はじめに
今回は、画像の色空間、Bit数とカラープロファイルについてまとめます。
現状の最適解
現状、ほとんどの場合は「8Bit / sRGB IEC61966-2.1」で大丈夫です。
印刷物を作りたい場合は「8Bit / CMYK Japan Color 2001 Coated」が無難。
より綺麗な画像を作りたい場合は「16Bit / Adobe RGB」を使用。
「Adobe RGB」を使うには、対応したソフト、ディスプレイ、プリンターなどが必要。
16Bit対応のディスプレイは現状存在せず、10Bitモニターが限界。
モニター非対応で見れなくても、画像編集の際に一時的に「16Bit / Adobe RGB」を使うと画像の劣化を抑えれる。(その分重いので注意)
Bit数やプロファイルの理解に必要なモノ
理解には下記の3つが必要です。
・パソコンで色が見えるまでの知識
・xyz表色系の知識
・マシンスペックなどで表示されてない色がある
まず、この3つを解説します。
パソコンで色が見えるまで
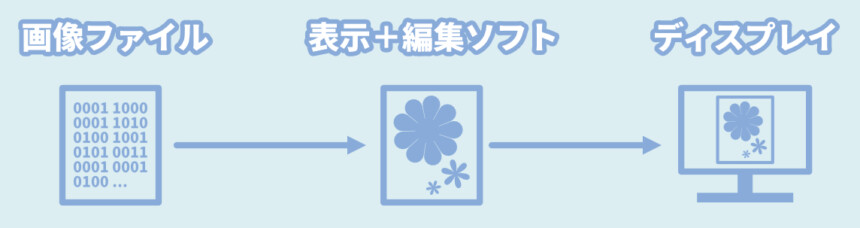
パソコンで色を見るには下記の3つが必要になります。
・色情報の入ったファイル(画像ファイル)
・色情報を表示、編集するためのソフト(ビュアー、画像制作ソフト)
・色を表示するためのディスプレイ(液晶、有機ELモニター、など)この3つが揃って画面に色が表示されます。

大事なのは、画像ファイルの時点では数字の羅列でしかない事です。

まず、これだけ覚えてください。
xyz表色系
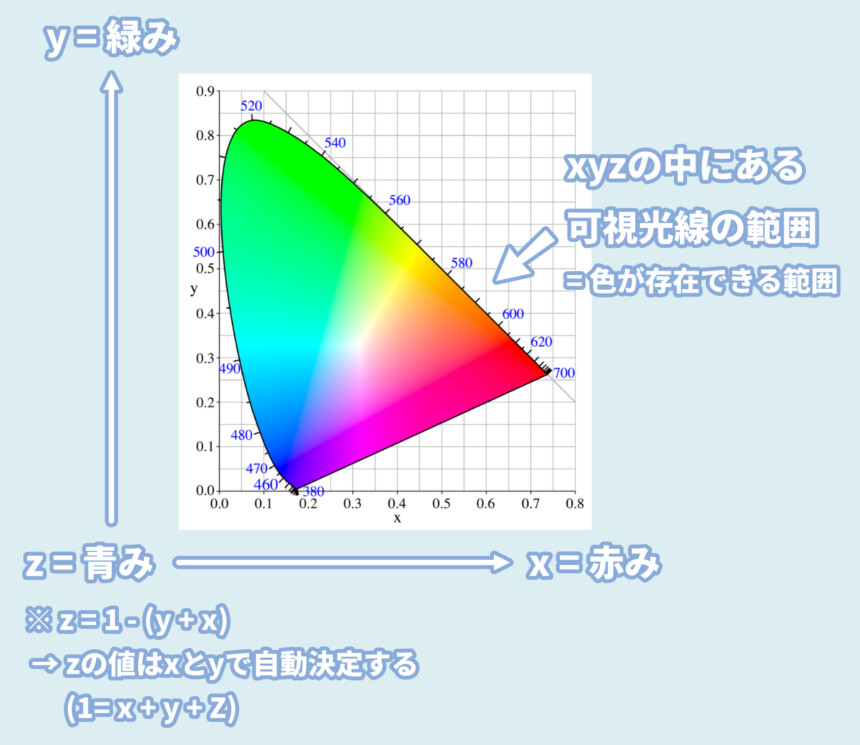
色の表示方法に、xyz表色系というモノがあります。
これは、このような図で明度以外の全ての色を表したモノです。

定義は下記のようになります。
・x=赤み(R)
・y=緑み(G)
・z=青み(B)
・x + y + z = 1と定義
・縦軸をy、横軸をxの増加量と設定
・zの青みはxとyの関係で自動で決まる
・その定義の中から、色として存在できる範囲を切り取るとこのような図になる
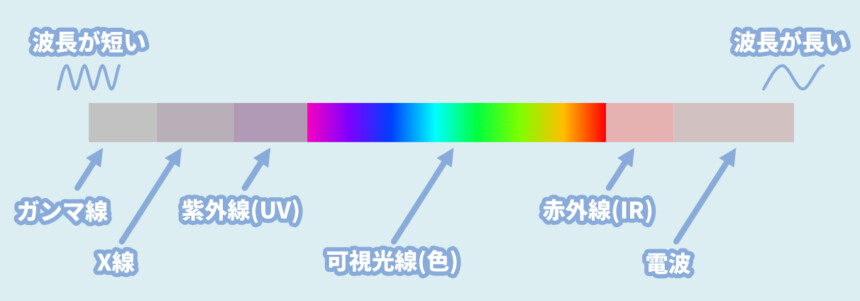
色として存在できる範囲=可視光線です。
範囲外のモノになると目に見えない電磁波になります。

以上が、xyz表色系です。
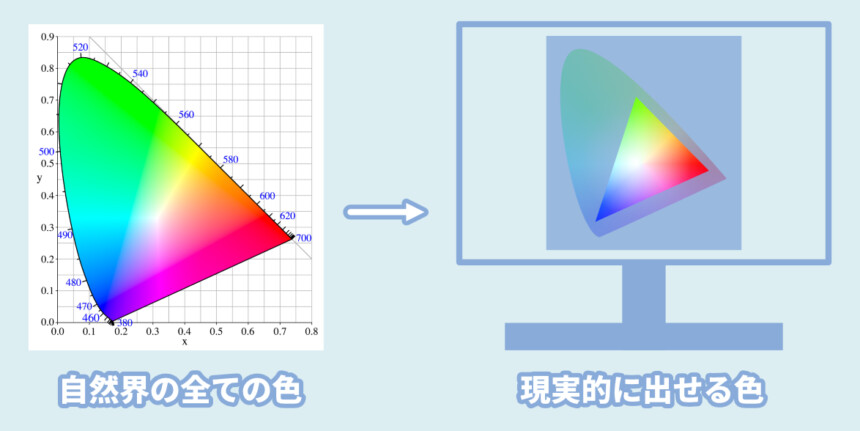
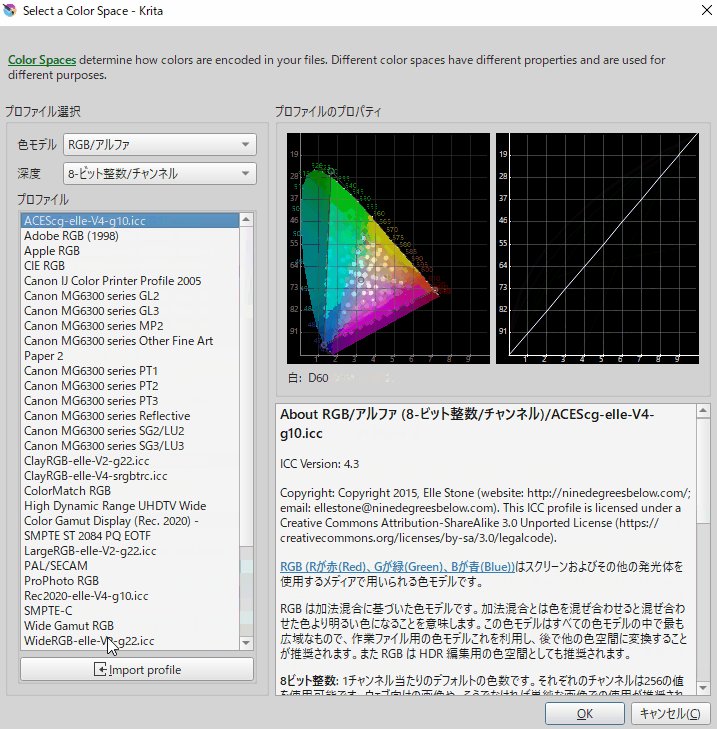
表示されてない色がある(色域)
自然界にはほぼ無限に色があります。
が、モニターなどはマシンスペックの都合で全ての色を出せません。

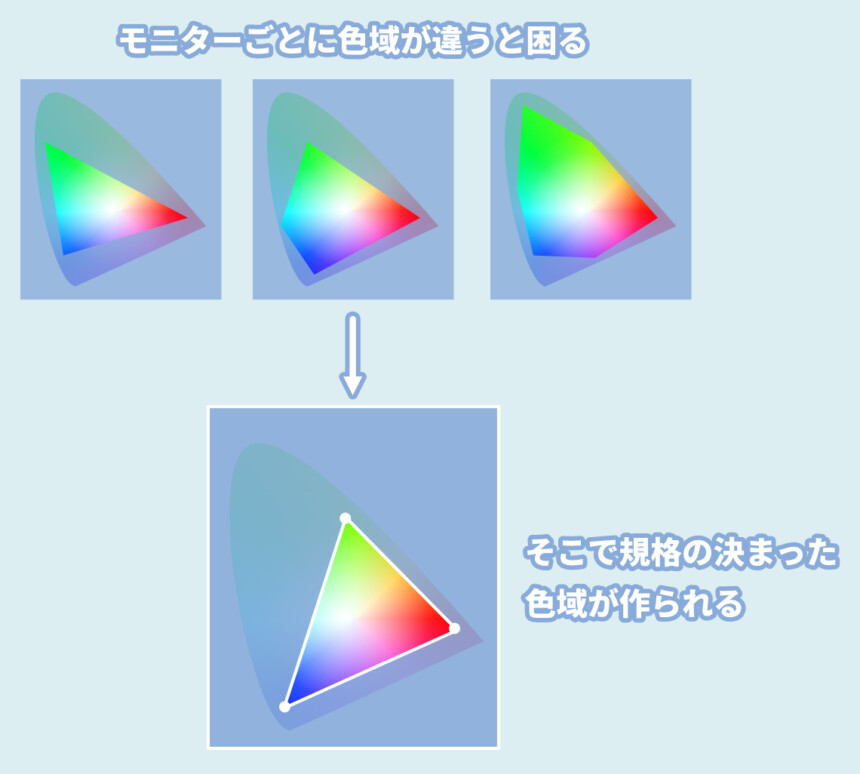
そして、この出せる範囲の色や考え方がモニターごとに違うと…
様々なディスプレイで同じ色が出せなくなります。
そこで、統一した色の規格が必要になりました。

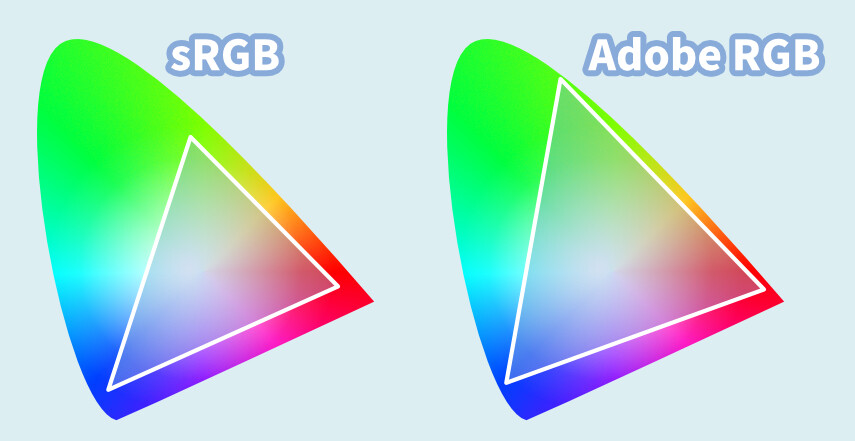
この企画の主なモノが「sRGB」と「Adobe RGB」です。
が、他にもいろいろあります。

