はじめに
今回は、Power Automate for Desktop(PAD)で、曜日や日時を変数に入力し、日付を足し算などで変化させる方法を解説します。
「PADの導入方法」や「変数の基礎知識」がある事を前提にすすめます。
前提知識はこちらをご覧ください。


結論だけ言うと「○○の要素を選択」系の処理が壊れやすいです。
なので、エラーが起こる事を前提にした工夫が必要です。
テキストの入力方法
テキストの入力方法は下記の3つ
・要素を指定 → 「キーの送信」を使う
・「WEBフォームに入力」を使う
・「ウインドウ内のテキスト フィールドに入力」するを使うこの3つの要素について解説していきます。
入力する要素の指定方法
まず「要素を指定 → 「キーの送信」を使う」の要素の指定方法を解説します。
主な要素を指定する方法は下記の3つ。
【Webページ上のテキスト フィールドをフォーカスを使う】
→ 一番安定している処理
→ Webブラウザにしか使えない
→ Webに対して要素の選択を行うなら、まず初めにコレを使う
【ウインドウ内のテキスト フィールドをフォーカスを使う】
→ いろんなウインドウ、画面に対して使える処理
→ 一番、不安定な選択方法
→ 使う時は、処理が止まるモノと覚悟して使う
→ UIの名前で取得するので、アップデートで要素が増えても崩れにくい
→ Webサイト以外のウインドウで使う
→ アップデートが多そうな箇所や、Tabキー連打で選択できない場所に使う
【「キーの送信」で選択する】
→ Tabキーを連打して要素を指定する方法
→ 「ウインドウ内のテキスト フィールドをフォーカス」よりは安定する
→ ただ、UI要素の変更に弱い
→ 1か所でも何かしらの要素が増えると必要なTahキーの入力回数が変わり崩れる
→ アップデートに弱い
→ Webサイト以外のウインドウで使う
→ アップデートが少なく、Tabキー連打で選択できる場所に使うこの3つを見ていきます。
Webページ上のテキスト フィールドをフォーカスを使う
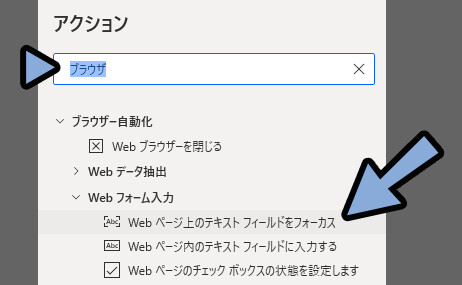
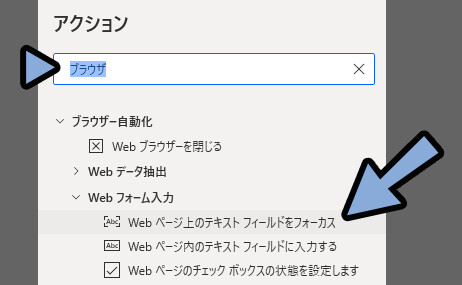
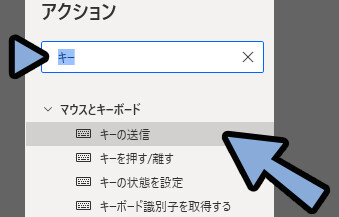
左上の検索欄に「ブラウザ」と打ち込み。
すると「Webページ上のテキスト フィールドをフォーカス」が出てきます。

が、これはまずWEBサイトを立ちあげないと使えません。
なのでWEBサイトを立ちあげる処理を作ります。
Webサイトを開く処理を作る
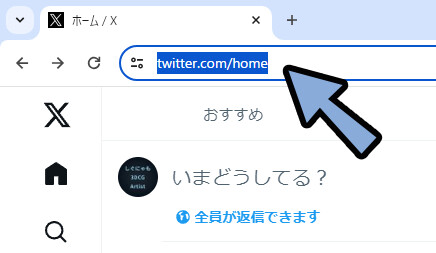
事前に立ちあげたいWEBサイトを開きます。
URLを選択 → Ctrl+Cキーでコピー。

PADを立ち上げ → 新規フローを作成。
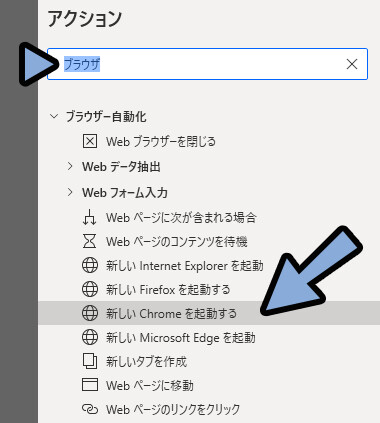
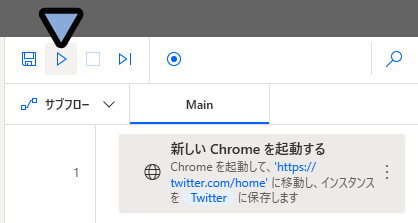
ブラウザ → 「新しいChromeを起動する」をダブルクリックで追加。

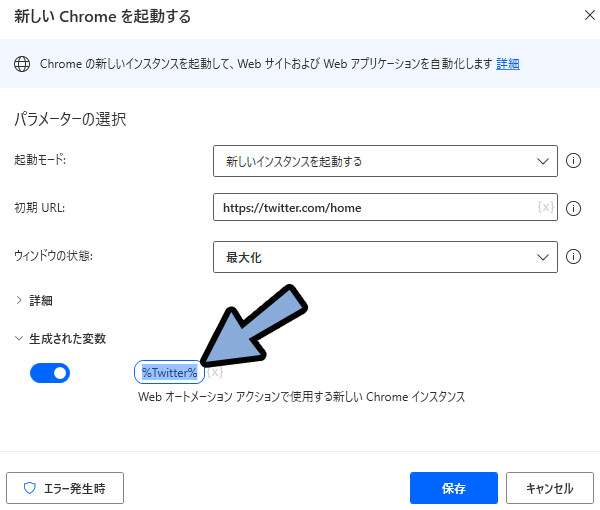
そして、初期URL:に先ほどのURLをCtrl+Vでペースト。
生成された変数を「%Twitter%」などに設定。


「%Twitter%」はブラウザインスタンスという変数。
これは以降、”どのブラウザ” に対して処理を行うか指定するために使う変数になります。
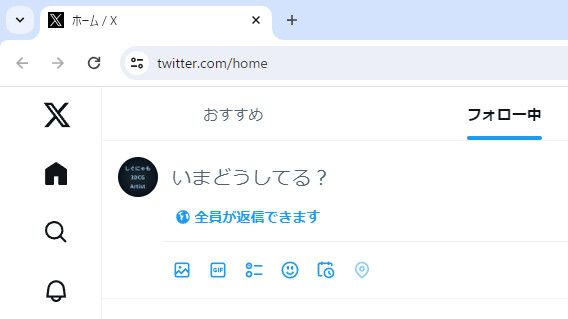
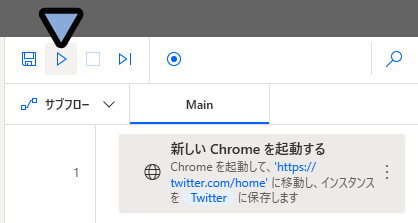
この状態で実行。

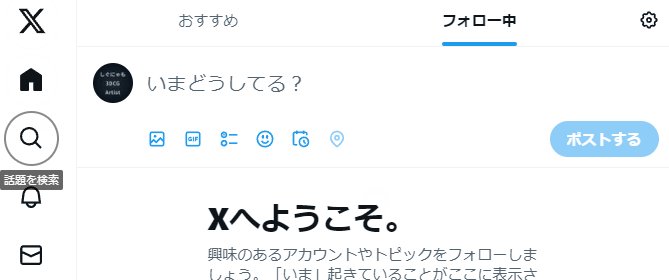
これで、WEBサイトが立ち上がりました。
このWEBサイトの画面は後で使うので消さないでください。

以上で、Webサイトを開く処理が完成です。
Webサイトの要素を選択する
Webサイトが開いたら、ブラウザで検索。
ブラウザ自動化 → Webフォーム入力 → 「Webページ上のテキスト フィールドをフォーカス」を追加。

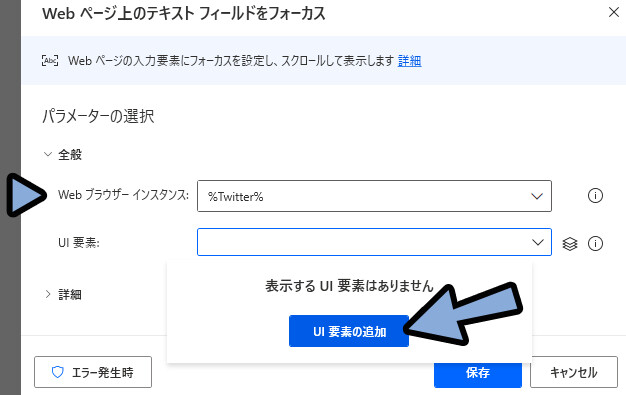
Webブラウザーインスタンス: で立ち上げたWEBの変数を設定。
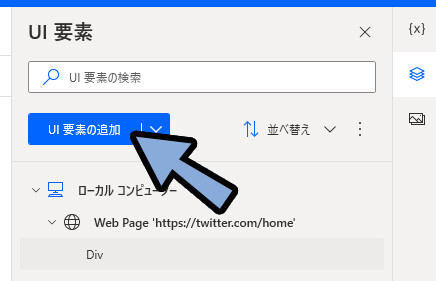
そしてUI要素:の所をクリック。
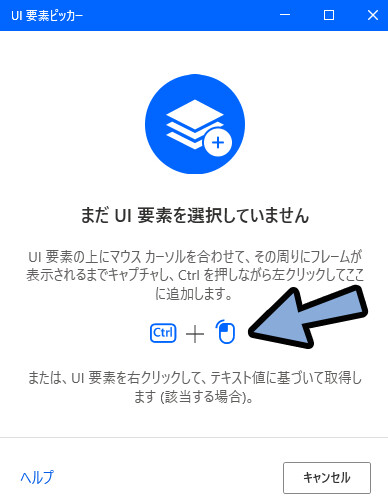
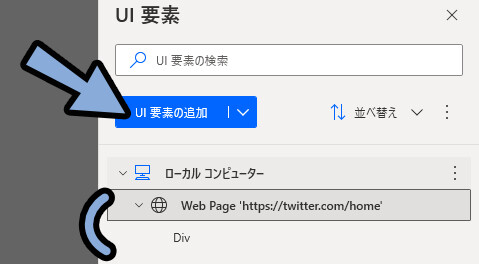
「UI 要素の追加」を選択。

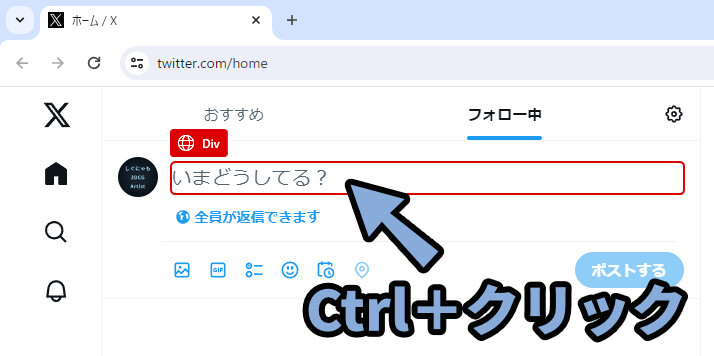
すると、Ctrl+クリックでUI要素を取得できるようになります。

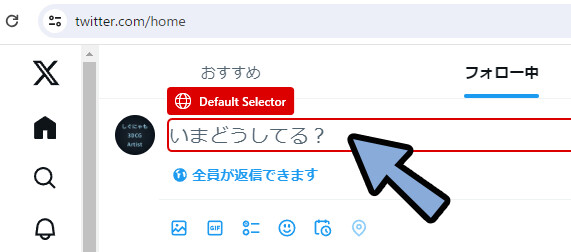
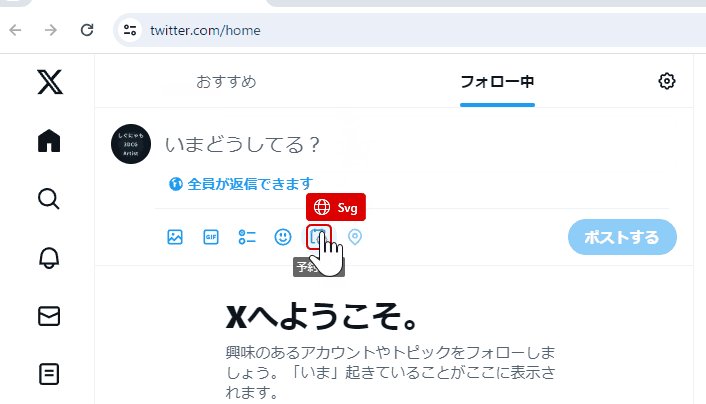
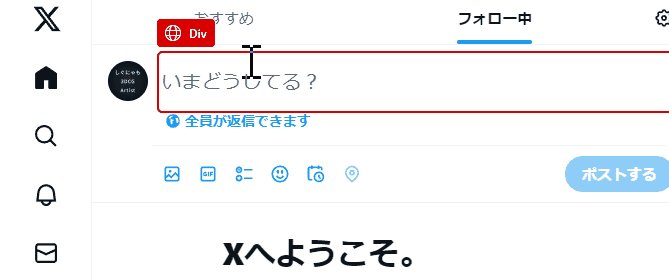
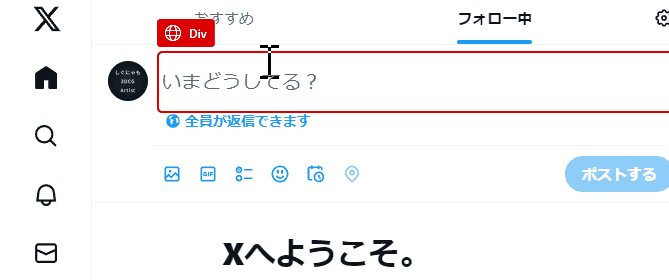
そして、先ほど立ちあげたWEBサイトの上にマウスを移動。
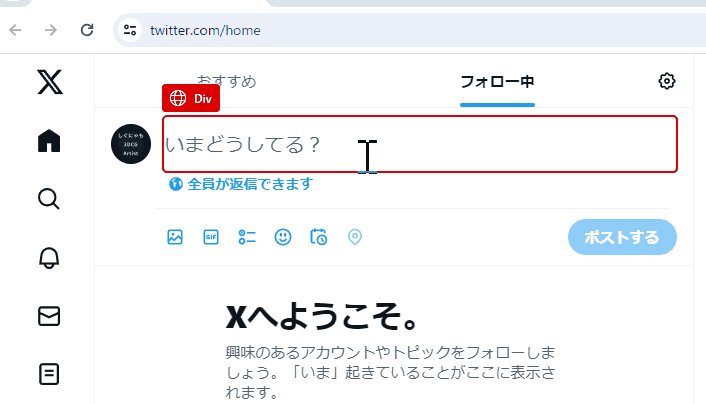
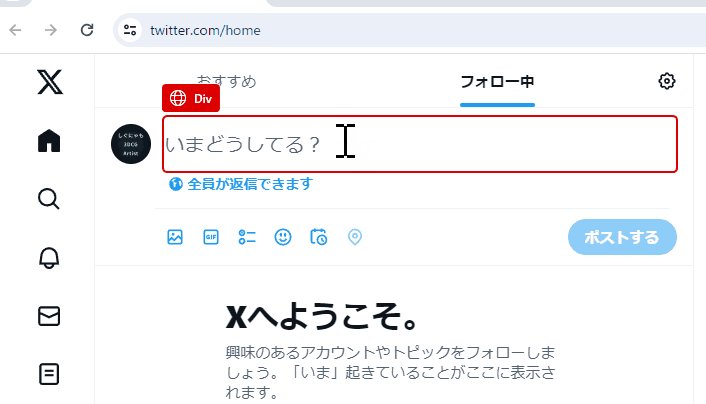
すると、画面に赤い表示が出ます。
この状態でCtrl+クリックをするとUI要素を選択できます。


