はじめに
今回はVRChatのアバターの突き抜け対処法を5つ紹介します。
本来の突き抜け対策
本来の突き抜け対策は『見えない部分のポリゴンを消す』です。
ゲーム系では容量削減につながりこの手法が良く使われています。
が、VRChatのモデルは着せ替えなどを行うので内側のポリゴンを消せません。
そこで普通とは異なったアプローチでの突き抜け対策が必要になります。
突き抜け対処法
突き抜け対策は下記の5つです。
・内と外のポリゴン構造を合わせる
・内と外の厚みの差を増やす
・三角ポリゴン化
・シェイプキーで形消す
・透過テクスチャで消す
この5つについて解説します。
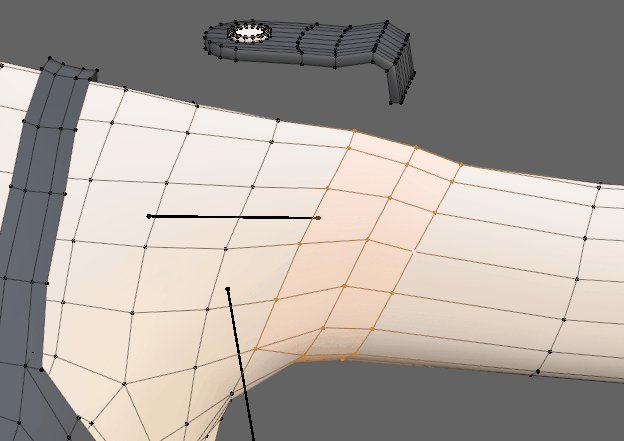
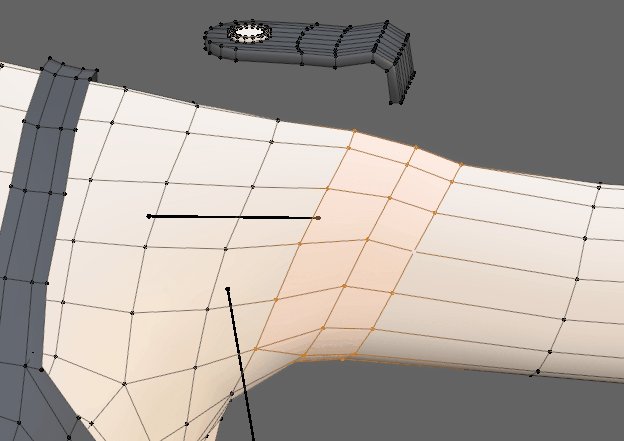
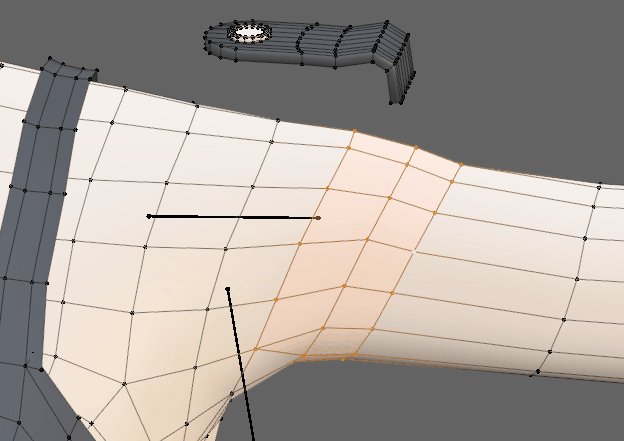
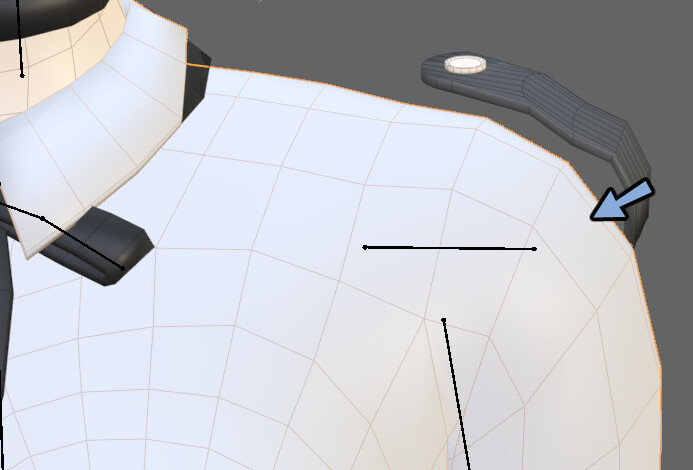
