はじめに
今回は、Power Automate for Desktop(PAD)で、ローカルファイルの画像を読み込ませる方法を解説します。
PADやDiscordの基礎知識などがある事を前提に進めます。
前提知識はこちらをご覧ください。


※また、この記事は↓こちらの「ファイル読み込み部分」の抜粋になります。

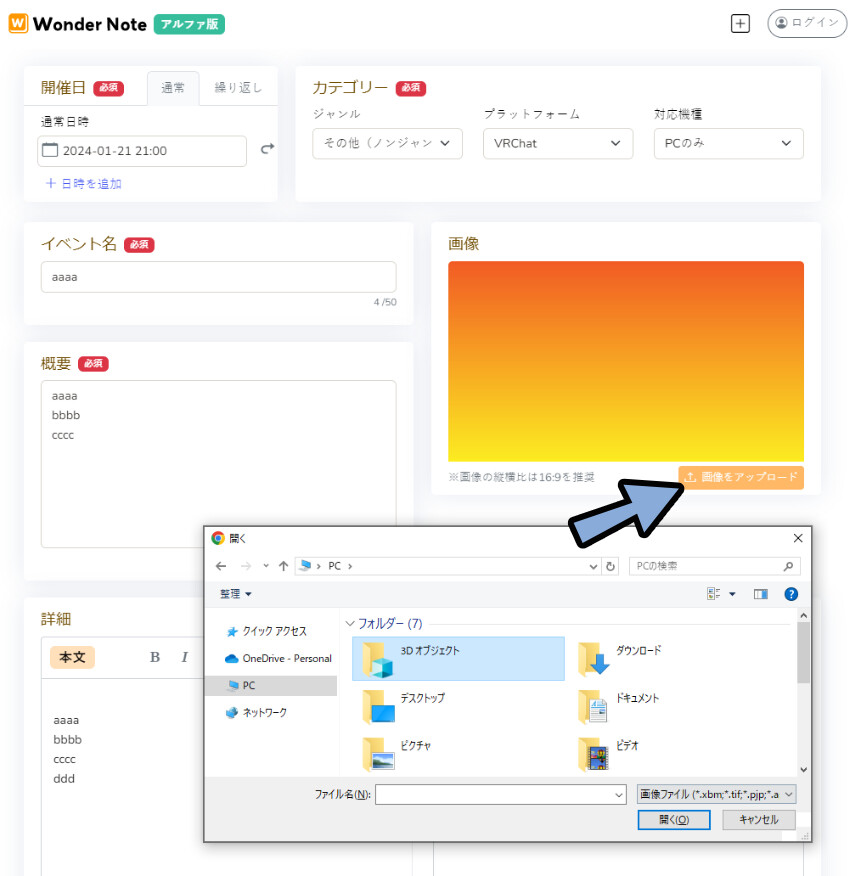
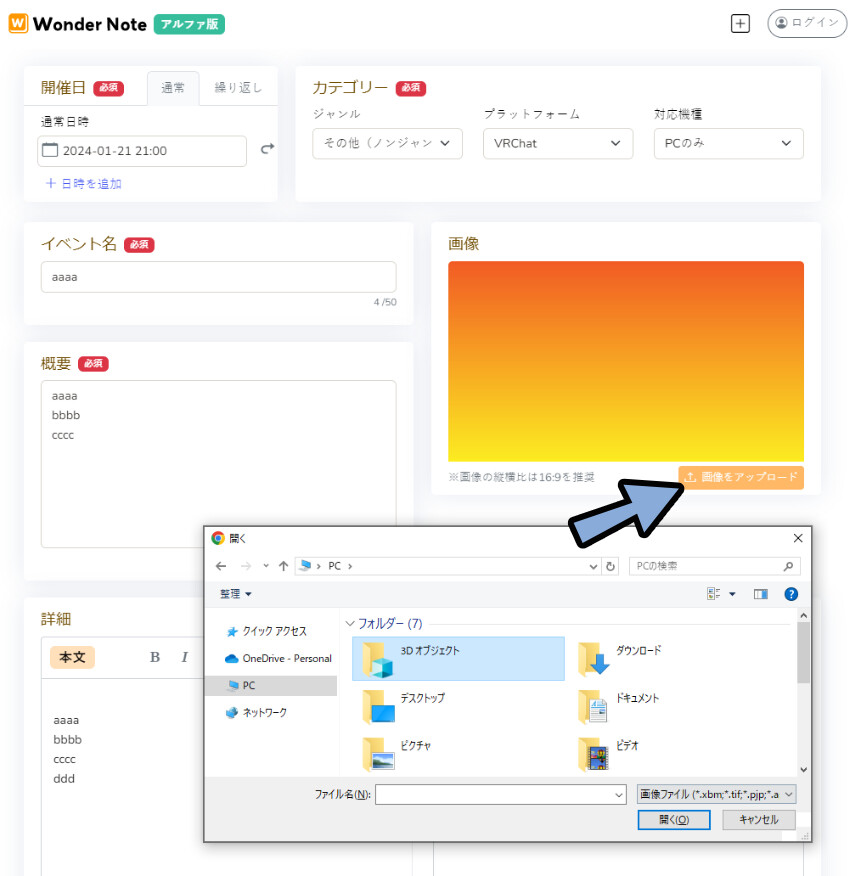
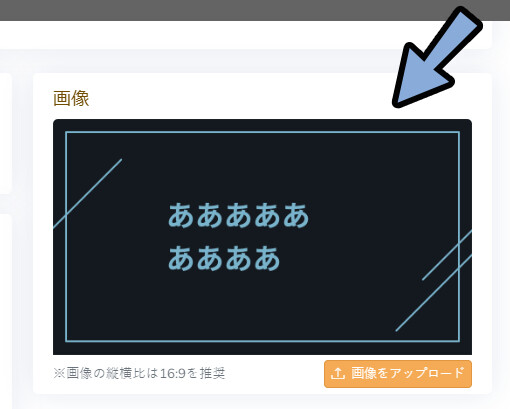
このような「画像をアップロード」を押して、エクスプローラーが出た後の処理だけを解説します。

