はじめに
今回は、Power Automate for Desktop(PAD)で、曜日や日時を変数に入力し、日付を足し算などで変化させる方法を解説します。
「PADの導入方法」や「変数の基礎知識」がある事を前提にすすめます。
前提知識はこちらをご覧ください。

現在の日付を取得
PADを立ち上げ、新規フローを作成。
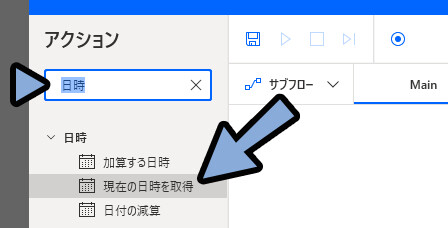
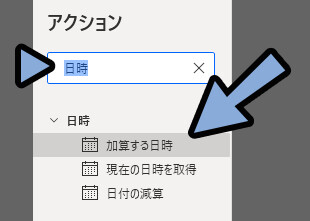
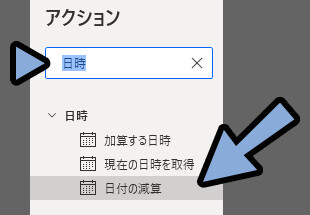
そして左上の所に「日時」を入力。
「現在の日時を取得」をダブルクリック。

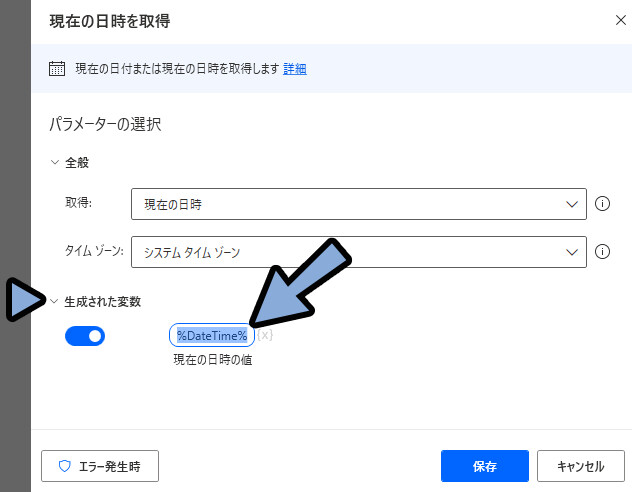
変数名を「%DateTime%」などに設定。
→ 保存を選択。

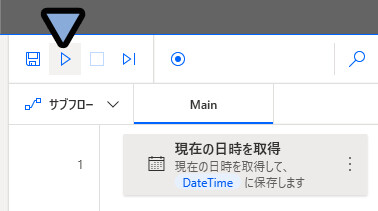
この状態で実行。

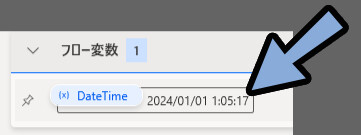
すると、指定した変数に現在の日時情報が入ります。
(年/月/日 時:分:秒)

以上が、現在の日時取得の方法です。
日付の足し算と引き算
日付の足し算と引き算は「加算する日時」を使います。
日付の減算では、引き算ができないので注意。

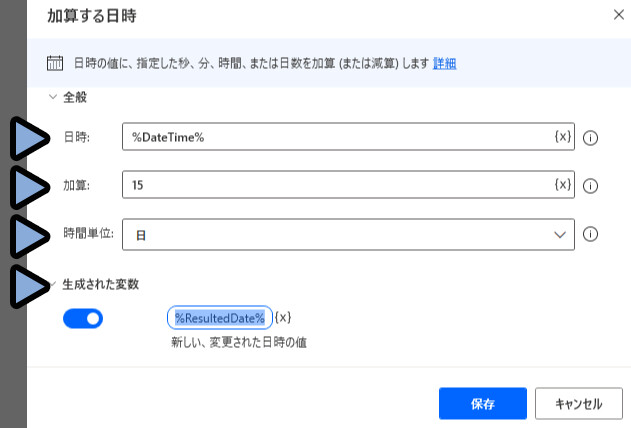
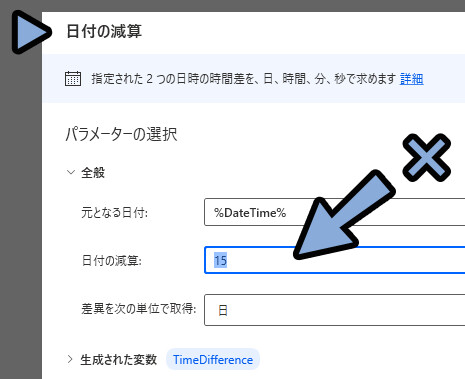
加算する日時の情報や変数を任意に設定。
下図の例では現在の日時を「%DateTime%」で取得。
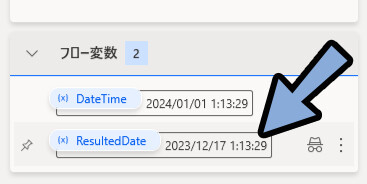
そして、現在の日時+15日が「%ResultedDate%」に入ります。

