はじめに
今回はPC版Clip Studio Paintで白黒の漫画原稿を作る方法を紹介します。
モノクロ、グレー、カラーの情報について
Clip Studio Paintは3つの画像の色データを作れます。

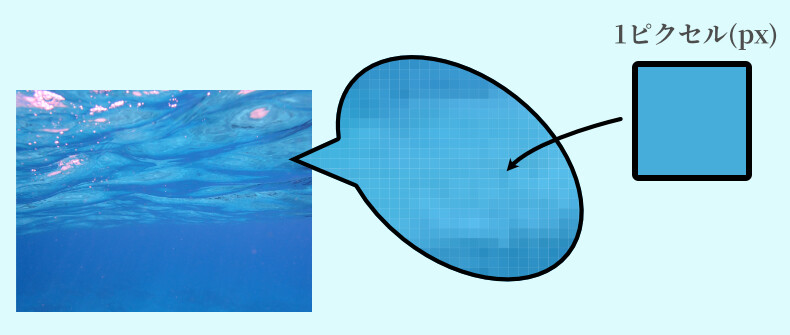
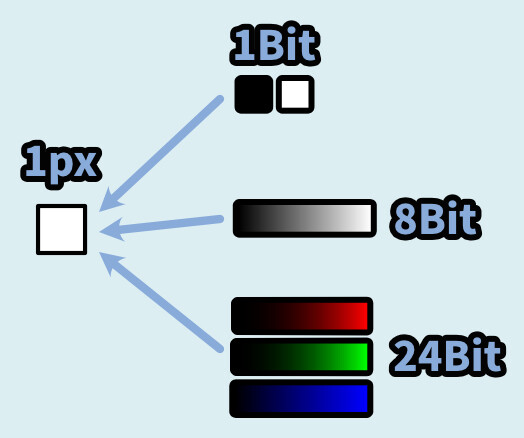
画像はピクセルという正方形が集まって作られてます。

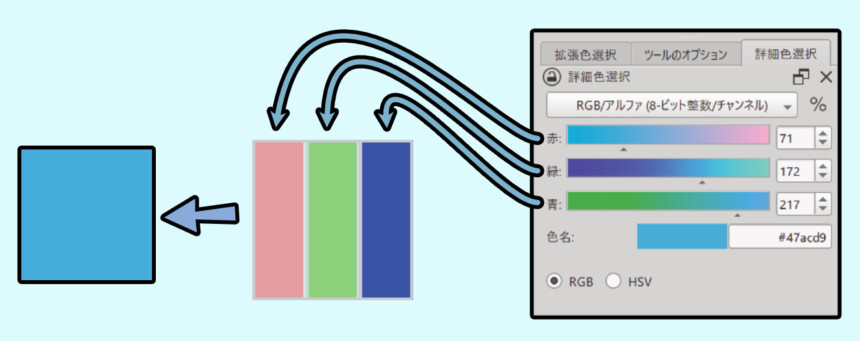
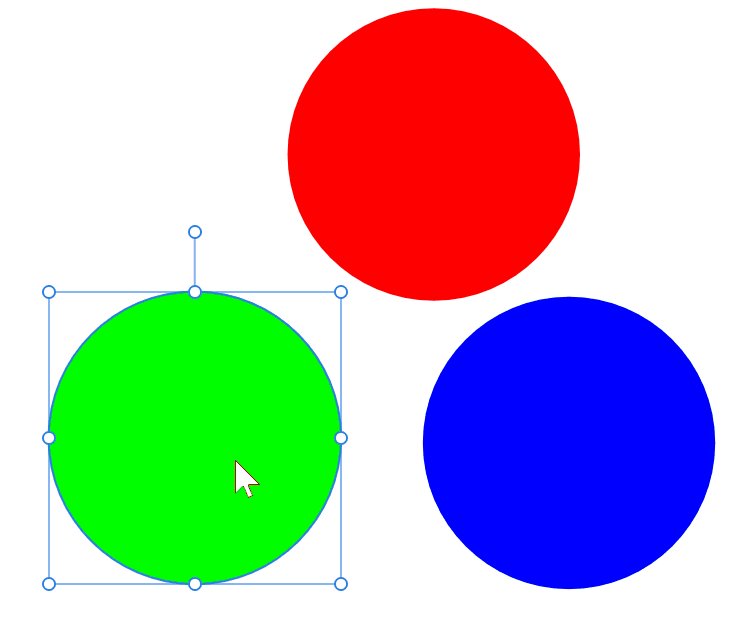
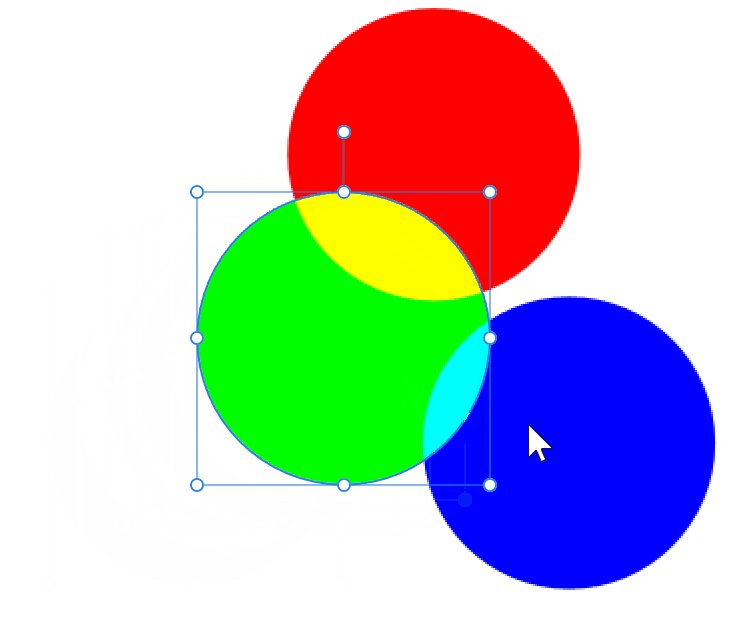
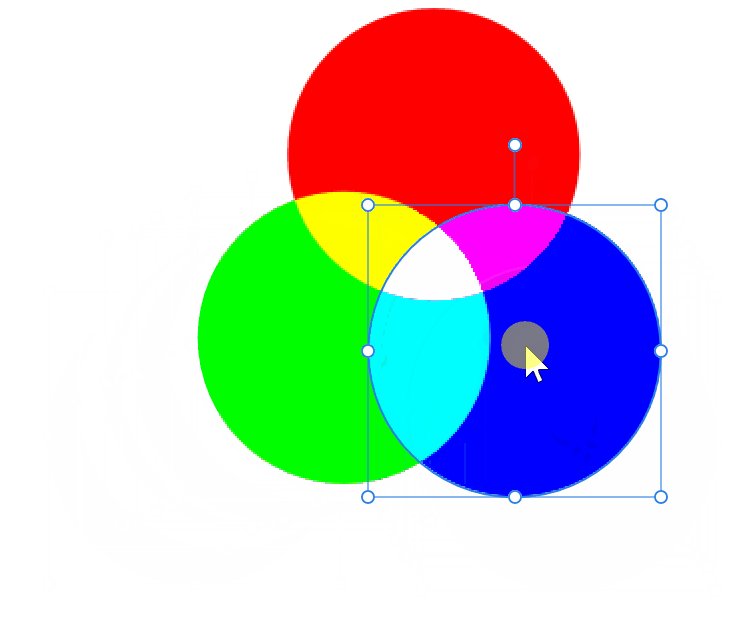
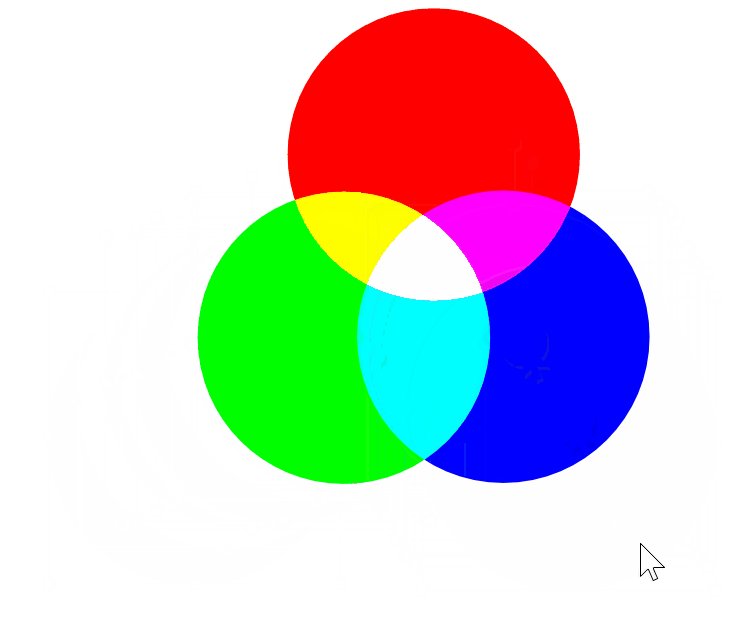
そして、この1pxはカラーであれば「赤、緑、青」の3つの情報が入ってます。

「液晶」はこの3つを混ぜ合わせる事で、全ての色を表現しています。


黒色は赤、緑、青の3つの情報を「0」にして表現してます。
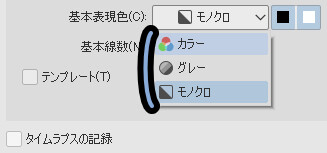
そしてClip Studio Paintは、この1pxに入れる情報を3つ選択できます。
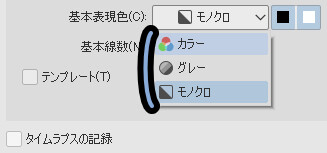
「カラー、グレー、モノクロ」の3つです。

そして、パソコンの処理はすべて「0」か「1」でできてます。
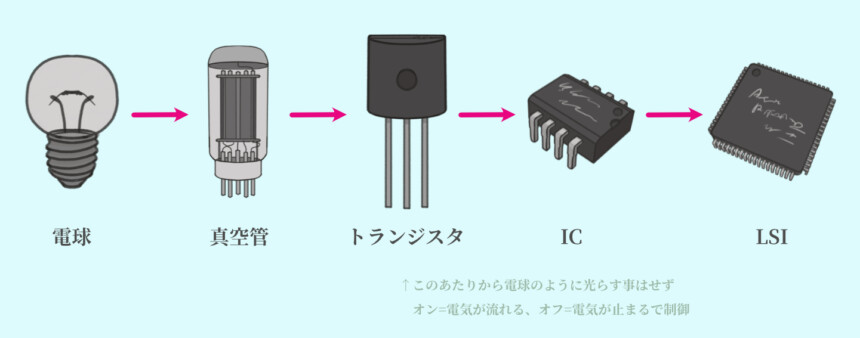
この「0」か「1」の処理は「電球」に由来します。

今のパソコンは電球が発展したモノです(詳細)


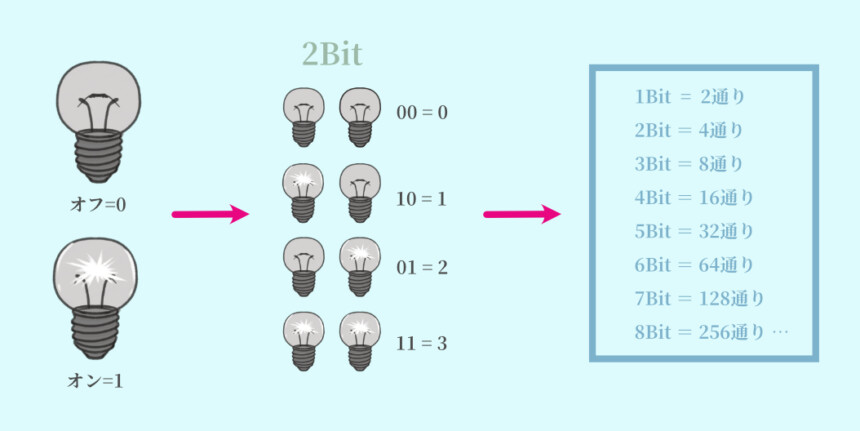
この電球を元ネタにした「0」と「1」の処理パーツを「1Bit」と呼びます。
なので、多くの場合で入れる情報は「2の乗数」で設定されます。
2の乗数にすることで、データを無駄なく扱えます。

このあたりの詳細はこちらでまとめてます。
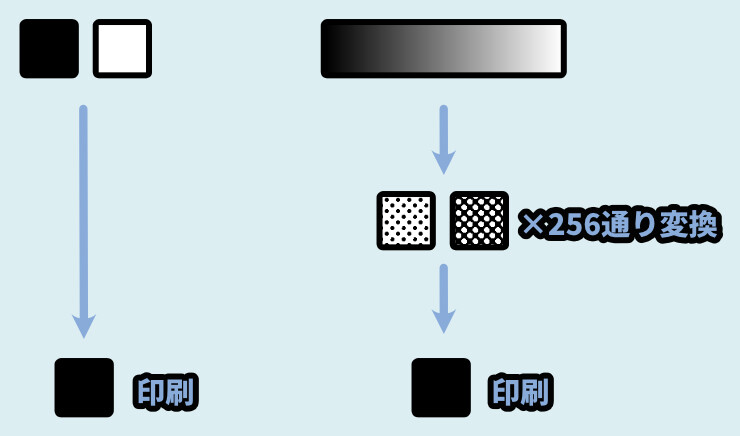
そして「カラー、グレー、モノクロ」は1pxに入る情報量が変わります。
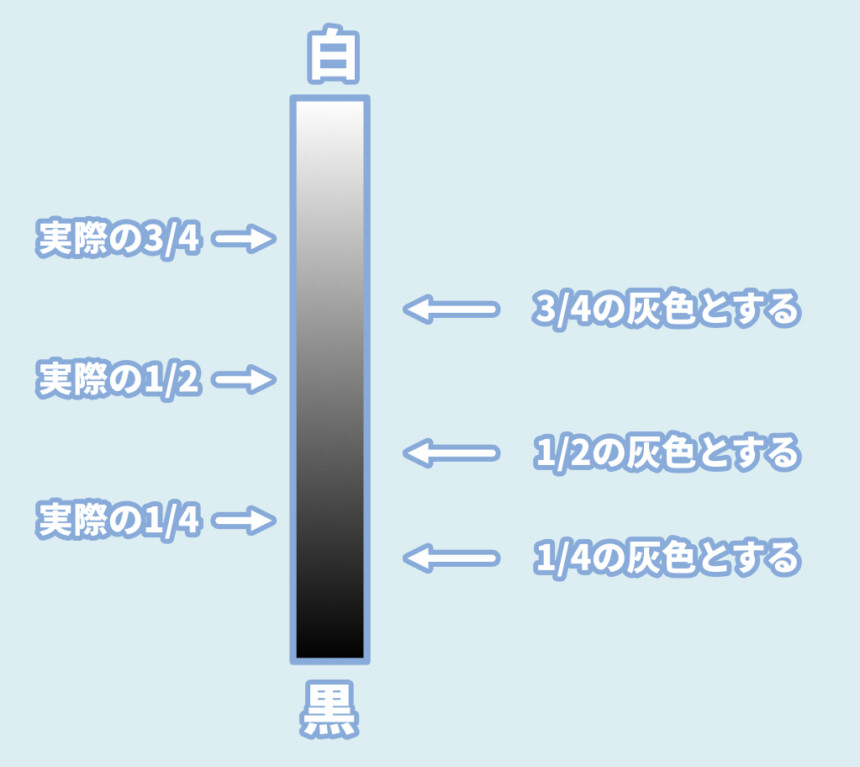
・モノクロ → 色が完全な「黒(0)」と「白(1)」だけ
・グレー → 「黒(0)」~「白黒(225)」の間を255個の情報で分割
・カラー → 赤、緑、青の3つに0~255の情報が入る
この1pxにどの情報を記録できるようにするかが「モノクロ、グレー、カラー」設定です。


Clip Studio Paintは白黒で作っても「グレー」や「カラー」レイヤーを設定できます。
なので、一応画面内にカラーの画像は入れれます。
(ただし、データ的に正しくない処理なので注意)
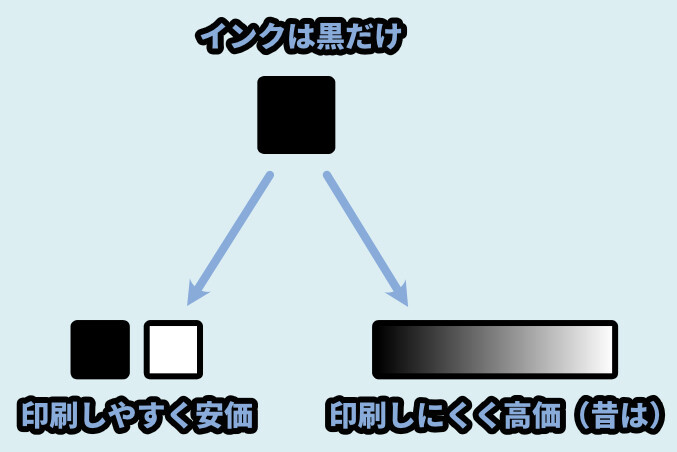
「モノクロ」と「グレー」は印刷的には同じ「黒色(K)」のインクで印刷されます。
そして、凄い昔の時代は「モノクロ」と「カラー」で料金や処理速度が違いました。

漫画は安価で売り出すために「モノクロ」という2段階の色で描くようになったようです。
そして「白」と「黒」しかない情報で「灰色」を生み出そうとして生まれたのがトーンです。

