はじめに
今回はジオメトリーノードでランダム配置する方法を紹介します。
こちらの記事の簡易化+アップデートした内容になります。
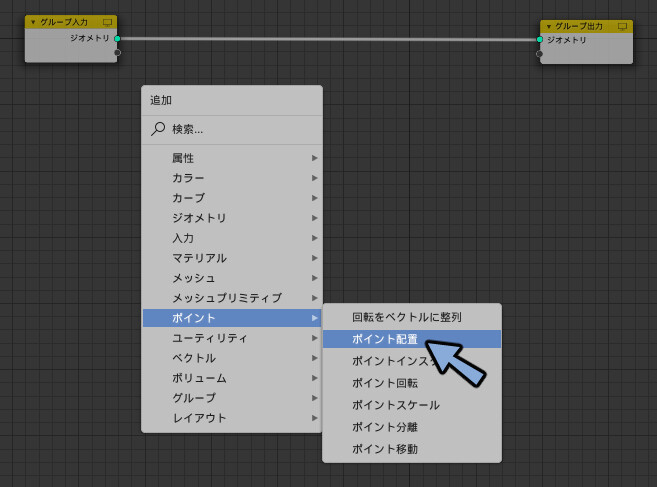
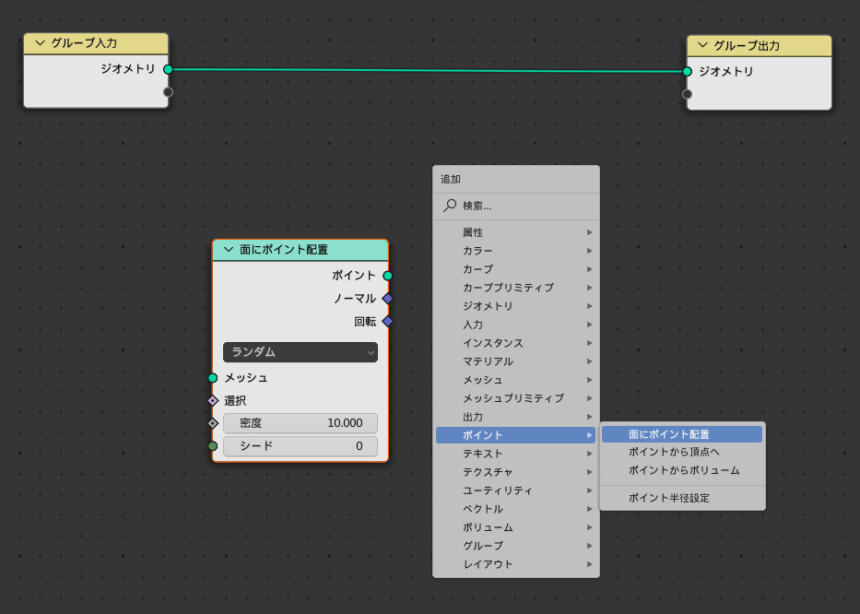
ver3.2で追加されるジオメトリーノードの名前や種類が大きく異なりました。
(左=Blender3.0、右=Blender3.2)


なので今回改めて解説します。
ランダム配置する方法
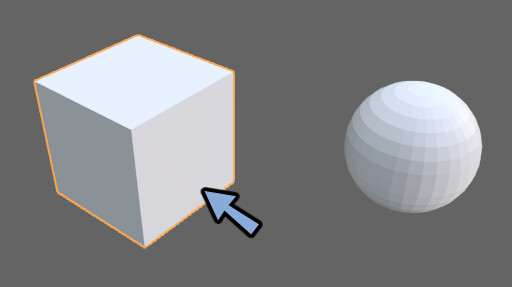
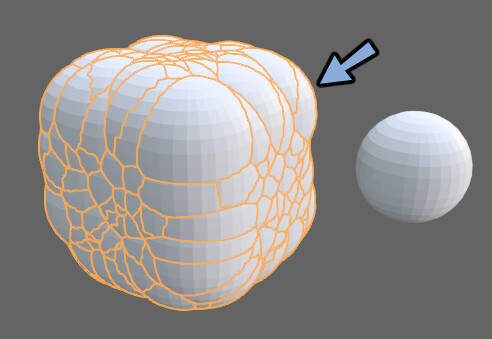
配置したい形状(立方体)と配置する形状(球)を用意。
立方体を選択。

