はじめに
今回はKritaでjpgノイズを軽減する方法を紹介します。

Krita導入済みで保存などの基本操作ができることを前提にすすめます。
基本操作はこちらをご覧ください。
.jpgノイズとは
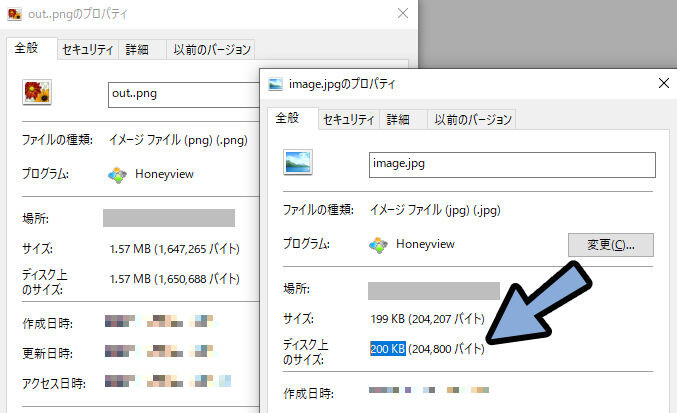
画像を.jpg形式で保存した際に出る劣化です。
.jpgで保存すると劣化し、元の画像に戻せません。(非可逆圧縮)

.pngなどは元に戻せる形式です。
なので、保存すると劣化は起こりません。(可逆圧縮)

それでも、jpgは圧縮率が高く容量が軽くなります。
なので、WEBなどでよく使われます。


ちなみに、.jpgの軽量化を残しながら劣化を減らした.jpg2000やjpgXRという形式もあります。
が、WEBブラウザの対応問題などで… あまり普及はしませんでした。
(俗にいう次世代フォーマット)
このjpgノイズが出た画像を、Kritaで修正します。
除去方法
Kritaを立ち上げ。
画像を読み込み。

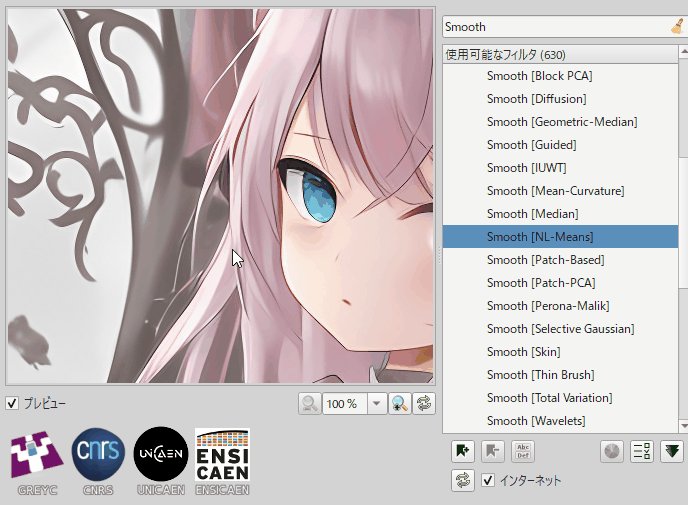
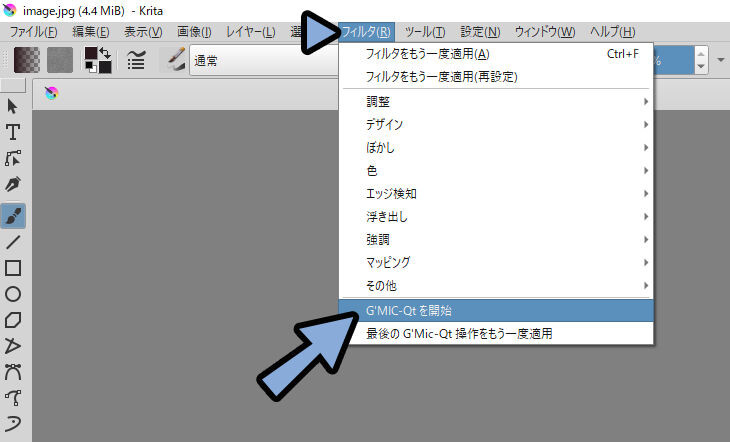
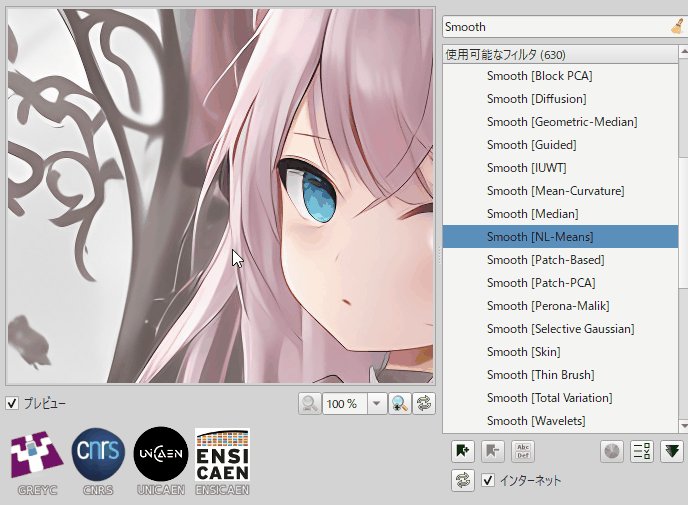
フィルタ → 「G’Mic-Qtを開始」を選択。