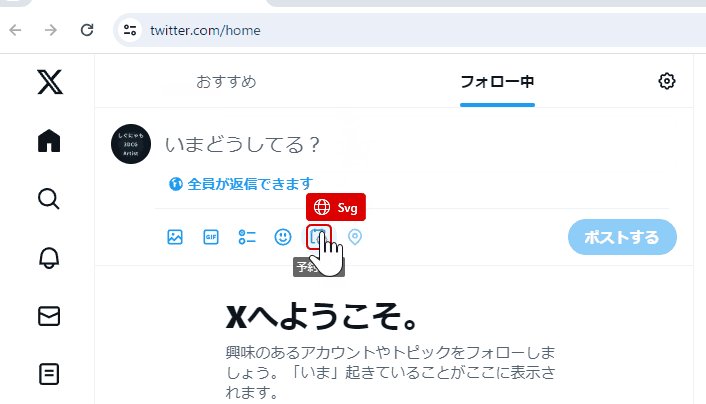
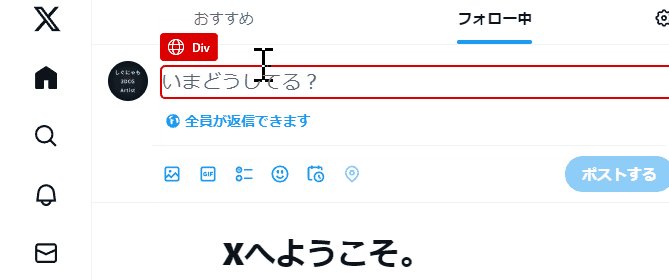
文字の所を見ると、同じ「Div」という名前でも微妙に形が違うことが分かります。
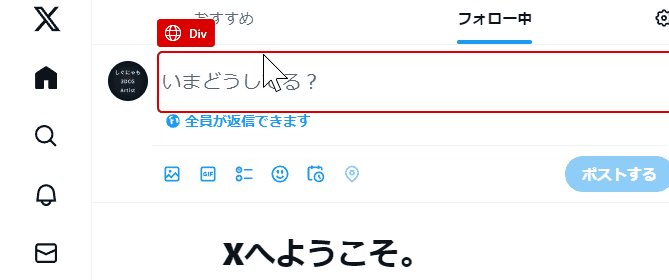
この形の違い、クリックの当たり所が悪いと、PADの処理が動かなくなることがあるので注意。
…動くかどうかは実行して見ると分かります。
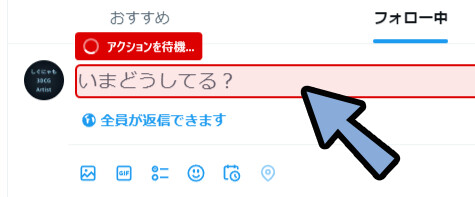
そしたら、文字を入力したいので「文字の入力欄」をCtrl+クリック。

すると「アクションを待機…」の表示になります。
これはしばらくすると自動で消えます。

これで、WEBサイトの要素を選択できるようになりました。

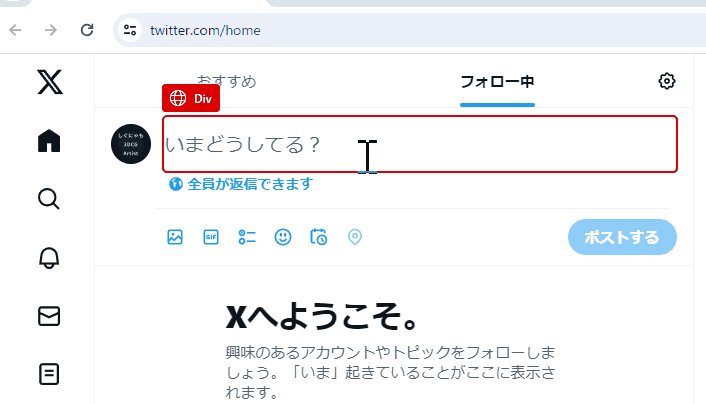
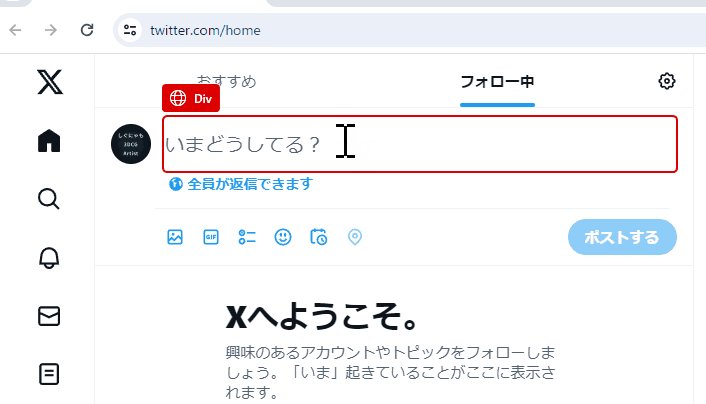
あとは、この状態で普通にフローを実行。

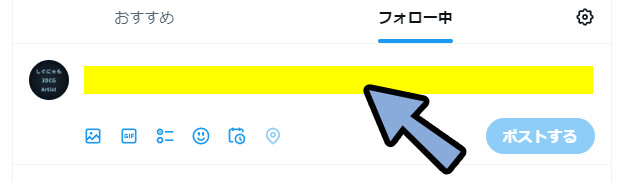
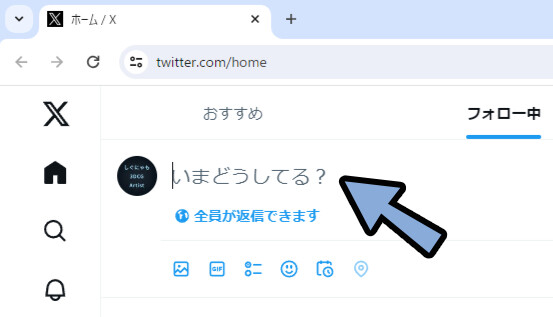
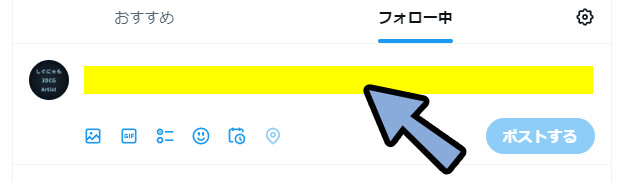
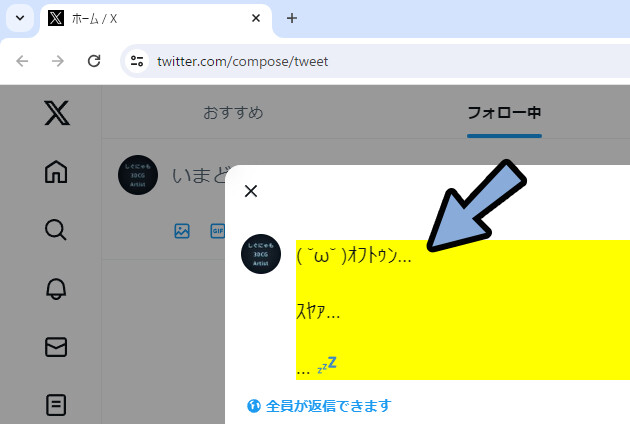
WEB立ち上げ → 入力欄にフォーカスが入ると黄色く表示されます。
この表示になれば成功。

次は、この要素の取得した要素が正しく動くかの確認。
+編集や動いてない場合の対象を紹介します。

PADあるあるで「1日経つと処理が動かなくなる」現象があります。
これは、PCを一度落としたことで、メモリーの内容やウインドウの表示順や番号のような内部の微妙な処理が変わる事が原因のようです。
次の「確認」を使えば、これらの不具合を事前にチェックできて、減らせる可能性が高まります。
取得した要素を確認+編集
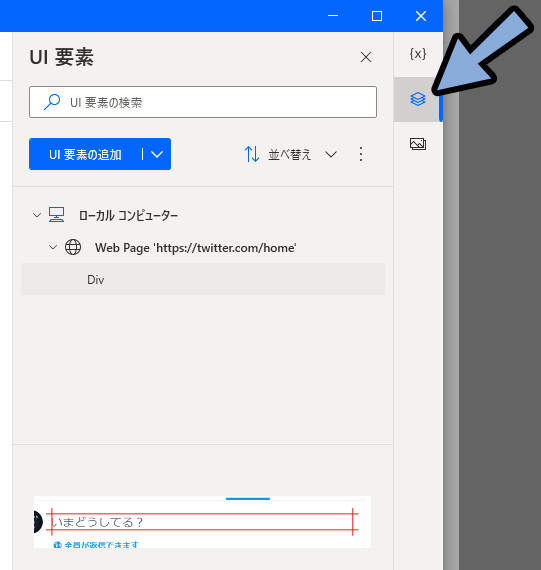
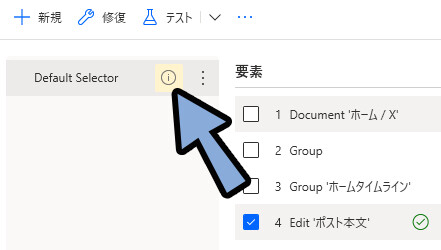
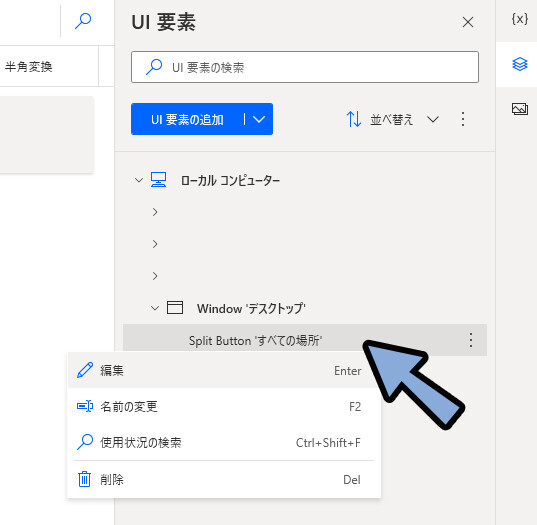
「UI 要素の追加」で追加した情報はPAD右上 → 上から2番目のボタンで確認できます。

ここの「UI 要素の追加」を選択すると、新しい要素を追加できます。
そして、その下に先ほど追加したUI要素の情報が入ってます。

既存のUI要素の情報はマウスクリックで選択できます。
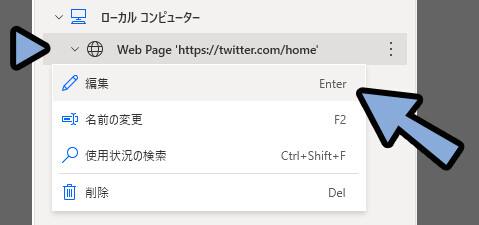
上の方にあるWEBアイコン+文字の所をクリック。
この状態で、Enterキーで編集やDelキーで削除などができます。

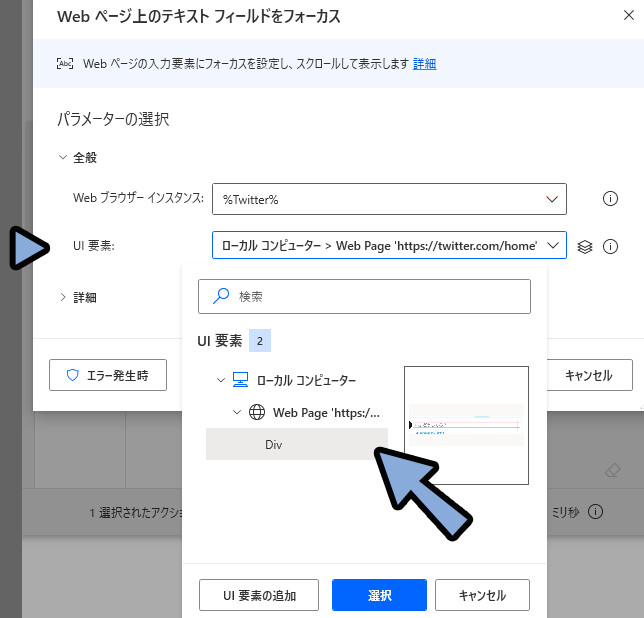
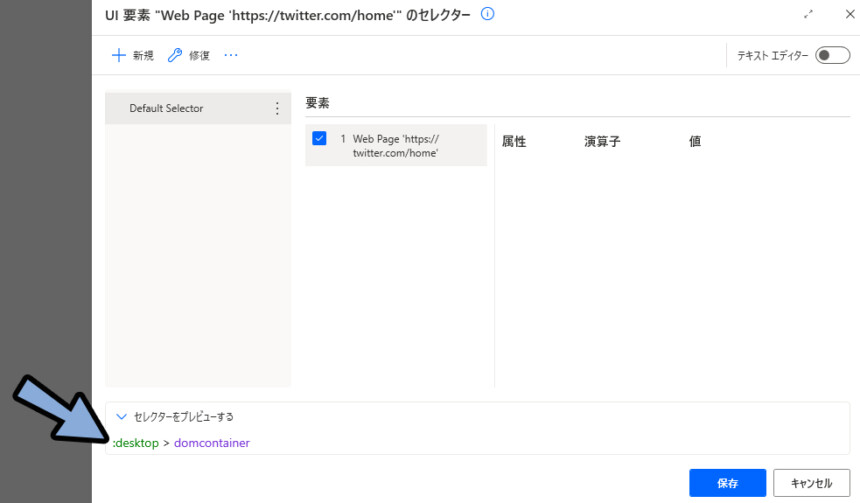
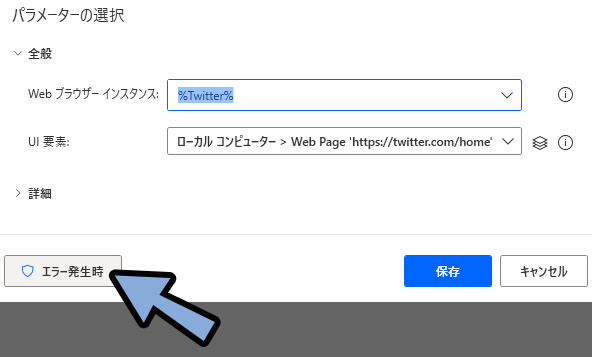
編集を押すと、下図のようなウインドウが出てきます。
下の所でどのWEBサイトの要素なのかの設定が出ます。