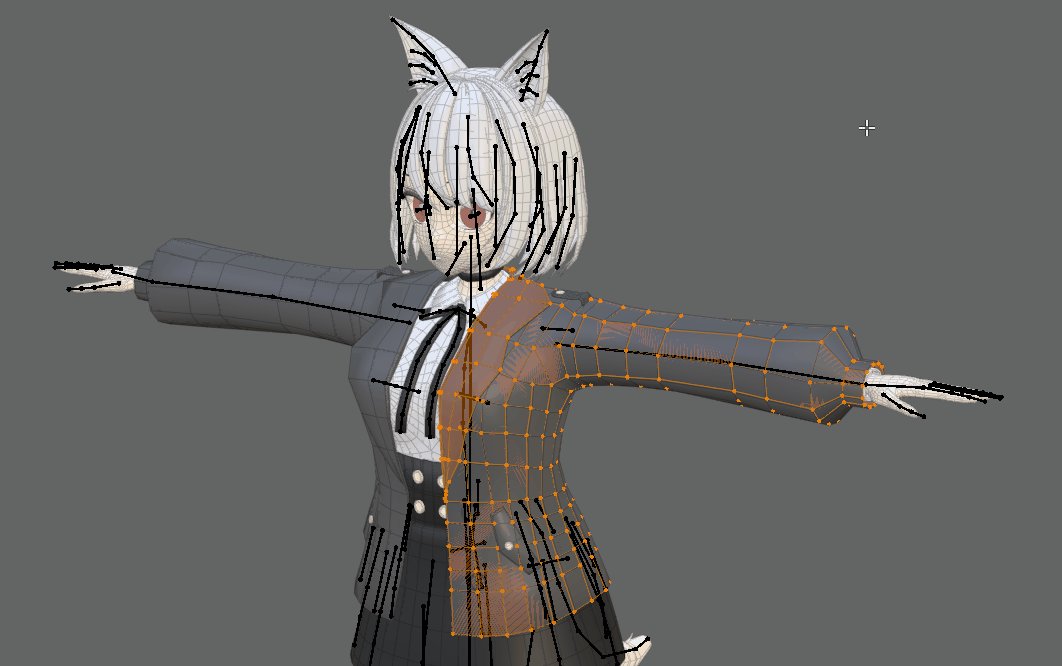
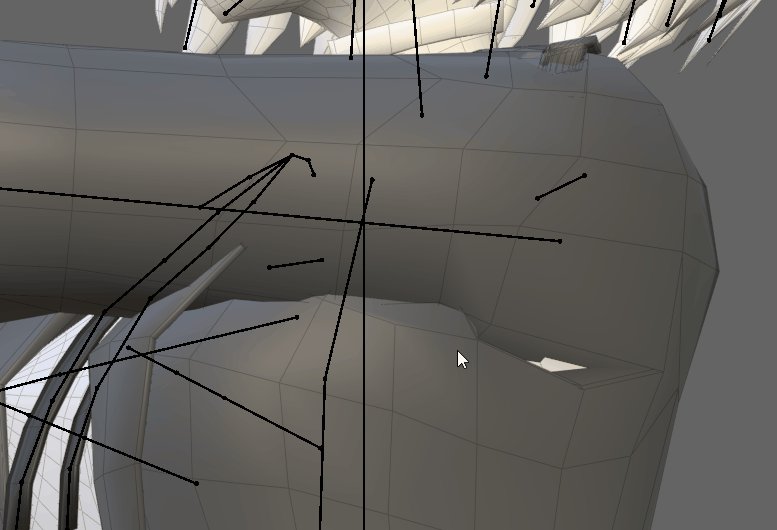
内と外のポリゴン構造を合わせる
メリット:自作アバターの場合、最も使いやすい修正方法。
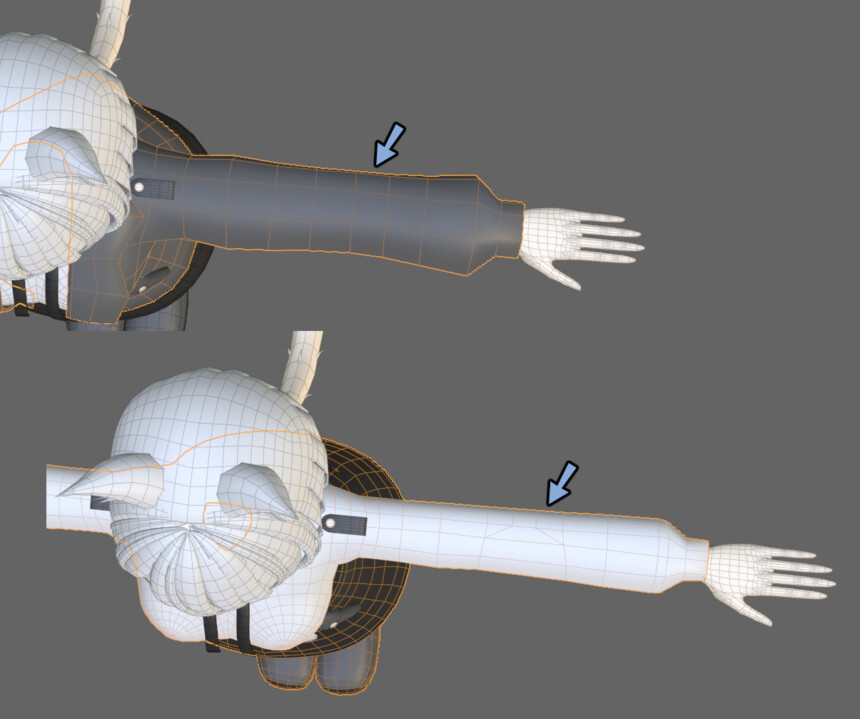
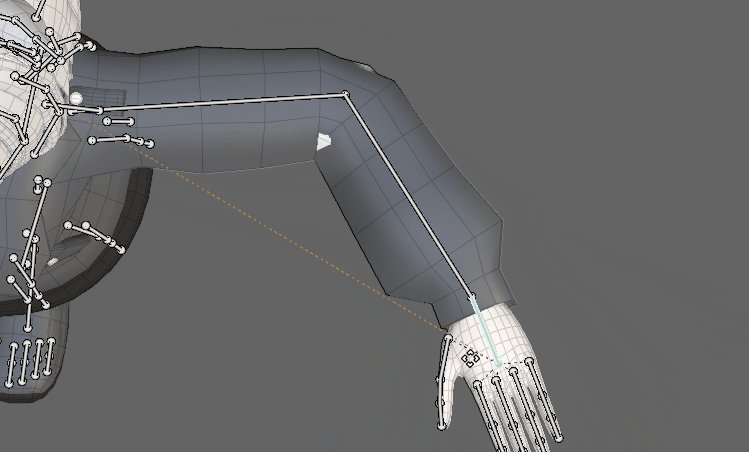
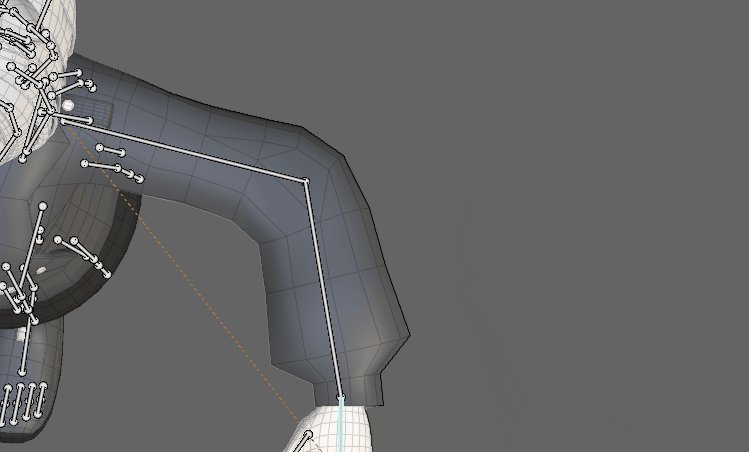
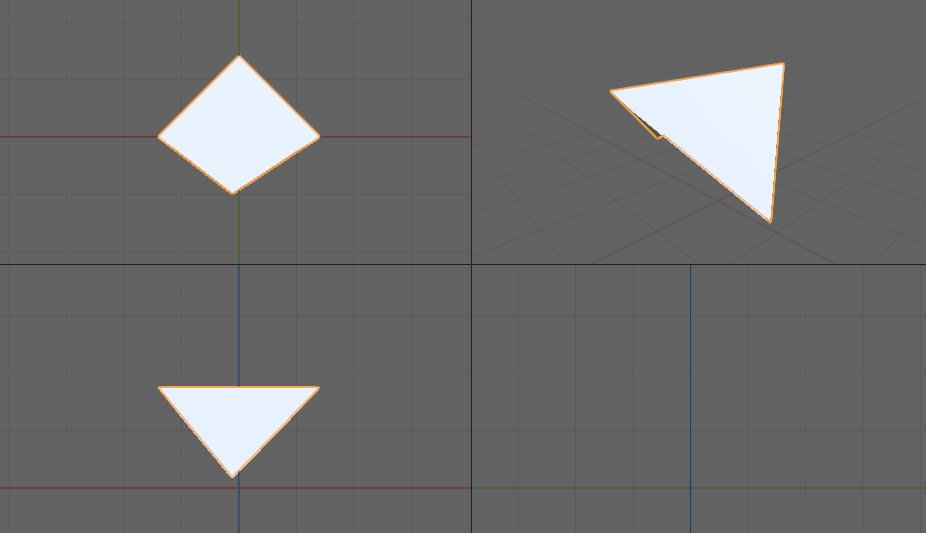
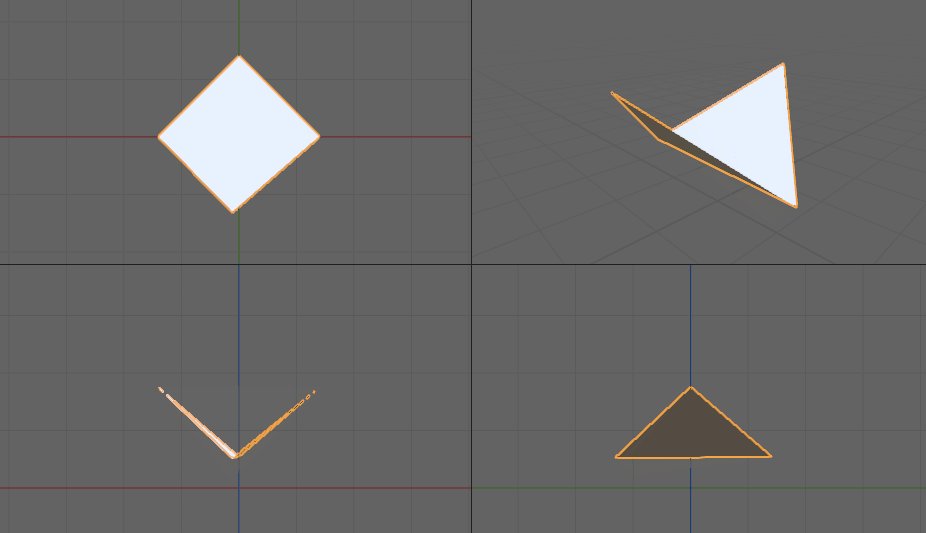
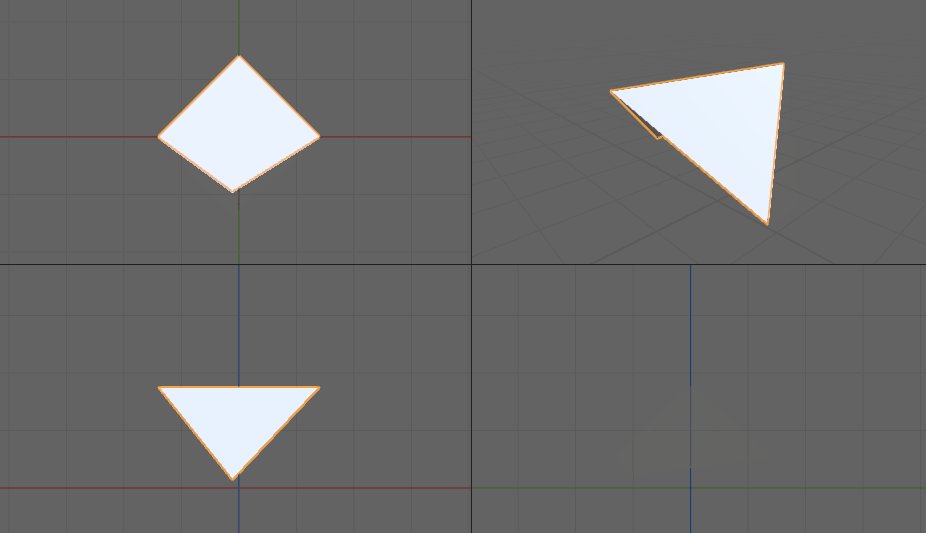
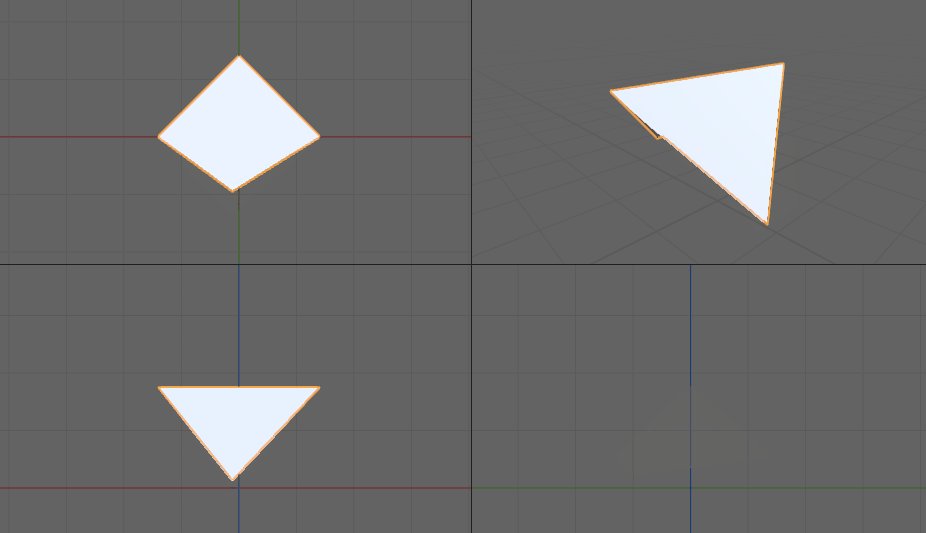
デメリット:既存のモデルに対して行うのは難しい。内側のポリゴンを消せない場合、外側と内側のポリゴン構造が違うと突き抜けます。

