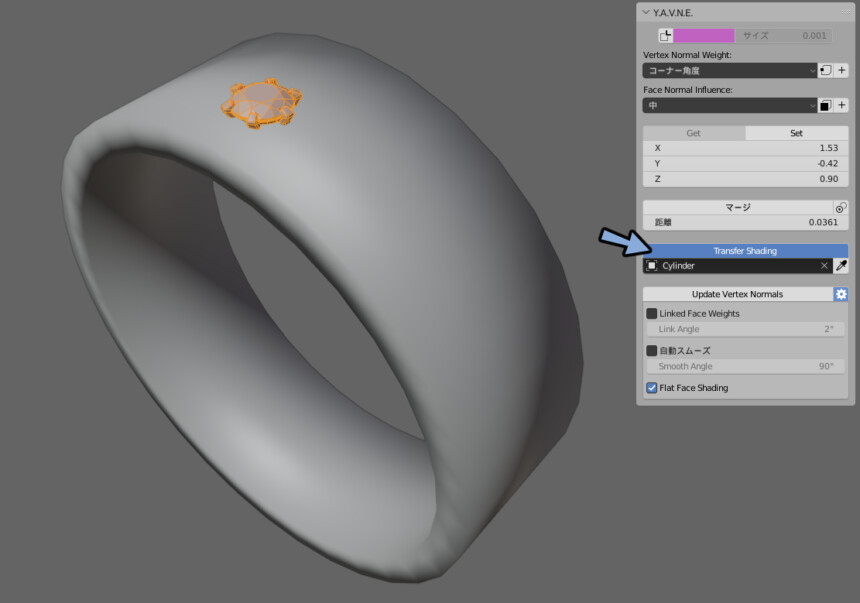
Transfer Shadingをクリックします。

すると影のつきかたが移植されます。
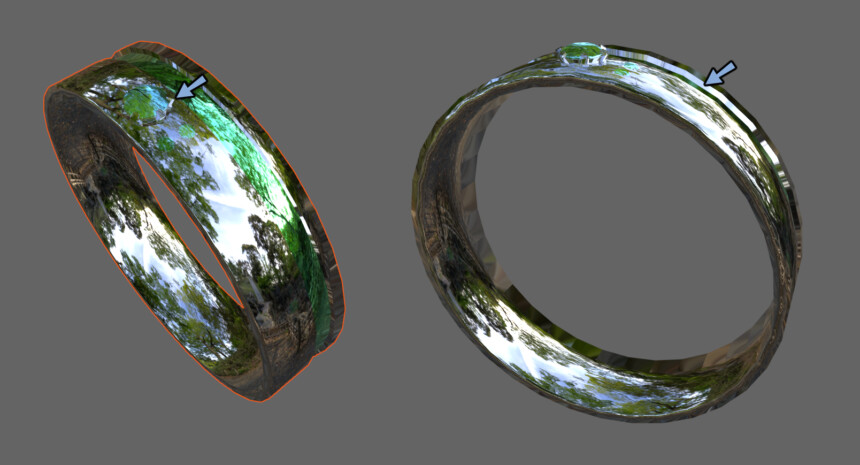
この方法のデメリットは全体に移植がかかる事と側面が綺麗に出ないことです。