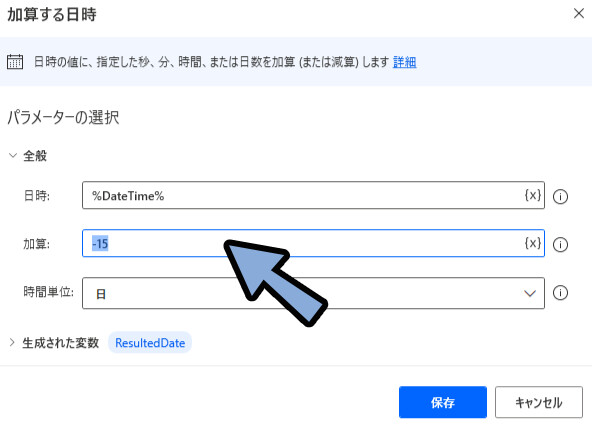
日付などの引き算をしたい場合は「-15」のようなマイナス値で入力してください。

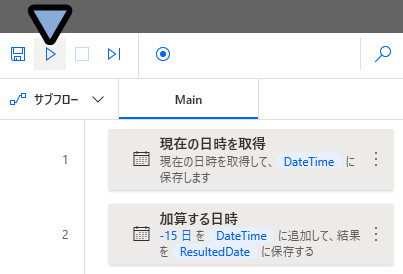
下図のような「現在の日時」+「-15日」の処理を作りました。
こちらを実行。

すると -15日、つまり15日引かれた値が変数に入ります。

以上が、日付の足し算と引き算の方法です。
「日付の減算」は差を確認するモノ
引き算は、加算する日時 → マイナス値を入力で行う必要があります。
「日付の減算」は2つの日付の差を確認するモノです。

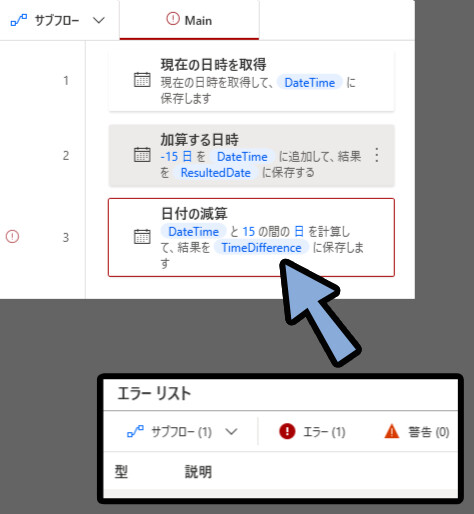
この日付の減算を使った場合、15日のような引き算はできないので注意。

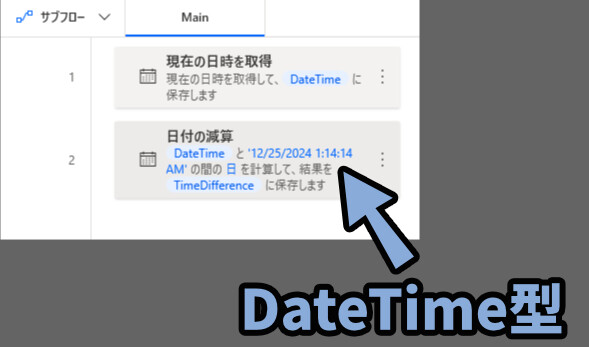
PADにこの情報は “日付” と認識してもらうための入力方法があります。(DataTime型)
「15」という数字だけでは、これに沿った形で入力ではないのでエラーがでます。

日付の減算を使いたい場合は、DateTime型に合わせた数値入力が必要になります。
この型は「年/月/日 時:分:秒」もしくは「月/日/年 時:分:秒」の形です。

「年/月/日 時:分:秒」は日本の記。
「月/日/年 時:分:秒」はアメリカの表記です。

ちなみに「年/月/日 時:分:秒」と「月/日/年 時:分:秒」は混ぜて使えました。
なので、-15日の日付をしたい場合は「加算する日時」でマイナス値を入力します。
そして、日付の減算は2つの「DateTime型」の情報を入れてその差を出すだけの機能です。

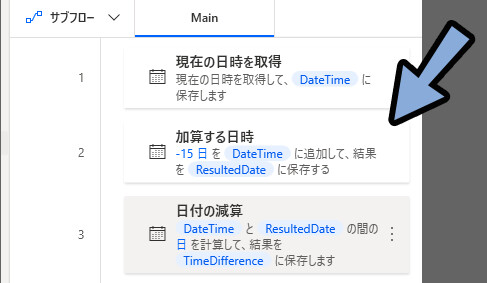
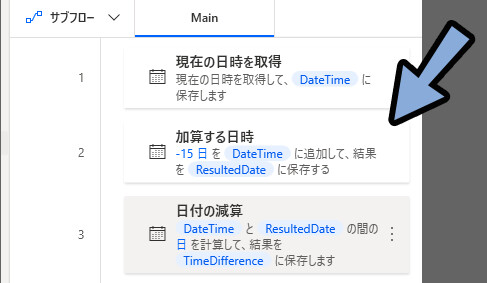
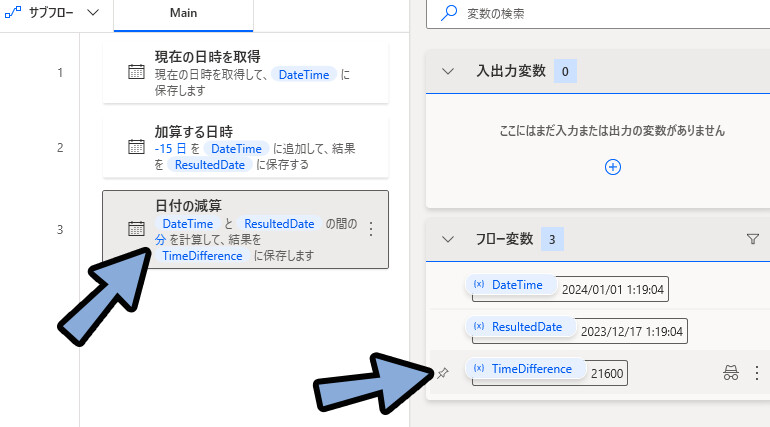
なので日付の減算は、下図のような設定が正しい形になります。
↓「現在の日時」 – 「-15日」の差を「日」を変数「%TimeDifference%」に保存。