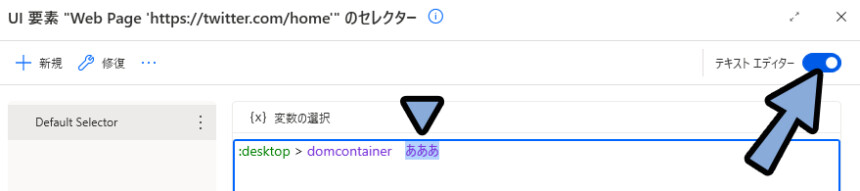
もし、問題が出た方や変えたい方はテキストエディターを有効化。
これで、文字を入れて直接編集できます。


基本、ここは触らなくて大丈夫です。
WEBやPCの作りに詳しい人向け。
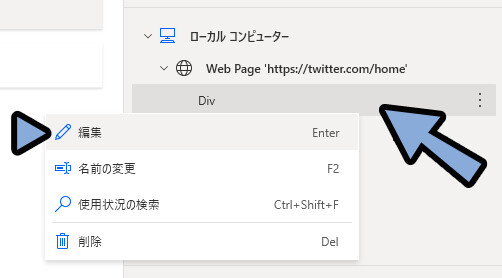
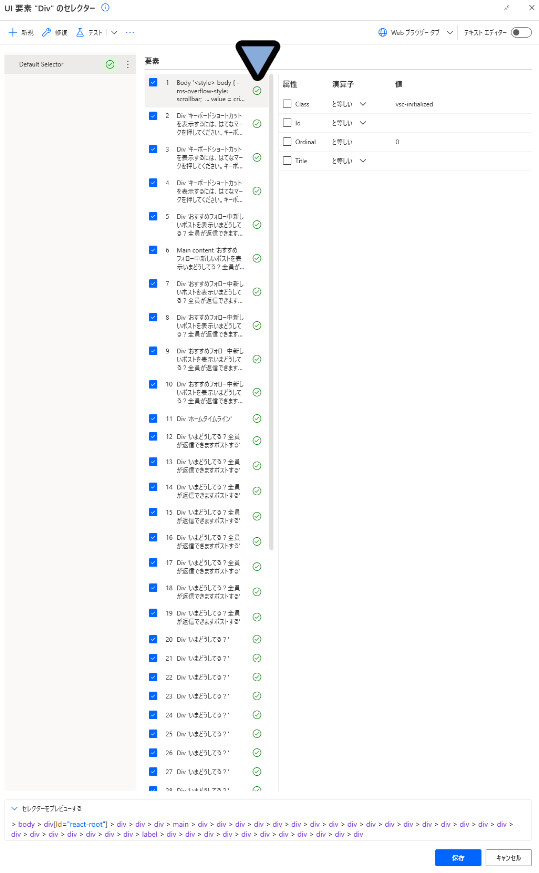
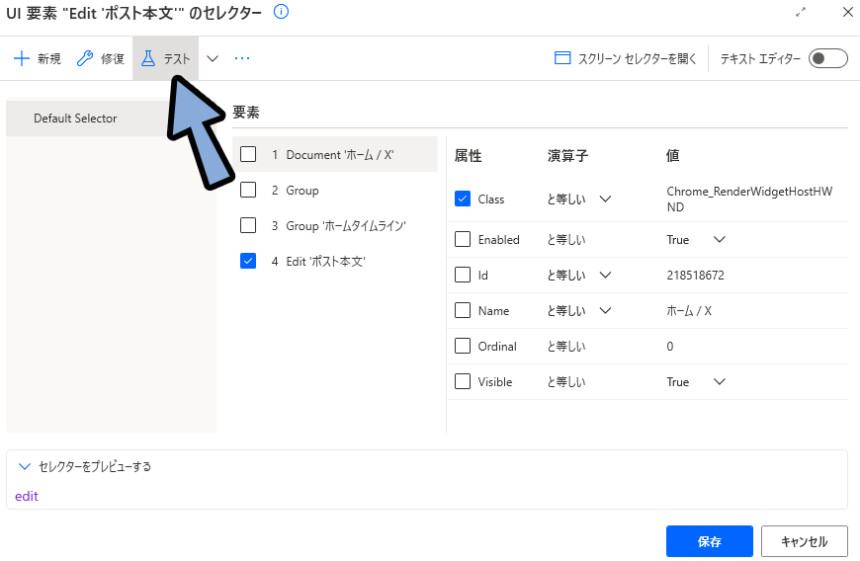
次は、WEBアイコンの下にある「Div」などと書かれた要素を選択。
これは、あるWEBサイト内の中から選んだ個別の要素です。
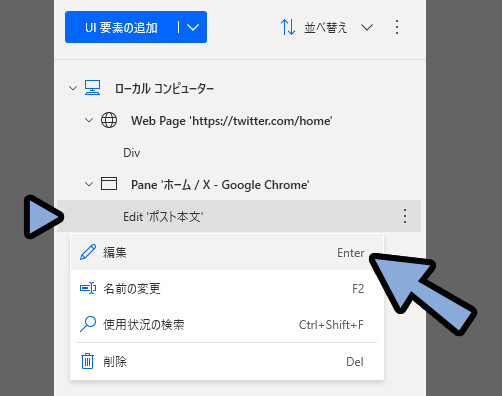
こちらもクリック → Enterキーで編集などが行えます。

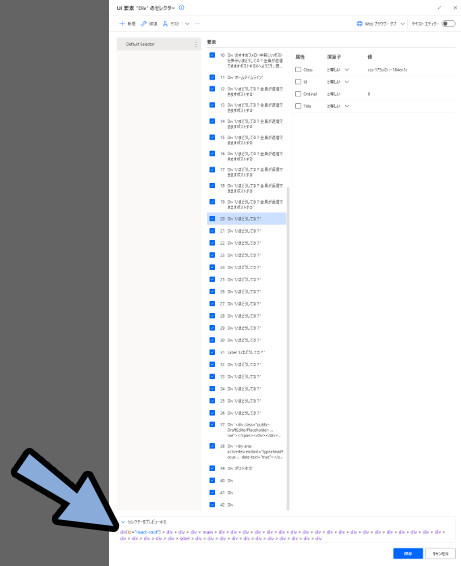
こちらを表示すると、1回のUI要素を選択で40個ぐらいの選択バリエーションが生成されてます。
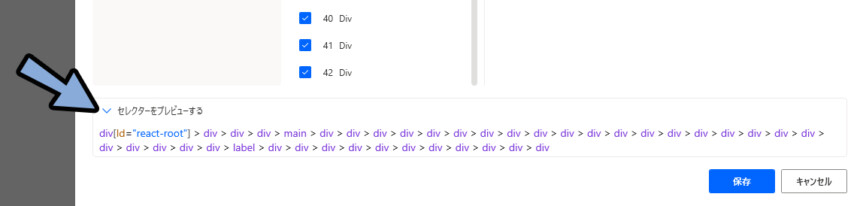
詳細は下の所で確認できます。


何かが上手くいかなかった場合は、
ここを頑張って編集 → テストする流れになります。
試行錯誤で頑張るしかない世界。
この下の所を確認。
もし「Class= “c*****” 」や「Id= “list-item-2674” 」のような表示があれば消してください。
(右側の「属性」にあるチェックを解除などで消せます)

たまに、ClassやIdといったランダム値が入ることがあるようです。
これがあると、動かなくなるようです。
私はまだ再現できてないので説明できませんが…
↓こちらの記事で確認+消し方が学べます。

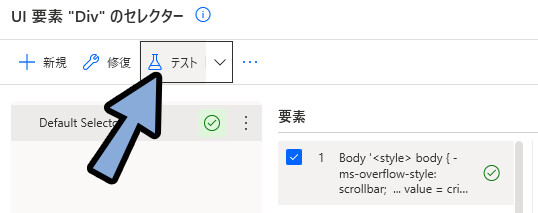
あと、左上の「テスト」の所で正しく選択できるか確認できます。

確認したいUIを開いた状態にします。
そして、テストを実行。
→ ブラウザーを選択。

OKを押すと、一瞬赤い表示が出ます。
この表示が出ればテスト成功です。

上手く行った場合、緑のチェックが出ます。
これが出たモノは、今後エラーが出ず動く可能性が高いです。
(止まる時は止まりますが…)

以上が、取得した要素を確認+編集する方法です。
エラーが出た時の処理を作る
要素の取得系の処理は良くエラーが出ます。
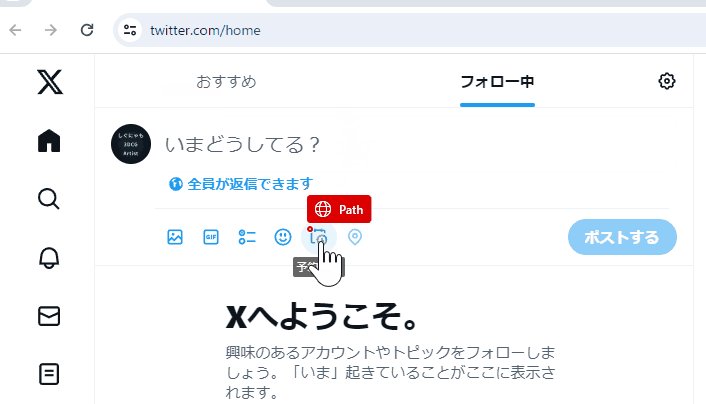
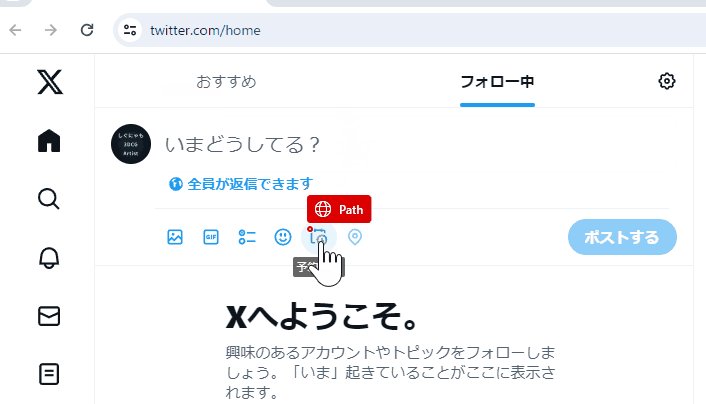
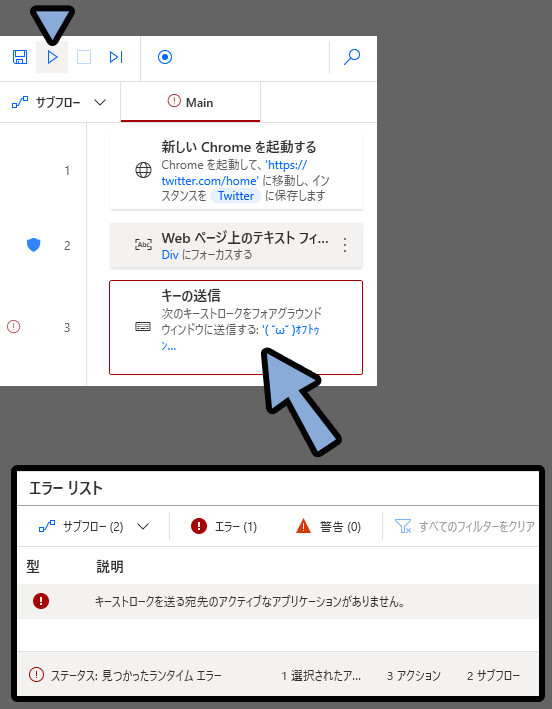
↓このような、要素選択のクリックが当たり所が悪いだけで普通に止まります。

なので、エラーが出た時の処理を作る必要があります。
「Webページ上のテキスト フィールドをフォーカスを使う」をダブルクリックで再編集。
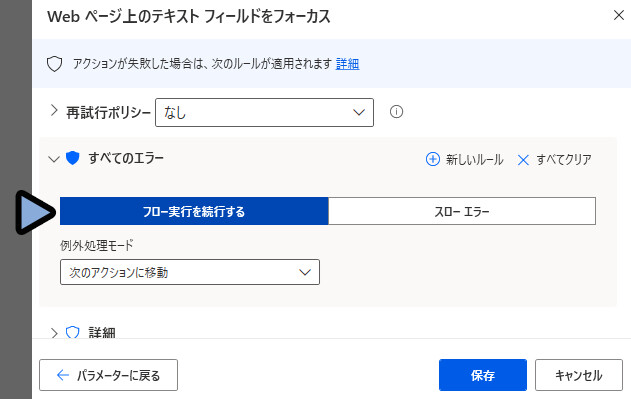
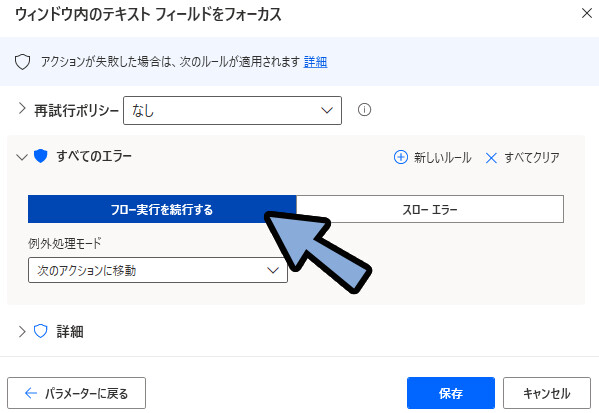
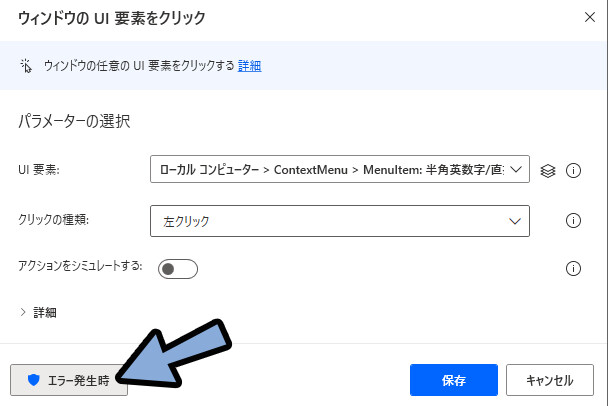
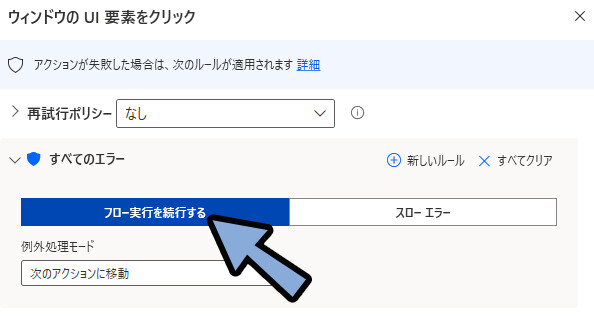
基本的事は、要素選択処理の左下にある「エラー発生時」で設定できます。