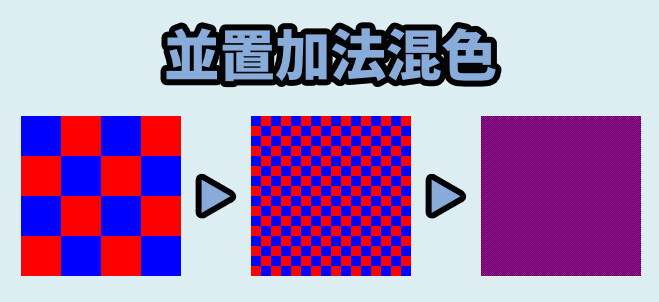
トーンの仕組みは並置加法混色
2つの色が別の色でも、大量に細かく並べて配置すれば混ざって見えます。
これを「並置加法混色」と呼びます。

漫画原稿はこの並置加法混色を使って「灰色」の表現を目指しました。
そして、この並置加法混色を実現するための素材が「トーン」です。

↓このように、灰色をトーンで表現しました。

以上が、トーンの仕組みは並置加法混色の解説です。
普通のグレー印刷も並置加法混色
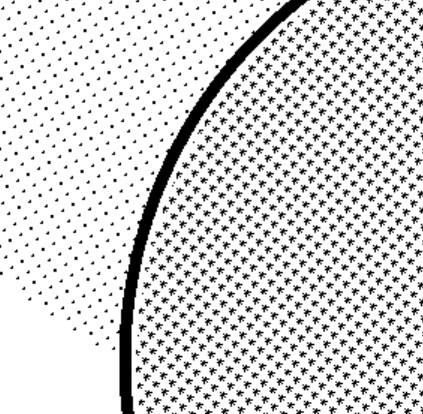
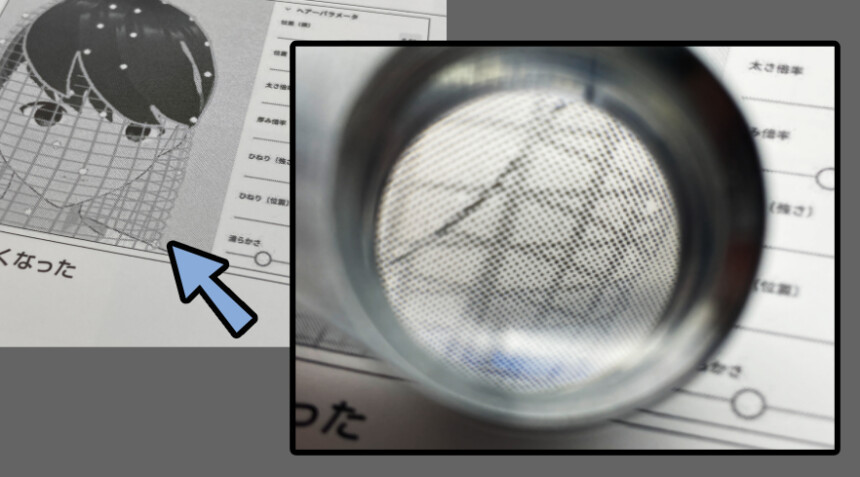
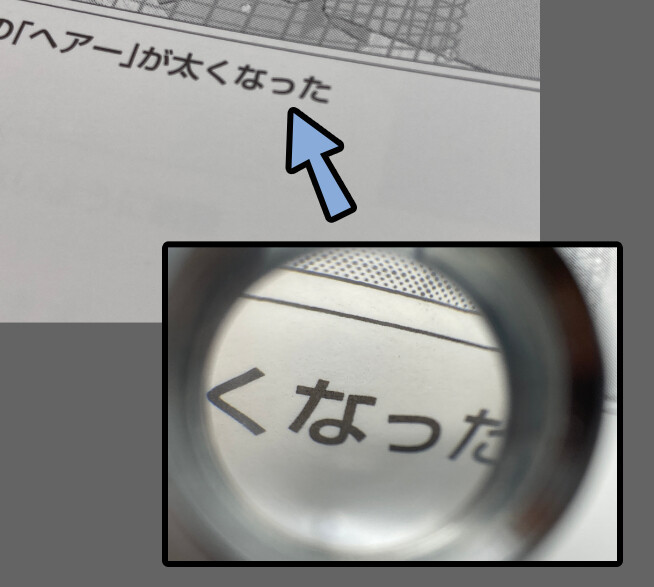
普通の印刷も並置加法混色です。
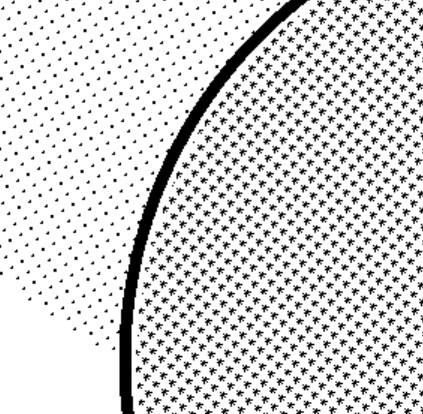
本などの表面をルーペで見るとその様子が良く分かります。

つまり、プリンターがやってる事は人間の目ではほぼ見えないトーン作成です。
そして「黒」はベタ塗りなので印刷的には非常に綺麗な状態で出ます。

ちなみに、こちらの本からの引用です。

私がブログ画像を提供した本なので…
流石にこの画像だけで、権利的な問題にならないと信じたい。
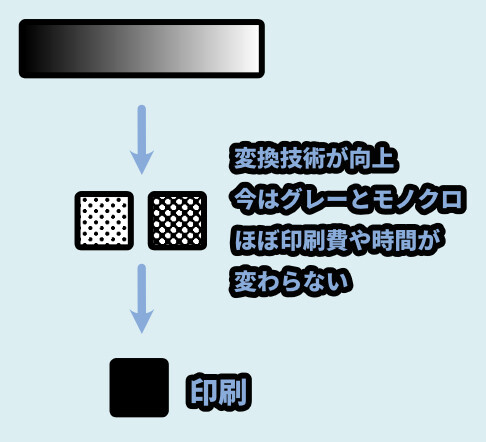
モノクロ(2段階色調)とグレースケール(0~255階調)の印刷的な違いは下記。
◆モノクロ(2段階)
→ 入力したデータをそのまま印刷できる
→ "変換"のような処理が不要
→ 印刷しやすく、安価に作れた
◆グレー(256段階)
→ 入力したデータを "2段階色調" に変換して印刷する
→ 昔の技術では、この変換処理が難しく印刷しにくかった
→ なので、値段が少し高価だった
→ 今は、印刷技術の向上で「モノクロ」を使う優位性が減った
→ 今は、白黒とグレーでは料金や納期がほぼ変わらない下図のように、白と黒の情報を印刷用に作成。
そして「白」は紙の色、「黒」はインクの色で表現するように印刷。


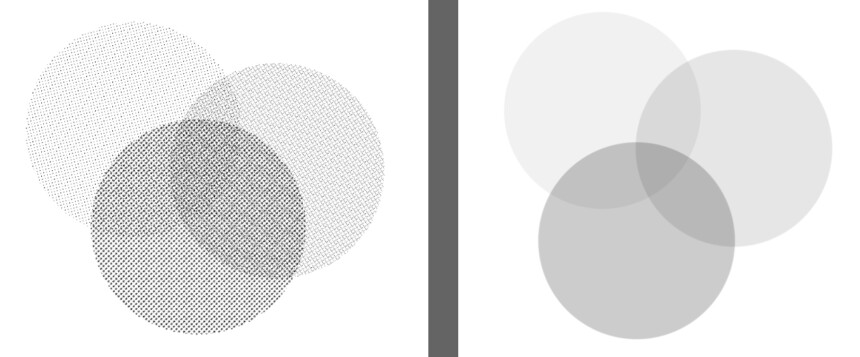
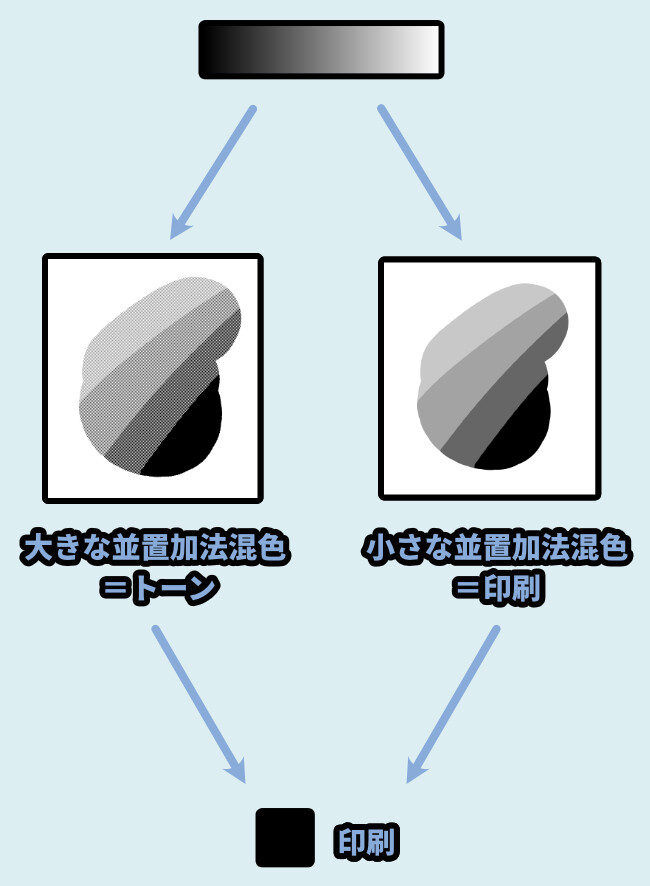
重要なのはグレースケールもズームで見れば
「白黒化(2段階色調)」になってる事です。
なので、違いは並置加法混色につかう粒が「大きい」か「小さい」かという所です。
・白黒情報のトーン → 大きな粒の並置加法混色(2段階)
・グレーの印刷処理 → 小さな粒の並置加法混色(2段階化)
以上が、普通のグレー印刷も並置加法混色についての解説です。
今は「モノクロ」は「グレー」に対して優位性は少ない
そして昔は「モノクロ」を使う優位性がありました。
しかし、現在は印刷技術の向上で「モノクロ」は「グレー」に対して優位性は少ないです。


モノクロを使うメリットであった「印刷費」や「処理時間」がほぼ同じになりました。
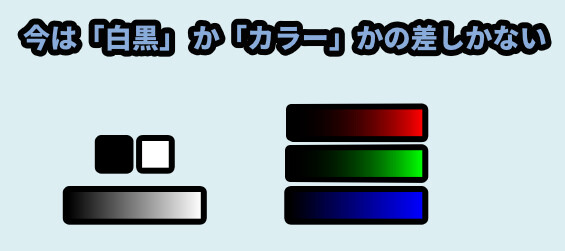
多くの印刷屋を見ると、料金プランは「白黒」か「カラー」の2つで分かれます。
この白黒には「モノクロ」と「グレー」の2つ意味が含まれます。

なので今は「モノクロ」を使う事に印刷的なメリットはそこまでありません。
以上が、今は「モノクロ」は「グレー」に対して優位性は少ないの解説です。
この時代に白黒2階調を使うメリット
「モノクロ」は印刷的な優位性が無くなりました。
それでも、好んで使われるところがあります。
【この時代に白黒2階調を使うメリット】
・漫画感が出る
・カラーマネジメント関係を気にしなくて良い古代の漫画はトーンを使ってました。
この名残で「トーン」を作品に入れれば “漫画” っぽくなります。

試しに、普通のグレーがこちら。
↓良くも悪くも綺麗といいますか、色が抜けただけという印象になると思います。


同人感があるといいますか…
漫画らしさは感じません。
トーンを使ったモノとの比較。
これだと、左側の「トーン」を使った方が漫画っぽく見えると思います。


なので、モノクロ+トーンは “ドット絵” 的な感じの…
レトロ回帰的な美学で使われてる所があります。
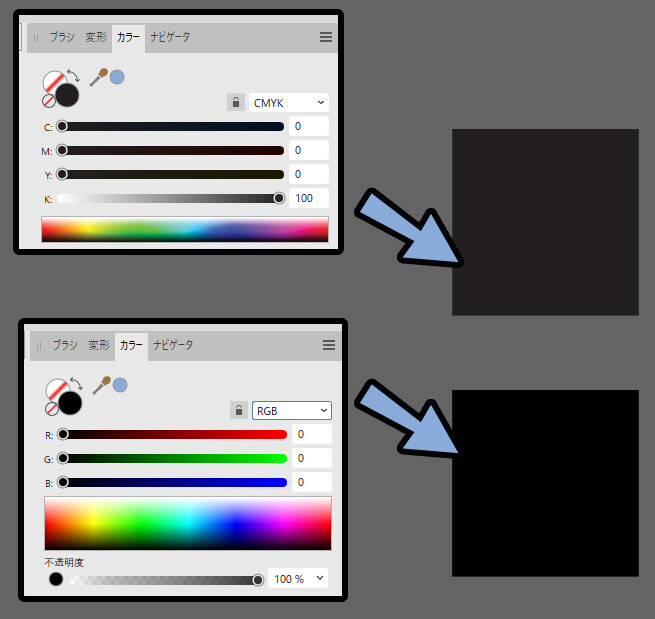
あと、白黒の “黒” はデータによっては違う色になることがあります。
CMYKの「K(黒色)100」と、RGBの「全て0」の色が違ったり…

0~255通りあるグレーデータをどのように表示するか、という問題で色が変わります。


0~255のグレーデータはあくまで “数字” でしかありません。
なので、この数字をどう解釈して画面や印刷物に “表示” するかという問題が起こります。
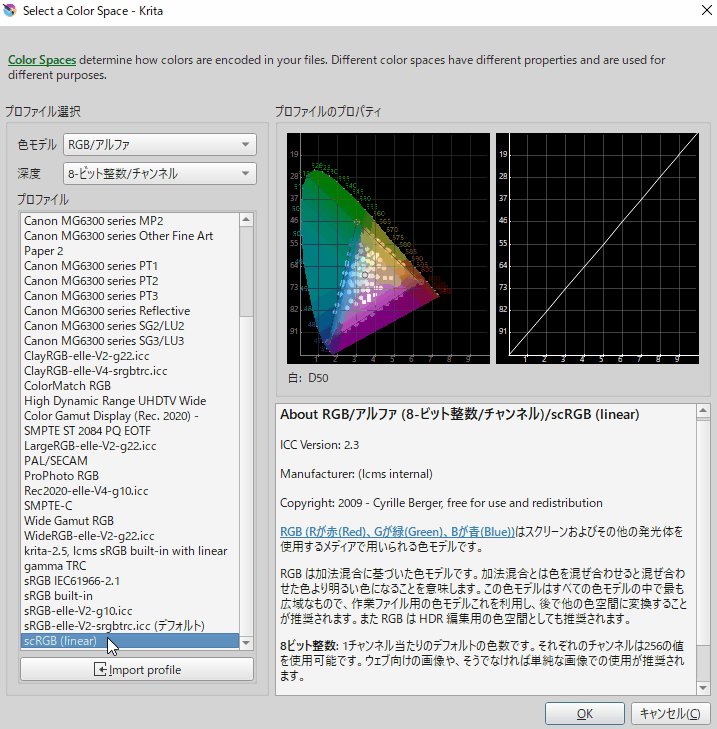
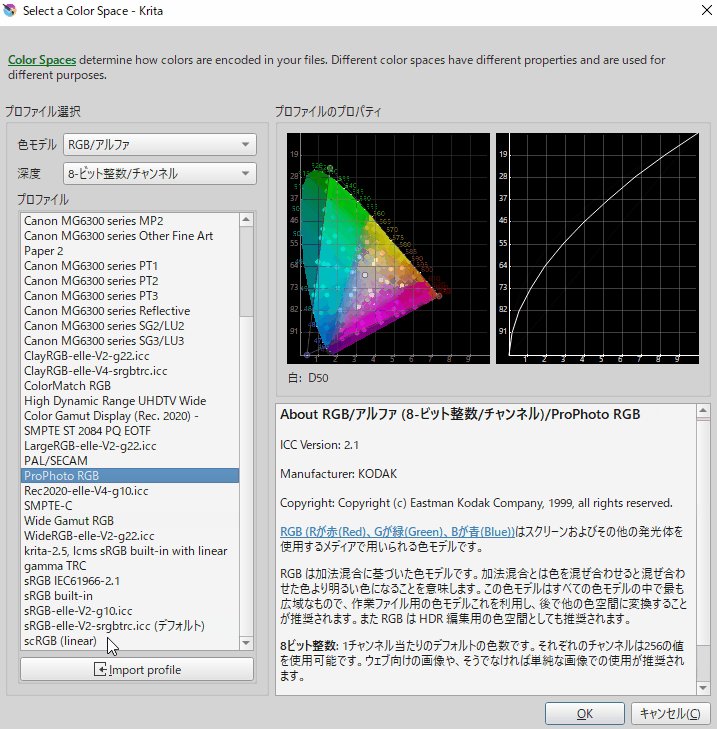
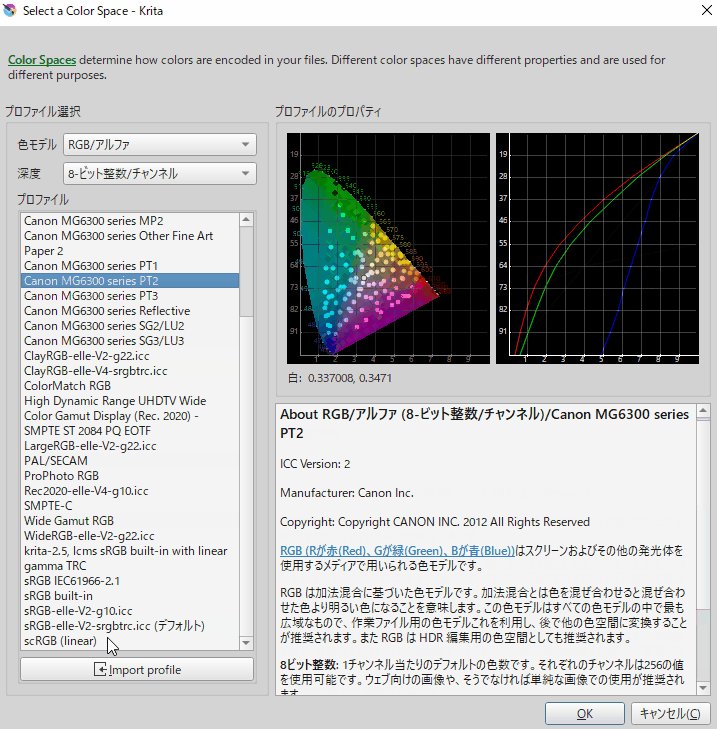
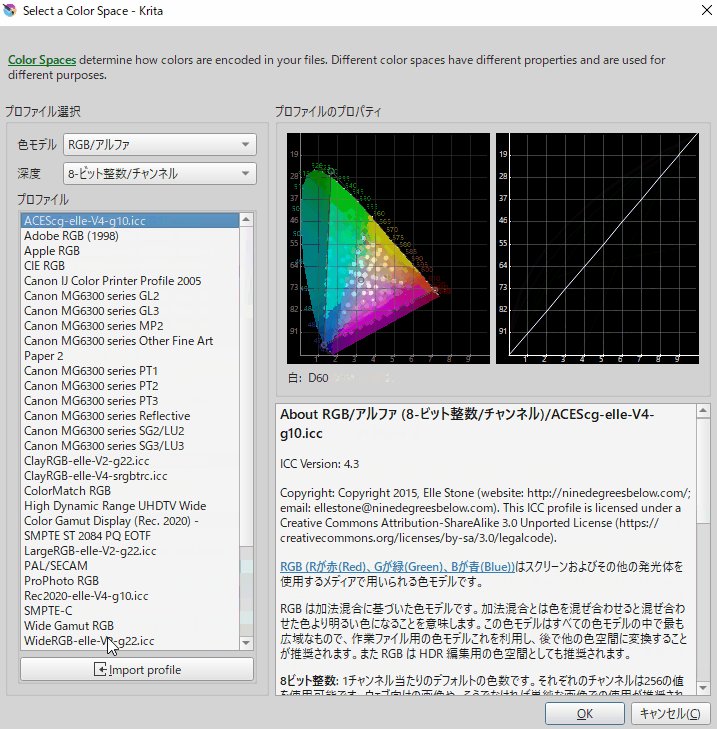
この入力データを表示に変換する形式を「プロファイル」と呼びます。
Kritaを使えば、このカラープロファイルが操作可能です。
そして、プロファイルを変えると同じ画像でも色味などが変化します。