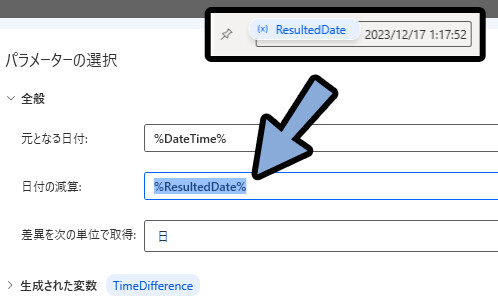
すると、↓のような表記になります。

こちらを実行すると、日付の差分が変数に入ります。

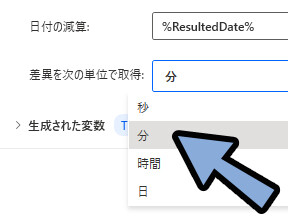
差異の単位は「秒、分、時間、日」などに変換できます。

こちらを実行すると15日の差分、21600分の「21600」という数字が変数の中に入ります。

以上が、日付の減算の使い方です。

そして、これの使い道は…
正直分からないです。
DateTime型の情報を特定の文字に変換する
現在の日時を取得などで得られる情報はDateTime型というテンプレートに沿って入力されます。
DateTime型 → 「年/月/日 時:分:秒」もしくは「月/日/年 時:分:秒」の表示。このDateTime型だと使いにくい場面が多々あります。
そこで、DateTime型を特定のテキストに変換する方法を紹介します。

まず、変数名が「%DateTime%」だと、DateTime型と名前が被ります。
そして、これ以降の説明がややこしくなります。
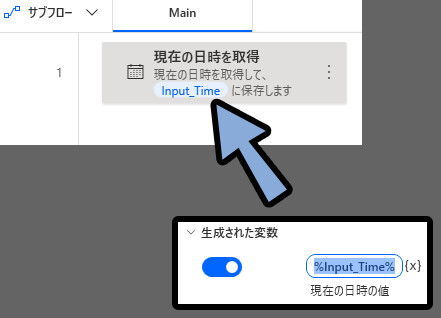
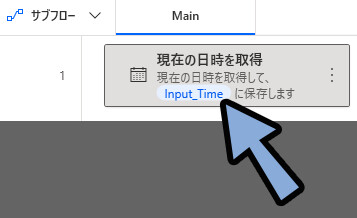
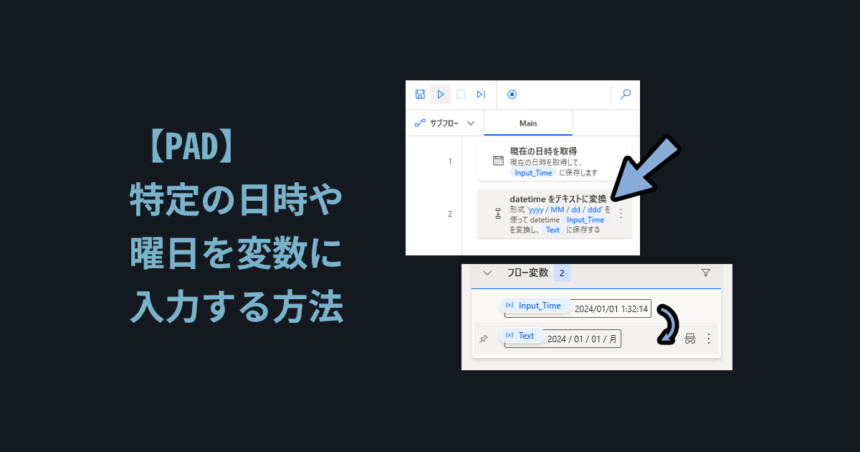
なので、現在の日時の取得の変数名を「%Input_Time%」に変えました。

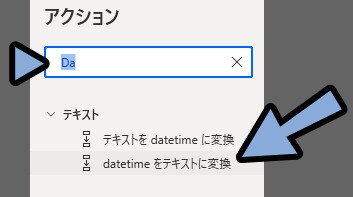
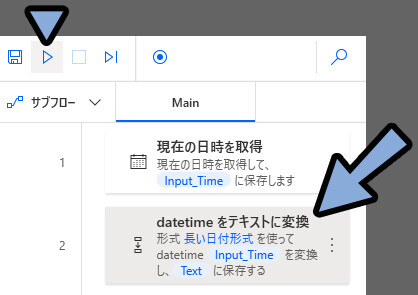
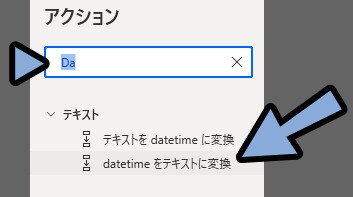
そしたら、左上の検索欄に「Da」と打ち込み。
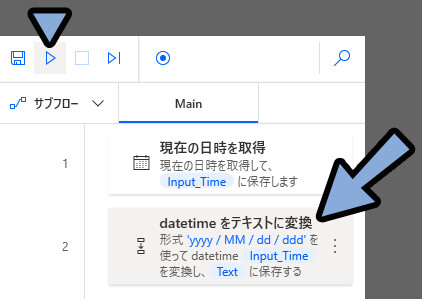
テキスト → 「datetime をテキストに変換」をダブルクリックで入れます。

