はじめに
今回はBlenderのグリースペンシルの使い方を紹介します。
Blenderはver3.4を使います。(現時点でα版)
現状のグリースペンシルの評価
線画はかなり高性能です。
Clip Studio Paintのベクターレイヤー的な事は、ほとんどできます。
が、塗りに弱いです。
なので、イラストのような塗りはできません。
絵に使うなら線画はBlender。
透過pngの線画を書き出し → 塗りを別ソフトをという使い方をおすすめ。
基本操作
基本操作を学ぶ場合、専用のファイルを使うのが速いです。
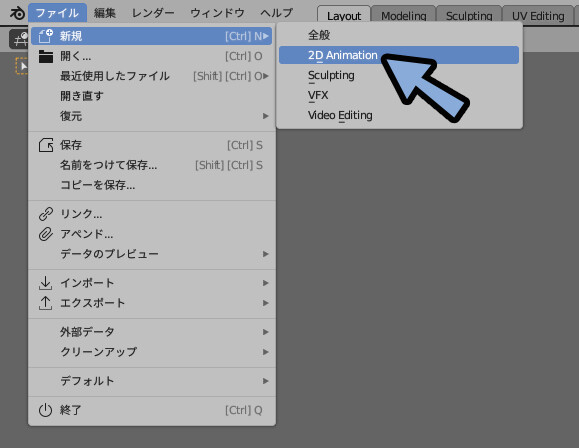
ファイル → 新規 → 2D Animationを選択。

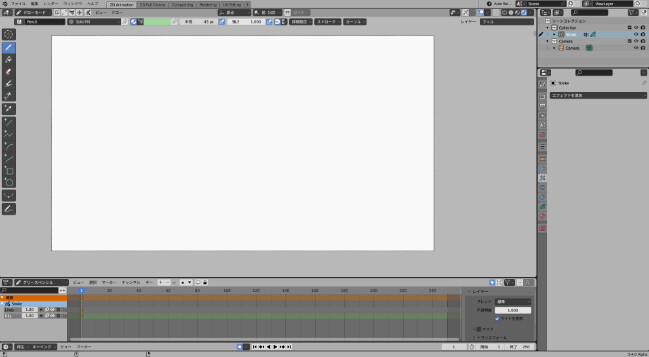
すると、このような専用のUIが立ち上がります。

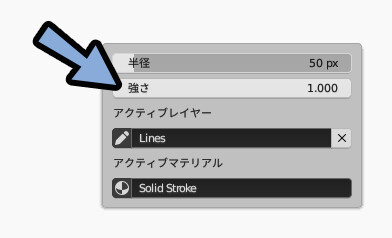
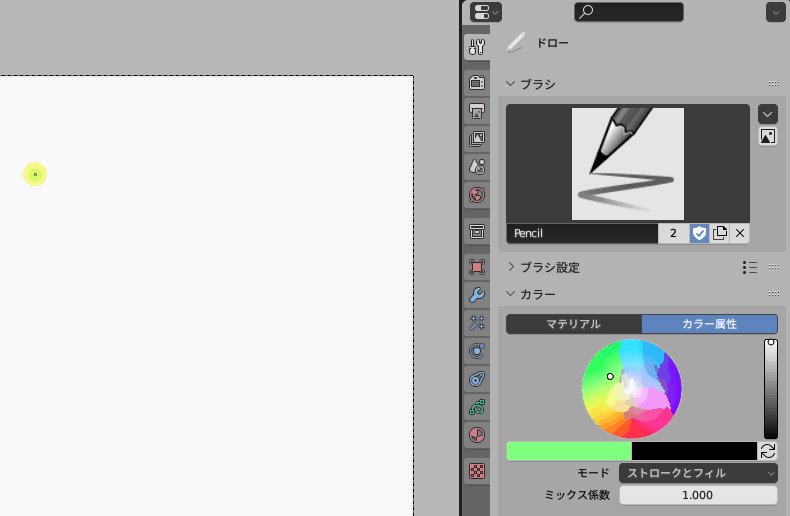
右クリックすると、ブラシ設定が出てきます。
強さ=透明度です。
1.000に設定します。

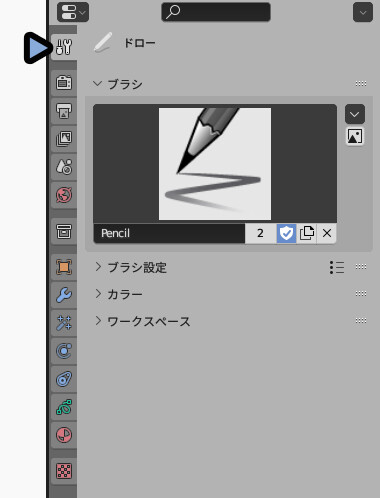
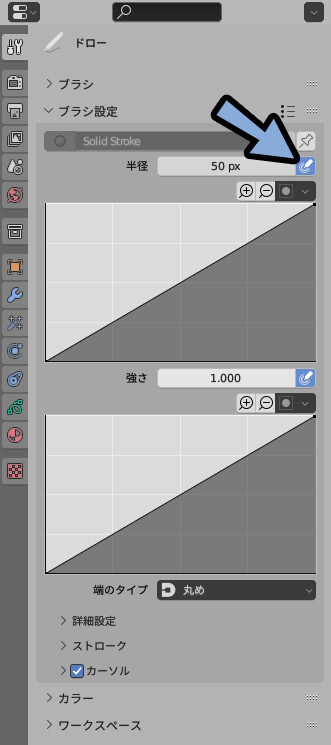
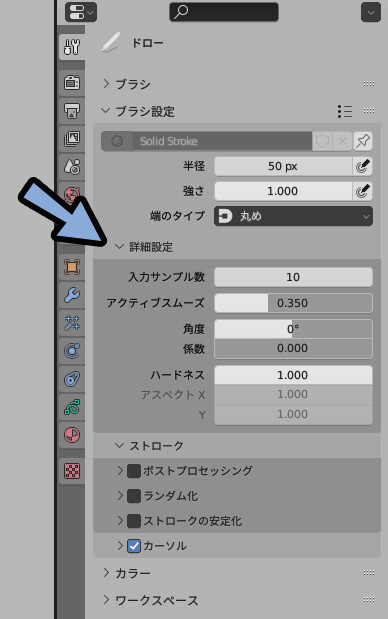
プロパティでより細かくブラシを設定できます。

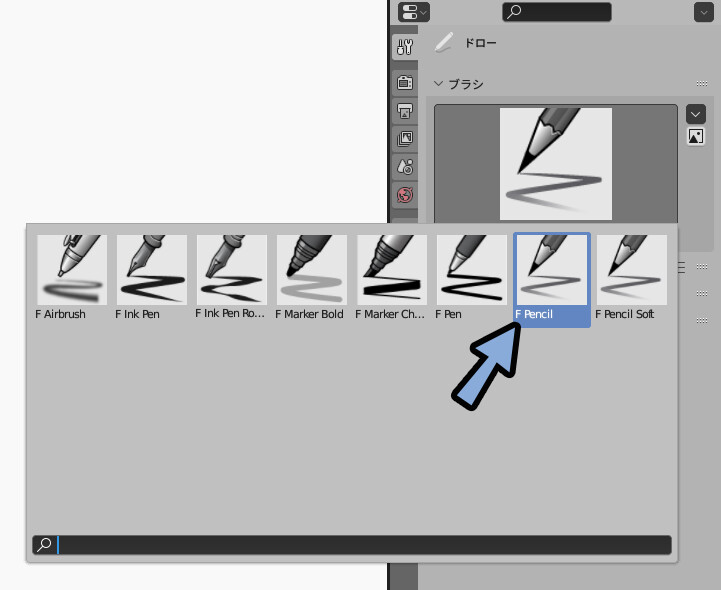
ブラシの所でペンの形状を変えれます。

ブラシ設定を開きます。
右側のマークで筆圧設定の有効化/無効化ができます。
強さ1でも筆圧設定が入ると透明情報が入ります。

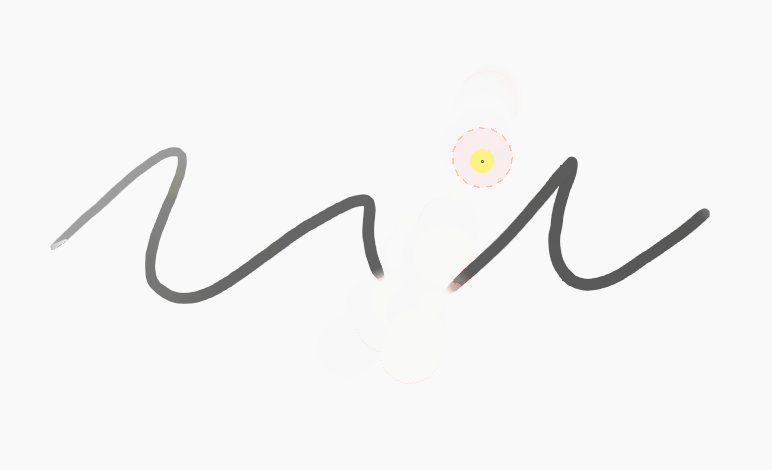
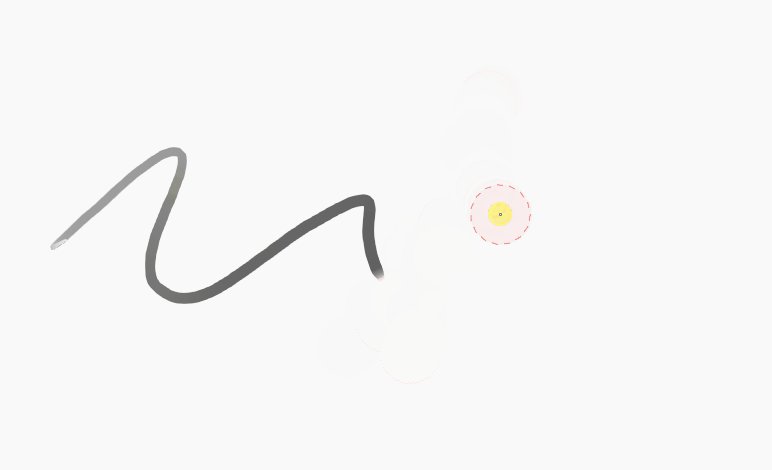
クリック → マウス移動=通常描画
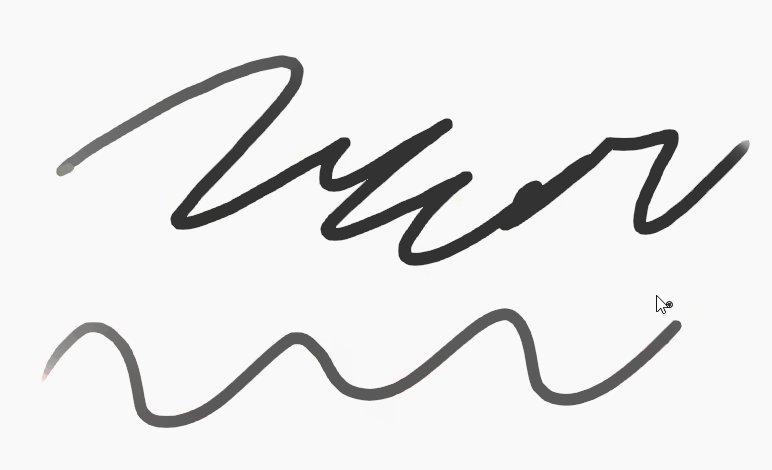
Shift+描画=手振れ補正入りで描画
Ctrl+描画=消し込むブラシ
Alt+描画=縦横まっすぐな線を描画(ちょっと描きにくい)

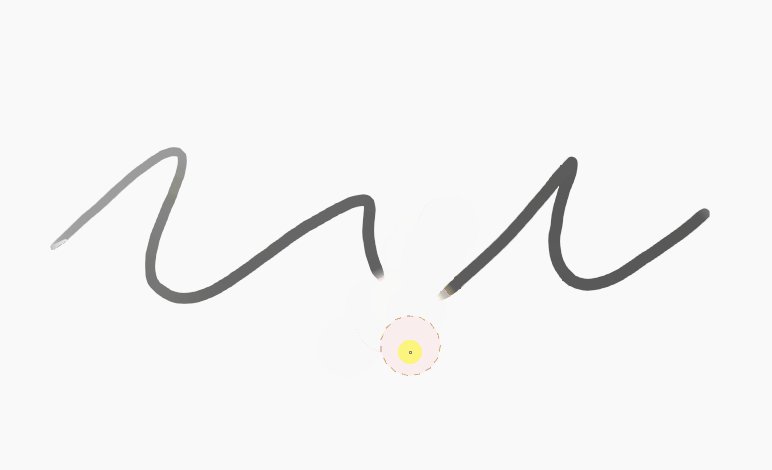
Ctrlで消しゴムで線の一部を削除。
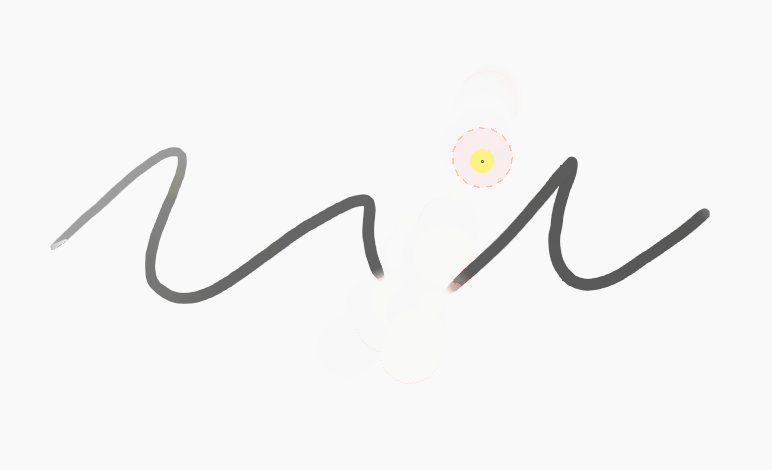
この消しゴムブラシ状態でさらにAltキーを追加入力。(Ctrl → Altキーの同時押し)
これで分かれた部分を一気に削除できます。