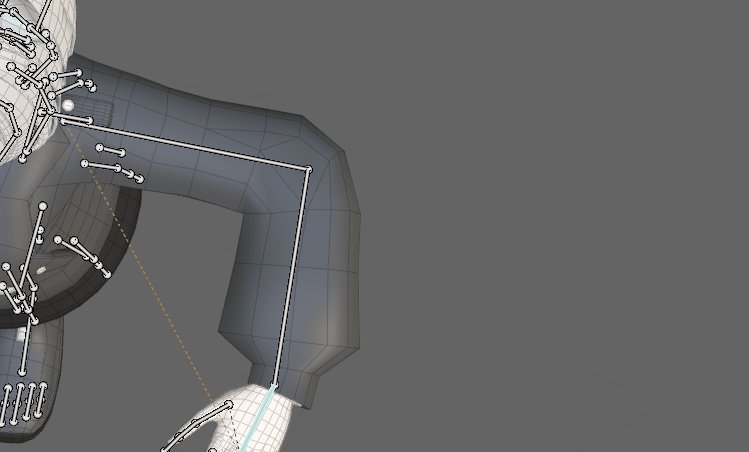
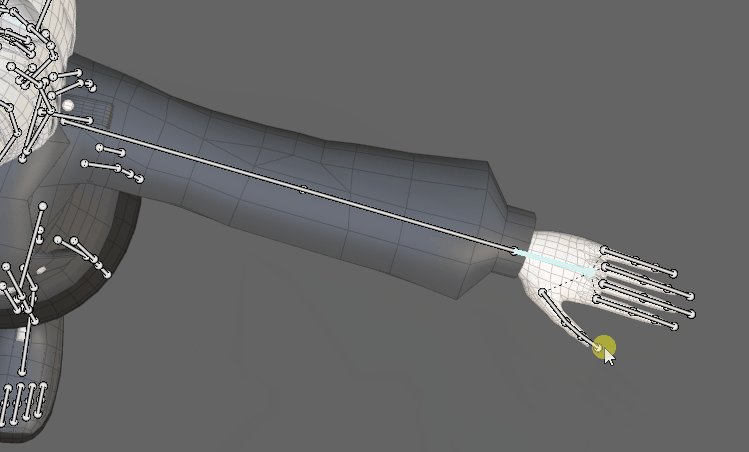
これはポリゴン構造でメッシュの曲がれる範囲が変わる為です。