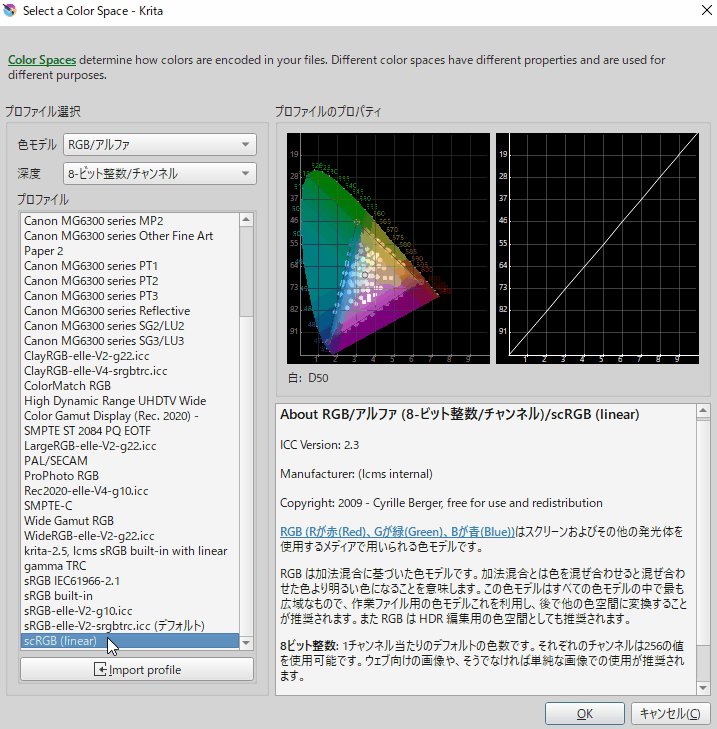
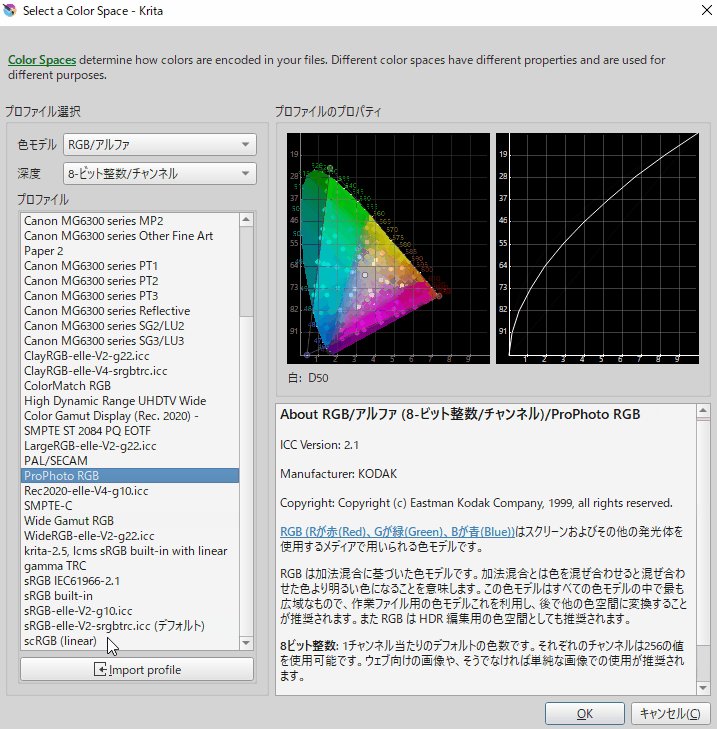
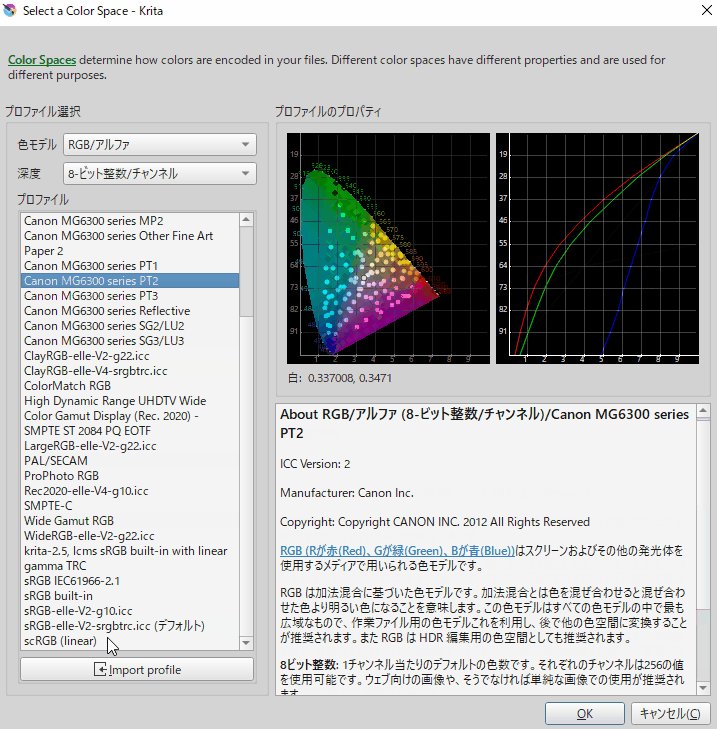
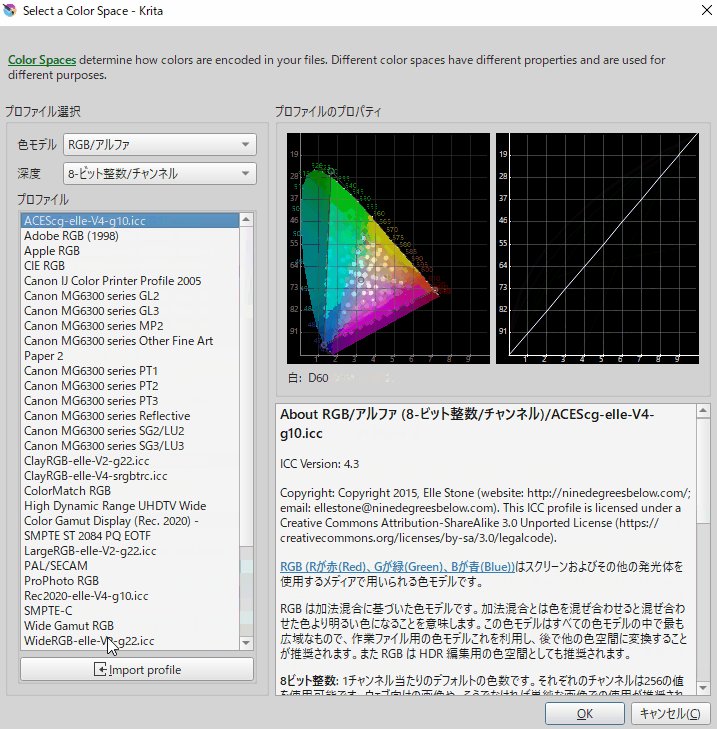
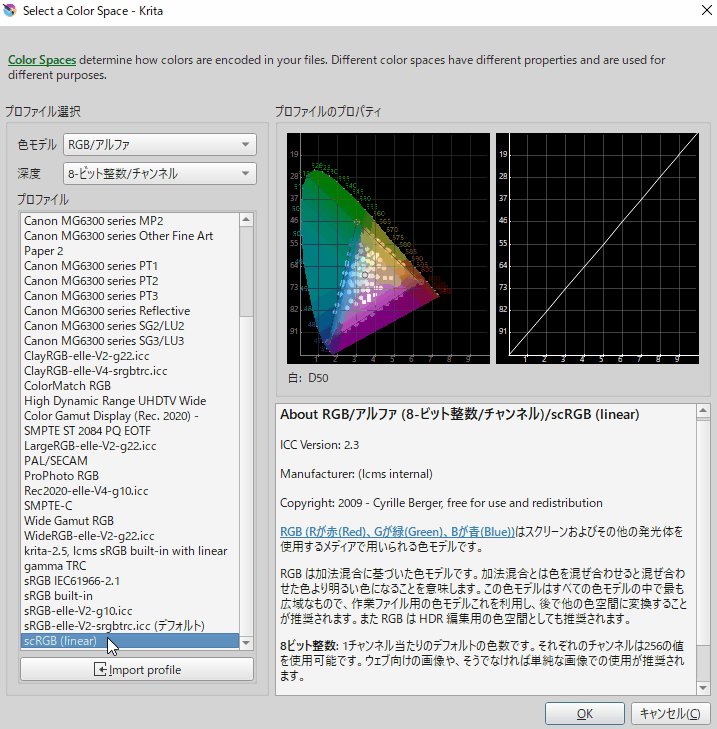
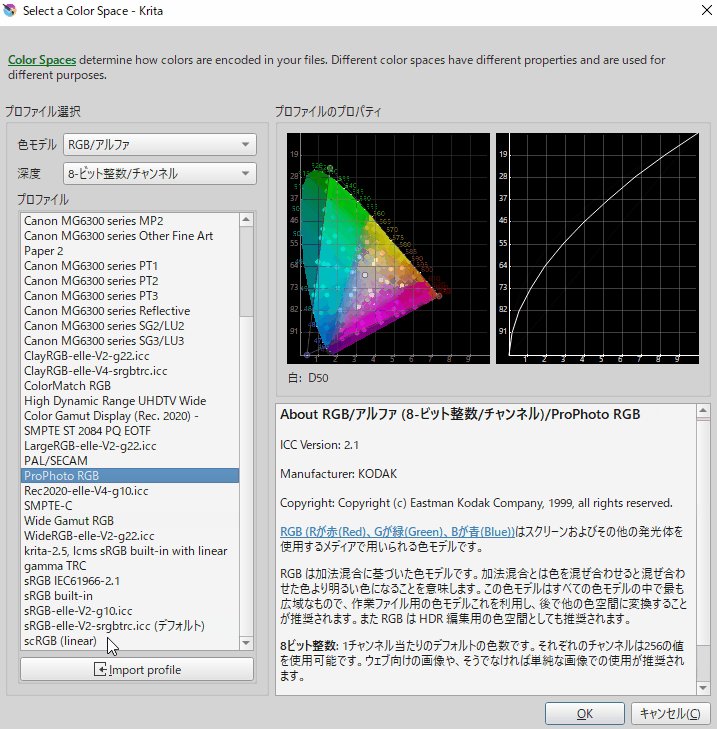
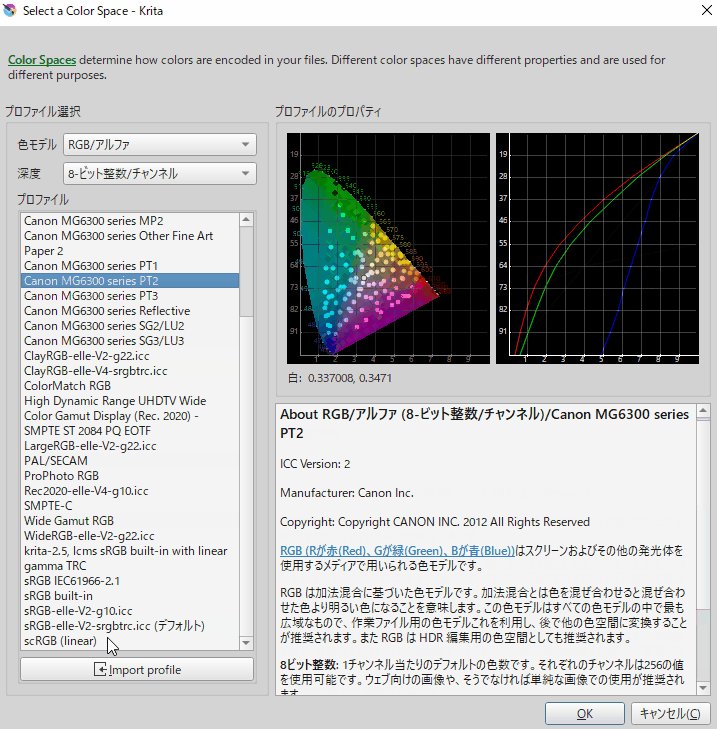
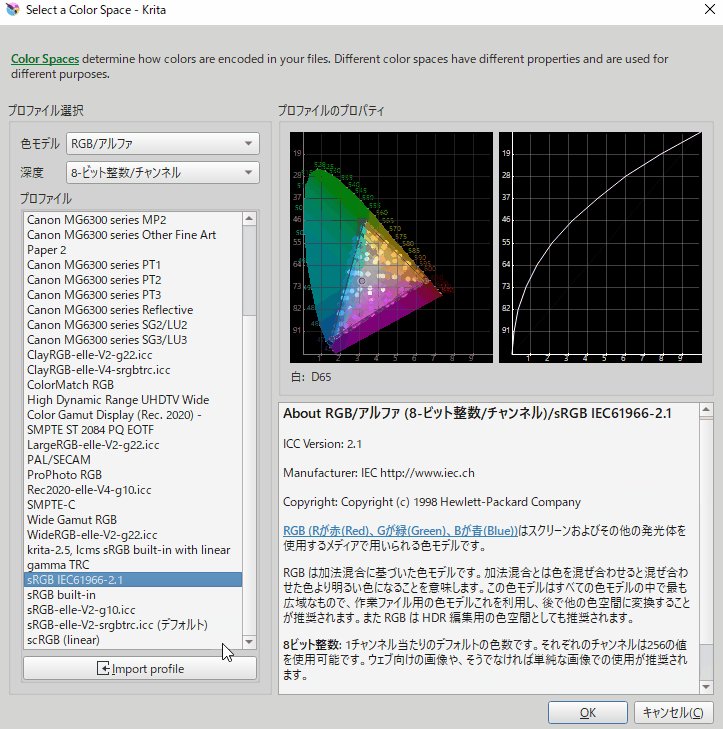
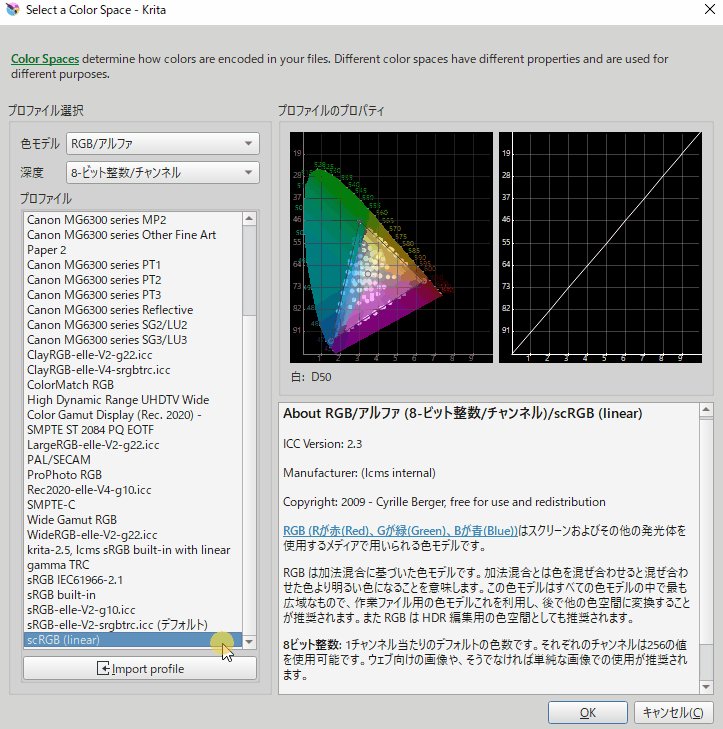
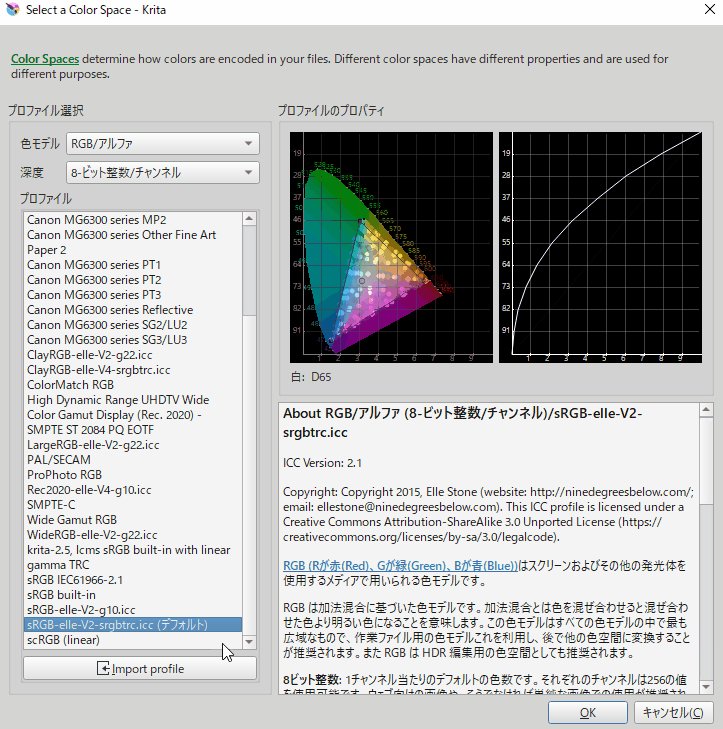
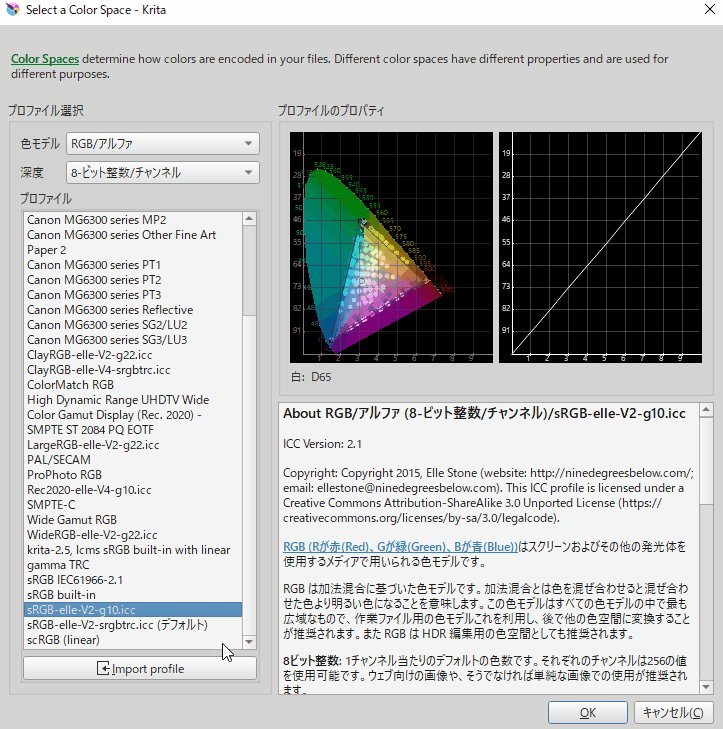
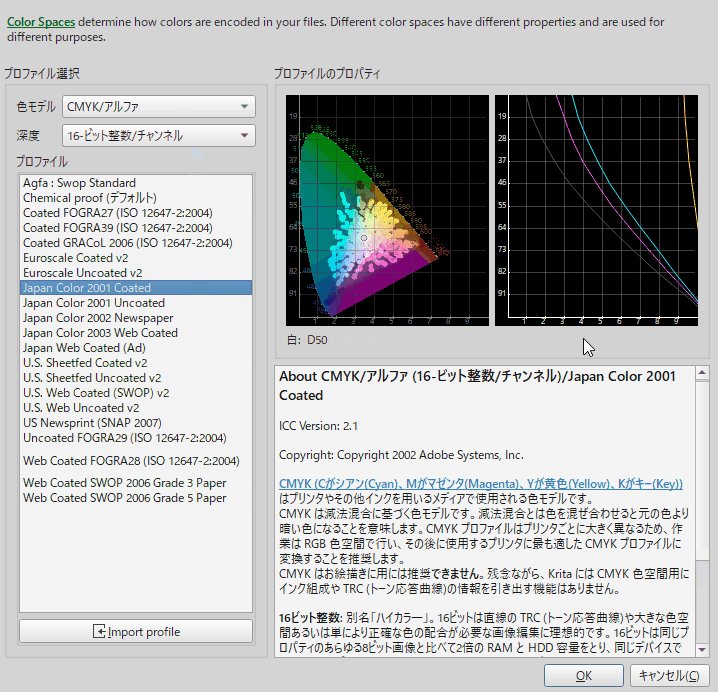
