はじめに
今回はRPGツクールで踏むと画像を表示させるタイルの作り方を紹介します。

マップが生成済みな事を前提に進めます。
作り方はこちらをご覧ください。
下準備
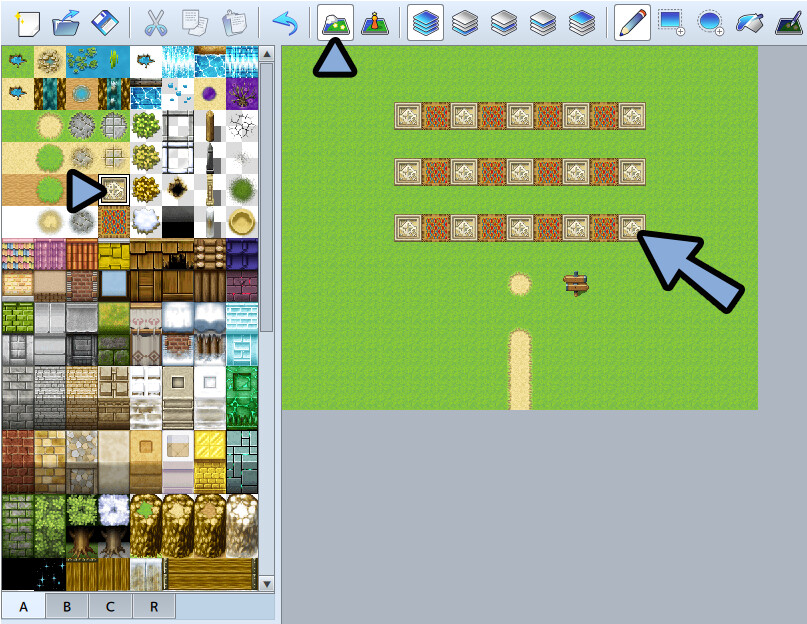
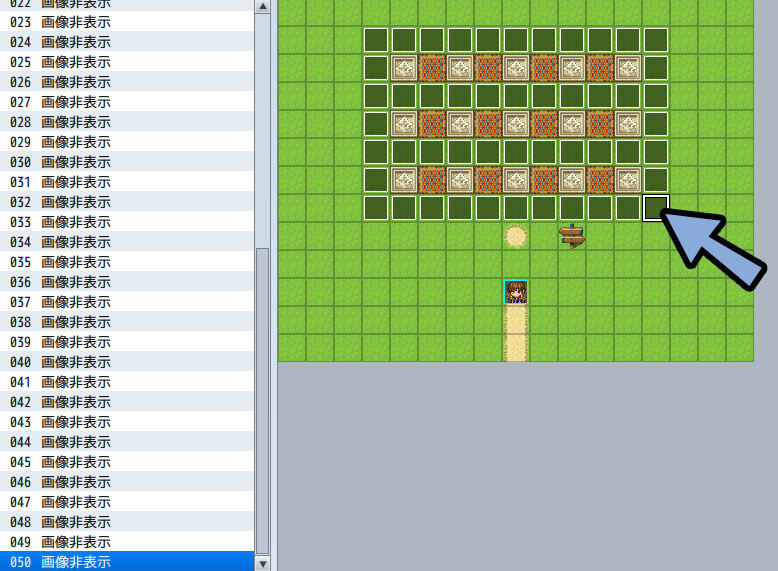
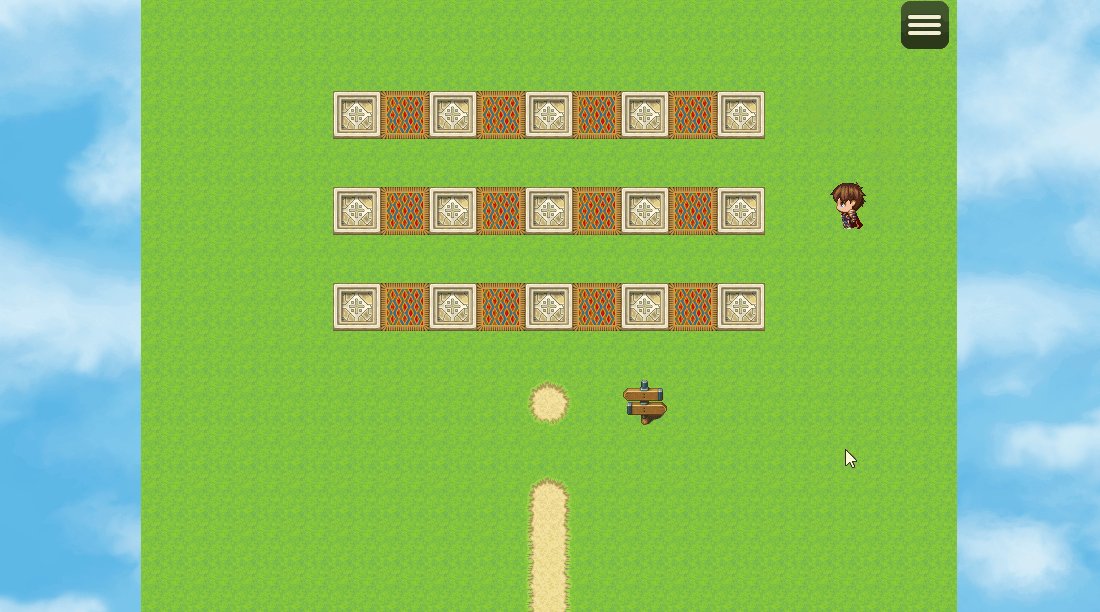
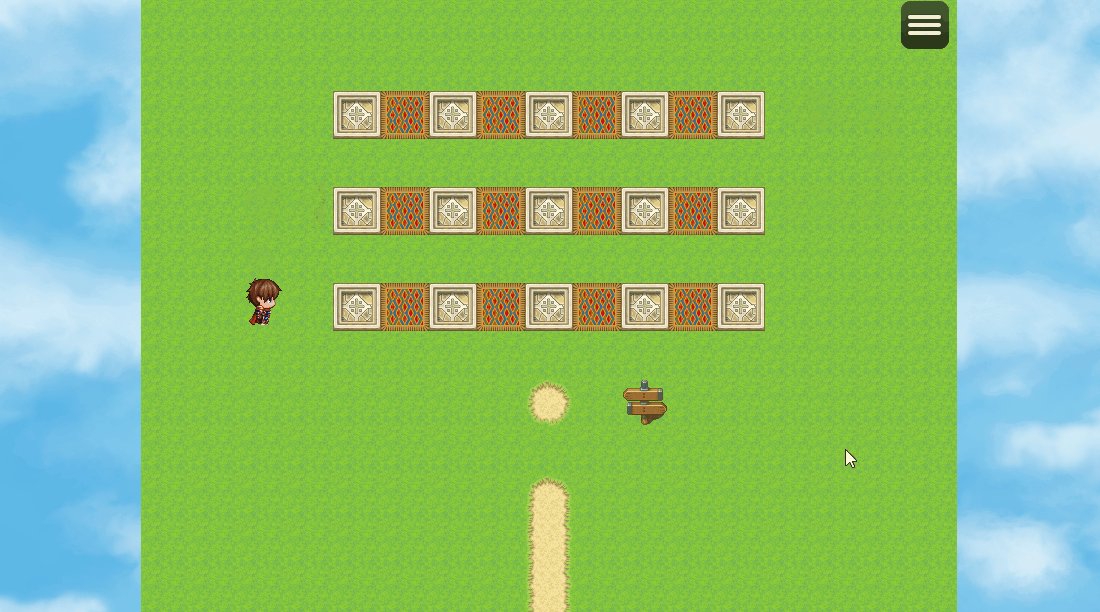
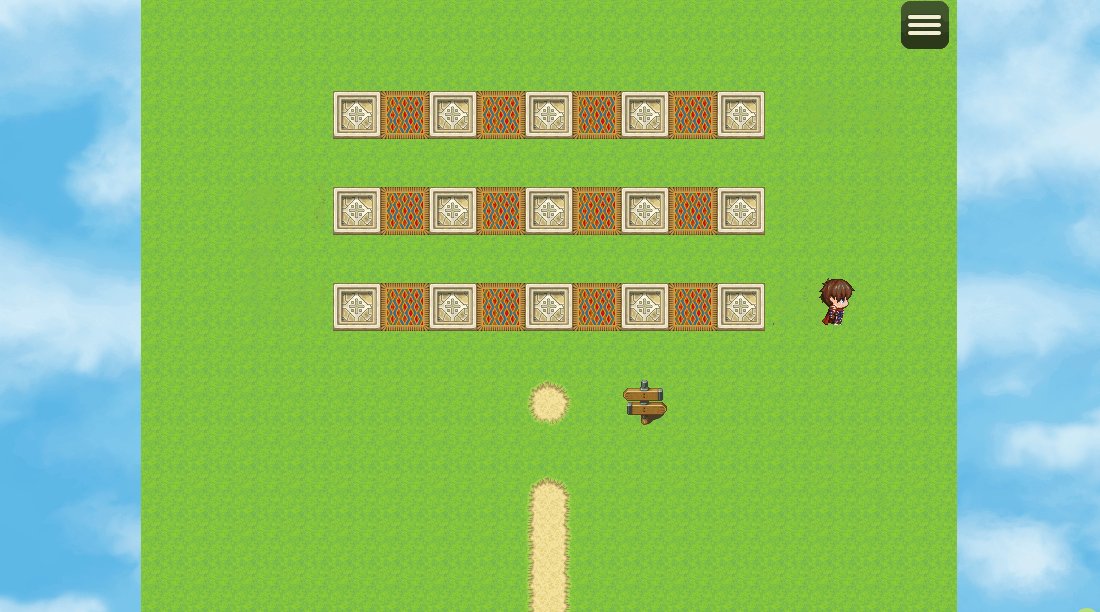
まず、踏むポイントが分かりやすくなるようにマップを編集します。