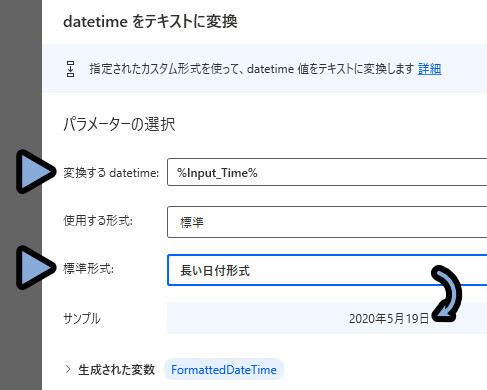
変換元の情報を「変換する datetime:」に入れます。
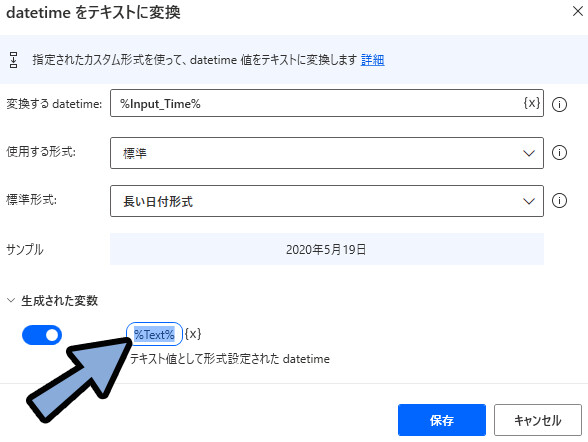
そして、任意の形式を選択。
するとサンプルの所に形式の表示例がでます。

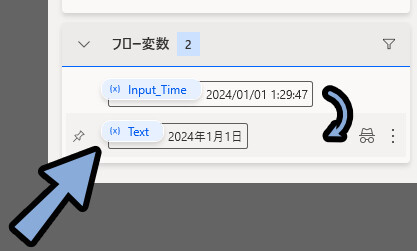
使いたい形式が決まれば、この変換情報が入る変数名を「%Text%」などに設定。
→ 保存を選択。

この状態で実行。

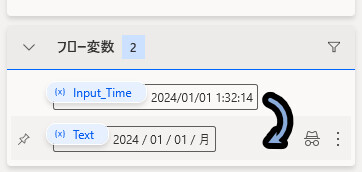
すると、現在の日時がdatetime型で記述されます。
そしてdatetimeの情報が指定した形式に変換されてテキスト情報に入ります。

以上が、基本的なDateTime型の情報を特定の文字に変換する方法です。
日時情報から○○曜日の情報を得る
標準で使える形式では○○曜日のような情報が取れません。
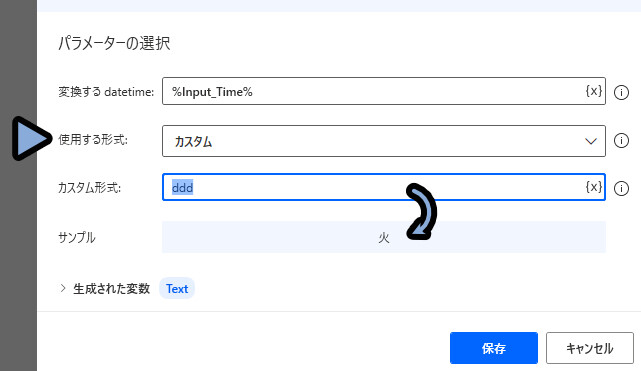
そこで使用する形式を「カスタム」に設定。
カスタム形式に「ddd」と打ち込みます。
これで、DateTime型の情報を○○曜日に変更できます。

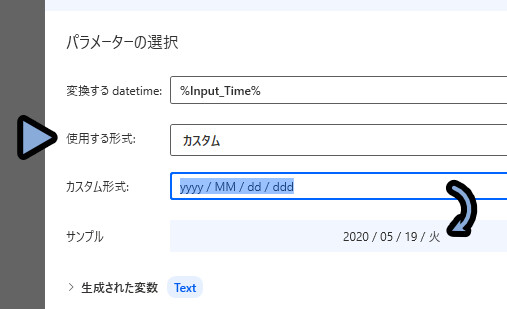
ほかにも「yyyy / MM / dd / ddd」のように打ち込めば…
年 / 月 / 日 / 曜日 といった形式を自分で作れます。

使える情報の一覧はこちら。
【datetime をテキストに変換 → カスタムで使える記号】
「yyyy」 → 年 (4桁表記)
「yy」 → 年 (最後の2桁表記)
「M」 → 月 (1~12表記)
「MM」 → 月 (01~12表記)
「d」 → 日 (1~31表記)
「dd」 → 日 (01~31表記)
「ddd」 → 曜日(「月、火、水…」表記)
「dddd」 → 曜日(「月曜日、火曜日、水曜日…」表記)
「h」 → 時間 (1 ~ 12表記)
「hh」 → 時間 (01 ~ 12表記)
「H」 → 時間 (0 ~ 23表記)
「HH」 → 時間 (00 ~ 23表記)
「m」 → 分 (0 ~ 59表記)
「mm」 → 分 (00 ~ 59表記)
「s」 → 秒 (0 ~ 59表記)
「ss」 → 秒 (00 ~ 59表記)
「/」 → 日付の区切り
「:」 → 時刻の区切りこちらから、使いたいモノを入力。
そして、ちゃんと動くか実行して確認。

