はじめに
今回はEyekというBlenderのアドオンの使い方を紹介致します。
全ての機能は紹介しきれないので最低限使えるようになる事を目標に解説します。
Eyekとは
画像、またはカメラからオプジェクトに画像を投影できるBlenderのアドオンです。
テクスチャプロジェクションマッピングができます。
他にも車の痛車やステッカーのような表現が出来ます。
Eyekの導入方法
GumRoadにログインしてEyekを購入します。
LibraryのページよりEyekをクリックします。

Contentの中から最新版のEyekをDownloadします。

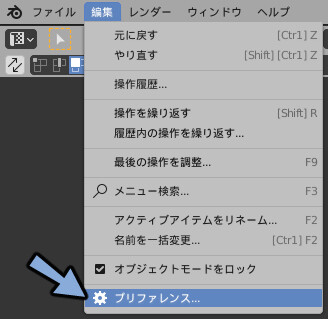
Blenderを開き、編集→プリファレンスを開きます。

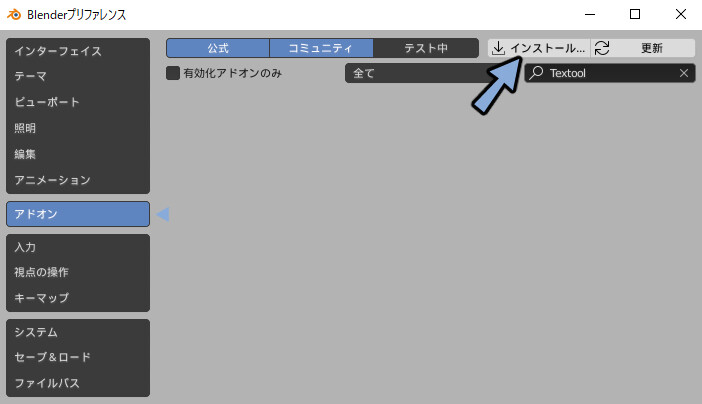
アドオンを選択して右上のインストールを選択。

DLしたeyek_addon.zipを選択してインストール。
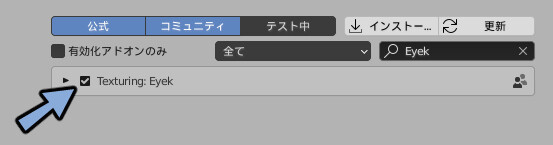
Texturing: Eyekにチェックを入れて有効化。

3Dビュー上でNキーを押します。
出てきたUI上にEyek表示されていれば導入が完了です。

事前準備
Eyekを使う為に2つのモノを用意します。
- UV展開済みのオプジェクト
- 投影する画像
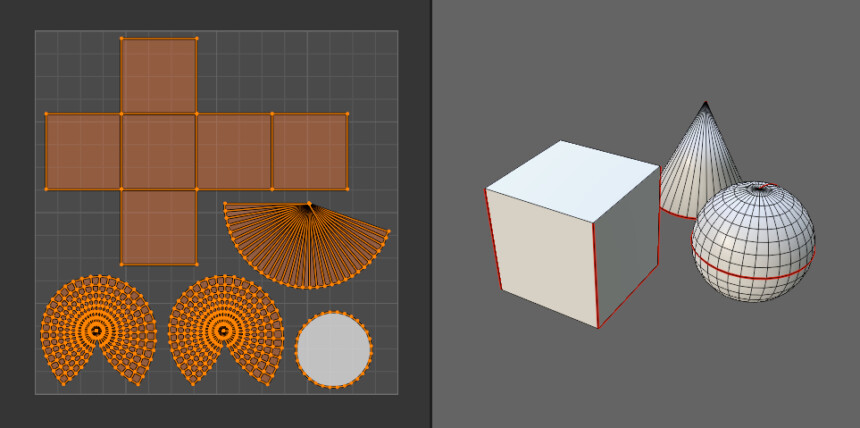
立方体と円錐と球を作成してオプジェクト統合とUV展開をしました。
可能な限りオプジェクトは統合しておくと後の処理が楽になります。