このカラープロファイルはKirtaという無料ソフトで表示させました。
表示のさせ方はこちらで解説。
ここでは「表示されてない色がある」事だけ分かれば大丈夫です。
以上がBit数やプロファイルの理解に必要な3つの概念です。
カラープロファイルについて
一言で言うと「色のバイアス」です。
カラープロファイルでは下記の事が決まります。
・色域の範囲(どこを最大の赤、緑、青とするか)
・彩度の間隔(どこを1/2、1/4の彩度とするか)
・明度の間隔(どこと1/2、1/4の明度とするか)色域が決まるまで
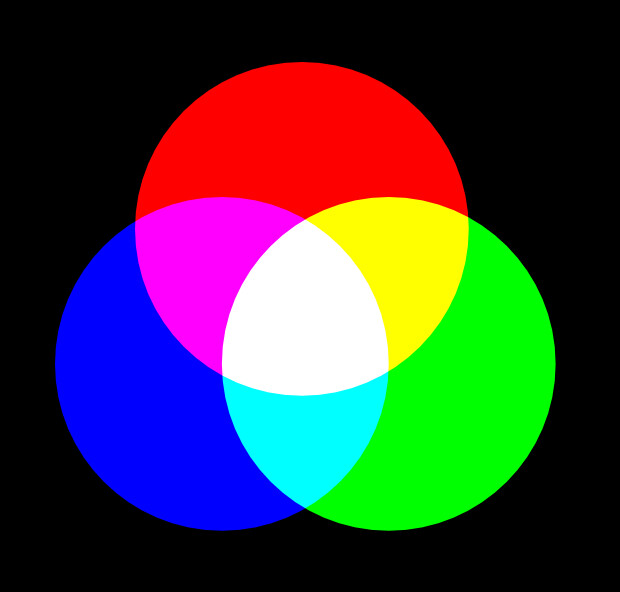
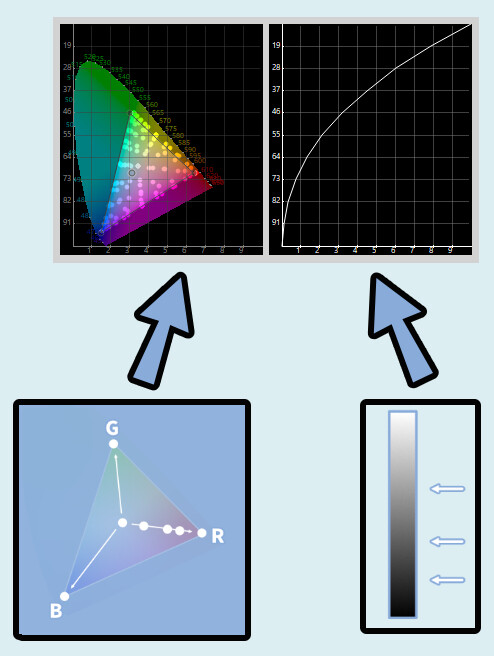
まず、色の考え方を決めます。
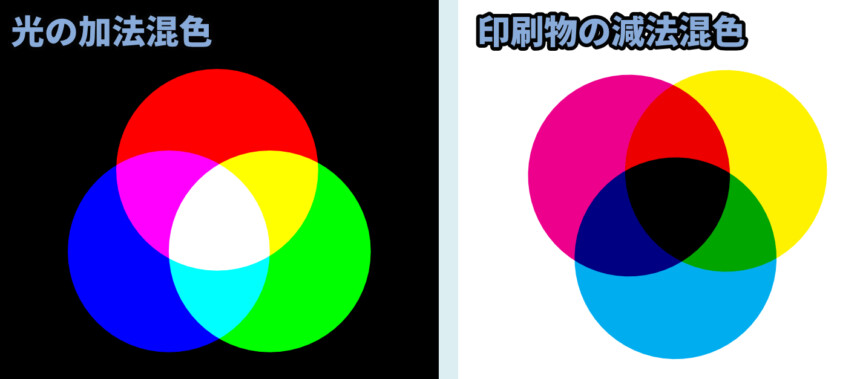
液晶ディスプレイなどは”光”です。
なので、赤、緑、青の3つを使った加法混色で全ての色を表すRGBモデルが主流で使われます。