詳細設定を開くとより細かな設定ができます。

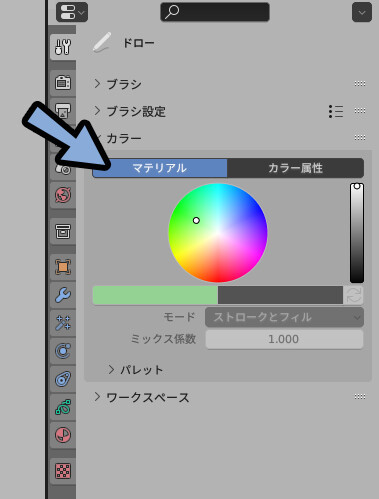
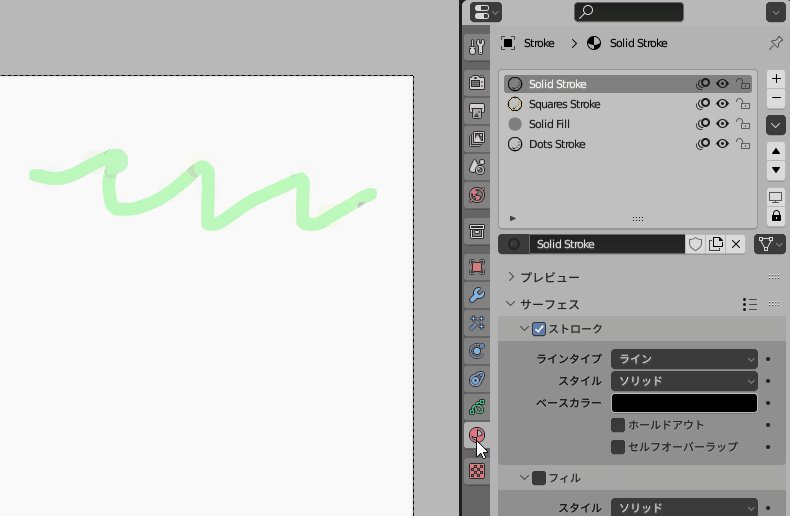
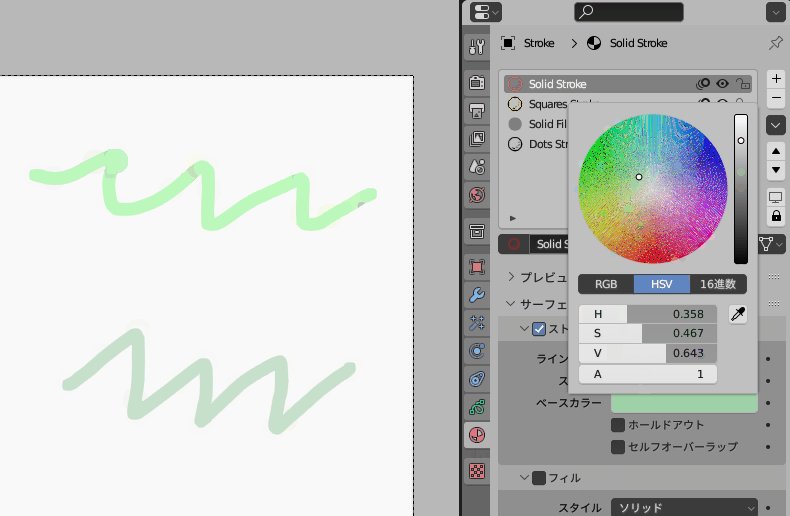
カラーは基本マテリアルを使います。

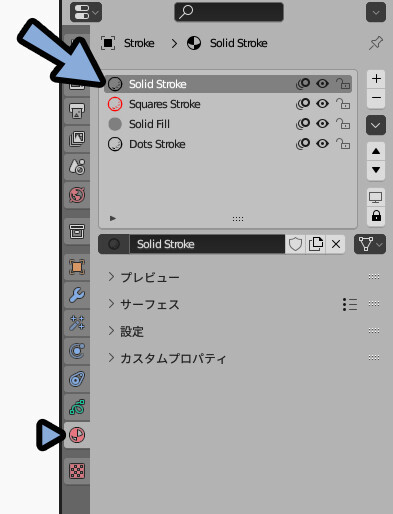
マテリアルプロパティを開きます。
中にあるマテリアルで色などを設定できます。

線画のみや塗りのみに設定できます。

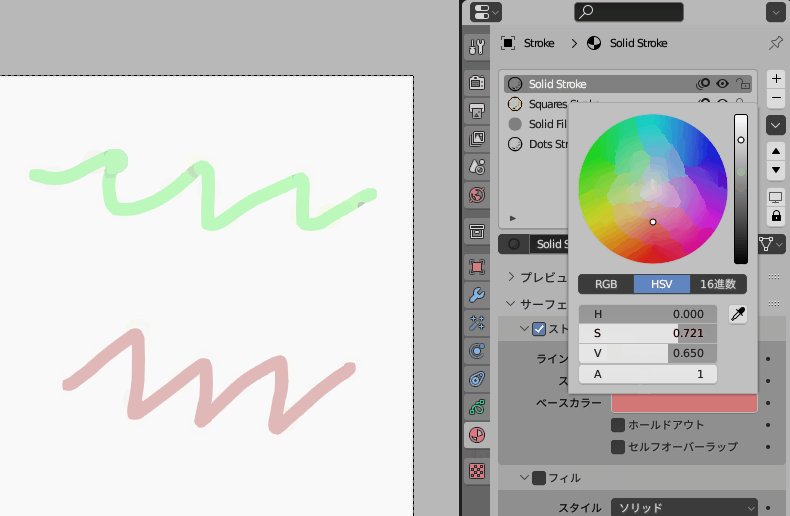
カラー属性の場合、頂点に色がつきます。
そして後から色は変えれません。
マテリアルカラーの場合、1色しか使えませんがマテリアルで後から色を変えれます。

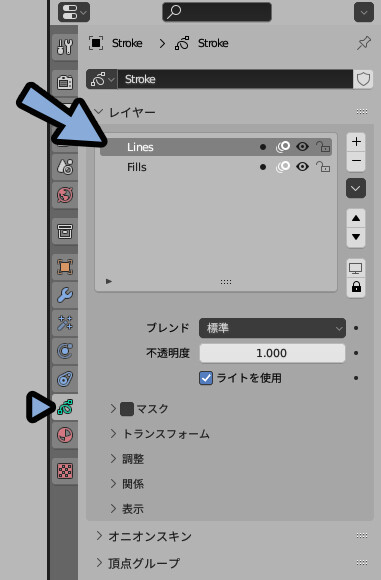
オプジェクトデータプロパティを開きます。
ここでレイヤーを設定できます。
Linesに線画、Fillsに塗りを入れるイメージです。

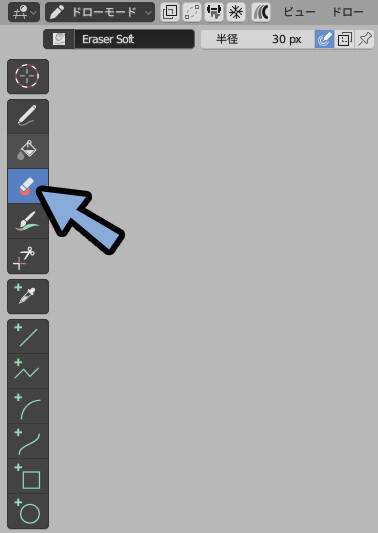
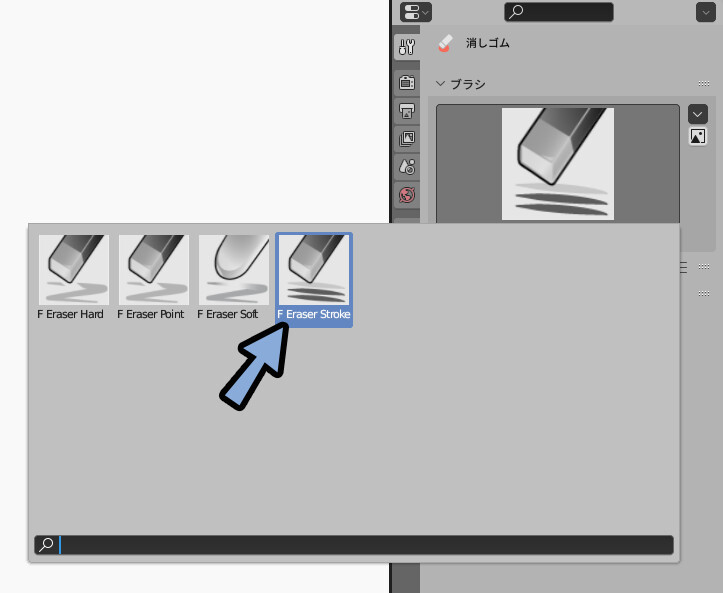
左側の所で消しゴムを選択。

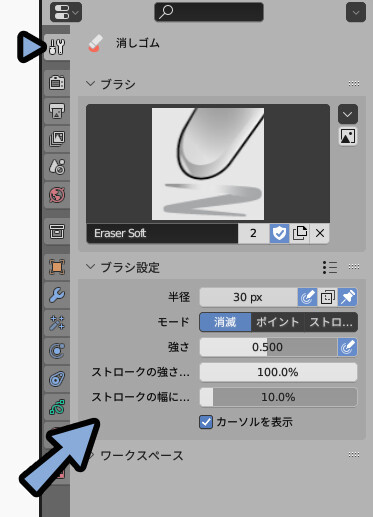
こちらも、ブラシと同様にプロパティで細かく設定できます。

ちなみに、先ほど別れた部分を一気に削除したのは F Eraser Strokeという消しゴムです。

このような挙動を作れます。

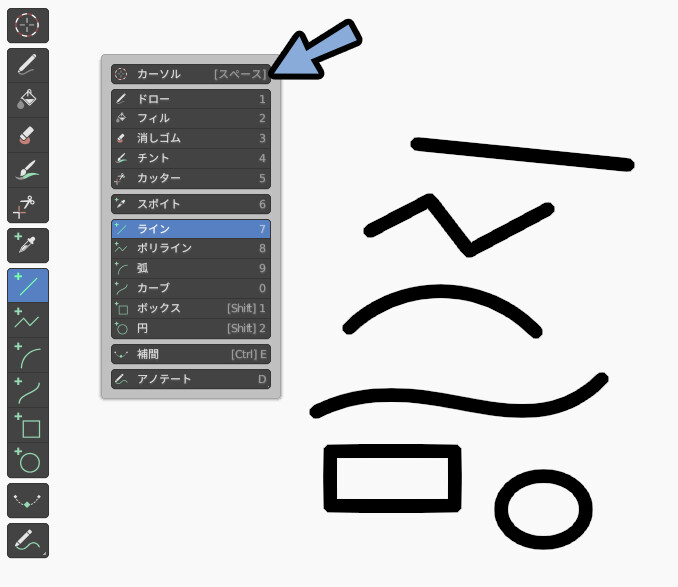
他のツールは名前の通り。
動かせば使い方が分かります。
このUIはShift+スペースキーで開けます。
なので、Tキーで閉じておくことをおすすめします。

スペースを押すとタイムラインが動きます。
この状態で描くとアニメーションになります。

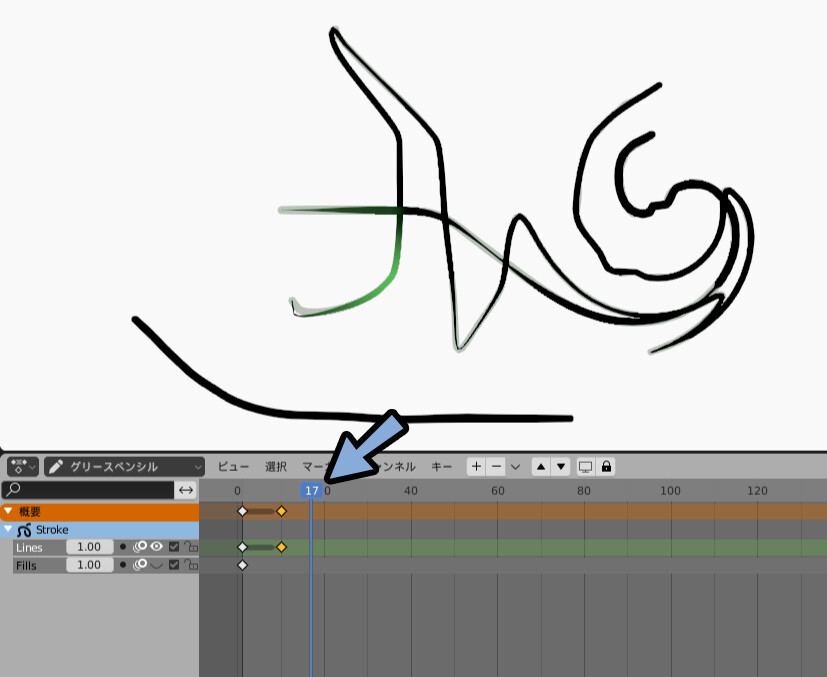
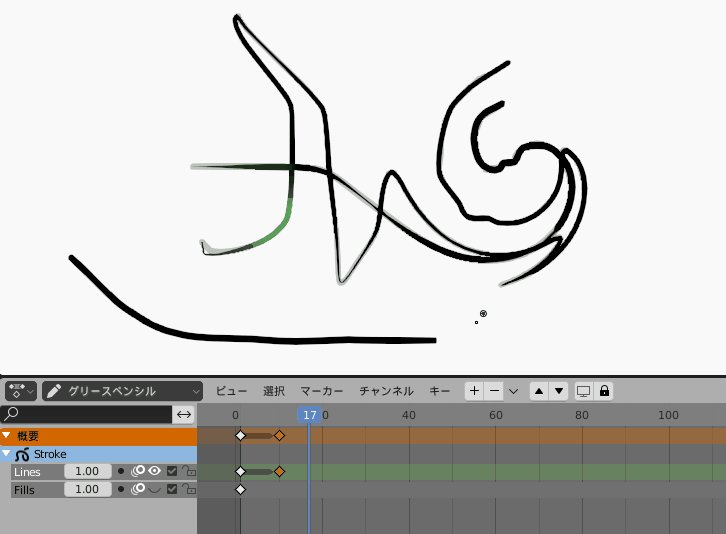
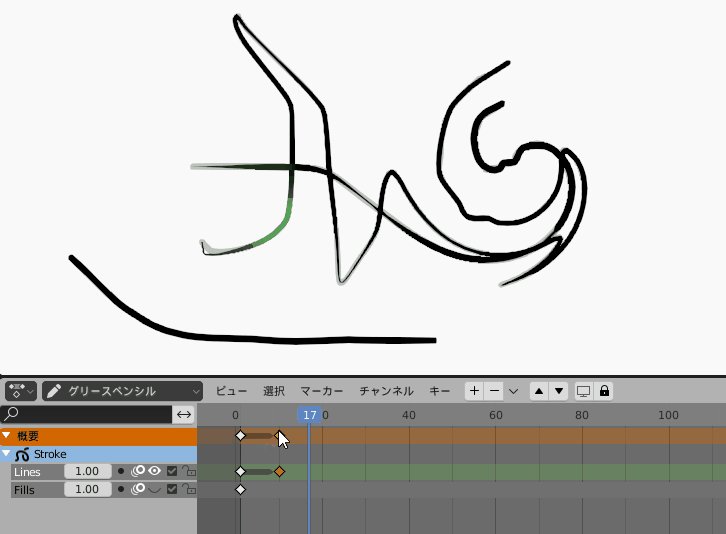
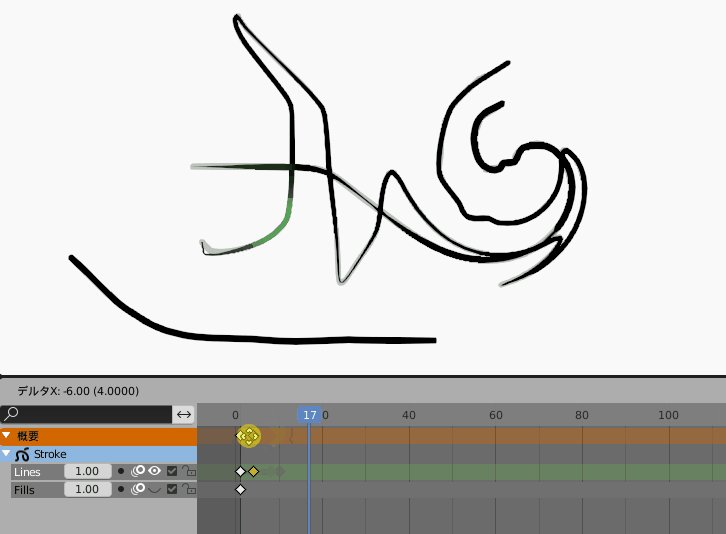
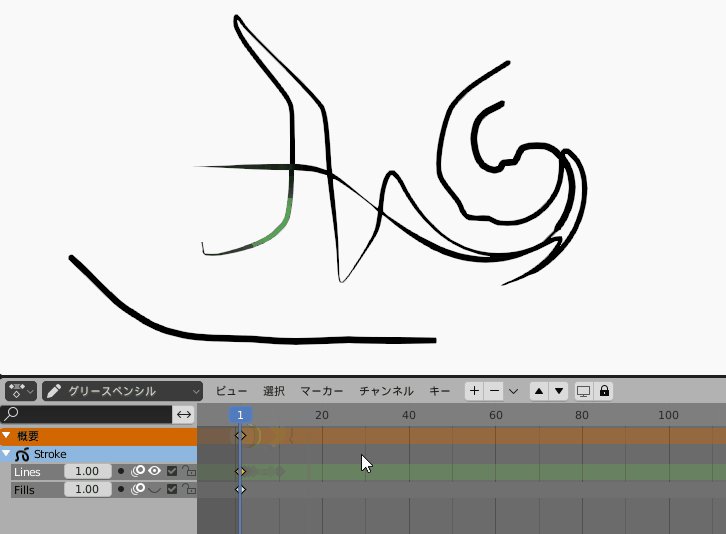
Shift+スペースの押し間違えで意図しないアニメーションが入ることがあります。
この場合、Bキーでキーフレームを矩形選択。
フレーム1の位置に移動。
Shift+←(左矢印)キーでタイムラインを1に戻すと修正できます。