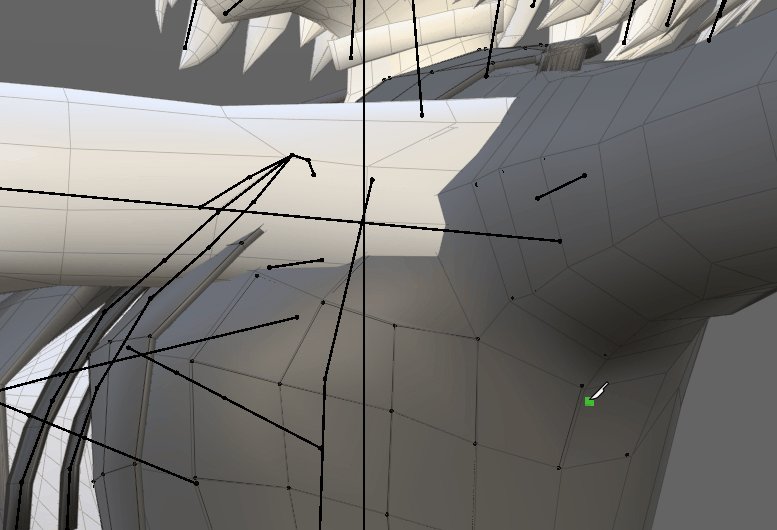
なので内と外のポリゴン構造を合わせる必要があります。

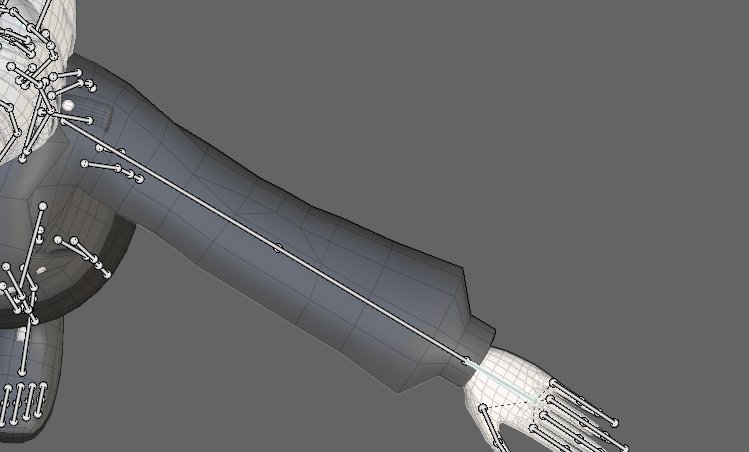
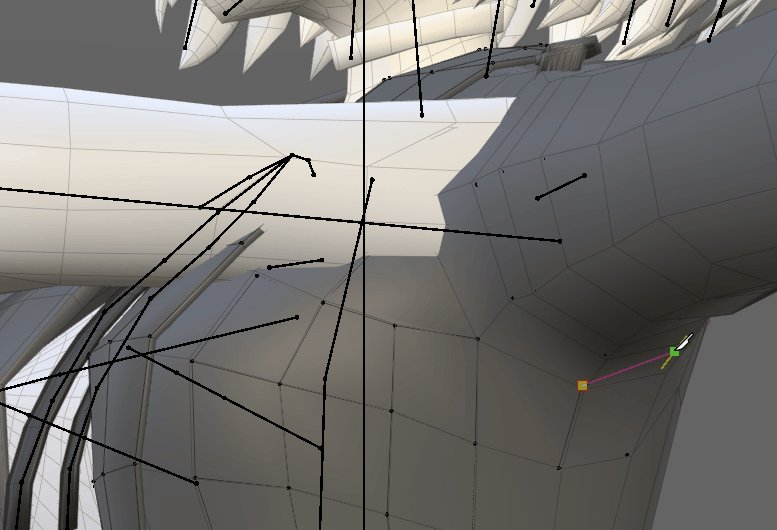
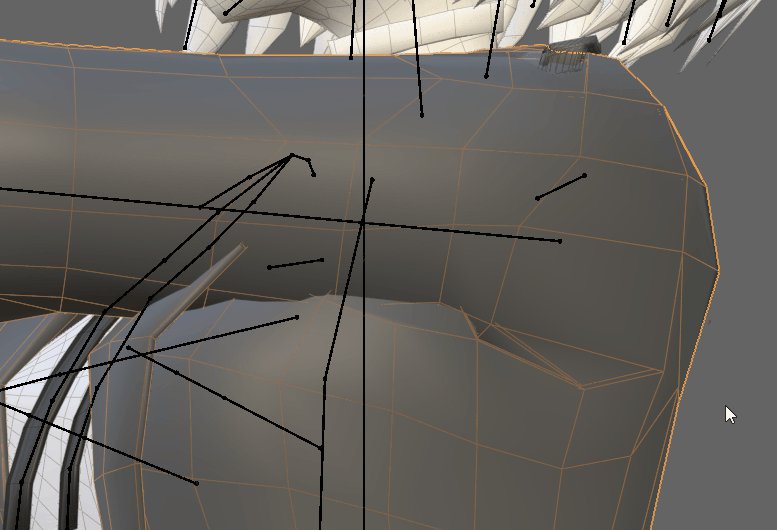
ポリゴン構造を合わせるとポリゴンの可動範囲が同じになります。
結果突き抜けなくなります。

これで内と外のポリゴン構造を合わせる突き抜け対策が完了です。
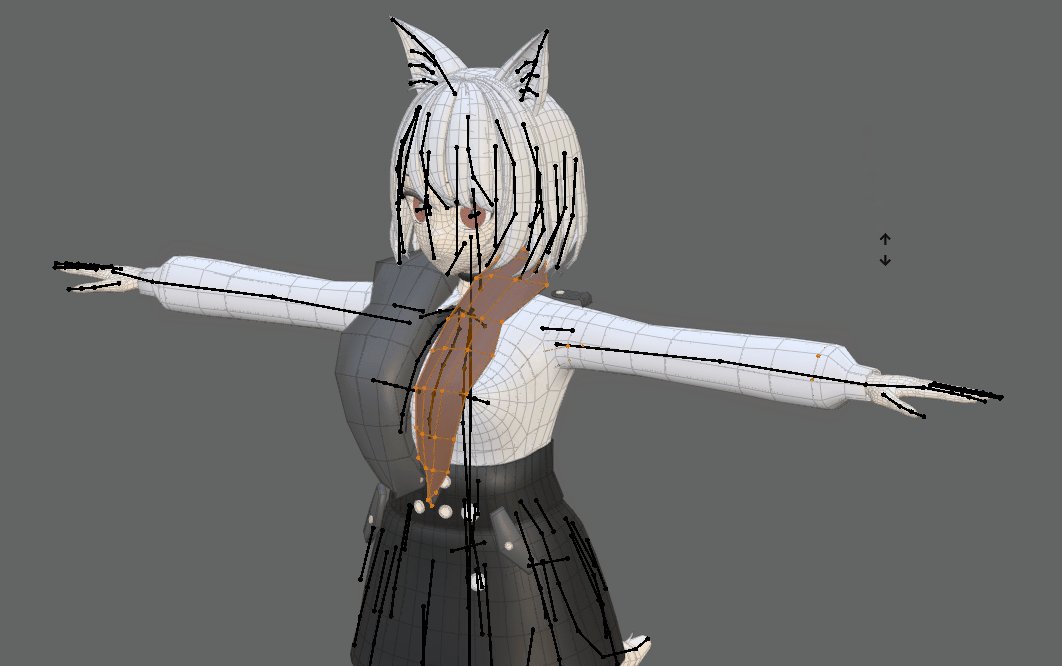
内と外の厚みの差を増やす
メリット:最も効果的な突き抜け対策方法
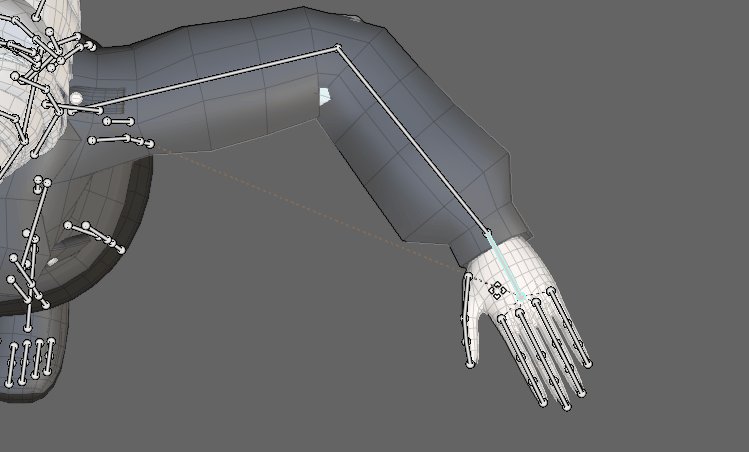
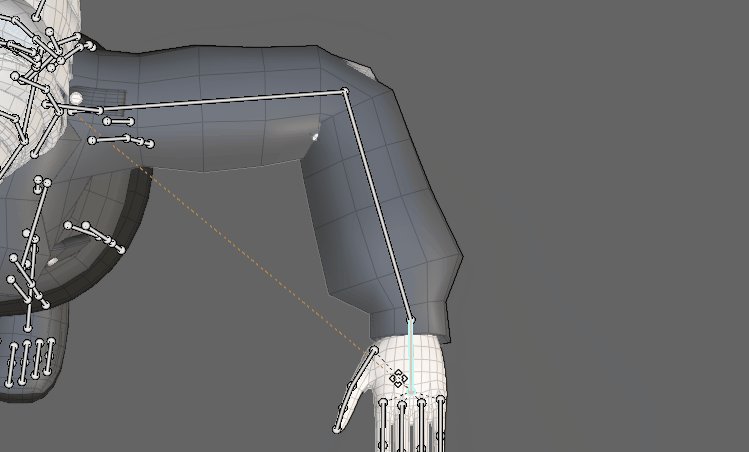
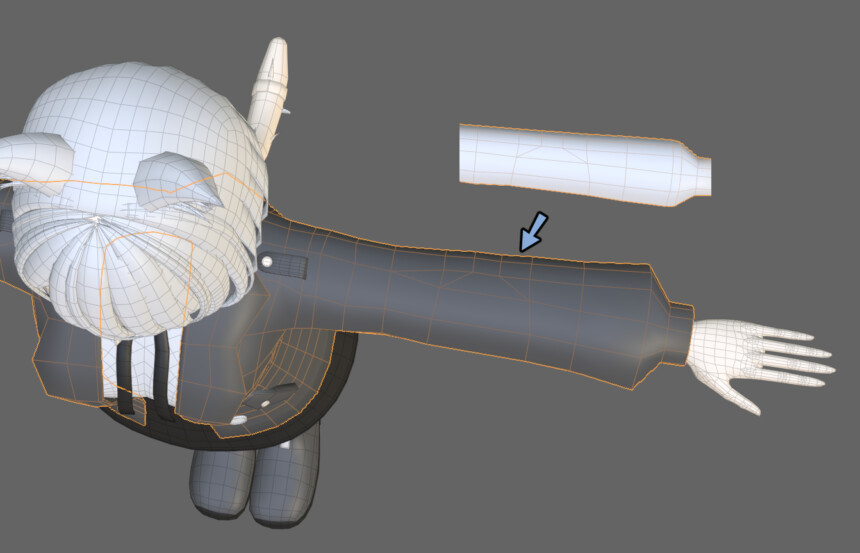
デメリット:厚みを増やし多分ポリゴンが膨らみ形が変わる服のモデルは素体を膨らませて作ってます。
このふくらみの量が少ないと突き抜けます。