他にも下記のような色のモデルがあります。
・L *a *b
・YCbCr
2つとも、「明度」「青み⇔黄色み」「赤み⇔水色み」で色を指定。
…現在はほとんど使われないので気にしなくて大丈夫です。
基本的な「液晶で見る色」はこの赤、緑、青の3つの混色で表現できます。

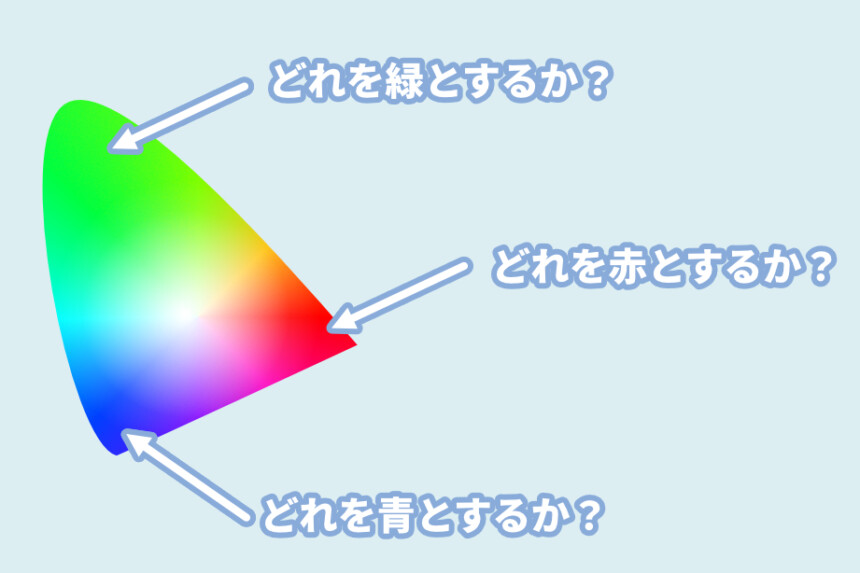
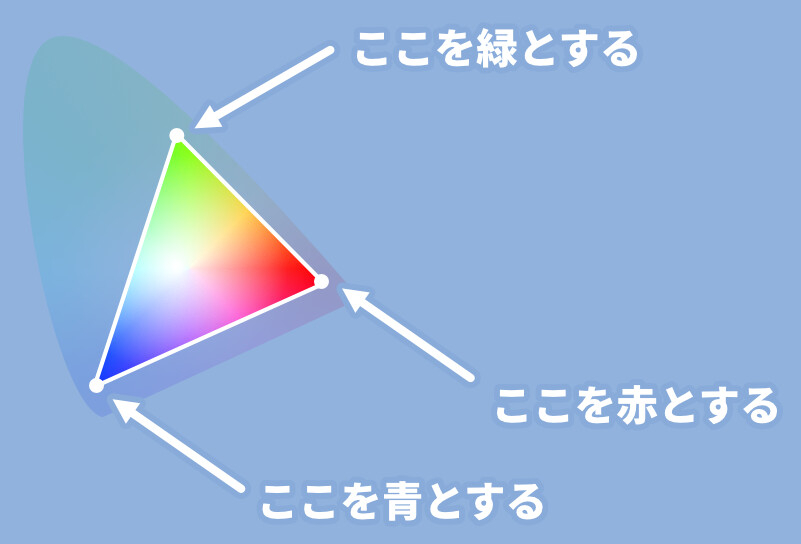
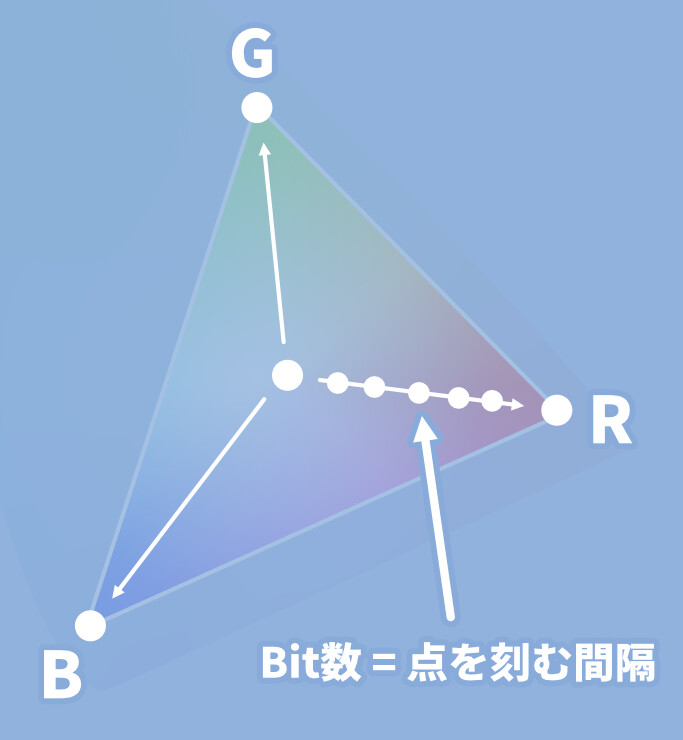
つぎに問題になるのは「最大の赤、緑、青」をどこに置くかです。
残念ですが、xyz表色系の全ての色は今のディスプレイでは表示できません。

そこで、企画として最大の赤、緑、青の位置を決めます。

この3つを結んだ点で色域ができます。

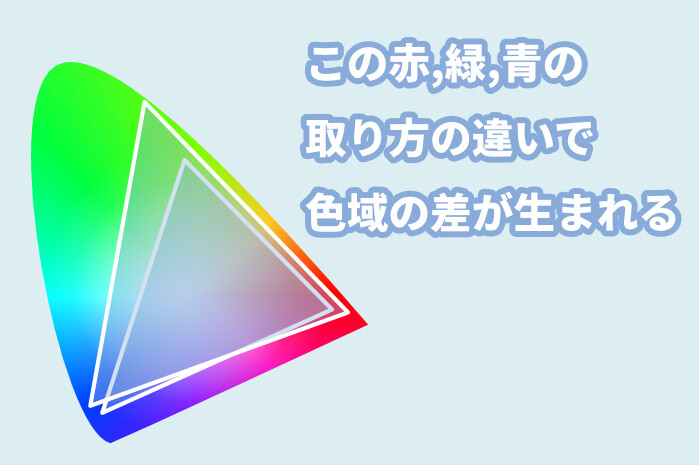
この3つの点の取り方で色域の範囲が変わります。
・先にできて、今主流となってるsRGBは色域の範囲が狭い
・後にできて、プロの印刷業界で主流なAdobe RGBは色域範囲が広い

以上が色域が決まるまでの流れです。
数値で色を指定できるようにする
色域だけあっても、色を指定できません。

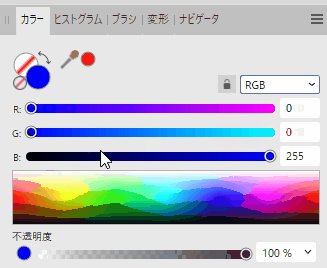
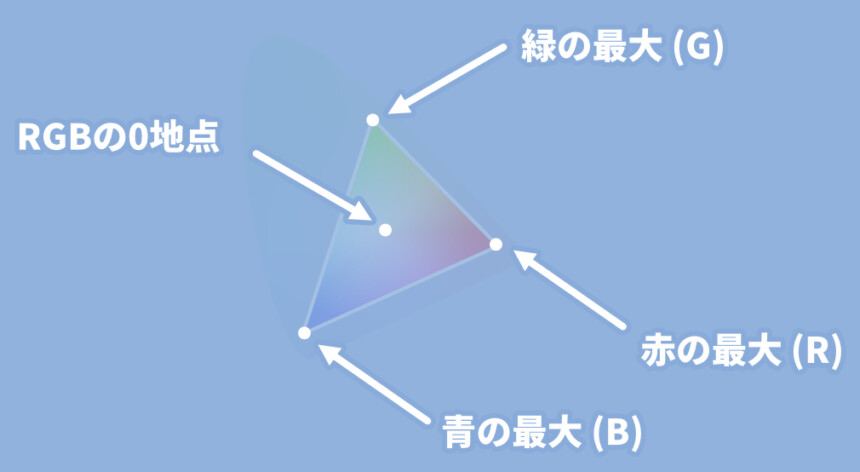
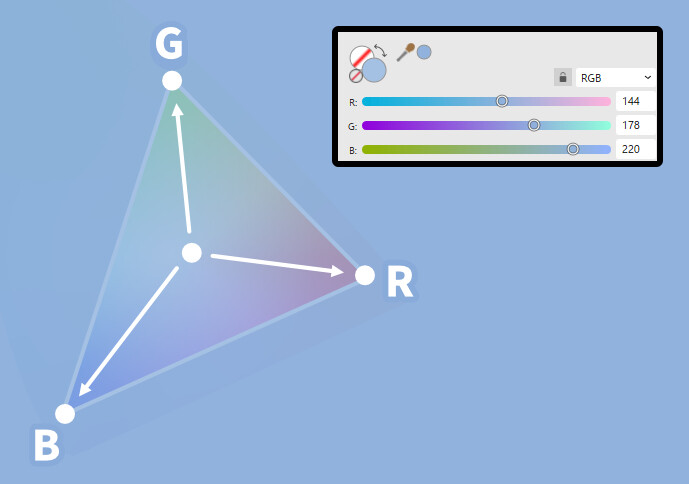
そこで、彩度0のポイントを決めます。
ここが赤の0、緑の0、青の0場所です。

「0の位置」と「最大の赤、緑、青の位置」が決まりました。
この間を細かく刻めば、数値で色を指定できます。

以上が、数値で色を指定できるようにする処理です。
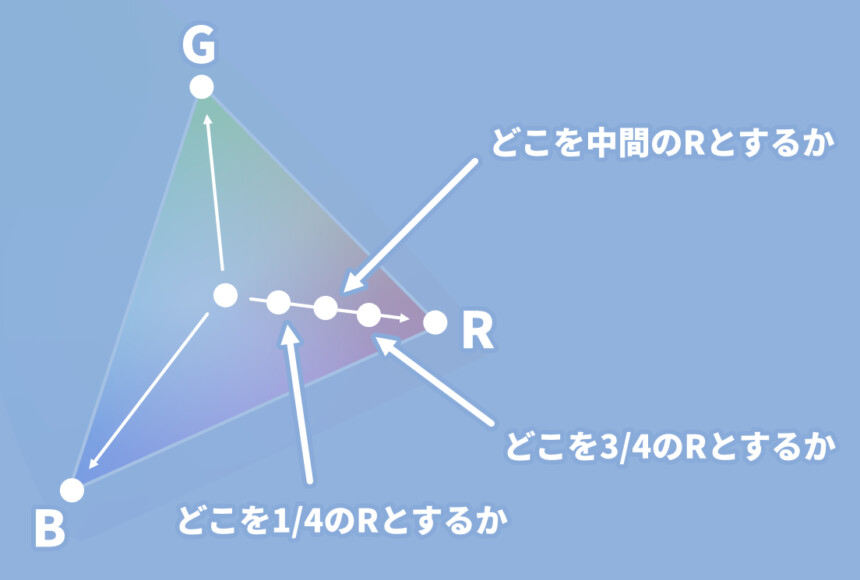
彩度と明度の間隔
次は、このメモリーの刻み方が問題になります。

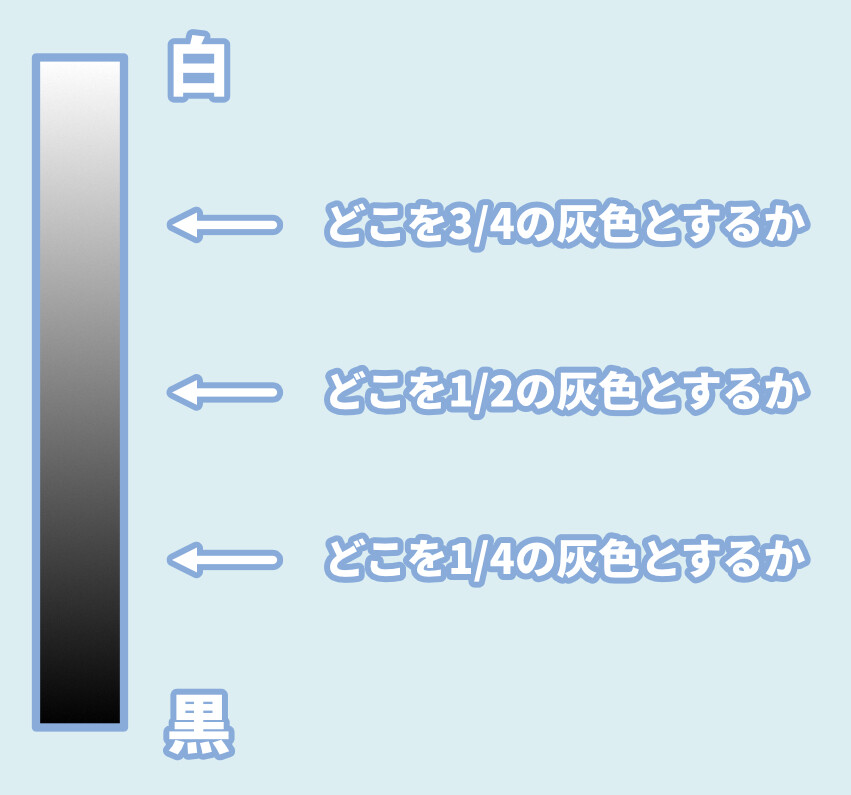
これは、明度も同様に問題になります。
※グレースケールは赤、緑、青を合計した数値で決まります。