↓カラープロファイルの詳細はこちらでまとめてます。
このように、グレーだと環境やデータ構造的な問題によって発生します。
が、モノクロは2つ野情報しかないので「色の違い問題」を気にしなくて良いです。

この点で、モノクロにメリットはありました。
ただ、今はもうプロファイルについてはほぼ考えなくて良いです。
【現状のカラープロファイルについて】
・今は使われるカラープロファイルがほぼ決まっている
・Clip Studio Paintではカラープロファイル変更不可(固定)
・なので、普通に画像を作るだけならカラープロファイルは問題にならない
【今、カラープロファイルが問題になる方】
・既存の画像データ形式の限界を超えた色情報を記録したい方
・1pxの画像情報を使って別のプログラム的な処理を行いたい方
カラープロファイルに関しては「印刷を想定した写真などを取る方」や「技術者・エンジニア」の方向けの問題になってます。
なので、この時代に白黒2階調を使うメリットは「漫画らしさ」だけになります。
以上が、この時代に白黒2階調を使うメリットの解説です。
この時代に白黒2階調を使うデメリット
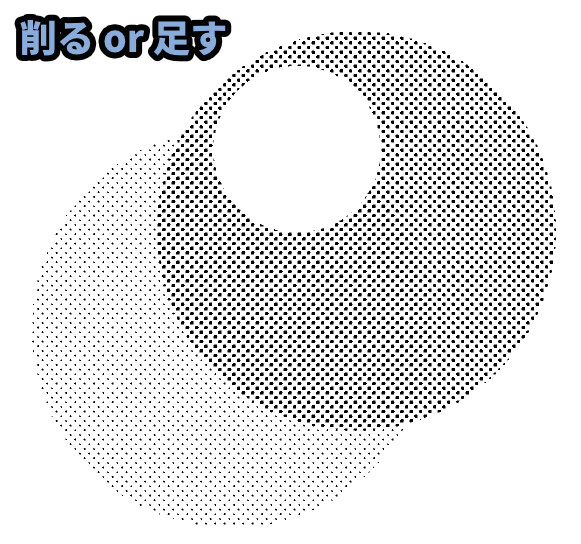
この時代に白黒2階調を使うデメリットは下記の3つ。
・表現の幅が狭い(「削る」or「足す」しかできない)
・液晶で見るとトーンにモアレが発生する(視覚的なノイズ)
・液晶で見ると線がギザギザする
ようするに「モノクロはスマホやパソコンで見るのに向いてない」です。
トーンは足すか削るしかできません。
この点で表現の幅がやや狭いです。

表現の幅が狭いだけ、それがレトロ感に繋がって良かったと思いますが…
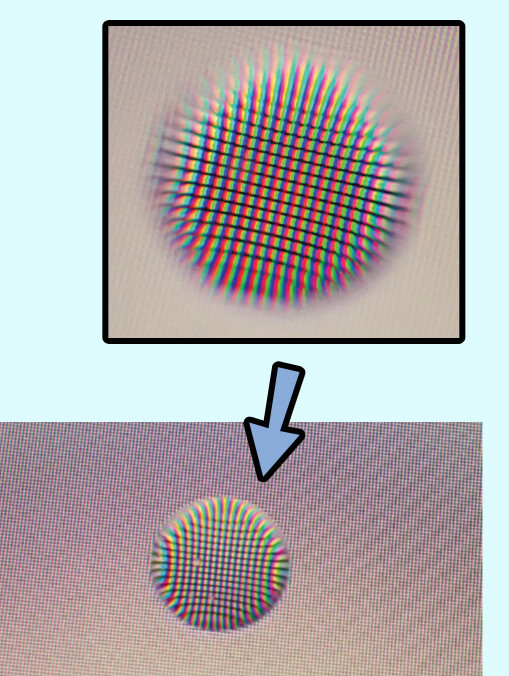
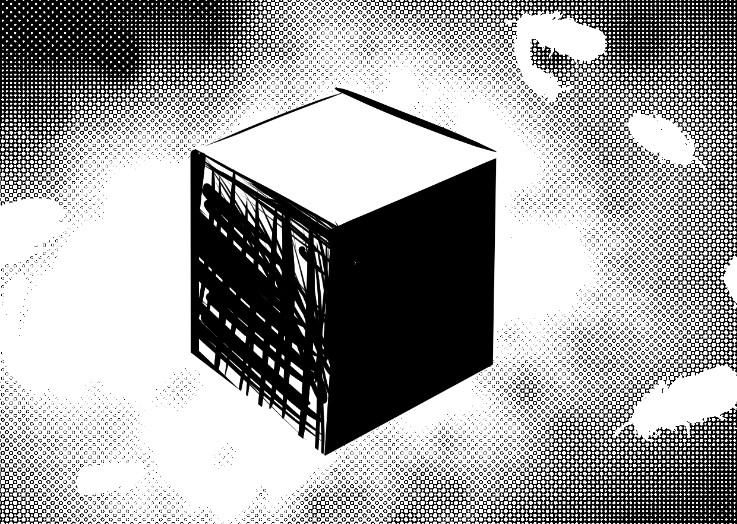
デジタル媒体でトーンを張った絵を見るとモアレが発生します。

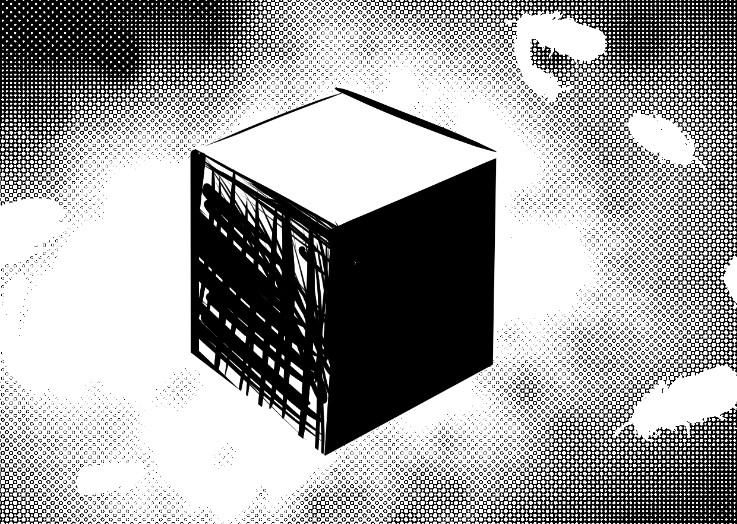
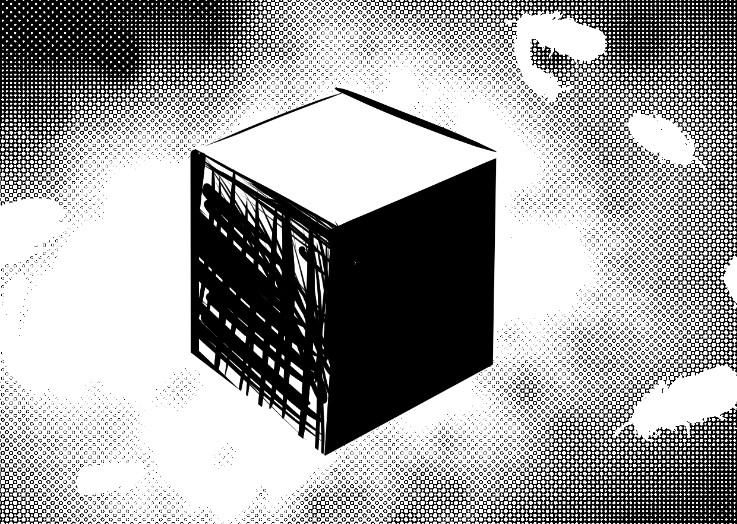
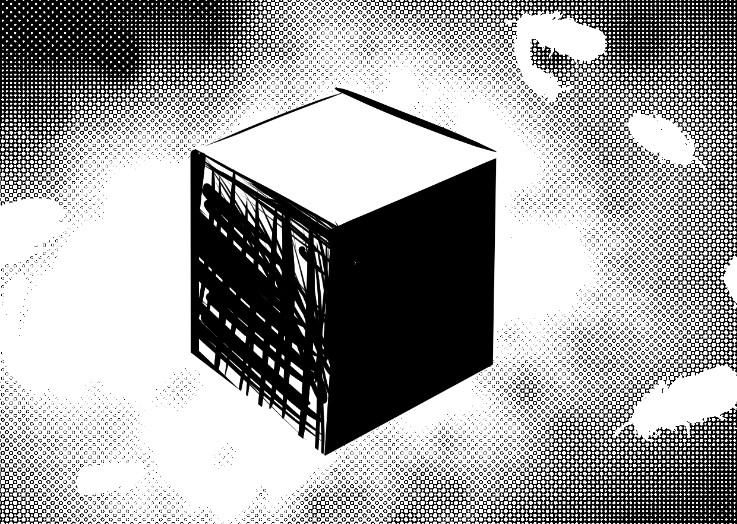
↓このように縮小すると模様が必要以上にチカチカすると思います。


灰色を表してる所がチカチカすると言いますか…
上下の線が入ってるように見えたりします。
これがモアレです。
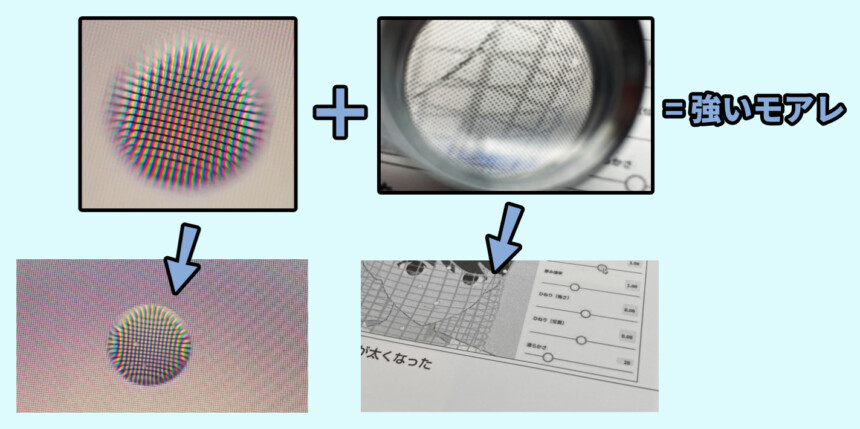
これは細かな線や模様が入ったモノが少しズレた状態で、2つ重なると発生する現象です。
スマホやパソコンなどの液晶はドットと呼ばれる「赤、緑、青」の3つの長方形セットをいっぱい詰めて色を表現してます。
そして、この液晶のドットの配置が1つ目の模様として作用します。

このドットの上に、トーンが入った画像という2つ目の細かな模様情報が重なると…
モアレが発生する原因「細かな模様」が「ズレ」て重なるが成立します。

スマホやパソコンの画面は液晶です。
なので、この記事を見てる方は、↓この画像でモアレが発生してると思います。

※ディスプレイや画像の縮小サイズによっては見えない事もあります。

なので、トーンは液晶と相性が悪いです。
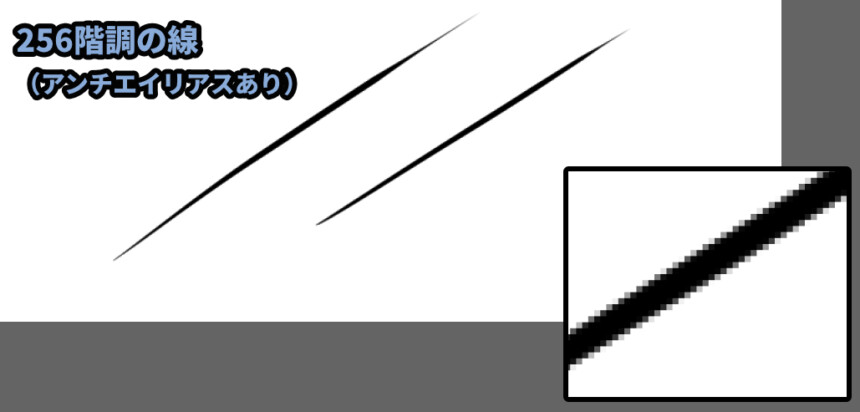
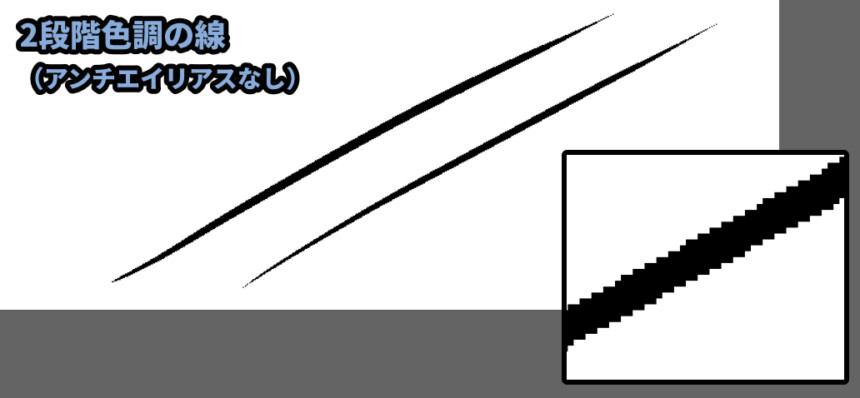
あと、液晶の線は滑らかに見えるように周囲にグラデーションを作ってます。
このグラデーションを作る処理を「アンチエイリアス」と呼びます。

二段階色調の場合、このグラデーションが作られません。
なので線がギザギザします。


今の時代、漫画はスマホやパソコンで見られることがほとんどです。
なので、この時代にトーンはかなり相性が悪いモノとなってます。
以上が、この時代に白黒2階調を使うデメリットです。
プロもWEB向けモノクロ原稿はグレースケール化してる
このモアレ問題を軽減するため、プロもWEB向けモノクロ原稿はグレースケール化してるようです。
↓参考動画
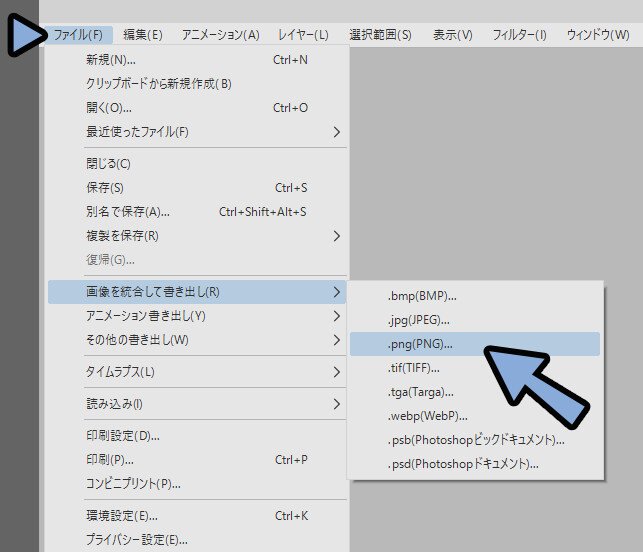
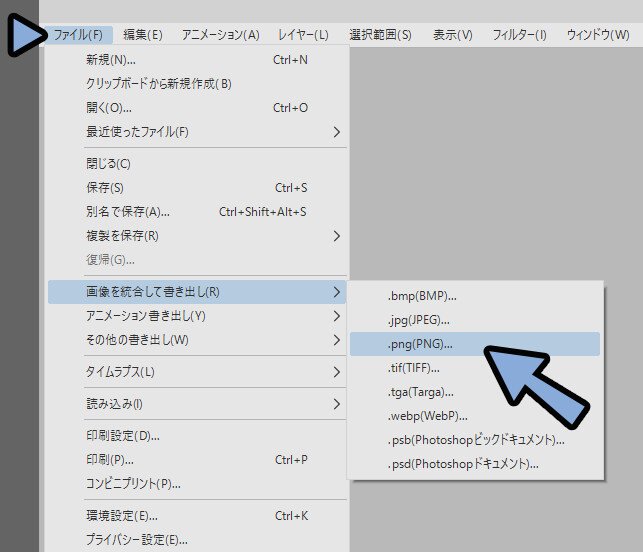
ファイル → 画像を統合して書き出し → PNGなどを選択。