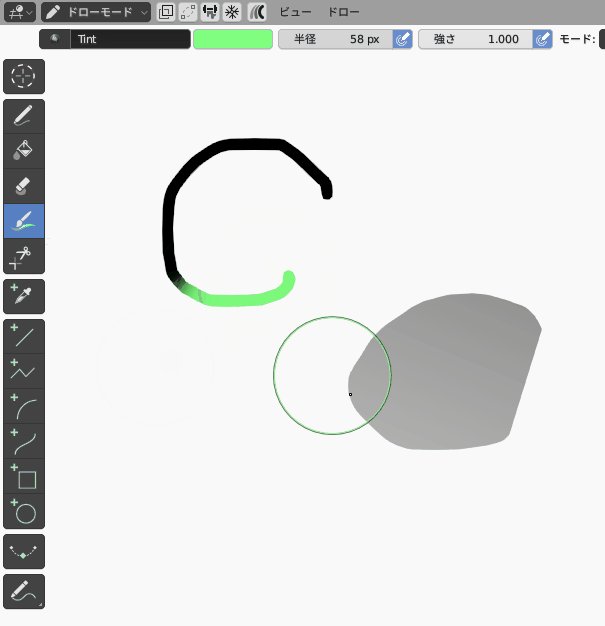
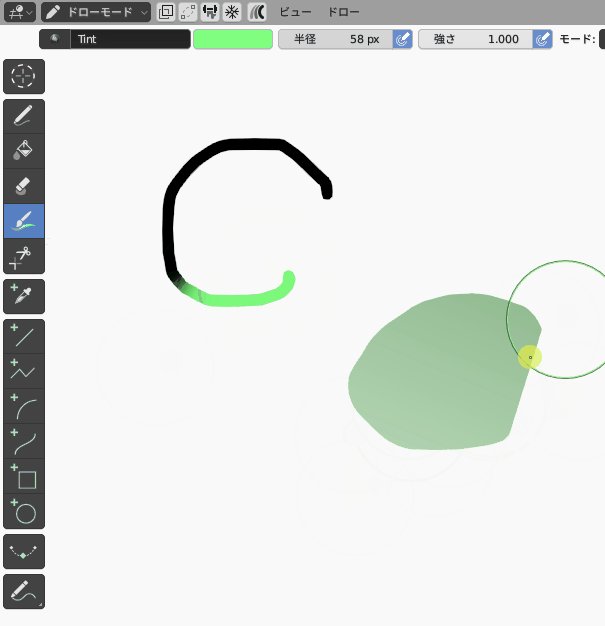
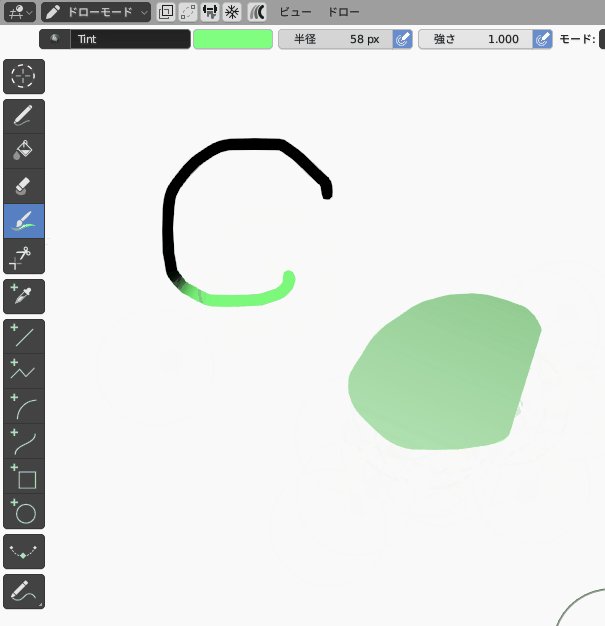
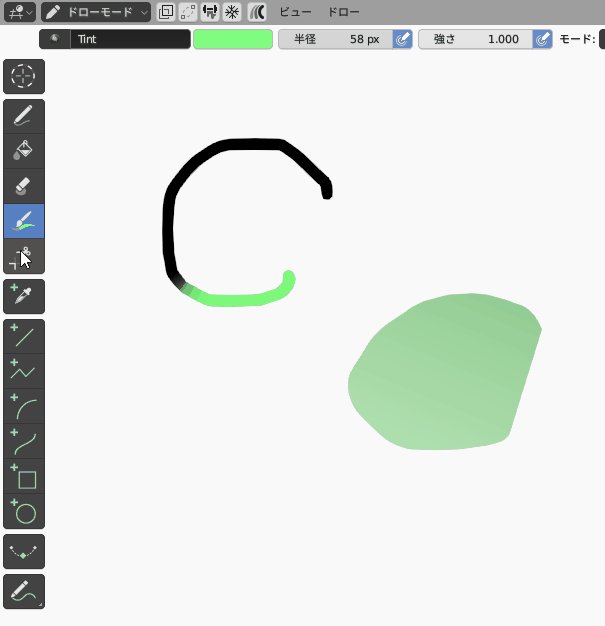
チントは線の上に色を乗せれます。
頂点カラーと同じ仕組みのようで、塗りにはうまくいきません。

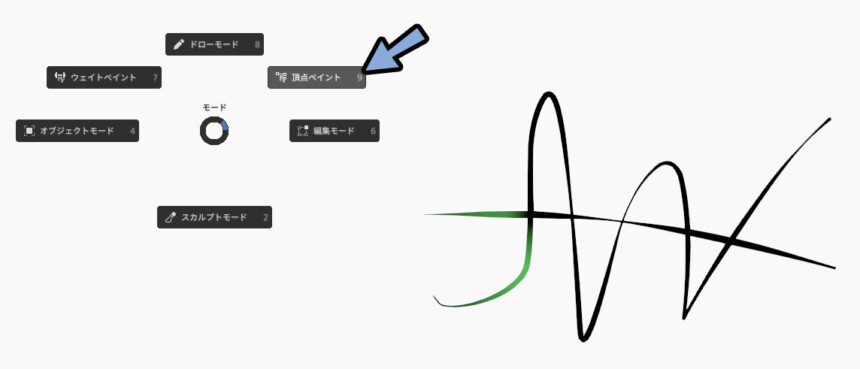
Ctrl+Tab → 9キーの頂点ペイントもほぼ同じ効果です。
若干、挙動に違いがありますが… そもそもこの機能をあまり使わないので割愛。

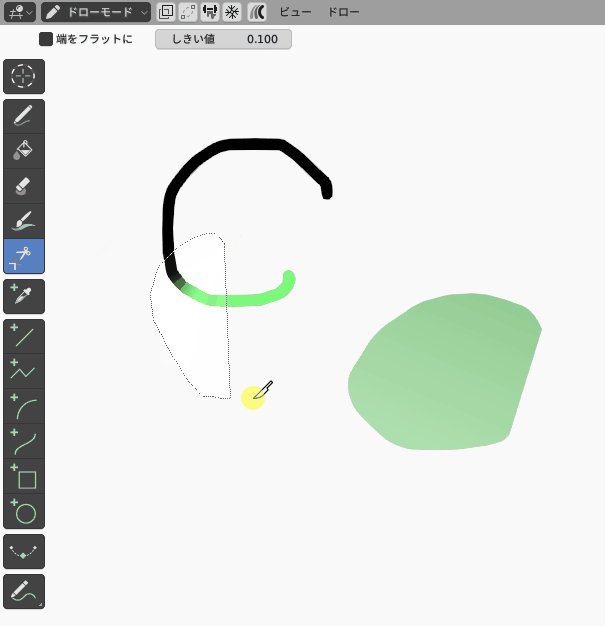
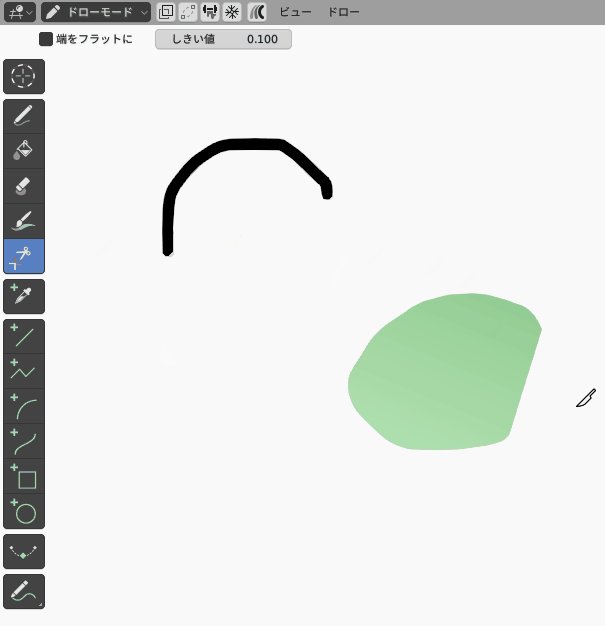
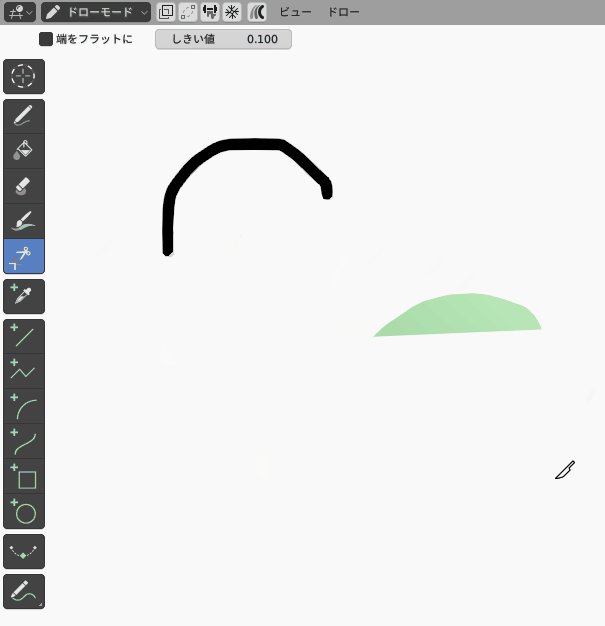
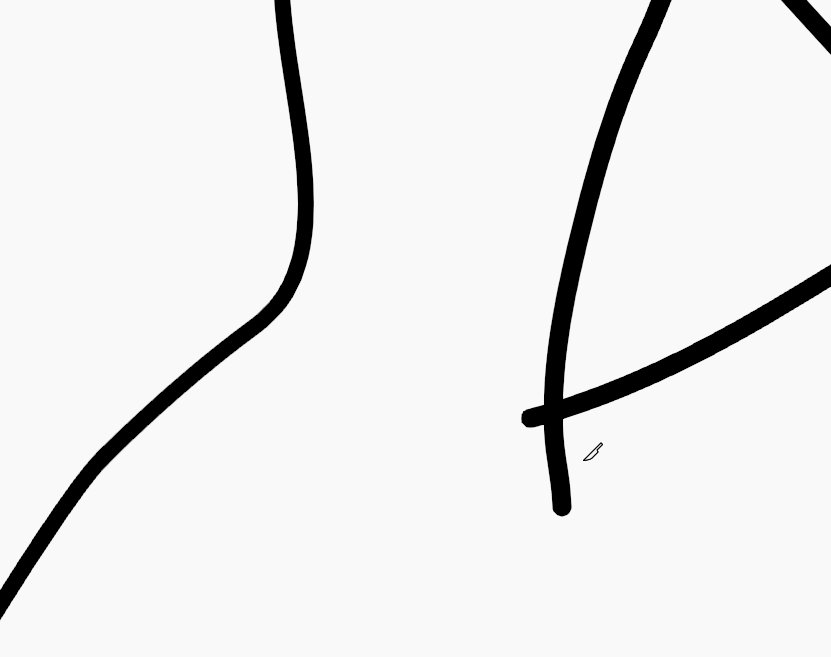
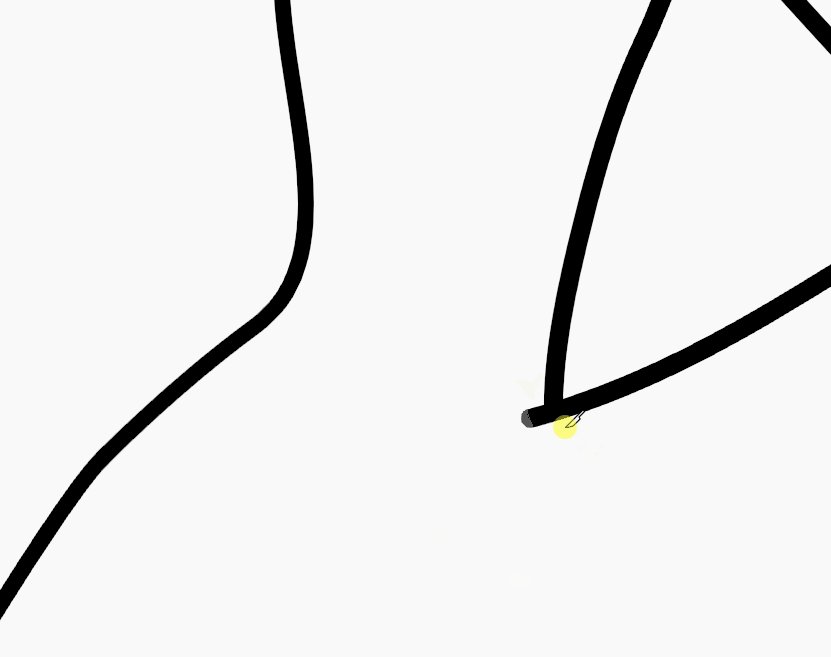
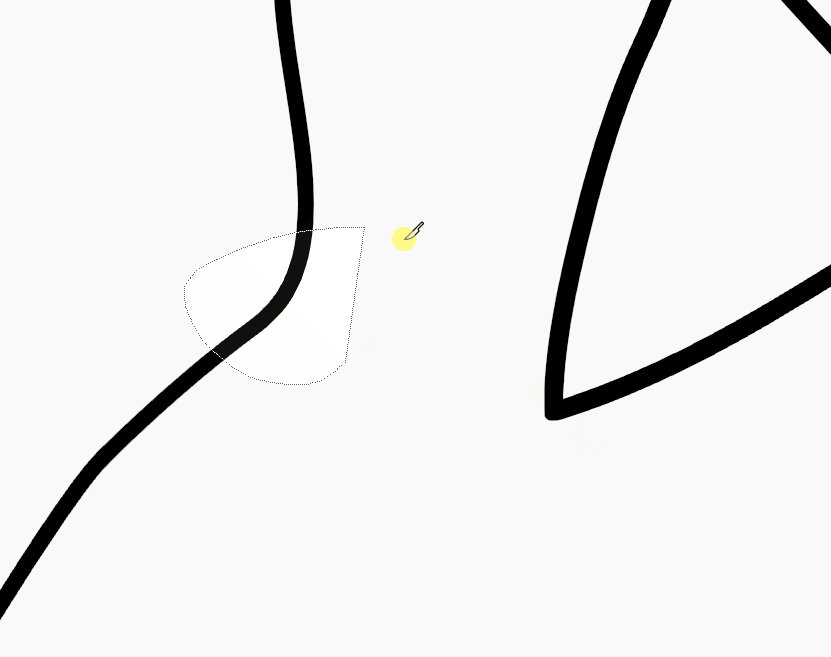
カッターは線や塗りなどをカットすることができます。