コピー&ペースト
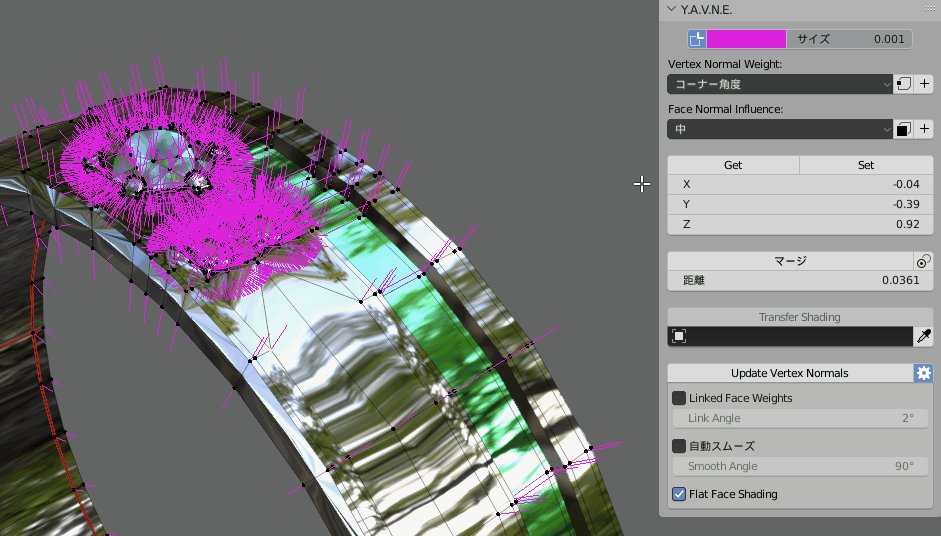
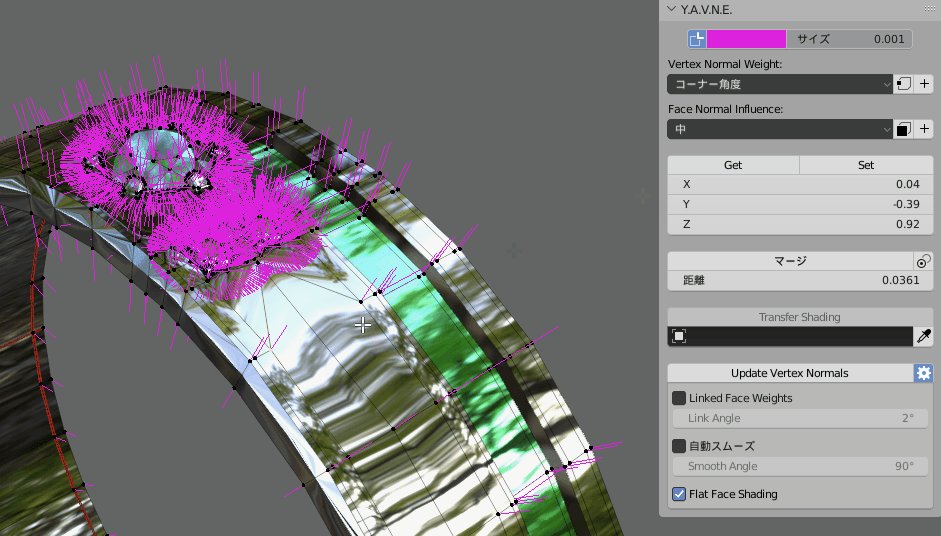
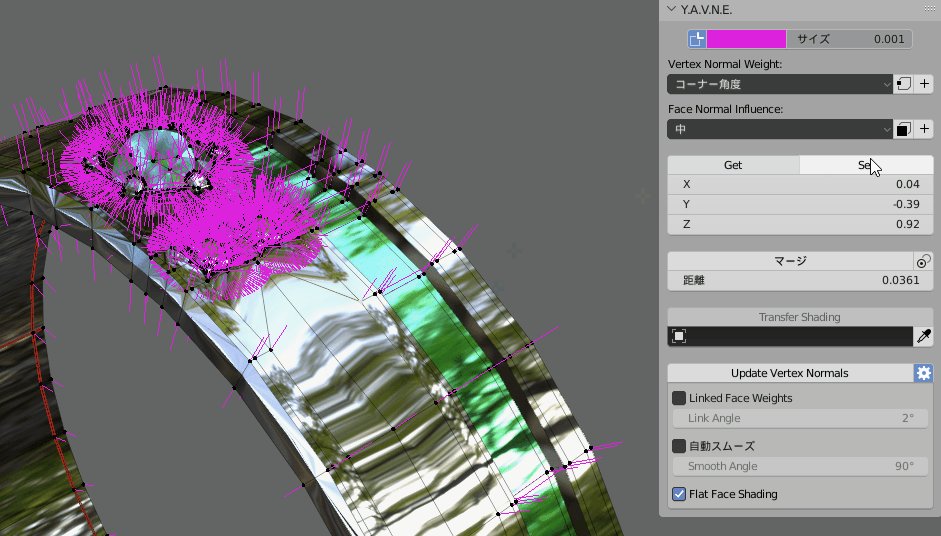
Get → Setで法線の情報をコピーペーストできます。
他にも下のX,Y,Zに直接数値を打ち込みSetで調整できますが…
かなり使いづらいのでおすすめはできません。