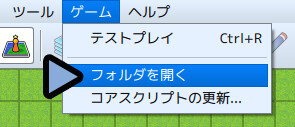
次にフォルダを開くを選択。

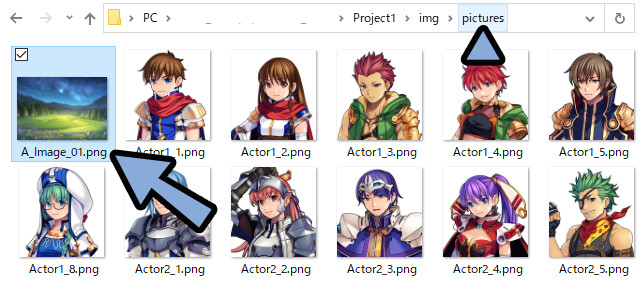
任意の画像を用意。
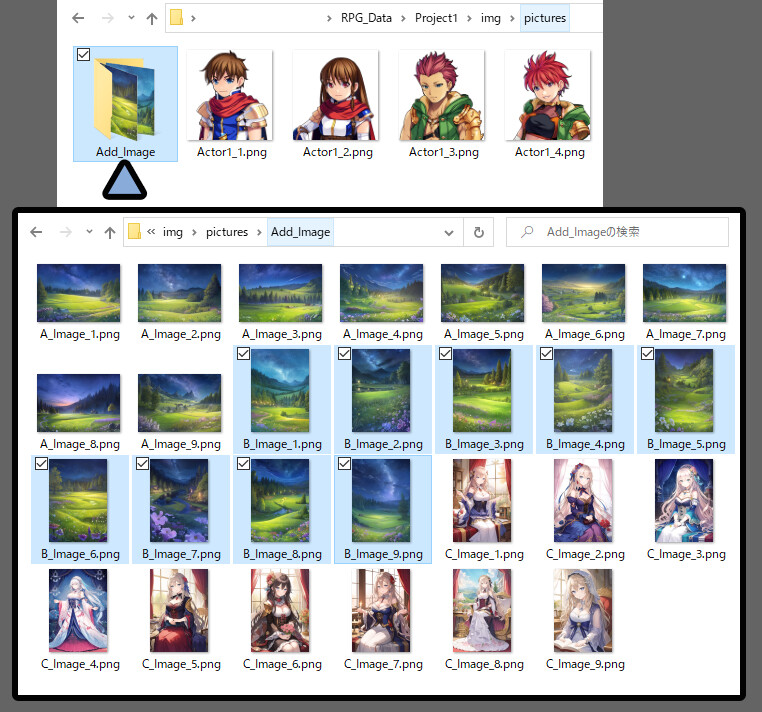
img → picturesの中に配置。

データベースを開きます。

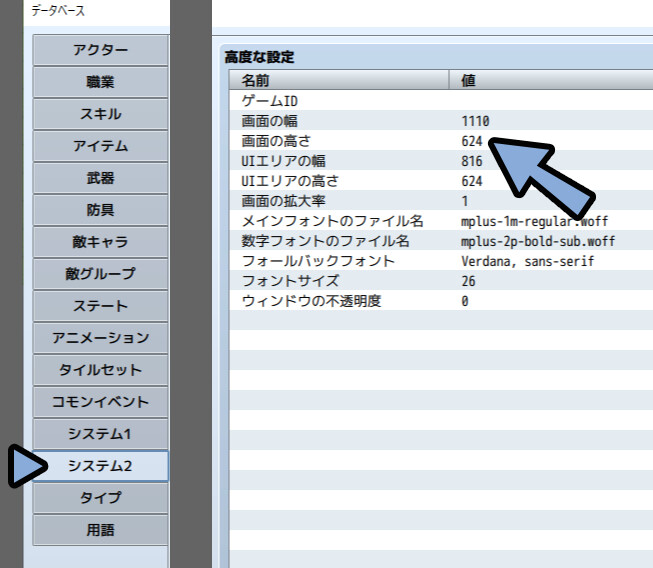
システム2で画面の幅と高さを確認。
÷2した値をメモします(ここでは、555×312)