まず、半角入力にする為の処理を作る
今回の処理はパスの欄に文字を打ち込みます。

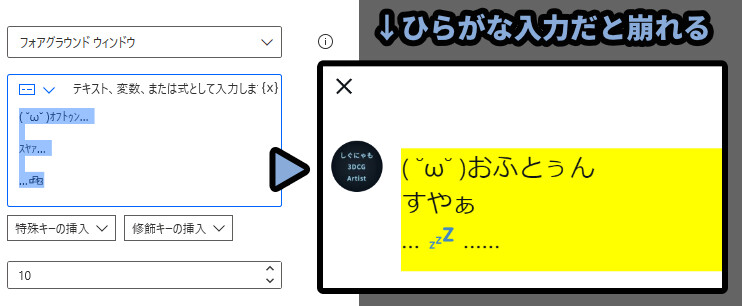
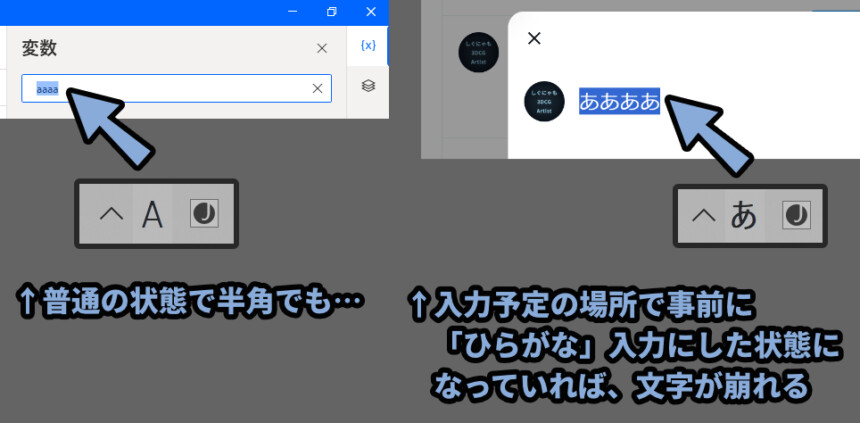
そして、文字は「ひらがな」入力だと正しく入力されません。