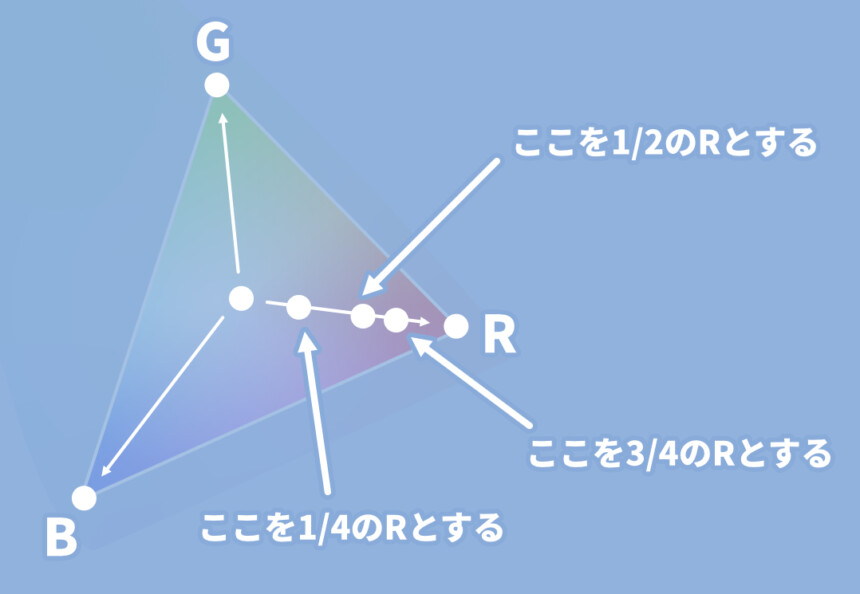
普通に考えれば等幅です。
が、人間の目の感覚に合わせると、数値上の等幅とは違った結果になります。

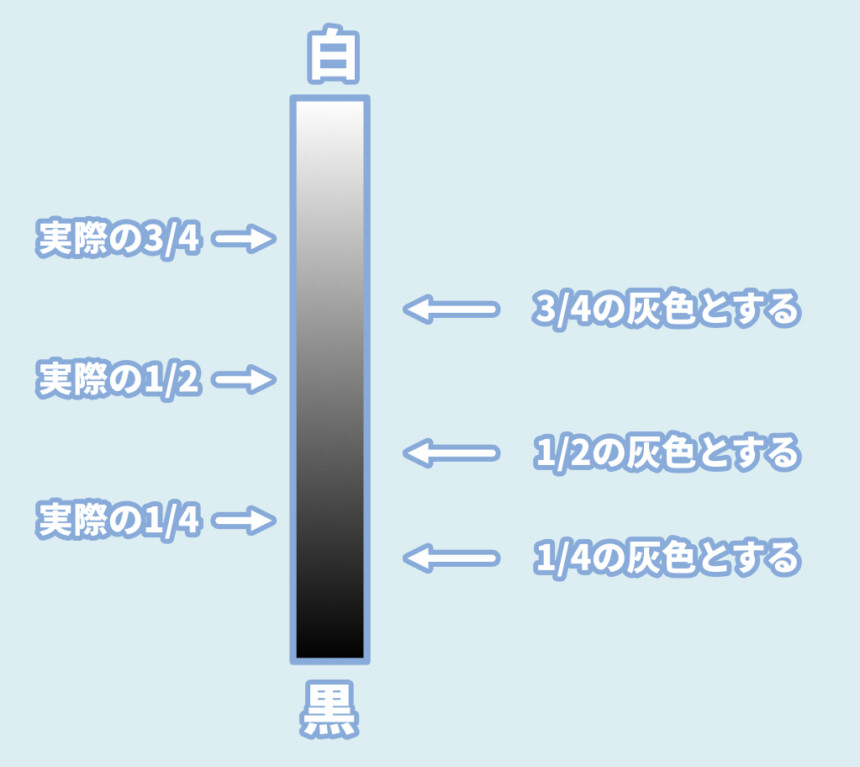
明度も同様に、数値上の”等幅”と異なることがあります。
明度の場合、人は暗い部分の色の違いを見分けやすいです。
そこで、暗い部分をより細かく表現できるよう作られることが多いです。

このように、カラープロファイルでは彩度と明度の間隔に偏りが入ってます。
「色のバイアス」のようなものです。

そして、この「色域」や「明度と彩度の間隔」の問題から複数のカラープロファイルが作られます。

なので、同じsRGBでも「間隔の刻み方」で複数のバージョンがあります。


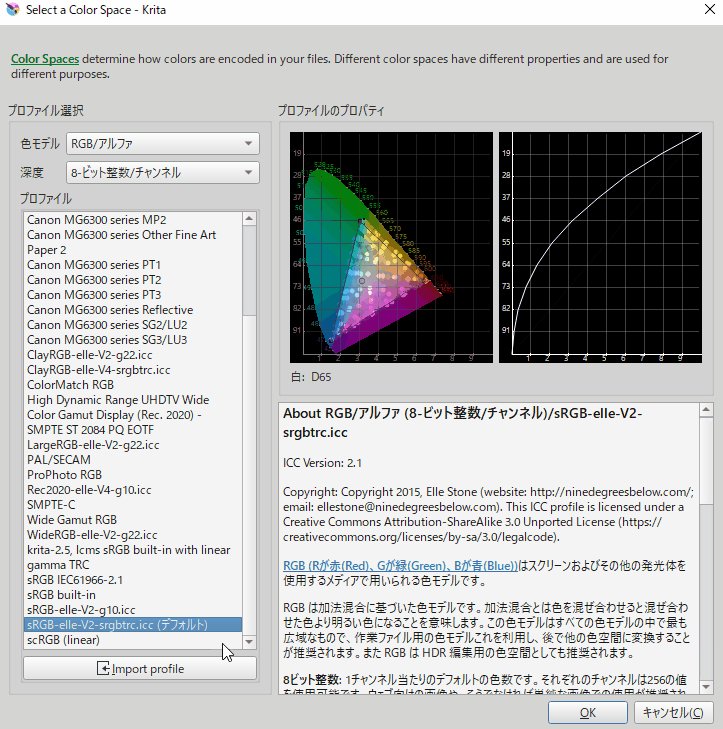
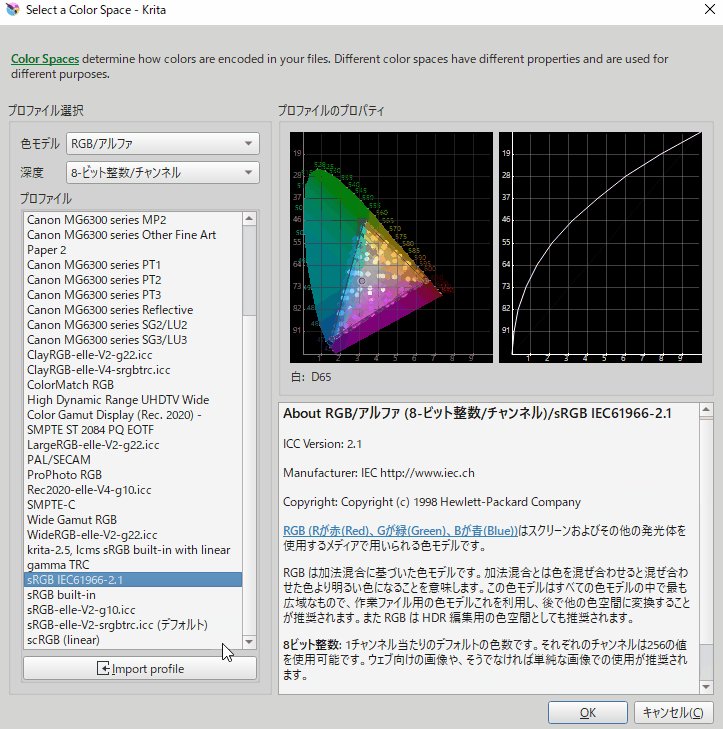
このsRGBの中で、標準化された規格が「sRGB IEC61966-2.1」です。
こだわりが無ければ、こちらを使用します。
以上が、カラープロファイルです。
Bit数
一言で言うと「色の刻み具合」です。

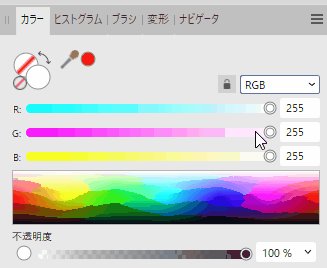
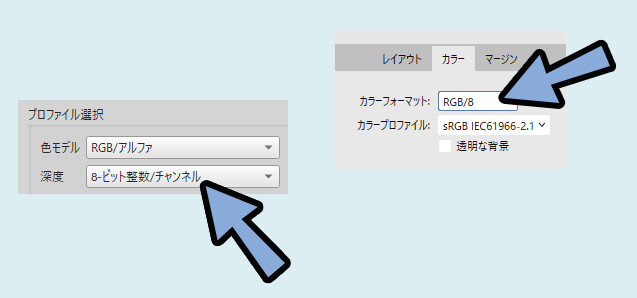
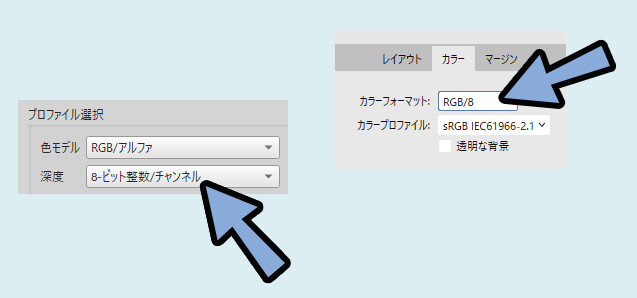
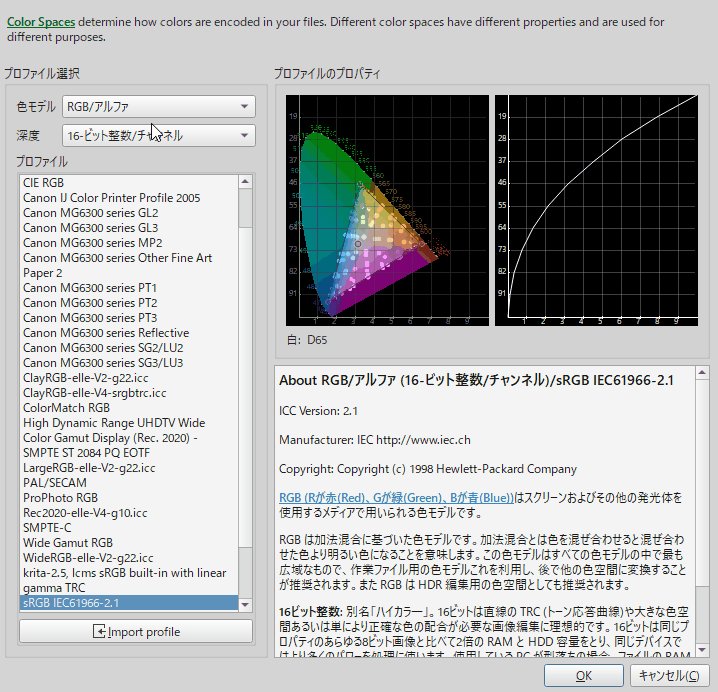
2Dソフトのカラーフォーマットを指定するところを見ます。
色のモデルの他に「深度」や「カラーフォーマット」というモノがあります。
この数字がBit数です。


ソフトによっては表示されないモノがあります。
Clip Studio Paintには表示がなく、8Bit/チャンネルで固定のようです。
この数値を増やすと、色の間隔が細かくなり高精細になります。
が、対応してるソフトやディスプレイが無いと開けない問題が起こります。
なので「基本は8Bit」を使います。
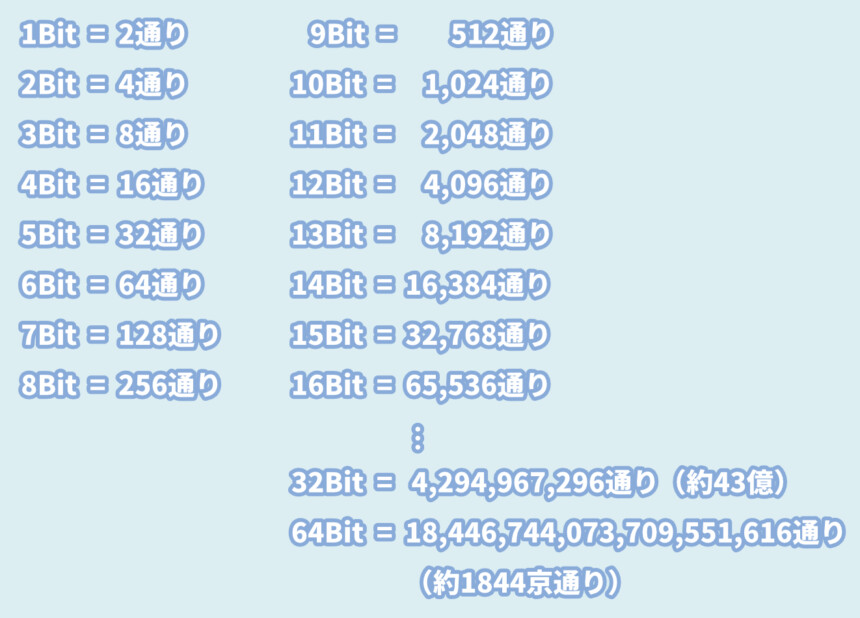
Bit数の基本
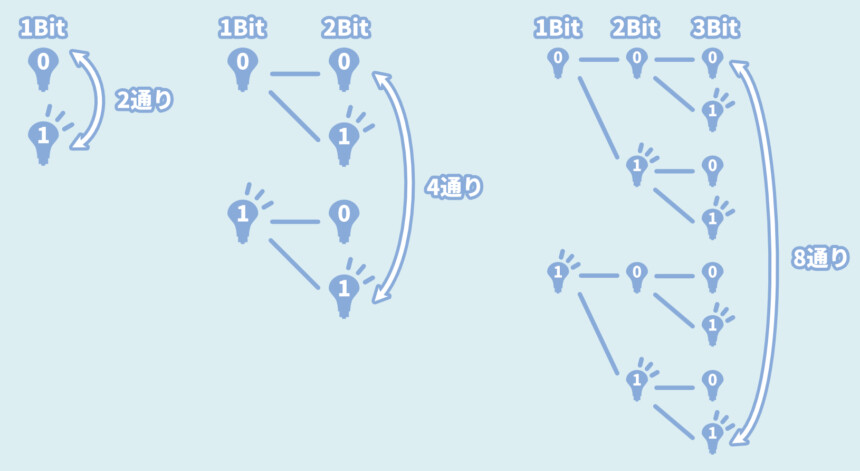
1Bit = 1つの0と1を制御する機構です。
1つの電球のオン/オフをイメージしてください。