投影する画像を用意すれば事前準備が完了です。
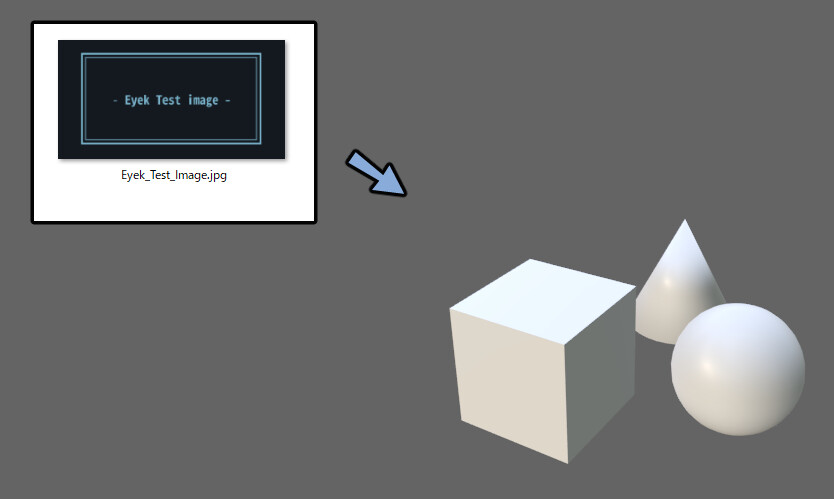
ここではこのような画像を用意しました。

Eyekの設定
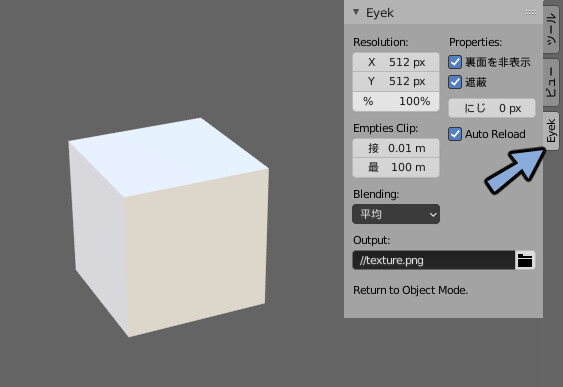
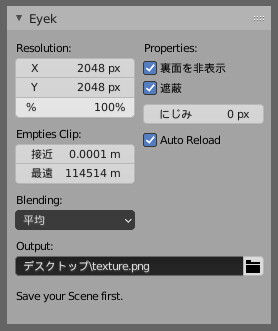
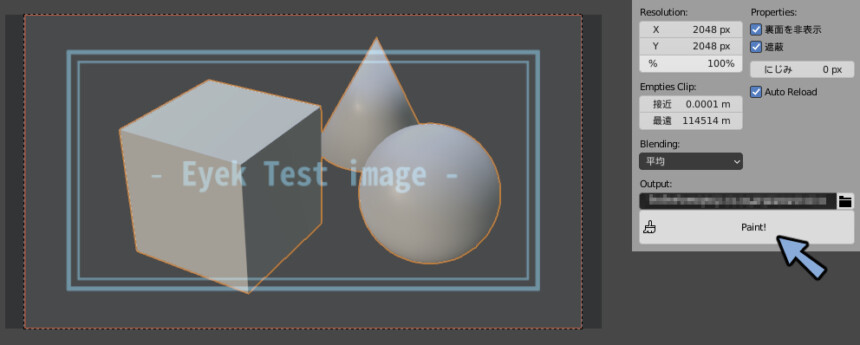
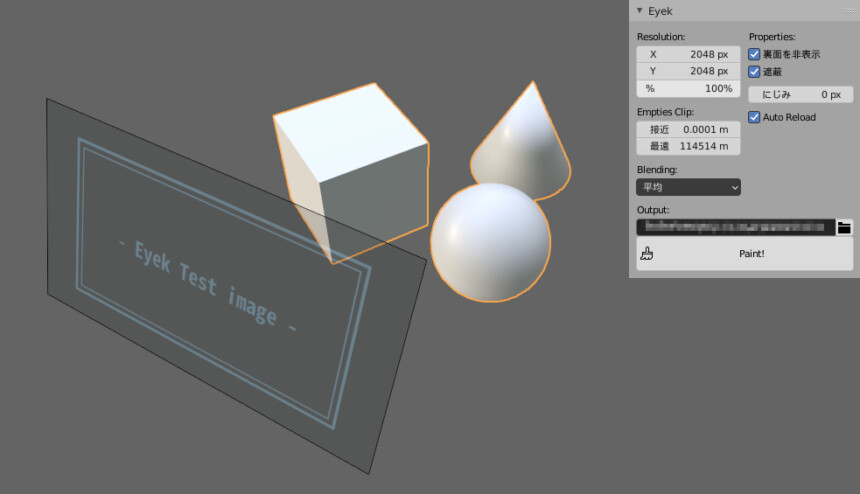
Eyekを使う為に以下のパラメーターを設定します。
- Resolutionで画像を投影した後のテクスチャサイズを指定。
(ここでは2048×2048pxに設定) - 近接を0.00001mに設定。
- 最遠に114514mに設定。
- Outputで出力先を指定。
- Blendingを平均に設定。
- 背面を非表示、遮蔽、AutoReloadにチェック。
- にじみを0 pxに設定。