※この画面の大きさはこちらの方法や考え方に合わせて編集してます。
以上で下準備が完了です。
1枚の画像を表示する
イベント編集モードに切り替え。
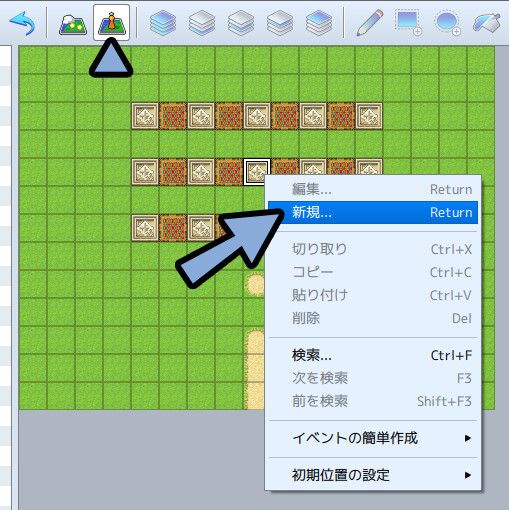
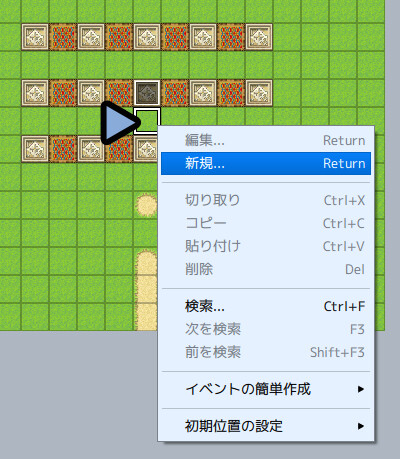
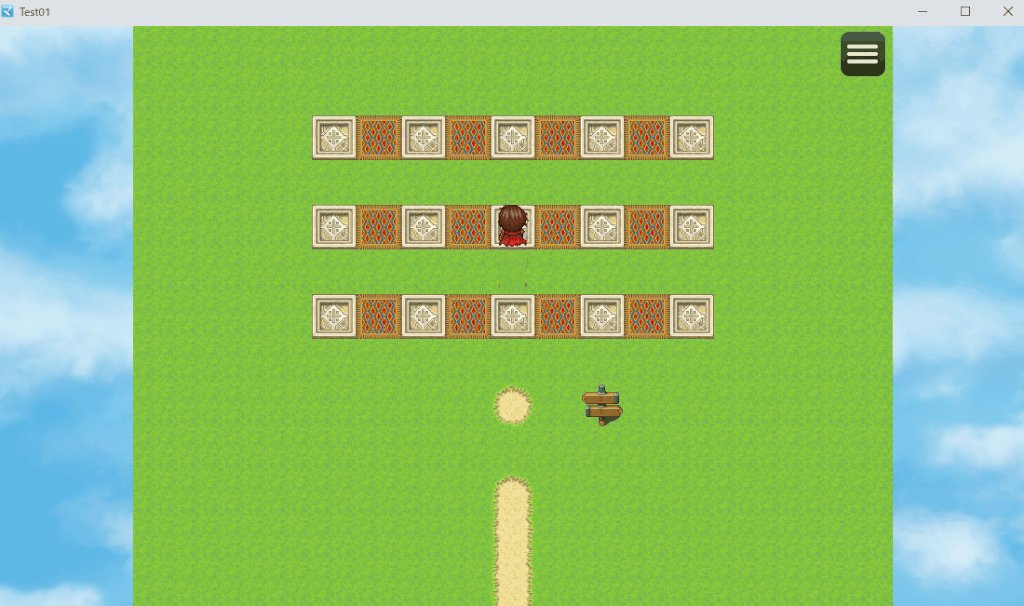
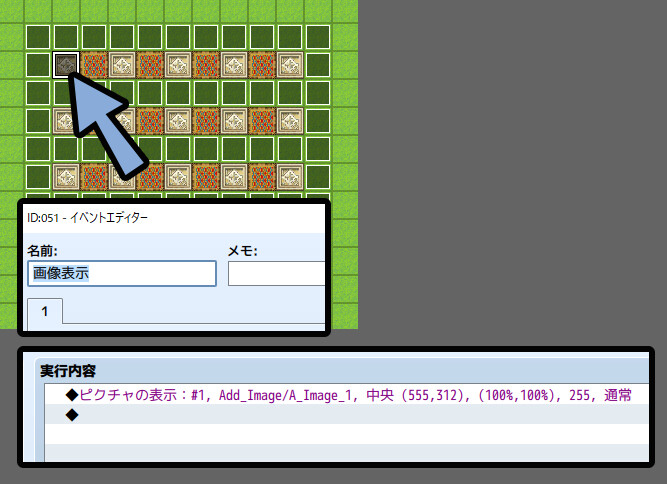
画像を表示したいマスを選択 → Returnキー。

実行内容の◆をクリック → Returnキー。
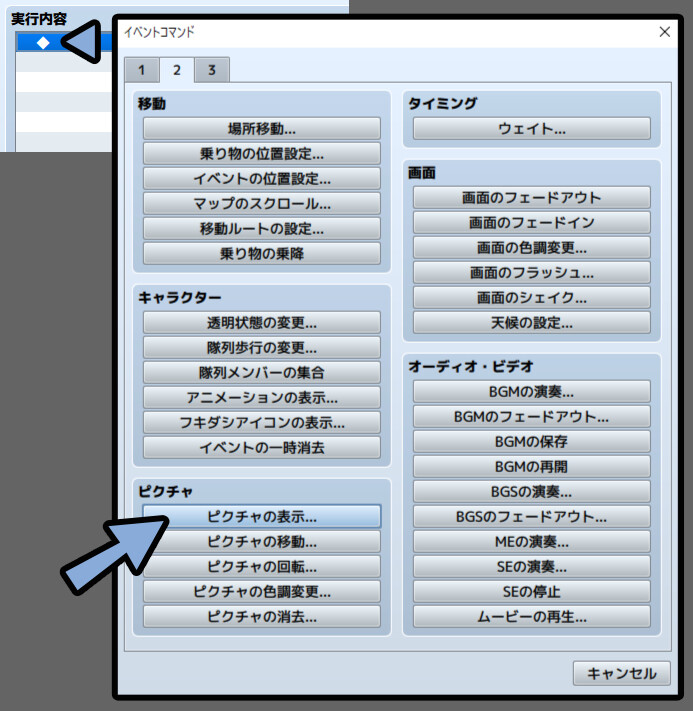
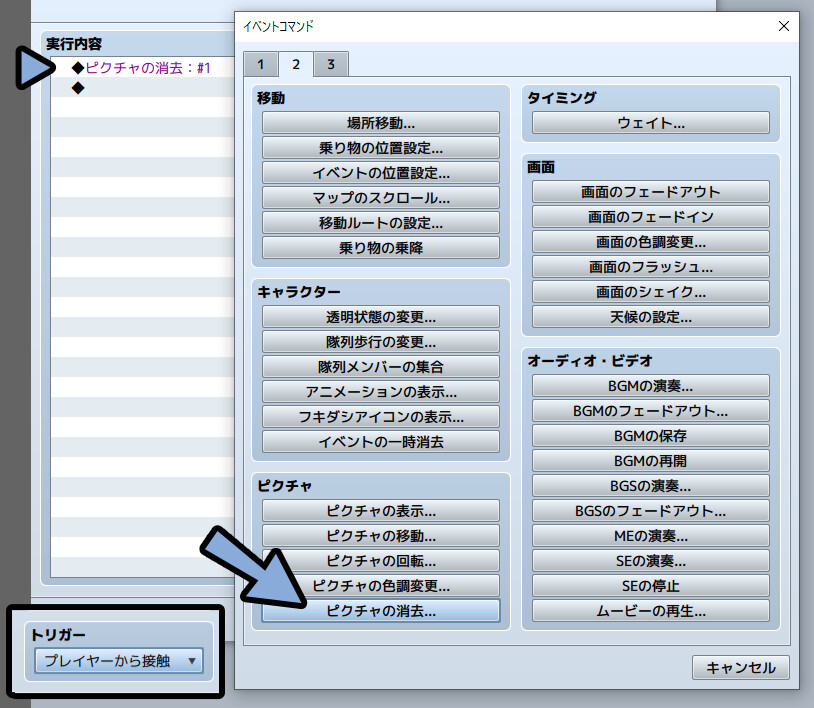
ページ2 → ピクチャの表示…を選択。