ここで、エラーが出ても「フロー実行を続行する」のような設定ができます。
必用に合わせて設定をして保存。

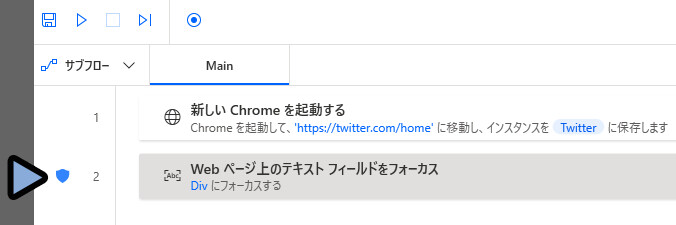
「フロー実行を続行する」を有効化すると青い盾マークが表示されます。

以上が、エラーが出た時の処理の1例です。

あとは、エラーが出ることを前提に、途中で止まっても大丈夫なPADのフローを組む必要があります。
あえて全ての処理を完結させず、手入力を残したりするのも1つの手。
ウインドウ内のテキスト フィールドをフォーカスを使う
次は、一番不安定な「ウインドウ内のテキスト フィールドをフォーカス」を解説します。
「ウインドウ内のテキスト フィールドをフォーカス」と「Webページ上のテキスト フィールドをフォーカスを使う」は似てますが… 大きく違うものなので注意。

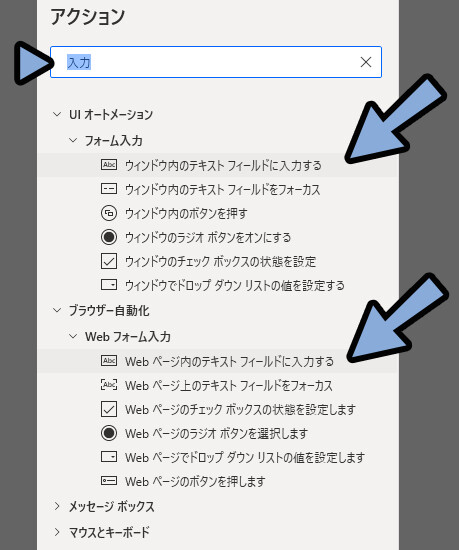
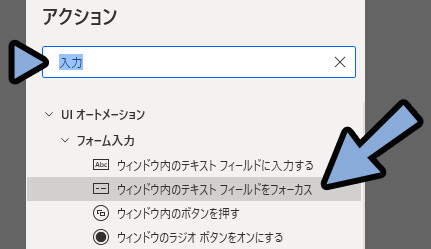
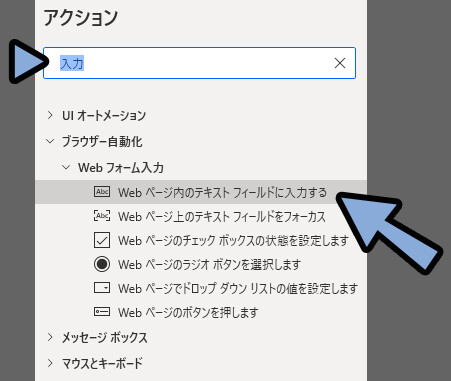
入力 → 「ウインドウ内のテキスト フィールドをフォーカス」を追加。

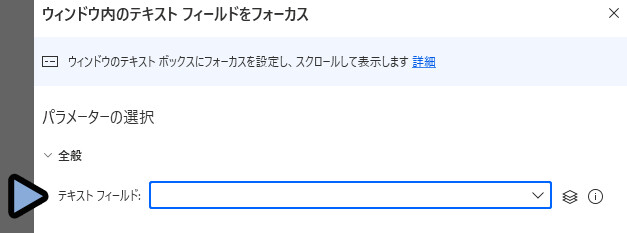
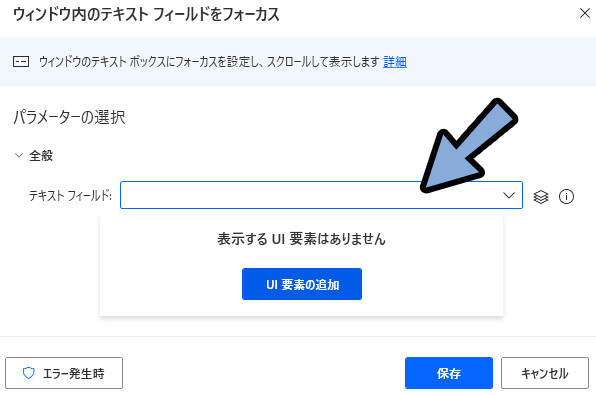
すると… 設定項目が出てきます。
そして「ウインドウ内のテキスト フィールドをフォーカス」は “どのWEBブラウザ” といったウインドウを設定項目がありません。
基本は、一番手前に出てるウインドウが選択されます。


WEBサイト名の影響もあるようで…
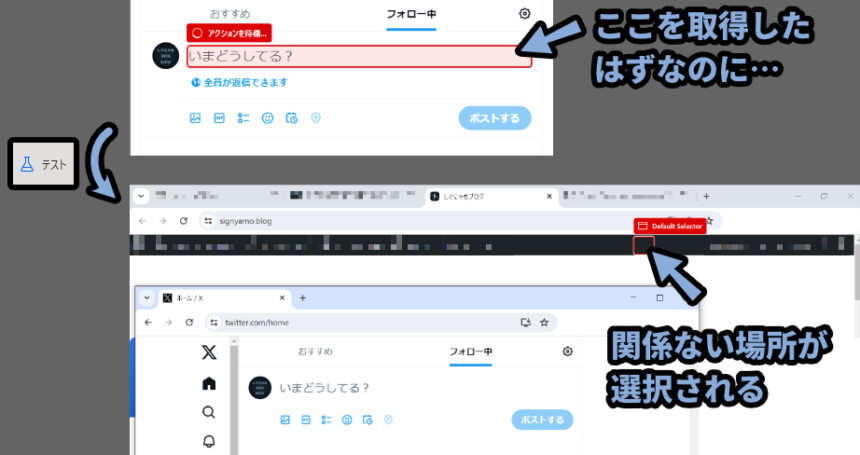
たまに一番手前でも別のウインドウの要素が選択される事があります。
このあたりは正直、動かさないとどのウインドウを選択するか分からないです。
これが、この処理が一番不安定と紹介した理由です。
ウインドウの指定が無い事以外、使い方はWebの時と同じです。
テキスト フィールド:の所をクリック。
すると、「UI 要素の追加」が出てきます。


ちなみに、Webで選択した「UI要素」とウインドウで選択した「UI要素」は別枠で管理されます。
なので、使いまわす事ができません。
こちらも、Ctrl+クリックで選択できます。

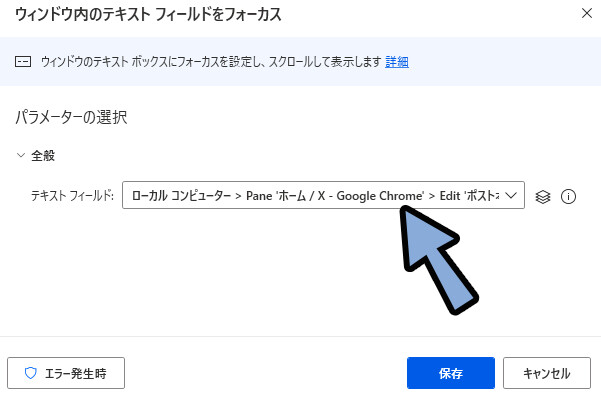
選択すると、下図のようになります。
これで「保存」を選択。

以上が「ウインドウ内のテキスト フィールドをフォーカス」を使った要素の選択法です。
取得した要素の確認+編集
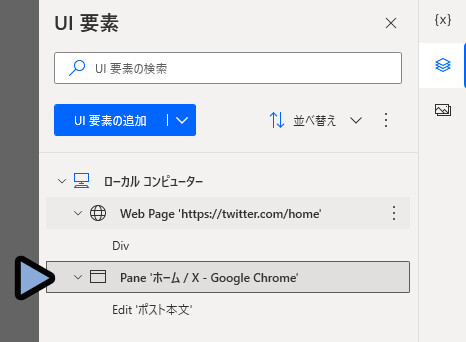
こちらも右上の所の2番目のボタンで確認できます。

上の所が選択する「ウインドウ」の情報のようです。
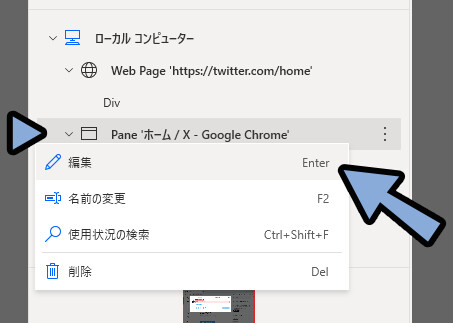
クリック → Enterキーで編集できます。

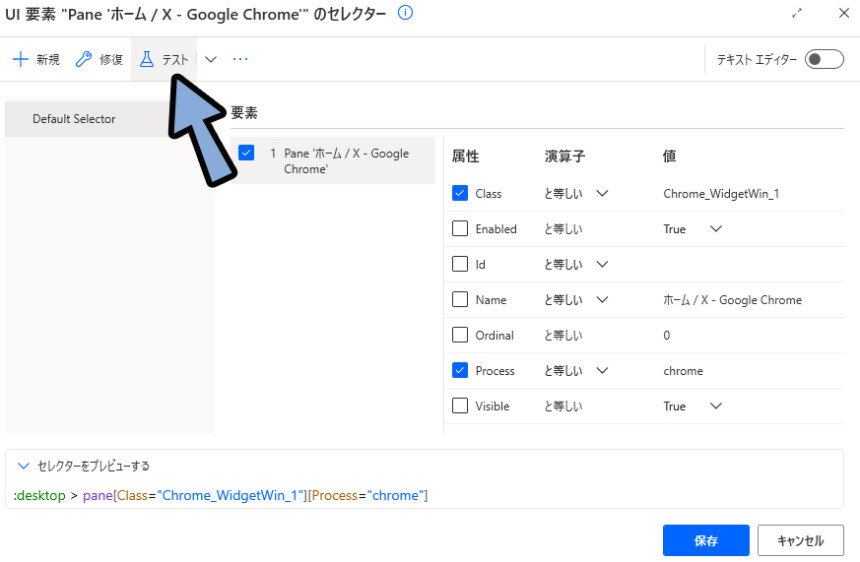
こちらは「ウインドウ」の情報の段階で「テスト」が使えます。
必用であればこちらを実行して確認。
問題が無さそうであれば、次に進みます。

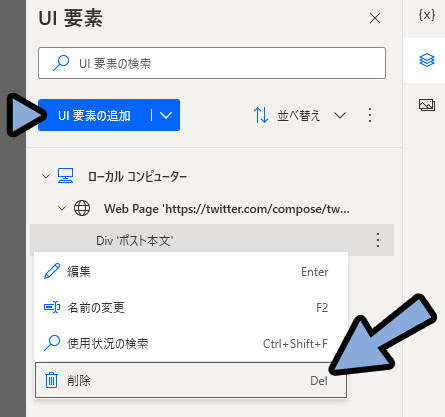
ウインドウの下階層には「要素」の情報が入ってます。
こちらもクリック → Enterキーで編集できます。

そして、こちらも「テスト」を押せます。

そして、このテストを押すとエラーが出たので次の項目で解説します。
ウインドウ内選択はエラーが出やすいので注意
ウインドウ取得は、選択位置上手くいかない事が多いです。
複数タブを開くといった状況の違いによって全然関係が無い所が選択されることがあります。

これが出ると、テスト結果に「!」や「⚠」マークが出ます。

これの二番早い対処法は… 削除 → 再度「UI 要素の追加」で上書きする事です。

そして、これの一番早い対処法は「そもそもウインドウ選択を使わない」事です。
なので、これはどうしても必要な場所のみ使う事をおすすめします。
(↓のようなTabキーで押せない場所など)

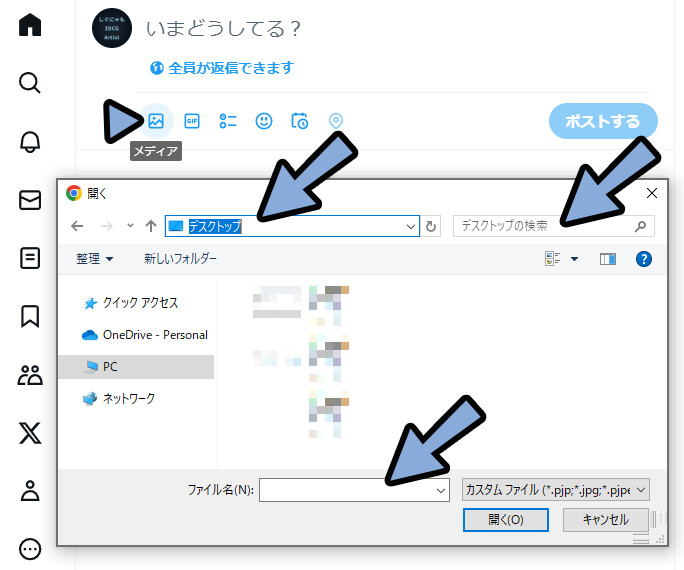
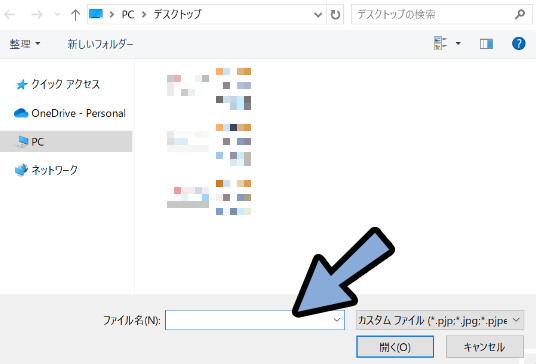
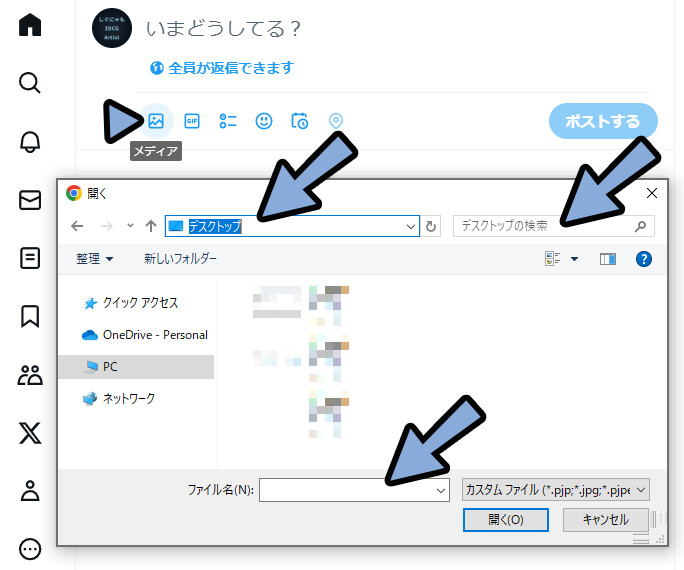
下図のようなポップアップなどの「WEB以外」のウインドウ。
こちらは… 後で紹介する「キーの送信」で選択した方が良いかもしれません。