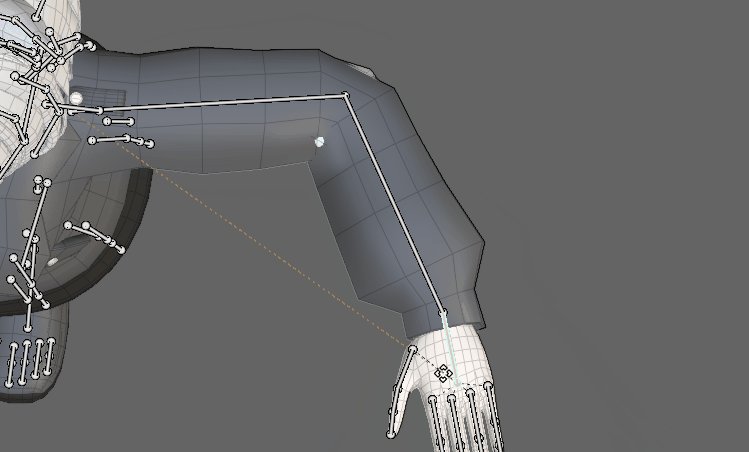
なので外のふくらみを増やすか、内のモデルを痩せさせます。

すると突き抜けが治ります。

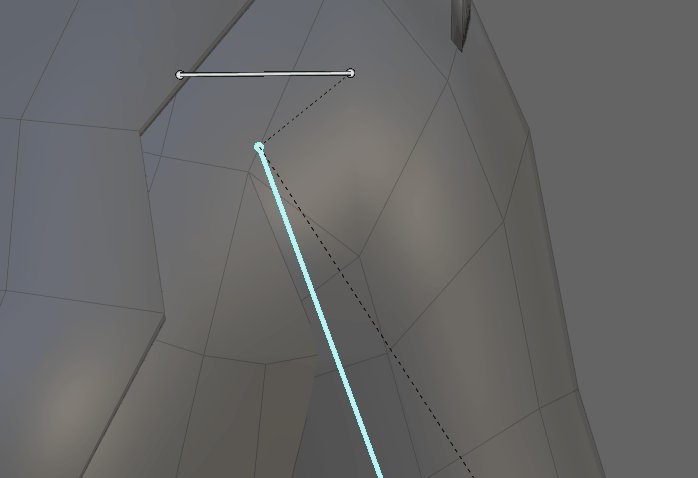
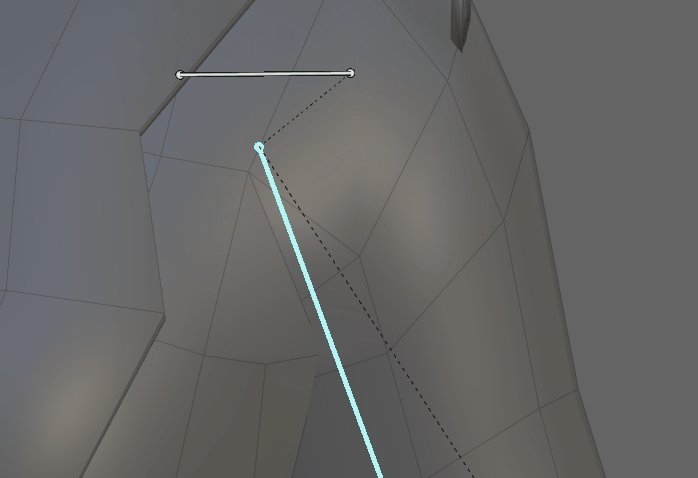
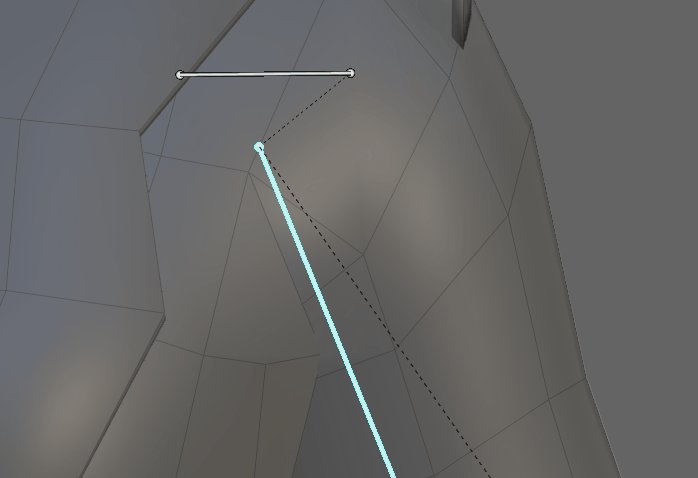
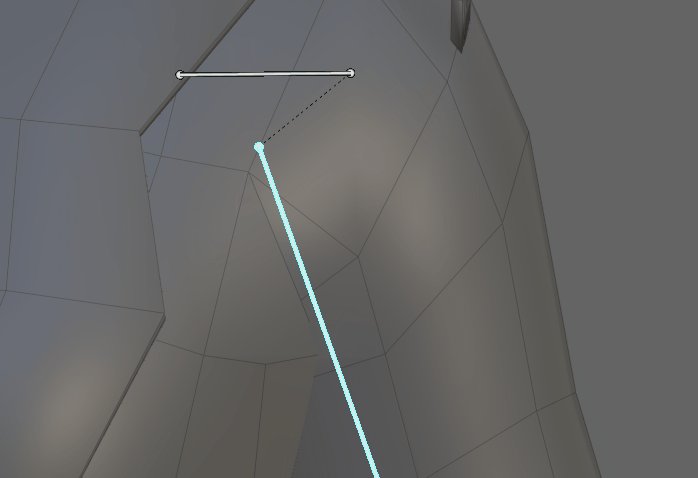
Blenderの場合、Alt+Sの収縮/膨張でふくらみを増やせます。