これでEyekの設定が完了です。
Eyekのマッピング方法
Eyekには2種類のマッピング方法があります。
- カメラからのマッピング
- エンプティの画像からのマッピング
この2つについて解説します。
カメラからのマッピング
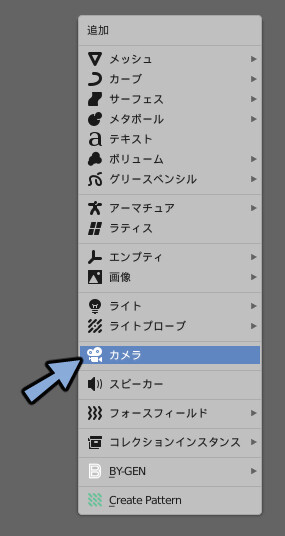
Shift+Aでカメラ作成。

Ctrl+Alt+0キーで現在の3Dビュー上の始点の位置にカメラを適用させます。

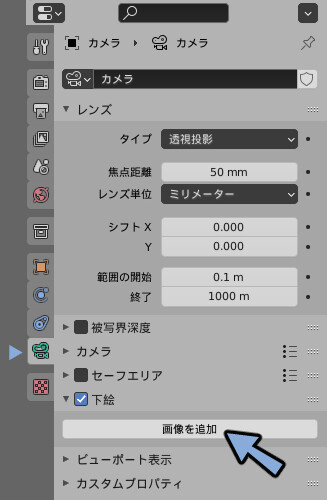
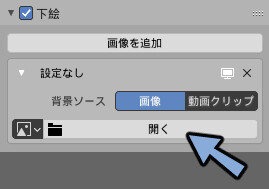
オプジェクトデータプロパティの中から 下絵 → 画像の追加 を押します。
カメラを選択した状態でないと出てこないので注意してください。

開くより投影したい画像を読み込みます。

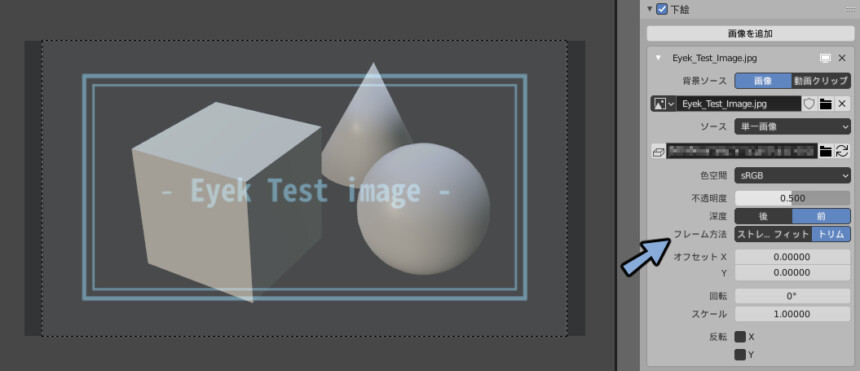
カメラのビューの中に入ると画像が出てきます。
この状態で下絵の設定項目を調節します。
- 深度を前に変更。
- フレーム方法をトリムに変更。
その他スケールや不透明度などを必要に合わせて設定します。