これで、はみ出た部分の線を消したり、線の構造を変えることができます。

マウスの中ホイールを押して視点移動。
3D的に見ることができます。

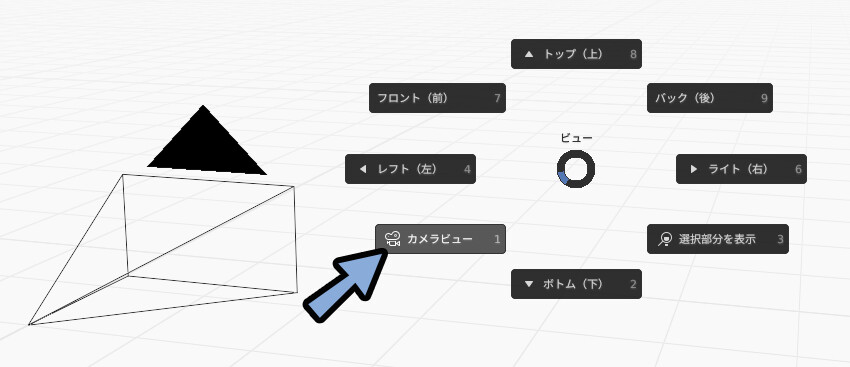
@キー → 1キーで元のビューに戻れます。(カメラビュー)

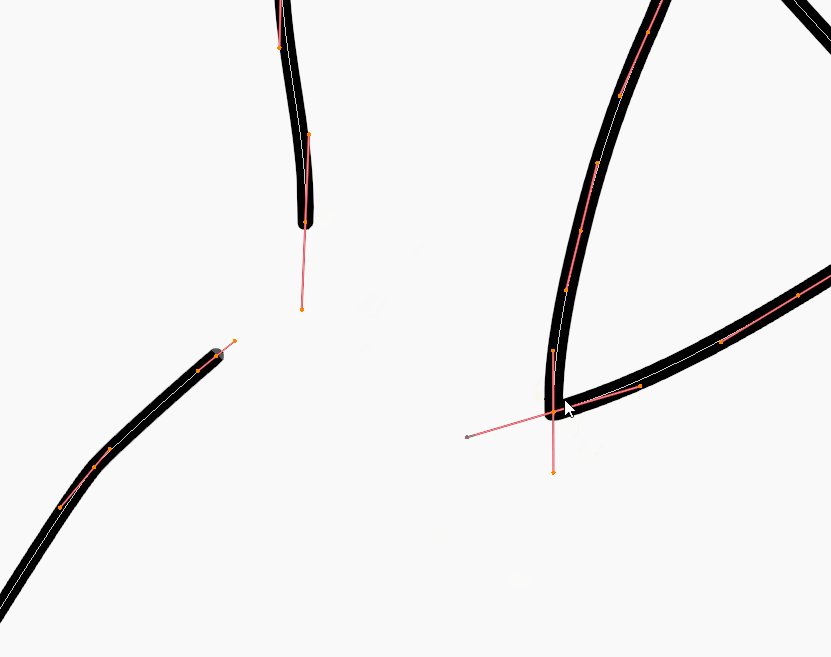
Tabキーで編集モードに入れます。
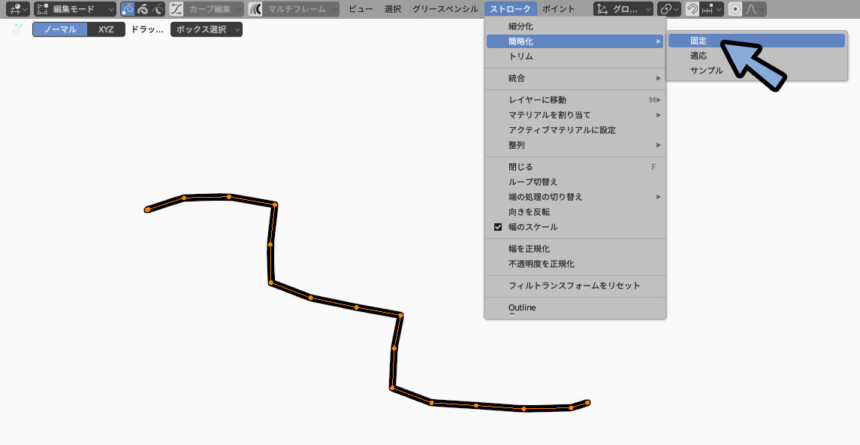
ストローク → 簡略化で粗くできます。

この方法だとカクカクになるのでCtrl+Zで戻します。
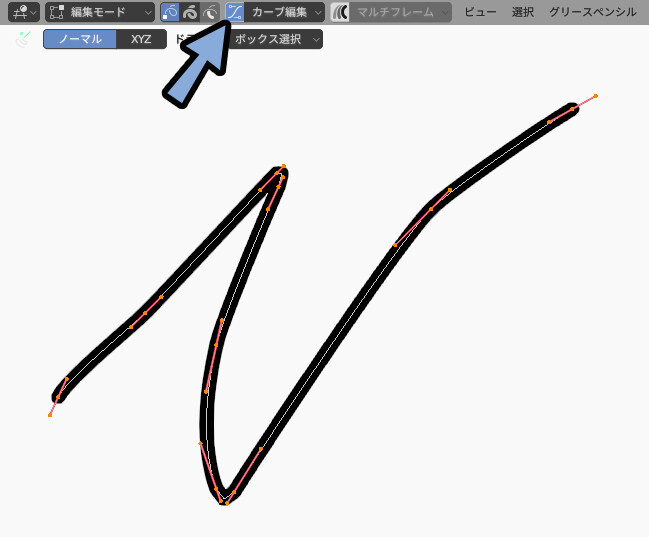
個人的には「Uキー」でカーブ化する方法をおすすめします。

Alt+Sキーで線幅を変えれます。
この時、制御点が少なく済み便利です。

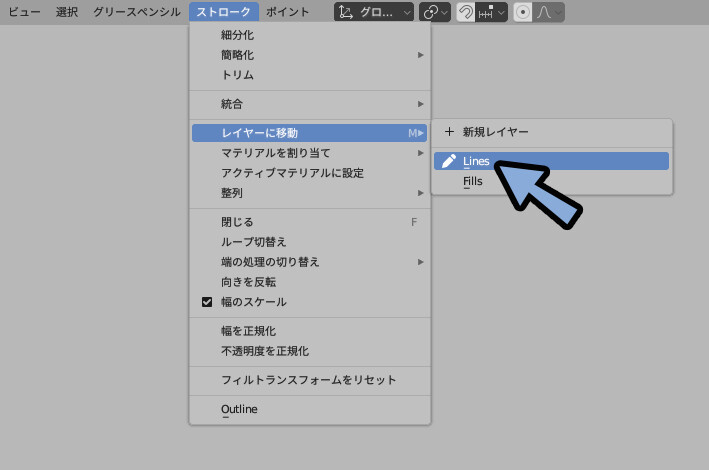
ストロークでよく使うのはレイヤー移動です。
レイヤーを間違えた場合、ここでレイヤーを写すことができます。
(ちなみに、Mキーで呼び出せます)

以上が基本の操作です。
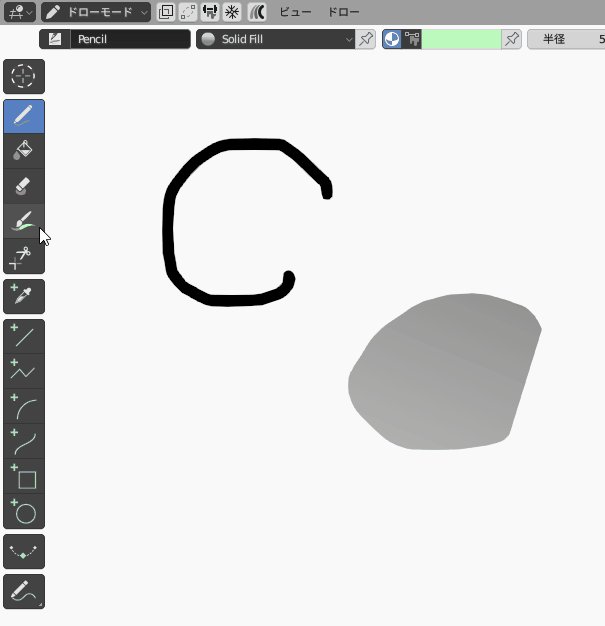
塗りつぶし
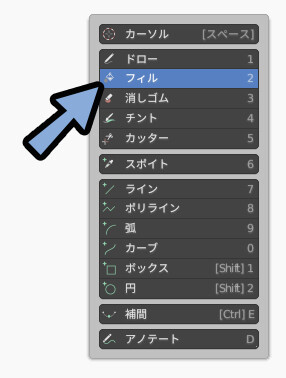
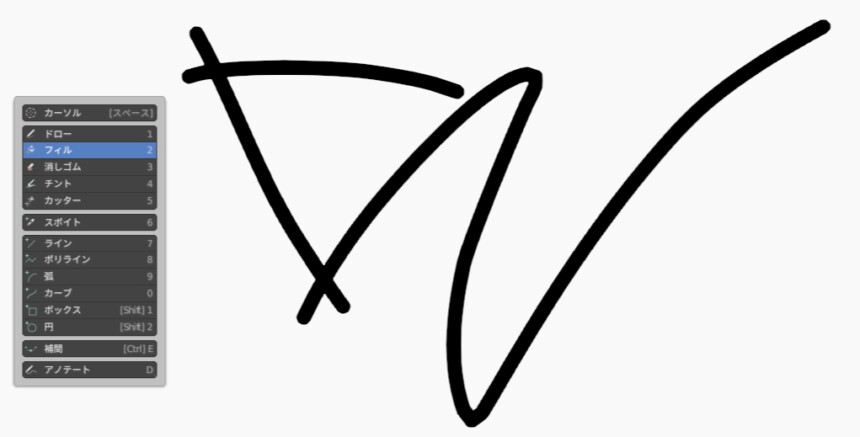
Shift+スペース → 2キーで塗りつぶしを選択。

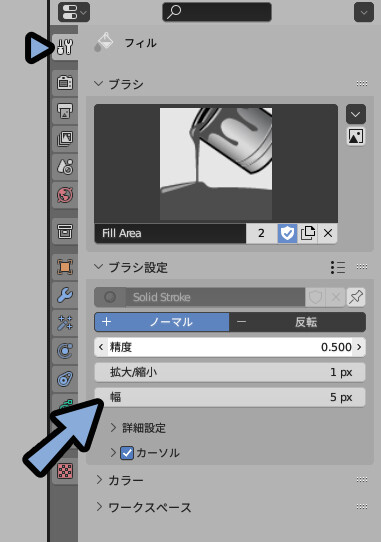
プロパティで塗りつぶし方を設定。
こちらがおすすめの設定です。
・制度0.500
・拡大縮小1 px
・幅5 px

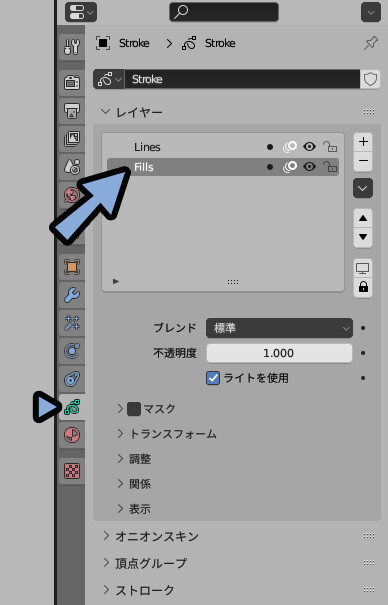
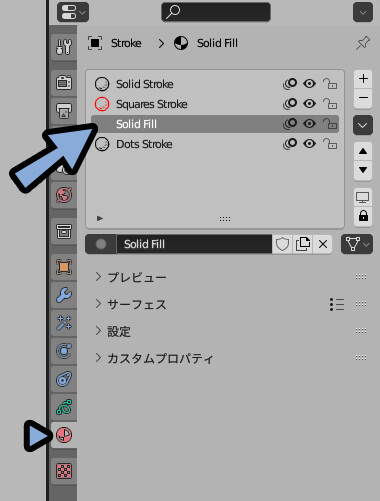
オプジェクトデータプロパティを選択。
レイヤーからFillsのレイヤーに切り替え。