すると、動いてる事が分かります。
○○曜日の情報も正しく取れてます。

以上が、日時情報から○○曜日の情報を得る方法です。
DateTime型変換の活用例
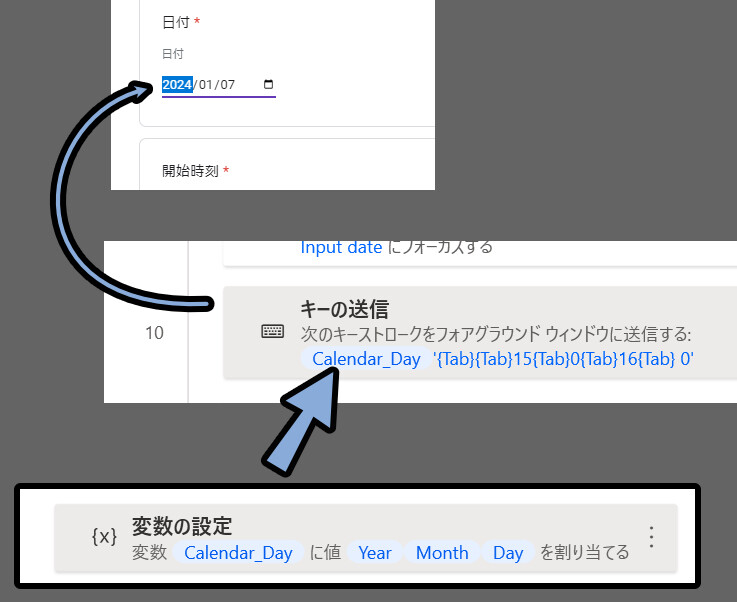
DateTime型を変換した文字を下図のように変数設定。
すると、イベント告知などの複数の形式での日時指定が必要な時に使えます。

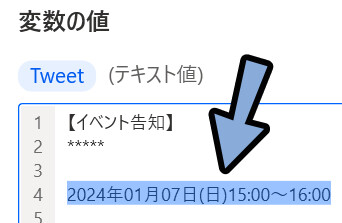
たとえば「○○年/○○月/○○日(曜日)」のような文章が欲しい場合…
「%Year%年%Month%月%Day%日(%Week%)」で設定できます。

そして、別の場所では「年/月/日」の情報が欲しい場合…
「%Year%%Month%%Day%」で設定できます。

このような使い方をすれば、1つの曜日で複数の形式テキストを作れて便利です。

以上が、DateTime型変換の活用例です。
「datetimeをテキストに変換」を使わず変換する方法
若干制限がありますが…
「datetimeをテキストに変換」を使わなくてもテキストに変換したり、○○曜日という情報を取る事ができます。

まずは、曜日の取得方法から解説していきます。
datetime情報から○○曜日の情報を得る
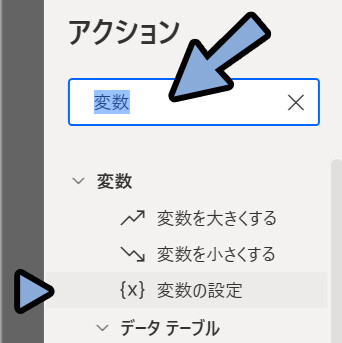
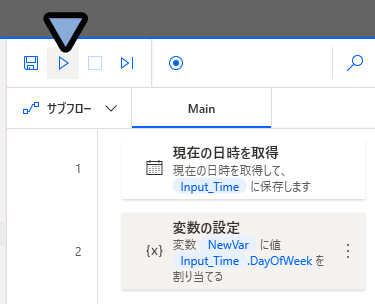
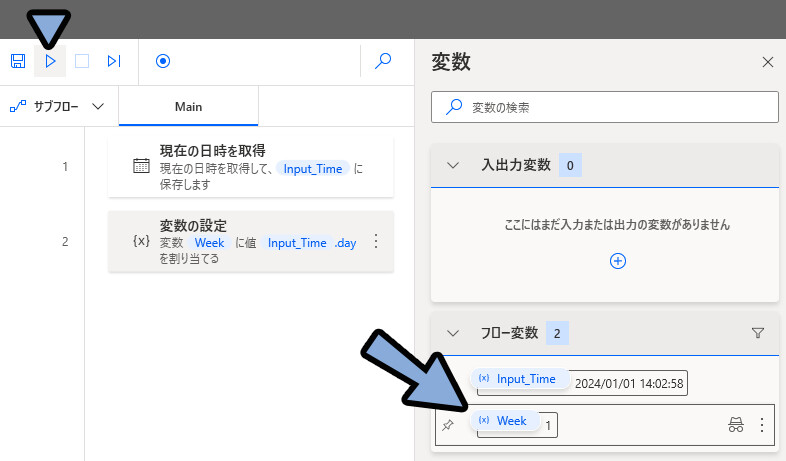
まず、確認用に変数 → 「変数の設定」を追加。

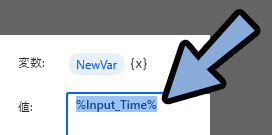
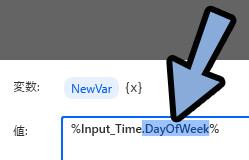
値:に現在の日時の変数「%Input_Time%」を設定。