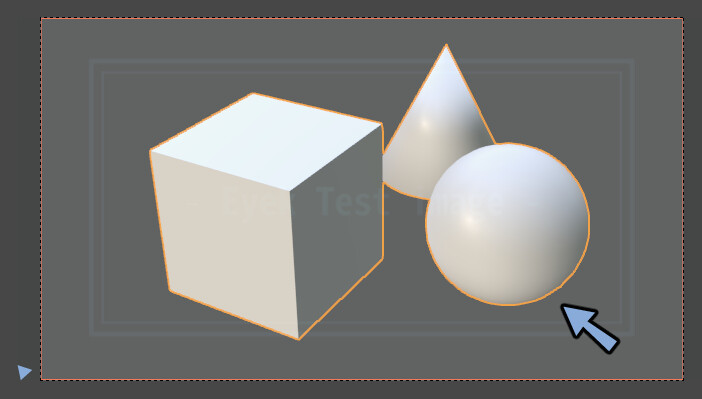
この状態でカメラ→オプジェクトの順番にShift+クリックで選択。
ビュー中のカメラはフレームの点線を押す事で選択できます。

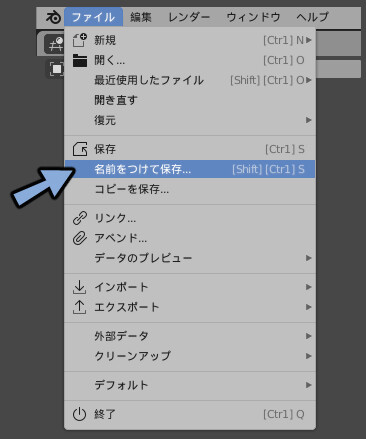
現在のプロジェクトをどこでも良いので保存します。

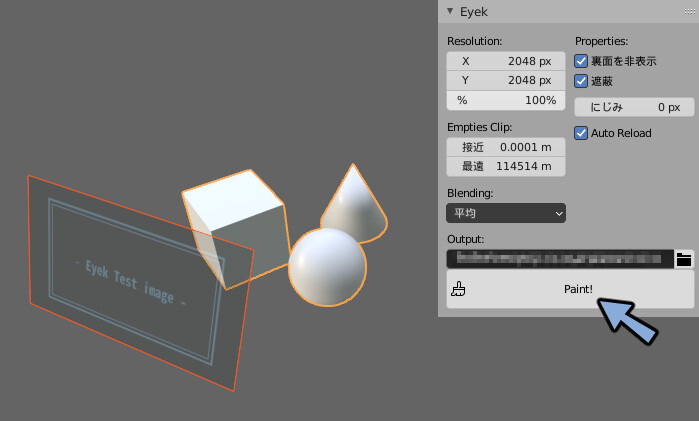
EyekのPaint!を押します。

これで画像が書き出されます。

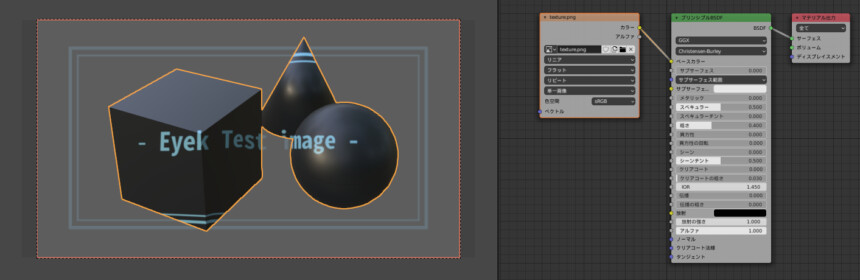