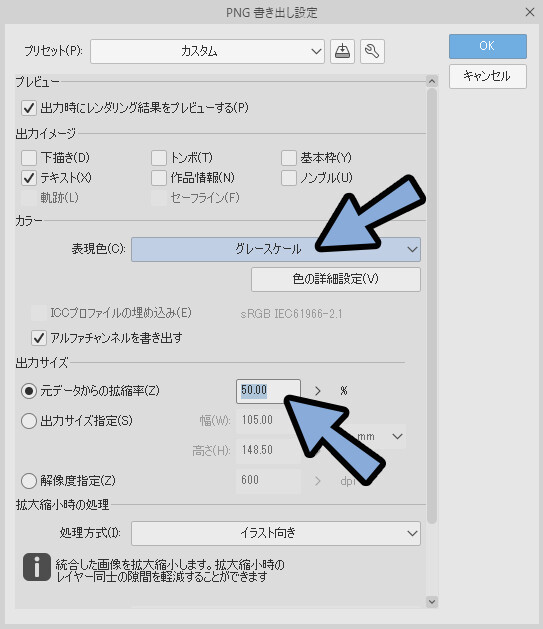
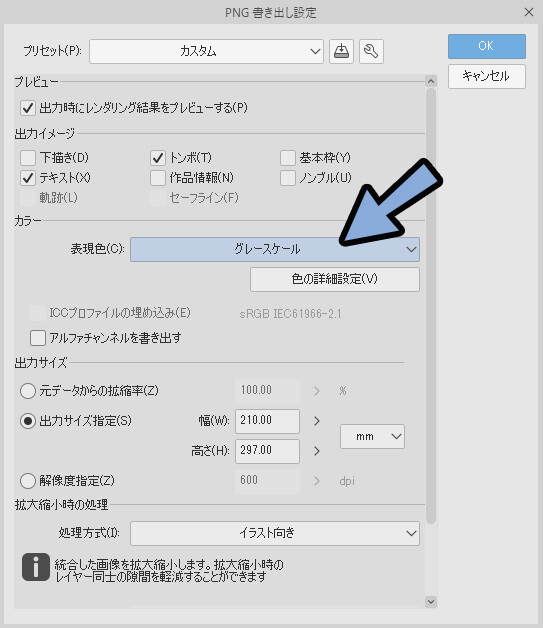
表現色をグレースケールに変更。
さらに600dpiで作った方は画像が大きすぎるので「50%」などに縮小。


モノクロ(二段階)の場合、トーンの小さな粒の表現が重要になります。
これを綺麗に印刷するため、モノクロ原稿の絵は「600dpi」と非常に大きなサイズで作る必要があります。
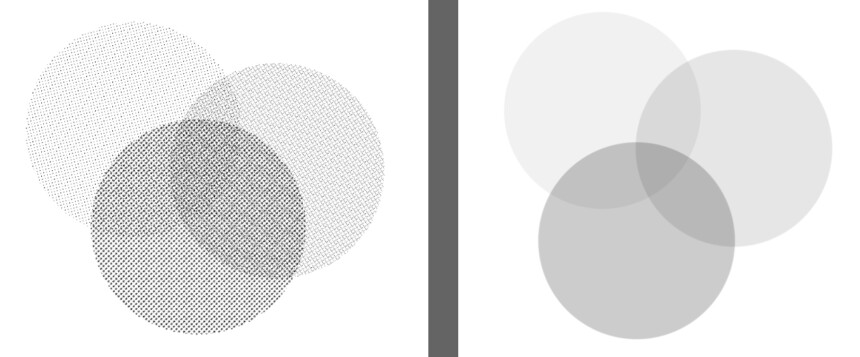
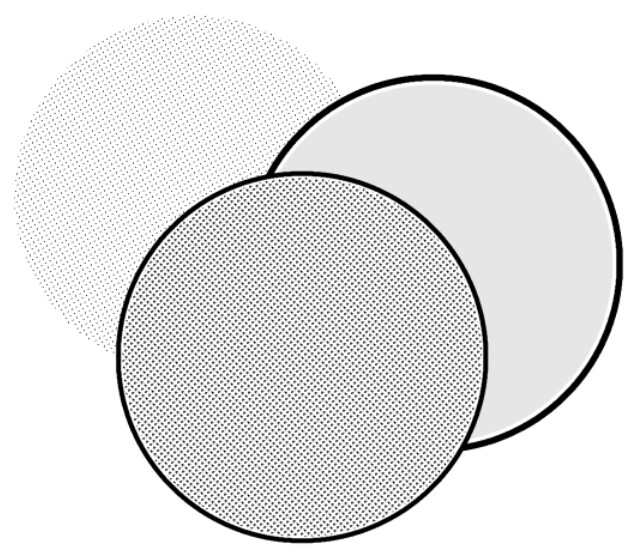
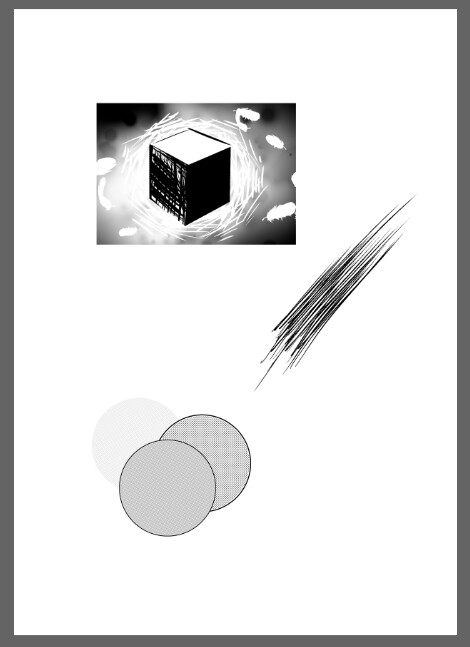
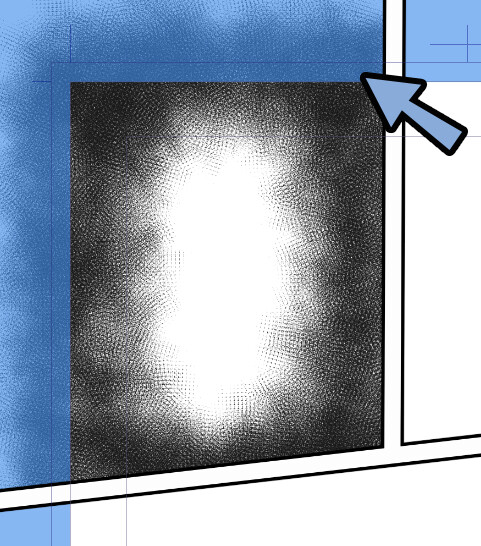
すると、こんな感じの画像になります。
(右上の「グレー」はグレー情報の確認用)

アップで見ると「画像が劣化」してます。
この劣化が紙に絵を描いたようなにじみの効果を生みます。
結果、モアレを軽減させる効果が狙えます。


縮小+グレーに変換する処理であえて劣化させることで…
先ほど紹介した「アンチエイリアス」的なモノが入ります。
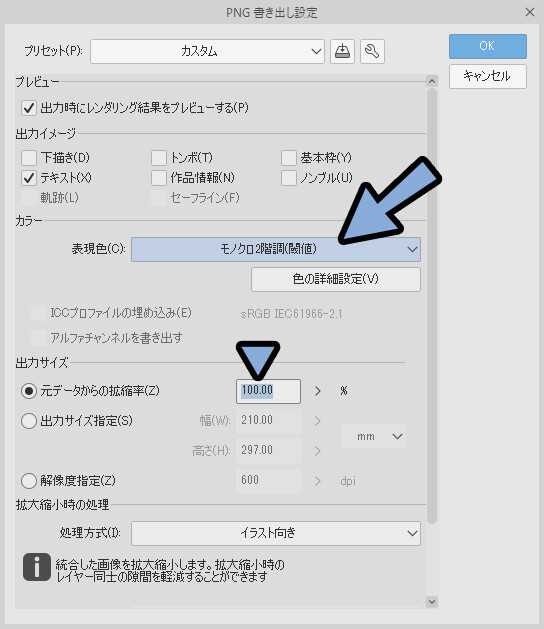
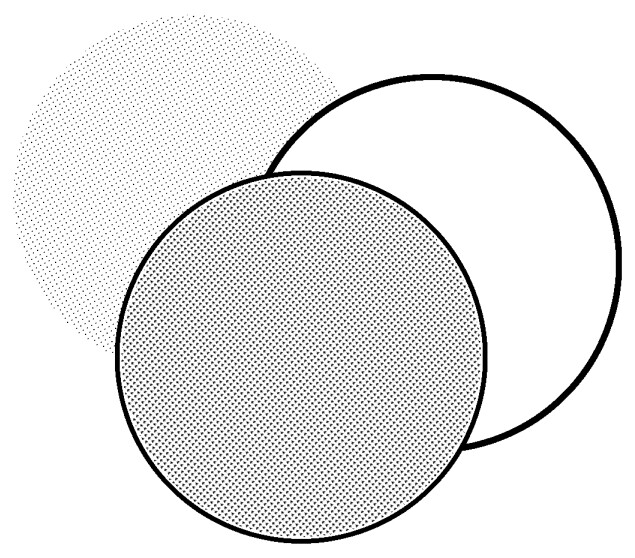
試しに縮小無し+モノクロで書き出し。

すると、こんな感じの画像になります。

アップで見ると、明暗差がはっきりしてます。

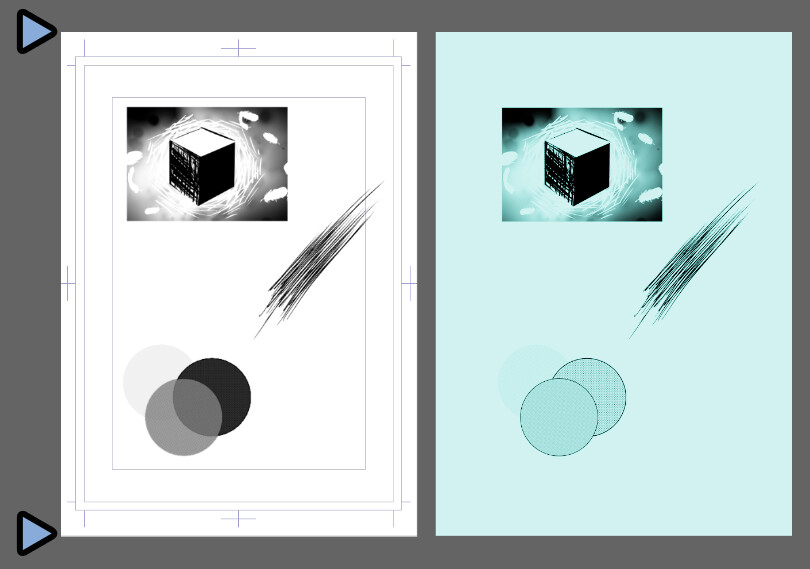
左がグレー、右がモノクロ。
ブログだと画像が大きく劣化するのであまり差は無いですが…
「グレー」の方がモアレが軽減されるとされてます。


このような処理をプロも行ってるので…
現状「モノクロ」で描くメリットがほぼ無いです。
特に「トーン」はネット時代には “悪い形” に出ることが多いです。
以上が、プロもモノクロ原稿の書き出しはグレースケール化してる事の解説です。
グレーでモノクロ風表現を作る
では、現在の作家さんはどうしてるかというと…
「グレー」を使ってモノクロ風の絵を描いてる人が多いです。
【グレーでモノクロ風表現を作る】
・普通のグレーだと漫画感が出ない(良くも悪くも同人感が出る)
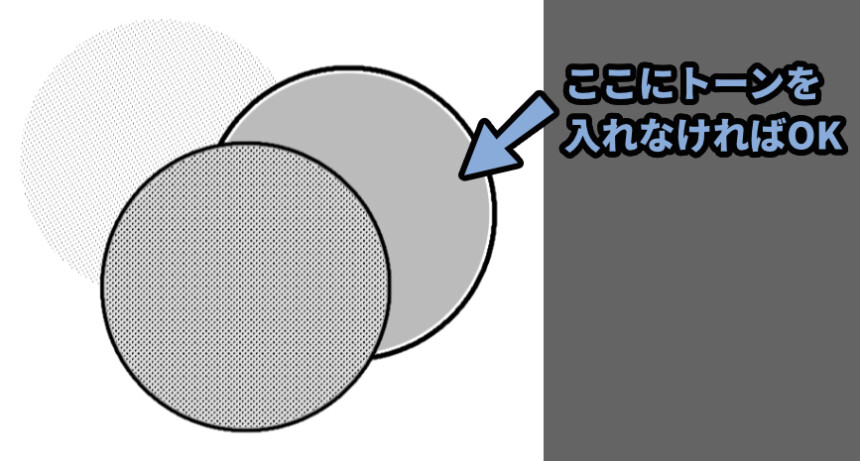
・漫画感を出すために、色は「白」と「黒」の2つを中心で使う(漫画感を出す)
・トーンが必要な部分にグレーの色を塗る(液晶モアレ回避)
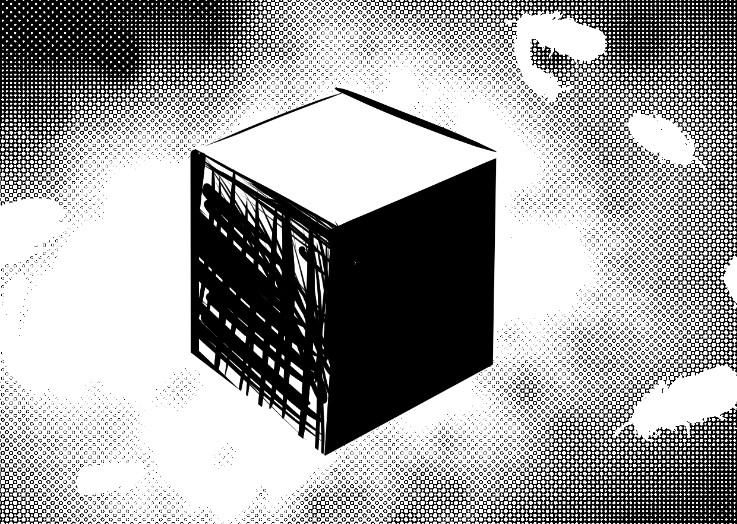
・トーンとグレーの色は重ねない↓たとえば、このようなモノクロの絵だと液晶で見るとモアレが発生します。
そして “縮小” に弱いです。

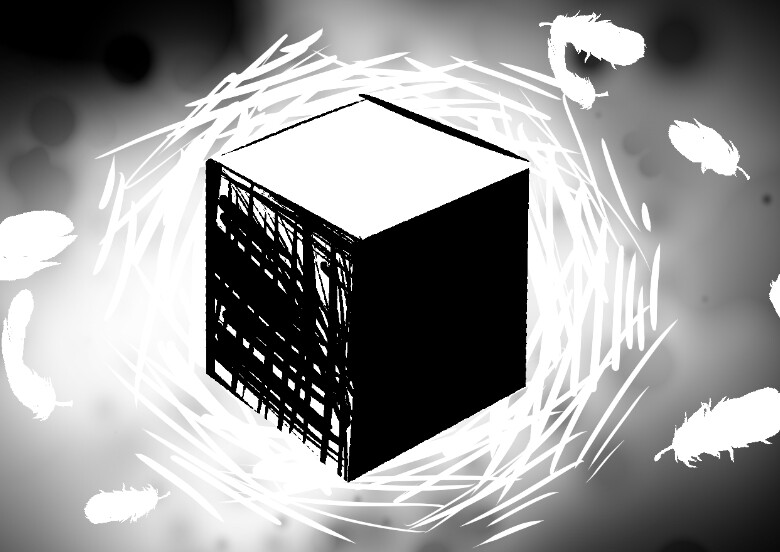
そこで、トーンが必要な所に「グレー」を使います。
これだと、液晶でも綺麗に見えます。


ただし、この状態だと “漫画感” が弱いです。
良くも悪くも、初心者の同人誌的な仕上がりになります。
なので、グレーを使いながら漫画的な表現を組み合わせる。
つまりグレーで “漫画的に” 見えるデザインを作る。
これが、現在の主流のようです。

以上が、グレーでモノクロ風表現を作るの解説です。
グレースケールで漫画的な表現を作るコツ
描き方は人それぞれですが…
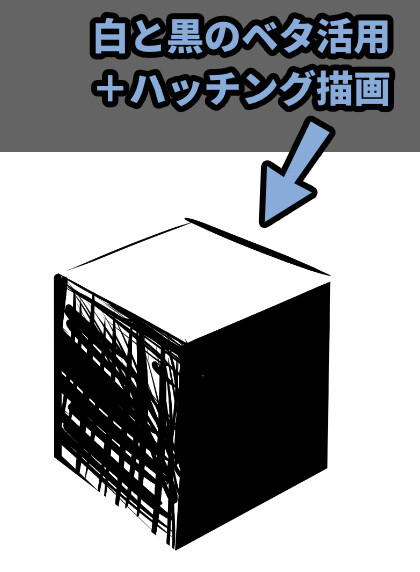
「ハッチング」という細い線を束ねた表現を使うと漫画っぽくなります。