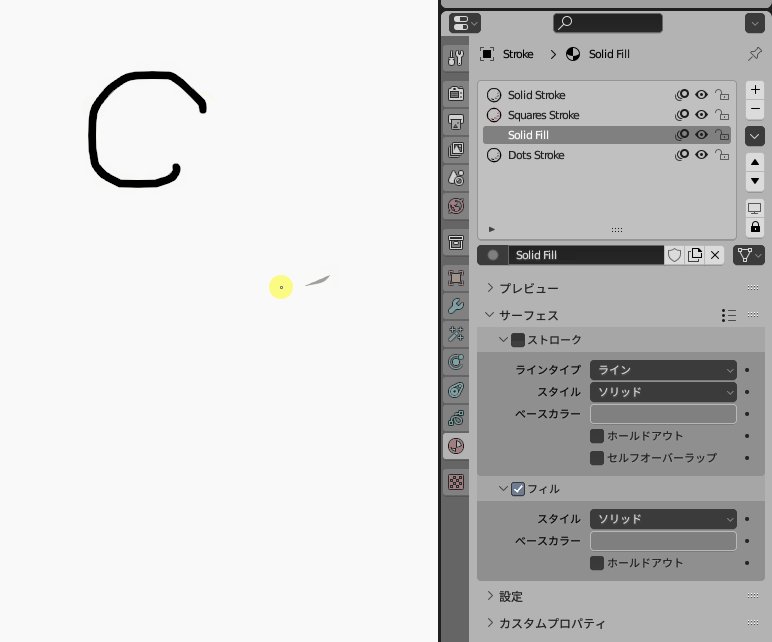
マテリアルプロパティを選択。
Solid Fillのマテリアルを選択。

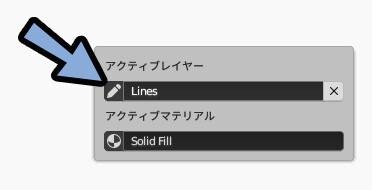
また、この操作は右クリックでも行えます。
「レイヤー」と「マテリアル」の2つを設定する必要があるので注意。

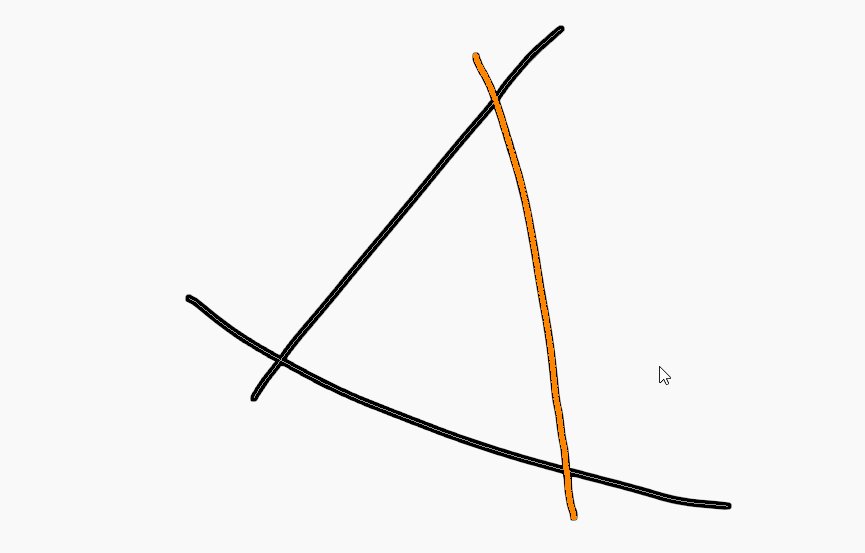
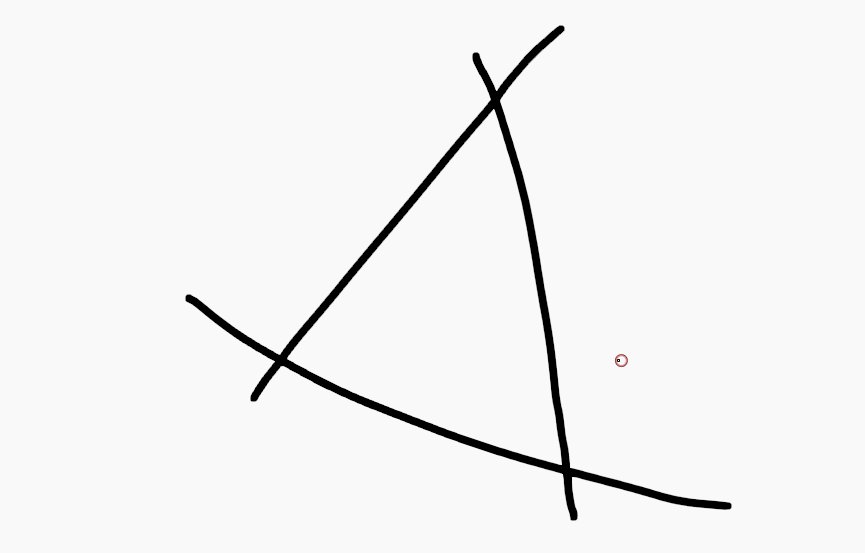
この状態でクリックすると塗りつぶしできます。
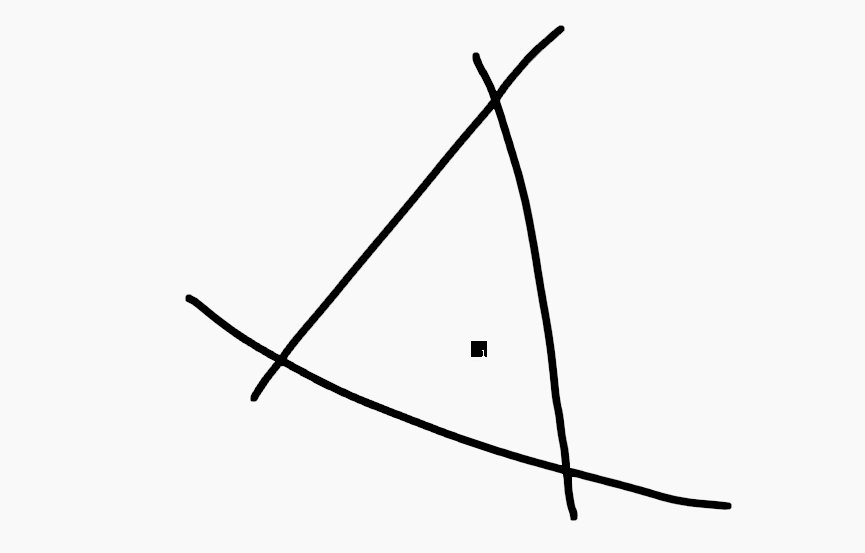
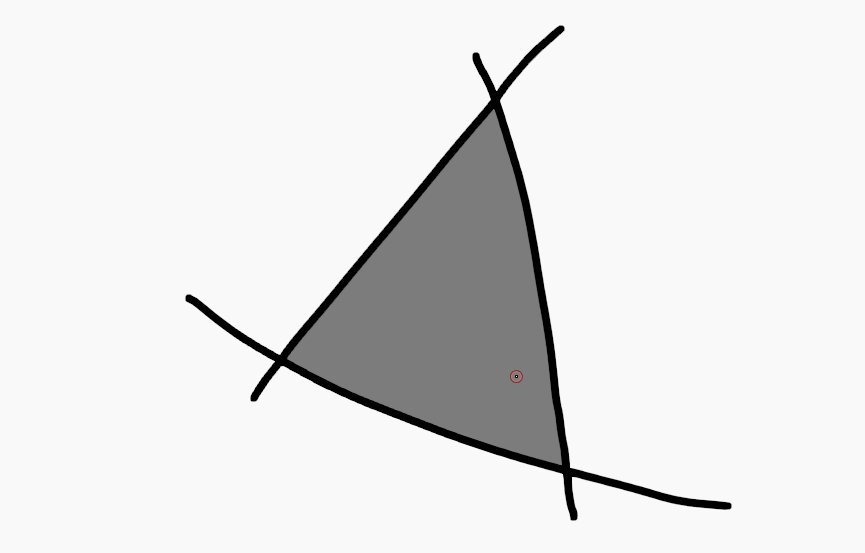
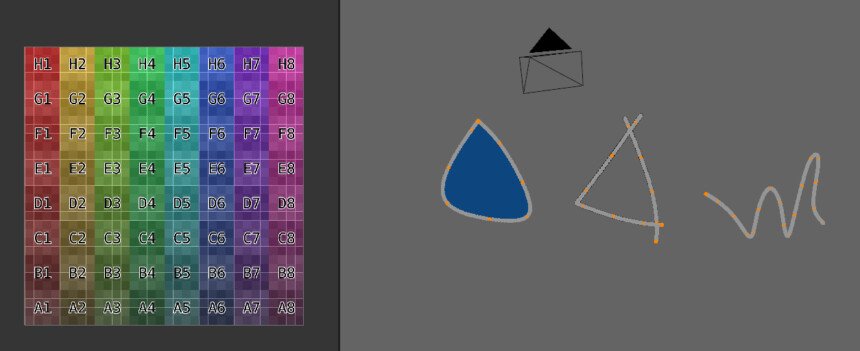
線分かれた形状でも大丈夫です。

このような、塗りつぶしの図形が生成されます。

線に透明度がある場合、透けて見えるので注意。

塗りつぶしの色設定
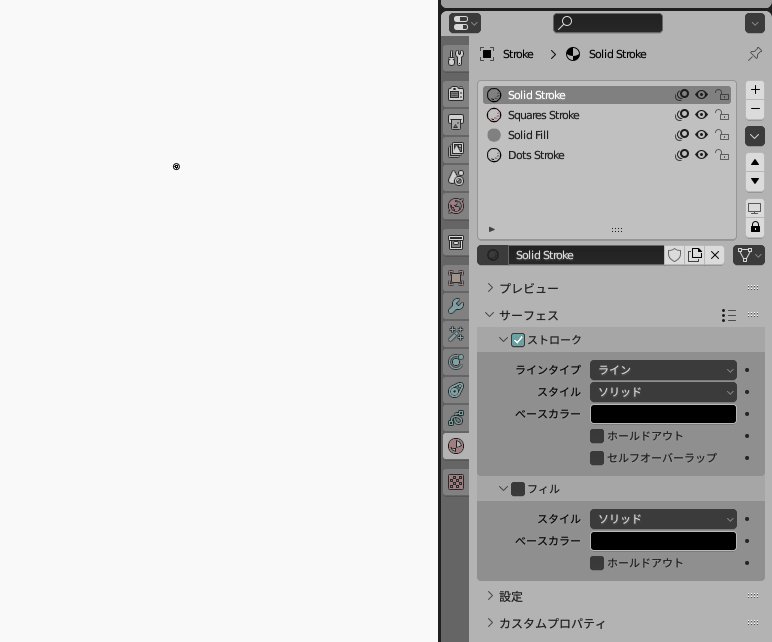
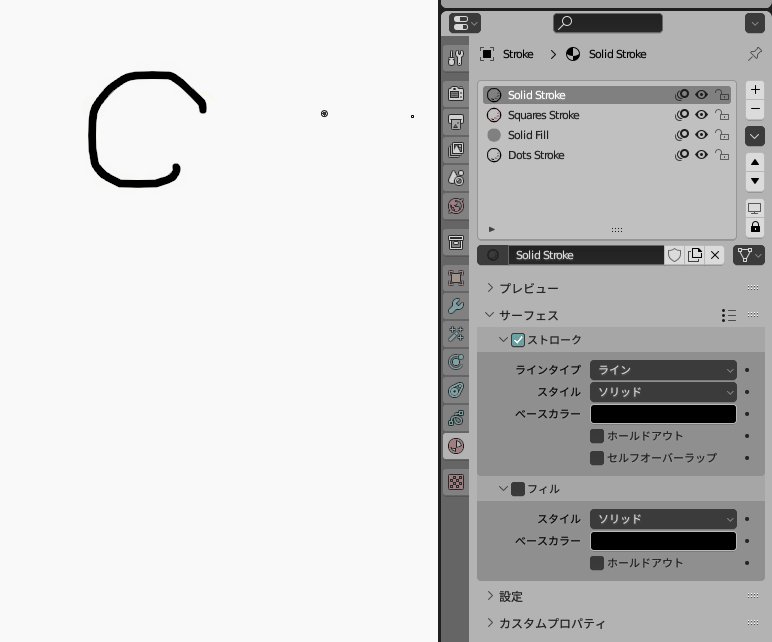
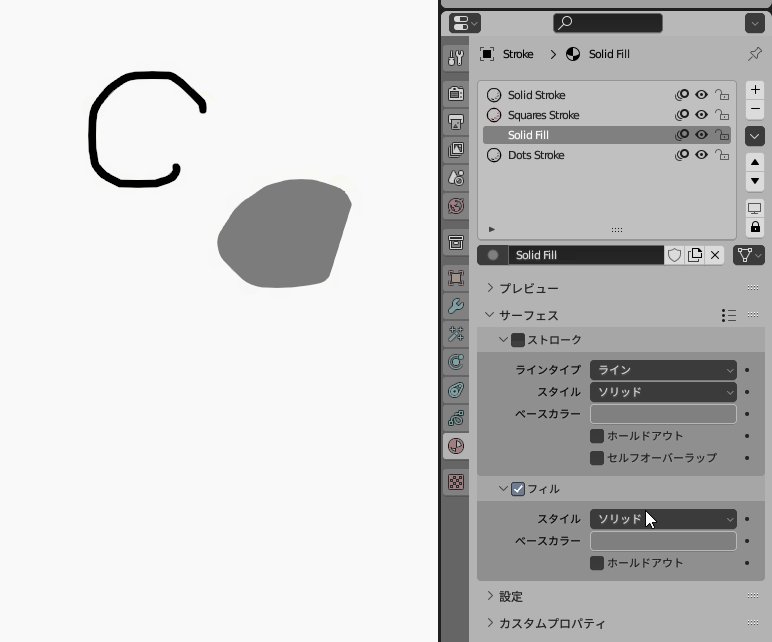
マテリアルプロパティを開きます。
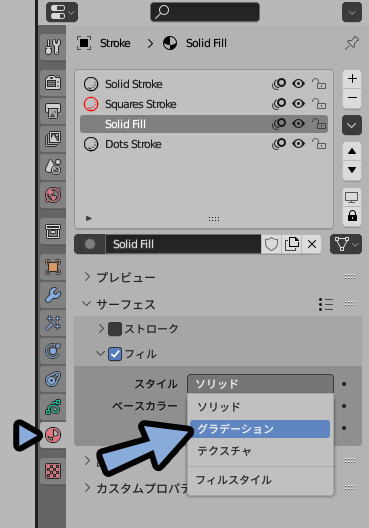
サ―フェース → フィルの中のスタイルで3つの塗り方を設定できます。
・ソリッド=単色
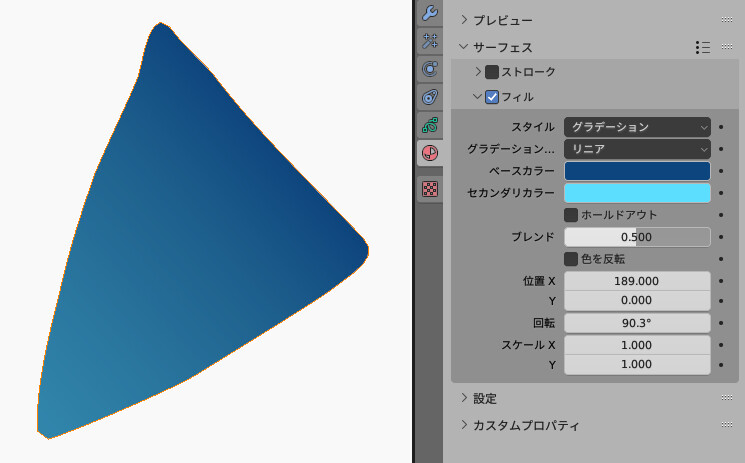
・グラデーション=2色グラデーション
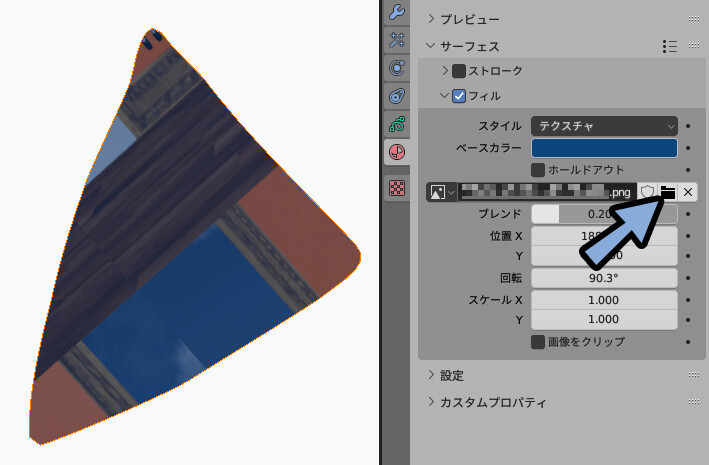
・テクスチャ=画像+単色の合わせ塗り