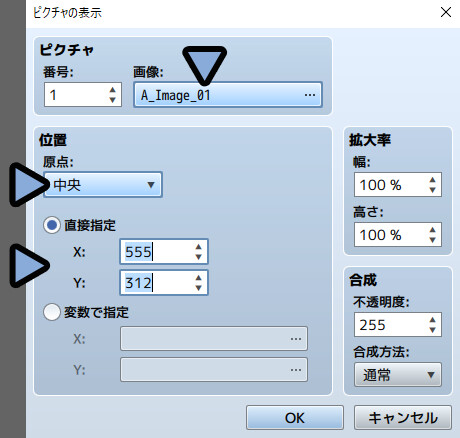
・番号を1に設定(そのまま)
・画像で表示したい画像を設定
・原点を中央に設定
・直接指定で画面の大きさ÷2のX,Yを入力(ここでは555×312)
OKで確定。

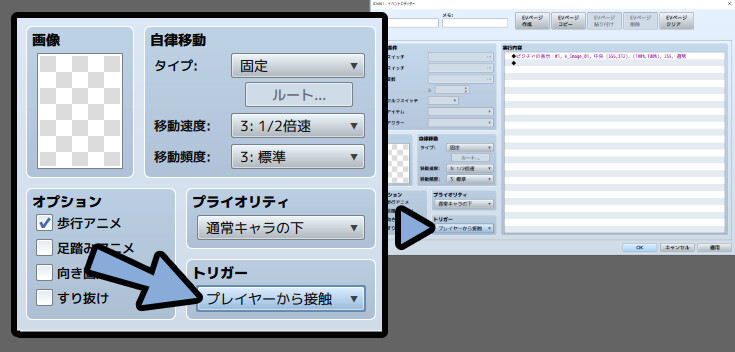
トリガーをプレイヤーから接触に変更。
OKで確定。

次に、画像を非表示化するイベントを作ります。
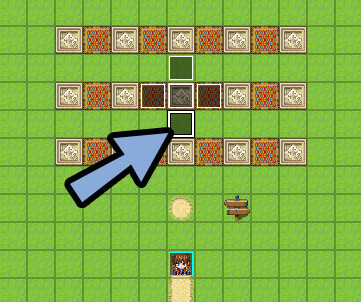
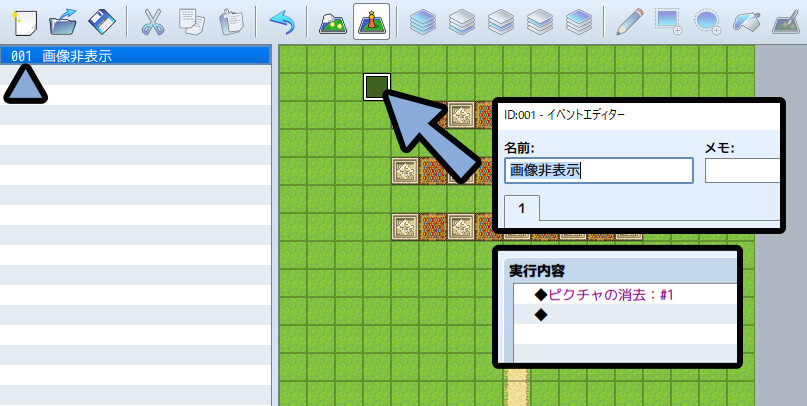
周囲のマス1つを選択 → Returnキー。

トリガーを「プレイヤーから接触」に設定。
実行内容で「ピクチャの削除…」を追加。
番号は何もしてなければ1で確定。

このイベントをCtrl+Cでコピー → Ctrl+Vでペースト。

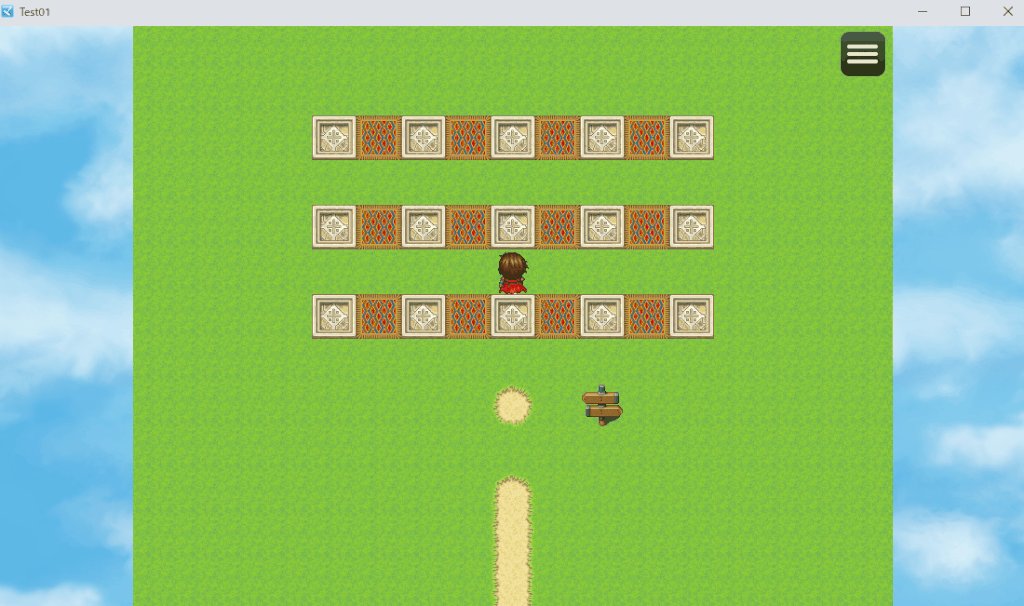
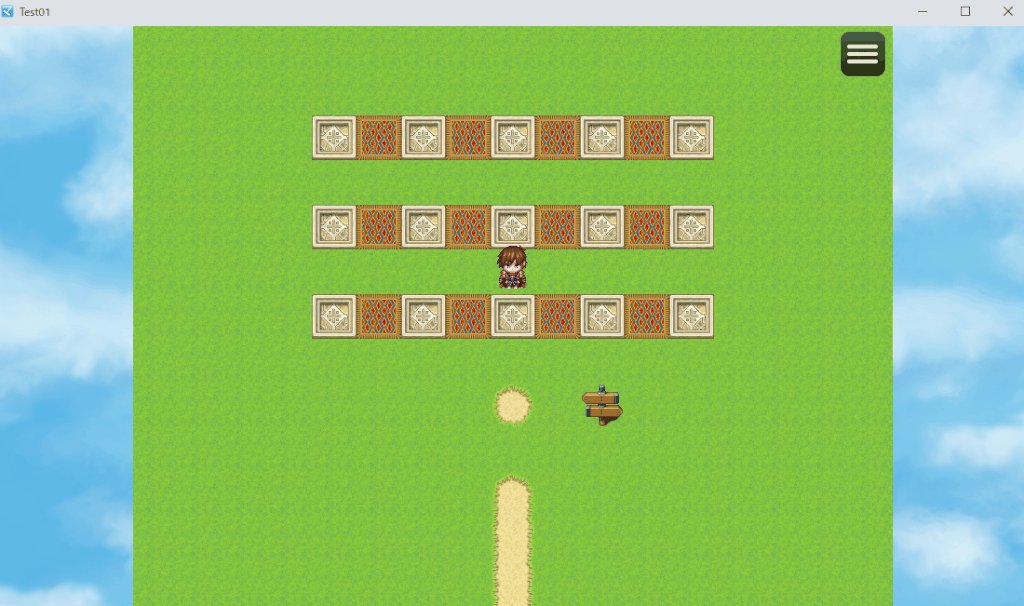
これで踏むと画像が表示されるようになりました。