そして、色は「白」と「黒」のベタ塗りを積極的に活用する。

あとはグラデーションを「雲ガーゼ」や「カケアミ」みたいなモノで作る。

このような表現をすると、グレースケールでも漫画的っぽく見えます。

線にアンチエイリアスが入るので、細い線が綺麗に出ます。
(紙に印刷した時のインクにじみみたいなモノが表現されます)
グレー塗りとトーンを合わせる上での注意点
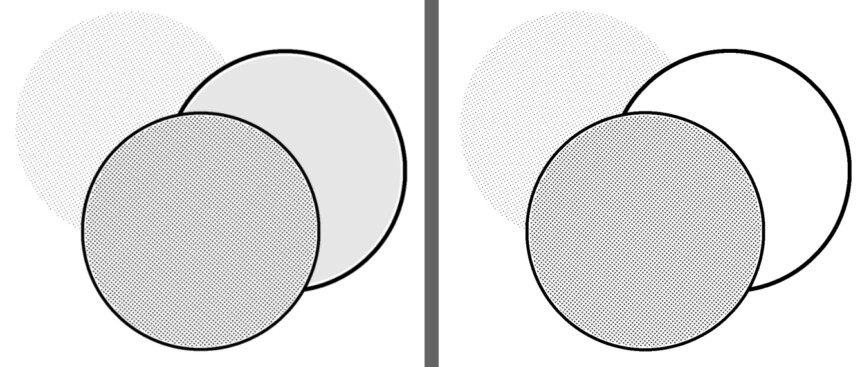
「グレー」と「トーン」の2つは重ね塗りNGです。
印刷的な理由で “紙” の方でモアレが発生する可能性が出ます。

デジタルでは綺麗に見えるので注意。

デジタルで綺麗に見えても、紙の方に印刷すると問題が出ます。
(詳細は後で解説)
なので「グレー」と「トーン」を使う場合、この2つを “重ねない” 事を意識してください。

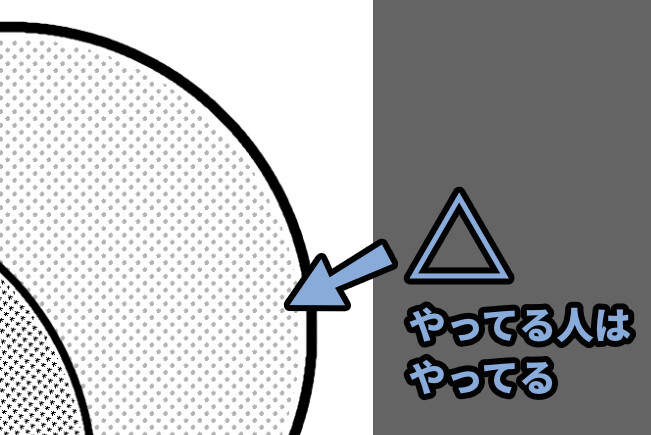
あと、トーンの透明度を下げる処理はやってる人はやってます。
が… 印刷的に綺麗に見えない可能性があるのでここでは「△」とさせてください。

グレー = 印刷的には細かな点で表現されます。
なので、トーンという細かい点の中に、印刷の細かい点が入ると…
微妙になる可能性が高いです。

トーンを「模様」としてとらえて、大きめに貼るか
「トーン」として使うかで答えが変わると思います。
あと、トーンを使う場合は「600dpi」と大きい画像サイズが必須です。
しかし、グレーの絵は一般的に「350dip」で作られる事が多いです。

この点でグレー情報に「トーン」を入れるのは、あまり向いてないと思います。

なので、使うとすればトーンを「模様」としてとらえた貼り方ぐらいです。
グレー塗りとトーンを合わせる上での注意点です。
「グレー」と「トーン」の2つを重ねるのがNGな理由
「グレー」と「トーン」の2つを重ねるのがNGな理由は「モアレ」が発生する可能性が上がるからです。
こちらを解説します。
「線幅」と「角度」を変えたモノは重ねない
トーンには「線数」と「角度」の2の情報があります。
・線数 → トーンの密度、大きさの設定
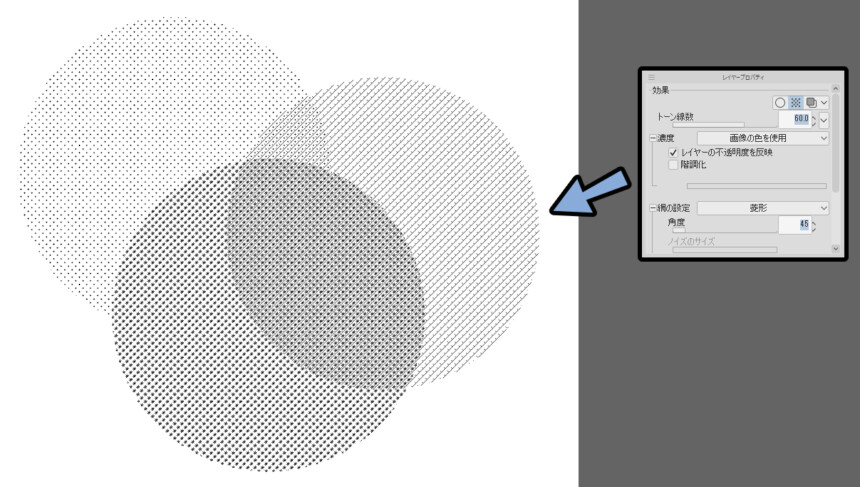
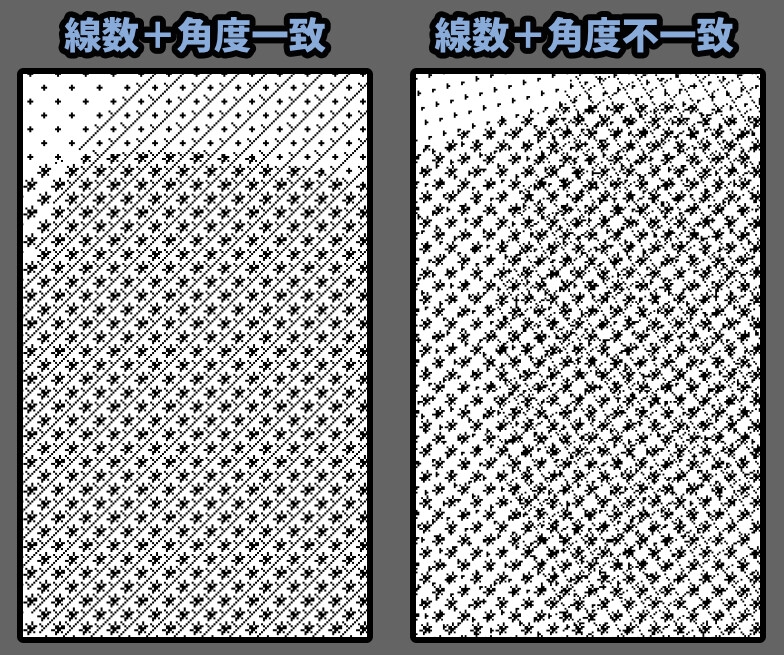
・角度 → トーンを並べる角度そして、トーンの「線数」と「角度」が一致してる場合は別形状のトーンでも綺麗に重なります。

↓重なった部分をアップで見るとこのような感じになります。


模様に規則性を感じられると思います。
このような形の場合、モアレは発生しにくいとされてます。
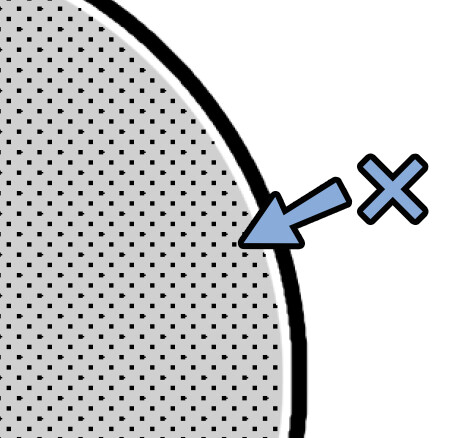
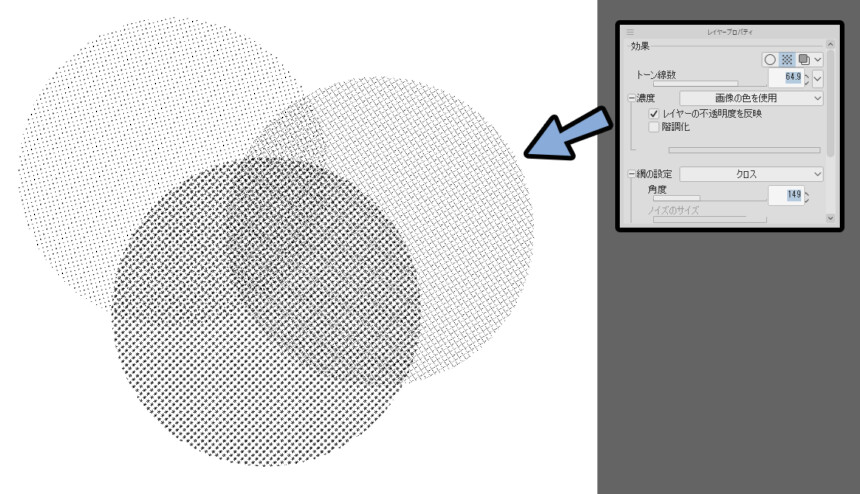
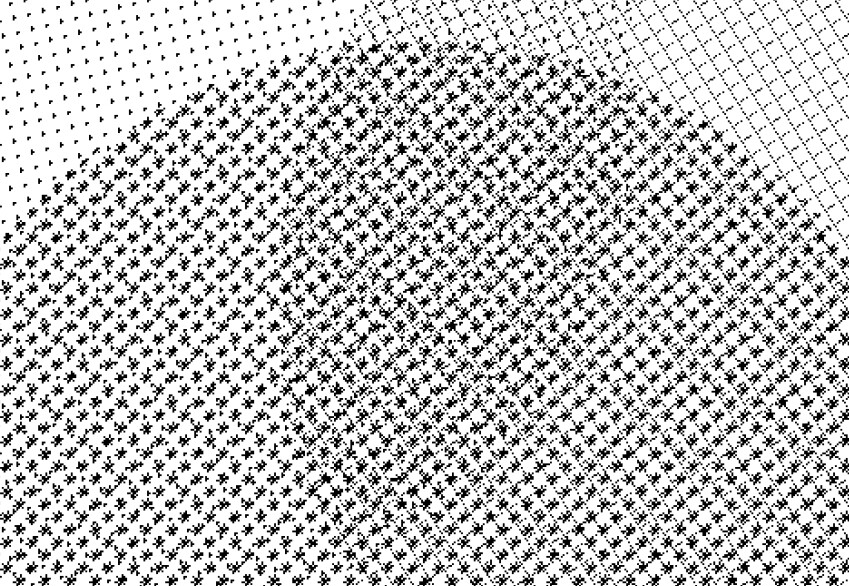
「線幅」と「角度」が異なったトーンを重ねるとモアレが発生しやすくなります。
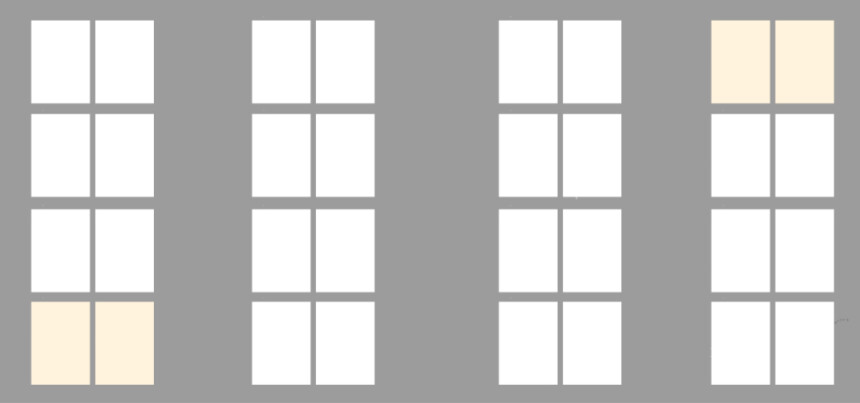
↓下の図が、全て線幅と角度を変えたモノです。
液晶越しでも、少しチカチカしてる様子が分かると思います。

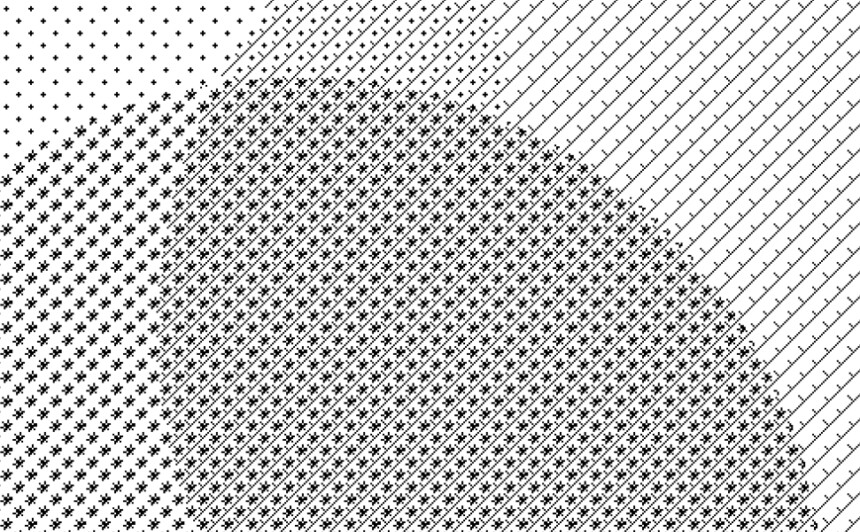
アップで見るとこんな感じです。
模様に規則性が感じられず、汚い感じに仕上がってます。


このようなトーンは、モアレが出やすいとされてます。
→ 目がチカチカするのでNG。
なので、トーンを使う際は「線数」と「角度」を一致させる。
という原則がモノクロ(2段階色調)の時代にはありました。

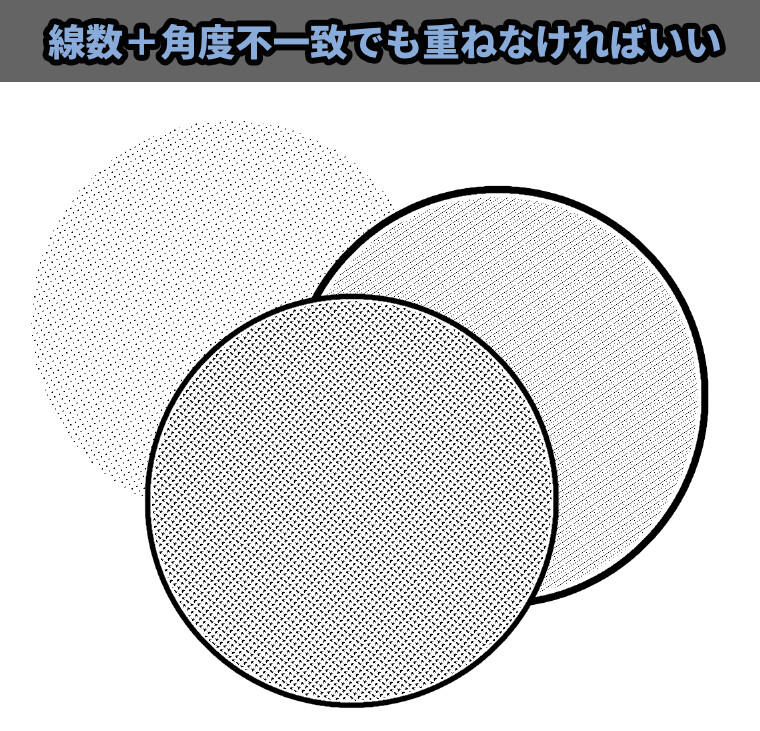
「角度」と「線幅」は重ねなければ変えていい
「線幅」と「角度」が異なったトーンを重ねるとモアレが発生しやすくなります。
なので「重ねない場合」ならモアレは大丈夫です。


見た目は大丈夫でも、感覚的な模様の流れが気持ち悪いので…
辞めた方が良いと思います。(基本は揃える)
そして、グレースケールは小さな並置加法混色と紹介しました。
つまりとらえ方を変えると「線幅」が凄く小さいトーンとなります。
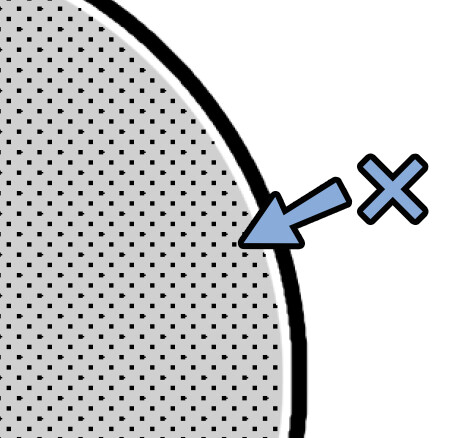
トーンは「線幅」と「角度」を揃えないとモアレが発生しやすくなります。
グレーは線幅が小さいトーンなので、ここに普通のトーンを重ねると「線幅不一致」のトーンを重ねたことになります。