1Bitは2つの0と1を制御する機構で、2通りの情報を処理可能。
2Bitは2つの0と1を制御する機構で、4通りの情報を処理可能。
3Bitは3つの0と1を制御する機構で、8通りの情報を処理可能。

4Bitは16通り、5Bitは32通り、6Bitは64通り…。
このように、1Bit増加するごとに、制御できる情報は2の倍数ずつ増えます。

「8Bit」は256通りです。
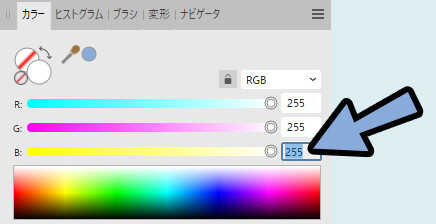
パソコンの場合、0を含むので256-1の255になります。
この0~255が色指定でよく使われる数値です。

このようにBit数はパソコンのあらゆる場面で出てきます。
以上が、Bit数の基本です。
カラーのBit表記について
カラーのBitを見る場合「n Bit / チャンネル」の「/ チャンネル」部分が重要になります。
「RGB /」と表されることもあります。

「n Bit / チャンネル」や「RGB / n」表記の場合、
それぞれのチャンネルに表示されてるBit数が割り当てられます。
・ 8Bit / チャンネル = 赤8Bit + 緑8Bit + 青8Bit + 透明情報8Bit
・16Bit / チャンネル = 赤16Bit + 緑16Bit + 青16Bit + 透明情報16Bit
・32Bit / チャンネル = 赤32Bit + 緑32Bit + 青32Bit + 透明情報32Bit
※透明は分けて考えられることが多いです。なので、色のパターンとしては下記のようになります。
・ 8Bit = 256通り
・ 8Bit / チャンネル =(赤256×緑256×青256)×透明256
=16,777,216 × 256通り(透明情報がある場合)
・16Bit = 65,536通り
・16Bit / チャンネル =(赤65,536×緑65,536×青65,536)×透明65,536
=281,474,976,710,656×65,536通り(透明情報がある場合)
・32Bit = 4,294,967,2966通り
・32Bit / チャンネル =(赤4,294,967,2966 × 緑4,294,967,2966 × 青4,294,967,2966)×透明4,294,967,2966
→ えげつなくデカい数字(電卓で出せない)普通のBit数表記の場合、RGBAの4つのチャンネルを足し算したBit数で呼ばれてる事があります。
・15Bit = 赤5Bit + 緑5Bit + 青5Bit
・16Bit = 赤4Bit + 緑4Bit + 青4Bit + 透明情報4Bit
・24Bit = 赤8Bit + 緑8Bit + 青8Bit
= 透明なしの「8Bit/チャンネル」に同じ
・32Bit = 赤8Bit + 緑8Bit + 青8Bit + 透明情報8Bit
= 透明ありの「8Bit/チャンネル」に同じ
調べると、この2つが混ざって出てきます。
内容を見て判断してください。
以上が、カラーのBit表記です。
モニターにもBitがある
これまではデータのBit数を紹介しました。
これが、モニターにもあります。
モニターは現時点では「10Bit」が最大です。
・8Bitモニター = 256×3 = 16,777,216通り(約1677万)
・10Bitモニター = 1024×3 = 1,073,741,824通り(約10億)
…この2Bit差でも色数が大きく変わってます。ただ、現状は16Bitカラーを使っても見ることができません。
10Bit表示に対応モニターで10Bit分が見えるだけです。
もし、異常なレベルで色にこだわるなら16Bitカラーを使い「10Bit対応モニター」で見る事をおすすめします。
が、現状の多くの場合は8Bitで事足ります。

あと16Bitを使っても…
人間側の目がこの色の違いを見分けれない問題もあります。
以上が、Bit数です。
で、結局どうすればいいのか
・こだわりが無ければ、「8Bit / sRGB IEC61966-2.1」を使用
・印刷物を作る場合は「8Bit / CMYK Japan Color 2001 Coated」を使用
・より高品質な画像を扱う場合は「Adobe RGB」を使用
・Adobe RGBを使う場合はソフト、ディスプレイなどでそろえる必要がある
・16BitやAdobe RGBは表示されなくても編集中のデータの劣化を抑える効果がある
・なので、16Bit/Adobe RGBを画像編集の際に使うことがある(書き出しは8Bitなどに変える)
※ここでの8Bitや16Bitは「8Bit / チャンネル」を意味します。
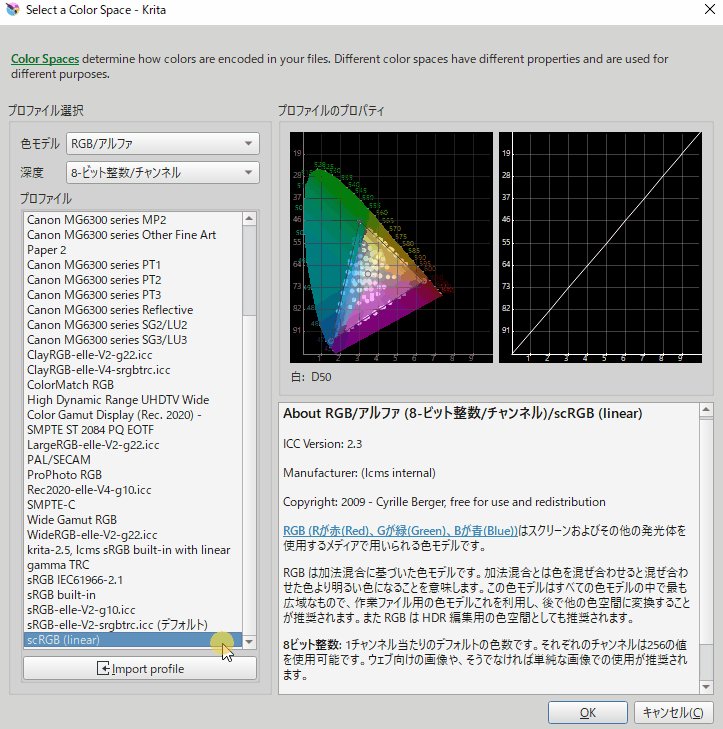
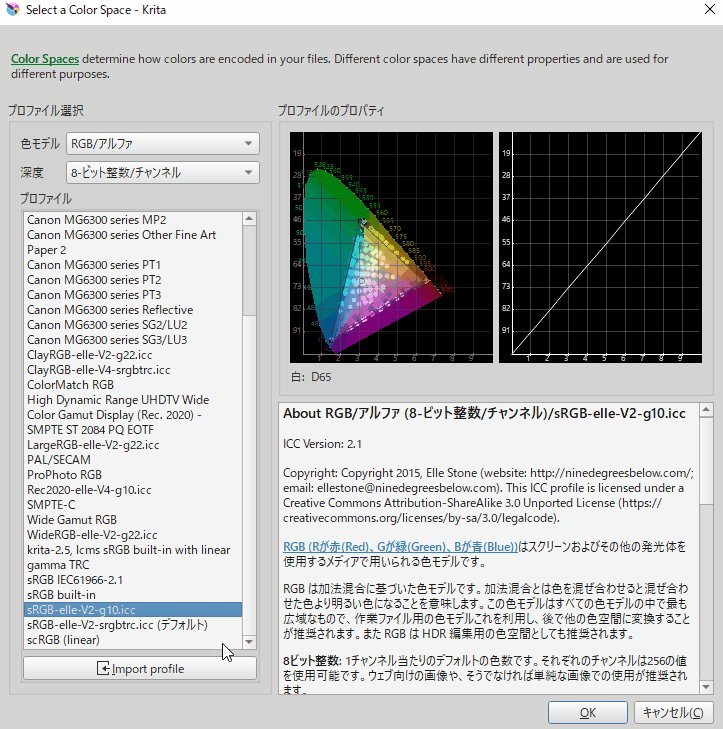
sRGBのカラープロファイル
種類は全部で5つぐらいあります
このsRGBの中で、標準化された規格が「sRGB IEC61966-2.1」です。

基本はこちらを使用します。
「8Bit/チャンネル」と「16Bit/チャンネル」
「8Bit/チャンネル」と「16Bit/チャンネル」の比較は下記。
【8Bit/チャンネル】
・主流のBit数
・扱えるソフトが多い
・多くのディスプレイで扱える
・容量が小さい
・高いメモリーなどのマシンスペックが要求されない
・表現できる階調数が少ない
・見た目の綺麗さは16Bitに負ける
【16Bit/チャンネル】
・主流じゃないBit数
・扱えるソフトが少ない
・扱えるディスプレイが無い(最大10Bitまで)
・容量が大きい
・高いメモリーなどのマシンスペックが要求される
・表現できる階調数が多い
・見た目上だけだと綺麗
・画像編集中に使うモノ
※一応、32Bit / チャンネルもありますが…
今の技術では、ハイスペックすぎて、ほぼ使い道が無いので割愛。現状、ほとんどのソフトや機材は「8Bit」を想定して作られてます。
16Bitを渡すと困らせることが多いです。
なので、出力データの基本は8Bitで大丈夫です。

そして「8Bit、sRGB IEC61966-2.1」という結論に至ります。
16Bitカラーは画像編集の際に使う
16Bitカラーは現状のモニターでは見えないと紹介しました。
見えないなら、意味が無いと思うかもしれません。
が、16Bitは「編集中の色を綺麗に保つ」のに役立ちます。
全体の色を大きく動かす処理の場合、普通は間の色が飛んで抜けてギザギザになります。
が、目に見えない細かな階調があるとその部分を補間し滑らかにしてくれます。