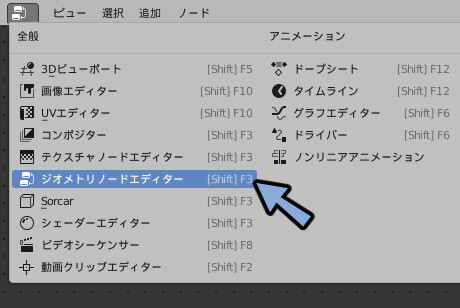
ウインドウの分割を増やします。
エディタータイプをジオメトリノードエディターに変更。

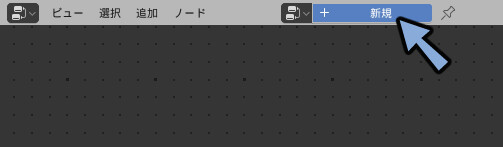
+新規を押します。

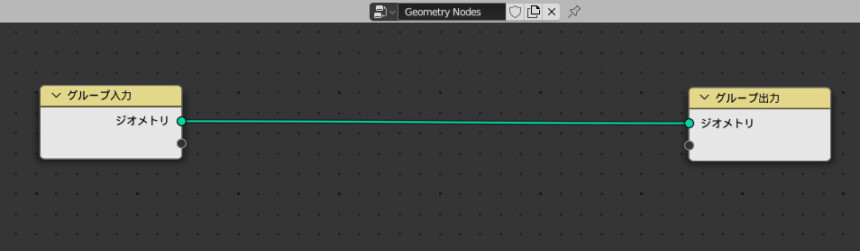
するとこのようなノードができます。

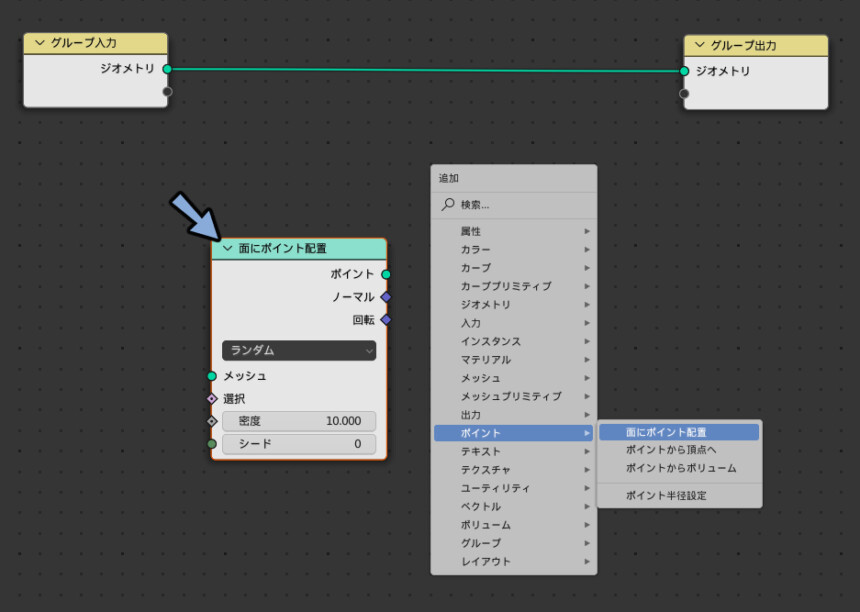
Shift+A → ポイント → 面にポイント配置を選択し追加。

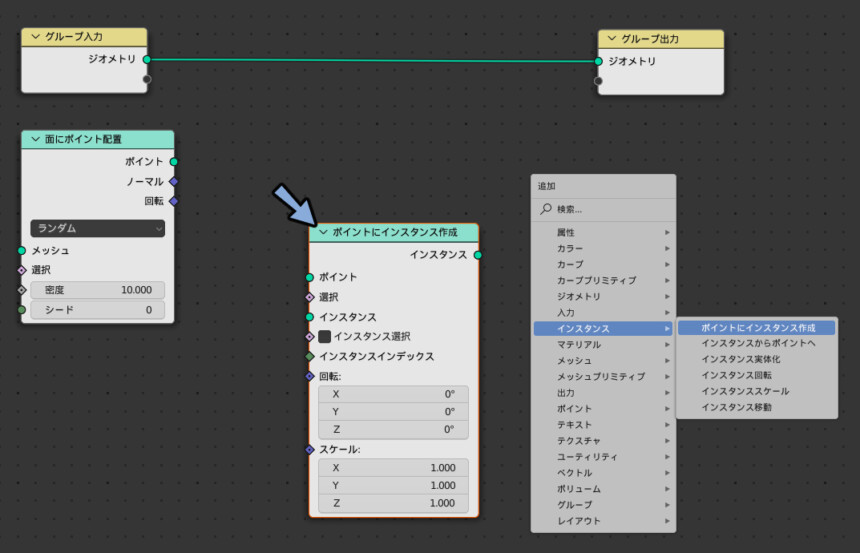