グラデーションは放射とリニアの2つ。
あまり細かな設定はできません。

テクスチャは画像を読み込み色を塗れます。
が、あまり細かく設定できません。

UIを開いてる訳では無いので、3DCGのテクスチャのようなことはできません。

正直、塗り機能はまだまだ発展途上。
単色塗り以上の事は難しいです。
隙間が空いた塗りつぶし
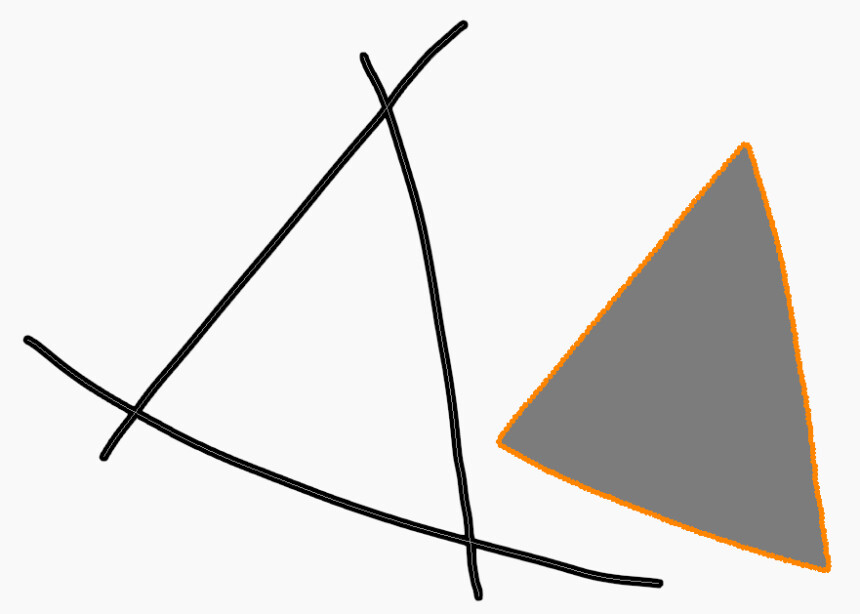
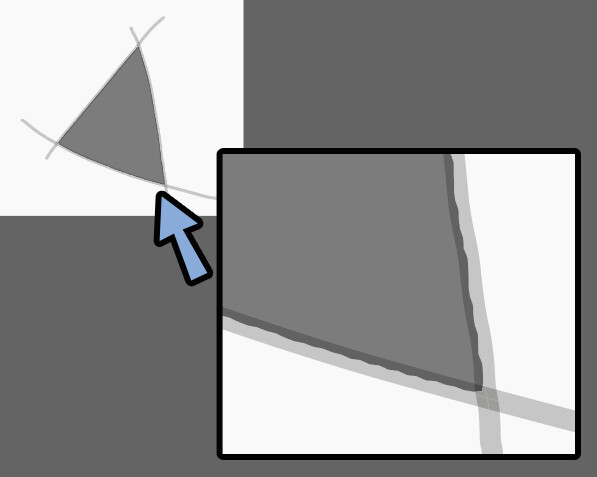
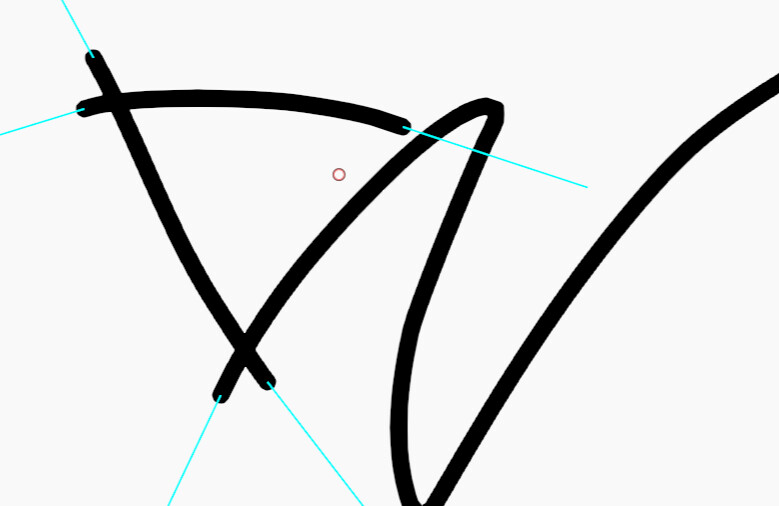
隙間が空いた形はこのままでは塗りつぶせません。

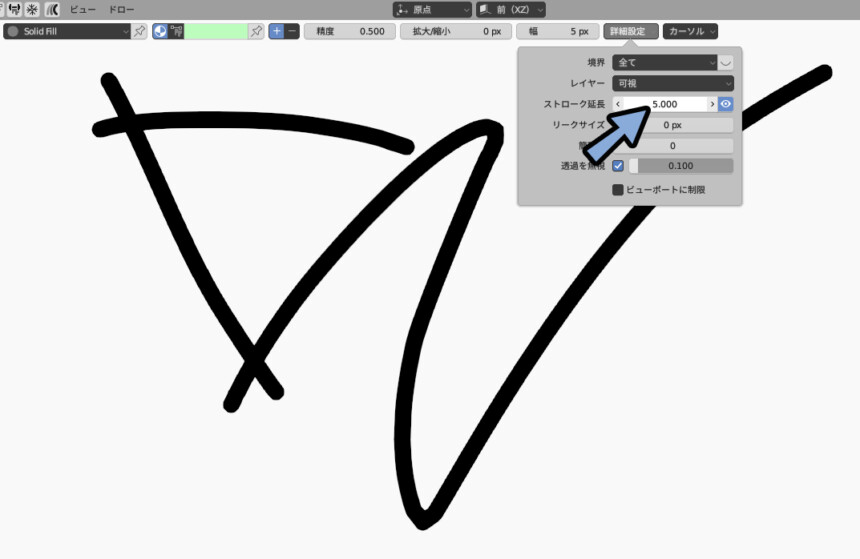
この場合、詳細設定 → ストローク延長の数値を上げます(5pxなど)

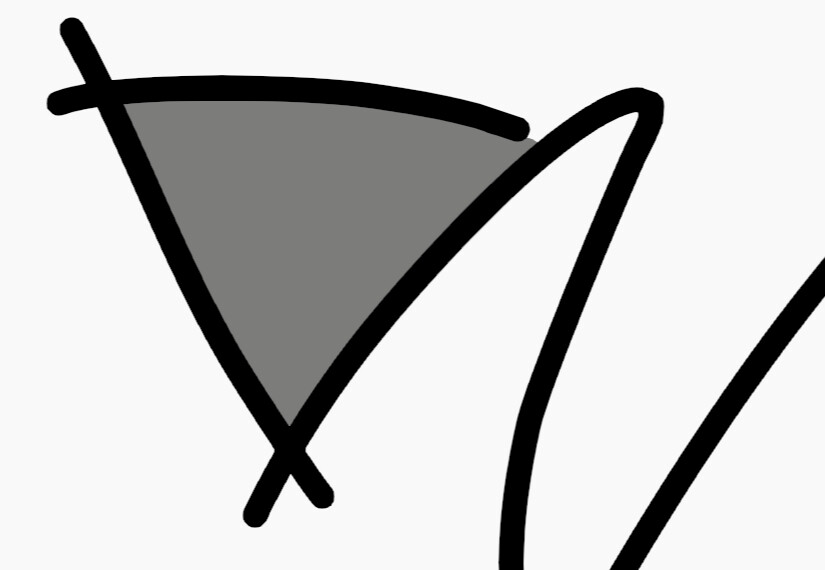
この状態で塗りつぶしを行うと足りない部分を補間してくれます。

これで、スキマの開いた形でも塗りつぶしができます。

以上が、塗りつぶしの設定です。
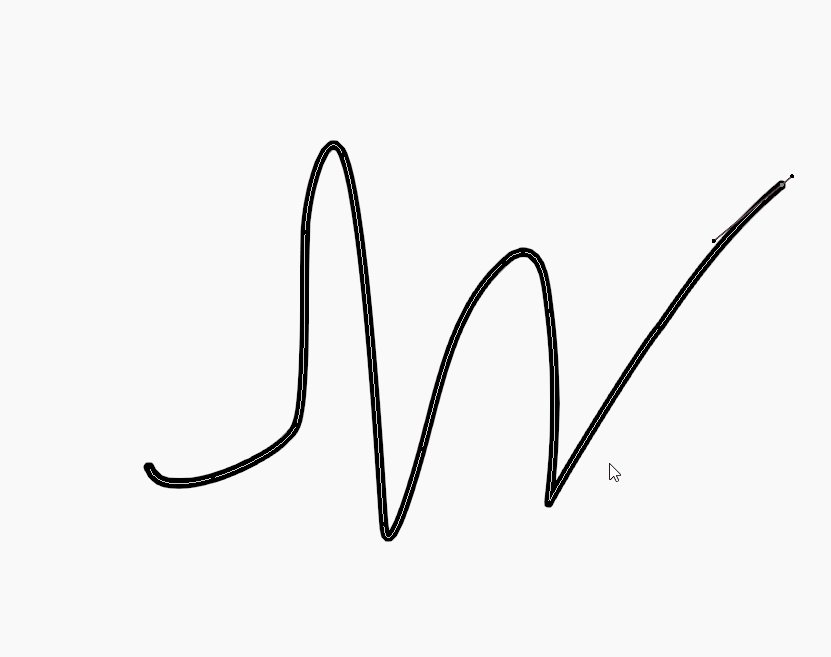
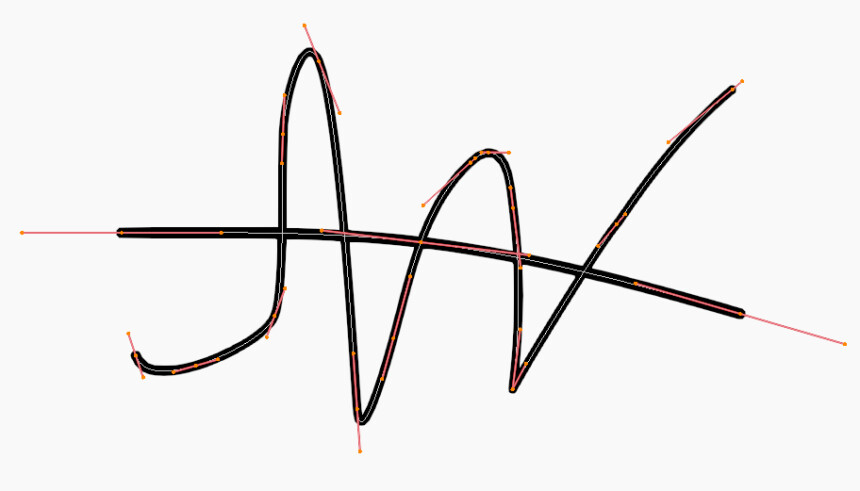
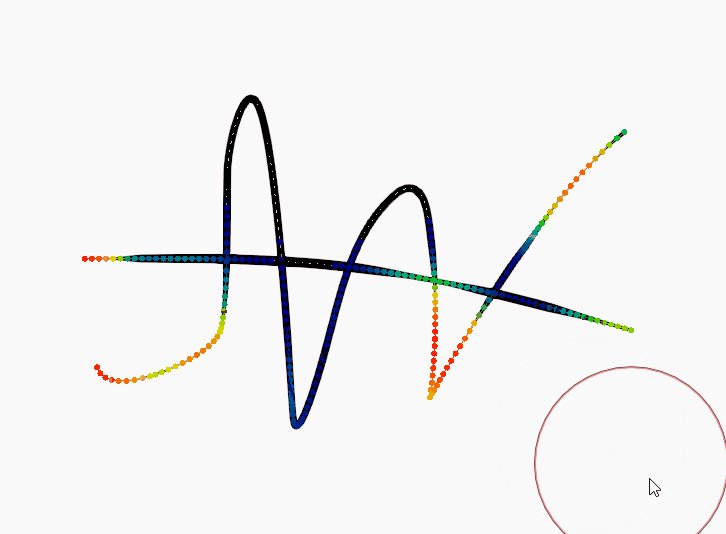
直感的に線幅に強弱をつける方法
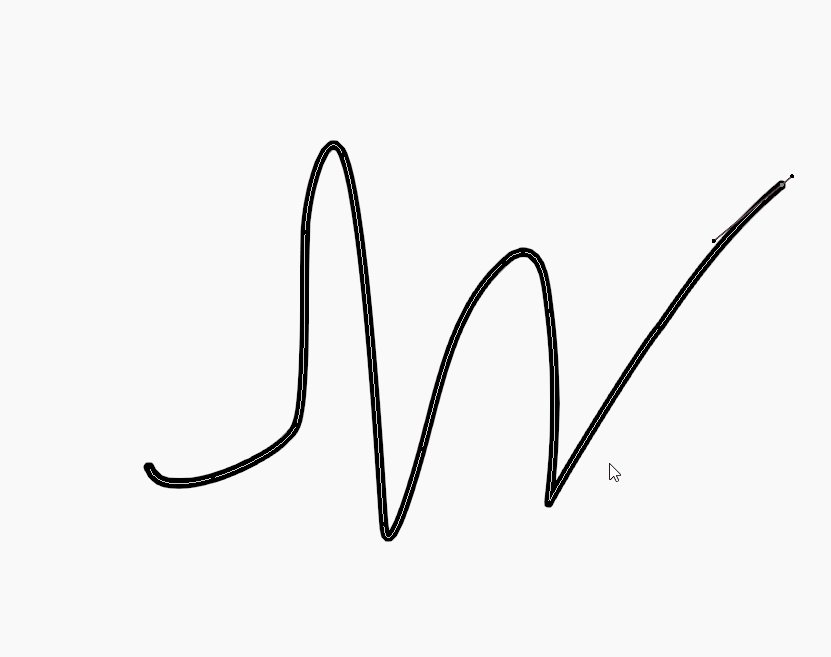
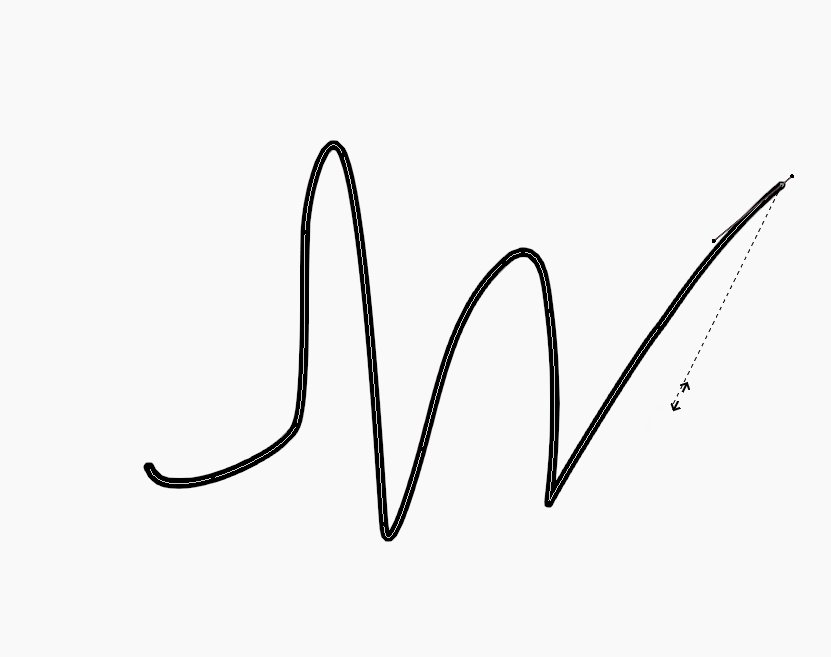
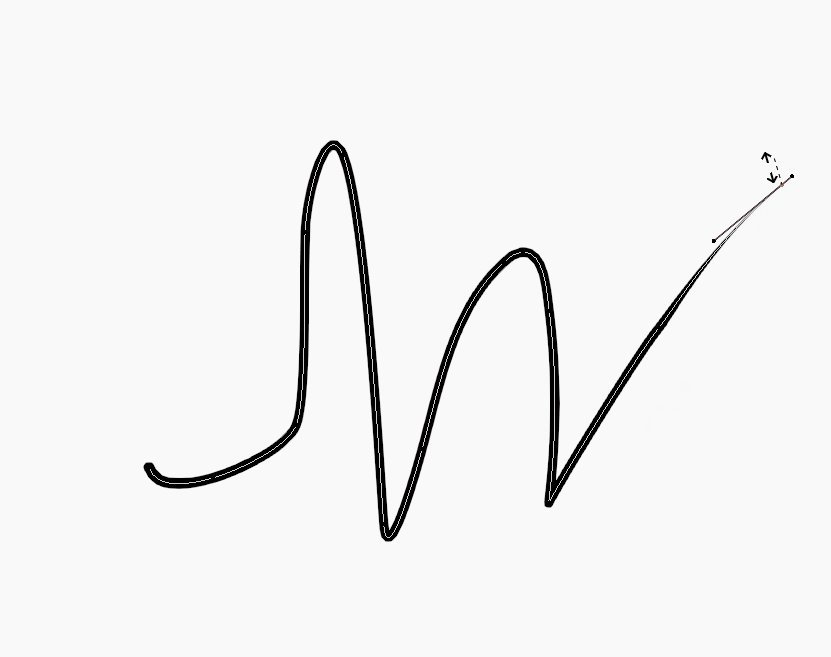
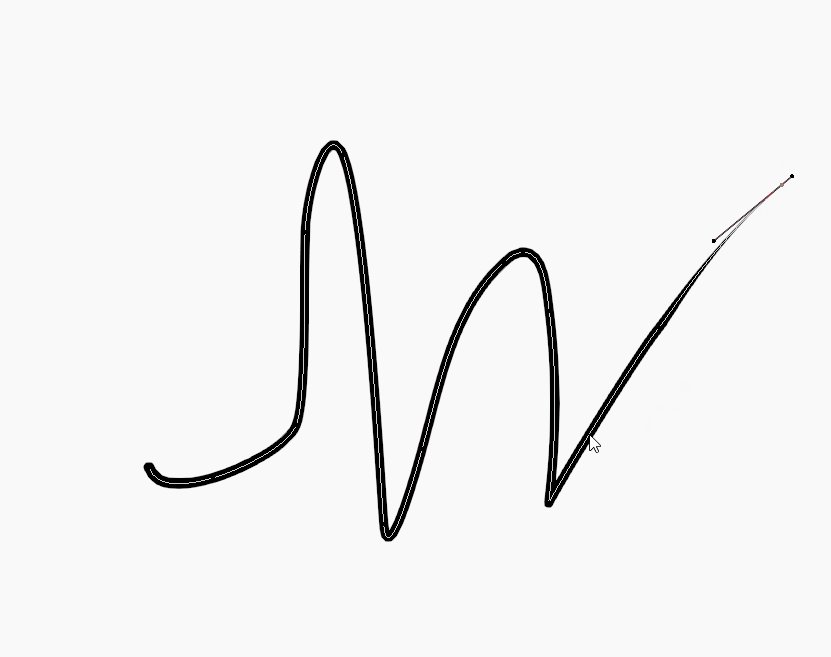
編集モード+カーブ化を使えば線幅を1つ1つ変えることができます。