こちらのように、崩れます。

そして厄介なのが…
1度でも入力先を開き「ひらがな」の状態にしたなら、別のウインドウで「半角」にしても、文字入力の際に「ひらがな」に変換されて文字が崩れる事です。

なので、 この「ひらがな」を半角に変換する処理を入れる必要があります。

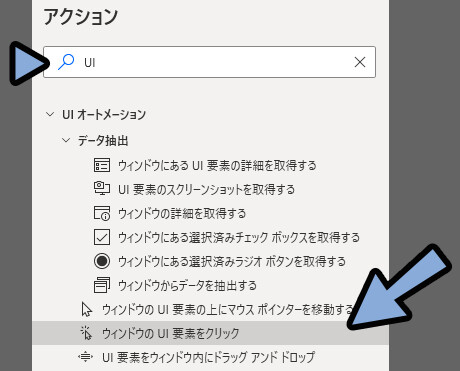
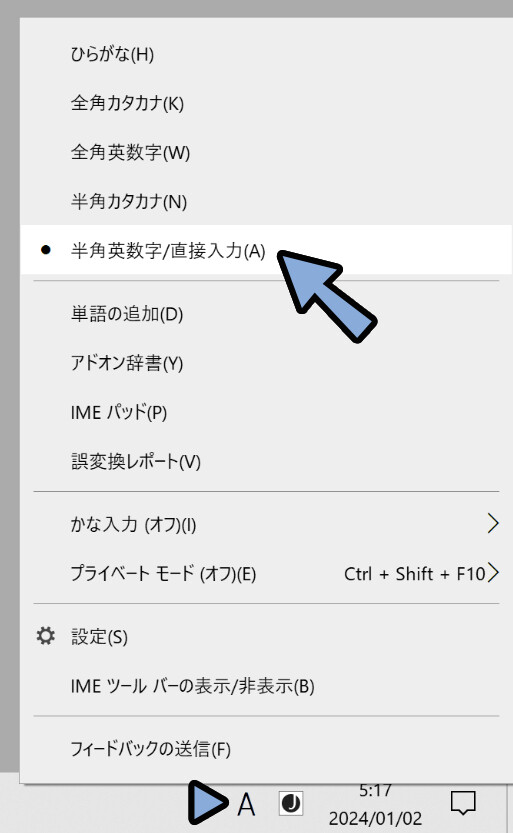
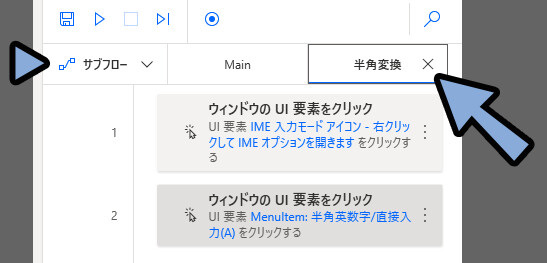
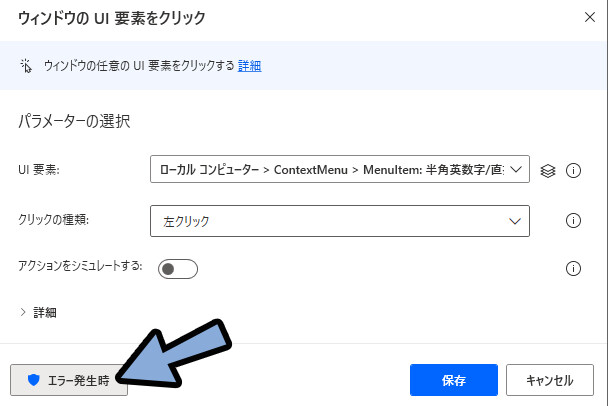
こちらは「ウインドウの UI 要素をクリック」で行えます。
こちらをダブルクリックで追加。