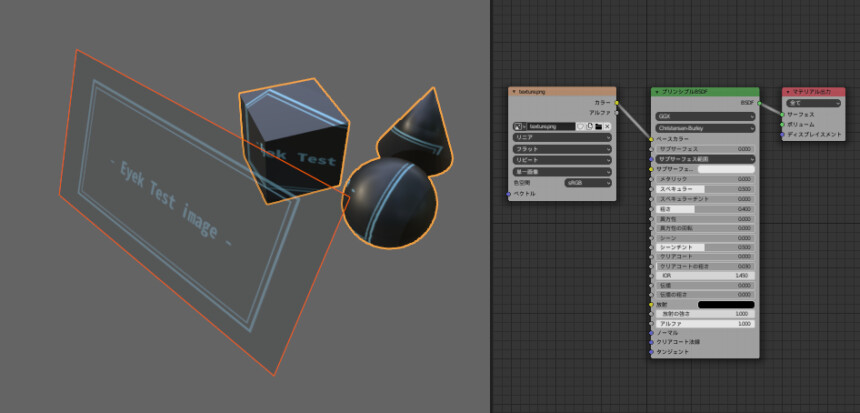
Blenderの方でマテリアルを作りモデルに割り当てます。
マテリアルの作り方はこちらをご覧ください。

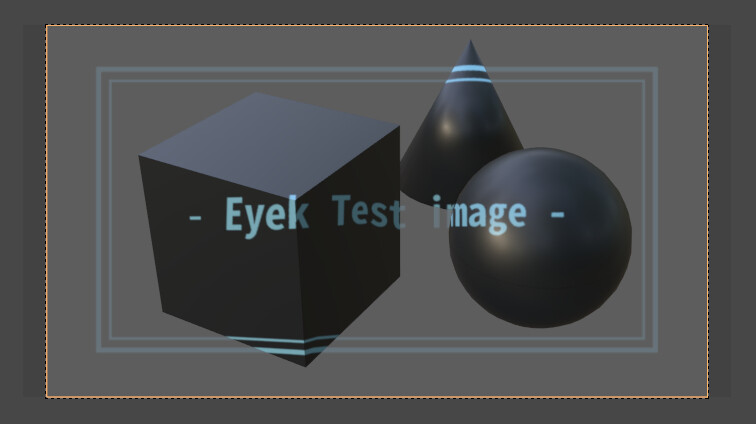
カメラの位置などを調節してなるべく近い位置に持ってくれば完了です。

少しのずれは…3Dに投影してるという性質上仕方ない事のようです。
直し方があったら教えてください。
エンプティ画像からのマッピング
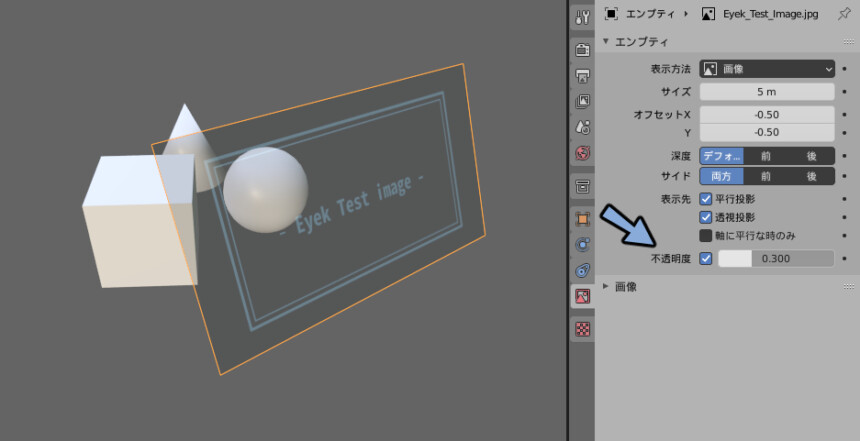
投影したい画像を画像を3Dビュー上にドラッグ&ドロップで読み込みエンプティを作成。