が、このような形に対し、線幅補正を入れるのは大変です。

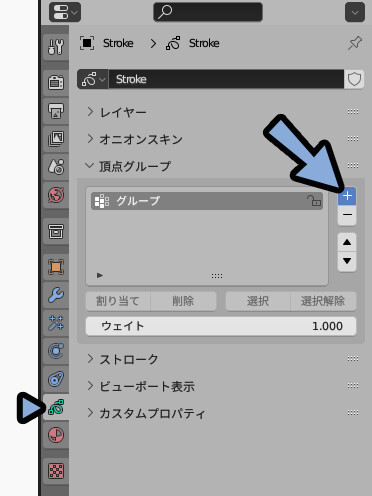
この場合、オプジェクトデータプロパティ → 頂点グループを開きます。
+ボタンを押して頂点グループを追加。

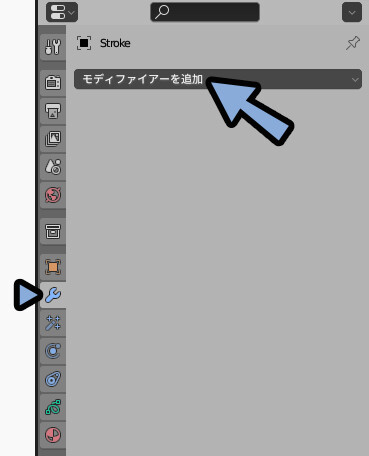
モディファイアプロパティを開きます。
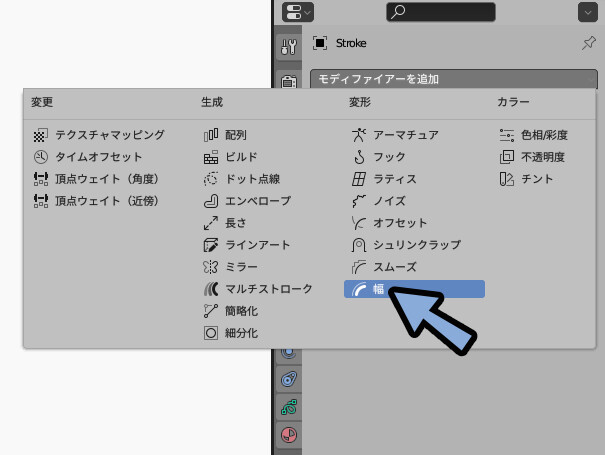
モディファイアを追加を選択。

幅モディファイアを追加。

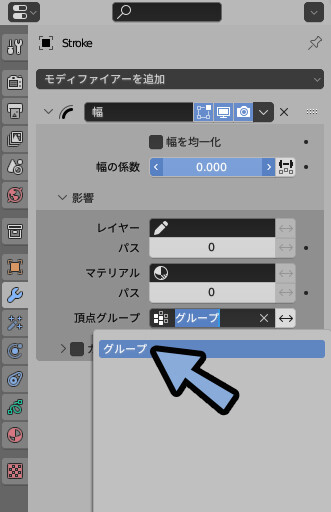
影響を開きます。
頂点グループで「グループ」を選択。
これが先ほど作った頂点グループです。

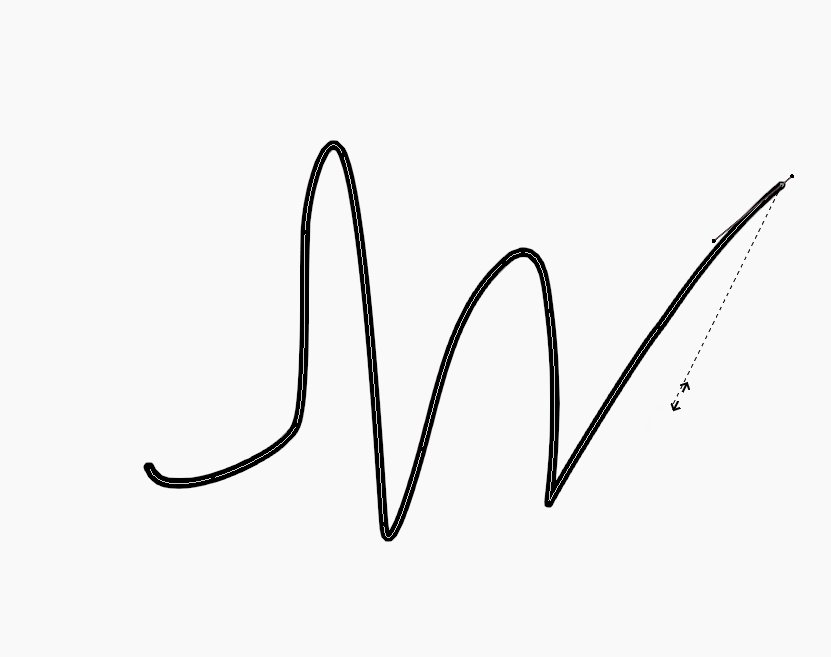
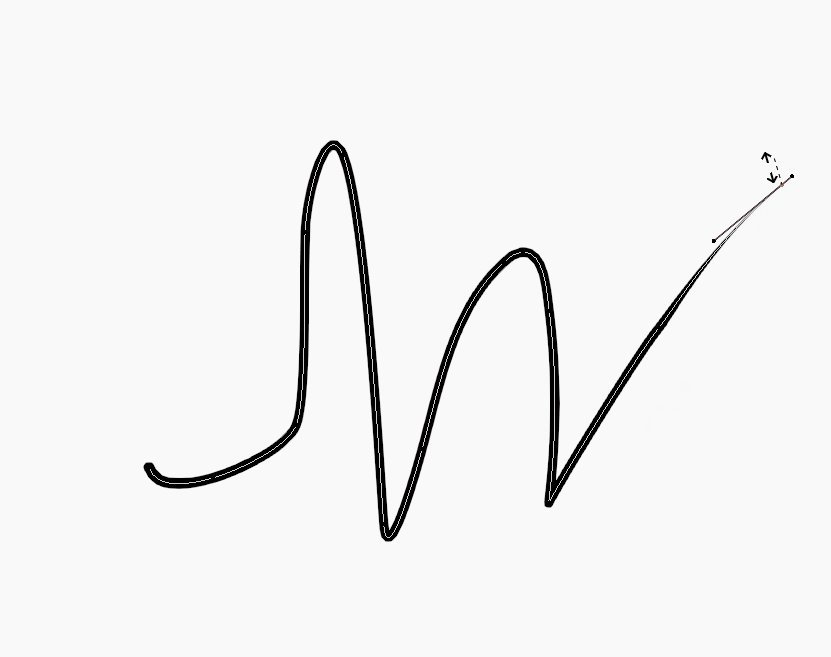
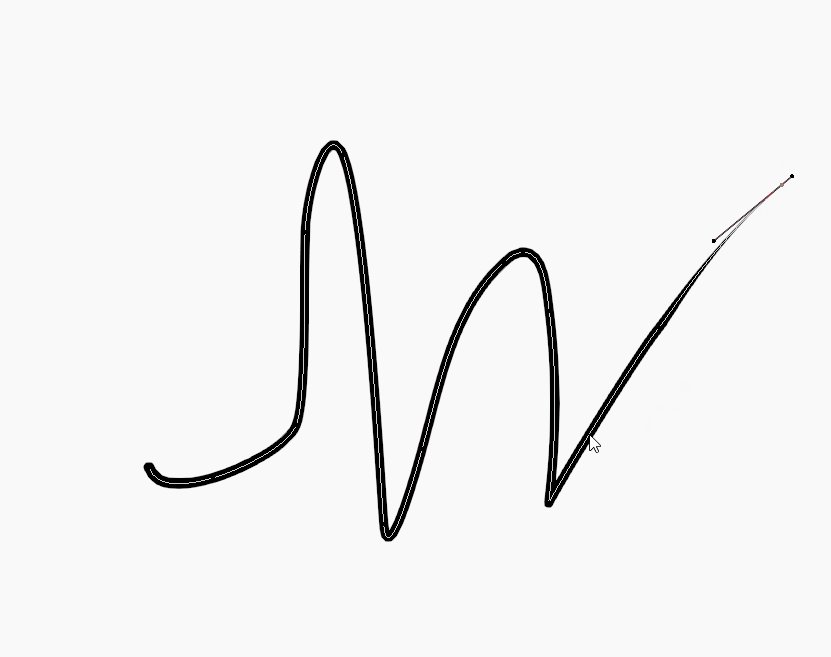
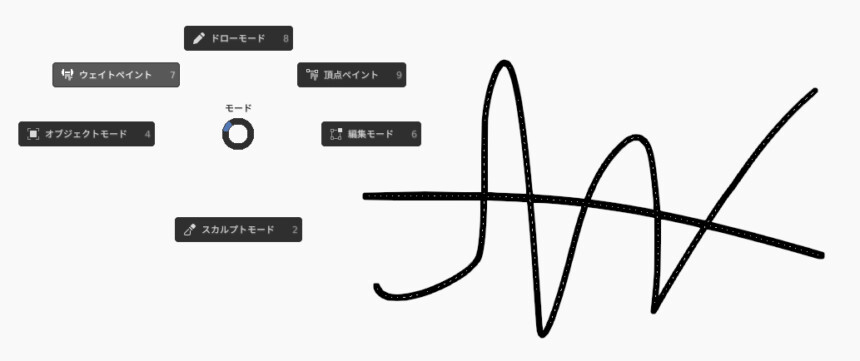
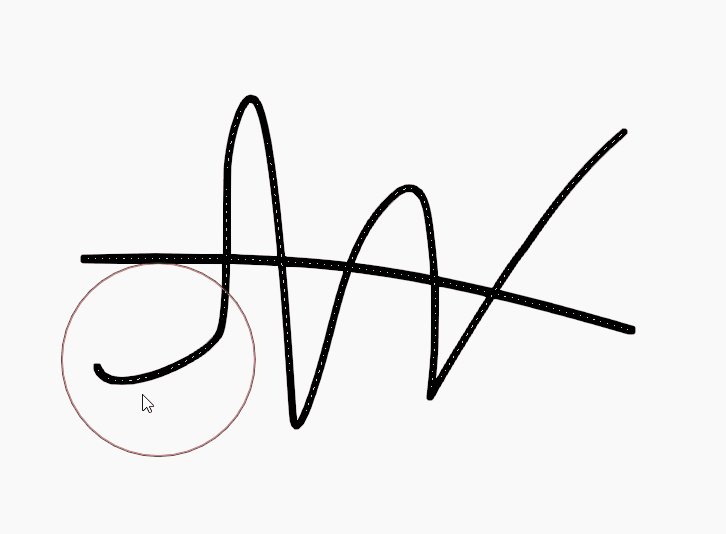
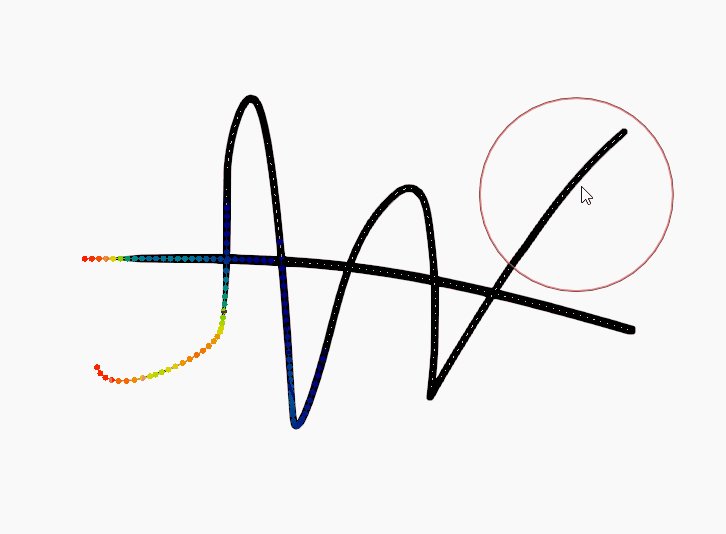
Ctrl+Tab → 7キーでウエイトペイントモード。