複数の画像を表示する
ここからの処理はイベント名とIDが重要になります。
まず、画像非表示系のイベントを揃えるためにそれ以外のイベントを削除。
コピー → ペーストで画像非表示のイベントを001に登録。

これを複製して画像を非表示化したい領域を作ります。
この1~50が並んでる事が重要になります。

ちなみに、イベントの上限は999です。(表示範囲の問題)
これ以上増やしたい場合は、ワールドを分けましょう。
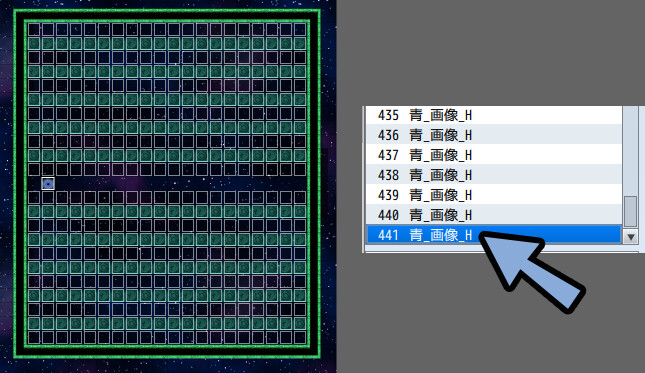
※画像200枚を表示で、イベント441まで行きました。

フォルダを開くを選択。

img → picturesの中にフォルダを作成。
ここに任意の画像を入れます。

名前は分かりやすいようにA、B、Cの_1~9のようにします。
また、日本語名はバグが起こる可能性があるので避けます。
この連番名前の設定方法はこちらで解説。

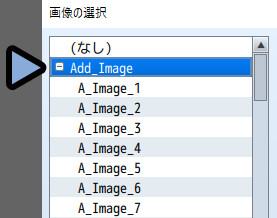
追加したフォルダは、ツクールでこのような形で表示されます。

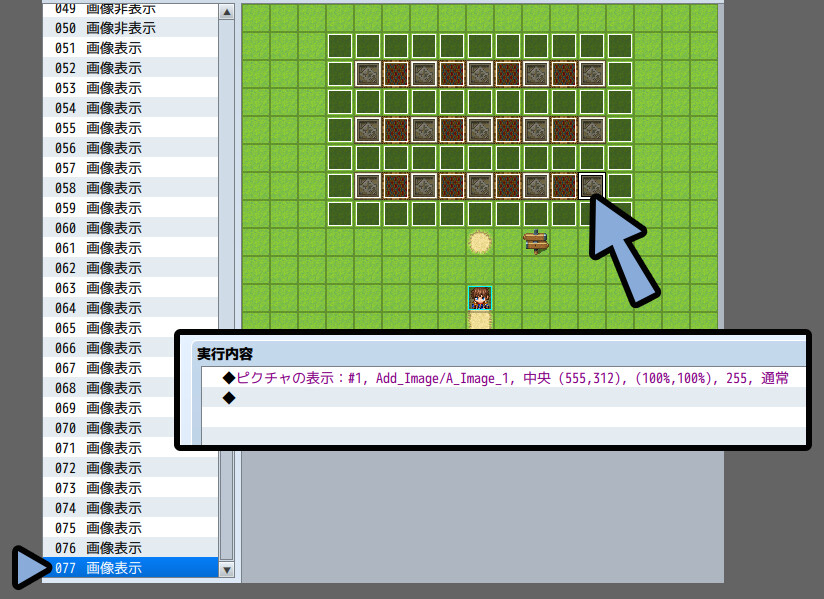
そしたら、1つ画像を表示するイベントを追加します。

このイベントをコピー → ペーストして敷き詰めます。
⚠画像の表示は1つ1つ変えなくていいです。
この状態で1度、保存。

楽するための努力をしたくない方は1つ1つ、画像の割り当てを変えれば完成です。
Sublime Textで一括編集
画像が27枚であれば人力でできそうですが…
100や200になると1つ1つ設定するのは大変です。
そこでSublime Text3を使います。
導入方法などはこちらで解説。
Sublime Text3が導入出来ましたらツクールMZに戻ります。
まず、この画像表示があるマップ名を確認。

フォルダを開くを選択。

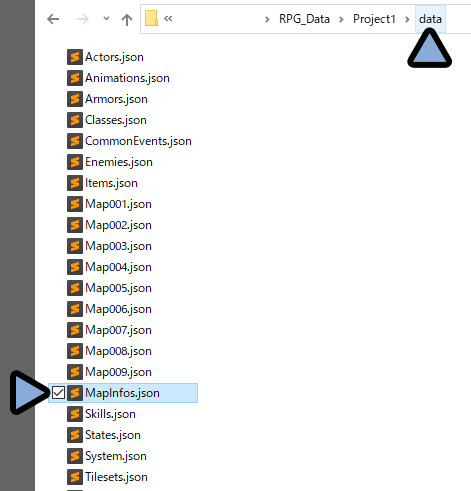
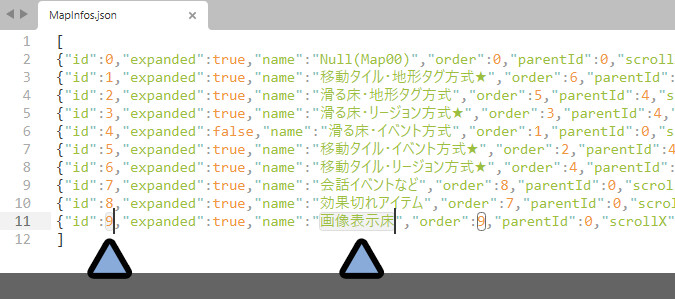
data → MapInfos.jsonを開きます。