オプジェクトデータプロパティに入り、位置やスケールや透明度を調整。

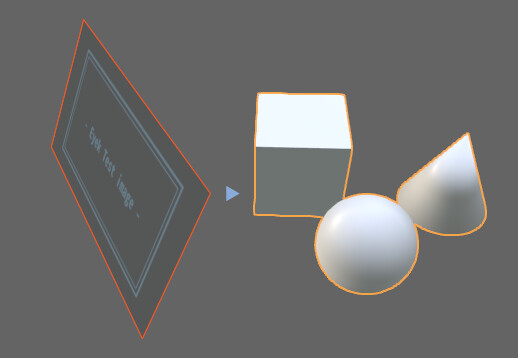
エンプティ画像→オプジェクトの順番にShift+クリックで選択。

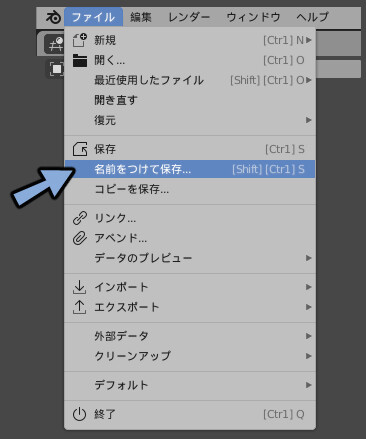
Blenderプロジェクトをどこでも良いので保存します。

EyekのPaint!を押すと画像が書き出されます。

Blenderの方でマテリアルを作りモデルに割り当てます。
マテリアルの作り方はこちらをご覧ください。
これでエンプティ画像からの投影が完了です。

Eyekが動かない時の対処法
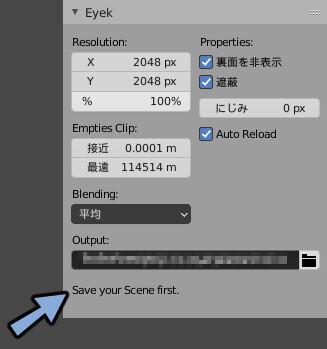
プロジェクトを保存してないと画像が書き出されません。
Savr your Scene first.というBlenderのプロジェクトを保存してくださいという表示が出ます。
何処でも良いので保存すると解決します。

オプジェクトだけを選択した状態でPaint!を押すと画像が書き出されません
これは画像を画像を投影するという指示を出しているのですが、
どの画像を投影するかという指示を出してない状態だからです。
なので投影したい画像が入ったカメラもしくはエンプティを選択して、
オプジェクトを選択するようにしてください。

レビュー
機能としてはとても面白く、映像制作系でBlenderを使う方と相性がいいと思います。
しかし2つの問題点を感じました。
- 投影が不完全で若干歪む
- Eyekの使い道が思いつかない
– 投影が不完全で若干歪む –
カメラからの投影の結果で見せたように投影した画像は若干歪みます。
これは仕方ないですが、映像にした際は1フレーム単位の細かい調節などが必要になります。
想定より工数が増えるので注意してください。
– Eyekの使い道が思いつかない –
単体の画像を単体のオプジェクトに投影するだけならデカール系のアドオンの方が強いです。
複数のオプジェクトに投影できるのがEyekの強みと思い買いましたが…
2021年の7月頃のYoutubeのオープニング用に買いましたが、それ以降使っておらず、YoutubeのOPも初期離脱が多いから無かった事にして活躍の場を作れませんでした。
機能としては面白いのですが細かな調整と用途が難しいアドオン。
アイデアや企画力に自信がある方はぜひ購入して作品を制作してください。
まとめ
BlenderでテクスチャプロジェクションマッピングができるEyekというアドオンの使い方を紹介しました。
設定項目を細かく設定すれば複数の画像の投影や画像の投影のされ方をもっと細かく指定できます。
詳細を知りたい方はこちらの動画を覧ください。



コメント