ただ「線幅」と「角度」が異なったトーンでも「重ねない場合」ならモアレは大丈夫です。
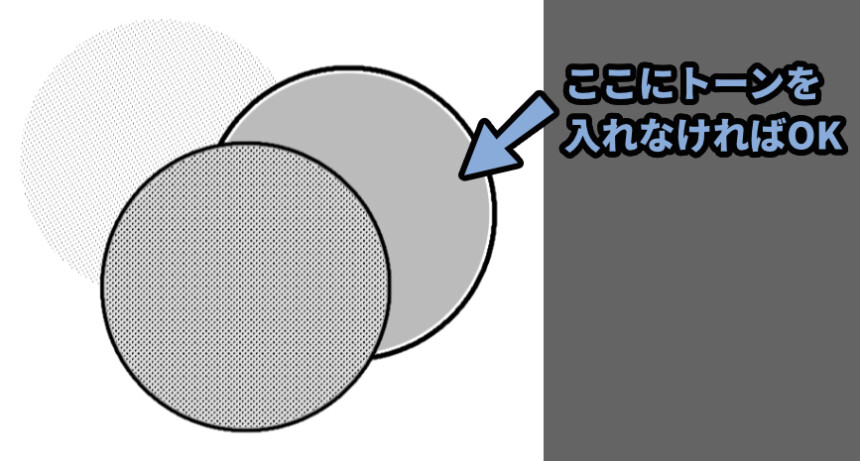
なので、グレーはトーンと重ねないように使ってください。

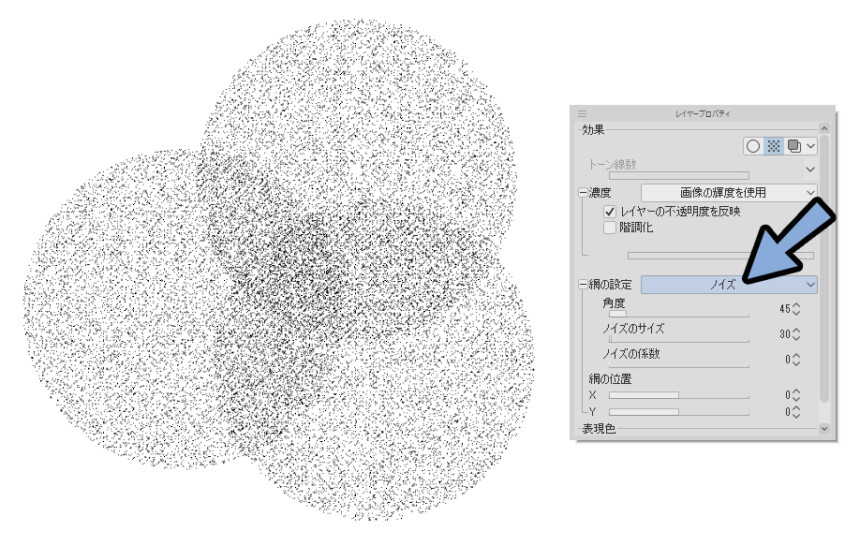
あと「ノイズ」トーンはそもそも規則性がありません。
なので、重ねても大丈夫です。


ただ “トーン感” は減ります
以上が、「グレー」と「トーン」の2つを重ねるのがNGな理由の解説です。
模様的なトーンを作る方法
トーンは拡大すれば “模様” っぽくなります。
↓円トーンも拡大すればドット柄(模様)です。

モアレが発生しないレベルまで拡大すれば「模様」になった所にグレーなどを重ねても良いと思います。(できたら避けたい表現ではあります。)

「トーン」と「模様」の境界が難しいと言えば難しいですが…
まず、トーンの作り方から解説します。
のちほど紹介する設定でグレーの画面作成。
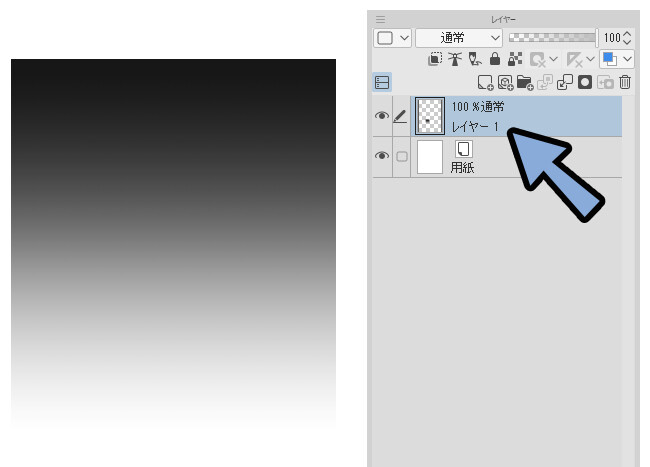
そしてレイヤーを作り、任意の「グラデーション」などを作成。

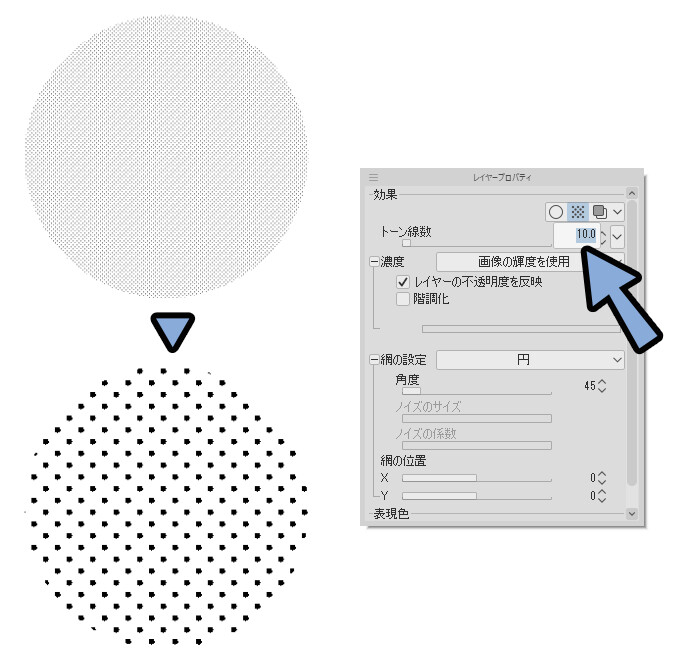
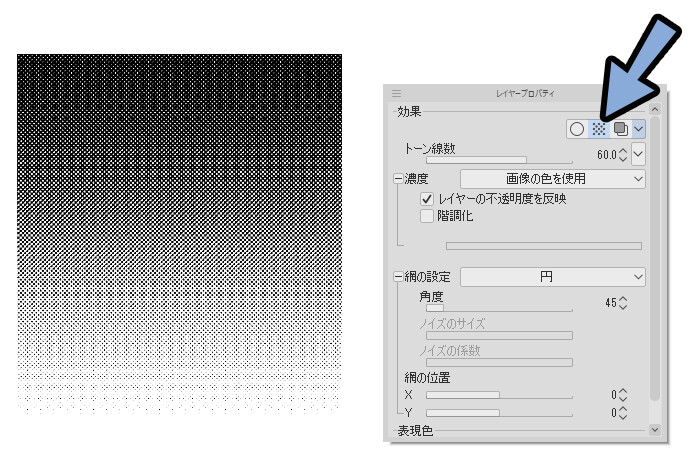
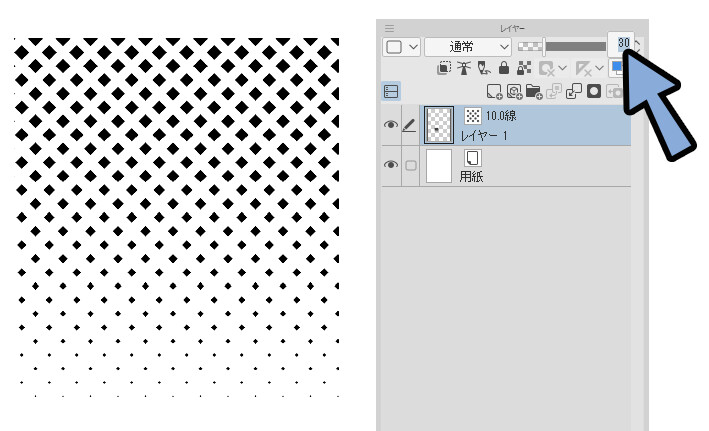
レイヤープロパティを開きます。
そして、真ん中のボタンを選択。
すると、グラデーションの塗りがトーンになります。

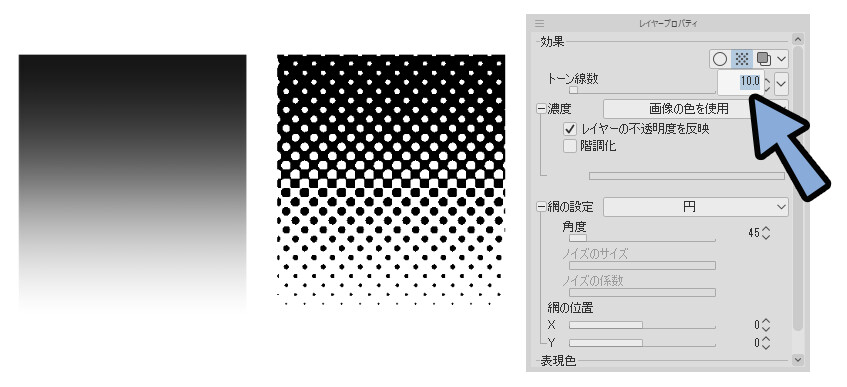
この状態で「線数」を極端にまで上げます。
すると、トーンを元にした模様が作れます。

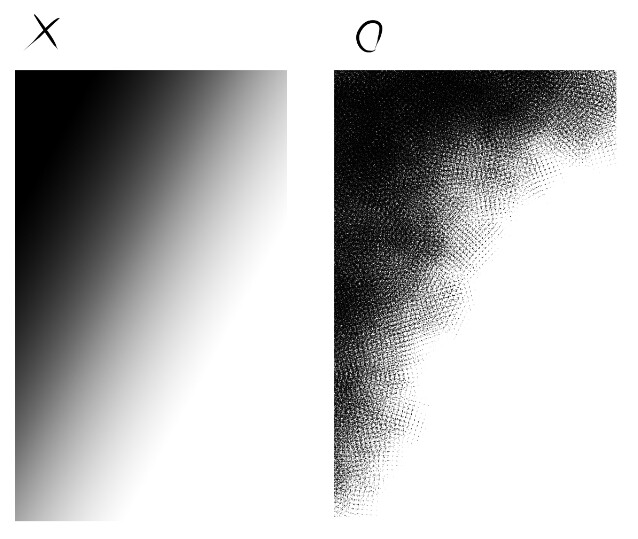
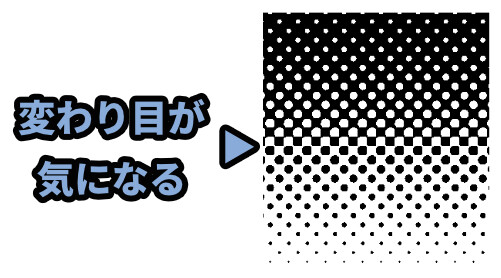
ただ「円」などのトーンは、グラデーションの変わり目が目立つ表現になるので注意。

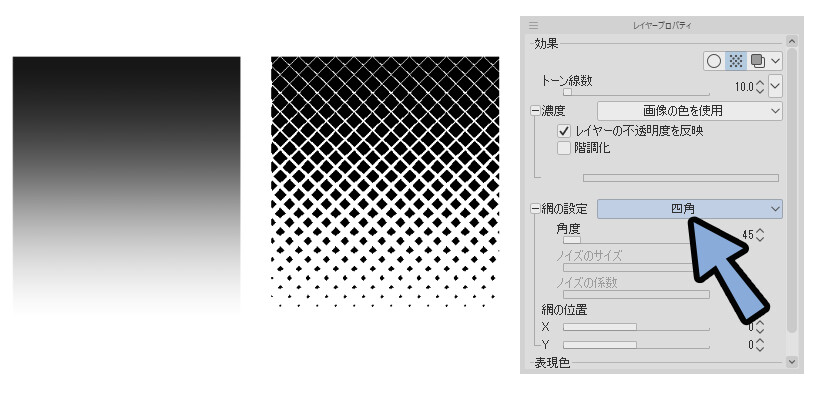
「四角」などにすると、グラデーションの変わり目が目立ちにくいです。

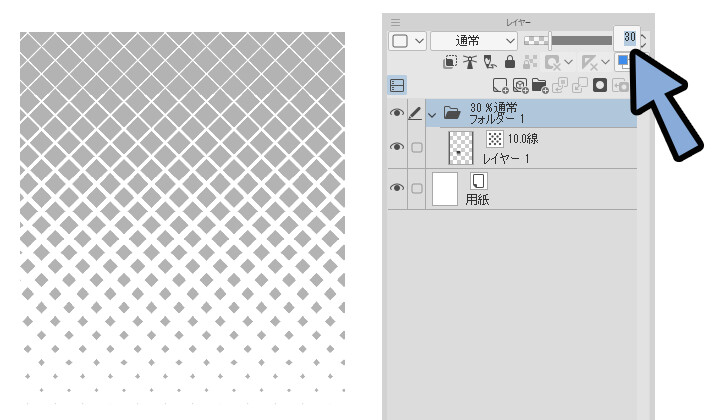
あと、レイヤー自体の透明度を下げると模様(トーン)の大きさが変わります。

レイヤーをフォルダーに入れて “フォルダー” の透明度を下げると全体の濃さが変わります。

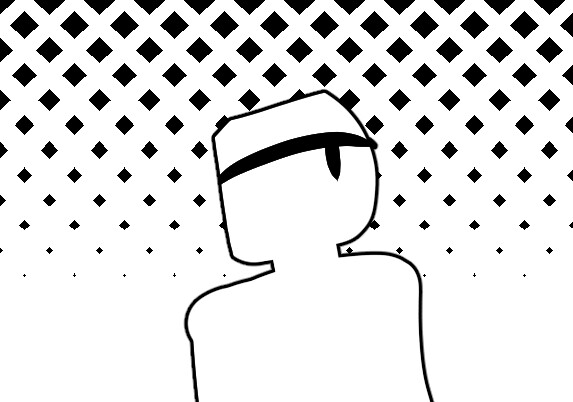
あとは、こんな感じでつかうだけです。


キャラすごい雑ですが…
WEB漫画でも、たまにこの表現を見ますよねというモノが完成します。
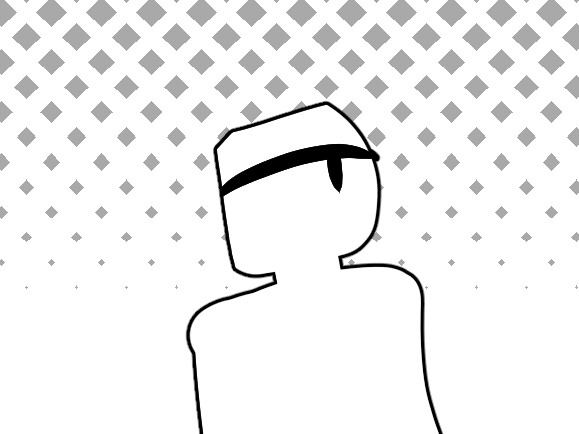
背景の透明度を下げるとこんな感じです。
カラー原稿などは、背景の明度を下げた方が馴染むと思います。

以上が、模様的なトーンを作る方法の解説です。
漫画用原稿を作る
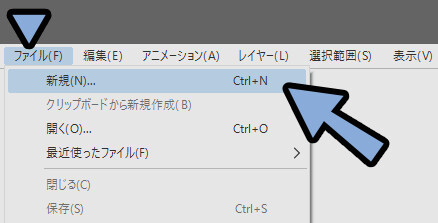
Clip Studio Paintの画面は画面左上の「ファイル → 新規(N)」から作れます。

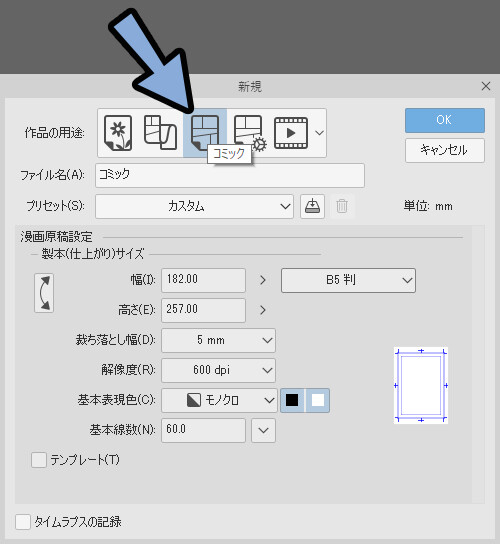
画面上部から「コミック」を選択。
これで、印刷を想定した漫画の原稿が作れます。


大きさについては、漫画は「B5」が一般的。
A4はカラー画集に使われる事が多いです。(ページをあまり増やせない)
モノクロ(2階調)の設定
記事的にはモノクロは現代には不要という結論ですが…
それでも一定層モノクロで描いてる人が居るのと、この設定が有名なのでまとめます。

あとで紹介する「グレー(256階調)」と違いを見るため解説を考えてください。
モノクロ(2階調)で描く場合は下記のように設定。
・解像度:600dpi(1200dpi派の人も居る)
・大きさ:解像度を設定後「B5」を選択
(なるべく実寸で作る)
・基本表現色:モノクロ
・他:自由(裁ち落とし幅は大きい方が融通が効きやすいので「5mm」推奨)
モノクロ原稿はなるべく実寸で作った方が良いです。
そして「トーン」の表現は非常に繊細なので「600dpi」と大きな画像が必要になります。
(あと、1pxの情報量が少ないので画像サイズを上げてもデータ容量が増えにくい)