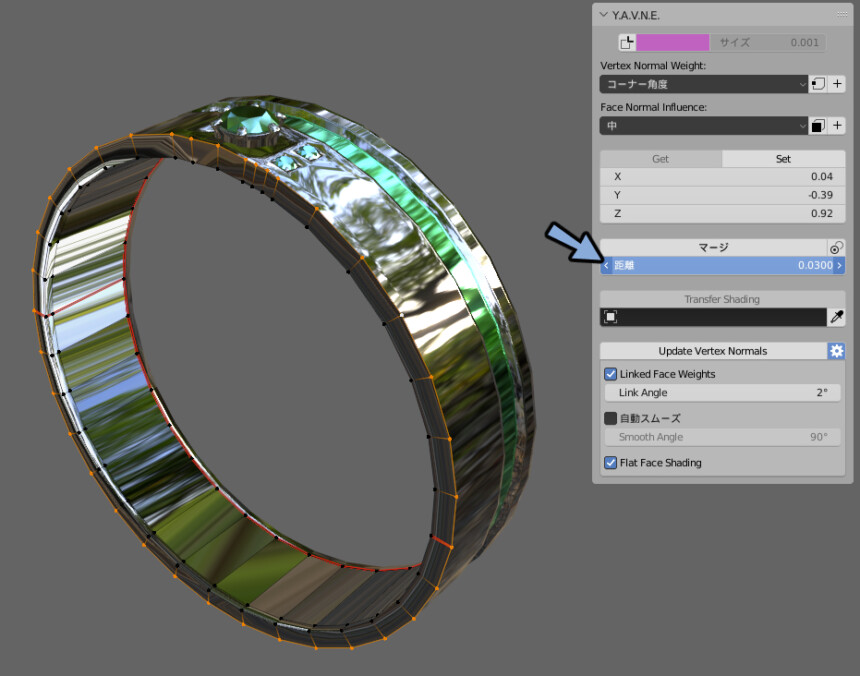
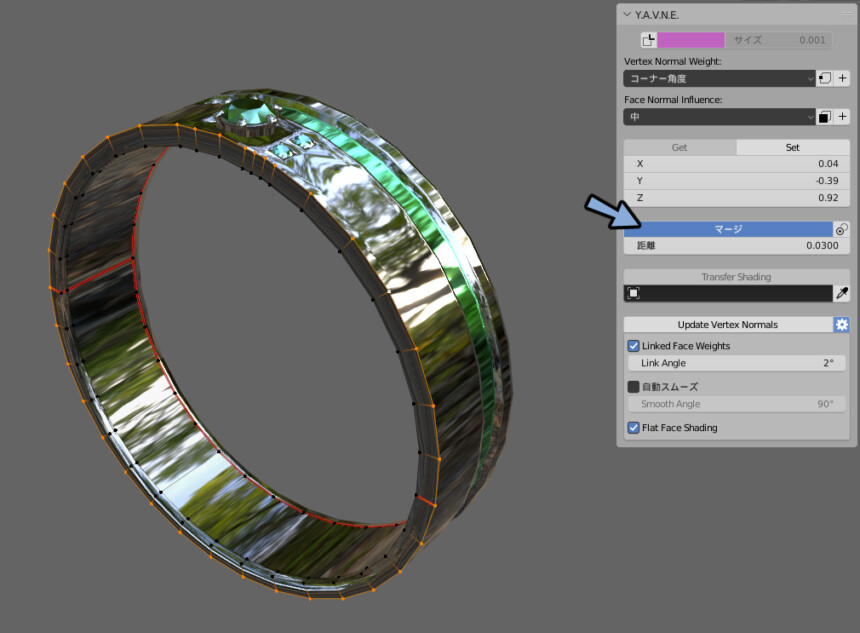
マージ
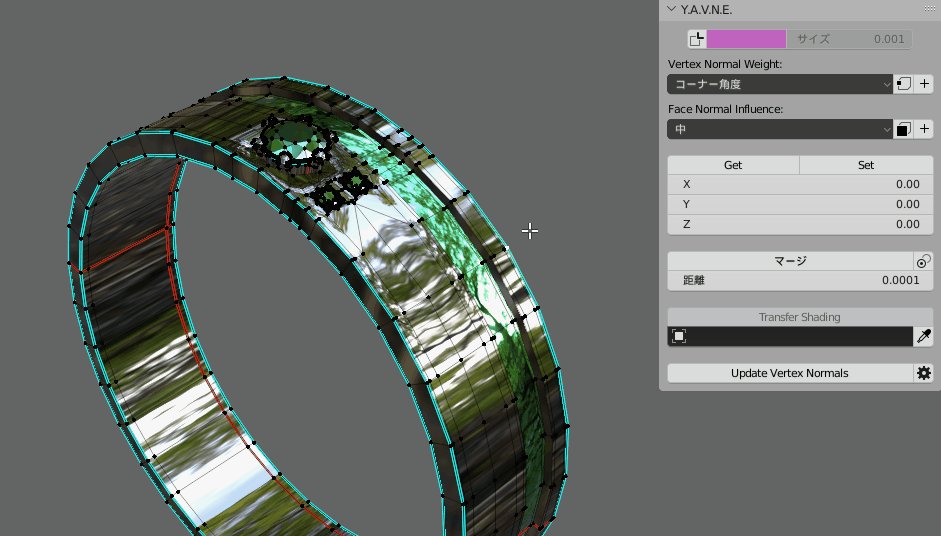
分離したオプジェクトの頂点に影響を受けてノーマルを決める処理です。

頂点を選択。
距離でその頂点から影響を受ける周囲のオプジェクトの距離を指定。

マージを押すことで法線を変更できます。
これは首と体で分かれたキャラクターの3Dモデルにおすすめできるツールです。

まとめ
Y.A.V.N.E.の使い方を紹介しました。
法線編集で行き詰った際の選択肢を増やすのに役立つアドオンです。
ですが、結局HDRの画像のプレビューの大きさや歪みが治せなかったのでどうしたらいいんだろうという状態。
他にも法線編集のアドオンの使い方についてこちらで解説しています。
宜しければこちらもご覧ください。




コメント