以上が、取得した要素の確認+編集の解説です。
エラーへの対処法を作る
基本的な対処法として…
「エラー発生時」で「フロー実行を続行する」を有効化することをおすすめします。

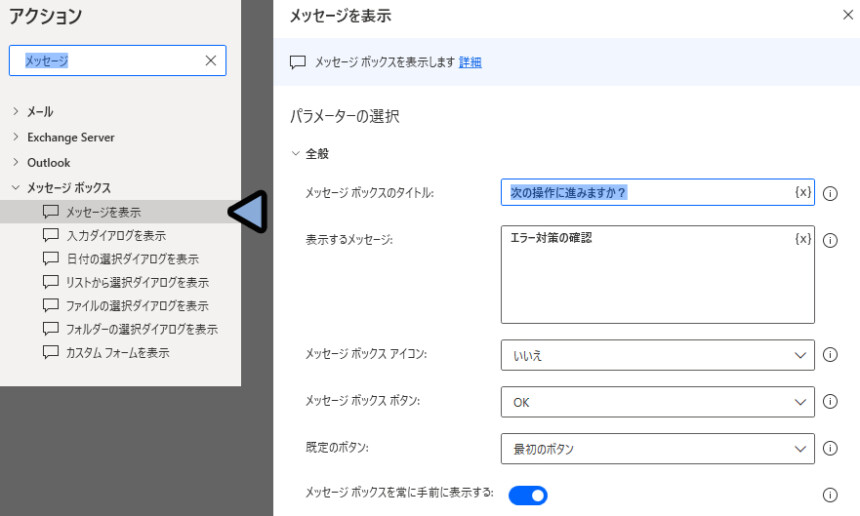
あとは「メッセージを表示」を使って、処理を止めるのもおすすめ。
下図のようなメッセージを作りました。


「メッセージボックスを常に手前に表示する:」を有効化するのが重要。
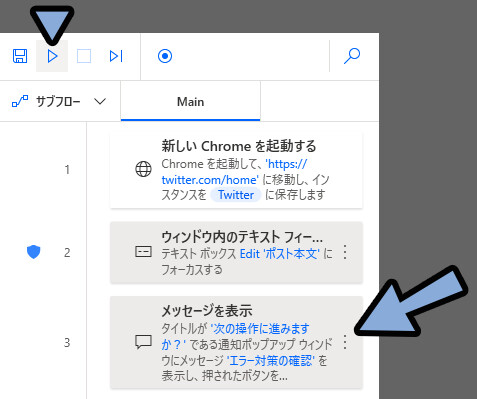
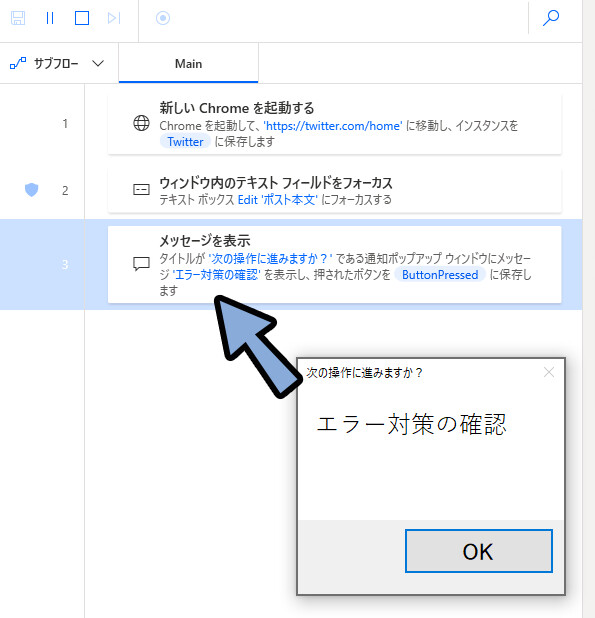
この状態で実行。

すると、ユーザーが「OK」を押すまで処理を止める事ができます。
ここでエラーが起こった時の対処を人力で行い、問題が無くなれば「OK」で次に進む。
このようなエラー対策ができます。


WEB選択は止まりにくいので…
1回1回聞かれると面倒と思い、この処理は入れませんでした。
以上が、エラーへの対処法の作成です。
「キーの送信」で選択する
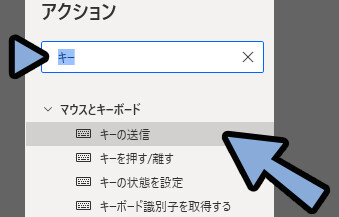
キー → 「キーの送信」でもUIの要素を選択できます。
ちなみにこの処理は、基本「一番手前のウインドウ」に対して入ります。
(設定を変えれば、ブラウザやウインドウ名の指定が可能)


一番手前のウインドウに処理が入るので…
PADの動作中に別の場所をクリックして、手前ウインドウを変えると処理が崩れるので注意。
まず、選択したい場所があるWebページなどの何かしらを立ち上げ。

そして、立ち上がってすぐの状態でTabキーを入力回数を数えながら押します。
これで要素を選択する事ができます。

そしたら、選択したい要素を選択するのに必要だったTabキーの回数を記憶します。

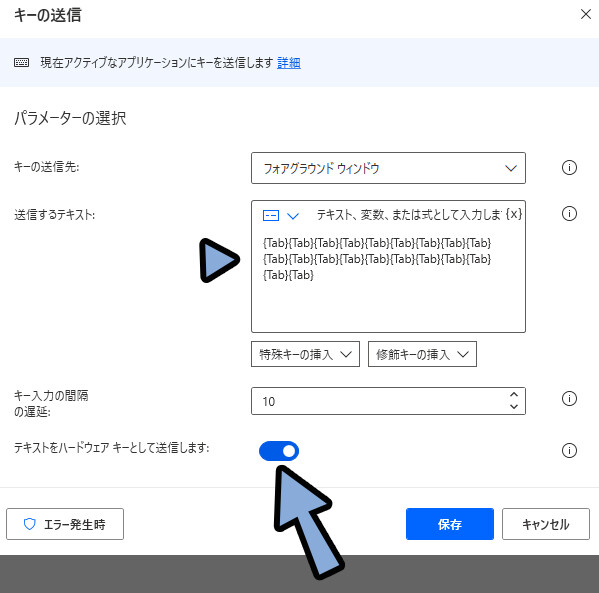
そして「キーの送信」を追加。

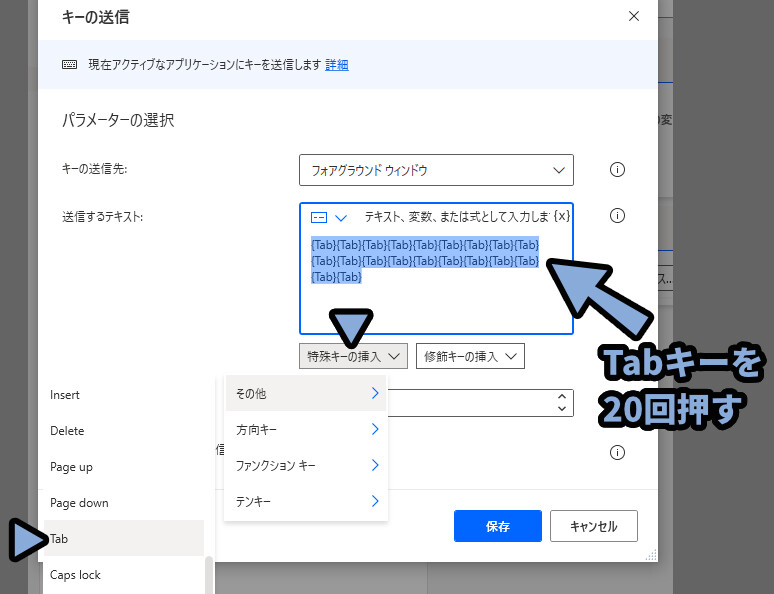
{Tab}を必要だった回数分入力。(圧倒的力業)

そして、「テキストをハードウェアキーとして送信します」を有効化。
(ショートカットキー入力の場合、このチェックが無いとエラーが出る事があります)

※キーの送信先:「フォアグラウンドウインドウ」=一番手前のウインドウの意味。

「テキストをハードウェアキーとして送信します」はショートカットキー入力の場合、これを有効化した方が良いです。
逆に、日本語の文字を入力する場合は、これが入ってると上手く動かずエラーが出る原因になります。
(「逆」や「日」「本」「語」などはハードウェア―キーが無いので、無視されます)
この状態で実行。

すると、Tabキーの入力数が合っていれば、選択したい要素が選択されます。
(上手くいかない場合はTabキーの数を調整)

この選択は、ポップアップウインドウでの選択に向いてます。

以上が、キー送信で選択する方法です。
キーの送信を行うウインドウを変える
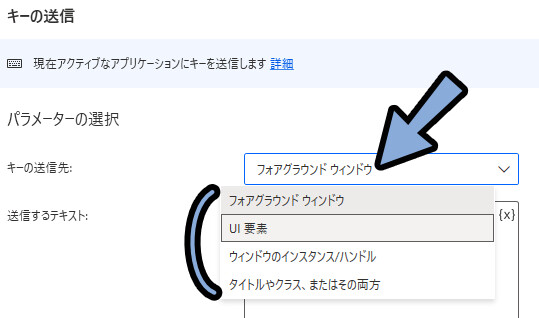
「キーの送信先:」でキー入力の送り先を設定できます。
設定項目は4つあります。
フォアグラウンドウインドウは既に使ったので割愛。

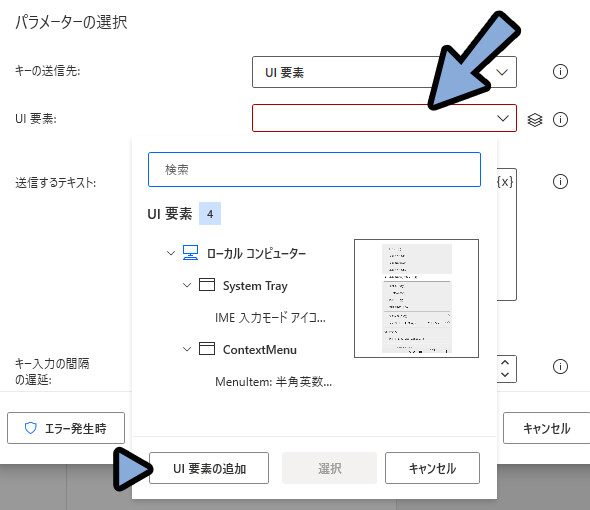
UI要素は、バグると悪名高いウインドウから取得するアレです。
初手で使おうとするモノでは無いです。

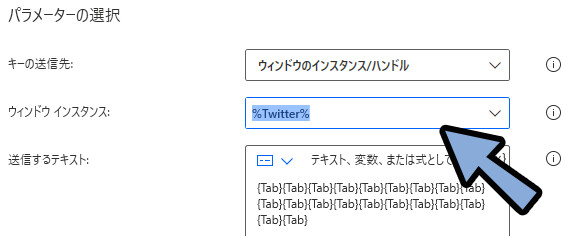
「ウインドウのインスタンス/バンドル」はWEBサイトの変数などを設定できます。
特定のWEBサイトに文字を入力する場合、これを入れた方がエラーを減らせる可能性があります。
(実際にエラーが減るかは、作るフローの内容で変わります)

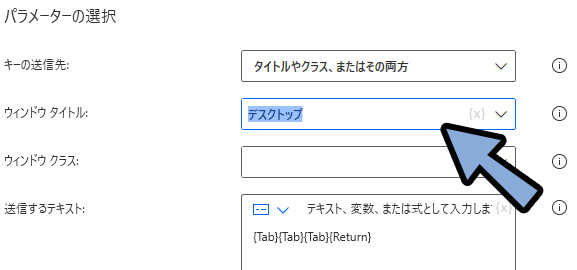
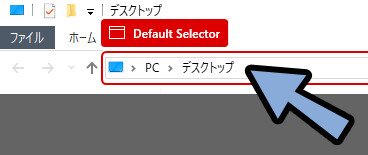
「タイトルやクラス、またはその両方」は基本的にウインドウのタイトルを指定する機能です。

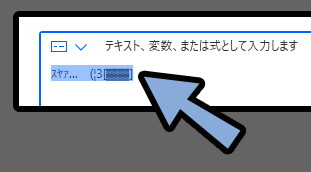
この部分がタイトルです。

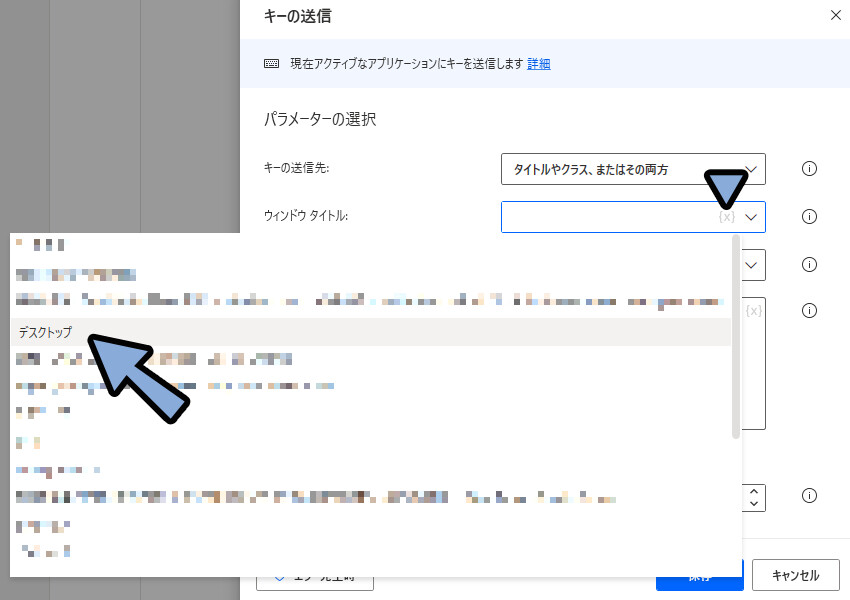
このタイトルは{x}マークから選択できます。

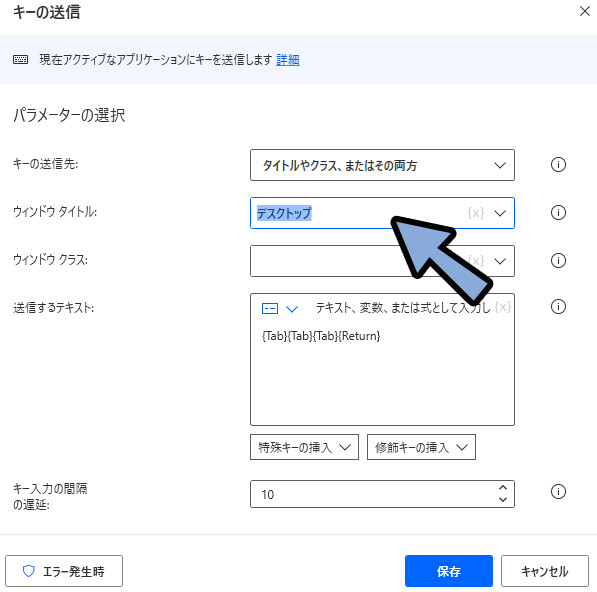
タイトルを指定、クラスは空白。
この状態で保存 → 実行するとタイトルの名前が一致したウインドウを探しキーの入力が入ります。