モノクロ原稿(二段階色調)は画面サイズの変更に弱いです。
劣化が少ないとされてる、縮小などを行った際にもトーンの劣化などが目立ちます。
以上が、モノクロ(2階調)の設定の解説です。
グレー(256階調)の設定
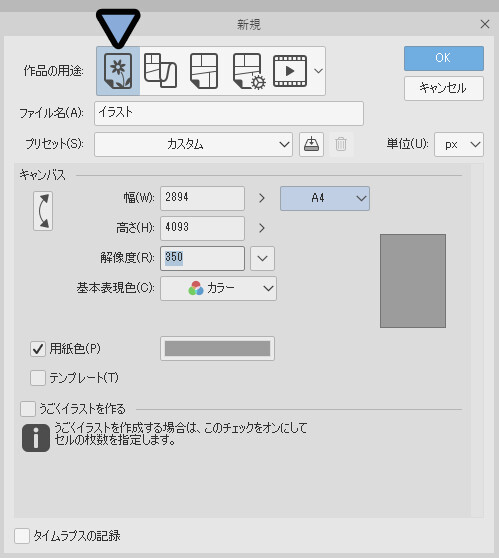
この記事でおすすめする原稿設定です。
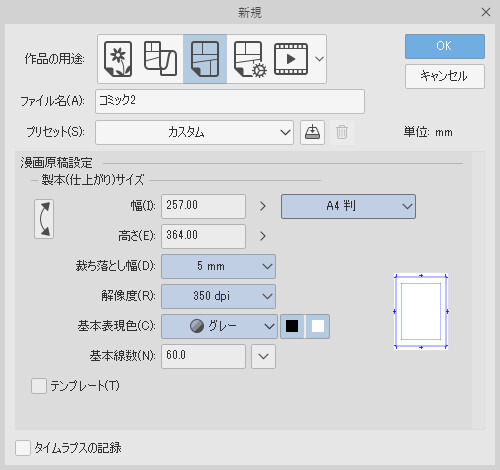
グレー(256階調)で描く場合は下記のように設定。
・解像度:350dpi
・大きさ:解像度を設定後「A4」や「B5」を選択
(なるべく大きめ、今後印刷する可能性が高い最大の大きさで作る)
・基本表現色:グレー
・他:自由(裁ち落とし幅は大きい方が融通が効きやすいので「5mm」推奨)
グレー原稿はなるべく “少し大きめ” で作った方が良いです。
グレーはアンチエイリアスのように画像の変化を滑らかにする機能が入ります。
なので “縮小” には比較的強く劣化が目立ちにくいです。
【モノクロ画像の拡大縮小について】
・モノクロは普通のカラー画像と同じ考え方で拡大/縮小ができる
・縮小の場合は劣化が目立ちにくい(少しは劣化する)
・拡大の場合は劣化が目立つなので、印刷する可能性が高い最大値の解像度で描くのをおすすめしました。

実寸が一番、劣化しないという点では綺麗です。
なので、紙の大きさが決まってる場合は「実寸」で作った方が良いと思います。
ここでは将来、印刷する紙の大きさが決まってない場合の設定を紹介してます。
(幅広い状況に対応できるように、大は小を兼ねる的な発想で大きめに作成)
以上が、グレー(256階調)の設定の解説です。
画面ガイドの意味
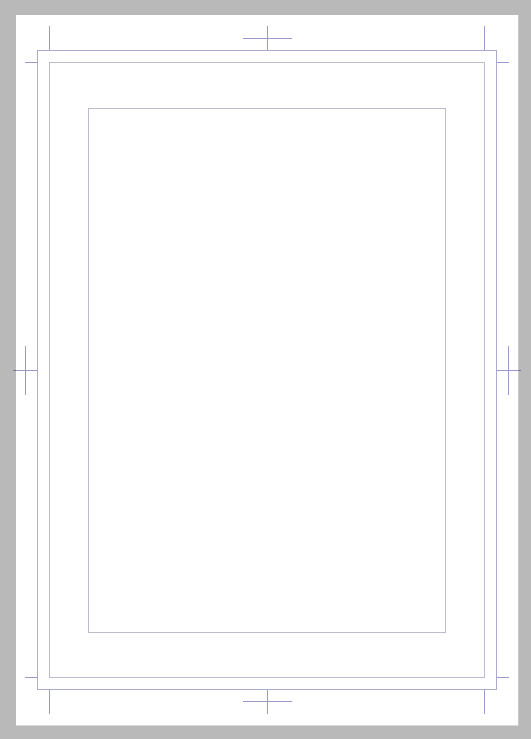
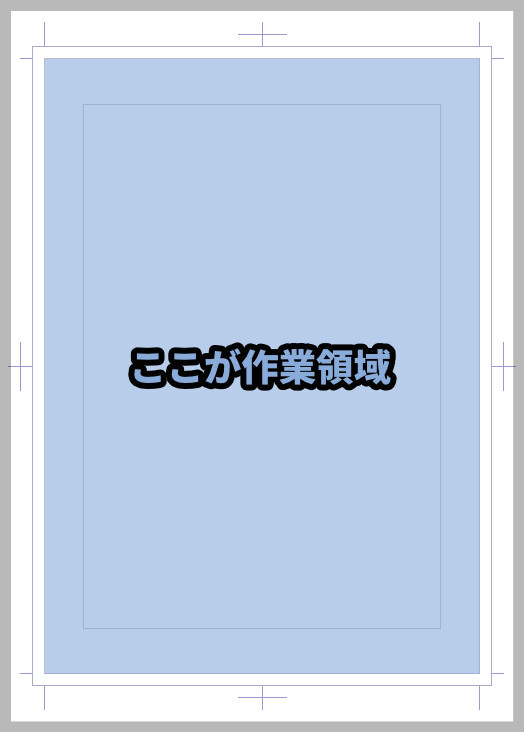
画面を作ると、このようなガイド線画表示されます。
次はこちらの意味について見ていきます。

まず真ん中にある枠線が作業領域です。
↓この部分が設定した用紙サイズになります。

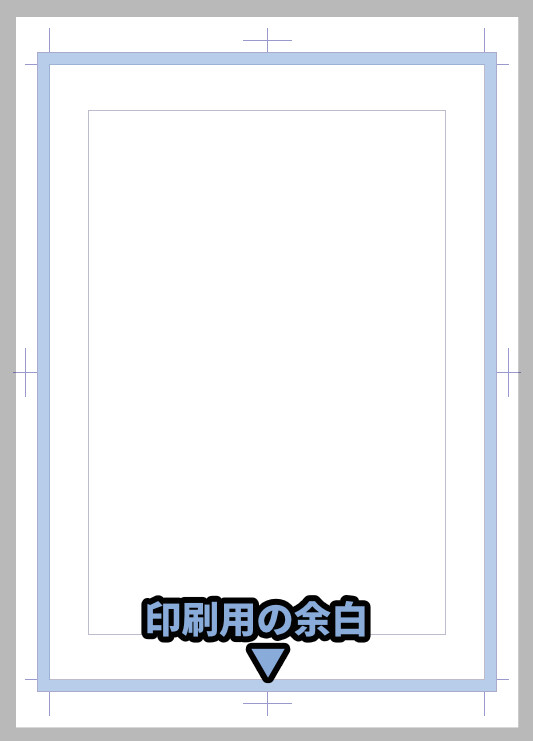
外側の枠は「塗り足し」です。(裁ち落とし幅5mmの部分)
ここは印刷の「裁断作業」の関係で必要となる予備の部分です。

こんな感じで、少し大きめに印刷した原稿をカットして大きさを揃えてるようです。
なので、絵はこの塗り足し部分まで描き込んでください。
↓このような、必要な部分だけ描いた状態はNG。

少なくとも、塗り足し部分までは絵的に自然に繋がるように描いてください。

あと、あたりまえですがこの塗り足し部分は裁断で消される部分です。
なので、カットされる部分なので重要な要素を入れるのはNG。


裁断誤差対策の描画でしかない場所という事に注意してください。
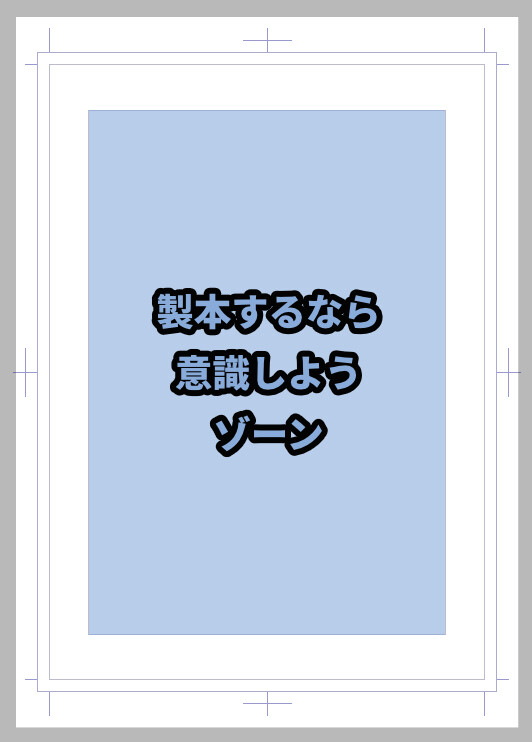
次は真ん中の枠です。
ここは製本するなら意識しようゾーンです。

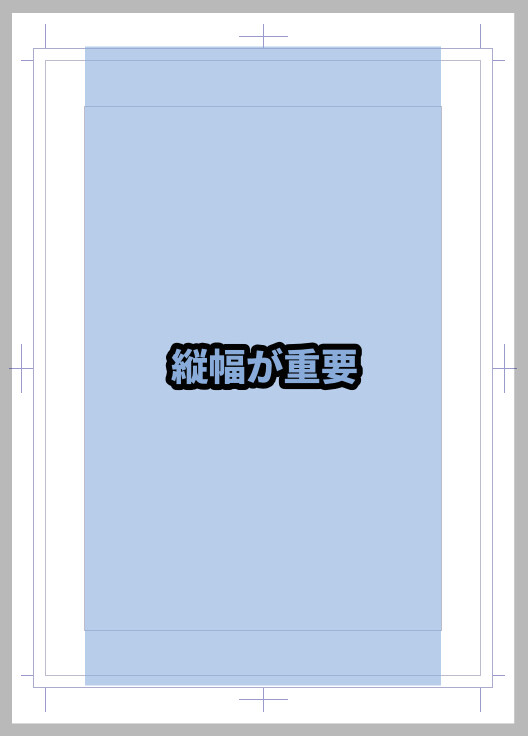
おもに “縦幅” が重要になります。

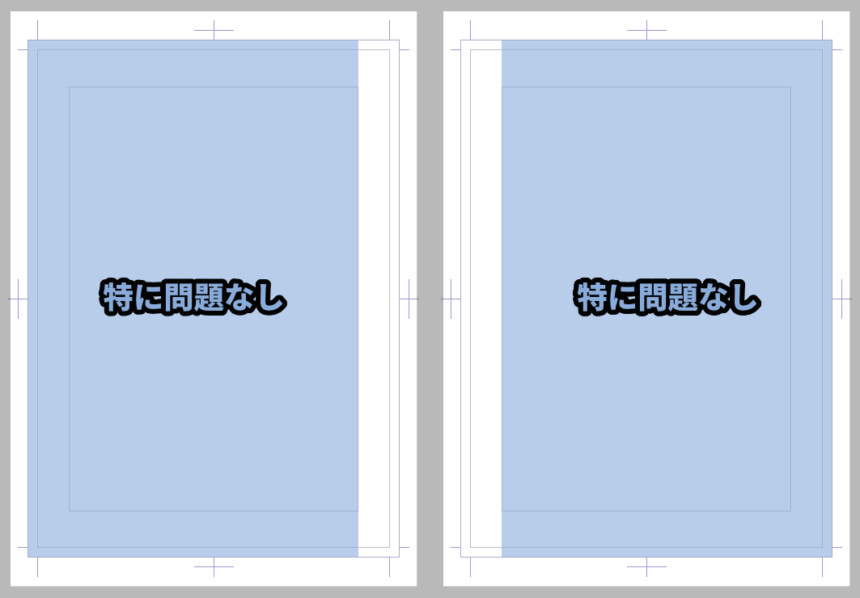
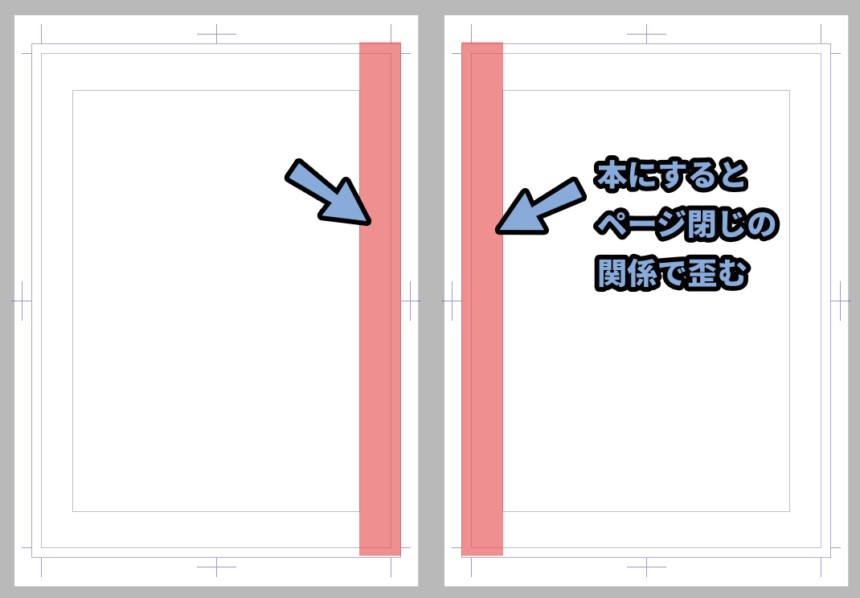
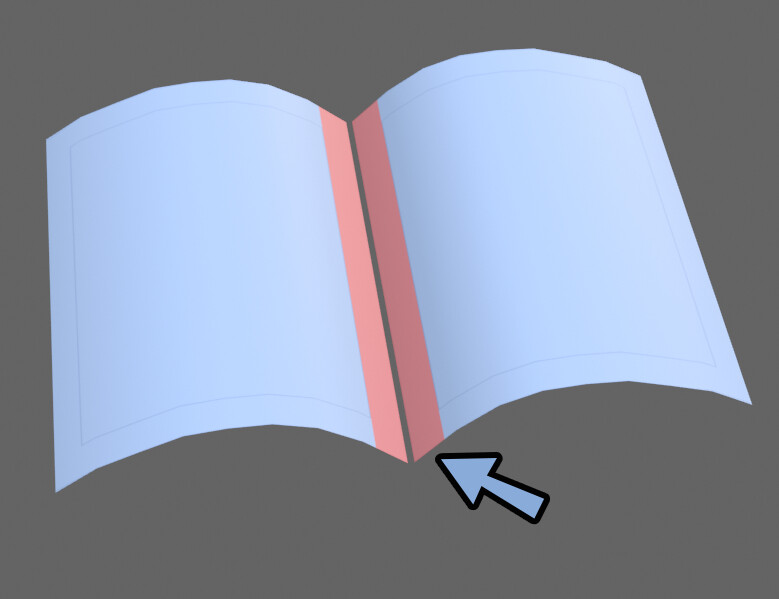
本はこんな感じで “見開き” になります。
この場合、本を閉じてない外側部分は特に問題が起こりません。

問題になるのは内側の「閉じ」が入る部分です。
ここは本にすると歪みが大きくなり読みづらくなります。

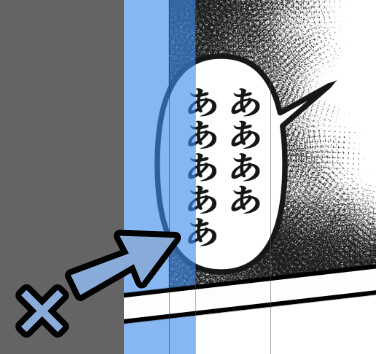
こんな感じで、閉じ部分は読みづらくなります。

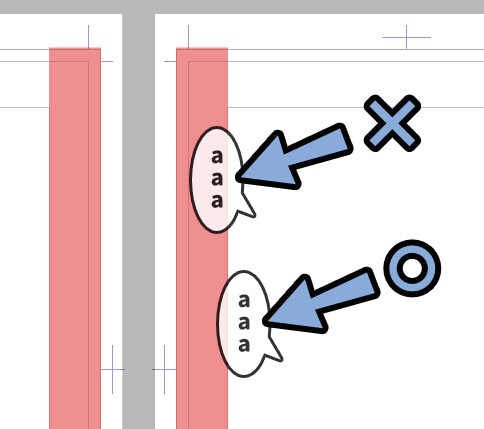
なので、この赤色部分には重要な要素を入れない方が良いとされてます。
吹き出しの端ぐらいならOK、文字は避けた方が良いです。


何処に赤色ポイントが出るかはページの構成で変わります。
→ ネーム(下書き)を作って判断する形になります。
以上が、画面にあるガイドの解説です。
ネット用に画像を書き出す
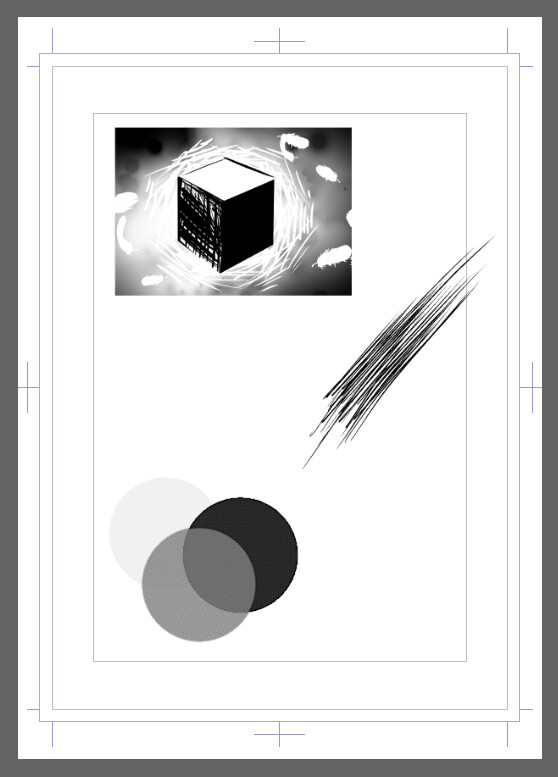
凄い適当ですが、下図のような画像を作りました。
こちらをネットの画像用にを書き出します。