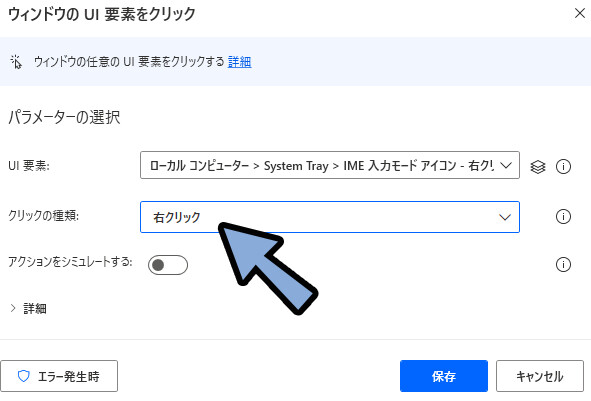
クリックの種類を「右クリック」に設定。

そして、UI要素: → UI要素の追加 → 変換ボタンを「Ctrl+クリック」で取得。
「保存」します。

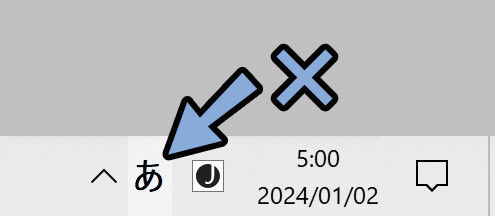
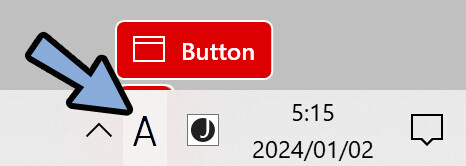
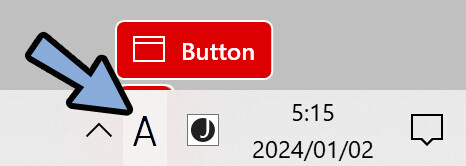
これで、半角変換の表示が出るようになります。
次はこちらを左クリックで選択するようにします。

もう1つ「ウインドウの UI 要素をクリック」を追加。
こちらは「左クリック」で登録。

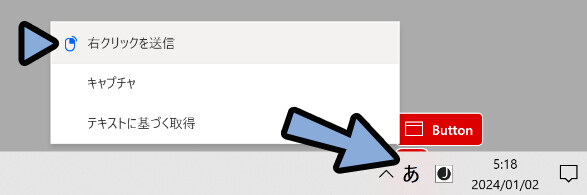
UI要素を取得中に、画面を出すために右クリック。
すると3つの選択肢が出ます。
普通の右クリック操作は「右クリックを送信」で行えます。
こちらを選択。

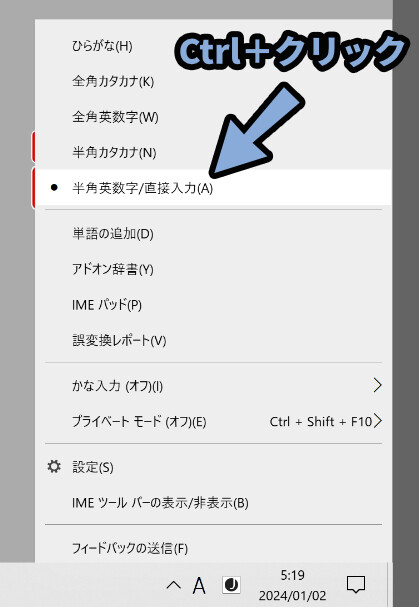
そして「半角ボタン」をCtrl+クリックで取得。
表示エラーで赤い枠が画面の裏に出てますが… こちらで大丈夫です。