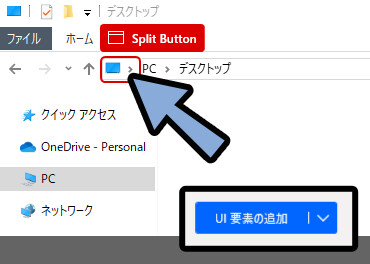
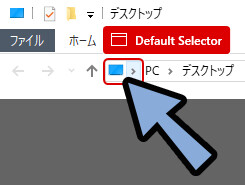
そして、クラスはウインドウ内の要素をより細かく指定する項目です。
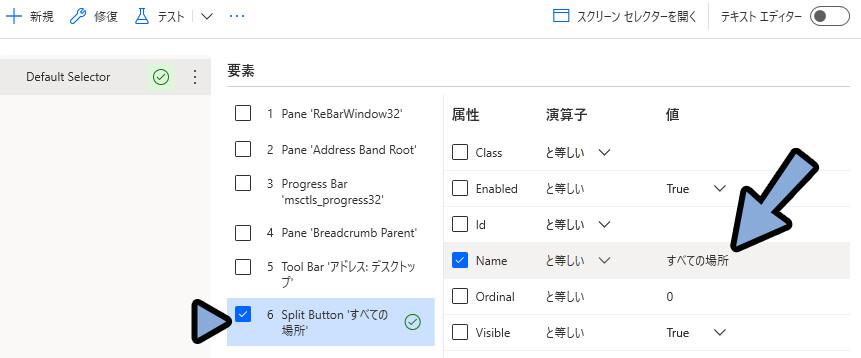
クラス名は一度「UI 要素の追加」をすると確認できます。

追加したUI要素を選択 → クリック → Enterキーで編集。

ここで、それっぽいクラス名を頑張って探します。
1つ1つチェックを有効化 → テストを実行するとこれがどこのクラスなのか確認できます。

ただ、クラス名で指定できるのはこのような大枠です。

より細かな枠は設定できません。

このような細かな枠は、Nameなどの形で設定されてるようです。
なので、まず、この要素のみチェックを入れた状態にして保存。

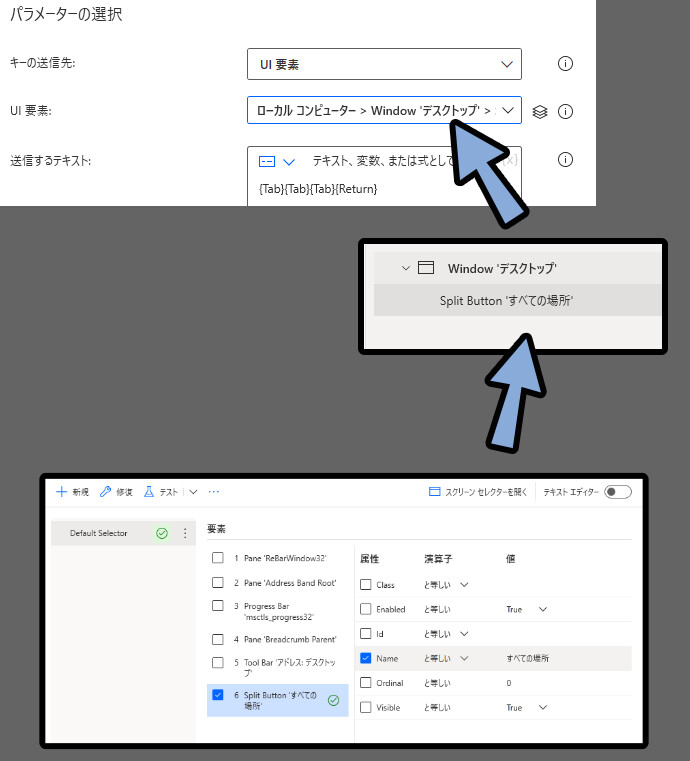
キーの送信先:で「UI 要素」を選択。
そして、先ほど設定したUI 要素を設定。
これで、Name = 「すべての場所」の所にテキストを入力できます。


あとはもう…
実際に動かして試行錯誤するしかないです。
以上が、キーの送信を行うウインドウを変える方法です。
指定した要素に文字を入力する
要素の指定ができるようになりました。
これで、ようやく文字を入れることができます。
主な文字の入れ方は下記の3つ。
・キーの送信で選択する(改行がある場合に有効)
・Webページ上のテキスト フィールドをフォーカスを使う(基本、1行のみ)
・ウインドウの UI要素をクリックを使う(基本、1行のみ)この3つについて解説します。
「キーの送信」で文字を入力する
キー送信は文字を入れることができます。
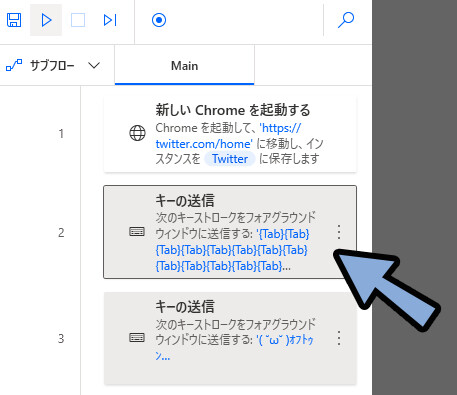
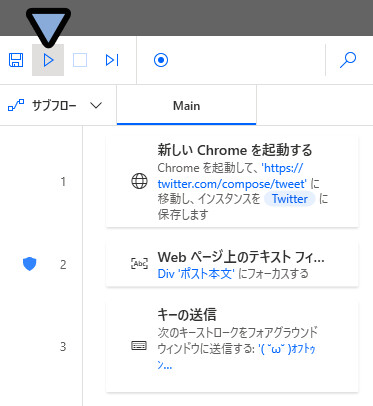
「ショートカットキー入力」と「文字入れ」のキーの送信は分けて作ってください。

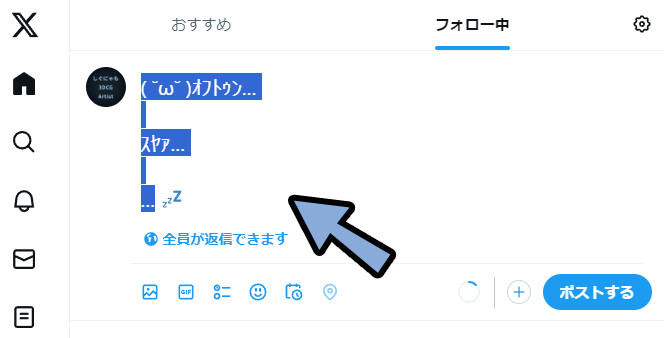
そしたら例として、下記のようなテキストを入れます。
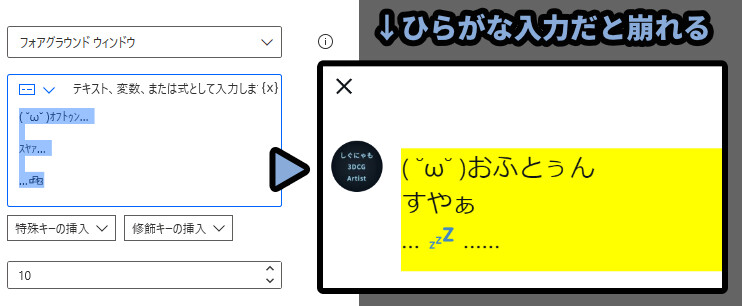
( ˘ω˘ )オフトゥン…
スヤァ…
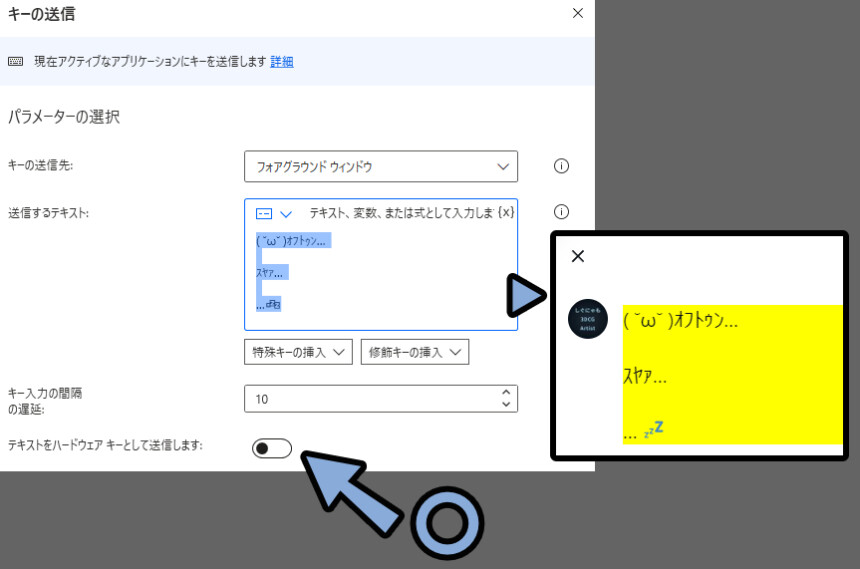
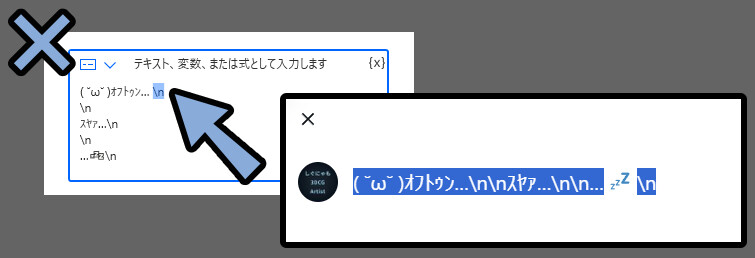
…💤追加した「キーの送信」にテキストを打ち込み。
テキストをハードウェア―キーとして送信します: のチェックを解除。
これで、改行付きテキストを入力できます。

テキストを打ち込む場合…
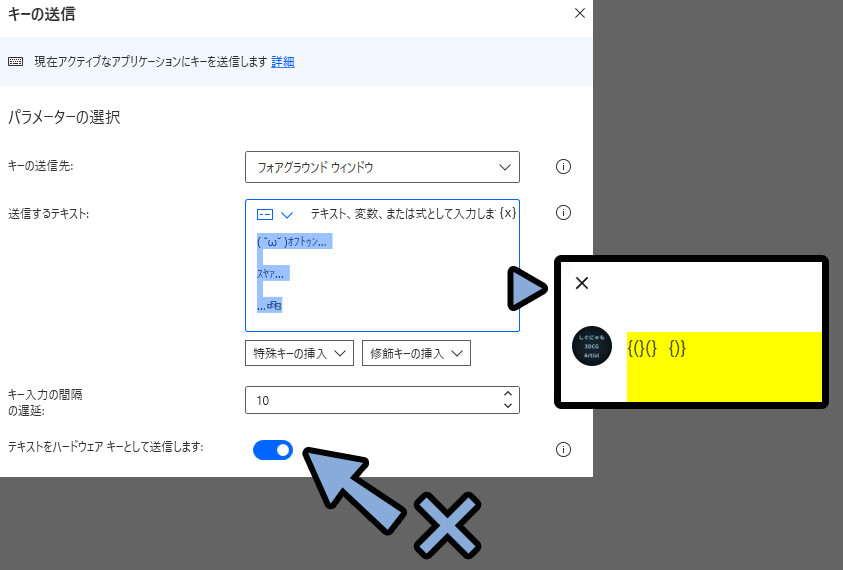
ハードウェアーキーとして送信します: のチェックがあると文字が崩れます。
これは、キーボードに「オ」「フ」「ト」「ゥ」「ン」のようなキーが無いのが原因です。
(存在しないキーなので入力が無視されます)

これを使う事で改行付きテキストを打ち込めます。

以上が、改行付きのテキストを打ち込む方法です。
動かない時の対処法
たまに「キーを送信」を使っても動かない事があります。

この動かない原因は主に下記の3つ。
・「要素を選択」の当たり所が悪い
・WEBサイトとの相性が悪い
・PADの動作が速すぎる①選択したUI要素の当たり所が悪いと、キーの入力が入らなくなります。

この場合はUI 要素を削除 → 再追加で当たり所を調整してください。

この微妙な位置の違いで、挙動が変わる事があります。

//ーーーーー
②WEBサイトと相性が悪くて動かない事があります。
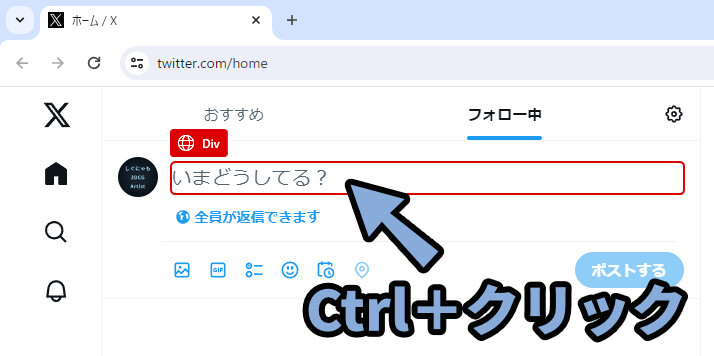
たとえば、Twitterの場合は「/home」のページとPADの相性が悪いです。
↓のURLの場所だと、どれだけUI要素を取得し直しても入力が入りませんでした。