こちらを普通に「.png」で保存。
(ファイル → 画像を統合して書き出し → .png)

表現色がグレースケールな事を確認。
「OK」で書き出し。


モノクロ原稿(2階調)でも、
ネット用の画像ならグレー(256階調)で書き出した方が良いです。
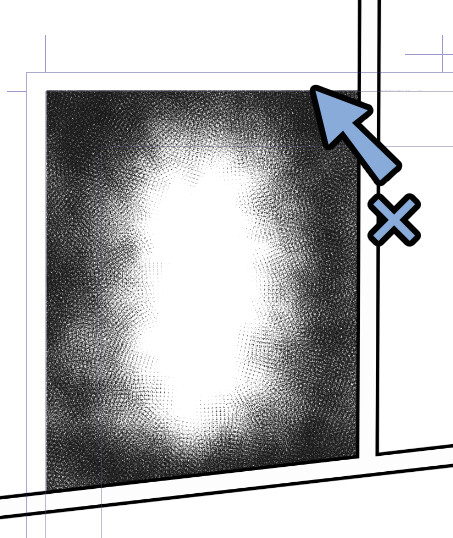
すると、下図のような画像が書き出されます。
※暗い灰色の枠はブログの白色と違いが分かりやすくなるように作成してます。

この画像は、枠を表示してる部分まで含めた画像となってます。
つまり、本来欲しかった用紙サイズよりかなりフチが大きい状態で書き出されます。

この対策のために、新規キャンバスを作成。
イラストで「用紙サイズ」と「解像度」が漫画原稿と合わせてOKを実行。

新規レイヤーを作成。
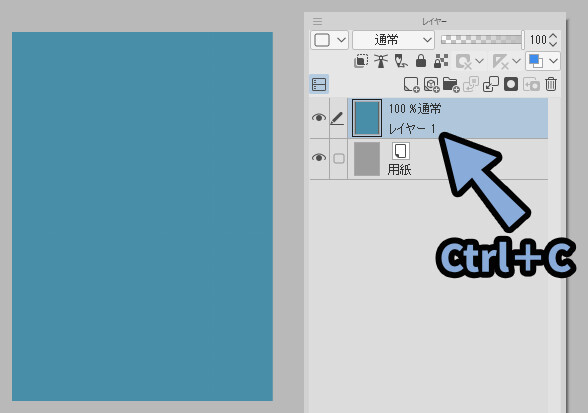
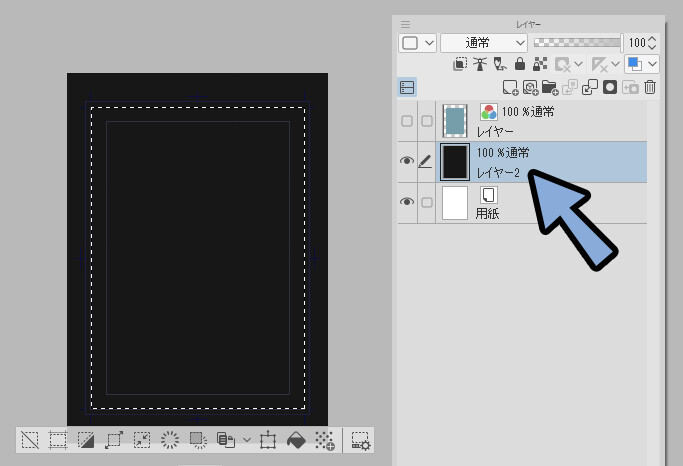
画面上部の「編集」から「塗りつぶし」などで任意の色で塗りつぶし。
そして、塗りつぶしを設定したレイヤー選択し、Ctrl+Cキーでコピー。

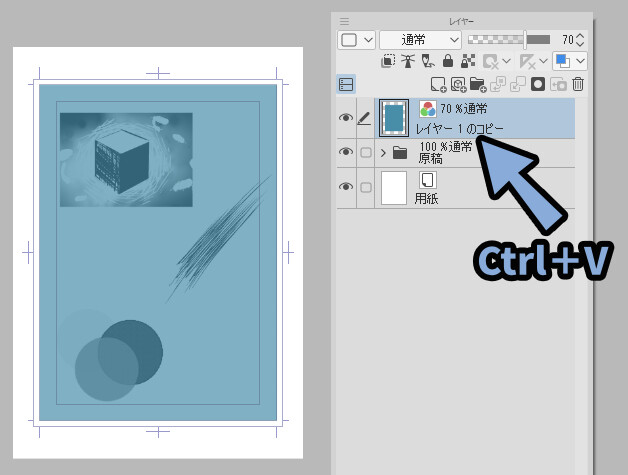
漫画原稿に戻りCtrl+Vキーでペースト。
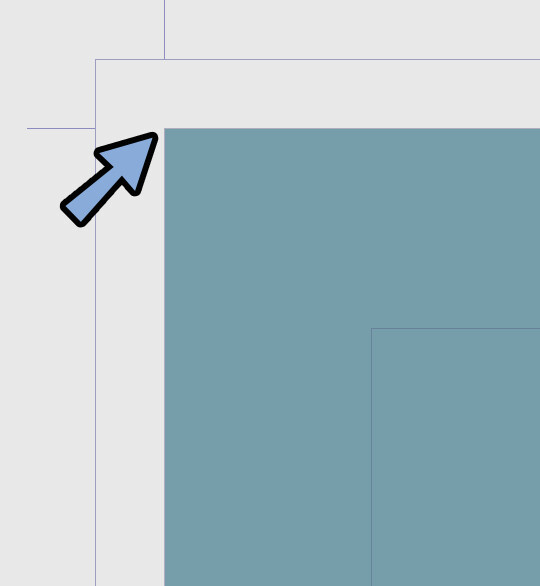
そして、本来欲しかった用紙の場所に合うよう配置します。

ズームしながら1px単位で画像の位置を合わせてください。
(用紙サイズが決まってるので、1か所だけ角を揃えば自動的に揃います)

そしたら、このレイヤーを非表示にして漫画原稿を作ります。

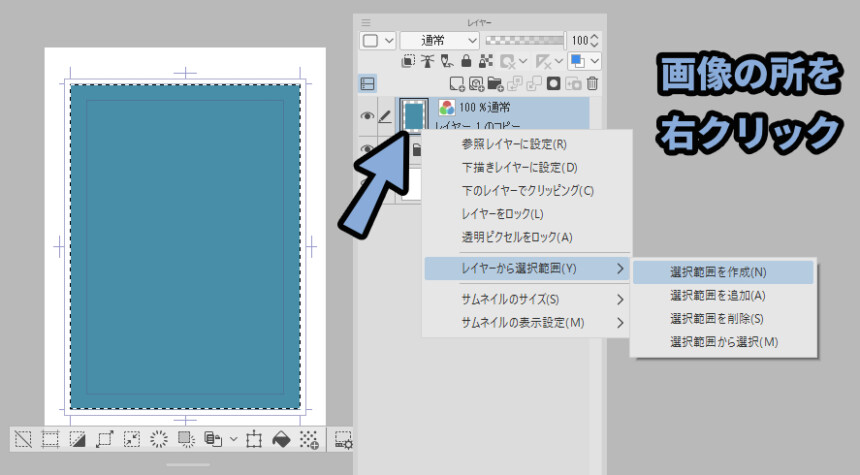
漫画原稿を描き終えたら、先ほど作成したレイヤーを表示。
“画像の所” を右クリック → レイヤーから選択範囲 → 「選択範囲を作成」を実行

選択範囲が取れたら、カラーレイヤーを非表示化。
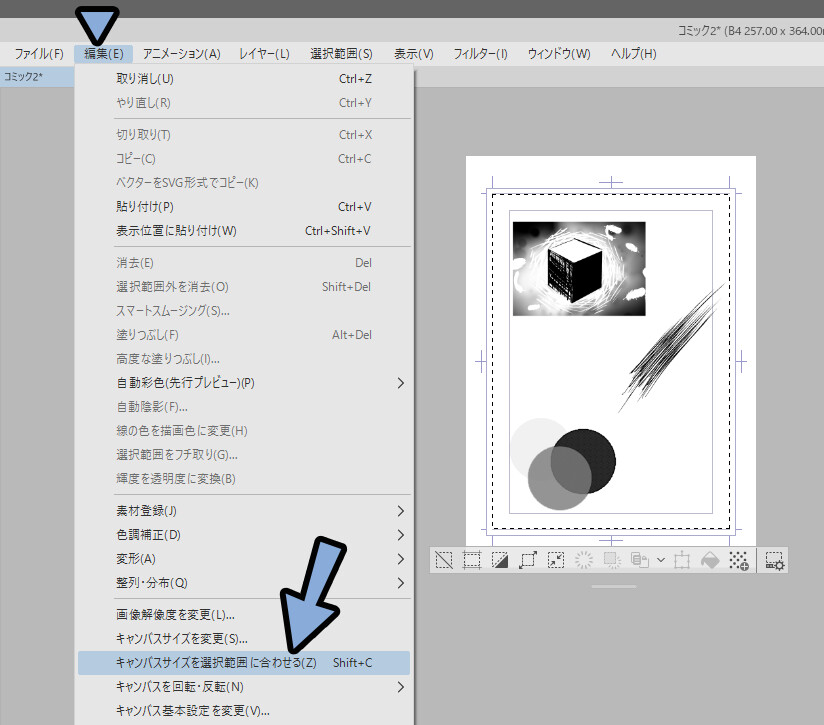
編集 → 「キャンバスサイズを選択範囲に合わせる」を実行。

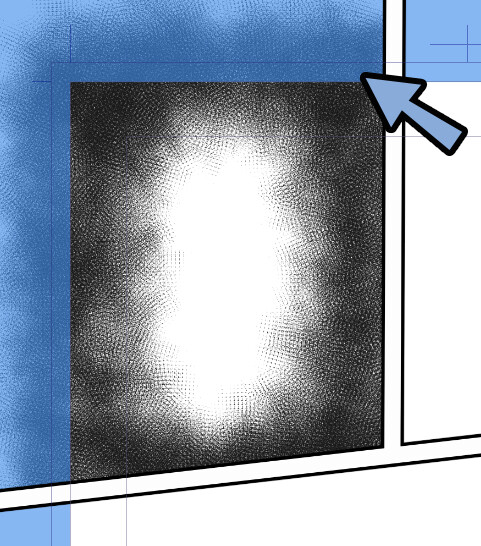
すると、フチを消せます。
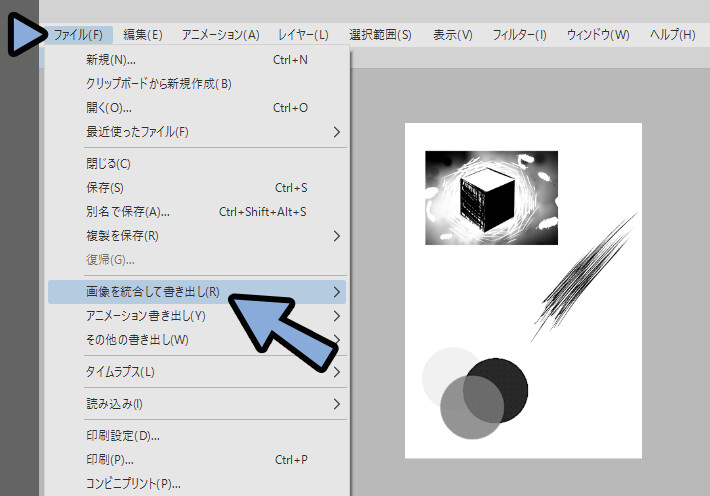
あとはこの状態でファイル → 画像を書き出しなどで保存。

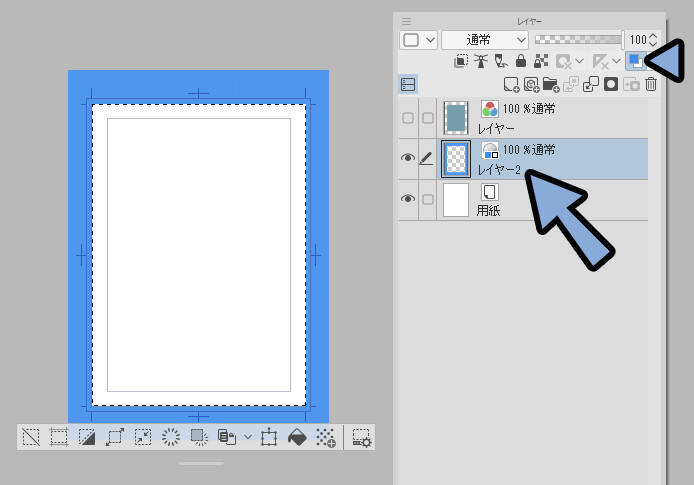
あと、作業時は漫画原稿に塗りつぶしレイヤーを作成。
同様の方法でカラー画像から選択範囲を取得。

編集 → 切り取りなどを使って切り取り。
さらに、下書き用の「青色化」を使うと、作業用のフチを作れます。

これで、画面端のガイドなどが描画できると思います。

以上が、ネット用の画像を書き出す方法です。
ページ構成のヒント
本のページは一般的に「8」か「16」ページの倍数で決めるのが良いとされてます。
そして「表紙、表紙の裏、裏表紙、奥付」の4つが必要です。
なので、実際に作業する部分は「8」か「16」の倍数「-4」とされてます。

表紙、裏表紙を別の紙で扱うかなどは、印刷会社によって異なる所がります。
なので、最後は印刷会社を見て決める必要があります。

WEBならページ数の制約が無いので、WEBは基本形で作るのがおすすめ。
(8や16の倍数 -4 ページ構成)
また、印刷の関係でページ数が余った場合は…
そこに、追加コマを入れるモノがおすすめ。
ネットで公開した漫画でも、印刷してする場合は「限定ページ追加」みたいなことを書いて置けば付加価値も出ます。
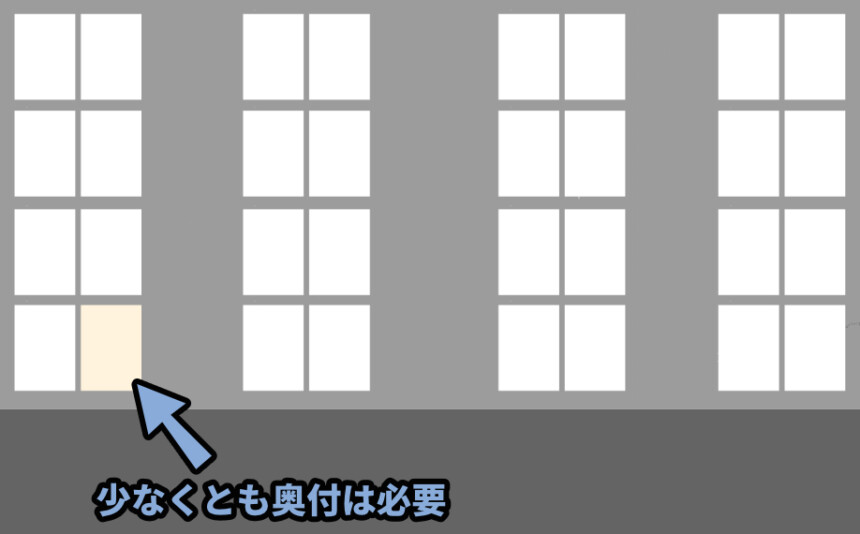
印刷に関して、少なくとも言える事は「奥付」が必ず必要という事です。
裏表紙の1つ前にページに、印刷所や筆者のクレジット表記や第○○版みたいな表記が入ります。

以上が、ページ構成のヒントについての解説です。
ネーム構成のヒント
今どきの漫画は「スマホで見られる」ことがほとんどのようです。(関係者談)
なので、画面サイズが小さくあまり描き込みができません。

そこで、下記のような事を意識するとスマホでも見やすい漫画になります。
・通常コマ → 1ページで5コマ程度
・見せ場 → 1ぺージで2~3コマ程度
・大見せ場 → 1ページで1コマこの数値はあくまで目安です。

重要なのは「スマホ」媒体への意識です。
この点の意識があれば、どのようコマ構成でも良いと思います。
(小さいコマや文字の利用に注意)
以上が、ネーム構成のヒントの解説です。
まとめ
今回はPC版Clip Studio Paintで白黒の漫画原稿の作る方法を紹介しました。
・昔の漫画はモノクロ(2階調)で作られていた
・トーンは2階調時代に灰色を表現するために作られた発明
・今は2階調を使うメリットがそこまで無い
・この時代にトーンを使うとPCやスマホの液晶ではモアレが発生する
・このモアレ対策としてグレースケール(256階調)を使うのがおすすめ
・ただ、普通にグレーで絵を描くと漫画っぽくならない
・グレー(256階調)で2階調っぽく見える表現を目指すと漫画っぽくなる
・そこで、2階調時代の表現を多数で使いながら要点だけ「グレー」で描く形になる
また、他にも絵やClip Studio Paintについて解説してます。
あと、3DCGでキャラクターを作る方法の本を書いたり…
3Dキャラクターを下地に使った絵の描き方を解説した動画を出してます。

ぜひ、こちらもご覧ください。








コメント