これを処理の前に入れると、半角表示になります。
以上で1つのディスプレイの場合は対処法が完成です。
2つ以上のディスプレイを使ってる場合
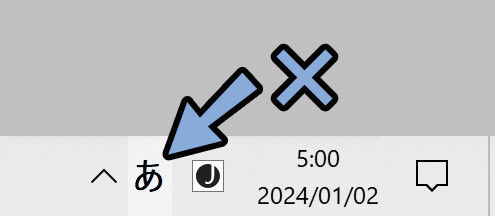
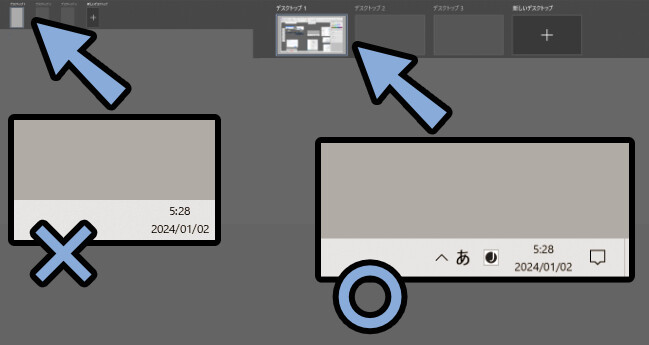
2つ以上ディスプレイを使ってる方は「A/あ」の表示が無い画面が出てきます。
そして、どの画面で「UI要素をクリック」の処理が入るかは…
処理が実行された際に「マウスがあった場所の画面」で決まるようです。