そして…
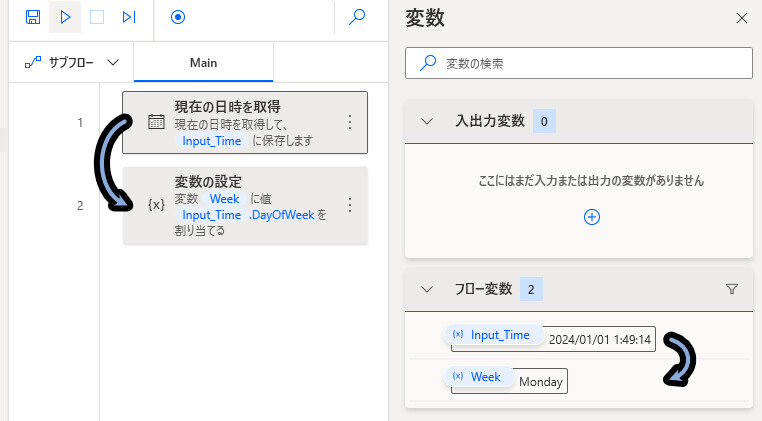
そのInput_Timeの横に「.DayOfWeek」の表記を追加。

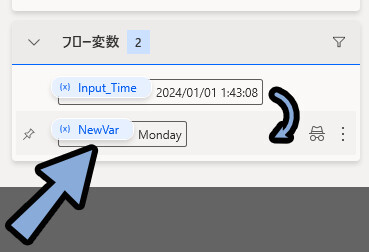
この状態で実行。

すると、DateTimeの情報が自動で変換されます。
そして○○曜日の情報として「Monday」という文字が変数の中に入ります。

以上が、datetime情報から曜日を取得する方法です。

この英語表示を日本語に変える方法は…
条件分岐を使えばできますが、非常に手間です。
(このブログの最後にある「おまけ」の所で軽く解説します。)
それをするなら普通に「datetime をテキストに変換」するのがおすすめ。
使える形は「プロパティ」で確認できる
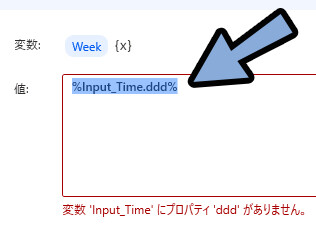
先ほど、「datetime をテキストに変換」で使った記号はここでは使えません。
変数の “プロパティ” にある情報しか .****形式で呼び出せずエラーが出ます。

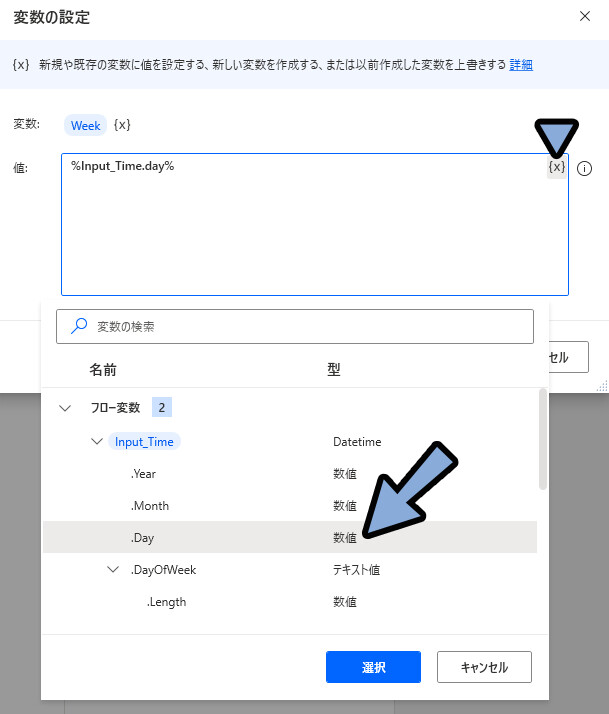
使ってる変数のプロパティは、入力欄右上の{x}を選択。
使いたい変数を開くと確認できます。

【「変数」+「.****」の形式で使えるプロパティ一覧】
「.Year」
→ 年(4桁表記)
「.Month」
→ 月(1~12表記)
「.Day」
→ 日(1~31表記)
「.DayOfYear」
→ 日 (1~366表記)
「.DayOfWeek」
→ 曜日(「Sunday、Monday、Tuesday…」の英語表記)
「.Hour」
→ 時間(0~24表記)
「.Minute」
→ 分(0~59表記)
「.Second」
→ 秒(0~59表記)こちらを入れて実行。
すると、「datetimeをテキストに変換」を使わずに特定の文字に変換できます。

以上が、「datetimeをテキストに変換」を使わず変換する方法です。
おまけ1:○○曜日の時だけ□□する条件分岐
おまけで、曜日による条件分岐の作り方を解説します。
まず、現在の日時を取得 → 「.DayOfWeek」で…
変数%Week%に○○曜日が変数に入る状態にします。