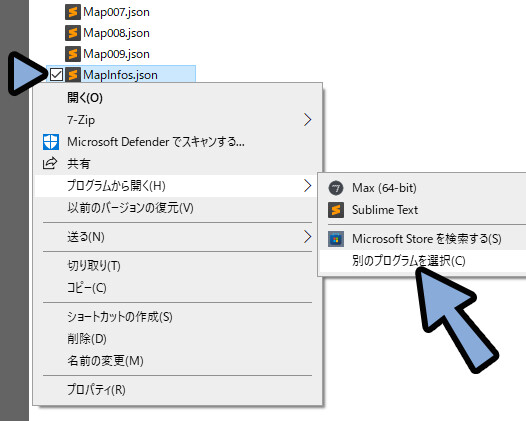
.jsonをSublime Textで開けない方は.jsonを右クリック。
プログラムから開く → ”別のプログラムを選択”

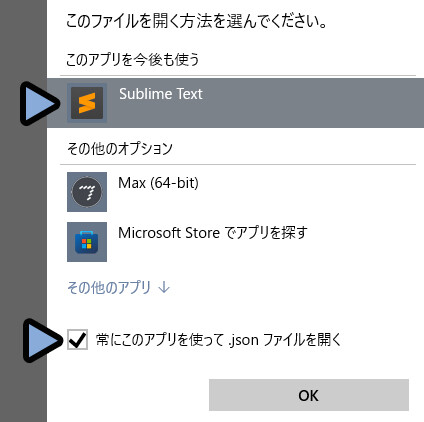
ここでSublime Textで開くを設定。
常にこのアプリを使って.jsonファイルを開くにチェック。
OKで確定。

画像表示があるマップ名前を探します。
ここの”id”:n, の数字を確認。

このidの数字に対応したMap.jsonファイルを開きます。
(id = 9の場合、Map009を開く)

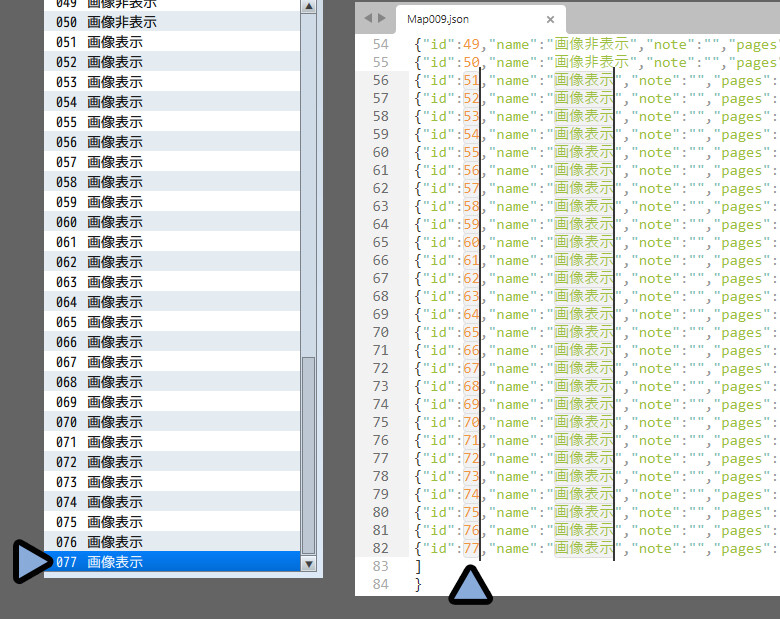
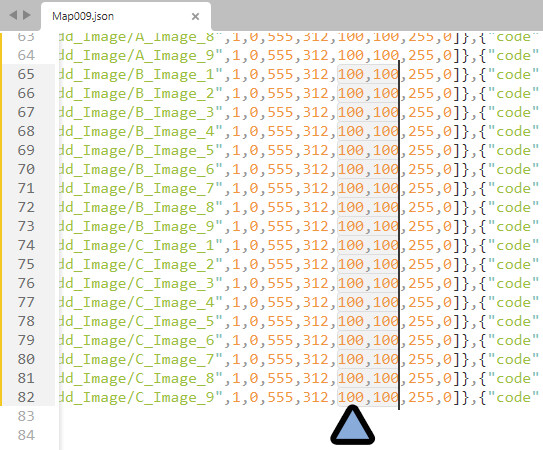
マップがテキストとして開かれました。
ここのIDはイベントIDに対応してます。

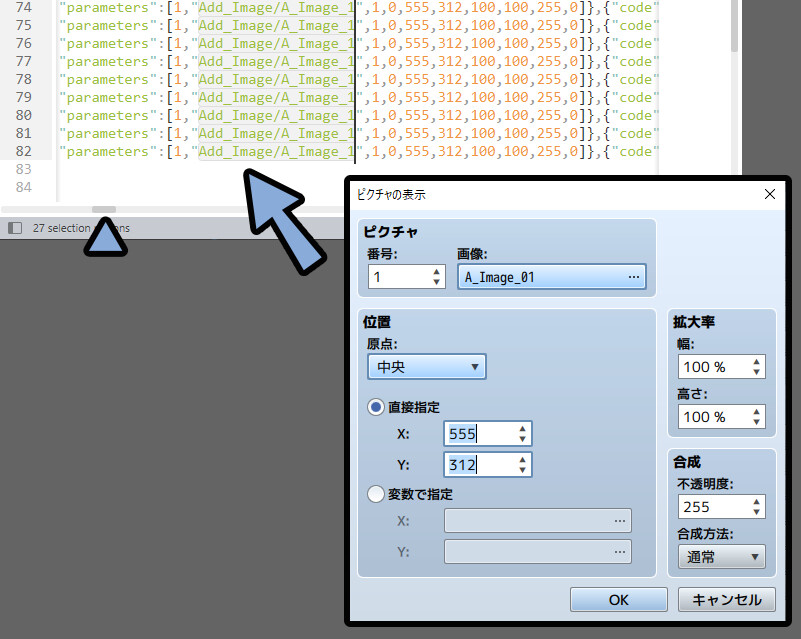
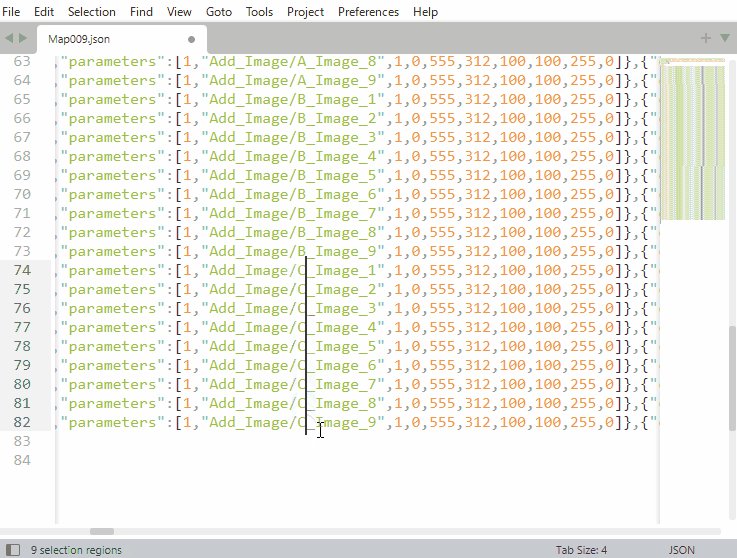
“parameters”がある所まで横にスクロール。
ここで、ピクチャの表示設定を操作できます。