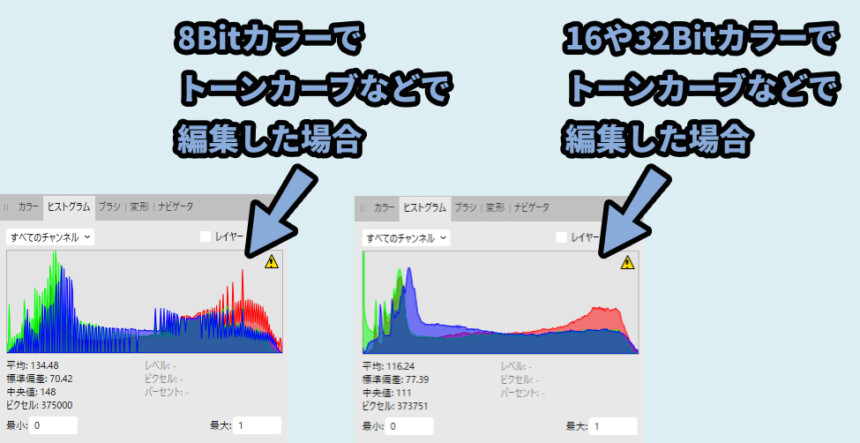
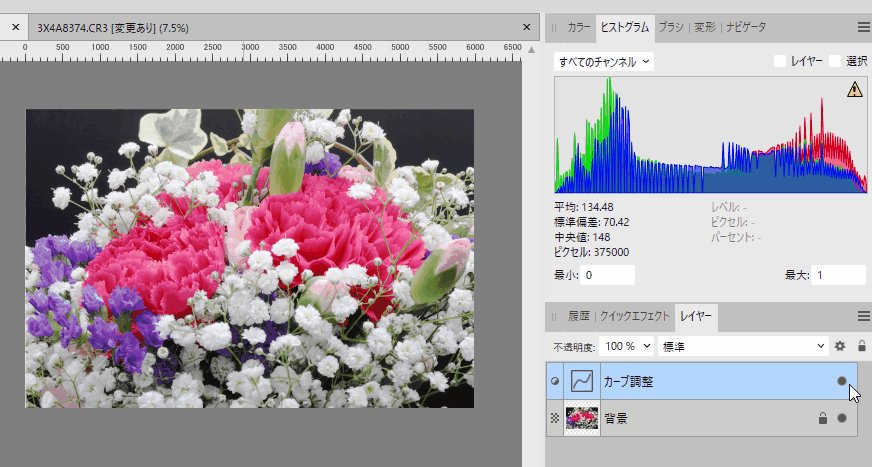
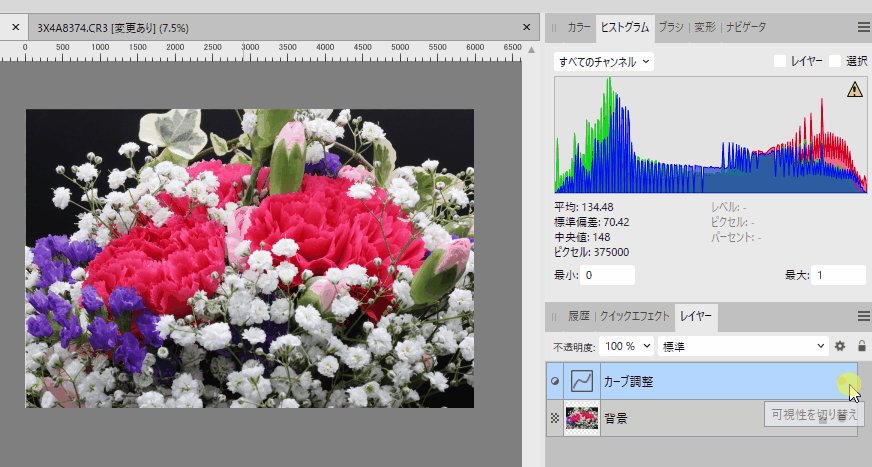
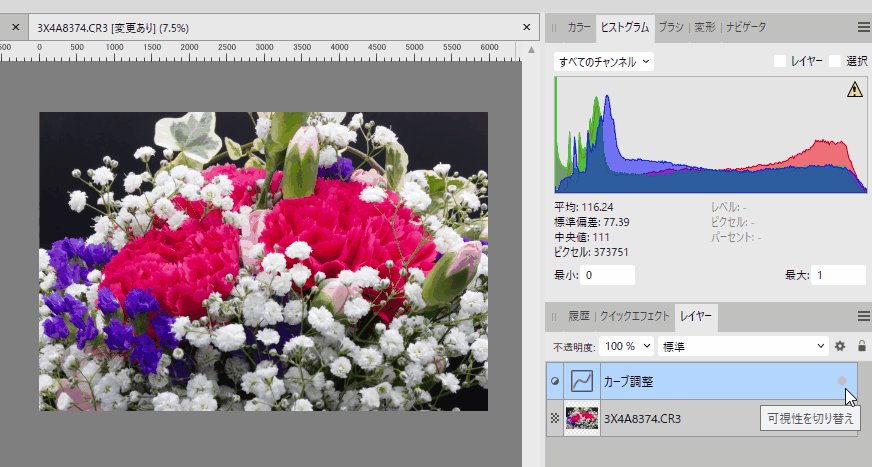
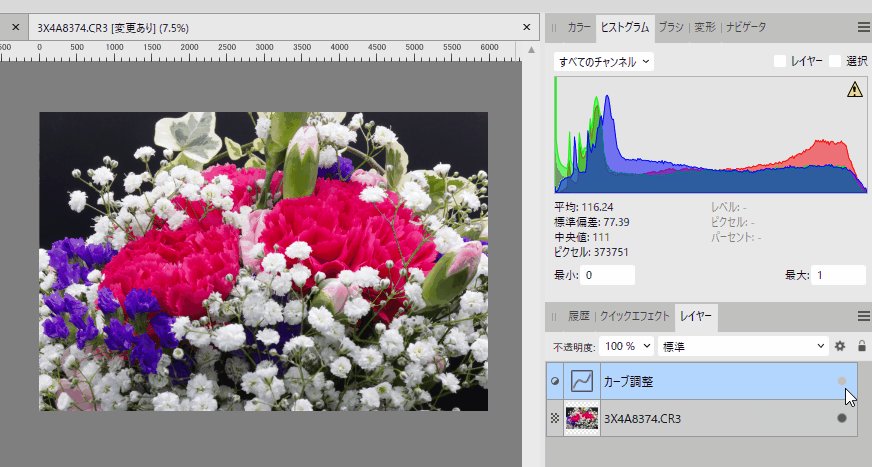
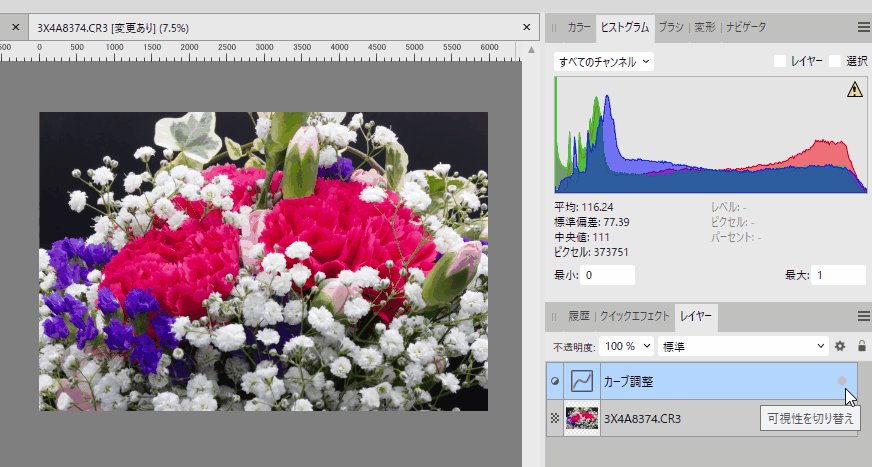
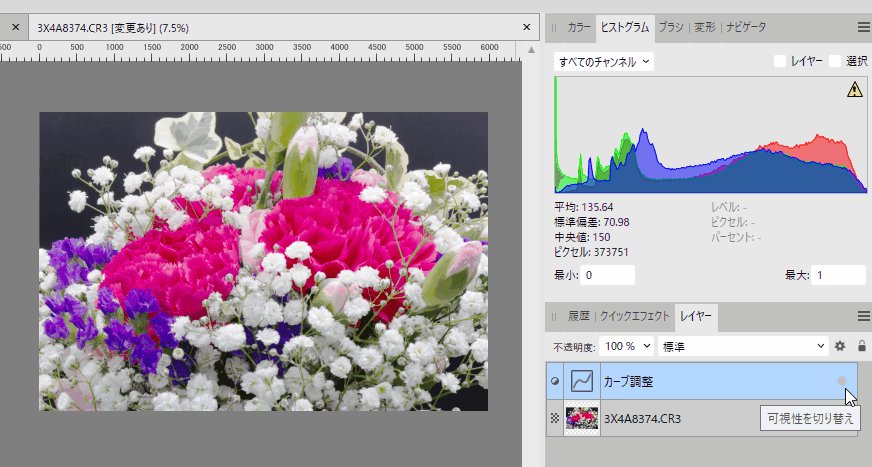
例として.jpg化された写真にトーンカーブを入れました。(8Bit)
ヒストグラムを見ると大幅に色抜けしてる事が分かります。(トーンジャンプ)

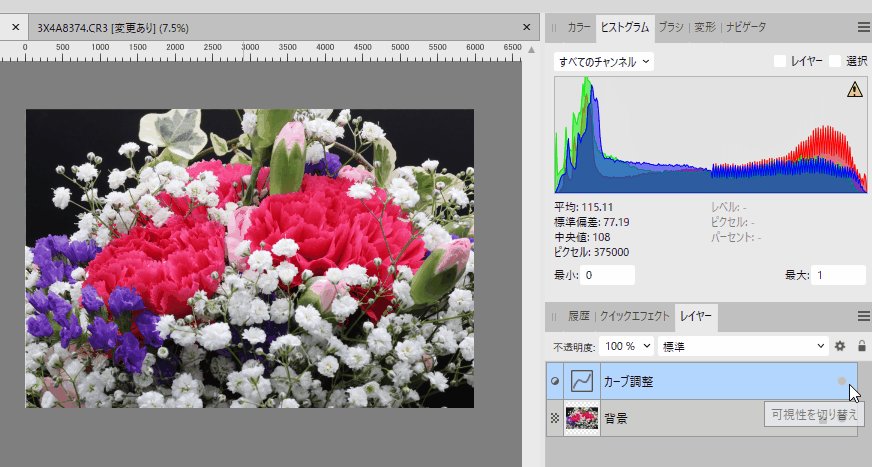
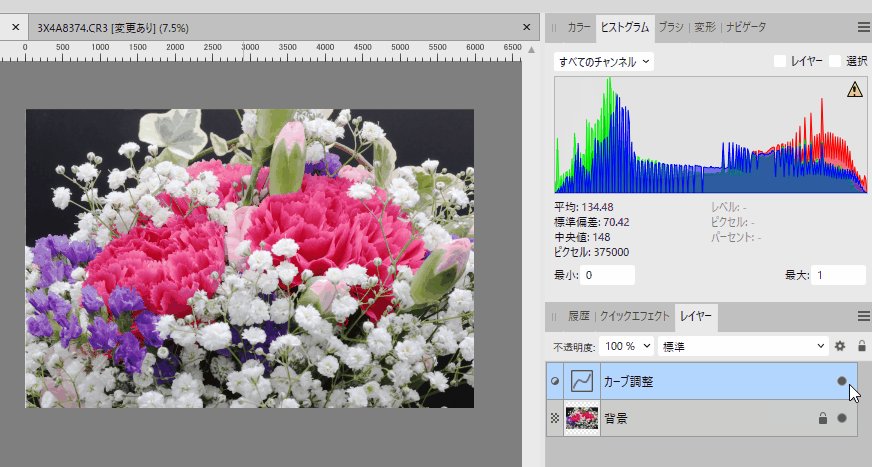
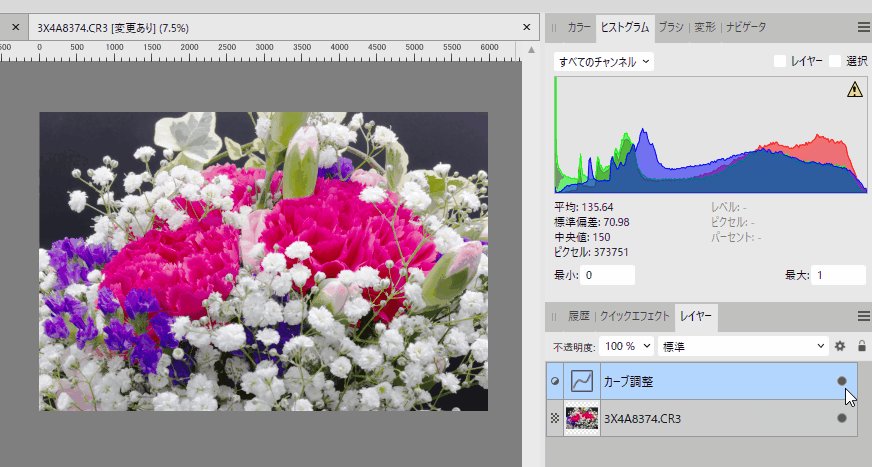
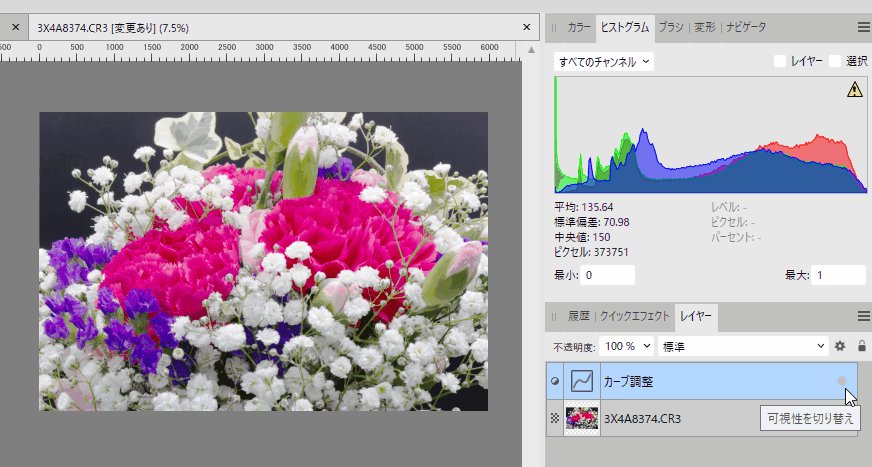
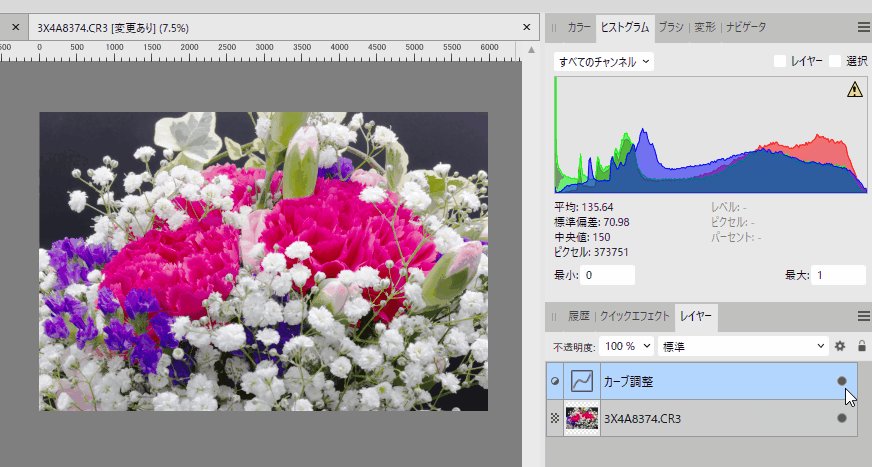
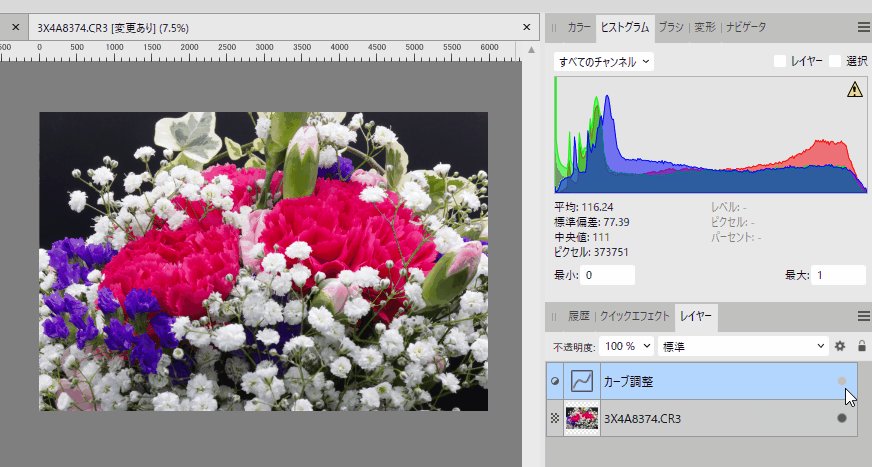
次に、RAWと形式で撮影した写真にトーンカーブを入れました。(RAWの色は14Bit)
ヒストグラムを見ると色抜けが出てない事が分かります。