Shift+A → インスタンス → ポイントにインスタンス作成を選択し追加。

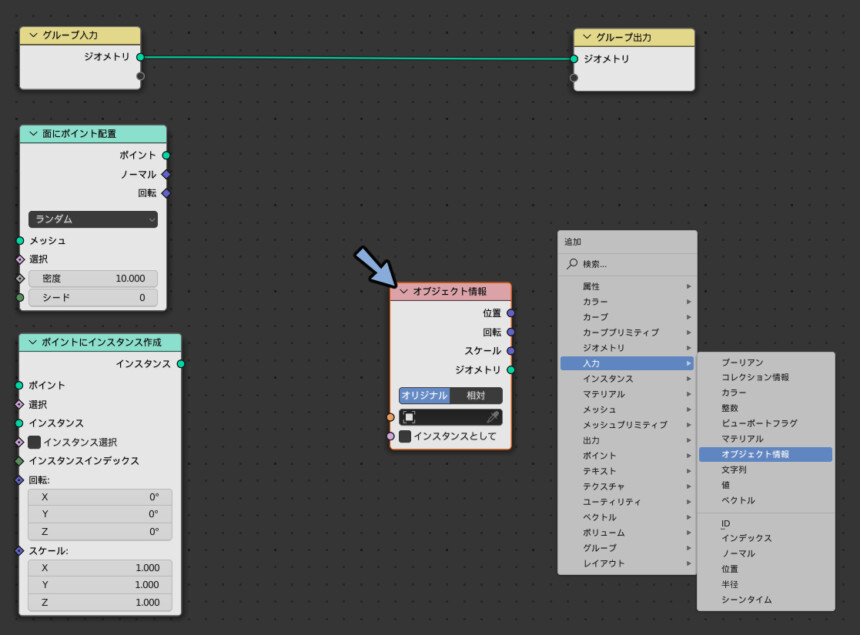
Shift+A → 入力 → オプジェクト情報を選択し追加。

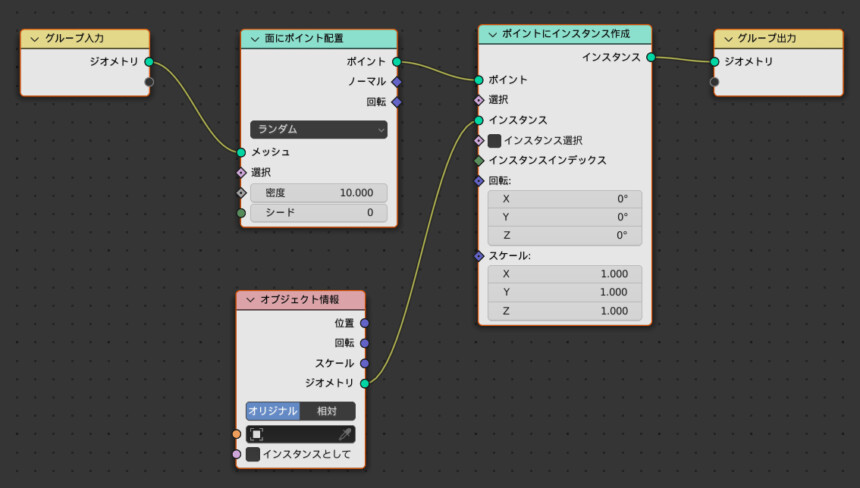
このようにノードを繋ぎます。

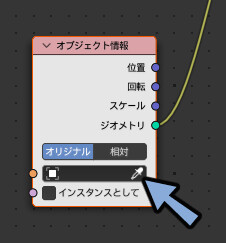
オプジェクト情報のスポイトを選択。

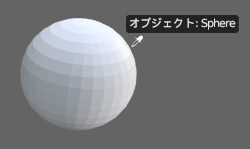
球を選びます。

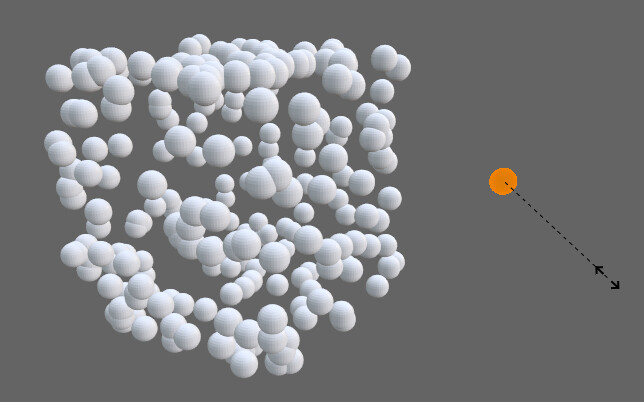