これで内と外の厚みの差を増やした対策が完了です。
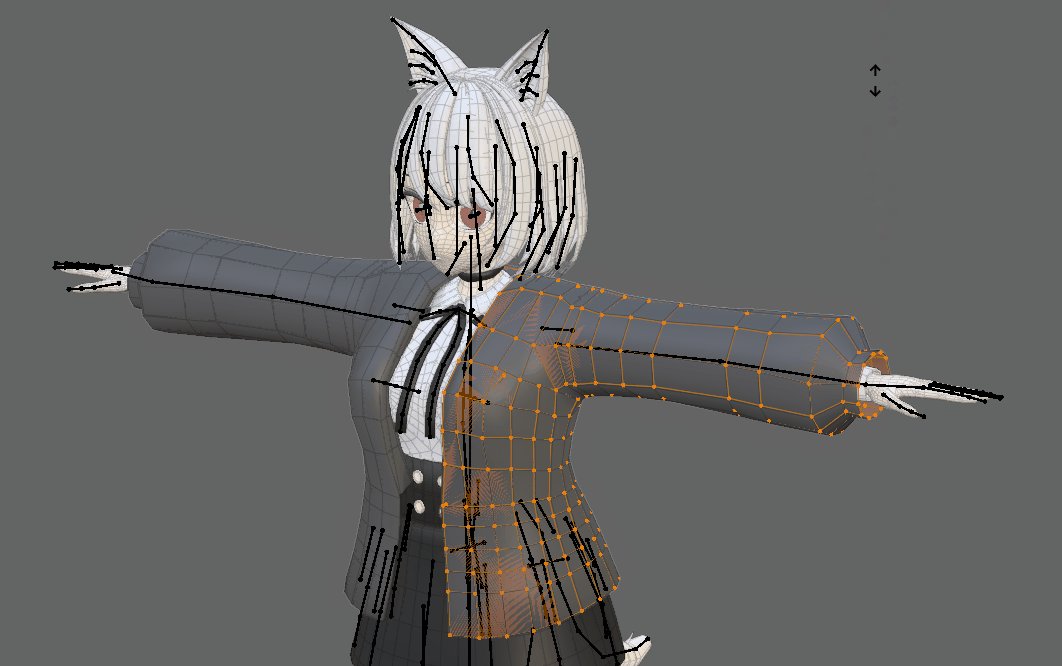
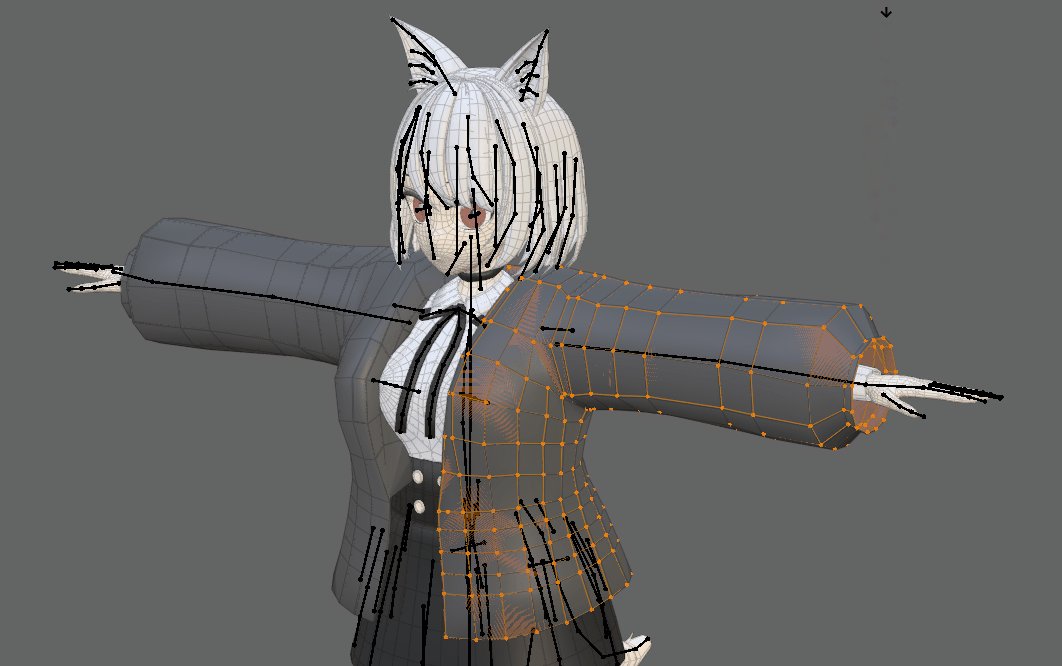
三角ポリゴン化
メリット:形に対しての影響が少ない
デメリット:3角ポリゴンにするとループカットが入らない、効果が薄い。3DCGの4角ポリゴンは自動で3角ポリゴンに面が解釈されています。
これはメッシュを変形した際に変わります。
(詳細はこちらで解説)

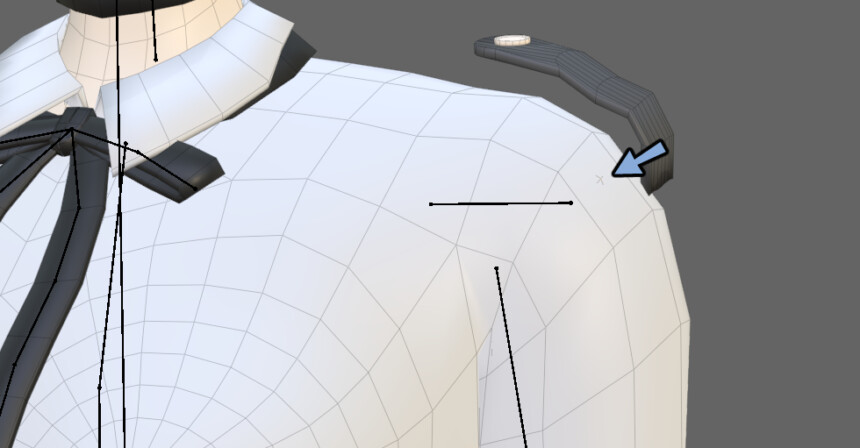
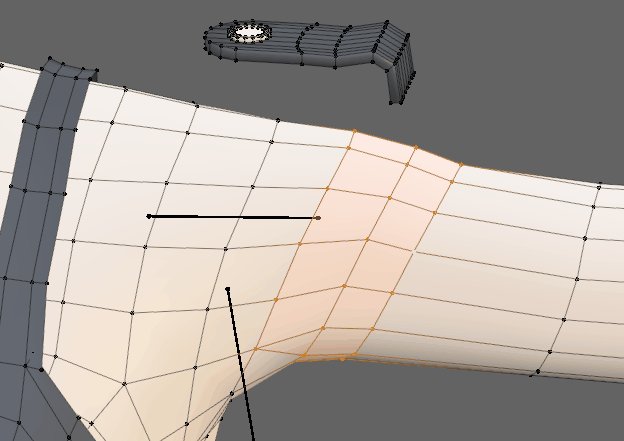
これはキャラクターモデルでも起こります。

内と外の面解釈が変わるタイミングが違うと突き抜けます。

面解釈問題が起こる所の内と外の4角ポリゴンを3角ポリゴン化します。
すると面解釈が固定化されます。

これで4角ポリゴンの面解釈による突き抜け対策が完了です。
シェイプキーで形消す
メリット:最も効果的な設定方法
デメリット:シェイプキーが増える。衣装の脱着にシェイプキー動作がアニメーション必要。制作過程がホラーコンテンツ。手間が増える。シェイプキーを使うと疑似的に内側のポリゴンの消すことができます。
最も既存の3DCGアプローチ+衣装差分などに対応した方法です。