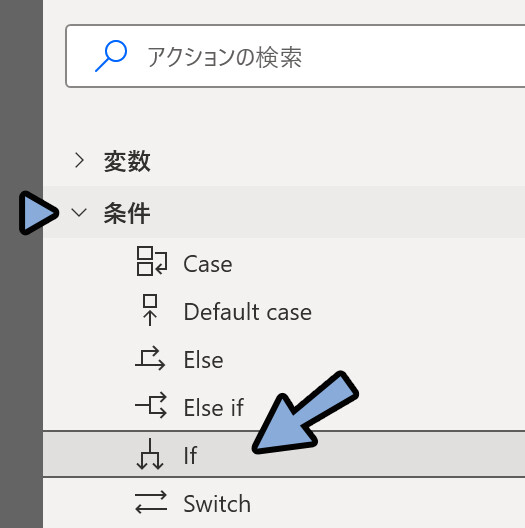
そして、条件 → 「if」を追加。

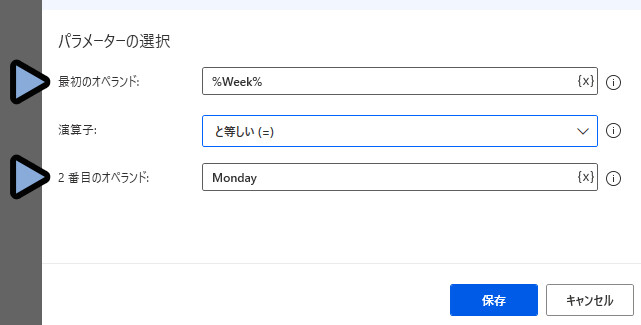
最初の要素(オペランド:) で 「%Week%」の変数を指定。
そして、2つ目の要素で「○○曜日の時だけ」と指定したい曜日を英語で入力して保存。

【曜日と英語の対応表】
・月曜日 → 「Monday」
・火曜日 → 「Tuesday」
・水曜日 → 「Wednesday」
・木曜日 → 「Thursday」
・金曜日 → 「Friday」
・土曜日 → 「Saturday」
・日曜日 → 「Sunday」すると、if(もし、指定した曜日と文字が一致するなら~)の条件分岐ができます。

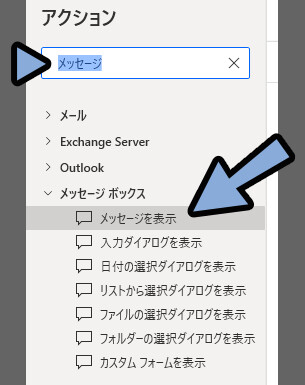
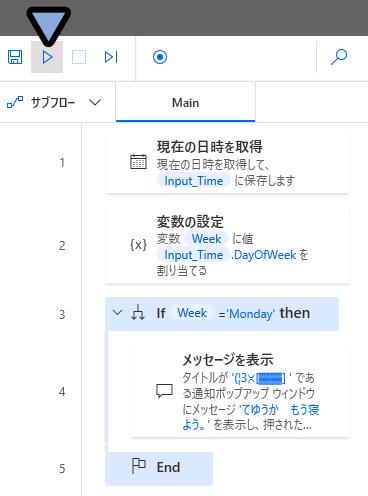
そしたら、確認用に「メッセージを表示」を追加します。

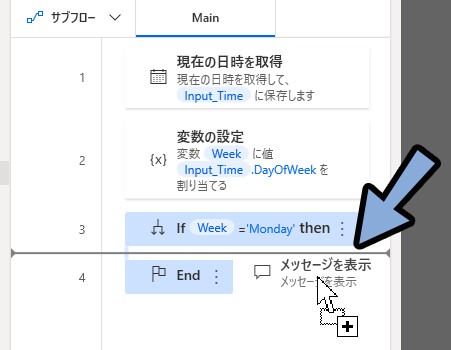
ドラッグ&ドロップで「If」と「End」の間に挿入。
この中に入れたものは… ifで指定した条件に合った時だけ実行されます。

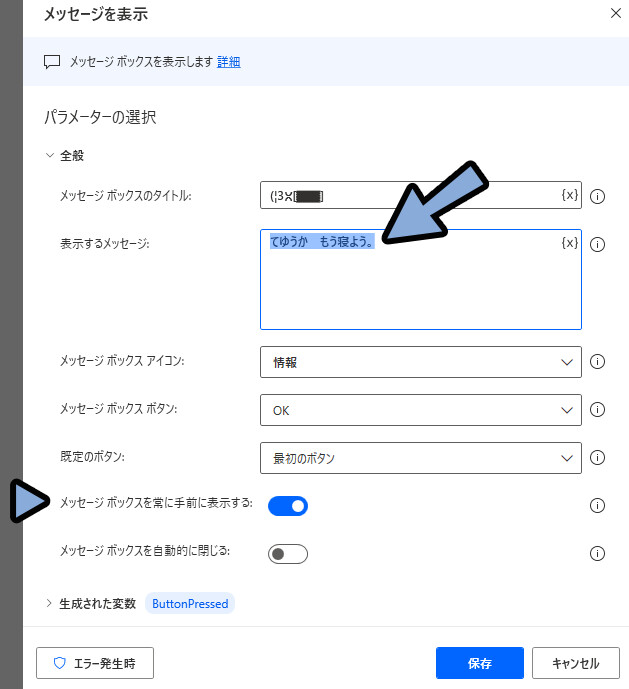
適当なメッセージを入力。
メッセージボックスを常に手前に表示するを有効化して保存。