すると球を立方体の形でランダム配置できます。

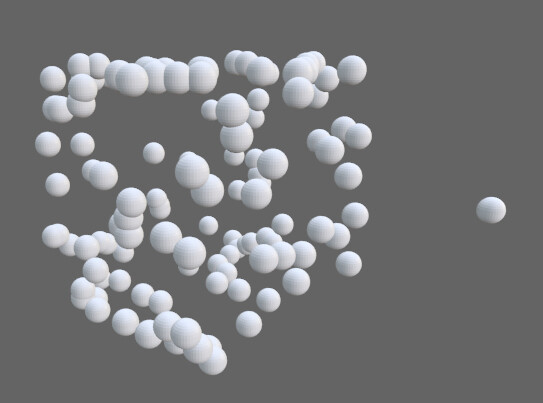
球を選択 → Tabキーで編集モード。
Sキーで拡大縮小。

これでランダム配置が完了です。

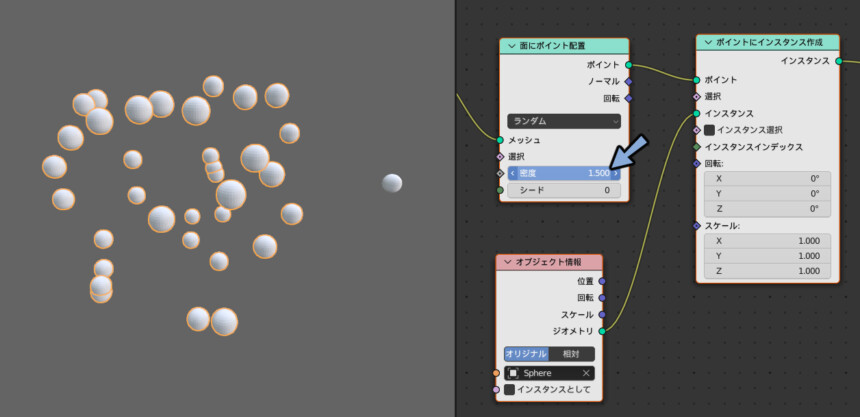
量は面にポイント配置の密度で変えることができます。

まとめ
今回はBlender3.2のジオメトリーノードでオプジェクトをランダムに配置する方法を紹介しました。
また、配置の密度を頂点ウエイトで制御する方法はこちらで解説中。
ぜひこちらもご覧ください。





コメント
属性ランダム化はありますか?