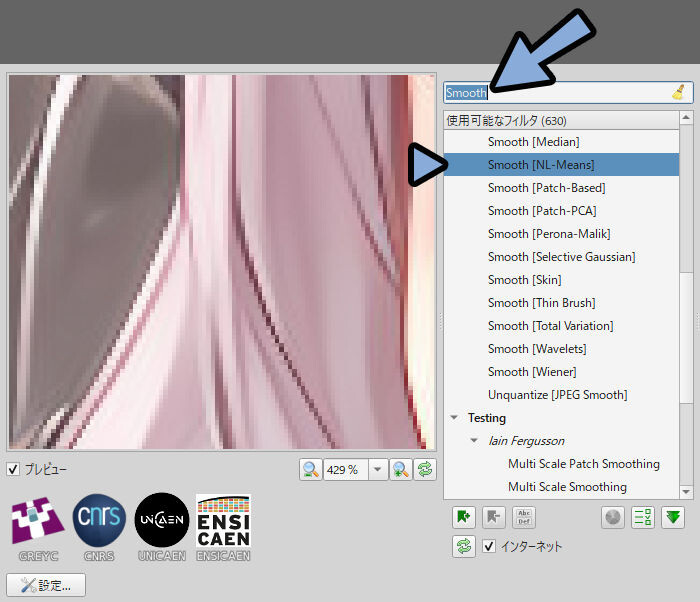
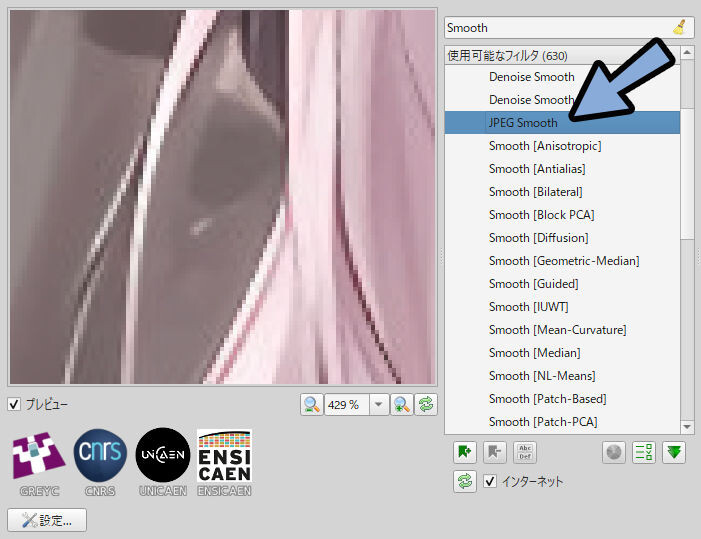
Smoothで検索。
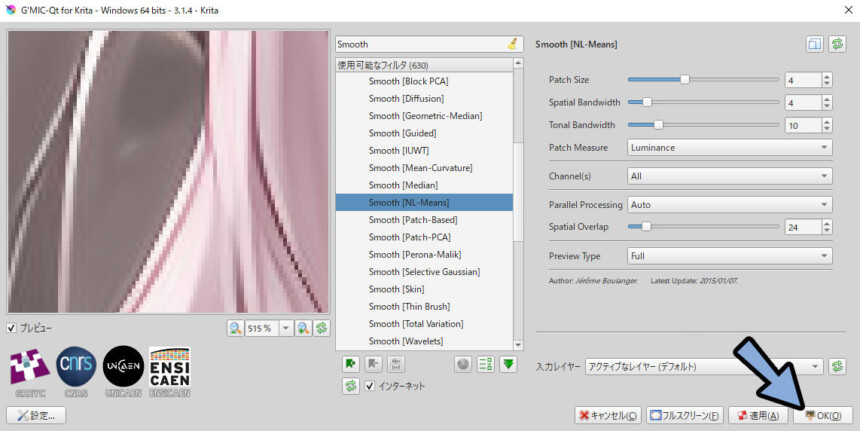
「Smooth NL-Means」を選択。