カメラのRAW形式で記録されるのは14Bitの色情報ですが…
14Bitを扱う形式は無いので、ソフトは16Bitカラーで処理するようです。
そして、書き出しは基本「8Bit」で行います。
これが、16Bitカラーの使い道です。
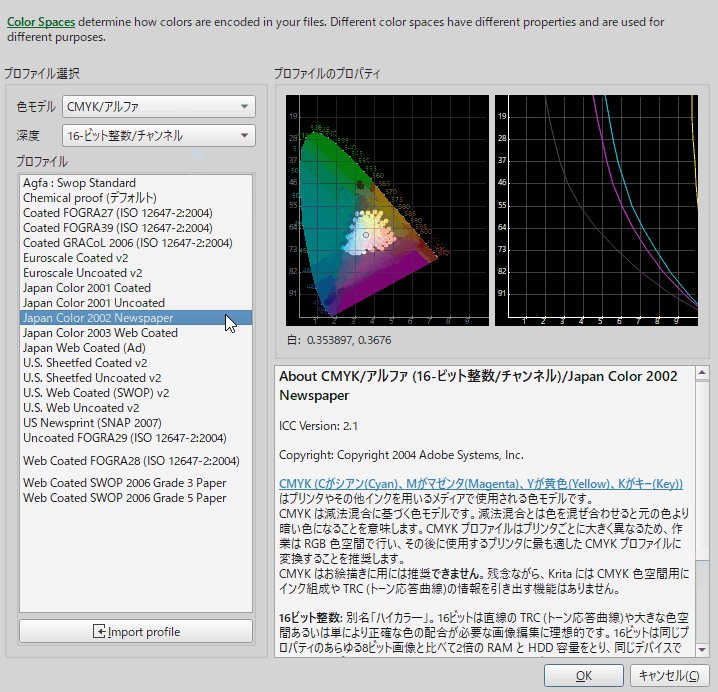
印刷物を作る場合のカラープロファイル
印刷物を作る場合はCMYKの「Japan Color 2001 Coated」が基本です。
あとは… 印刷会社やプリンターの設定を見ながらそれに合わせます。
ーーーーー
液晶は光です。
印刷物は紙です。
なので、色の考え方が異なります。

印刷物の3原色はCMY。
・C = シアン / 水色
・M = マゼンタ / 赤紫色
・Y = イエロー / 黄色
そこに黒をより綺麗に表現するための(K)を追加したで管理されます。

より綺麗に表現するために、”印刷機”では6~7色が使われる事があります。
・明るいシアン(ライトシアン)
・明るいマゼンタ(ライトマゼンタ)
・グレー…など
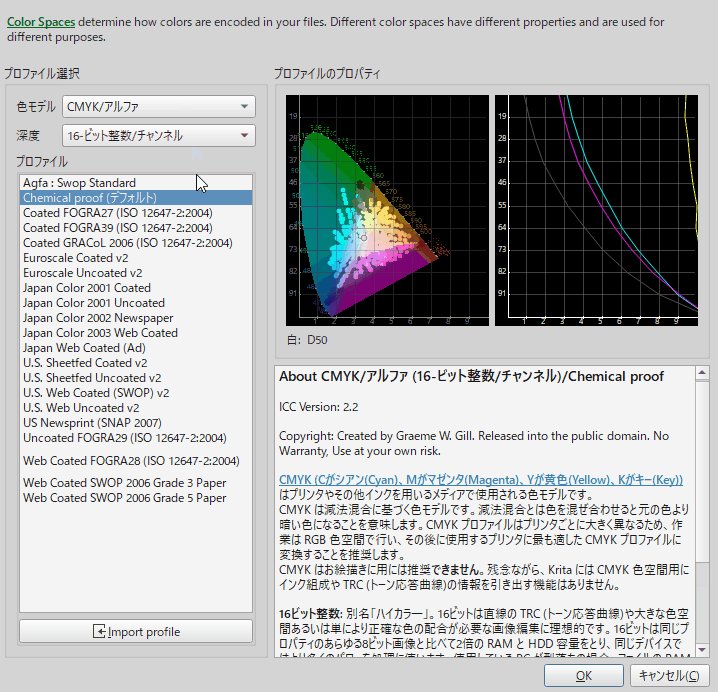
そこで、カラープロファイルは「CMYK」のモノを使います。
このCMYKも大量にあり、標準化されたものが「Japan Color 2001 Coated」です。

なので、CMYKの「Japan Color 2001 Coated」を使うのが無難になります。
あとは、プリンターや印刷会社の推奨設定に合わせてプロファイルを変えます。
グラフィックで推奨しているIllustrator、Photoshop、InDesignのカラープロファイルは以下の通りです。
[設定]プリプレス用-日本2
引用 / 印刷会社グラフィック : データ作成の時のカラープロファイルについて知りたい
[RGB]Adobe RGB(1998)
[CMYK]Japan Color 2001 Coated
このように「印刷会社名 カラープロファイル」などで検索すると答えが出てきます。
以上が、印刷物を作る場合のカラープロファイルです。

注意点は、CMYK表示にしても色を合わせても色味がズレる事です。
sRGBはCMKYの色の内明るい青~緑をカバーできてません。
Adobe RGB対応モニターを使えば、カバー範囲の誤差はかなり軽減できます。

他にも、印刷する用紙などの問題で色味が変わります。
多少のズレはあきらめるか無いです。
Adobe RGBなどを使う場合
Adobe RGBなどは sRGBより色域の範囲が広いです。
なので、表現できる色が多く綺麗になります。

なので、Adobe RGB非対応のディスプレイでも劣化を弱める効果があります。
理屈は16Bitカラーで紹介した内容と同じです。

Adobe RGBを正しく”見て”扱うには、Adobe高色域に対応したデータ、編集ソフト、ディスプレイが必要になります。

今現在、多くのデータやソフトはAddobe RGB対応してます。
問題はディスプレイです。
Adobe RGB99%や100%を選んでください。
Adobe RGBは印刷の際に使われるCMYKの色域をほぼ全てカバーできます。
なので、Adobe RGB対応のモニターを買って、CMYKプロファイルの画像を見ると比較的誤差を少なくできます。

また、印刷会社のグラフィックはAdobe RGBデータをそのまま入稿できる所があります。
=印刷物でもAdobe RGBを使えます。

近年のスマホは高色域に対応し「Adobe RGB」などに近い色域を表示できるようになりました。
WEBなどのソフト対応の問題が残っており、現状sRGBが無難です。
が、そう遠くない未来でAdobe RGBが主流になるのかもしれません。

気になる方は、Adobe RGB対応ディスプレイを買う。
そして、Adobe RGBなどを使って画像を作ってください。
以上が、Adobe RGBです。
キャリブレーションモニター & センサー
いくら、出荷時にAdobe RGB対応99や100%と書かれていても液晶は”劣化”します。
そして、色が変わります。
この劣化による色変化に対応したのが「キャリブレーションモニター」です。
キャリブレーションモニターは「キャリブレーションセンサー」と合わせて使う事で劣化による色味の変化を抑えることができます。
ディスプレイ沼関係の再大手は「EIZO」です。
モニター10万、センサー2万ぐらいしますが… 品質は良いと評判です。
※EIZOの場合、ディスプレイに合わせたセンサーが必要になります。
ーーーーー
近年はIO DATAからセンサー+無料更生ソフトが出ました。
これを使うと、一般的なモニターでも色校正できます。

以上が、キャリブレーションモニター & センサーの紹介です。
私がやってる色管理
キャリブレーションモニター & センサーを紹介したので、私がやってる色管理を紹介します。
私がやってる色管理は下記。
・全体の色味のズレは、フィルターをかけてるようなものだから気にしない
・色を気にする作業は、スマホに進捗のスクショを送りスマホ画面で確認…というのも、正しい色より疲れ目による作業時間減少の方が問題と思ってます。
なので「f.lux」などのブルーライト軽減アプリを使って全体に黄色みをかけてます。

全体の色味の偏りは、モノを昼間の光か夕日で見てるかの違いで…
そのモノ自体の色が変わるわけでは無いです。
なので、全体的な比でズレてれば、大きく外す事は無いです。

気にするのは画像の最後の仕上げ作業ぐらい。
画像の仕上げの時はブルーライト軽減をオフにしたスマホで確認してます。
色はこだわっても、多くの人のディスプレイはそんなこだわった設定をしてないので…
スマホで違和感が無ければokだと思います。
結局細かな色味のズレより「何を表現したか」の方が重要なのですよね…
まとめ
今回はBit数とカラープロファイルについて解説しました。
・現状、こだわりが無ければ、「8Bit / sRGB IEC61966-2.1」を使用
・印刷物を作る場合は「8Bit / CMYK Japan Color 2001 Coated」を使用
・より高品質な画像を扱いたい場合は「Adobe RGB」を使用
・Adobe RGBを正しく見るには、対応した機材やソフトが必要なので注意
・16Bitを見れるモニターは現状無く、最大10Bitまで
・機材非対応で見れなくても、16BitやAdobe RGBは編集の際にデータ劣化を抑える効果がある
・なので、16Bit/Adobe RGBを画像編集 → 8Bitで書き出す事がある
また、他にも絵やデザインについて解説してます。
ぜひ、こちらもご覧ください。






コメント
細かくよくまとまっていると思いますが、
>これは、印刷会社グラフィックが「RGB印刷」の技術を開発し、RGBに対応してるだけです。
ここだけ。グラフィックもやってることはCMYK+アルファの、「これまで通りの広色域印刷」です。RGB印刷の技術を開発…ということではありません。
そういうことなのですね。
ありがとうございます。
修正しました。