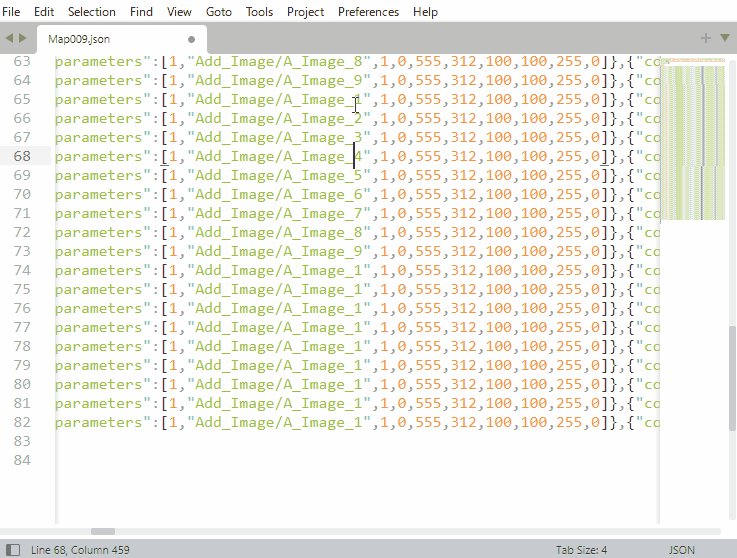
Image横の1~9は仕方ないので人力で入力。
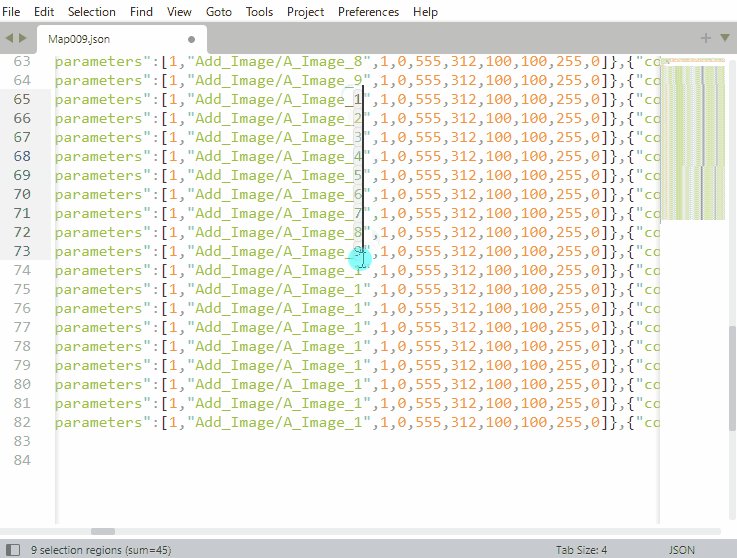
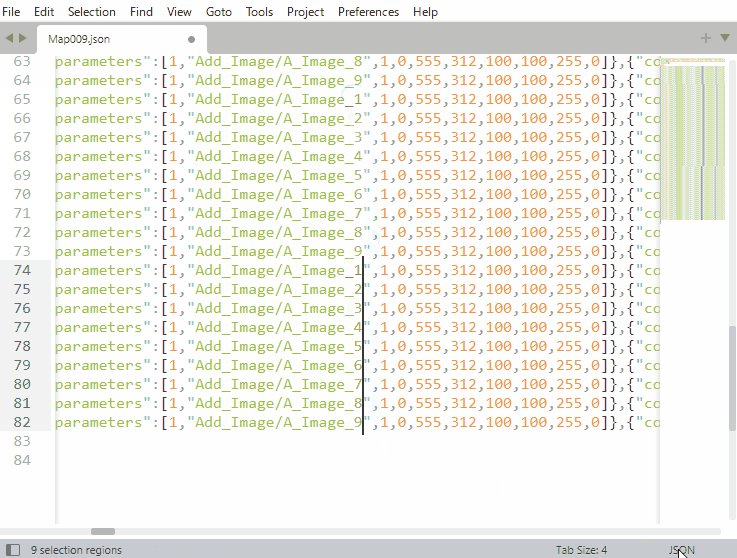
入力したらマウスの中ホイールをクリック → 1~9までドラッグで選択。
Ctrl+Cでコピー。

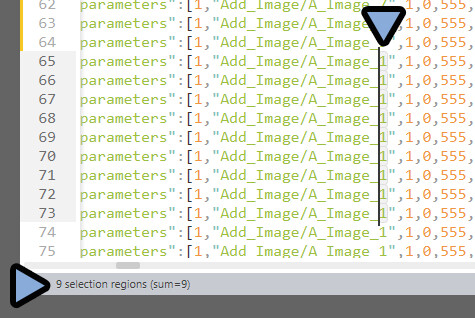
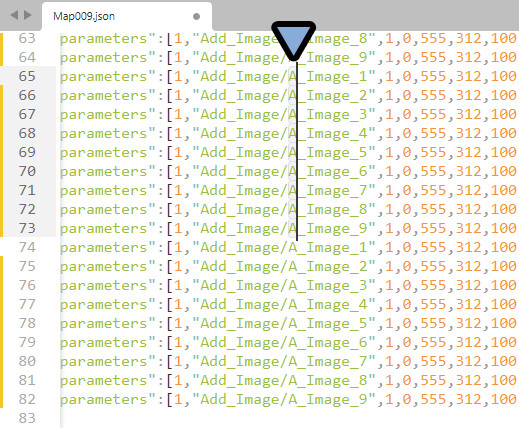
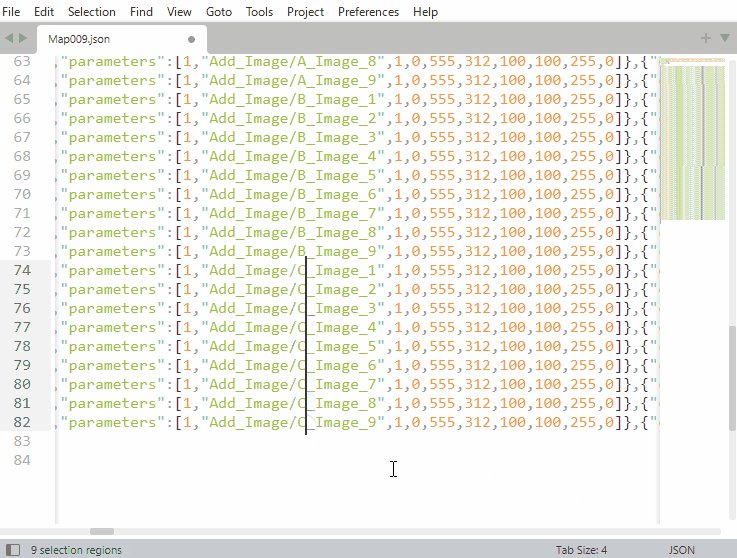
つぎに、マウス中ホイールで下9行分の「1」を選択。
※左下の所で選択してる行数を確認できます。
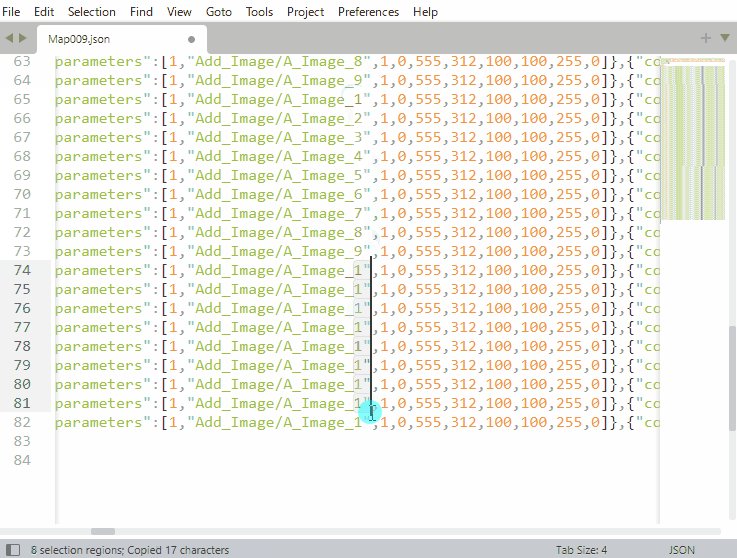
Ctrl+Vでペースト。

