はじめに
今回は簡単にプロっぽいライティングをするIBLの設定方法を解説します。
設定にはEasy HDRIというアドオンを使います。
IBLとは3D空間を画像でライティングする技術です。つまり…
画像1枚でそれっぽい光の設定ができます。
※IBLとはイメージベースライティングの略です
Easy HDRIの導入
こちらのサイトよりEasy HDRIというBlenderの無料アドオンを入手します。
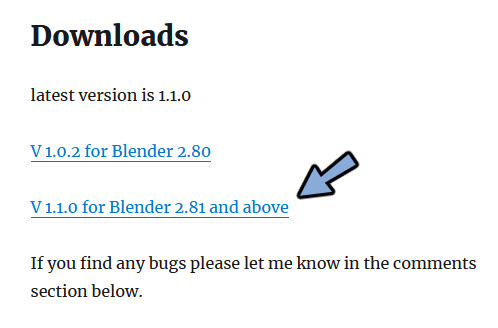
Downloadsの所にある最新版のDLリンクを押します。

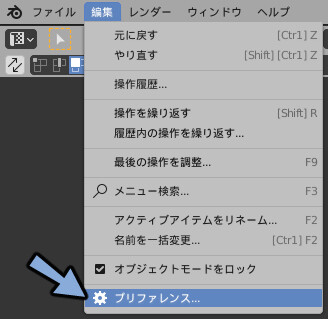
Blenderを開き、編集→プリファレンスを開きます。

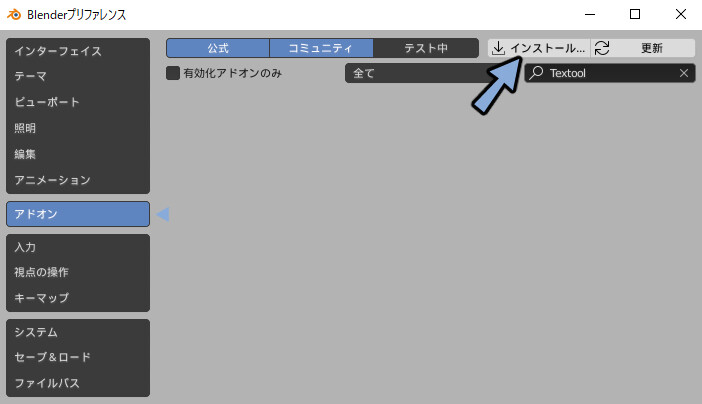
アドオンを選択して右上のインストールを選択。

DLしたEasyHDRI.zipを選択してインストール。
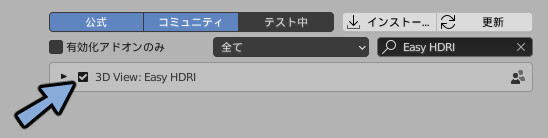
3D View: Easy HDRIにチェックを入れて有効化。