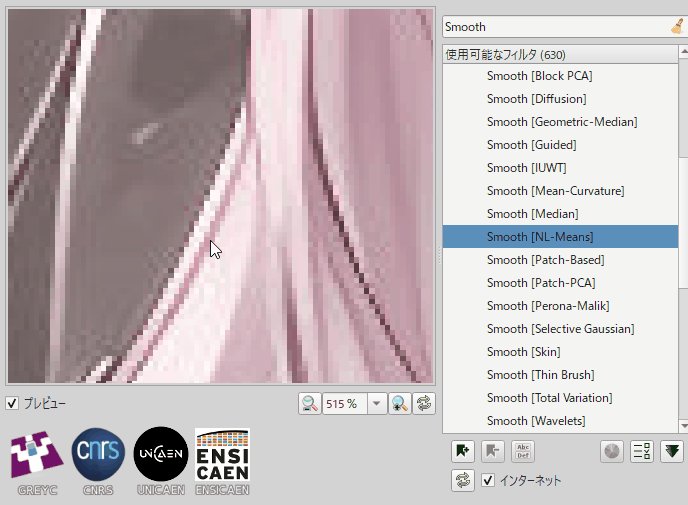
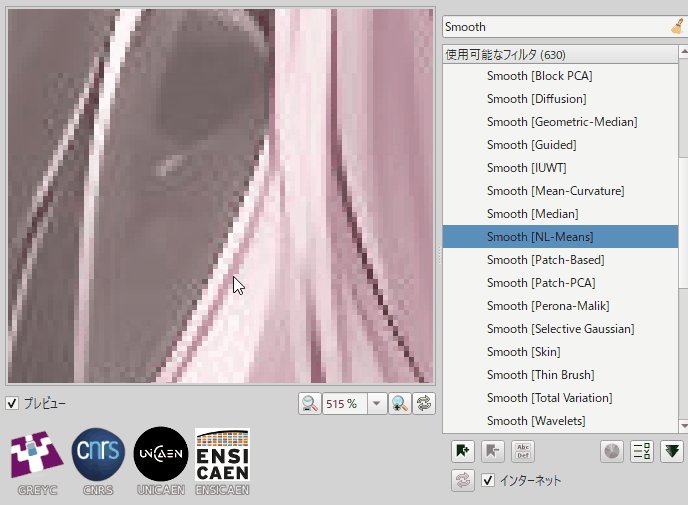
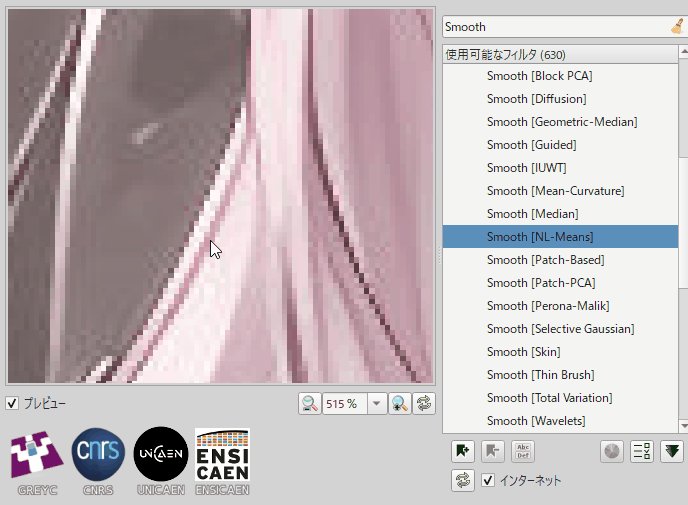
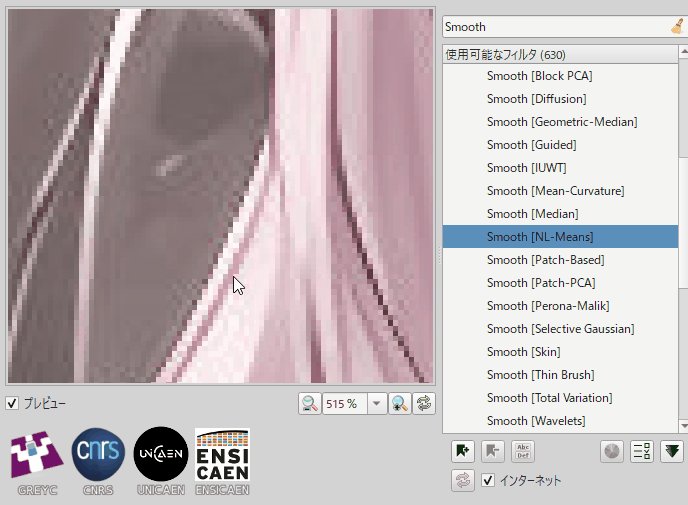
中ホイールで拡大して確認。
中クリックで見えてる位置を移動。
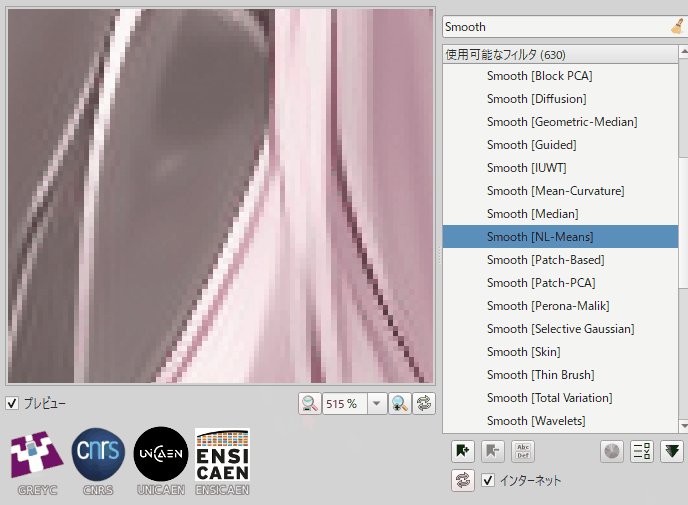
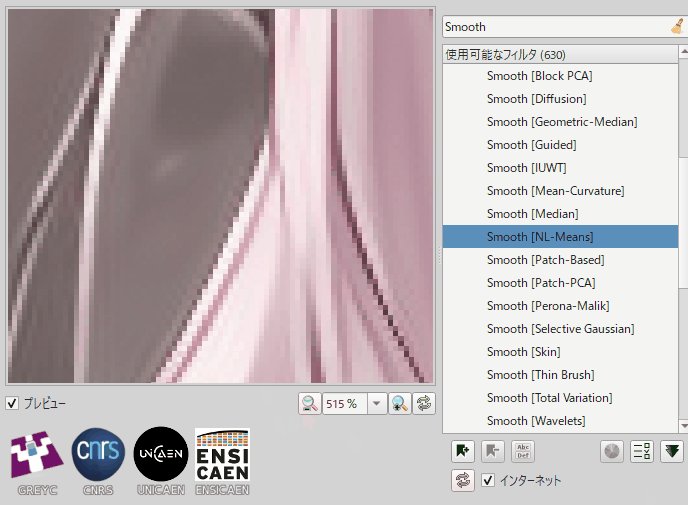
これで、jpgノイズが消えます。

ちなみに、JPEG Smooth系のフィルターもあります。
が、こちらより「Smooth NL-Means」の方が綺麗に消えました。

フィルターを設定後、OKで確定。

以上がKritaでjpegノイズを消す方法です。
まとめ
今回はKritaでjpgノイズを消す方法を紹介しました。
・jpgが非可逆圧縮で画像が劣化する
・劣化した画像はフィルタ → G’Mic-Qt → 「Smooth NL-Means」で復元できる
・G’Mic-QtはKritaにある大量のフィルター素材集のようなもの
また、他にもKritaやAIイラストについて解説してます。
ぜひ、こちらもご覧ください。
リンク
リンク
リンク







コメント