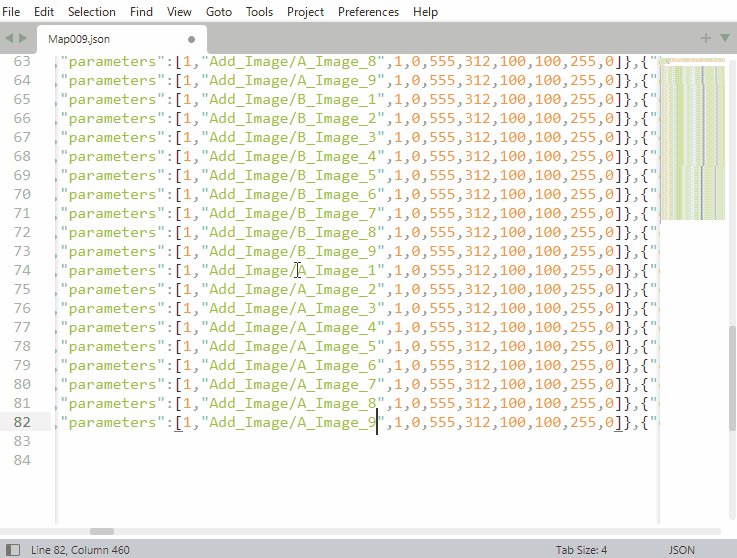
すると1~9を縦列でコピペできます。
※10以上の画像がある方は1~0で同じことをしてください。

次にA~Cの管理を変えます。
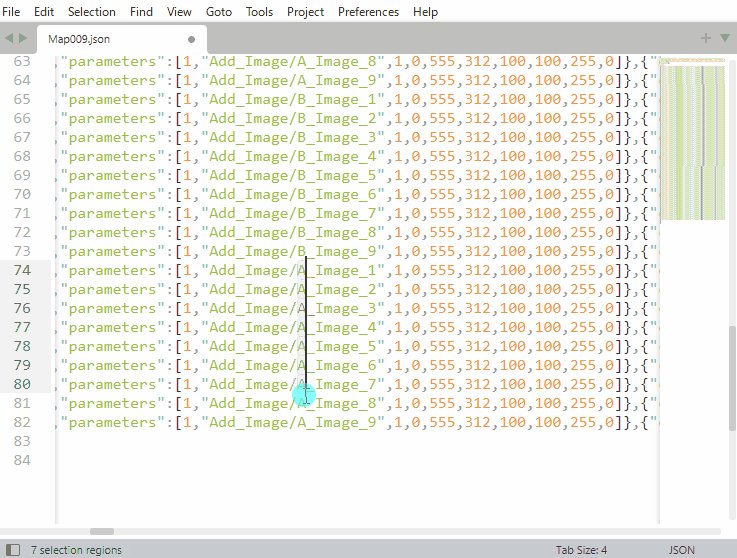
Bにしたい行の「A」を中ホイールクリック+ドラッグで複数選択。
この状態でBやCと入力。

これでBやCに置き換えれます。
※画像が10枚以上ある場合もこの方法で設定可能です。
(1~0の前を中ホイールで選択 → 1~9などの入力)

編集したテキストを保存。
ツクールに戻り、リロード。

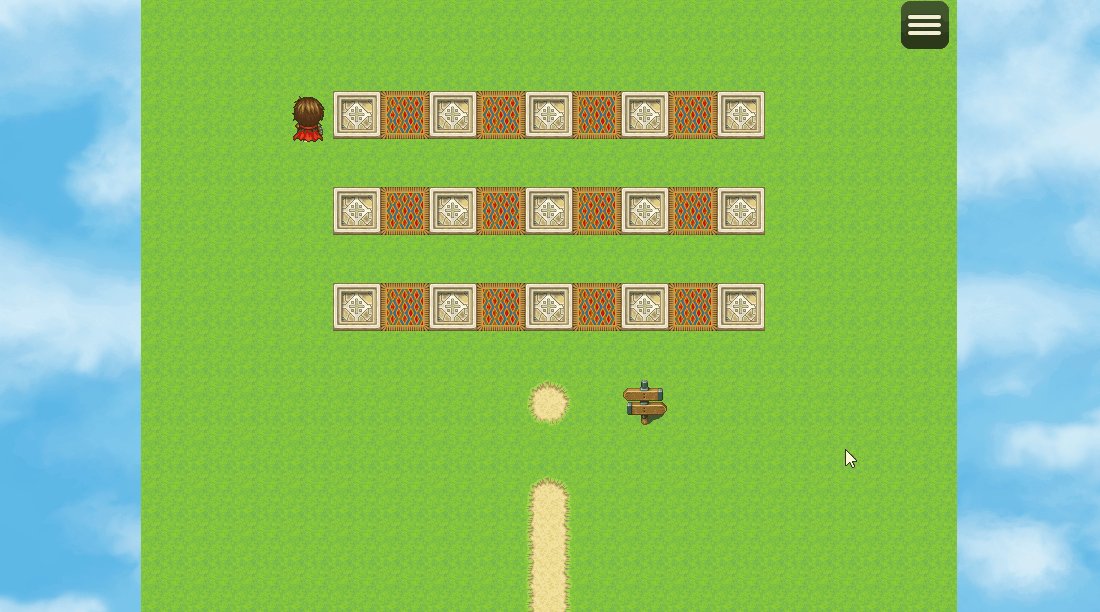
Ctrl+Rでゲーム実行。
すると、複数の画像を表示できるようになりました。

あとはParameters横の100,100,が並んでる所で拡大率を変えたりしてください。

以上で複数の画像表示が完了です。
まとめ
今回はタイルを踏むと画像を表示させる方法を紹介しました。
・イベント → ピクチャの表示で表示可能
・ピクチャを非表示化するイベントが無いと画像が出続ける
・複数の画像を表示させる場合は専用テキストエディターの編集が楽
また、他にもRPGツクール関係の情報を発信してます。
ぜひこちらもご覧ください。









コメント