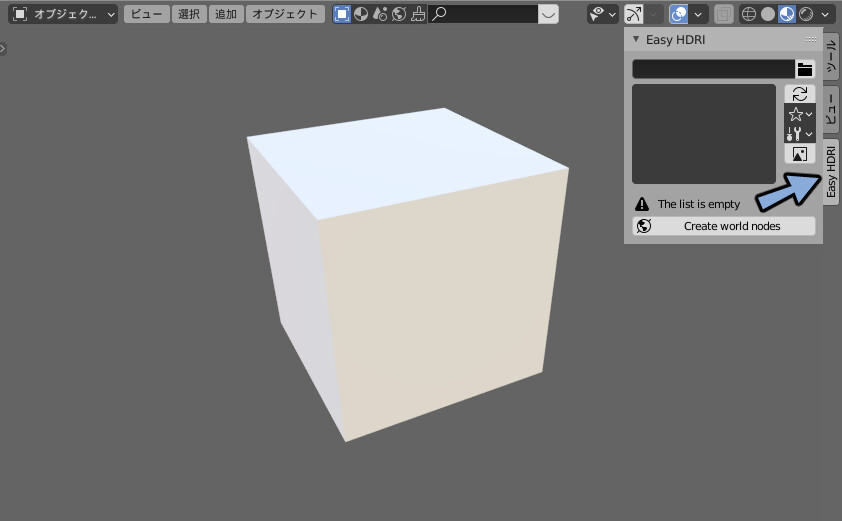
画面右側にEasy HDRIの表示が出ましたら設定完了です。

画像の用意
IBL用の画像を用意します。
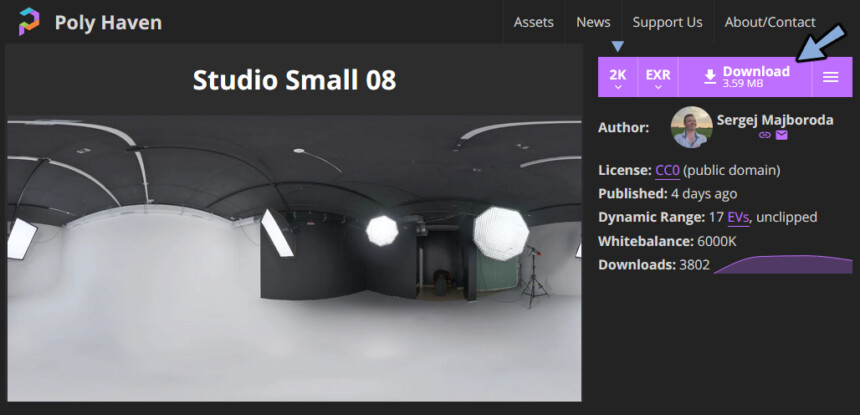
Poly HavenのHDRIsより好きな画像をDL。
こちらは殆どの画像がCC0で配布されてます。
画像の大きさと形式を指定してDownloadを押します。
これで準備が完了です。

※HDRIとはハイダイナミックレンジイメージの略で、本来は明暗の表現幅が広い画像という意味ですが、よくIBL用の画像と誤用され、本来の意味はHDR合成と呼ばれていることが多いです。
画像を使ったライティング
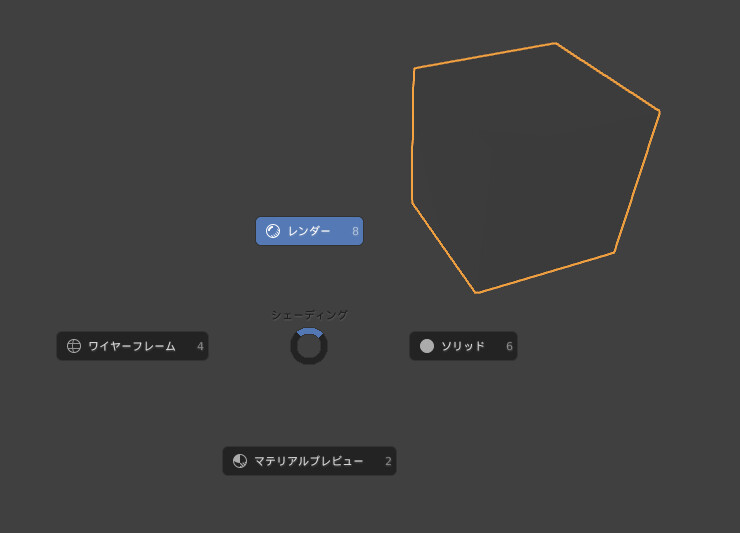
3Dビュー上でZ→8キーを押してシェーディングをレンダーに変更。
光源が無い場合は表示が真っ暗になります。

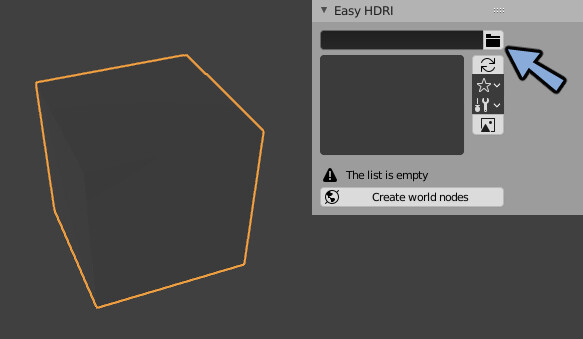
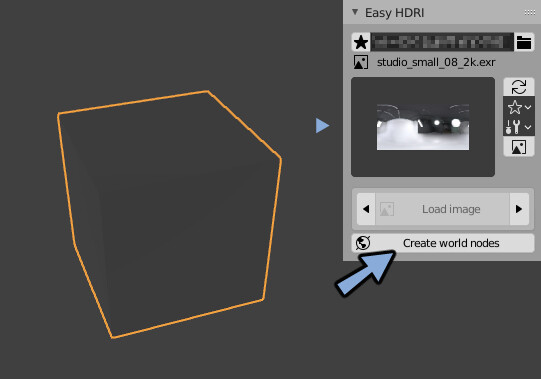
Easy HDRIのフォルダーマークを選択してDLしたHDRI画像がある“フォルダを選択”。
画像そのものは選択できないので注意してください。