なので「A/あ」が無い画面で実行をクリックしたりすると、何もない所で右クリックが発生。
そして「A/あ」が無いので正しい表示にならずエラーが出て崩れます。

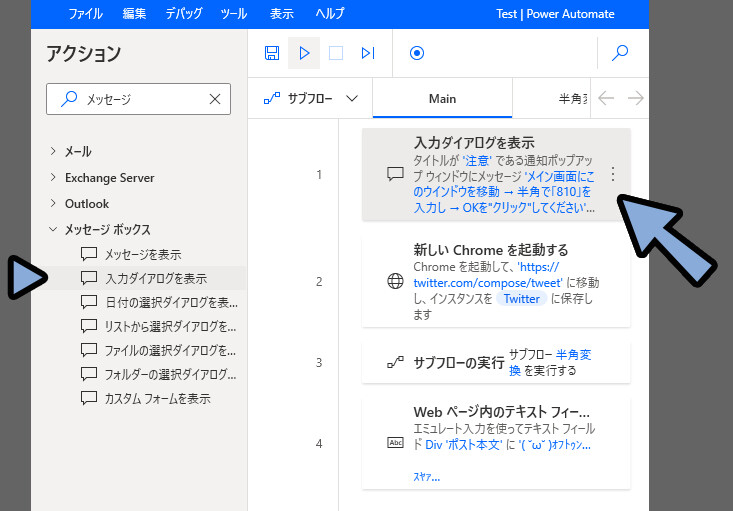
これの一番良いと思う対処法は「入力ダイアログを表示」させる事です。

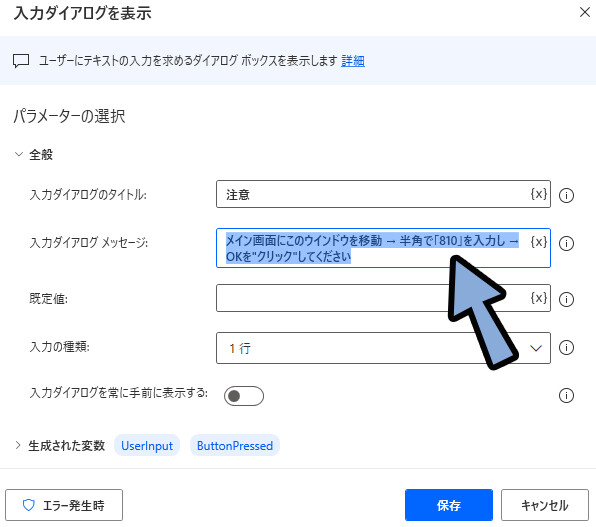
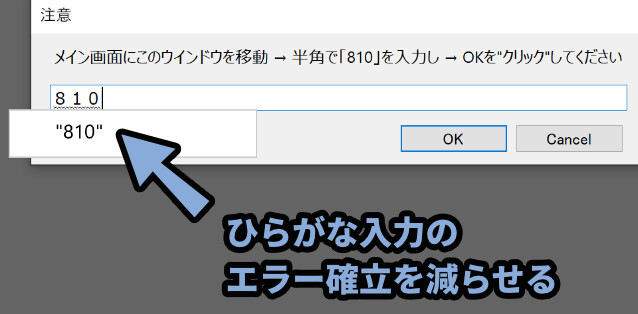
今後のバグを減らすために、半角文字の入力をうながす一文を設定。
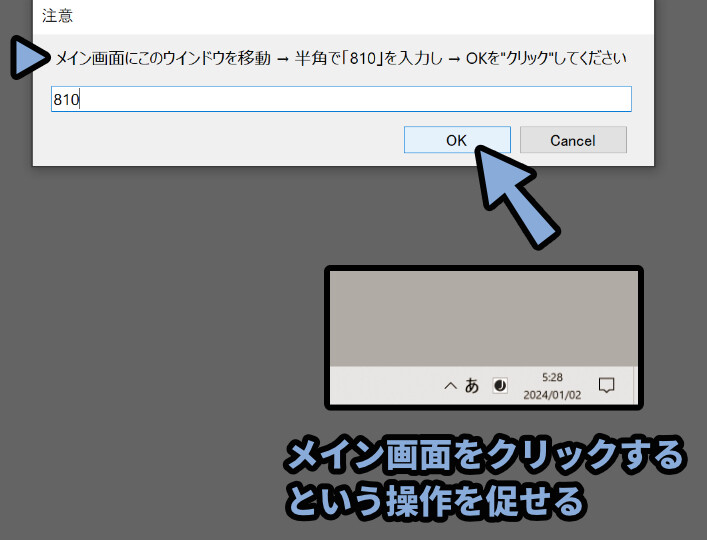
さらに「OK」を “クリック”してもらう一文も追加。

これで、エラーの原因になりやすい「半角表示」を消せます。

そして、この「入力ウインドウ」はメイン画面(「A/あ」があるウインドウ)に出るようです。
なので、これの「OK」をクリックすれば、メイン画面にマウスを移動させるという条件をクリアできます。

あとは「処理中はマウスを動かさない」という注意書きもあると親切。
これで、高確率で止まる事無く動きます。

PADは最後の方になると、人間の無意識で行う行動との闘いになります。
人間の行動心理を想定しプログラムに組み込む必用がでてきます。
あと複数のWEBブラウザに入力を行う場合は…
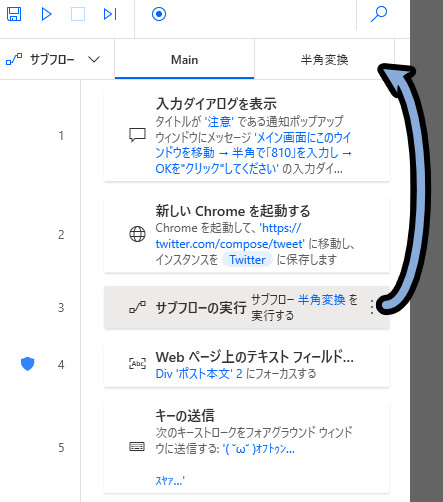
この処理をサブフローとして登録しておくと後々便利です。

上手くいかなかったときの修正や、複数個所への挿入が楽になります。

サブフローの使い方はこちらで解説。

たまに画面が最大化してるとバグるので注意
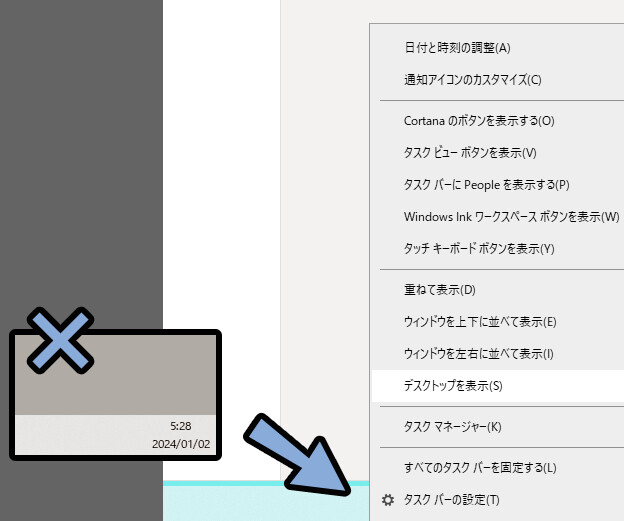
たまに画面が最大化してると、右下のこのボタンが出なくなります。