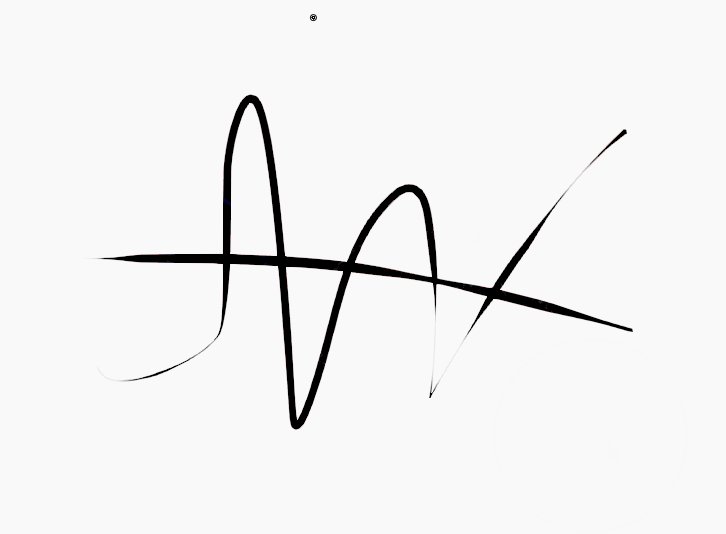
この状態でウエイトペイントすると、線幅を一気に変えれます。
ドローモードにすると、元に戻せます。

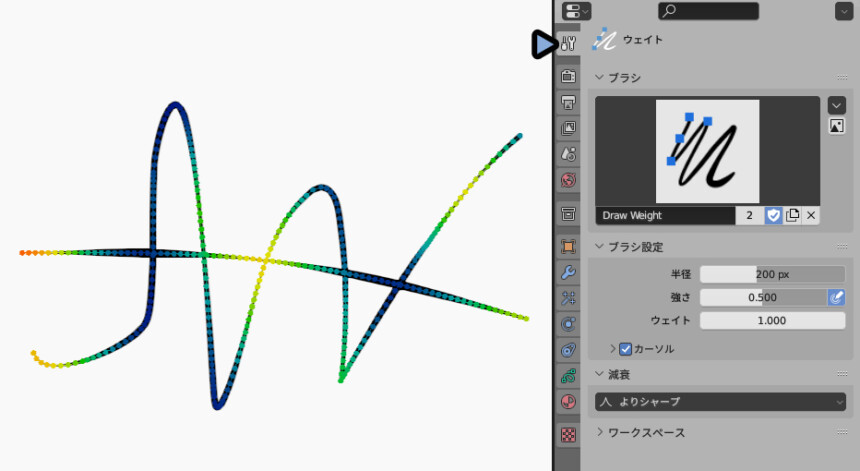
プロパティでウエイトペイントのブラシ設定を変えれます。
こちらがおすすめ設定。
・半径 → 大きめの半径
・強さ → 0.5
・ウエイト → 1
・減衰 → よりシャープ

以上が直感的に線幅を変える方法です。
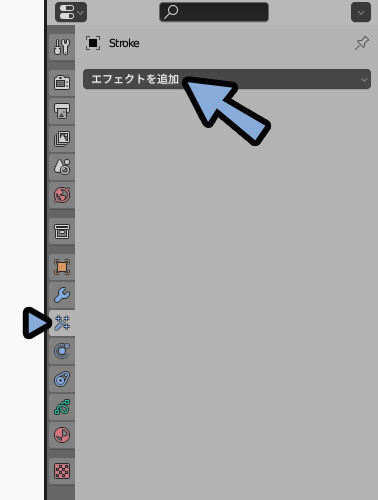
エフェクトの追加
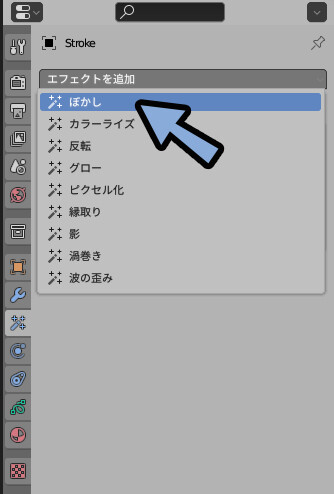
ビジュアルエフェクトプロパティからエフェクトを追加できます。

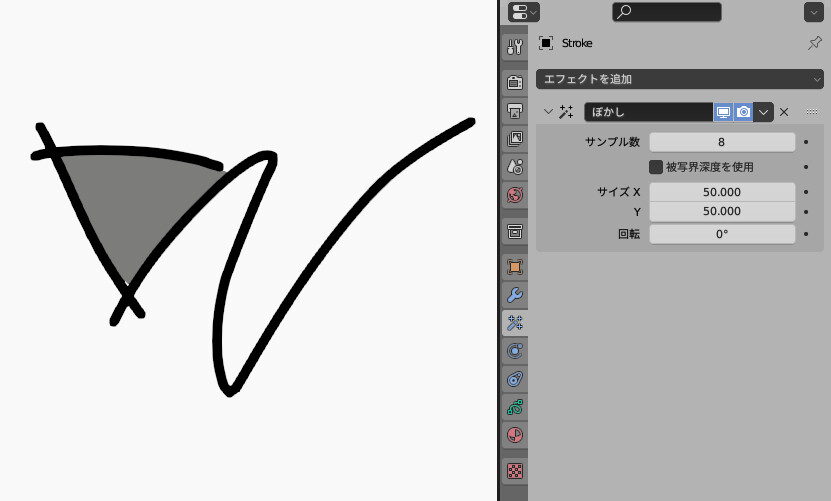
エフェクトを追加から好きな物を選択。

すると… 何も起きません。

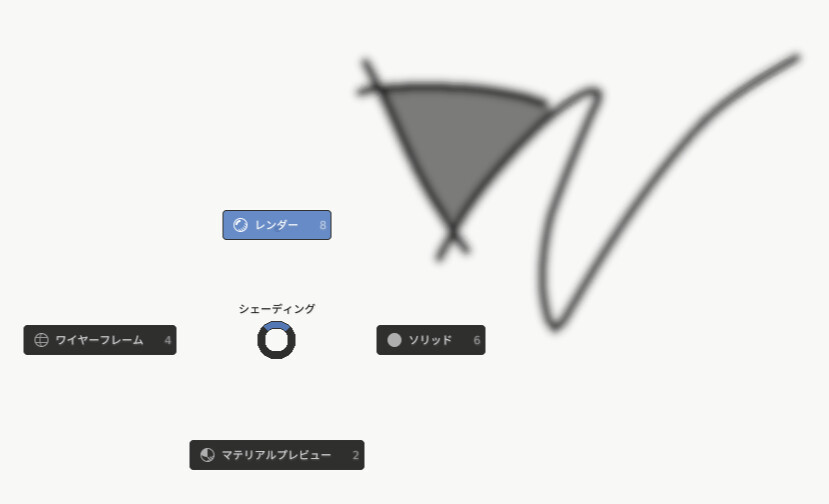
Z → 8キーのレンダープレビューにすると表示されます。

以上がエフェクトの使い方です。
背景の透明化
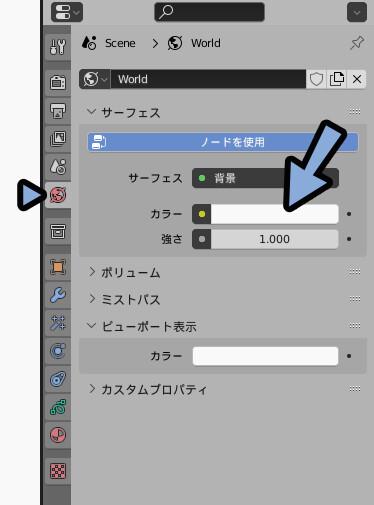
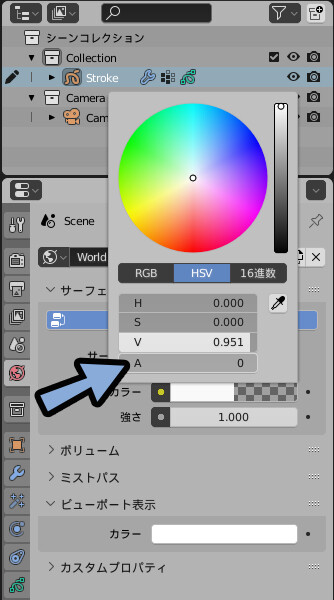
ワールドプロパティ → サ―フェースを開きます。
カラーを選択。

Aの値を0に設定

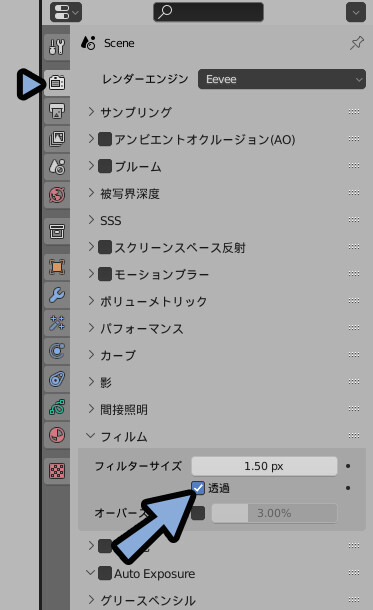
レンダープロパティ → フィルムを開きます。
透過にチェック。

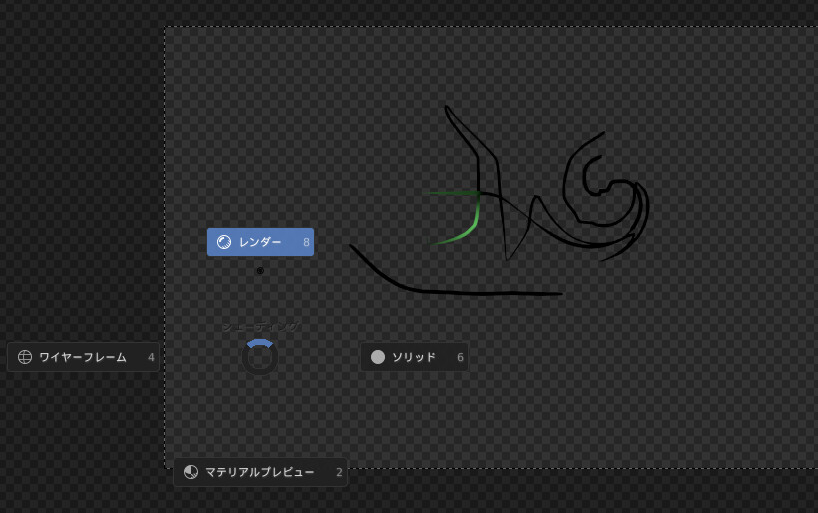
ビュー上でZ → 8キー。
レンダー表示にすると透過できます。

これで背景の透明化が完了です。
画像の書き出し
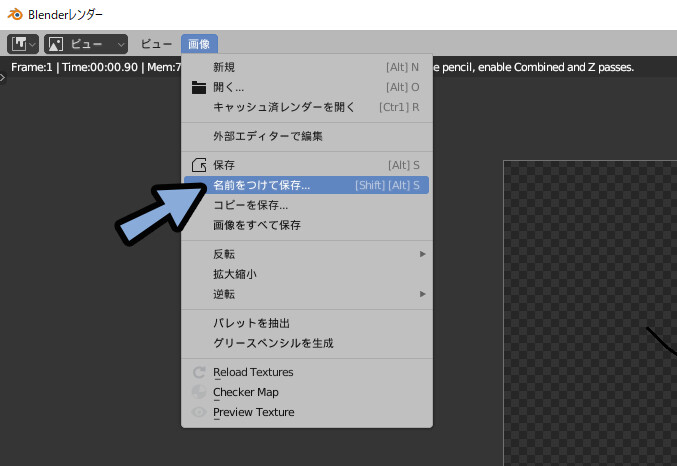
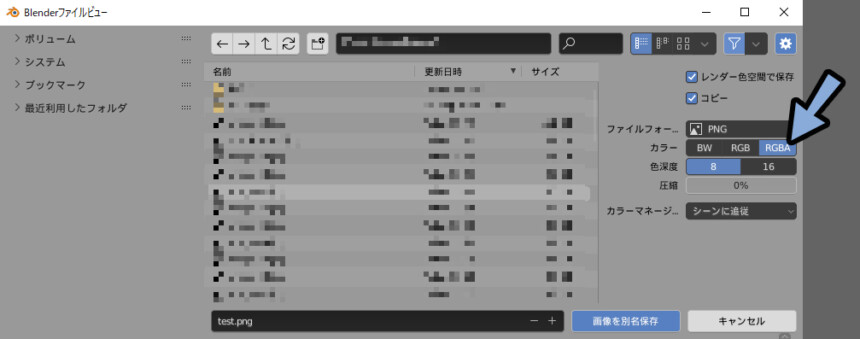
F12キーでレンダリング → Shift+Alt+Sキーで保存。

任意の保存場所、名前を設定。
透明を書き出す場合、PNGのRGBAの設定にしてください。

これで画像の保存が完了です。
まとめ
今回はグリースペンシルの使い方を紹介しました。
・ツールはShift+スペースで切り換え
・線画の編集はTabキーで編集モード → Uキーでカーブ化がおすすめ
・カットツールで重なって、はみ出た線を削除できる
・頂点ウエイトを使うと直感的に強弱が作れる
・スカルプトで線の形を変形できる
・塗り関係の動作は弱い
・画像の書き出しはF12 → 画像より保存
また、他にもBlender関係の記事を投稿してます。
ぜひ、こちらもご覧ください。






コメント