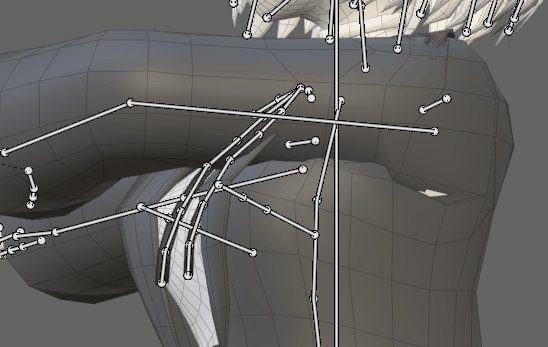
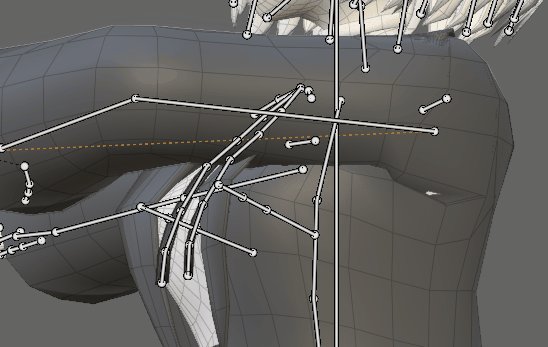
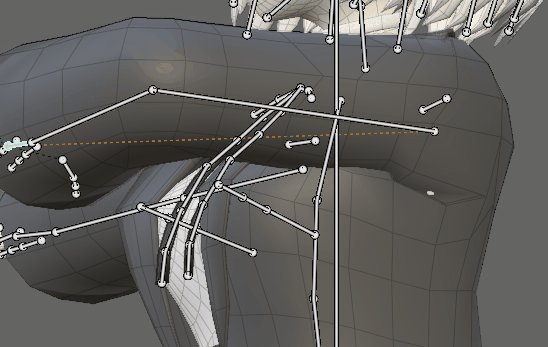
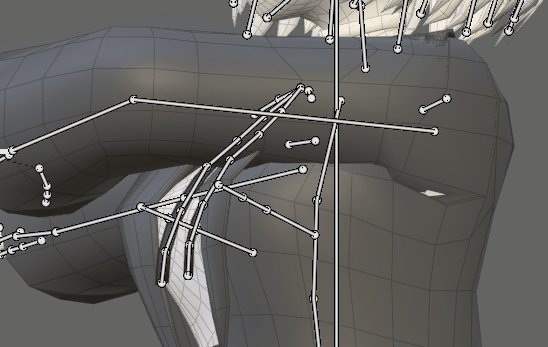
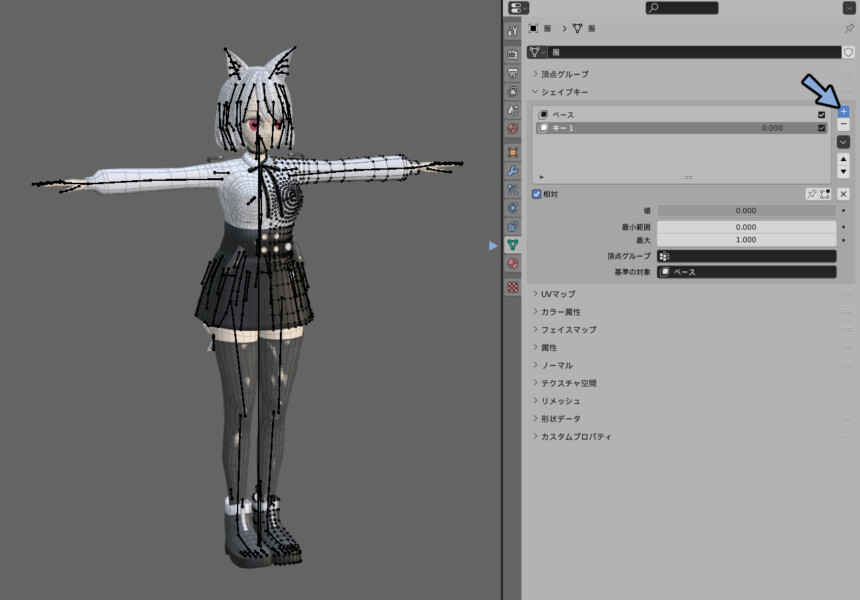
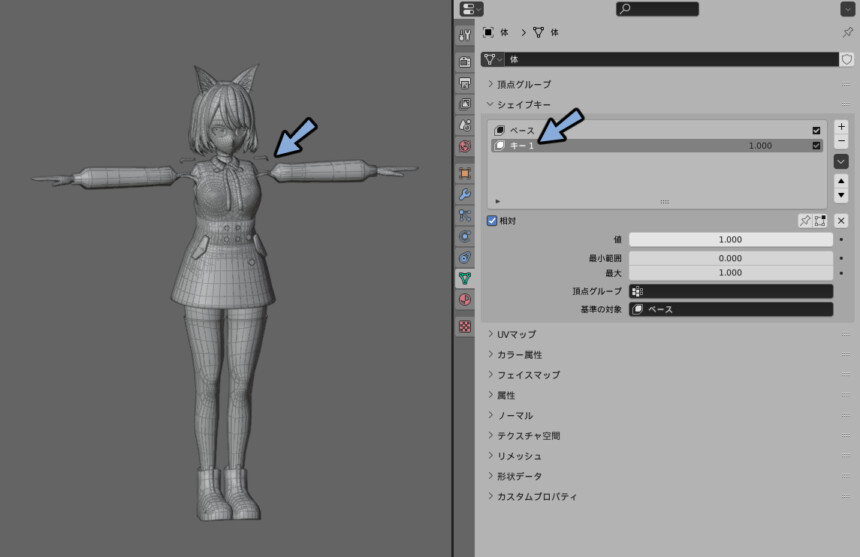
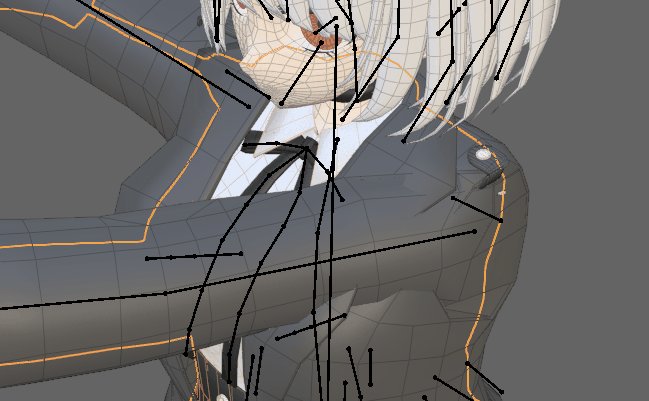
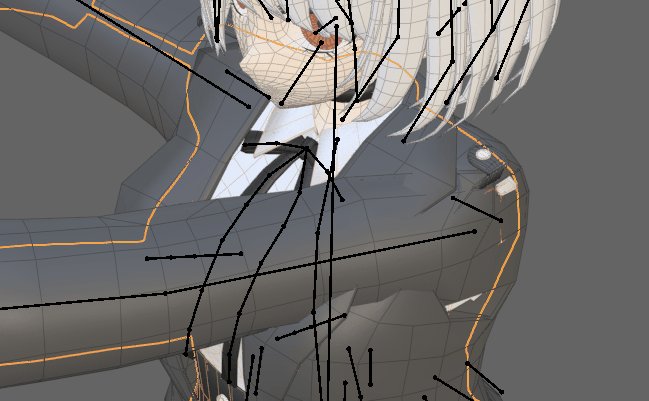
少しホラーですがこのようなシェイプキーを作ります。
関節に対してシェイプキーを作ると効果的です。