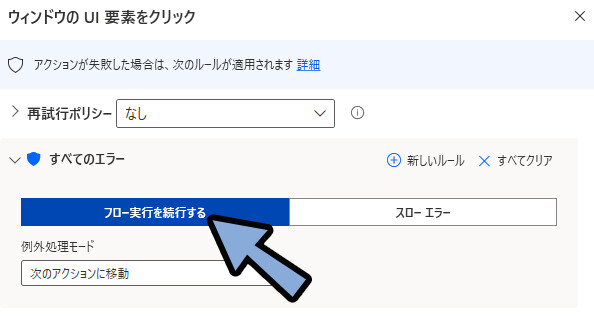
なので… 「エラー発生時」の挙動を決めておくと安全です。

フローを実行し続けるようにしてください。

このエラーが発生した場合、この「2」の所で処理が止まります。
なので、処理を止めずに進める事ができます。


「ひらがな」や「全角」入力されれば止まるのですが…
ダメだった時、運が良ければそのまま上手く行くようにするための処理程度のモノと思ってください。
以上が、半角入力にするための処理です。
この処理が入ったと状態で、次に進みます。
ローカルファイルの画像を読み込ませる
まず、事前に画像がある場所のファイルと画像を用意し名前と場所を確定してください。
この「フォルダの場所(パス)」と「名前」を使って画像を開きます。