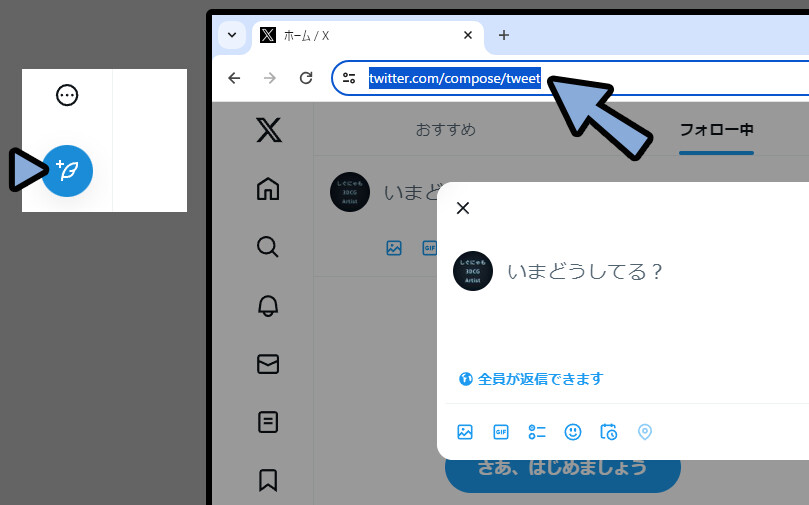
そこで「ツイートを作成」ボタンを押します。
すると、URLが「https://twitter.com/compose/tweet」に変わります。
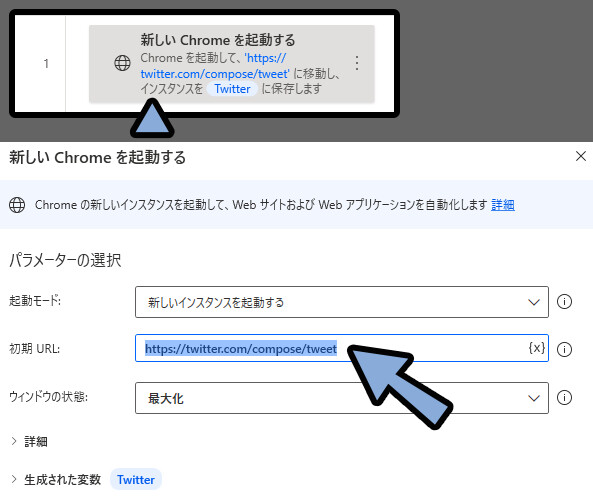
そしたら、まずこのURLをコピー。

そして「WEBサイトを起動する」の初期 URL:を差し替えます。

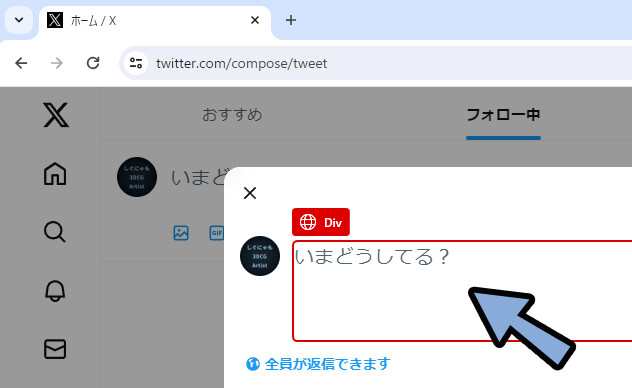
差し替えたURLを開き、再度「UI 要素の追加」を選択。
→ Ctrl+クリックで要素を取得。

この状態で実行。

すると、文字が入ります。
このように、処理としては正しくても相性差で動かない事があります。


どの処理で動くかに関しては…
試行錯誤するしかないです。
//ーーーーー
➂最後にPADの動作が早すぎるを紹介します。
【PADの動作が速すぎて出るエラーについて】
PADは人間より速い速度でキーボード入力をなどを行います。
そして、たまに入力速度が速すぎてWEBサイトの更新や開いてる途中でキー入力が入ることがあります。
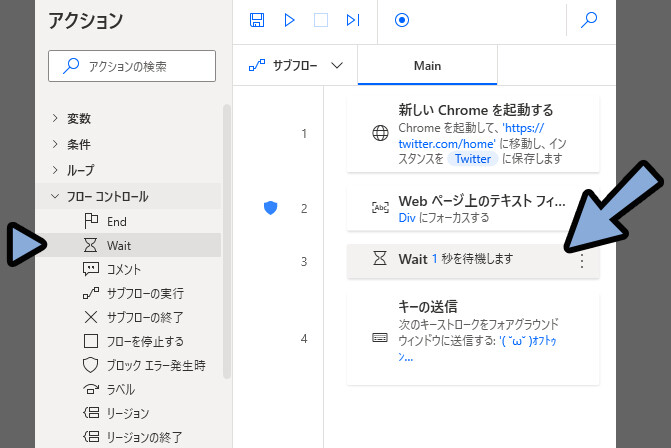
すると… PADの動作が速すぎて、WEBサイトの方がついてこれずエラーが出ます。このエラーの対処法は「Wait」で○○秒待つのような遅延処理を入れるだけです。

また、キー入力も早すぎると止まる事があります。
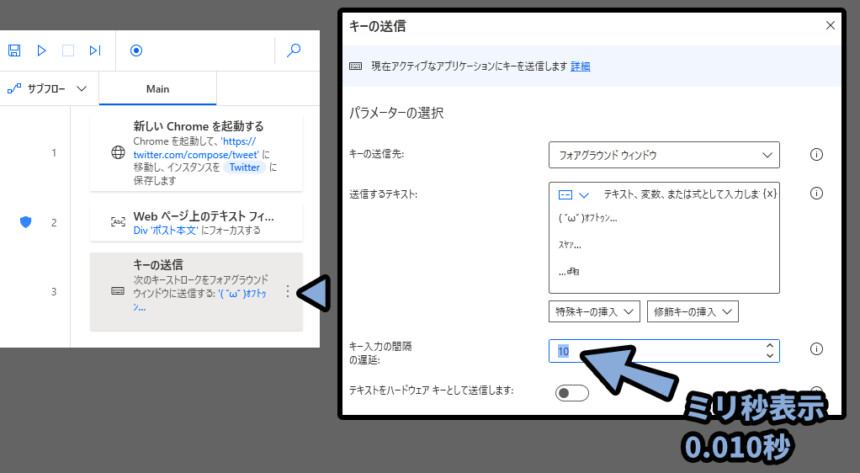
こちらはキー入力間隔に遅延:の値を設定して調整。

単位はミリ秒なので…「すると」 → 「す → 0.01秒 → る → 0.01秒 → と」のような形の入力になります。
この間の間隔が伸びることでエラーが治る事があります。

どの方法で治るかを考えるには、エラーの原因を見つける力が必要になります。
エラーの原因を見つけるためには、挙動の「観察」と「推測」を繰り返すしかないです。
以上が、文字入力が動かない時の対処法です。
次は、文字入力が動いても正しく入力されない時の対処法を紹介します。
文字が正しく入力されない時の対処法
文字は「ひらがな」入力だと正しく入力されません。

こちらのように、崩れます。

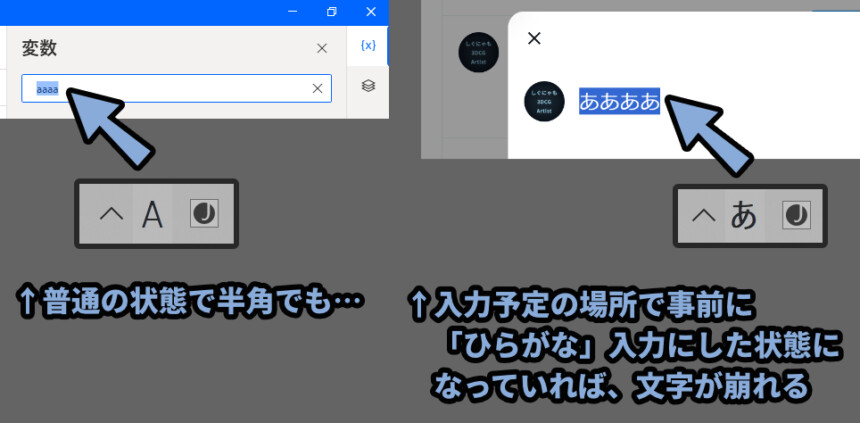
そして厄介なのが…
1度でも入力先を開き「ひらがな」の状態にしたなら、別のウインドウで「半角」にしても、文字入力の際に「ひらがな」に変換されて文字が崩れる事です。

なので、 この「ひらがな」を半角に変換する処理を入れる必要があります。

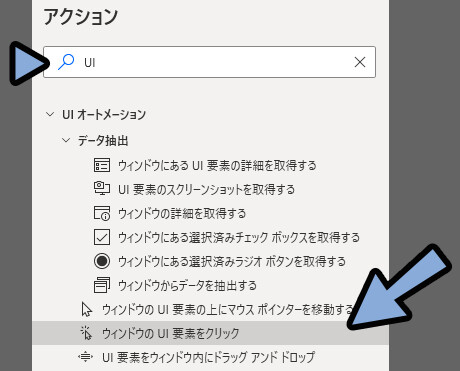
こちらは「ウインドウの UI 要素をクリック」で行えます。
こちらをダブルクリックで追加。

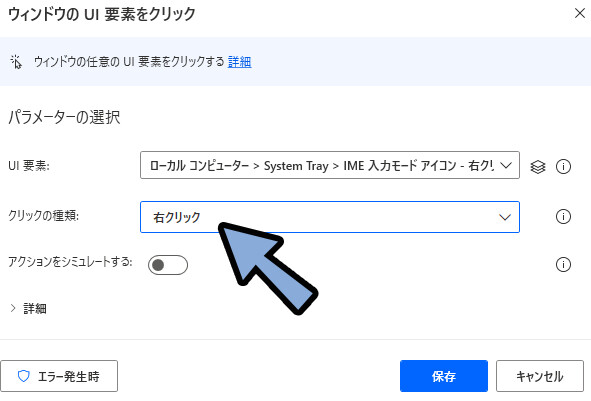
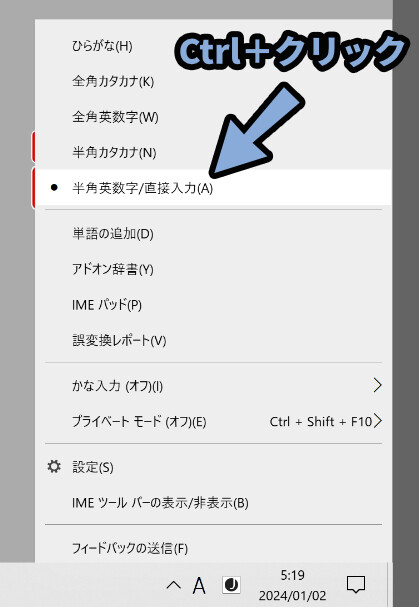
クリックの種類を「右クリック」に設定。

そして、UI要素: → UI要素の追加 → 変換ボタンを「Ctrl+クリック」で取得。
「保存」します。

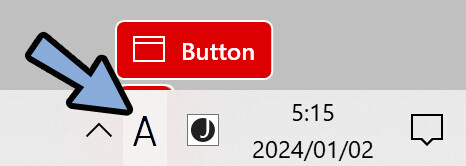
これで、半角変換の表示が出るようになります。
次はこちらを左クリックで選択するようにします。

もう1つ「ウインドウの UI 要素をクリック」を追加。
こちらは「左クリック」で登録。

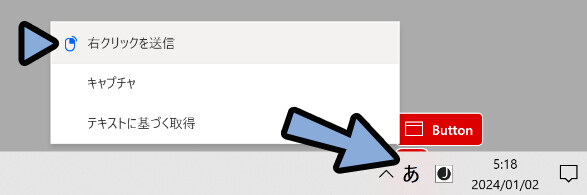
UI要素を取得中に、画面を出すために右クリック。
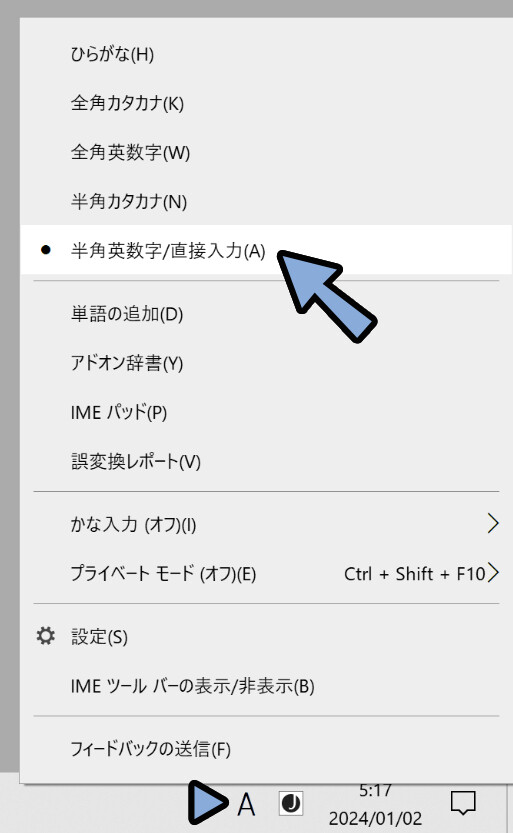
すると3つの選択肢が出ます。
普通の右クリック操作は「右クリックを送信」で行えます。
こちらを選択。

そして「半角ボタン」をCtrl+クリックで取得。
表示エラーで赤い枠が画面の裏に出てますが… こちらで大丈夫です。

これを処理の前に入れると、半角表示になります。
以上で1つのディスプレイの場合は対処法が完成です。
2つ以上のディスプレイを使ってる場合
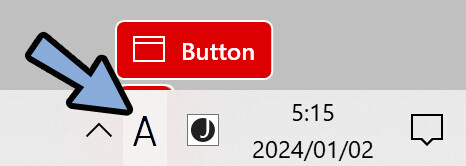
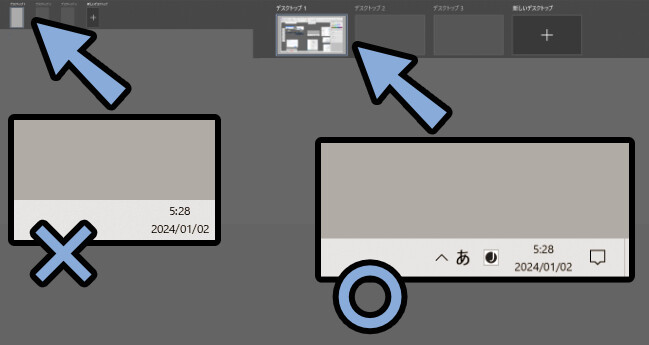
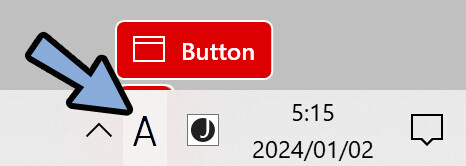
2つ以上ディスプレイを使ってる方は「A/あ」の表示が無い画面が出てきます。
そして、どの画面で「UI要素をクリック」の処理が入るかは…
処理が実行された際に「マウスがあった場所の画面」で決まるようです。