用意した画像がプレビューされてることを確認したらCreate world nodesを選択。

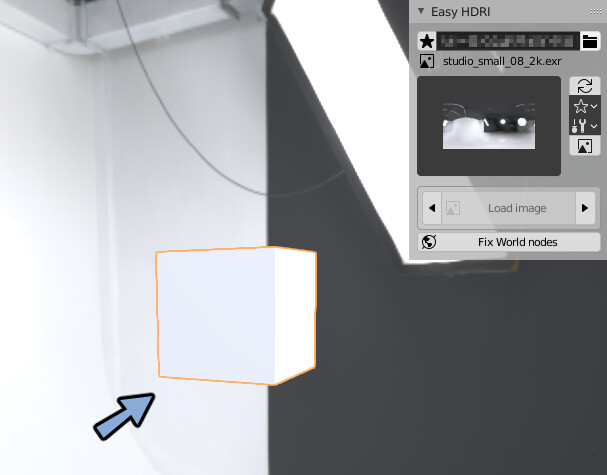
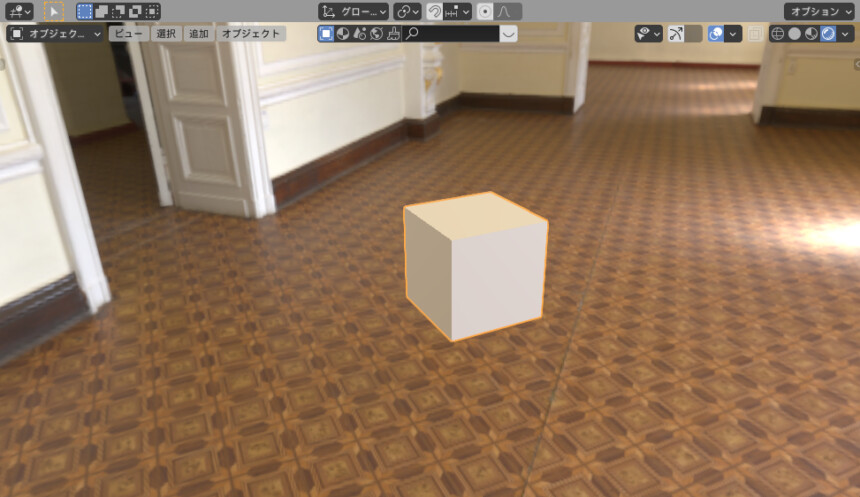
するとこのように画像を使ったライティングができます。

ライティングの調整方法
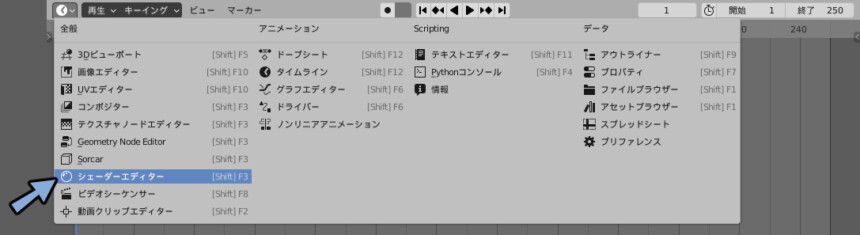
エディタータイプのボタンを押してシェーダーエディターを選択します。