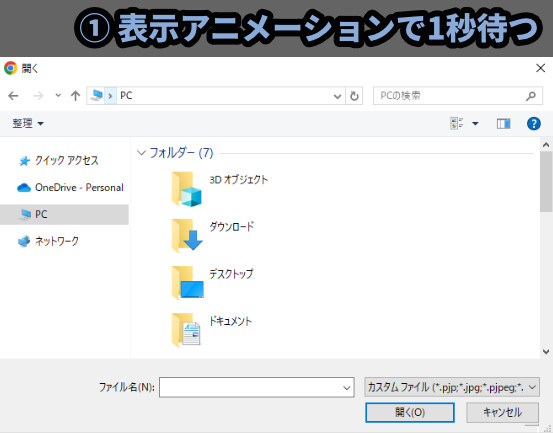
場所と名前が決まれば、エクスプローラーを表示する処理を追加。

そして、表示アニメーションで1秒ぐらい待ちます。
待った後、出てくるエクスプローラーは最初に「ファイルの名前」が選択された状態になります。

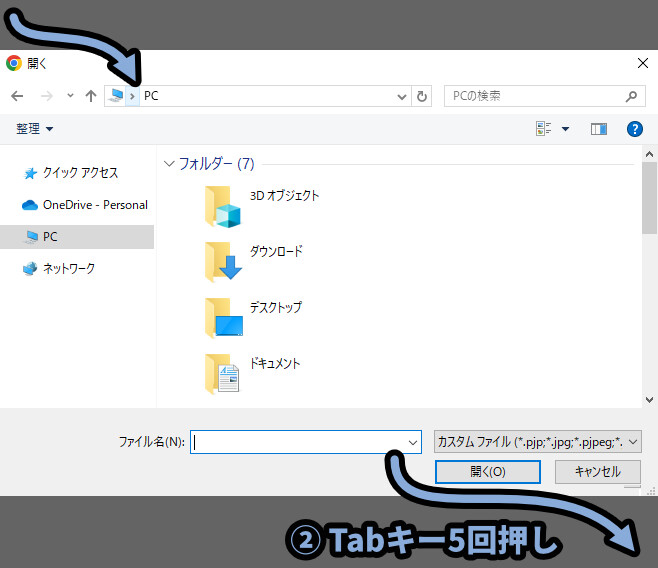
ここから「キーの送信」でTabキー5回押しすると、パス選択に移動できます。

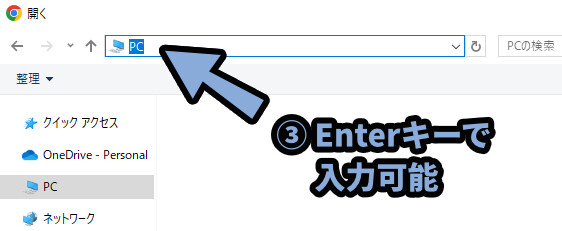
このパスを選択した状態でEnterキー。
これでパスが入力可能になります。

あとは、ここに先ほど設定した画像がある場所のファイルパスをコピー。

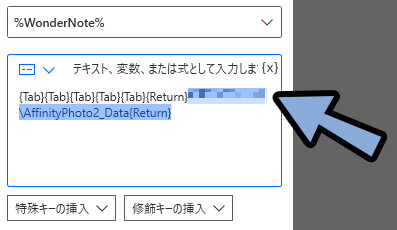
「キーの送信」処理のCtrl+Vでペーストして追加。

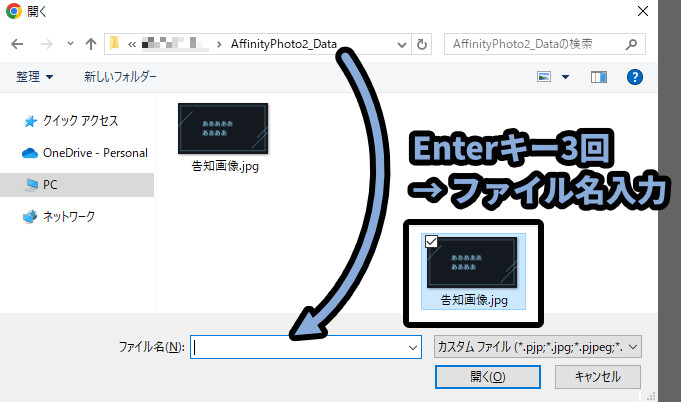
そして、Enterキー3回押すとファイル名入力の所に飛べます。
ここに入れたい画像のファイル名を入力。

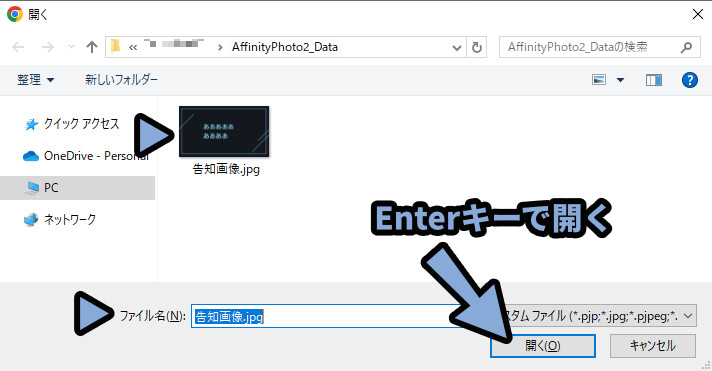
これで、読み込ませたい画像を選択できます。
あとは「Enterキー」もしくは「Alt+Oキー」で開けます。

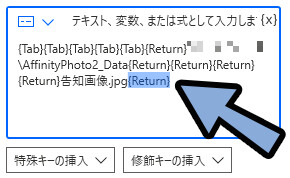
この処理を追加。

こちらを実行すると、ローカルファイルの画像を読み込めます。

以上が、ローカルファイルの画像を読み込む処理です。
まとめ
今回は、Power Automate for Desktopでローカルファイルの画像を読み込ませる方法を紹介しました。
・まず、文字入力を半角にする為の処理を作る
・半角処理ができたら、画像をアップロードなどを選択
・ローカルファイル読み込みのエクスプローラーを表示されたらTabキーを5回入力
・Tabキー5回 → Enterキーでパスを入力でフォルダの指定が可能になる
・フォルダを開いた後、読み込ませたいファイル名を入れて「開く」で読み込ませれる
また、他にもPAD関連の情報を発信してます。



ぜひ、こちらもご覧ください。




コメント