なので「A/あ」が無い画面で実行をクリックしたりすると、何もない所で右クリックが発生。
そして「A/あ」が無いので正しい表示にならずエラーが出て崩れます。

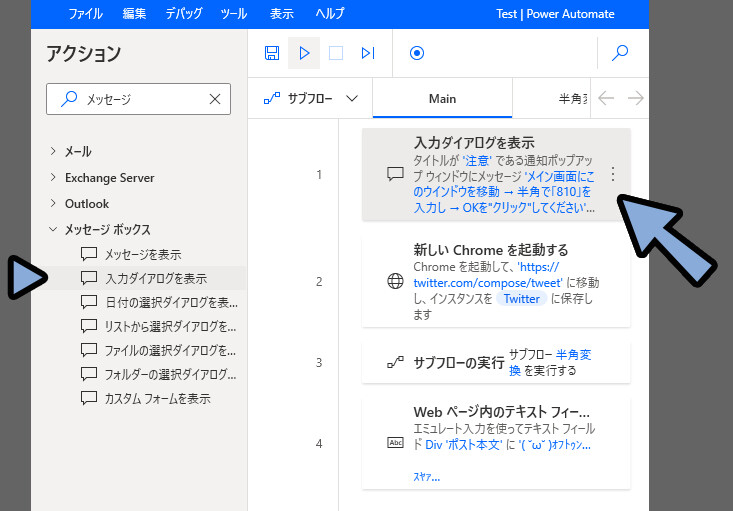
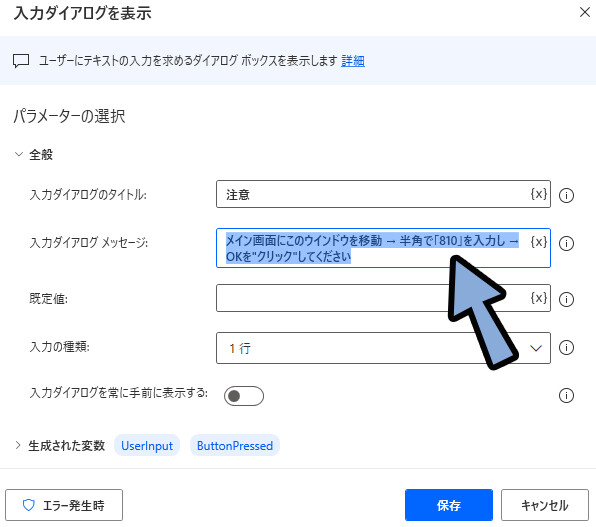
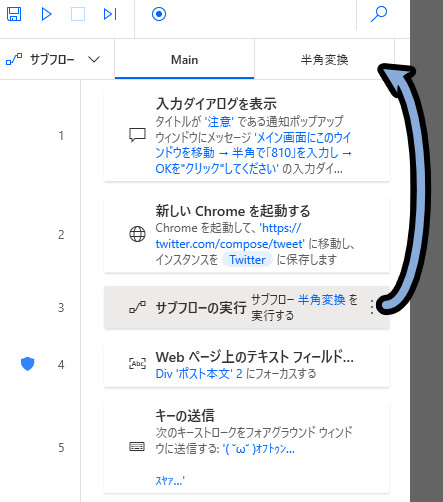
これの一番良いと思う対処法は「入力ダイアログを表示」させる事です。

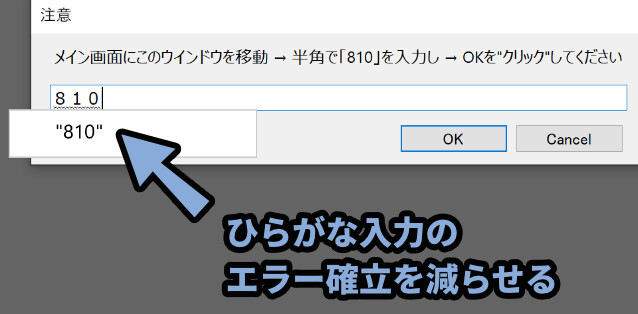
今後のバグを減らすために、半角文字の入力をうながす一文を設定。
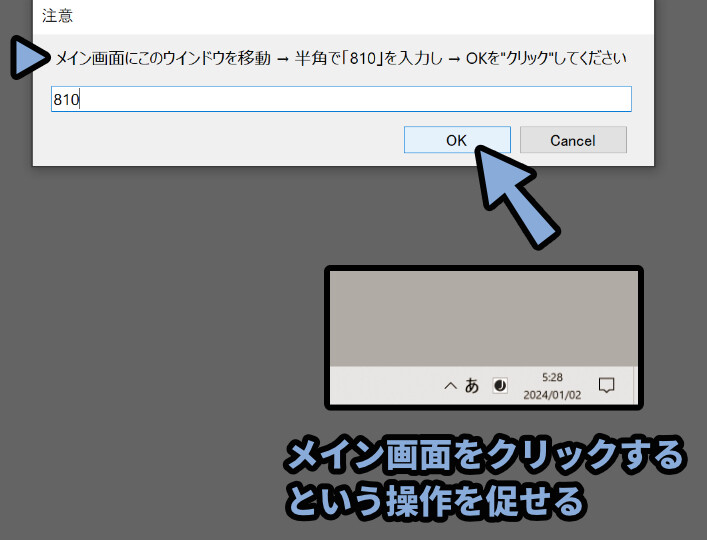
さらに「OK」を “クリック”してもらう一文も追加。

これで、エラーの原因になりやすい「半角表示」を消せます。

そして、この「入力ウインドウ」はメイン画面(「A/あ」があるウインドウ)に出るようです。
なので、これの「OK」をクリックすれば、メイン画面にマウスを移動させるという条件をクリアできます。

あとは「処理中はマウスを動かさない」という注意書きもあると親切。
これで、高確率で止まる事無く動きます。

PADは最後の方になると、人間の無意識で行う行動との闘いになります。
人間の行動心理を想定しプログラムに組み込む必用がでてきます。
あと複数のWEBブラウザに入力を行う場合は…
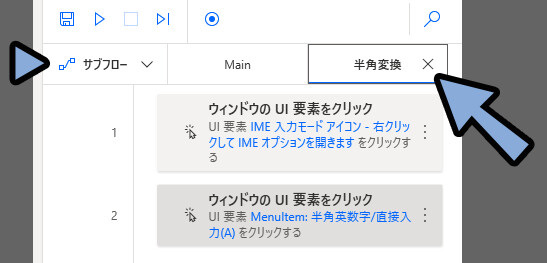
この処理をサブフローとして登録しておくと後々便利です。

上手くいかなかったときの修正や、複数個所への挿入が楽になります。

サブフローの使い方はこちらで解説。

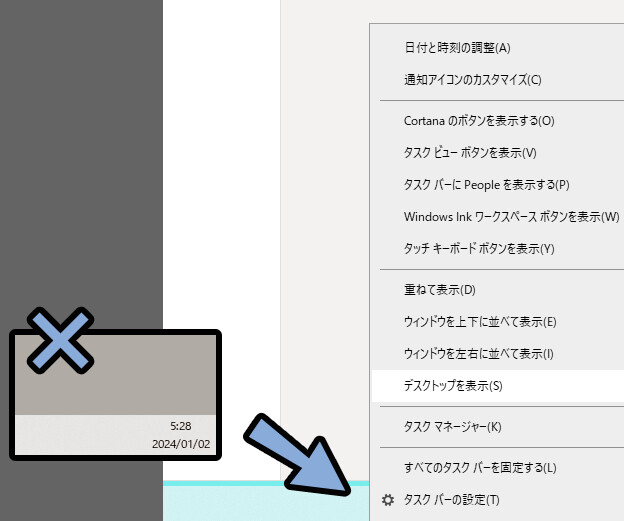
たまに画面が最大化してるとバグるので注意
たまに画面が最大化してると、右下のこのボタンが出なくなります。

なので… 「エラー発生時」の挙動を決めておくと安全です。

フローを実行し続けるようにしてください。

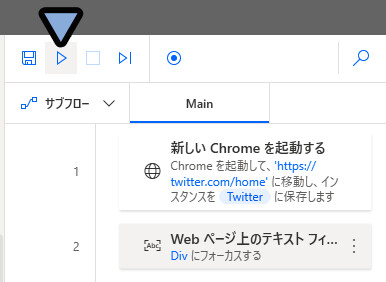
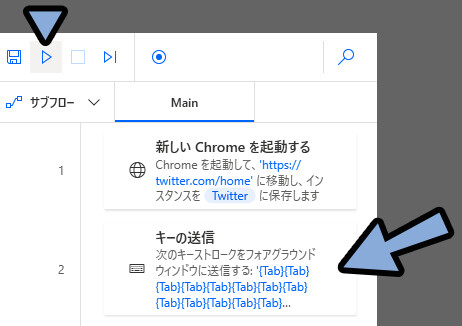
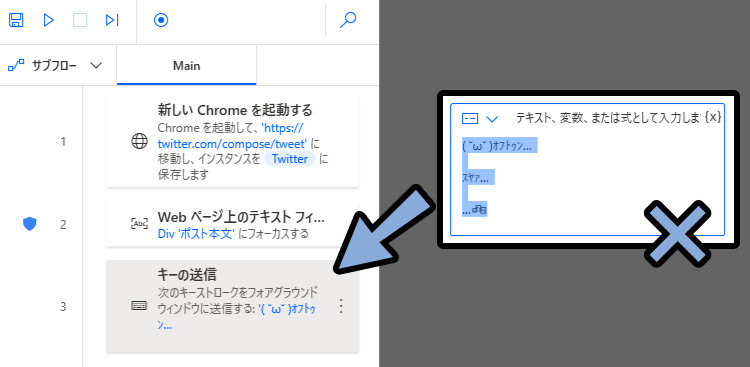
このエラーが発生した場合、この「2」の所で処理が止まります。
なので、処理を止めずに進める事ができます。


「ひらがな」や「全角」入力されれば止まるのですが…
ダメだった時、運が良ければそのまま上手く行くようにするための処理程度のモノと思ってください。
以上が、文字が正しく入力されない時の対処法です。
Webページ内のテキスト フィールドに入力するを使う
これまでは「要素を選択」→「テキストを入力」の2段階に分けて文字を入れてました。
が、1行であれば「○○内のテキスト フィールドに入力する」の処理でまとめれます。

まず「Webページ内のテキスト フィールドに入力する」を見ていきます。

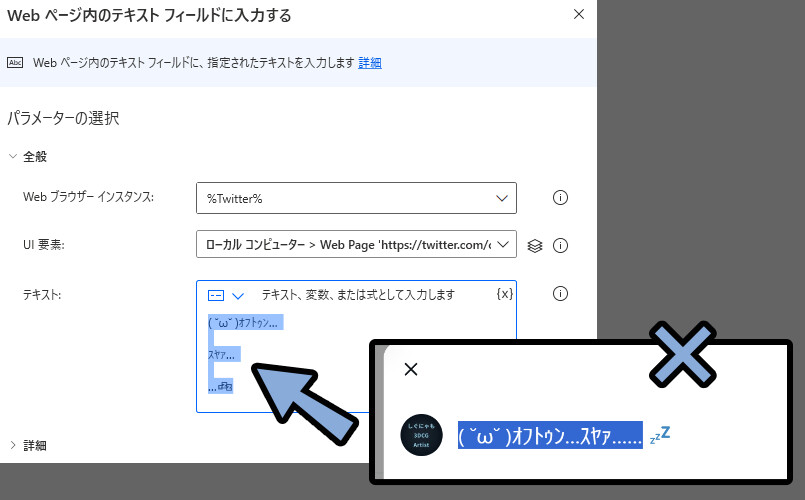
こちらは「Webの要素フォーカス」に1行だけ文字を入れる機能です。
(Webブラウザインスタンス:設定可能の意)
使い方は「Webページ上のテキスト フィールドをフォーカスを使う」とほぼ同じなので省略。
これを使うと改行が消えます。
なので、1行のテキストしか入力できません。

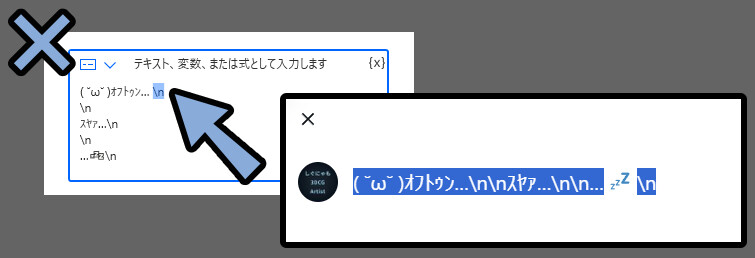
改行コマンドの「/n」をいれても、これが文字として認識されて崩れます。

なので、この処理は1行しか入れれないと思ってください。


正確に言うと、変数の「リスト」機能などを使えば複数行入れれるみたいです。
が、変数のリストを使うぐらいなら「フォーカス」 → 「キー送信」した方が楽なので…
わざわざコレを使う必要が無いです。
なので、1行しか入れれない。
(=これで改行するメリットが無い)
…と表記してます。
ウインドウ内のテキスト フィールドに入力するを使う
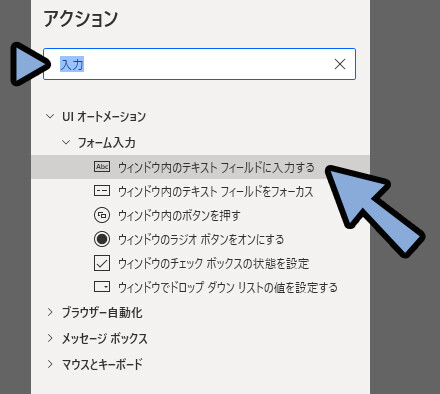
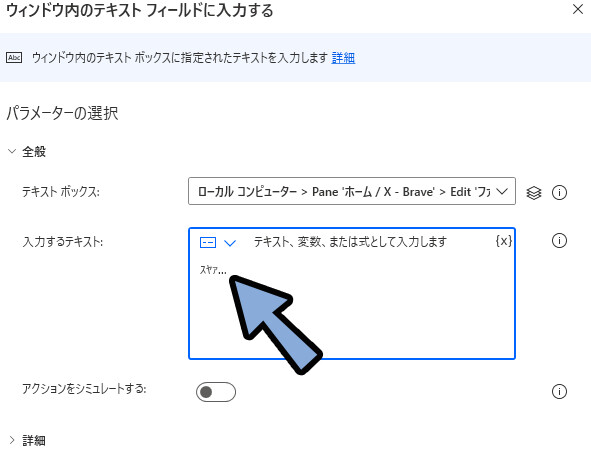
入力 → UIオートメーション → ウインドウ内のテキスト フィールドに入力で呼び出せます。

これも1行しか入らないシリーズです。
操作や設定は「ウインドウ内のテキスト フィールドにフォーカスする」とほぼ同じです。

こちらも、改行コマンドの「/n」をいれても、文字として認識されて崩れます。

なので、1行だけのモノを入れる機能として使ってください。

こちらは「Web」以外のウインドウで使うモノになります。
が… 「ウインドウ内のテキスト フィールドにフォーカスする」と同じ理由で不安定な機能です。
バグが起こりやすく止まりやすいので注意。


これを使うなら…
Tabキー連打 → キー入力で文字入れがおすすめ。
以上が、指定した要素に文字を入力する方法です。
まとめ
今回は、Power Automate for Desktopで特定の要素を選択してテキストを入力する方法を紹介しました。
・要素の選択系はバグりやすいので注意
・エラーが出ることを想定して、処理の一部が崩れても大丈夫作りを目指す
・要素の取得は基本「Web」か「ウインドウ」のフォーカスを使う
・ウインドウを開く → 「Tabキー連打」でも要素の取得が可能
・文字は基本「キー送信」で入れる
・改行が無ければ「Web」か「ウインドウ」の入力機能が使える
また、他にもPAD関連の情報を発信してます。



ぜひ、こちらもご覧ください。




コメント