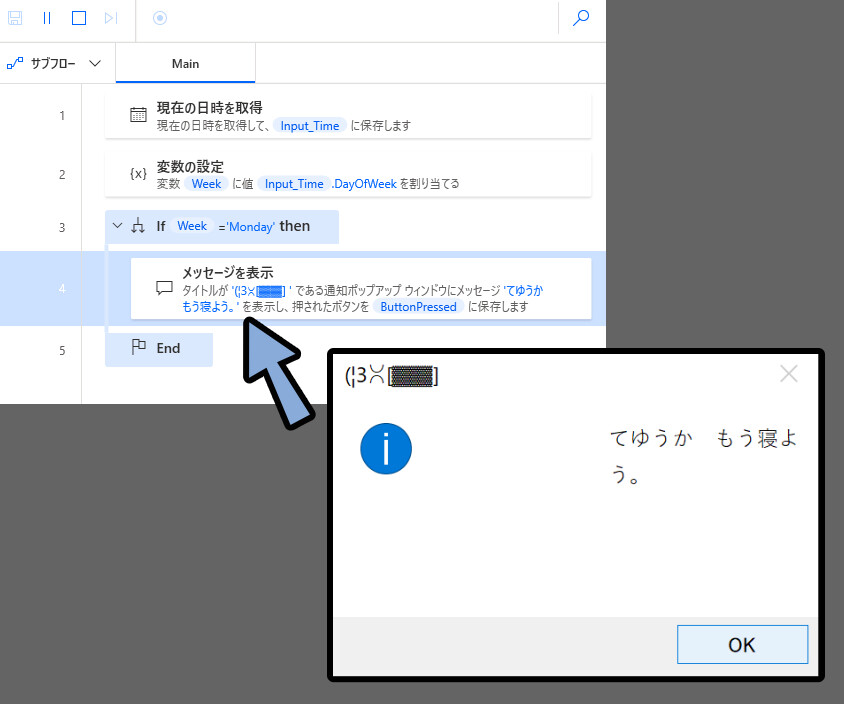
この状態で実行。

すると… 実行した日が月曜日であれば if 「現在の曜日=Monday」に一致します。
一致するので、ifの中の内容が実行されます。
そして、テキストが表示されます。

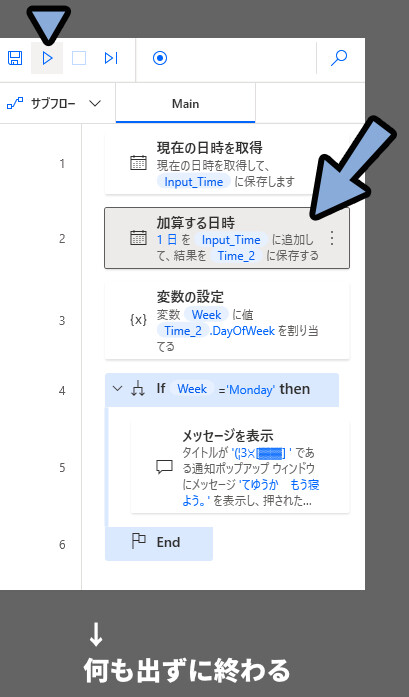
試しに、1日ズラす処理をいれて再度実行。(入力が火曜日、Tuesdayになりました。)
すると… ifの条件に合わないのでスルーされて何も起こらず終わります。

以上が、○○曜日の時だけ□□する条件分岐を作る方法です。

もし「Monday」の英語表示を(月、火、水…)などに変えたいなら…
条件分岐の中に「変数の設定 = (月、火、水…)」を入れればできます。
が、手間すぎて非効率。
なので、普通に日本語の曜日を取るなら…
「datetimeをテキストに変換」した方が良いと思います。
おまけ2:DateTime変換で役立つ記号一覧
↓おさらい用
【datetime をテキストに変換 → カスタムで使える記号】
「yyyy」 → 年 (4桁表記)
「yy」 → 年 (最後の2桁表記)
「M」 → 月 (1~12表記)
「MM」 → 月 (01~12表記)
「d」 → 日 (1~31表記)
「dd」 → 日 (01~31表記)
「ddd」 → 曜日(「月、火、水…」表記)
「dddd」 → 曜日(「月曜日、火曜日、水曜日…」表記)
「h」 → 時間 (1 ~ 12表記)
「hh」 → 時間 (01 ~ 12表記)
「H」 → 時間 (0 ~ 23表記)
「HH」 → 時間 (00 ~ 23表記)
「m」 → 分 (0 ~ 59表記)
「mm」 → 分 (00 ~ 59表記)
「s」 → 秒 (0 ~ 59表記)
「ss」 → 秒 (00 ~ 59表記)
「/」 → 日付の区切り
「:」 → 時刻の区切り【「変数」+「.****」の形式で使えるプロパティ一覧】
「.Year」
→ 年(4桁表記)
「.Month」
→ 月(1~12表記)
「.Day」
→ 日(1~31表記)
「.DayOfYear」
→ 日 (1~366表記)
「.DayOfWeek」
→ 曜日(「Sunday、Monday、Tuesday…」の英語表記)
「.Hour」
→ 時間(0~24表記)
「.Minute」
→ 分(0~59表記)
「.Second」
→ 秒(0~59表記)【曜日と英語の対応表】
・月曜日 → 「Monday」
・火曜日 → 「Tuesday」
・水曜日 → 「Wednesday」
・木曜日 → 「Thursday」
・金曜日 → 「Friday」
・土曜日 → 「Saturday」
・日曜日 → 「Sunday」まとめ
今回はPower Automate for Desktopで日時や曜日を変数に入力する方法を紹介しました。
・日付の基本は「現在の日時を取得」で設定可能
・日付の足し算と引き算は「加算する日時」で設定可能
・引き算をする場合は、「加算する日時」でマイナス値を入力する
・日付の減算は差を出すためモノ、引き算には使えないので注意
・日時の入力は「DateTime」という型で処理されている
・この「DateTimeの型」の情報はテキストに変換やプロパティで別の情報に置き換え可能
・「datetimeをテキストに変換」を使うと、○○曜日といった情報が得られる
また、他にもPAD関連の情報を発信してます。



ぜひ、こちらもご覧ください。




コメント