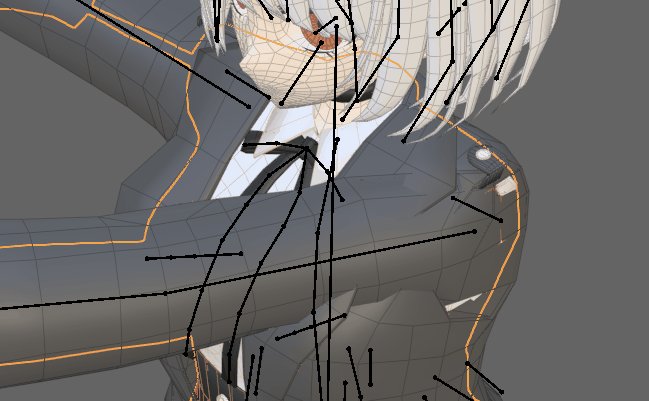
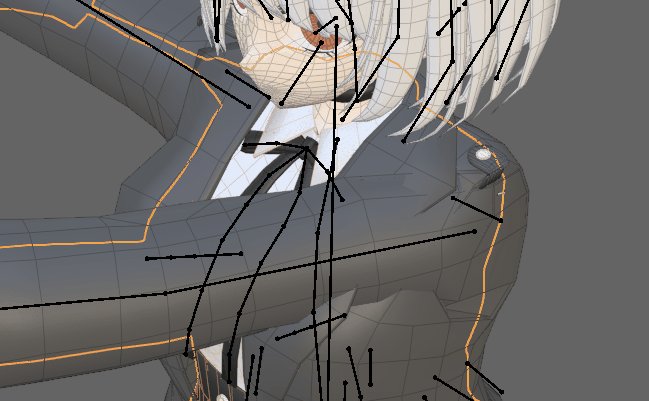
内側の形をシェイプキーで消すと突き抜けが消えます。

これでシェイプキーで形消す突き抜け対策が完了です。
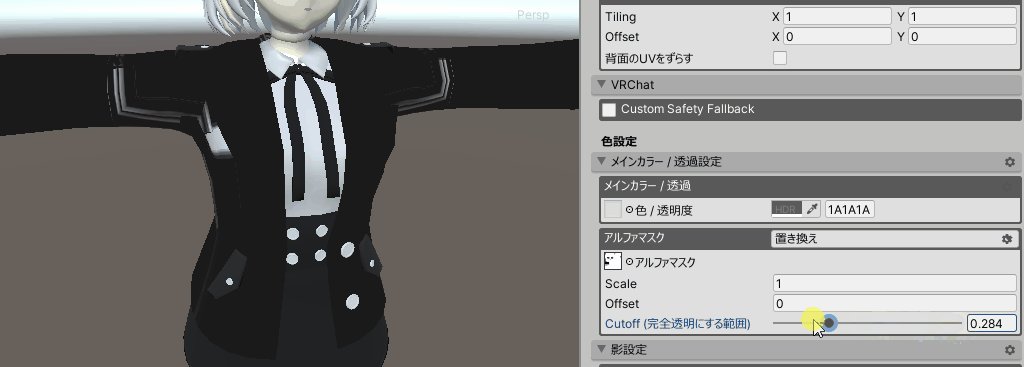
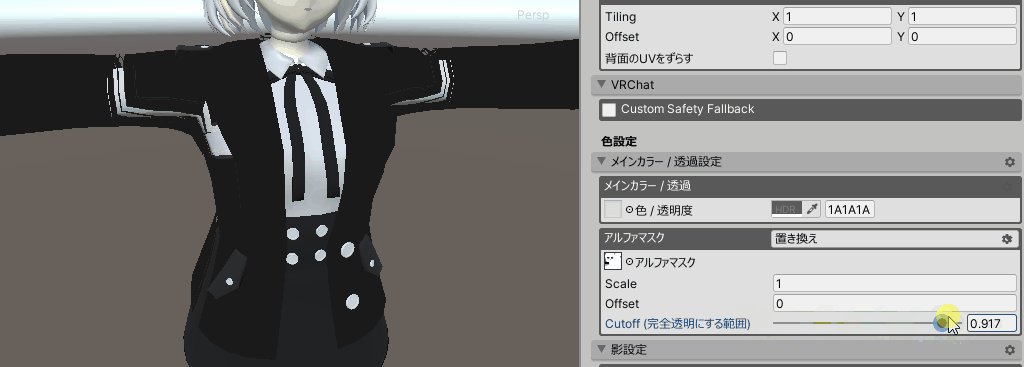
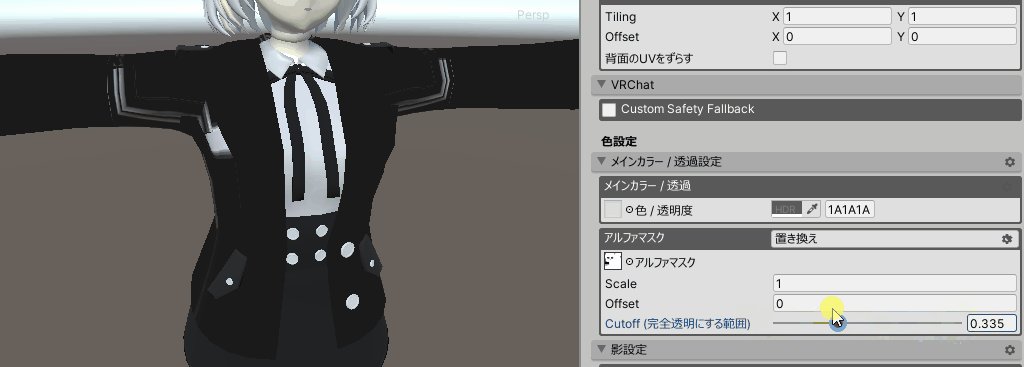
透過テクスチャで消す
メリット:完璧な突き抜け対策ができる。
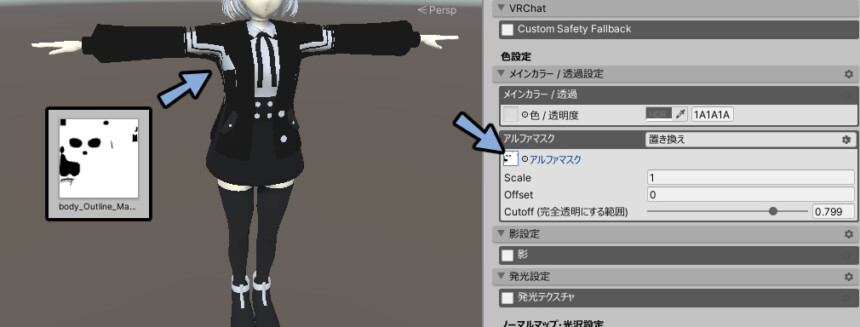
デメリット:衣装の脱着などが基本できない。(マテリアルの違う2つのメッシュが必要)。透過テクスチャ素材が増えて容量が増える。シェーダーでは透過テクスチャが使えるものがあります。
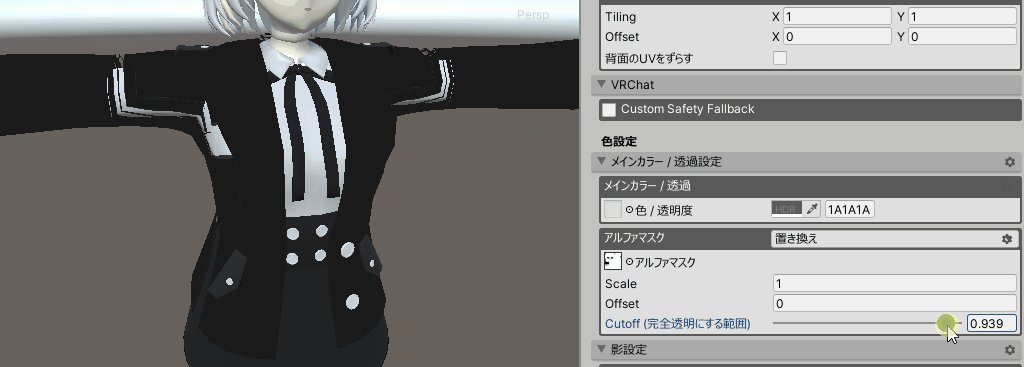
これを使うと部分的に透過できます。

これを使うと内側ポリゴンを完全に非表示にできます。
上手く使うと突き抜け対策ができます。

これでマテリアルの透過で消す突き抜け対策が完了です。
※突き抜け対策としては服の中側に設定するのが正解です。
が、ブログサービスの利用規約の都合で服の外で透過する様子を紹介してます。
まとめ
今回はVRChat向けの5つの突き抜け対策について紹介しました。
他にも、VRChat向けのおすすめ突き抜け確認法を解説中。
ぜひ、こちらもご覧ください。




コメント