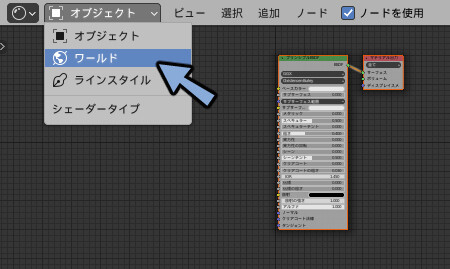
オプジェクトの所を選択し、ワールドに切り替えます。

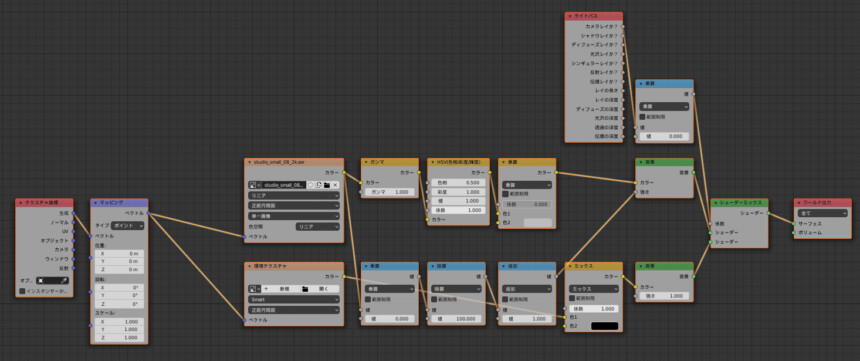
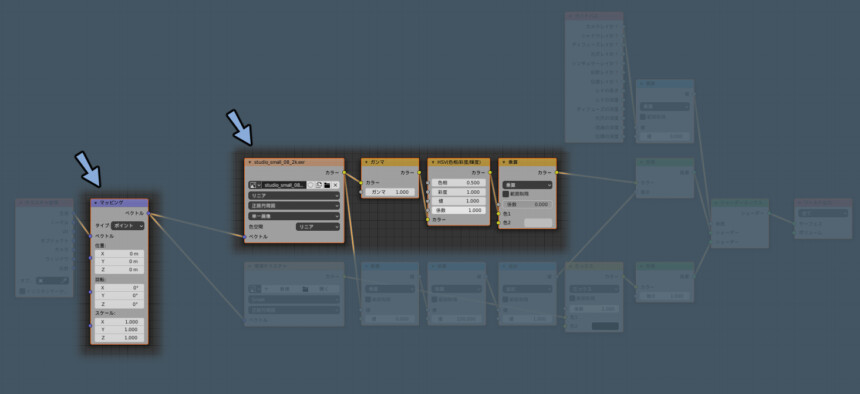
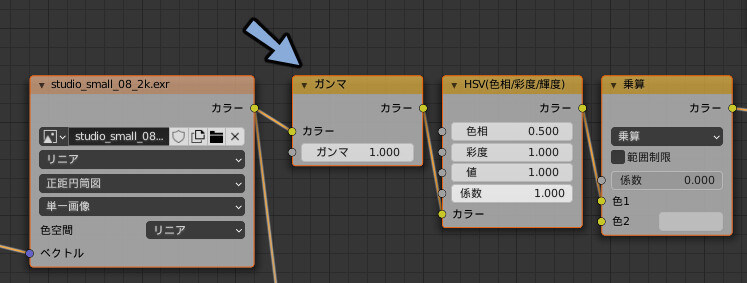
するとこのようなノードが出てきます。

使うのはここだけです。

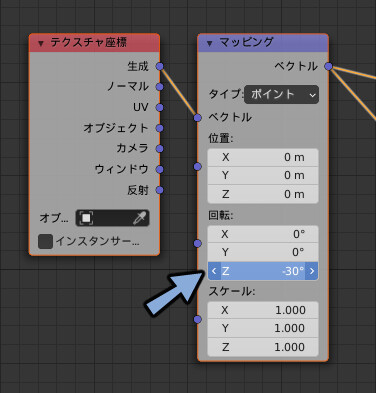
左側のマッピングの回転のZよりHRDI画像を回転。

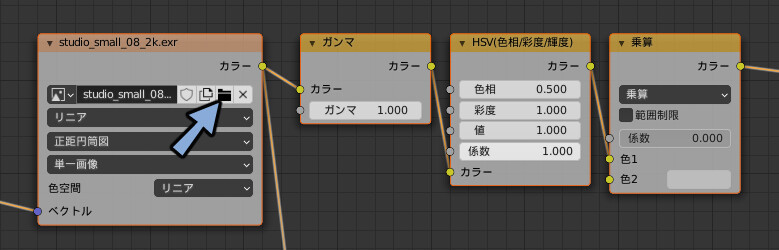
HDRI画像のフォルダーマークより別の画像に差し替え。

ガンマ、HSV、乗算などで色身を調整。

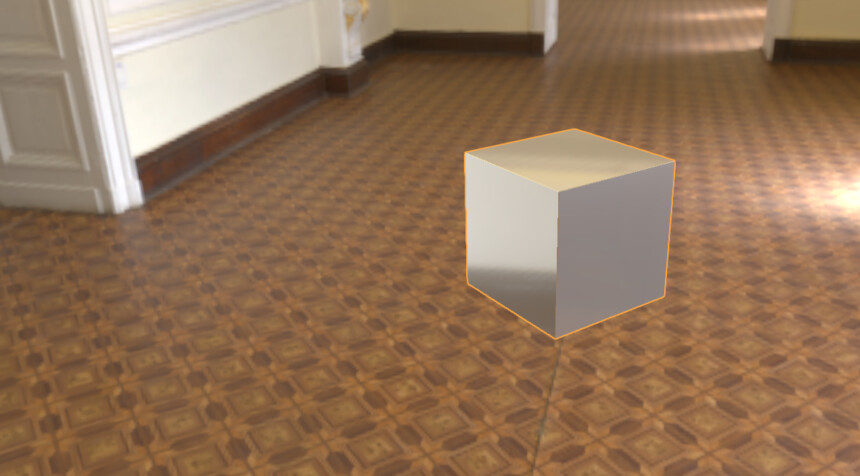
画像をこちらに差し替えて色味や向きを調節するとこのようになります。

これでライティングの調節が完了です。

立方体のマテリアルを調節すると違いが分かりやすくなります。
まとめ
Easy HDRIというアドオンを使い画像を使ったライティングをする方法を紹介しました。
これを使えば簡単にプロっぽいライティングをする事ができます。
ぜひ皆様もお試しください。



コメント